上周六,给大家分享了很多高质量的气泡素材。
不过,很多人对卡通漫画的风格,可能不太熟悉。
所以今天趁热打铁,解析一下如何用 PPT 制作漫画风格的作品。
这种风格,用来做个人或团队介绍,娱乐或电影节目策划,都非常不错。
掌握了思路与方法后,还可以改成竖版的,做成漫画风海报。
本文涉及的知识点比较多,有些细小的地方可能会一带而过,感兴趣可以模仿练习试试。
下面逐步进行解析:
首先,画一个和页面等大的,无边框矩形。

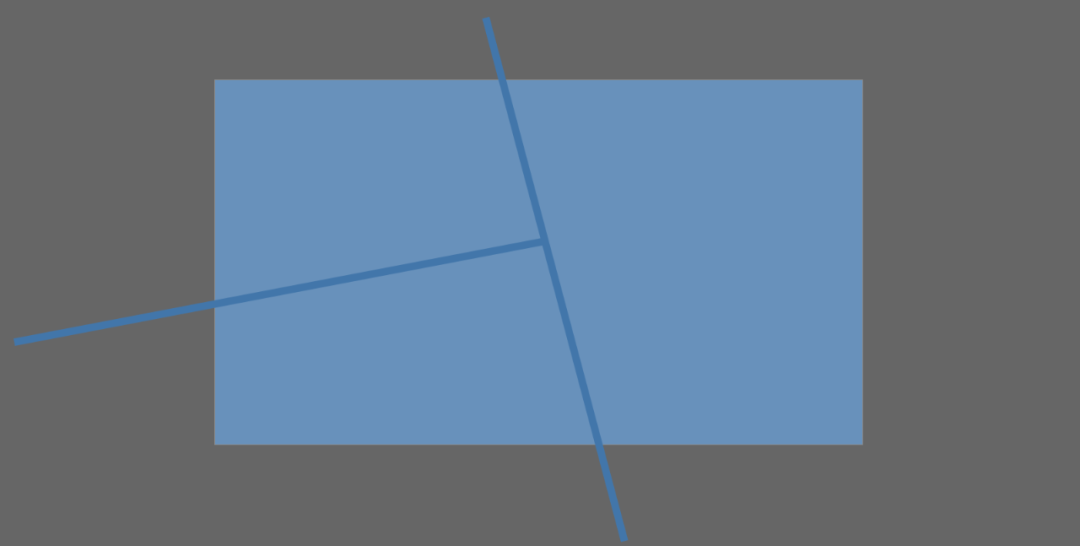
再简单绘制两个长条的矩形,旋转一定角度,用于分割页面。

之后,全选所有形状,点击【合并形状】-【拆分】,把多余的部分删除。

这时候,整个页面大概就划分好了。
当然,做之前我是先大概找好了图,之后才简单进行版面分割。
具体的划分,还得看你的图片数量与内容。
接下来,把三张带人物的图拖进来,并简单的缩放与旋转。

调整好后,每个小版块的人物大小,以及画面,都差不多合适。
之后,依次选中图片和对应的形状,进行布尔运算-相交。

最终,得到分割好版块的图片:

注意观察页面,这时候的图片边界并不明显,不利于版块的分辨。
而漫画风的特点之一,不同的版块都会有粗黑边框。
所以,我们全选三张图,为其添加黑色边框,可以稍微粗一些。

