
演示的过程,是一个「说服」的过程;
说服的过程,又是一个构建「信任」的过程。
如果我们看一页幻灯片,第一眼在直觉上感觉「假」,当然也就无法产生信任。
所以,我们用幻灯片构建画面时,最容易被忽视但又是非常致命的一个关键:
「现实」。

设计原理的产生,大多来自我们现实中的场景。
如果不遵循「现实」,就会让幻灯片显得不自然。
不自然,就会显得「假」,从潜意识的感觉就会产生「不信任」,进而也就增加了演示说服的成本。
所以,在制作幻灯片时,需要遵循「现实化呈现」,注意这4种关系:

下来,一一为大家详解。

光与影
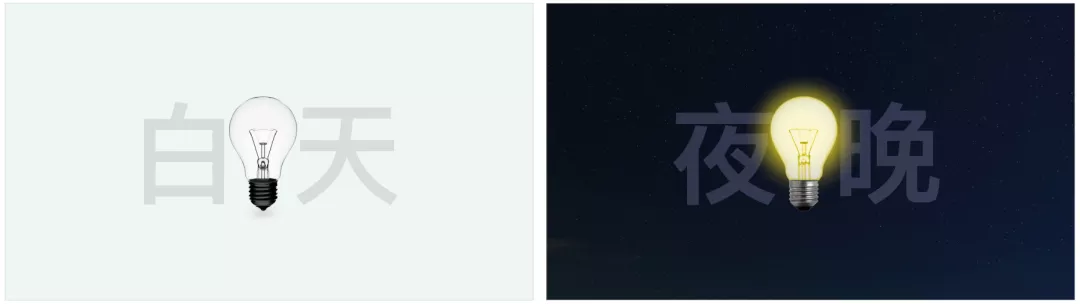
我们为什么能够看见世间万物?
因为有光。
太阳光照射、地球自转等因素带来了日升月落、日夜交替,光照的强度不同,人们对于物体的感知程度也不同。
小小的一张幻灯片的画布就是一个世界。
所以,在幻灯片中的物体呈现,会尽量围绕现实环境来设定,一切的物体也都应该尊崇真实的环境光,跟随环境的变化而变化。

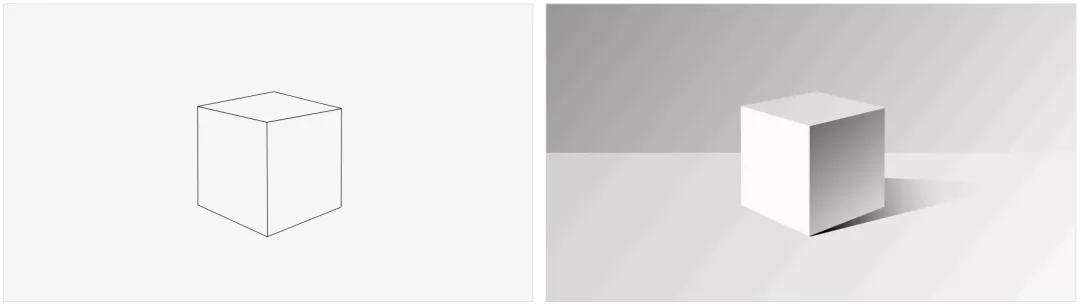
同样,一个没有经过光源照射的形状,我们很难去区分出它是二维还是三维。
但经过光源的照射,原本扁平化的元素会变得更加立体,也因为光照的远近不同,物体本身会形成不同的明暗关系。

阴影通常的添加方式是与光照相反的方向,越是真实的物体越应该还原现实。
所以当我们制作幻灯片的时候,就需要根据以上原理,遵守光影的「现实化呈现」。
❶阴影
为了能够让大家更直观理解光影带给一个设计对象的不同影响,我们以一本书为例。
直接将封面素材放在幻灯片中,就像「一张薄纸」。

稍加点阴影,就能变成一本躺在桌上「比较薄的书」。

将阴影加强,能变成一本躺在桌上「比较厚的书」。

再换一种阴影,就能变成一本「立在桌上的书」。

瞧,阴影是不是很强大?
至于选用哪种,取决于设计的「主体对象」。
比如这个案例,电扇、人物、果盘等元素,这个场景空间显然应该是在「地面」上,但直接这样放在幻灯片页面上,会有一种悬浮感,显得不自然。

