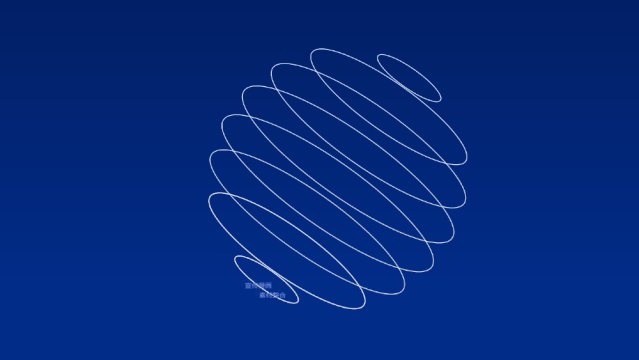
前两天有篇文章的配图,是一张三维文字云旋转动图。
当时有挺多人问是怎么做的,原本那张图是用网页做的效果,结果留言区互动的时候,不经意间把 Flag 立了起来。
那就用 PPT 做一下吧,顺便写个教程。
先说明一下,本文的教程属于进阶玩法,有些基础步骤会一笔带过。
对动画感兴趣,或者有一定基础的话,可以上手试试。
要是动画基础没入门,则有可能看不懂,能不能学会就看悟性了。
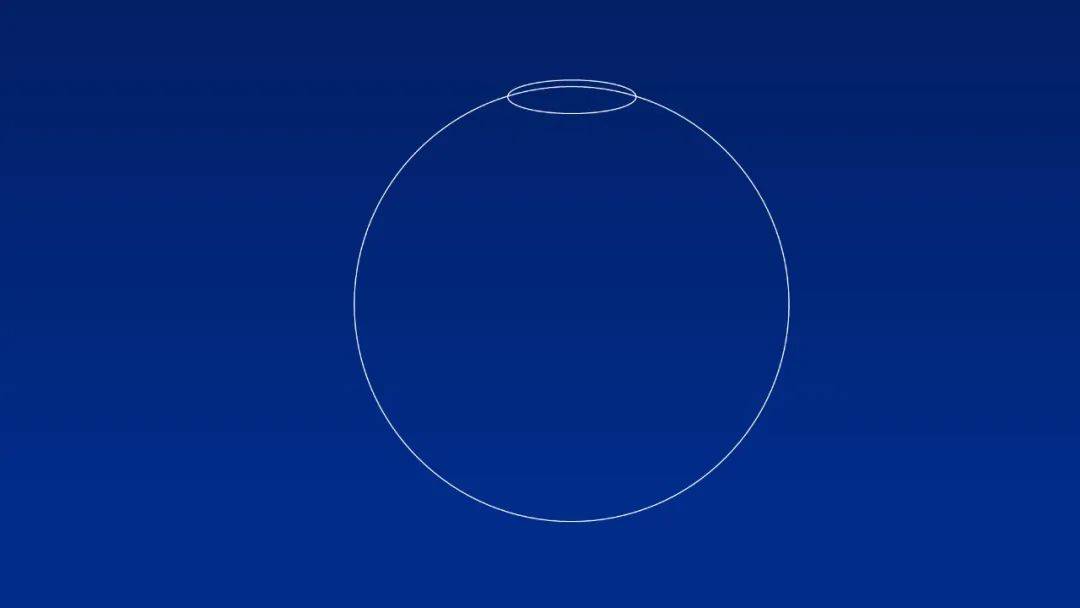
首先,我们绘制一个正圆,并在顶部绘制一个椭圆,两者水平居中对齐。

