didi~多梦向你发了一份九宫格动画教程,请查收哦 ^-^
有uu在之前我分享的案例中,好奇九宫格动画是怎么实现的,今天我就把教程码出来分享给大家!╭(′▽`)╯

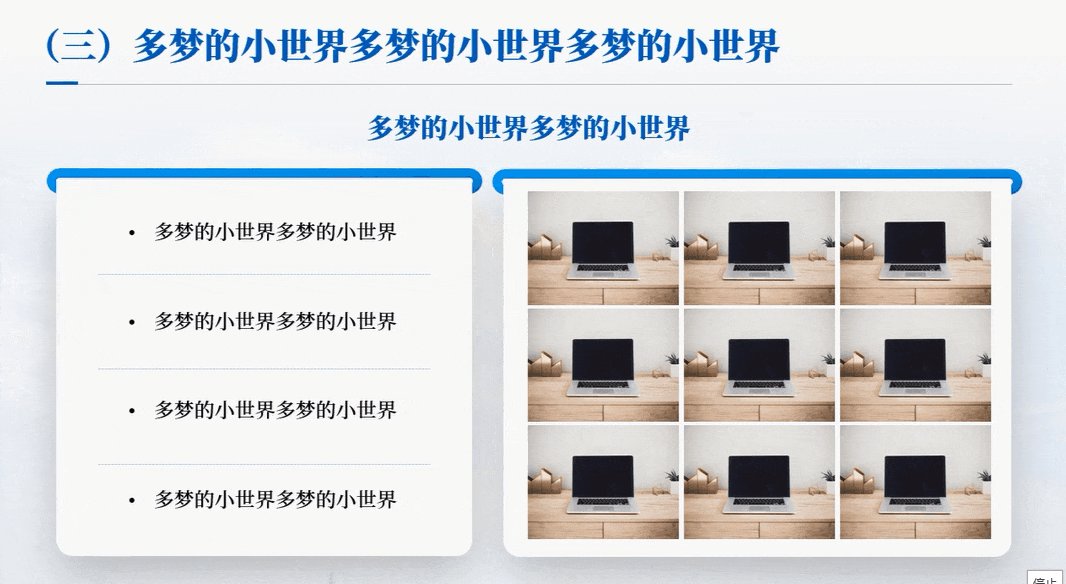
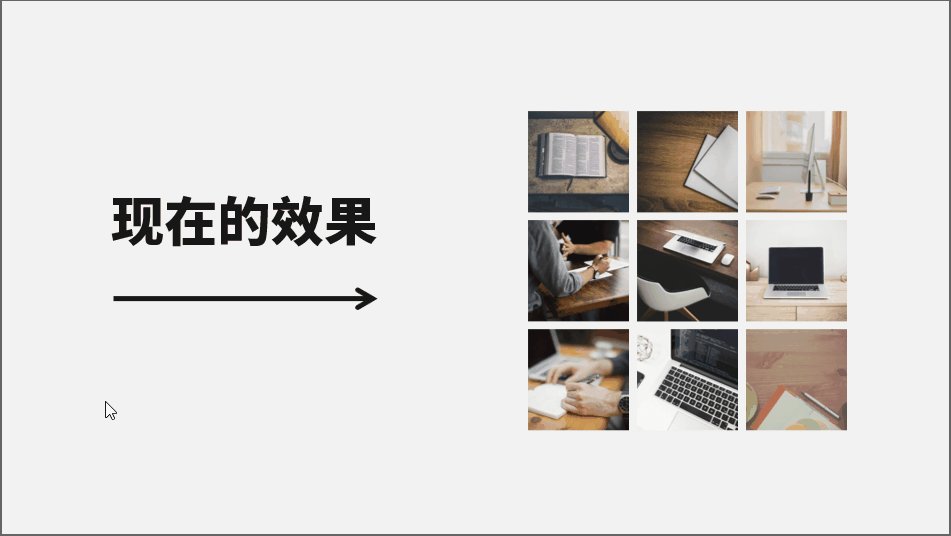
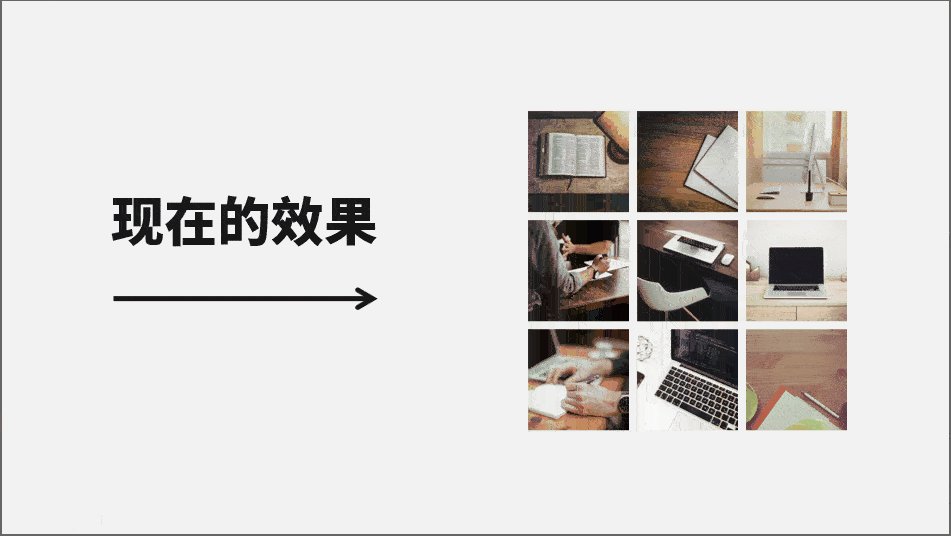
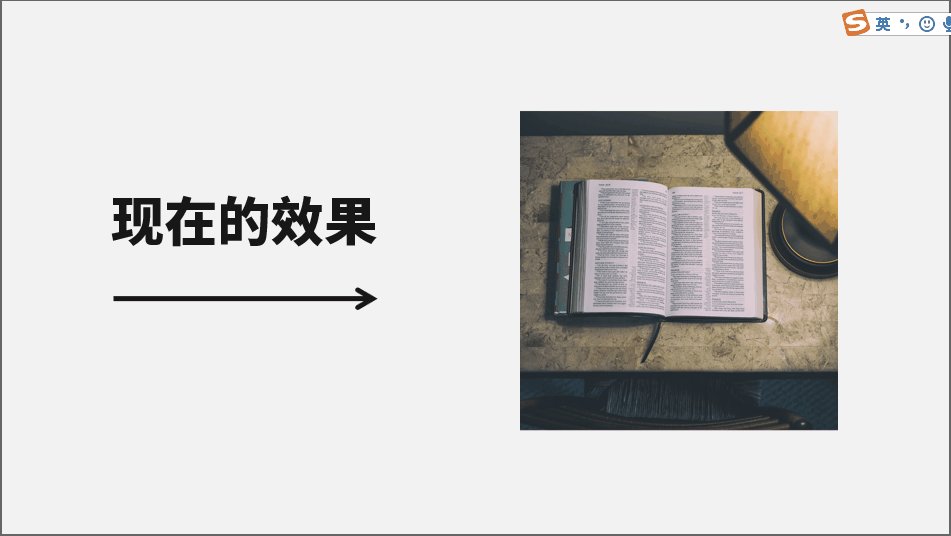
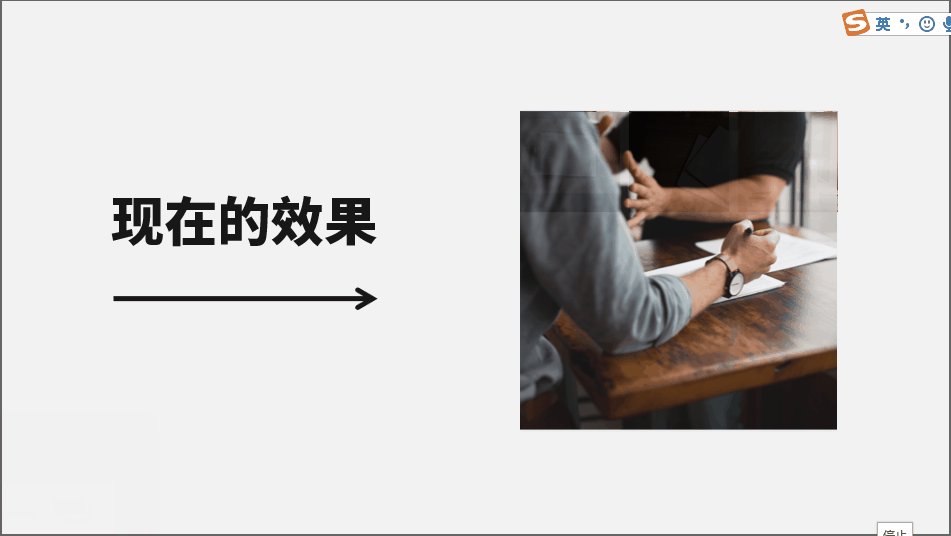
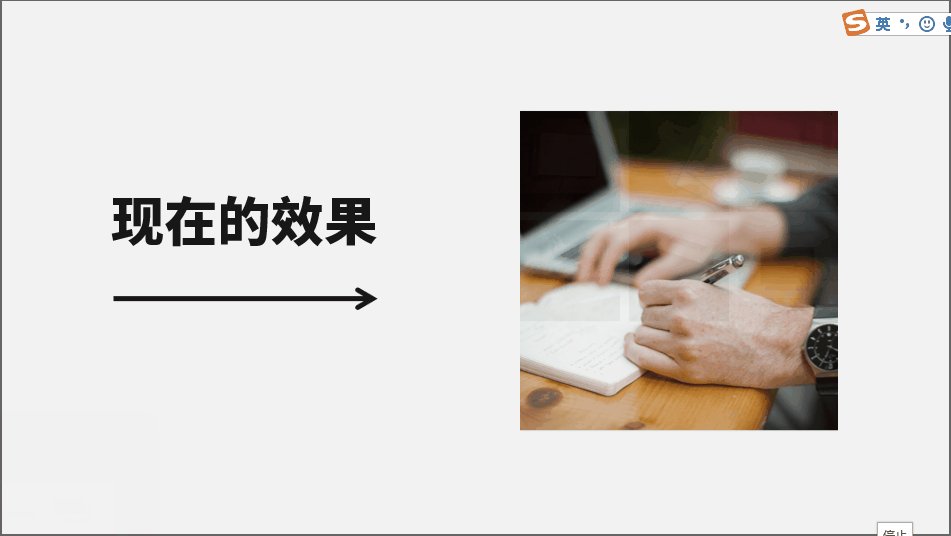
