经常被人问到,去哪找好看的背景图,能不能分享一些好看的配色方案?
通常这时候都会甩给你一大堆网站,乍一看还不错。
然而,当你真正有需求的时候,在这些网站上真的能找到合适的图么?
虽然我总是强调,搜索能力是 PPTer 的必备技能之一,新手和高手确实在找图找素材上有一定差距。
但,这并不是最主要的问题!
最根本的原因,是我们对素材改造能力的差距。
同一张图,在高手的 PPT 里,就像它本该在那里一样,大一分不是,偏一分也不是。
而这张图在新手的 PPT 里...嗐,不说也罢!
今天,我就要教你一些 PPT 背景的改造思路,教你从根源上解决 PPT 背景的问题。
先从最简单的开始:
01. 留白-呼吸感
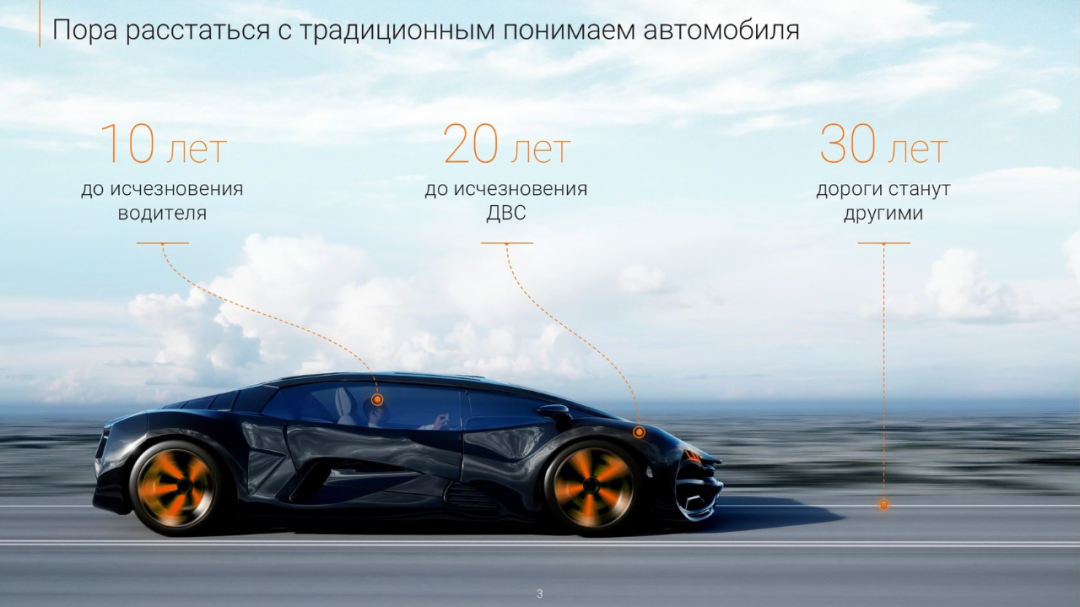
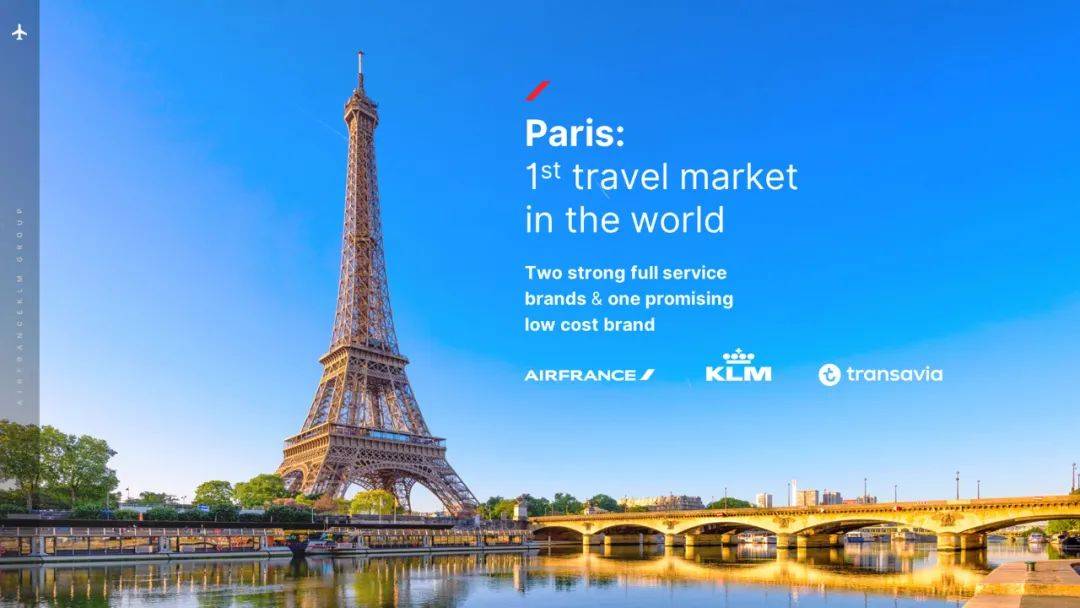
咱们看下面这两张图,如果不做任何处理,你觉得哪一张更适合当背景?

我给两张图放上同样的内容,咱们再对比一下:


答案应该很明显,图片 B 更合适,也更好看。
图片 A 上面的干扰元素很多,放上文字后,导致读者的注意力不能集中在文字内容上。
而图片 B 可发挥的空间就很大,我们可以直接在浅色天空中放文字,很容易聚焦到标题上。
这就是常说的留白,也被称为有呼吸感。
总结一下特点:背景简单、色彩不杂乱、干扰元素少
因此,我们在找背景图,或者改造背景图的时候,就要处理好留白关系,不要让背景干扰了内容的呈现。
再简单看点例子,加深一下印象:


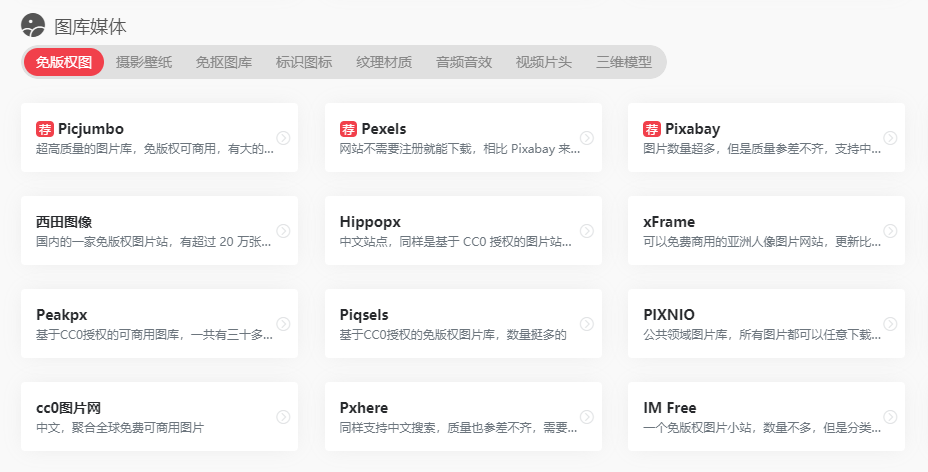
至于这些干净的背景图哪里有,免费可商用的图片哪里找,AboutPPT 导航上整理了一大把,自己去探索吧:

网址:https://www.aboutppt.com/
02. 蒙版+裁剪
通过上面的介绍,我们有了图片改造的小目标,也就是要有留白,让文字看起来更清楚。
但如果刻意去找这种大留白的图片,就会错过很多高质量的素材,很费时间,也有很大的局限性。
接下来教你一个简单的小技巧,解决图片留白少的问题。
前面做的那道选择题,图 B 你还记得吗?
其实原始的图片是下面这样的:

如果我们把文字直接放上去,就是这样:

感觉整个页面都被铺满了,看上去很压抑是吧?
所以我们需要把它处理一下,留出更多位置放文字,也就是上面说的留白。
可以选中图片,点击裁剪,放大后把整体下移,留出更多干净的天空:

裁剪之后,页面中的干扰信息相对更少,我们更容易聚焦到文字上。

但还是感觉很奇怪,整个页面看起来脏脏的。
这是因为天空的背景偏暗,而文字也是深色的,所以这时候的背景虽然有留白,但同样对文字产生了干扰。
那么,我们就需要去加大背景与文字的对比度,把天空变得更浅一些,这样文字才更加突出。
操作也很简单,就是在背景与文字中间,添加一个浅色带有透明度的渐变矩形。
也就是常说的添加蒙版:

添加蒙版后,页面如下图,看起来是不是好多了?

如果还是觉得有点暗,我们还可以把图片的亮度提高一些:

这就是蒙版与裁剪的具体用法,是不是很简单?
上面用到的步骤,说白了就是先发现背景存在的问题,再想办法去解决问题。
而我们做 PPT 设计,其实也是一样,是一个不断发现问题、解决问题的过程,让页面一步步做得更好看。
上面提到的方法,还是需要有背景图才能做,实际上是最简单的背景处理手法。
要是我们没有合适的背景图,或者干脆断网了,又能怎么做呢?
其实不单好的背景可以提升画面气质,一些特殊的素材与手法也可以。
接下来,给大家分享一些,既可以省时间,又容易出效果的素材与改造思路!
03. 丰富背景纹理
先来看两张案例,是不是有种阳光照射进来的感觉:


很简单,只是在上面叠加了一些光影素材:

这些光影素材可以增加层次感,让页面看起来细节更加丰富,即使是纯色的背景也不会那么单调。
举个例子,纯白色的背景图,加点光影素材:

是不是简单易出效果呢?
关于光影素材,我之前也专门整理分享过,如果有需要,可以自己去获取使用:
那么,除了加光影素材丰富页面,又不会对文字内容产生干扰,还能怎么操作呢?
我们简单添加一个丝绸背景行不行?

同样页面干净,但又不会单调。
关于丝绸素材以及丝绸的换色方法,以前也写过详细的教程,感兴趣可以了解一下:
不知道你发现了规律没有?
纯色的背景太单调,我们只要让它稍微产生一些变化,但又不至于干扰到内容,这个背景就是合适的。
掌握了这个基础原理,那我们的拓展玩法可就多了!
我们把纯色的背景,换成渐变色的行不行:




我们在背景上,添加一些若隐若现的装饰元素行不行?
比如用渐变的圆角矩形,或者渐变的平行四边形:



添加渐变形状丰富背景的同时,辅助视觉聚焦,让我们的注意力集中到页面主体上,是不是也可以:



除了这种指向性比较强的,我们也可以用最简单的圆环,来辅助聚焦:



这种改造的思路,是不是很简单?背景是不是比纯色更加好看?
那除了用半透明的形状外,是不是还可以尝试点别的?
比如半透明的墨迹,亦或者半透明的文字呢:



又或者,把多张图片平铺排整齐,或者旋转一定的角度,再盖上一张透明度比较低的蒙版:



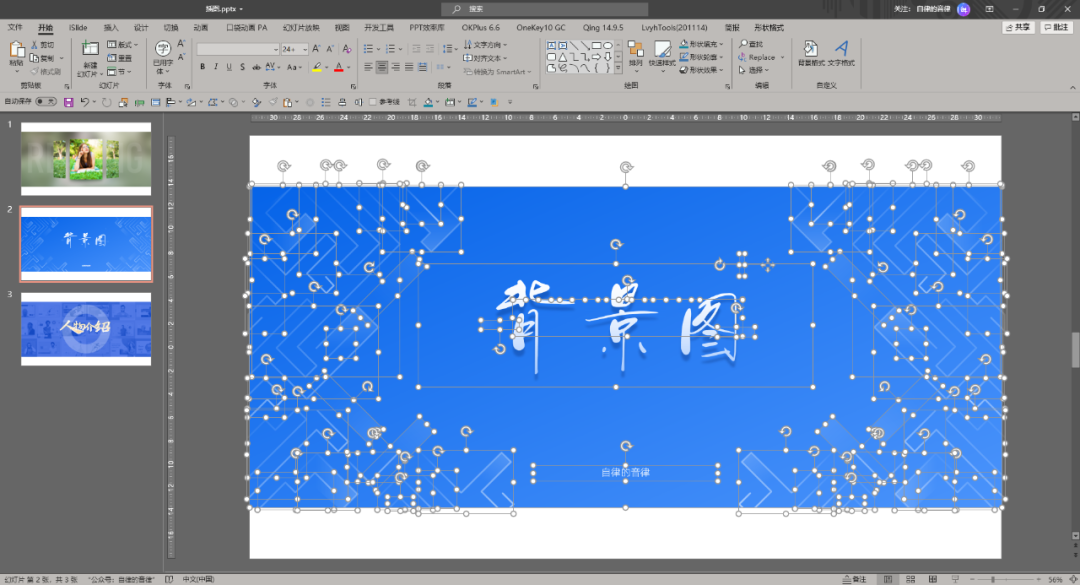
如果你有一定的基础,甚至可以完全自己画,用 PPT 绘制一些特殊的背景:




看到这里,可能有些小伙伴会怀疑,这些背景图真的都是 PPT 制作的么?
答案是肯定的,上面这些案例图,其实都是咱们公众号往期的封面。
都是用使用 PPT 制作的背景,只不过很多初学者,以前不知道这些处理手法罢了。
比如今天的封面图,其实就是一些简单的形状与文字:

我们往期所有的封面,PPT 源文件我都放在了 AboutPPT 导航上,而且有简要的设计说明,大家如果想学习,可以自行下载查看:

网址:https://www.aboutppt.com/apps/gongzhonghaofengmian
看了上面的这些背景处理手法,想必你已经思路大开了。
接下来,我们再拔高一些,分享一些更高级的背景处理思路。
04. 场景的搭建
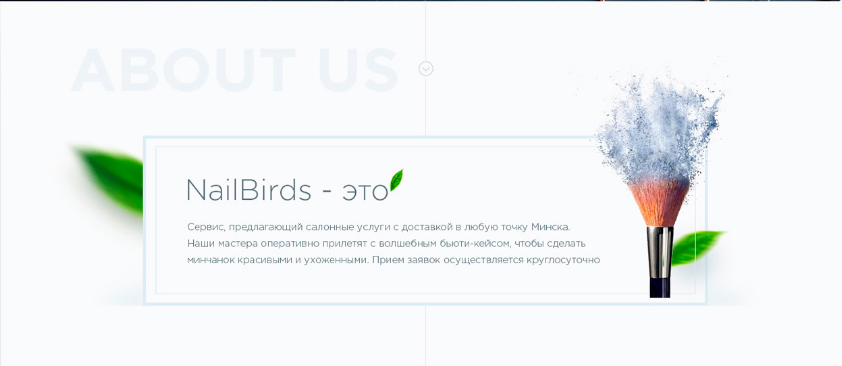
老规矩,先看两张案例:


同样是浅色干净的背景,加上免抠植物素材后,页面就更加丰富、和谐。
咱们简单举个例子,也用植物来做个封面:

加上植物素材后,页面就不那么单调了,对么?
但这样还不够,回想一下,我们最开始总结的规律是什么?
背景既要有留白、不单调,还不能干扰内容。
那这里的植物,是不是有点太突出了呢?很容易吸引观众的注意力。
我们只需要对植物稍加虚化,就可以弱化植物的存在,让大家的视觉更容易聚焦到标题上:

而这种处理思路,就是最简单的场景搭建。
虚实结合,让页面看起来空间感、层次感更加强烈。


这个页面处理起来其实很简单,除了前面介绍的渐变+半透明圆环,剩下的就是添加一些植物作装饰,并给部分植物添加虚化效果:

除了将四周的元素虚化,增强页面的层次感,我们还可以让光影产生变化:


稍复杂一些的场景搭建:

其实也是用上面教的方法,叠加蒙版、虚化、添加光影素材,一步步丰富起来的。

掌握了思路与手法后,我们就可以更近一步,使用场景搭建的方法,得到更多高质量的背景图。
例如,不借助光效素材,做出有光影变化的背景:

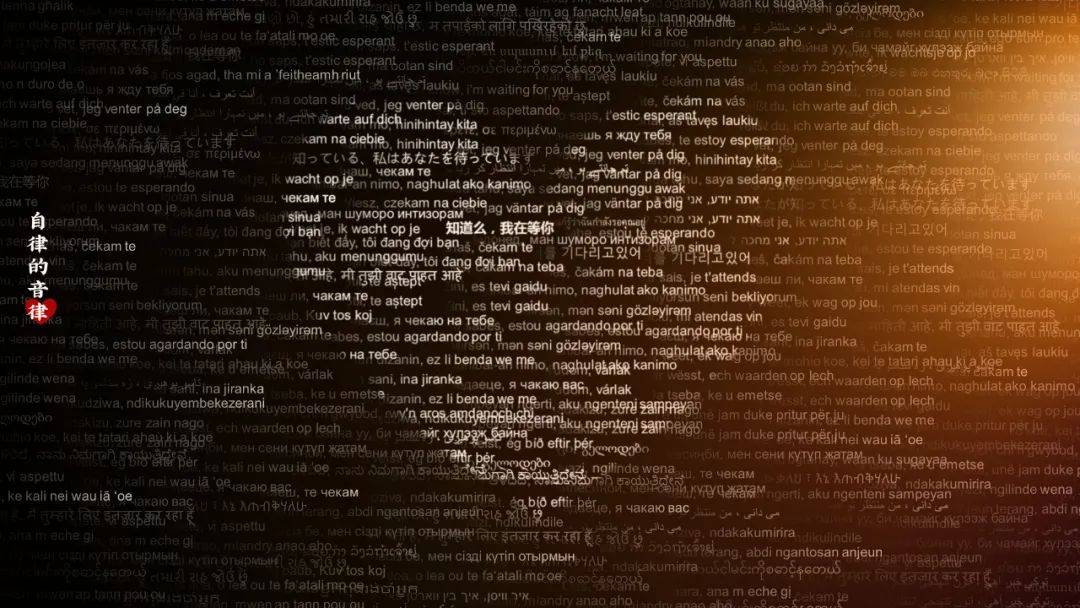
让文字有色彩变化,与元素的虚化原理类似,丰富背景的层次:

再借鉴上图文字云的效果,把文字换成特殊的形状,虚实结合,搭建一个剑雨的武侠场景:

亦或者,换成图标云?

或者,干脆剑不从天上来,从页面的中心向外放射行不行?

上面种种,背景看似差别很大,其实基本的处理逻辑是一样的:留白、增加对比、丰富层次。
当你感觉背景图不好找、不够用的时候,不妨动手改造一下现有的素材,相信我,你的 PPT 水平将从此刻开始,再次拔高!
以上,就是今天分享的全部内容,希望对你有所启发~
















