经常被人问,有没有万能的小技巧,零基础简单弄弄,就能高效的做出不错的页面?
没错,真的有,今天介绍一招:遇事不决,微调解决。
如果你已经学了挺久 PPT,或者自己动手做过很多页面后,会发现深色的背景相对更好看。
即使页面中没几个字,效果也不错,而且做起来也更容易。

这是因为深色背景,或者全图型 PPT 页面,图版率更高,给人的视觉冲击更强。
相反,很多人觉得浅色的背景 hold 不住。
平时深色背景上加两个图示就能搞定的页面,在浅色背景上就觉得很空,尤其是新手小白,会感觉难以下手,不敢做浅色的。
其实我们只需要反过来解决,提高浅色 PPT 的图版率,不就可以了么?
两种简单的渐变
通常情况下,有种非常简单的方法,可以快速提高图版率,那就是使用色彩渐变。
用到的两个知识点,明度渐变和双色渐变,刚好前两天的文章里写过,没看到的话可以温习一下:
两种不同的渐变,分别是色彩的明暗对比,以及两种不同颜色之间的对比。
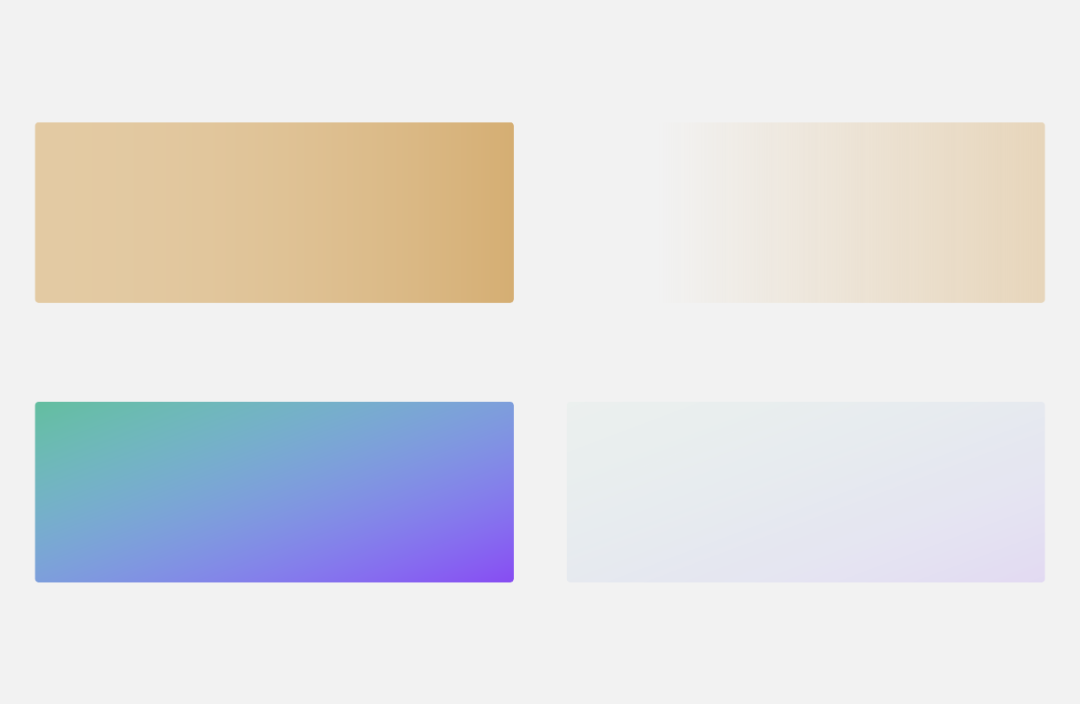
没看懂?借用 @天奇 昨天的图做个示范:

图源公众号:天奇不说话
注意看里面的两个金色矩形,并不是单纯的金色,而是有明暗变化的渐变色,只是颜色的明暗不同。
再来看一下双色渐变:

图源公众号:天奇不说话
这个页面的背景,则是由绿色到蓝紫色的渐变。
上面两个页面,如果把渐变去掉,或者单纯的换成纯色,立马会少掉很多细节,也就是常说的没有质感。
相对来说,这两种渐变形式,在 PPT 中非常简单,稍微改改颜色就行。
通常用一个大面积的渐变色块,作为 PPT 的背景,或者在图片上方加一个渐变蒙板,丰富素材的细节。
不过,这不是今天的重点,虽然操作很简单,通过提高色彩的占比,从而提高了页面的图版率。
但是严格来说,这种明度或双色渐变,同样属于深色背景的一种,在浅色页面下会显得太夺目。
微调渐变
在浅色背景上,我们借用上面的思路,做一些小调整,就能发挥出不错的效果,我称之为微调渐变。
同样是使用明度渐变和双色渐变的思路,但是加大所有渐变的透明度,或者把某个光圈的透明度调整到 100%。