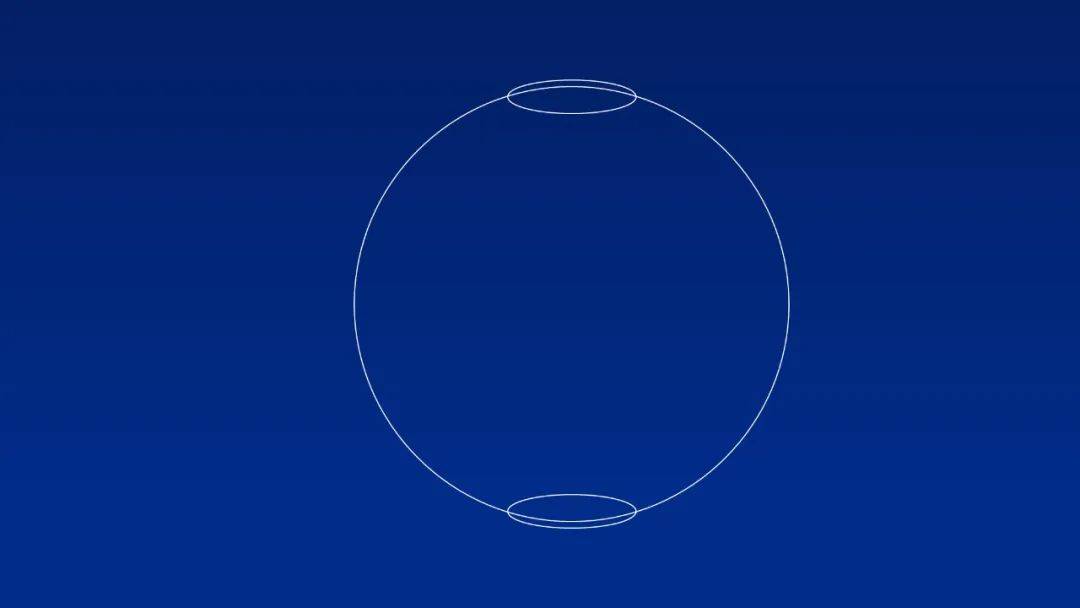
再以大圆为参照,向下方对称复制一份。

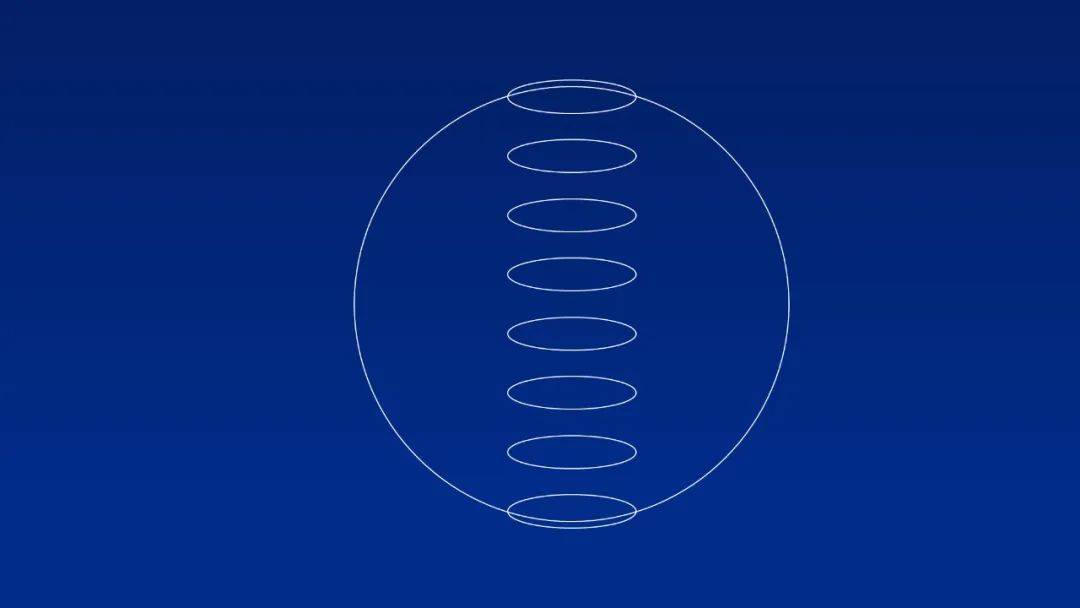
之后,选中两个椭圆,使用 iSlide 插件的补间功能,数量设置成 6 个。

按住 Shift 不放,分别拖动每个椭圆,等比放大到与正圆相切。
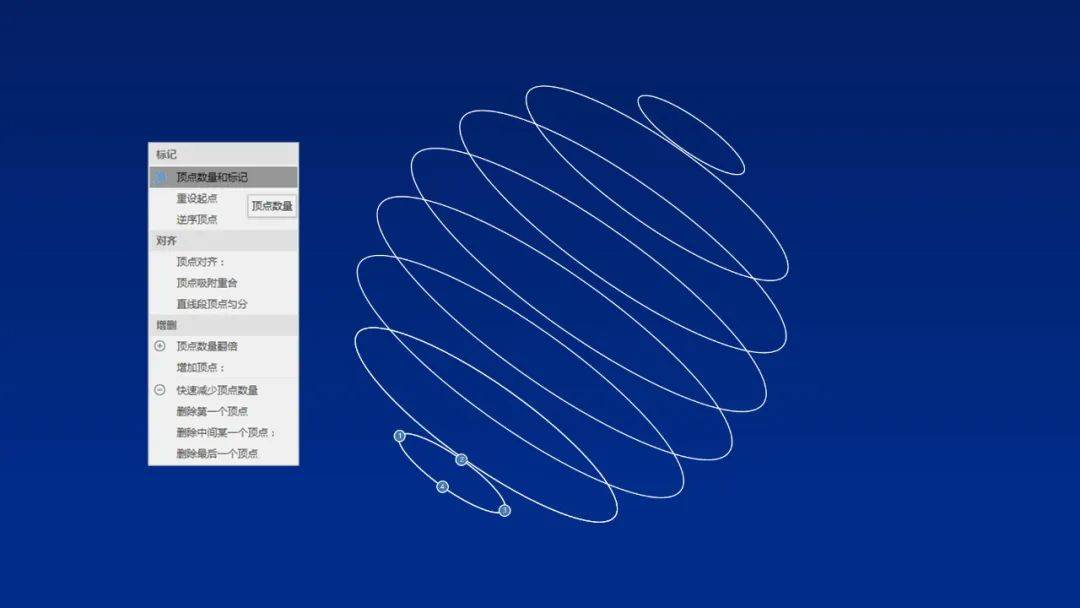
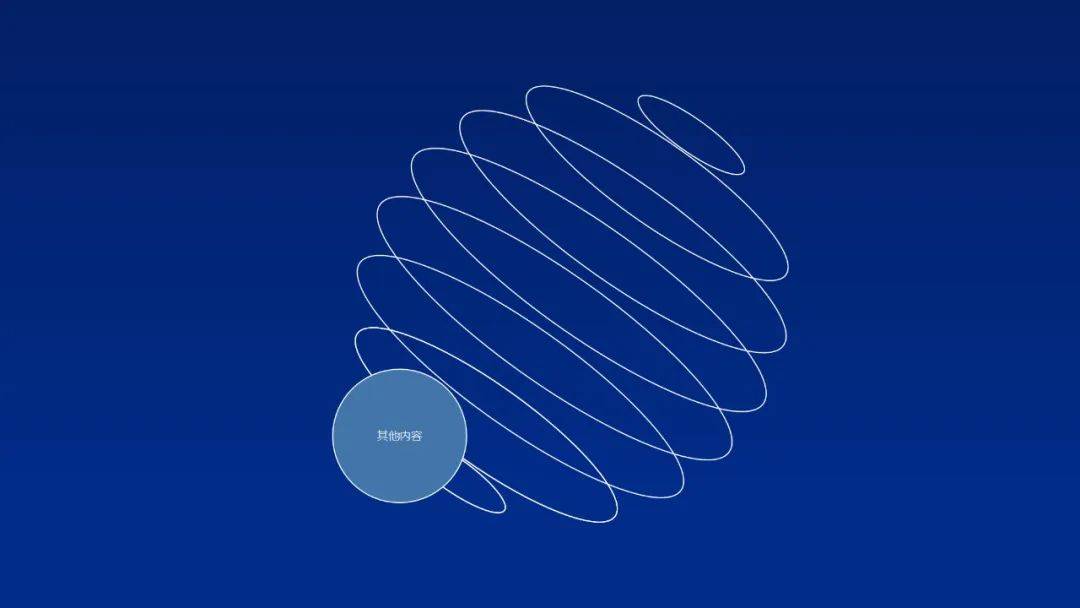
删掉正圆,然后全选所有的椭圆,按 Ctrl+G 组合到一起,并顺时针旋转一定角度。
这些步骤的目的,是为了做出文字运动的轨迹。
如果仔细观察的话,可以发现原图的文字,都是按照椭圆的路径循环移动的。
接下来,我们需要用到一款 PPT 插件,英豪插件。

官网:addins.cn/yhtools
我们选中最下方的椭圆,打开英豪插件,依次点击「顶点相关」「顶点数量与标记」

如上图所示,我们可以得到 4 个圆形,他们的中心点,正好在椭圆的 4 个顶点上。
这一步的目的,是为了方便后面操作文本框与椭圆的顶点对齐,这样文本所处的位置,才会刚好和路径动画的起点重合。
估计看蒙了,没关系,先往后看,之后再返回来看就能理解了。
把顶点 2、3、4 处的小圆删掉,只保留顶点 1 处的圆形,并等比放大。

