王牌P计划,7天死磕一页PPT,不断挑战昨天的自己。
因为我们坚信,将一张PPT迭代修改100次,比闷头重复练习100张,收获要多100倍。
第四期王牌精彩频出,今天隆重推出C任务的教练示范和精选作品!

什么是「迭代化精进」?——请戳《迭代的3种境界》
什么是「王牌P计划」?——请戳《王牌P计划介绍》
本期C任务的介绍:

任务C补充说明:
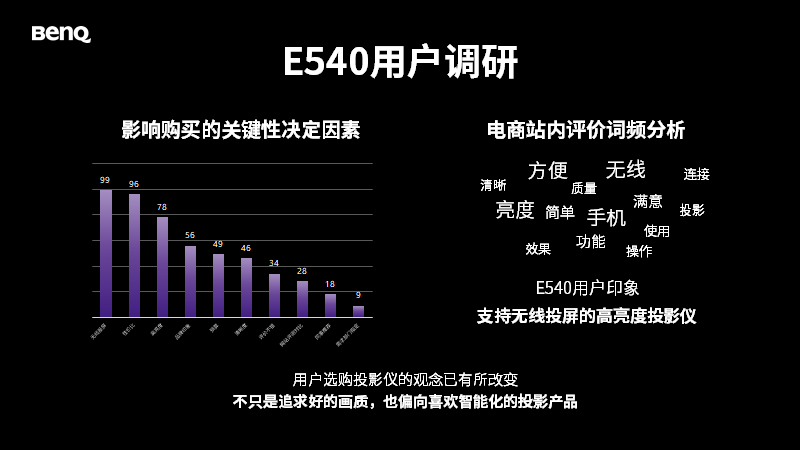
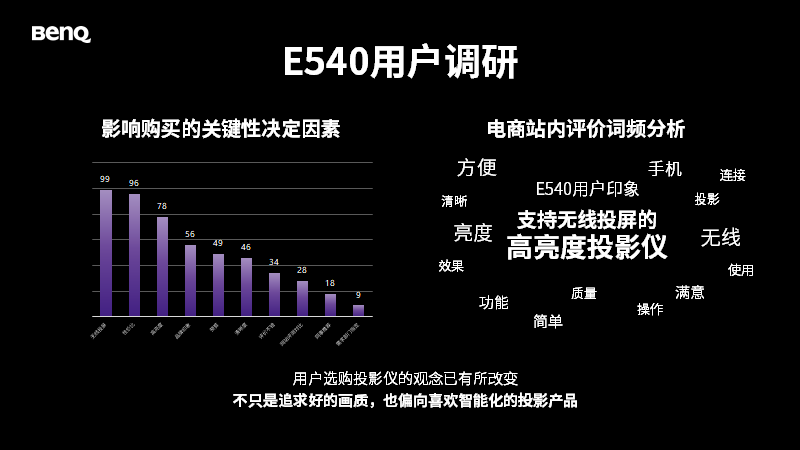
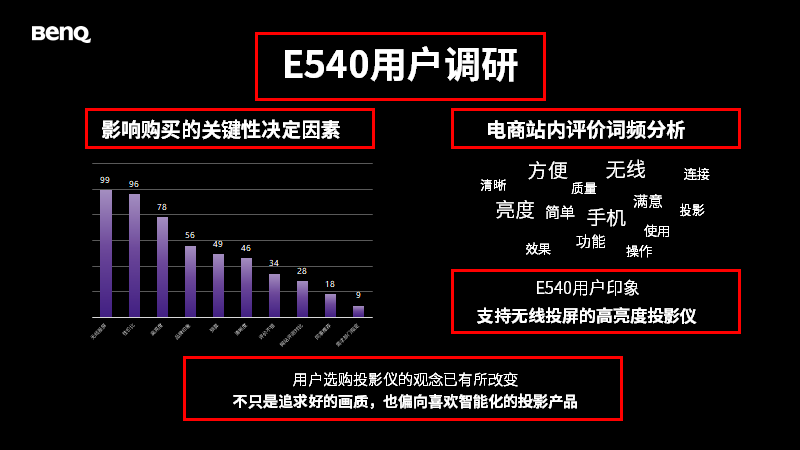
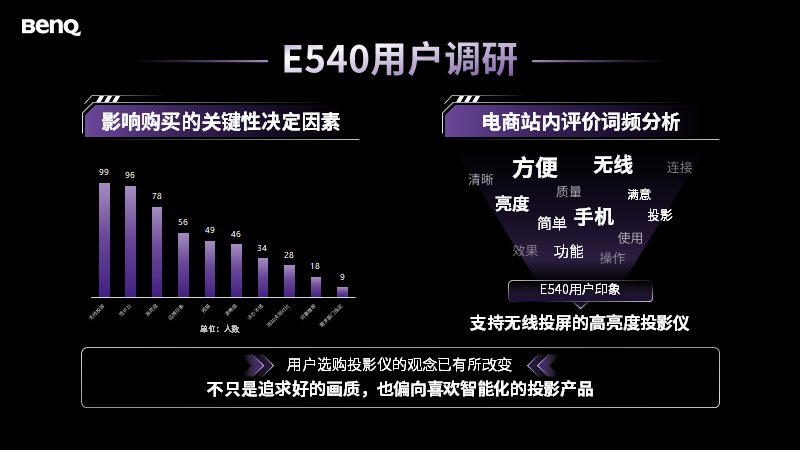