添加阴影,就将这些元素稳稳「落在地面上」。

而这个产品介绍幻灯片,主体是无人机,直接摆在幻灯片中,没有场景,缺乏真实感。

无人机的场景空间当然主要在「空中」,用阴影可以将空中、地面、墙面的空间营造出来。

❷ 倒影
为了营造场景感,配合地面、镜面、湖面等场景,会给幻灯片中的物品添加「倒影」。


添加倒影,让原本看起来单薄的物体变得更加立体、有空间感。
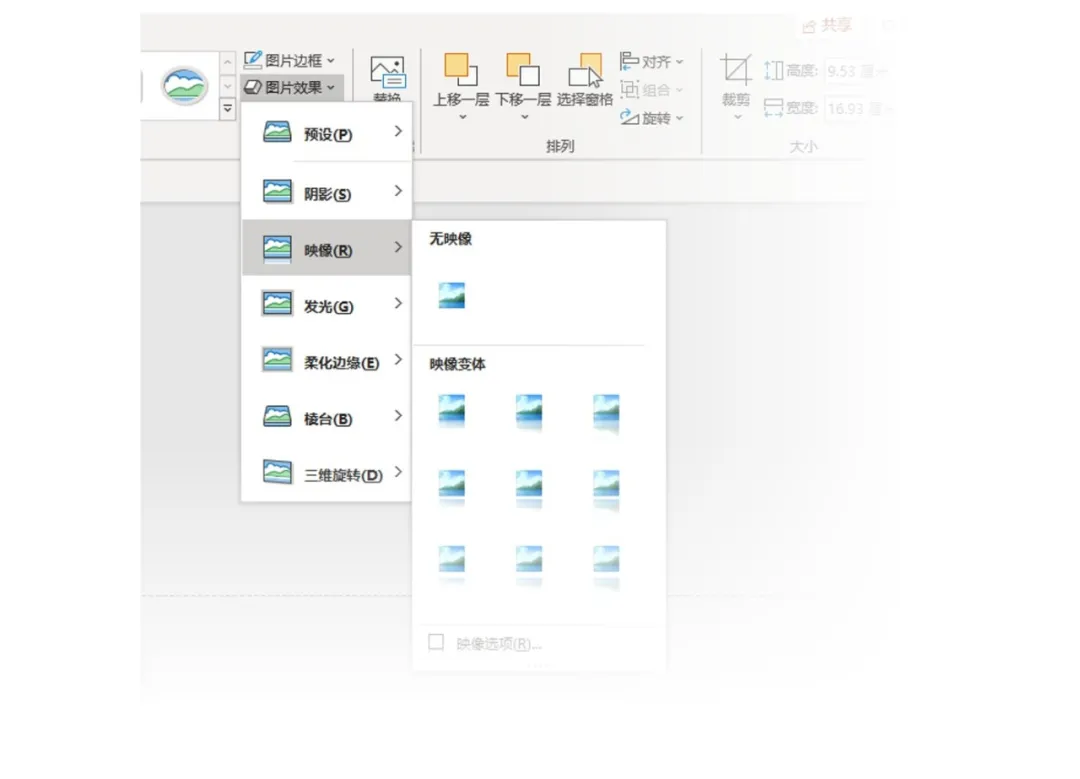
特别说明一下,很多人会直接用PPT自带的「映像」功能添加倒影。

这个对于纯「正视」的物体来说,一般问题不大。比如这张幻灯片中的主体:

用PPT添加映像效果后,减轻了悬浮感,强化了「承接面」,会显得更自然一些。

但这个功能是有巨大局限性的。
比如给这张产品介绍中的热水器添加「映像」,就会变成这样:

显然看起来是非常奇怪的。
所以这种情况下需要借助PS处理图片,这样才是合理的:

❸背光
为了使幻灯片中的主体物呈现出更加立体的感受,我们还会刻意地去加强背景的明度关系,让明暗对比更加强烈。
比如下面这一张幻灯片,通常在制作幻灯片时我们会直接添加一个纯色背景就结束了。

