4月初读了一本好书,来自李筱懿的《情绪自控》。
同一件事,我们对待的情绪不同,结果就会千差万别。
情绪自控,是每个成年人应该修炼的能力。
如果你想知道这本书讲了什么,欢迎戳此链接回看:你的情绪,听你的!【荐书篇】
今天重点还是来跟大家聊聊,这本书的读书笔记PPT我在制作中用到的技巧。

1 文案打磨
演示型的读书笔记PPT一定是内容的高度浓缩。
筱懿姐这本书框架很清晰,十个章节分别涵盖了我们日常可能会遇到的十种情绪问题,每一章再由一位小说中的代表人物引出。
所以我说看这本书,相当于一次看了十本小说。
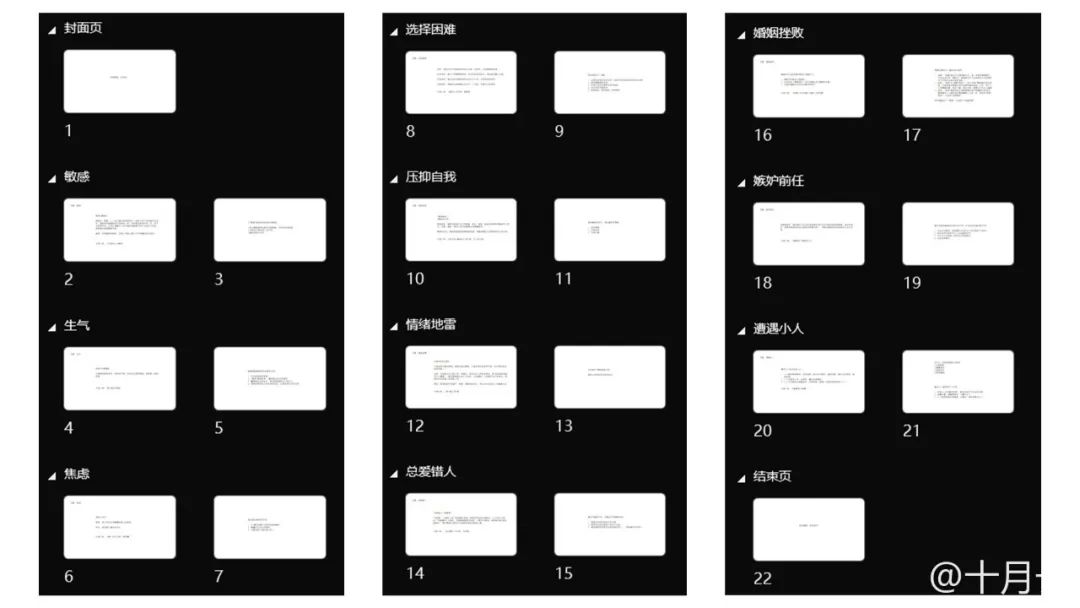
这样分析下来,我就打算一个章节做两页,一页是案例页,一页是本章的重要知识点,再加上封面页和结束页,22页搞定。
于是很快提炼出文字稿,接下来就是美化工作了,这次按页面类型给大家盘一盘。

2 封面页
说到封面页的设计,一定要先瞅瞅原书的封面,这样就可以从中借鉴,获得灵感。
你想啊,作品是作者的孩子,包装的每一处都由作者本人和专业人员精心设计,像是配色啊、字体的选用啊,都可以照着做,准没错。



所以配色上,背景我用了和书籍封面同色调的墨绿色,文案则用了金色,经典的绿金搭配,更显高级精致。
字体上,标题用了气质优雅的方正清刻本悦宋简体,正文用了字形舒展、便于阅读的OPPOSans R。

这样,设计风格也随之确定。准备工作做好了,接下来正戏开始。
2.1 标题错落排版
毕竟是读书笔记的封面,书籍图片当然是个很好的选择,用来配图再好不过,于是根据图片的朝向做了左图右字的排版。
同时主标题做了错落排版,让画面更有节奏感和冲击力。

2.2 图片穿插效果
但这样看上去还是单调,尤其有一种图是图字是字,它们之间没啥联系的感觉。
这时候就想起了色块大法,加个衬底,这不就连成一块了。
同时为了让书籍摆放更有创意,这时我又用布尔运算做了穿插效果,让书像是从圆形色块中钻出来一样,是不是有意思多了?