放大后,插入一个文本框,文本居中对齐,并且通过对齐操作,让文本框对齐到正圆的中心。
如此操作,文本框的中心,就刚好和椭圆的顶点 1 重合。
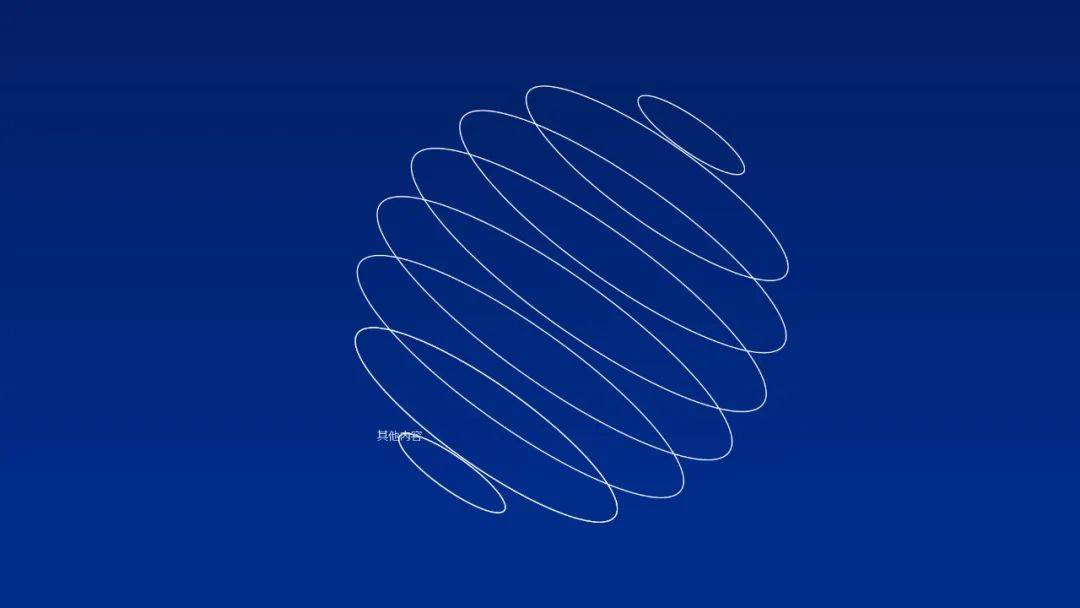
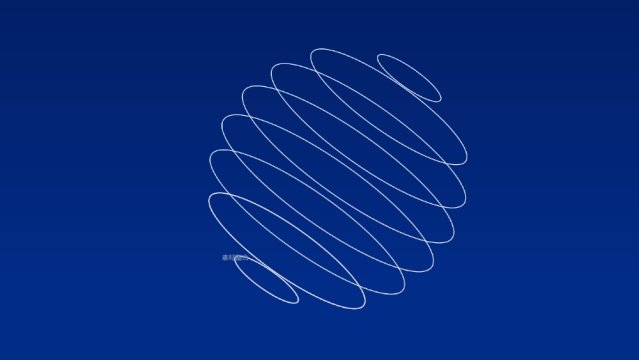
删掉辅助的正圆,得到如下的结果。

之后,我们需要使用另一款 PPT 插件,口袋动画。

官网:www.papocket.com
安装好口袋动画插件后,点击右侧切换到专业版。
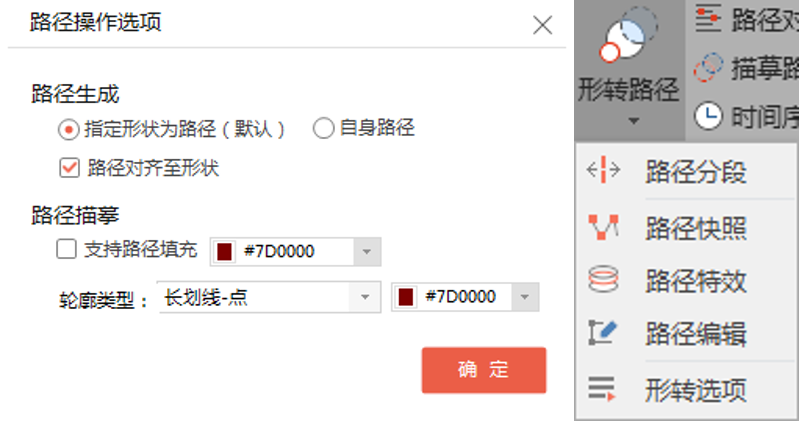
再点击「形转路径」下拉按钮,打开「路径操作选项」,勾选「路径对齐至形状」。