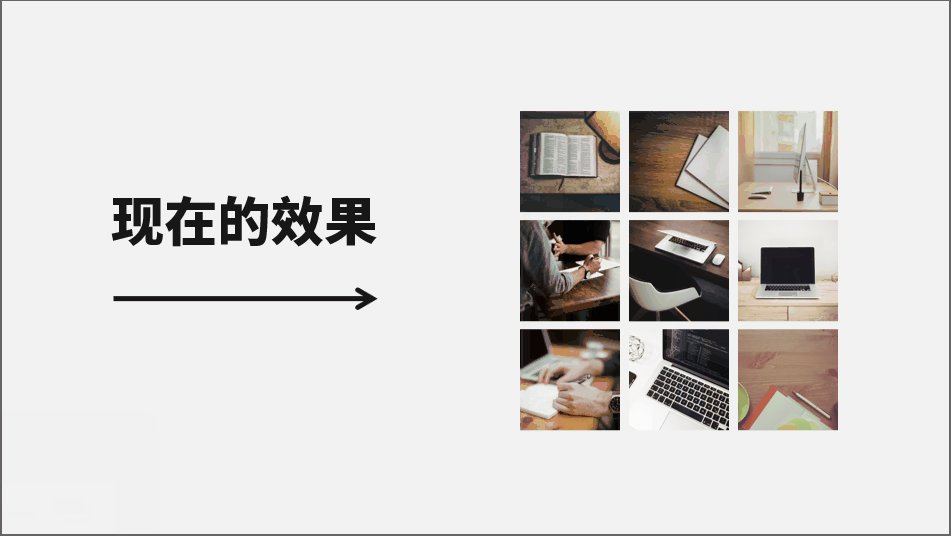
首先看看之前“抓眼”的案例:

接下来跟着我一起操作吧 ☟☟☟
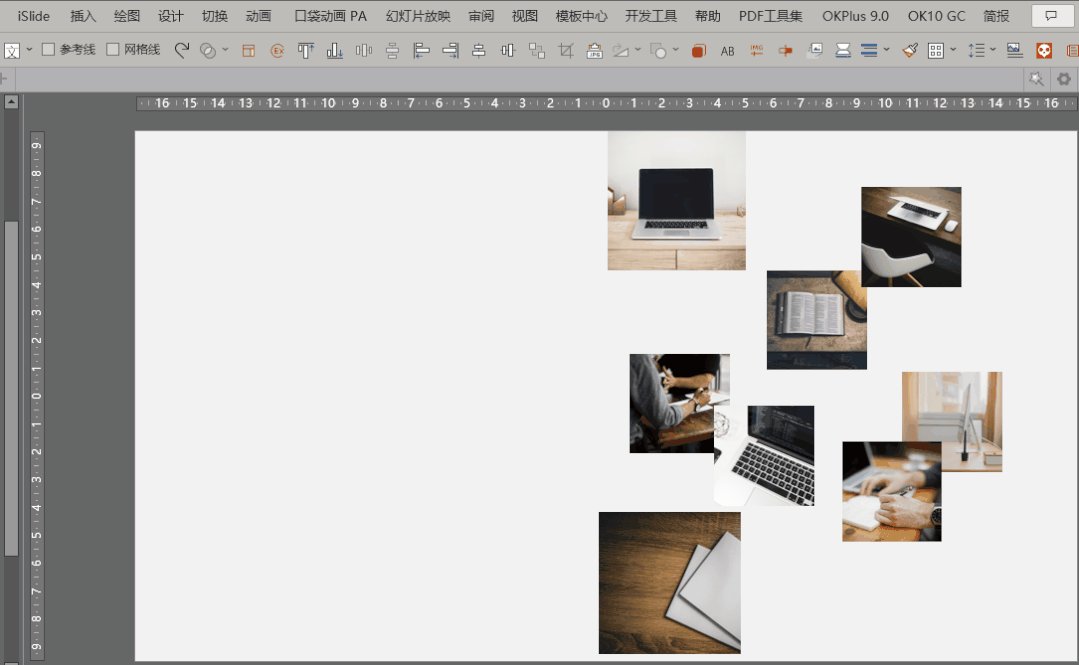
第一步✦裁剪为正方形
这一步其实不是必要的;去掉这一步,就像上面的案例一样,整个九宫格不是正方形,其他毫无影响。
操作步骤:
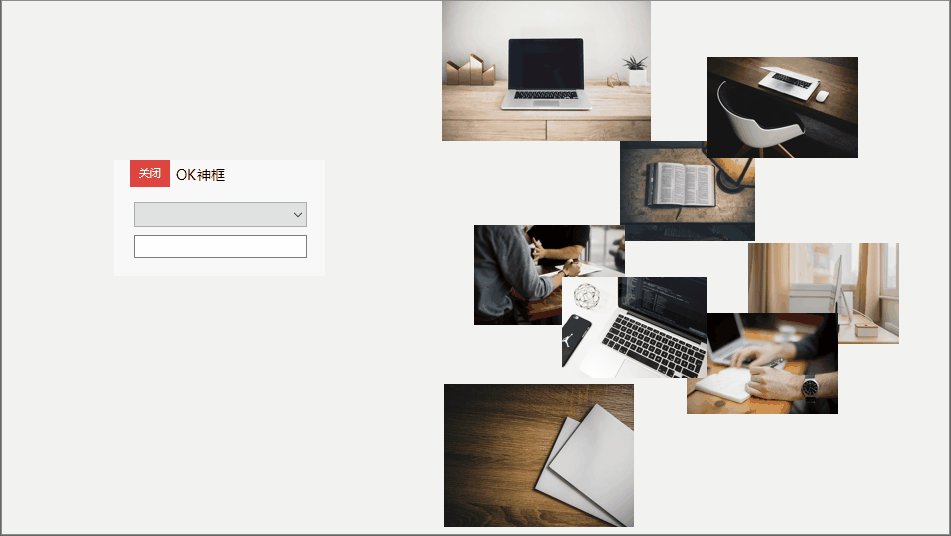
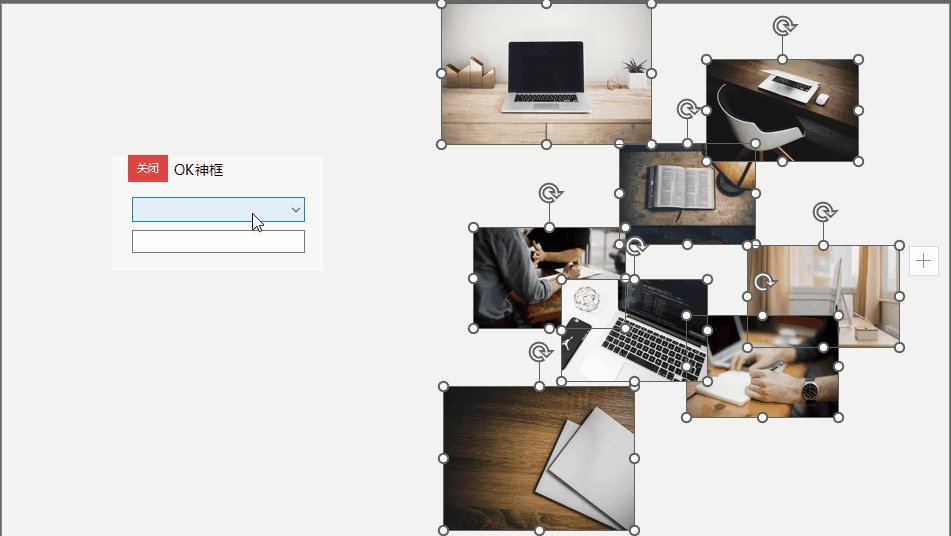
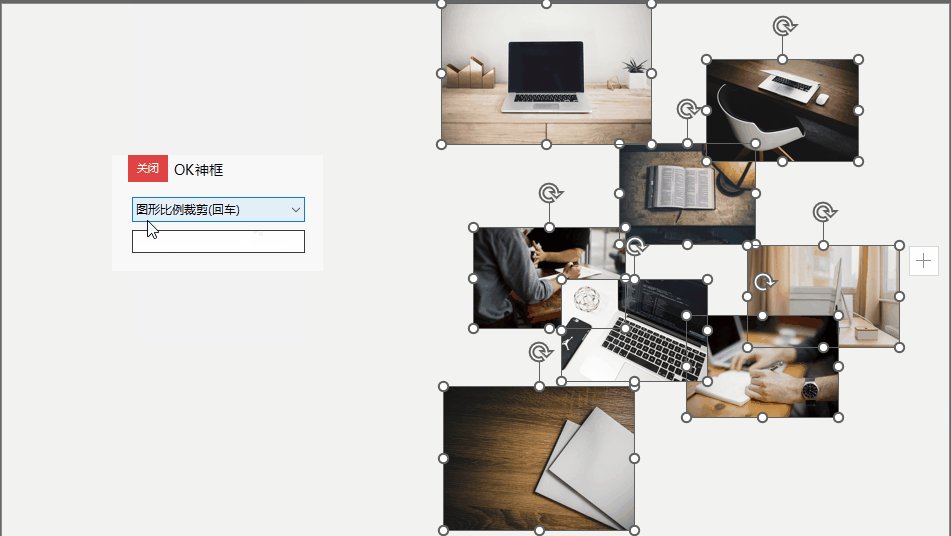
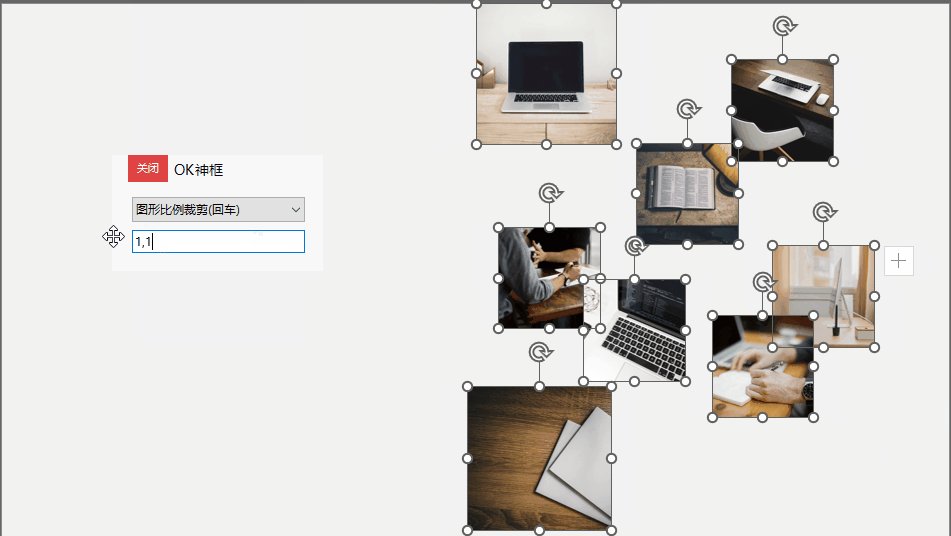
