发布环节完整版(约20分钟)
PPT纯享版快剪(约4分钟)

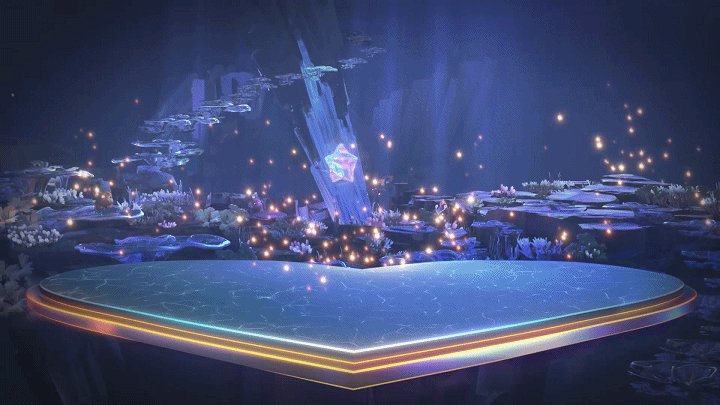
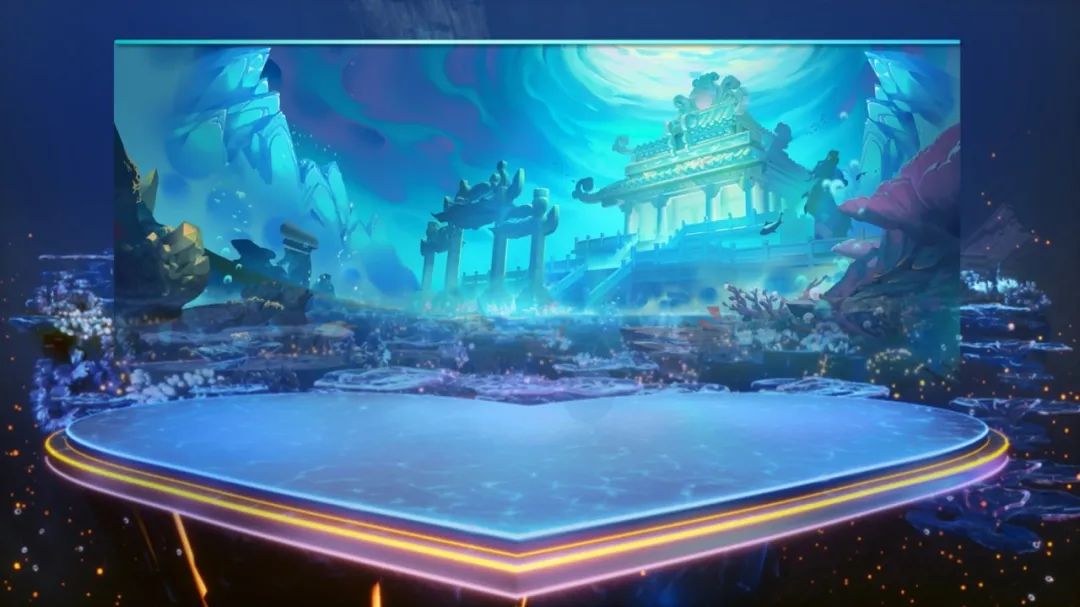
当我接到这个项目的时候,舞美设计已经基本成型。为了更好地契合此次发布会的内容主题,此次虚拟舞台的场景设定在东海海底,在心形舞台的后面,是被珊瑚簇拥的“定海神针”:

因为整个舞台除了PPT呈现之外,还要考虑很多其他的表演环节,所以,舞台背景元素较多,丰富绚丽,对于节目表演来说,自然是好事情,但整体的设计上留给PPT的空间几乎是没有的,怎样让PPT画面有一个很好的承接载体,且和整体虚拟舞美要有较好的融合,成了摆在我面前的第一道难题。
在与技术团队充分沟通后,我们探讨了几乎所有技术可行性方案,包括地面屏,浮空填充背景,圆形气泡屏等各种天马行空的方案。在反复遴选之后,我们最终落定在两套方案上:
一个是全框加半透明内屏,让整个舞美背景的内容可以一定程度上透过屏幕被隐约看到:

这种方案在半年前,我给剑网3做的虚拟发布会上采用过,当时也算是国内首创,效果很好。但是,在这个场景中,后面的“定海神针”因为太过突出且置于场景的正后方,屏幕半透明之后,很大程度上,会对屏幕上的核心内容造成一定干扰。

此外,心形地面舞台与屏幕间的空隙地带,是镜头很难避免掉的一块尴尬区域。很有可能在近景镜头画面中,人物的背后呈现了“心形地面,珊瑚,PPT屏幕”,三段风格割裂且跳跃的背景。这对近景镜头是极不友好的。
所以第二套方案我们采用了一个极为大胆的设定:让画面呈瀑布型自上而下渐变半透明展开。


这样一来,既增加了画幅,又遮挡了“定海神针”,且让画面内容和虚拟场景后方的珊瑚呈渐变融合的状态,增加了人物后方的包裹感和沉浸感。避免了PPT画面过于孤立。
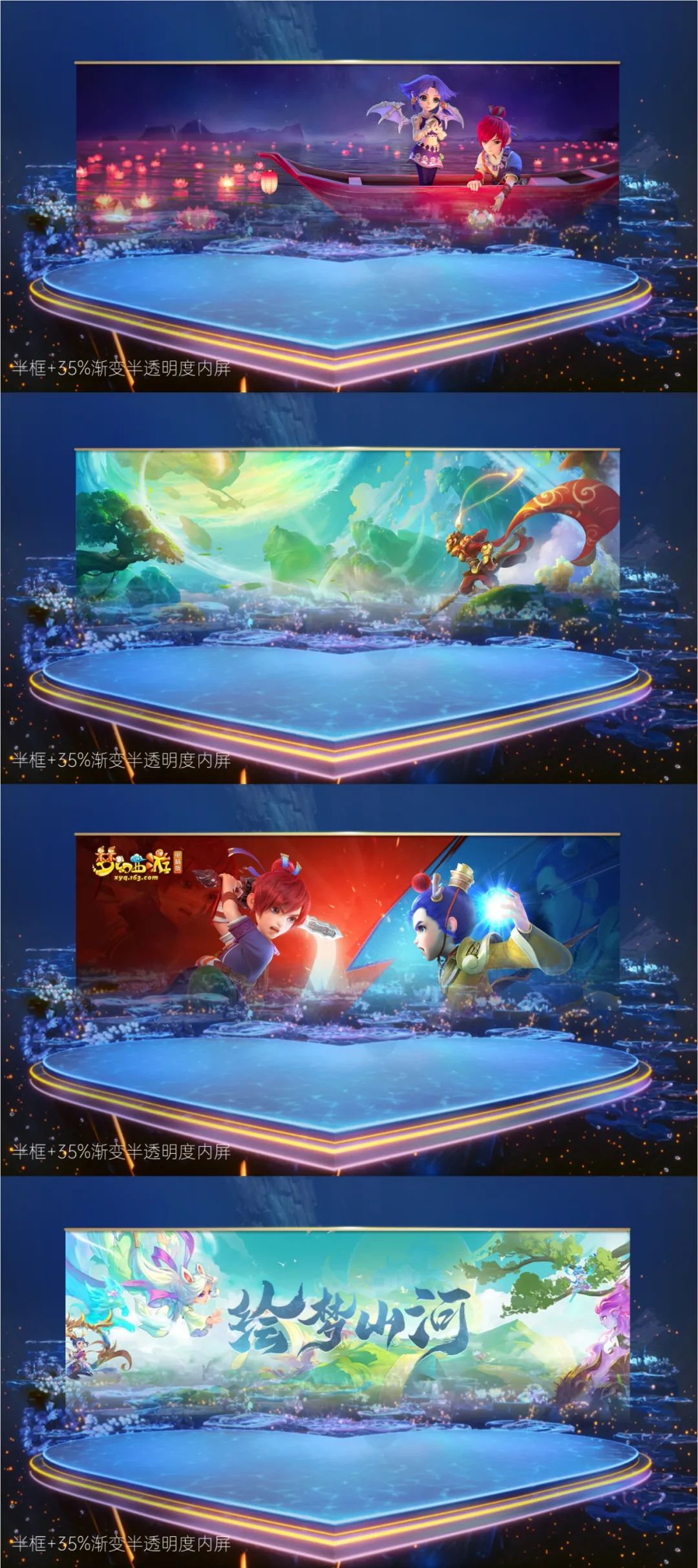
此后,我们又做了大量对比试验,来测试非海底背景的PPT画面在两种方案下的呈现效果:




有的同学可能会说,反正是虚拟发布会,屏幕怎么调,那不就是几个软件参数的事嘛,有这么麻烦么?
要知道,这种方案,此前在国内并没有人做过,因此,无论是技术上还是PPT设计上,都没有任何参考可以拿来借鉴。任何一个环节遇到问题,都会给整个方案造成影响,这可不是单纯的在软件里调几个设置和参数,而是要做好准备在接下来非常紧张的时间里,面对所有可能发生的未知问题,并承担这一决策所带来的风险和后果。为此,除了大量的技术可行性测试之外,在设计上我们还特意从梦幻西游官网下载了大量的官方壁纸做随机测试,把这些壁纸全部制成渐变半透明以查看效果,验证这种屏幕模式下对各种画面的兼容性:

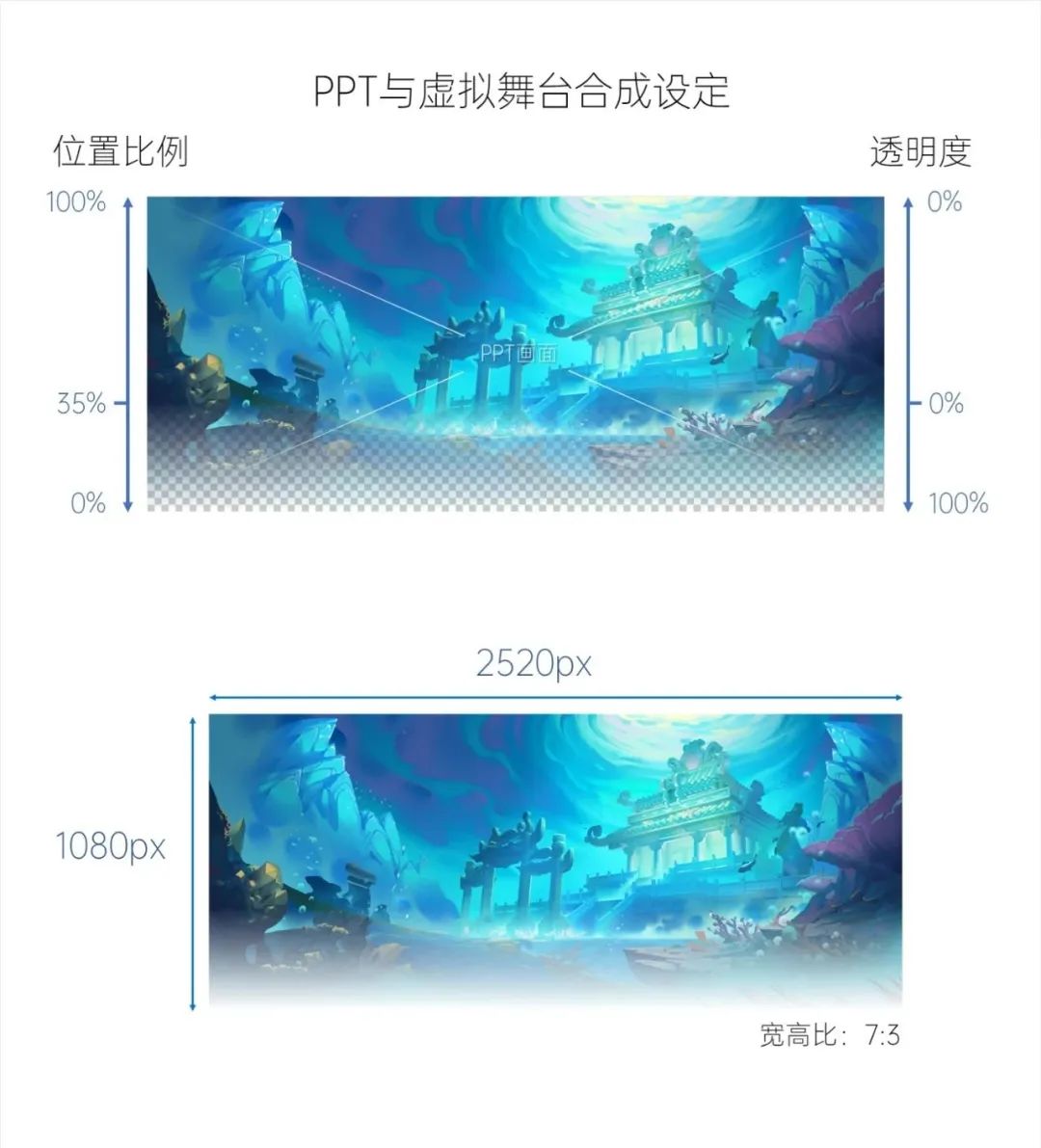
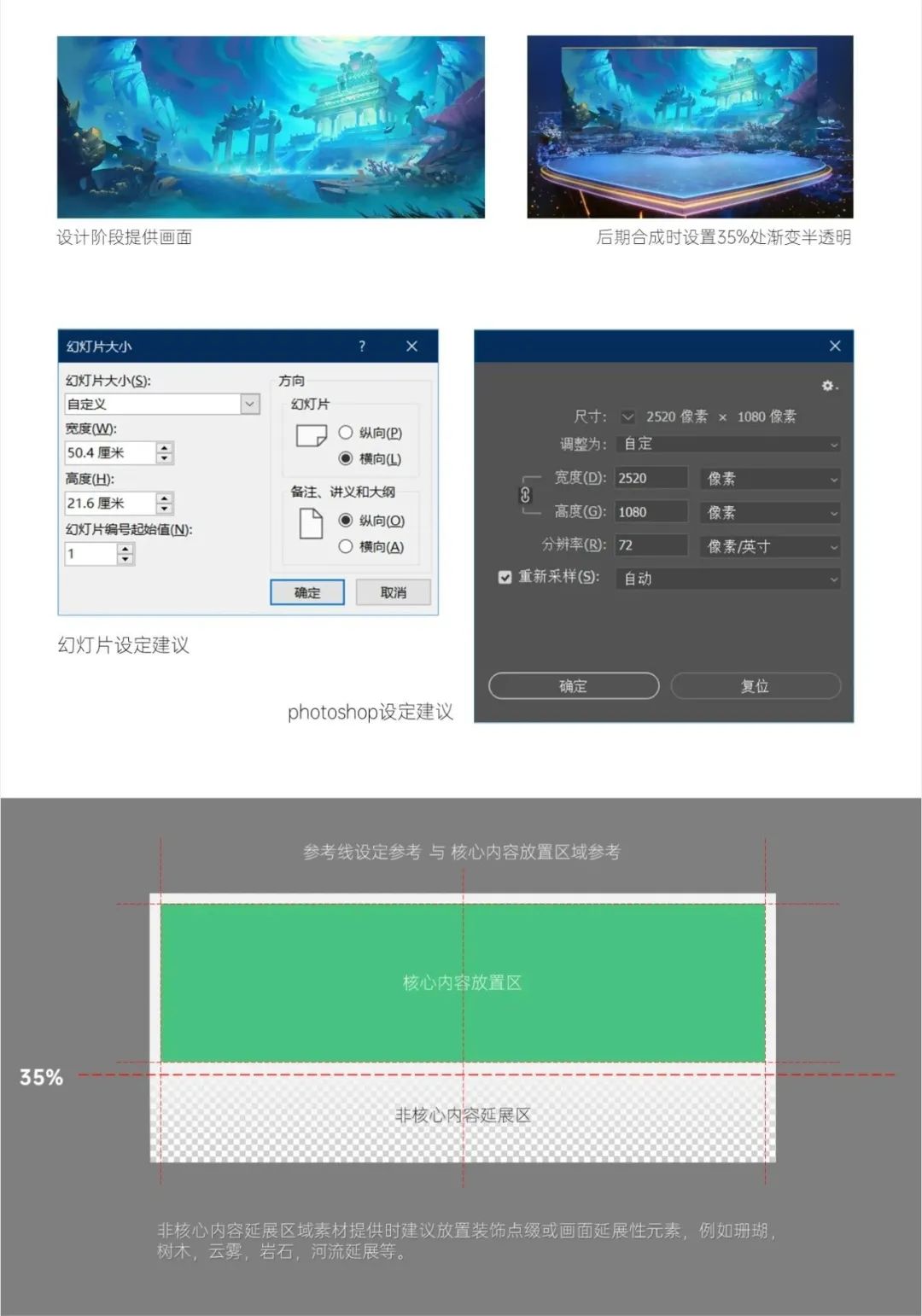
最终,这个大胆又创新的方案打动了客户,于是我马不停蹄地进入了下一阶段:尽快制定各团队间协作的PPT标准设计规范:


有了这样的规范,才能够确保演示设计师,平面设计师,插画师,后期团队,技术团队以及甲方之间的充分沟通和理解。才有了你们看到的最终画面:

(远景镜头下的渐变半透明屏效果)

(近景镜头下的渐变融合背景效果)

做虚拟发布会的PPT,有好也有坏,好处是没有那么大的心理压力:此次的技术制作模式和以往不同,PPT最终需要对着录制当天的初剪时间轴设定排练计时,然后导出视频给到后期共同合成。所以,录制当天PPT不必是最终定稿。即使录制过后,只要没播出,理论上PPT仍然可以继续修改。

@无锡国家数字电影产业基地

但坏处是,一切都是在绿幕影棚制作完成的,无论是拍摄还是PPT制作,都需要结合大量的想象力。由于现场拍摄排期非常紧张,留给PPT的技术彩排时间仅有几个小时,在这几个小时内,不仅要完成虚拟屏的“搭建”,还要对其定位,调色。不要小看调色,在UE4虚拟引擎里,屏幕的调色不像常规平面软件那样设置“亮度”“色温”等参数,而是设置屏幕材料的“材质”“反光”等各种虚拟的物理特性。所以非常耗时,再加上渐变半透明的设定,给画面带来了很多的不确定性:

上边是PPT原片,下面是在虚幻引擎里的效果
(调色过程稿,非最终画面)
比如透过上图相信大家可以感受到,成片和原片之间的差异,所以在那几个小时内,我要争分夺秒试探提前做好的各种色温,底纹,背景色,字体色,发光和阴影等各种效果。力求原片“上屏”后能有完美的呈现,且和虚拟场景能有较好的融合。
为此,很多细节的设计都需要更有物理感,而非平面感。举一个非常微小的例子:

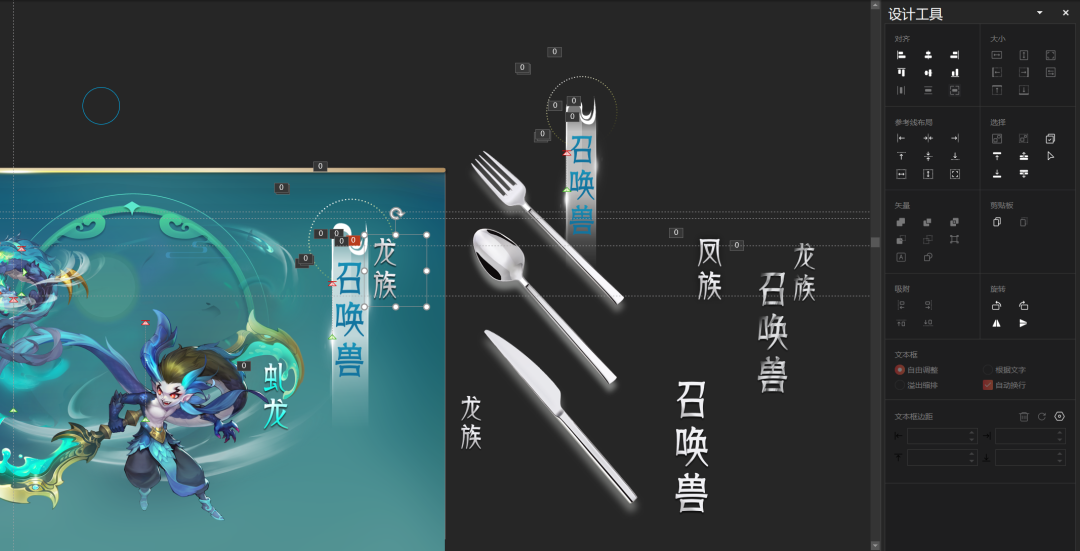
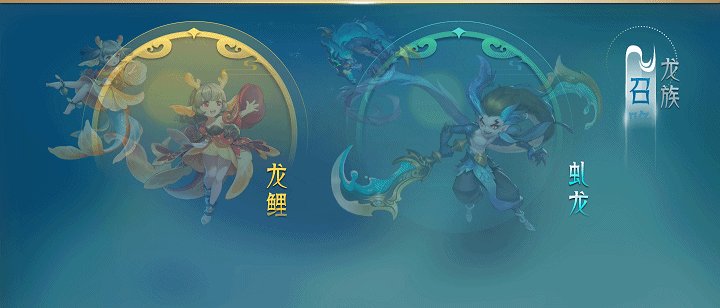
在“龙族”这2个字的设计过程中,为了能赋予字体更真实的物理质感,字体的填充并非是从素材网站里找银色纹理,而是找了一个真实勺子的图片截取区域然后填充。

