很久没摸索新玩意了,这次突发奇想,想试着做一次不太常见的风格。
这不,今天就和大家分享玉器质感的 PPT 该怎么做。
玉器质感,在风格上偏向国风,同时为了能够有质感和光泽,还会添上很多渐变。
接下来,我就带大家一起探探这种风格的做法。
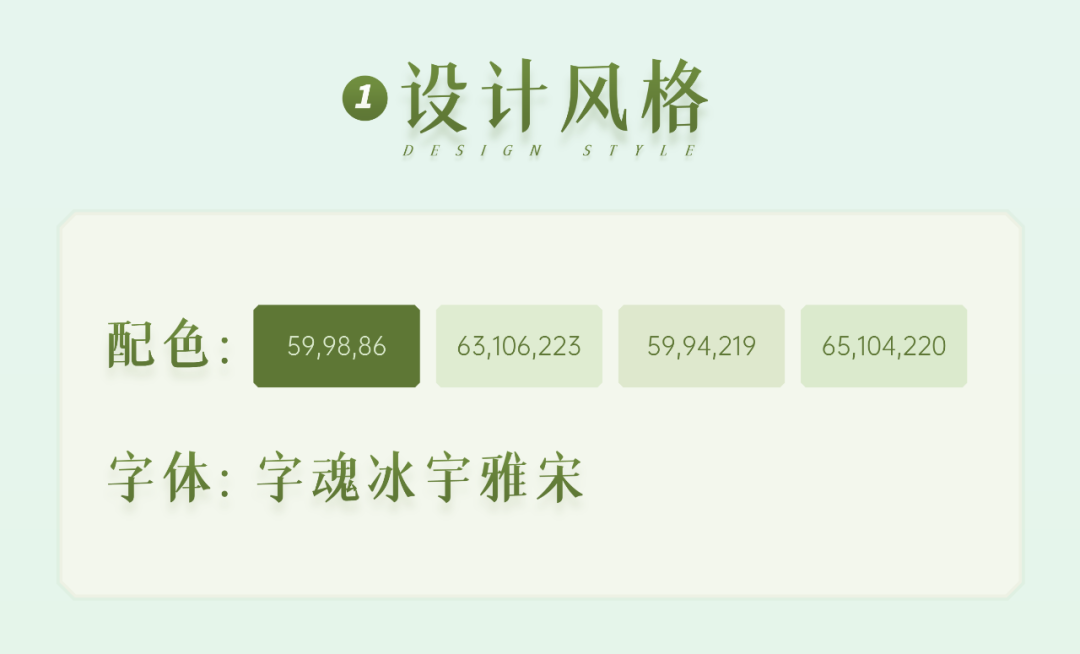
01. 定设计风格