接下来,我们要把椭圆,变成文本框的运动路径。
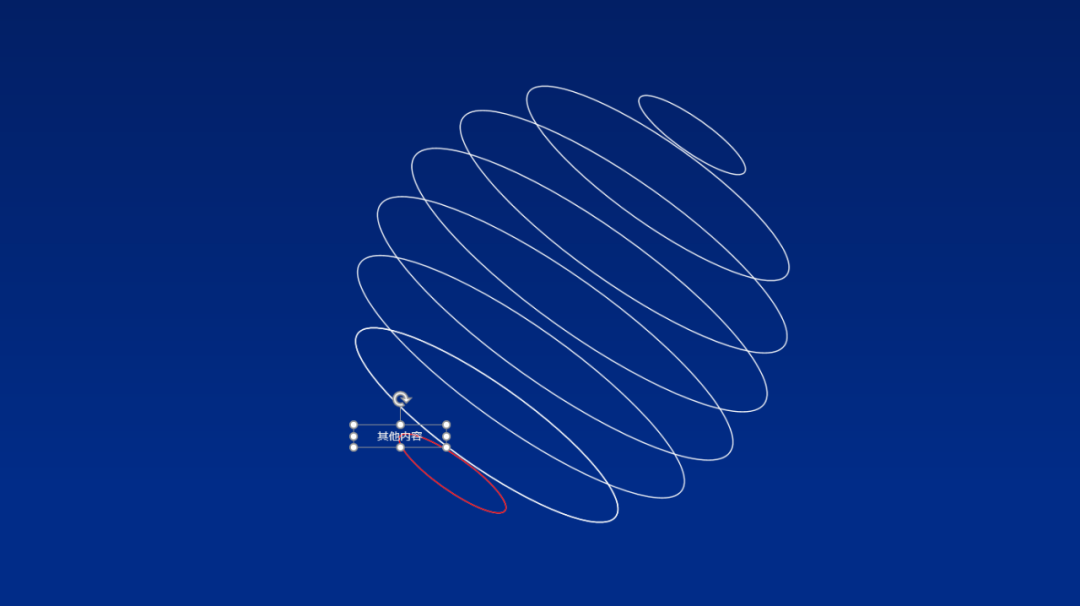
先选中文本框,再点击「形转路径」,移动鼠标到最底部的椭圆上,等椭圆显示为红色,再单击鼠标。

这样,就为文本框添加了运动路径,且路径刚好和椭圆重合。
之后选中路径,右键翻转路径,文本框就会沿着椭圆逆时针运动。

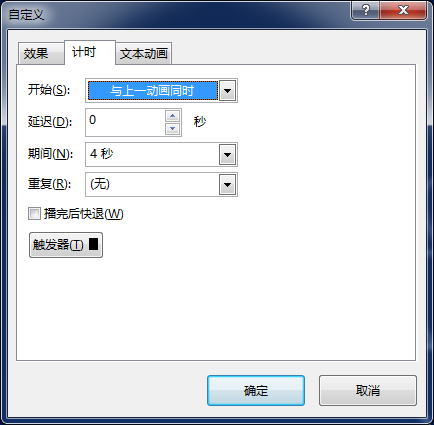
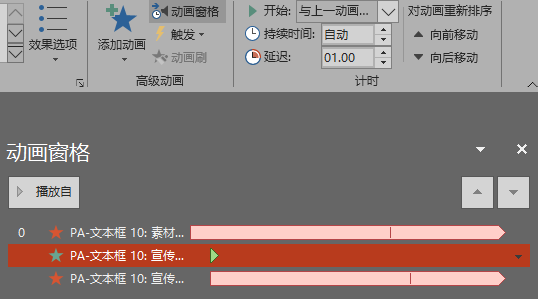
打开动画选项窗口,设置该动画时长为 4 秒,自上一动画同时开始。

