挺久没更新技巧类文章了,今天给大家分享几个描边字效果,顺便教大家如何在 PPT 中做出来。
描边文字一般用来做首页字效,或者做标题展示,尤其在很多电影海报或 Banner 图中能看到。
至于具体的用法,就太多太多了,卡通、娱乐、复古等风格与主题都可以使用。
如果学会了之后,不知道怎么用的恰当,可以去翻翻设计素材站,里面有一堆堆的使用案例。
话不多说,来看看具体的效果:
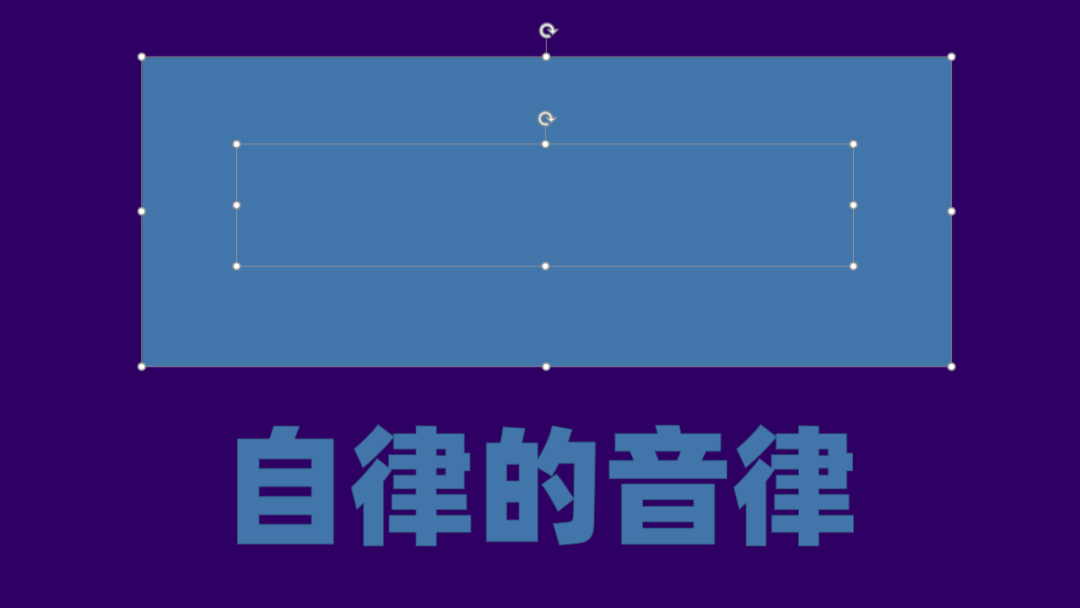
第一种,文字与线框多层叠加

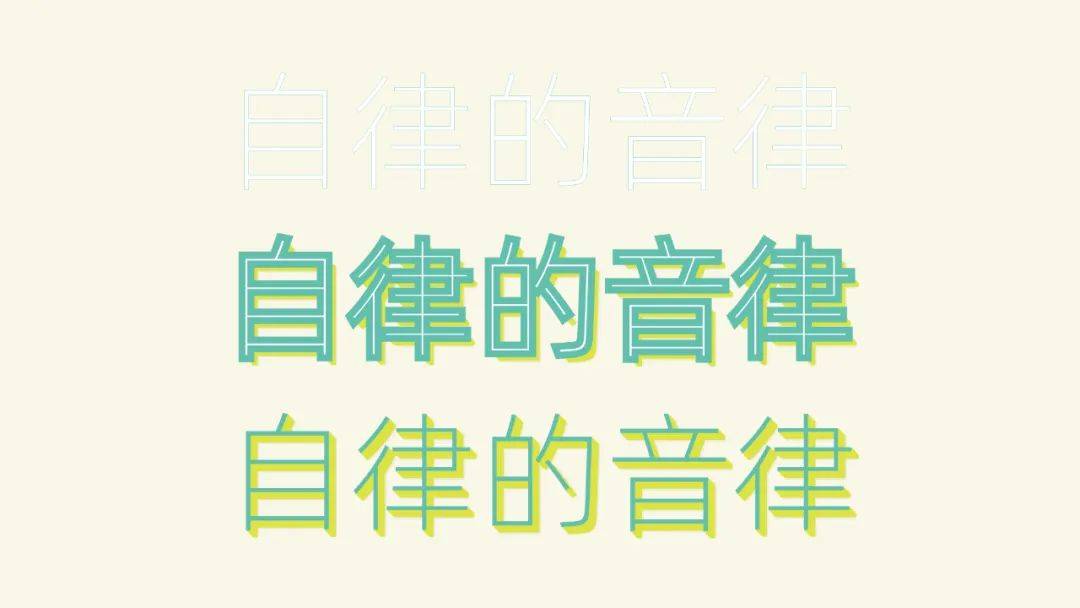
这种文字效果相对来说很简单,把文字多复制几层,修改他们的填充颜色,错位并规律对齐即可。

