见字如面,宝子们。
刚开始学习 PPT 的时候,有一个功能是我们非常容易忽略的,那就是:文字转换。
小小的功能,却蕴含着无限的潜力,举个例子:
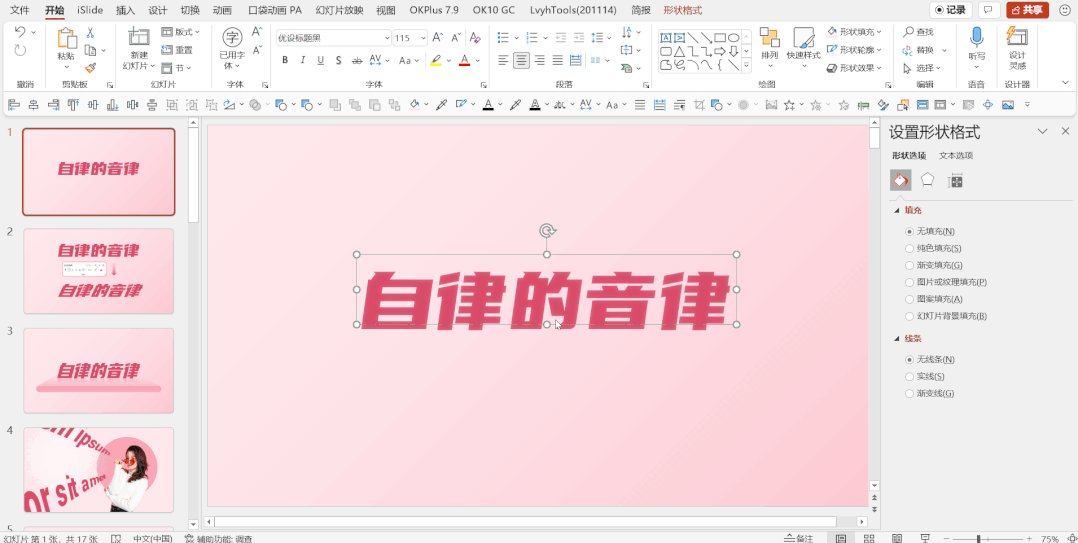
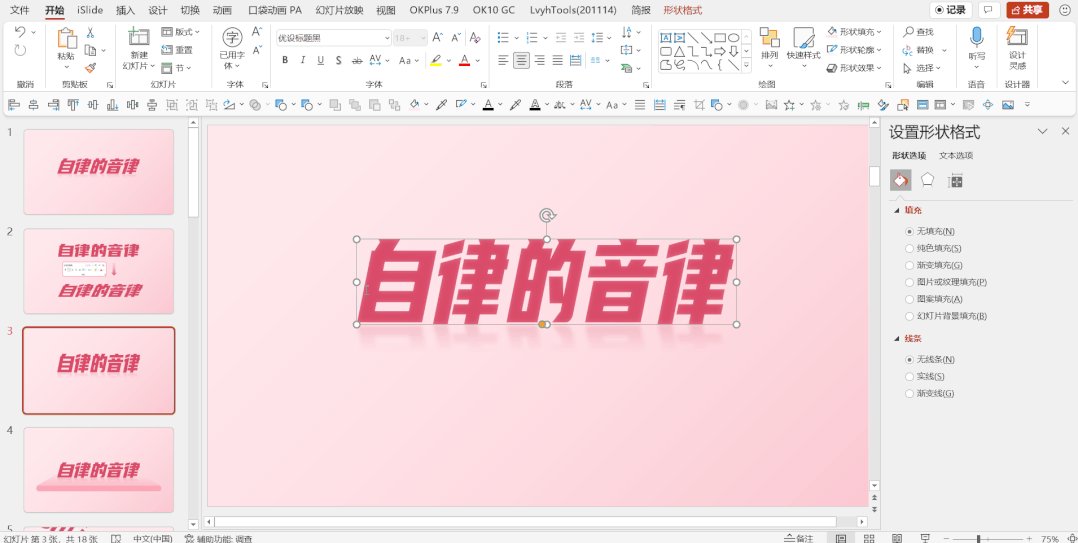
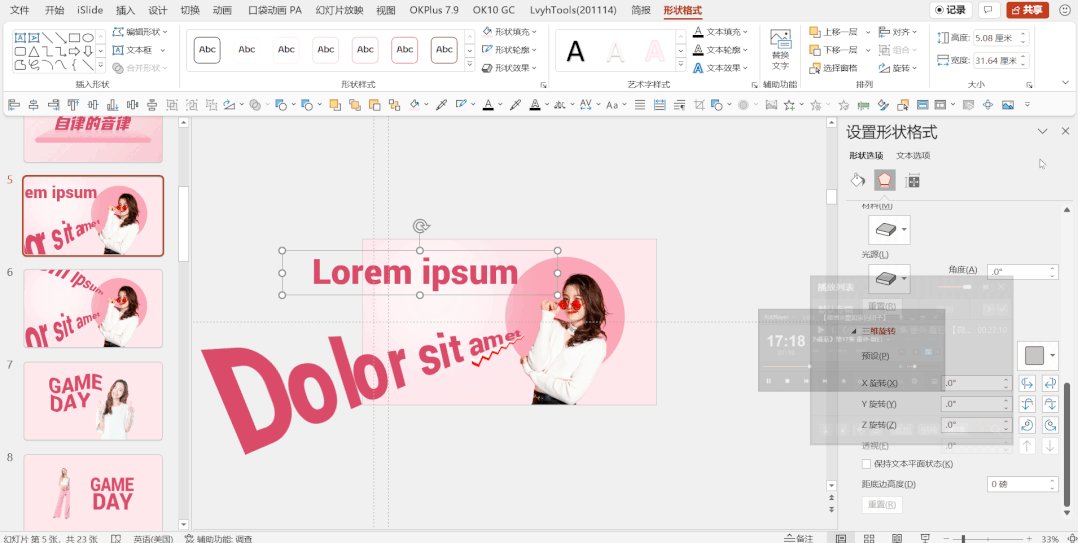
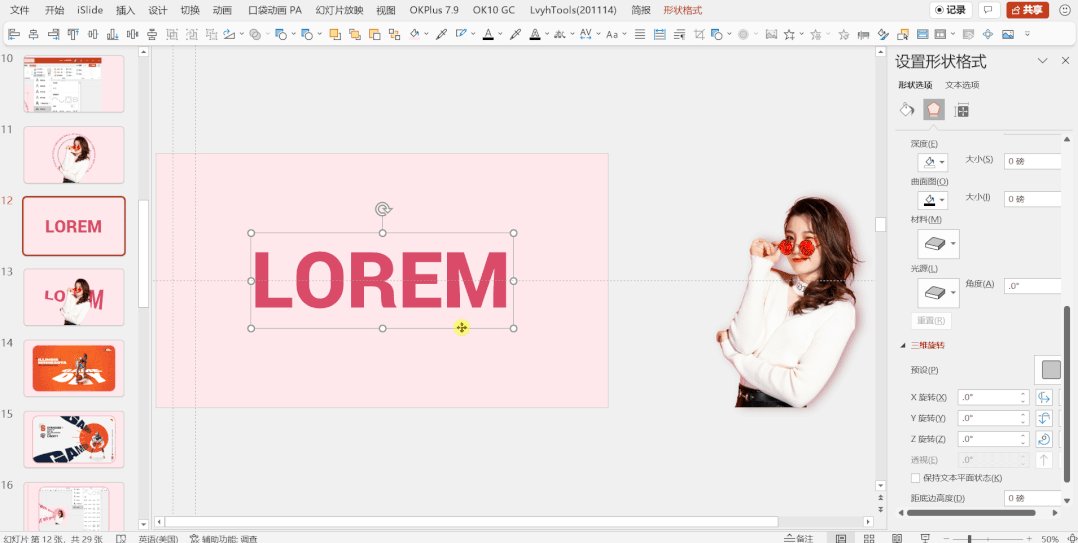
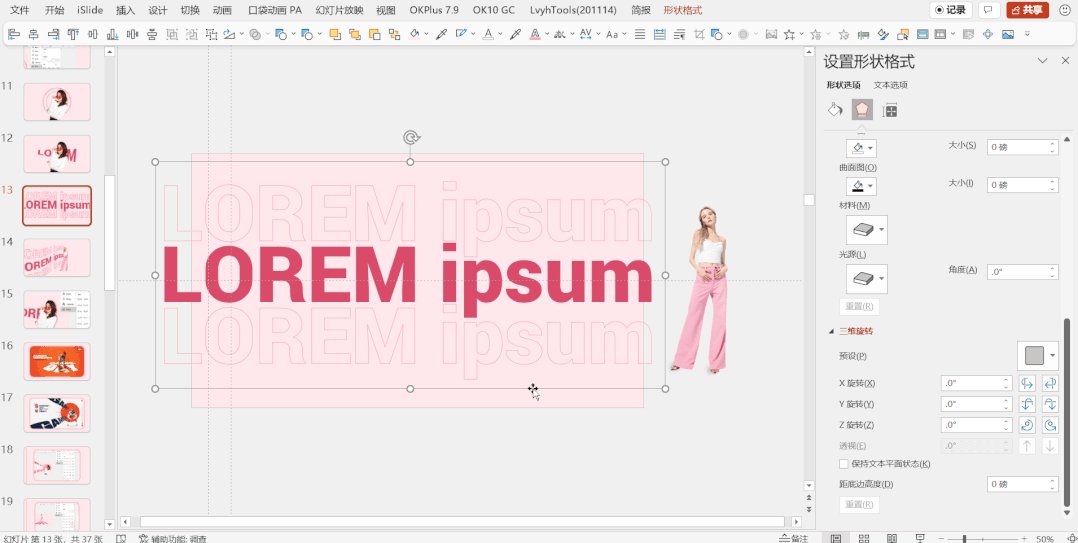
日常制作 PPT 的过程中,想让文字倾斜一下,最常使用的肯定是自带的倾斜功能:

可这个倾斜却不是很理想,角度不可控制。
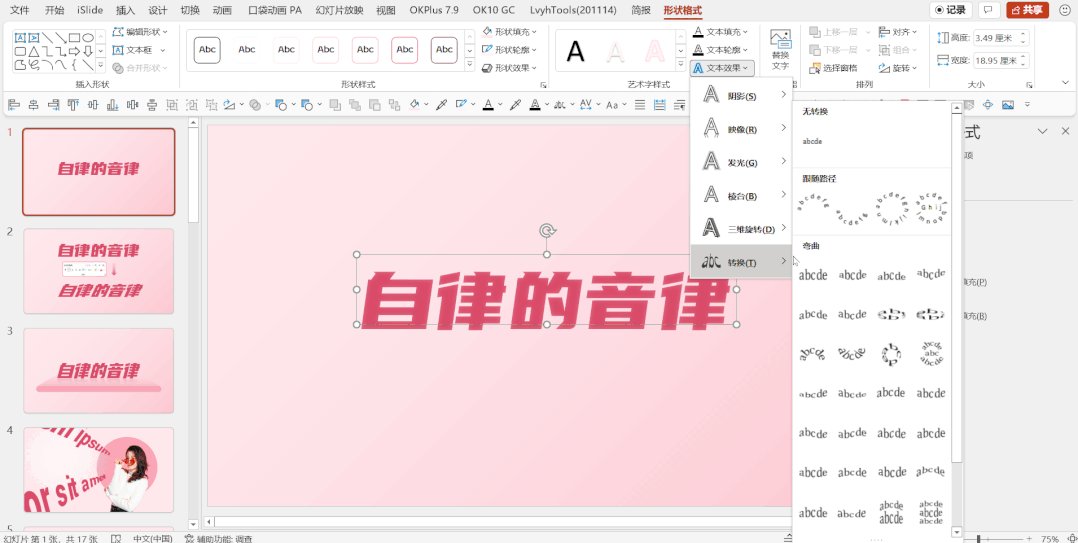
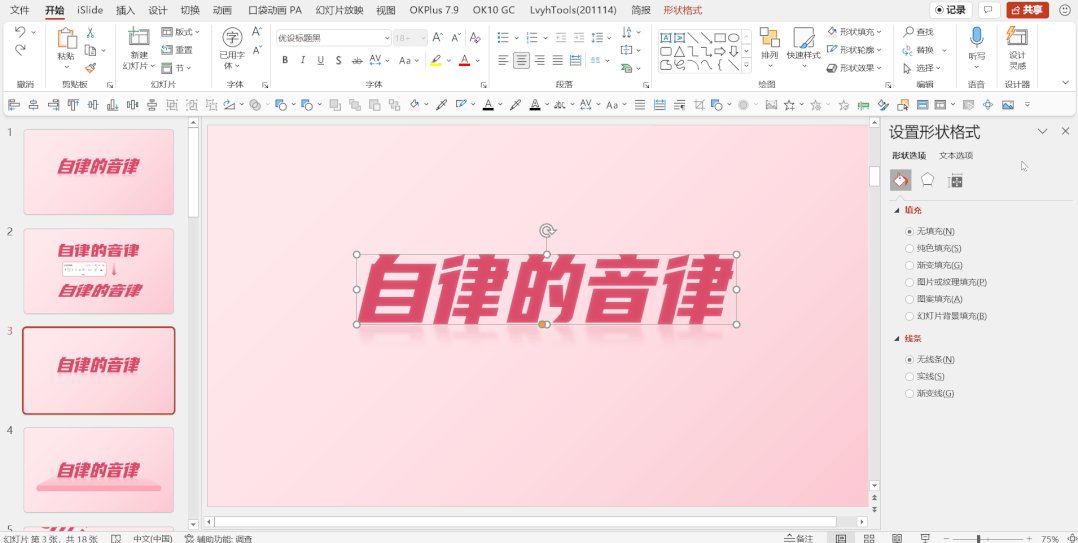
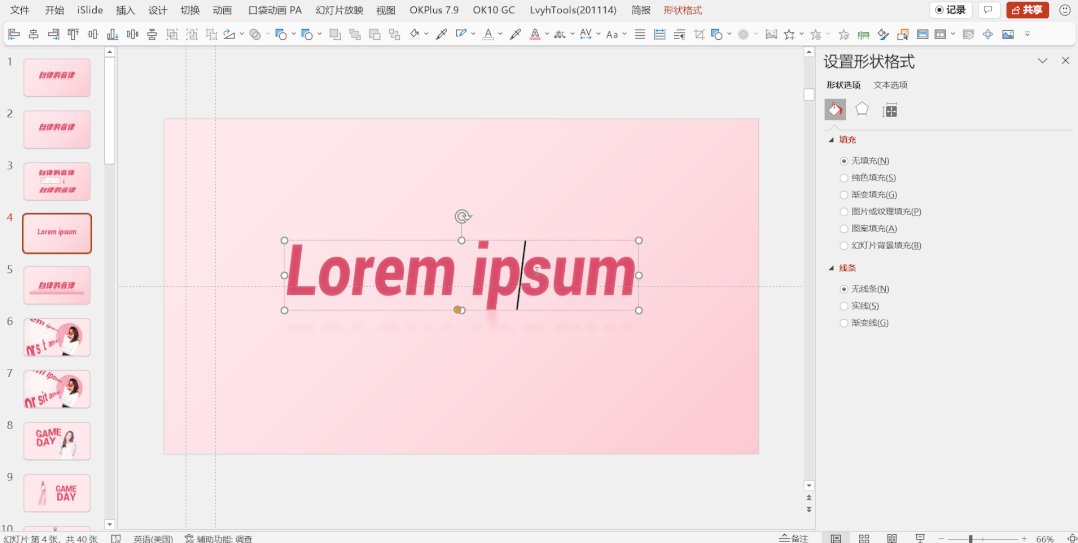
