本文总计:2574 字
预计阅读时间:7 分钟
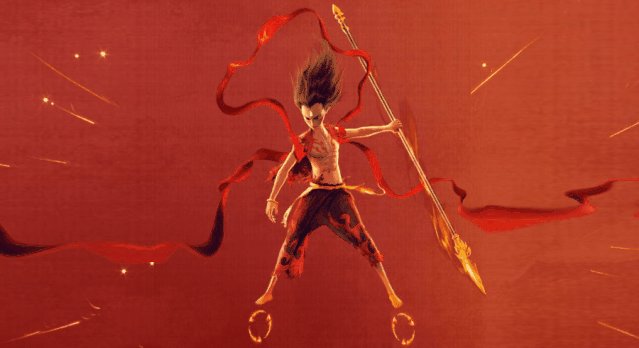
今天给大家带来一篇技术流干货,手把手教大家如何做上图的风火轮动画。
基础原理来源于 OK 插件的开发者 @只为设计,对原理感兴趣的话,可以直接去看下他的推文:PPT环形三维旋转动画
这个风火轮的动画,乍一看很像陀螺旋动画,但是陀螺旋动画仅限于二维,无法进行任意角度的三维旋转与透视。
话不多说,直接进正文操作。假设图片看不清,可以点击后查看大图。
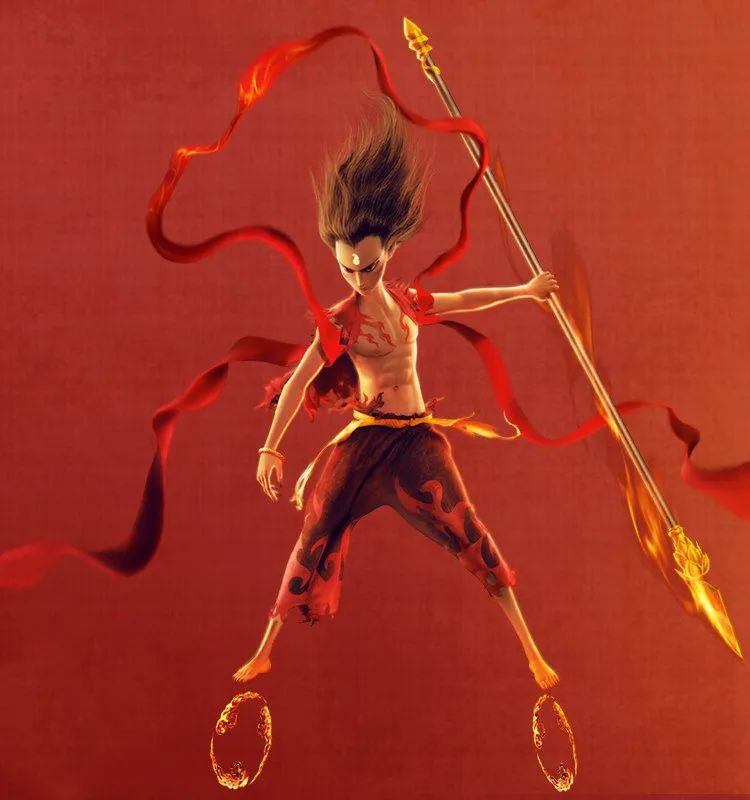
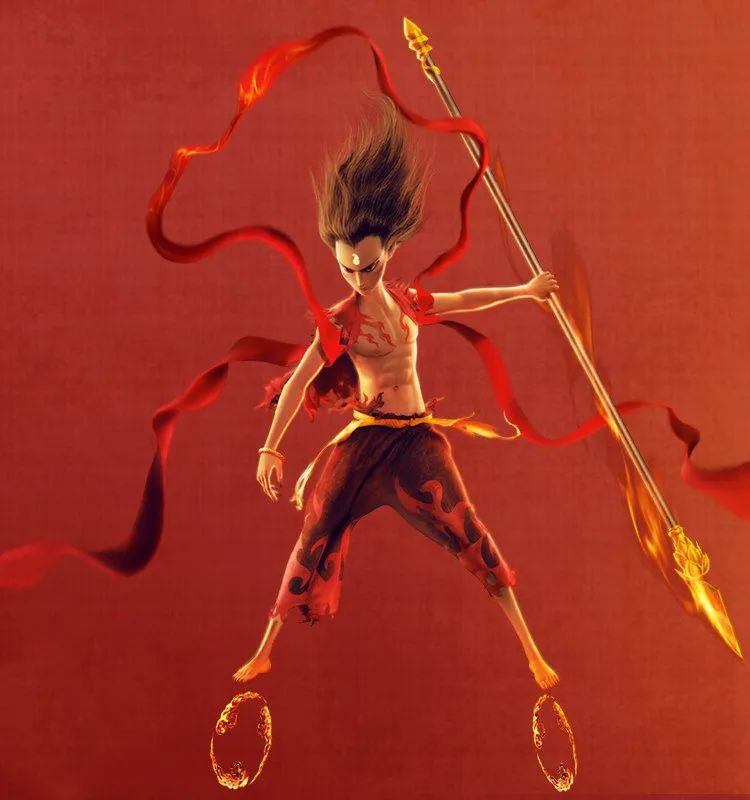
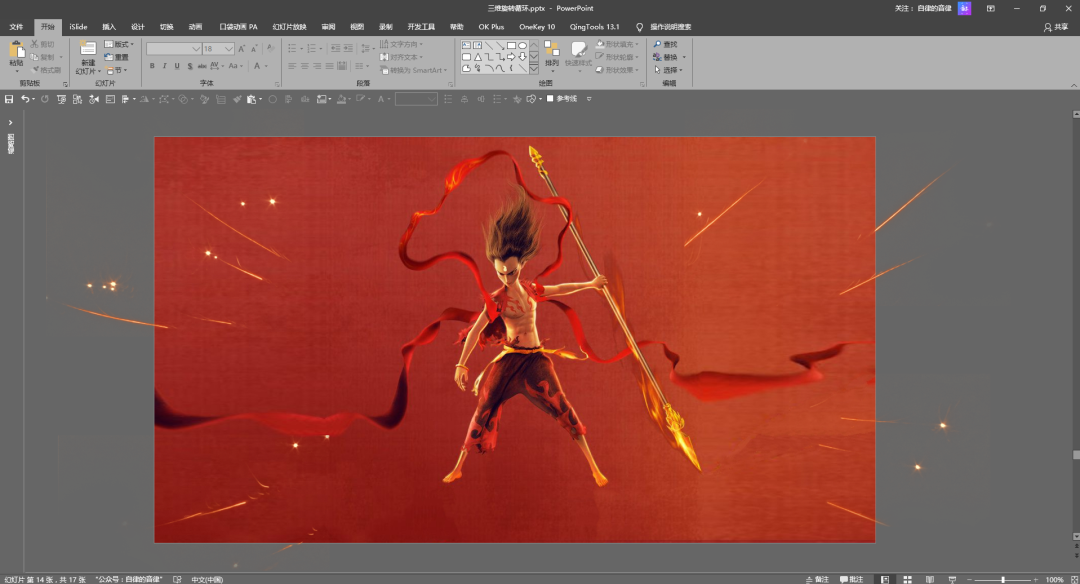
首先,我们从网上找到哪吒的霸气图片。
注意观察,底部两个风火轮都是椭圆,而且相当于是 3 个部分组合而成,有粗有细。
没看明白的话,可以先略过往后面看,看完就知道这里讲的啥意思了。
接下来,我们先搞定风火轮的正面图。
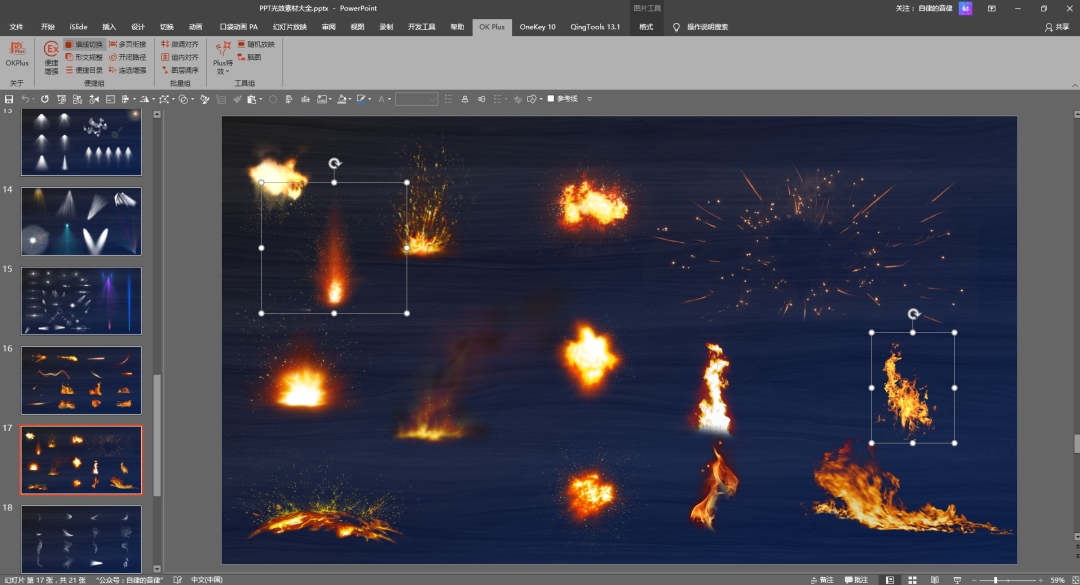
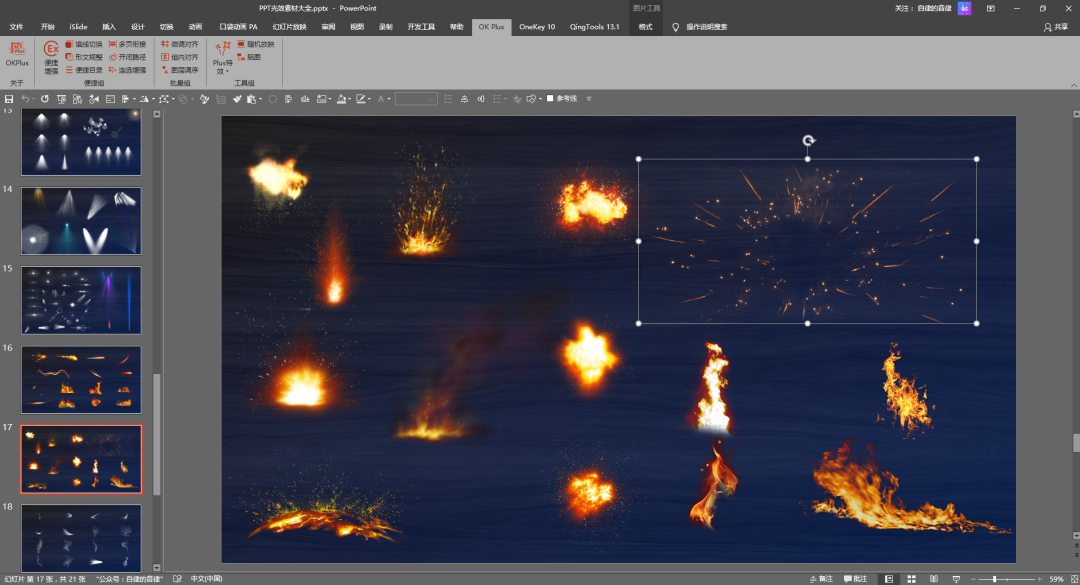
从之前给大家整理好的光效素材中,把这两个火焰素材复制出来。
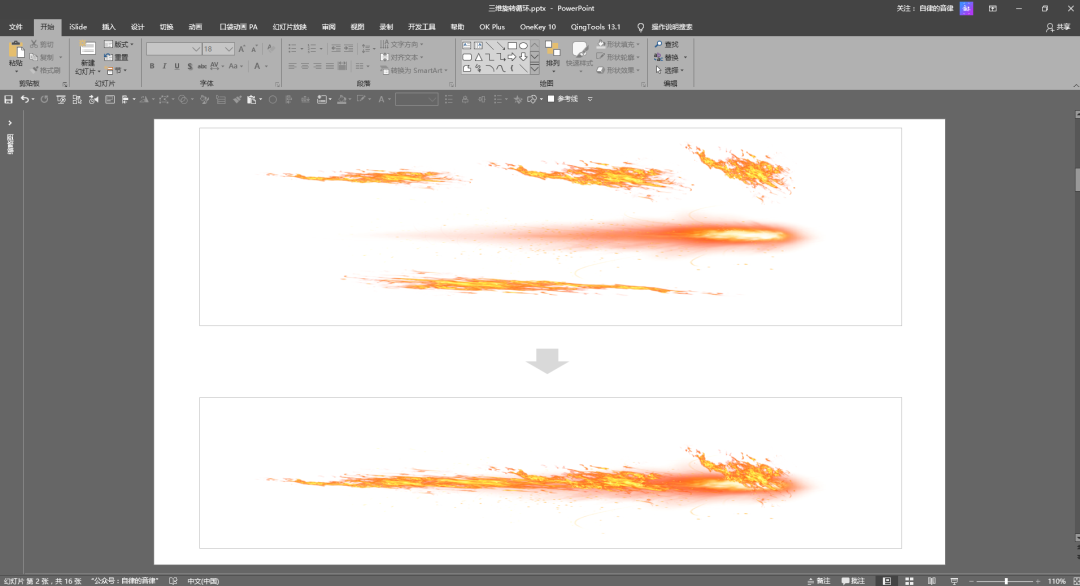
通过两张火焰素材的拉伸、变形等操作,组合成一张细长的火焰。
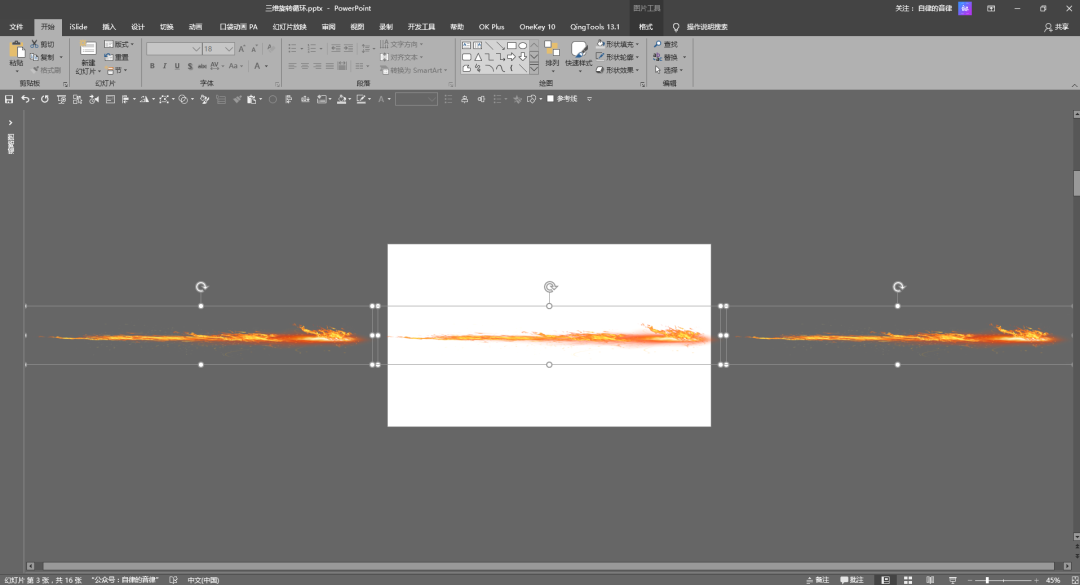
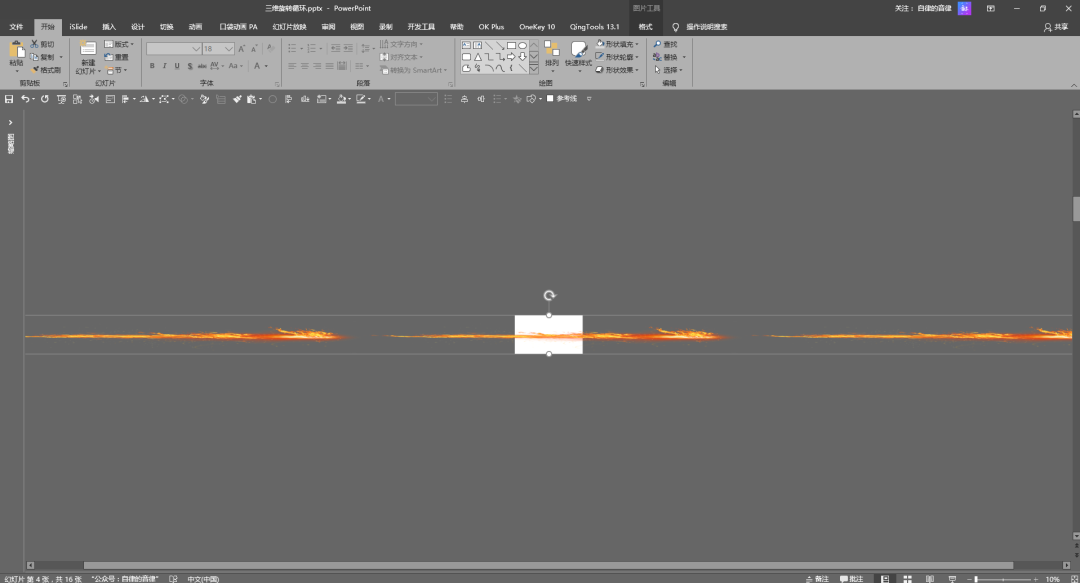
之后将合成的素材水平复制两份,并且放大一些,横向分布对齐,得到下图。
全选三张素材,组合后再次放大,然后剪切粘贴为图片,如下图:
可以看到,我把火焰的图片放大了很多倍,对比之下,幻灯片页面显得非常小。
放大这么多,是为了方便后面进行图片极坐标的操作。
因为透明图片进行极坐标时,会有一定的像素毛边,当图片越大质量越高,毛边相对则越少,越可以忽略不计。
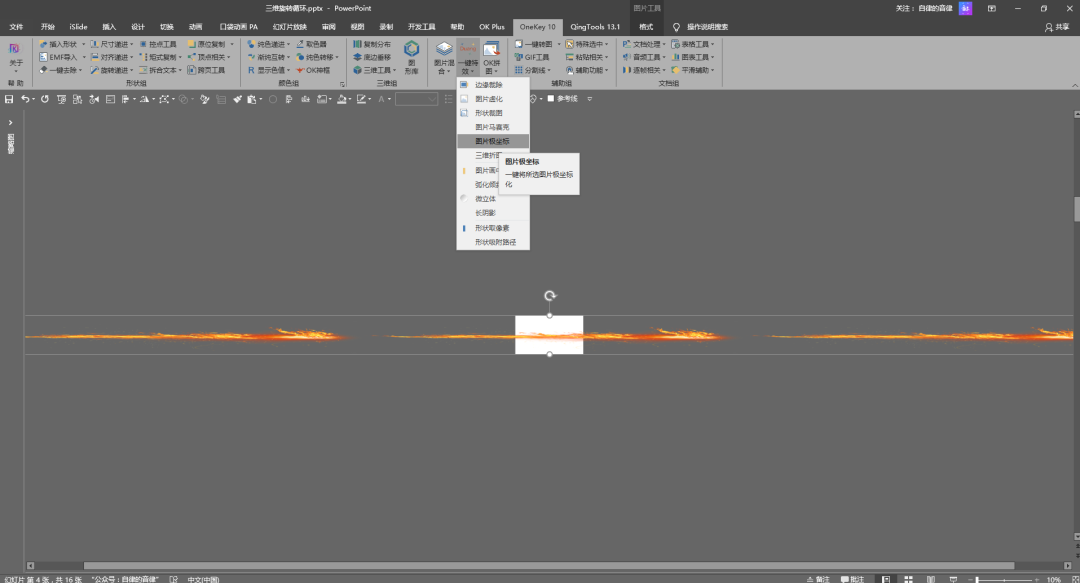
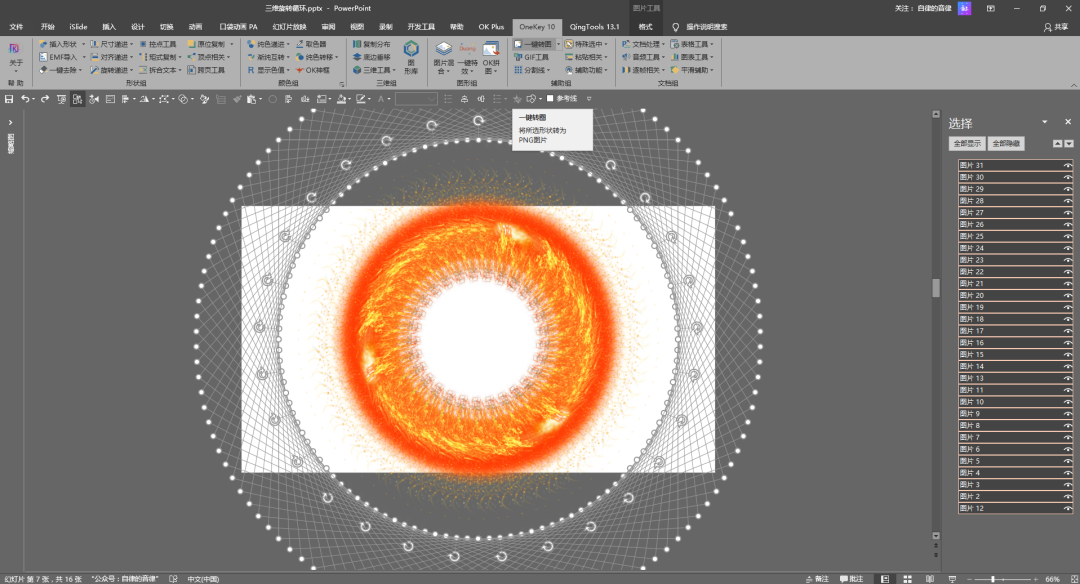
选中合成后的火焰素材,使用 OK 插件的“一键特效-图片极坐标”功能。
操作后,得到一张高清的环形火焰素材。
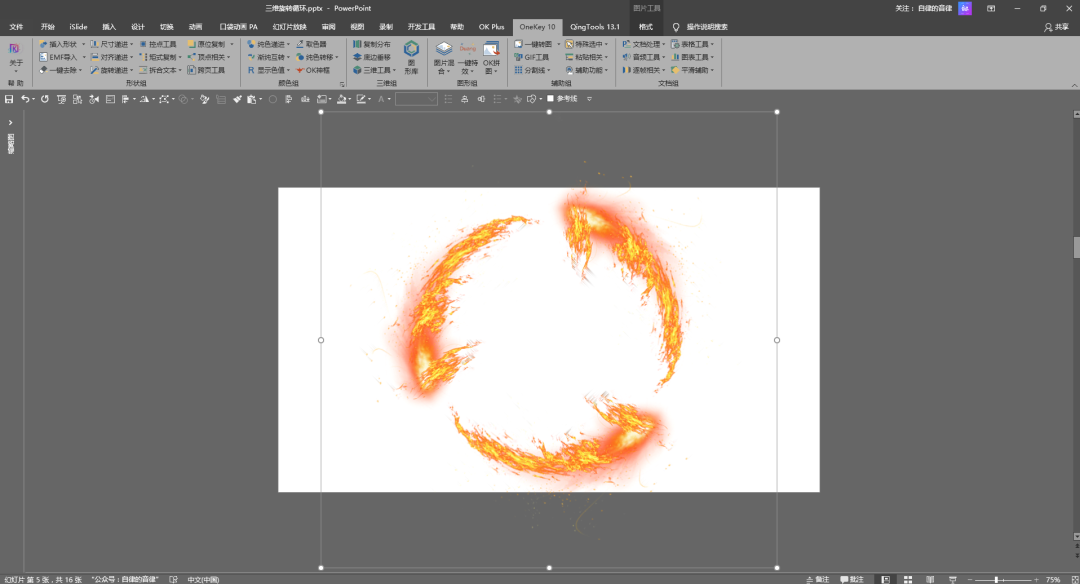
这里做个错误的示范,假如之前没有将图片放大很多倍,就直接进行极坐标操作,会得到下图:
可以看到,得到的火焰很模糊,而且四周有很明显的像素毛边,几乎没法直接用。
所以步骤千万不能漏,别偷懒哦。
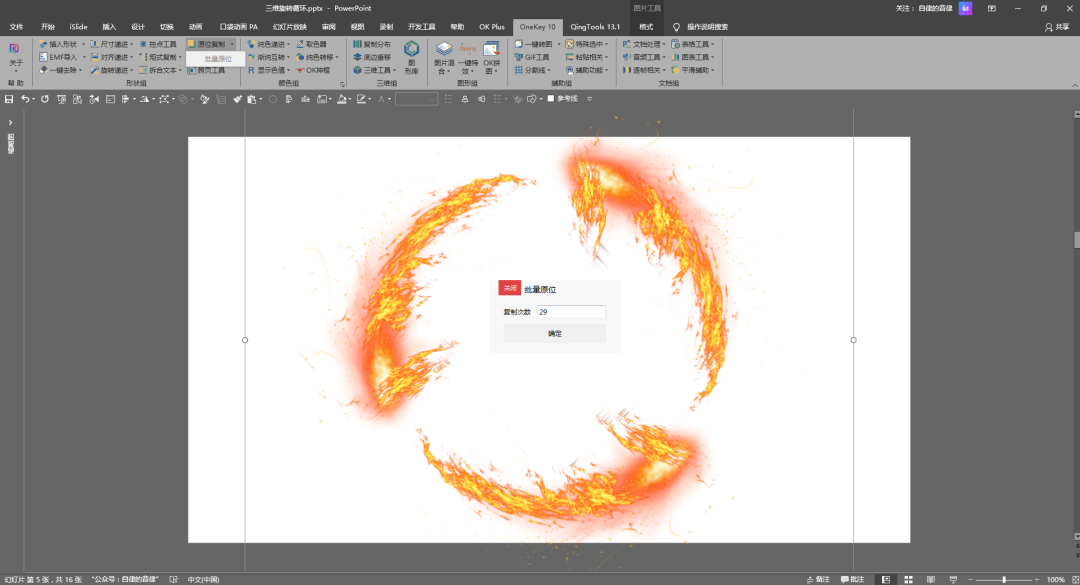
接下来,使用 OK 插件中的“批量复制”功能,数量选择 29。
数量 29,加上原本的那 1 个,一共就是 30 个,后面做动画的时候,会显得更加流畅。
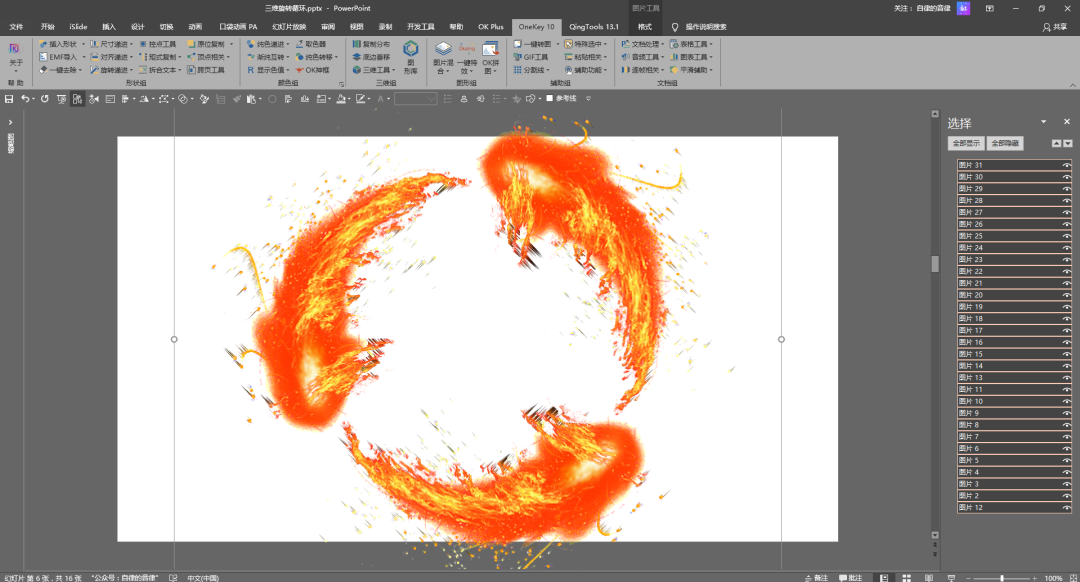
复制完成后,一共是 30 张图片重合到一起,得到下图的结果:
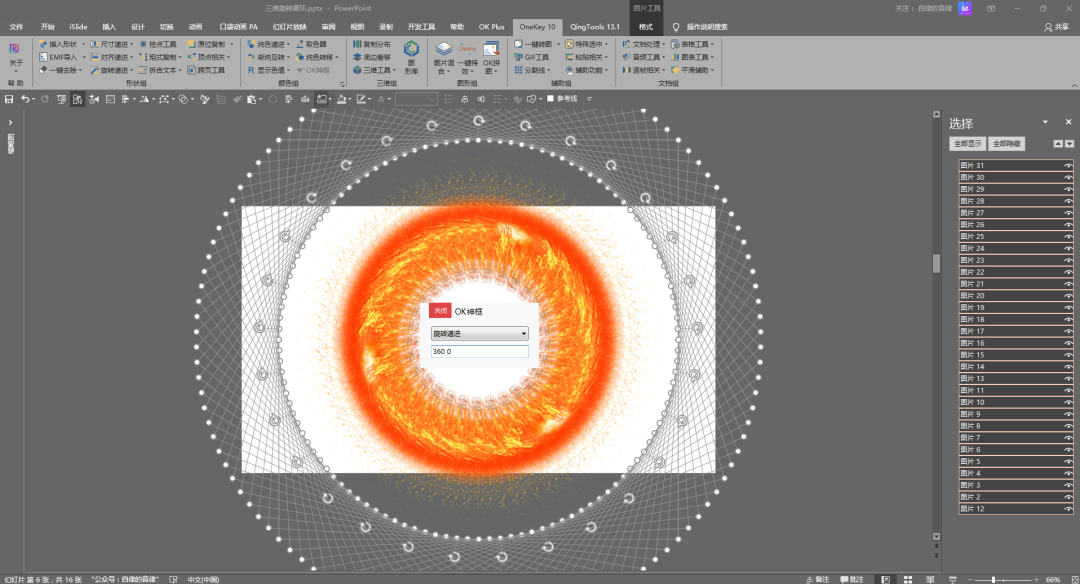
全选 30 张图,使用 OK 插件中的“OK神框-旋转递进”功能。