但为了让主体物更加被凸显出来,还可以改变背景的明度关系,让贴近主体受光方向的背景暗下来,贴近主体的背光方向的背景亮起来。

当画面有了明暗对比,主体物便立刻被凸显出来了,这也正是使用渐变背景的价值所在。
所以主体与渐变背景之间的关系也是非常讲究的,尤其是「背光」效果。
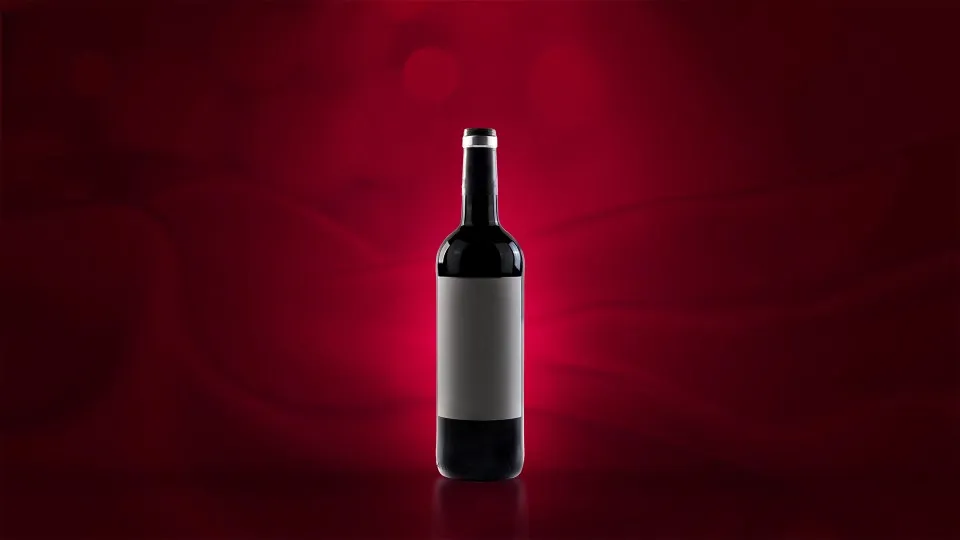
比如要做一份介绍红酒的幻灯片,这是原素材:

制作幻灯片时,直接将酒瓶抠图后,放到了一个中心渐变的背景上:

渐变效果就像在酒瓶背后的一个「光源」,当一个物体背后有光的时候,会出现「背光」效果,而这个酒瓶还能那么亮,会使得这个瓶子显得「很假」。
因为在现实中,一个主体在背光的情况下的效果是这样的:

所以,要对酒瓶做一定的处理,使中间变暗一些:

这样做出的页面,才会让页面显得更真实、自然:


虚与实
在进行幻灯片创作时,任何元素都不能在页面上「随意安放」。
每个元素都应当与页面上的另一个元素建立某种视觉联系,其核心的都是为了提升幻灯片内容本身的可读性、美观性。
比如在绘画体系中尤为讲究实虚,通过元素的层层递进而产生一种空间感,可以区分出画面的位置,主要应用在对主体物的强化,使画面产生真实感。
制作幻灯片的时候可以遵守虚实的「现实化呈现」,经常有两个用途。
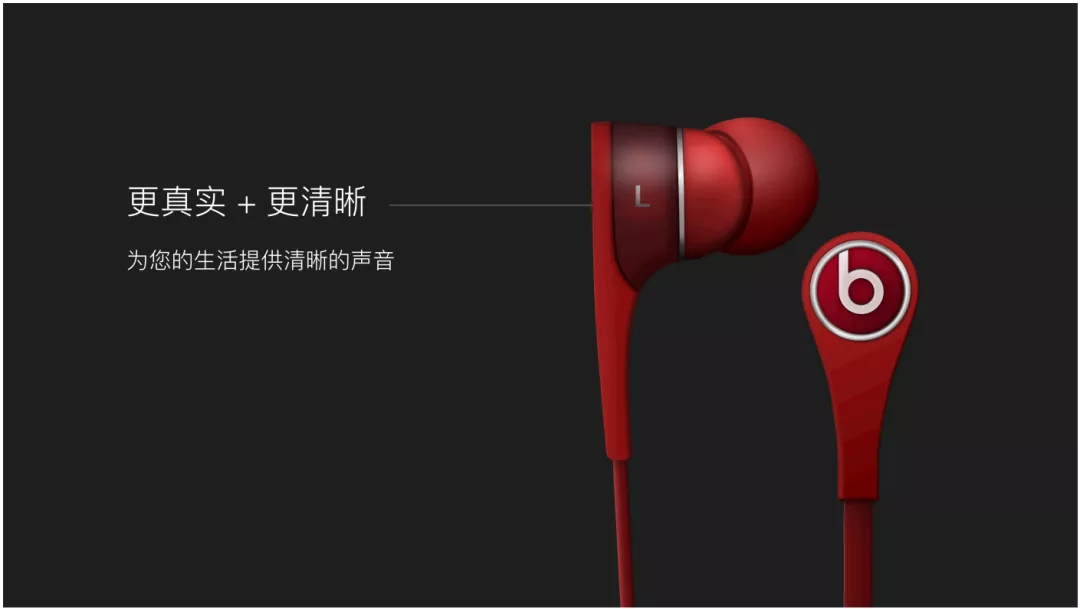
❶ 强化对比
比如这是同时存在,并没有发生画面对比关系的一张幻灯片:

比较讨巧的办法是将远处的耳机元素进行虚化处理,让近处的物体更加被强化出来:

❷ 营造空间
单纯这样排在画面上,会显得氛围感不够。

最直接的方法是全图铺上一个对应的空间,比如:

空间感是有了,但是内容与文字、手、手机等交织在一起,画面会比较复杂。
对图片虚化处理一下,并不影响我们能感受到是什么空间,但画面和谐了很多。


近与远
一张幻灯片不仅仅是一张平面,也是一个空间。
当我们要用画面传达信息的时候,就需要通过控制元素之间的关系,进而拉开画面的主次感、层次感。
制作幻灯片的时候一定就要遵守远近的「现实化呈现」,一般有两种常用的技巧。
❶ 调整大小
比如当你需要对画面的元素进行搭配时,使用一致元素,发现页面单调:

就可以通过大小的调整,可以对主体物形成视觉上的强化,让画面更加具有空间感,对一个关键内容的陈述上起到强调的作用。

❷ 调透明度
有时候仅仅调整大小是不够的,还需要用透明度来控制元素的远近关系。
比如这样摆放,对于空间感的感受还是不够明显:

但是改变远处对象的透明度之后,层次就出来了:


大与小
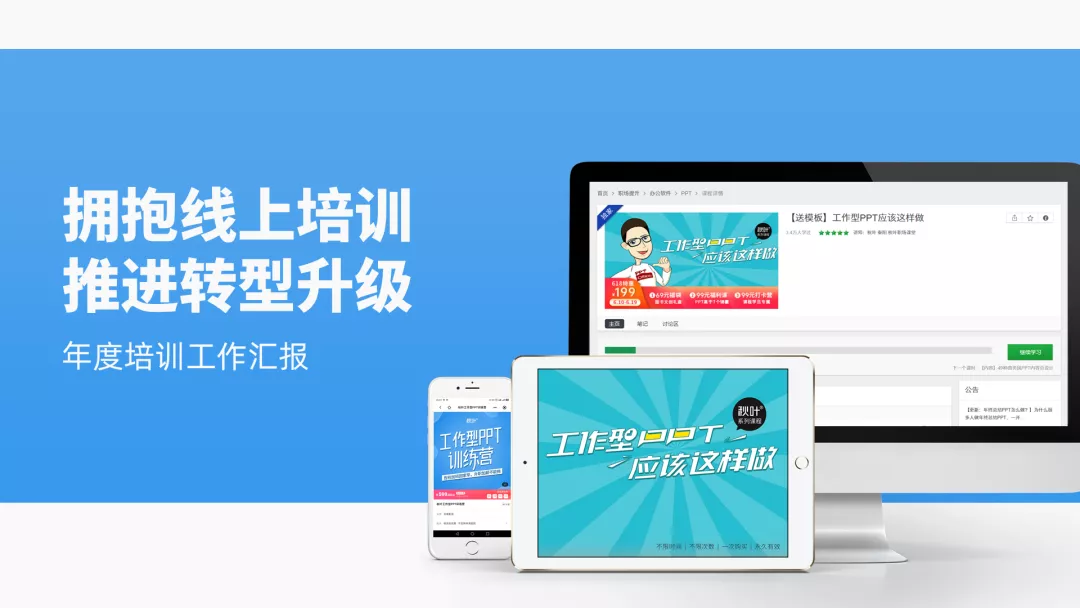
当把多个图片素材放置在幻灯片上,就一定要注意,维持原本元素之间的大小关系。
制作幻灯片的时候就要遵守大小的「现实化呈现」。
❶ 坐标系
页面中单独放一个主体,放多大都没有问题,因为可以用视角来解释。