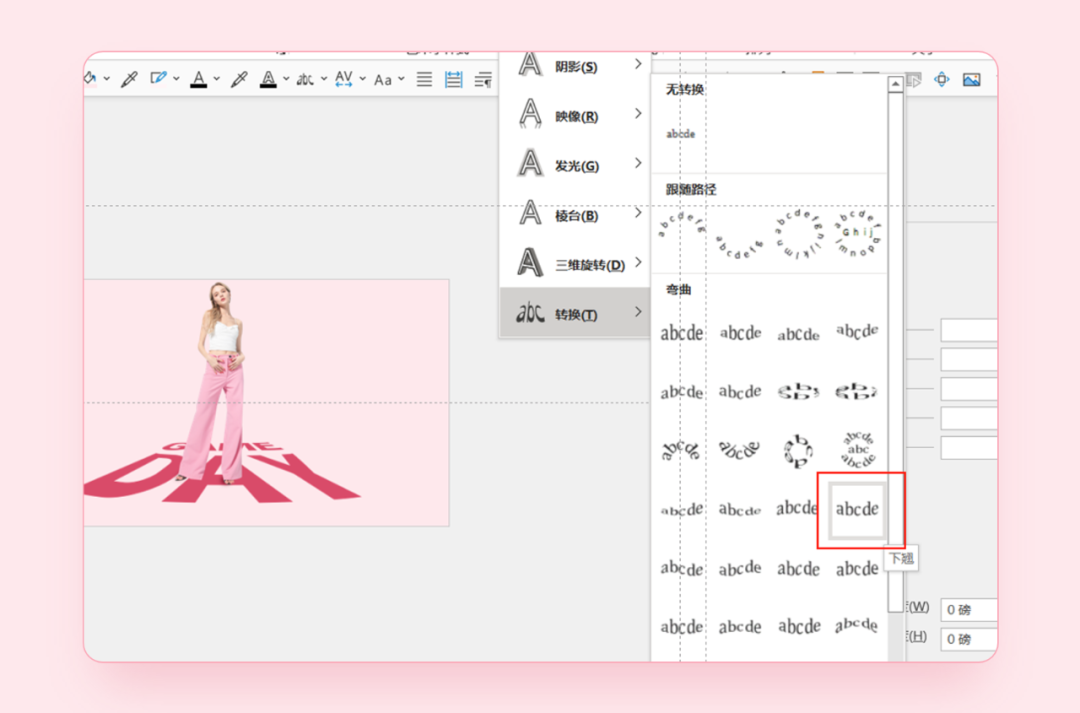
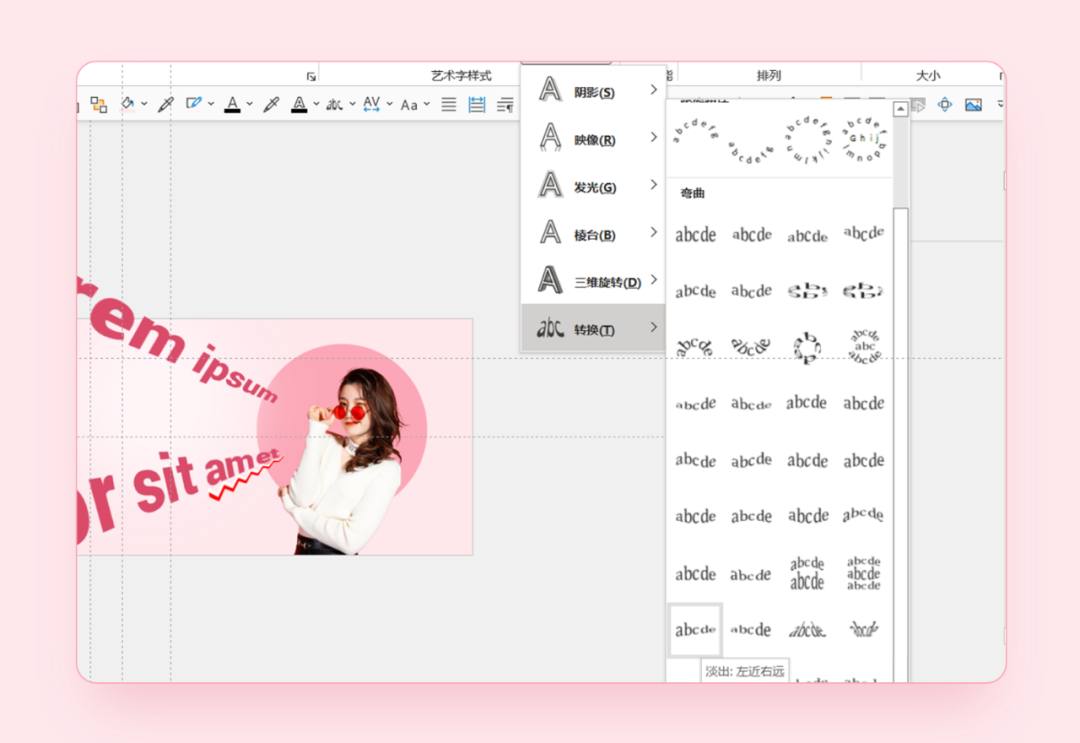
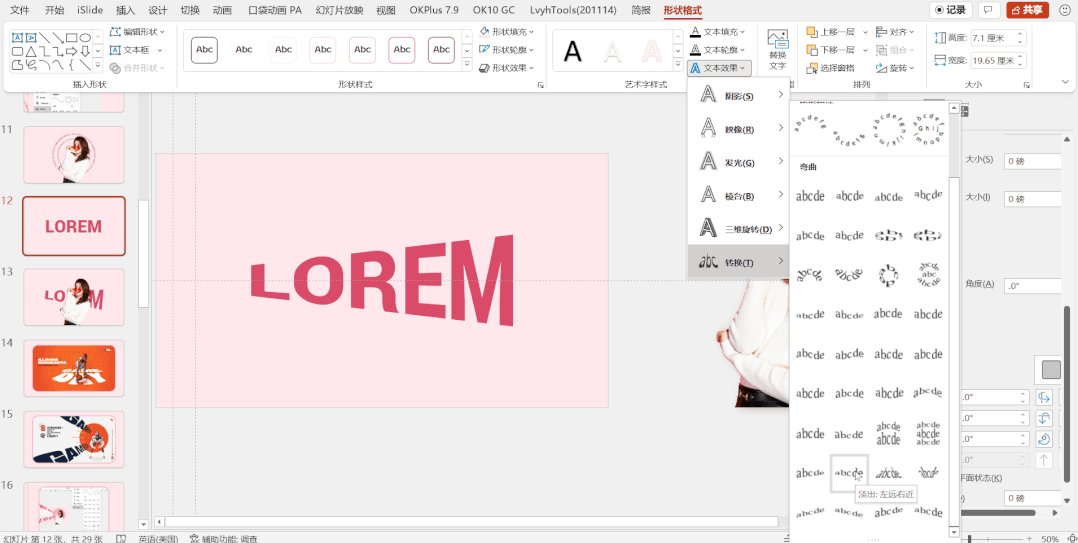
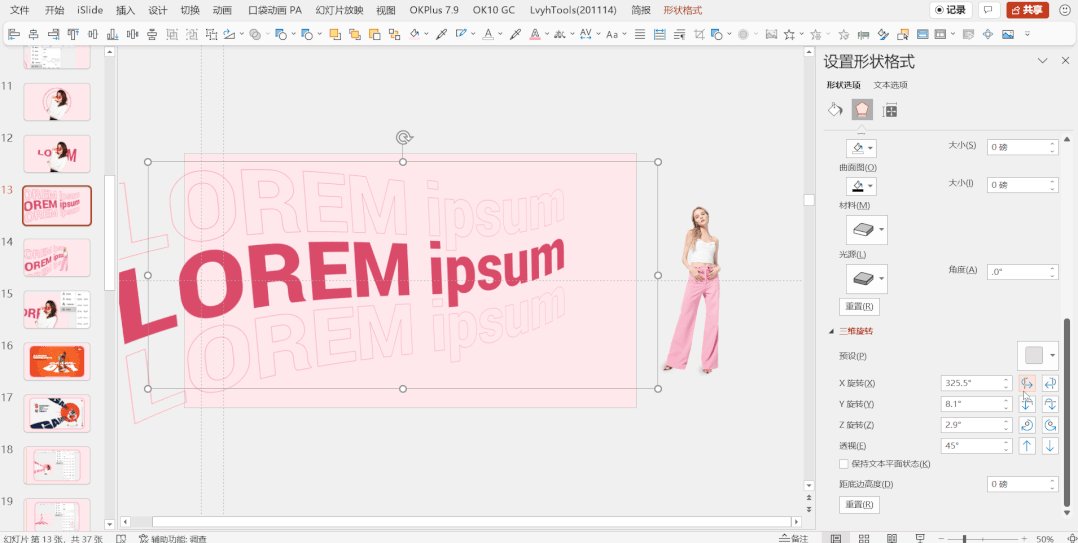
拿出我们今天的神器文字转换试试:

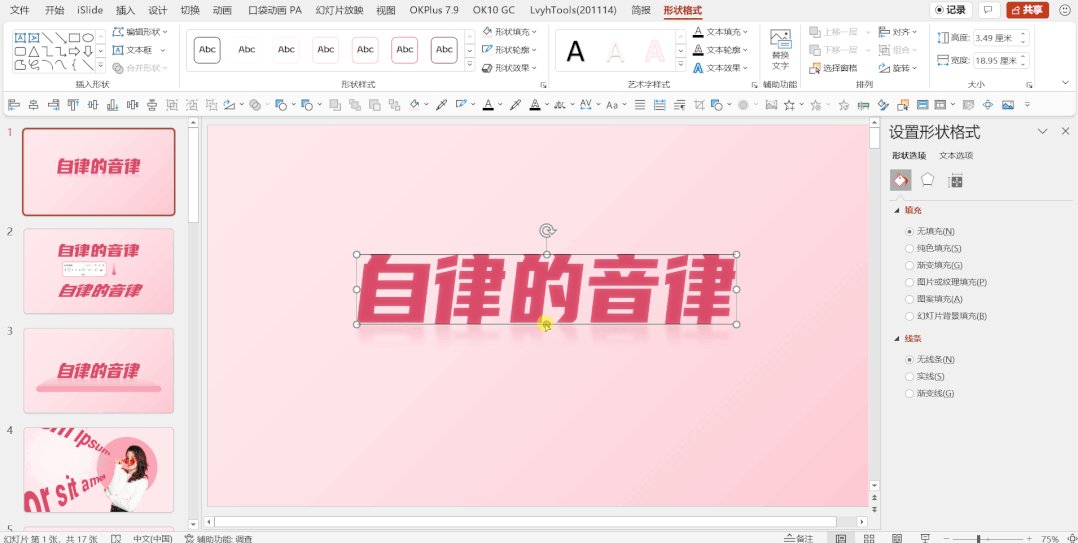
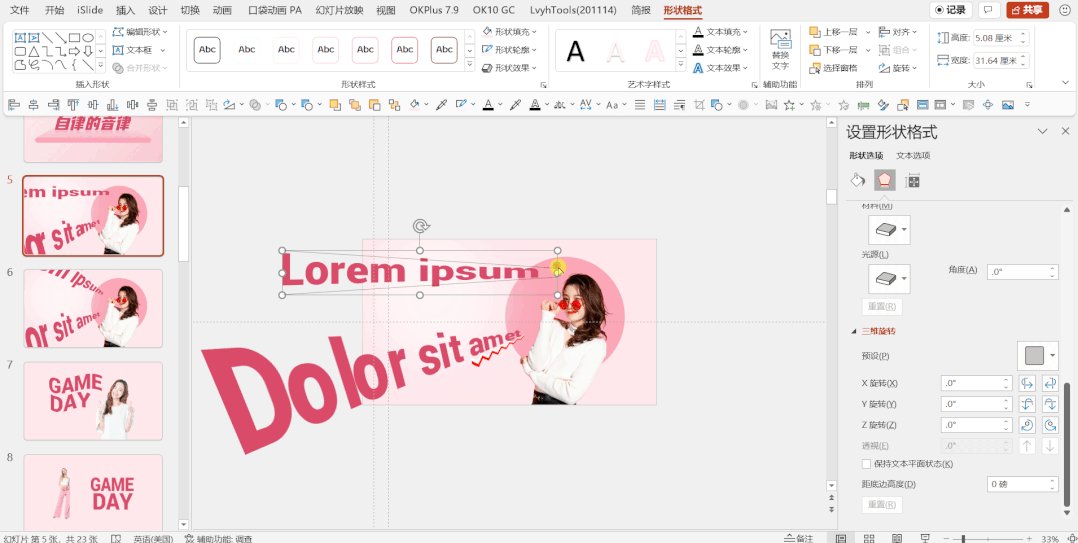
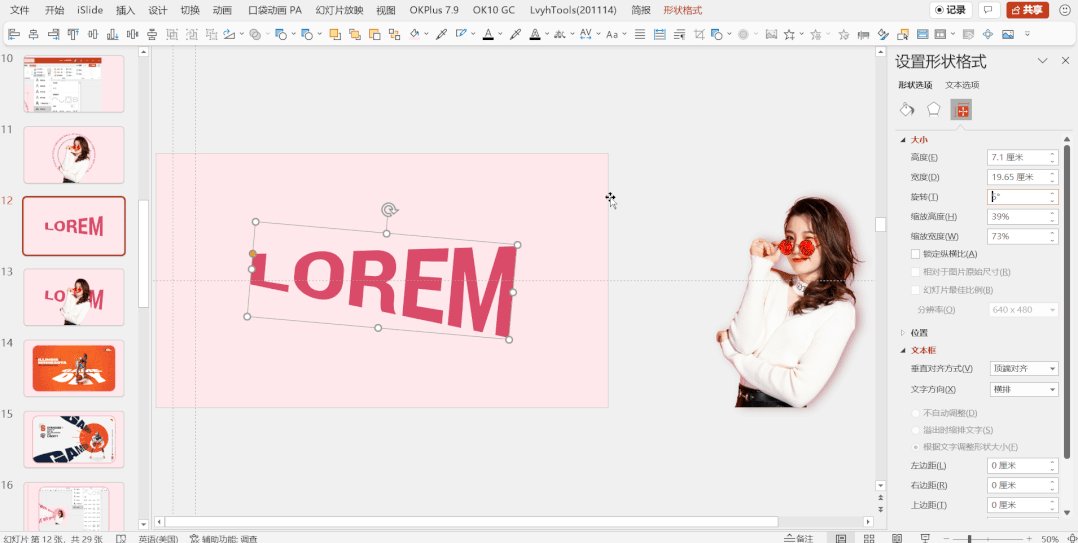
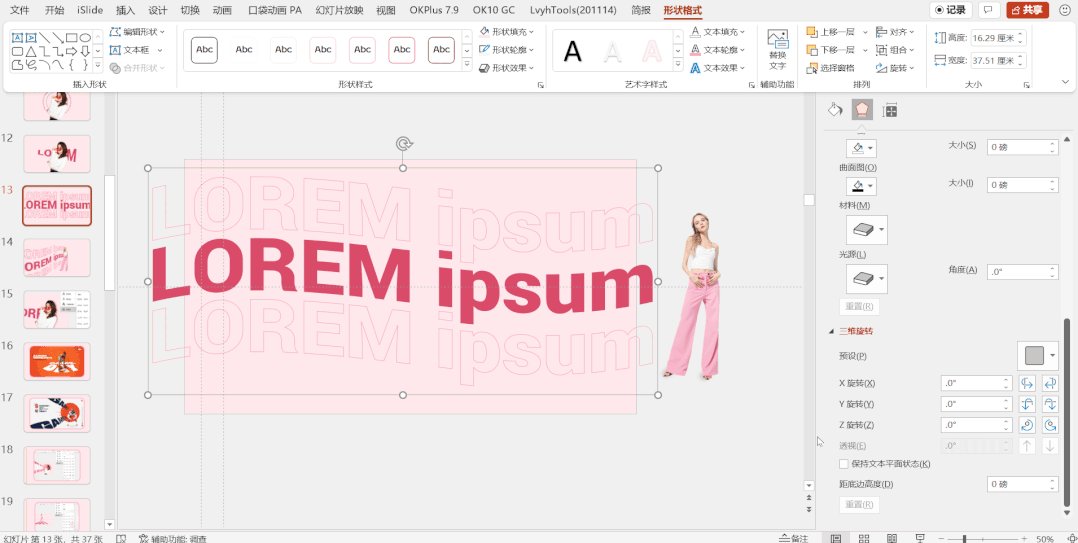
给文字使用了【正方形】转换效果后,发现文本框上多了个黄色控点。
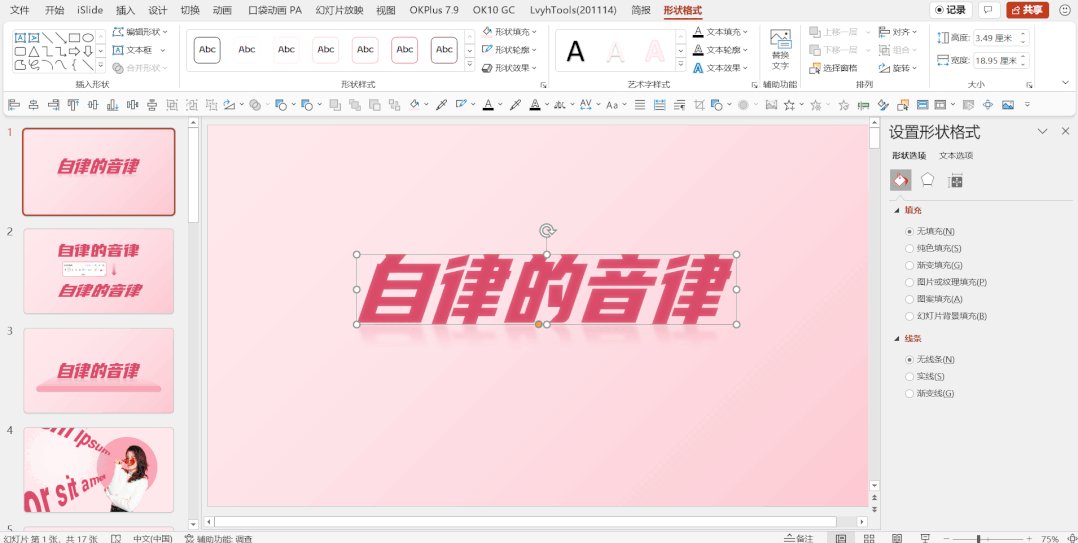
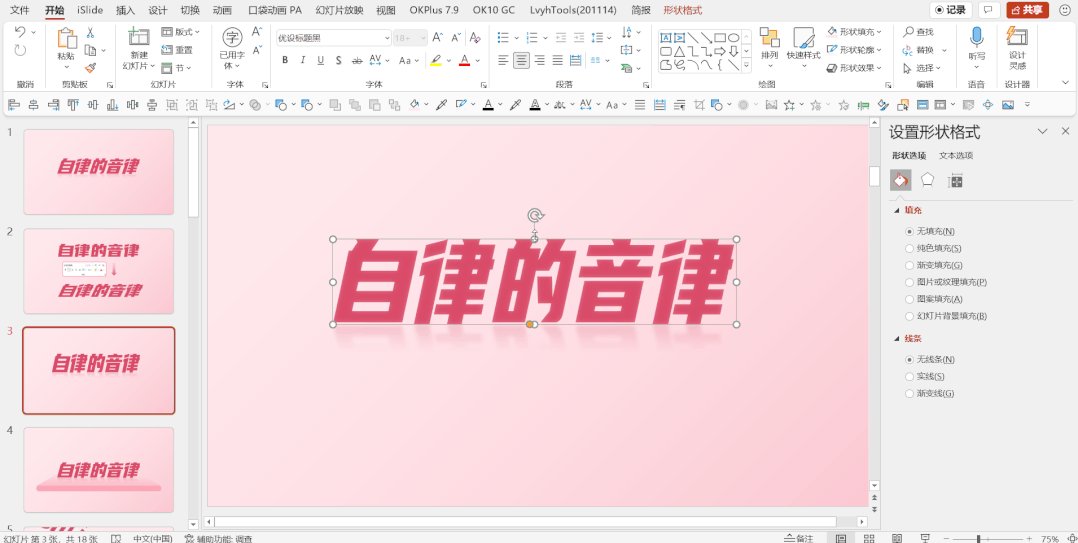
调节此控点后,文字的倾斜角度就可以随意变换了。
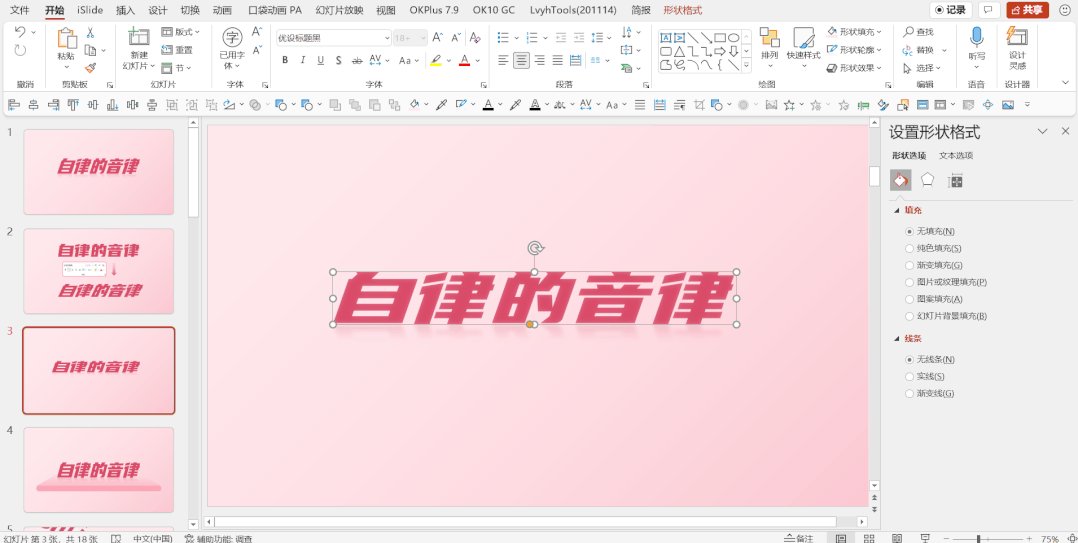
另外,使用这个功能还有一个好处:可以随意变换文本框的宽高。