把里面的数值,设置为“360 0”,注意中间有空格。
这一步的作用,就是把 30 张图片,进行逆时针旋转,30 张图刚好旋转 360 度,每张图相对逆时针旋转 12 度。
因为咱们火焰的方向是逆时针,所以旋转方向也应该是逆时针。
假设这里数值填的是“0 360”的话,那就是顺时针旋转了,根据自己的素材灵活改变即可。
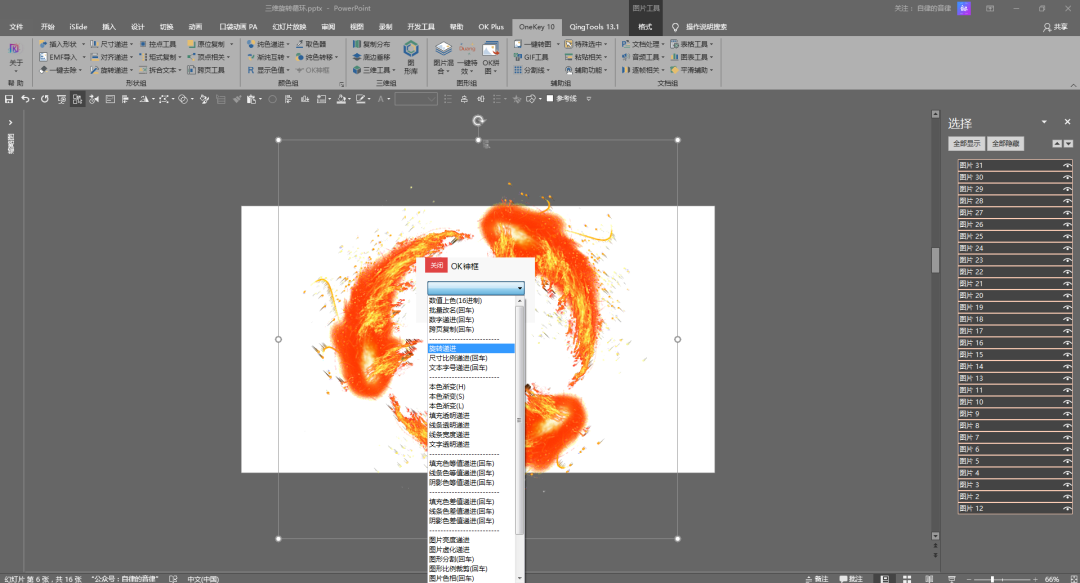
全选后,使用 OK 插件中的“一键转图”功能,把所有的图片都转换成无角度的图。
这一步听起来有点绕,直接放张图对比一下,大家仔细看图片的选择框变化就明白了:
发现没,图片看起来没变,但实际上所有的图片都变“正”了,旋转角度都是 0 度。
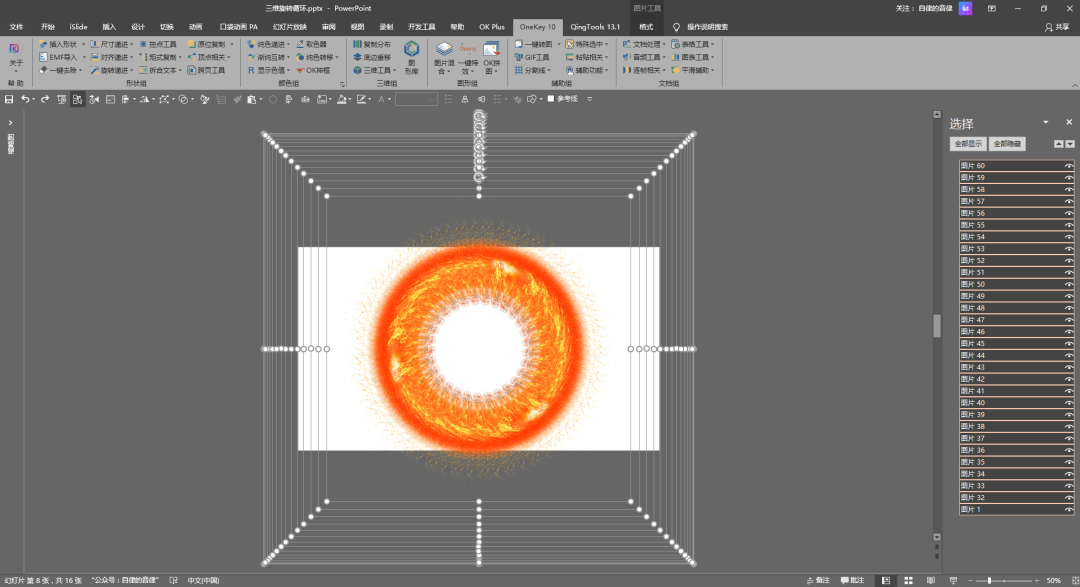
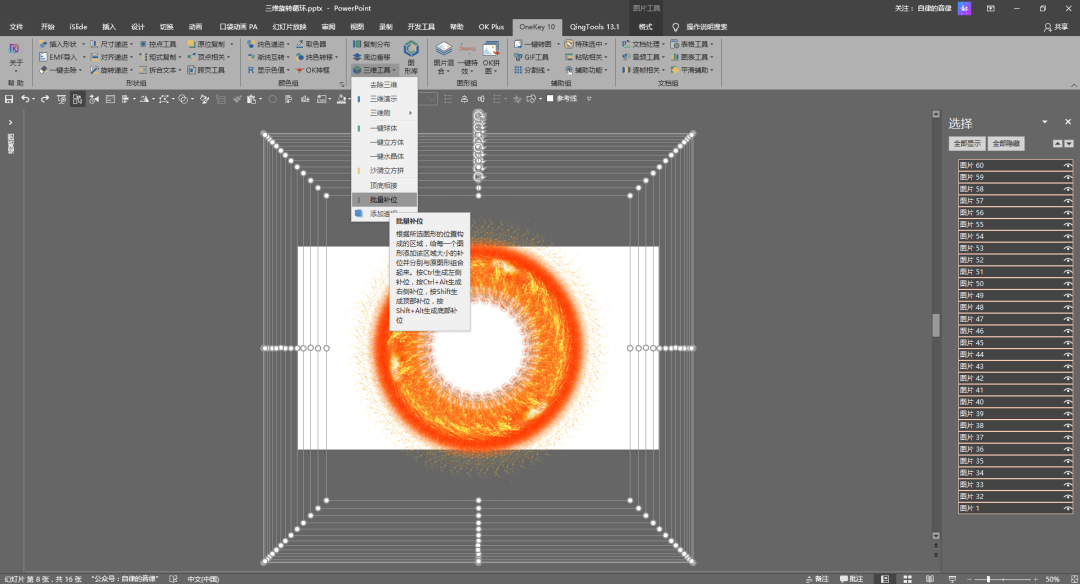
还是全选所有图片,使用 OK 插件中的“三维工具-批量补位”。
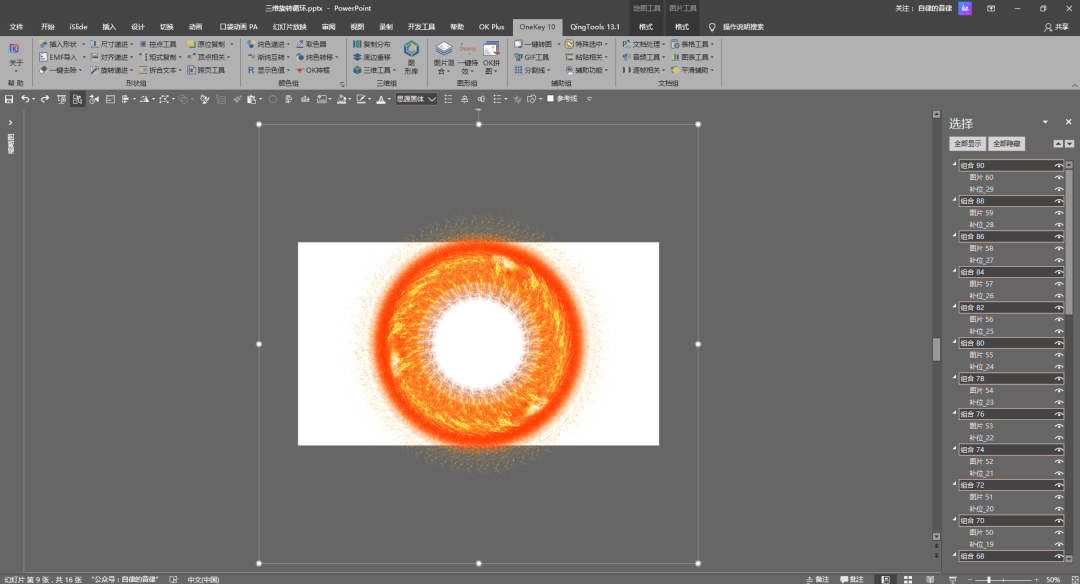
