最近刷 UI 设计相关的灵感,刷到不少看似简单,实则有点小难度的图表。
于是,我琢磨着要不用 PPT 试试能不能做出来,万一捣鼓出来了,PPT 可用的效果样式不就又多了么。
因此就有了今天的教程,比较简单,教大家做一些环形图表。
先说明一下,今天教程的关键是最后一个通透的效果,前面的环形图是我做来铺(còu)垫(shù)的。
正常情况下,下图这种自带的环形图应该会做:

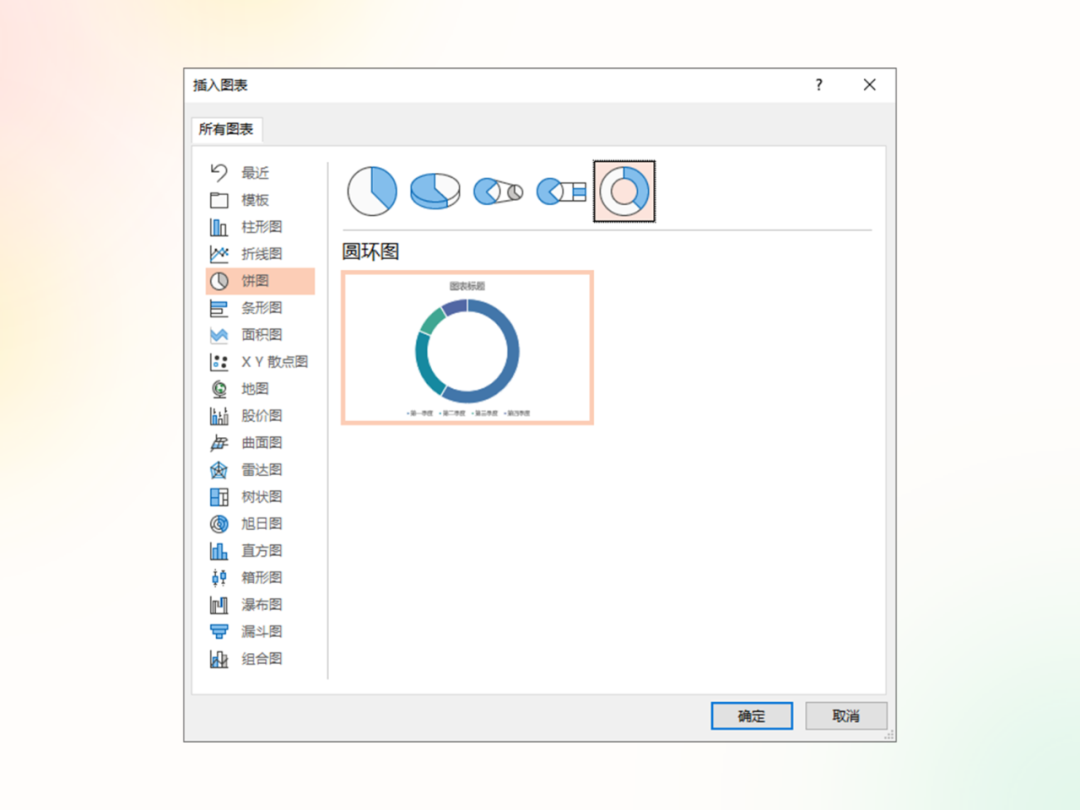
只需要插入图表时,在饼图中选择圆环图,再修改对应的比例数据和填充色即可:

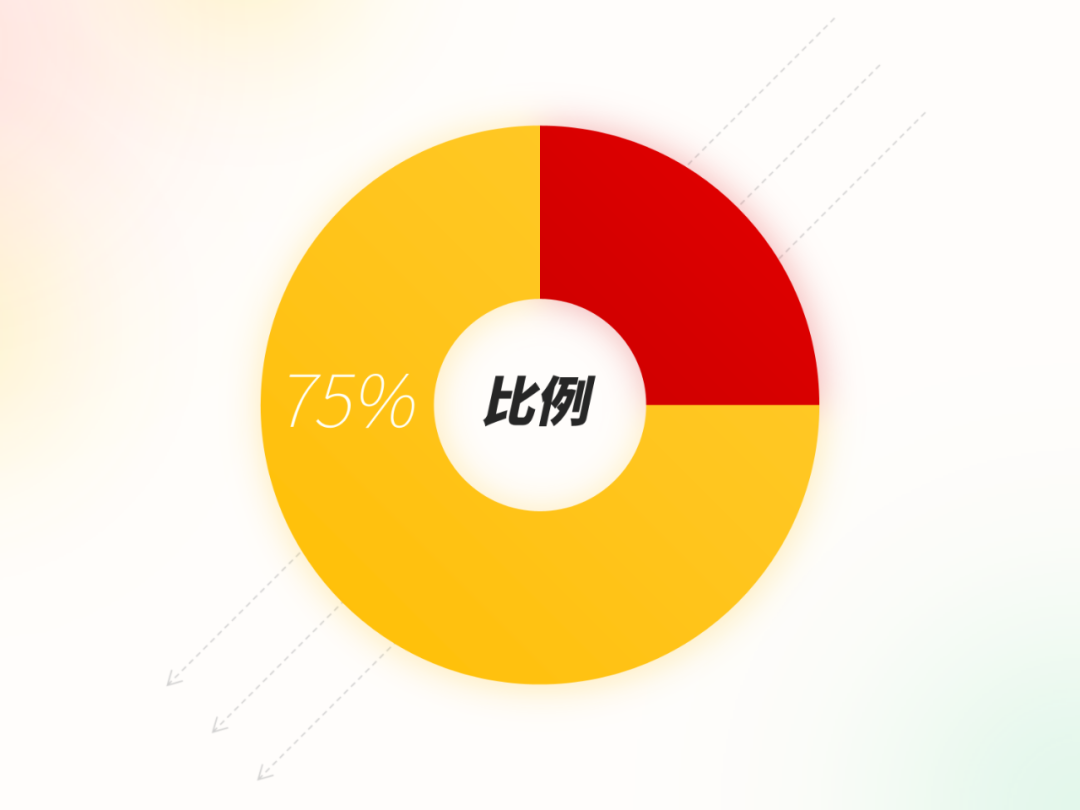
为了更好看一些,我们还可以为其添加渐变、阴影,注意明暗变化的方向要一致。

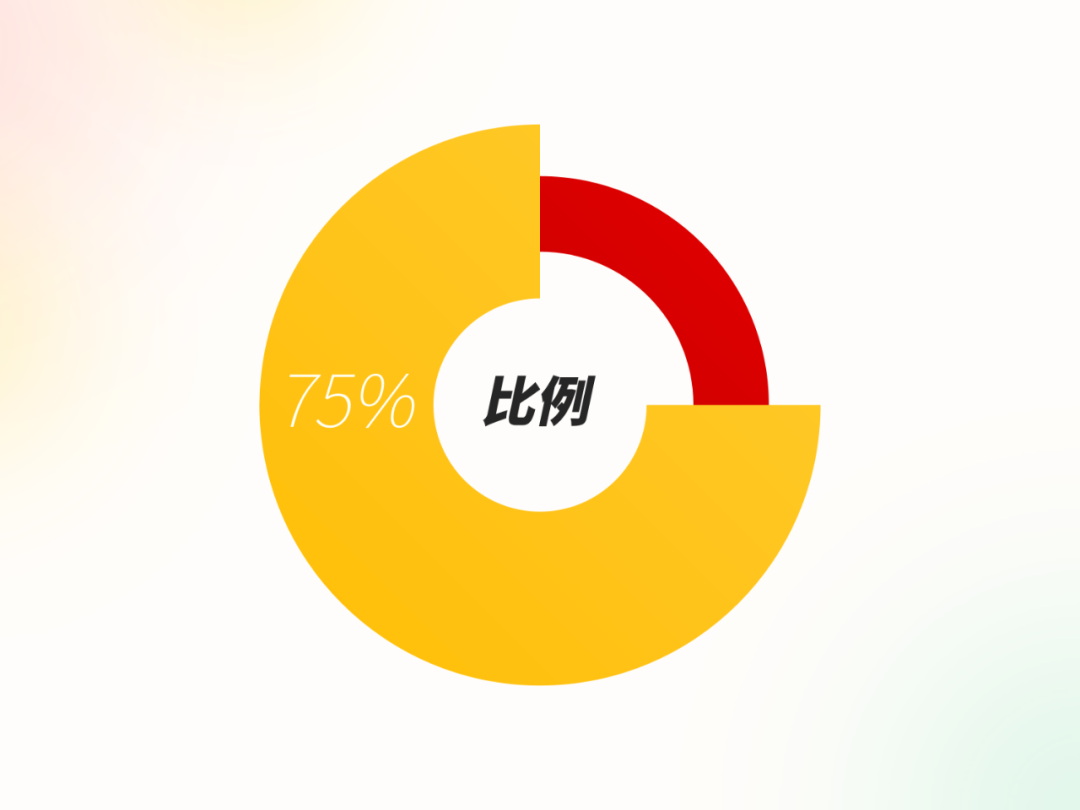
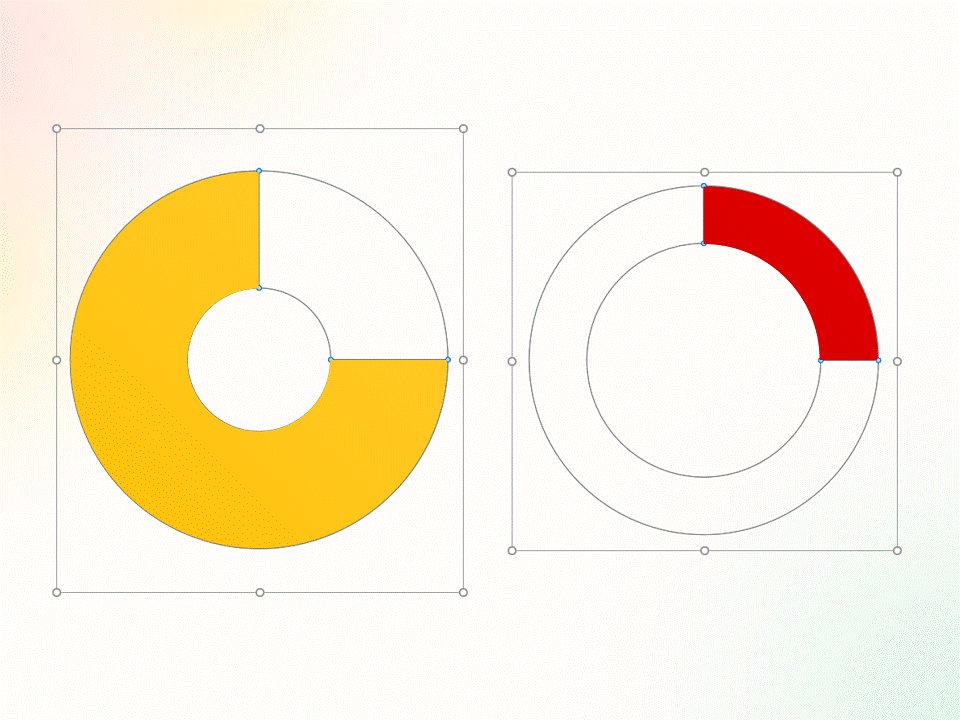
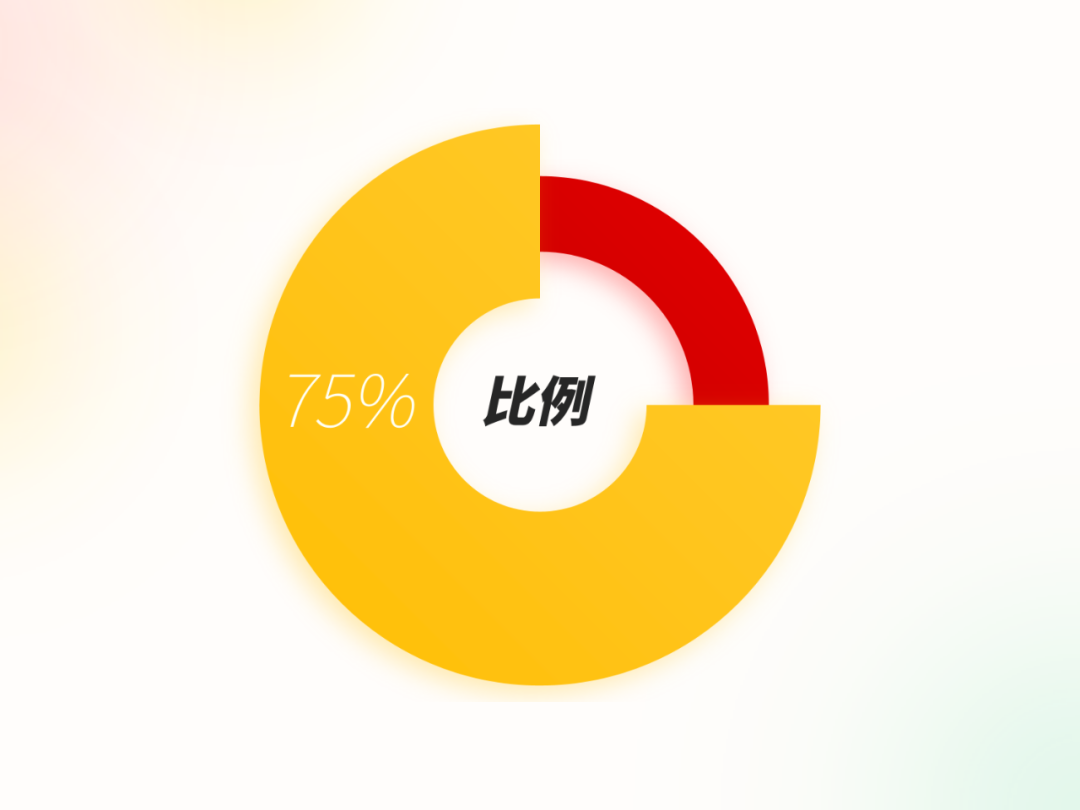
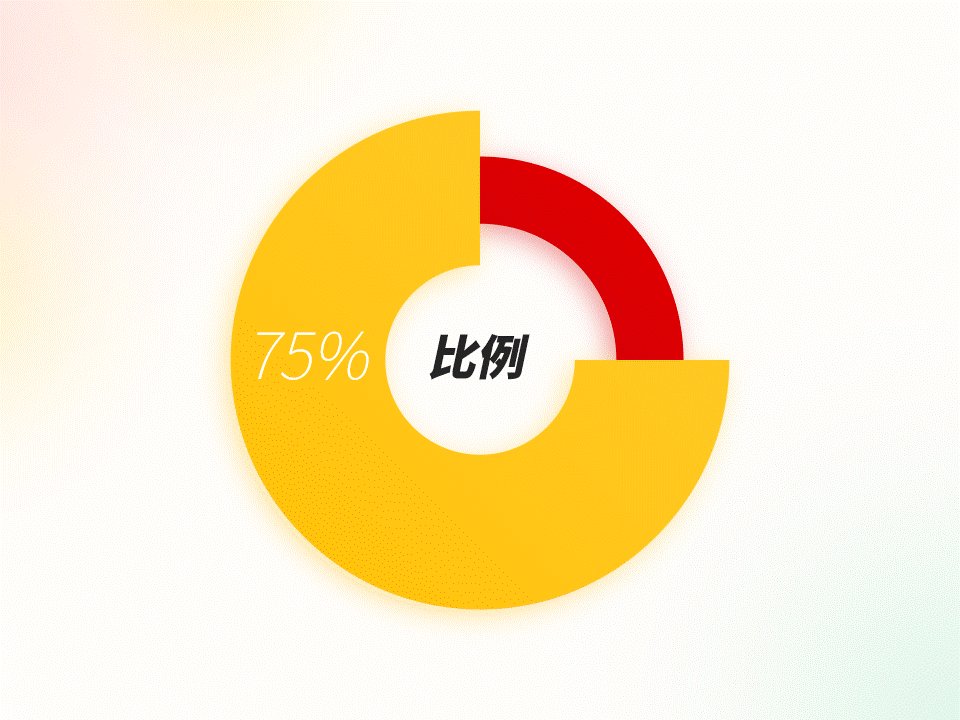
如果想要稍微有点创意,做出下图这种环形图:

也很简单,我们可以使用两个环形图表,将它们组合叠加到一起,就能做出粗细嵌套的环形图了:

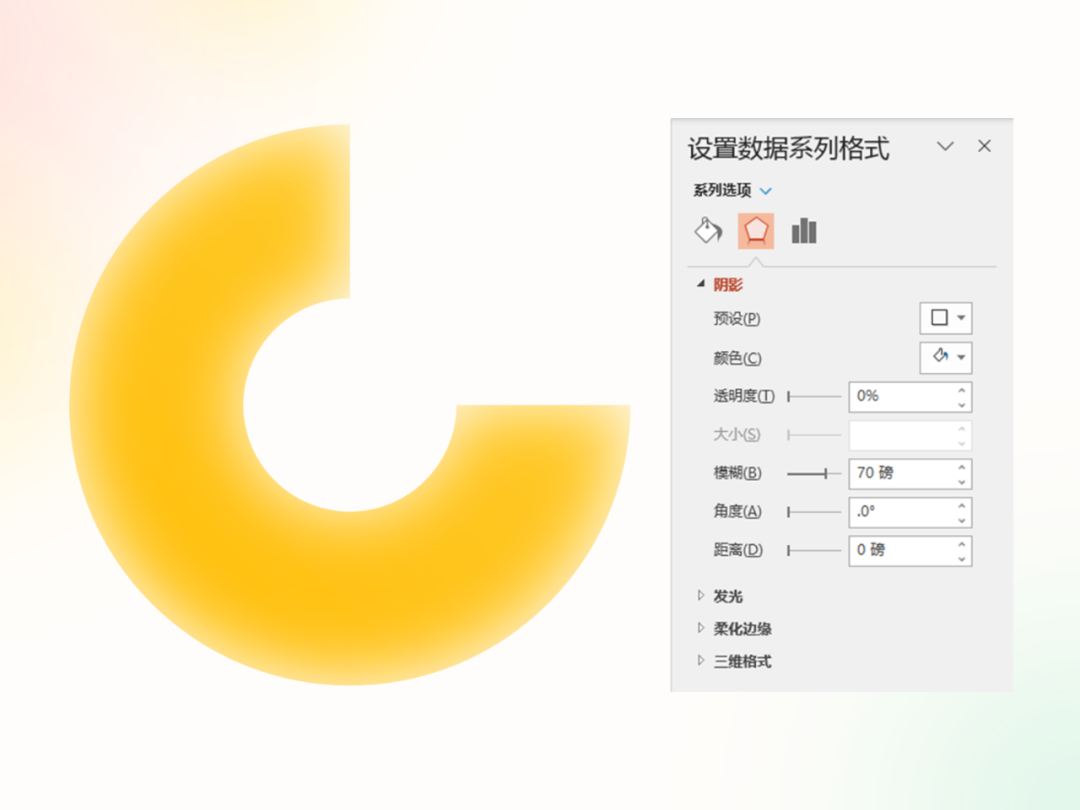
为了让效果更明显,咱们可以给两个图表分别加上阴影,把阴影距离拉大一些。

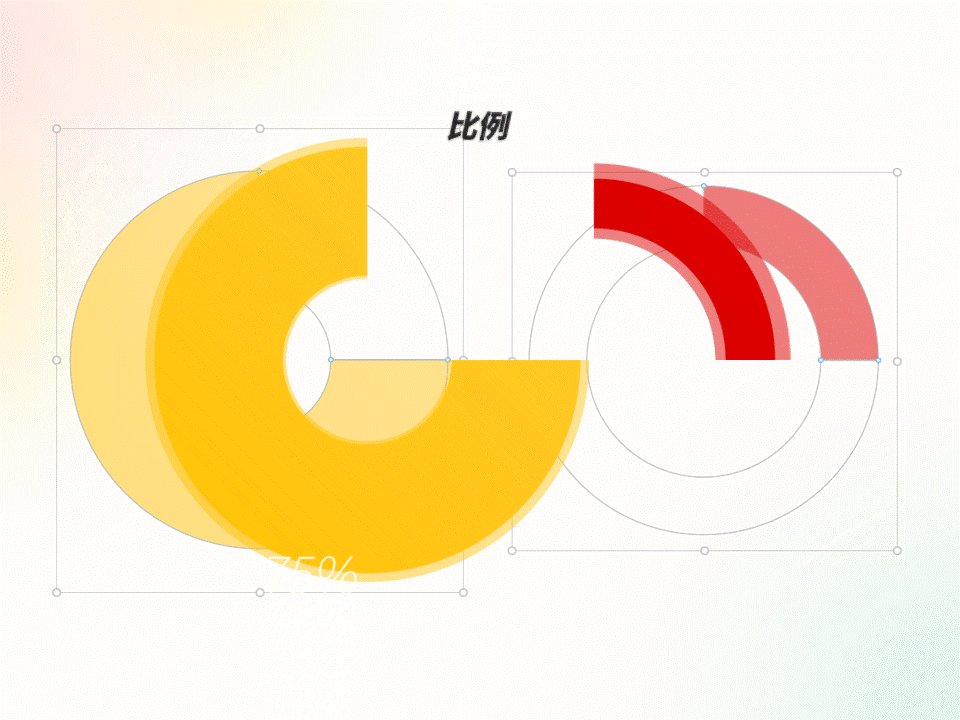
但这时候会出现一个问题,注意观察阴影的最底部,当阴影距离较大时,有一部分会因为图表的大小限制而被遮挡:

因此,为了让阴影更自然,我们得换个思路来解决。
可以将两张图表组合到一起后,复制粘贴为图片,然后裁剪扩大边界,再次转为图片后为其添加虚化效果,并设置一定的透明度来模拟阴影:

原理和前几天写的 WPS 虚化教程类似,都是将图片变成特殊阴影。
相关教程拓展阅读:
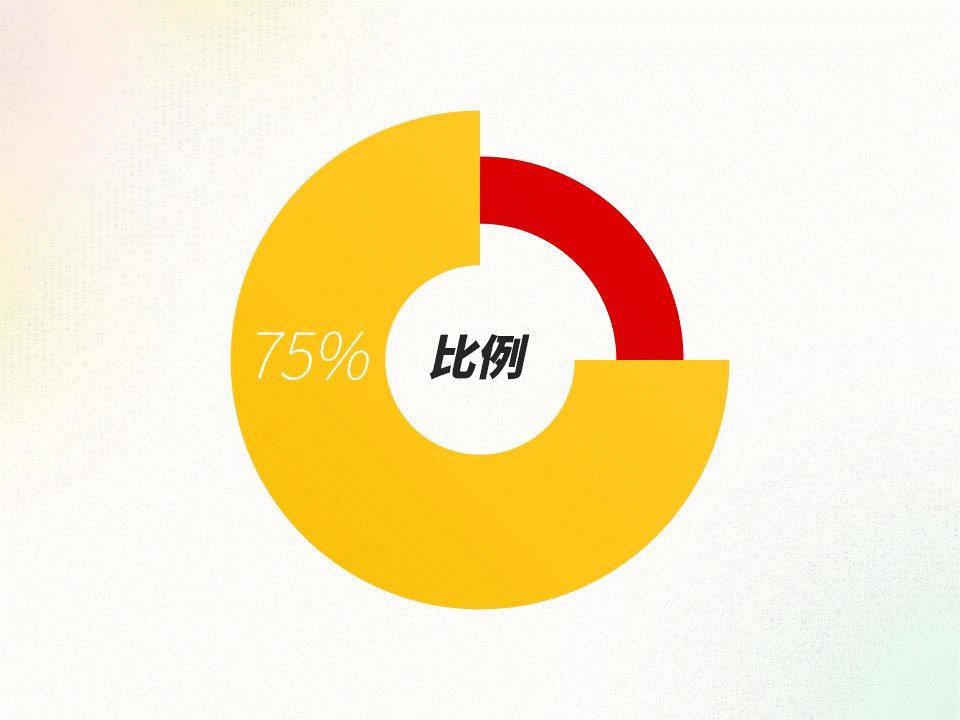
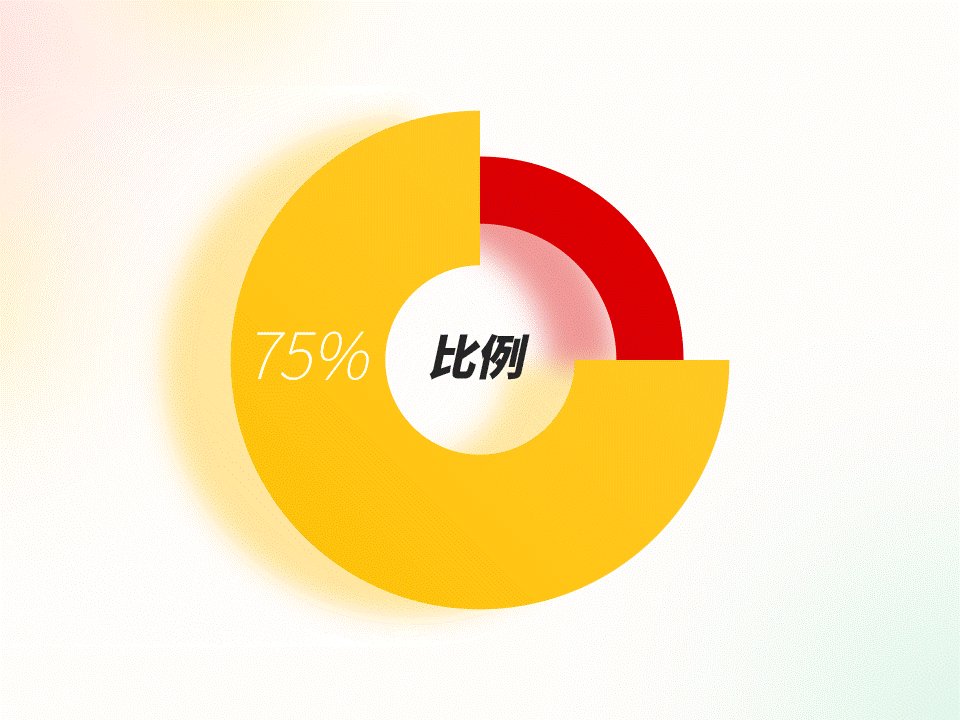
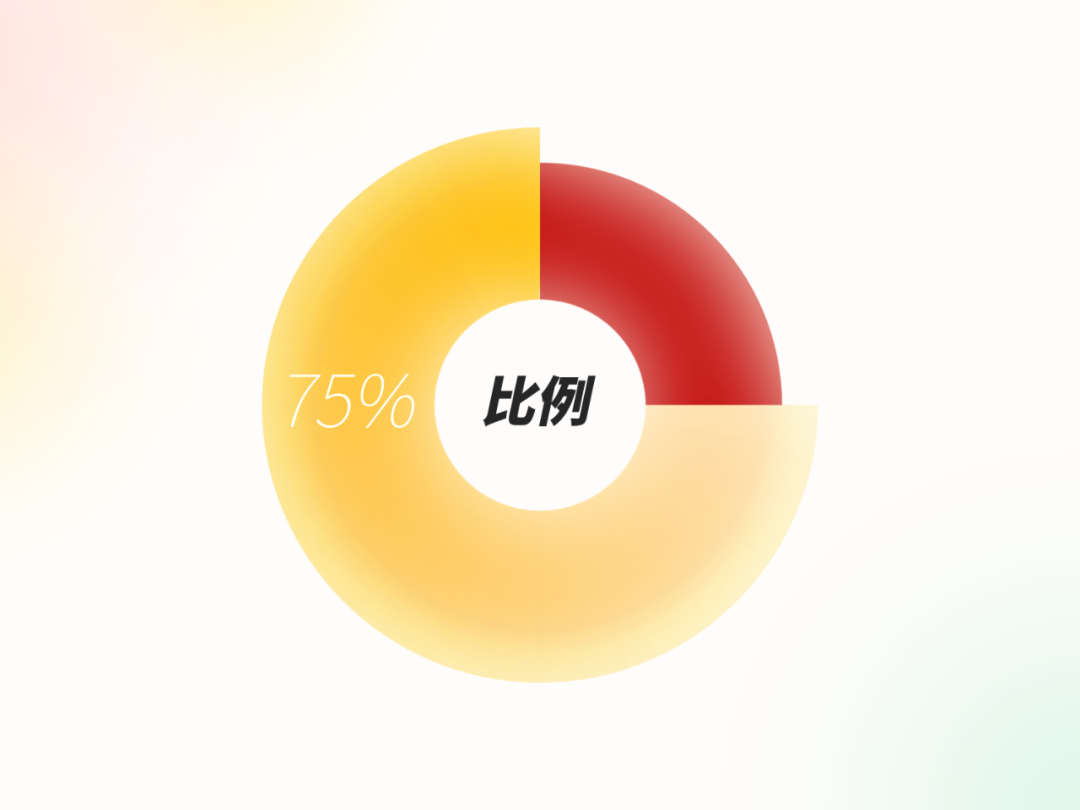
更进一步,我们还能做出下图这样的效果:

做法也很简单,只要给图表添加内阴影效果,内阴影的颜色亮度高一些就行:

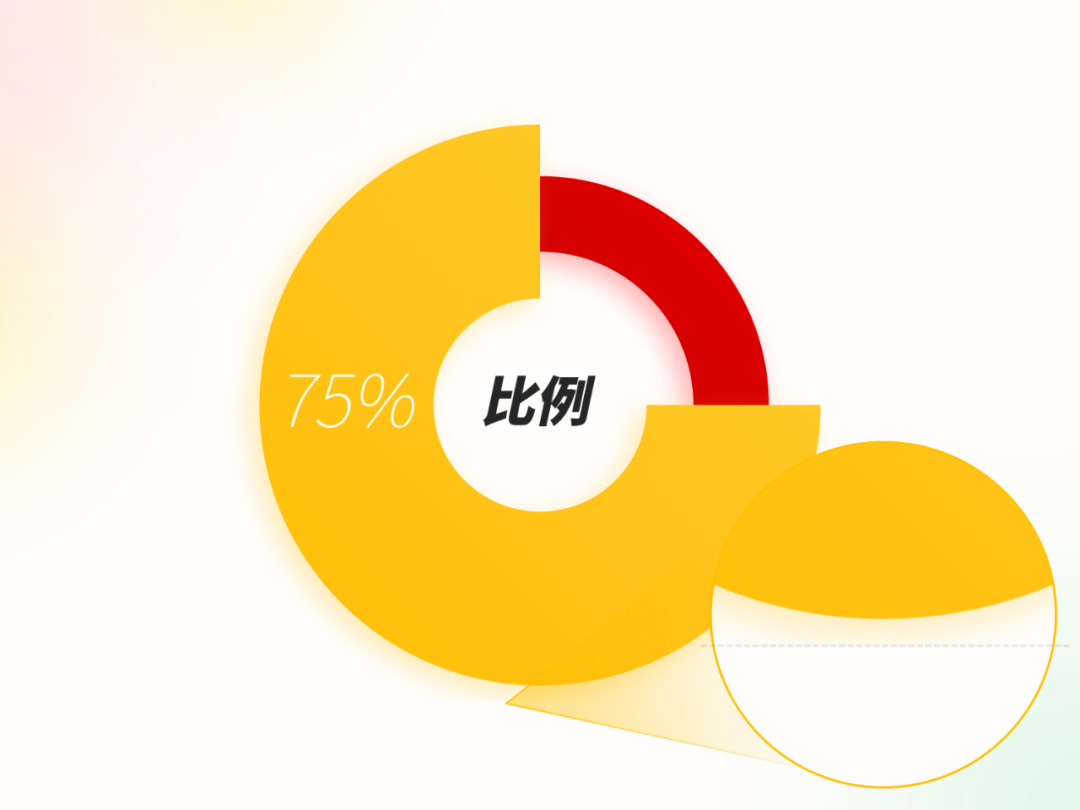
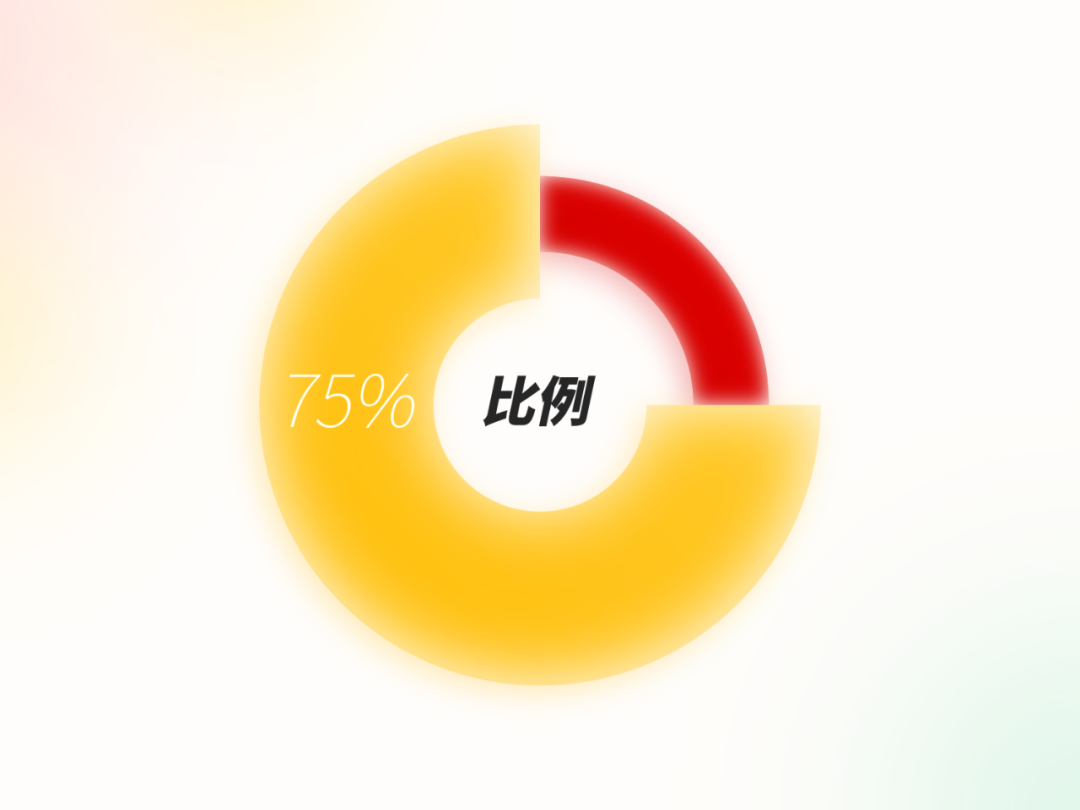
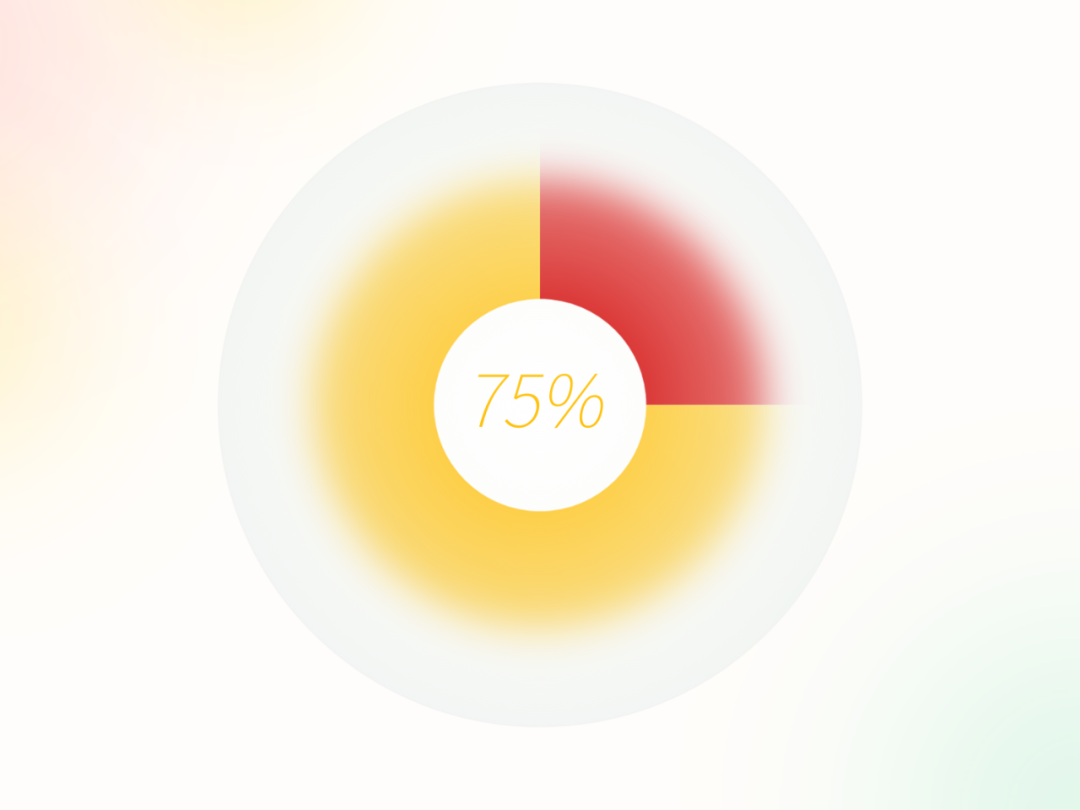
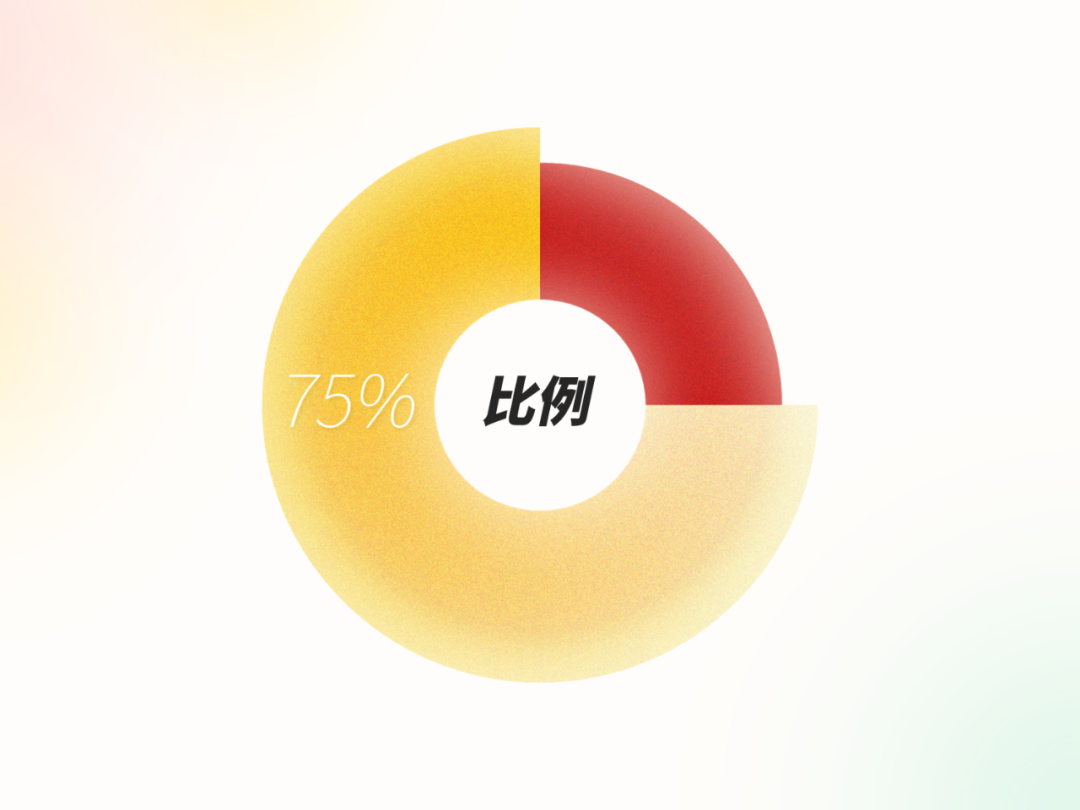
再发散一下,既然占比小的可以缩小,那是不是还可以放大呢?

