Hello,伙伴们,又见面了,想我了吗?
对于经常做 PPT 的同学来说,卡片式排版一定是非常熟悉了。
使用卡片式排版有很多好处,可以提高设计效率、有效地组织信息。
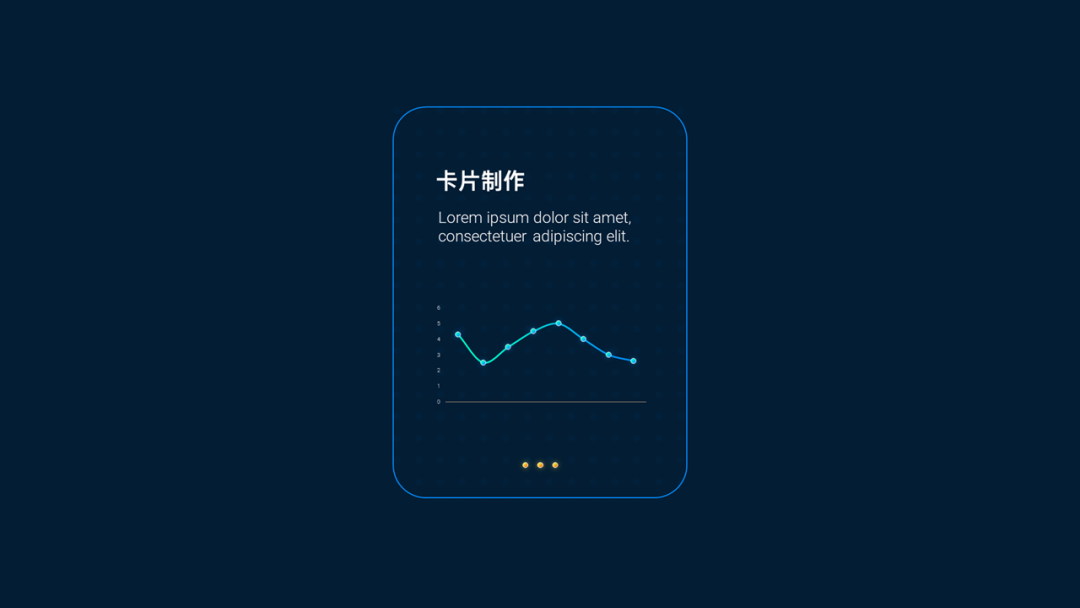
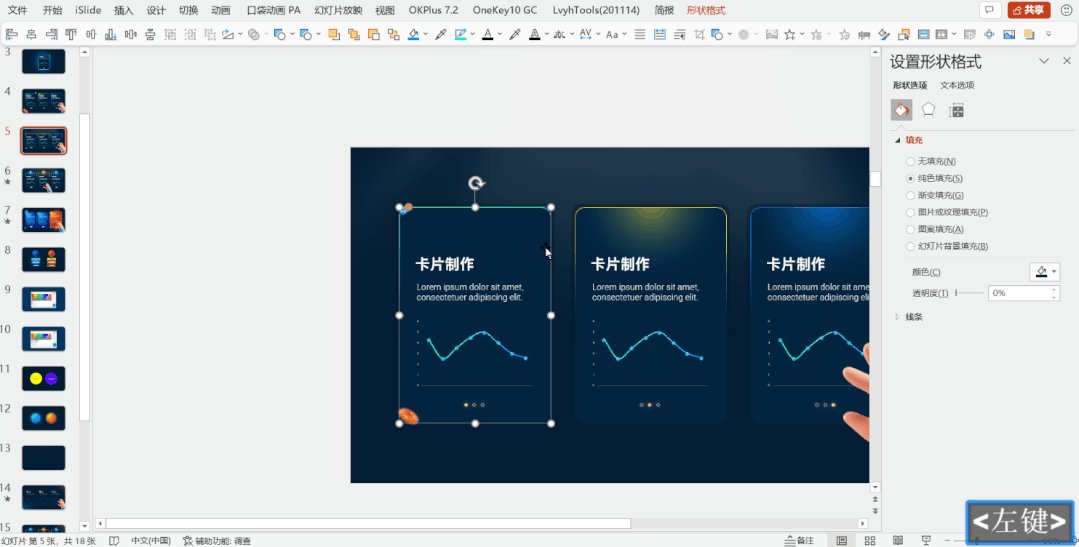
相信很多小伙伴做卡片排版的时候,都能做出这样的效果:

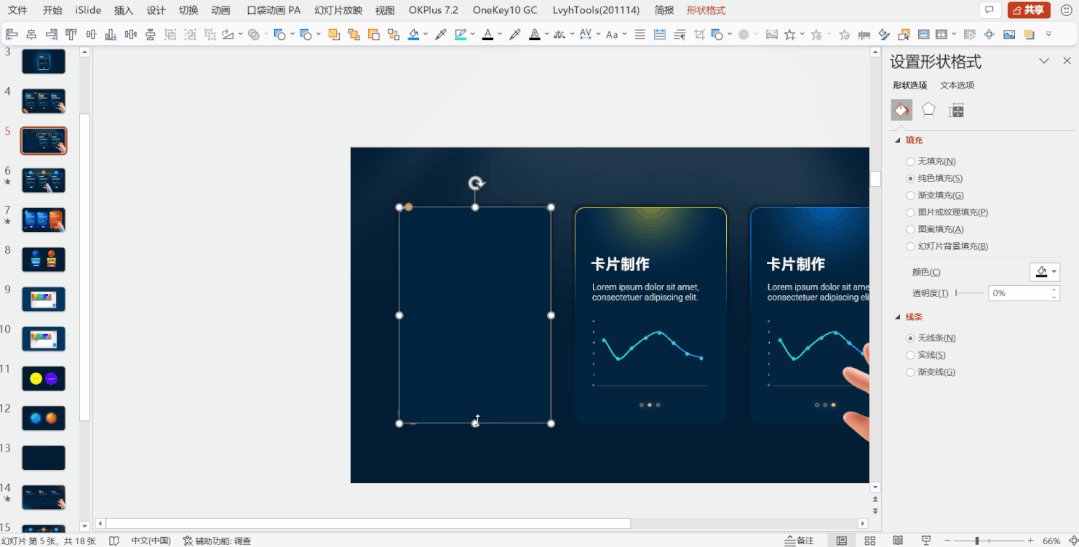
先画一个形状,然后为其添加填充与描边,这样确实比较快。
但是,正是由于快和简单,它的短板也很容易暴露,那就是缺少质感。
今天呢,我们就分享一个简单的小技巧,来搞定深色背景下卡片的质感问题。
小技巧就是:光!
今天这篇文章不需要任何插件进行辅助,刚学 PPT 的宝宝们可以放心食用。
ok,让我们正式进入分享吧。
01. 弥散光
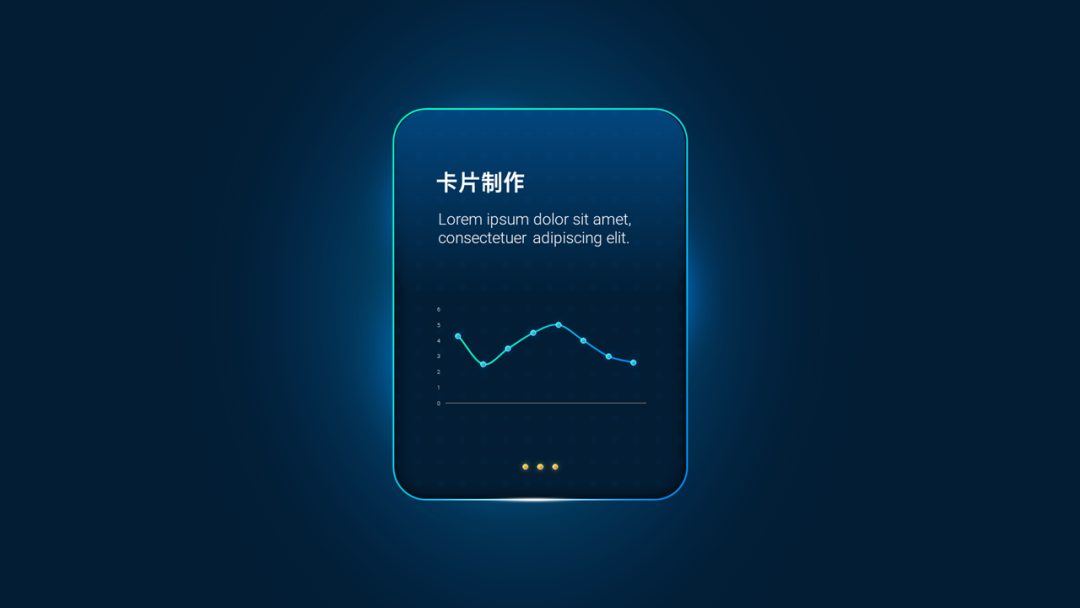
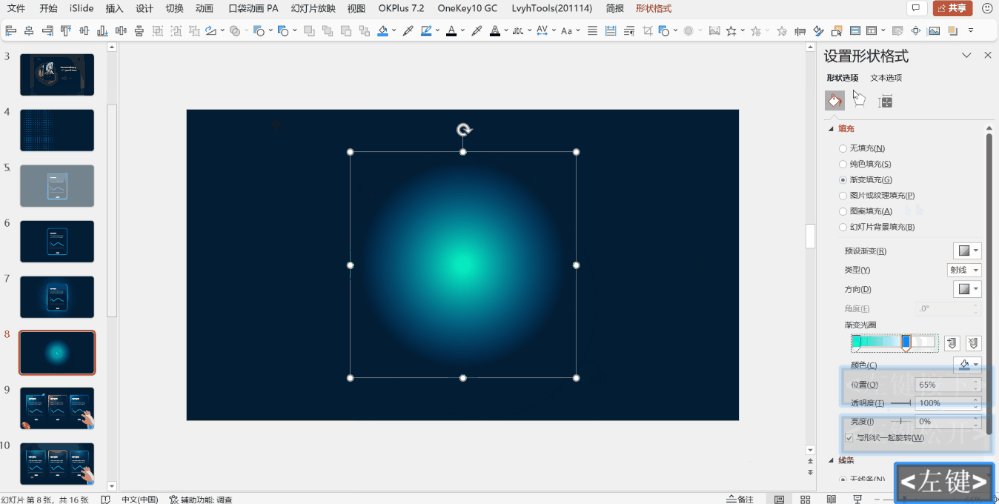
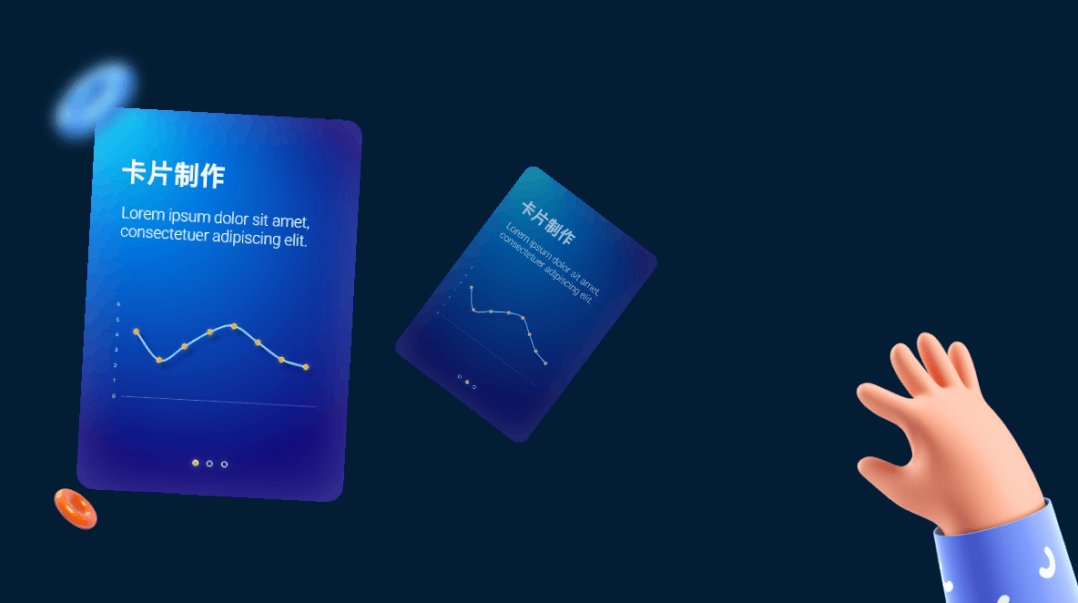
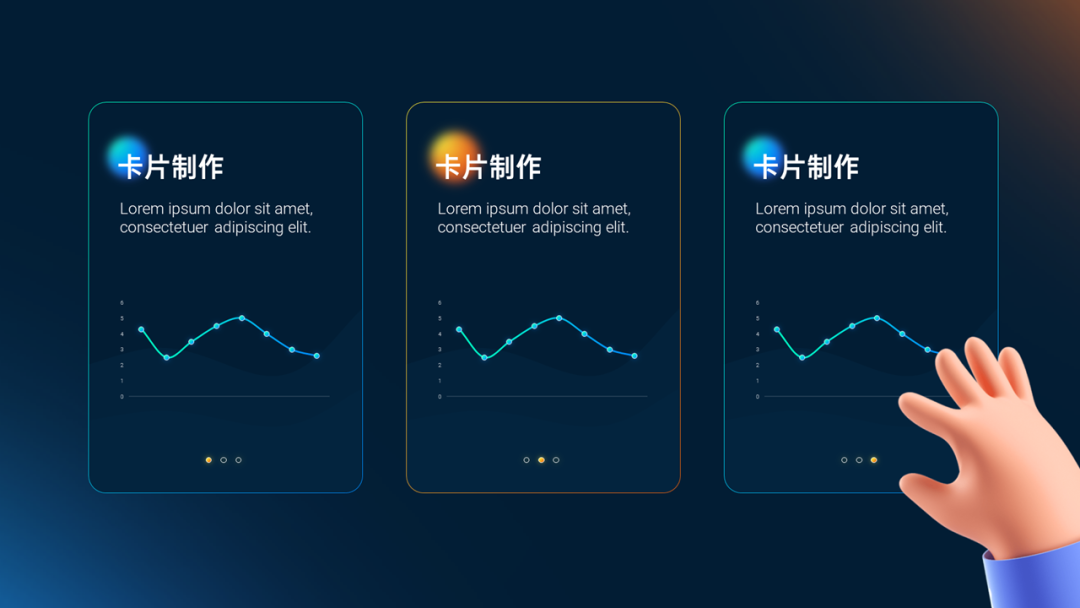
先来看一下效果图:

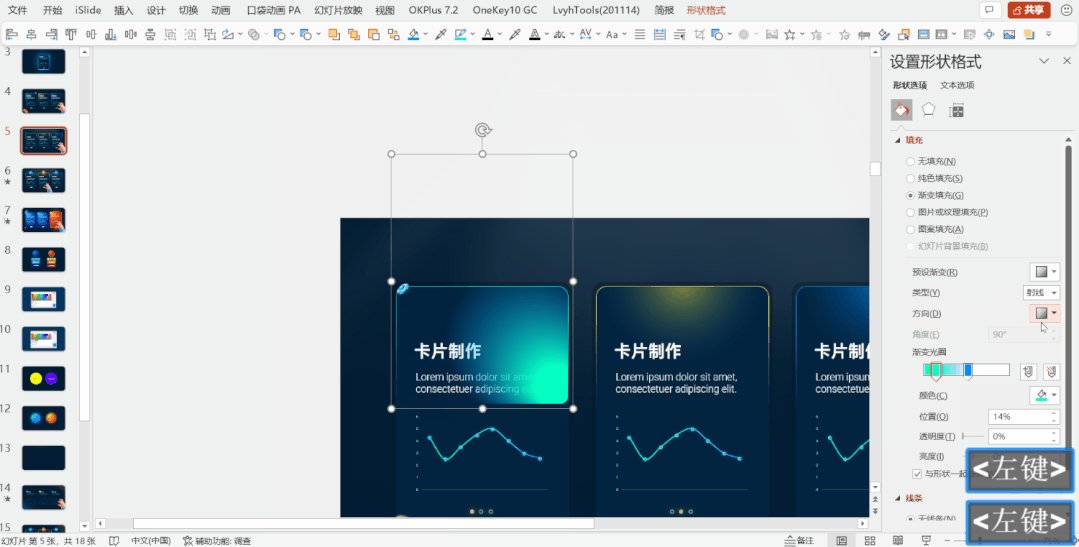
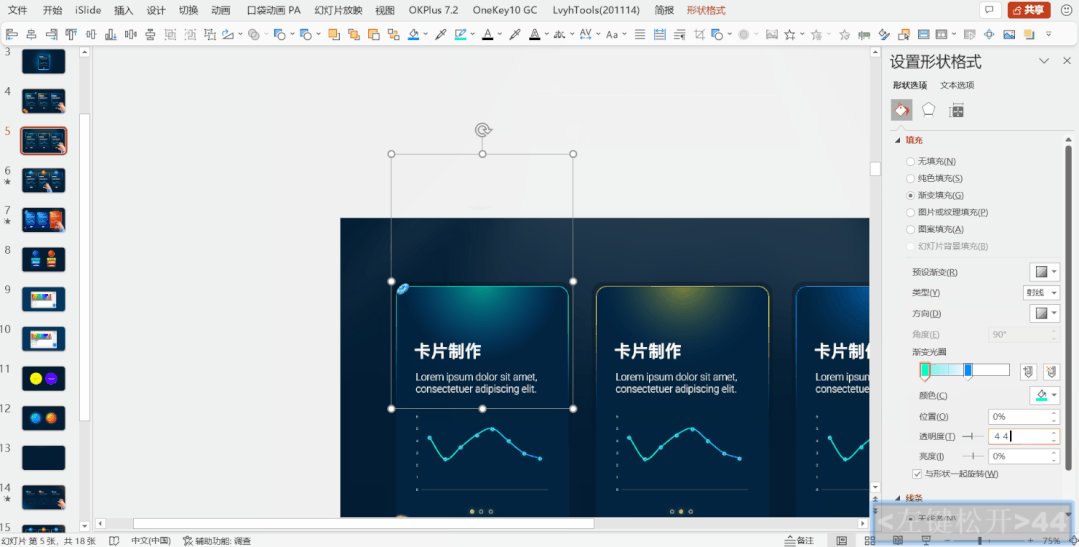
弥散光的具体设置方法如下:

渐变类型设置为射线,方向为从中心,把第二个控点的透明度调整到最大,再加上柔化边缘。
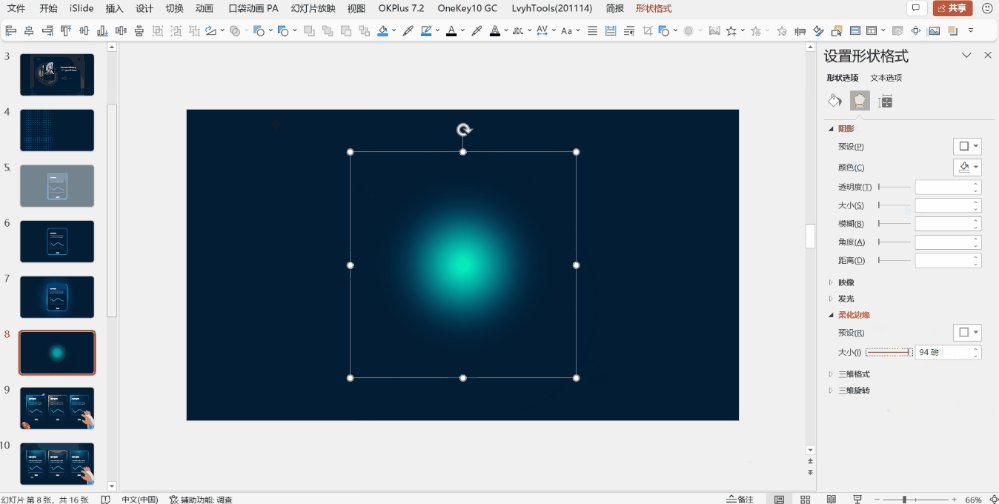
我们适当来延伸一下,刚刚的光是压在卡片下面的,如果我们把“光”放在卡片上,又是啥效果呢?
02. 放射光

肿么样,是不是还不错?制作方法和弥散光一样,只是位置发生了改变。
这样的光可以用来引起读者注意,突出重点内容。
当然,我们的光不单单可以放在左上角,其他位置也是可以的。

制作方法就是使用补位,这里录制了个操作过程:

需要额外在画布外新建一个形状,并且组合起来,最后调整效果。
关于补位的更多内容,可以阅读下面这篇文章:
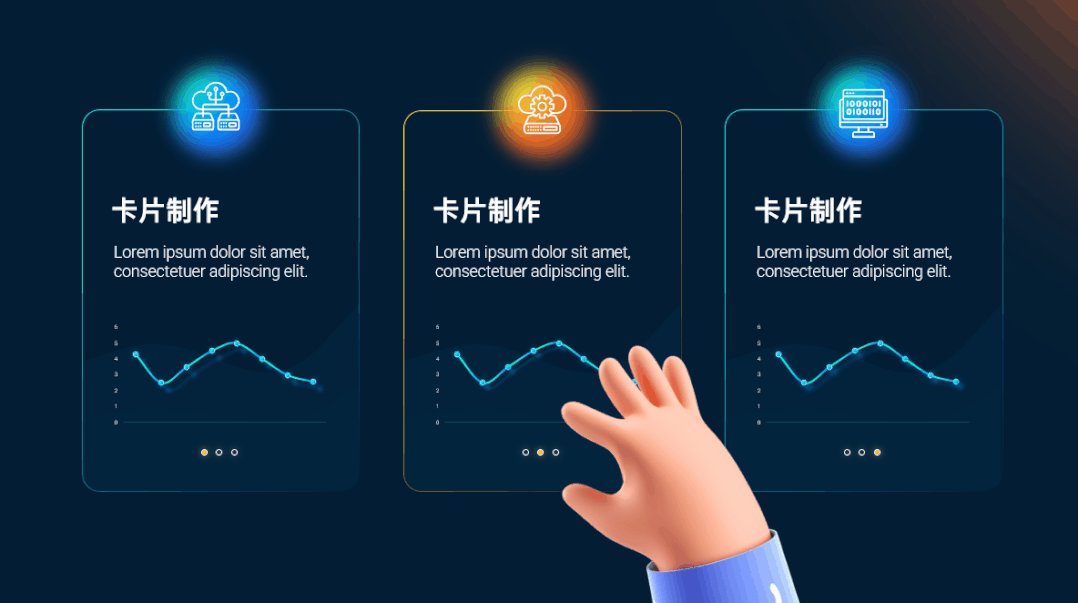
适当放一个图标丰富页面:

是不是感觉还不错呢?
如果觉得这种放射的光太单调了,我们也可以直接采用填充颜色的方法来调整“光”感。
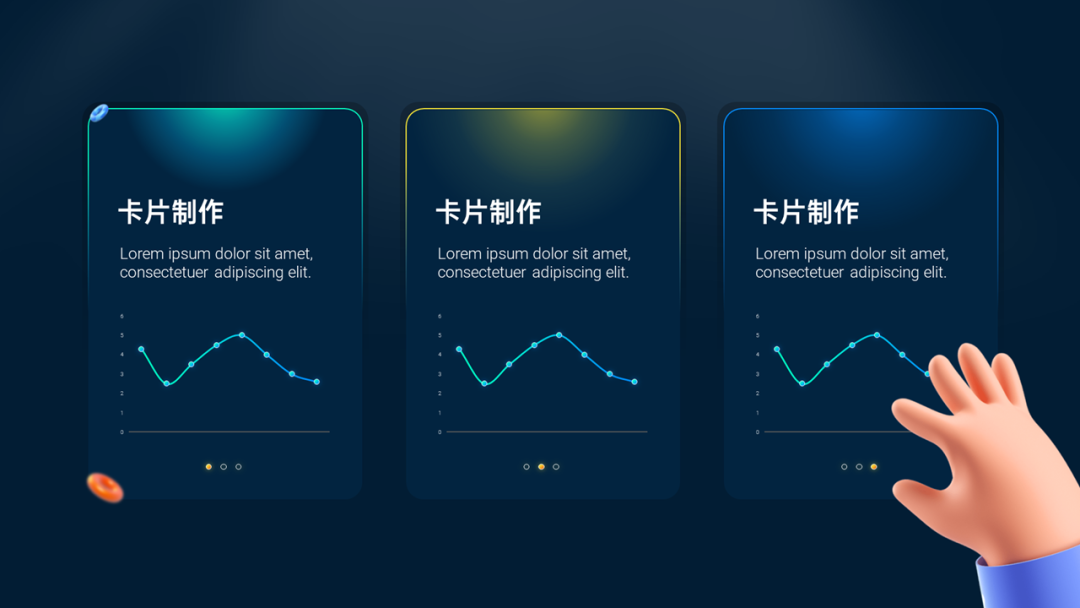
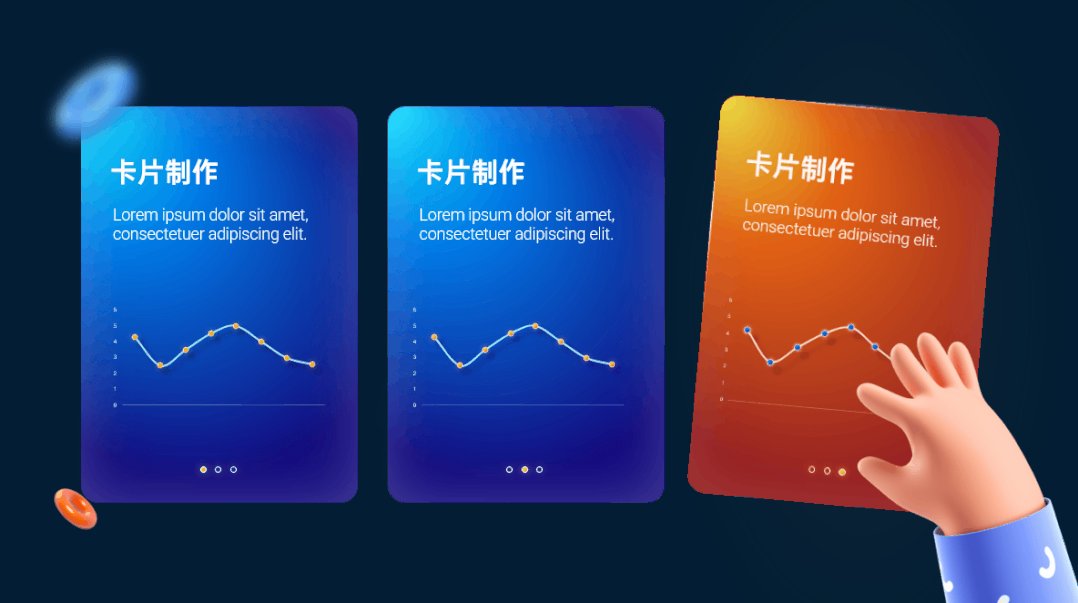
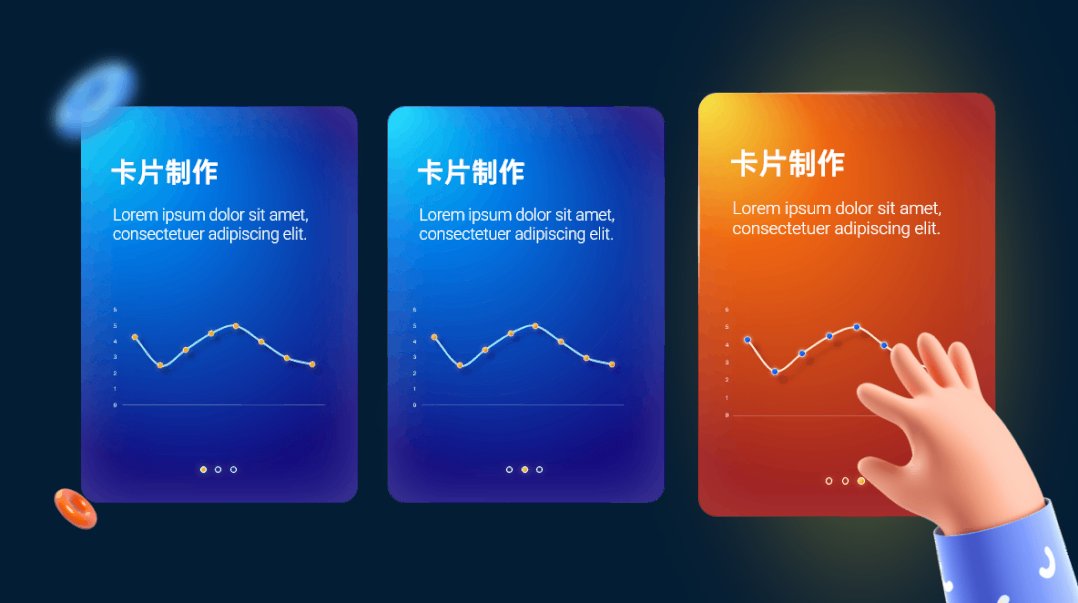
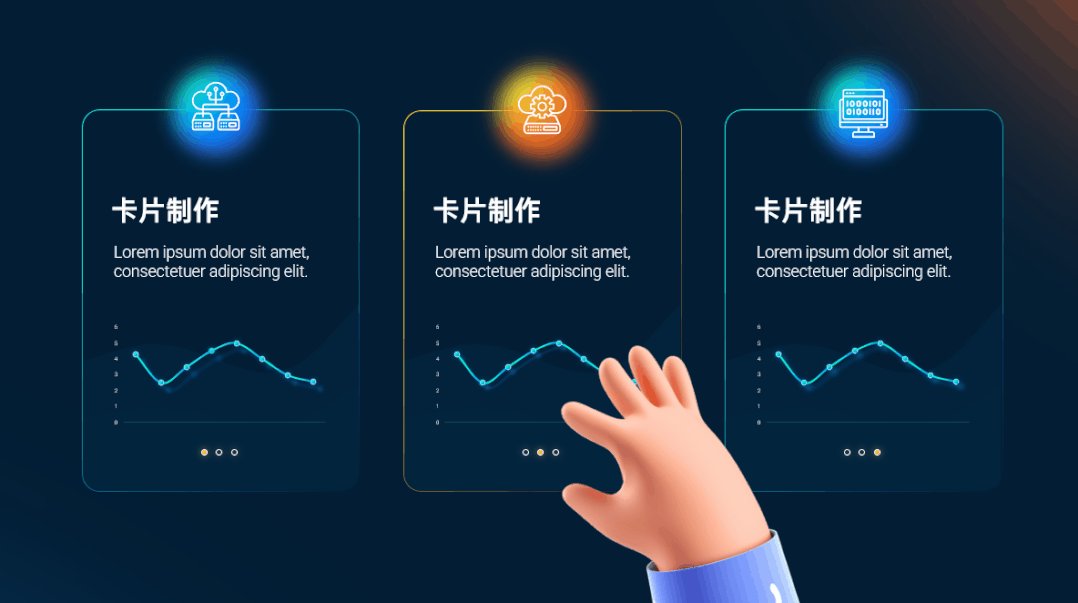
先来看效果:

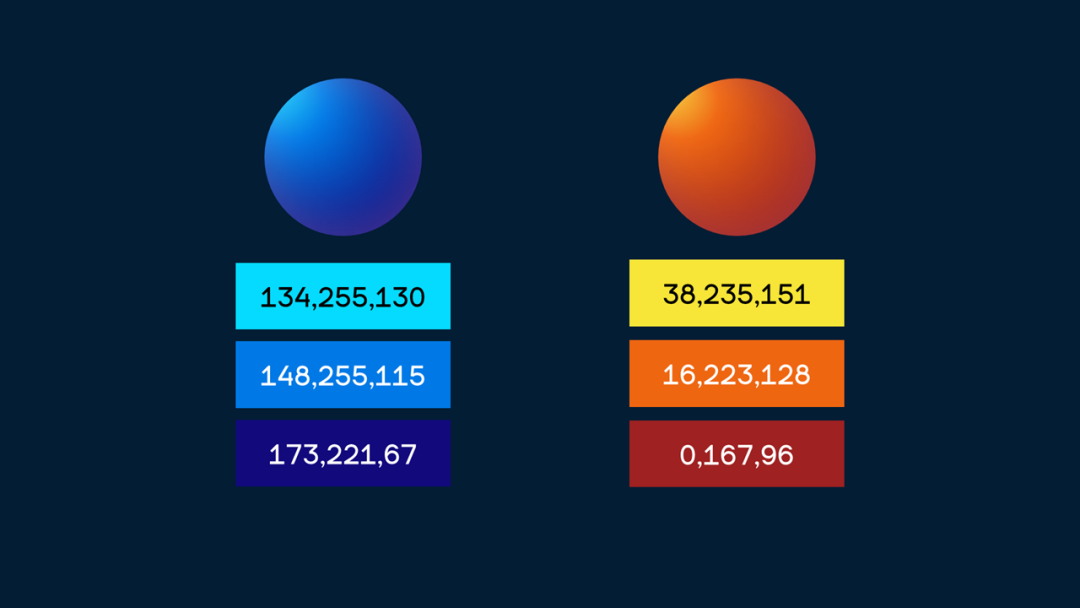
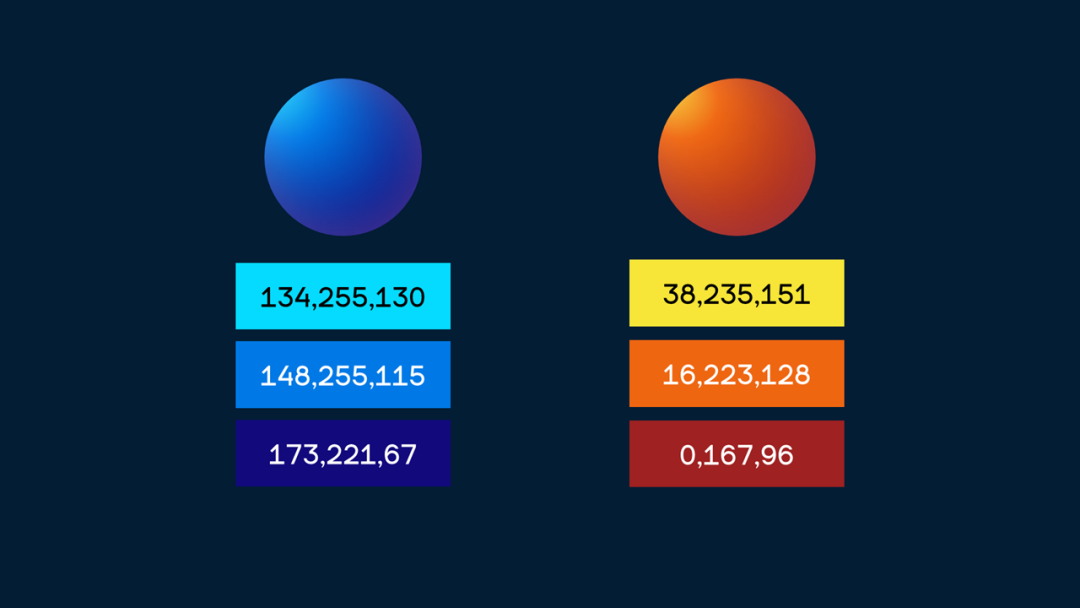
这些卡片的“光”感觉都是从左上角照射的,大家可以在这里思考一下,是怎么设置的呢?
估计大家可以说出很多,我也来分析一下吧:
A. 左亮右暗