一旦有多个主体,在同一坐标系下,就一定要注意大小关系。

这种同一类型的主体,我们可能还能注意到;而对于很多不同类型的主体,我们经常会疏忽。
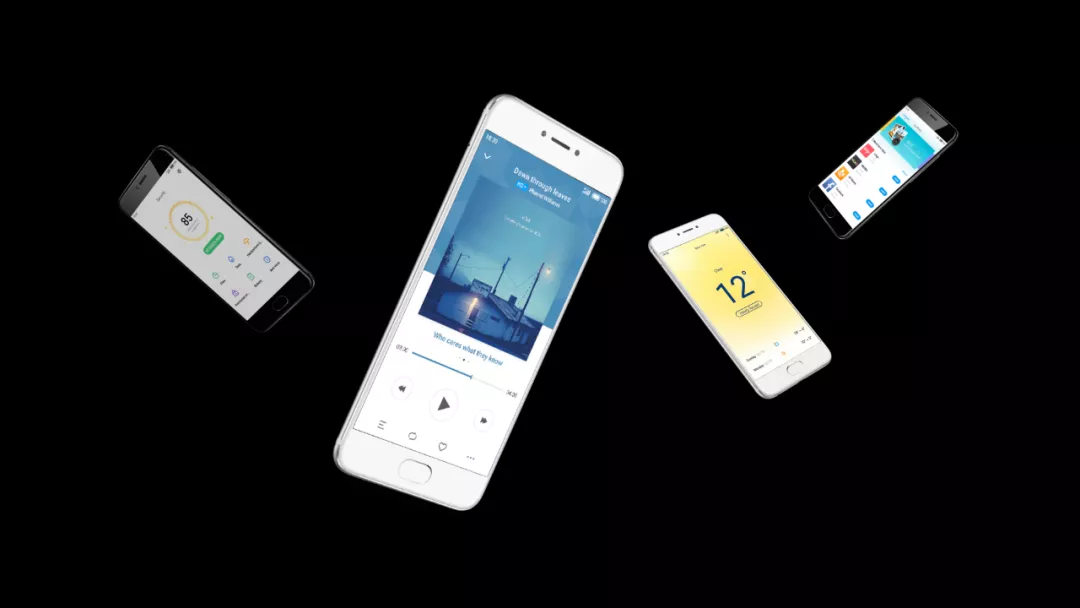
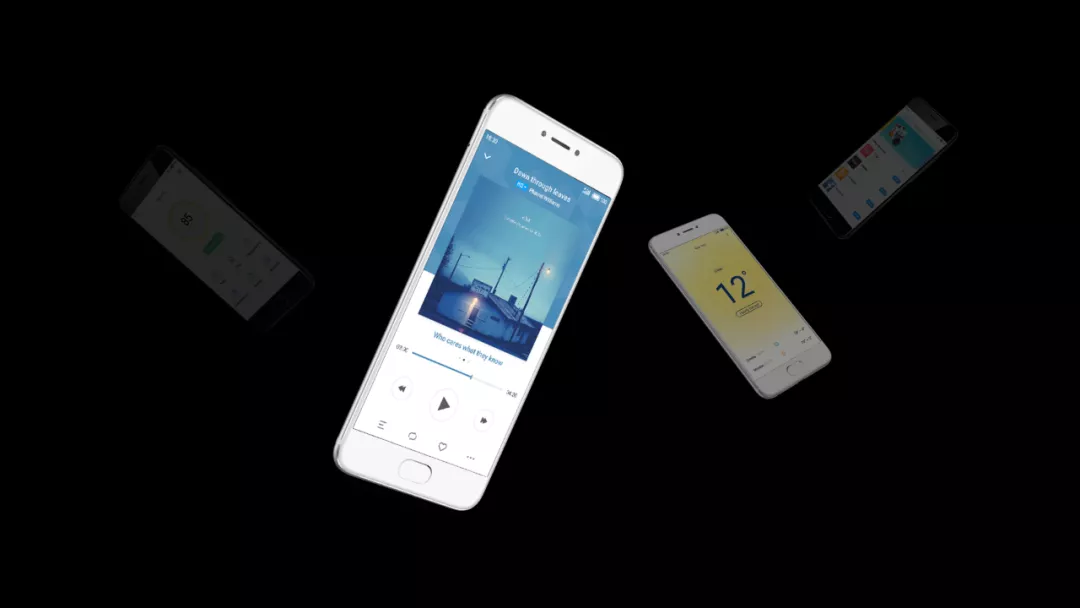
比如下面这张幻灯片,你能看出有什么问题吗?


三个播放工具放在一起,看起来貌似很和谐,但是iPhone比iPad还大,现实中是这样的吗?
所以大小之间的关系,也要遵循实际。

❷ 参照物
反过来,也就可以通过用观众熟悉的事物作为参照,让观众感受某一对象的大小。
比如,我们用幻灯片要介绍电视的高度是104.3cm,而观众对于这个高度并没有概念,所以画面中可以加一个小女孩做参照:

再比如,要强调笔记本电脑的厚度,用硬币做参照:

以上,本文向大家介绍了4种「现实化呈现」的原理。这些原理的产生都来自于现实生活中的场景,只不过这些原理被我们用幻灯片还原了出来。
在实际幻灯片制作中,往往是这几种原理的组合式应用,可以根据实际的使用情况来确定何时使用。
希望下一次你用幻灯片设计画面中的空间关系时,能充分使用这些原理,把控细节,凸显真实感,增强幻灯片的信服力。
















666