① ok插件-颜色组-ok神框-图片比例裁剪-1.1
② islide插件-设计-设计排版-裁剪图片-后选形状大小-将宽高大小设置为一样
③ 小顽简报-对象-统一-比例-1:1;
这个操作会出现图片拉伸,不过,如果没有非要正方形的需求,也可以使用统一-大小
以ok插件为例 ↓↓↓

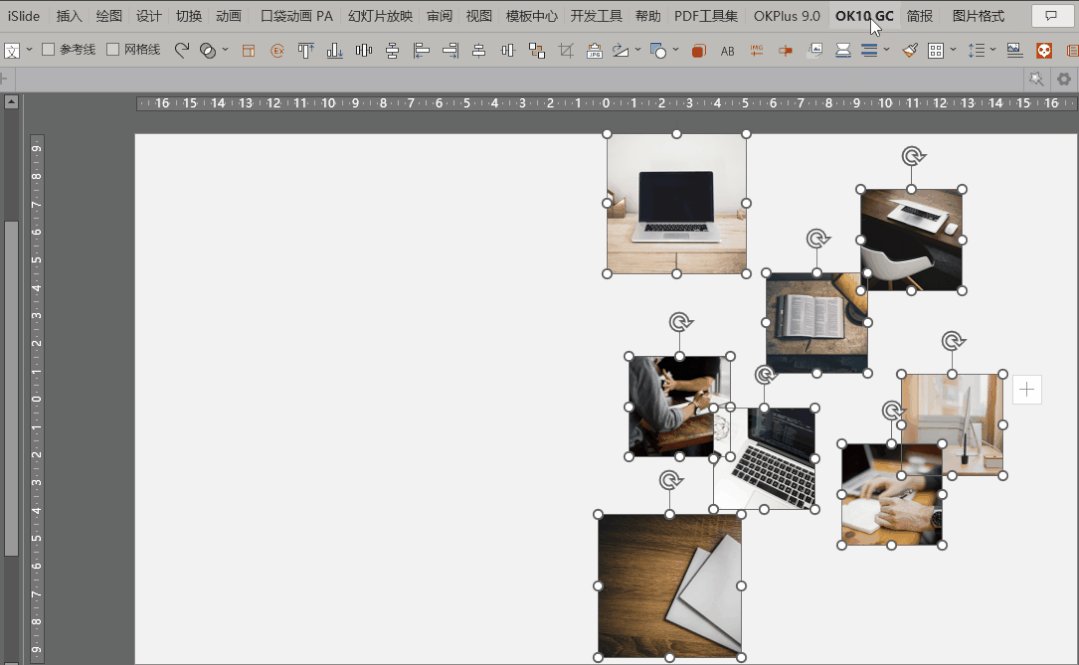
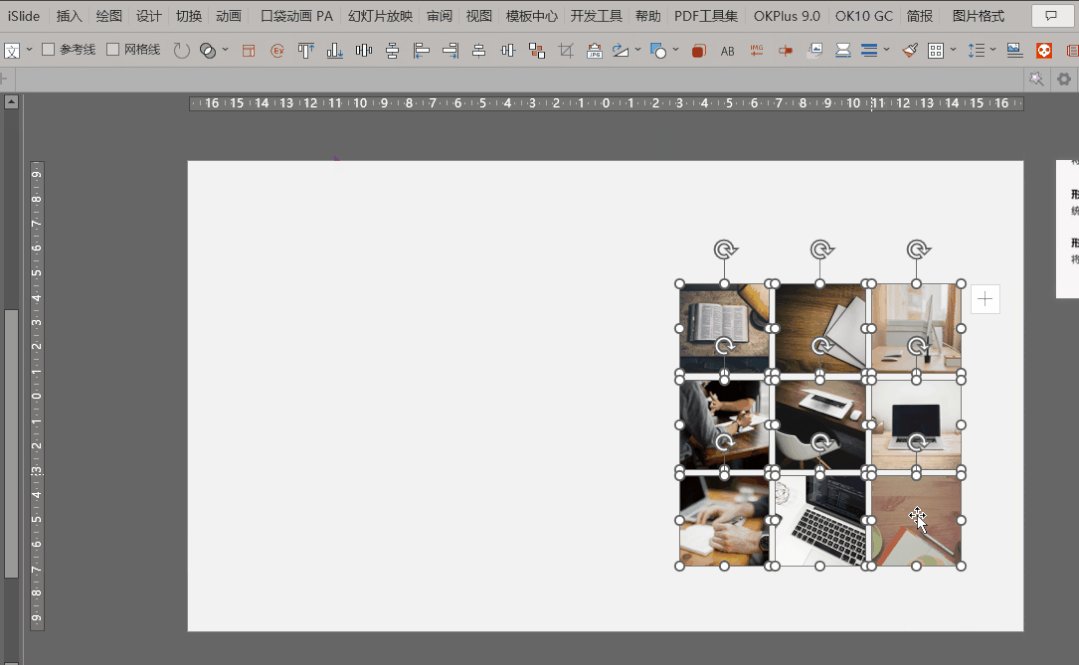
第二步✦调整为等大小
操作步骤:
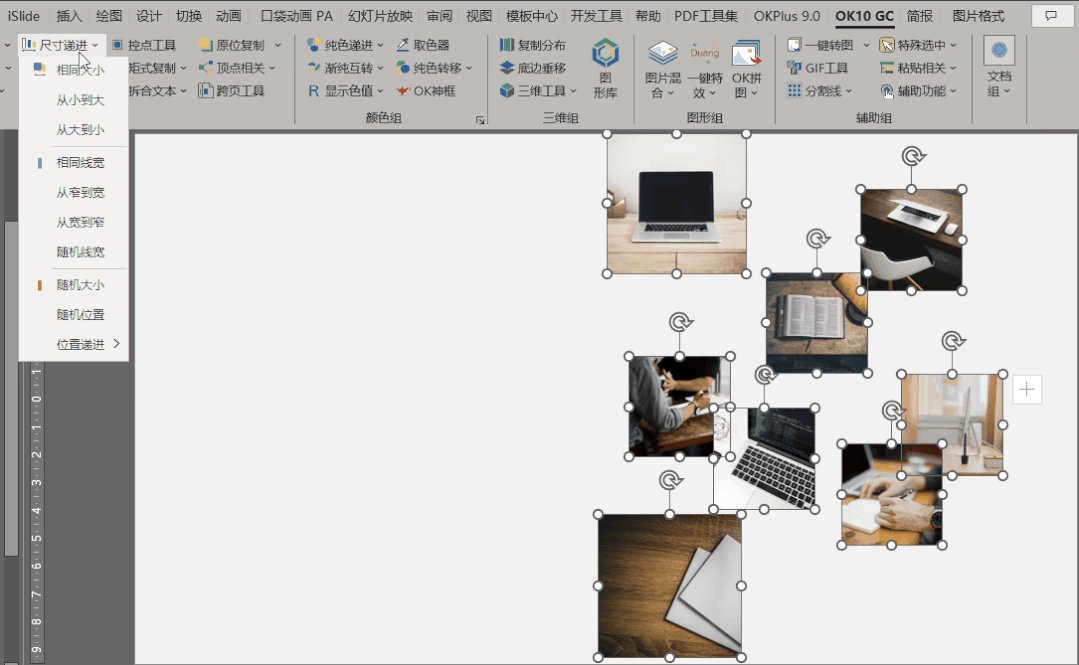
① ok插件-形状组-尺寸递进-相同大小
② islide插件-设计工具-等大小 (设计工具很实用!)