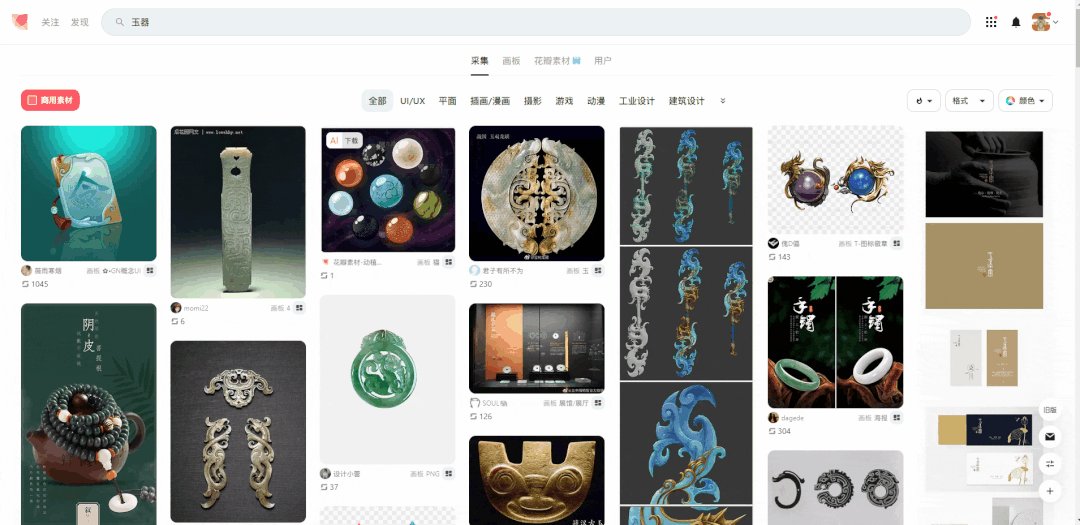
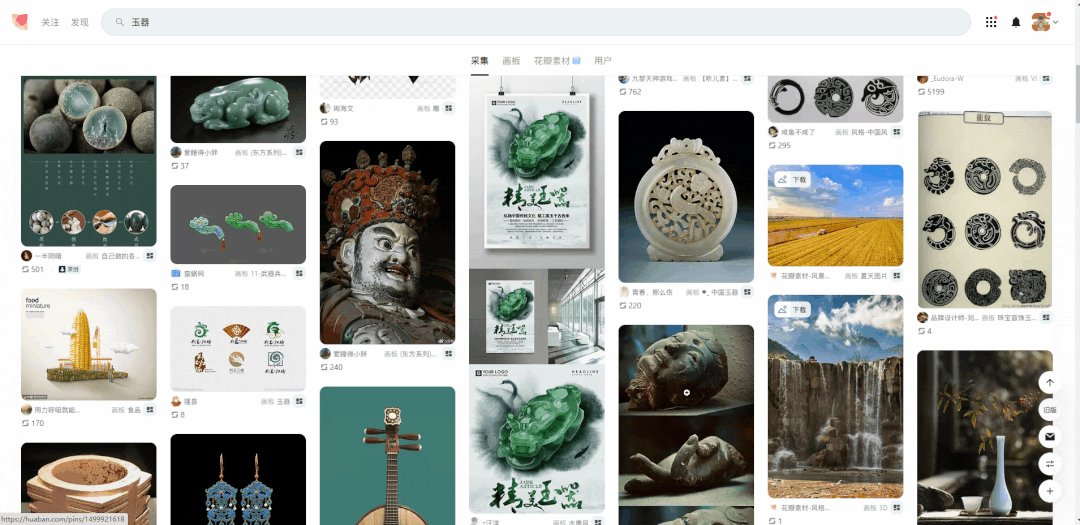
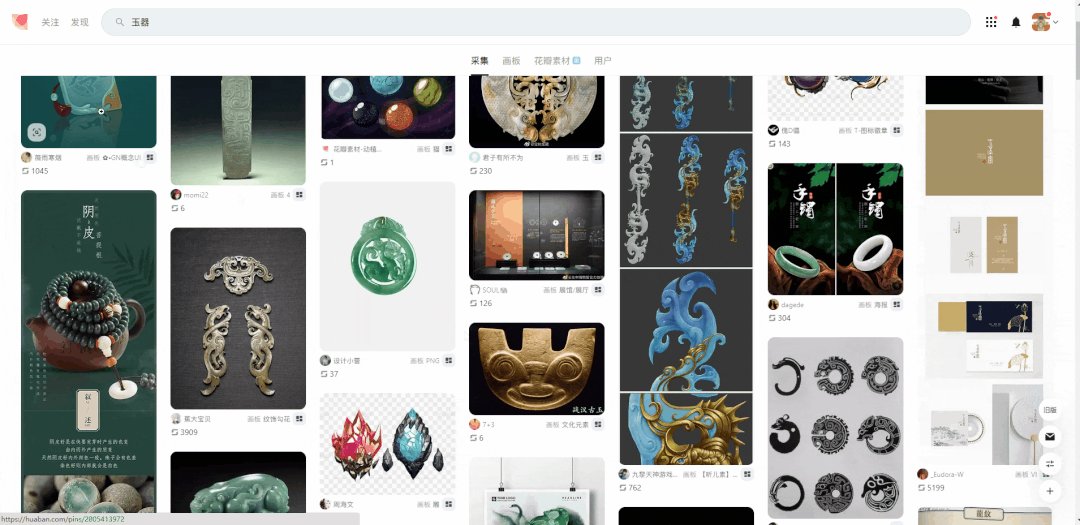
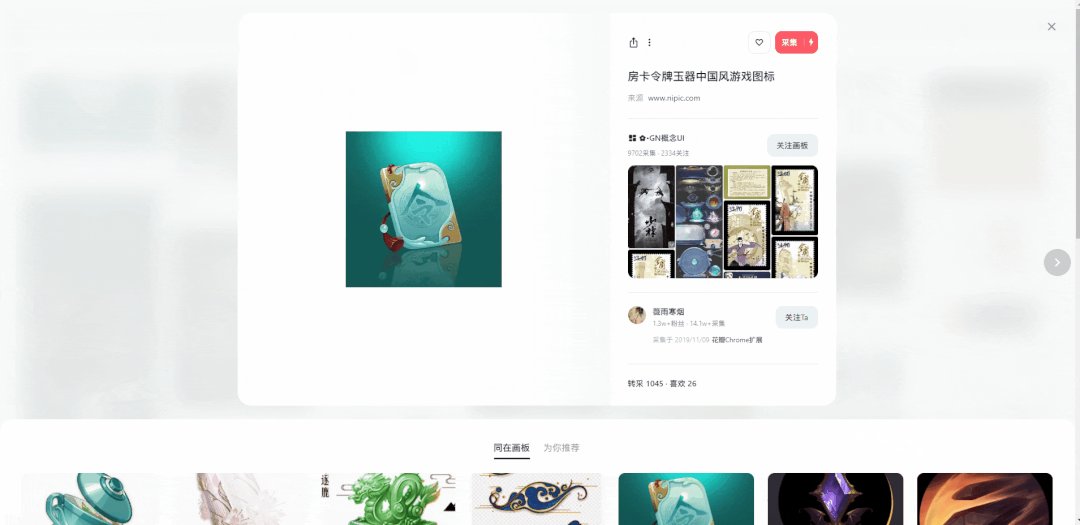
定风格之前,可以先去花瓣网看下玉器实物,或者类似的设计作品:

整体以浅色渐变为主,做之前先把用到的颜色和字体定下来。
颜色:以绿色为主(具体颜色看下方色值)
字体:用细长的宋体字—字魂冰宇雅宋

元素形状多为圆形、多边形且脉络清晰,多用弧形线、圆形线,有少许的内阴影。
下一步,根据文案制作玉质风格的 PPT 页面。
02. 制作玉器质感的页面
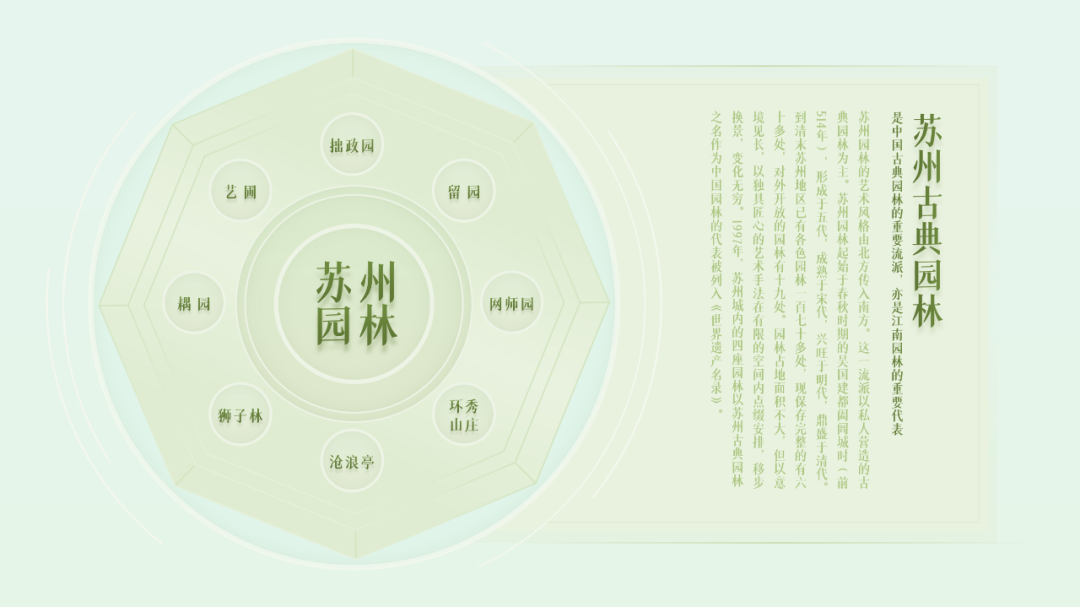
这是一段摘自百度百科,关于“苏州园林”的文案:

从文案上来说,用咱们今天的玉质风格是完全 OK 的。
开始之前,可以先简单规划版式布局:

考虑到后面需要添加动画效果,因此内容面积适当留大一些。
在左侧放置苏州园林中的八大园林,右侧边则放标题和内容介绍。
根据前面分析的风格特点,以及定好的主题配色,我们简单做一张渐变背景:

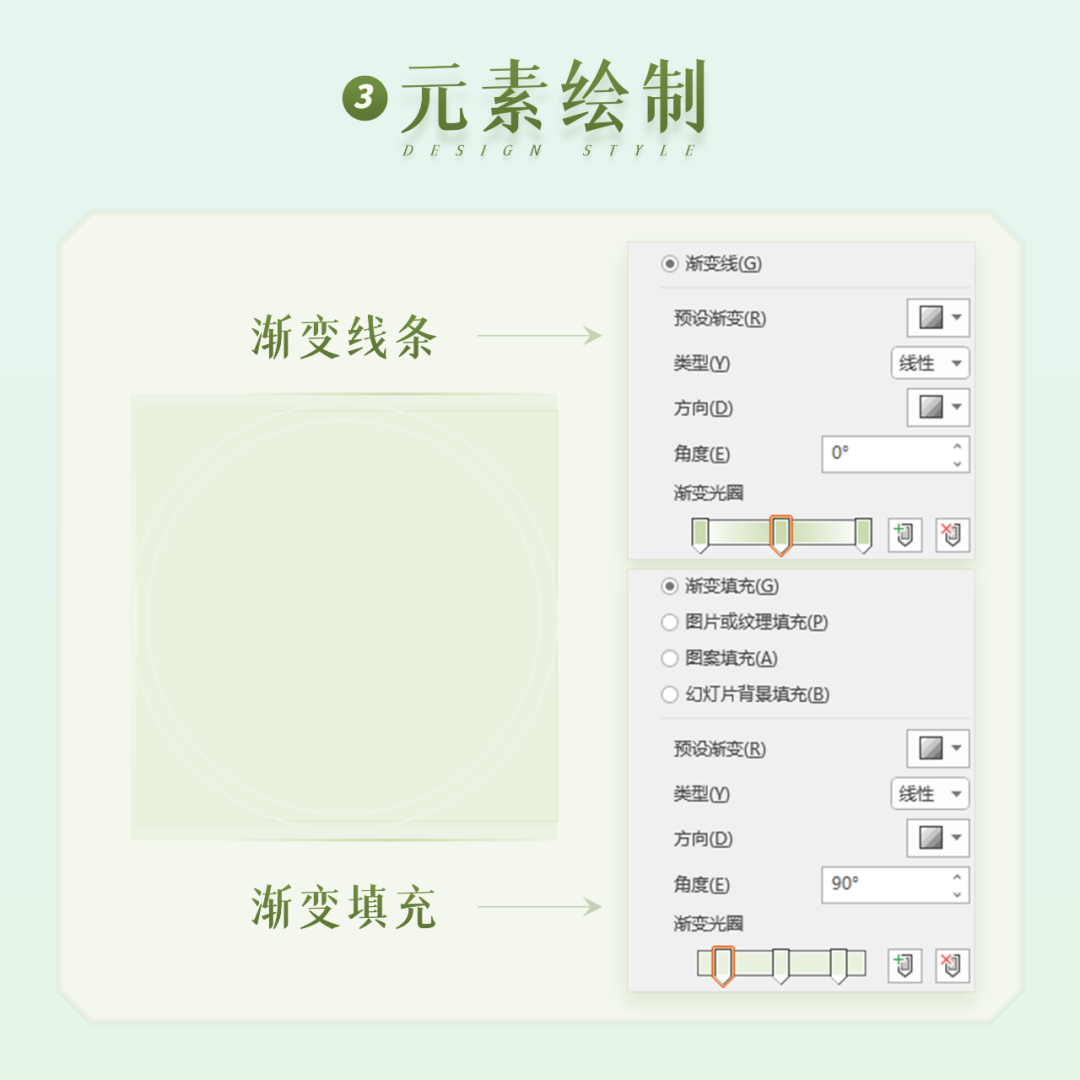
接下来,该动手绘制里面的元素了。
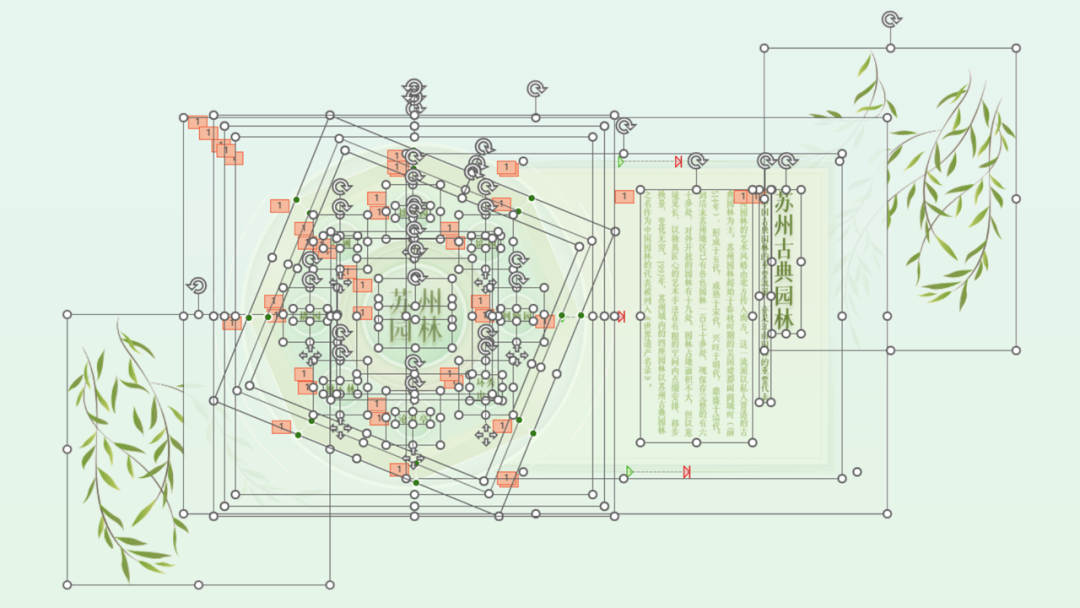
元素以圆形和多边形为主,矩形与直线为辅。
首先,绘制圆形形状组合:

考虑到单个圆形同时设置填充和线条会出现问题,所以绘制的圆形组分成了 4 组圆形,也就是一共有 8 层圆形。
圆形填充的一层,同时设置内阴影,丰富元素之间的层次:
选中圆形,在阴影设置中,选择预设—内部—中,完成内阴影的设置。
需要注意的是,阴影参数只需要调整透明度和模糊值,如果调整距离的话,阴影则会跑偏。
再来绘制多边形元素组:

多边形元素组,如果边太少,很多渐变效果不明显,所以我们这次选择自带的八边形。
相对于圆形组,会有一点点的区别,这里是 3 层八边形填充+ 2 层八边形线条组合而成。
接着用渐变线条,将最外面的两个八边形的顶点连起来,模拟玉质罗盘的形状、纹理。
最后,还剩右侧内容部分的元素绘制:

考虑到这里的形状组合是叠在左侧形状组合的下方,所以做的时候适当拉大一些。
下面,来看他们组合后的效果是什么样子的。
这是圆形组合+八边形组合:

中心大小圆形+线条,外面再加一圈圆形组合,最后套入一个八边形组合,就搞定了一个层次感还不错的内容合集。
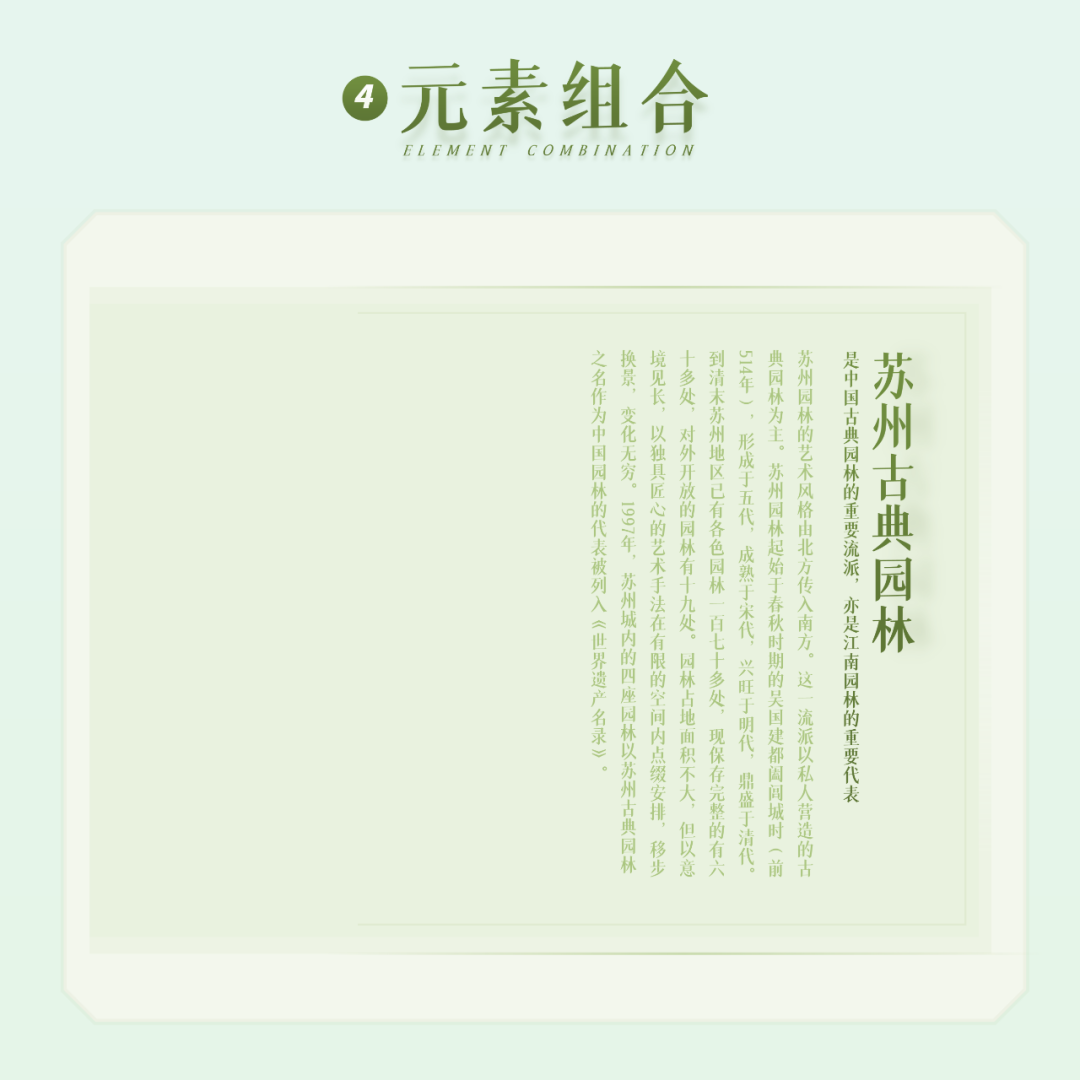
接着看右侧,由矩形+渐变线条+竖排内容组合而成:

这里的文字方向设置成了竖排,会比横向排版的效果更好。
同时左边还预留了很大的空位,是为了方便和左侧内容叠加。
到这里,我们已经完成了主体内容的制作,下一步将它们合在一起看看效果:

这是 V1 版本,目前整体偏扁平化,颜色也略显单一。
我们可以进一步优化细节,将内容底部的圆形衬底变得更为明显,使其绿中透黄。
同时优化各元素的渐变、描边,以及阴影、光源、材质的参数,凸显光泽质感,可以得到下图的效果:

主体部分优化得差不多了,但页面四周略空。
可以在周围简单加两个柳枝素材,置于页面底层,使页面看起来更为丰满,也进一步增强了层次感。

最后,我们给主体元素加上动画,这一页就搞定了:
,时长00:18
到这里,玉质风格的 PPT 就做完了,元素和效果还是挺多的,欢迎大家来拆解:

以上,就是今天分享的全部内容,希望大家喜欢~


