这一步的操作,是通过给每张图片添加一个透明的补位形状,使所有的图片尺寸一致,得到下图:
注意观察,这时候所有的图片尺寸完全一样,从选择窗格可以看到,每张图片都变成了一个组合。
补位的操作,可以方便后面的动画合成,避免因为图片大小不一而导致动画错位。
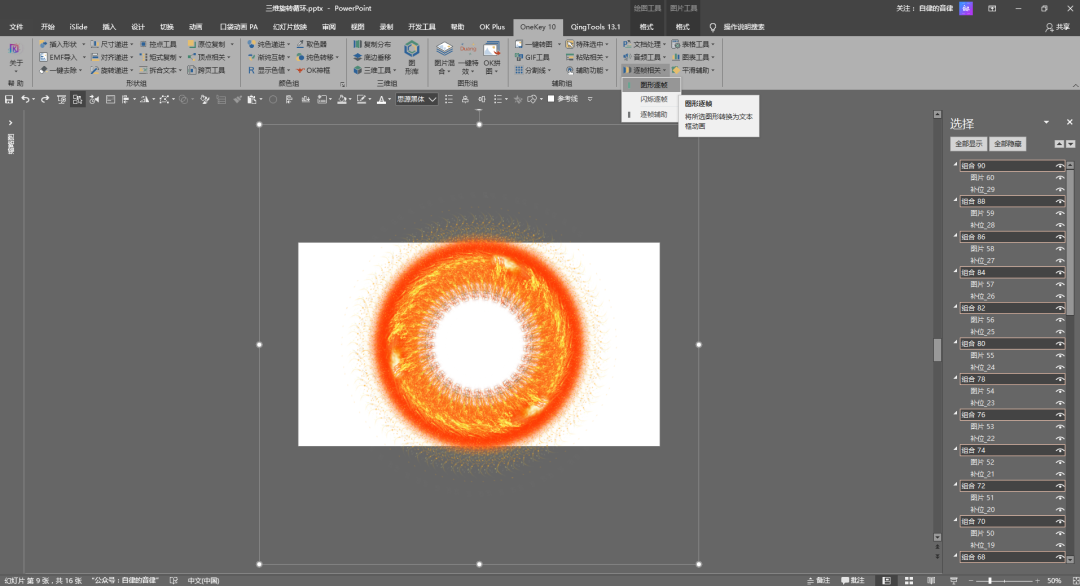
接下来,使用 OK 插件中的“逐帧相关-图形逐帧”功能,把 30 张图片变成文本框的逐帧动画。
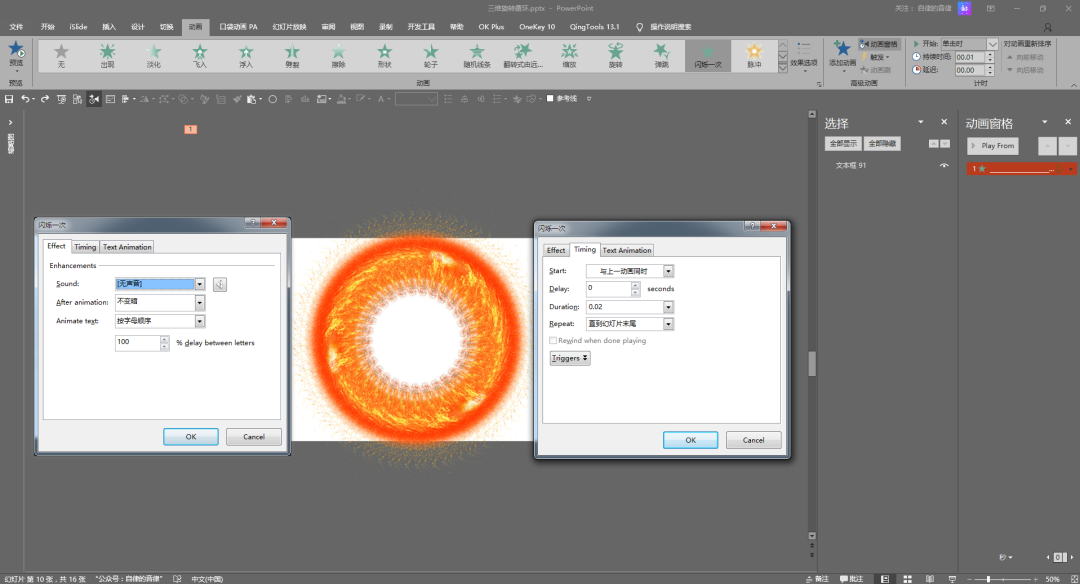
这时候会得到一个文本框,我们打开动画窗格,把字母之间的延迟设置为 100%。
同时,修改动画设置,持续时间为 0.02 秒,和上一动画同时开始播放,一直循环到幻灯片末尾。
文本框逐帧动画的原理,大家感兴趣的话可以搜索一下,网上有不少相关的教程。
当然,不懂原理也木有关系,照做就好了。
设置好了以后,得到的是这样的动画效果:
到这一步,咱们火焰素材的处理先放一放,回头看看哪吒的图。
原来静态的图片上面,已经有了风火轮,咱们加动画的话,得先把图片上的风火轮去掉才行。