添加边框后,稍微有点感觉了。
我们进一步总结一下,漫画的每个小版块,都会有震惊、惊喜或者运动等关键词在里面。
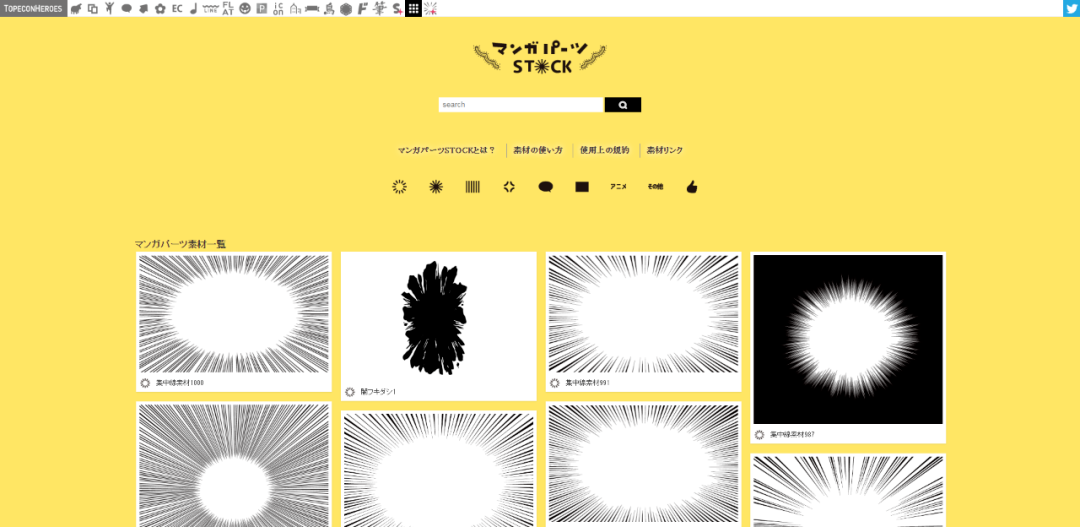
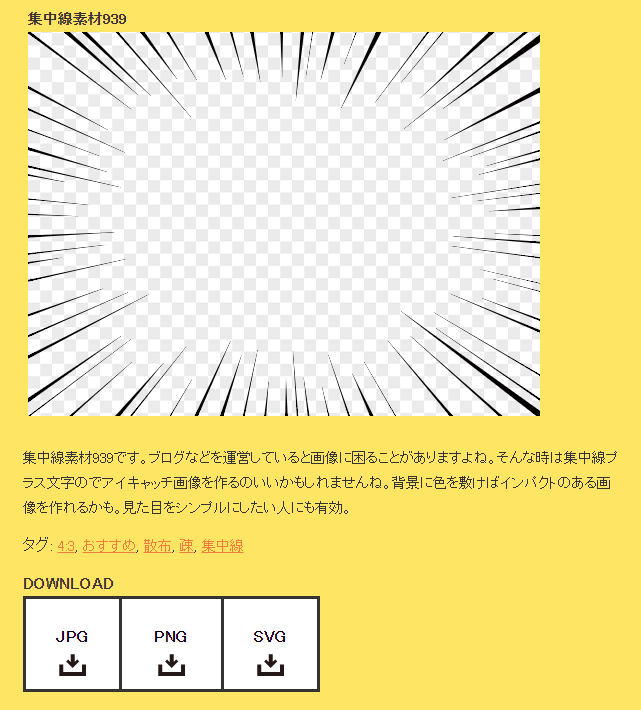
这时候,我们需要用到一个网站:

官网:https://mangasozai.com/
这个网站,有超多漫画风放射素材,而且支持下载 PNG 与 SVG 格式。
从中选择一个中意的:

建议下载 SVG 矢量格式,如果是用 PNG 格式,后面看起来会比较模糊。
用之前裁图一样的方法,缩放并裁剪这些素材,放到空白的地方丰富版面。

这种素材还有个好处,可以聚焦每个小版块,让版块之间的区分更加明显。
另外拓展一下,这些放射素材,使用 OK 插件的极坐标,或者弧化倾斜功能,还能做出弯曲的放射效果。
可以自己动手试试看,本文就不做示范了。
一般来说,做到这一步,已经够入门级使用了。
但是,这只是仿漫画风格,真实的漫画作品,有很多是黑白线稿风格。
那如何用 PPT,做线稿漫画呢?
可以参考这篇文章的思路:PPT图片还能这么排版!?男同事:太燃了吧
把三张图片的饱和度,都降到最低,再把【艺术效果】设置成【影印】

这时候,你会发现页面好像太白,太单调了。
所以,我们在三张图片上方,分别添加三个形状。
分别填充对应的颜色,并设置透明度为 30%,可以得到下图:

还是会有点空,不够饱满。
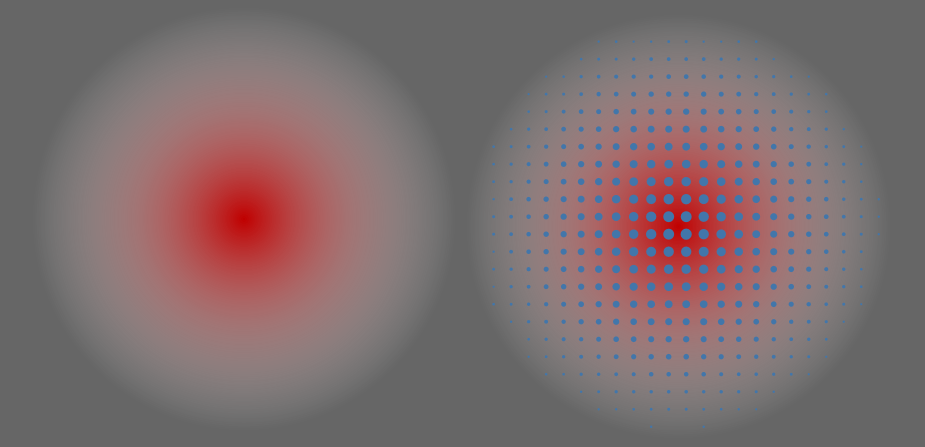
如果看漫画风格的设计作品比较多,应该可以发现,很多作品中,都会有半调网格素材。
所以,我们可以依次为每个版块,添加半调网格素材:



这种半调网格的素材,是如何做出自己想要的效果的呢?
有两种方法可以做出来。
第一种方法,使用 PPT 插件制作。
可以使用英豪插件,或者用最新版的 OK Plus 插件,都可以随心所欲的做类似素材。
大致的教程,可以参考这篇文章:OK10SP13.03+OKPlus4.8更新
另外,OK Plus 插件的最新版,在咱们菜单栏也会同步更新,感兴趣可以试试,能为你节省很多制作时间。
需要注意的是,用插件的方法,关键在于做一个渐变的形状。

