现如今,随着屏幕和投影仪的尺寸更新,PPT 比例大部分已经变成了 16:9 的宽屏比例。
但同样有一些场合,依旧以 4:3 的普屏比例为主。
比如学术科研类型,或者某些场地设备比较老旧,主办方对比例有所要求。
不过也因为用习惯了宽屏尺寸,导致有些小伙伴看到普屏 4:3 比例时,却不知道应该如何下手去设计。
所以,咱今天给大家分享一下,普屏比例的 3 种美化设计思路。
思路一:撑高内容
为了方便大家理解,我简单用版式色块做示例,具体的细节与风格可以任意发挥哈。
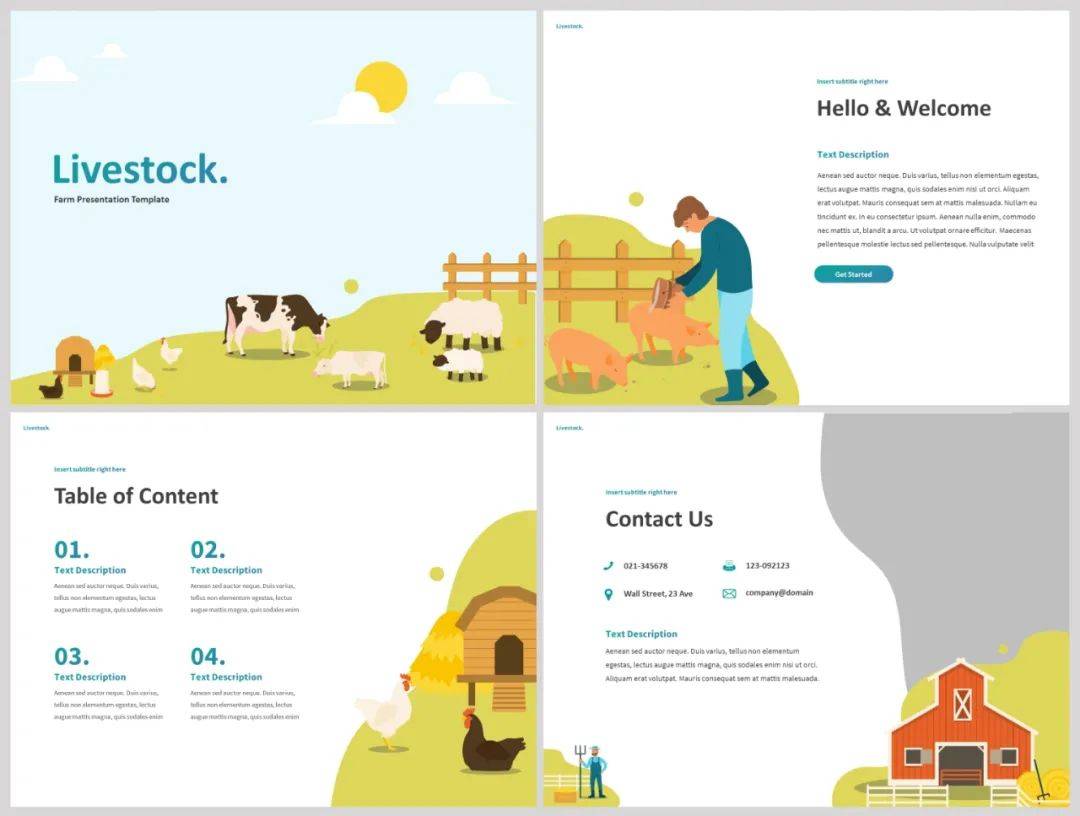
以下面这张宽屏比例的 PPT 为例:

如果我们直接把所有内容缩小,放到 4:3 比例中时,上下会有很多留白。
所以,我们可以保持标题部分不动,把内容区域撑高。
最常见的一种做法,就是给内容区域,添加边框或色块衬底:

这样做,可以框定视觉区域,让人感觉大色块中的内容是一个整体。
掌握了这个思路,我们可以直接借用宽屏的版式模板,然后在后面添加一个衬底即可。
当然,这里不要只局限于色块,粗线框和图片衬底也是可以的。
除此之外,我们也可以把序号字母上移,同样起到撑高内容区域的作用。

这里的序号,其实也是起辅助装饰作用,那么我们把它换成线条、英文字母、图标是不是也可以?
思路都是一样的,本文就不做细分的变化了。
当然,内容部分变高后,同样也可以添加衬底或边框:

这种卡片式设计,在商务类 PPT 中很常用。
撑高内容区域,除了简单的加衬底,以及加装饰元素调整布局,还可以将内容部分可视化。
将内容由纯文字,适当的提炼总结,变成图表图示,更方便调整高度以及内容之间的间距,看起来会更加自然。
内容少的页面,提炼关键词汇放大对比,页面看起来才会更加饱满。
同样,如果有数据需要展示,把数据做成图表也是一种非常好的思路。

如果内容实在不好提炼关键词汇,就可以考虑把它处理成逻辑图示,或者流程图与结构图。

因为图示化的部分,间距调整起来更容易。
宽一点窄一点影响不大,只要间距合理,整体是相同的风格即可。
同样的思路,即使只调整间距,也可以让普屏 PPT 看起来还不错。

以上图为例,版式不变的情况下,我需要把内容区块的间距拉大即可:
这种调整的方法很常用,尤其是 PPT 需要由宽屏改成普屏比例,或者由宽屏改成超宽屏时。
既然撑高内容区域,可以让页面看起来更饱满,那同样是不是可以...
思路二:上下加码
如果你不想调整内容布局,想把宽屏版式复制进来,缩小后直接使用,该如何偷懒呢?
很简单,我们只需要把上下区域变得更高就好了。
比如,我们可以在顶端添加一张图片,或者色块衬底:
这种思路,本质上是压缩内容区域的占比,让内容区域重新回到宽屏比例。
再看个例子,加深一下理解:

以上图为例子,内容区域不变,上下分别添加色块和装饰元素,把中间部分压缩为宽屏比例。

这样做,只是为了让内容区域,更符合我们的阅读习惯。
除此之外,这种方法还很省时间。
当我们需要套用模板版式的时候,直接复制并缩小后,就可以直接放进去了。
如果你觉得加装饰线条不好看,还可以把页面标题下移,同时加上章节标题。

同理,你把顶部变成导航条也行,归根结底只是为了加点东西,来压缩内容区域。
这种方法,在学术类型的 PPT 中很常见,经常是章+节+小标题。
以上两种思路,实际上都是拉高某个区域,让页面看起来不那么空。
除了这两种之外,其他的优化思路,基本上都可以归类到第 3 种。
思路三:调整布局
说直白一点,其实上面两种设计思路,主要是方便偷懒的,版式布局并没有进行大的调整。
如果要让甲方拿到作品,一眼就能看出你花了心思,痛快的给你打钱、加薪,那就必须调整布局了。
如上图,我们可以把左右结构,调整为上下布局。
同样还是老路子,无非是加色块、线框和装饰元素,只是把区块变宽而已。
换个思路,我们归纳总结宽屏设计的技巧,稍作修改,其实也可以用到普屏设计中。
以下图为例,我们经常会在左右两侧,放一些对称素材,用来装饰页面。
那么,放到 4:3 比例的 PPT 中,是不是可以变成上下对称呢?
这种版式布局,用来做首尾页,或者金句总结页,效果还是很不错的。
同样,下面这种宽屏中常见的版式:
简单调整一下布局,放到普屏比例中貌似也挺好看:

当然,调整布局的思路与方法,就太多太多了。
本文只是简单举几个例子,具体还要根据内容发挥,逐个举例是写不完的。
这时候你可以会说,我缺的是思路么?我缺的是模板和版式!
简单拓展一下
如果实在自己调整不好下手,感觉自己接触的版式不够多,可以试试下面的方法。
01. 直接到 PPT 模板站点,找 4:3 比例的模板套用版式。
普屏比例的模板,国内外都有非常多,我以前也有好几篇文章推荐过模板站点,有需要可以回头翻翻看。