之后,依次为文本框添加淡化退出,以及淡化进入的效果。
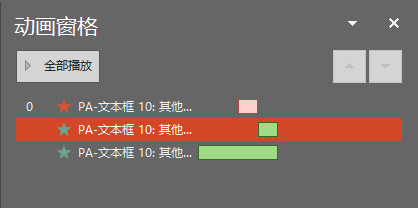
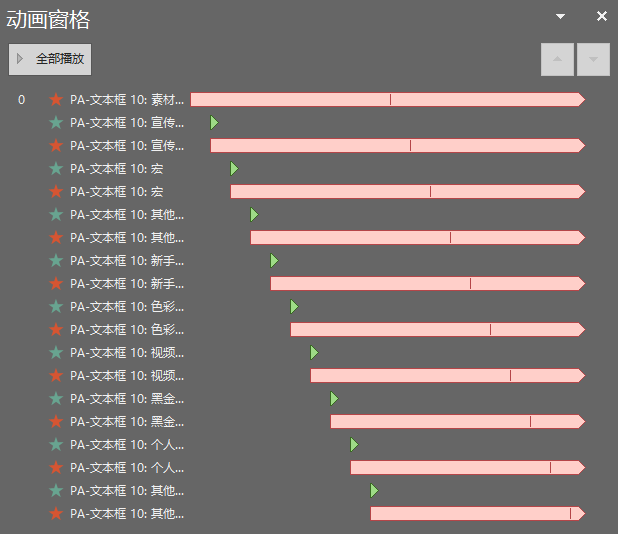
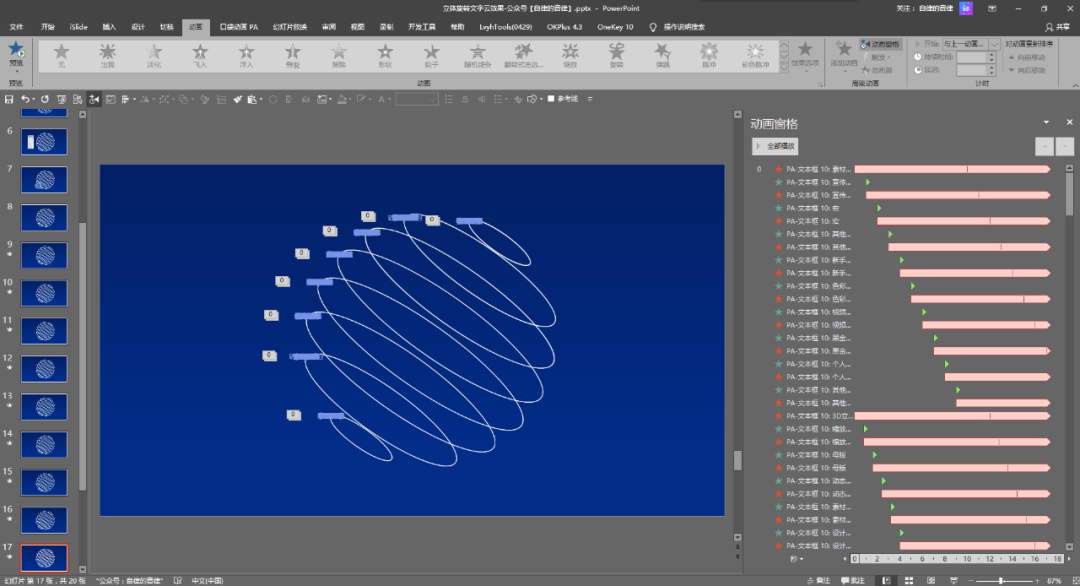
时长均为 1 秒,延迟分别为 2 秒和 3 秒,高级日程表如下图所示。