2.3 漂浮元素使用
再仔细观察,会发现画面上下还有点空,于是我想到增加一些漂浮元素来增加画面的层次感。
花瓣上找来几片绿叶元素,让其从右上角散落下来,这时需要注意绿叶摆放方向大致一致,画面动感一下子就有了。
再下来就是中国风的远山素材,根据近大远小原则进行摆放,书香味是不是也更浓了呢?

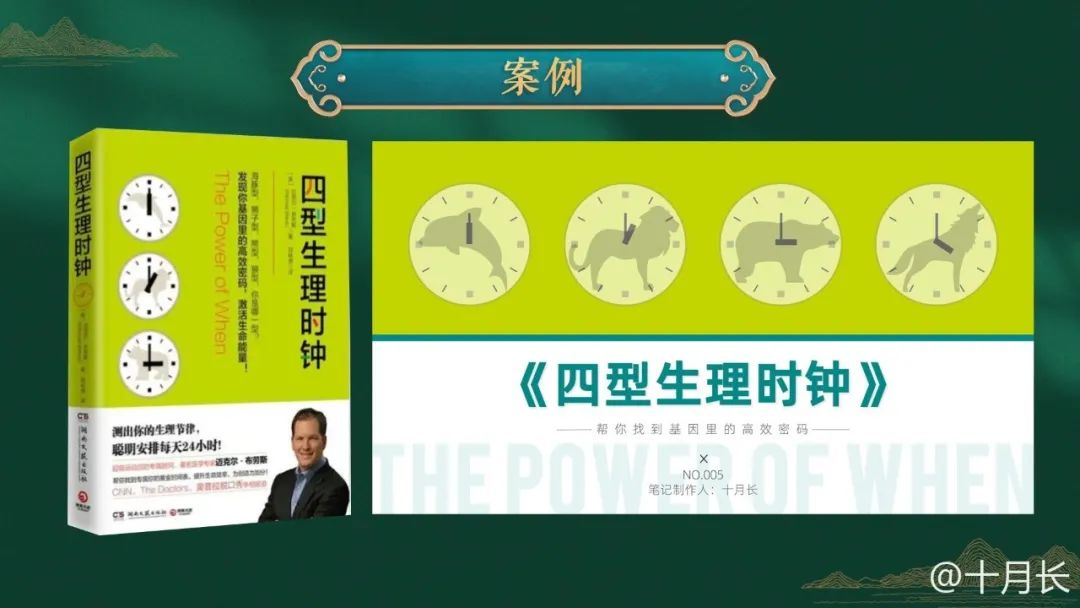
3 人物介绍页
接下来就到了本书的特色,一章一个案例,用分析一个具体人物的故事来表达自己的观点,所以做成人物介绍页再合适不过了。
但书中的案例,重点不是人物的标签和成就,而是要体现出人物的性格和特点,所以并不像常规意义上的人物介绍。
我思考了下,决定用金句+人物的方式展现。
3.1 金句引用设置
是金句,就少不了加上引号和出处,这样更加真实,也更有权威感。
找到合适的人像抠图之后放上来,基础画面就有了。

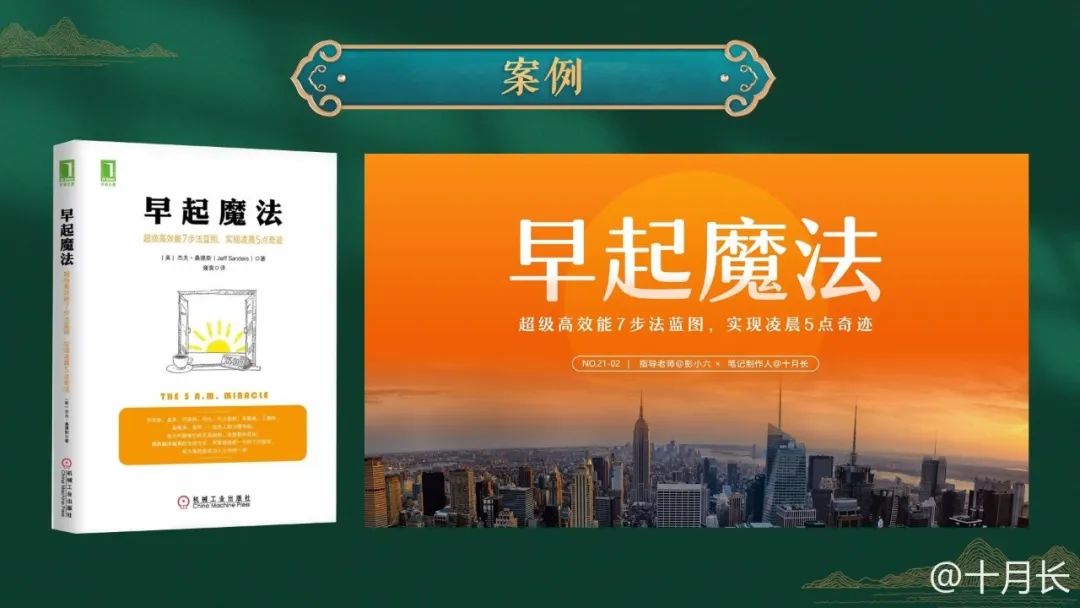
3.2 质感素材运用
但不得不说,还是有些单调。
于是延用了封面页的拦腰色块设计,让人物和金句联系起来,同时叠压在人物下层,增加画面层次。
为了更加精致,再给拦腰色块加了一层中国风纹理以及金色渐变线条,质感再上一层。