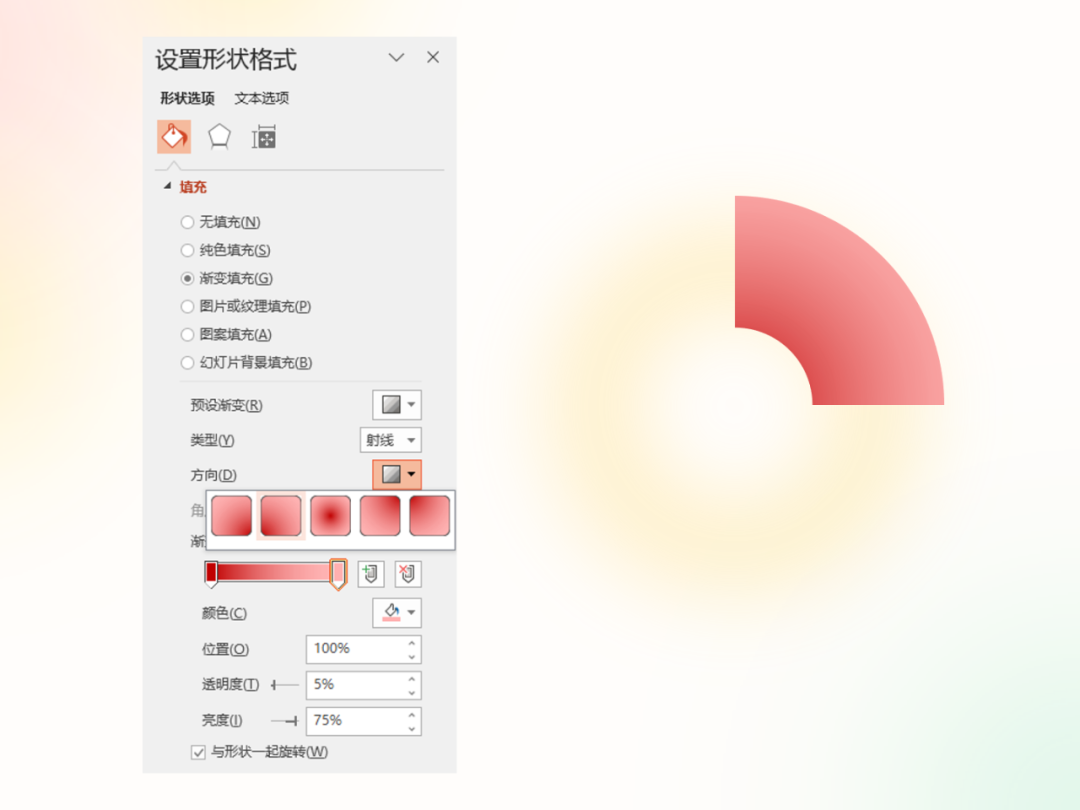
如果你觉得添加内阴影模拟边缘光玩腻了,那咱们把图表的渐变改为射线渐变,从中间向外发散试试:

是不是和之前的又不同了?
调整起来也很简单,就是在渐变填充上玩花样,感兴趣最后可以下载源文件看看参数。

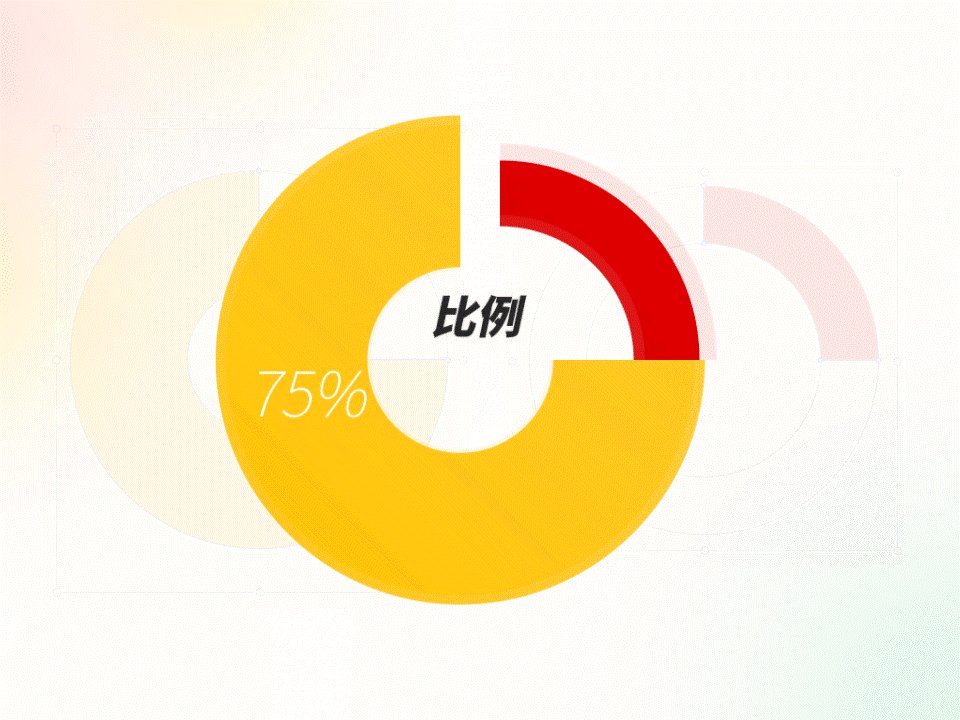
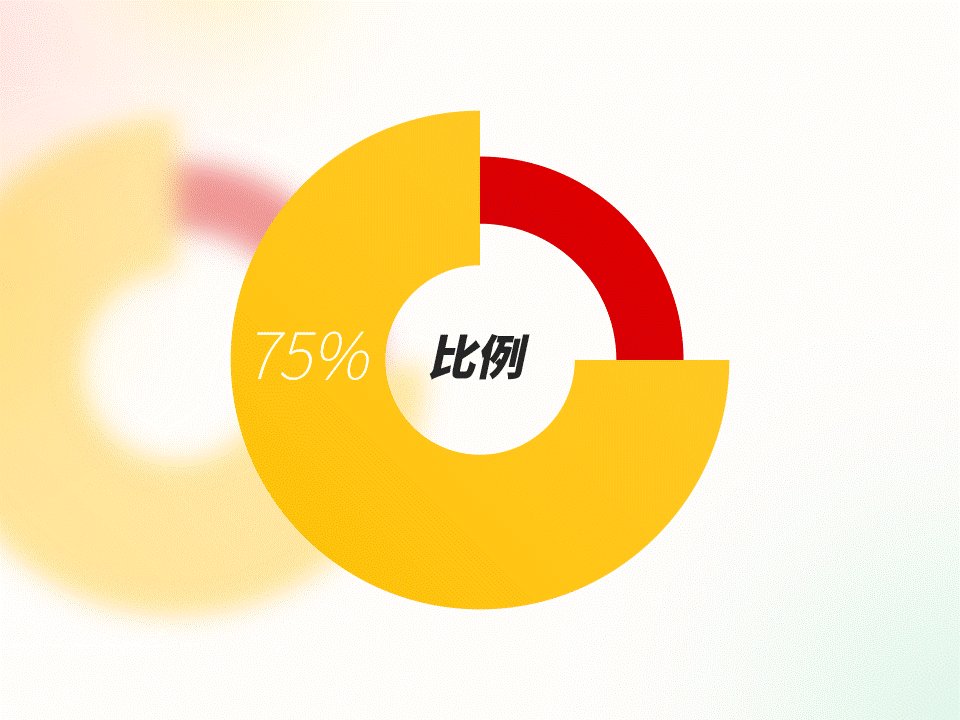
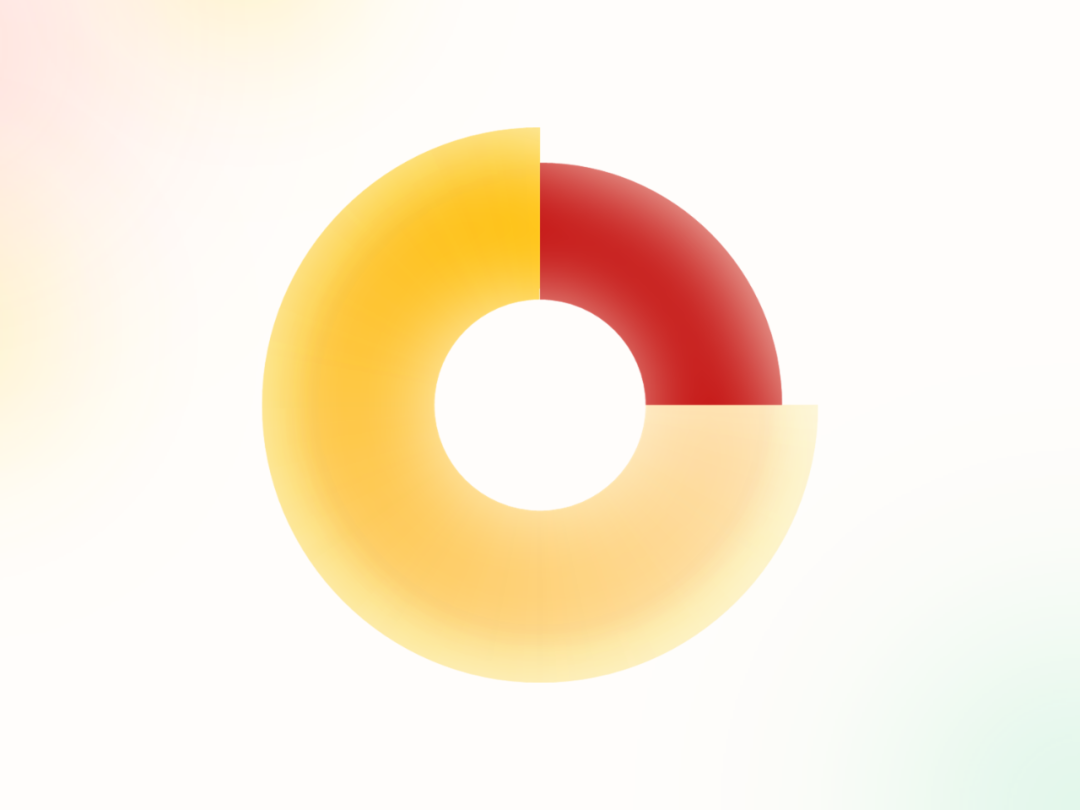
那再发散一点呢?下图这种效果怎么做:

同样,将图表转成图片,然后设置一定的柔化边缘效果,再在上方叠加一层半透明蒙版即可:

好了,铺垫得差不多了,相信大家的思路也逐渐打开了。
接下来,教大家最后一个环形图效果,也是今天的重点内容。
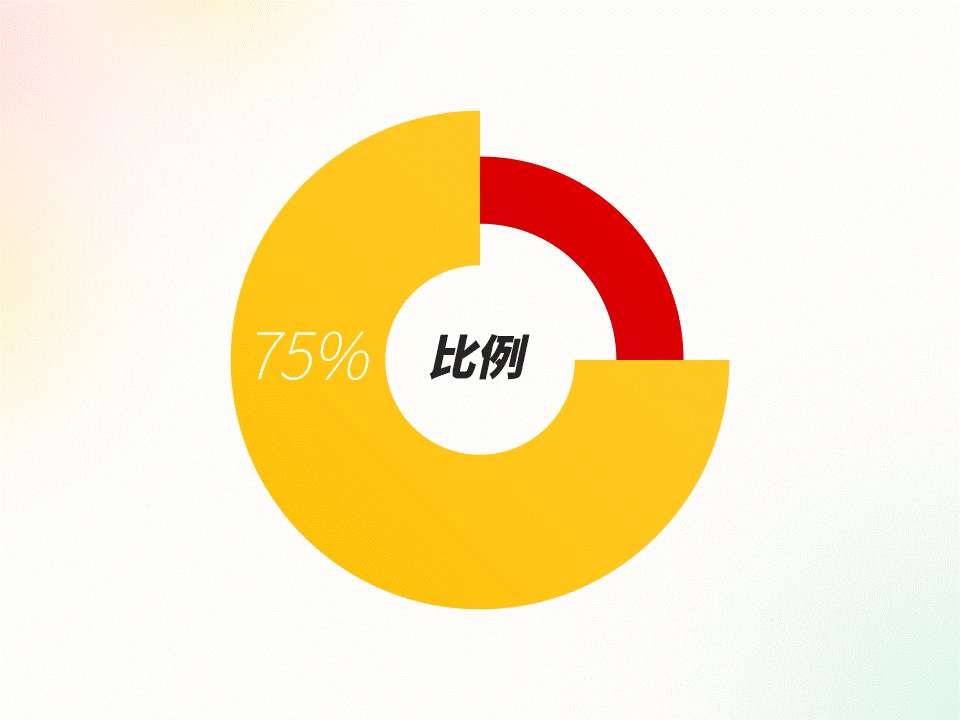
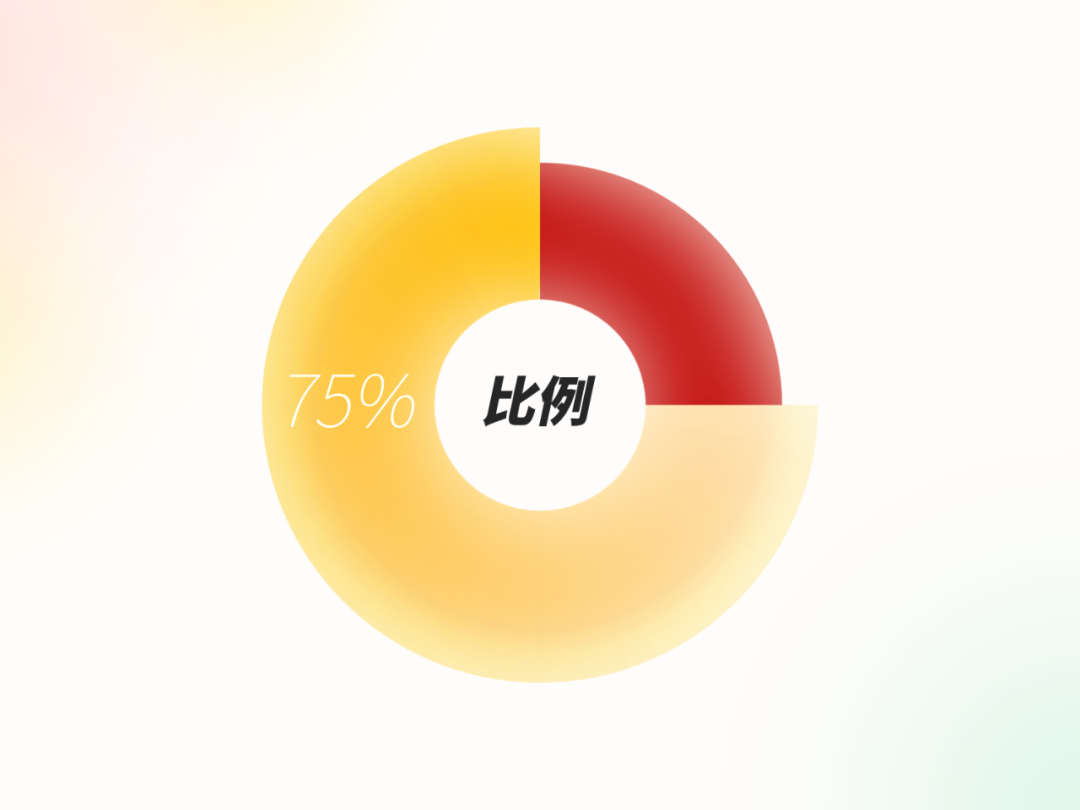
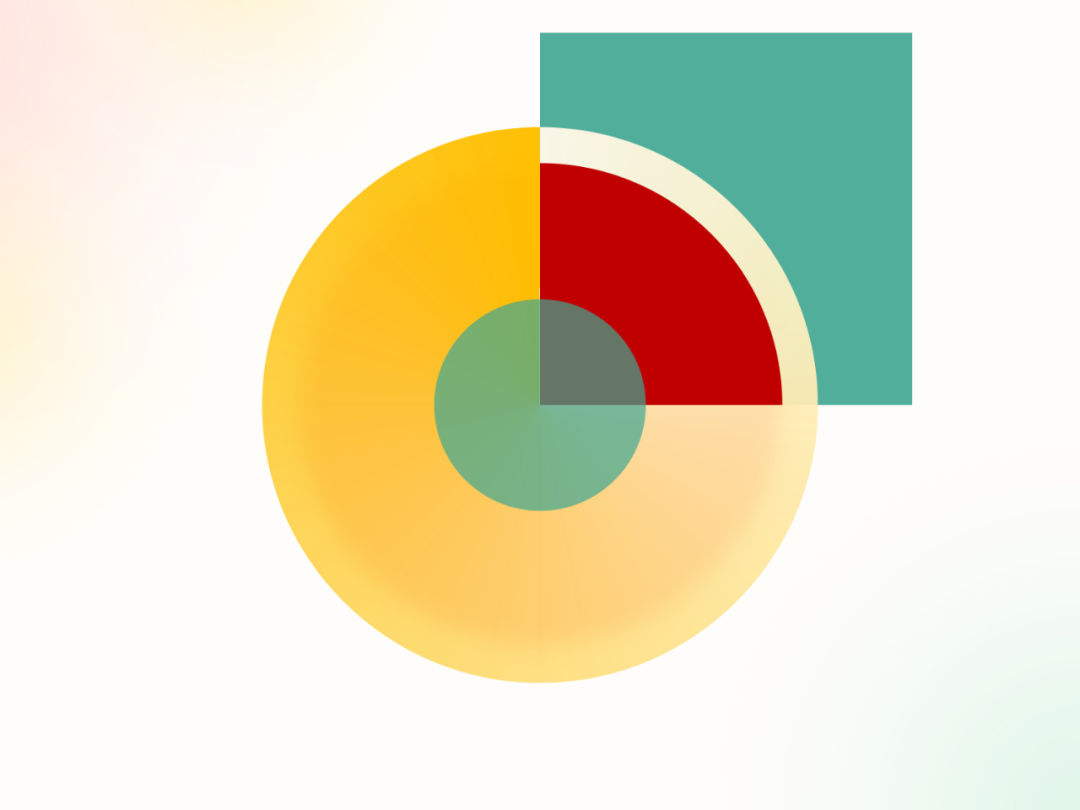
可以先思考一下,如果是你,会如何实现下图的效果:

注意观察,这里的橙黄部分是有环形渐变效果的,而且底部隐约有形状融合到一起,透明度的变化也是环形的,最后边缘还有一层淡淡的光。
3
2
1
首先,我们绘制两个等大的长条矩形,并设置同色不同透明度的线性渐变填充,渐变方向从左往右,将它们叠加组合到一起:

具体的参数这里就不放了,可以下载源文件查看,这样理解得更透彻一些。
组合到一起后,将它们放大到比 PPT 页面还大,然后转换为图片:

这一步的目的,是为了后面进行极坐标操作的时候,得到的图噪点更少,渐变更加细腻。
PPT 图片极坐标教程拓展:
选中这个很大的渐变图片,使用 OK 插件进行图片极坐标操作,可以得到下图:

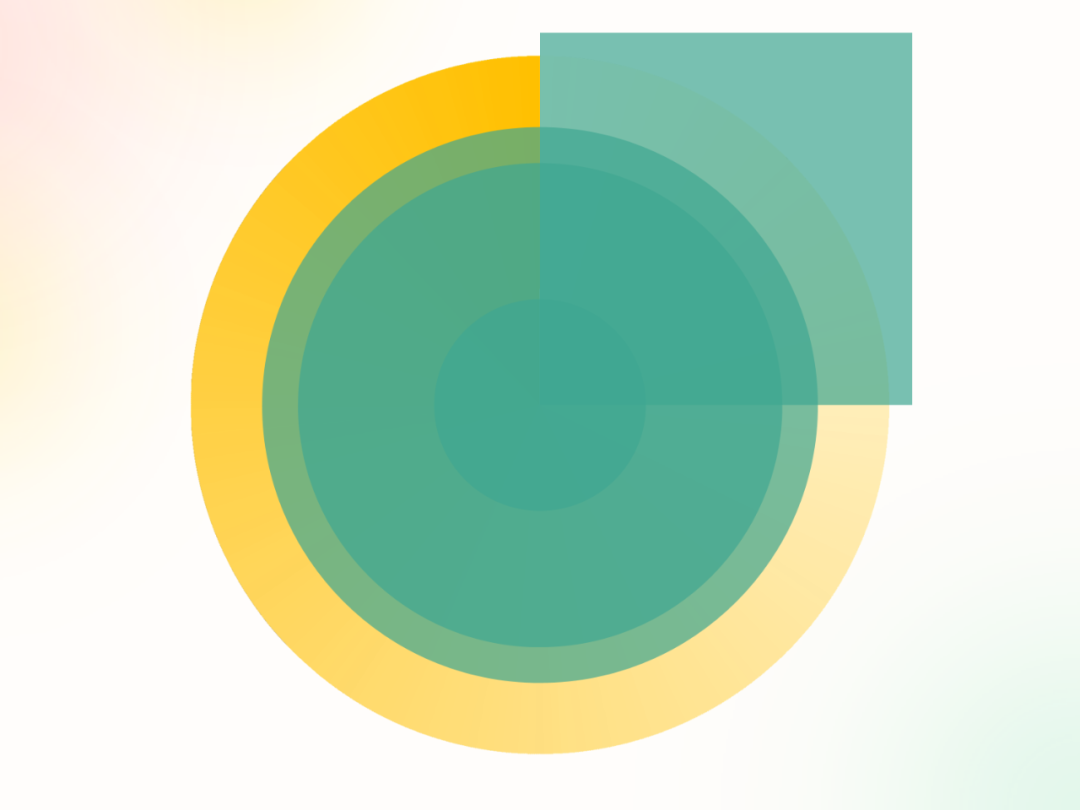
接着绘制几个正圆与矩形,方便后续的布尔运算。

在这个过程中,建议熟练使用 OK 插件的原位复制与原位转图功能,能节省超多制作时间。

布尔运算并调整填充颜色、图层关系后,即可得到下图:

其中最底层若隐若现的红色部分,制作原理前面也提到过,就是简单的柔化边缘。
现在看还少了一点通透感,我们用之前提到的方法,为其设置一个高亮度的内阴影就行:

最后,把文字加上,搞定:

整个教程到这就收尾了,若有兴趣,还可以添加图片纹理进行拓展:

至于本文的 PPT 源文件,大家可以自行下载拆解学习~
以上,就是今天分享的全部内容,希望对你有所启发~


















