

前两期做了关于「 桂林旅游 」和「 小米双11直播 」的作品复盘,反响还不错,打算将作品复盘的文章持续进行下去,希望对大家能有更多的帮助和启发。
进入正题

以上四页原稿,内容涵盖了封面、多段内容、用户评价、以及LOGO的四种排版,也属于是一份典型的品牌类介绍型PPT。

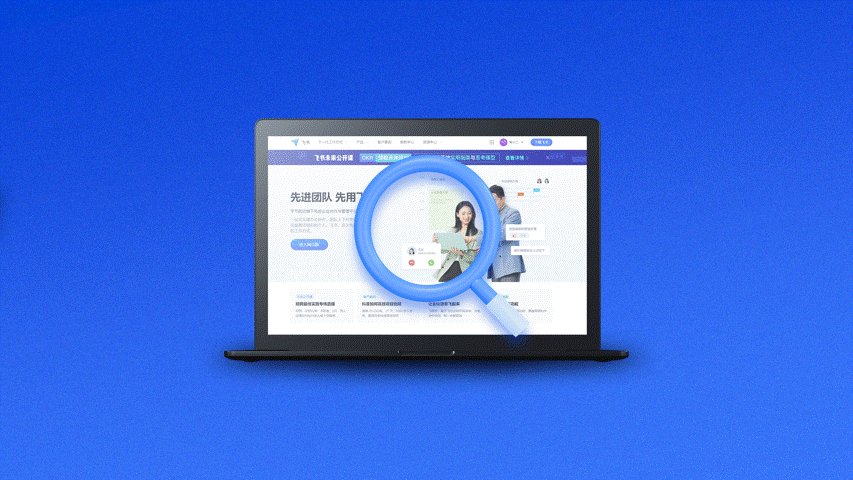
了解一个陌生品牌的第一步首先去官网或者相关平台去查阅资料,才好更好的理解内容本身从而对PPT进行风格和内容规划。

查阅了官网,发现风格上有很多写实人物和3D图表的结合,毕竟品牌的solgan也比较明确:下一代工作方式,突出未来的一种办公方式,所以这次作品就考虑尝试用3D风格来呈现。

根据灵感内容,我选择了尔雅新大黑作为标题字,笔画粗中带一丝圆润柔和,搭配阿里普惠体能很好的突出主题内容,色系上我选用了VI中的其中一个蓝色系做了配色,比较大方简洁。

接下来,我们还是一页一页来拆解过程。


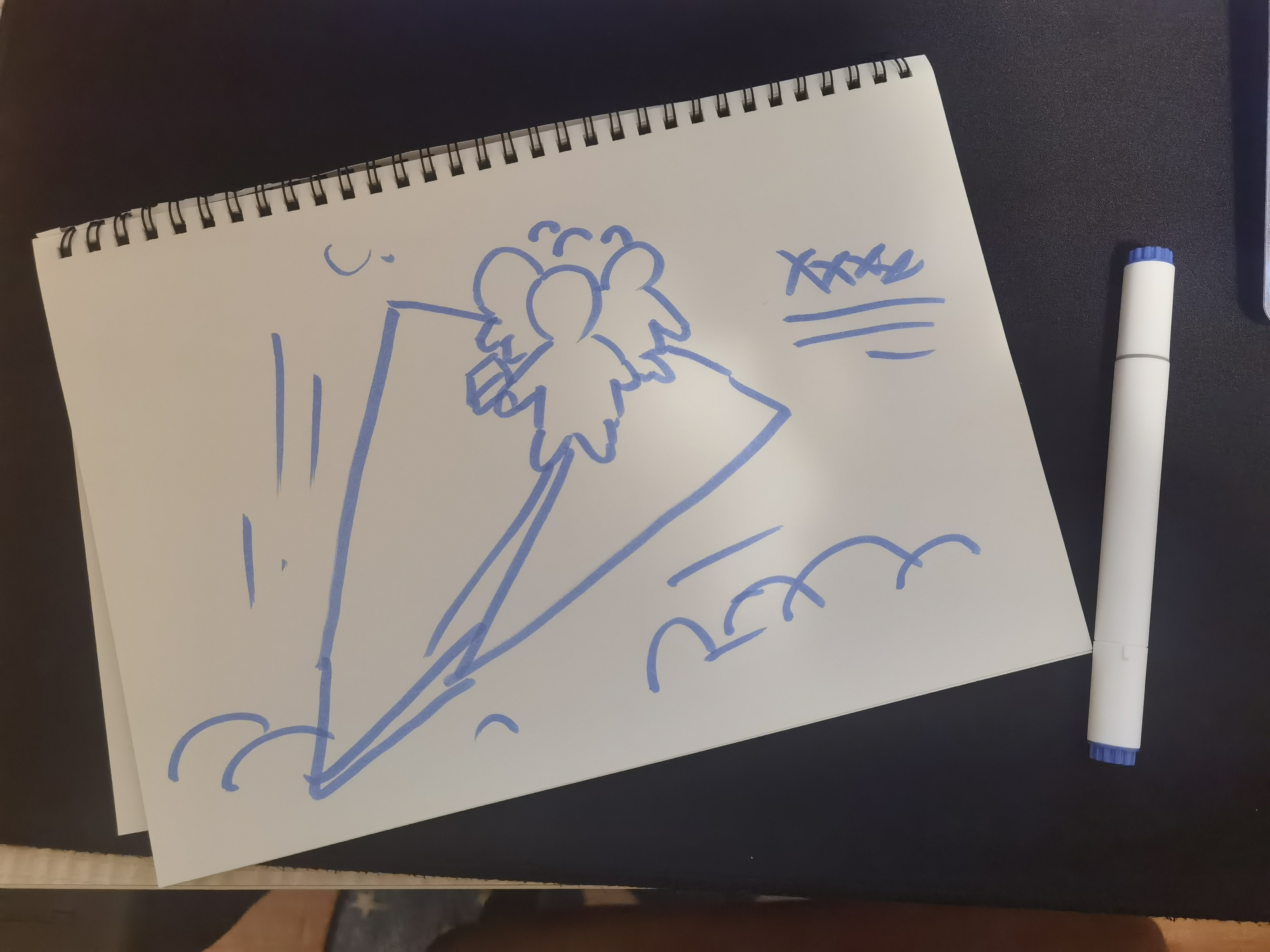
下面是当时手绘的一个思考草图,通常也是我比较喜欢一种思考方式,能让思想更加扩散。