3.3 背景图片设置
最后,再找一张跟人物有关的高清大图,调色后置于底层当背景,再加一层射线渐变蒙版,也就不干扰文字的阅读了。
当然不管是什么类型的页面,都少不了要突出主题。
把这个人物代表的情绪问题错落排版,字号加大置于右上角,人物姓名也用蓝色大理石材质的中式边框署上,氛围感顿时拉满。

4 知识图解页
另外一块就是书中的干货——知识点页面了。
这部分的内容就要具体问题具体分析,尤其要梳理其中的逻辑关系。
有的可能是非常简单的并列关系,常见的三段式、四段式:


有的可能是方法流程、对比结构或者重叠相交结构:



要知道,知识图解是文字带着结构呈现,不仅能够有效避免知识失真的情况出现,还可以把文字说不清楚,或者需要很多文字才能说清楚的内容一下子展现出来,会大大提升我们传达信息和理解事物的效率。
这就需要我们掌握一定的图解模型。
设计上倒是不难,主要是维持整个幻灯片的风格,比如山水画、中式线框,飞叶元素的等~
还值得一提的是,用了一个光影素材再次提升了画面质感和氛围。
这样的素材在花瓣上一搜一大把,大家也可以试试在自己的作品当中使用。

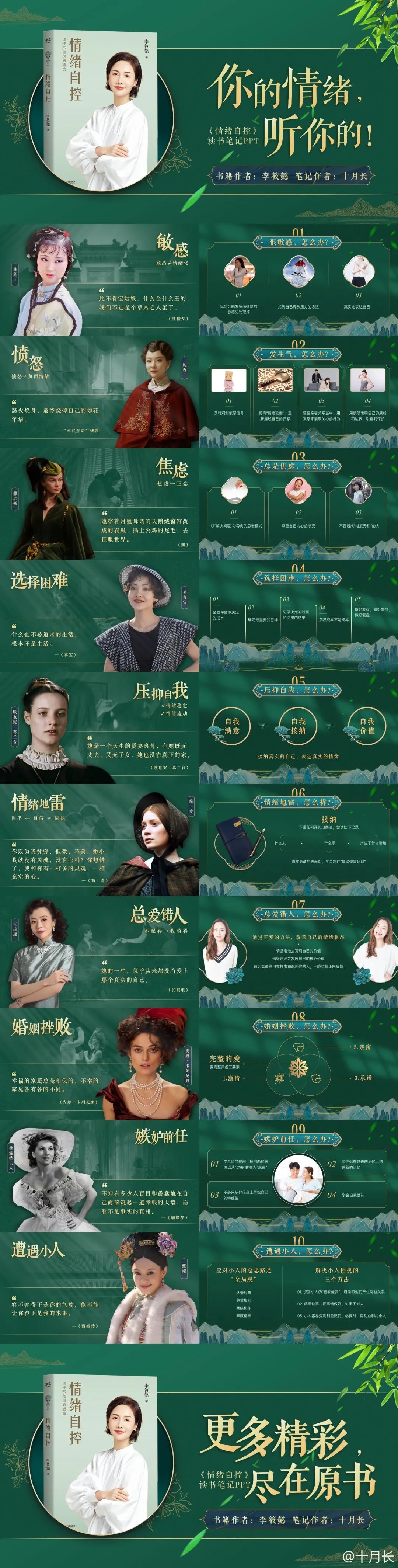
好啦,到这里基本上简单的盘完了整份读书笔记PPT的核心设计手法,篇幅有限,很多细节实在没法一一介绍到。
再放个长图全面展示一下吧~

我已经把源文件上传到PPT阅读力圈子,供圈友们直接下载拆解



















好看
332
好看!👍
??
你怎么这么漂酿?
好的
棒