如上图所示,加大透明度后,矩形会变得若隐若现,不再那么抢眼。
那么,这种微调渐变在 PPT 中具体有什么作用呢?
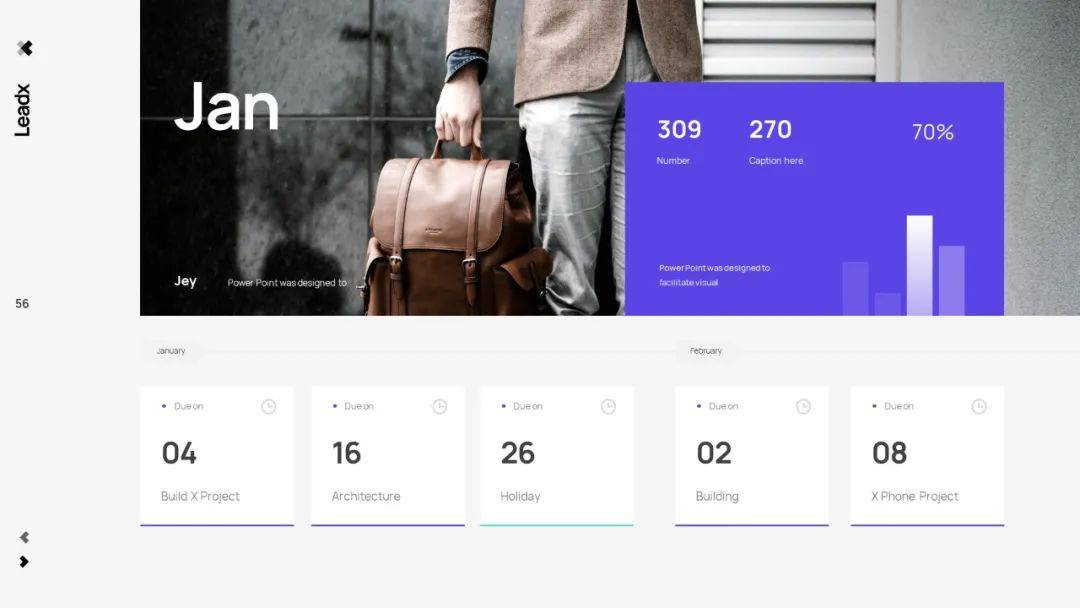
作用一,引导视觉聚焦,指明方向或突出重点内容