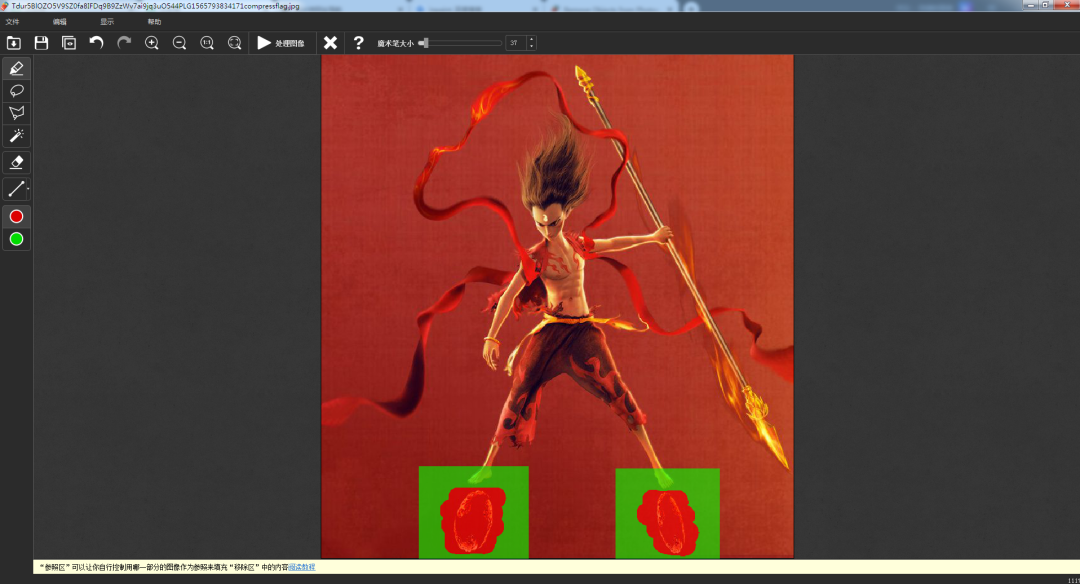
如果你会 PS 去水印啥啥的,可以自行操作,如果不会的,这里推荐一款超级好用的软件:Inpaint。

软件我就不放出来了,之前教过大家方法,百度网盘搜索,应有尽有。
我们把图片拖到软件里面,简单在风火轮上涂一涂。
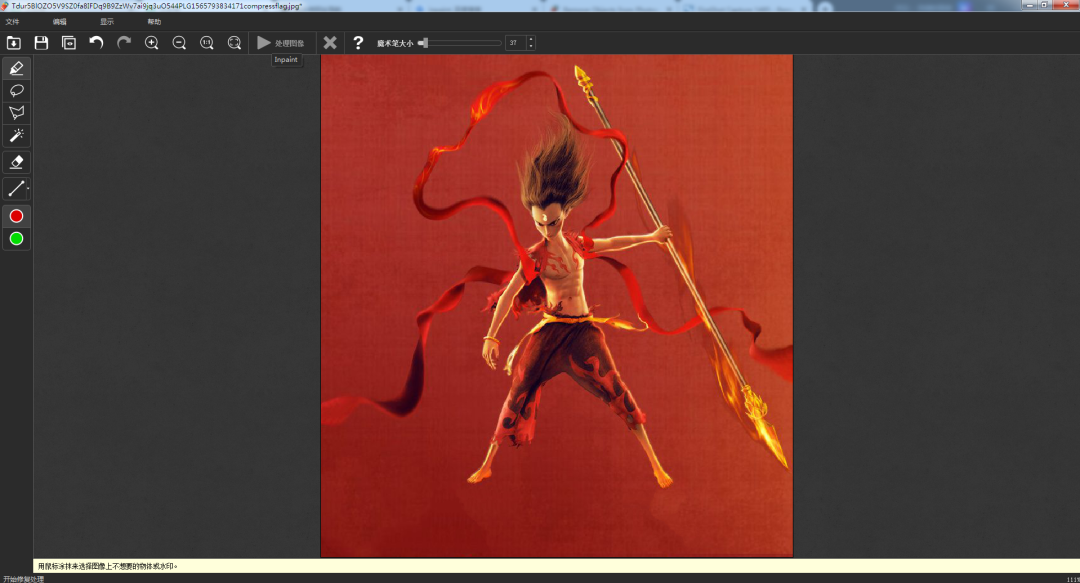
点击“处理图像”后,就把风火轮完美去掉了,之后保存图片即可。
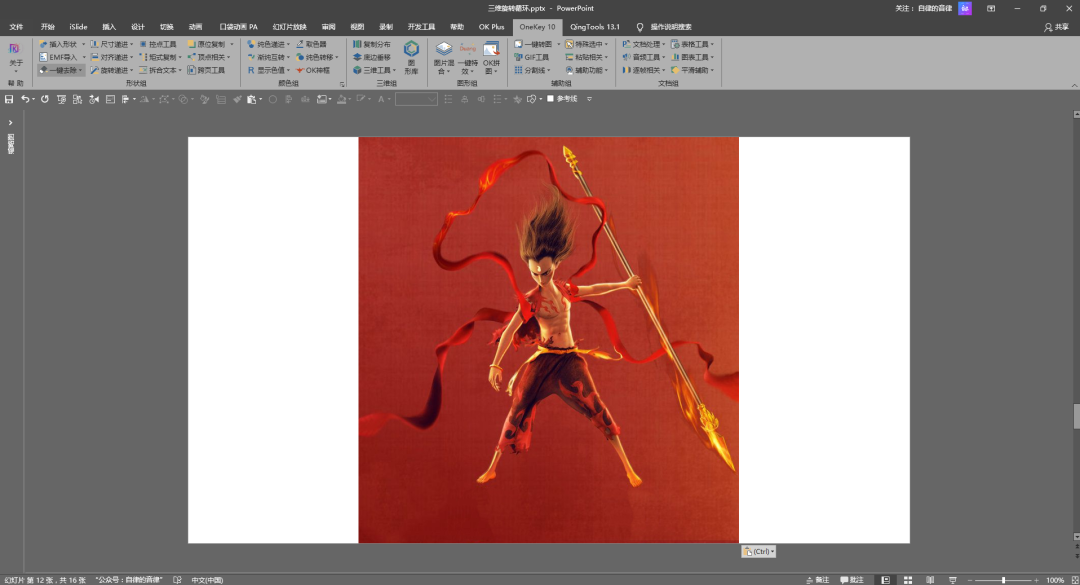
当我们把图片放进 PPT 里,会发现一个问题。
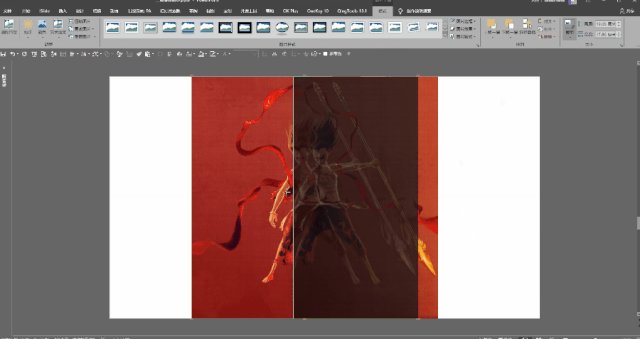
网上找到的是方图,两边有空白,而且最关键的还有飘带延伸到了图片外面,那就没法直接加色块衬底蒙混过关了。
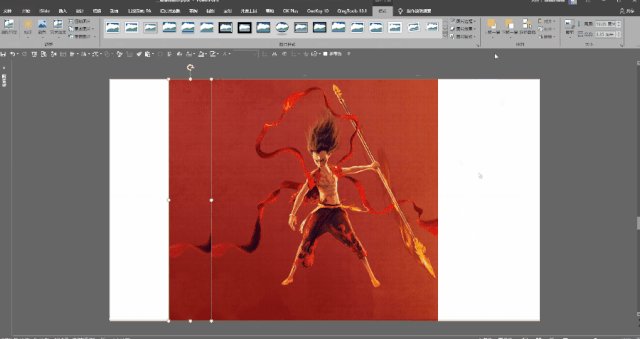
这时候,我们可以把图片两侧,复制-裁剪一下,然后水平翻转,拉伸到空白大小即可:
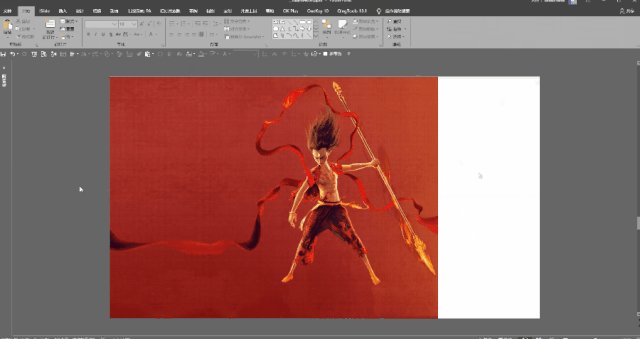
右侧也是一样操作,至于火尖枪,先用 Inpaint 去掉就可以了。
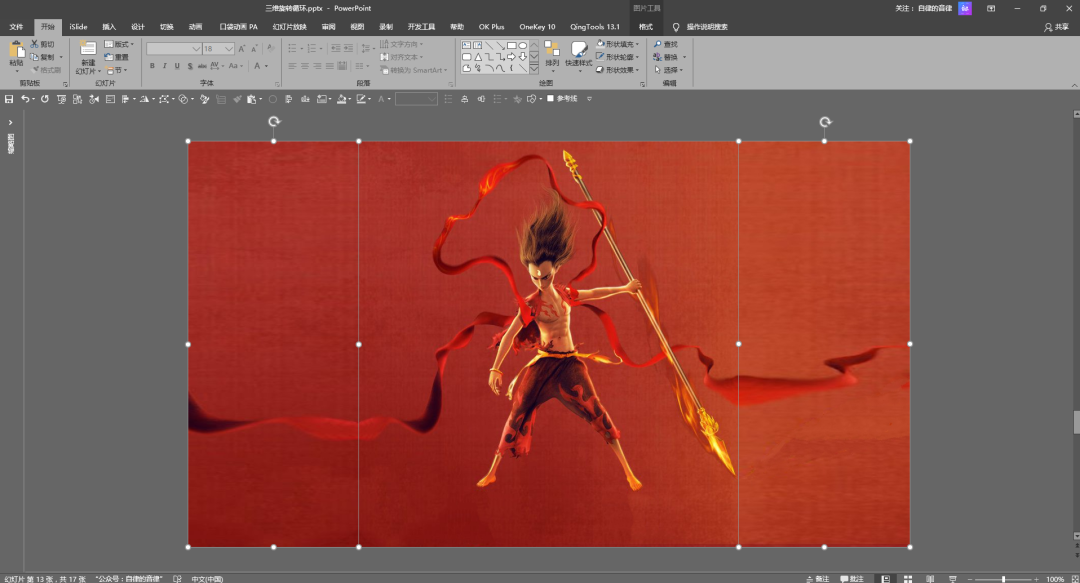
处理完成后得到下图:
感觉留白有点多,页面空了一些,所以从光效素材包里面,复制这个粒子溅射素材过来。
简单用裁剪功能裁一下,放到页面的四个角落,静态背景图就搞定了。
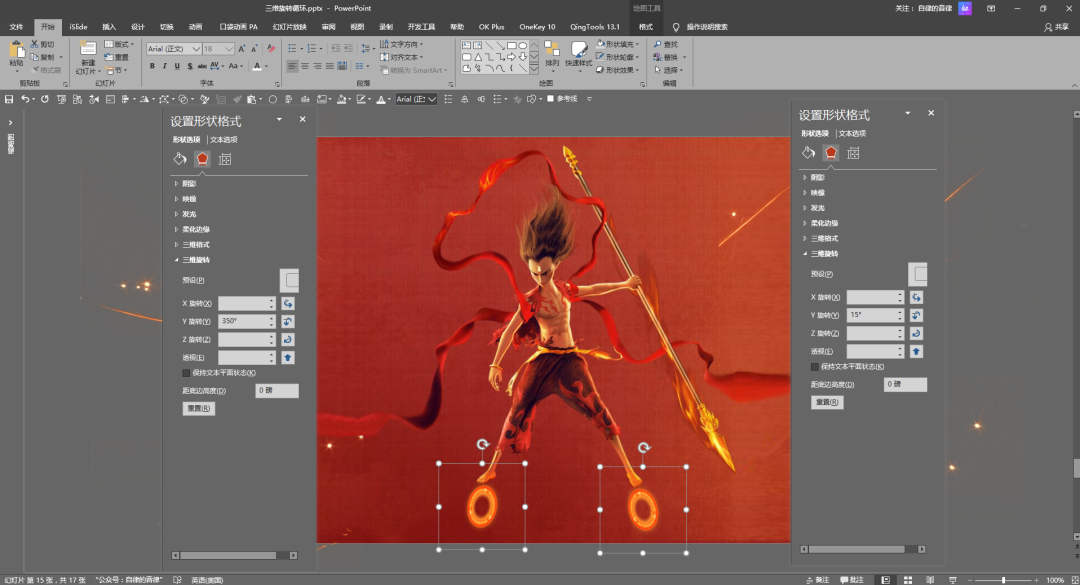
最后,我们把之前做好的风火轮文本框,复制进来。
调整好大小、位置后,分别设置两个文本框的三维旋转,我这里只改了Y轴的旋转角度。
这最后一步的目的,是让风火轮和脚的朝向一致,显得更为立体逼真。
都完成后,得到三维无限循环的风火轮:
下面进入拓展环节
这种三维环形旋转动画,看起来比较复杂,实际上有一些独特的优势。
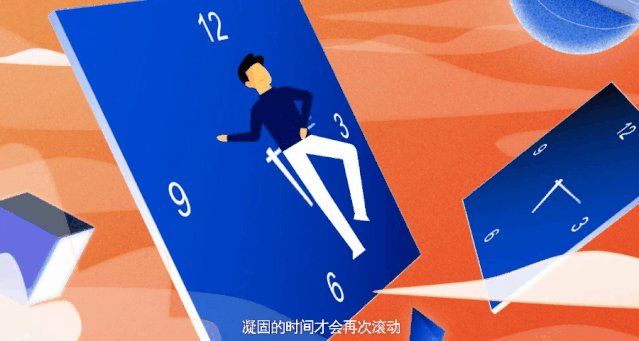
比如之前 AbleSlide 的宣传片《再次出发》,里面有一个钟表的三维旋转动画。