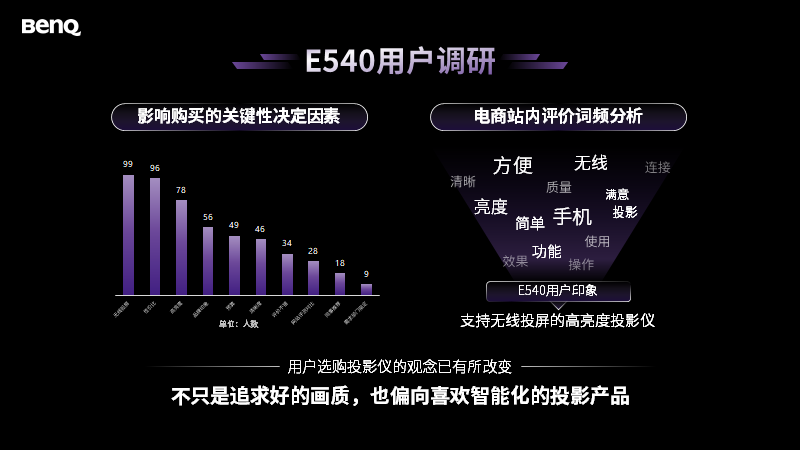
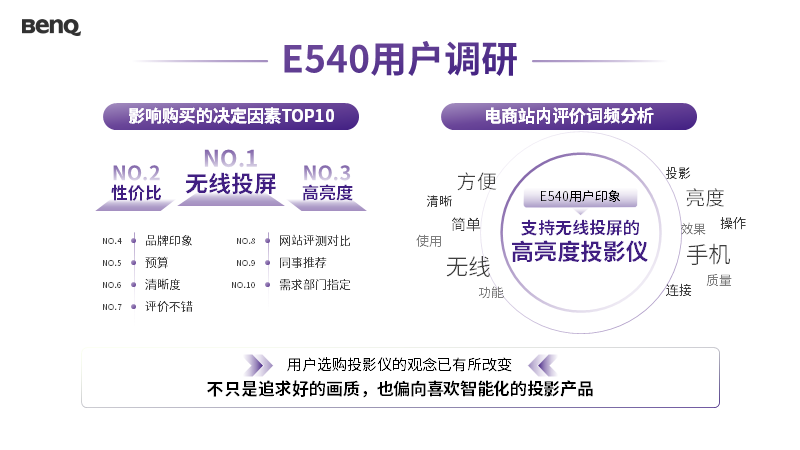
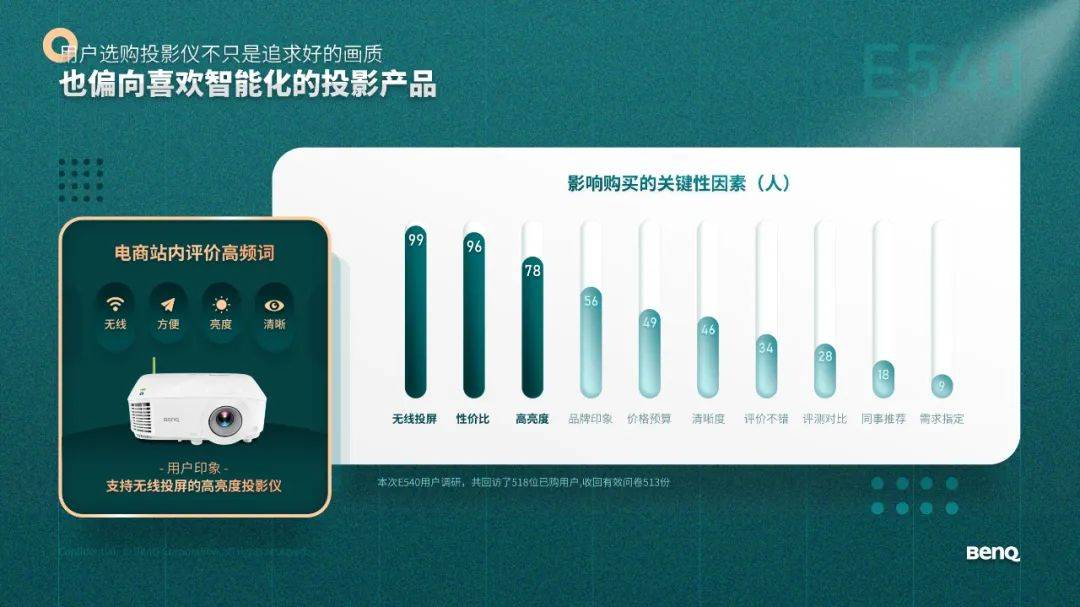
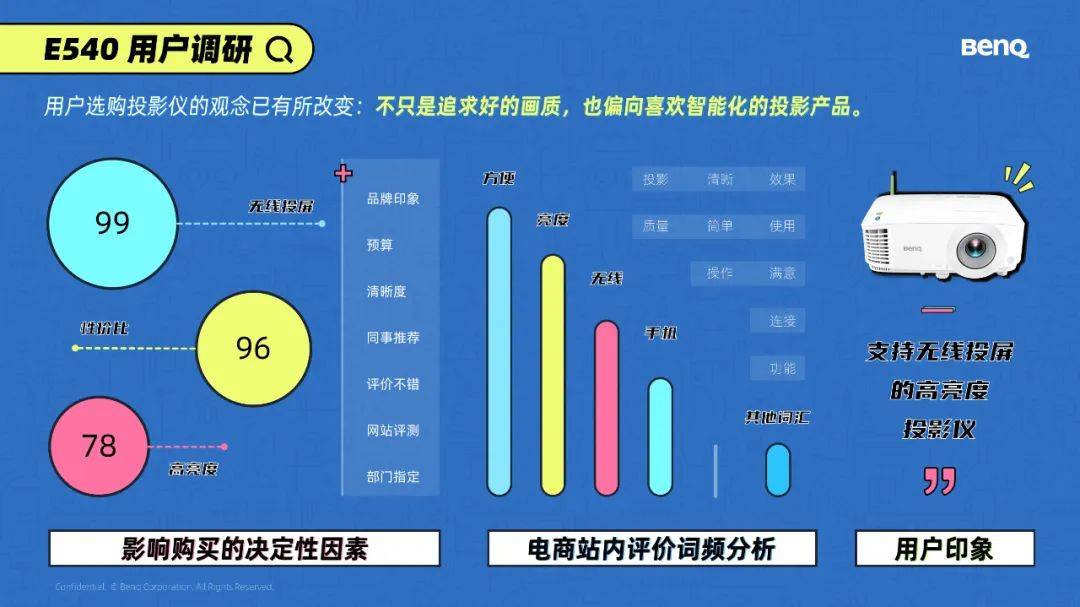
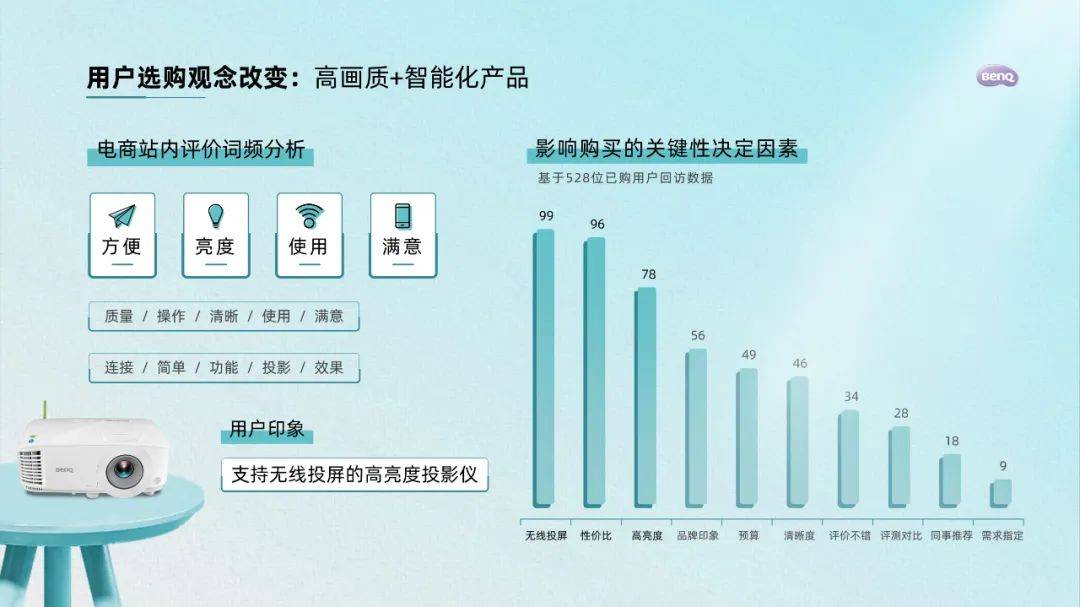
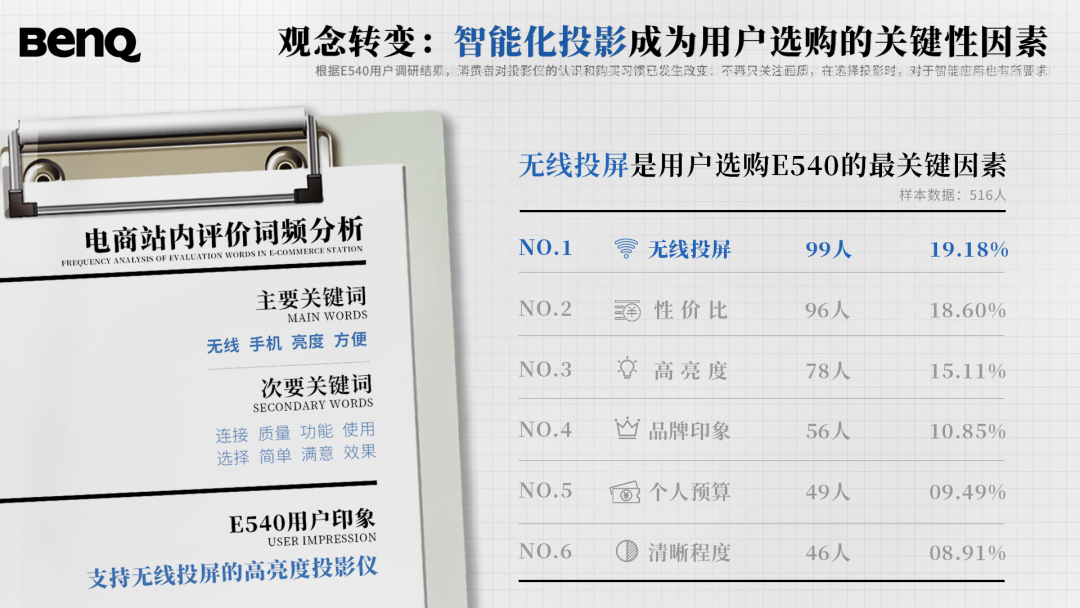
本次E540用户调研,共回访了518位已购用户。
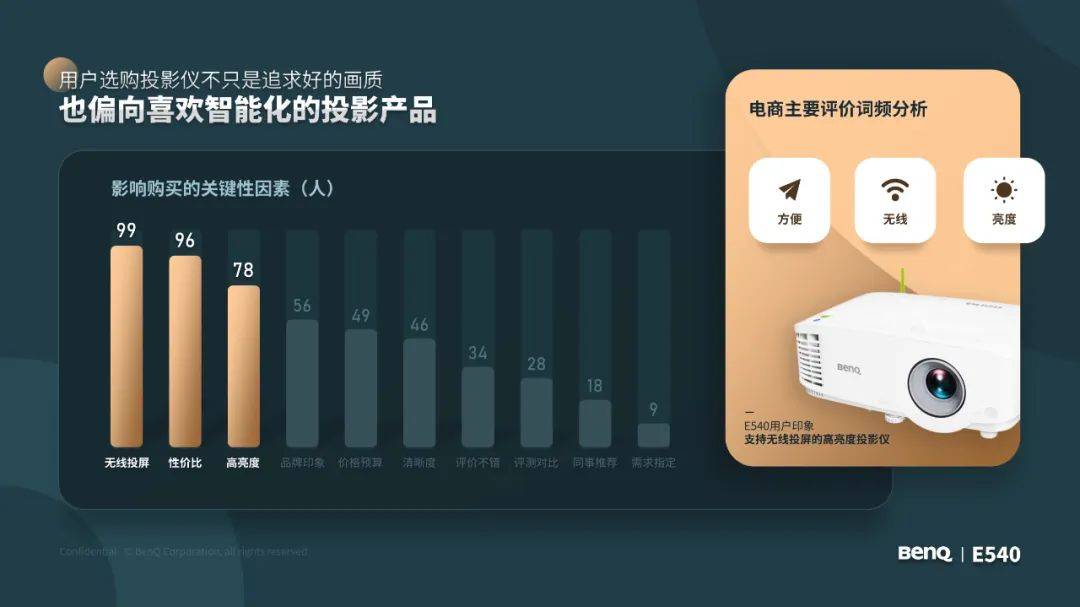
在「影响用户购买的关键决定因素」这一调研中,数据显示,有32位客户把「无线投屏」这一点视为影响其购买E540的关键性决定因素,有31位客户给出的答案是「性价比」,25位客户表示「高亮度」是吸引购买的关键性决定因素。
从中可以看出,消费者对投影仪的认识和购买习惯已有所改变,不再只关注画质,在选择投影时,对于智能应用也有所要求。
制作背景和要求说明:
项目背景:5月初,明基产品行销部同仁启动了E540智能投影机用户调研。现需将回访结果进行整理,在月底与研发部门同仁的会议中进行展示。
页面比例:16:9
内容要求:根据提供的内容完成PPT美化(一页),文字可优化和精简
相关素材:客户提供了数据素材,其他素材可自行搜索
特别说明:使用可免费商用的字体和图片素材

