不知道你注意到没,在 PPT 中,圆形并不叫“圆形”,而是叫椭圆。
但当点击插入“椭圆”后,得到的却是一个正圆,为什么不直接备注为圆呢,这是个很有趣的一个事情。
当然,今天不讨论为什么,只聊一聊圆形在 PPT 中的应用。
俗话不说我说了:遇 PPT 不决,就用量子圆形。
圆形有其独特的魅力,在 PPT 中可以轻松与其他元素适配,变化后能起到多种不同的作用,算是百用不厌的形状之一。
01. 丰富页面层次
如下图的封面,只有寥寥数字,做起来毫无思路:

不妨试着加几个大小不一的圆形:

目前页面显得更加丰富了,但还是偏扁平化,我们继续优化:

为了丰富页面的空间层次,可以采用虚实结合的手法,将部分圆形进行虚化,并调整透明度,这里最关的设置是柔化边缘。
不过呢,此时页面四周还有一丢丢空,我们索性在四周加几个大小变化的虚化小圆,进一步强化空间感:
此处添加的几个虚化小圆,大小、虚化值以及位置都要有所不同,稍微错开使其有微微的动势与放射感。
如果缺少圆形相关的版式,建议参考下这篇文章:
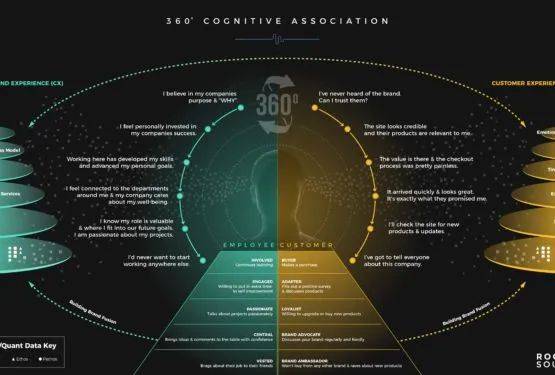
既然提到这个,必须来讲讲该如何应用。
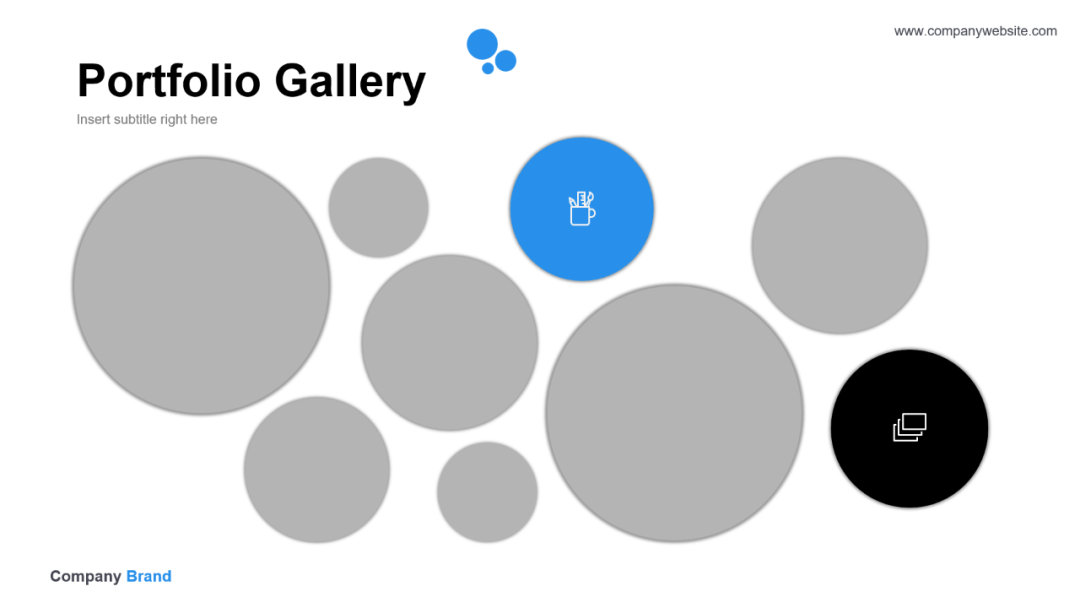
来看一页版式:

这页中有很多个大小不一的圆,其中两个圆很突出,很适合在表达多个观点的 PPT 页面或多图页面使用。
例如,我借着这个版式,做了一页公众号的特色内容页面:

通过色块的大小、文字的粗细变化,有效传递出重点信息以及次要内容。
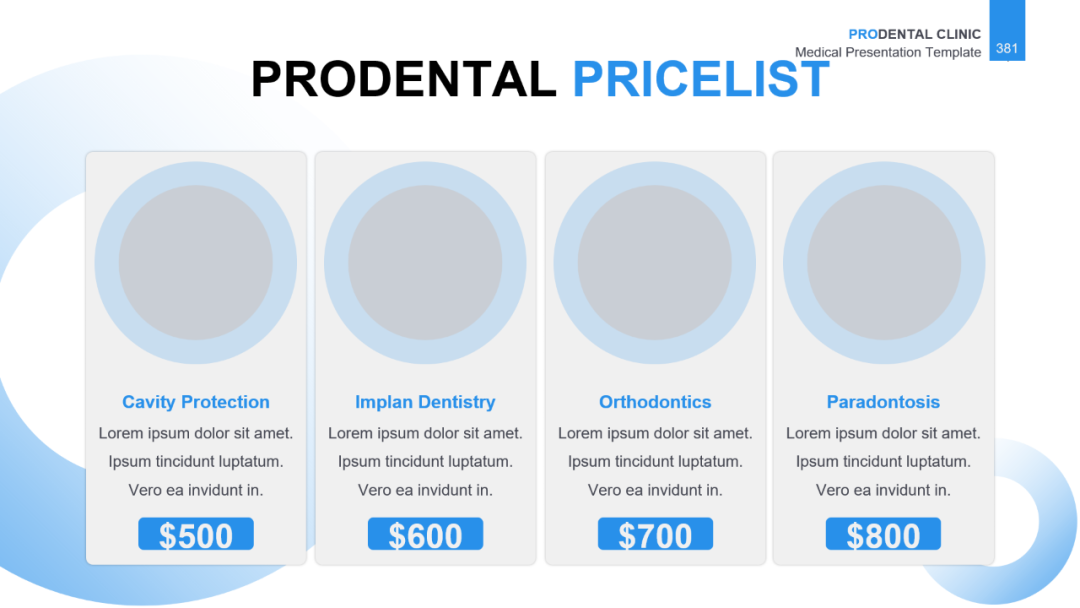
再比如这一页版式:

原本是用来介绍产品、价格等基本信息,我们拓展延伸一下,是否可以用来做人物介绍呢?是不是稍作变化即可呢?
比如,将圆形与矩形结合,再换个比较“潮”的配色,便从原本的版式中脱离了出来:

这就是真正的套版式用法,一方面提高了效率,另一方面也是在慢慢积累版式。
PS:这里瞎唠几句,为啥一直在强调模仿,多看灵感图多看版式,这就是在积累;没有量的积累,难有质的突破。
02. 逻辑图示百搭
以上讲的是一些基础的圆形,接下来讲一讲圆在逻辑页面中的应用。
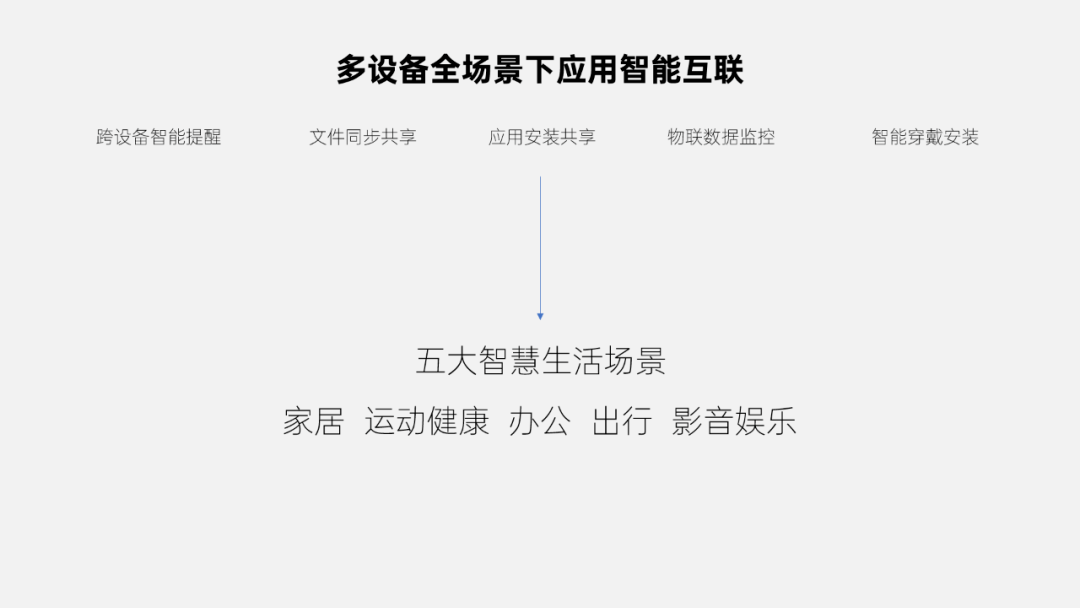
来看一页定制原稿(文案已脱敏):