有了渐变形状后,才方便得到根据亮度,而变化圆点大小的半调网格素材。
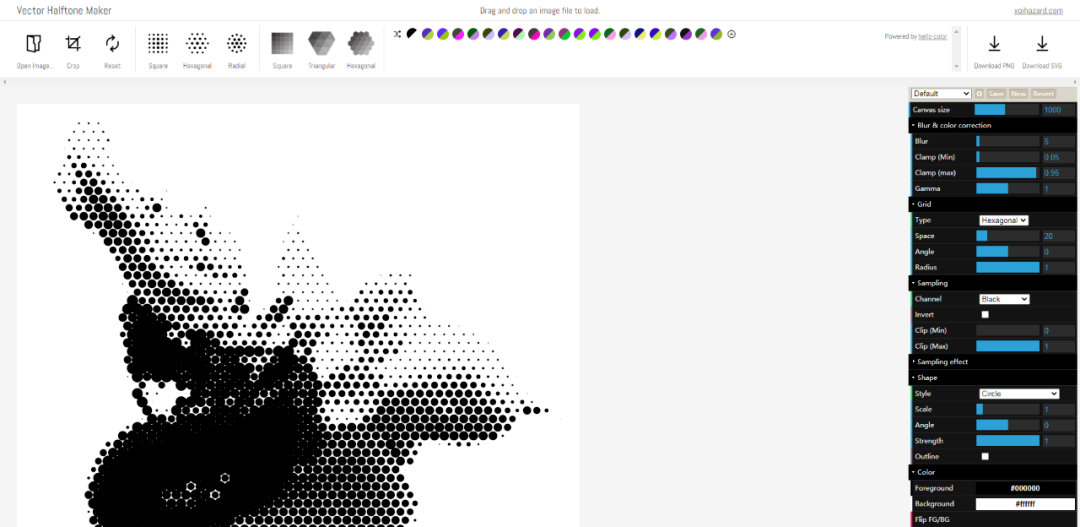
第二种方法,直接使用在线生成网站。

官网:https://xoihazard.com/tools/halftone/
这个网站,我之前有文章介绍过,感兴趣可以翻一翻,本文就不细讲了:
之后,在页面中心,添加一个气泡素材:有了这500款矢量气泡,你也能轻松做卡通漫画风格的PPT

再在上方,添加一些文字内容:

需要注意的是,这里的字号不能太小,文字小了就没了冲击力,对比不够明显。
文字效果是如何制作的呢?只是简单的叠加了三层:

并没有很特殊的操作,只是三层文字的边框颜色,以及线条的粗细都不同而已。
这里可以思考一个问题,为什么第一层的文字,不添加边框呢?
因为加边框,会让文字看起来更细,相对来说就不容易辨认。
不信的话,可以自己动手试试,然后再对比一下效果。
做到这一步,效果已经很不错了,制作的门槛也不低。
但是,相对来说还是有些单调,看起来像是三个色块,不够活跃。
那可不可以,把人物抠出来,再叠加一层呢?
使用在线抠图工具,把人物抠出来,放进去看看效果:

裁剪后,打开选择窗格,调整一下图层顺序。

怎么样,效果是不是好了很多,有了人物,画面更生动了。
至于在线抠图工具,之前的文章介绍过很多次,可以再温习一下:
咱们再进一步优化,既然有人物,是不是可以使用错位排版的风格呢?

页面是不是更加饱满了?
但是,我们还差一点点细节。
优秀的漫画风作品,里面的真实照片,往往会有黑色描边。
就像下图这样,人物外围有黑色描边:

那么,这种人物描边,是如何做到的呢?
同样有两种方法:
第一种方法,使用口袋动画插件,里面有个矢量素描功能。
先选中图片,右键设置格式,把图片亮度调整到最低。

这时候,整个人物会变成黑色。
再用口袋动画,矢量素描变成矢量图:

最后把这个矢量图,填充黑色,并添加黑色边框即可。
关于图片变矢量,可以参考这篇文章:高校答辩PPT,没有校徽怎么行!
不过,转矢量效果不是非常好,而且转换后需要重新对齐,操作不太方便。
第二种方法,添加阴影充当线条。
因为这里是免抠图,直接给图片添加线条的话,是不会围绕人物出现线条的。
所以,同样先把亮度调整到最低。

选中图片后,为其设置阴影效果,把透明度和模糊都设置为零。
为了对比明显,我把阴影的颜色设置为红色,感受一下:

使用阴影的方法,更加快速方便,比较推荐。
三张图都加上黑色描边后,就成了这样:

最后,咱们再加点其他东西,简单丰富一下页面。

到这一步,整页作品就制作完成了。
本文分享的,主要是类似风格的设计思路与技巧。
其中涉及的知识点比较多,也做了挺多拓展阅读,比较考验 PPT 的综合运用。
当然,也故意略去了一些小细节,比如蒙板的透明度由最初的 30%,改成了最后的 10%。
可以在练习的时候,对比并思考一下为何这样处理。
最最后,期待你来秀作品呀~

















好厉害