C任务是工作汇报型PPT,看看大佬是怎么思考和创作的吧!
本期讲解来自C任务的教练之一 @沐白,她是AbleSlide工作室合作设计师,曾为腾讯、阿里巴巴、百度、爱奇艺京东等多家企业定制PPT。
此外,她还经常在自己的微博@沐白Muriel 分享设计经验和技巧,是个宝藏小姐姐~

以下节选自沐白小姐姐在第四期王牌P计划群内,给大家带来的指导分享。
动手制作之前,先明确PPT的使用场景和目的。
C任务是工作汇报,不论我们是学生身份,还是职场人士,经常会遇到各种类型的工作汇报需求。作为工作汇报的PPT,通常目标是高效地完成任务。
那么,怎样能更「高效」呢?
关键在于优化工作流程。
流程化可以让事情做得更快,减少不确定性,方便后期的精细化。
接下来,我将由C任务案例,跟大家分享关于PPT美化工作流程的经验。
❶ 风格选择
第一步,选定风格。
首先,限定底色的深浅。底色深浅通常会结合使用场景与放映设备来选择:
如果是投影,浅色会好些;
如果是电视LED屏幕,就倾向于深色,看起来会更高级。
本案例因为没有限定风格,因此我的案例优先选用深色底,风格倾向于科技风。
关于科技风,大家可以到我的微博搜索 #进击的版式# 的18-19期来了解。