以ok插件为例 ↓↓↓

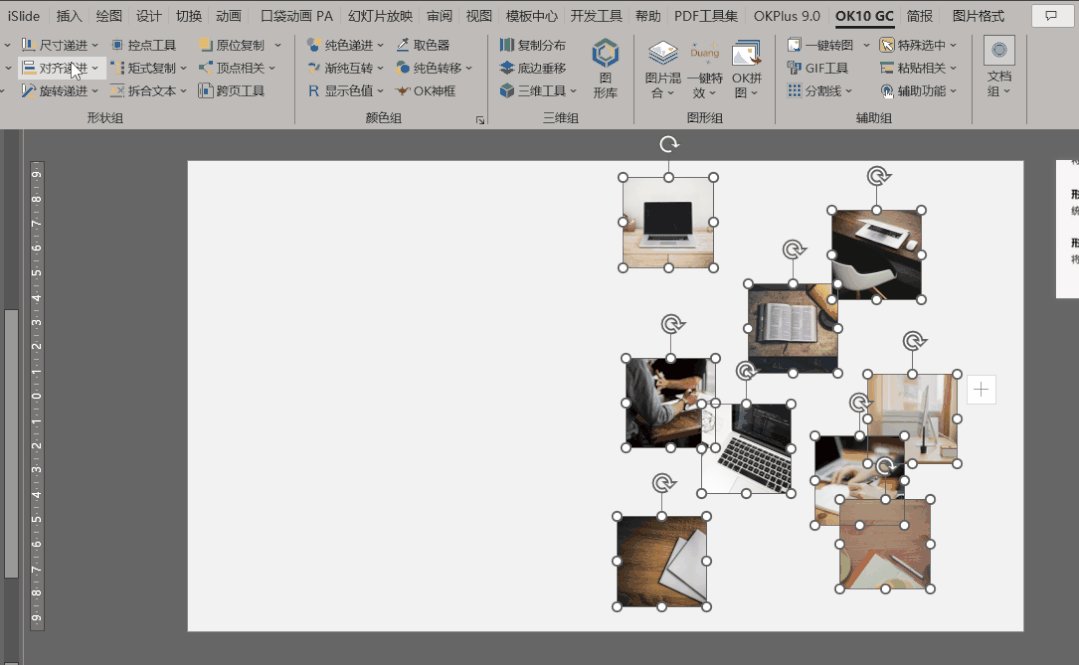
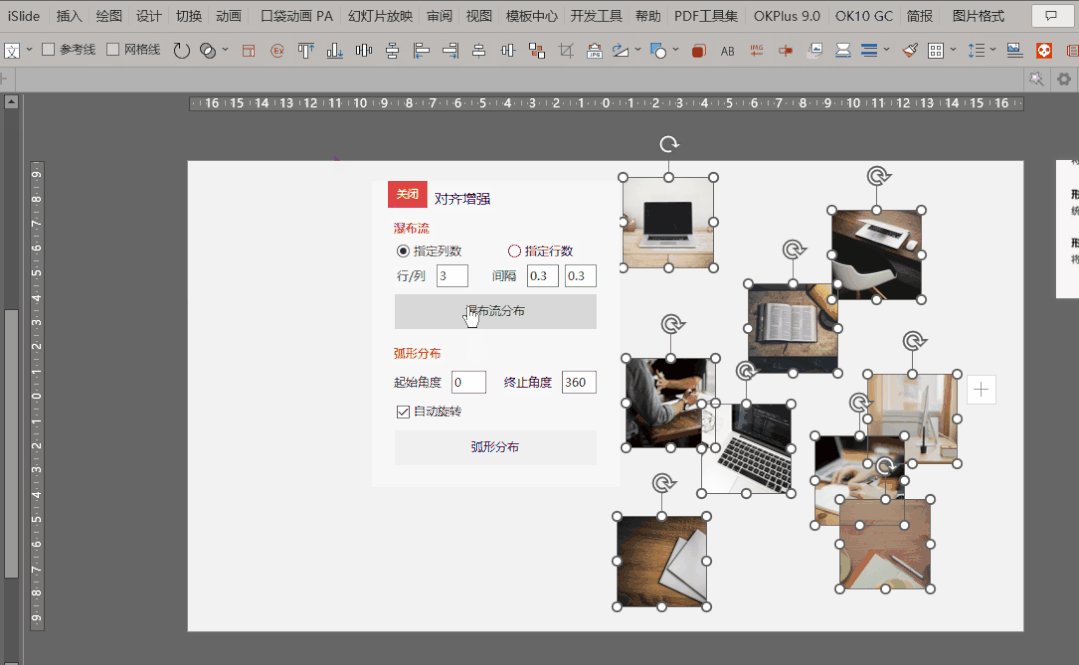
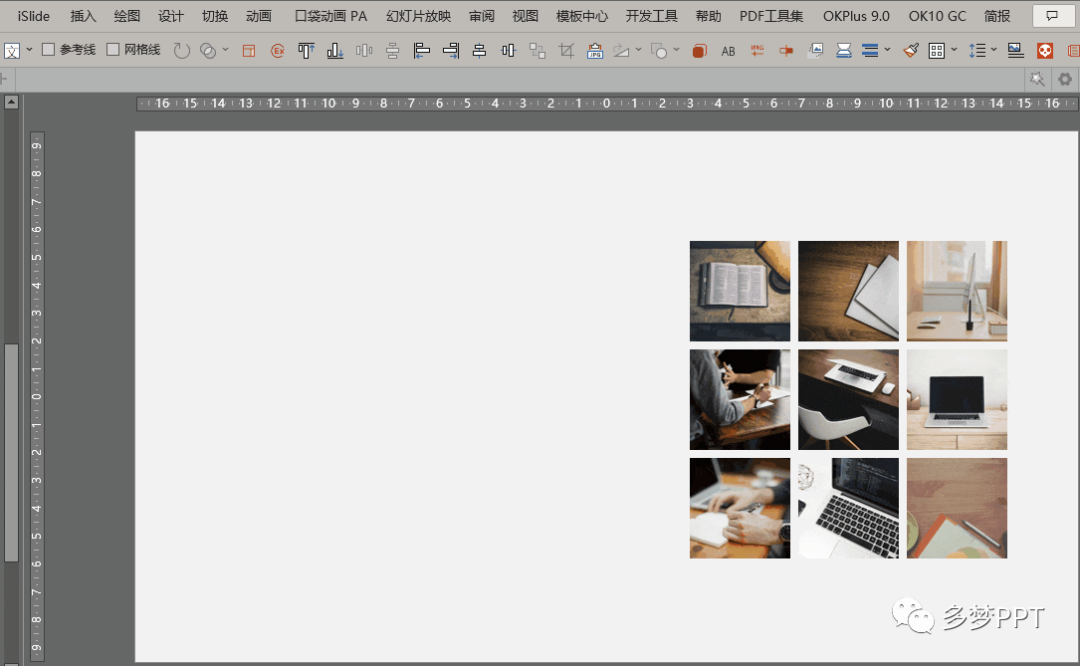
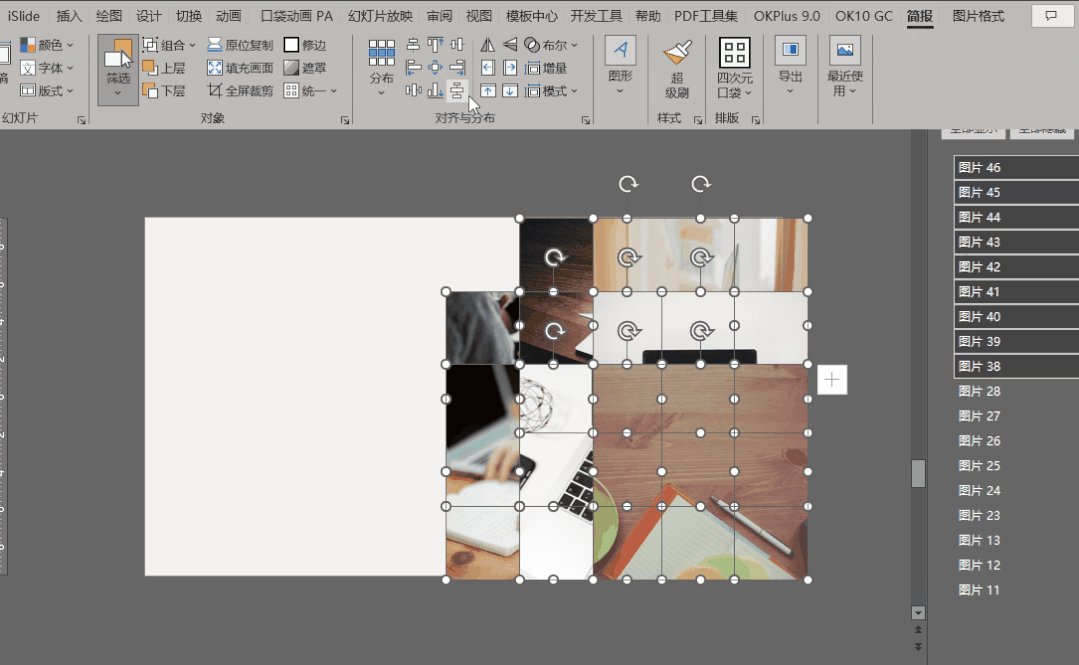
第三步✦矩阵分布图片
操作步骤:
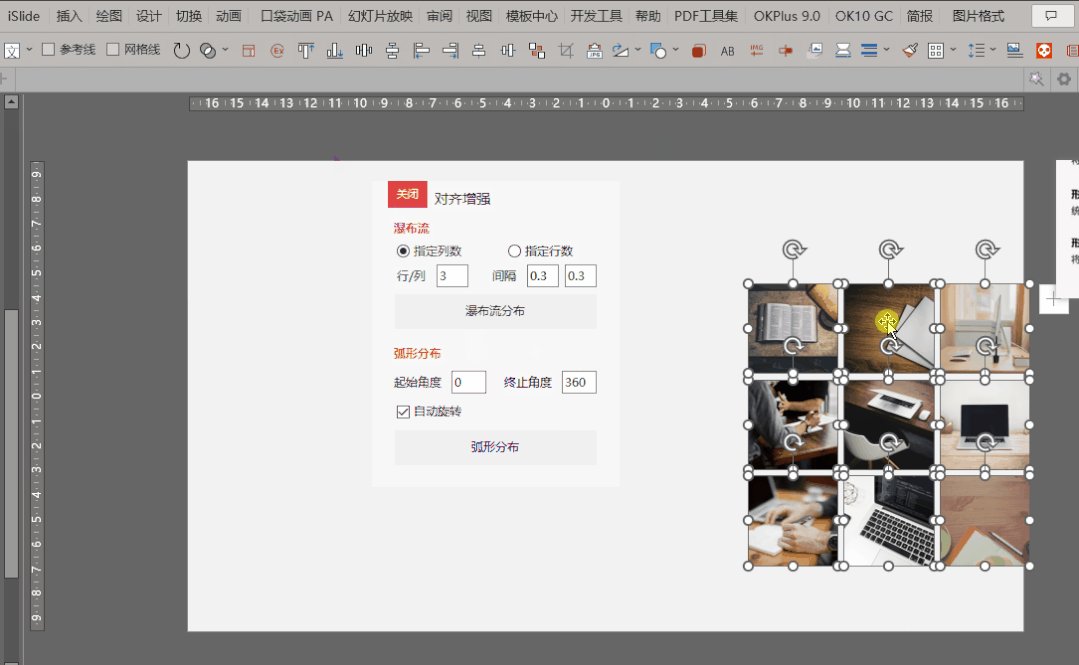
① ok插件-形状组-对齐递进-对齐增强-3行/列
② islide插件-设计排版-矩阵布局-横向数量:3 横向间距、纵向间距:105