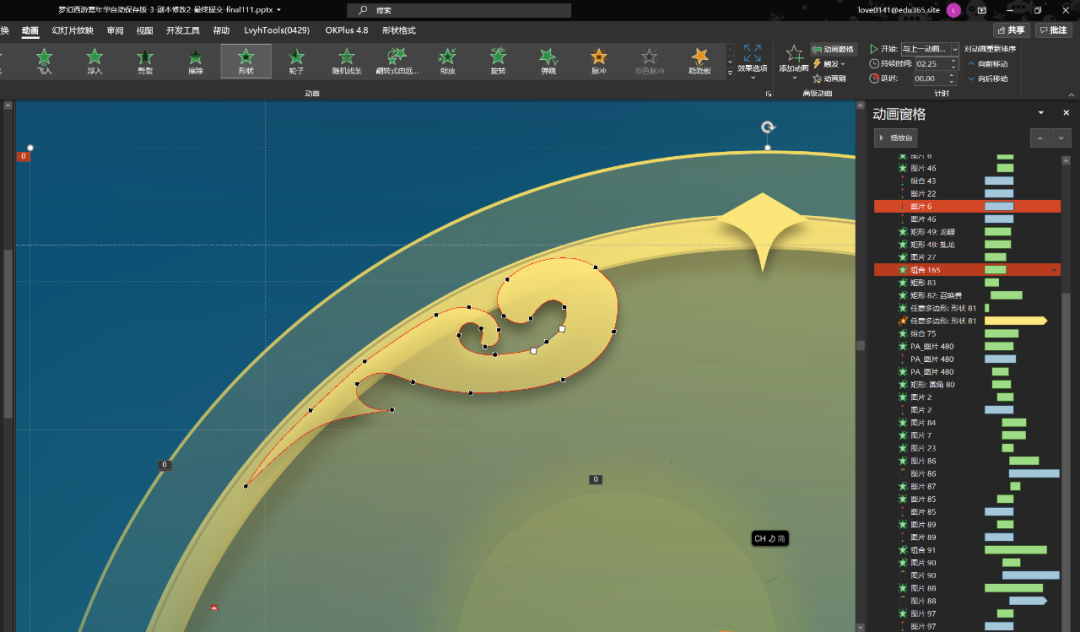
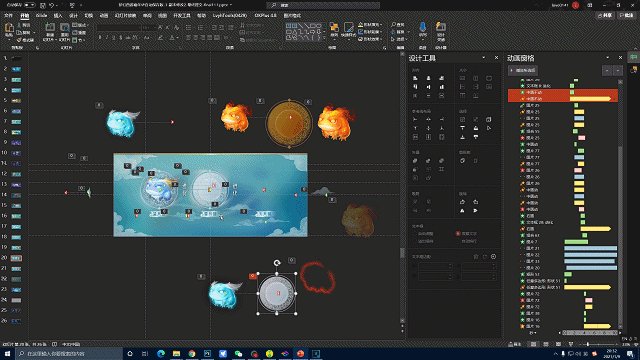
再比如龙族角色背后的衬景装饰,每一处都是通过编辑顶点进行精细绘制并设定独立的阴影层次效果。然后在右侧动画窗格里添加了50多个动画后,才换来了这一页约6秒钟精致且细腻的游戏人物展开:

PPT里超级复杂的动画不仅这一处,整套PPT有近1/3的单页动画都达到了50+。不仅如此,录制时还需要和镜头机位有非常精准的配合。以确保重要内容展开时镜头能给到远景PPT。因此每一个动画和切换都需要配合台本,且精确到毫秒,这就需要和导演组一起,将每一处镜头切换和动画节点全部标记且同步:

在传统的线下发布会,观众置身现场,主讲人和PPT大屏幕会同时展现在观众席前,观众可以自行决定自己的视线分配。
而虚拟发布会,观众只有一个视频播放窗口,因此它更像是在做一部电影,要靠镜头的剪辑来分配观众随着时间的注意力焦点。

因此,尤其是当有主讲人和艺人的情况下,在PPT镜头和人物镜头之间,需要找到一个精确的平衡,即保证人物有充足的镜头展现,又要保证PPT的信息传递效率最大化。

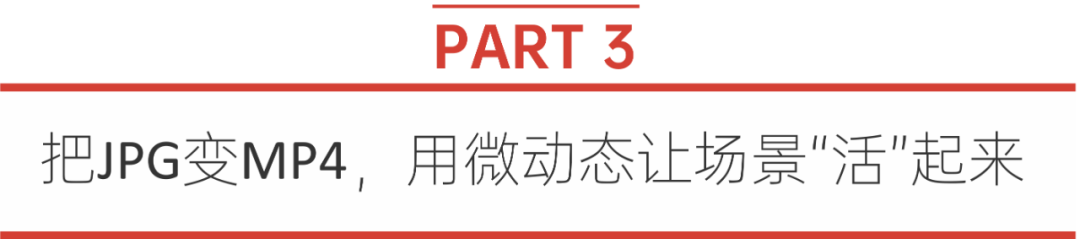
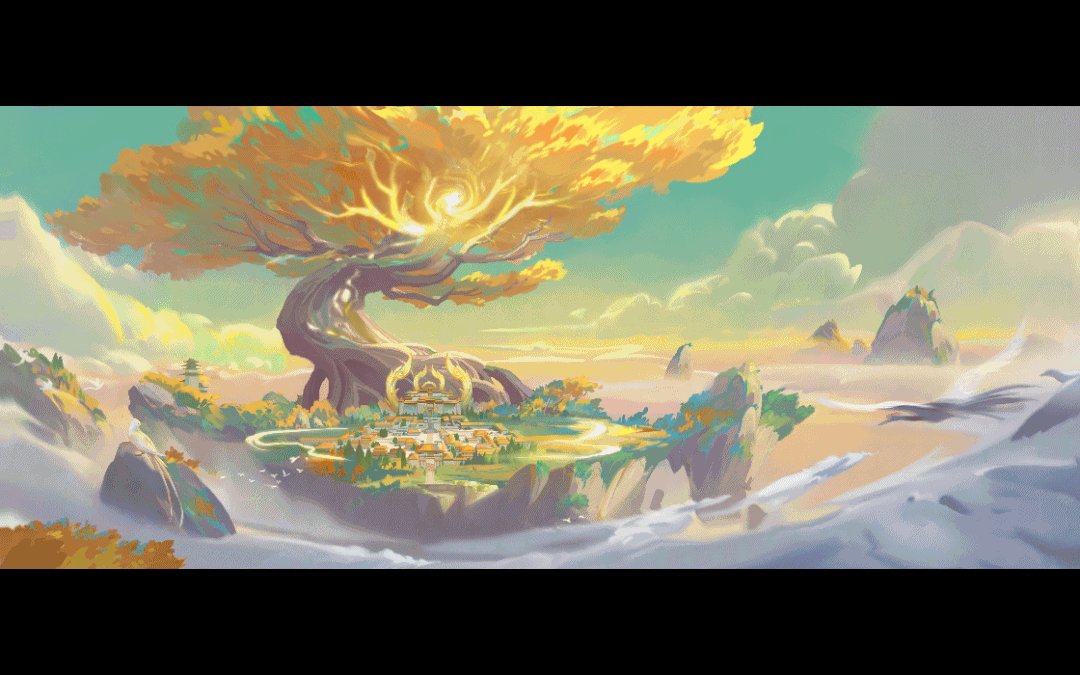
在PPT里,其实有很多页面需要对游戏中的新场景进行展示:

这些素材在拿到手时全部是psd格式,随着主讲人的介绍,有些页面需要停留较久的时间,因此,怎样保持静态页面的长期停留,也成为了一道难题。于是,“微动态”成了解决这一问题的有效手段。
所谓“微动态”是以PLOTAGRAPH等软件为首的,近年来非常流行的照片转视频的设计手段。
可以通过设定锚点和动态箭头的形式来局部微调照片中的动态细节:


微动态示意作品,素材源于网络
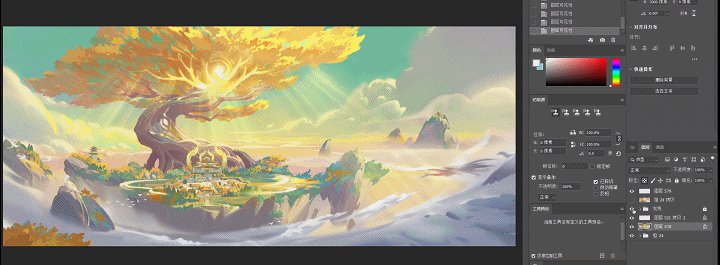
所以回到这套作品中,我们首先要在PSD里对原素材进行拆解,把更适合在PPT里通过淡入淡出,放大缩小,或位置移动实现的动画素材独立拆分出来,比如这个PSD里,从树影中散射出的光线,就可以在PPT里通过淡入淡出png的方式来独立实现动画。因此这类的素材需要先移除。

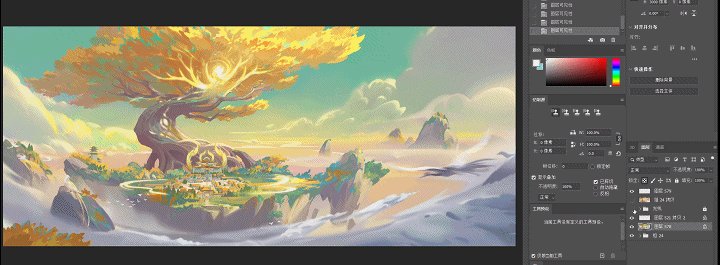
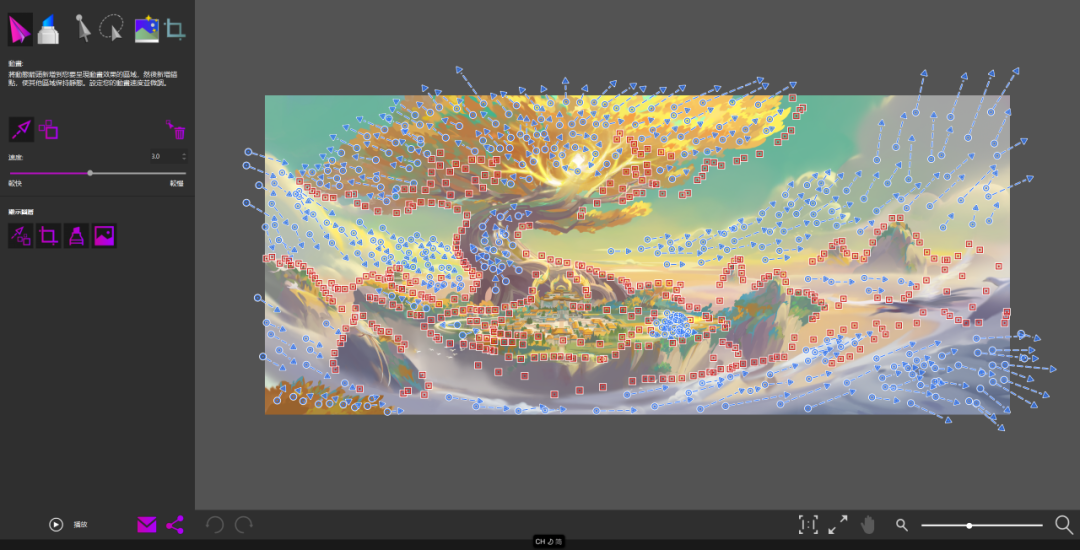
接着我们再把PSD里适合流体动态的素材保留。导出高清jpg后,再导入相关软件里,这里以PhotoMirage为例,对锚点和路径箭头进行精细的设置:

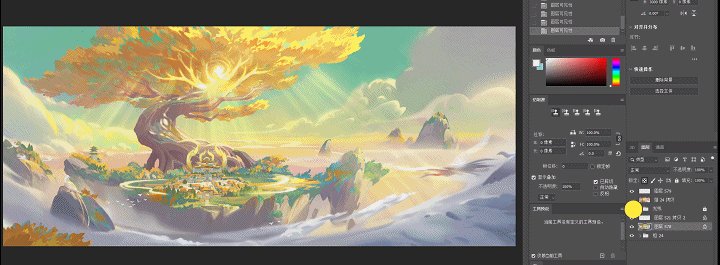
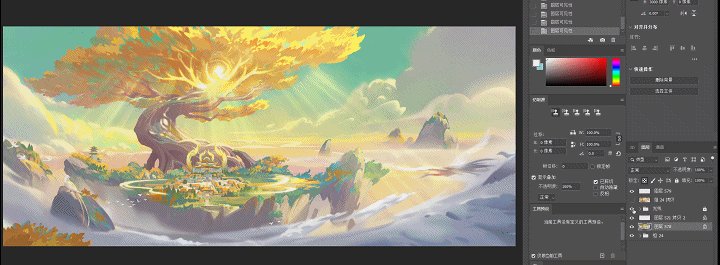
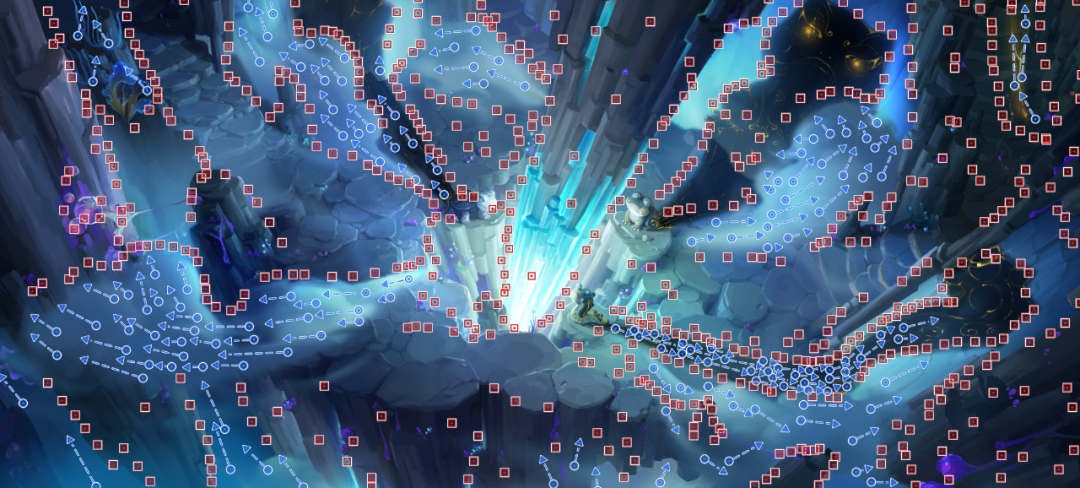
红点为锚点,表示固定该区域,蓝线为动态路径,表示循环移动该区域。掌握这个基本操作后,我们就可以对其中的树,云雾等部位设定微动态了:


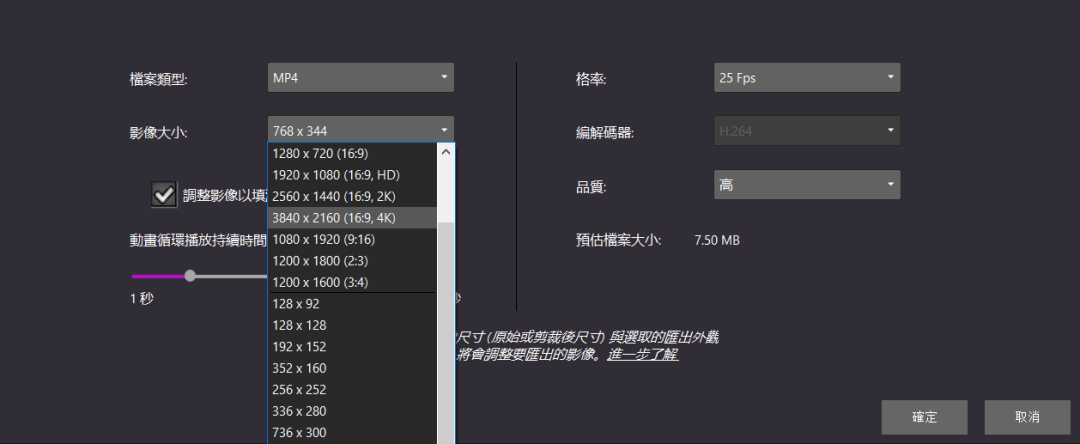
想要有非常精细的动态效果,每张照片大约需要1小时左右进行微动态设定,然后就可以导出GIF或MP4了。

由于理论上GIF只支持256色,所以高清mp4格式成为了首选,只需通过倍数法确定好首尾帧一致,就可以在PPT里通过loop循环来实现无缝对接了:

无缝循环的“微动态”效果

最终发布会呈现效果
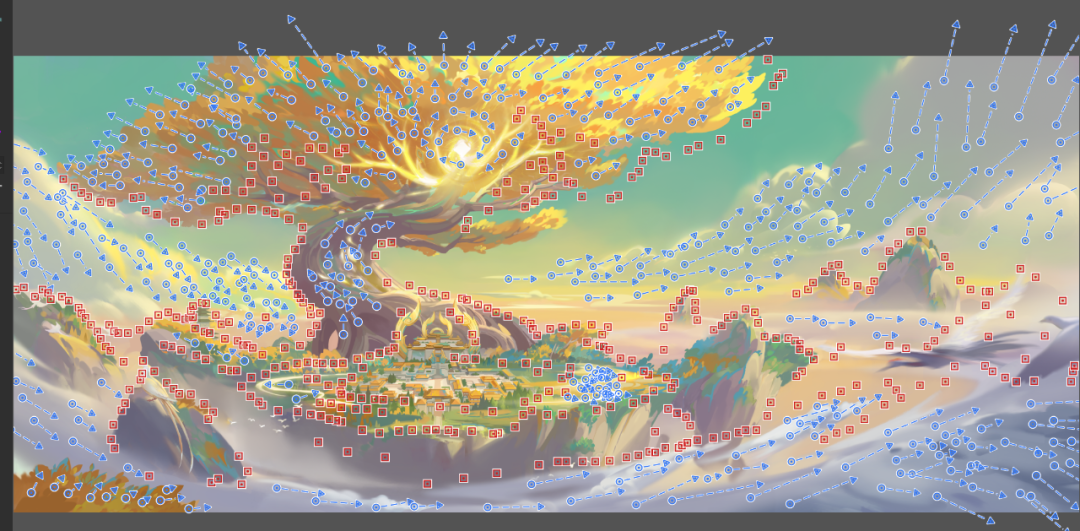
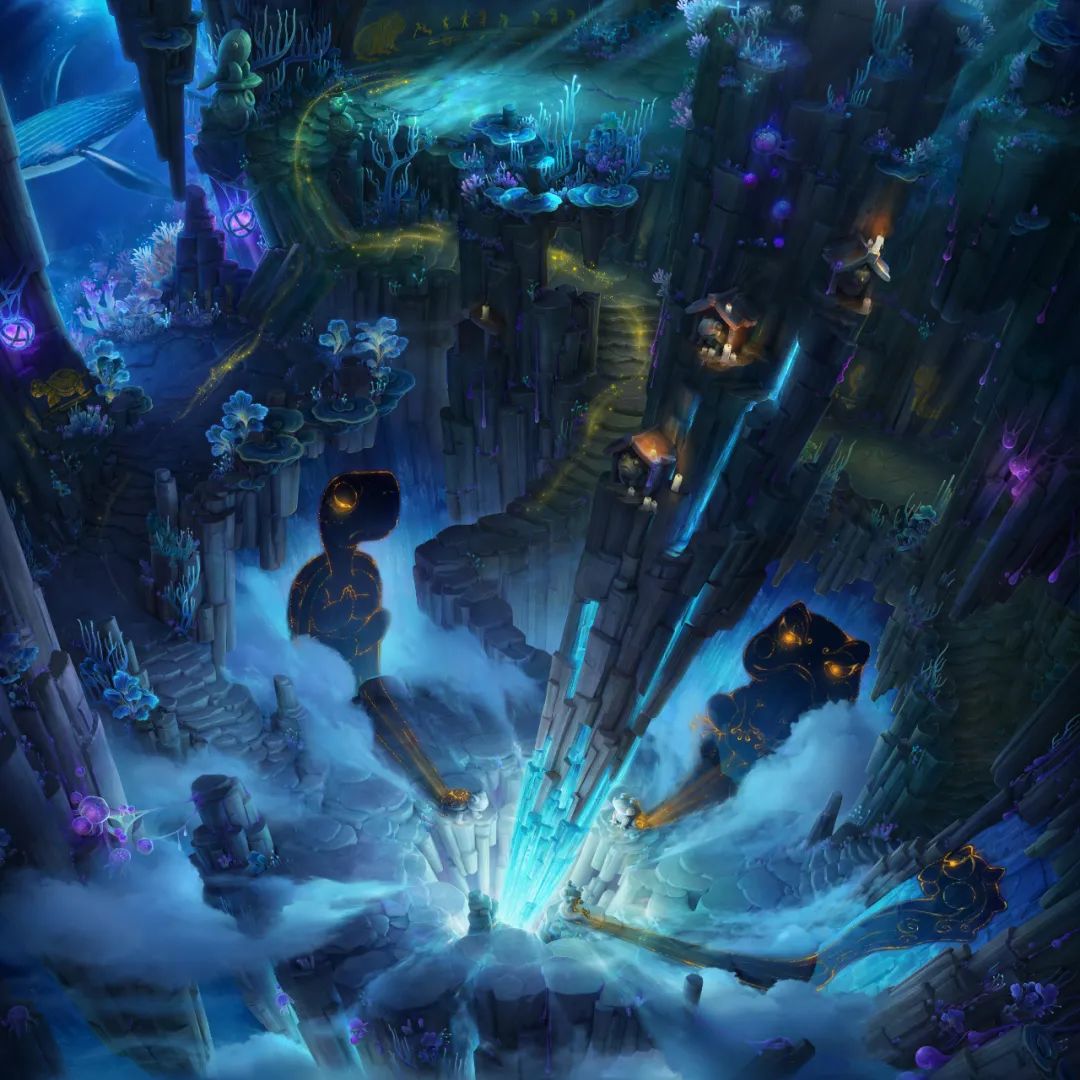
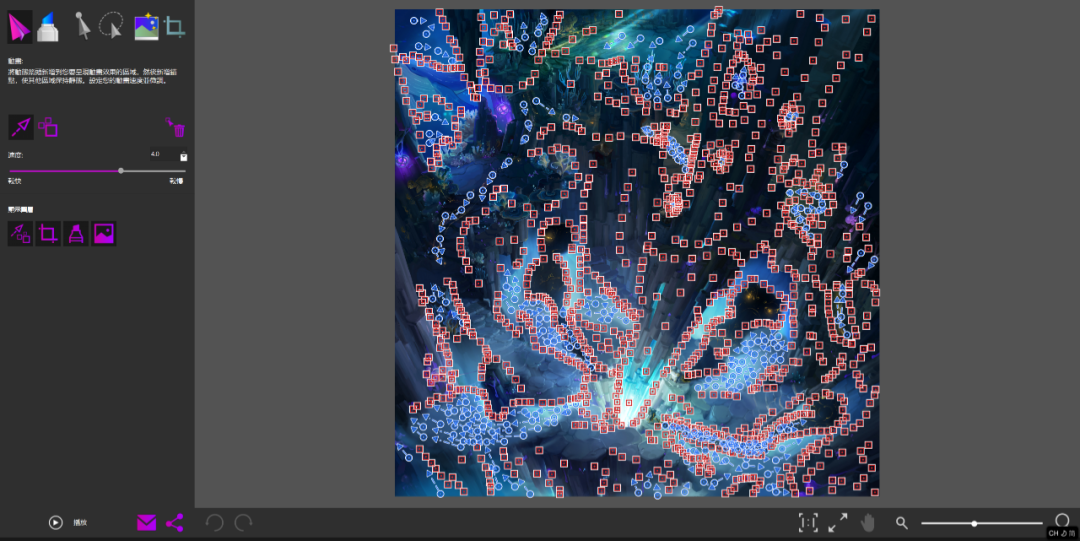
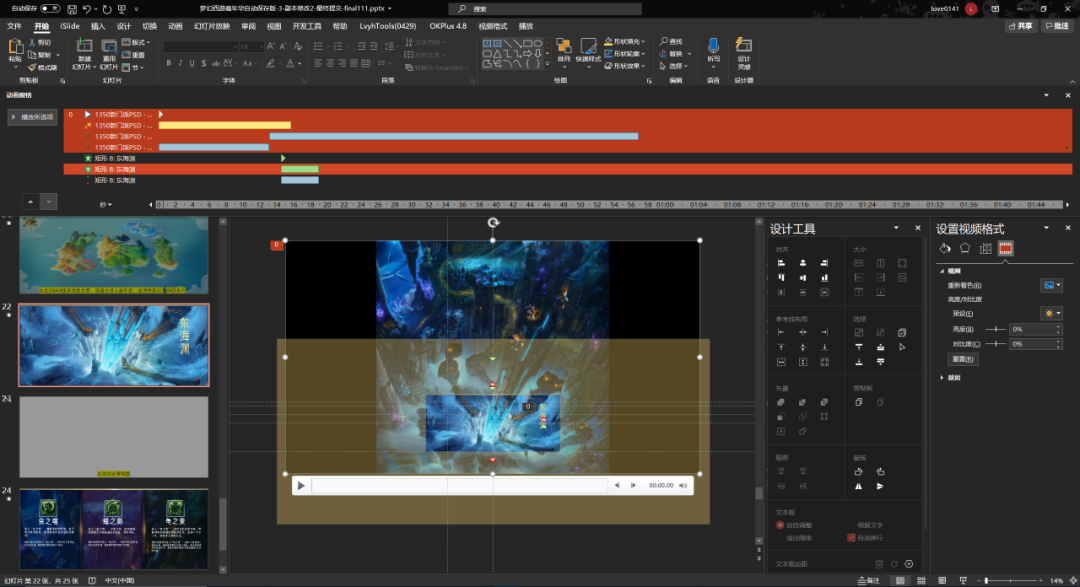
同理,在这套PPT里,几乎所有大场景都使用了微动态背景来丰富页面,比如最后展现的东海渊场景,就是一张超大的“微动态”工程:

(密集恐惧症患者慎点↓)


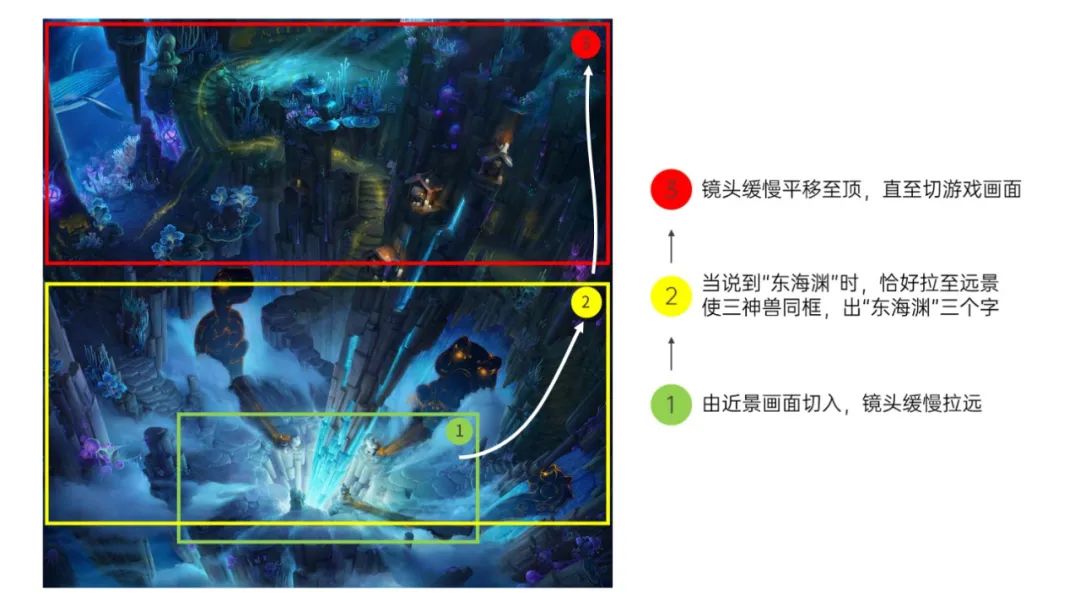
由于PPT画布是7:3的比例,而整个场景高清图是正方形,因此,这一页即使做好了微动态,也还要配合文本脚本和音频时间轴进行精确的镜头运动,以配合主讲人的讲述内容。

而在PPT里,其实最方便的方法就是依赖切换动效中的“平滑”,但“平滑”过程中,正在播放的视频会暂停播放,因此,这一系列的“运镜”必须在一页PPT里实现,所以,以导出的那条loop视频为例,就需要对其叠加“循环播放”,“缩小”,和两个无缝衔接的位移来共同实现:

别看这页动画窗格里只有7条动画,但就是这7条动画的接力配合,才有了最终电影级的镜头运动效果:
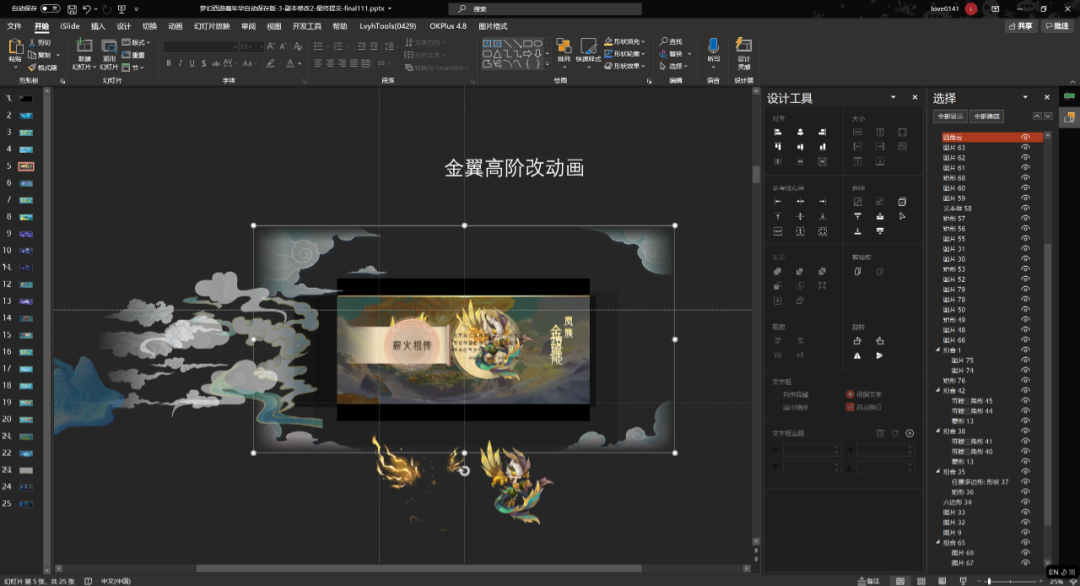
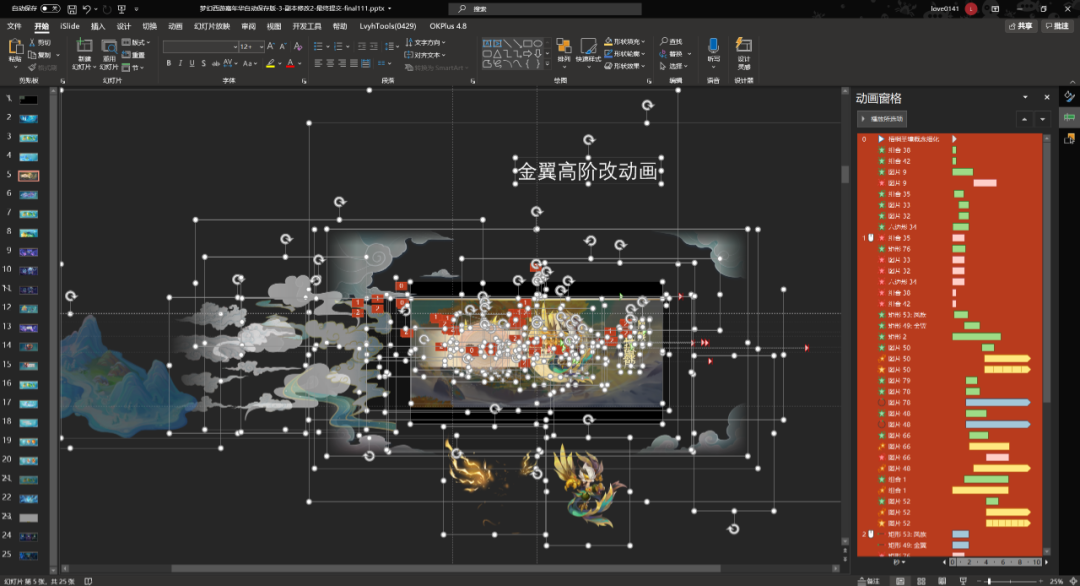
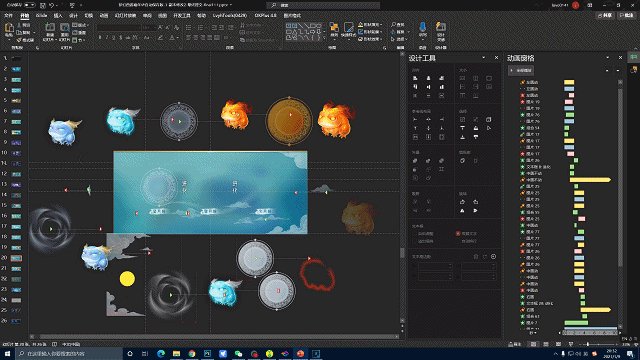
除此之外,这份PPT的难度也体现在许多页面的动画上,比如同样是为了让微动态的背景视频得以连贯循环播放,很多地方不得已要在一页内挤下三页的内容,比如从梧桐圣境到金翼再到薪火相传这三页的内容,其实都是在一页里通过动画交替登场实现的:

当前页选择窗格,共包含了63个素材

当前页动画窗格,共包含了60条动画
最终呈现效果
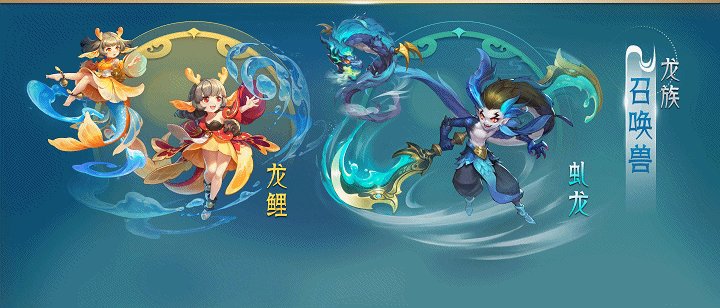
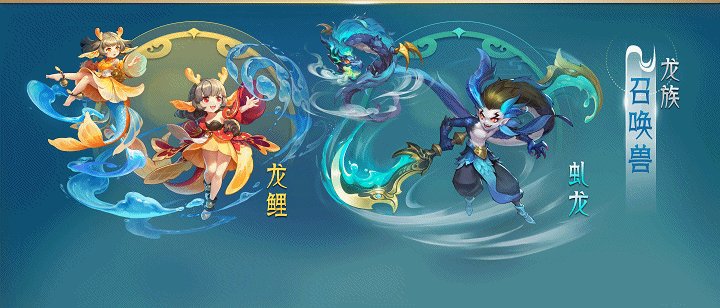
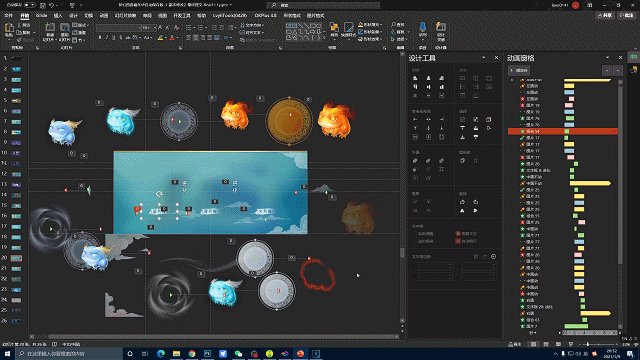
再比如召唤兽的进化,这一组动画看起来简单,但想要实现这样的效果,需要60个元素52条动画的精密配合,才能实现。

如果说这页做起来有什么诀窍的话,那就是耐心,和认真:

(此页的内容拆解)


为了给杨洋做PPT,人生第一次做了核酸检测,当时正值上海浦东疫情高峰期,我带着整套台式机设备和一套备用笔记本,独自驾车150公里,从上海到无锡。



由于纪律严明,不允许拍摄艺人,所以只能拍个场记板了,但有一说一,杨洋本人是真的很帅!~

这是在我临时工位视角下的现场,12月的无锡,棚里的温度很低,必须穿羽绒服工作,但大多数时间我还是在酒店里通宵改PPT的~


这是录制当天,紧盯监视器的我~

PPT总设计/动画:周瑜
执行设计助理:马小舸
感谢此项目所有协作配合的团队和伙伴们
能与你们合作,我超级开心~
















大佬,这种文章看的好爽😍😍😍
6666
腻害
?大佬牛啊
厉害,向大神膜拜?
大佬团队