❷ 逻辑排版
所谓逻辑排版,即根据信息主次来划分不同内容占用的页面区域。

关于右侧这部分内容排版,分享我的两个思路。
思路一
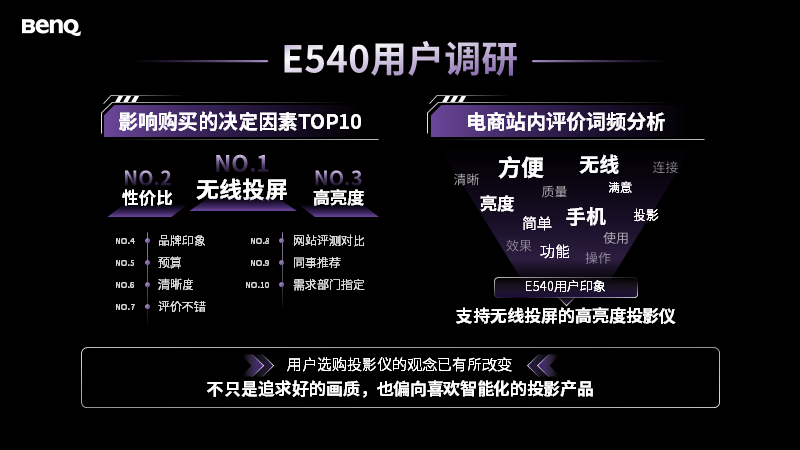
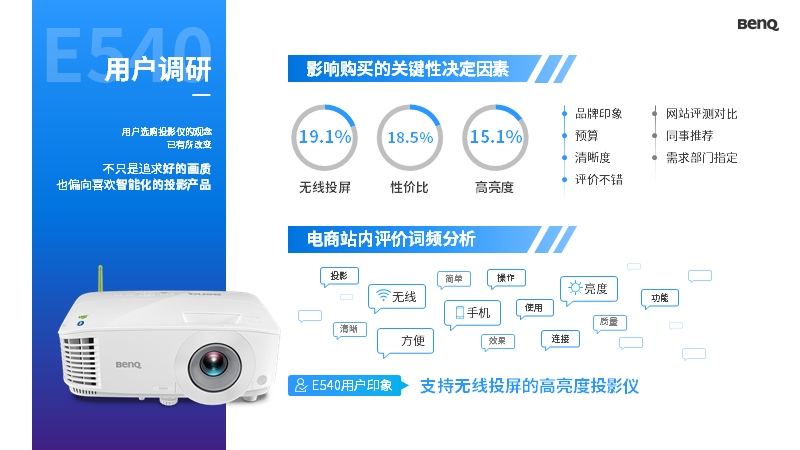
做放射性投影渐变,关键词都装在放射的范围中。

思路二
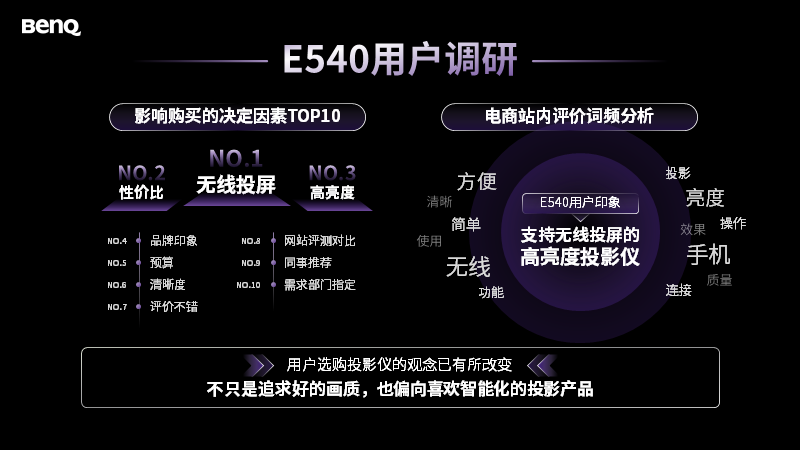
把用户印象作为最重要的信息,其他的关键词在旁边做向心式环绕。

同时,在下方结论处,通过字号大小以及字重的对比,将重点信息强调出来。
结束了基础排版后,整个页面的逻辑关系和排版就比较清晰了。
❸ 添加元素
元素的作用主要有三点:
强调主要信息
组织元素之间的关系
填补空白,营造气氛
但是在添加元素时,需要注意单页自身的设计平衡。每页的繁简程度要统一,多减少加。
何谓设计平衡?
简单来说,就是不能一侧元素特别多、另一侧比较少,否则页面会很容易失衡。当把视野放在整套PPT中的时候,也要考虑其他页面的元素设置和这页是否平衡。