但是,由于文字有字号区别,最好挨个字做效果,不要直接用多个文字改字号。

同样的原理,也可以给文字添加渐变和阴影,加强整体的质感:

除此之外,使用多层线框进行颜色过渡,效果也不错。

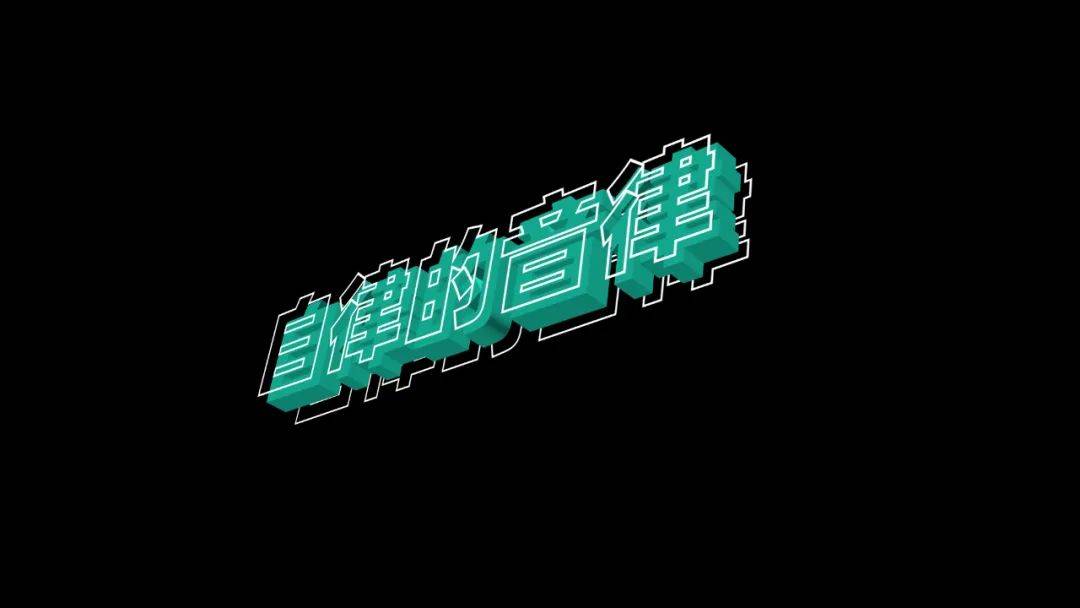
又或者,把文字改成立体效果,与线框进行组合:

上图基本只是给文字添加了深度,具体的参数可以文末下载源文件查看。
第二种,利用线条填充制作极细文字

如上图所示效果,当文字字号很大的时候,几乎没有字体可以做到中间的极细文字。
这时候就需要用到文字的线条填充,因为线条填充是内外等比加粗的,加粗的过程中会逐步覆盖中间的颜色,从而让人感觉变细了。
我把边框线条调整到最细,对比看一下差异:

此外,底部的效果也是用一个文本框就能搞定,添加颜色填充的同时,增加深度并调整阴影的虚实、距离即可。
第三种,修改材质制作立体线框字

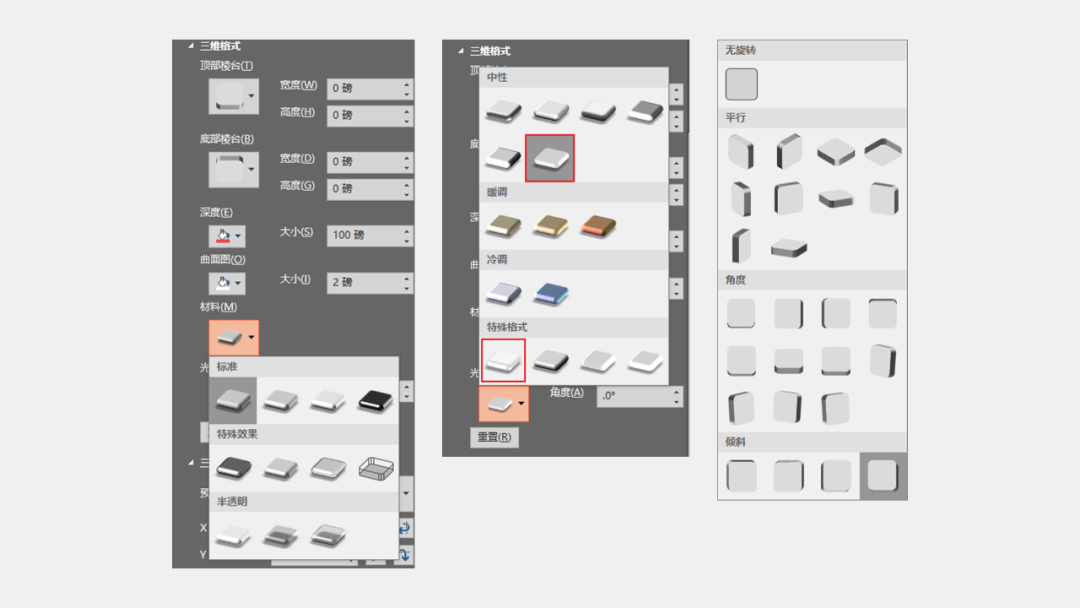
这种字体效果,同样是给文字添加深度,但是修改的参数要稍微多一些。

这里需要注意,深度的颜色要和背景色一致,造成透明的假象,曲面图颜色就是底部的线框颜色。
此外,材料和光源也是重中之重,尤其是光源,只有设置成“对比”和“平面”才能达到这个效果。
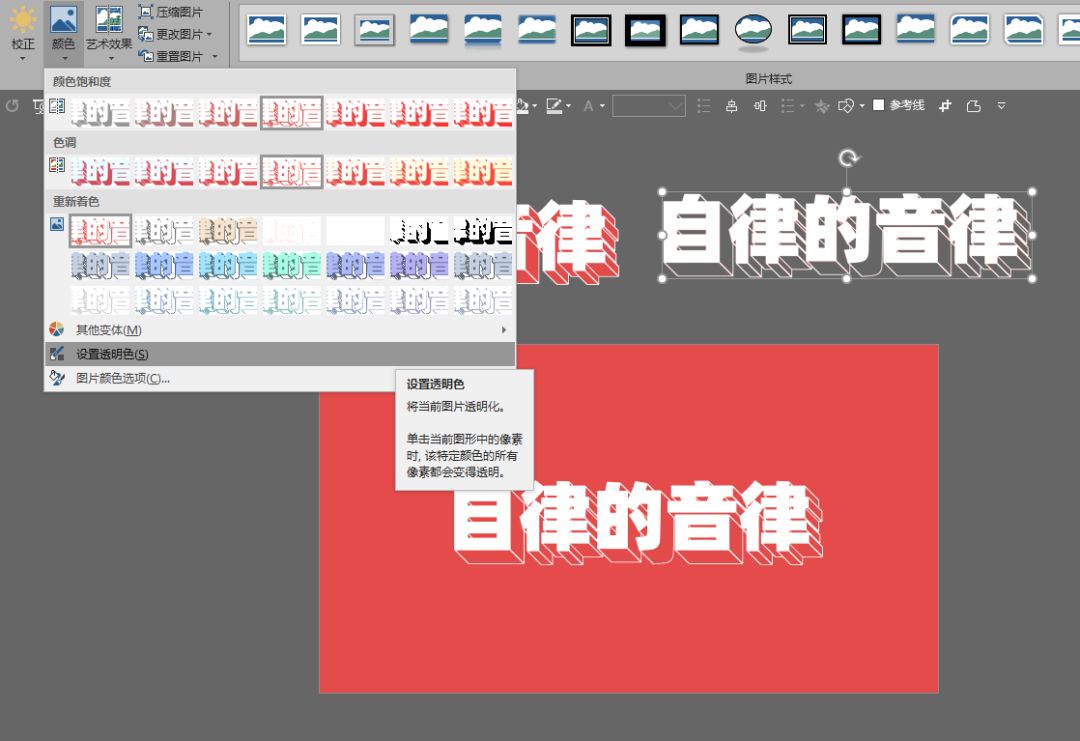
如果你不满足于这种伪透明,也可以做完后另存为图片,设置图片的透明色即可。

