上周六,我给大家分享了 900 多张党政风灵感图片,你要是错过了,一定要去看一看:
考虑到光有灵感参考,很多小伙伴可能主要用来提高审美,并不能很好的复刻运用起来。
所以,今天我就带大家模仿其中一张,让大家了解一张高质量的党政 PPT 封面,是如何做出来的。
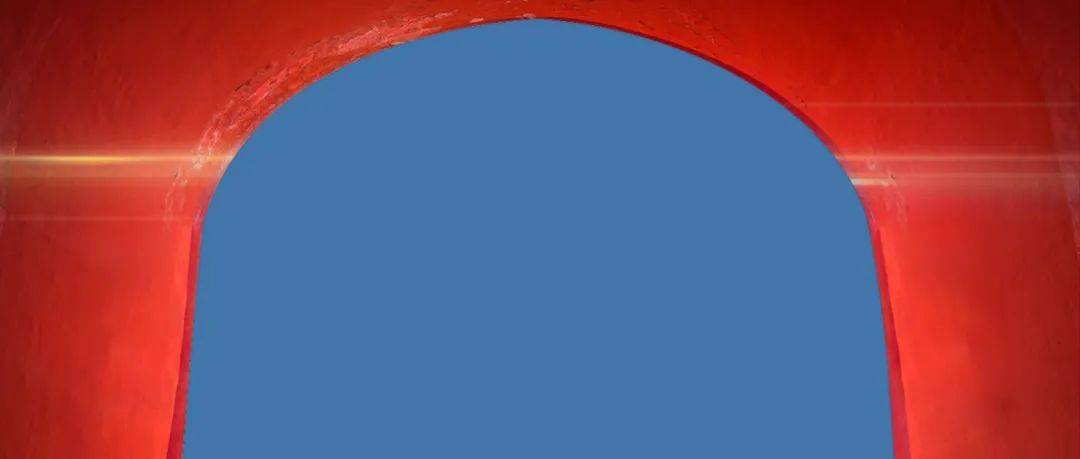
首先,我们从光明网找到一个专题页面:

图源:光明网
我们分析一下,这一页之所以看起来与以往的封面有所不同,特点在哪里?
通常的党政封面,都是开放式的,而这一张使用拱门元素,把我们的视线往页面中心进行引导。
这给人一种,站在城门内部,向外看到一个新世界的感觉。
因此,我们在模仿的时候,这个关键性的元素【拱门】就需要保留下来。
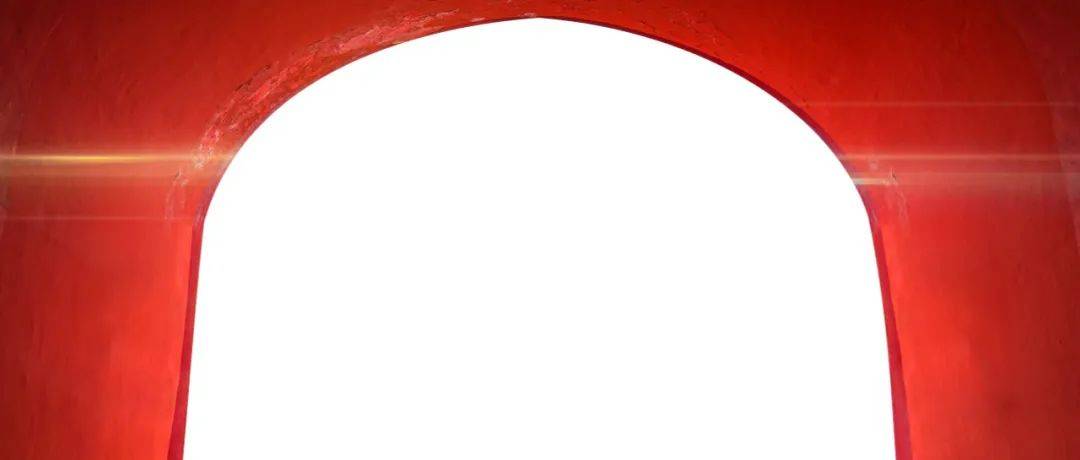
方法也很简单,只需要使用任意多边形编辑顶点,绘制出一个拱门的形状:

再分别选中拱门的图片与该形状,使用布尔运算中的剪除,即可得到镂空的拱门素材。

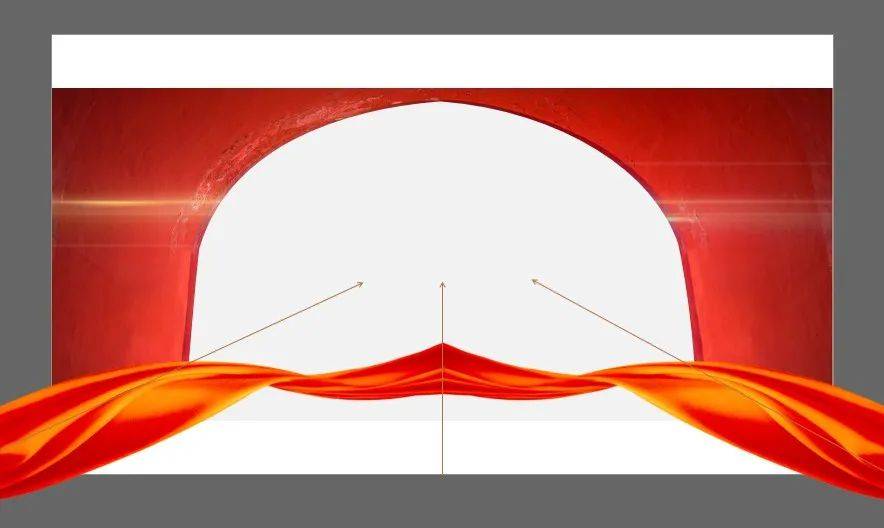
接下来,我们观察原图的底部:

是一个向上凸起的弧线,那么我们在模仿的时候,是不是就可以换成飘带素材?
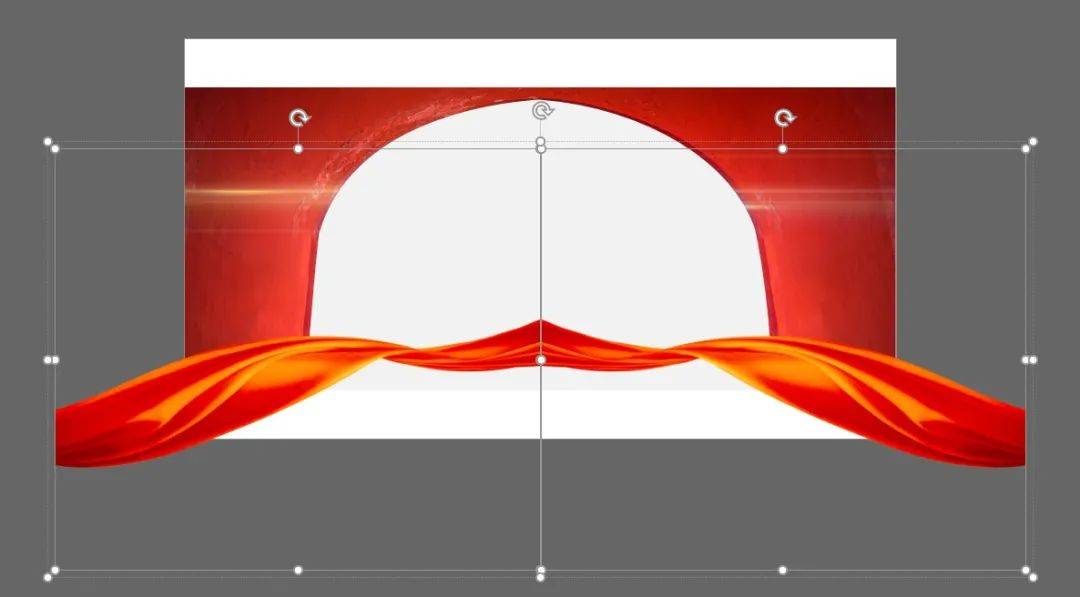
比如,把飘带对称摆放,做成这样:

这时候有小伙伴可能会问,为啥你的飘带也是向上凸起的,我向下不行么?
咱们在花瓣网上,很容易找到这样的飘带:

放上去之后,我们大概感受并思考一下,有没有哪里不对劲?
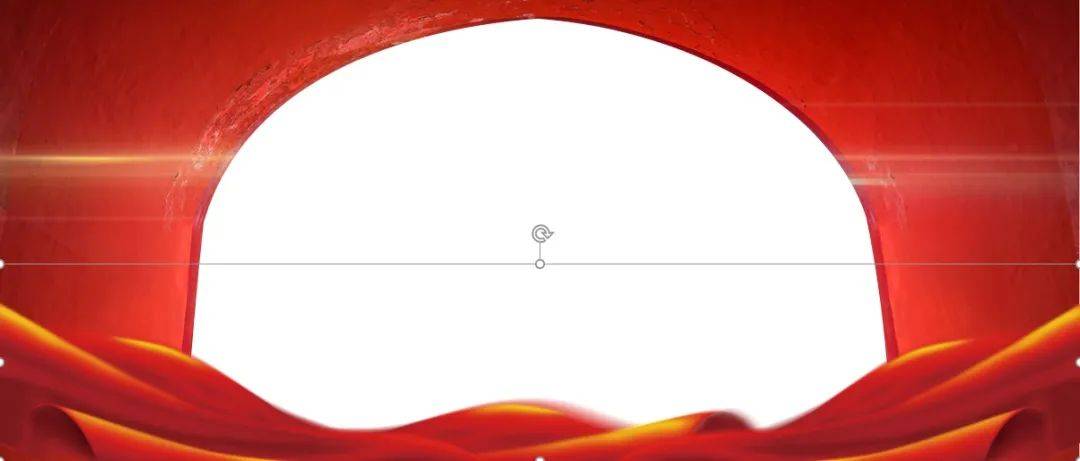
感觉不符合实际情况对不对?这里的飘带,实际模拟了我们的地面趋势。

向上突起,相对更符合我们现实观察的情况,毕竟我们观察四周时,道路是不会飞起来的。
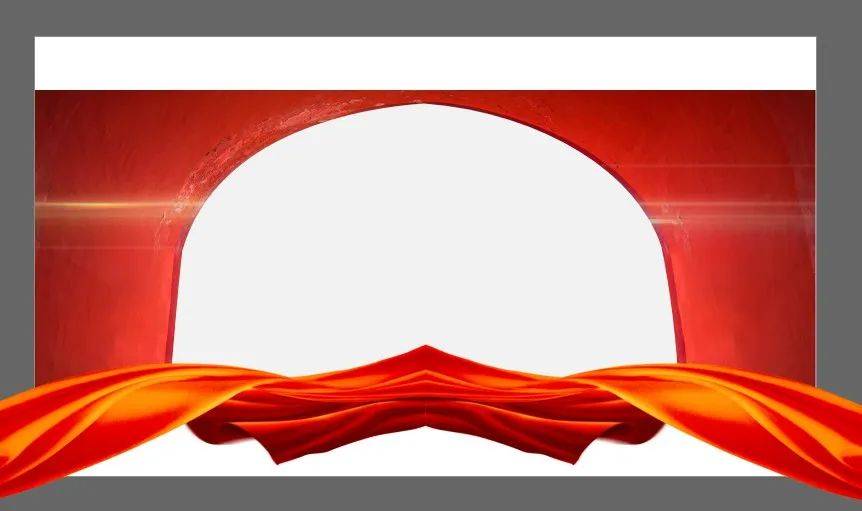
这时候,我们发现底部有些空白的区域,同样用飘带把它盖上就好了。

大致的框架搞定后,我们接着模仿中间的部分。
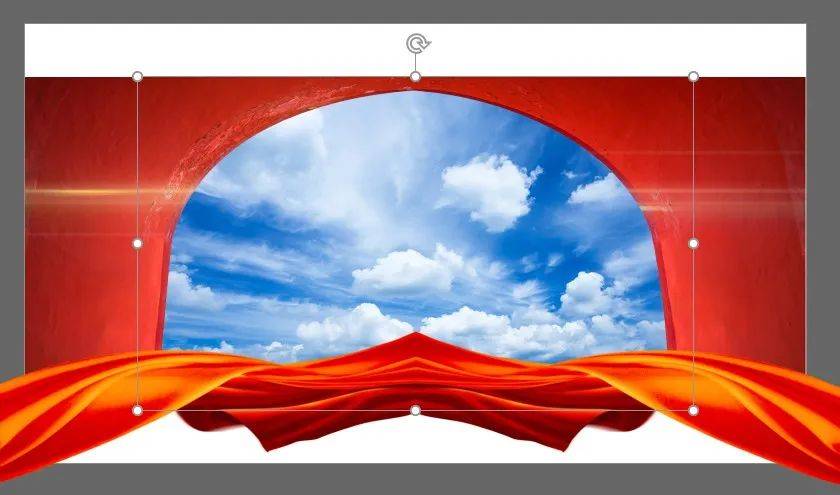
先添加一张蓝色的天空图片:

如果仔细观察原图,会发现顶部的天空偏暗,而且有一些蓝紫色。

这也是我在观察了很多党政风专题页后,归纳总结的一个小技巧:
他们的天空背景,一般都不是单纯的蓝色,往往会掺杂一些紫色、粉色或黄色进去。
想清楚之后,我们在 PPT 中就很好实现了。
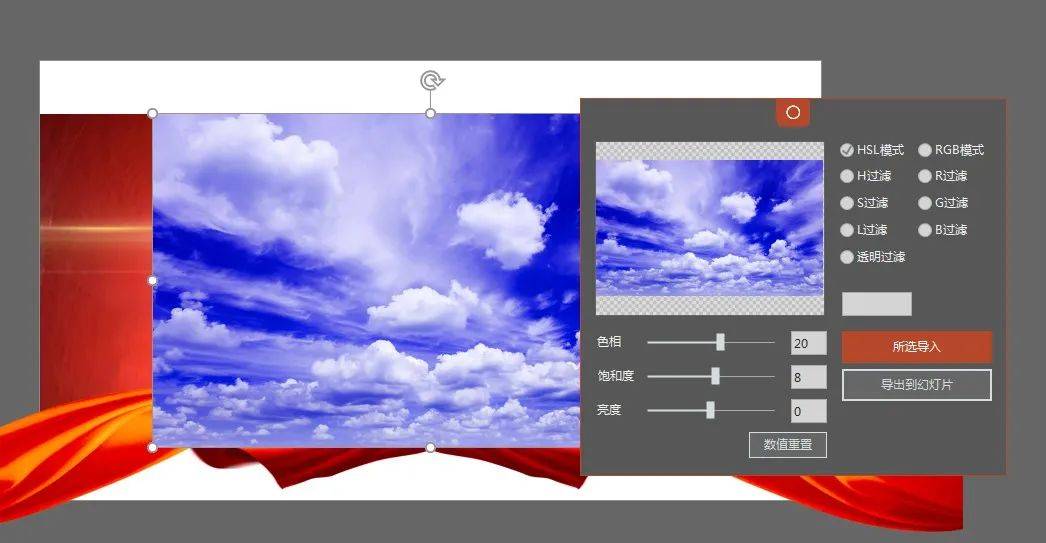
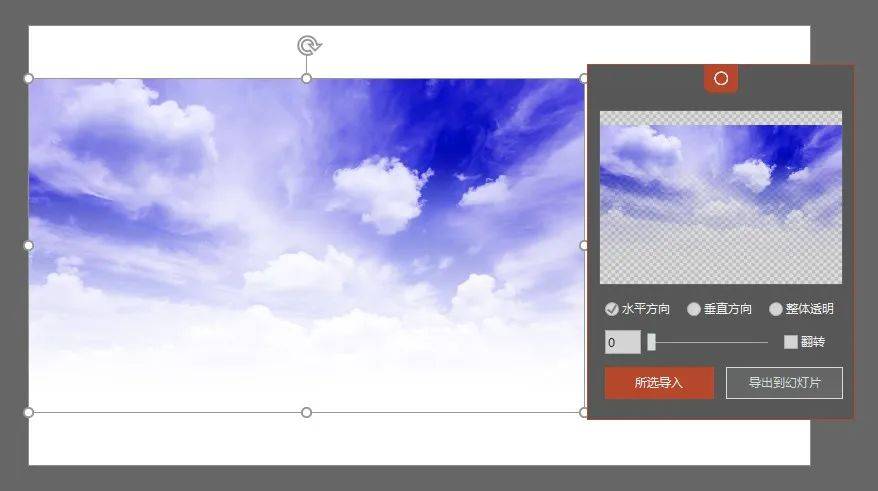
首先,把图片原位复制一份,使用 OK Plus 插件调色,调成蓝紫色。

再使用 OK Plus 调整图片透明度,做出半透明渐变的蓝紫色背景。

我们稍微降低它的亮度,并叠加到原来蓝色背景的上方:

之后,我们使用书法字体,喜鹊古风小楷,添加简单的渐变与阴影,调整字号大小与位置,错位排版成这样:

思考一下:为什么要先把文字做出来呢?
因为与之前的参考图不同,我们是把文字内容当作视觉主体,所以要把它放在页面中心稍微偏上的位置。
这样做的话,更容易让人第一眼注意到文字部分。
与此同时,方便规划后面背景层的比例与位置。
这时候看文字是偏暗的,为了让内容更明显,可以参考原图在底部加云朵素材:

而这些云朵,也是用以前分享过的免抠图,一层层叠加起来的。
用免抠云朵叠加做背景有个好处,可以自己控制云朵的面积、方向、大小。
之后,我们从花瓣网找一张免抠的天坛图片,放进去试试:

会发现天坛的底部裁剪比较明显,过渡非常生硬,而且文字还不够突出。
因此,我们还可以再多叠加一些云朵,把天坛的底部给覆盖住:

到这一步,实际上主体部分已经完成了。
但是页面看起来还不够精致,缺少了一点点细节,咱们再优化一下。
观察到天坛左侧更亮,右侧更暗,说明光是从左上方照下来的。
因此,我们在页面的左上方,添加一些向右下方的光效素材:

接下来,把原图拱门上的光效效果给补上,同样是使用以前发过的光效素材就行:

再往后,我们注意到飘带与拱门的边界,似乎不太明显。
如果你观察过自己家,会发现地面与墙面之间,是不是有个叫做脚踢线的东西?
那咱们把它借鉴到 PPT 中行不行呢?

相当于给飘带镶了金边,看起来是不是更精致了一些?
至于做法,其实也很简单,只需要选中飘带,使用口袋动画的矢量素描功能即可。
之后,我们再添加一些云朵素材,把空的地方补一补:

同时在文字上方,稍微盖一些云朵,给人一种字在云中的感觉。
在飘带上方,同样也简单加几张云朵素材,稍稍盖住一些飘带:

最后,在页面偏下的空白处,加点说明的小字即可:

至此,这个页面就完完整整的制作完成了。
相信看完这一步步的制作思路,你也能模仿出来并交个作业,对吧?
以上,就是今天分享的全部内容,希望大家喜欢~



















6