拖动文字框的上下左右,文字会根据框的大小,对内部的文字进行形变,效果也很好~
文字转换功能是不是很神奇,以后就可以用这个方法调节文字,内容也能随意更改,不会影响后续设计。

当然,文字转换不单单只有这一个好处。
当我们做 PPT 的时候突然断网了,或者规定不能用网上的素材,就可以使用这种方法,将文字作为特殊的素材来使用。
接下来,我就分享几个常见案例的做法吧,准备好上车了吗?
第 1 种

上图使用两行文字模拟了地面,我们来做一下这个。
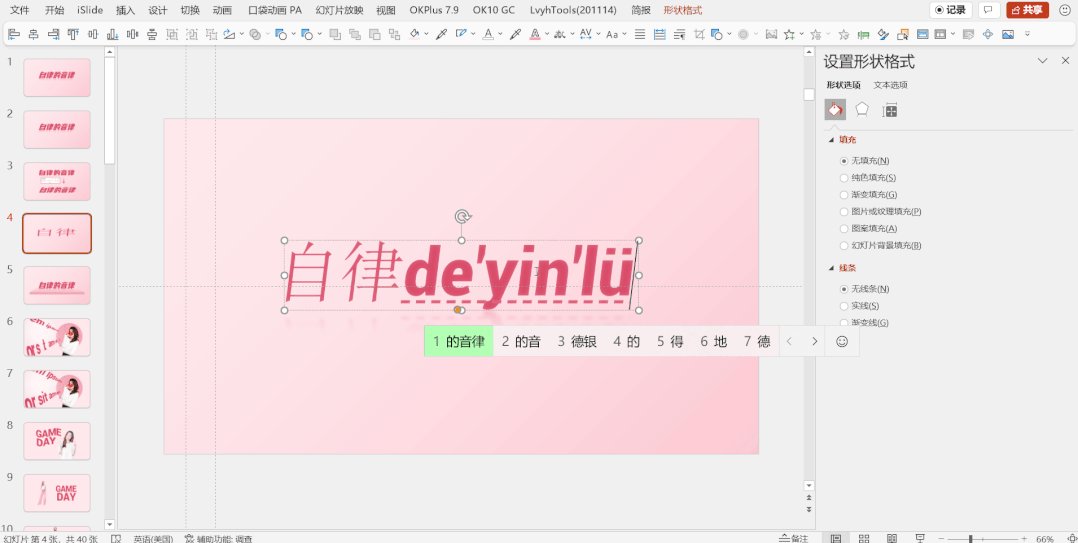
首先,准备好人物和文字组。

主要制作步骤为:文字转换后,调整三维参数,然后转为图片,缩小置于底层。
这里提示几点:
需要给人物制作两种阴影,接触阴影和地面投影
三维旋转中,透视可以调大一些,更容易模拟出贴地效果
如果使用多个文本框,最好组合后再加三维旋转,这样透视角度才能一致
使用了文字转换中的【下翘】