针对现在的这页,我们可以选择把主要的装饰元素添加在主标题、小标题、重点信息、结论上。按照这个思路来布置,初步美化的页面就呈现出来啦。

如果觉得小标题的元素有点繁重,也可以从简。使用圆角矩形,再加渐变。

由于左侧图表的单位和标题不太匹配,不便于理解。于是,我将图表的前三个重点信息提取出了关键词:无线投屏、性价比、高亮度。

左侧和右侧都有关键词信息,会让整个页面看起来有点杂乱。
可以用形状把右侧的关键词整合,让它们看起来是在一个范围内变化的,而不是杂乱无章的。

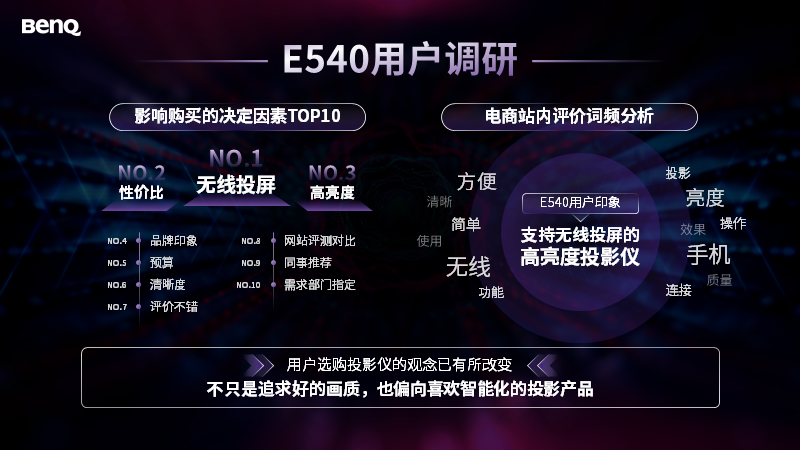
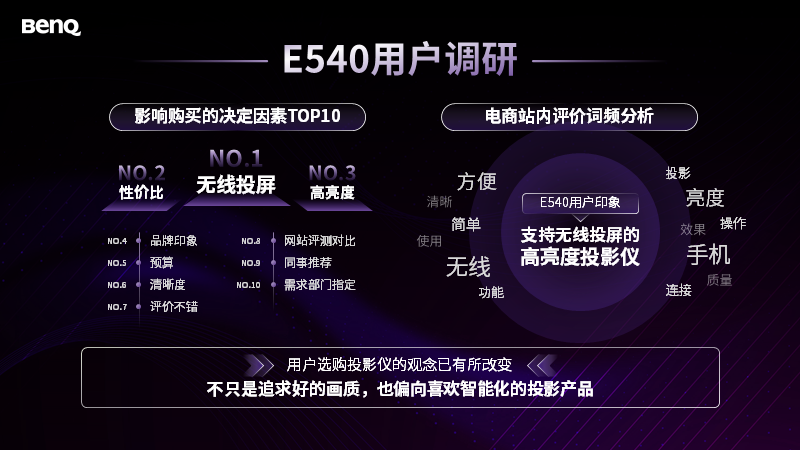
❹ 添加背景
因为明基官方的Logo色为紫色,所以在元素制作时优先选择了紫色。
考虑到蓝色和紫色比较适合搭配,可以选择蓝色或紫色的深色背景,来丰富画面。


接下来,如何寻找迭代的设计突破点呢?
❶ 改变配色
▍改变底色
从配色上进行迭代,尝试挑战一下浅色底。
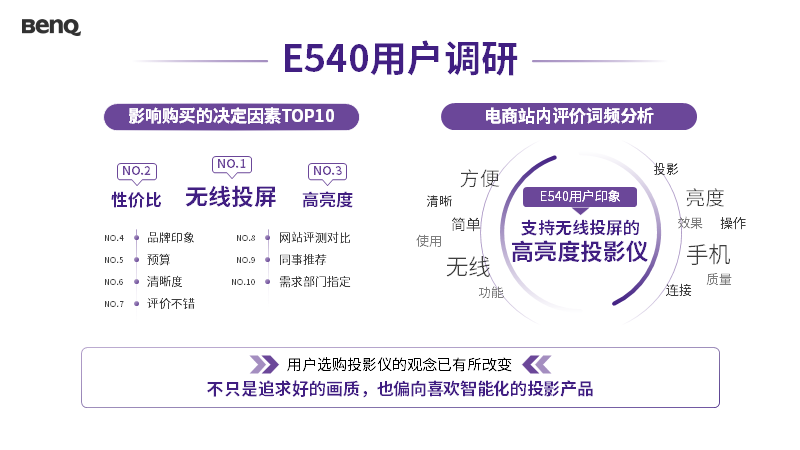
如果直接把刚才的元素和排版挪到浅色底上,有的信息就呈现不太清晰,线条看起来也没有深色版那么精致了,所以需要做一些改动。