作用二,作为背景衬底,又不会过于突出



作用三,作为装饰元素,丰富形状或页面的细节

注意看矩形内部,有几个渐变色块,这种思路在我的头图中也经常能看到。


再看几个小细节用法,可以把它们看作是细节纹理。



作用四,替代自带的形状或图示


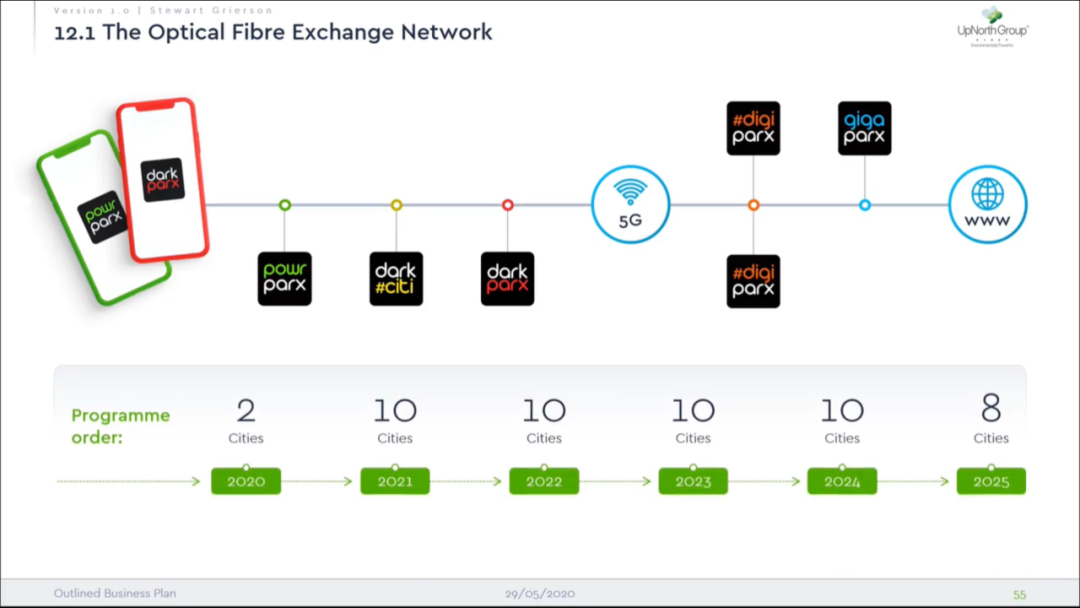
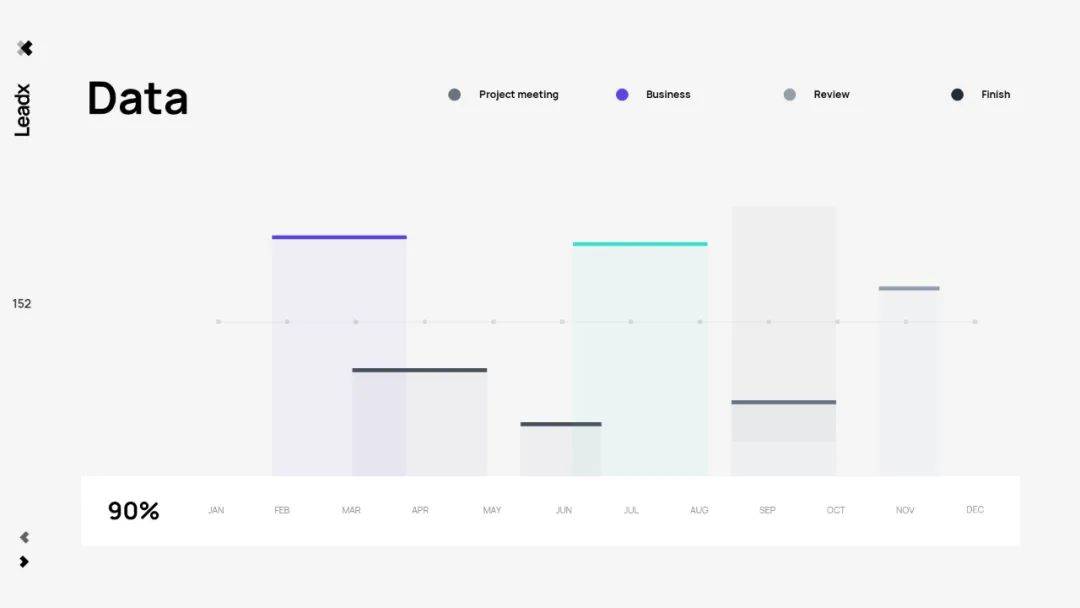
作用五,优化图表与逻辑图示




微调渐变的特点
知道了这种浅色的作用,我们还要去总结它们的特点,这样才能用得恰当合适。
由于添加了透明度,让色块和背景高度融合,在浅色 PPT 页面中,会给人一种干净清爽的感觉,同时又不会太空。
此外,还不会干扰内容的呈现,甚至可以通过渐变的方向,来引导读者的阅读顺序,方便快速找到重点内容。
最后,把微渐变和浅灰色搭配,用来做简约现代、科技风的 PPT 特别合适。
这里借用 TIM 的登录界面,大家看看效果:

总结拓展
PPT 设计,无非是在排版、配色和素材上做功夫。
即使排版用最简单的对齐,素材用最简单的矩形或圆角矩形,我们只需要微调一下参数,添加一些透明度,整个页面就会非常干净、简约、专业。
除此之外,微调参数这个思路,还可以进行各种拓展操作。
比如给文字添加透明度渐变,做渐隐字效果,或者线条加透明度渐变做装饰。

又比如,用浅浅的渐变丰富笔画,或者做文字笔画阴影。

甚至,你还可随便画几个透明渐变的形状,简单加个图标就会非常美观:

所有这些思路的本质,就是用最简单的操作,给页面添加细节。
细节多了,即使是纯白色背景,你的 PPT 也不会差到哪里去。
最最后,给个小提示,iSlide 中有海量的图示,但基本是纯色的,你可以尝试换成浅浅的渐变效果,绝对是新的视觉体验。
以上,就是今天分享的全部内容,希望对你有所启发。
