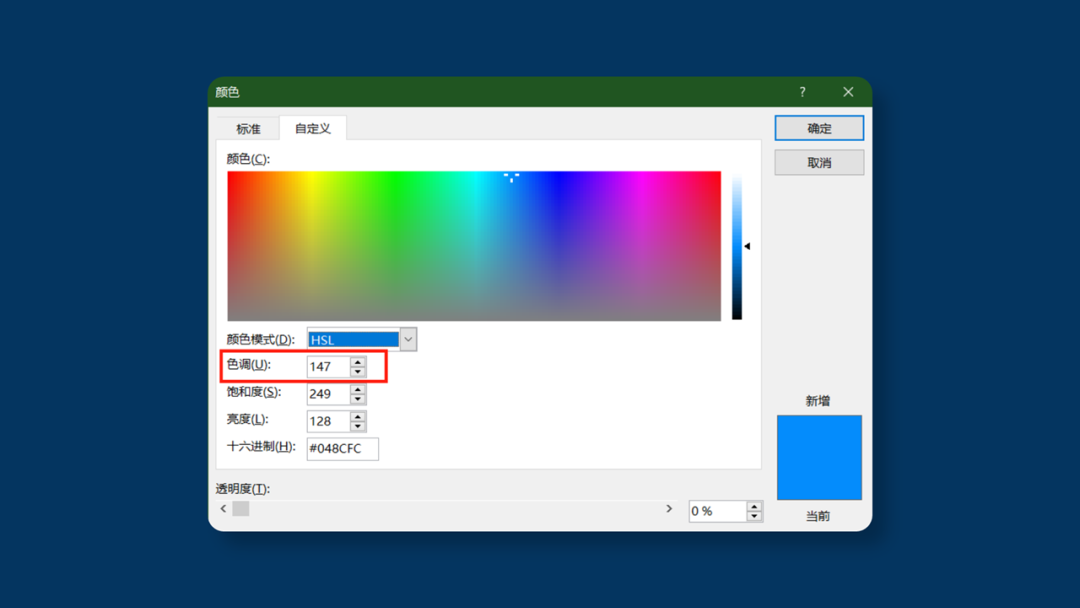
我把关键控点的 HSL 色值都标出来,亮度是在递减的。
调节的方法就是,打开颜色面板,上下调节这一滑块:

大家可以在文末领取源文件,继续调整。
B. 改变色相

再看一下这个 HSL 色值图,第一个数值就表示了色相。
大家肯定都注意到了,这些渐变控点的色相是不一样的,涉及到两个知识点:
★ 明度
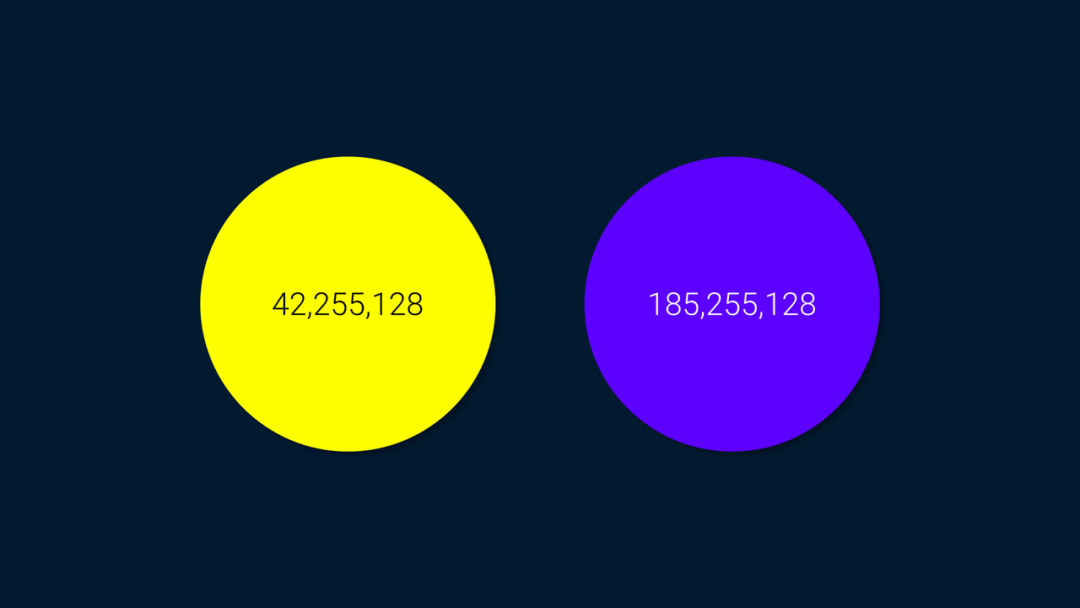
颜色自带的明度属性是不一样的,啥意思呢?拿区别最大的蓝紫色和黄色来举例:

这两个颜色的饱和度和亮度都一样,只有色相改变了,结果显示的是,黄色看起来更亮,对吗?
而自带的明度中青色是比蓝色高一点的,所以我们把青色放在了左上角,模拟光从左上角照射下来。