这样操作,可以让文本框沿路径运动时,运动到后方逐渐淡化消失与出现,显示出层次感。
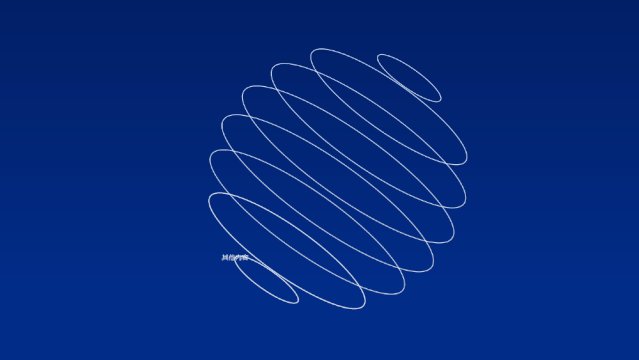
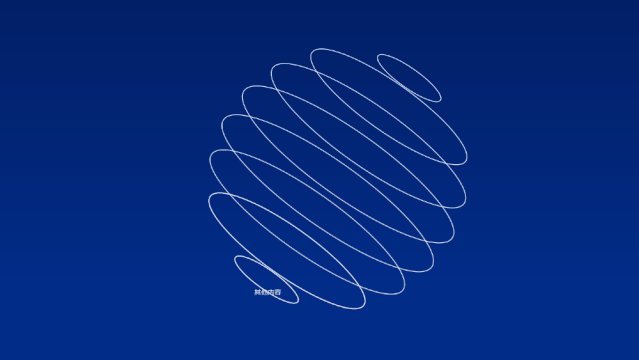
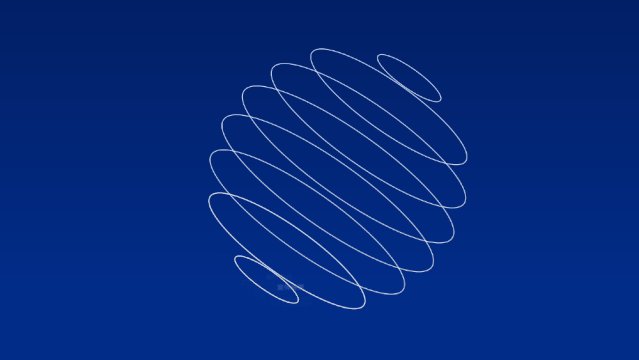
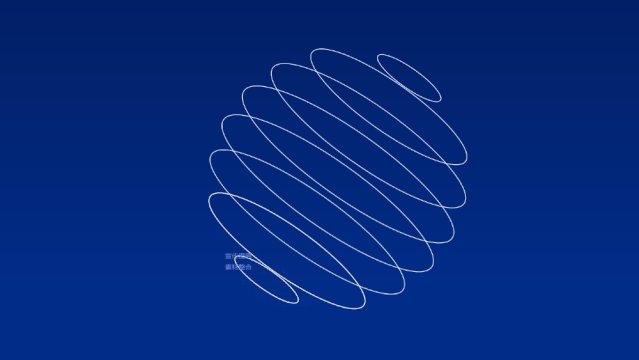
实际的运动效果如下图,注意观察文本框的显隐效果:

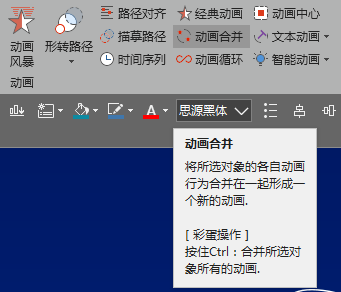
接下来,选中文本框,点击口袋动画的「动画合并」功能,把三个动画合并成一个自定义动画。

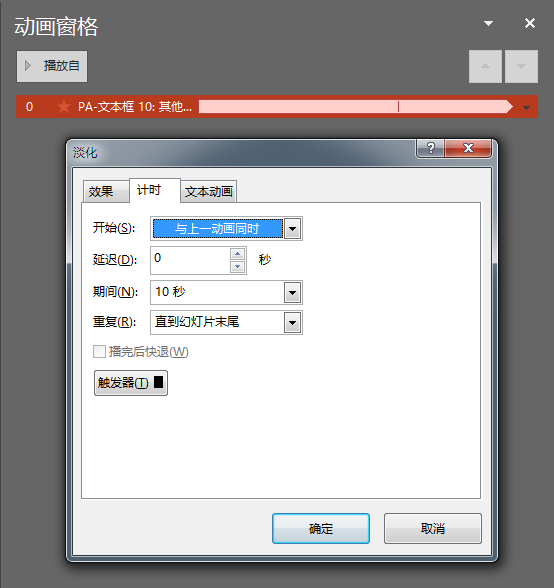
动画合并之后,我们就可以为这个动画设置循环效果了。
把持续时间改成 10 秒,并且一直重复到幻灯片末尾。