从多设备应用智能互联,到五大智慧生活场景,大大小小有 10 个点。
我刚好平时搜集到一张螺旋的背景图:

当然,这张图是不能直接拿来用的,需要处理一下:使用 PPT 将其重新着色为浅灰色,复制一份后设置透明度为 90%。
处理完成后,整体看起来就柔和舒服了很多:

下面来绘制下一个环绕版式,一个圆为中心,周围环绕着不同类型、粗细变化的线条:

然后再把 5 个小点加上去:

左侧做好后,右侧做起来会相对简单很多:

规划好版式布局,接着只需要简单上色并加上文字内容即可:

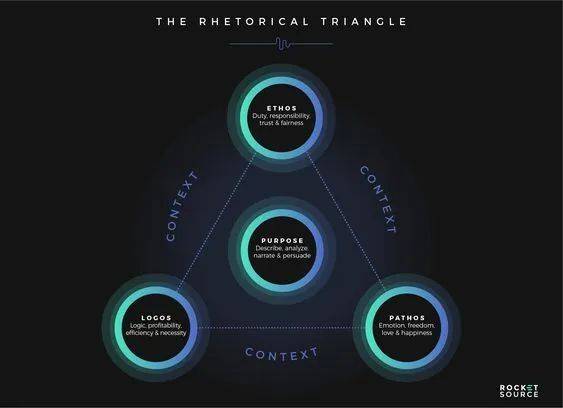
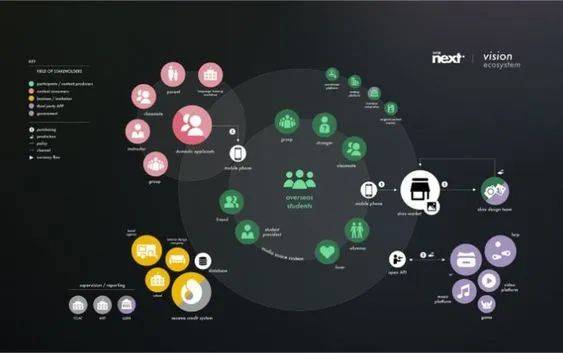
除了这个版式,我还收集了一些比较好的逻辑页面灵感图:



03. 圆形搭配平滑
圆形的百搭不仅体现在静态排版上易于融合与变化,也体现在动态效果上的灵动与自然。
例如多个圆形搭配平滑切换,便会有出其不意的效果:

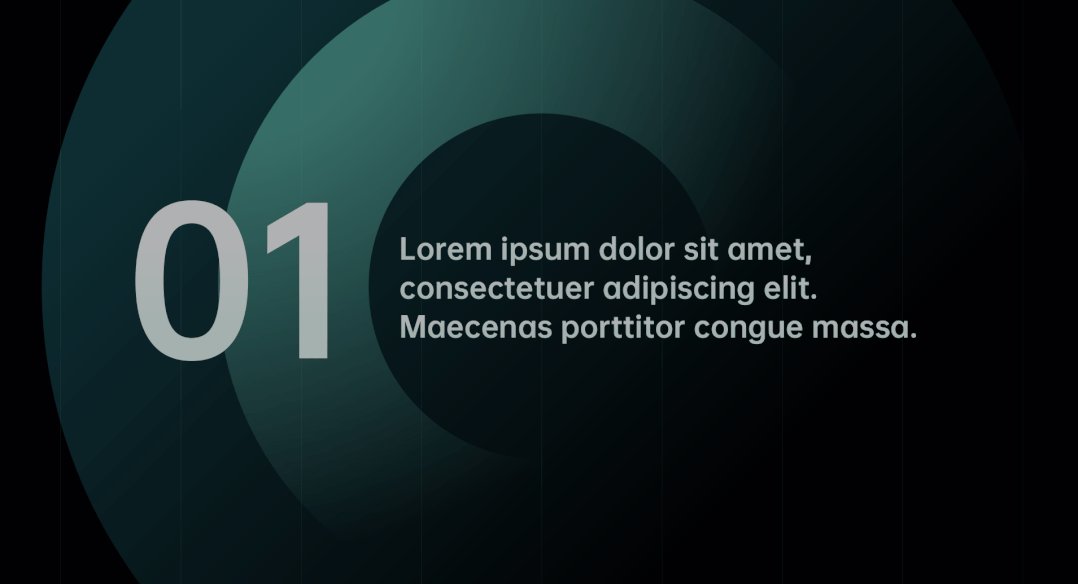
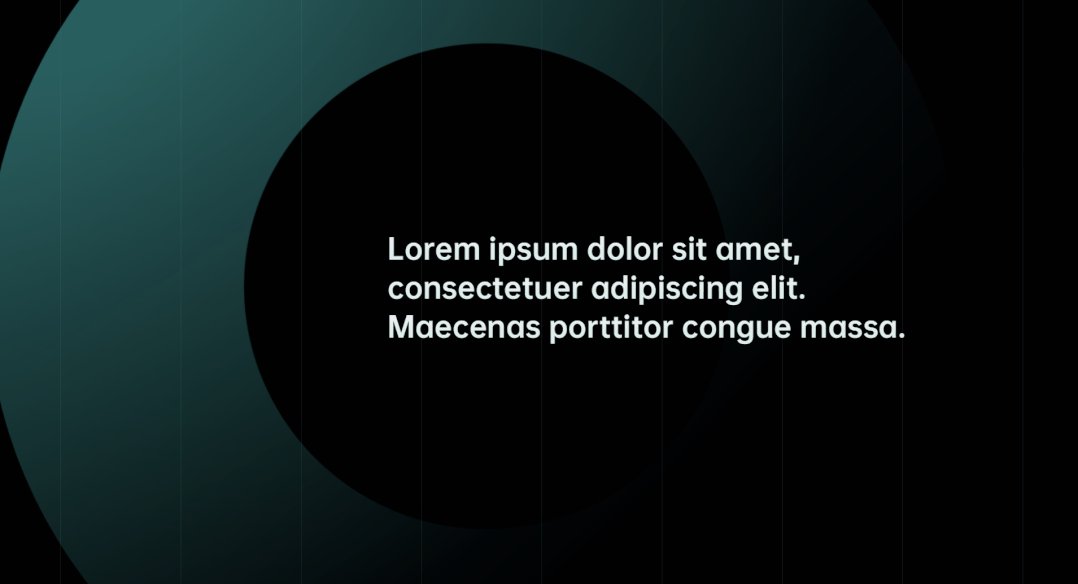
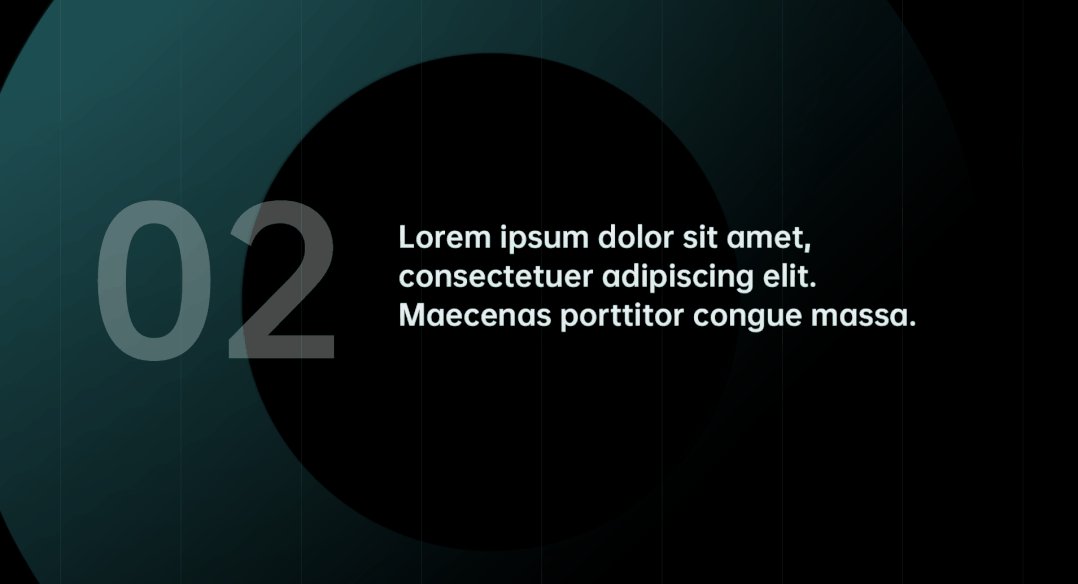
