见字如面,想死我啦!
公众号暂停了一个月,大家有坚持学习么~
恢复更新的第一天,带大家做一张“简单”的 PPT 组合图表,一起找找练习的手感吧。
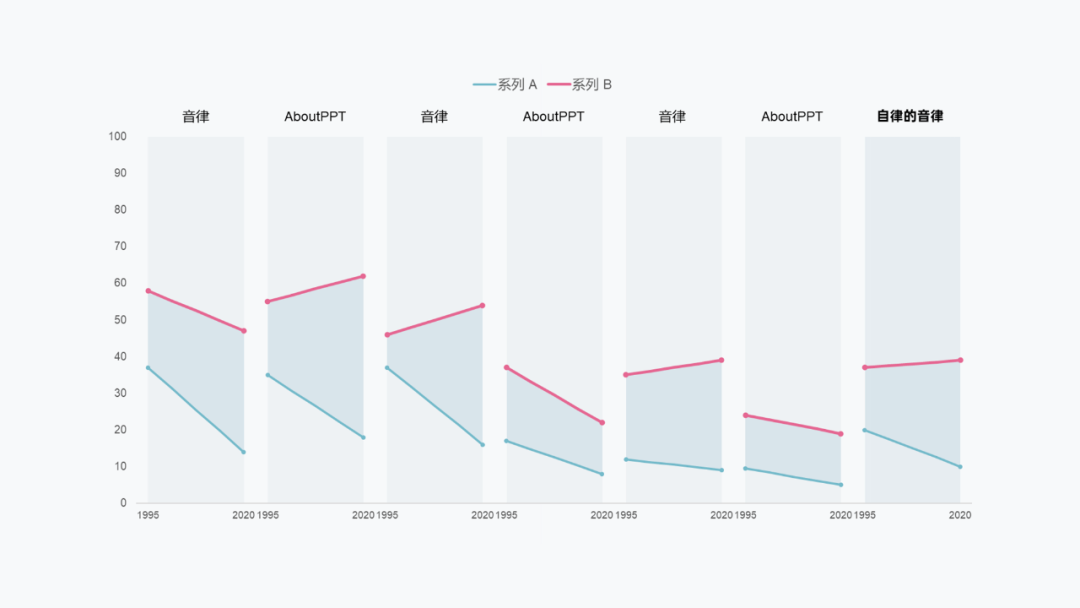
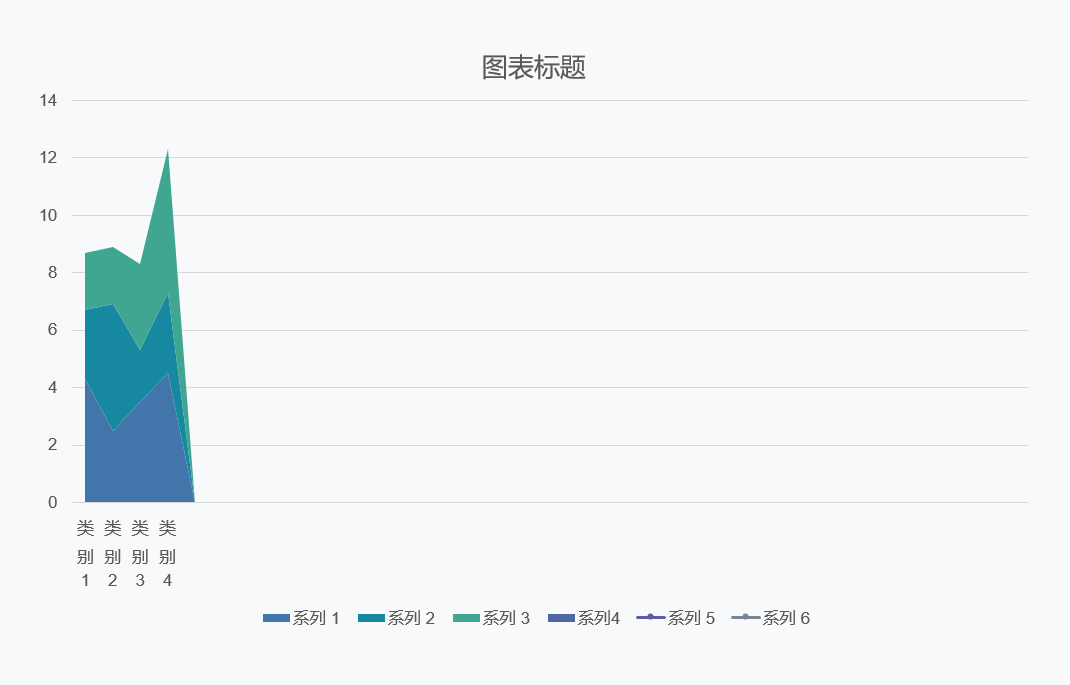
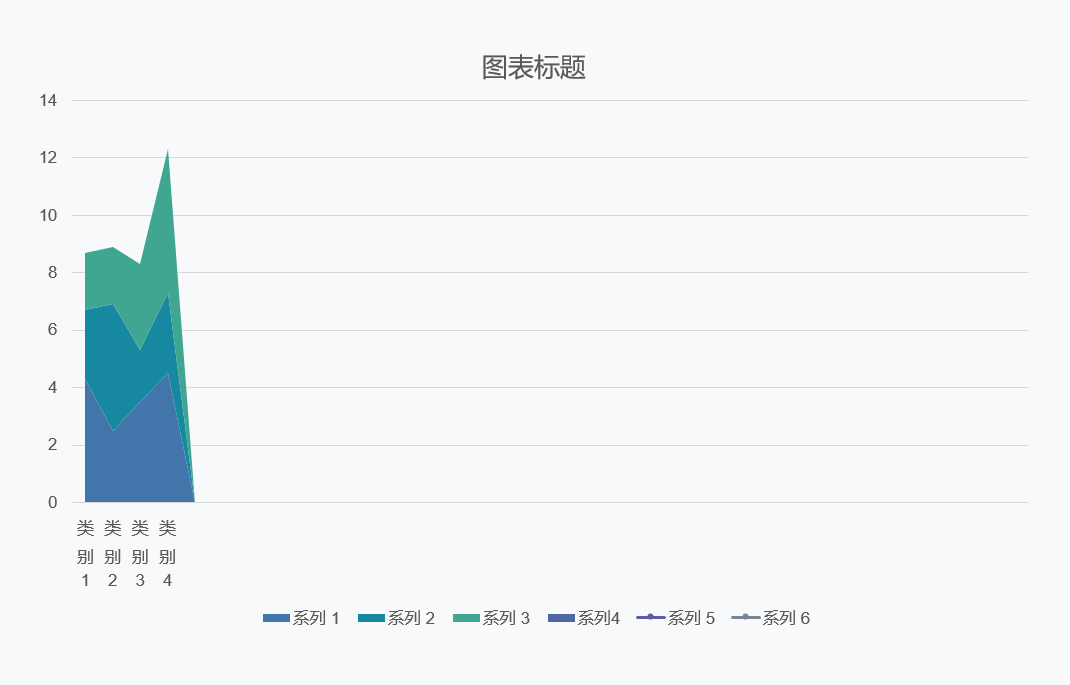
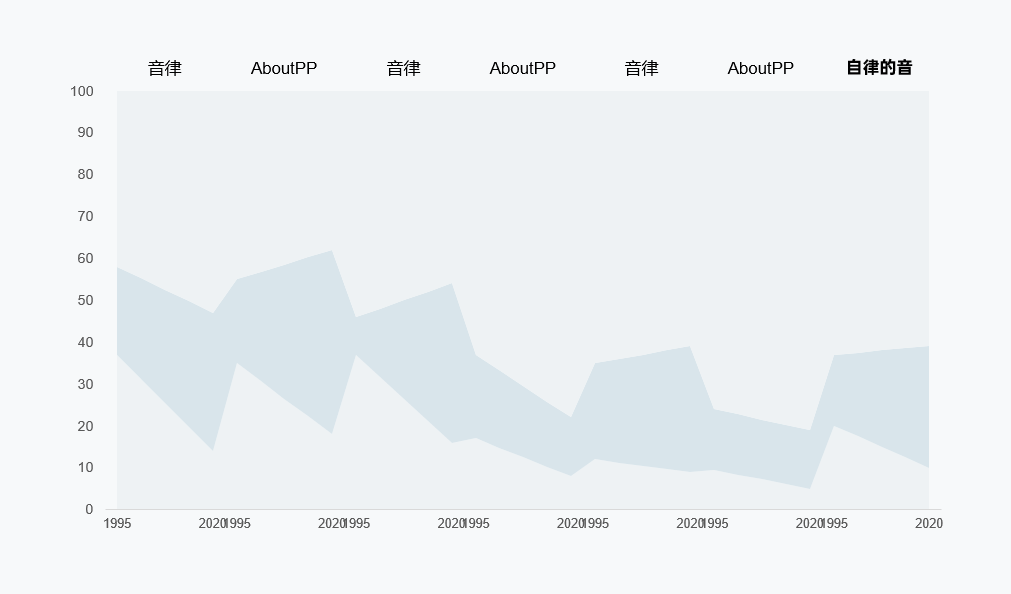
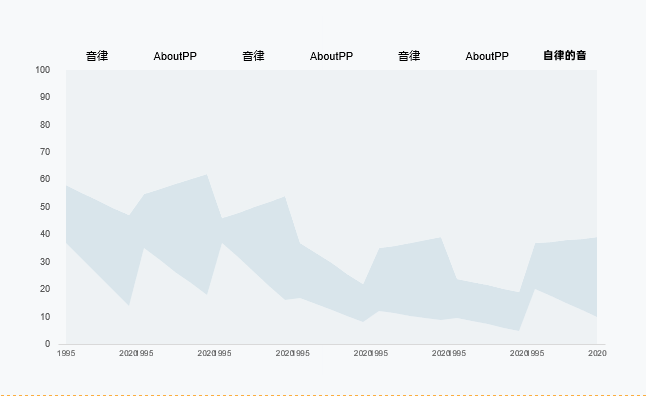
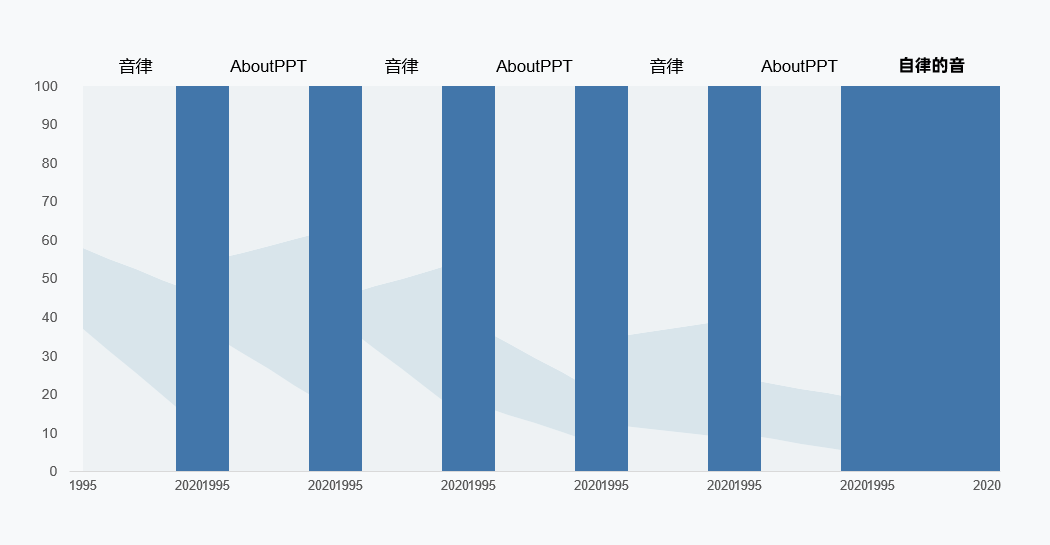
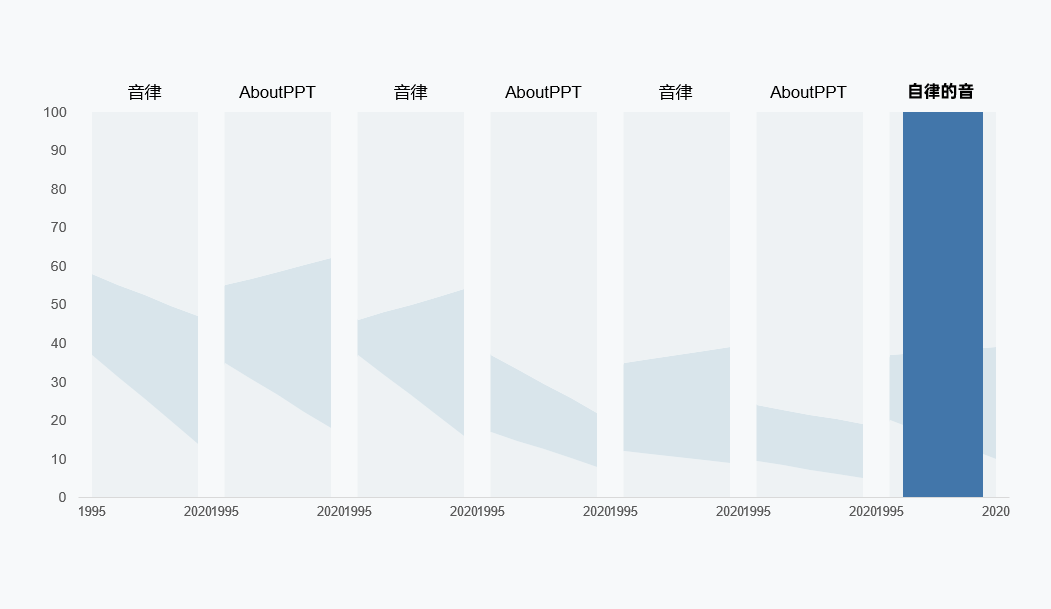
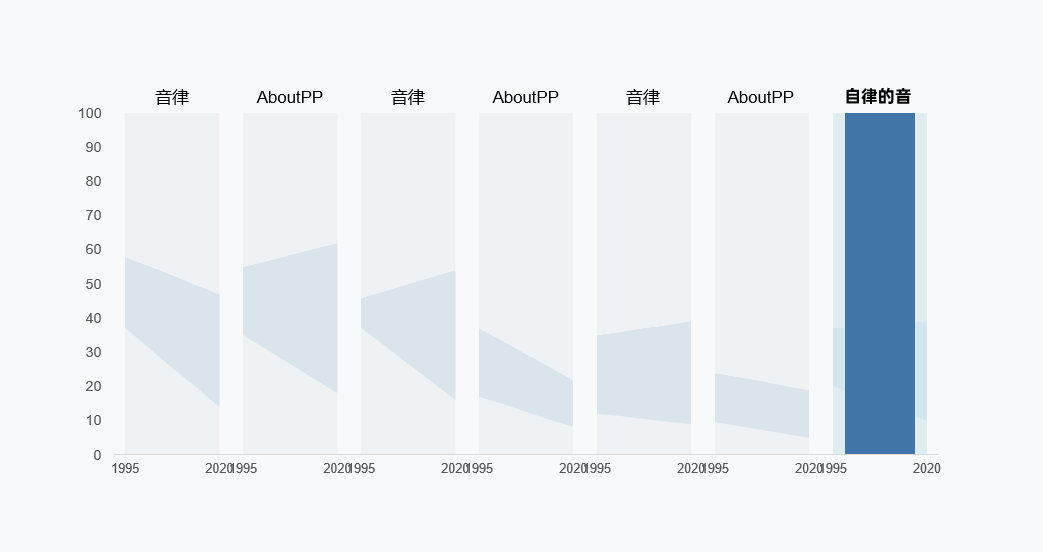
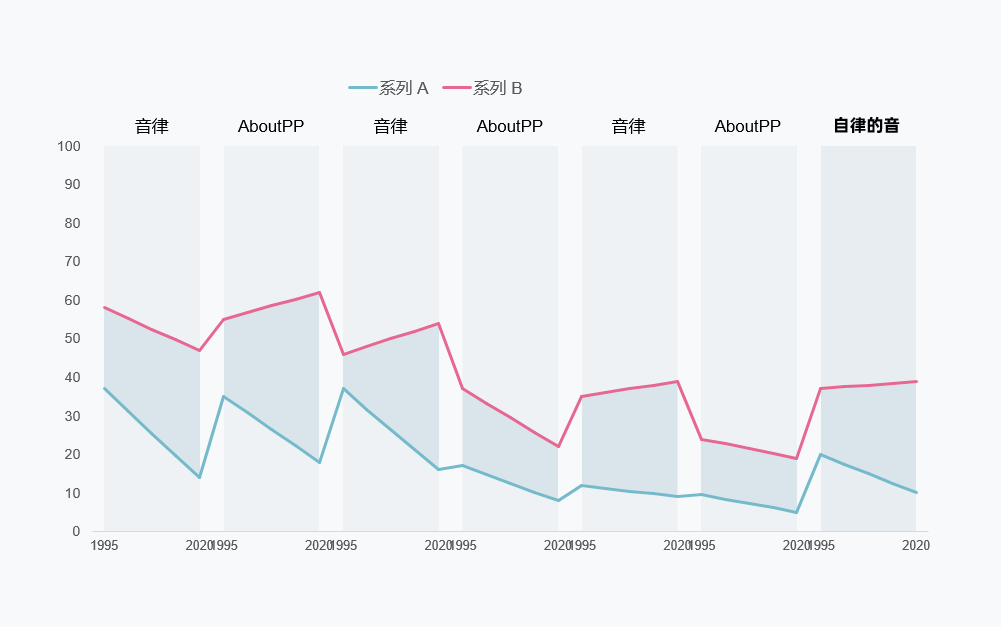
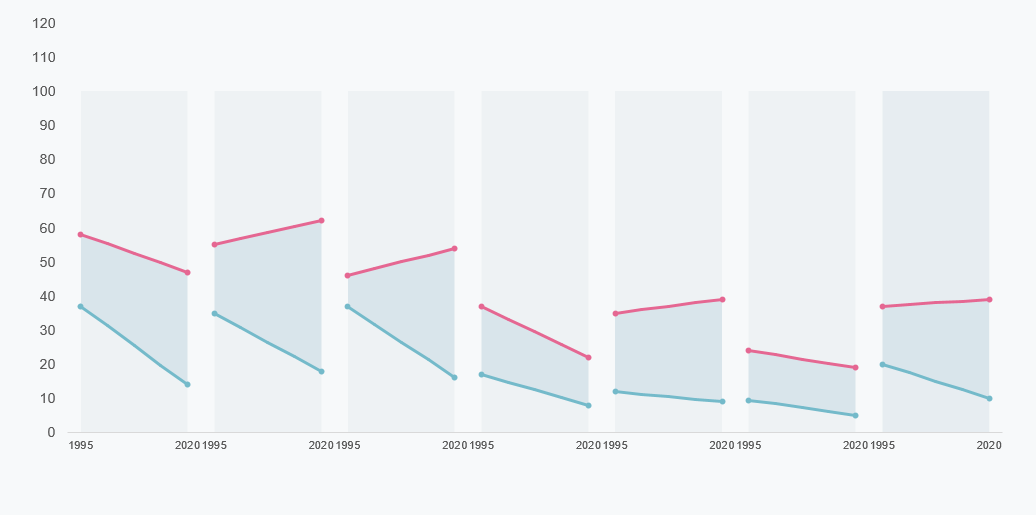
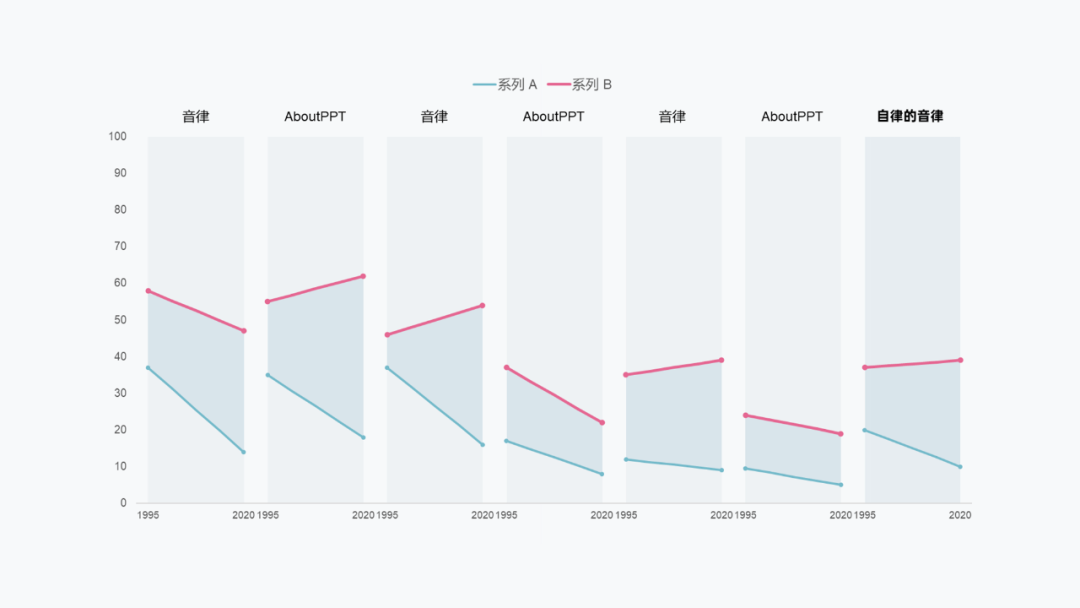
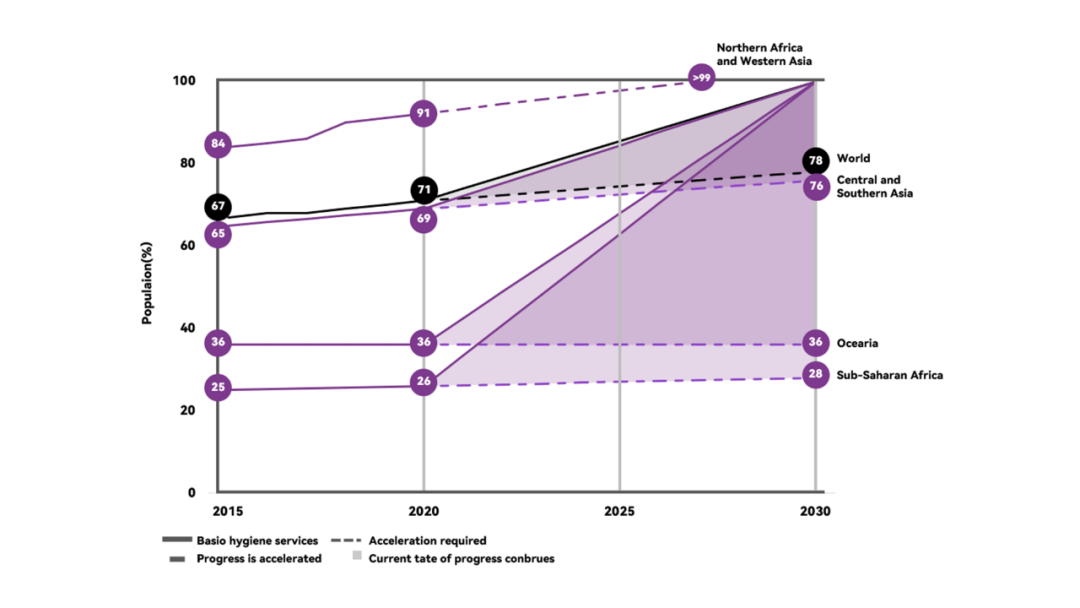
图表的效果如下,所有内容均可编辑,数据可以自动更新:

看到这种没见过的复杂图表,很多小伙伴可能会害怕、退缩。
不过别担心,今天就手把手、一步步教大家制作,包你学会!
就是图文内容不少,希望大家可以耐心看下去哈~
01. 添加图表
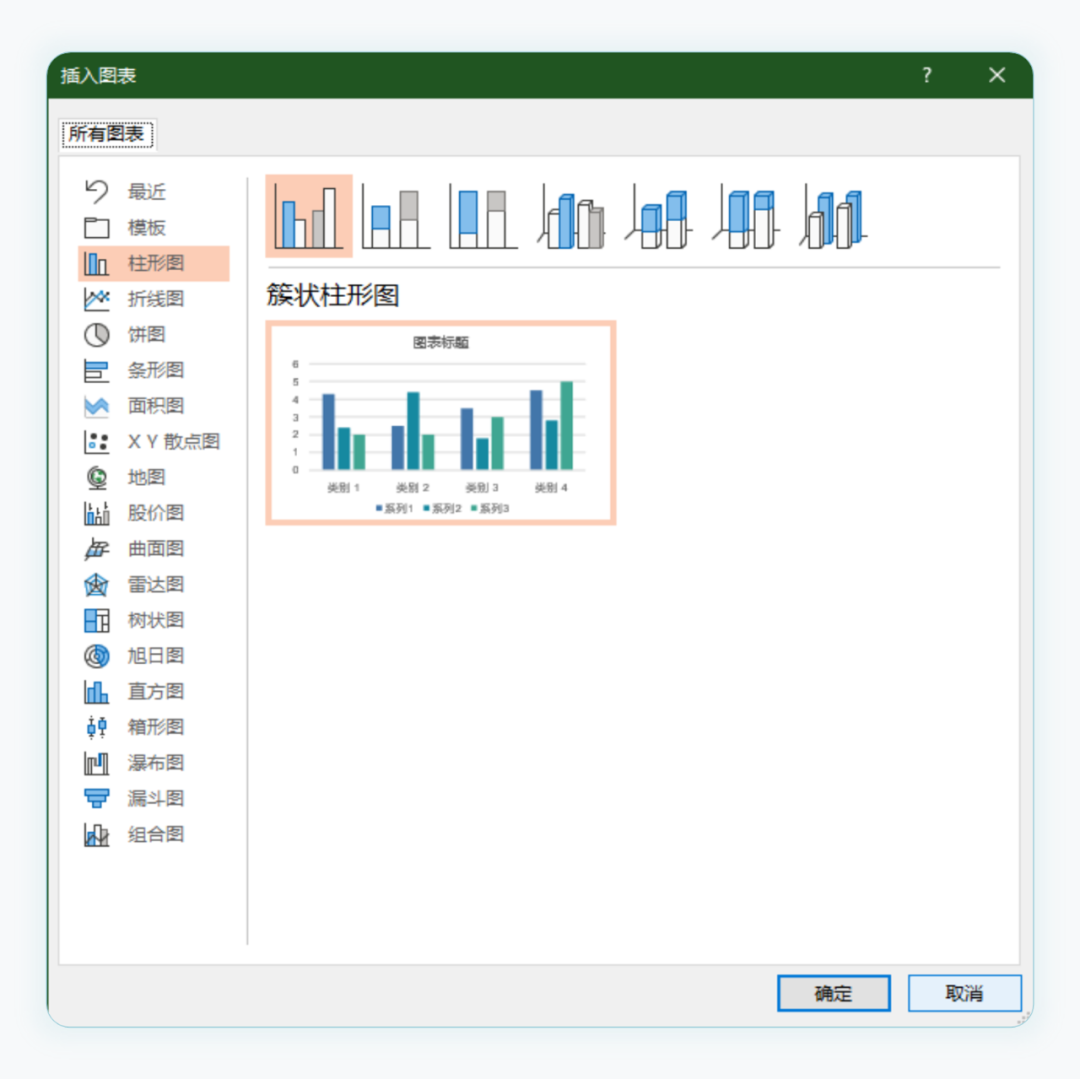
点击“插入-图表”,再点击“确定”

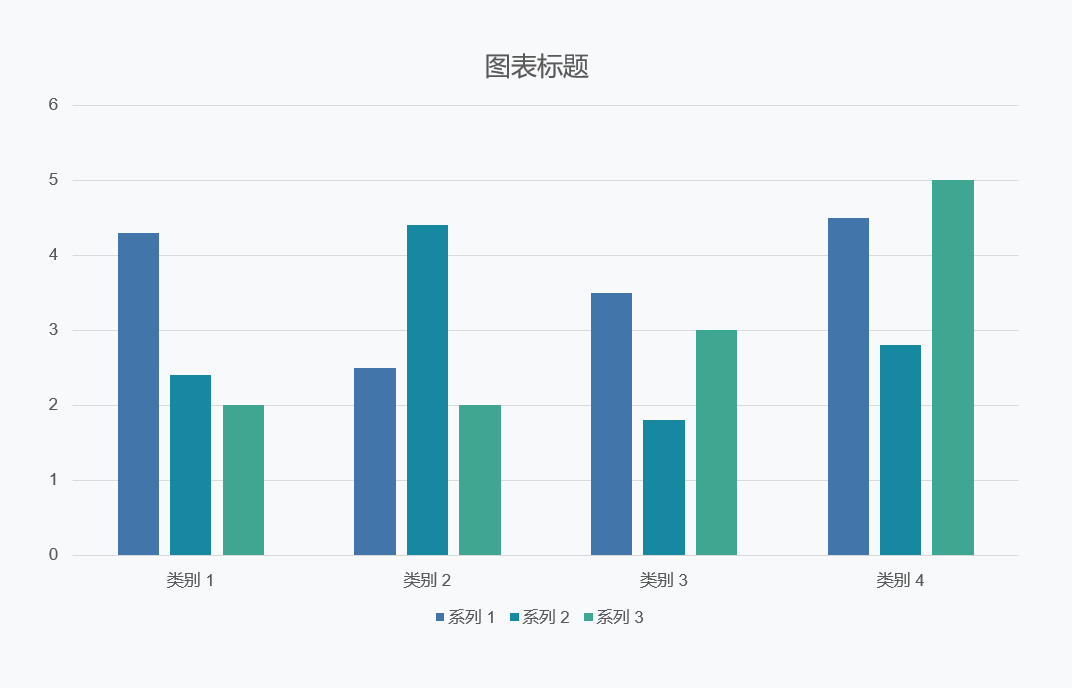
图表插入后,默认效果如下:

02. 选择数据
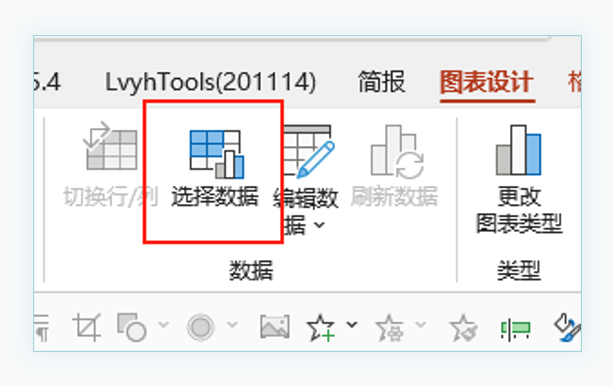
选中图表,点击“图表设计”选项卡,再选择数据:

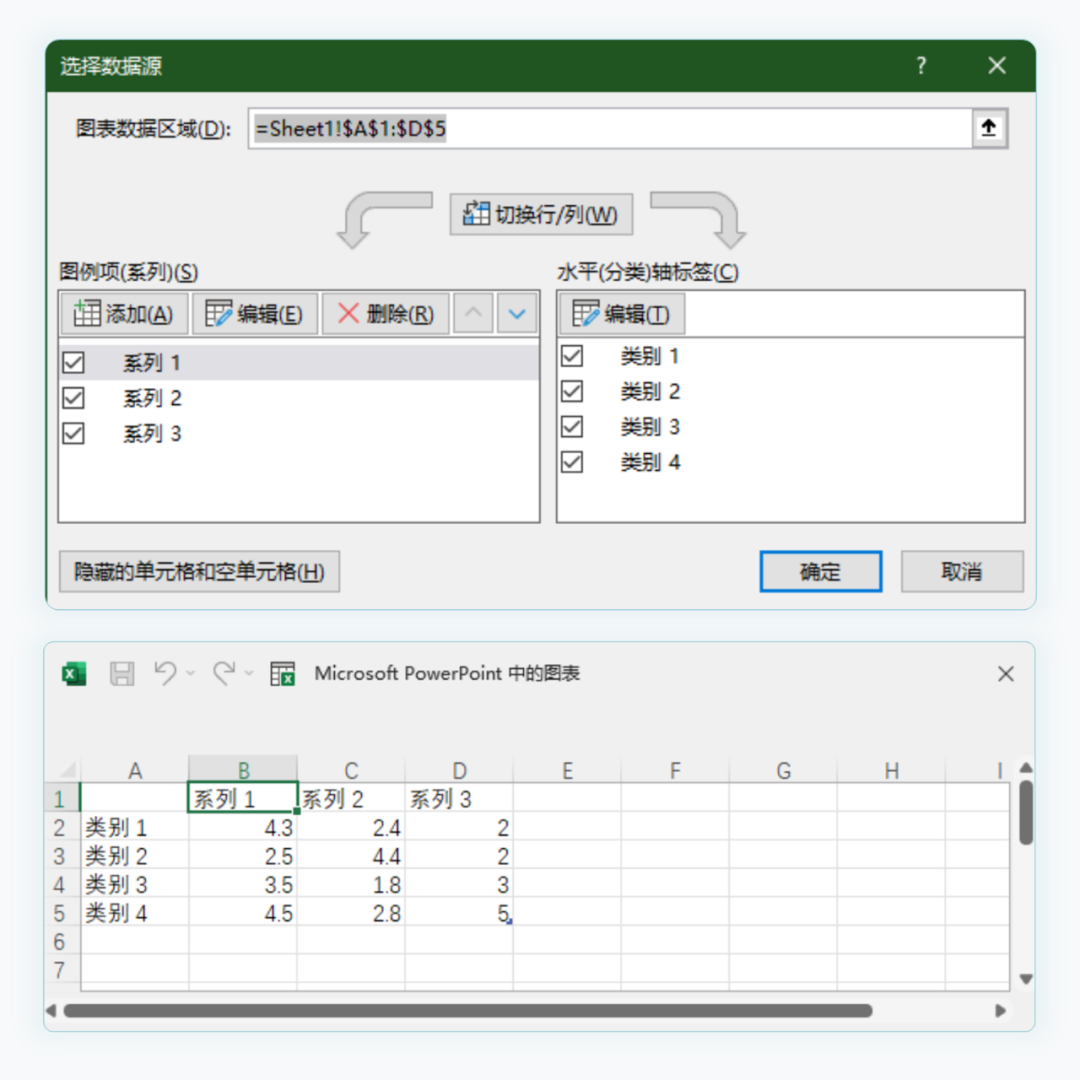
此时会弹出如下的功能框:

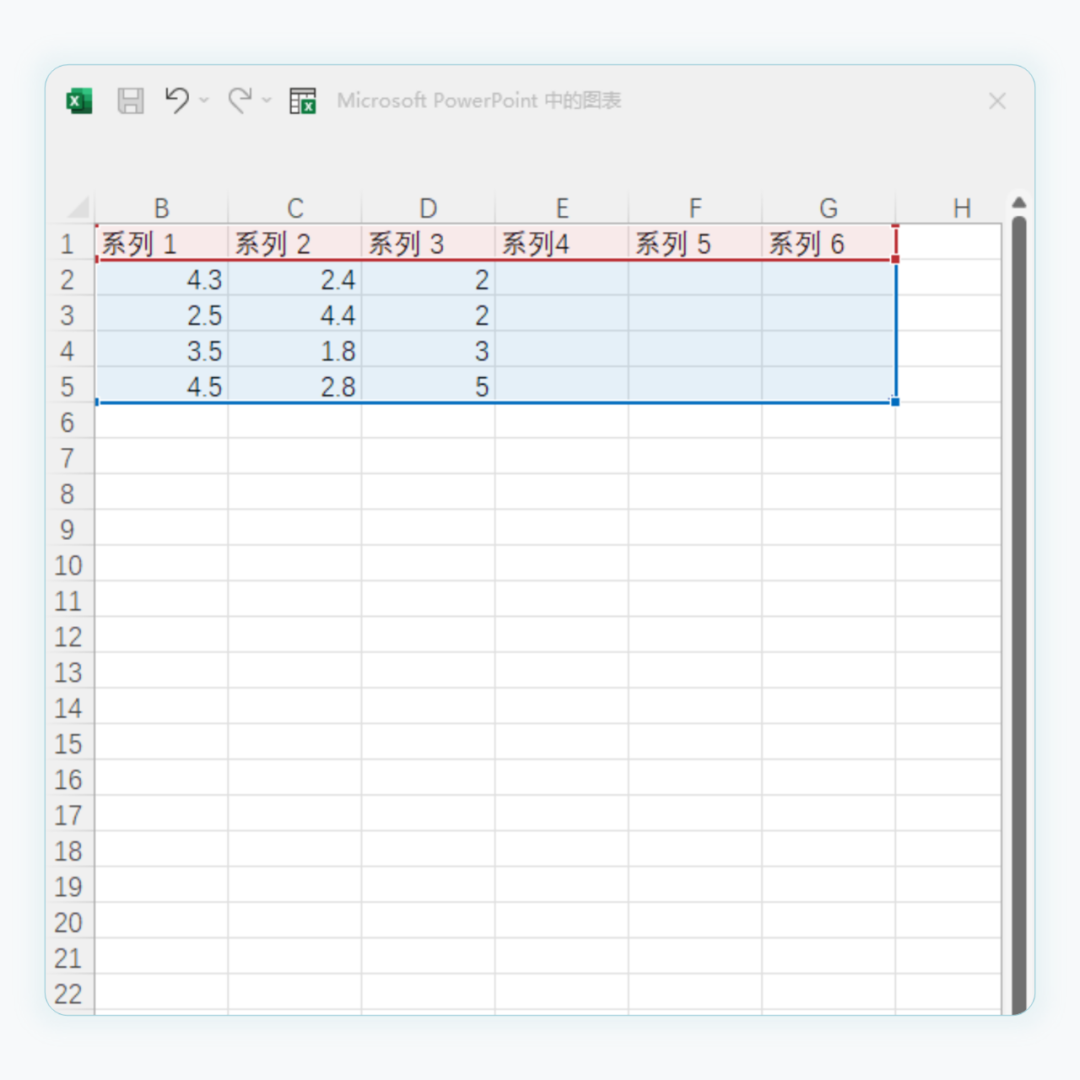
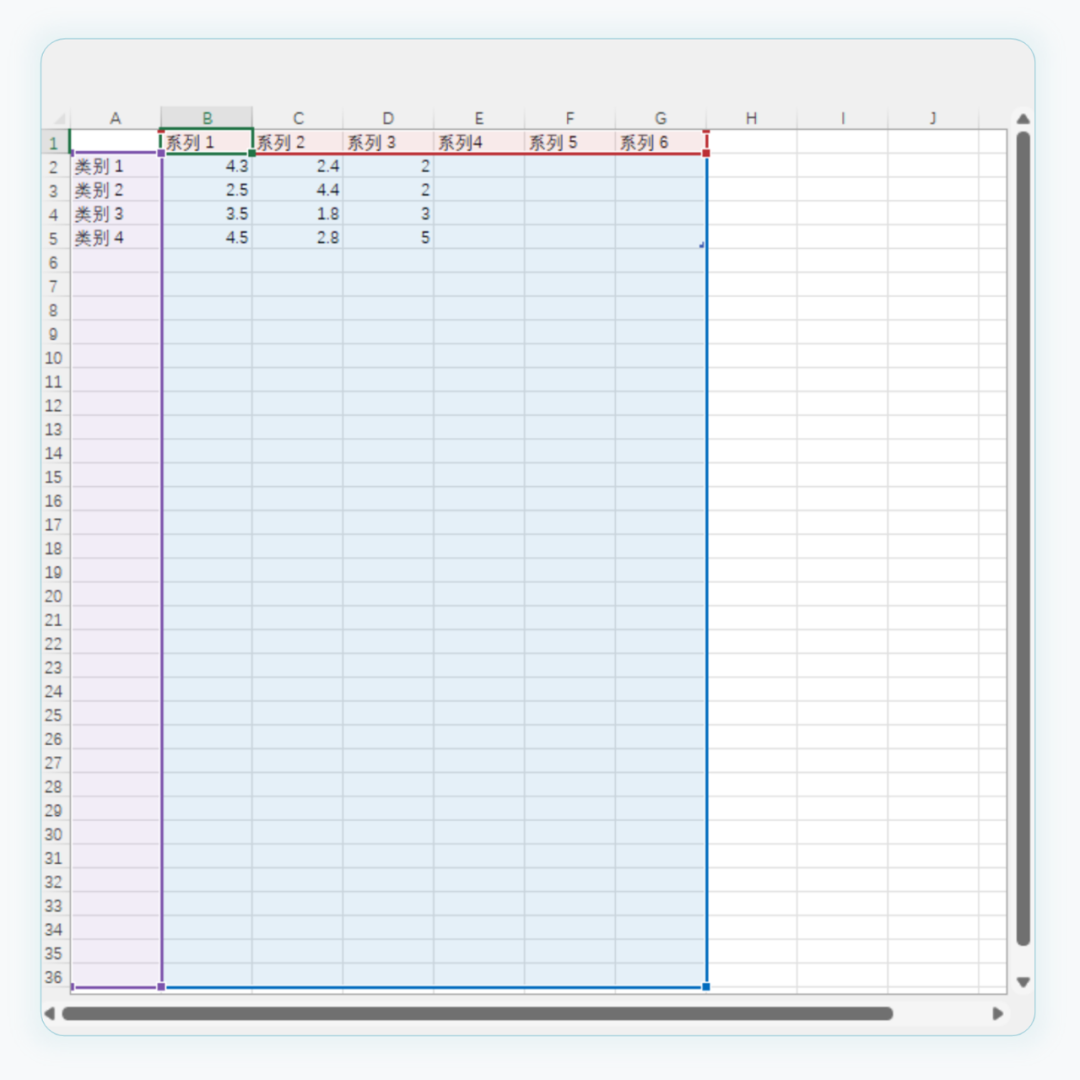
先在 Excel 表格首行右侧输入文字“系列4、系列5、系列6”

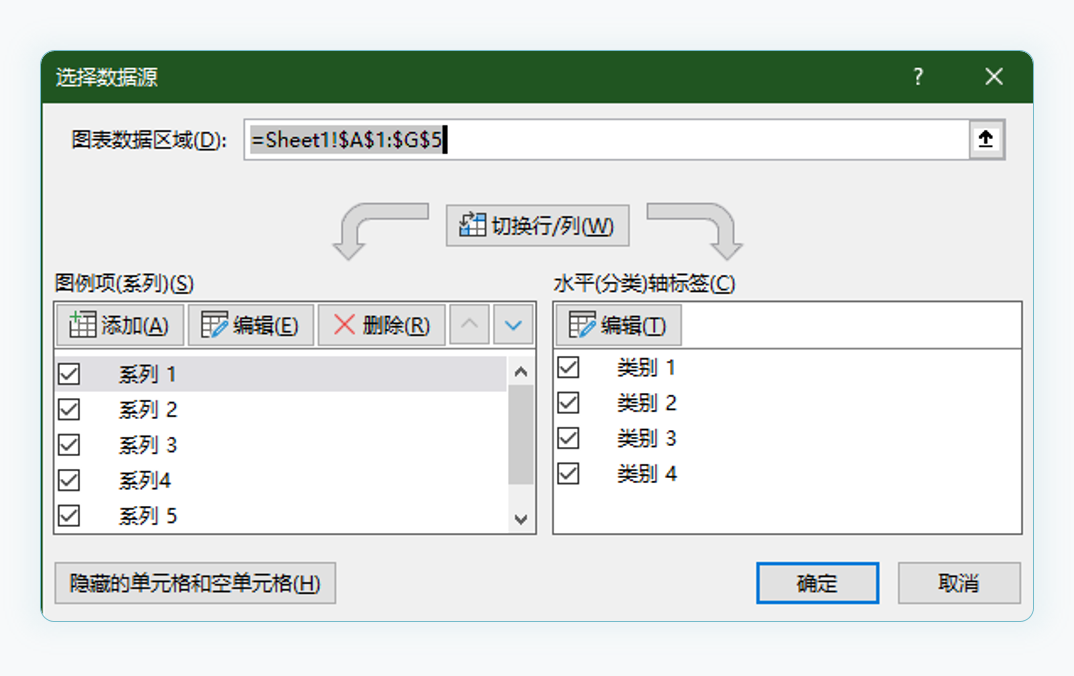
此时“选择数据”功能框中的系列,已经自动增添了 3 列:

如果你那边没有增添,可以点击“添加”功能手动增添:

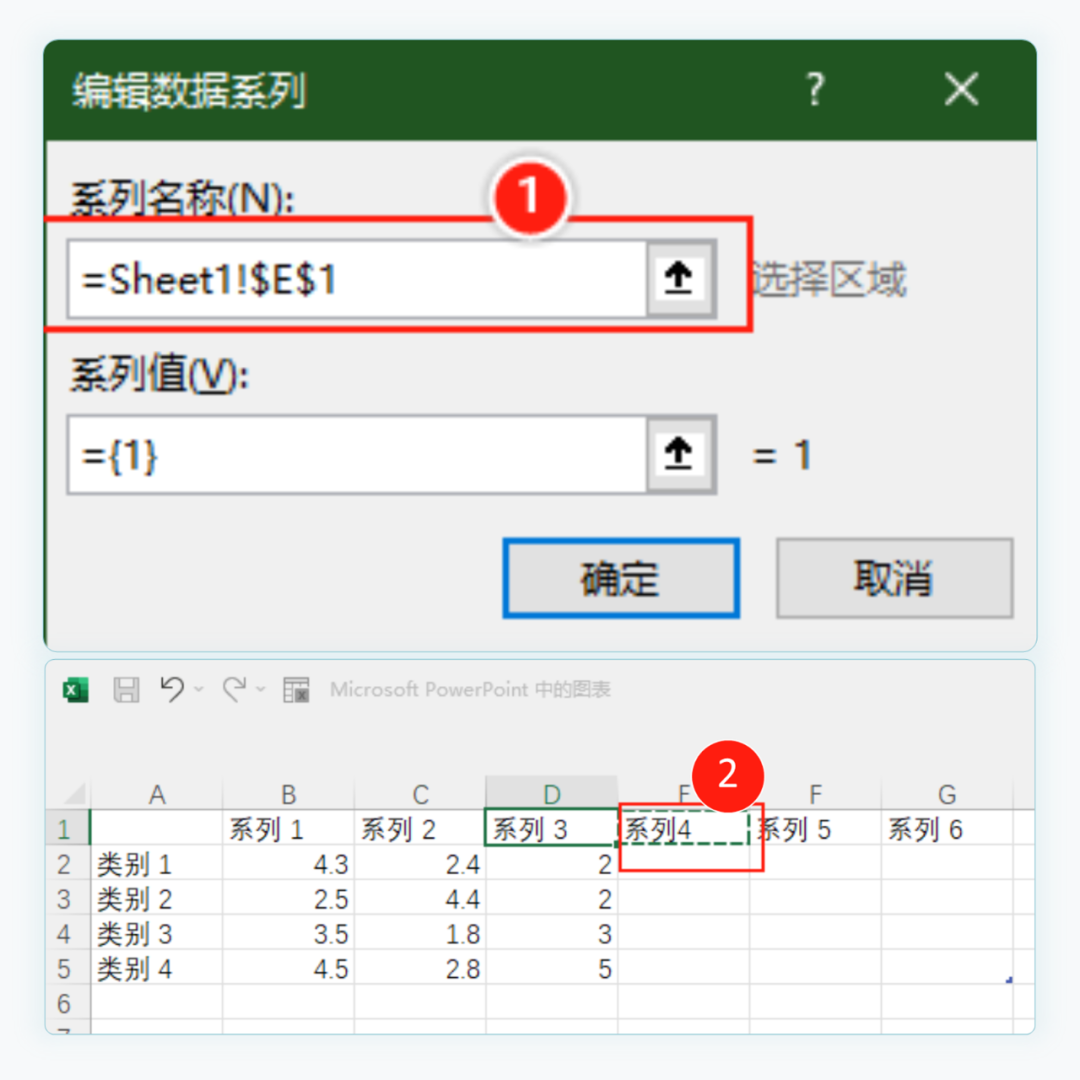
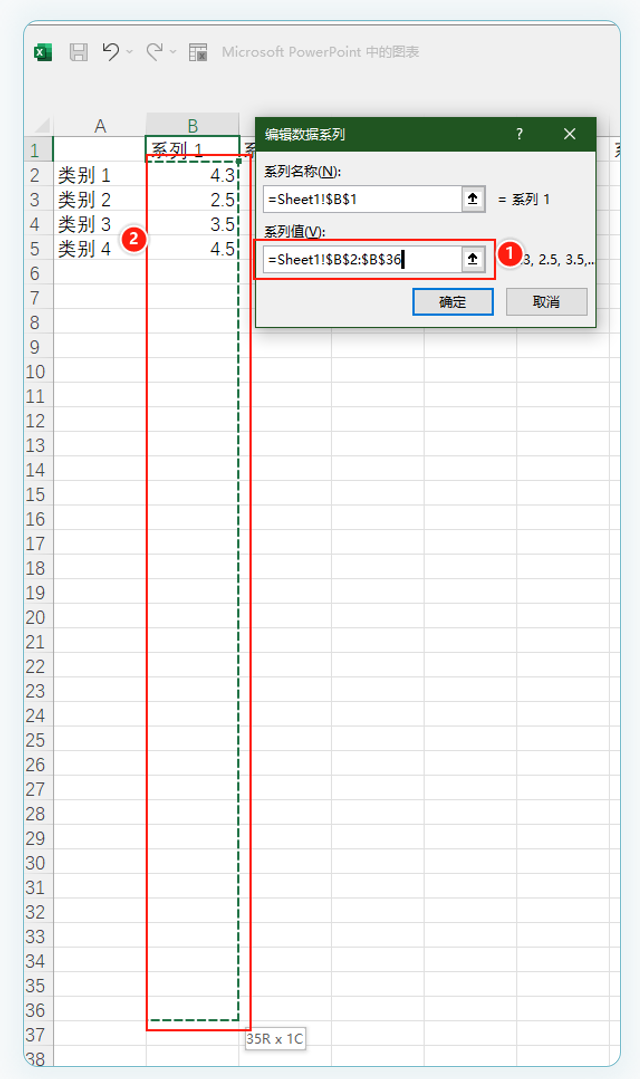
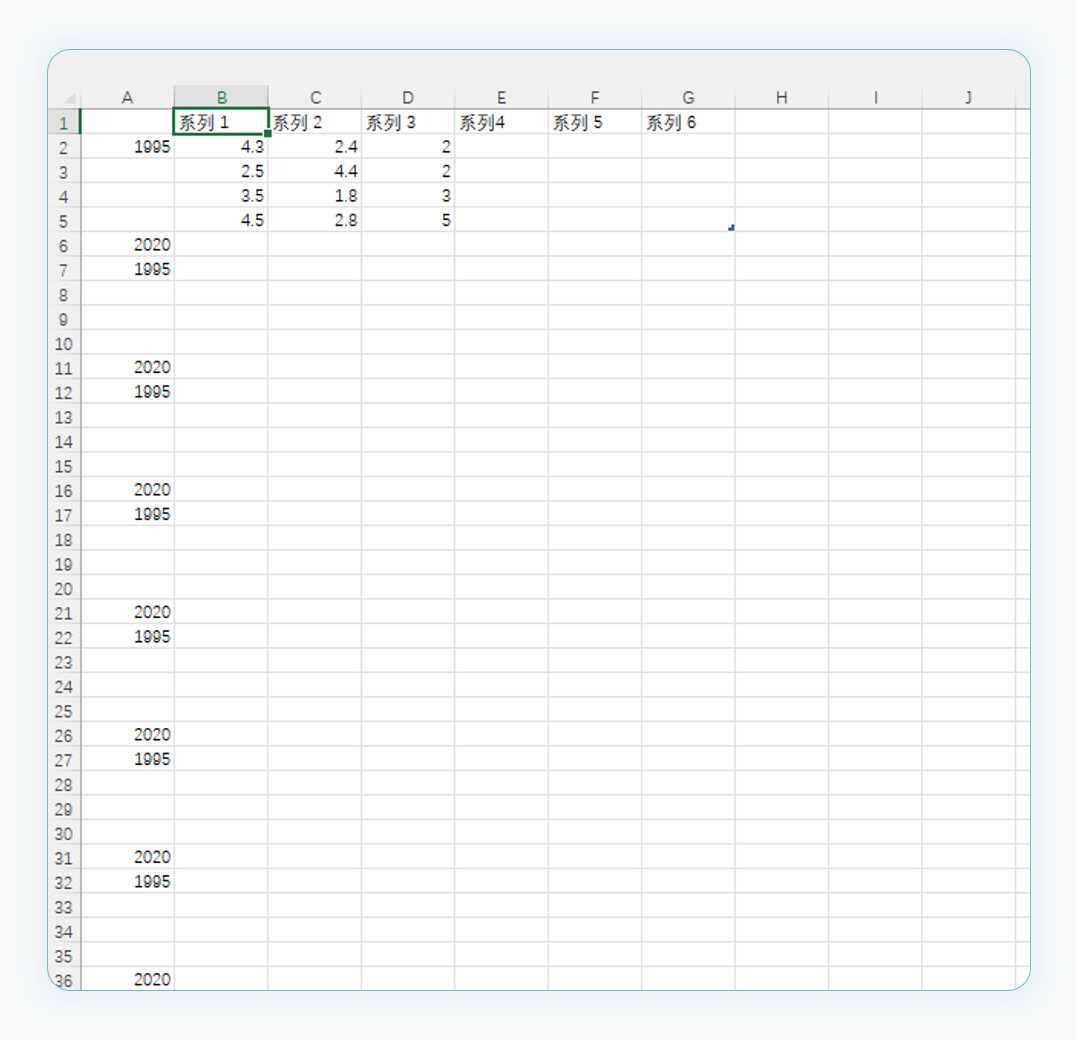
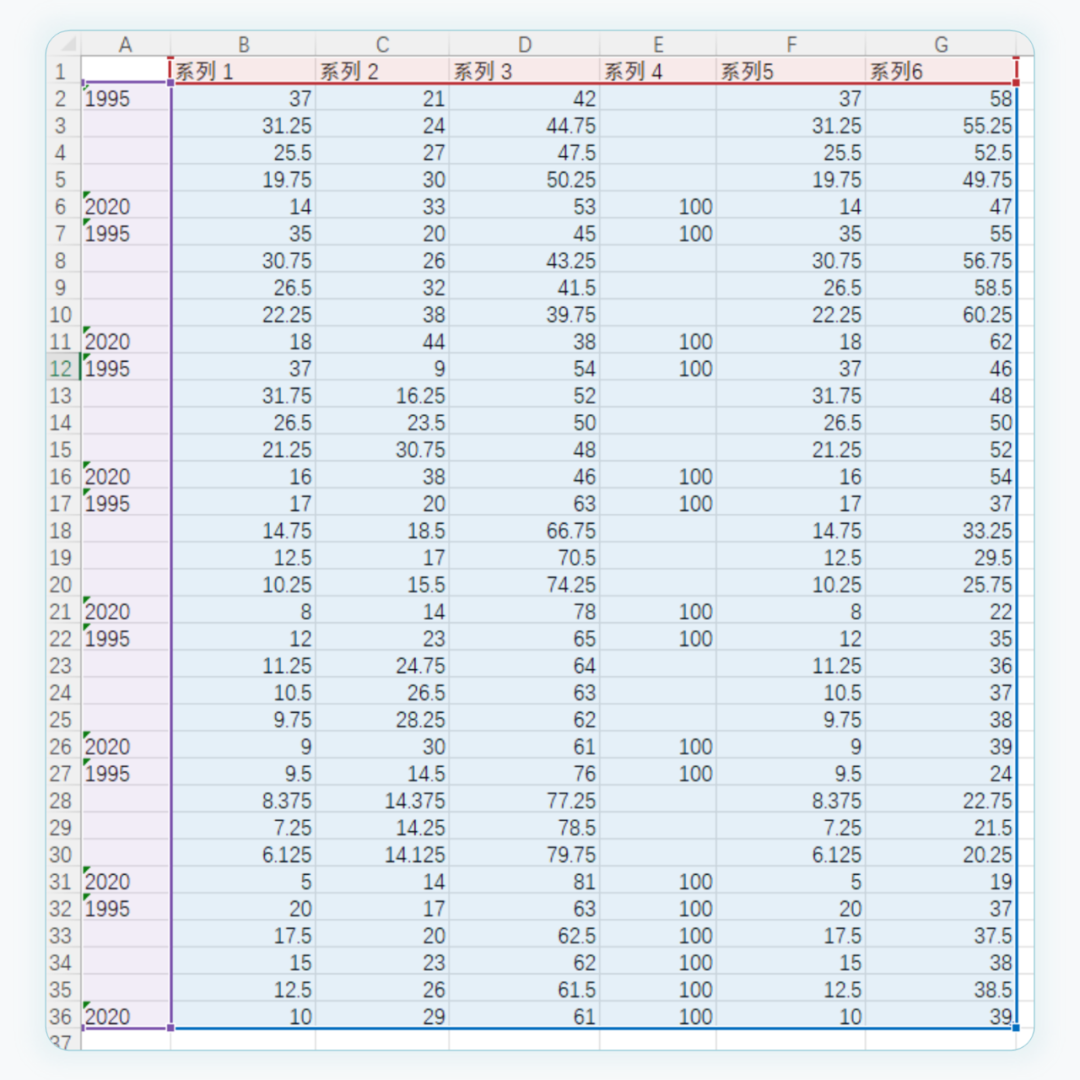
系列名称选定后,接下来,给每列都添加系列值:

此时,Excel 中的选择范围如下:

PPT 图表效果如下:

03. 更改类型
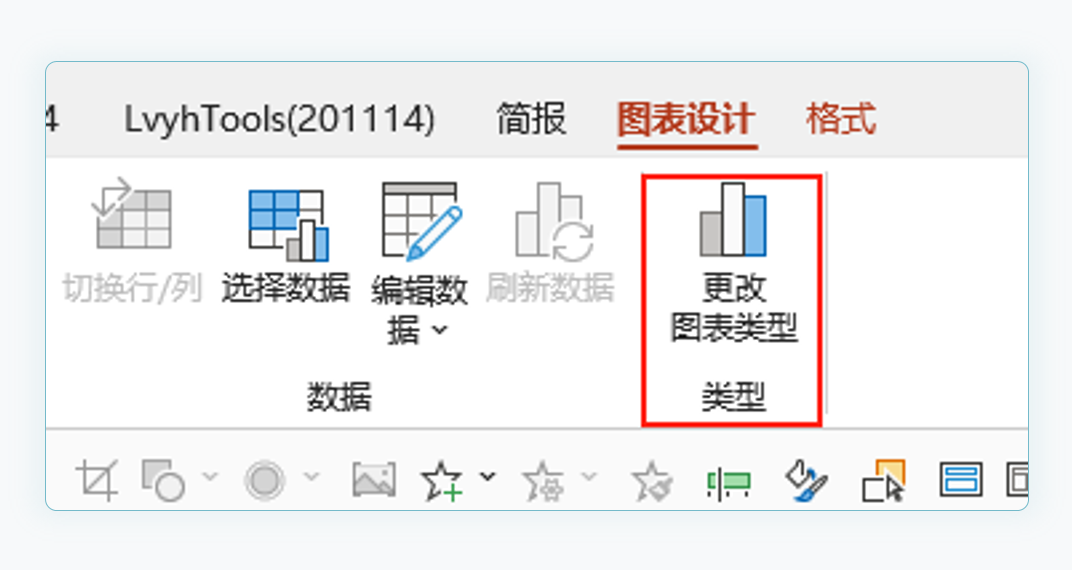
选中图表,依次点击“图表设计-更改图表类型”

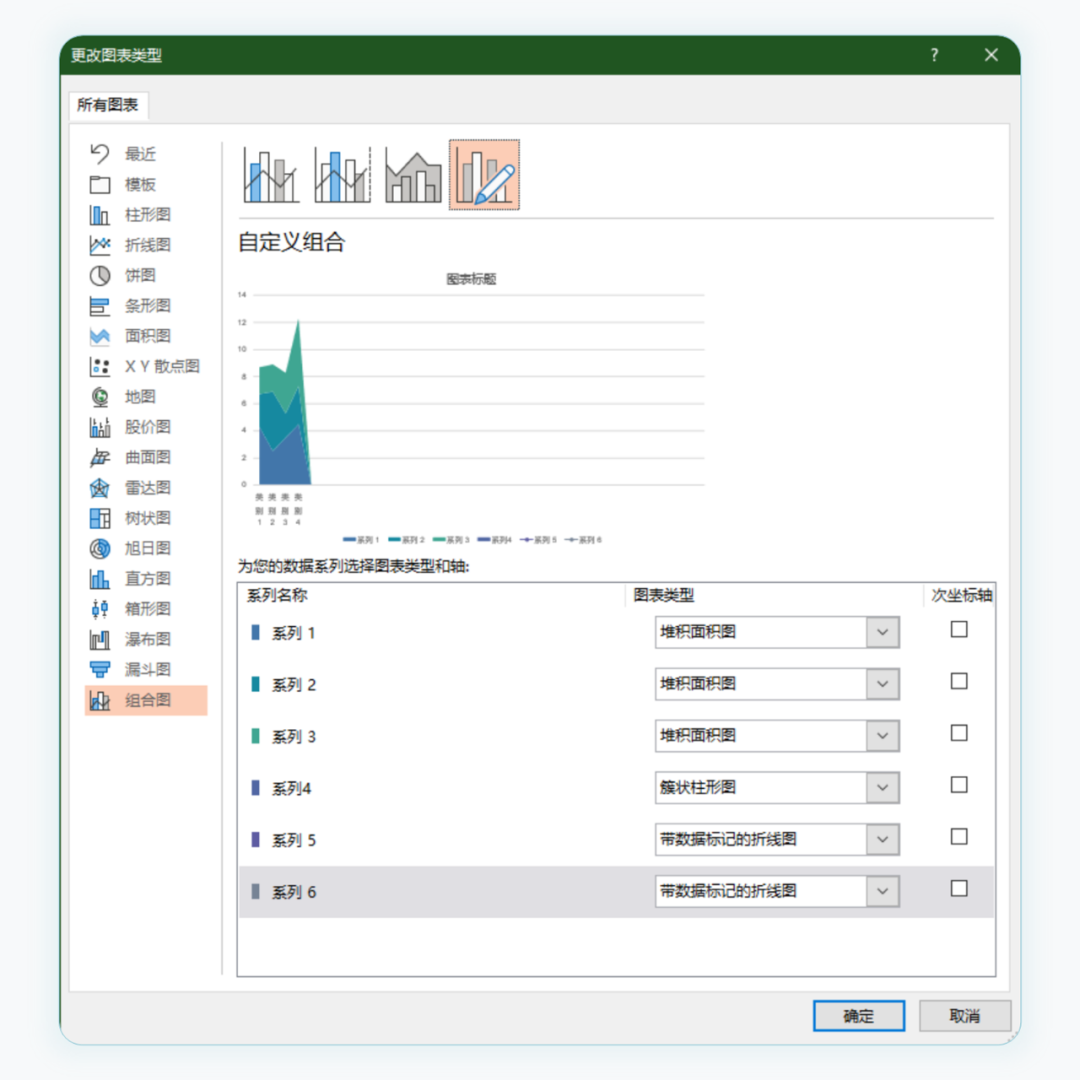
总共 6 种图表,如下图所示依次修改图表的类型:

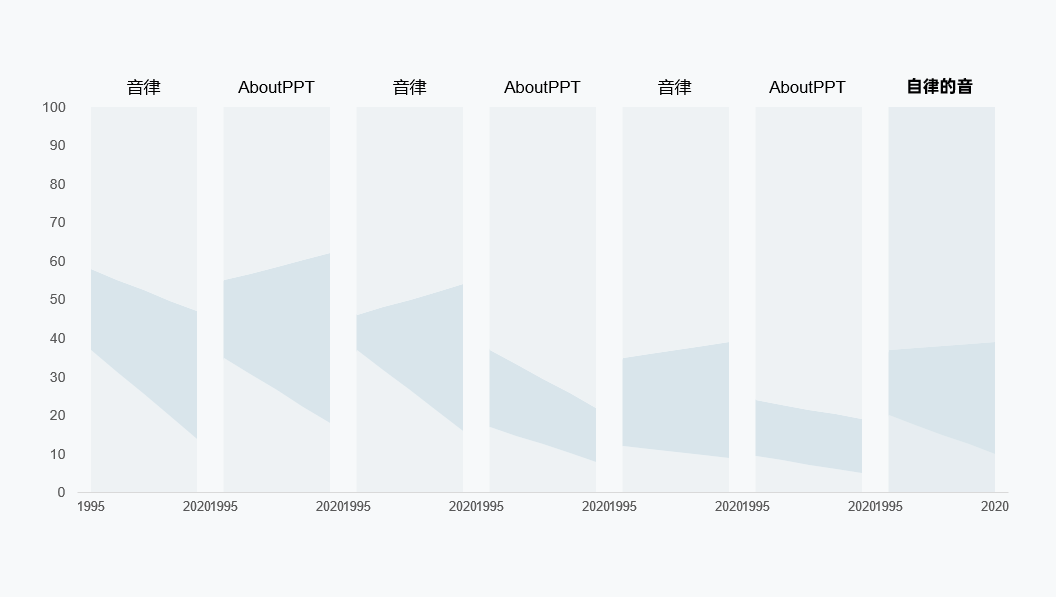
更改完成后,效果如下:

04. 修改横坐标轴
总共 6 个系列,每个系列都为 35 行。

观察上图,总共 7 列,35 / 7 = 5.每一列 5 行。
在 Excel 中,A 列可以这样输入:

每 5 行的首尾分别填入“1995”、“2020”,中间三行空出不填。

05. 制作面积图
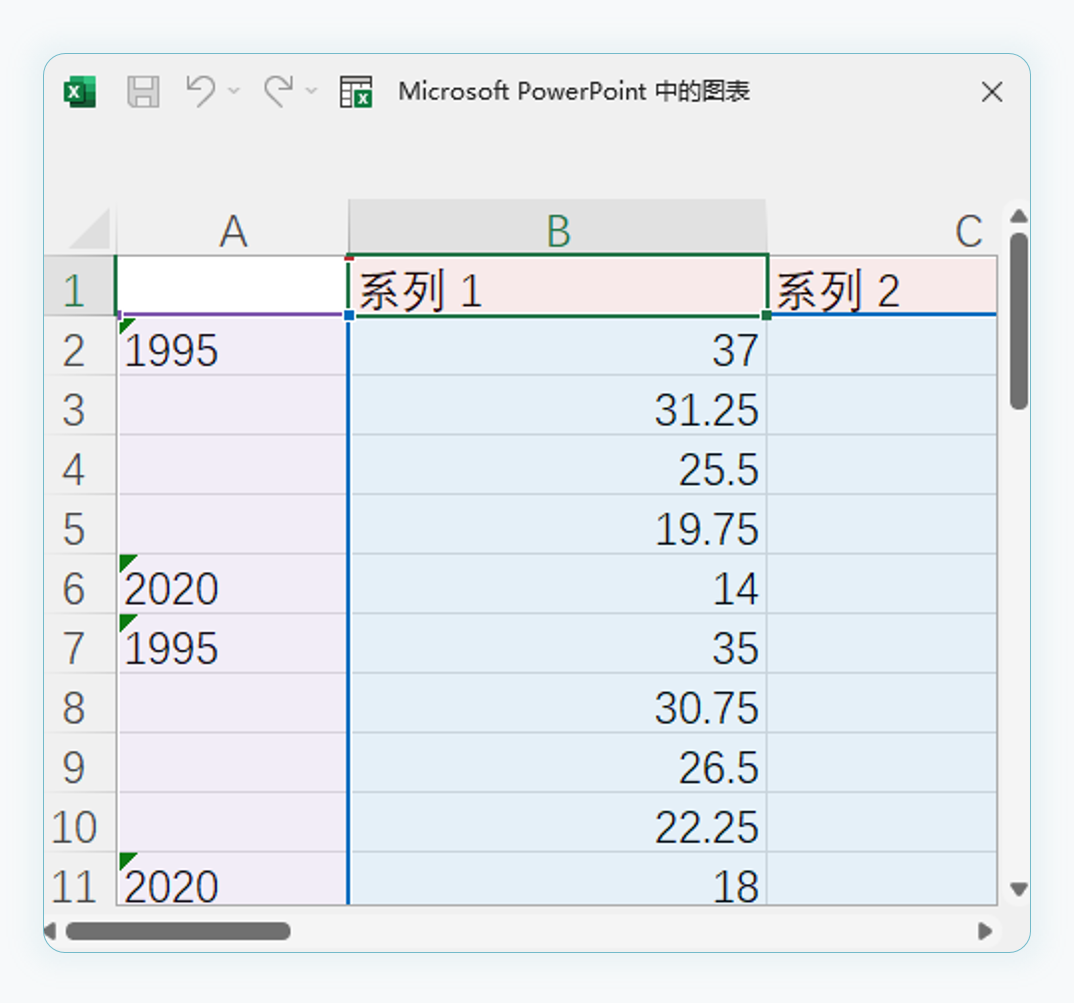
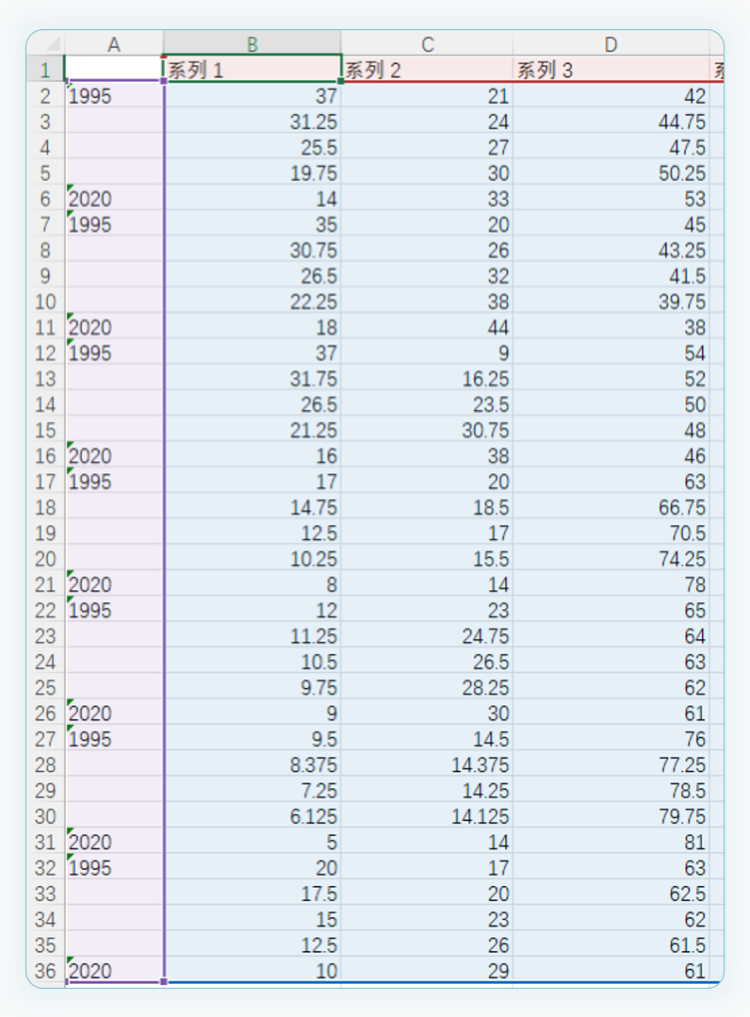
Excel 的前 3 列数据是面积图,完成的效果如下:

每 5 个为一组,首尾对应的横坐标分别是“1995”和“2020”

先固定好每个 “1995”和“2020”的数值:

比如说第 1 组,我们分别输入“37”、“14”
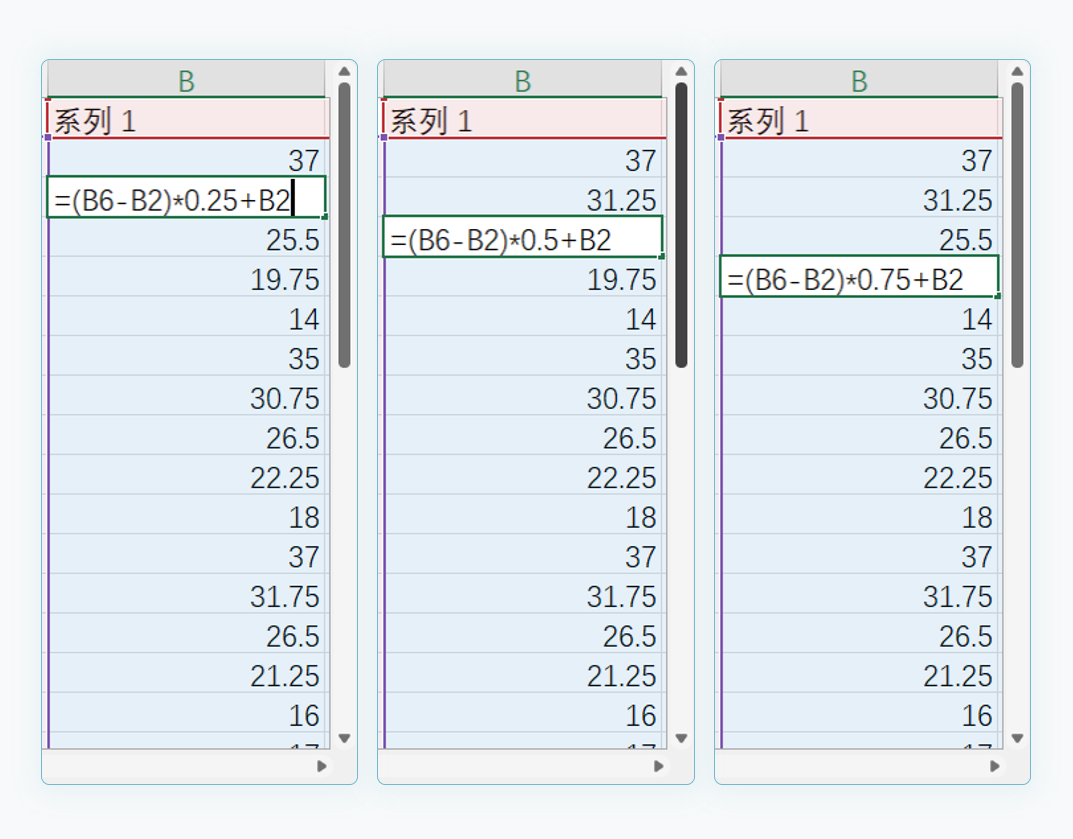
中间的三个空格分别使用如下公式:

系列 2 和系列 3 面积图的数值,也是通过这样的方法输入:

上图是我使用的数值,大家可作为参考。
需要强调的一个点是:系列 1 、2、3.每一行数值加起来为 100.
系列 1、3 面积图颜色相同,系列 2 颜色深一些:

至此,面积图部分就制作好了。
06. 制作柱形图
柱形图起到的作用,是将面积图平分为 7 份:

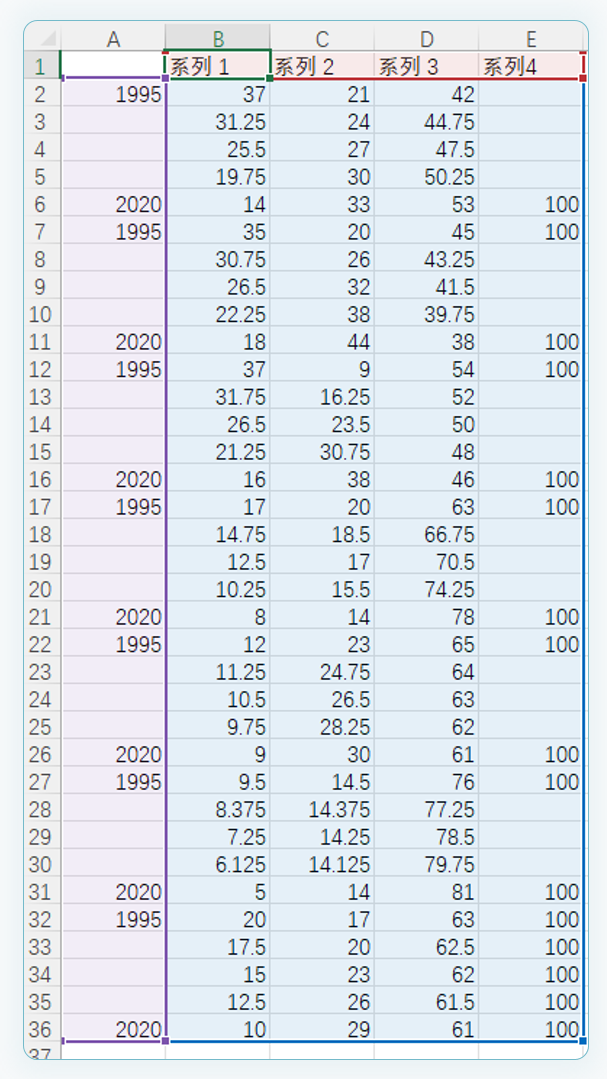
大家先按照下图示例,在系列 4 的对应位置输入 100

输入完成后,PPT 图表效果如下:

在图表中,其实也有图层顺序,第 4 列相对于前 3 列更靠上,也就是说柱形图可以遮住面积图。
接下来我们修改柱体颜色,双击选中第 1 个柱形,设置渐变,光圈颜色和背景一样即可:

此时图表的效果如下:

第 1 个渐变完成后,依次点击每 1 列面积图的右侧柱形,填充模式更改为渐变,会自动延续刚刚设置的渐变:

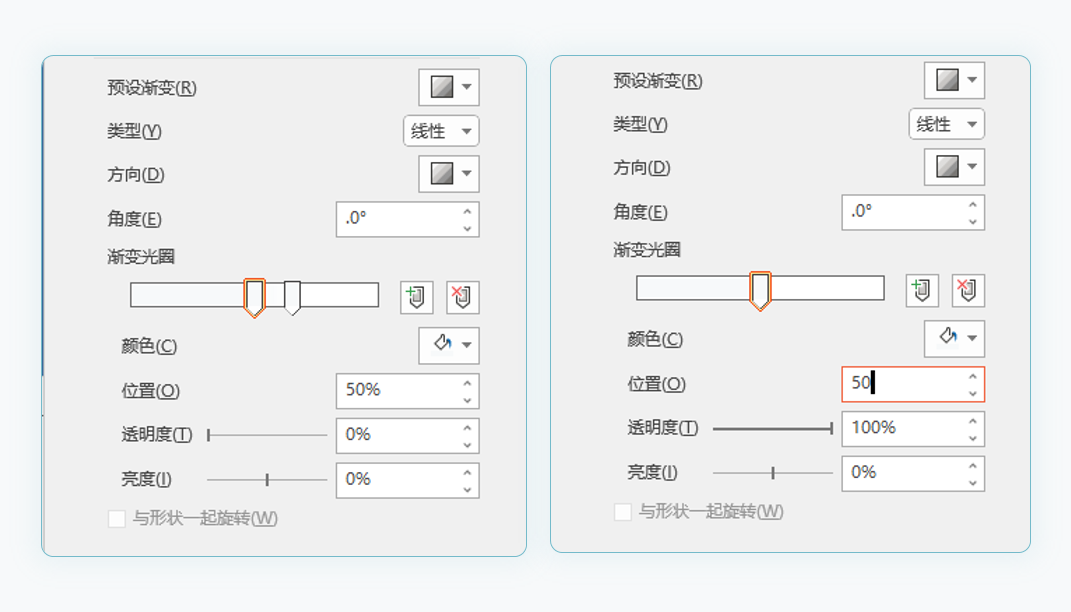
接着点击上图第 1 列纯色填充的蓝色柱形,设置渐变,和刚刚的渐变光圈设置恰好相反:

延续设置剩余柱形颜色:

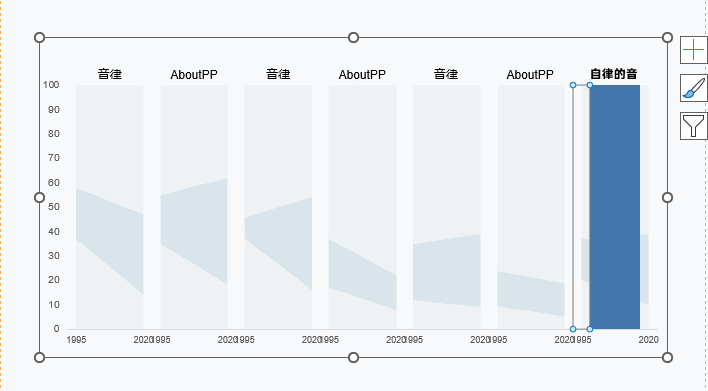
观察原图,最后一组柱形图颜色较深。

具体如何修改呢?

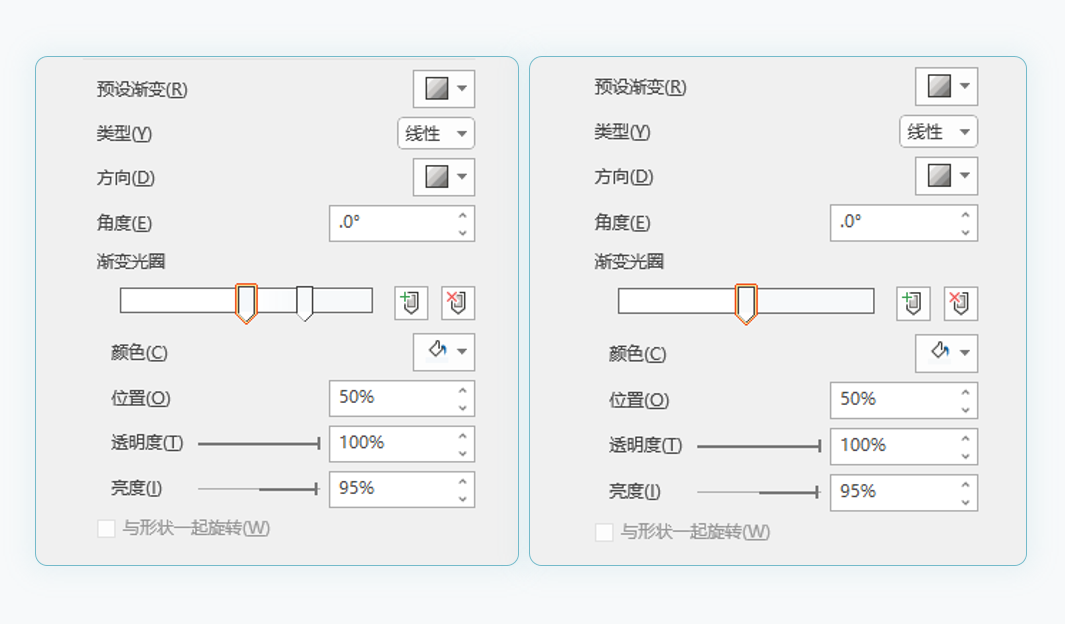
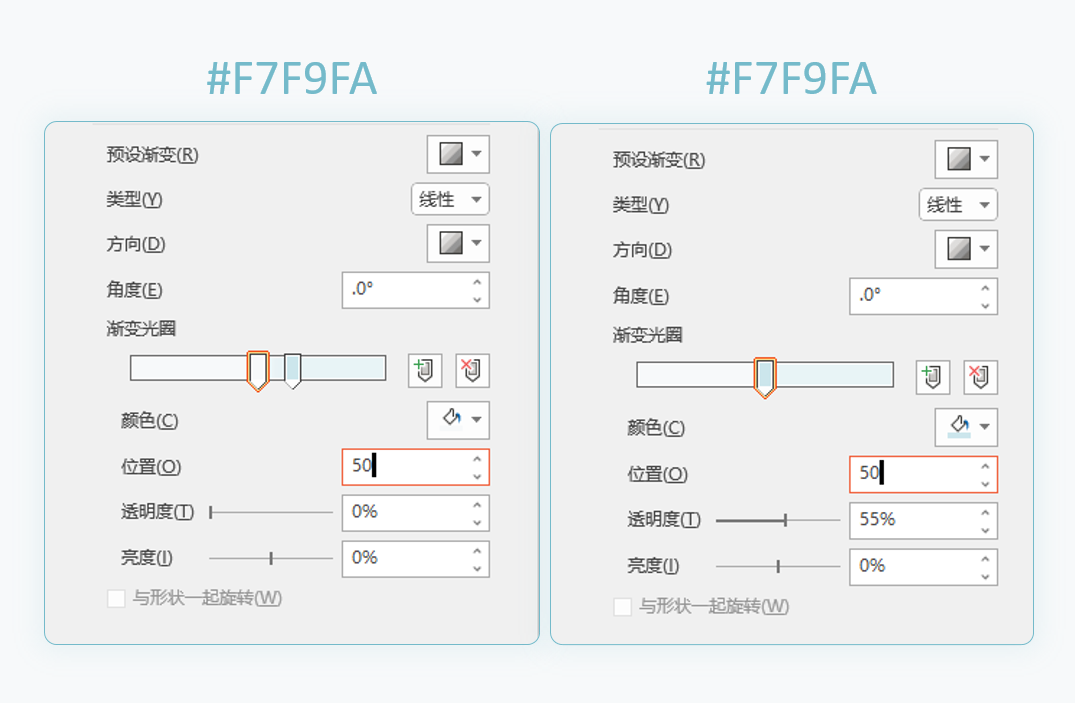
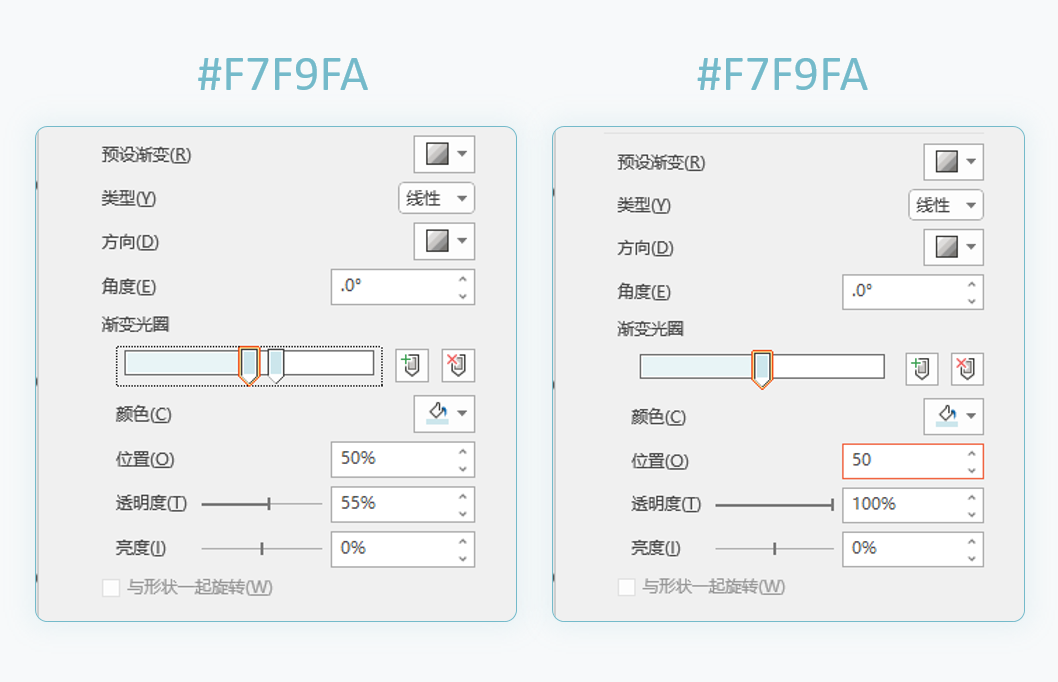
这条柱形的渐变参数要单独修改:

再来看最后一个柱体的渐变:

此时页面效果为:

将剩余柱形设置颜色:#F7F9FA,透明度:55%

07. 制作折线图
再来看最后一步:折线图的添加
首先是 Excel 中的数值,系列 5 = 系列 1.系列 6 = 系列 2

将折线图的颜色修改好,并且去掉顶点标记。

双击选中中间空余部分,线条改为无填充:

其余间隙线条都修改好:

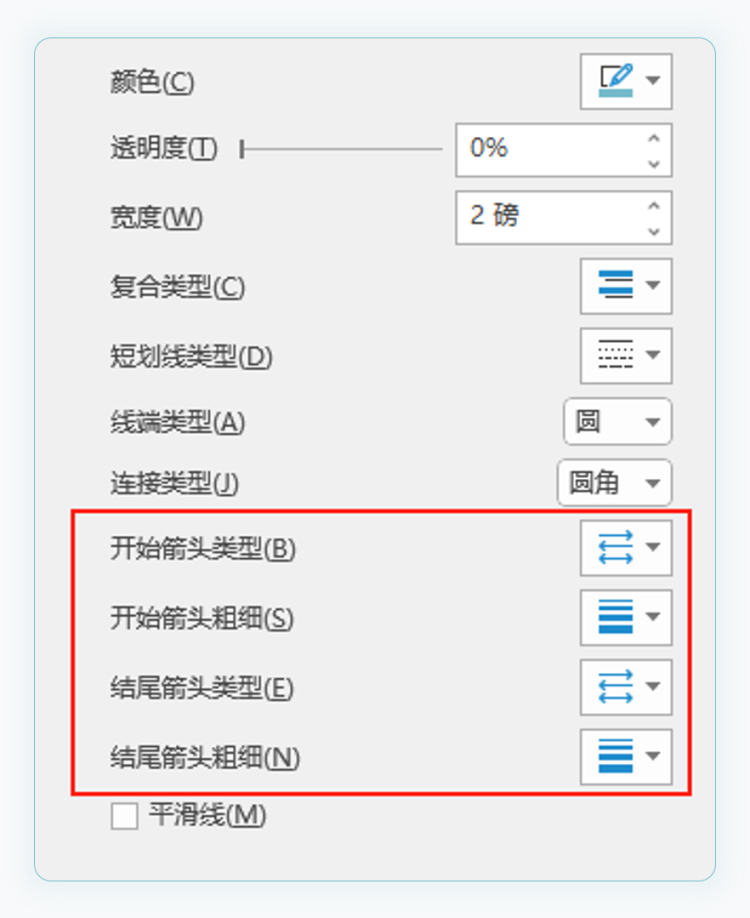
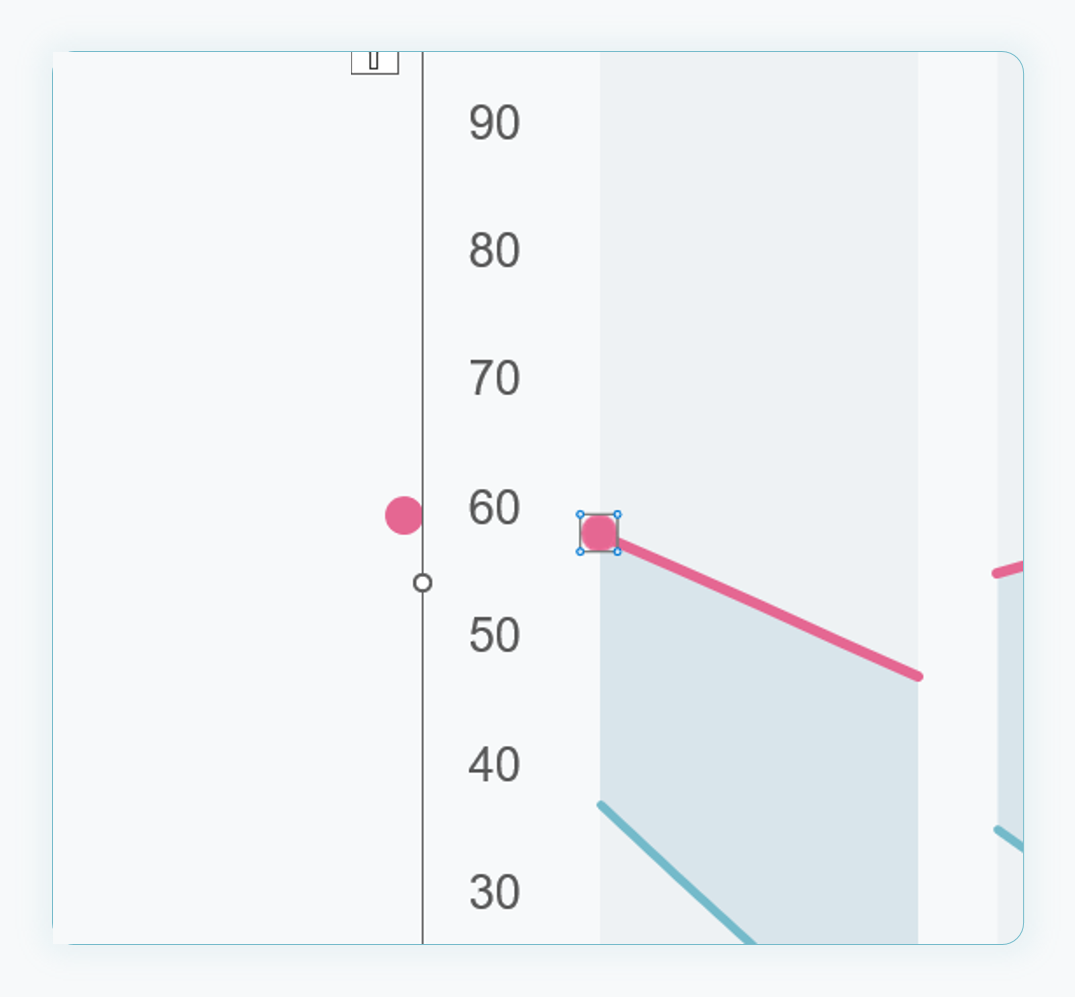
关于线条首尾端点处的圆点,有两种添加方法。
线条自带的箭头;额外制作一个圆,复制粘贴上去或把标记改成圆形。
第 1 种,圆形和线条居中对齐,不会错位:

第 2 种,制作速度快,但可能对不齐。

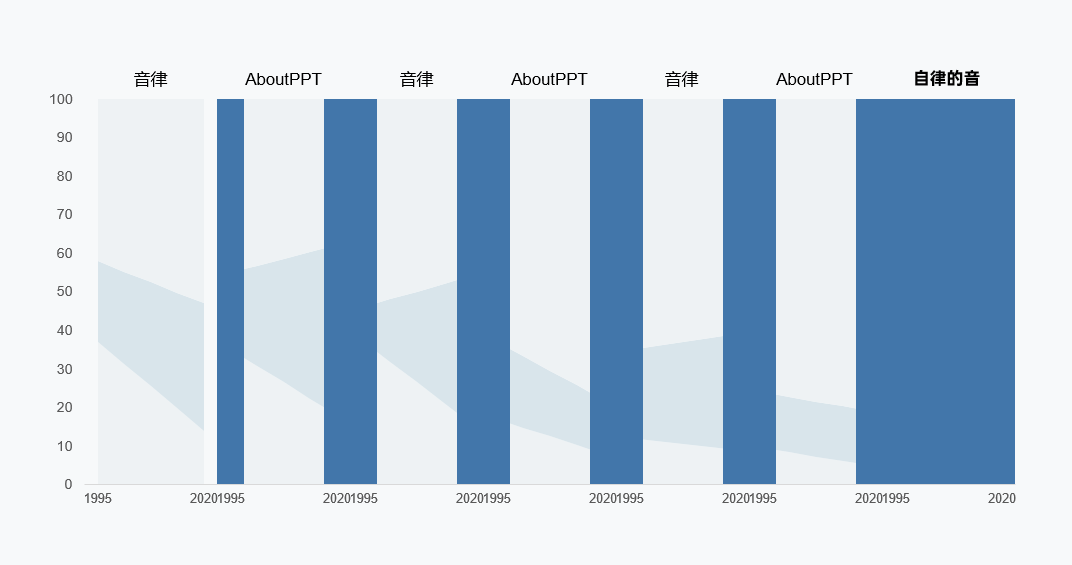
完成效果如下图:

08. 优化图表细节
现在图表基本已经完成,剩余就是些小零件了。
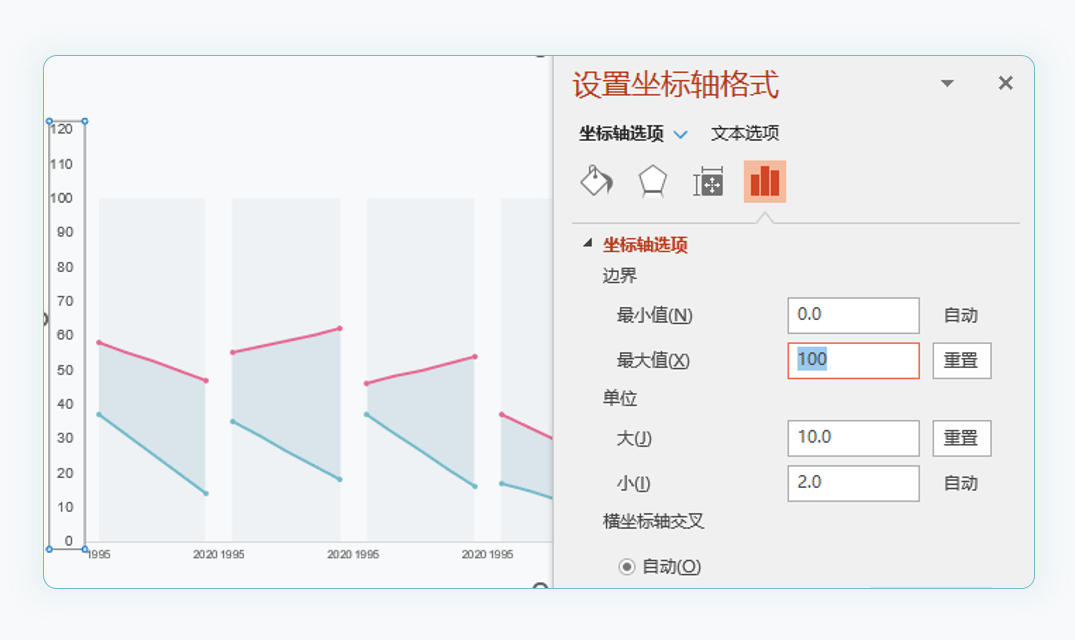
1. 纵坐标轴,最大值修改为 100

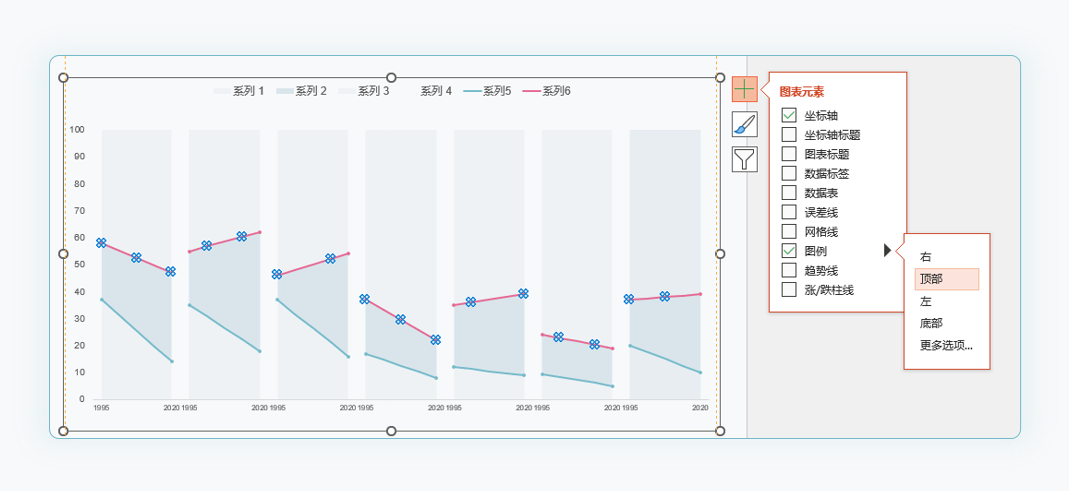
2. 图例,选中图表,点击“+”,添加图例

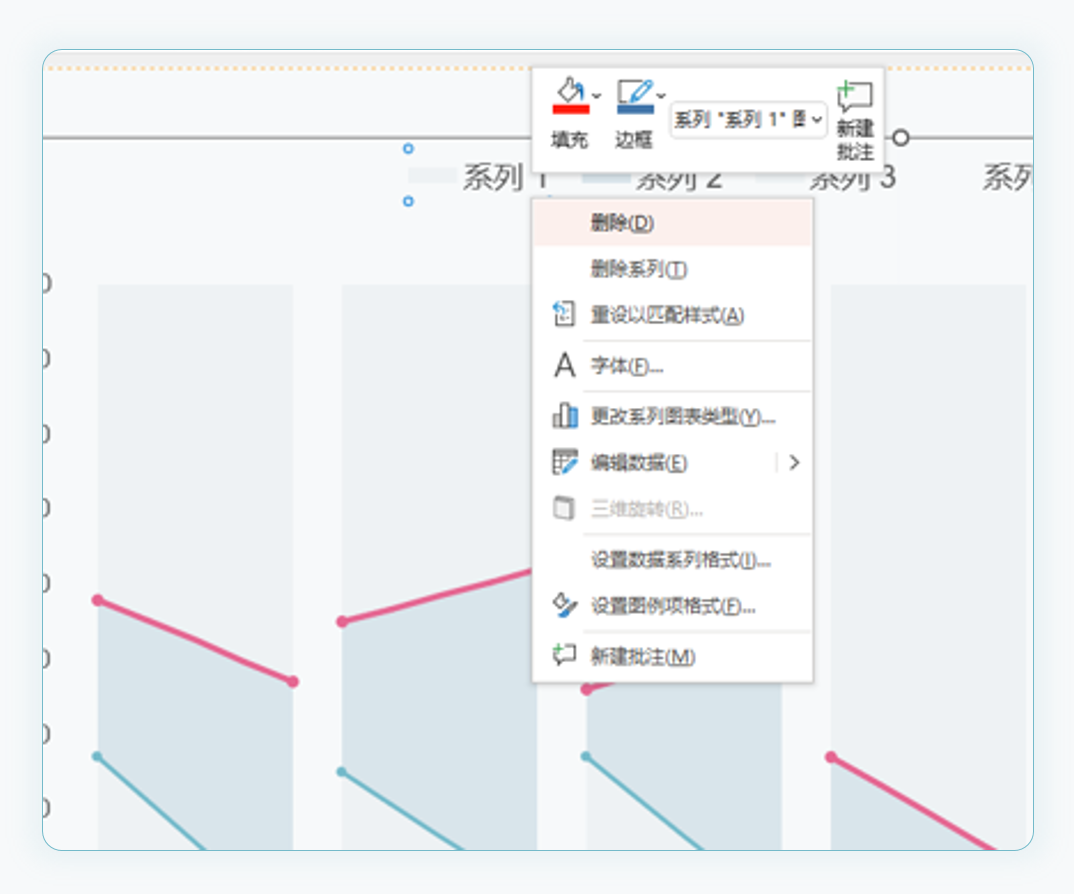
如果只要系列 5 和系列 6.则可以选中其他系列图例,右键删除即可:

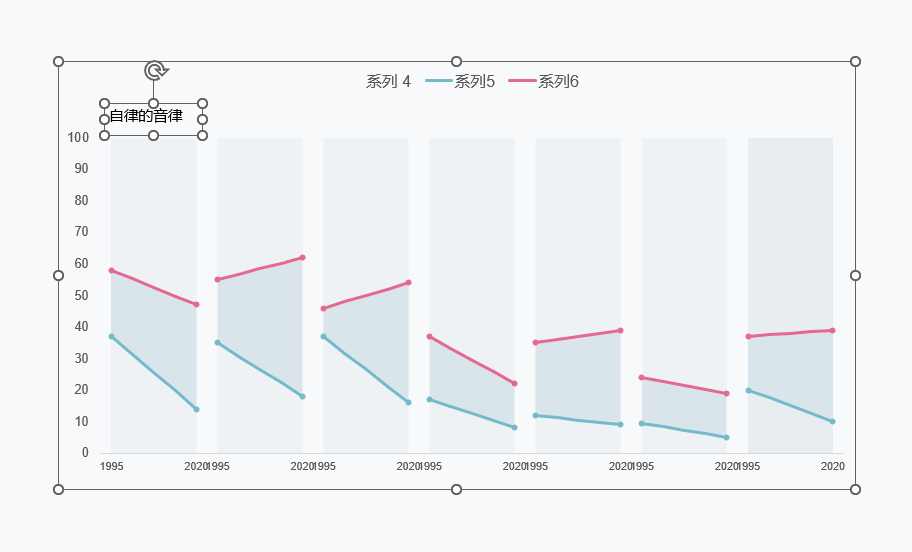
3. 数据标签,先选中图表,然后添加文本框,输入文字:

这样做的好处是,文本框和图表可以合并为一个整体。
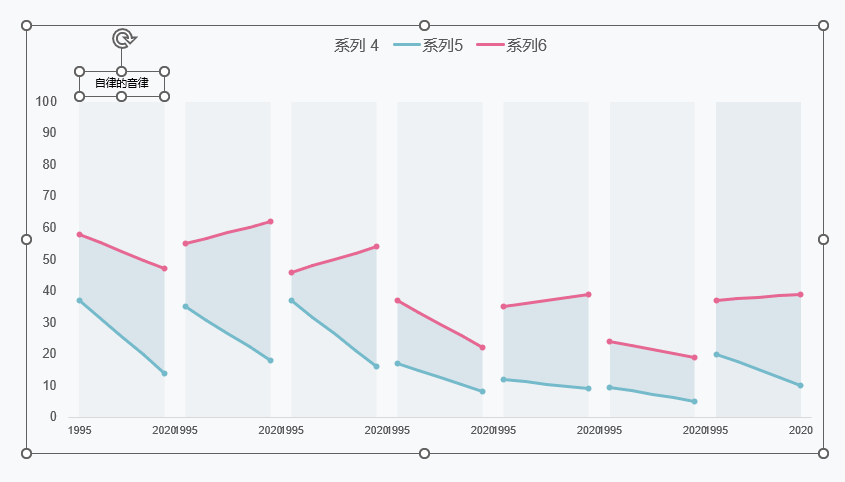
接下来就是对齐问题,将文本框居中对齐,左右拉宽到和柱形图一样:

按住 ctrl + shift 依次平行复制几个文本框,并修改文字内容:

到这里,这张看起来超复杂的组合图表,就制作完成了。
过程看似比较复杂,但跟着教程认真做的话,一般都没问题的。
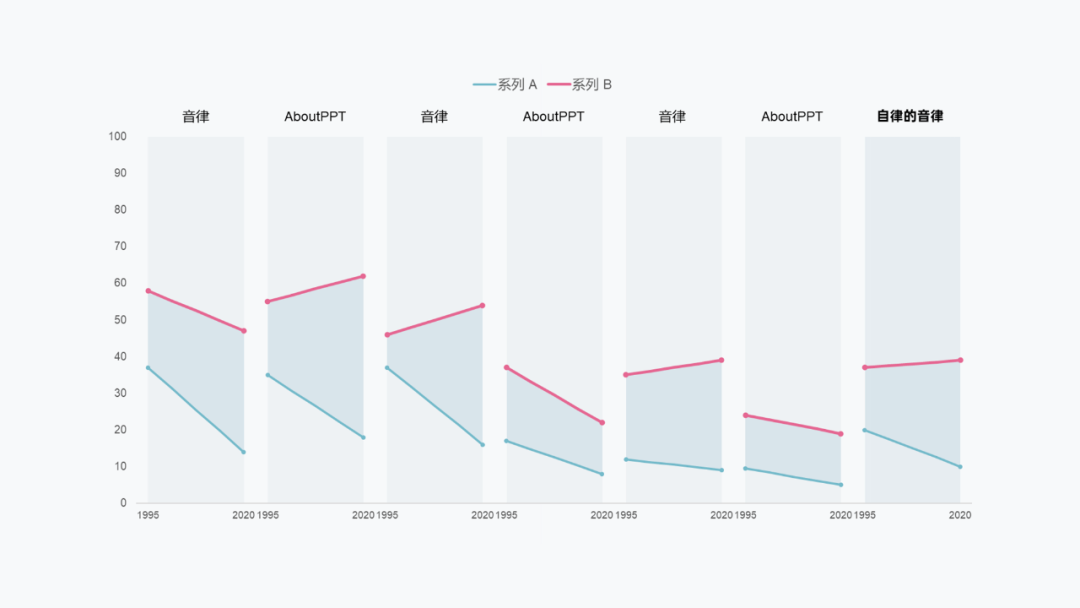
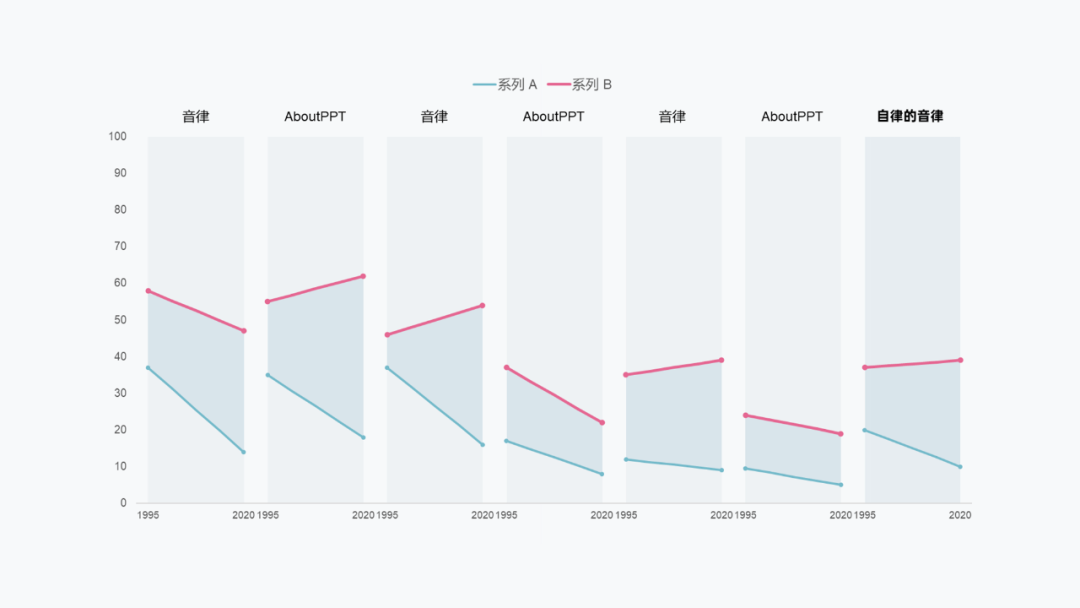
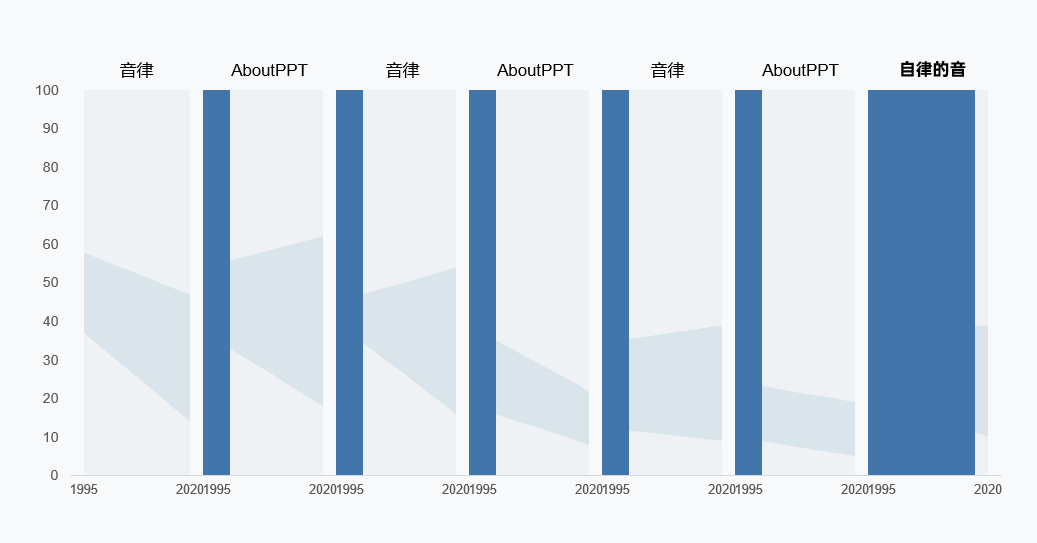
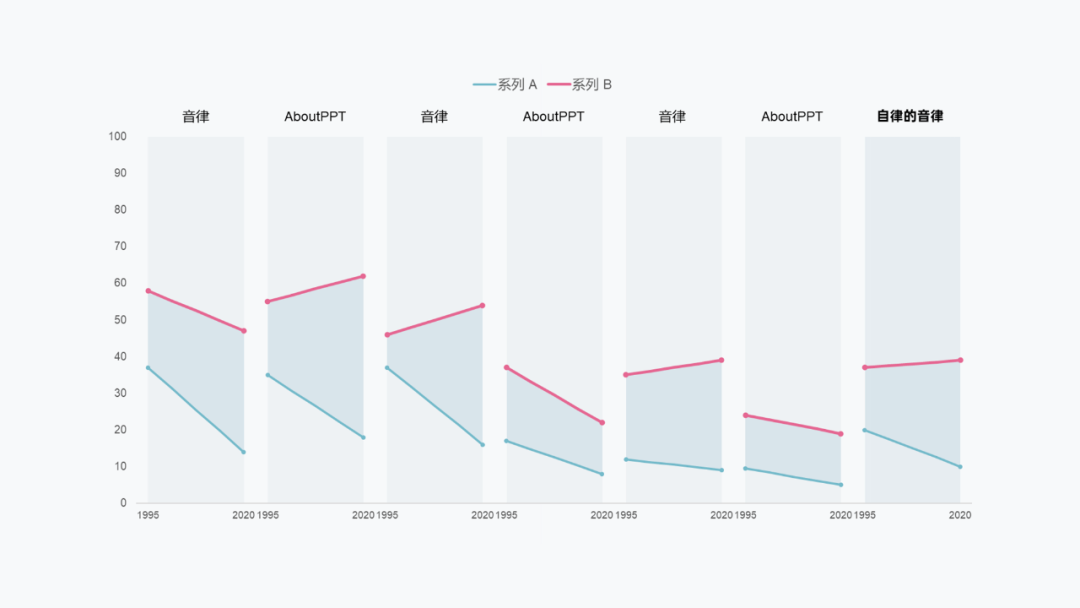
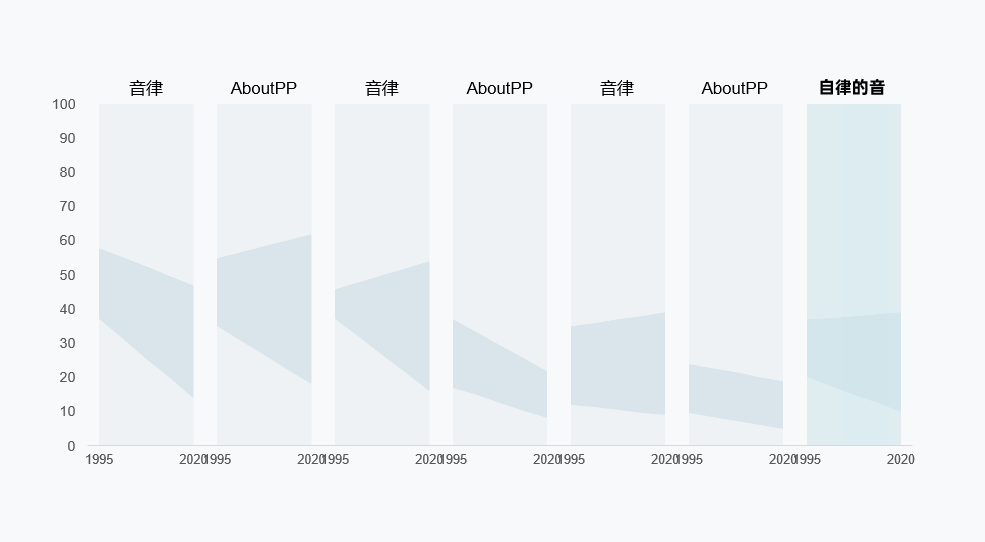
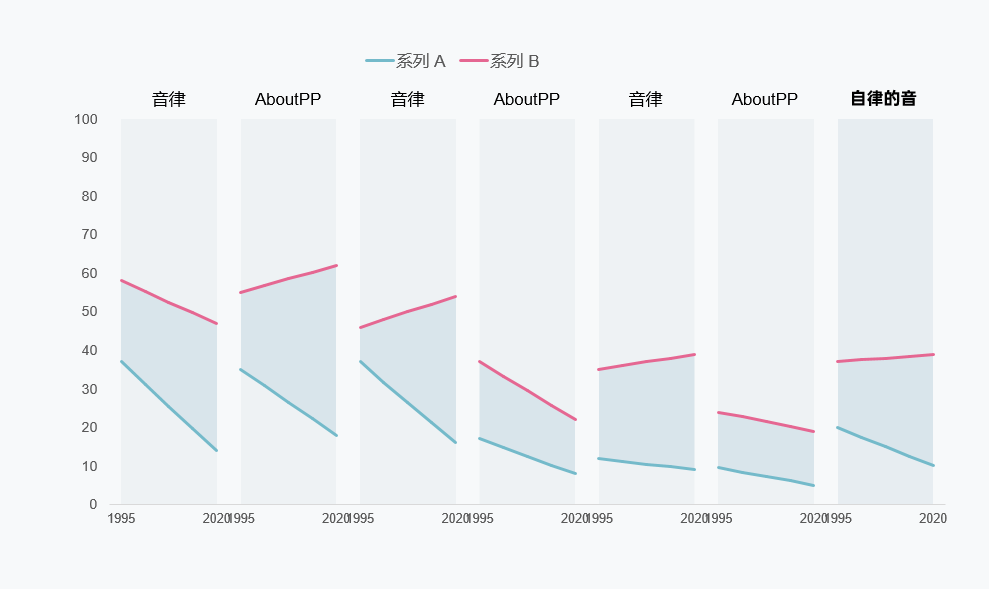
最后,给大家留个拓展作业,根据本文的制作思路,把下面这张组合图表制作出来:

@innowit007
以上,就是今天分享的全部内容,希望大家喜欢~


