③ 小顽简报-对齐与分布-分布-矩阵分布-行间距、列间距:5 (行数自动生成了)
以ok插件为例 ↓↓↓

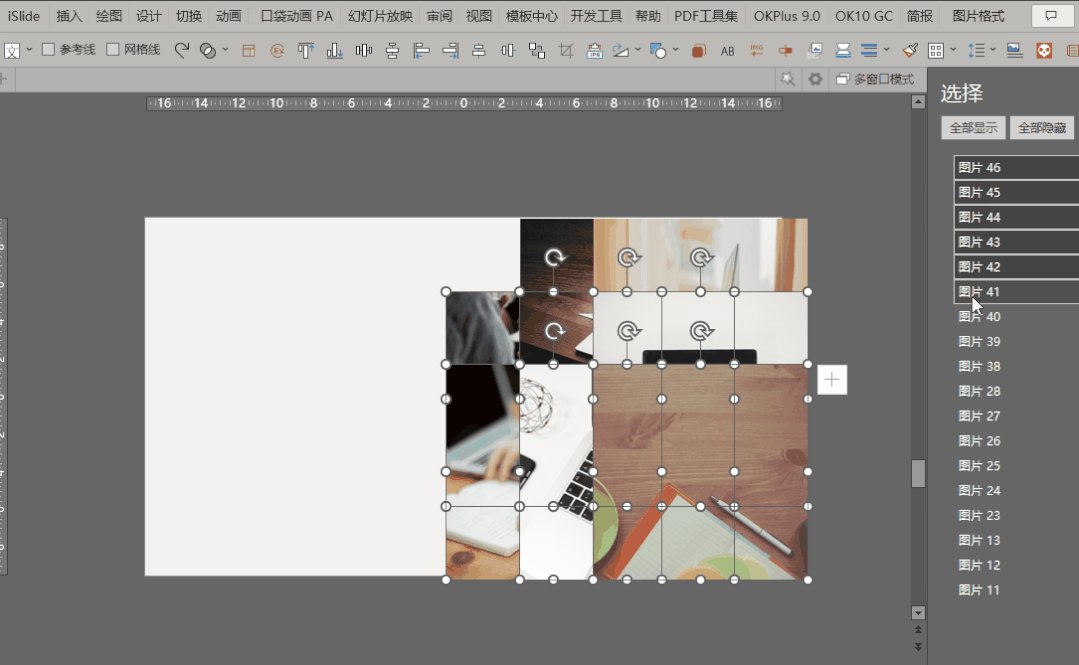
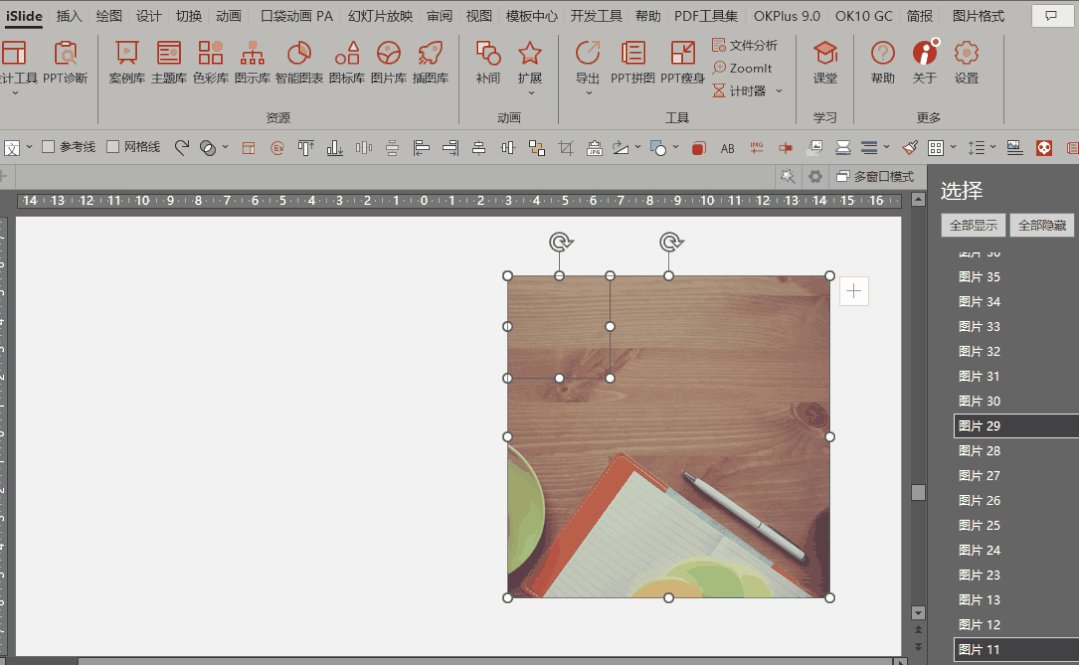
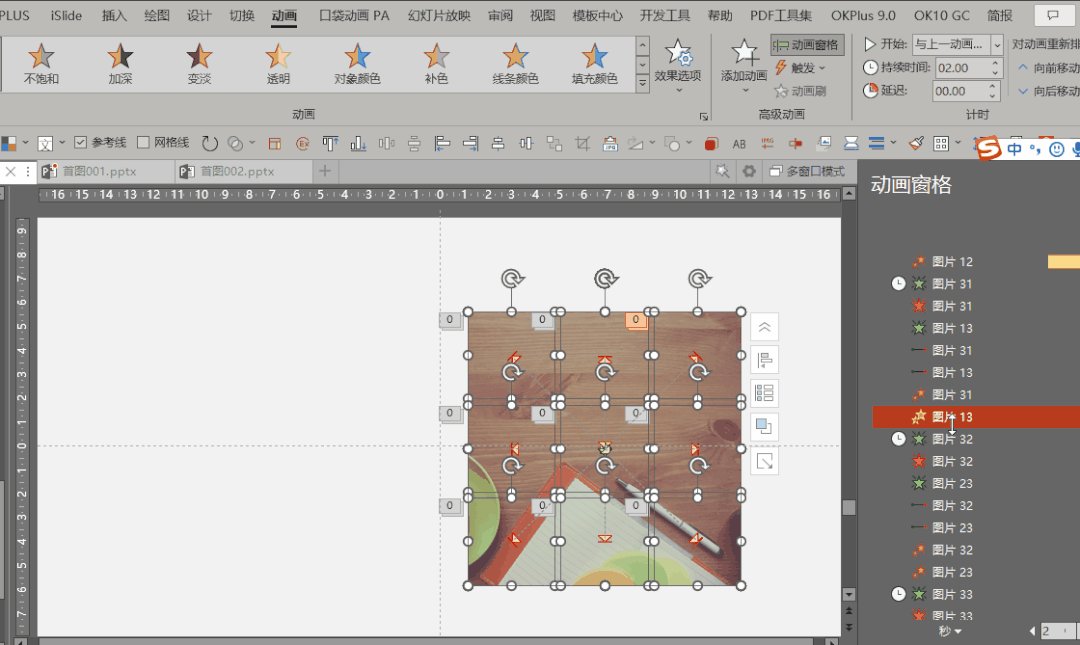
第四步✦备份九份大图
操作步骤:
① ok插件-形状组-原位复制
-选中第一个形状放大到整个九宫格大小
-先选第一个,再选其余八个-形状组-尺寸递进-相同大小(先选原则)
② 小顽简报-对象-原位复制
-选中第一个形状放大到整个九宫格大小