有了这个思路后准备开始排版:
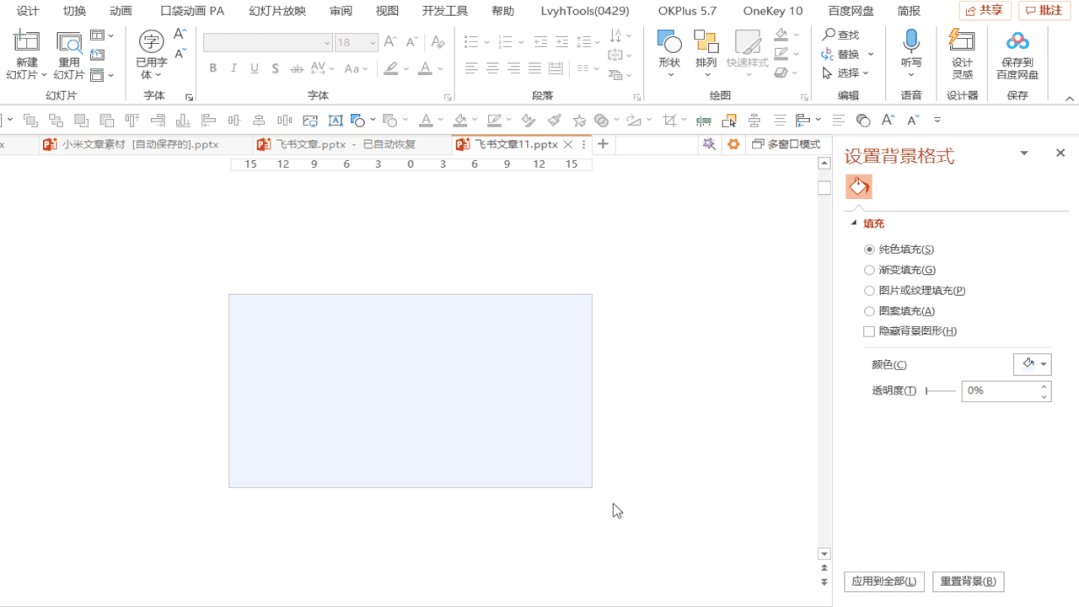
第一步:首先根据设计规范将主题字体及颜色进行更改调试,再将背景颜色也从白色调至成淡蓝色形成视觉统一。

第二步:将素材「 纸飞机 」和「 3D人物 」进行叠加组合(实现草图想法)

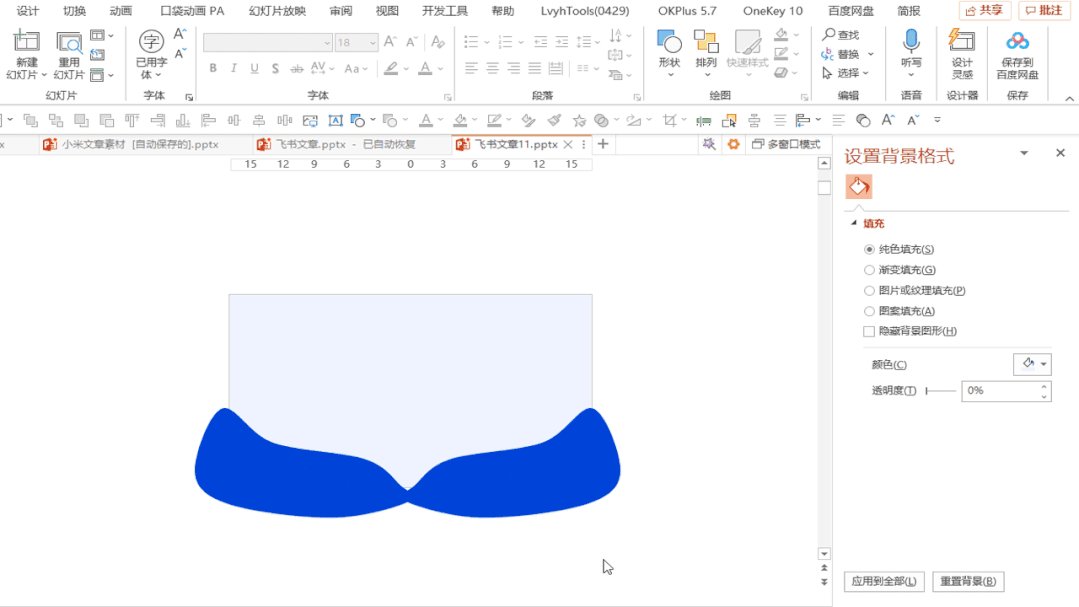
第三步:为了突出团队氛围,又叠加了2张3D人物素材,在通过曲线工具制作了一个弧形置于画面底部,氛围感就出来了:


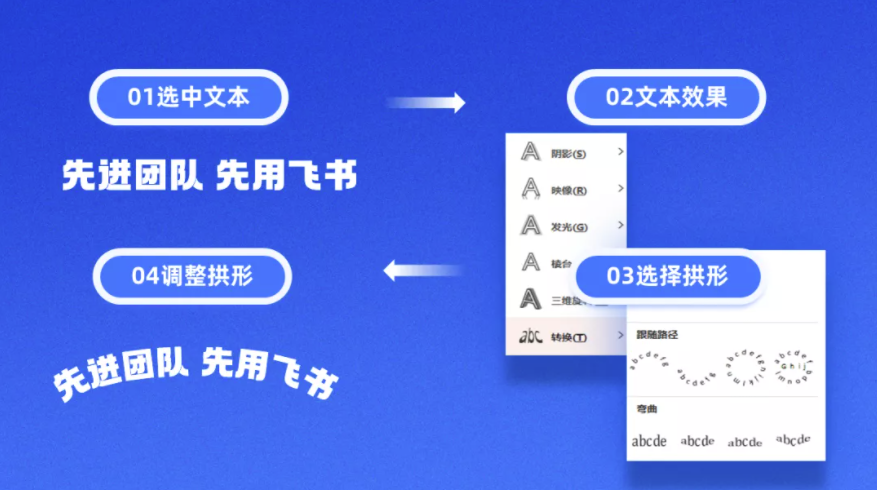
所以,我们先重新回归到文字那个阶段,既然要做草图的设计效果,就需要一些跳跃感,那么首先就需要对文字做艺术效果:拱形处理:
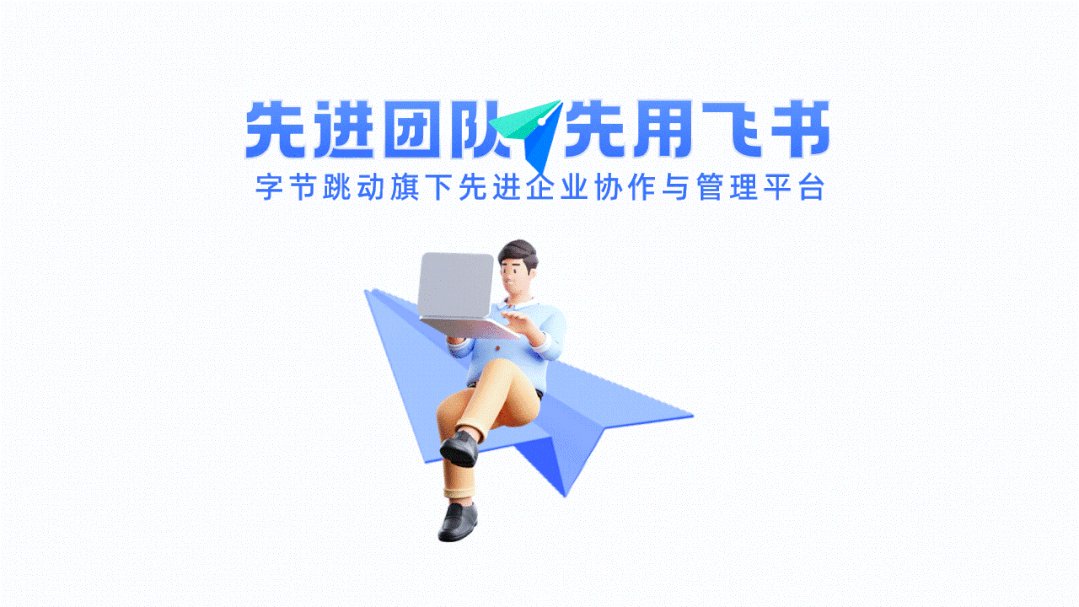
第一步:通过文本效果将文字内容制造成拱形,就像是漂浮在空中的文字:


第二步:将「人物纸飞机 」组合元素分为三块并列排一起,一是能让画面更饱满,二是能增强空间感。

第三步:在文字下面叠加了一层拱形背景图片与文字形成统一,一层形状层,增强文字之间对比。

虽然主题很醒目了,但是关于平台的这句话对比之下就显得很单薄了。


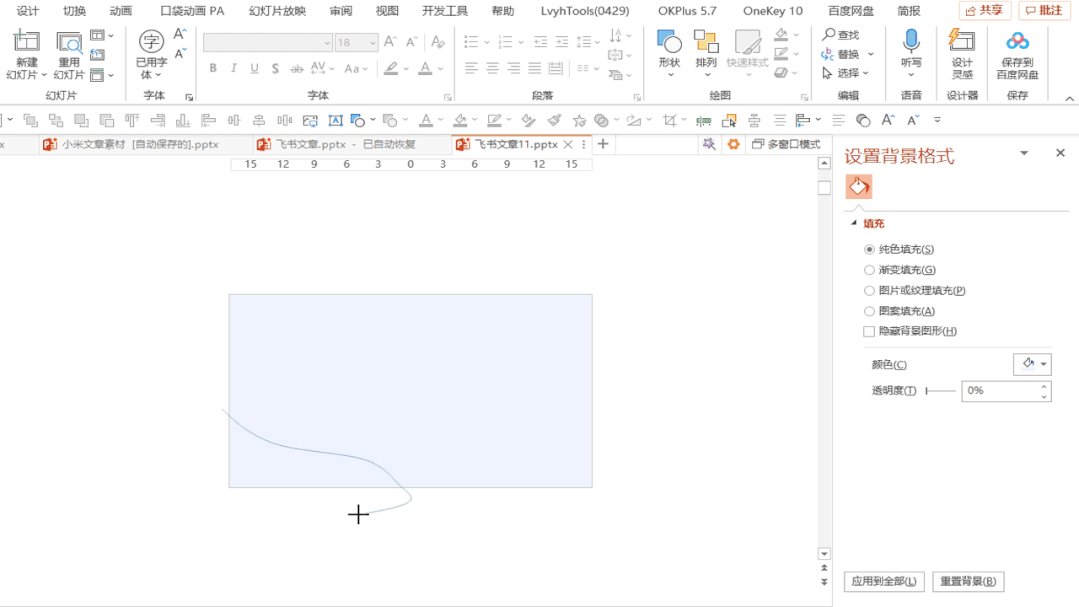
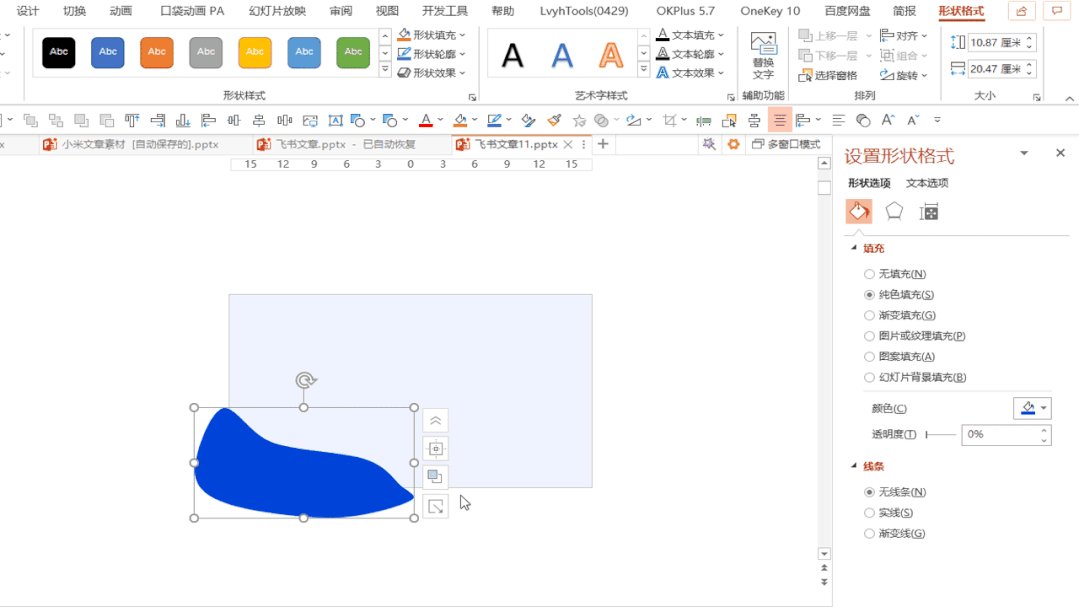
第四步:用曲线手绘一个形状,一方面可以稳固重心,另一方面可作为很好的修饰作用。



