哈喽,见字如面~
上周发的超多 logo 排版灵感图,大家看了吗?没看到的同学现在可以浏览一下:
审美提高~听说你们的合作伙伴多到PPT都排不下了?不如试试这样
看过这篇文章后,有的同学产生了这样的疑问:
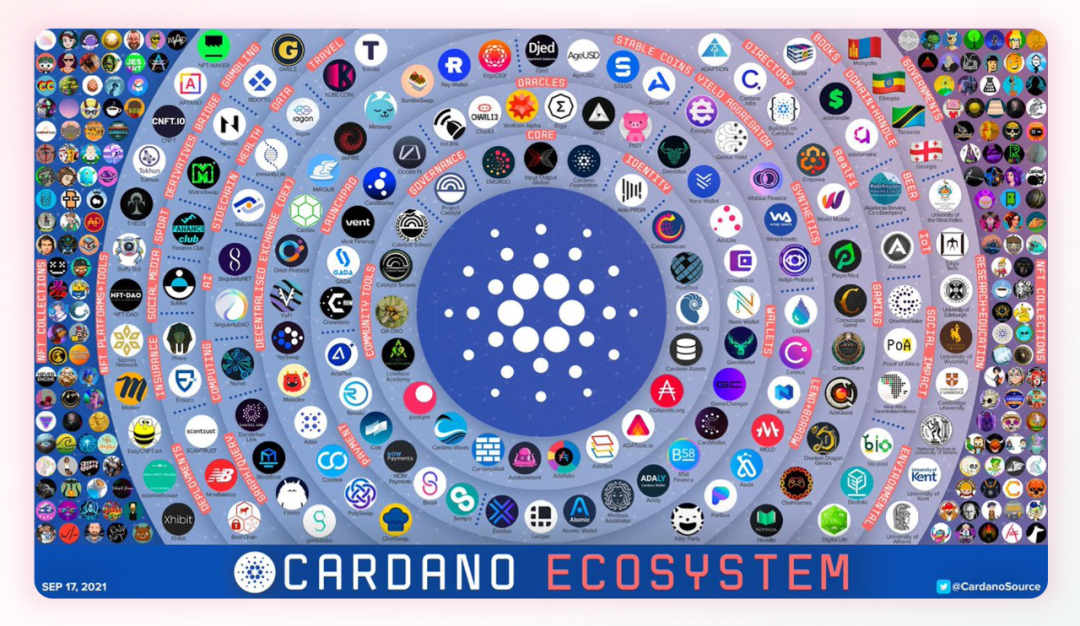
下图这种超多图标环形排版看着却不乱,是怎么做出来的呢?

这张图在群里讨论的时候,确实难住了不少同学,主要有两个难点。
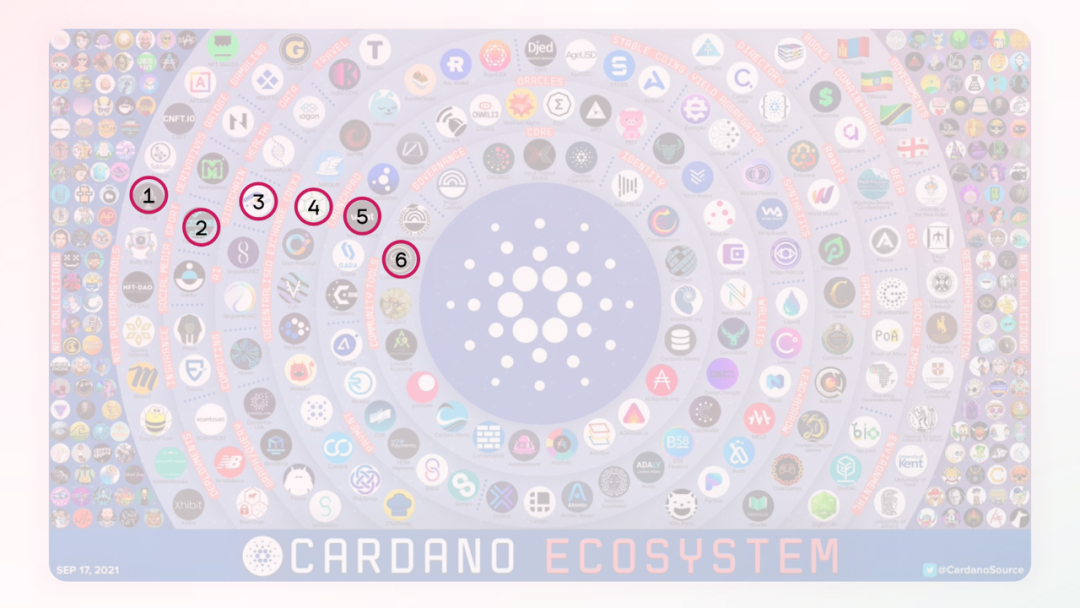
难点一:几层环形的 logo 大小需要一致:

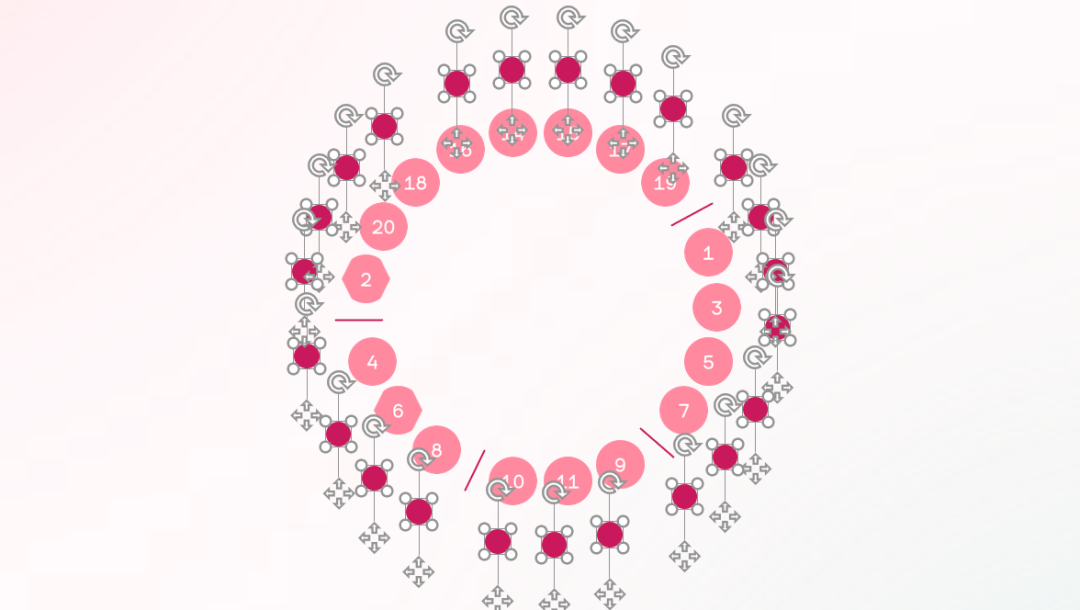
例如 1 和 2.分别是两个环上的 logo,但是它们的大小需要一样。
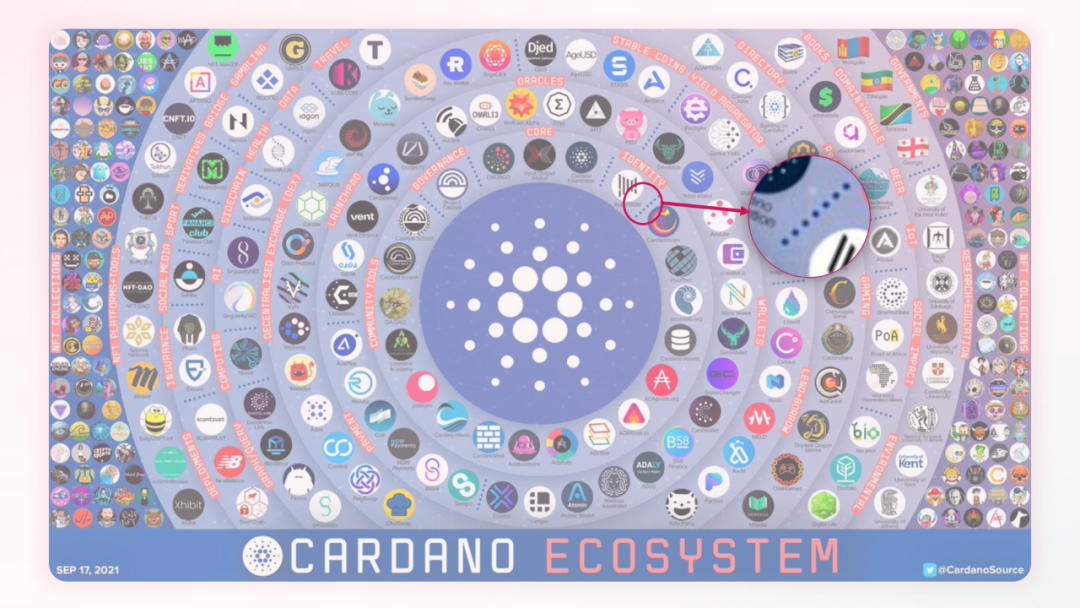
难点二:小圆并不是标准的环形布局,有分割线的部分间距更大些:

大家可以先思考一下这两个问题,如果是你的话,会如何解决?
准备工作:制作 logo 示例
开始之前,咱们先准备一些 logo 图,这一次不使用具体的图形,而是用形状制作示例 logo。
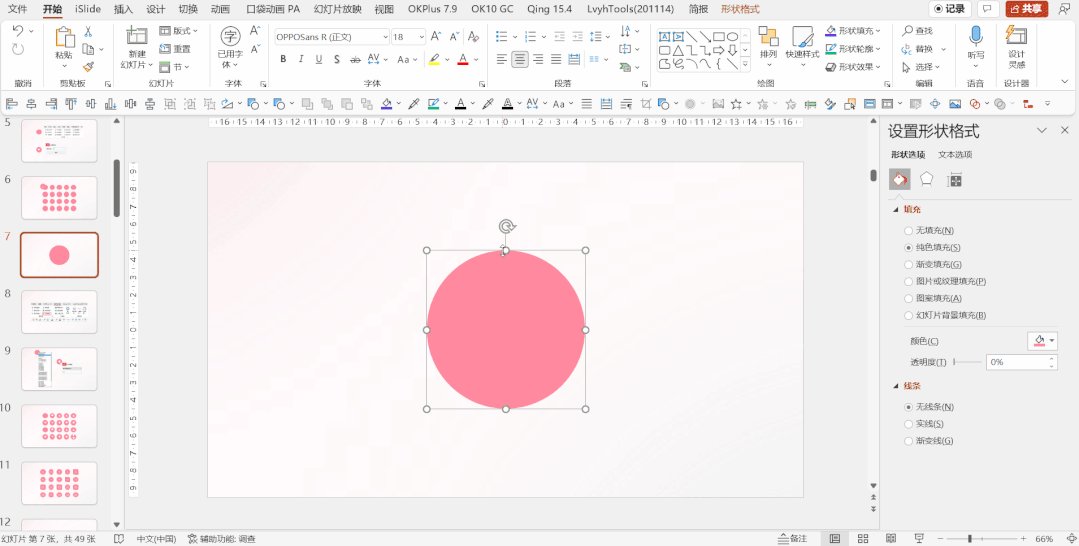
首先,绘制一个正圆:

选中并使用 ok10 插件批量原位复制,这里点击的是右侧的向下箭头,数量看自己的需要输入即可,我这里输入 19:

如果你没有插件,这里手动复制也可以。
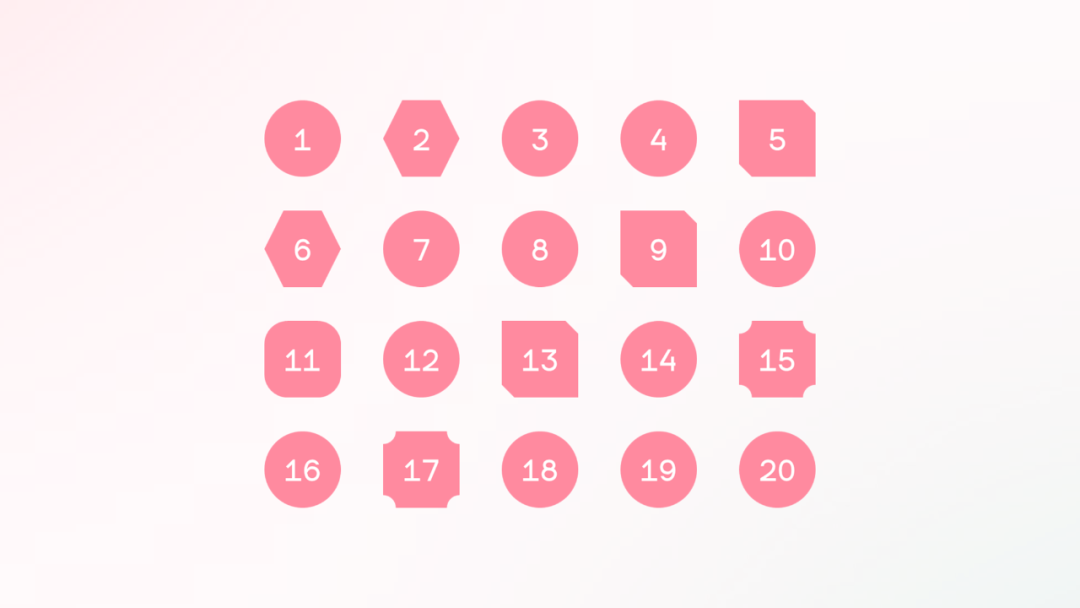
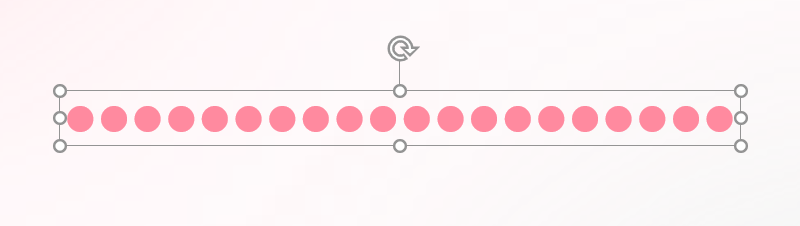
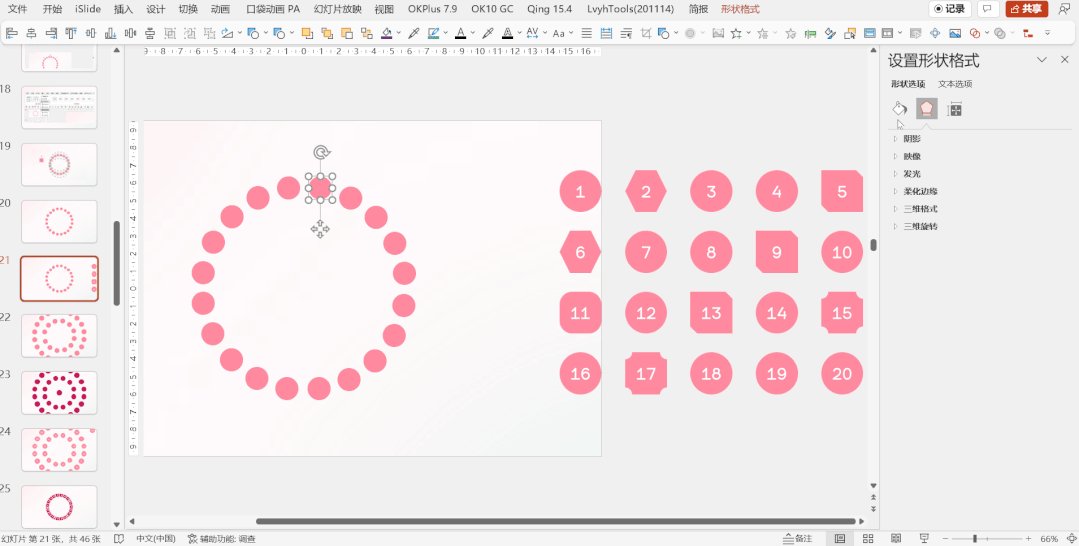
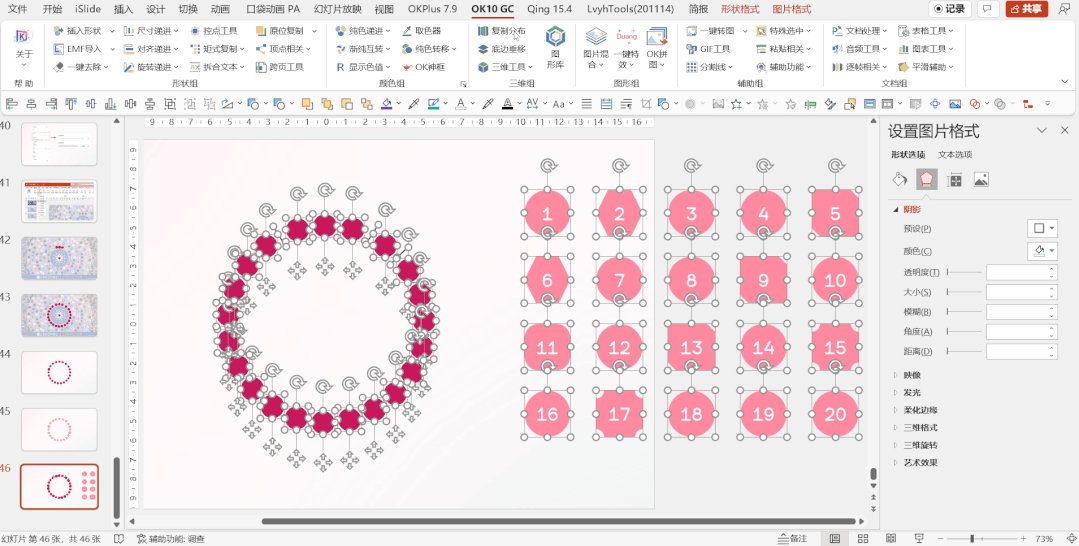
现在,已经准备了 20 个圆形:

这些圆分别代表了不同的 logo,我们要做如下操作以示区分:填入不同的数值以及替换不同的形状。
01. 填入不同的数值
这一步,如果你没有安装插件,可以手动在形状中输入数值。
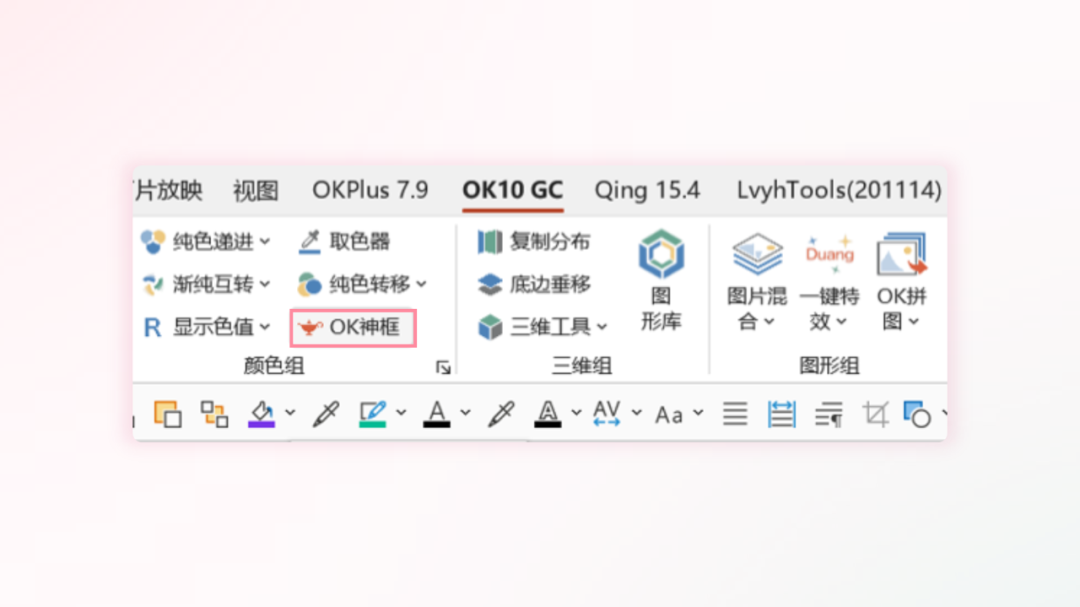
如果已经安装了 OK 插件,则可以使用 OK 神框功能:

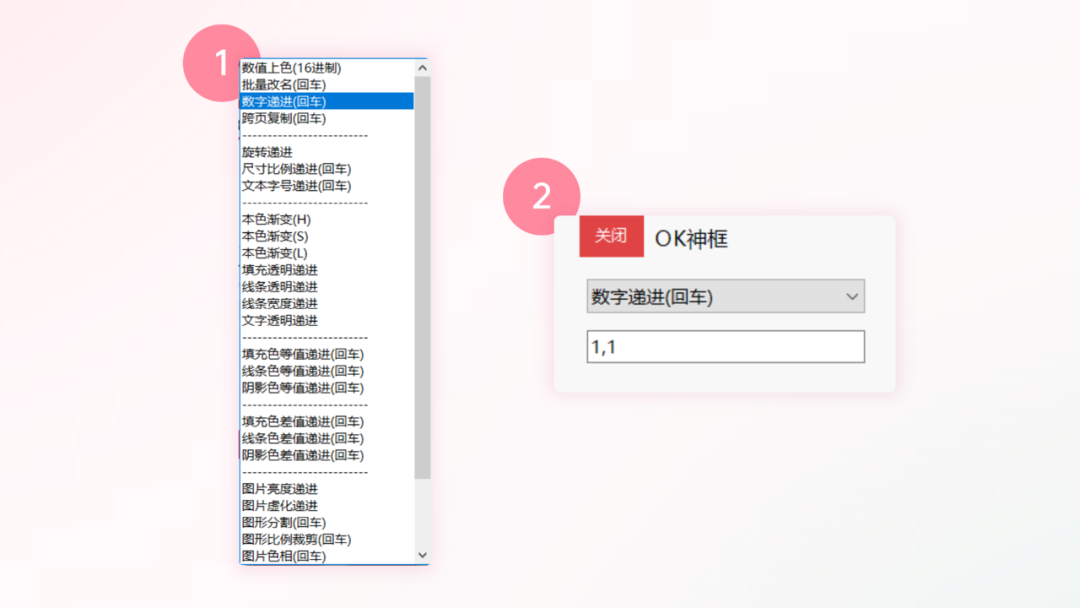
在第一个框中选择数字递进,第二个里输入【1.1】,使用 Enter 回车。

1.1 表示起始为 1.等差为 1
操作后,圆形内的数字呈等差数列排列:

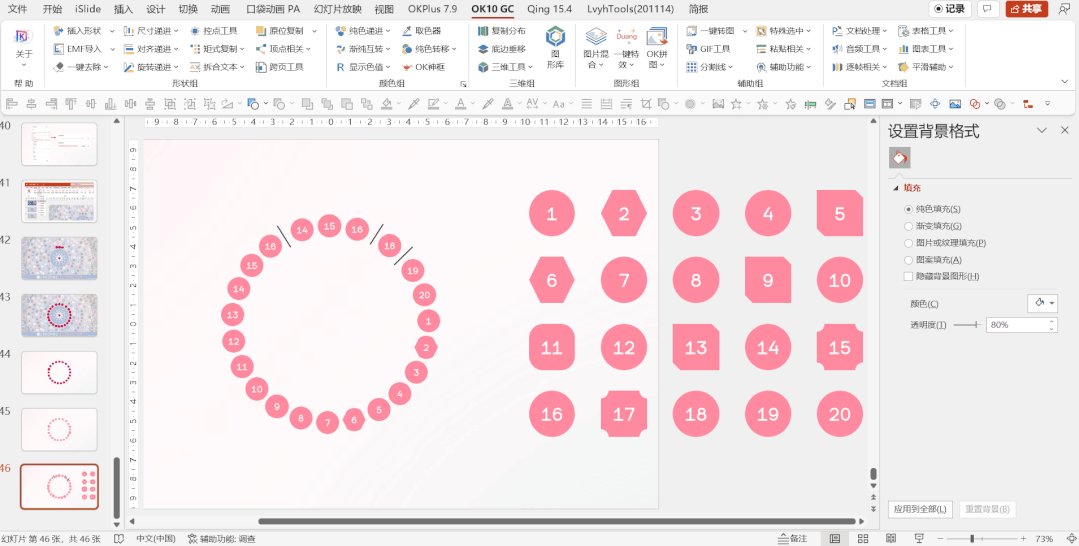
02. 替换不同的形状
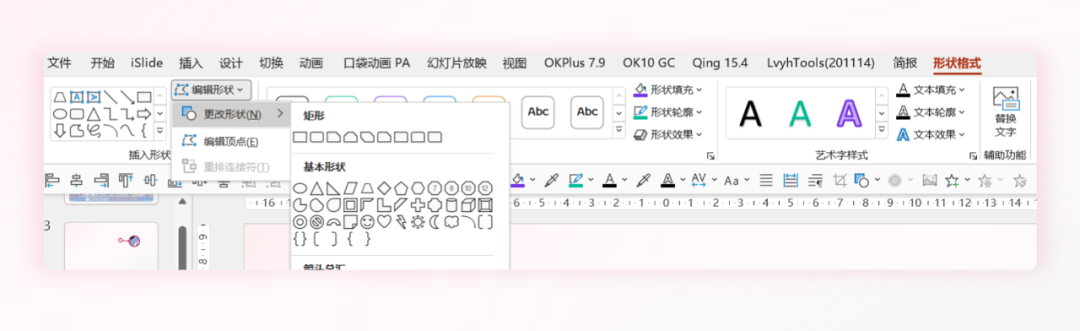
选中部分圆形,点击形状格式选项卡,找到形状格式中的编辑形状,再点击更改形状:

挑选替换不同的形状,例如正方形、圆角矩形等...
替换后的参考效果如下:

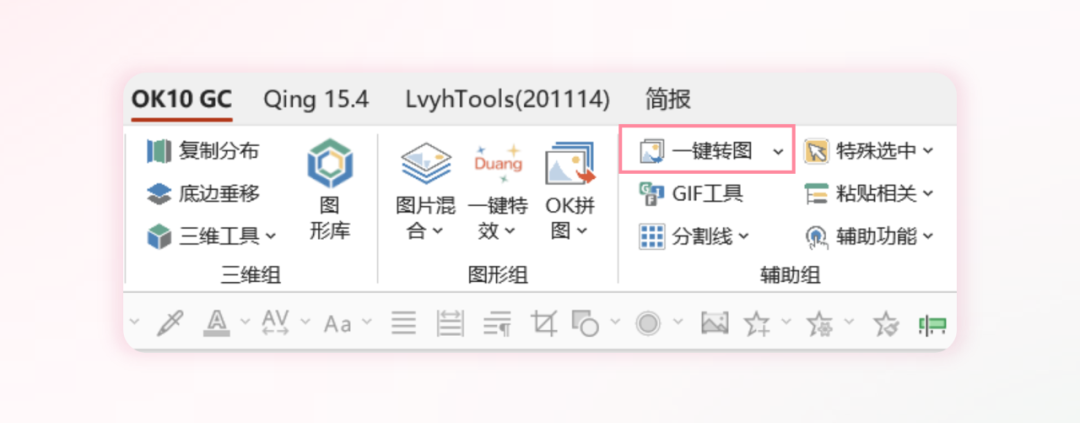
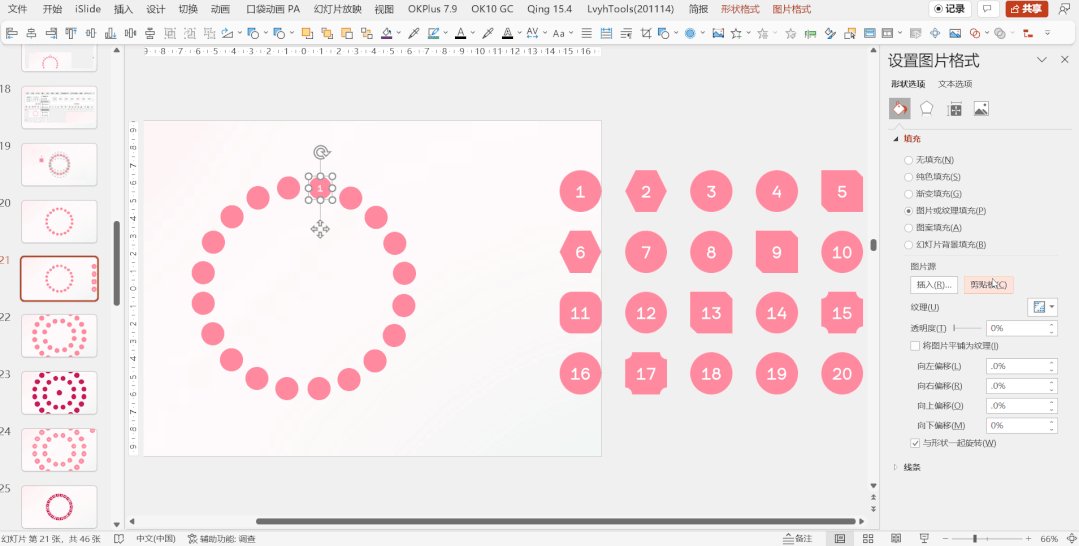
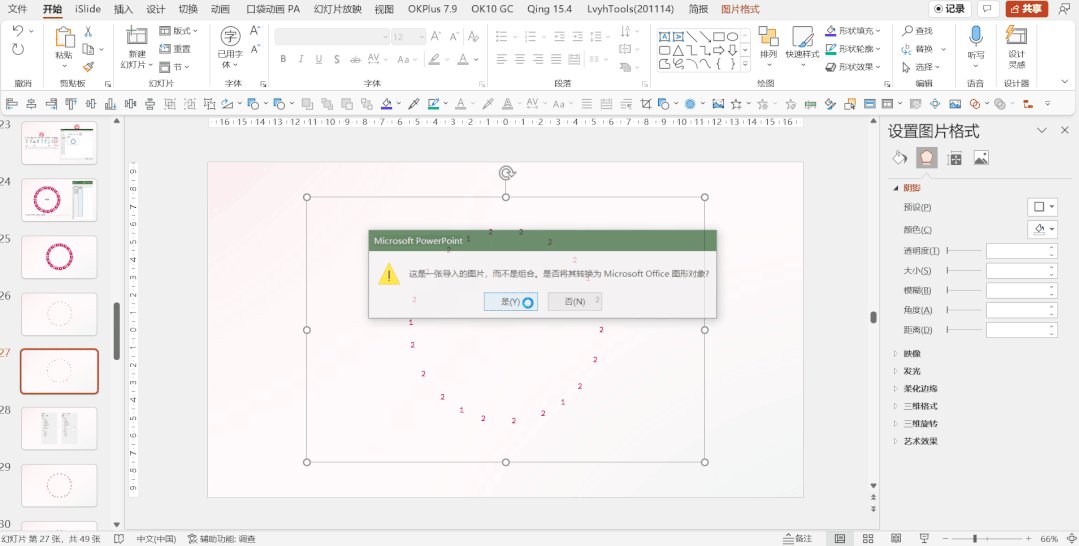
最后,使用 ok10 的【一键转图】,将这些示例 logo 全部转为图片。

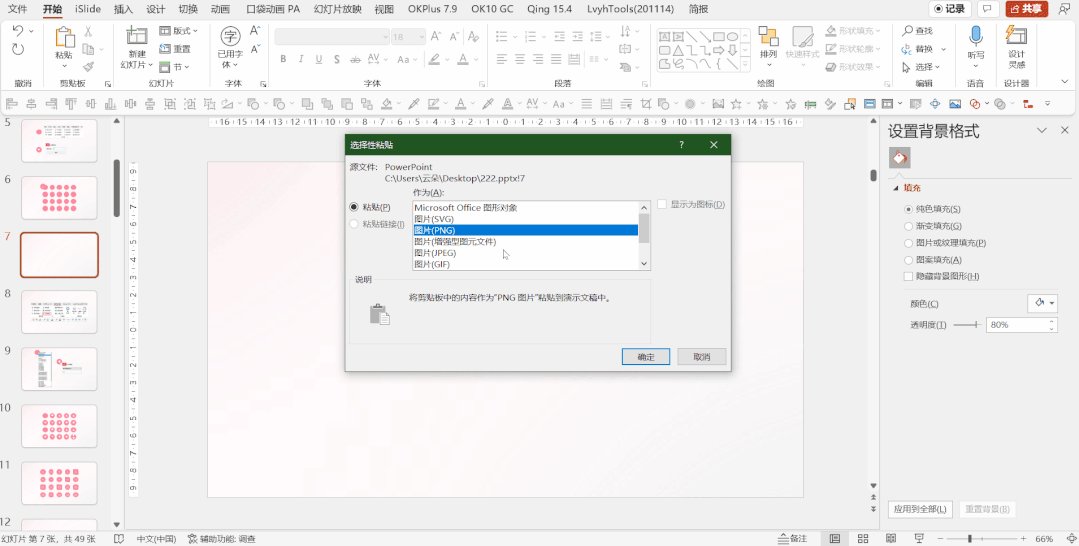
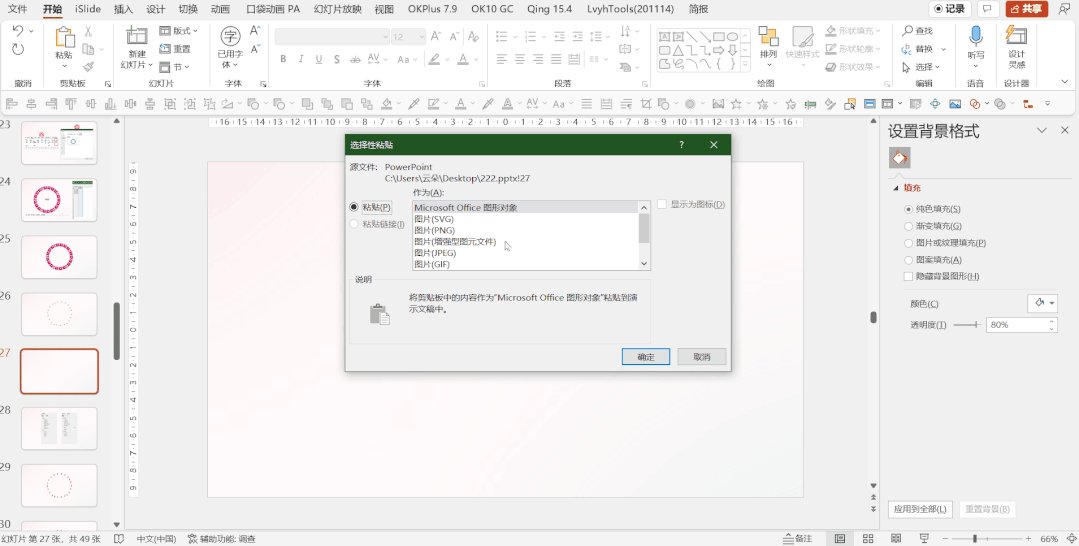
如果没有插件,可以挨个剪切形状,选择性粘贴为图片即可:

到此,我们的示例 logo 已经制作完成。
接下来,分享一下多图标环形排版的具体操作方法,根据是否使用插件提出具体的解决方案。
方案一:不使用插件的做法
思路 A:文本框法
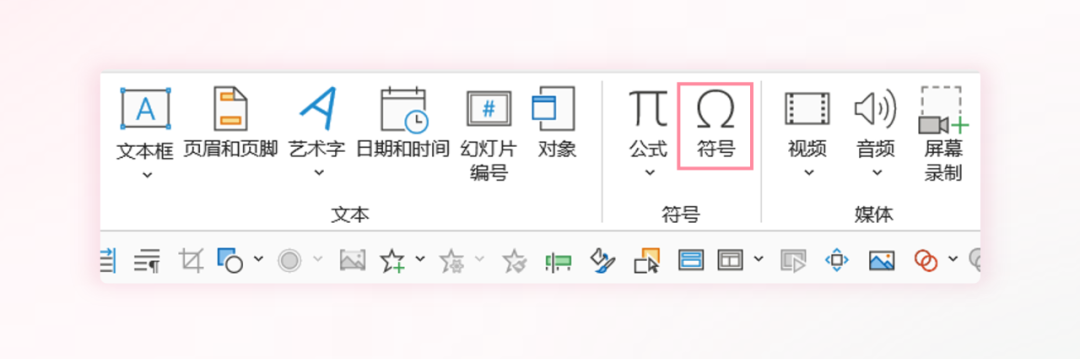
在页面中插入一个文本框,接着点击插入选项卡中的符号:

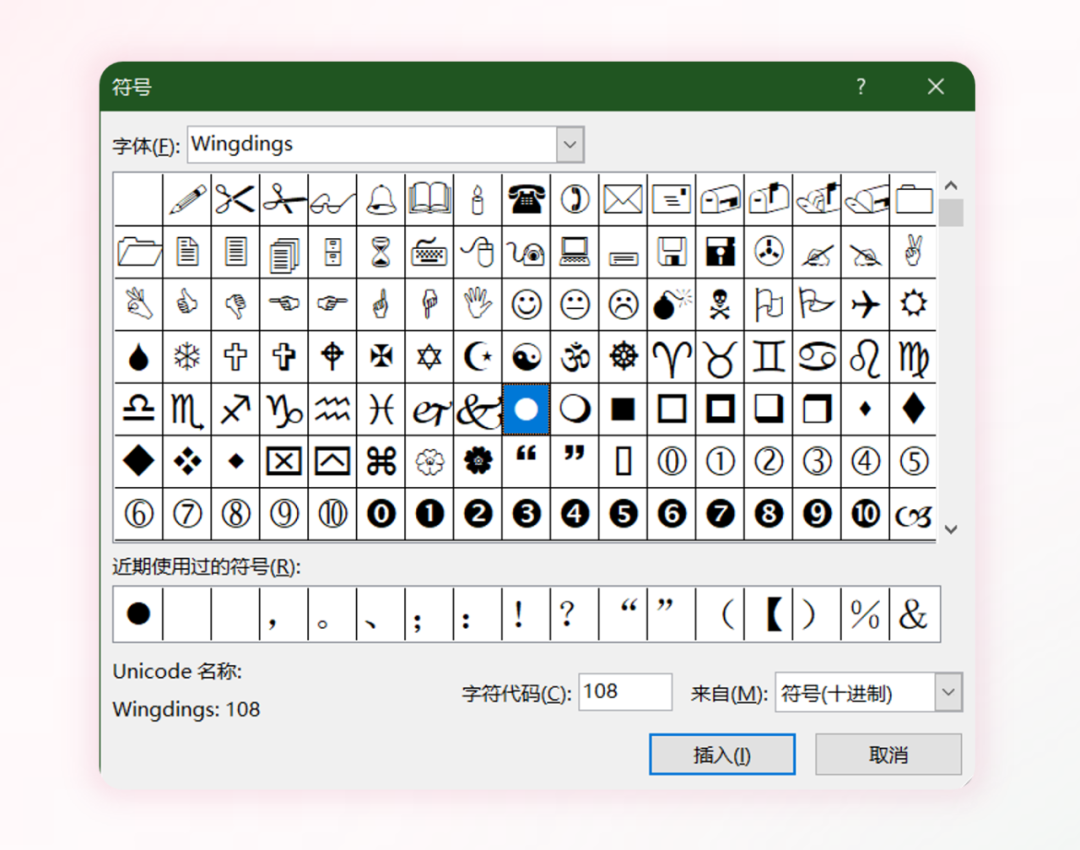
选择并插入圆形符号:

现在文本框中已经有一个圆形符号了,我们复制该圆形符号,然后粘贴多次,一个环形中 logo 有几个就复制几次。

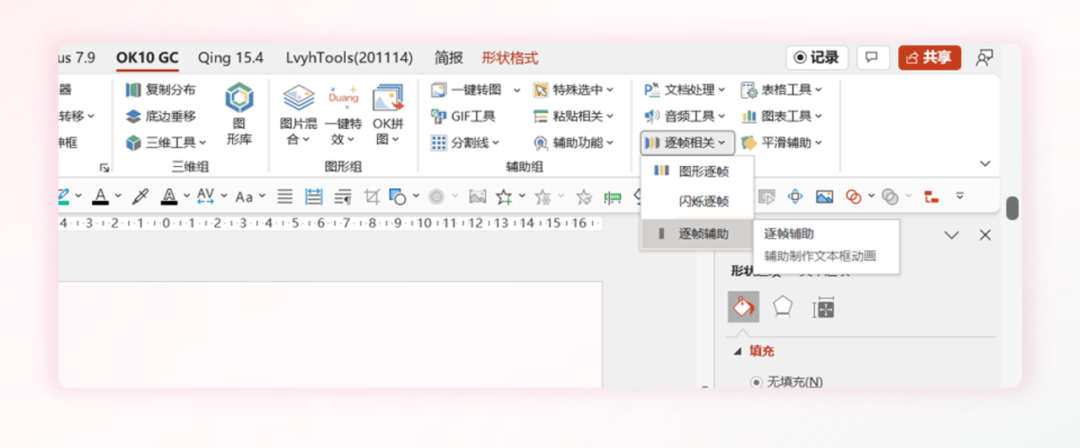
这里再提一下,如果你有 ok10 插件,这里可以有更快速的做法,点击【逐帧辅助】并按提示操作即可:

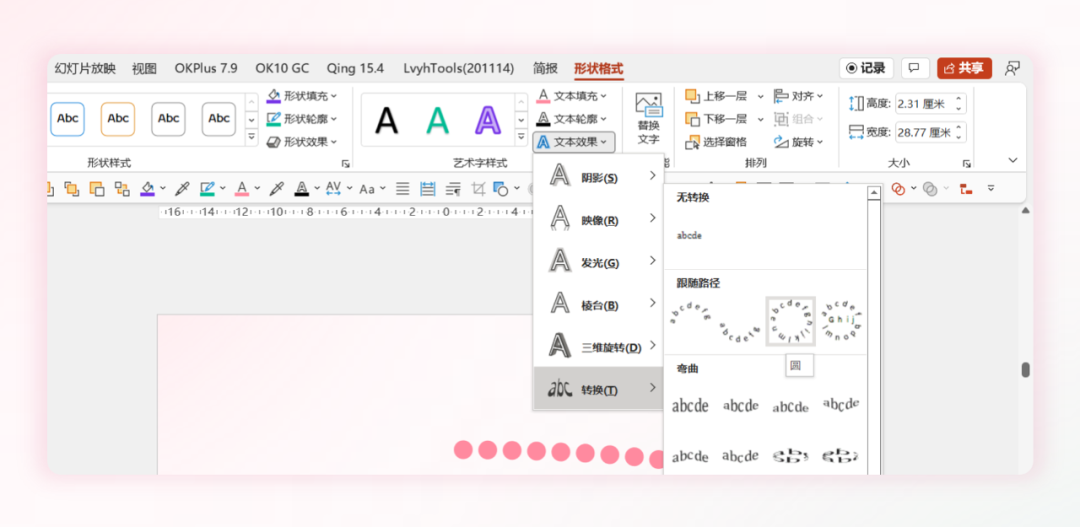
回到正题,选中文本框,使用文本转换中的环形格式:

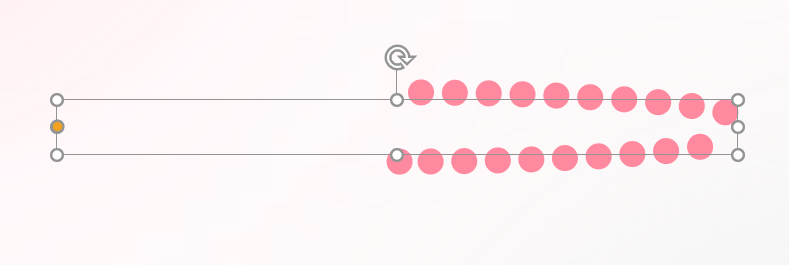
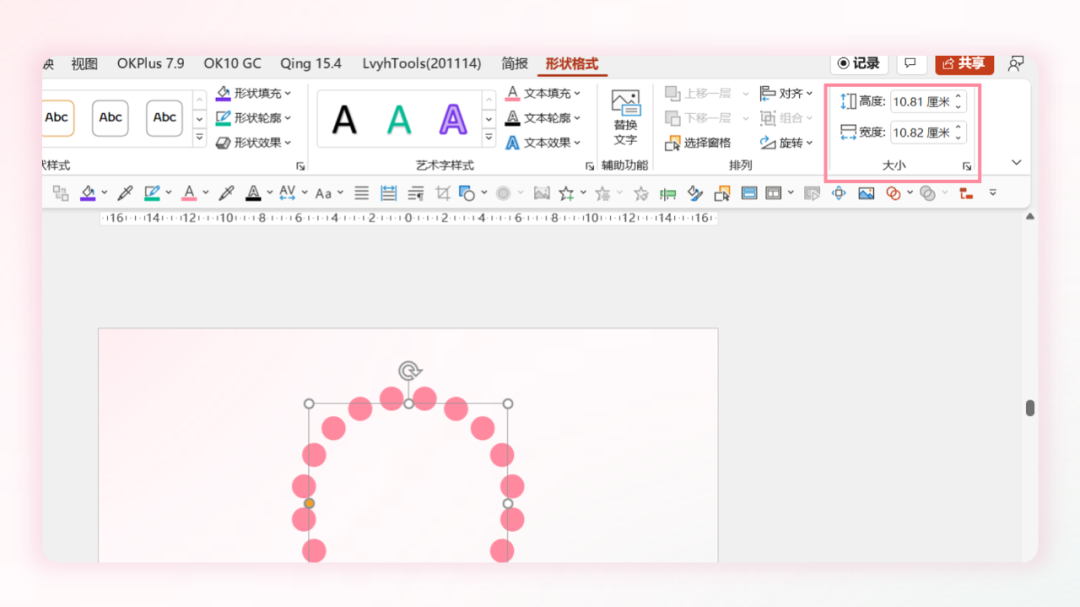
文本转换后,形状是扁状的:

而我们需要的是正方形,可通过调节形状宽高来实现,让宽度等于高度:

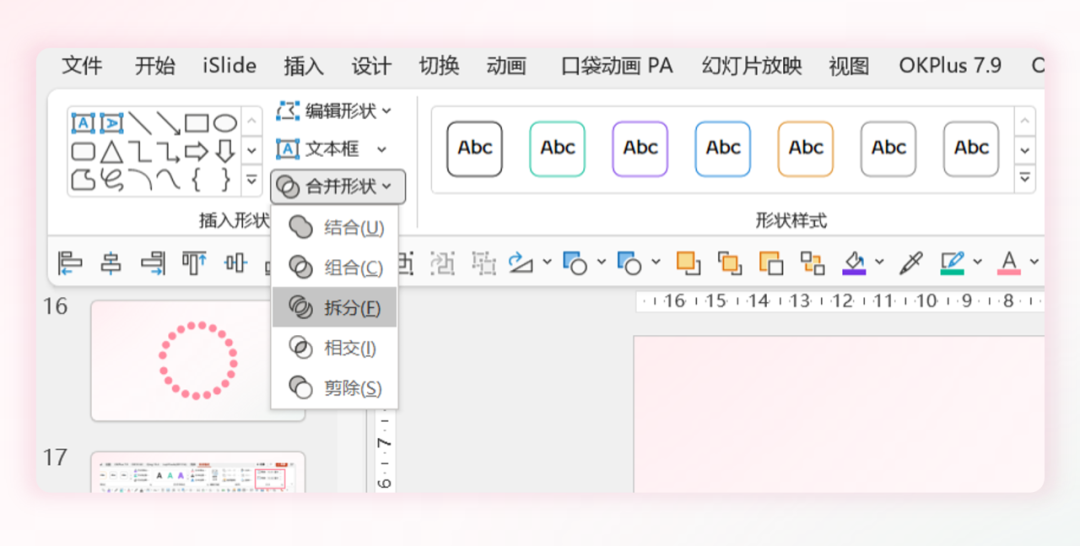
接着随意画一个形状,全选文本和形状,使用布尔运算中的拆分功能,这样文本中的圆点就会转为矢量形状。

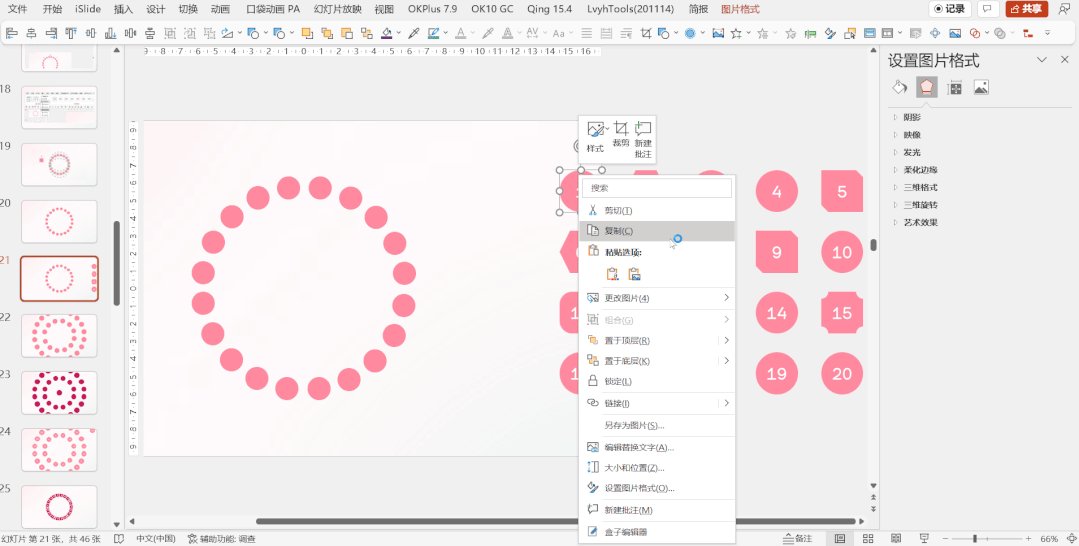
我们把之前准备好的示例 logo,分别填充到形状中:
选中 logo,右键复制,再点击形状,使用图片填充中的【剪贴板】即可。

以上,就是使用文本框制作图标环形排版的步骤。
这种做法有一个缺陷:环形 logo 大小做一圈比较好控制,如果多圈就不好调整了。

思路 B:圆环图法
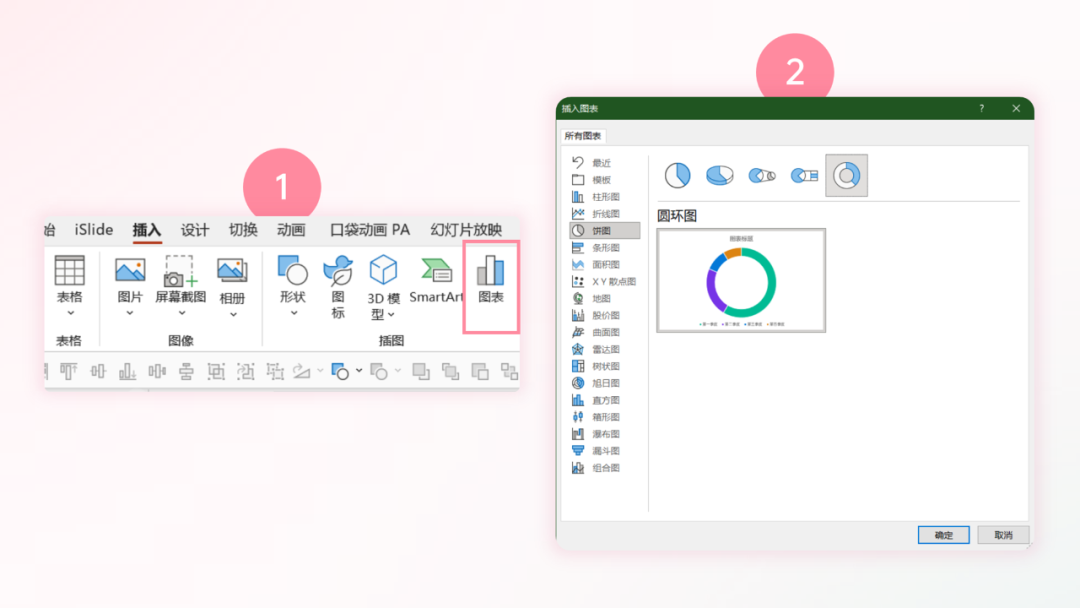
在插入选项卡中,点击图表,选择圆环图:

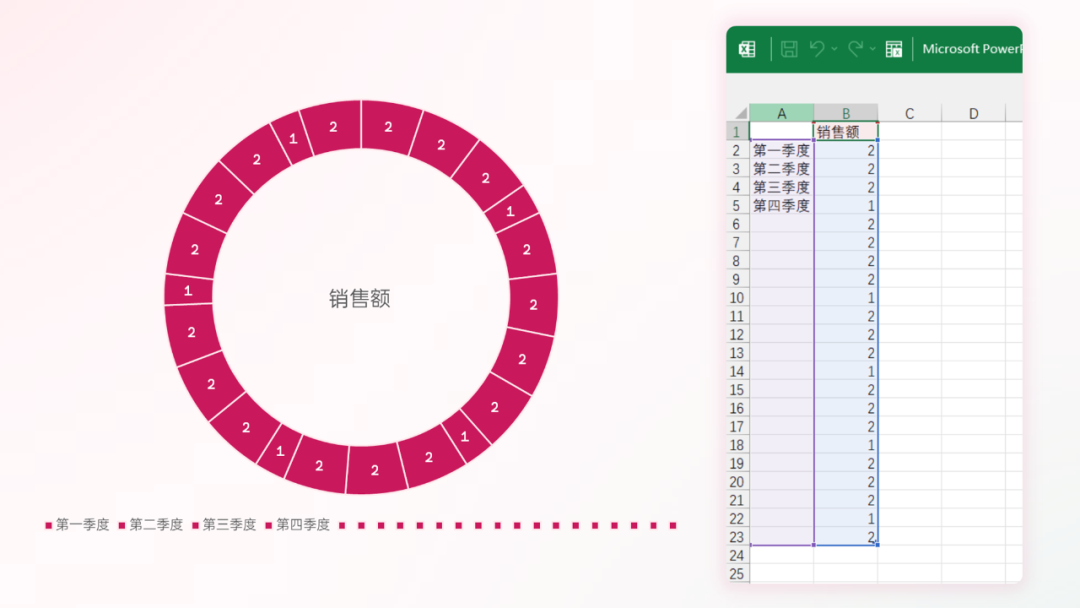
插入图表后,数据编辑窗口会自动弹出来。
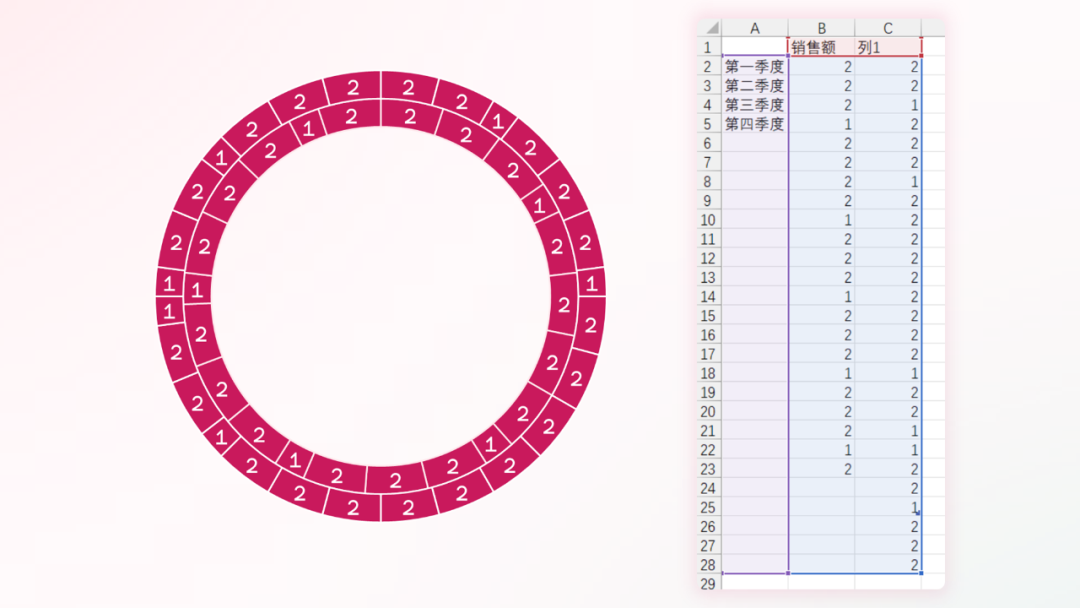
根据需求输入数值,数值 2 表示 logo,数值 1 表示分割线条:

小提示:如果这一步有疑惑,可以先看完完整操作再返回来看,会更好理解。
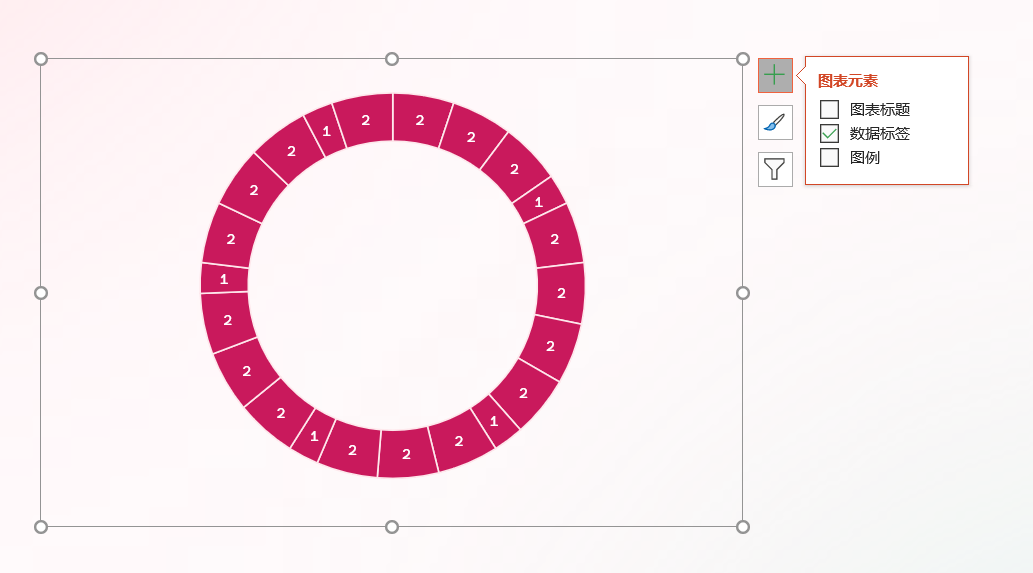
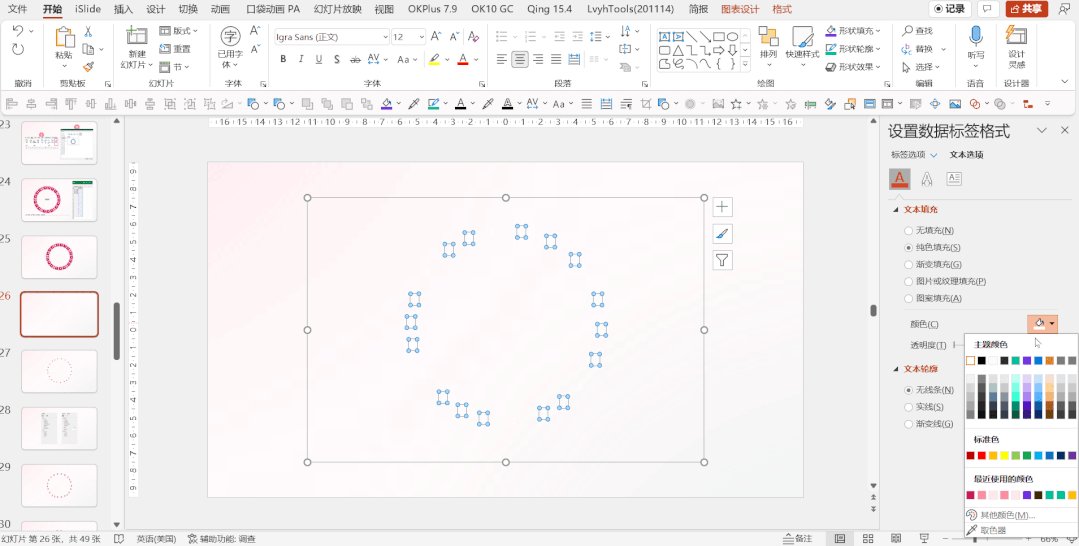
选中图表,点击右上角的加号,取消勾选【图表标题】和【图例】,保留【数据标签】

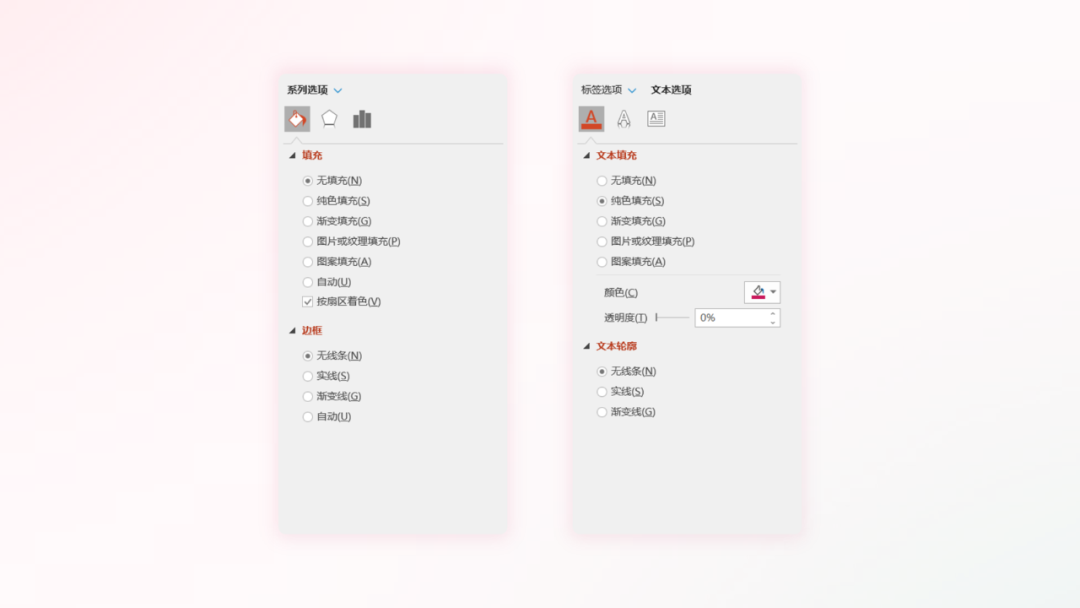
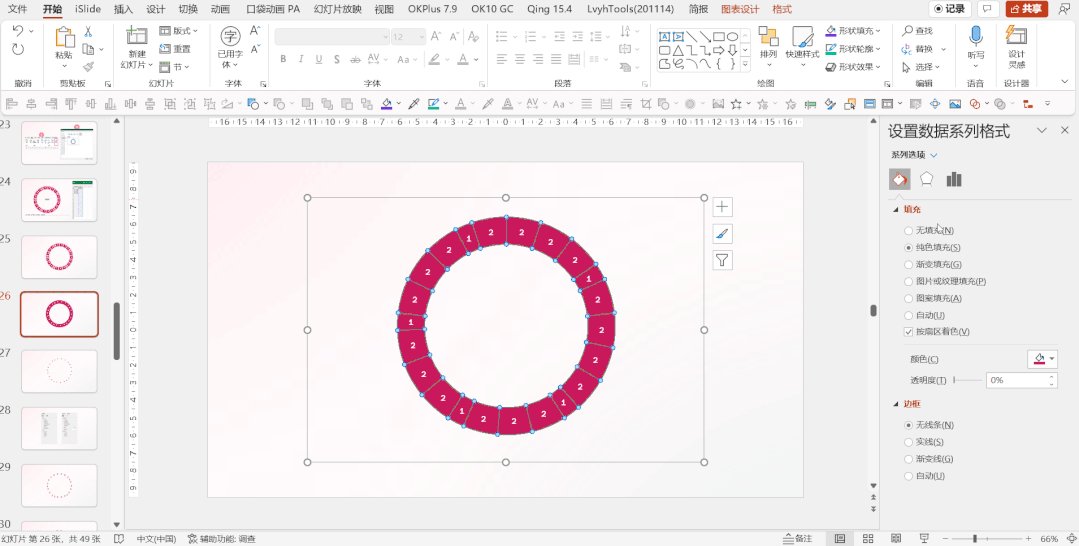
接着,去掉图表的填充和线条。

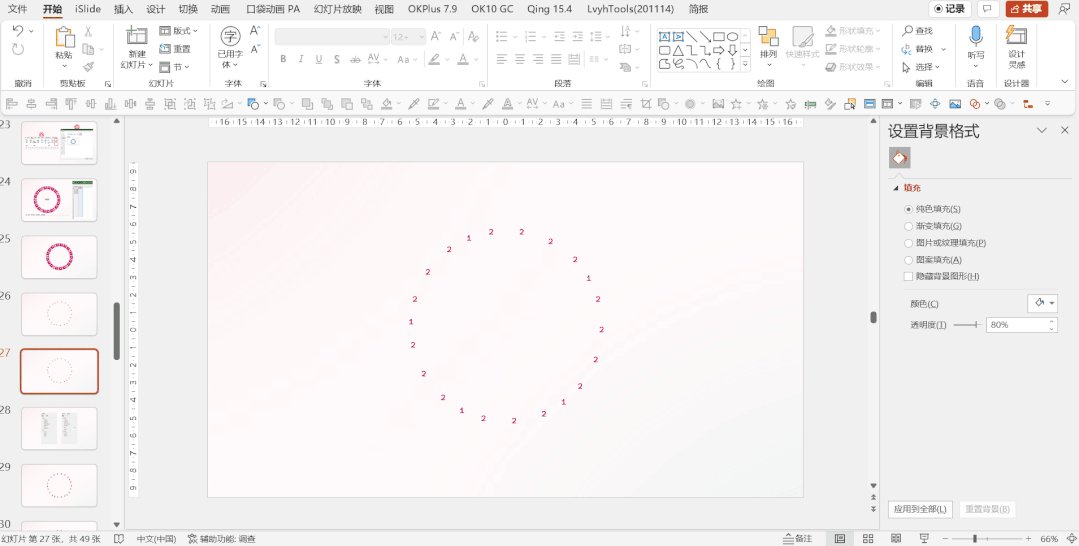
选中文字,将文字颜色由原来的白色改为其他颜色:

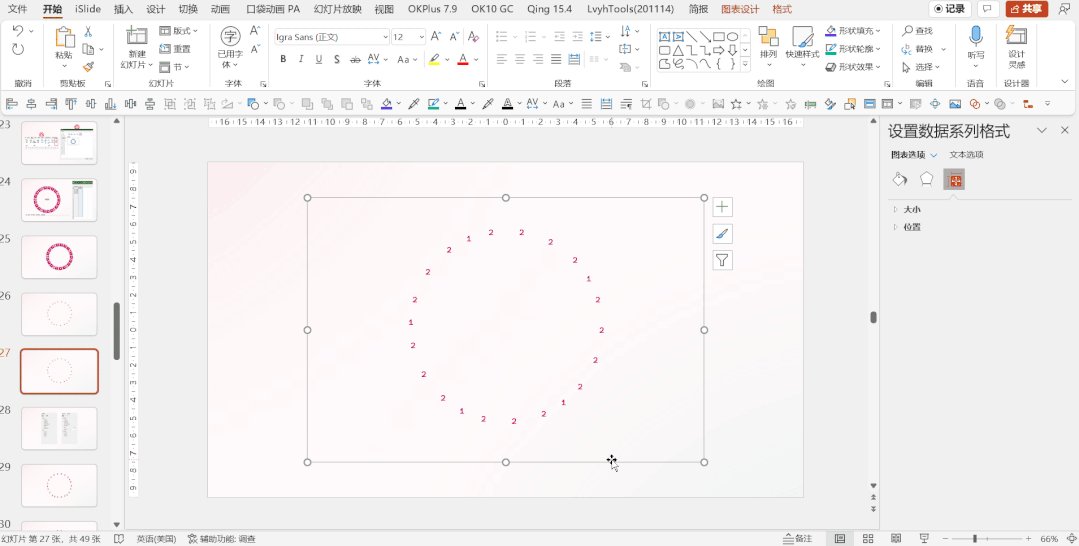
选中图表并右键剪切,在开始选项卡下点击选择性粘贴,选择【增强型图元文件】,最后取消组合两次:

现在,所有内容已经拆分为文本框了。
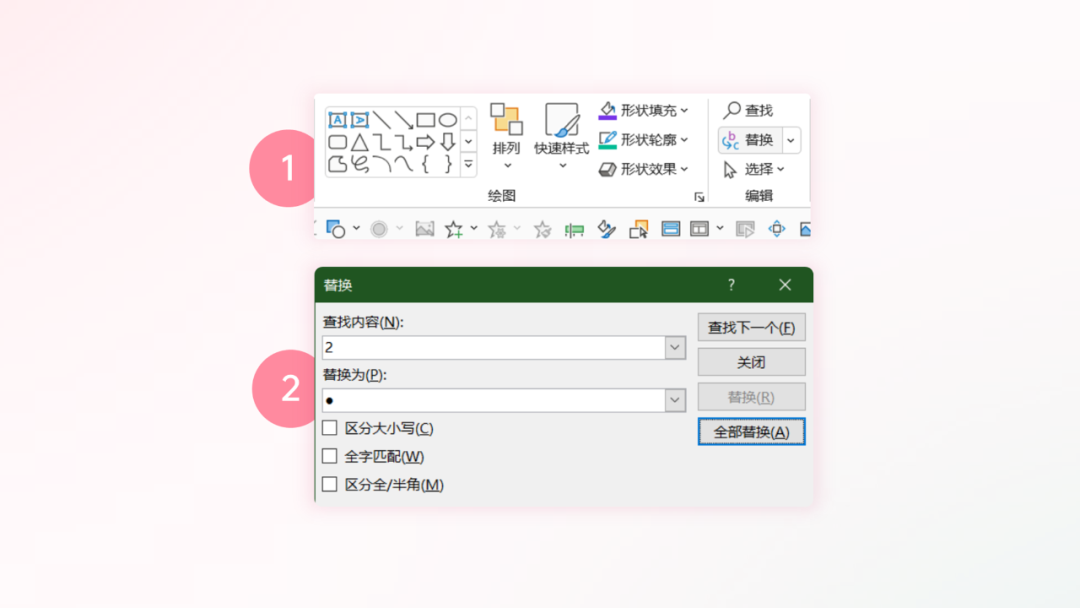
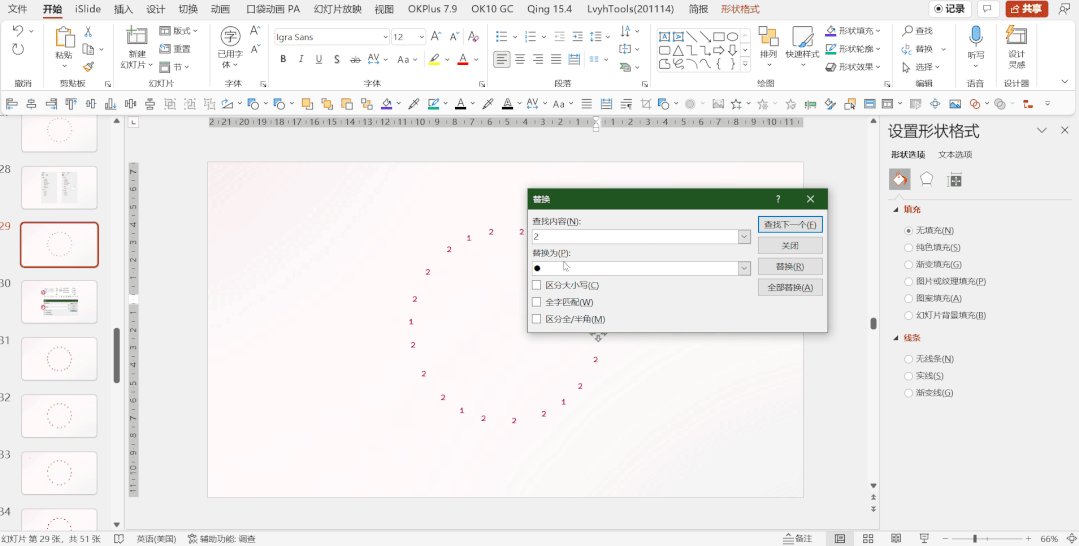
下一步需要替换文本框内容,点击开始选项卡下的替换功能:

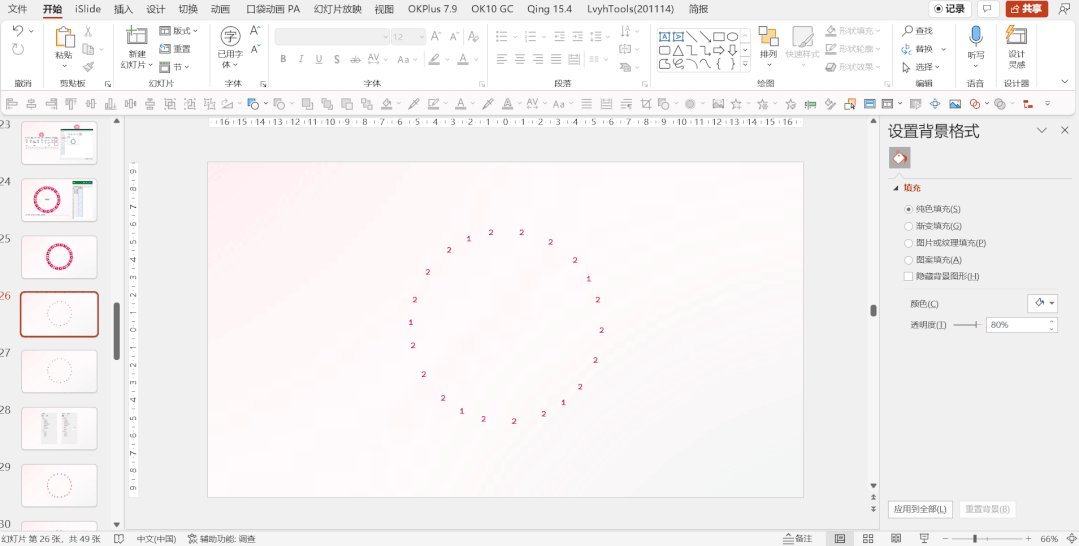
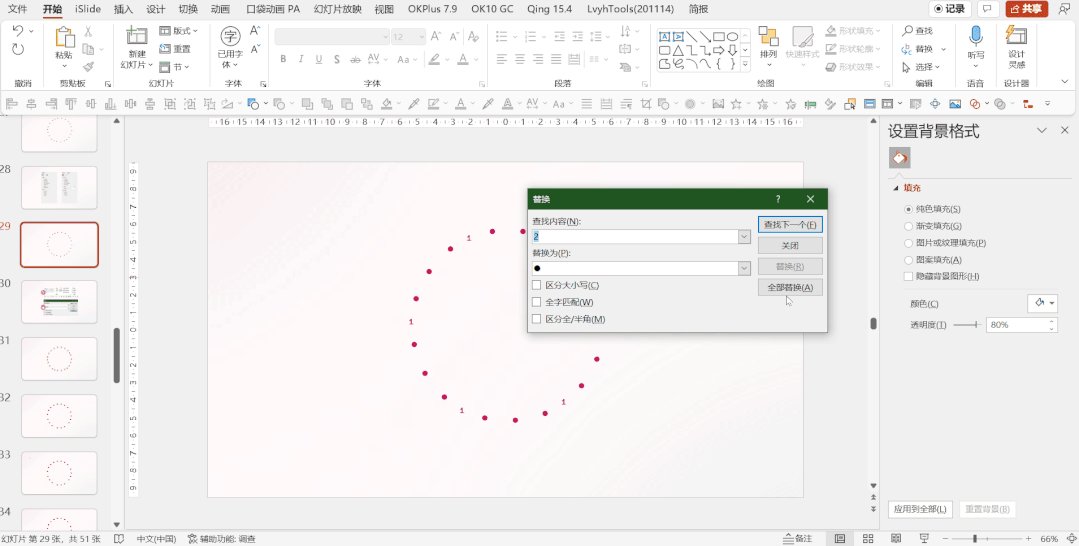
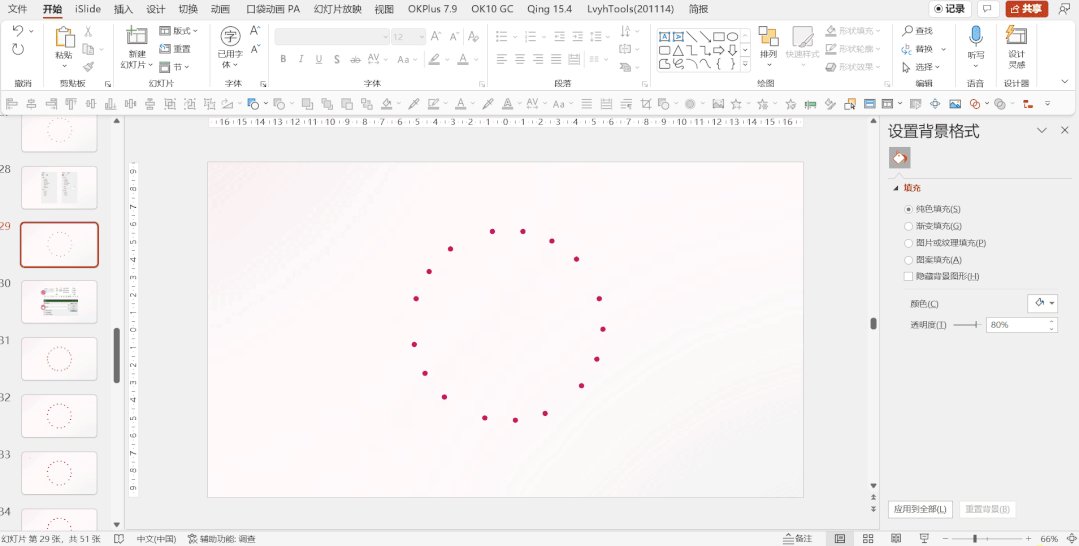
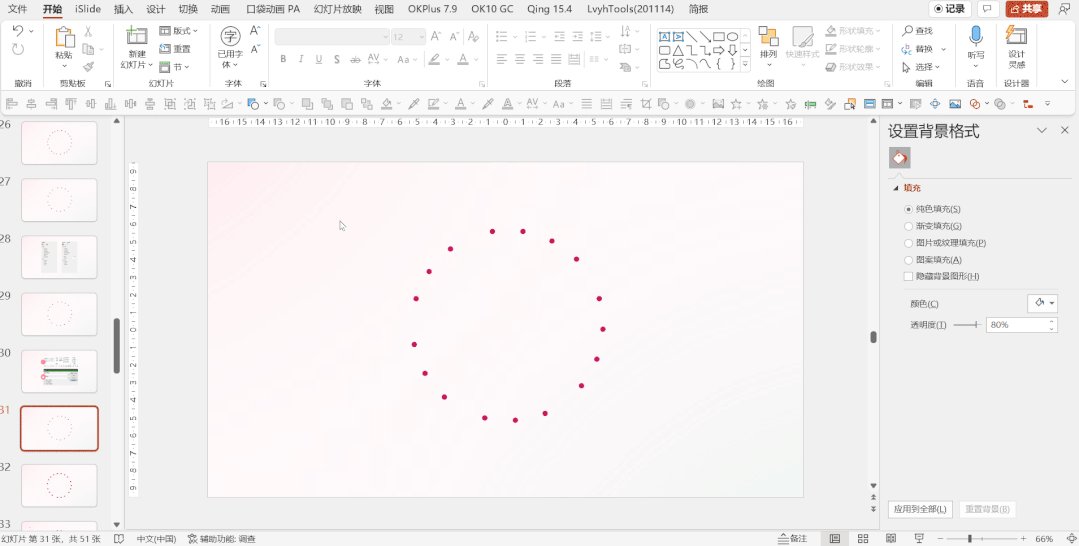
将 2 全部替换为圆点,1 替换为空白:

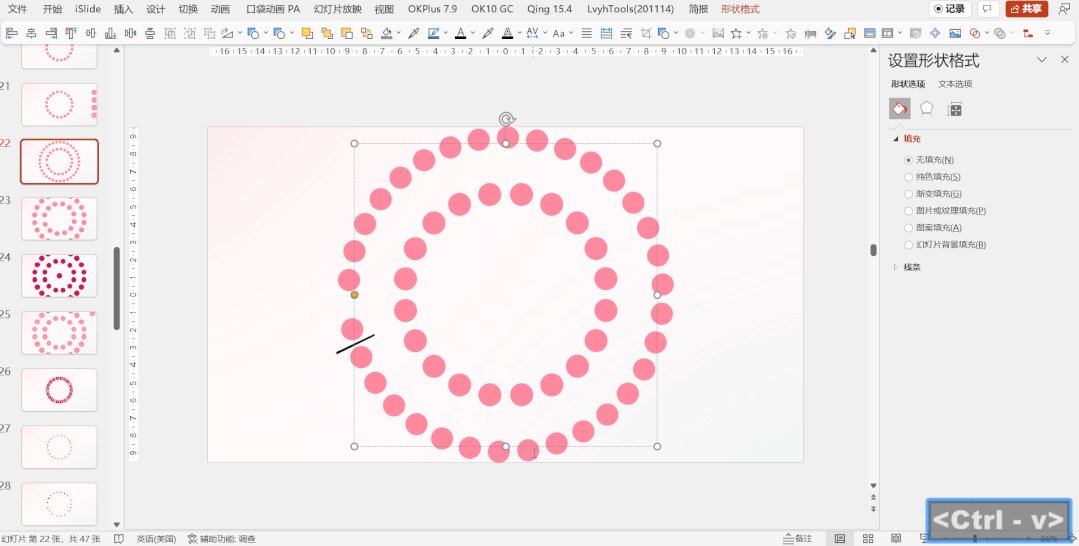
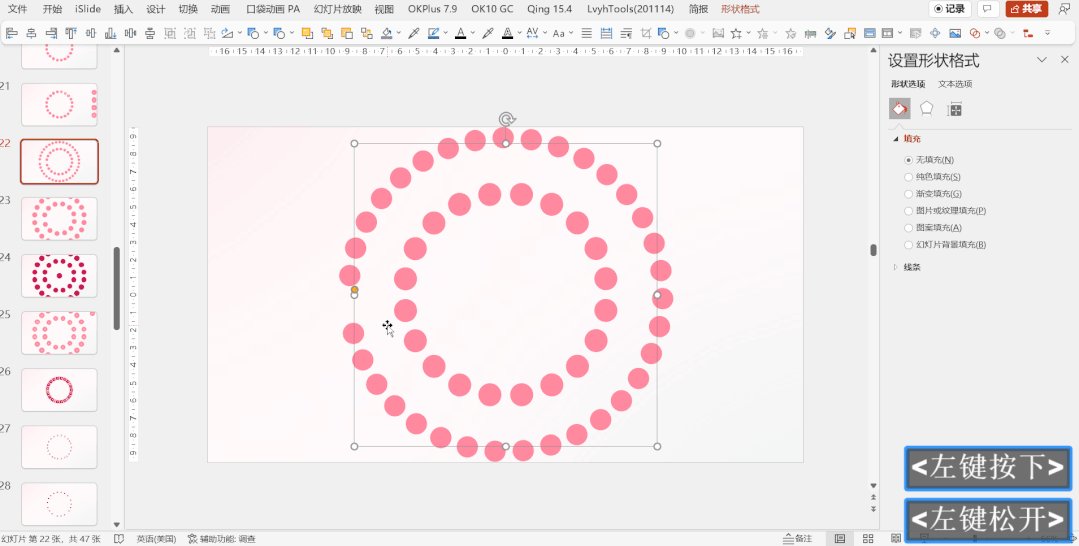
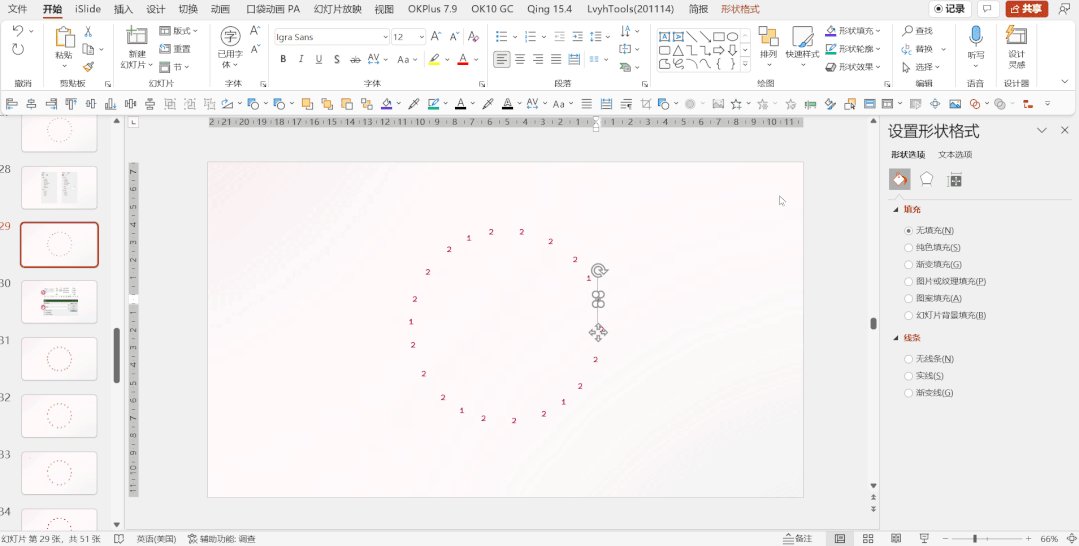
任意画一个形状,全选所有内容,点击布尔运算中的拆分:

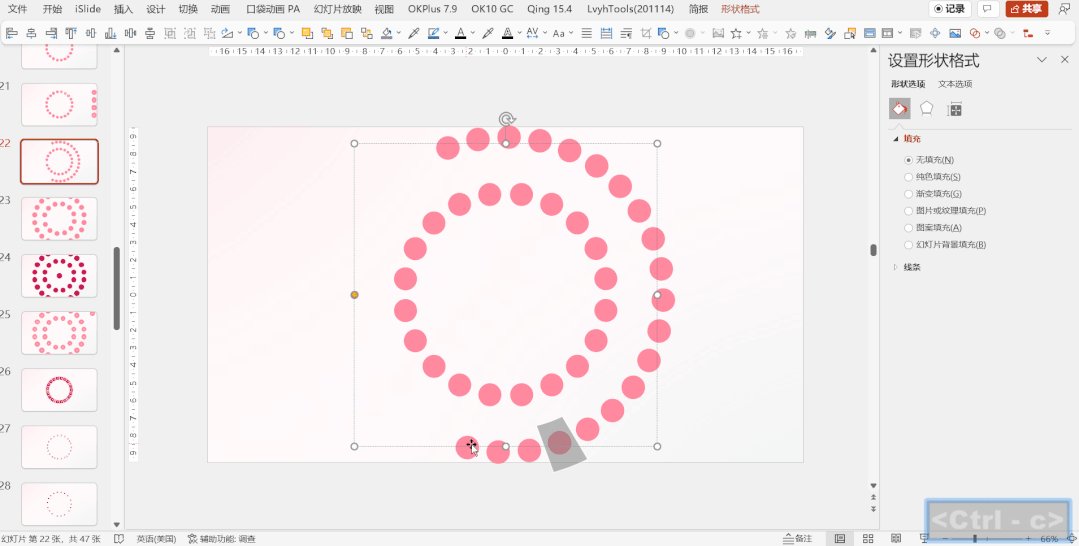
全选所有形状,按住 ctrl+shift 将其从中心等比放大:

接下来,填充 logo 到形状中:

在空隙处加入分隔线条:

如果需要多排一圈 logo,可以再制作一个圆环图。

注意:新制作的形状-外圈,大小需和内圈一样。
解决方案:先记录内圈形状的大小,然后复制粘贴到外圈形状上。

制作多层圆环还有一种做法,不需要重复新建图表,直接在一个图表中填入多列数值即可。
根据 logo 数量填入 2.根据线条位置填入 1:

后续转圆形的操作和之前一样,通过这种方法,可以一次性让不同环的宽度及圆形的大小统一。
以上,就是不使用插件的制作方法。
总而言之,推荐圆环图表的做法,更加精准可控。
接下来,分享如何使用插件排版环形 logo 图,用到的插件有:onekey10、islide
方案二:使用插件的做法
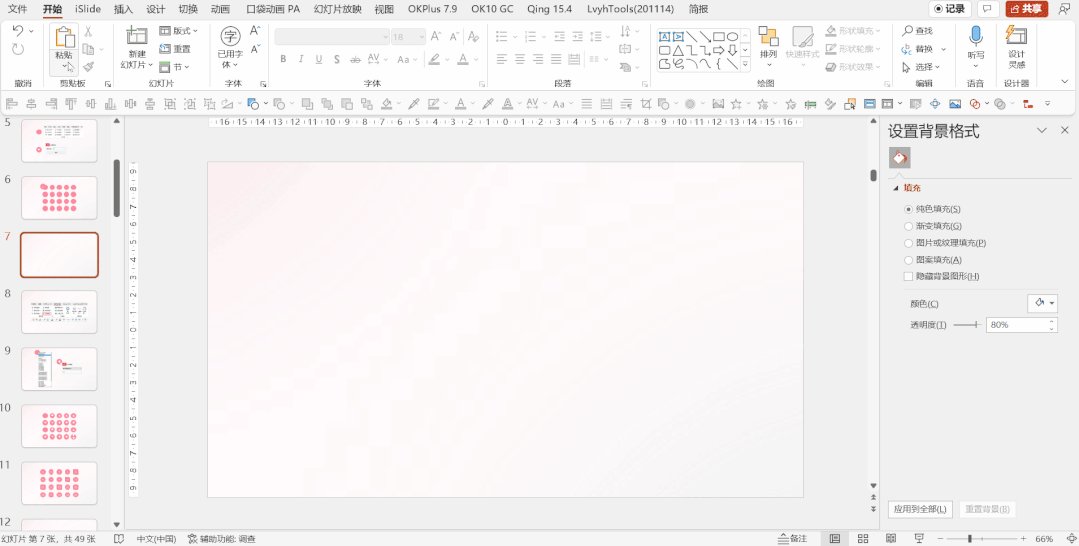
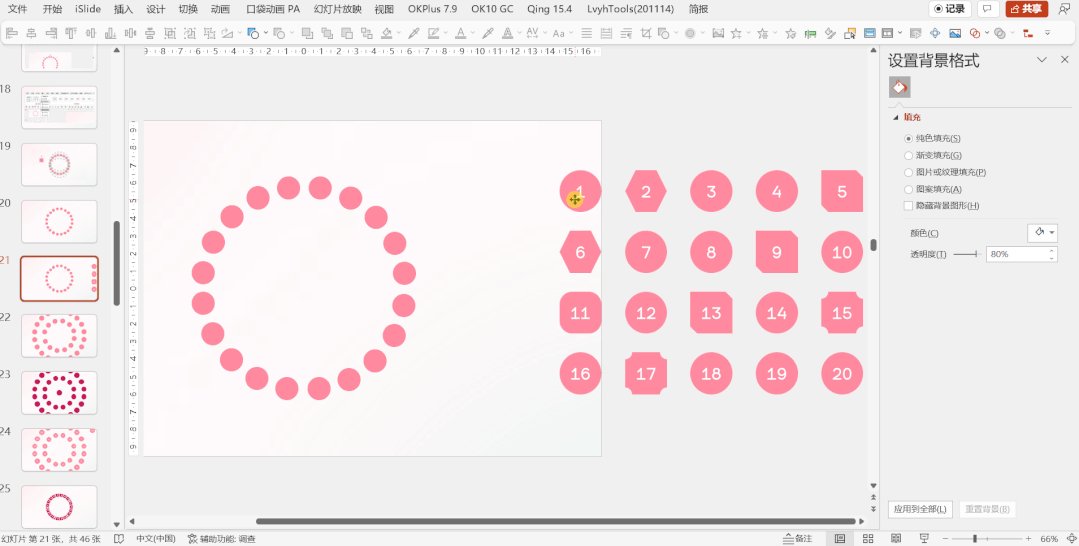
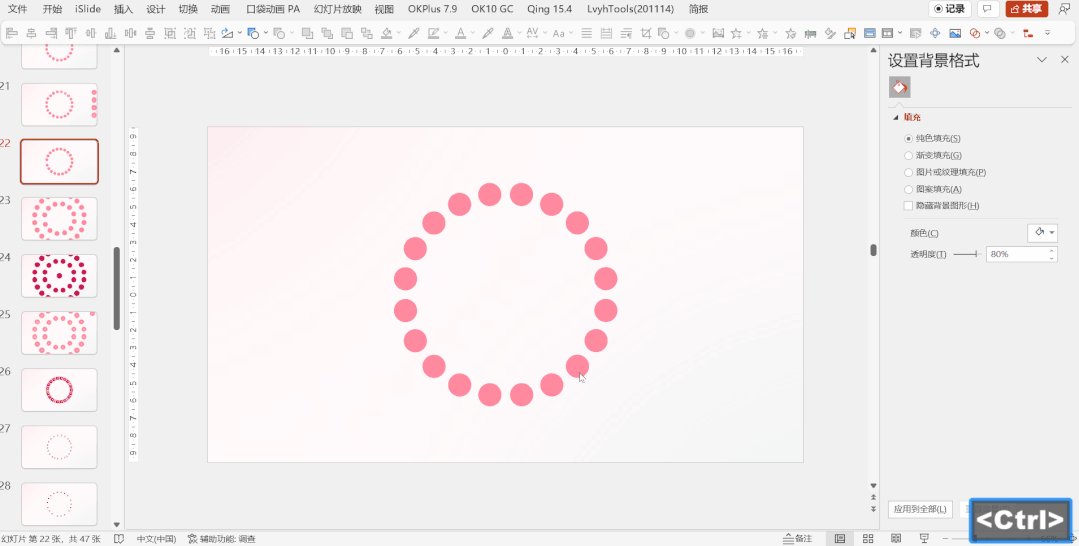
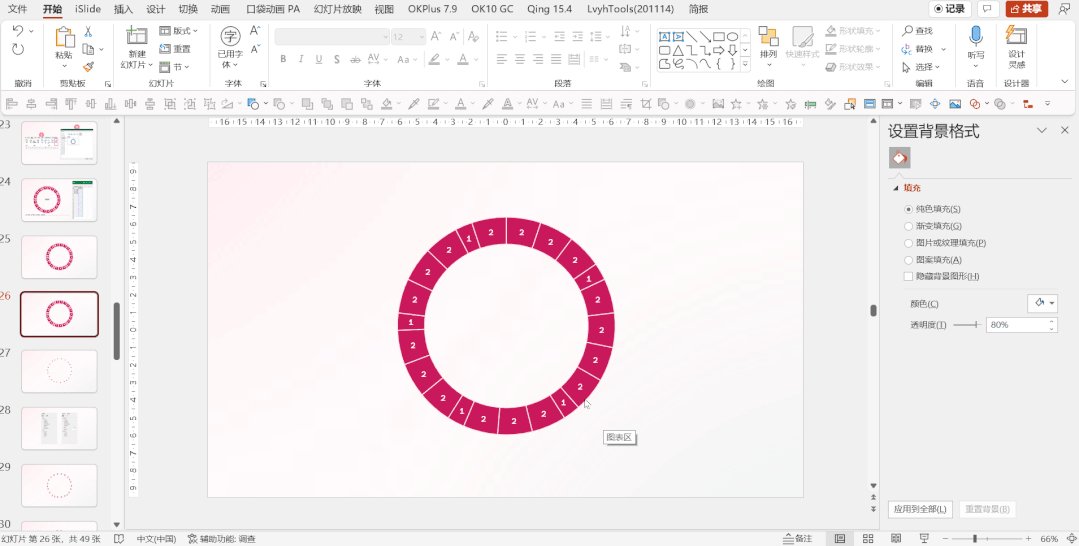
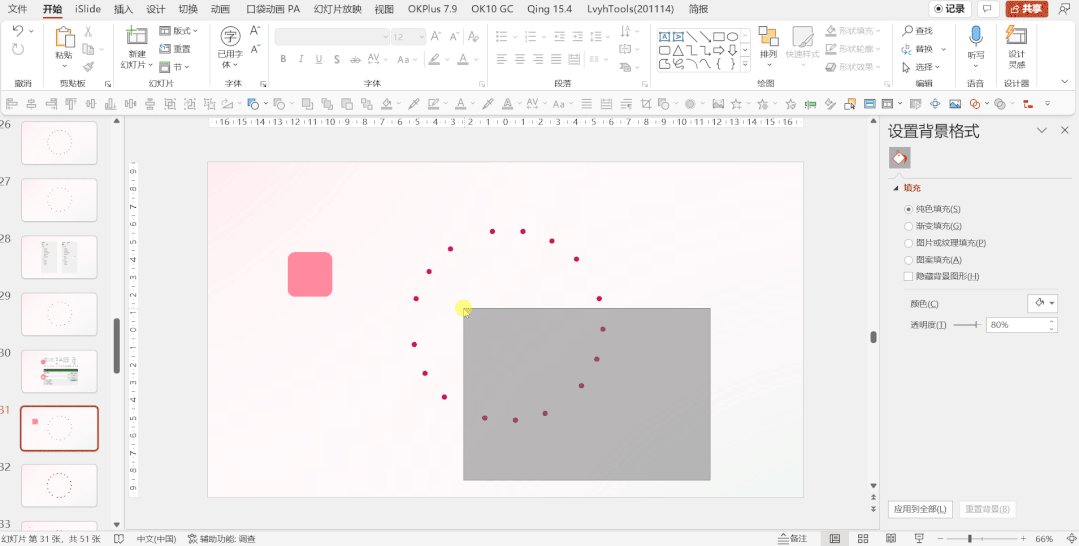
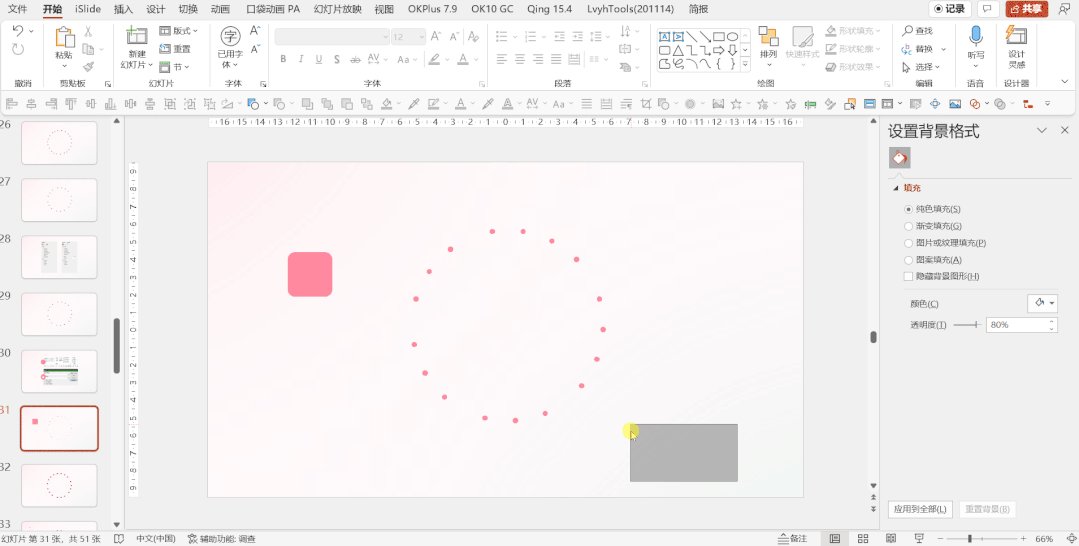
首先把原图置于底层,并调整透明度,便于操作时观察。

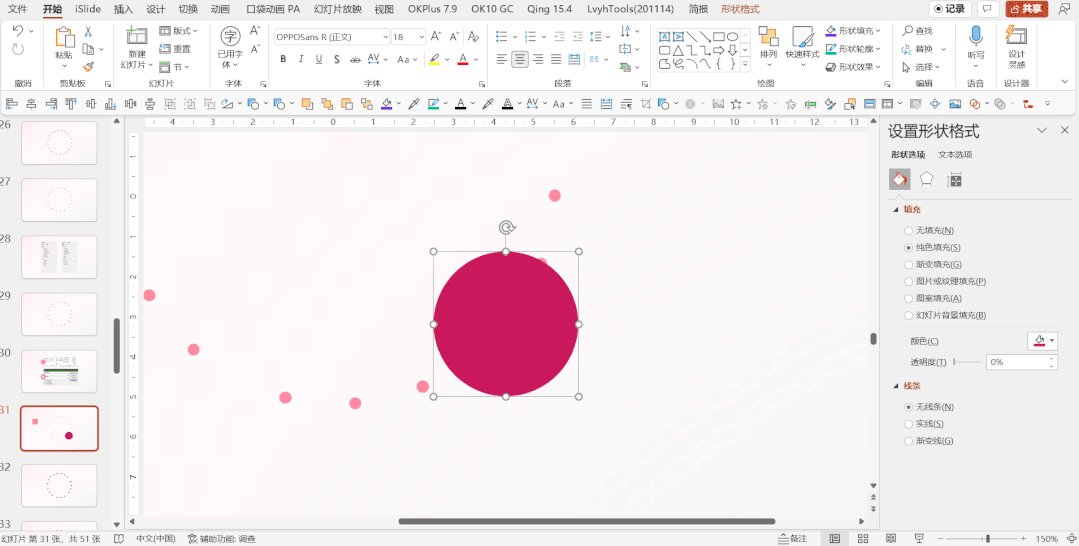
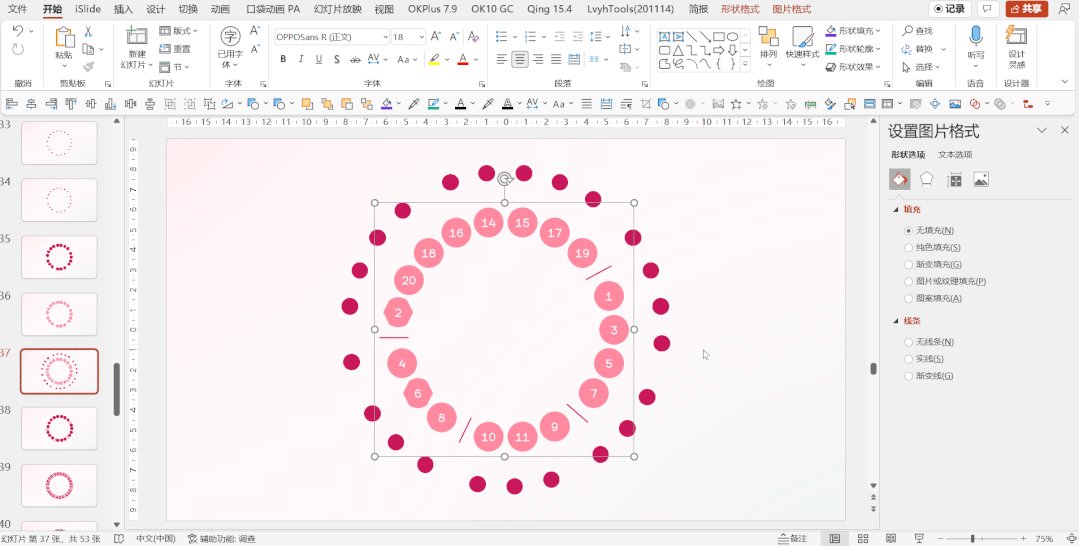
在中心处放一个圆形:

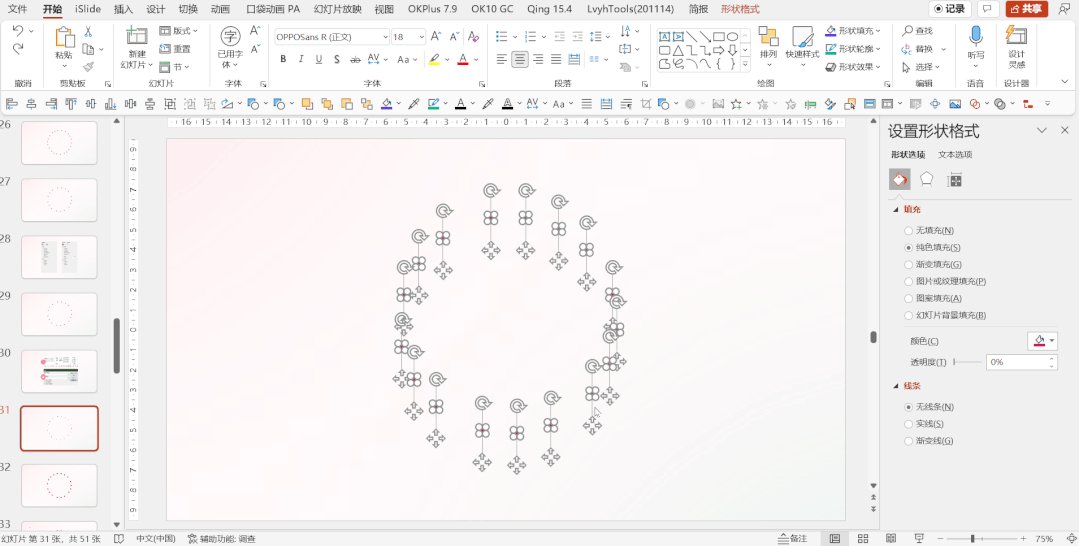
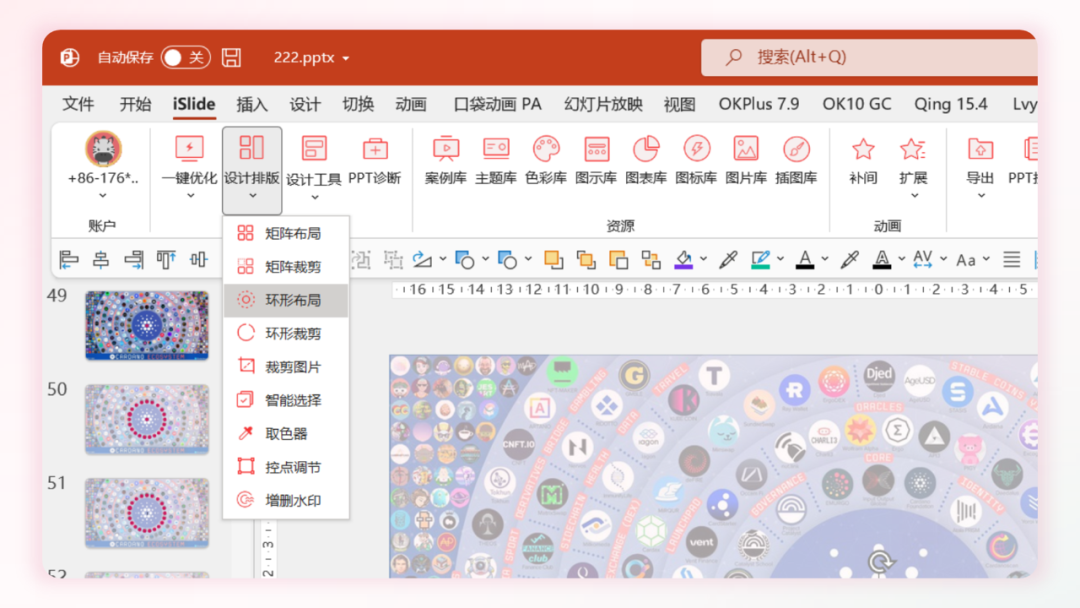
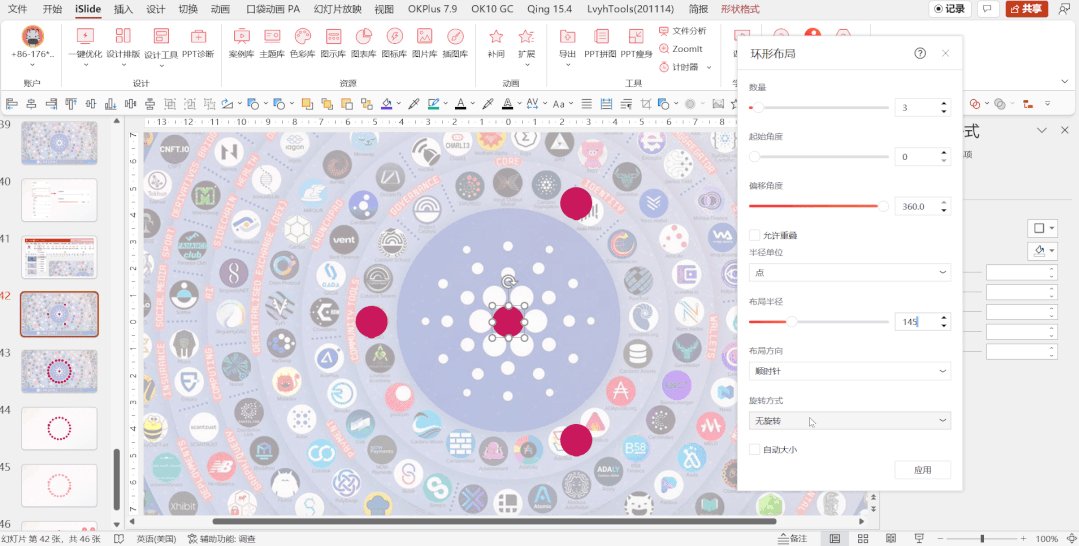
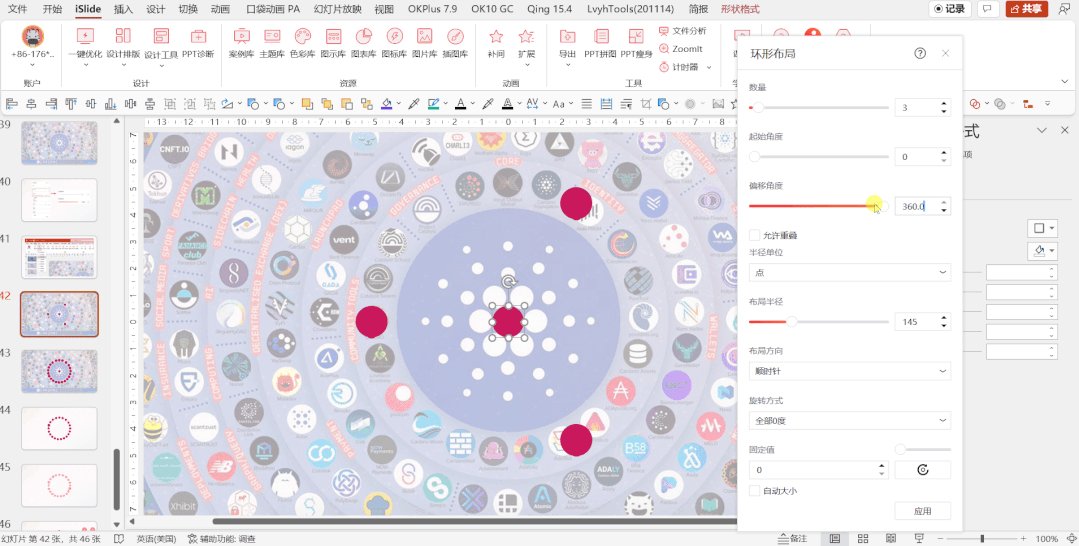
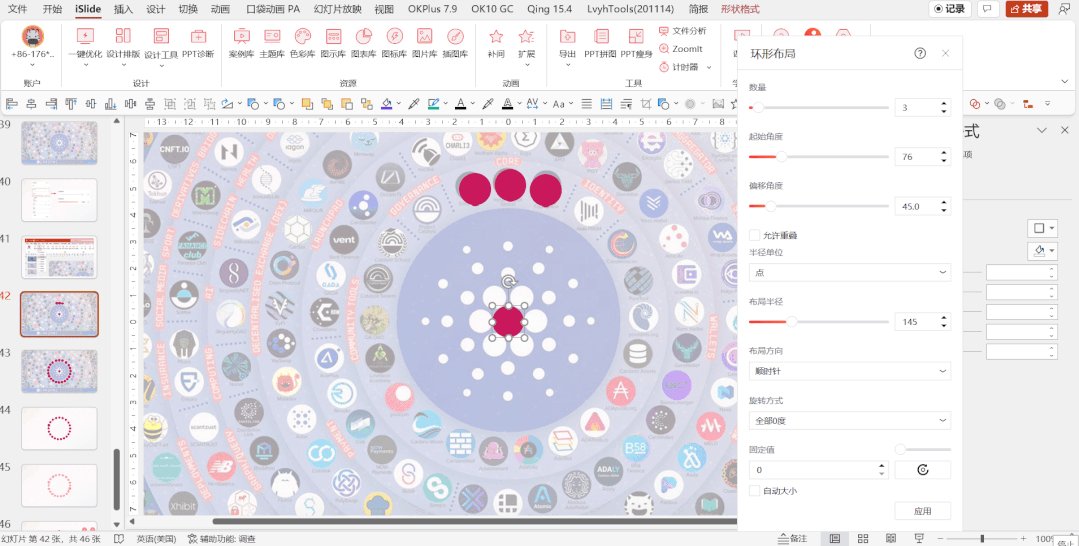
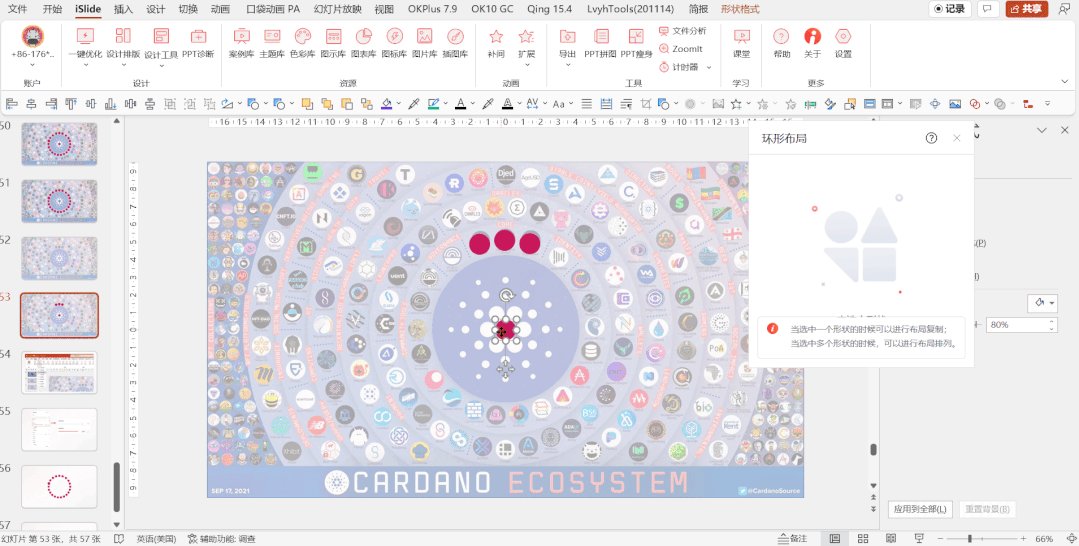
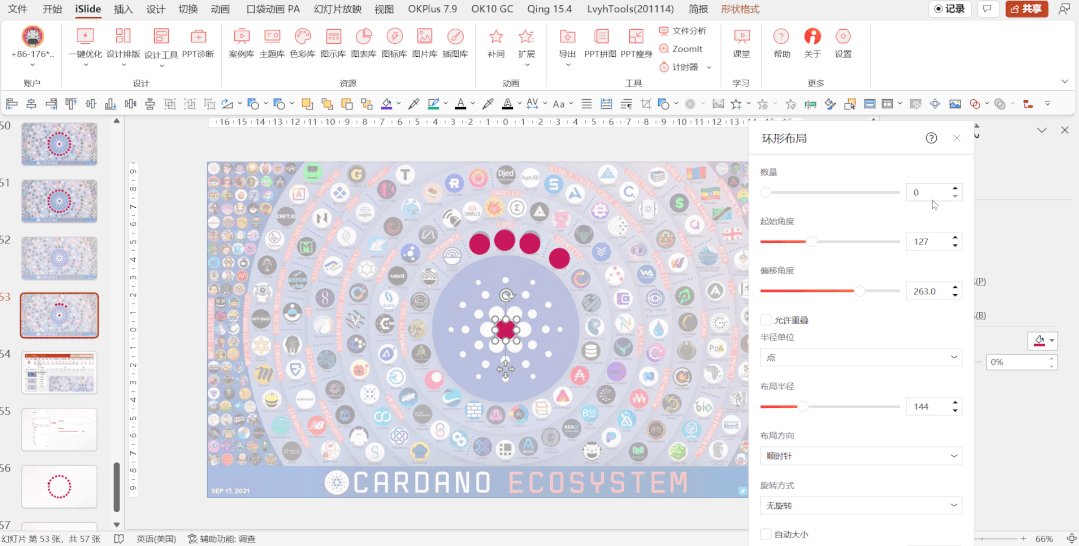
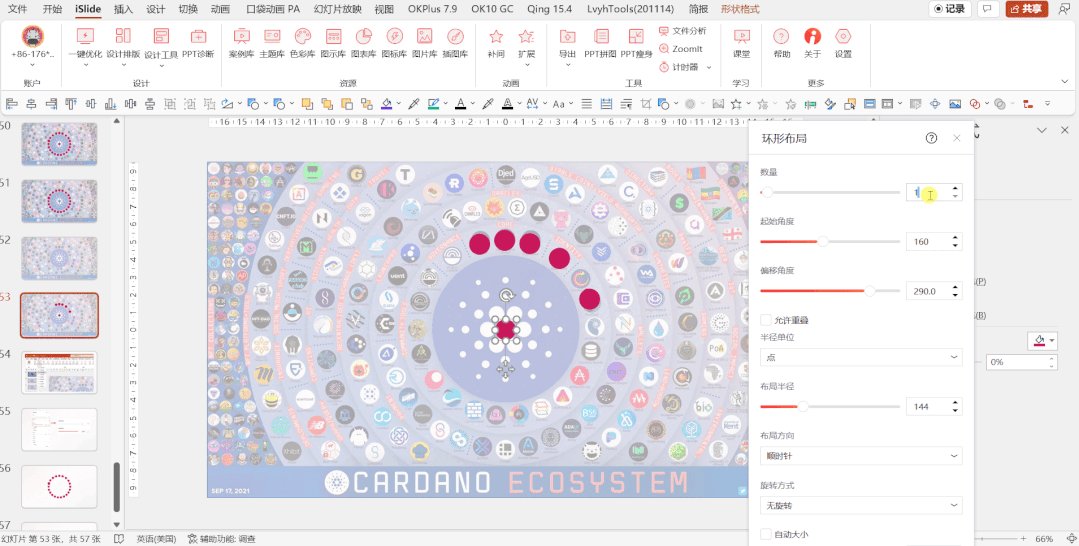
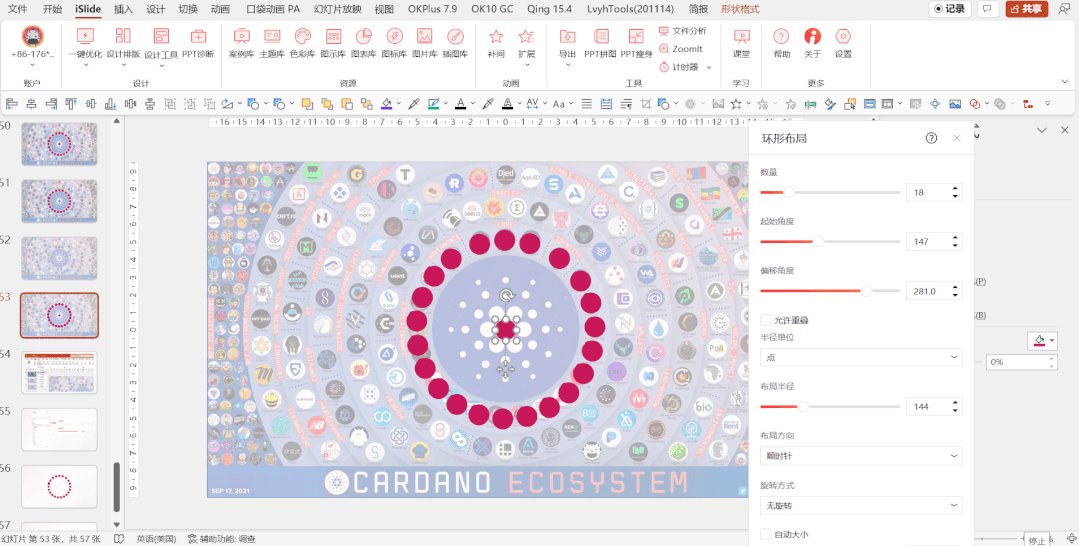
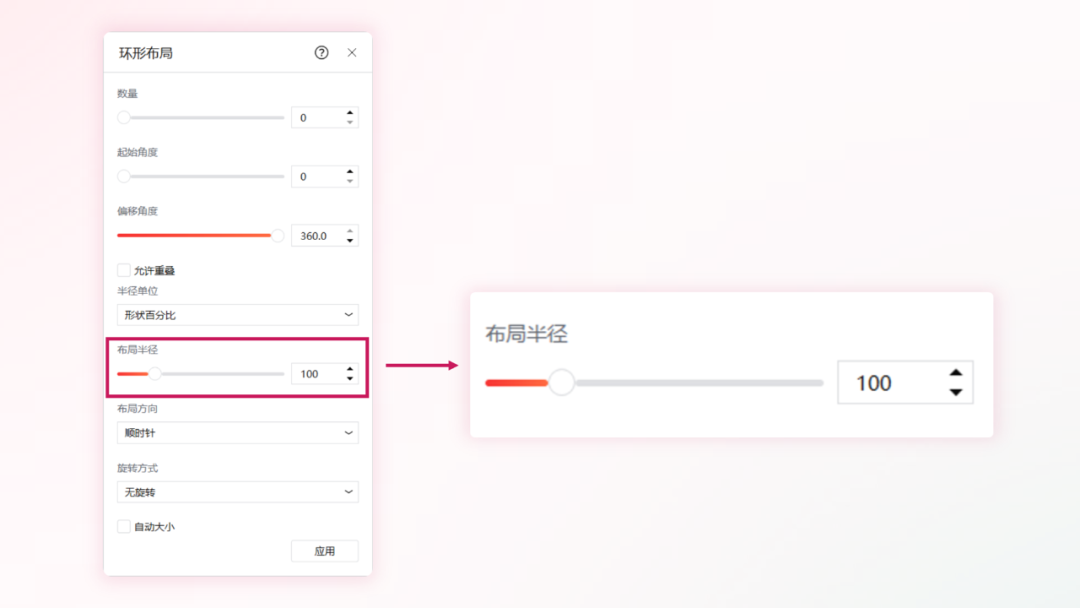
接下来用圆形制作环形分布图,用到的插件为 iSlide,功能为环形布局:

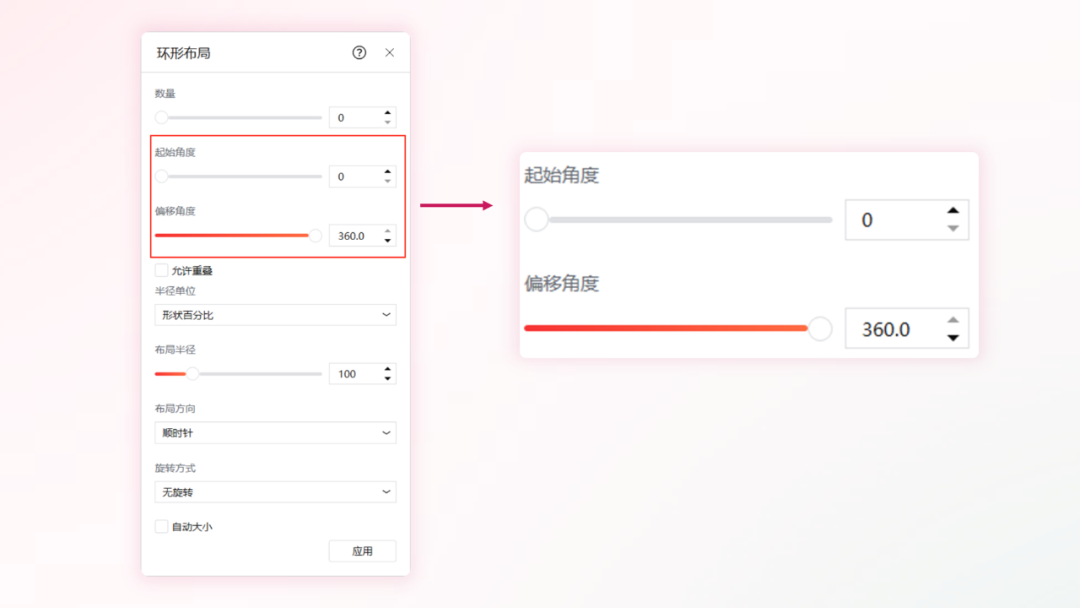
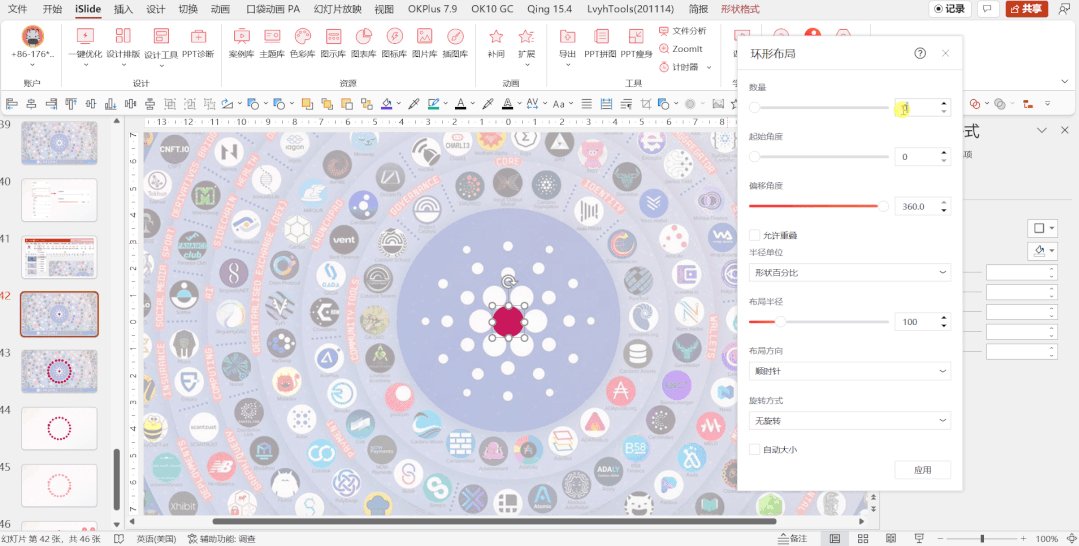
后面有操作动图,重点观察这两个功能:

记得调整旋转方式,全部为 0°

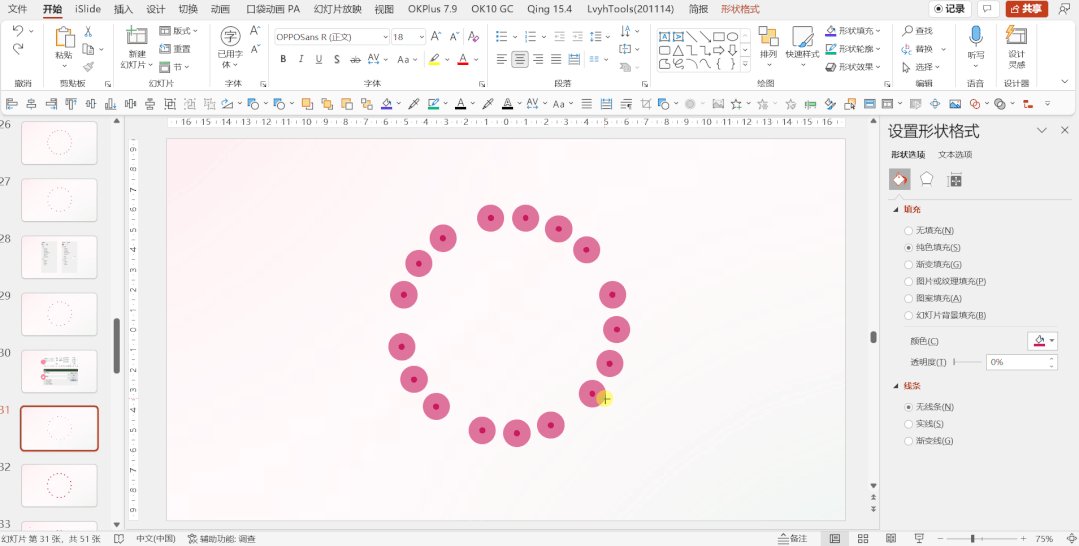
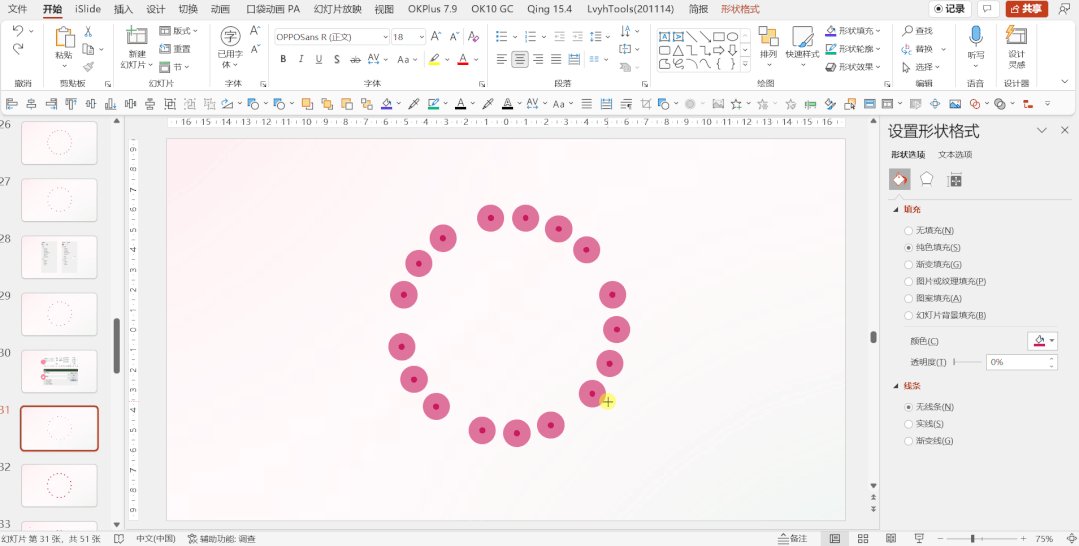
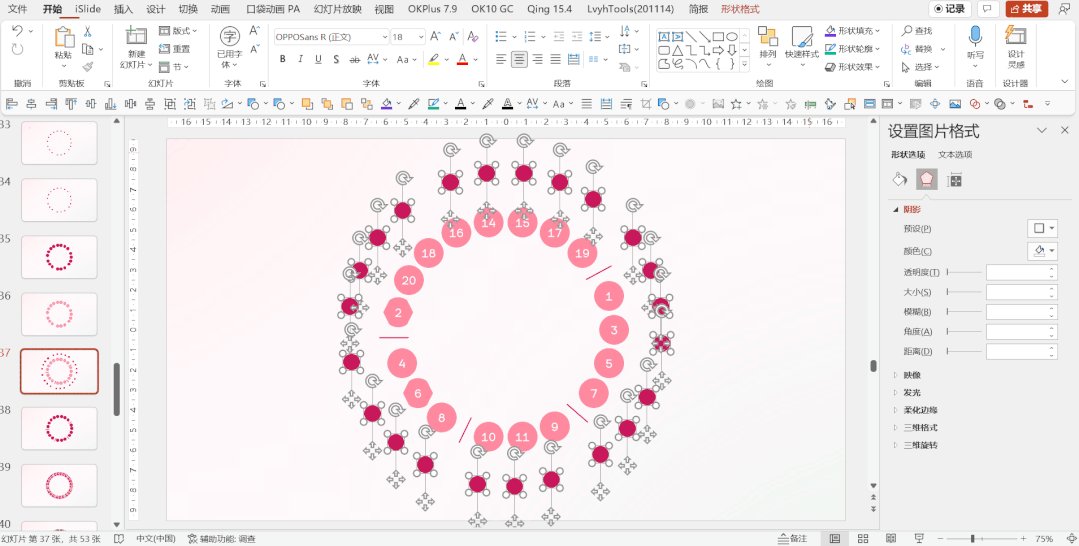
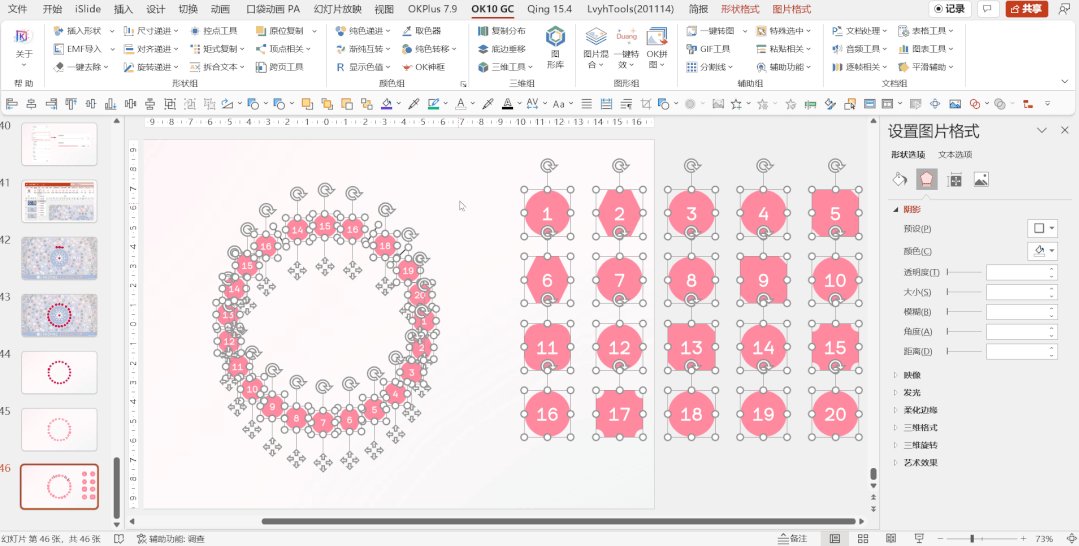
然后制作剩余圆形,这里加快速度,操作和上面一样。

环形图制作好后,我们添加分割线,依旧是直接绘制线条即可:

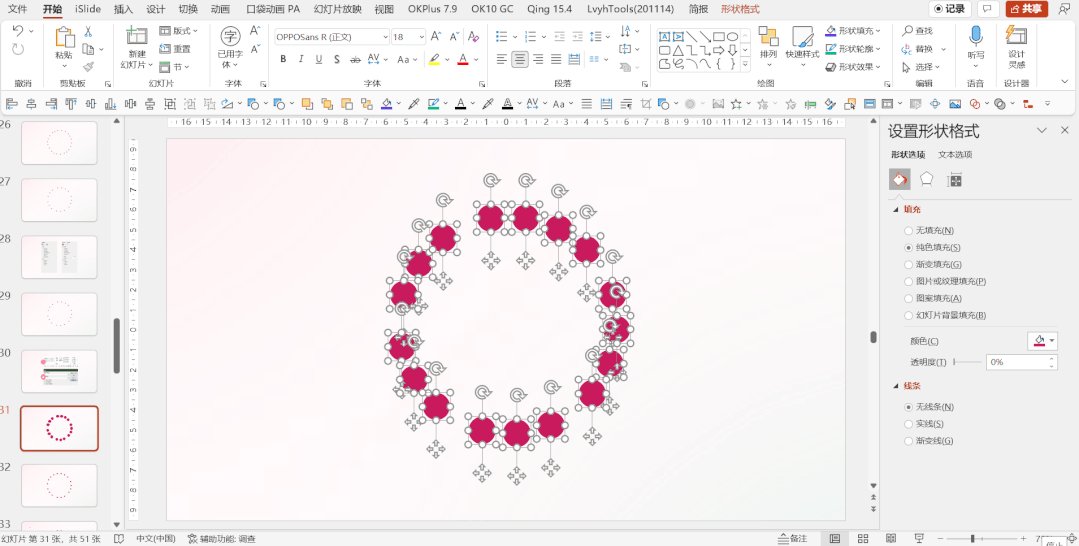
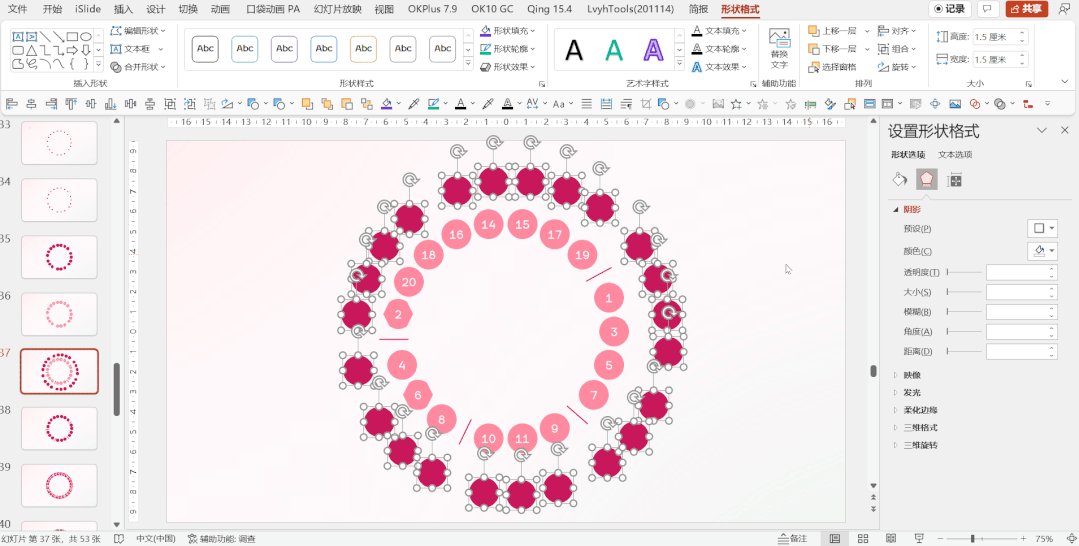
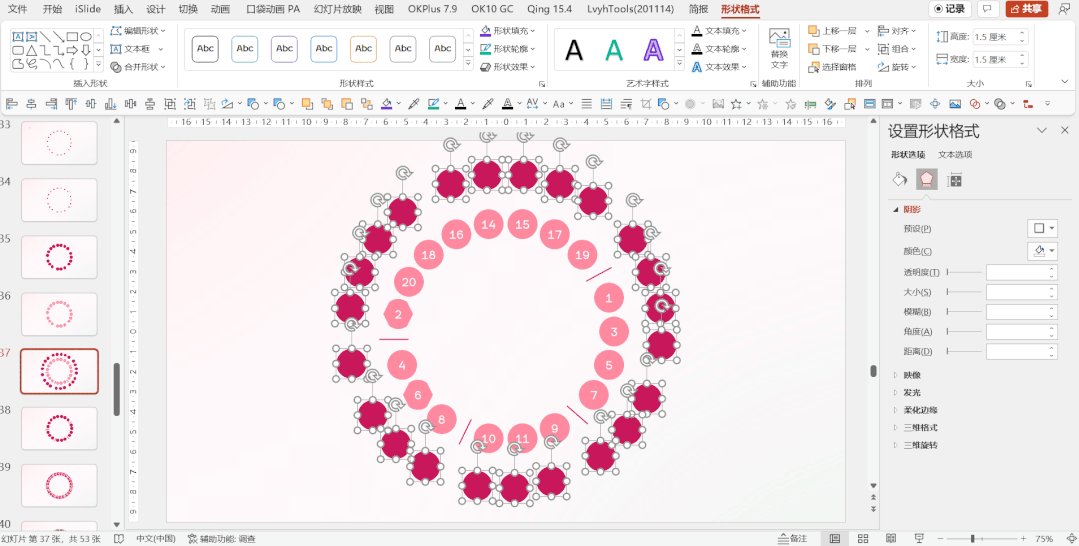
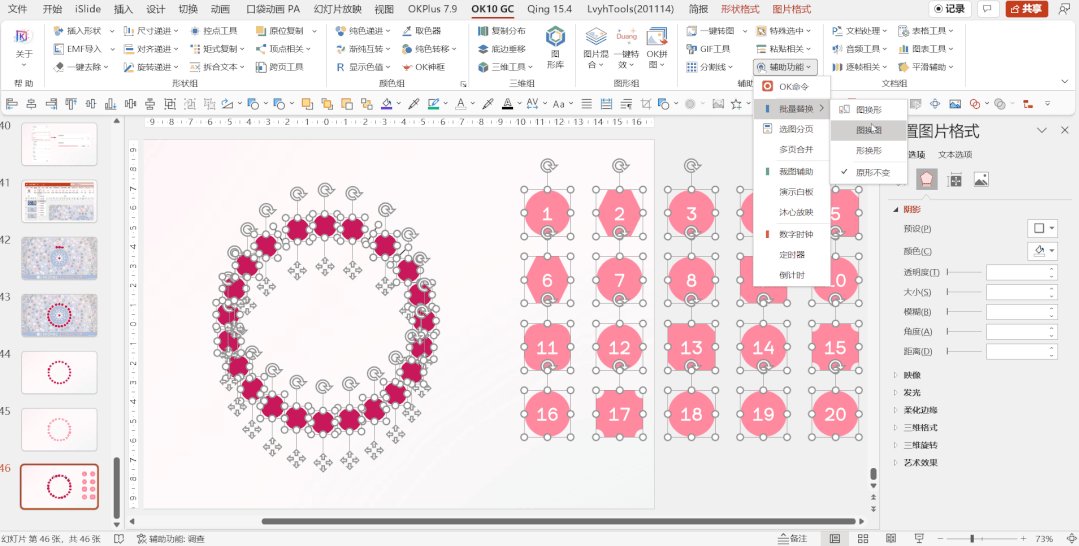
最后,用 logo 替换圆形,使用 ok10 的批量替换功能:

用这个方法,再拓展几圈环形 logo 也很容易,只要放大半径布局即可,其他操作均不变。

以上,就是环形 logo 图的制作方法,大家学会了吗?
今天的教程,操作步骤讲得比较细,但内容很好理解。
建议学习时,先整体浏览一遍文章,了解大致操作过程,可少走很多弯路。
我是云朵,咱们下一期债见~



















6