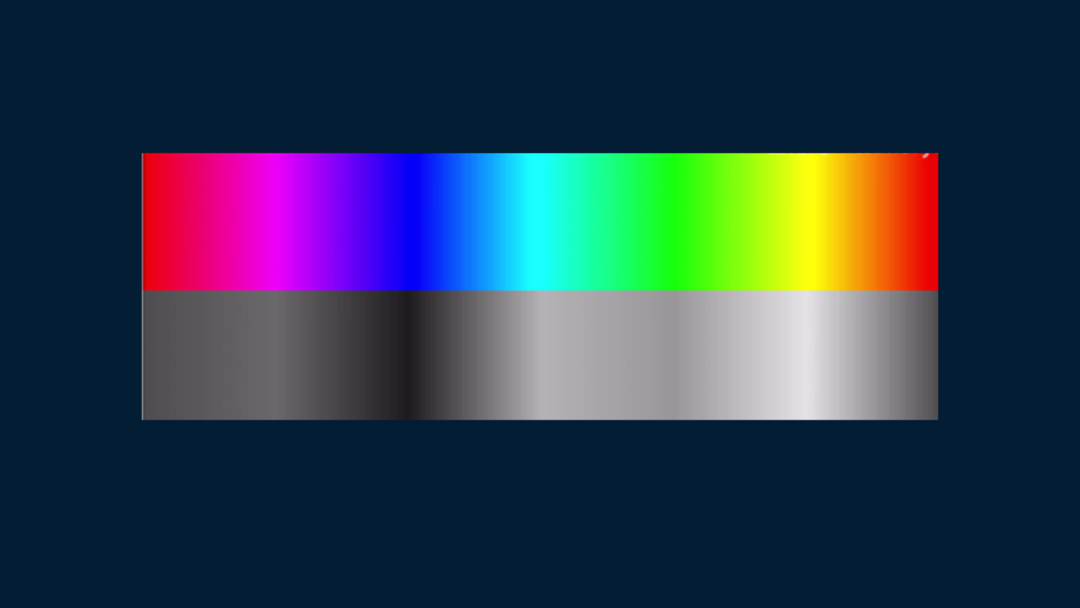
这里提供一张明度表,大家可以对比一下其他颜色的明度。
★ 色相调整
用 HSL 调色,这里的数值不要更改太大,尽量用邻近色,这样渐变才会更自然。

到此,我们的卡片上的“光”调节的差不多了~
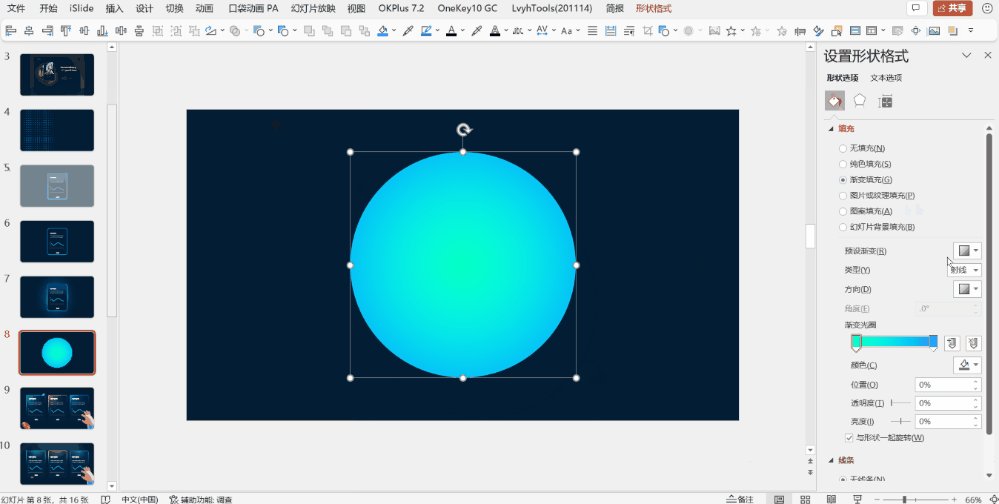
03. 丰富细节
如果觉得页面还是比较平淡,这里再分享几个简单易用的小方法,可以添加圆球、半调粒子、透明背景等效果。
先用圆球看一下效果:

接着是半调粒子,这里的素材不需要我们制作,有现成的:

最后,就是使用图片丰富一下背景:

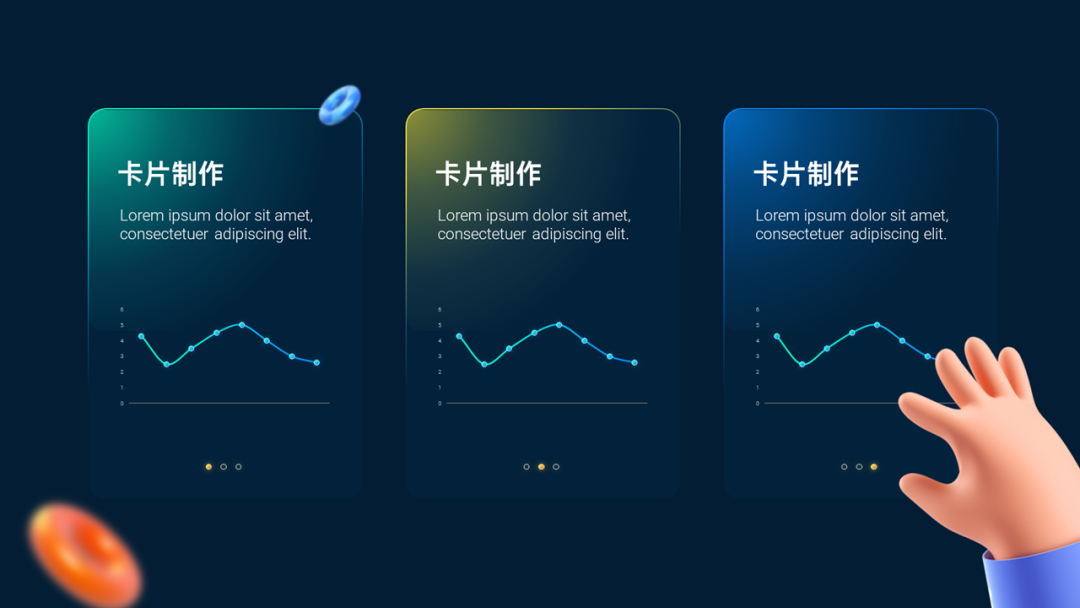
好了,我们把几页不同做法的图,放一起看看效果吧:

关于元素的详细参数,大家可以下载 PPT 源文件继续修改拓展:
以上,就是今天分享的全部内容,希望大家喜欢~


