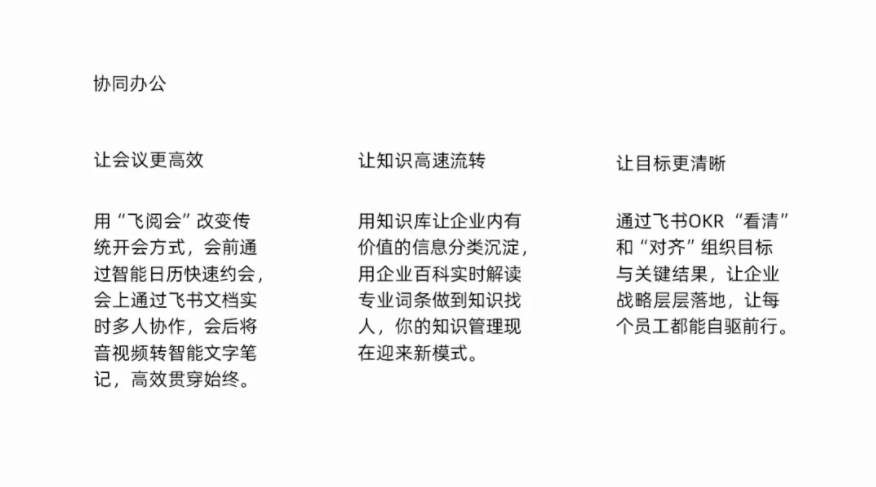
又到了我们经常排版的三段及多段内容页面,最早小二面对这种文字比较多的内容时,会跳过文字梳理提炼,毫不犹豫的对文字进行排版美化,最后导致结果不明确,不知道这页到底在讲什么。

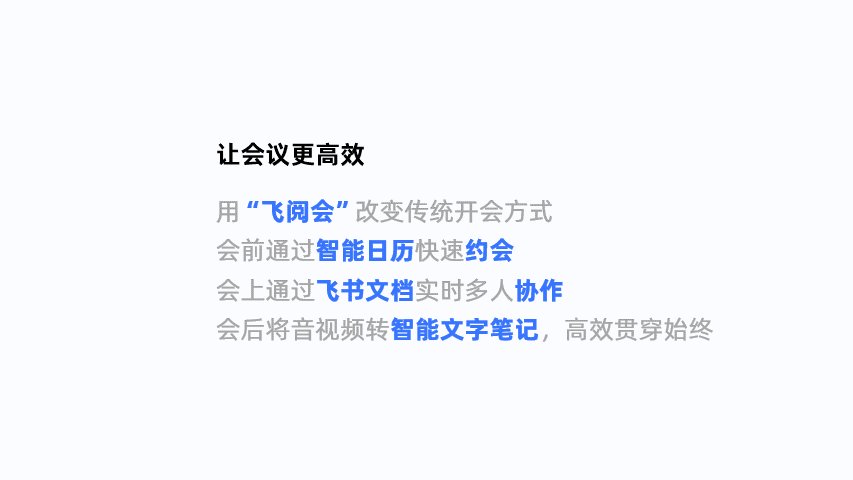
所以,当我们排版一页PPT时,千万别着急去想怎么排版美化,而是先重点关注文字内容,对文字内容进行提炼处理:

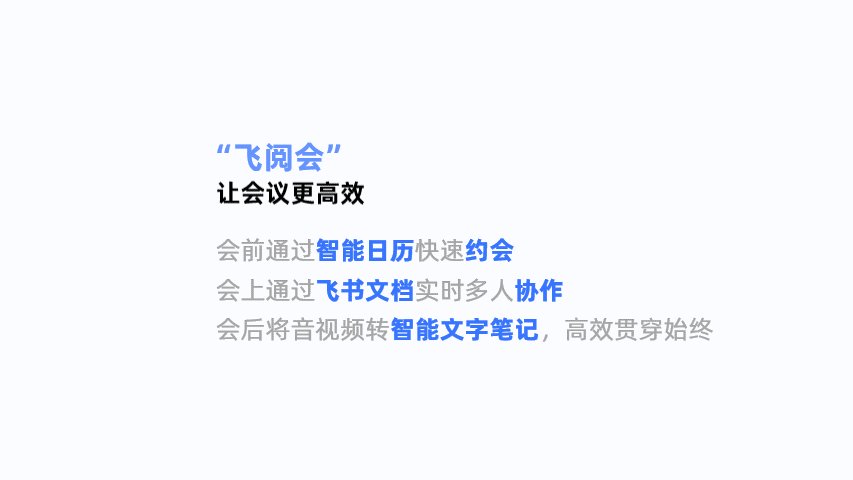
第一步:先整体读一遍文本内容,发现内容主要讲了三个版块的内容:


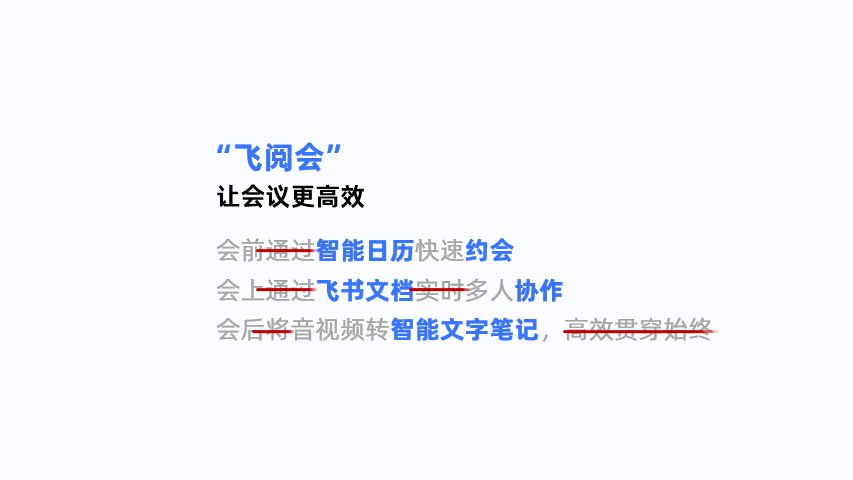
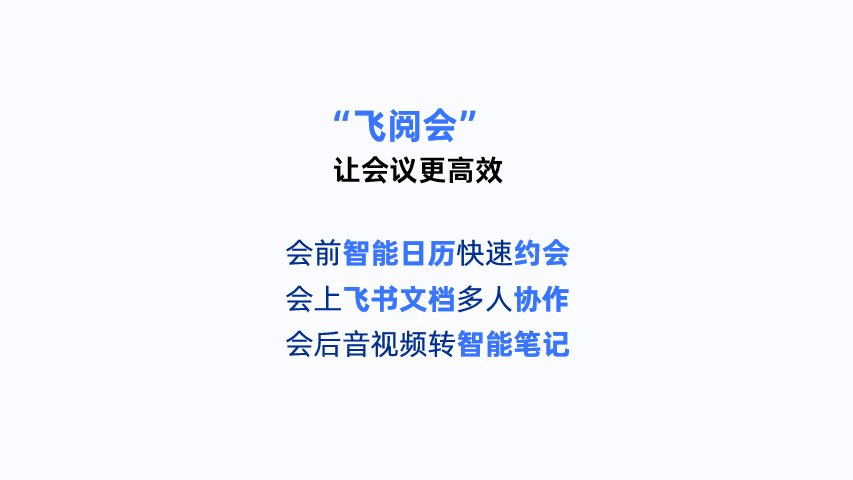
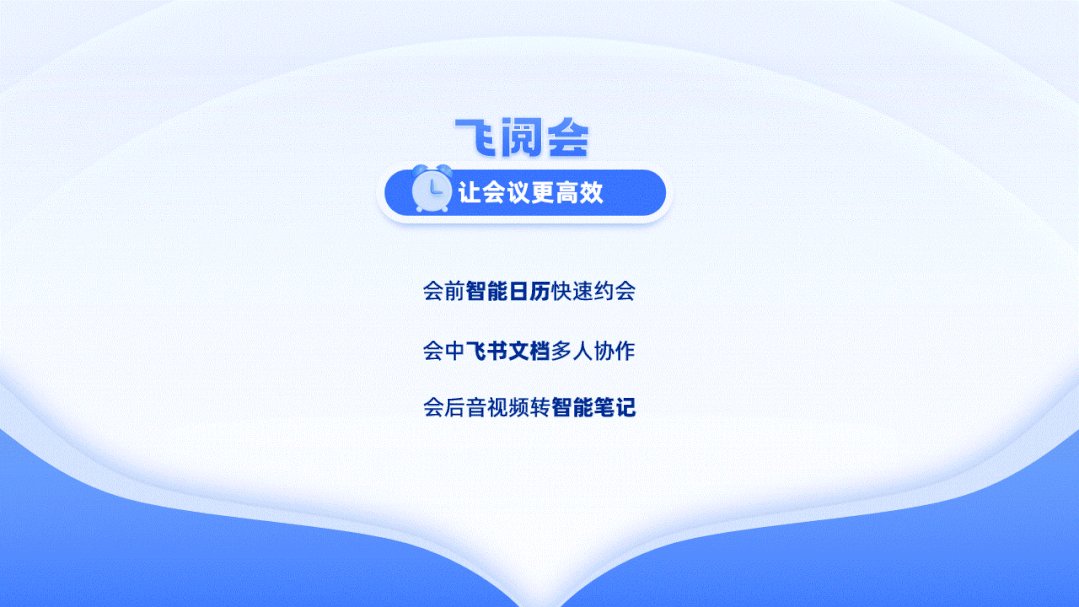
第三步:将信息进行提炼和逻辑调整处理,我们得知这个版块讲的是关于“飞阅会”的功能优点,所以只需要删减谓语,从而保留核心,让主要信息一目了然。