他们使用的是预合成分镜,先把动画导出为视频,再放到主 PPT 中设置三维旋转等操作:一个小技巧,突破PPT动画的边界。
但也有局限的地方,视频是有底色的,无法显示视频下方的素材,某些场景的使用就有限制。
而风火轮的三维旋转是透明底的,也就是说,还可以在背景元素上进一步叠加效果。
运用这种动画思路,咱们可以玩魔法特效:
还可以玩王者荣耀里的英雄技能,以及回城特效:
当然,纯炫技是不可能的,技巧与思路总是能够用到真实需求中,关键看你的脑洞与创意了。
比如,我们可以用来做转动的底盘:
可以用来做三维旋转的钟表,刻度扫描,唱片转动:
还可以用来做科技风表盘,公转轨道图,粒子三维转动路线等:
在之前,这些效果一般要靠插视频来解决,如今直接用 PPT 就可以搞定。
当然,玩法还有很多很多,看每个人的脑洞大小了。
好了,今天的内容就到这了,这是一篇进阶型文章,主要写给对动画感兴趣,且有一定基础的同学,希望能拓宽思路,不断探索新的玩法。
我把本文的 PPT 源文件,以及 OK 插件,一起打包了,如果要下载学习的话,关注“自律的音律”公众号,公众号后台回复回复“风火轮”就行。


