纯色更适合浅色底,可以把之前的渐变调整成纯色。

现在整个页面还是会比较平淡,所以我选用了投影机的实物图,再加上紫色的色块,让页面下方形成一个「面」,这也是设计中常见的「点线面」的应用,让页面更有重点和对比。

▍改变主色
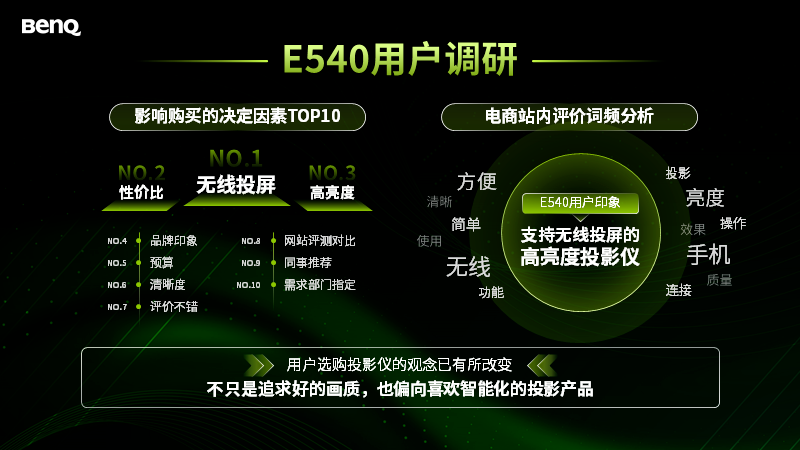
因为产品自身带有独特的绿色小尾巴,所以除了logo的紫色外,绿色也是可以选用的,先来看看深色底的效果:

按照前面提到的深色底改完,改一版浅色的:

❷ 改变排版
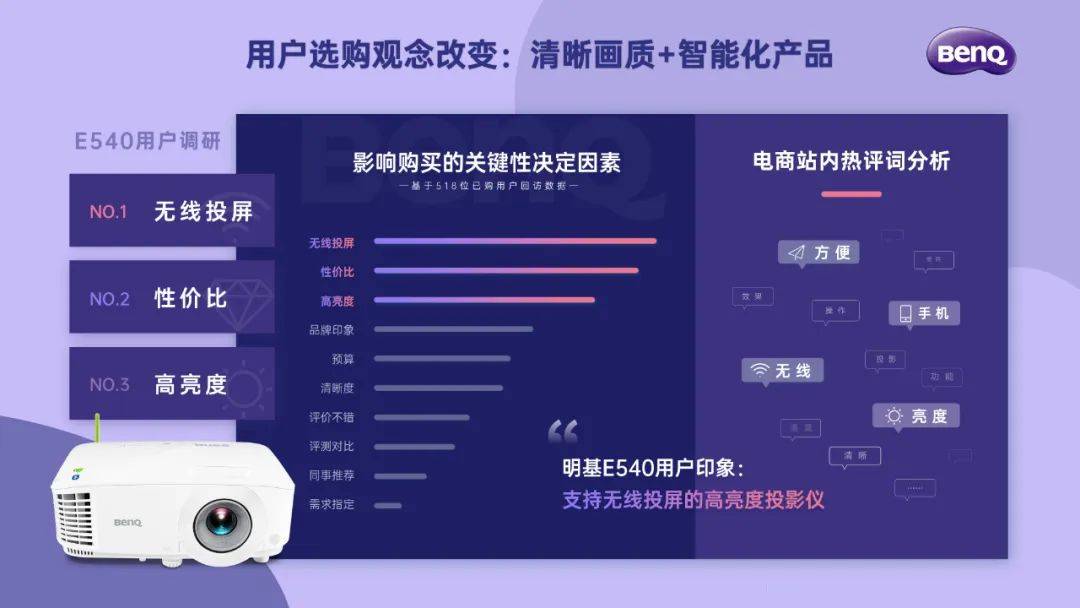
▍结论前置
在之前排版的基础上,进行结论前置,把结论放在标题下方。

▍标题缩小
工作汇报往往不止一页,大标题的字号要根据整体情况来选择。
如果每页标题不同,就都是重点,标题字号可以大一些。但如果每页标题都是固定的,就不是很重要的信息了,可以让标题占的位置小一点。
假设这一套PPT都是在讲用户调研,就可以把标题做缩小处理。