-先选其余八个,再选第一个-对象-统一-大小(后选原则)
以ok插件为例 ↓↓↓

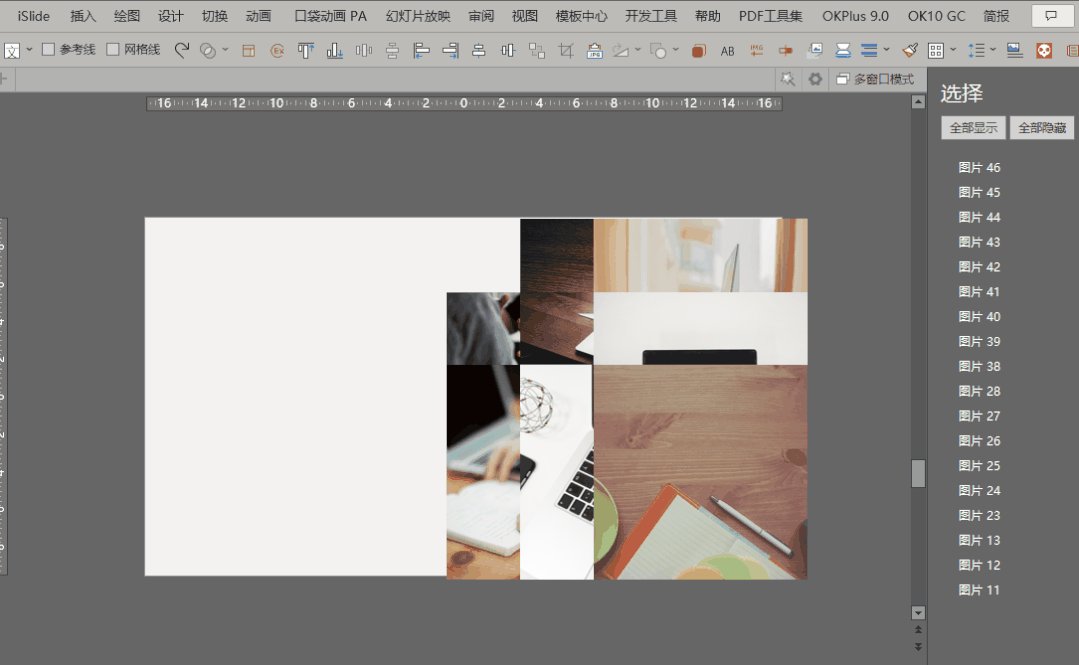
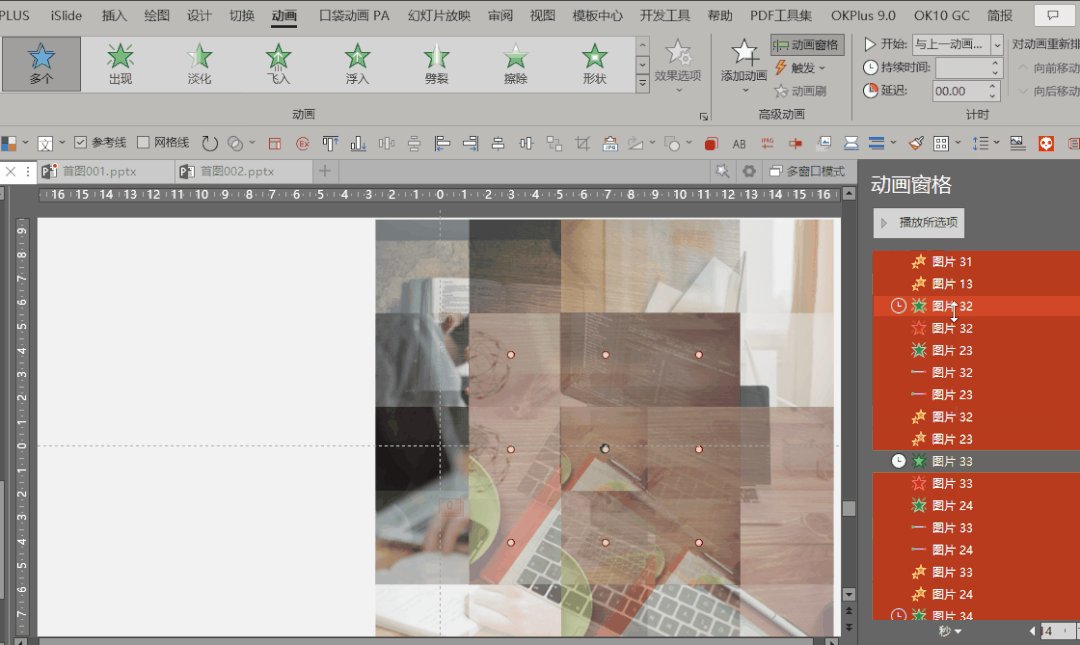
第五步✦大图迅速归位
操作步骤:
小顽简报-先选其余八个大图,再选第一个(后选原则)
-对齐与分布-任选两个对齐方式(如左对齐,顶端对齐)

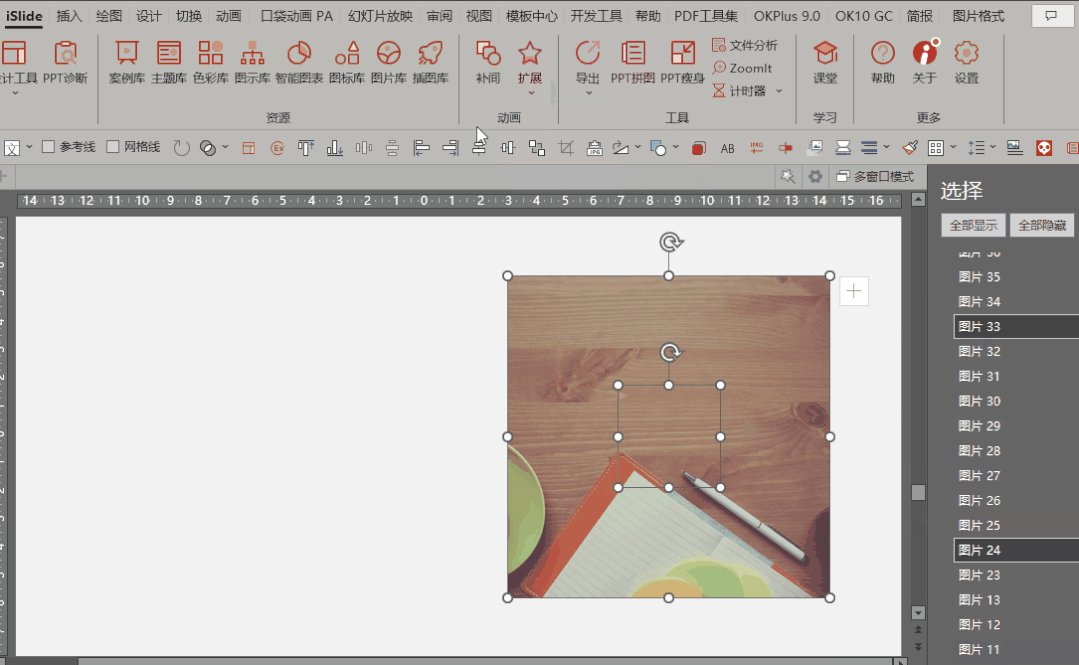
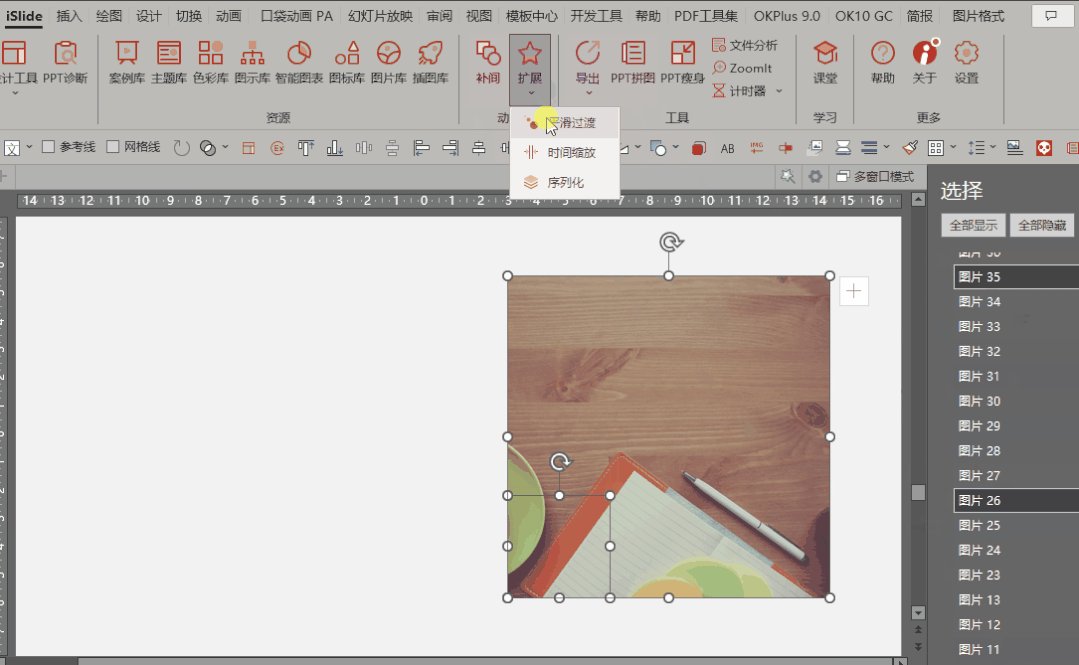
第六步✦让图片动起来
操作步骤:
islide插件-依次大图,再选小图
-动画-扩展-平滑过渡


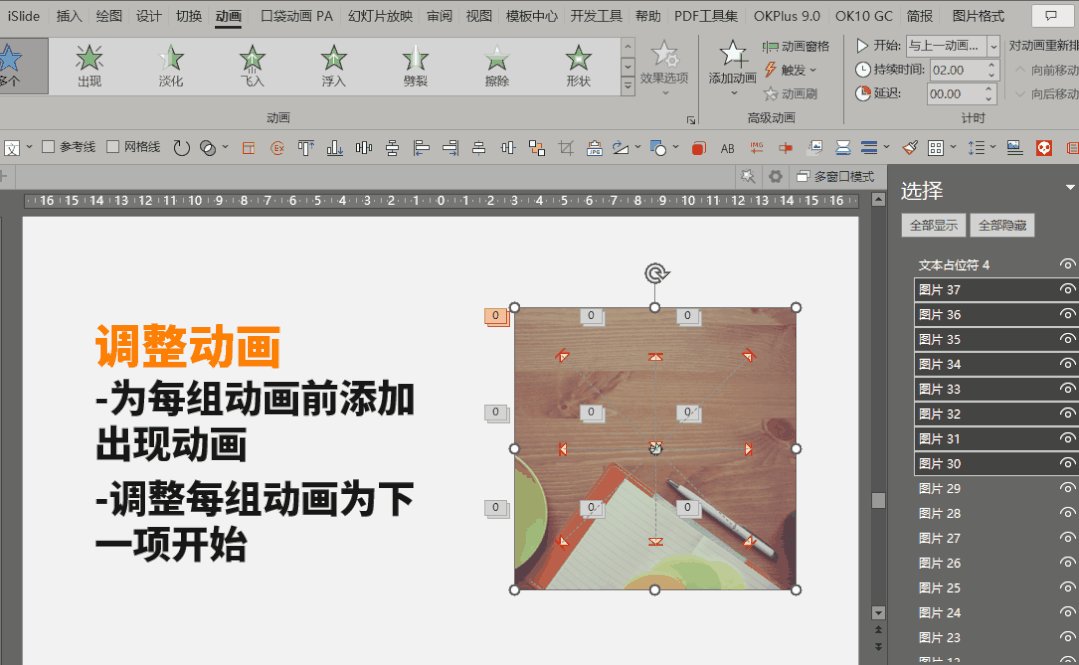
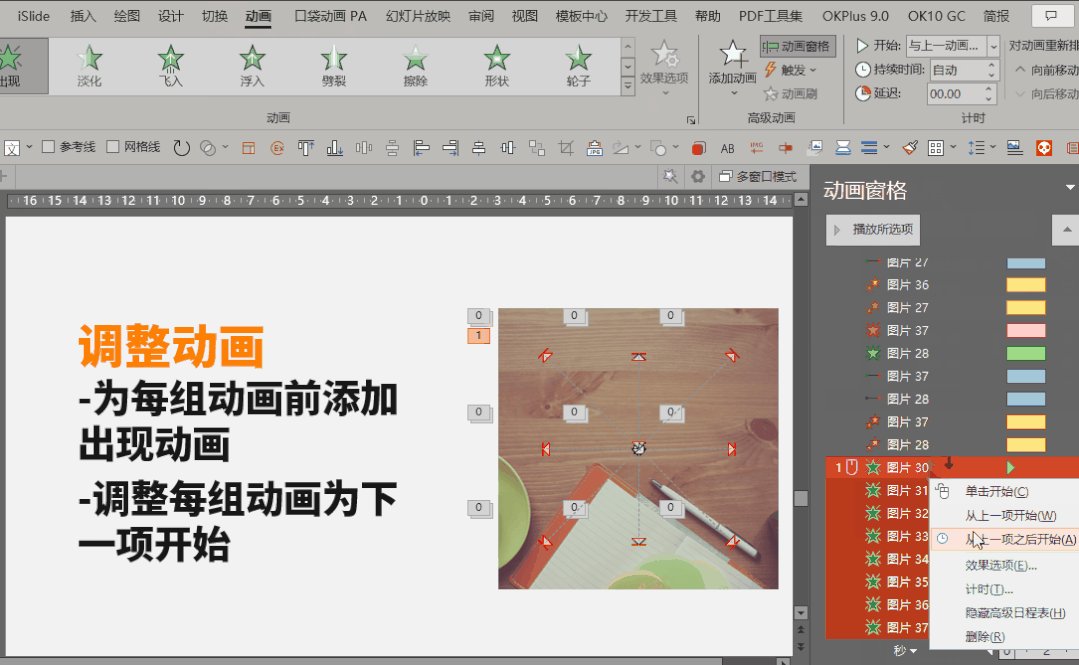
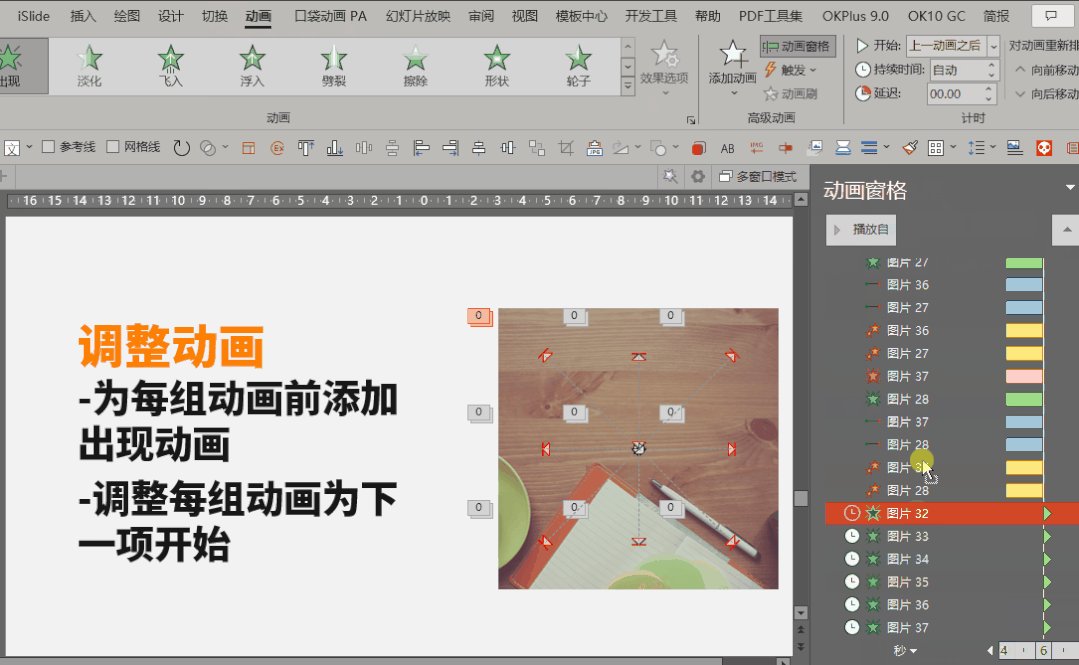
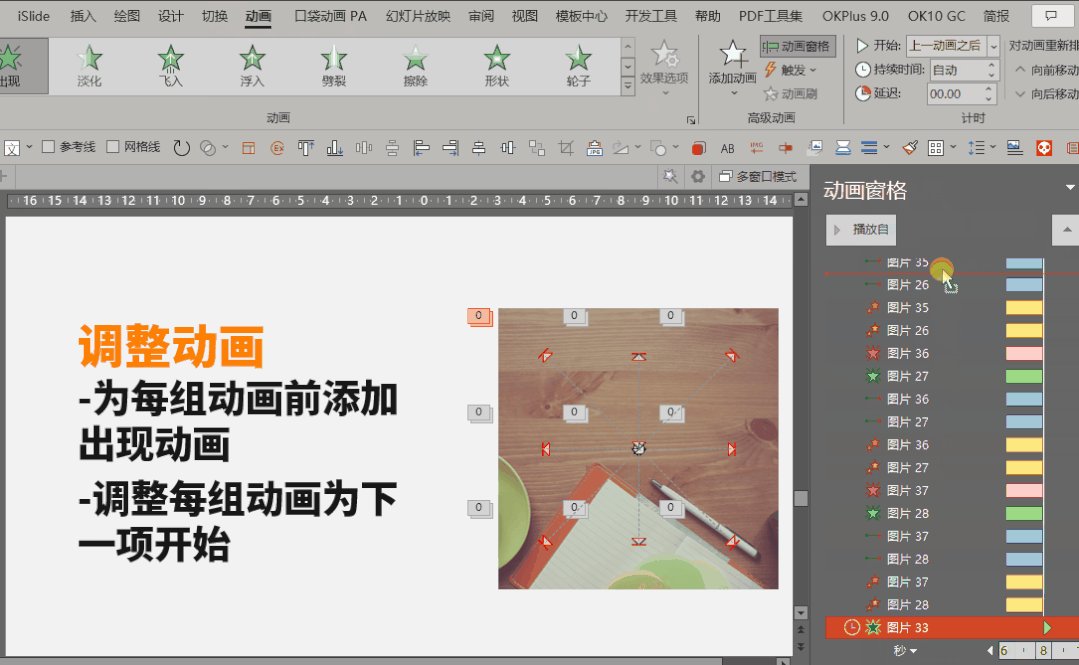
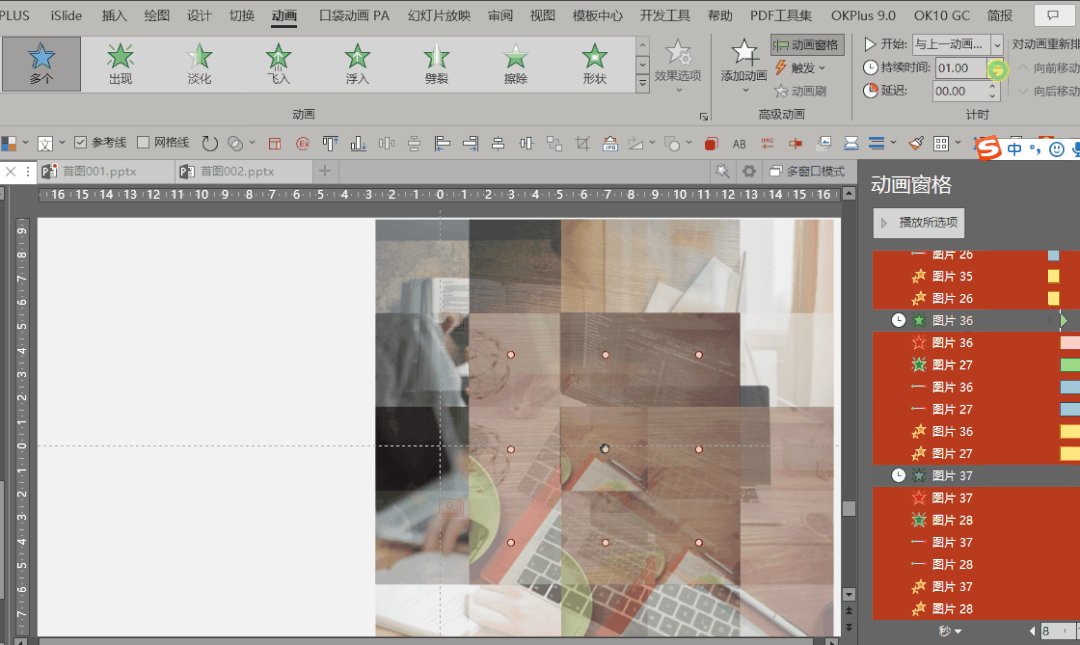
第七步✦添加&调整动画
操作步骤:
选中后八个大图-动画-添加动画-出现(进入)-右键-从上一项之后开始
-调整到每组动画之前


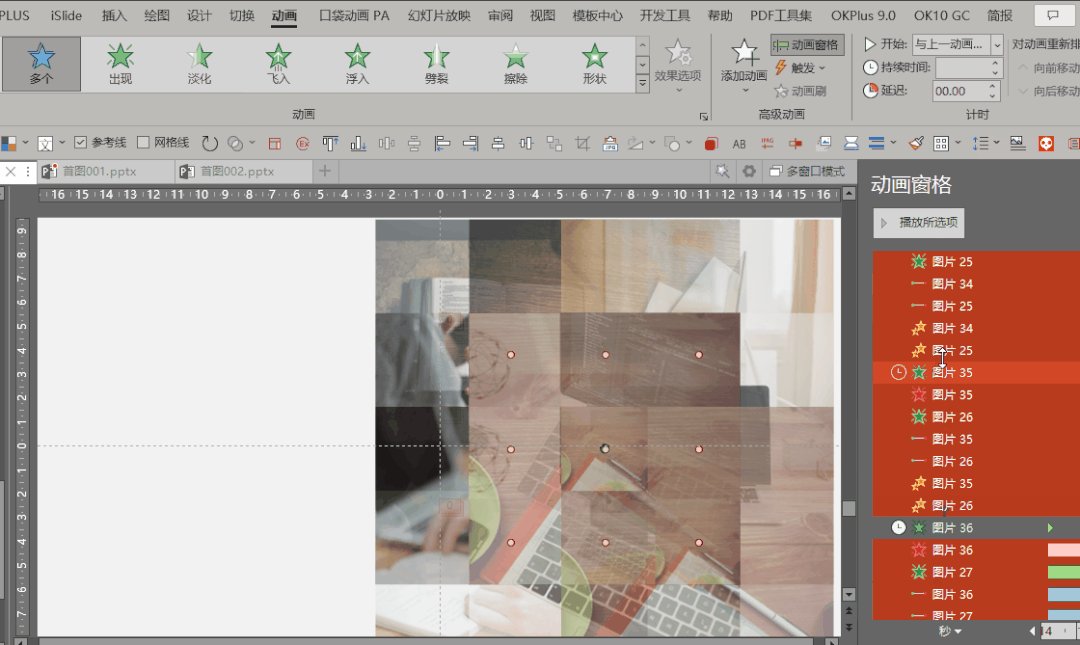
补充✦缩动画时间
操作步骤:
选中全部-动画窗格-按住ctrl-点击出现动画(取消选择出现动画)
-动画-持续时间-1:00


总结✦九宫格动画七步法
1/裁剪为正方形 2/调整为等大小
3/矩阵分布图片 4/备份九份大图
5/大图迅速归位 6/让图片动起来
7/添加调整动画 ^/缩动画时间
当然,九宫格玩法还有很多,比如抽奖动画什么的,感兴趣的话,自己探索一下!
文中所用的插件为:ok10 GC; islide; 小顽简报


















👍
做得不错