加一些小元素,看一下最终效果:

第 2 种

页面中的两个长条形状可以使用文字转换制作,既体现了人物的爆发力,又增强了空间感。
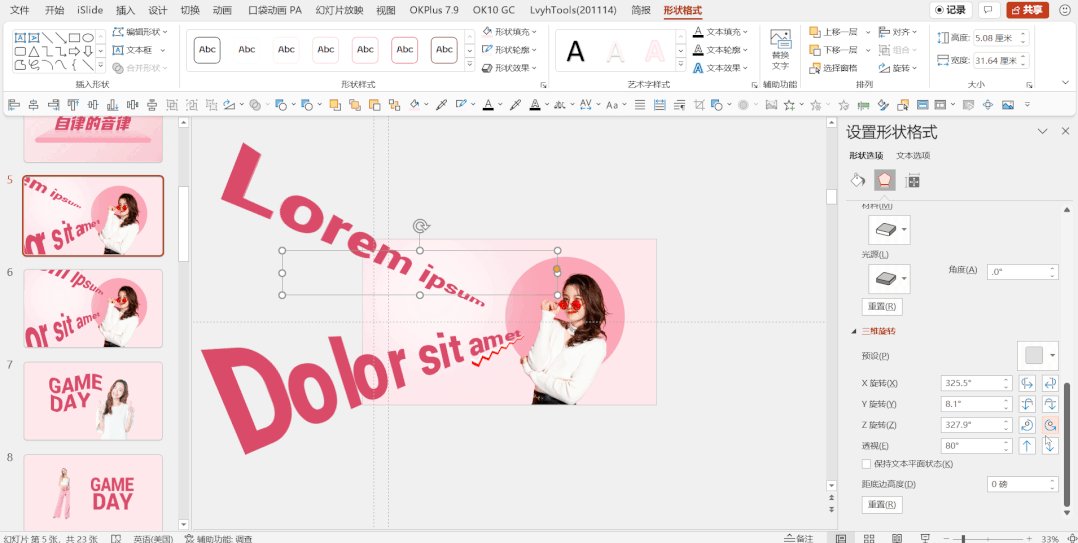
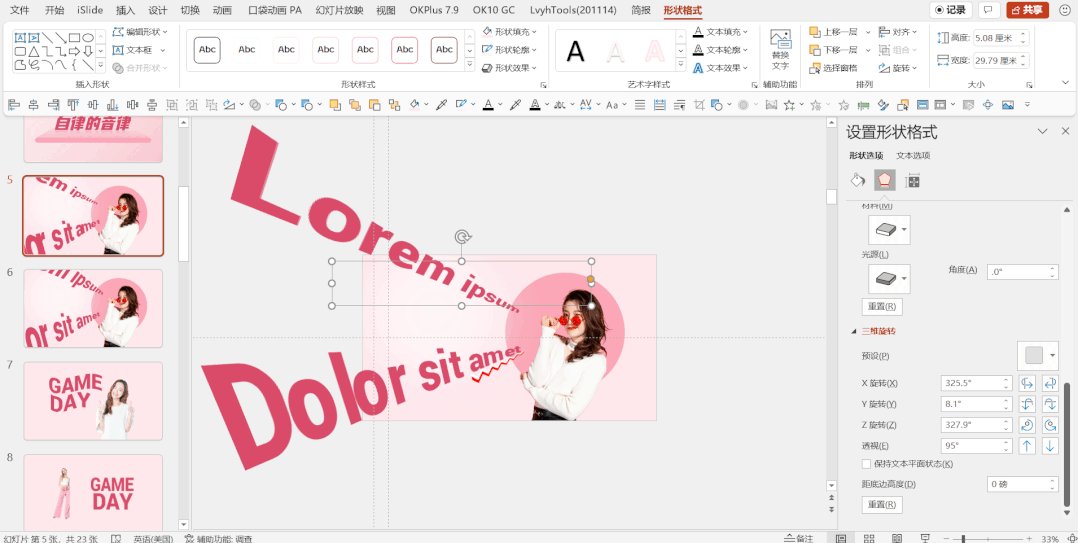
依旧是先使用文字转换功能,再用三维旋转调整到合适角度:

需要注意:
人物视线朝左,排版时左侧要留有一定的空余,用于放置文字
两个转换文字需指向圆形的圆心处,否则发散效果会削弱
使用了文字转换中的【左近右远】

再添加一些小元素,优化页面:

第 3 种

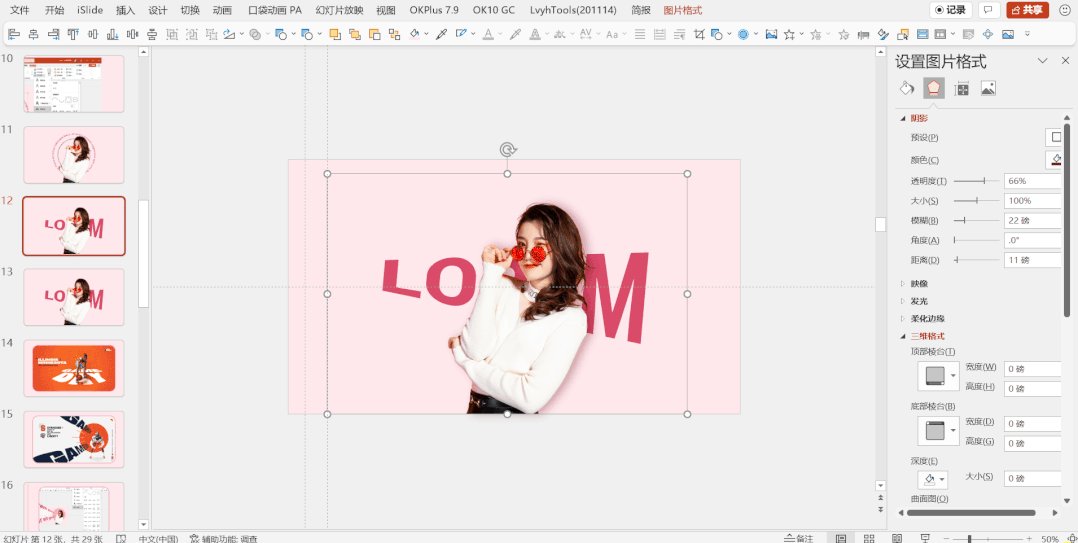
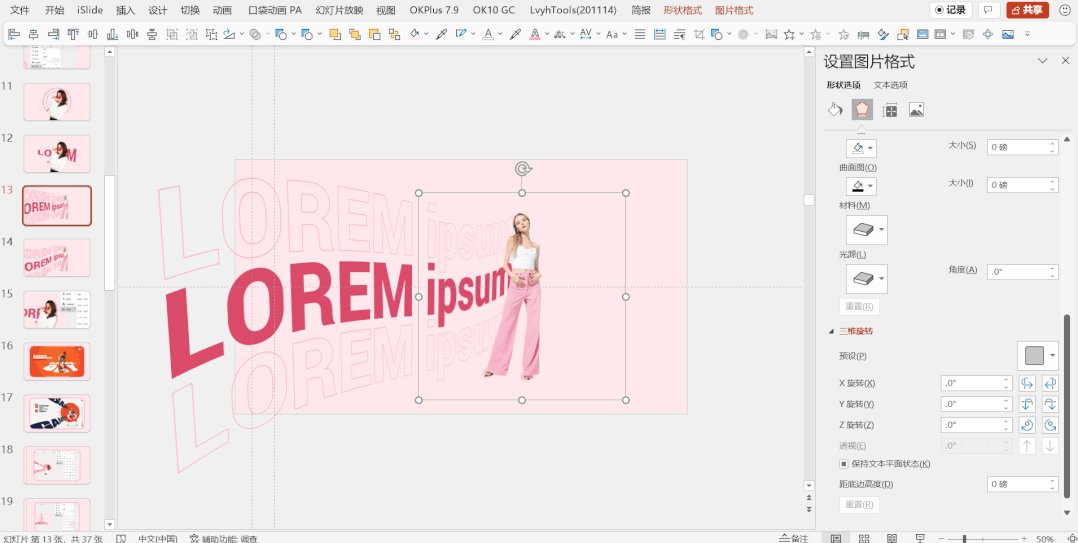
人物背后的文字效果,是不是还不错呢?
制作步骤:文字转换后再旋转角度,使顶边保持在一条水平线上 。