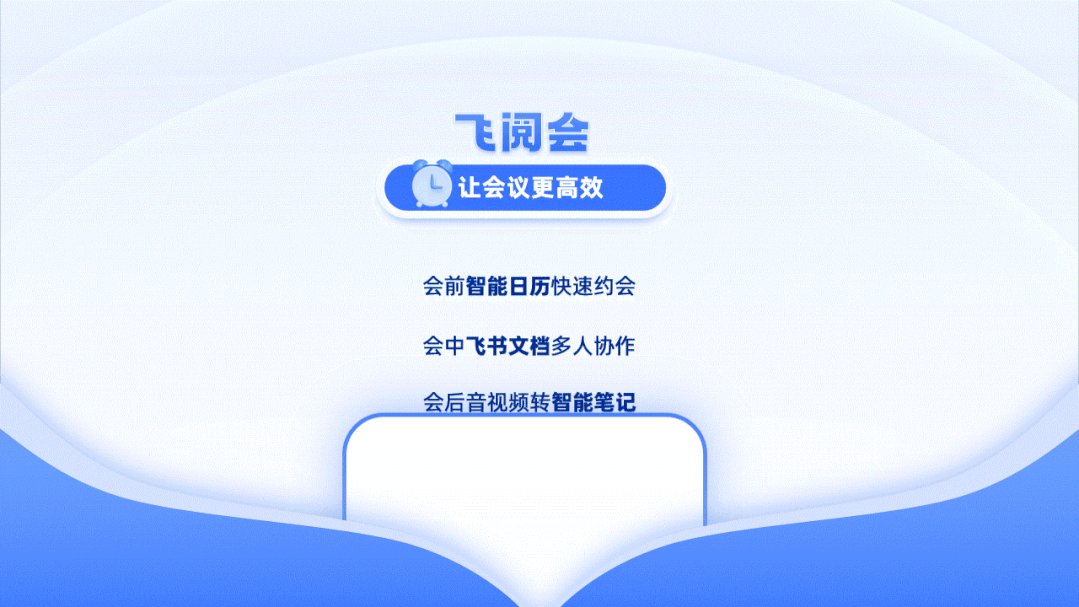
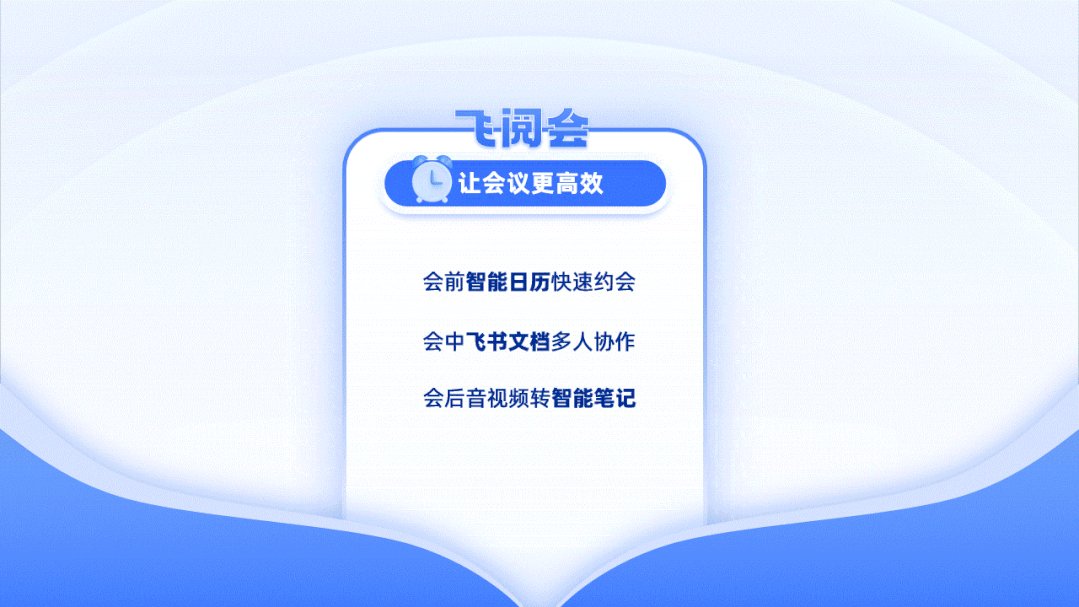
第四步:动手排版,通过添加色块作为辅助元素来凸显内容,但始终觉得内容排列方式太中规中矩,因为每一行都是提炼出的优点,考虑能不能再放大优势。