尤其是国外的模板,甚至会包含不同比例,以及不同配色方案的多个模板。

除此之外,有不少演示公司的案例中,也有普屏比例的作品。
同样,演示设计公司以前也推荐过很多,回头发掘看看?
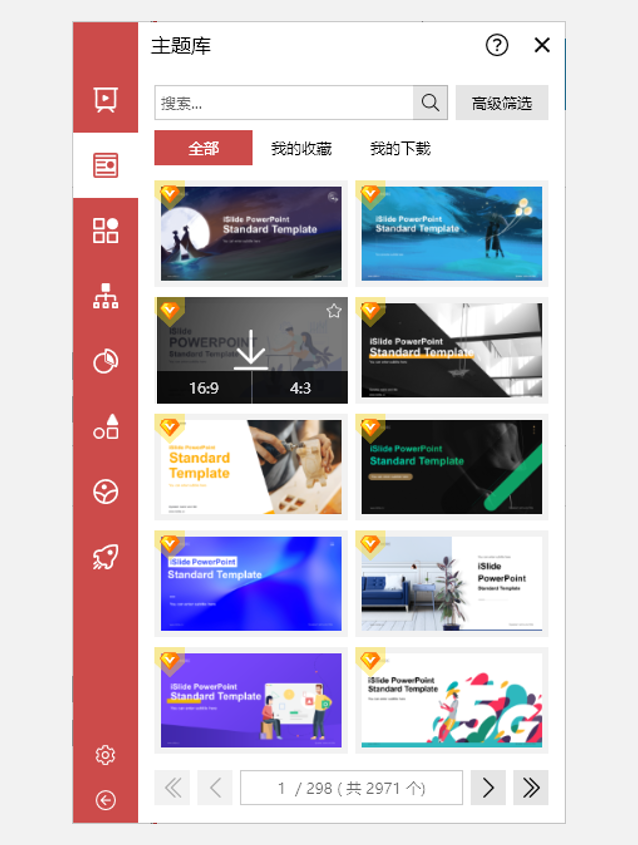
02. 直接从 iSlide 插件的主题库中偷师
在 iSlide 插件中,打开主题库,不同的主题本身有两种不同的比例。

我们看到喜欢的,直接点击下载套用即可。
不过,我还是建议使用思路一和二,这样可以直接套用常规模板的版式,能节省非常多时间,而且能用的版式也是海量的。
03. 借鉴网页设计、画册、作品集等,参考他们的版式
从其他设计作品中借鉴版式,也是一种非常实用的技巧。
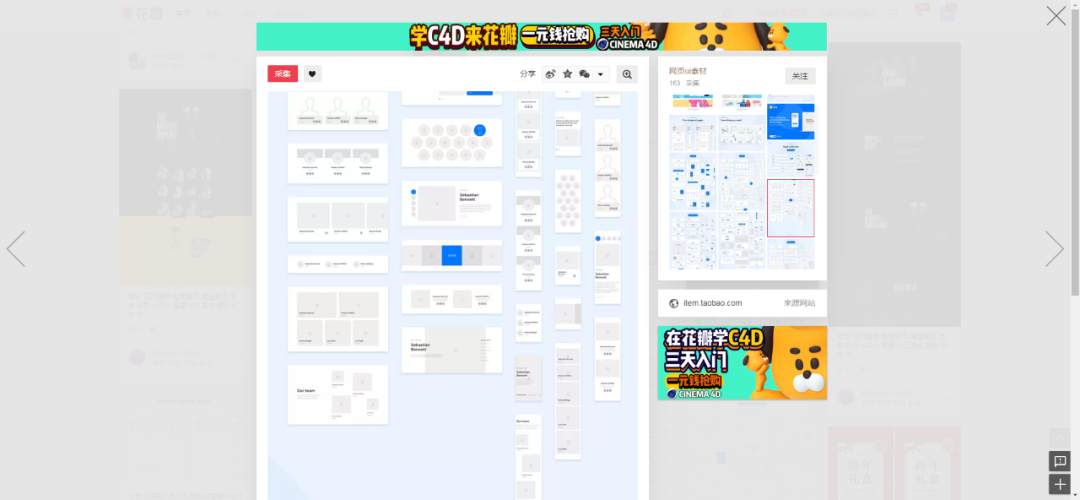
比如,我们可以搜索“网页线框”,得到非常多原型版式参考。

做 PPT 的时候,只要裁剪需要的部分,适当拉伸一下,自动就帮我们填充好了版式。
除此之外,还可以搜索 “画册” “作品集” 等关键词,也可以得到很多参考。


这些作品的尺寸,非常接近普屏 PPT 的比例,直接偷师还是非常给力的。
好了,差不多该结束了~
尺寸比例其实并没有什么限制,里面的设计思路与原理都是相通的。
宽屏看起来更加大气、美观,而普屏看起来更加紧凑、聚焦。
不同比例尺寸,有它们的使用场合与优缺点,并没有高下贵贱之分。
真正的 PPT 高手,什么比例都能够拿捏住,用 PPT 做方形、超宽屏、头图Banner、竖版海报,甚至扑克牌都可以。
相对来说,PPT 作为简单的作图工具,上手容易,门槛很低。
用来做简单的图文排版,还是非常节省时间的,毕竟,时间就是...
以上,就是今天分享的全部内容,希望你喜欢~
