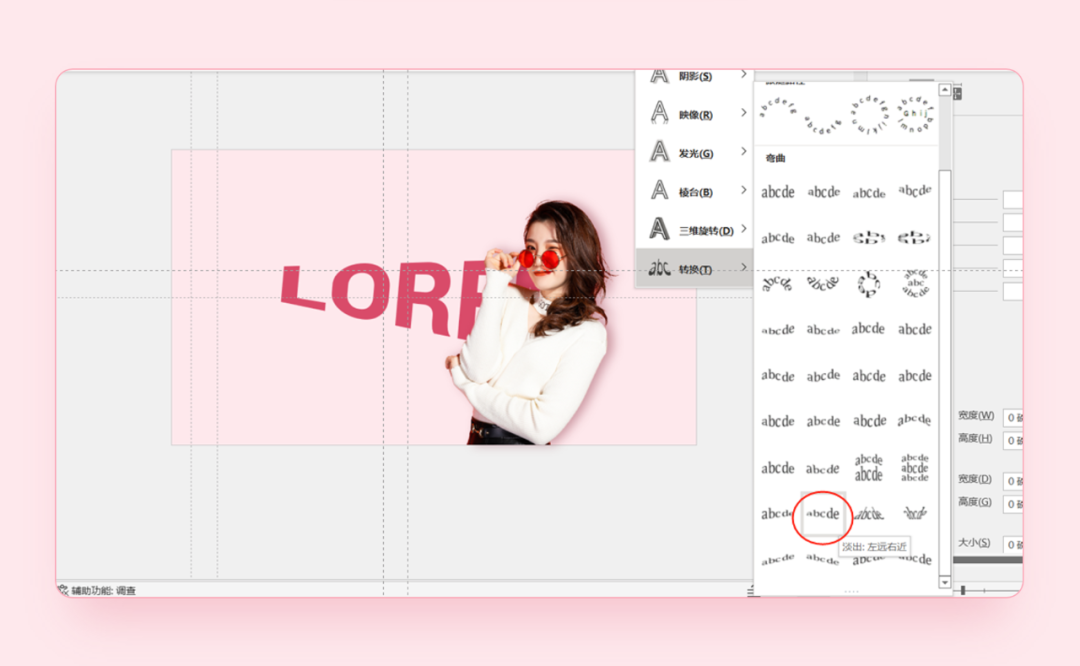
使用了文字转换中的【左远右近】

在空白处添加小元素:文字、人物图片和形状等,用于丰富页面。

第 4 种

人物背后的环形文字,使页面看起来不那么空白、单调,还起到视觉聚焦的作用,突出了人物的力量感。
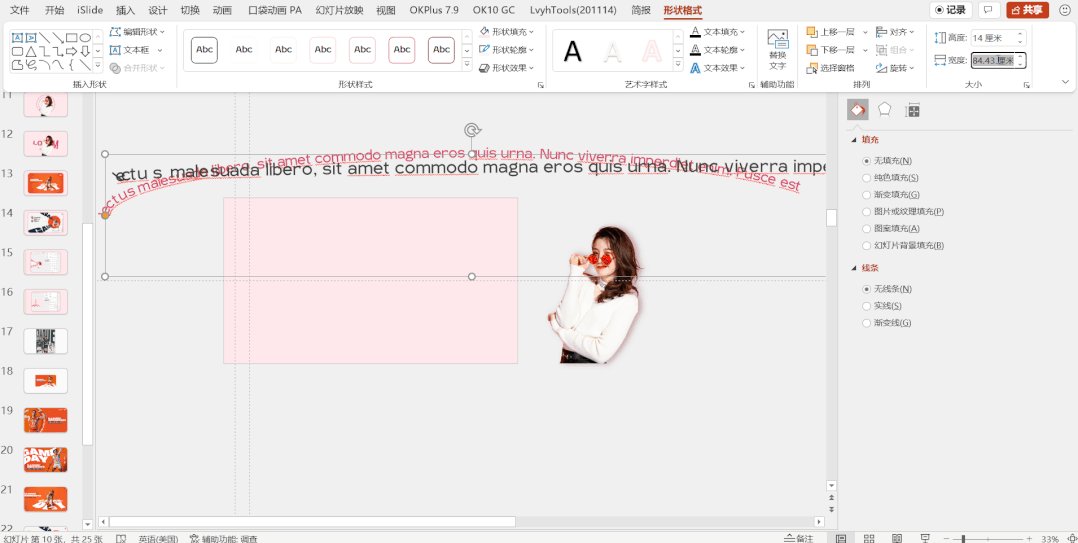
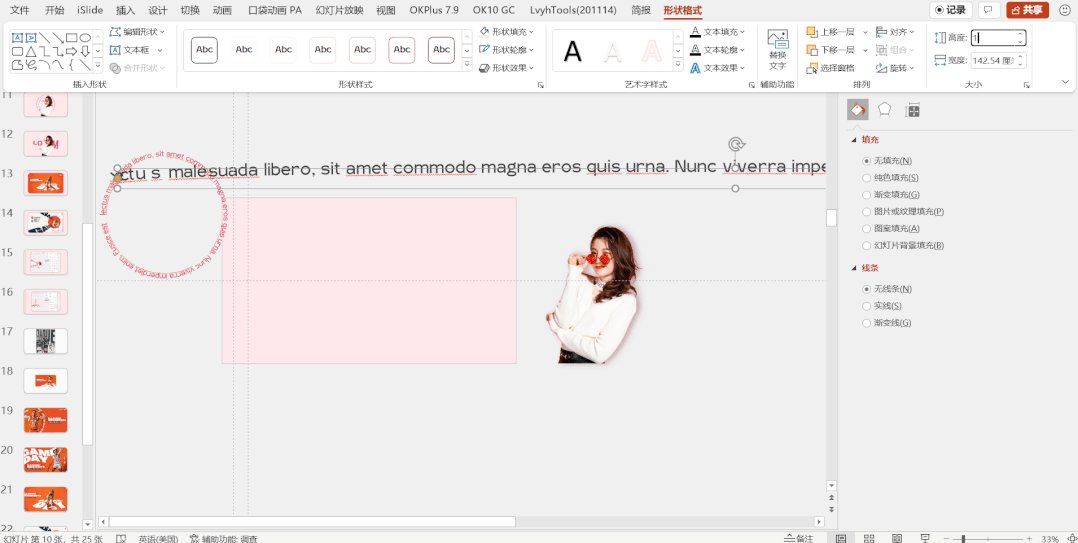
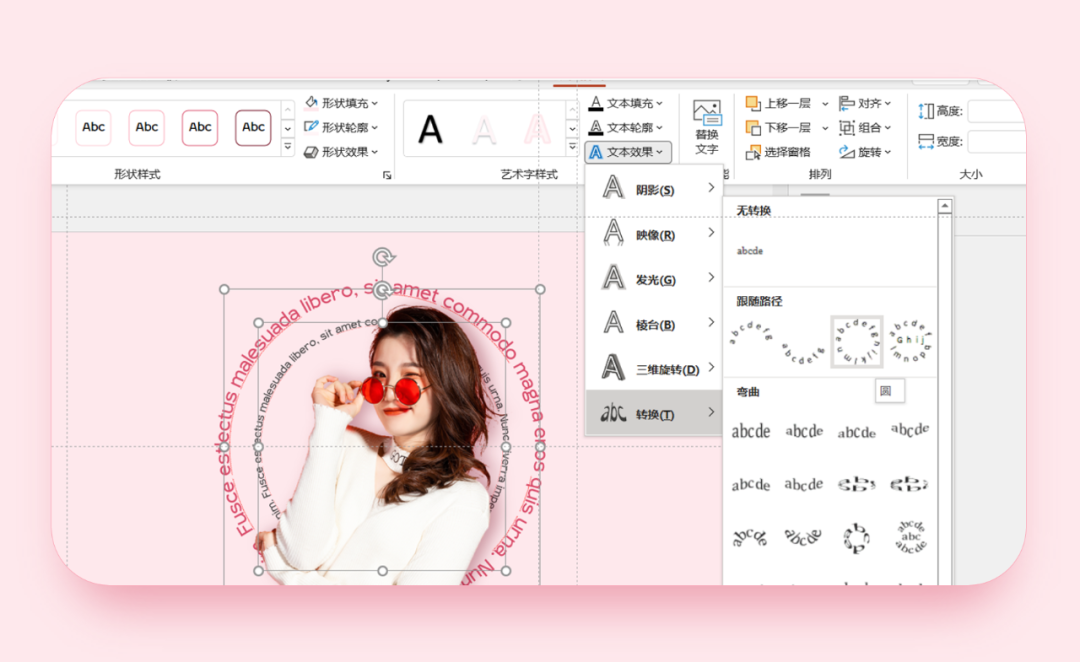
只需准备两行文字,然后使用文字转换,调整文本框大小,使得长宽相同:

注意:文字的大小、颜色都不一样,以免太过重复的样式,给页面带来呆板的感觉。
这里使用了文字转换中的【圆】

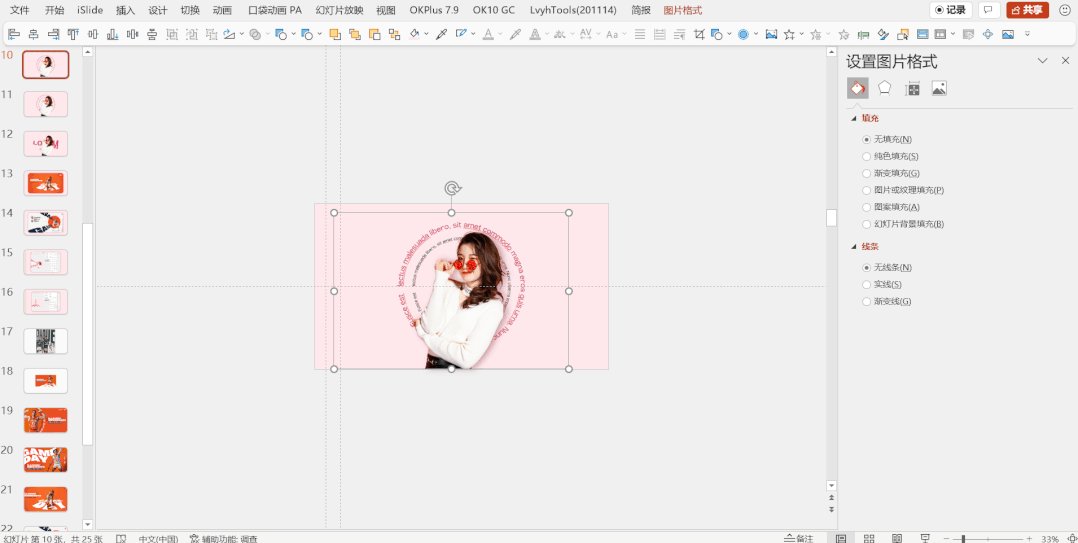
将人物和环形文字,置于页面右侧,左边再加入文字:

第 5 种

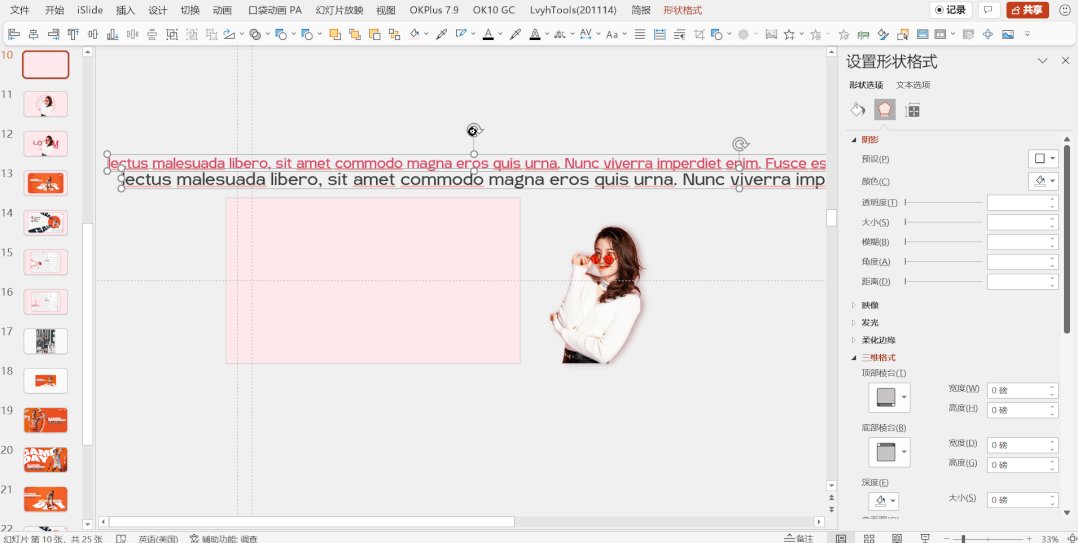
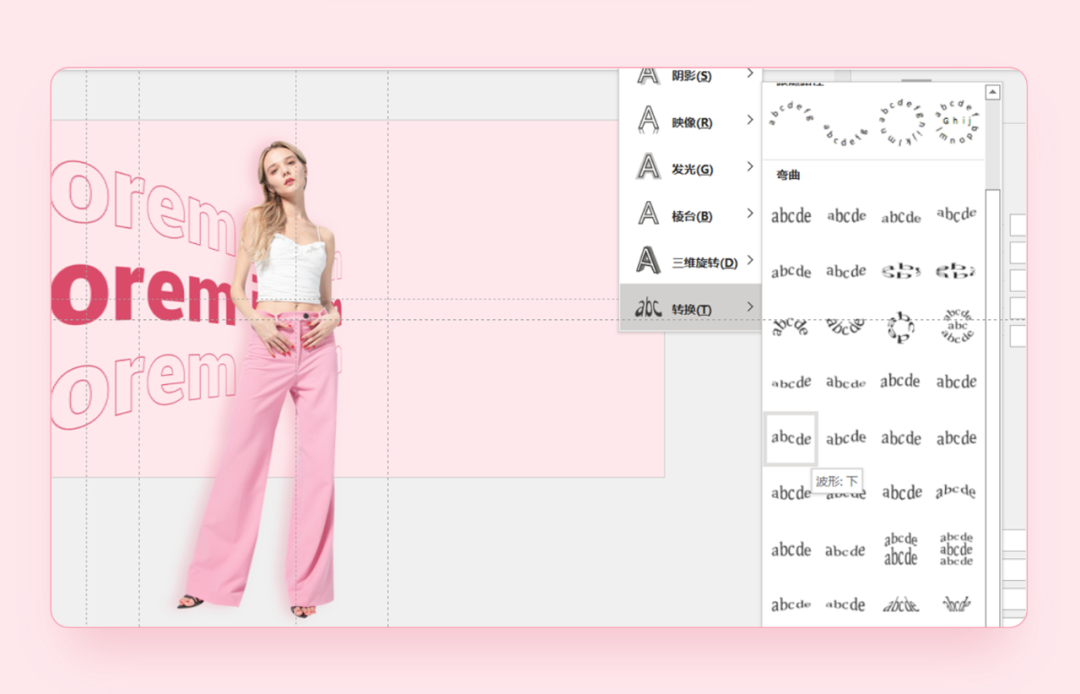
人物后面的文字模拟了墙面,我们可以先做一组文字,文字行距需要近一些:

之后是老操作:文字分别转换后,调整三维旋转

使用了文字转换中的【波形:下】

将人物放大置于页面中间,给人物背后添加添加阴影,最后在右侧放置一些文字即可:

以上,就是今天分享的 5 个小案例,制作的时候,需要注意一下这几点:
文字要选用粗黑体,这样效果更明显,上面案例使用的字体为 Roboto Black
人物的色调要与页面主色调相符,否则会出现不融合的感觉
做完后需要给人物添加阴影,看起来才会更加真实
最后,再来看一下整体效果:

以上,就是今天分享的全部内容,希望大家喜欢~
