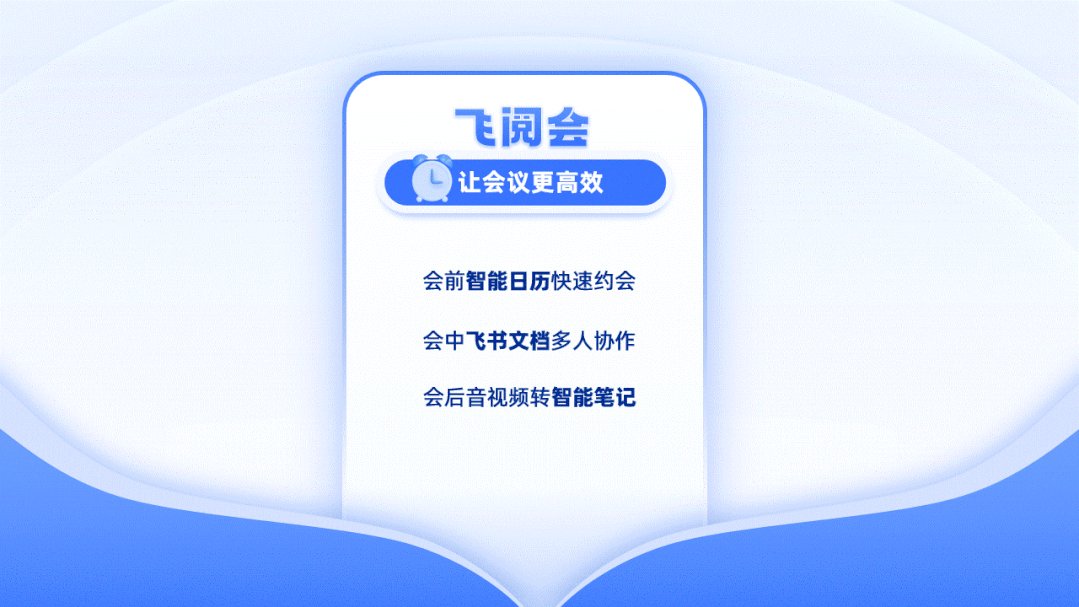
想起来很早以前模仿钉钉的一个广告灯箱广告画面,这不灵感就来了吗?可以做弹幕的效果呀。


最后把其他2个版块的内容也统一风格,一个弹幕效果的三段排版就出来啦。


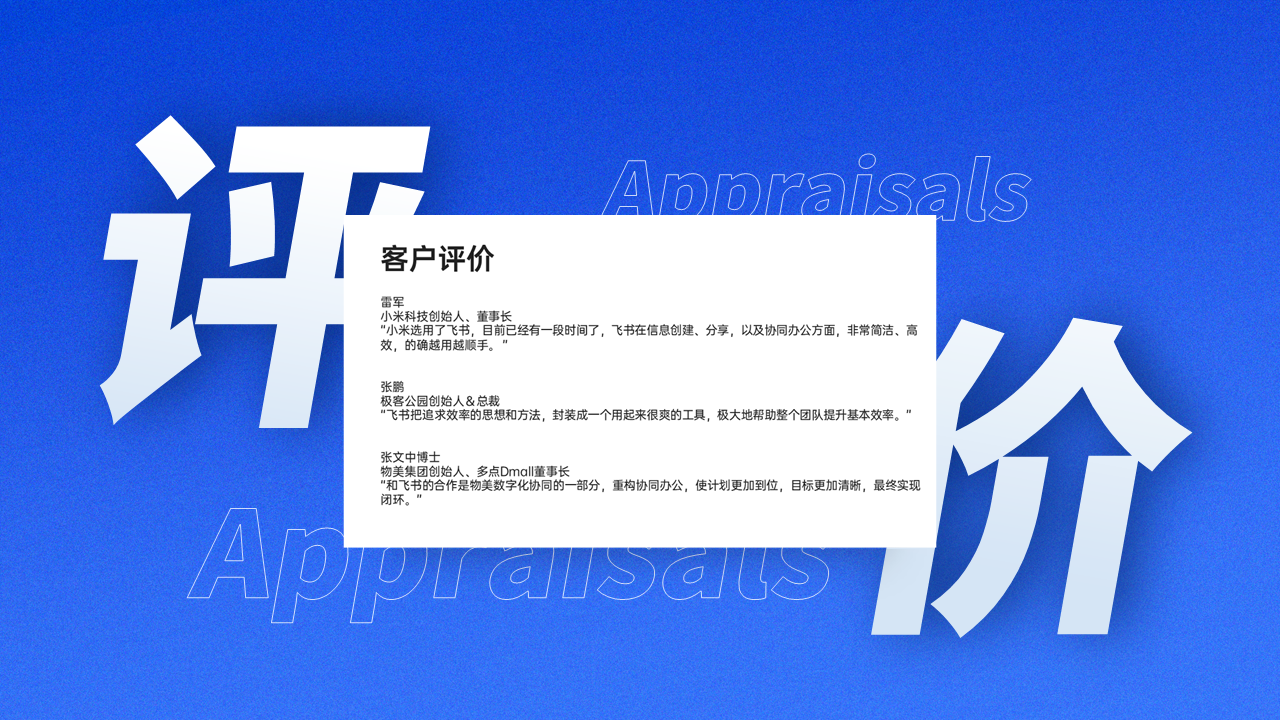
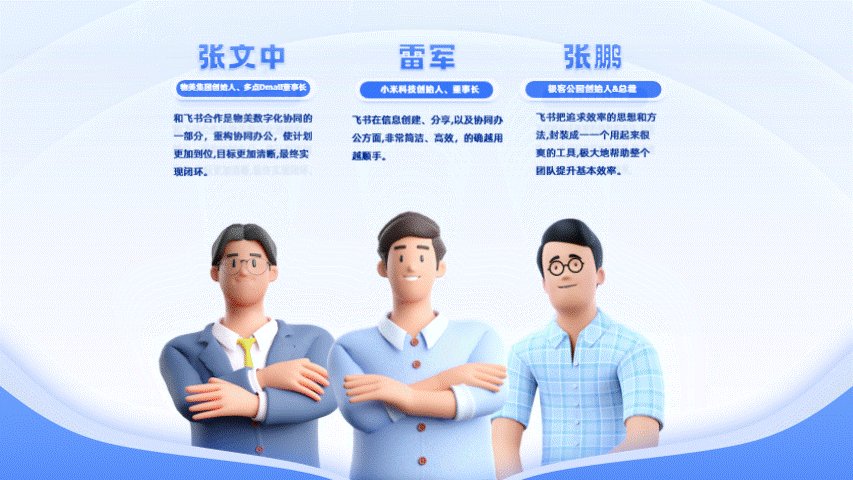
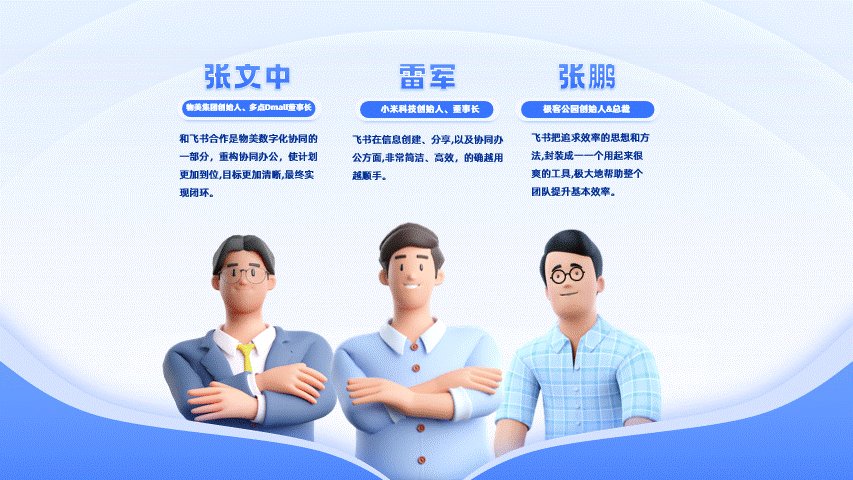
评价页也是PPT中常见的一种页面,不过,我会经常在书籍中看到关于评价页的排版,一般情况下的排版处理都非常规整,由个人头像、个人信息和评语三个部分组成。