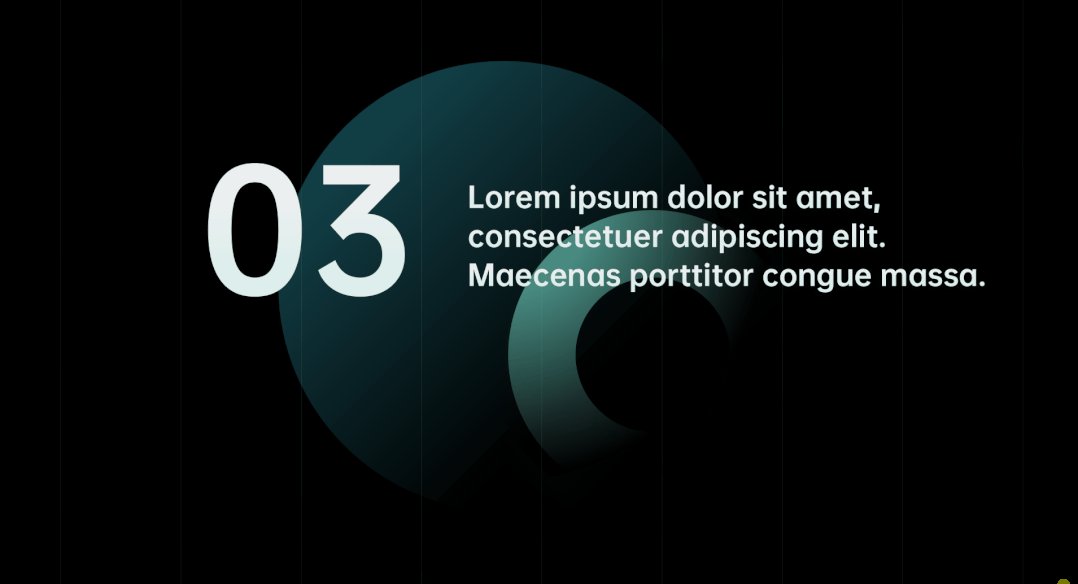
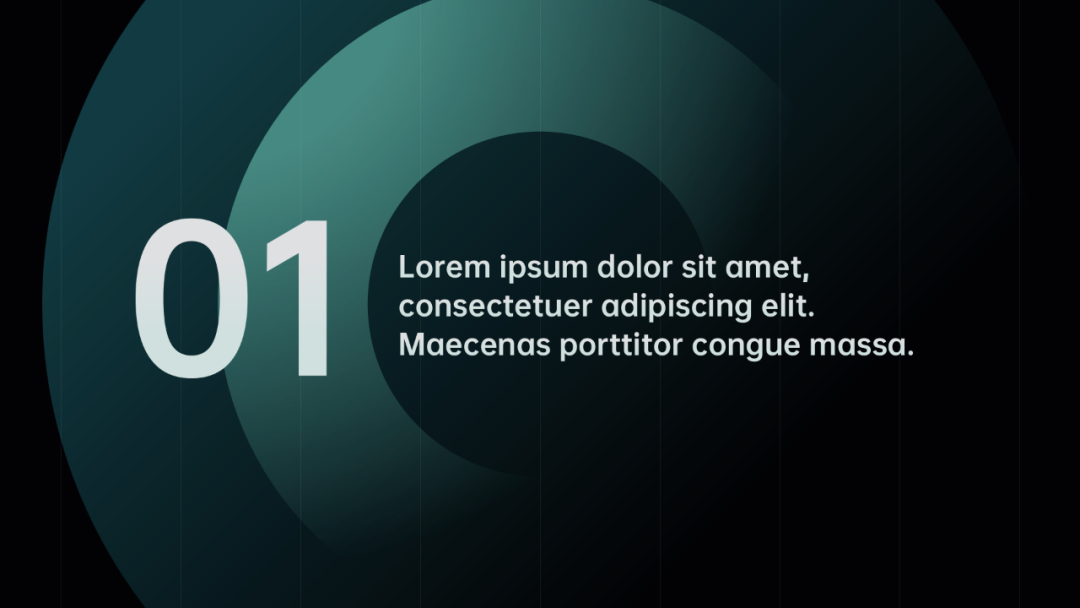
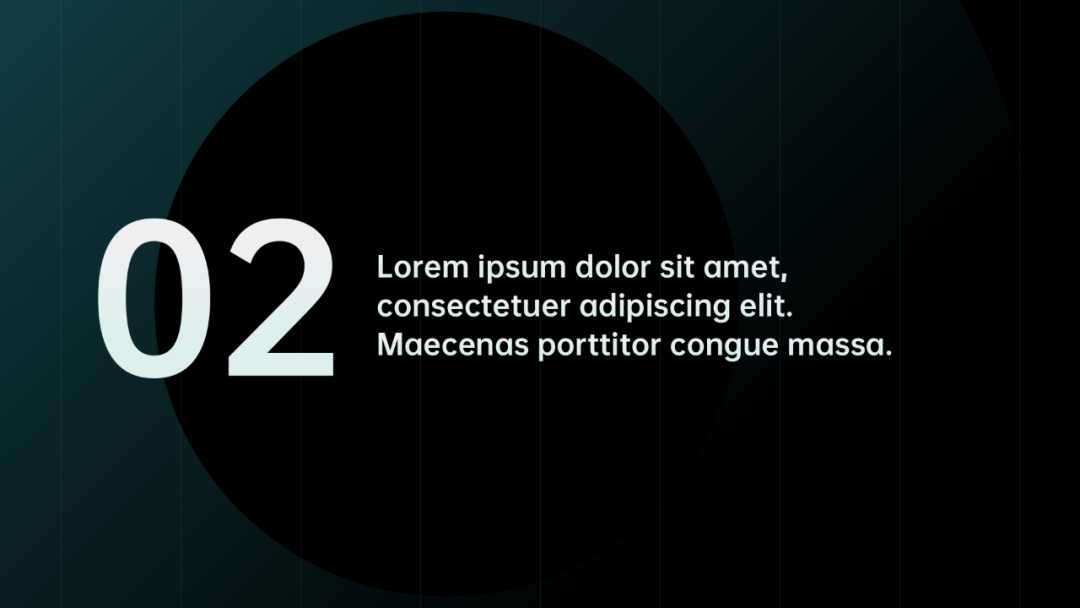
效果看似很酷很复杂,实际操作起来却比较简单,只需要设置 3 页 PPT,调整其中圆形与文字的大小:



之后分别给每一页添加平滑切换效果即可:

好了,以上就是今天分享的全部内容,6 月份最后一周,接下来我们会努力攒更多的干货内容~


