第四种,文字矢量化后设置效果

文本框虽然可编辑性更强,可以随时修改,但想要做更多不一样的效果,还是建议把文字转成矢量图。

只需要在文本框上方,绘制一个形状盖住文字内容,按住 Ctrl 依次选中形状与文本框,布尔运算-相交 后即可得到矢量文字。
有了矢量文字,就可以进行任意缩放与拆分变化。
比如使用前面几个技巧,设置立体线框与渐变:

这种文字效果,用在科技风、霓虹风格、赛博朋克风格中都会有不错的效果。
以上字效案例,仅仅只是介绍思路和技法,实际上可以拓展的效果玩法非常多,千万别给局限住了。
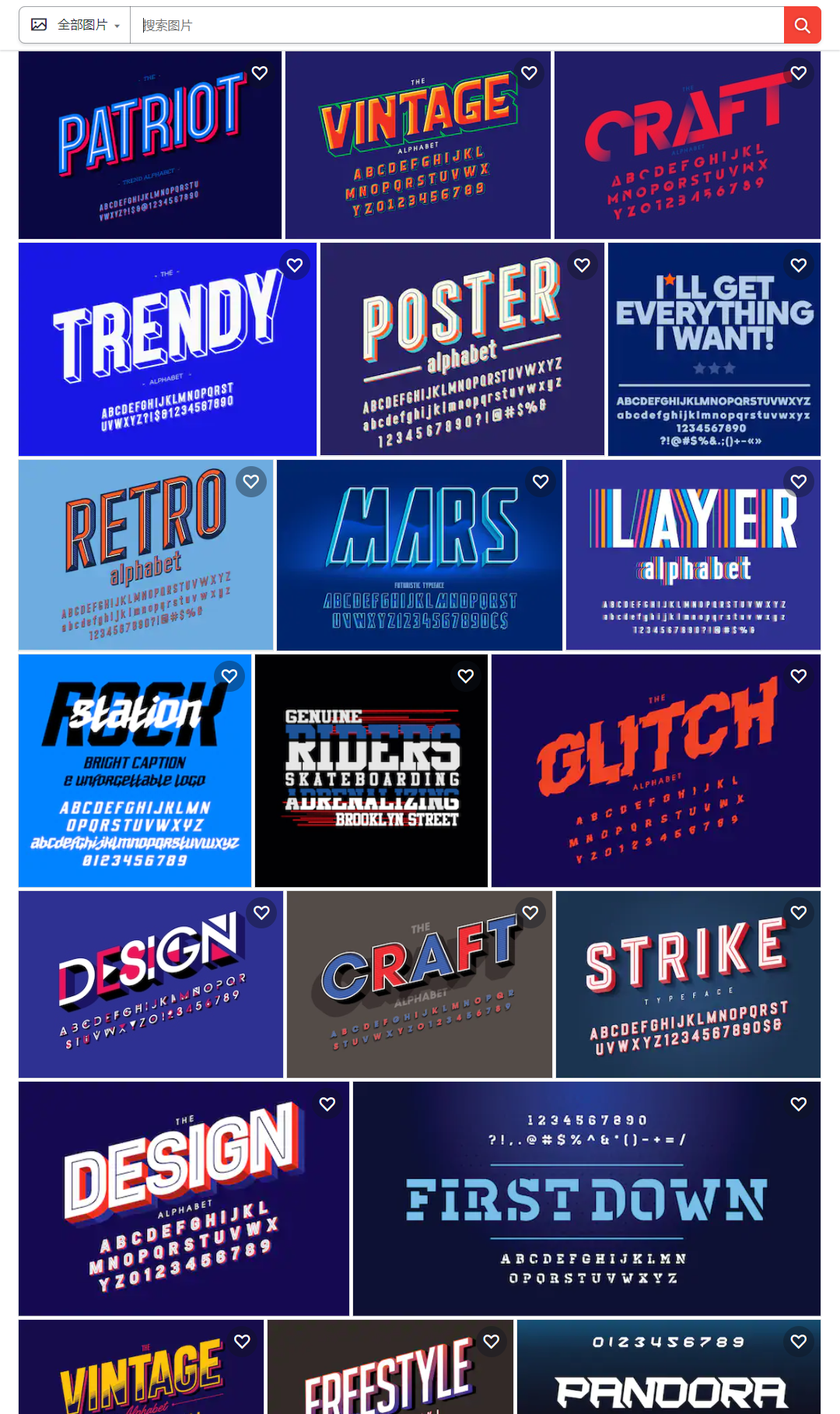
想要探索更多的话,可以去搜搜 text effect

好了,干货内容讲完了,需要源文件查看参数的话,自己下载吧:
