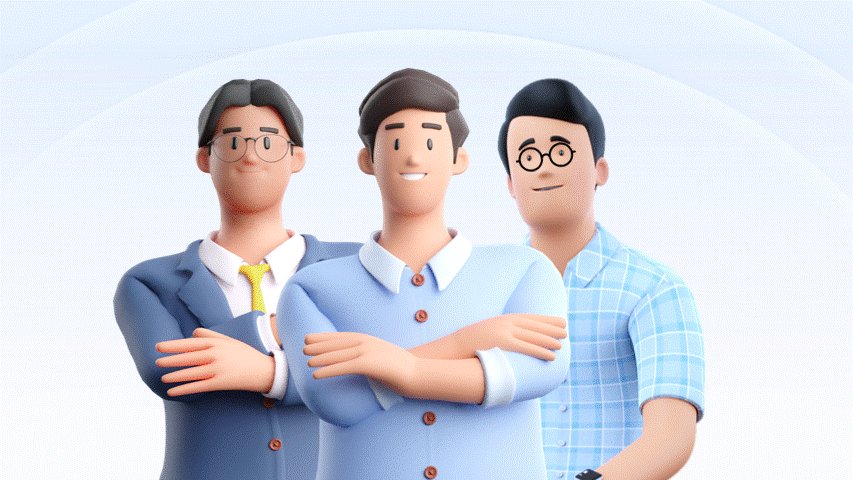
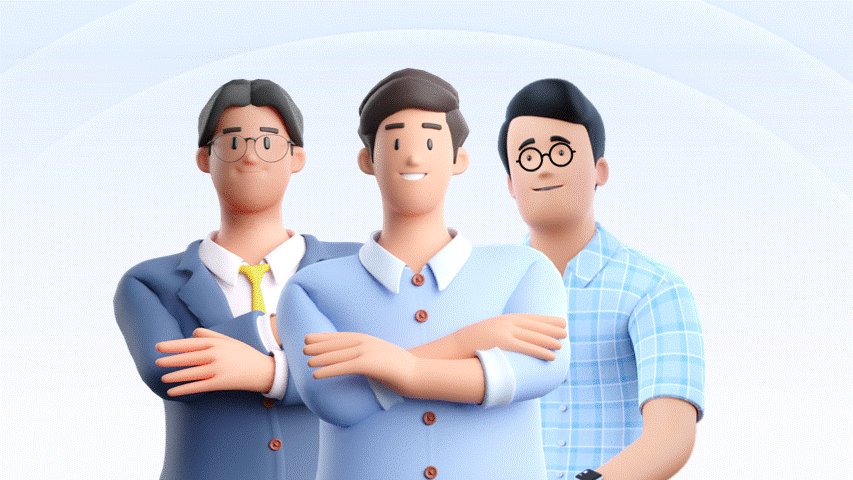
第一步:关于个人头像,因为考虑本次作业让3D风格延续,所以就没有请三位本尊,而是找了与三位boss真容接近的3D画像:

第二步:因为版面和风格都是偏中心对齐,所以本次也采用的是以人物为页面中心排版。

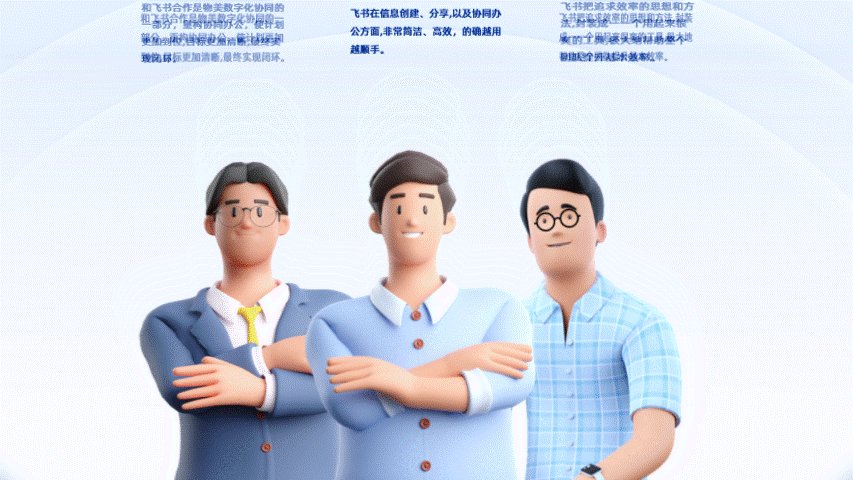
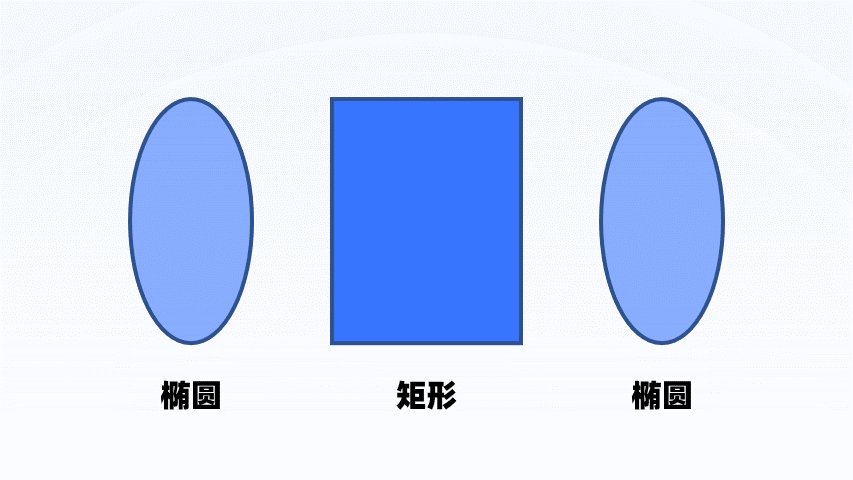
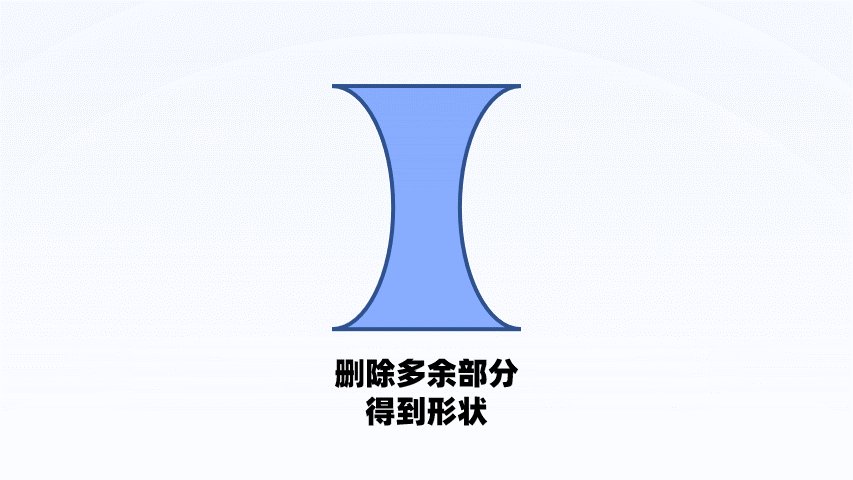
但是发现四周留白太多,所以这里利用布尔运算做了1个特殊形状用于辅助和区隔文字内容。
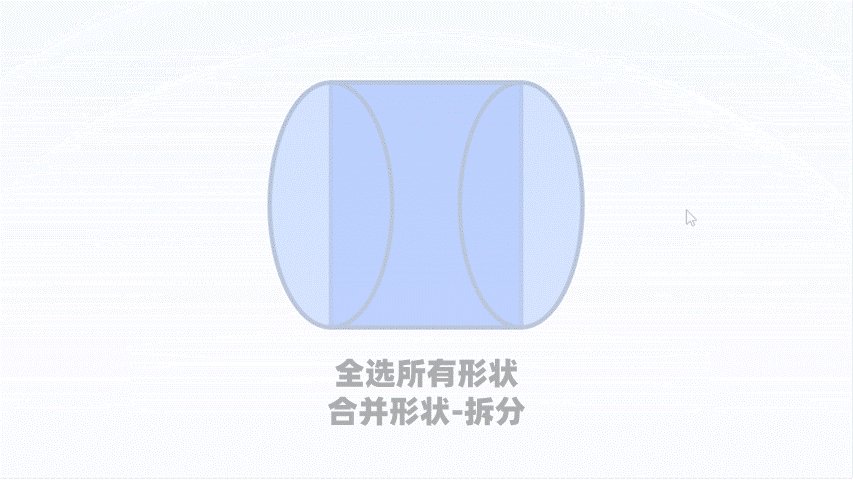
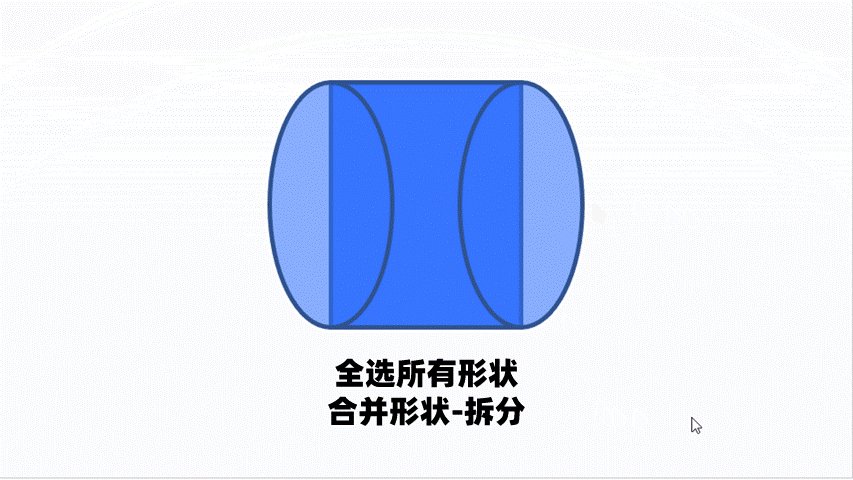
准备2个大小一致的椭圆,一个矩形框,全选后形状格式-拆分:

第三步:对拆分出的形状进行渐变设置,放置于文字下方,隐约之间的曲线美。


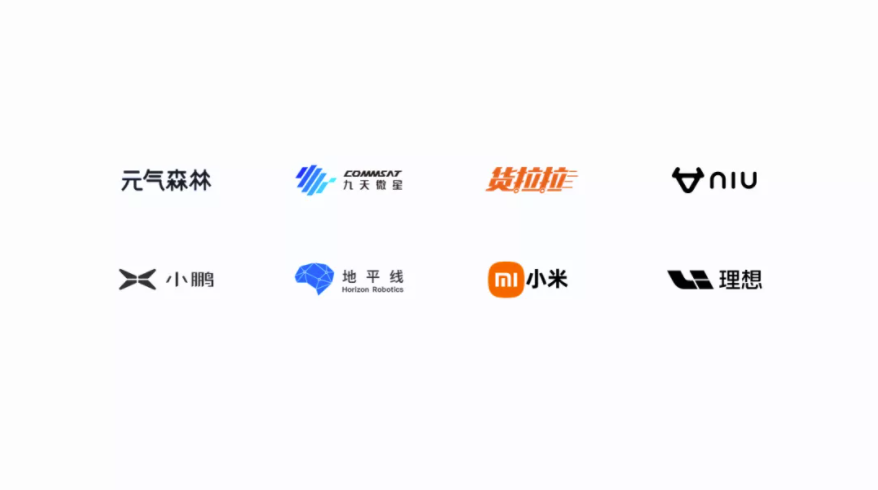
图标页也就是LOGO页,用于展示合作伙伴的信息,一般放品牌LOGO来表示之间的合作关系。

第一步:一般LOGO页不需要做太多创意,规范一点,整洁一点就好,尽量让LOGO的大小宽度保持一致即可。

第二步:最后加上修饰矩形框,再页面下方加一些关联性图标,搞定。


在公众号:常小二PPT 后台回复 「飞书」
即可获得本案例源文件。
下期再见


















???
好牛
太牛了,3个小时就做好了?
很厉害
太厉害了吧
不错不错
常佬加油
看了脑洞大开
说实话,你写的教程真的不错!?
谢谢叶老师?
高级的PPT
谢谢海琴老师?