那么第一个椭圆路径,里面的第一个文本框就做好了。
接下来,我们需要使用另一款熟悉的插件,OK 插件。

官网:oktools.xyz
主要是为了使用 OK 插件的「原位复制」功能:

我们选中已经做好动画效果的文本框,点击「原位复制」,在原位复制一个相同的文本框。
复制得到的文本框参数一样,动画也一样。
修改得到的文本框内容,并且在自定义动画前面,添加一个出现动画。
设置成自上一动画开始,并为文本框添加动画延迟时间 1 秒。

需要注意的是,之前设置的动画时长 10 秒,必须是这里延迟时间的整数倍。
这样运动起来后,每个文本框的间距才是相同的,衔接才会更自然。
当然,根据自己的喜好,修改时长和延迟也是可以的,快慢看个人喜好。
得到的效果图下图:

我们用相同的思路,多原位复制几个文本框,设置好延迟。
高级日程表如下图所示:

文本框运动的效果如图:

到这步为止,一个椭圆路径上的所有文本框,就都设置好了。
之后,我们用相同的方法,把剩下的几个路径上的文本框做好。

需要注意的是,不同路径上的运动时长,以及延迟时间,需要稍做调整。
这里就不给出参数了,有兴趣研究的话,后面可以下载源文件慢慢琢磨。
最后,我们删掉所有的椭圆,添加光效和重点内容。

怎么样,效果是不是特别棒!
千万别觉得花哨不实用哦,以前发布会类型的文字云是这样:

想象一下,现在咱们可以让文字立体旋转起来,那场面肯定震憾。
什么叫做高端大气上档次,这就是!
除此之外,文本框转动的方向也可以随意设置,只需要在做之前,旋转好椭圆组合的角度即可。

比如,我们可以让文本全部都竖着运动,做成类似瀑布的形式。
以上,就是用 PPT 做立体旋转文字云的方法了。
最后再拓展一下,如果不用 PPT,也可以用在线网站来快速制作。
先打开一个免费的数据分析站点:BDP

官网:me.bdp.cn
注册登录后,导入需要呈现的关键词数据。
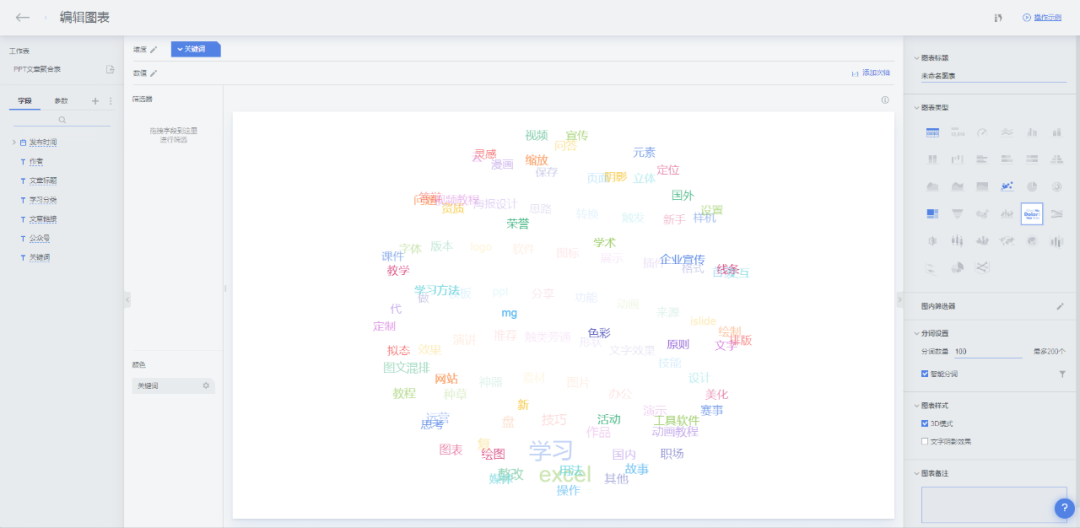
进入仪表盘,添加图表,图表类型选择“词云”,图表样式勾选 “3D模式” 即可。

具体操作本文就不详细写了,要不然都能开课了。
感兴趣想使用的话,可以查看官方的帮助文档,我觉得还挺容易学的。
好了,为了降低大家的学习难度,PPT 源文件也放出来吧。
源文件获取方式:关注公众号“自律的音律,后台回复【文字云】即可下载。
如果你被炫住了,别忘了顺手点个“♥”哦~


