▍区块调整
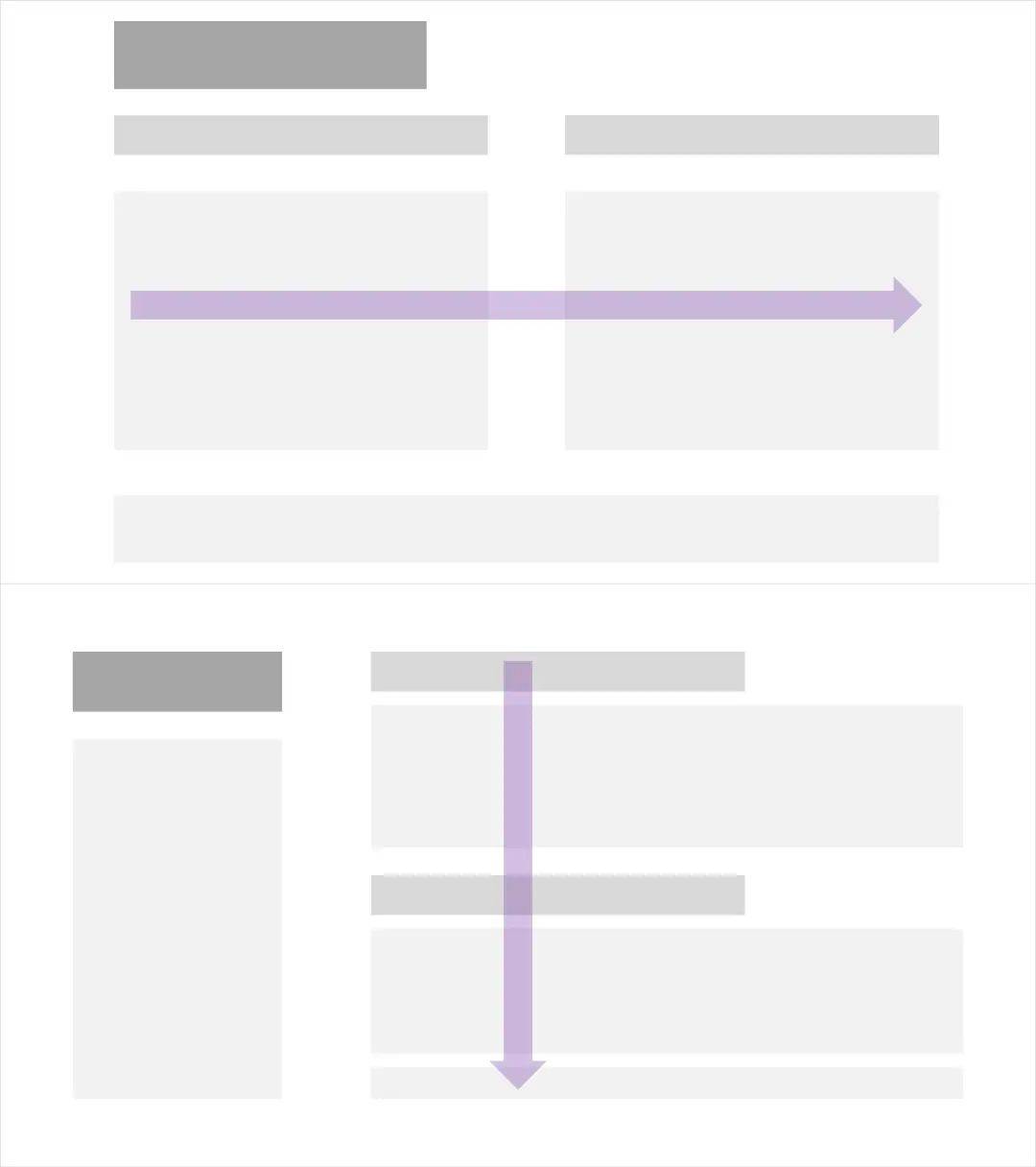
将内容区块的位置根据不同的阅读方向,做适当调整。比如原先是横向-从左到右的顺序,调整成纵向-从上到下的方式。


以上就是我的分享,希望对大家能有所帮助~

学员作品
以下选自王牌P计划第4期学员作品,希望能给你带来更多元的一些启发。

@ C-风音-产品

@ C-风音-产品

@ C-风音-产品

@ C-风音-产品

@ C-风音-产品

@ C-风音-产品

@ C-风音-产品

@ C-小云朵-UE

@ C-小云朵-UE

@ C-小云朵-UE

@ C-小云朵-UE

@ C-Raven-设计爱好者

@ C-Raven-设计爱好者

@ C-Raven-设计爱好者

@ C-Raven-设计爱好者

@ B-柒惟-设计师

@ C-ldd-职场小白

@ C-shin瓜瓜-学生

@ C-阿拾-策划

@ C-奔奔-学生

@ C-奔奔-学生

@ C-奔奔-学生

@ C-岛主-策划

@ C-段梦涵-学生

@ C-段梦涵-学生

@ C-尼克安博-工程师

@ C-农夫-数据

@ C-万戈-学生

@ C-万戈-学生

@ C-无尘-学生

@ C-无尘-学生

@ C-无尘-学生
因篇幅有限,以上仅展示部分作品,如有兴趣看更多作品,可通过以下方式获取: