不同的画面,呈现出不同的视觉效果,其中色彩占据了视觉表达的三分之二。
剩余的,是通过图形与文字来表现。
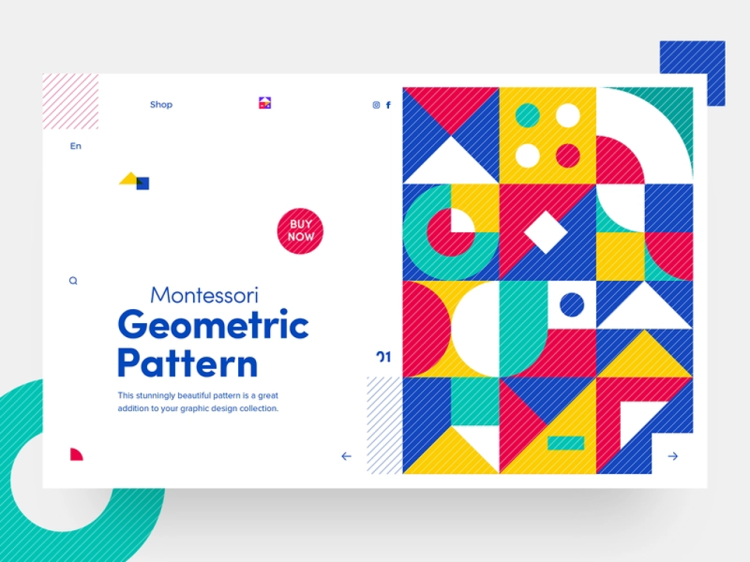
比如,这里有一张色彩艳丽的网页设计作品:

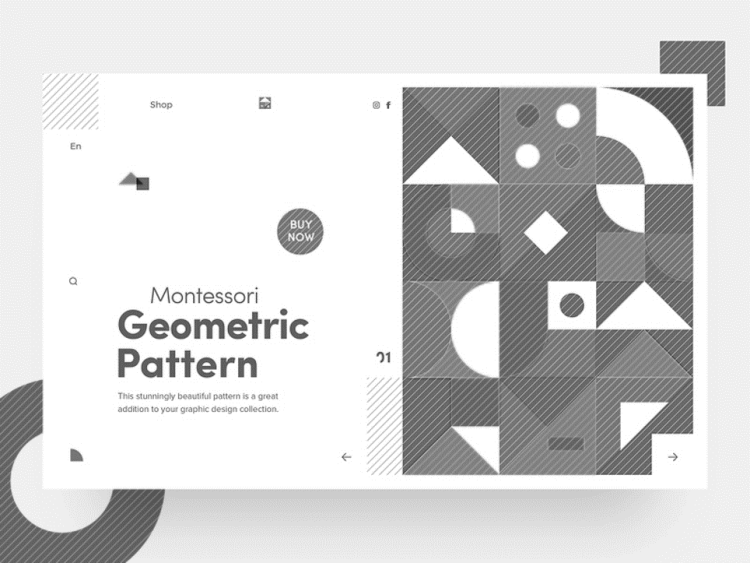
当我们去掉了色彩,多少有点平淡而单调:

如你所见,不同的色彩,表达和传递出的效果与情绪也有所不同。
有如红色代表喜庆、热烈;白色代表着冷静、大气;绿色代表环保、自然。
今天,我们来聊一聊,色彩中常被称为“俗气”的:金色。
01. 常见的应用领域
金色运用的场景和领域,涉及到生活的方方面面,例如地产/珠宝/金融等行业。
之所以会有些俗气,是因为搭配不好且用得太多,让人审美疲劳了。
那怎样搭配,效果才更好呢?
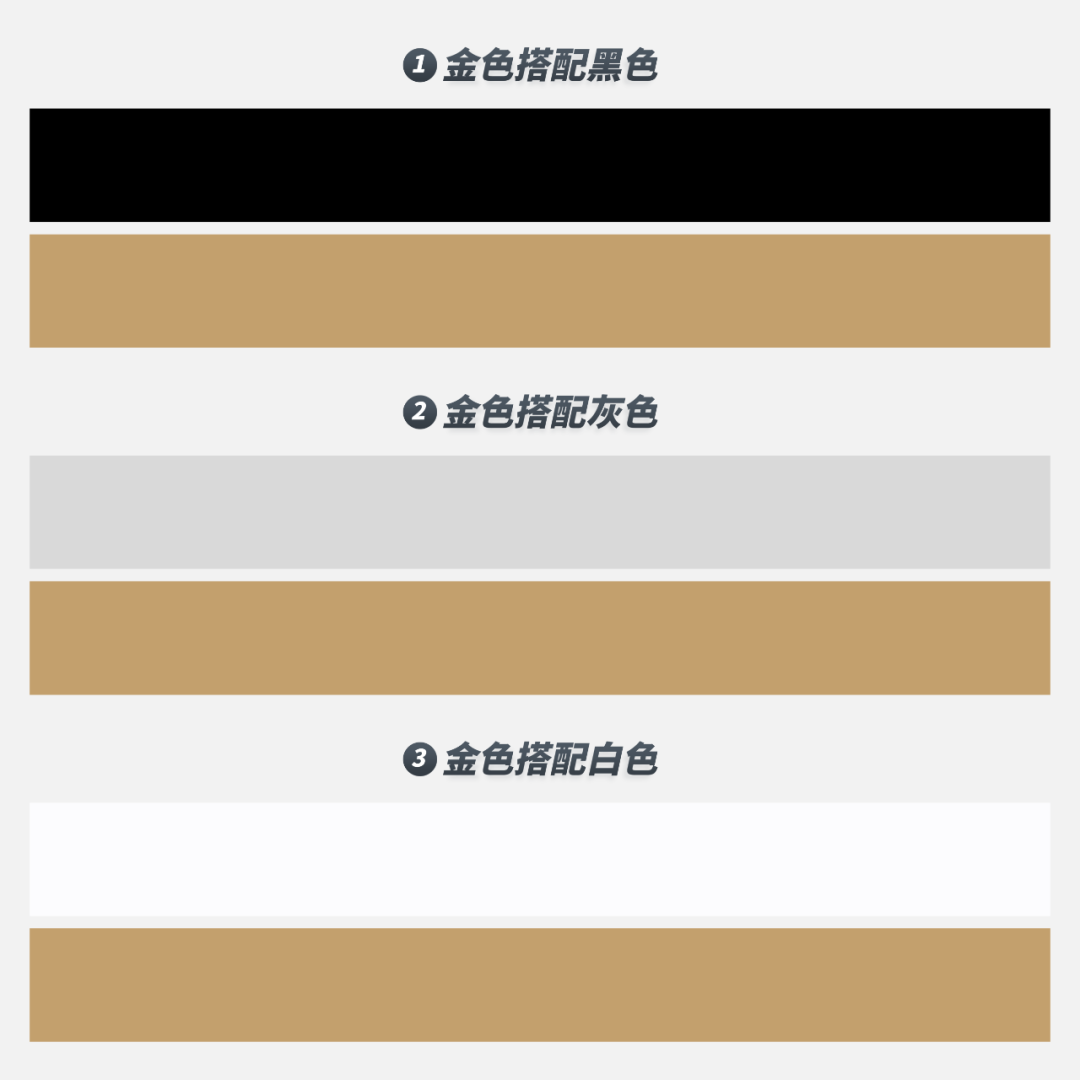
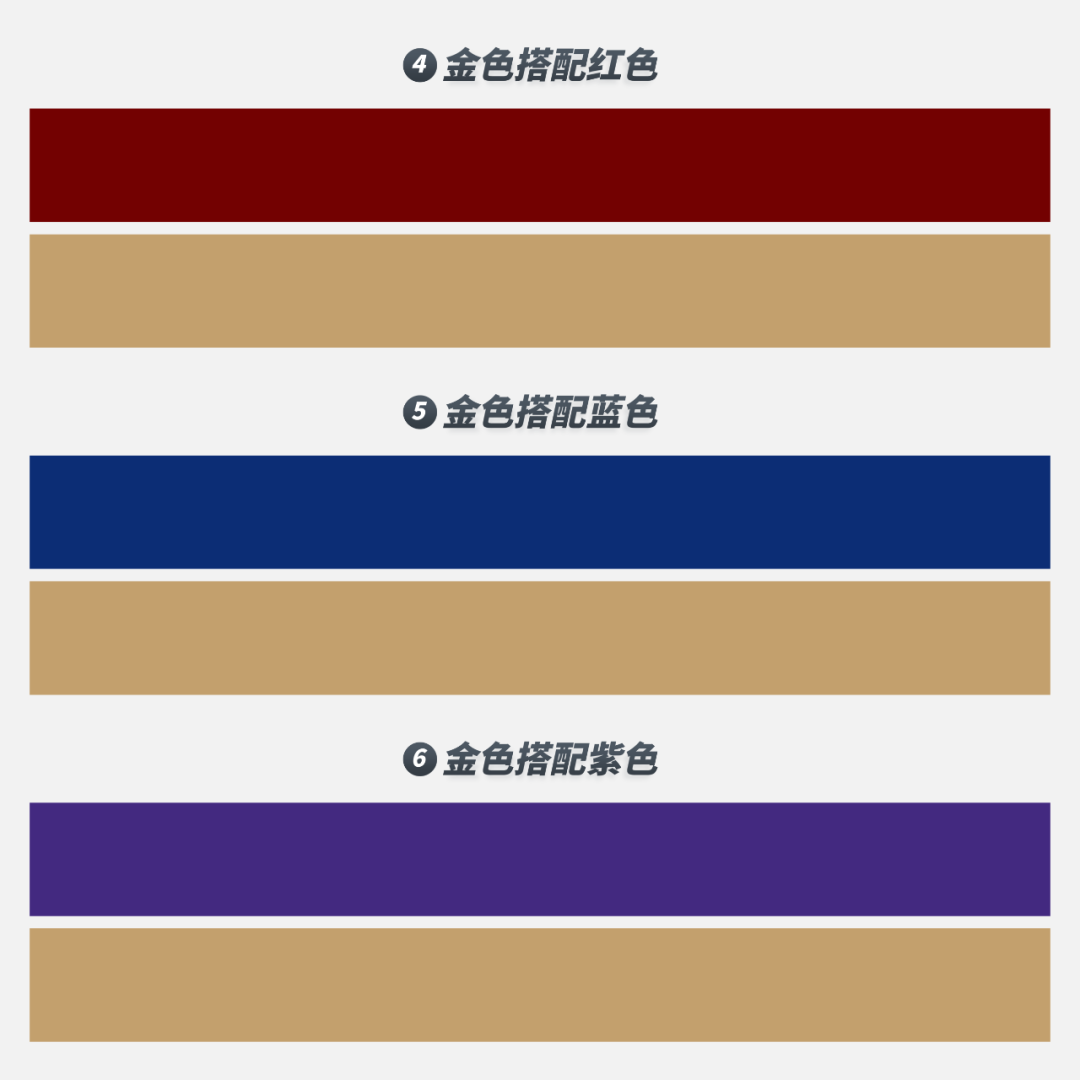
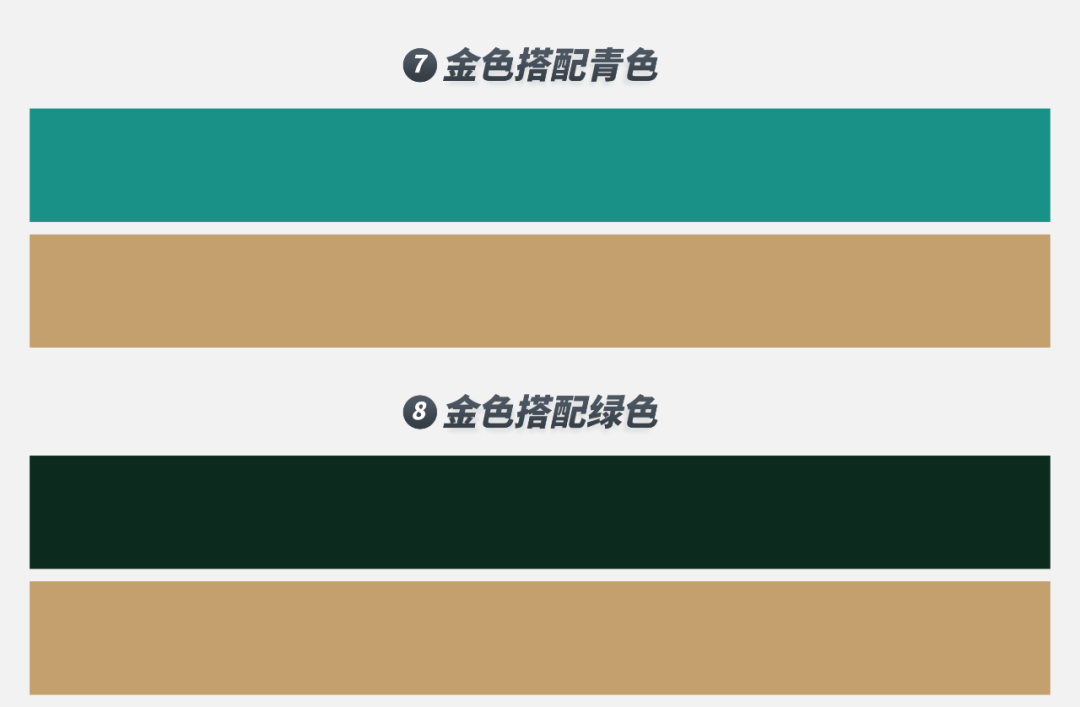
这里有些配色方案,可以试试看:



只有配色方案,难以想象出整体效果,借助几张案例来细细聊聊:
A. 黑金

案例来源网络
背景以黑色为主,同时利用渐变做出层次感,如果你不知道如何做出有质感的背景,可以借用这种思路。
如你所见,这里的金色为辅助色,起到点缀增色的作用,使整个页面看起来更加奢华有格调。
再看一页案例,对比上一页来说,它对光影的运用更为巧妙:

案例来源网络
如果需要在 PPT 中做出这种效果,只需要将标题的文字笔画进行拆分,给部分笔画添加透明渐变,同时用精致的光效点缀即可。
这种文字设计效果,我们常称为渐隐字,用它做创意 PPT 封面,效果非常赞。
需要注意的是,黑金配色中的黑和金,它们的色值并不固定,需要根据具体的使用场景灵活调整运用。
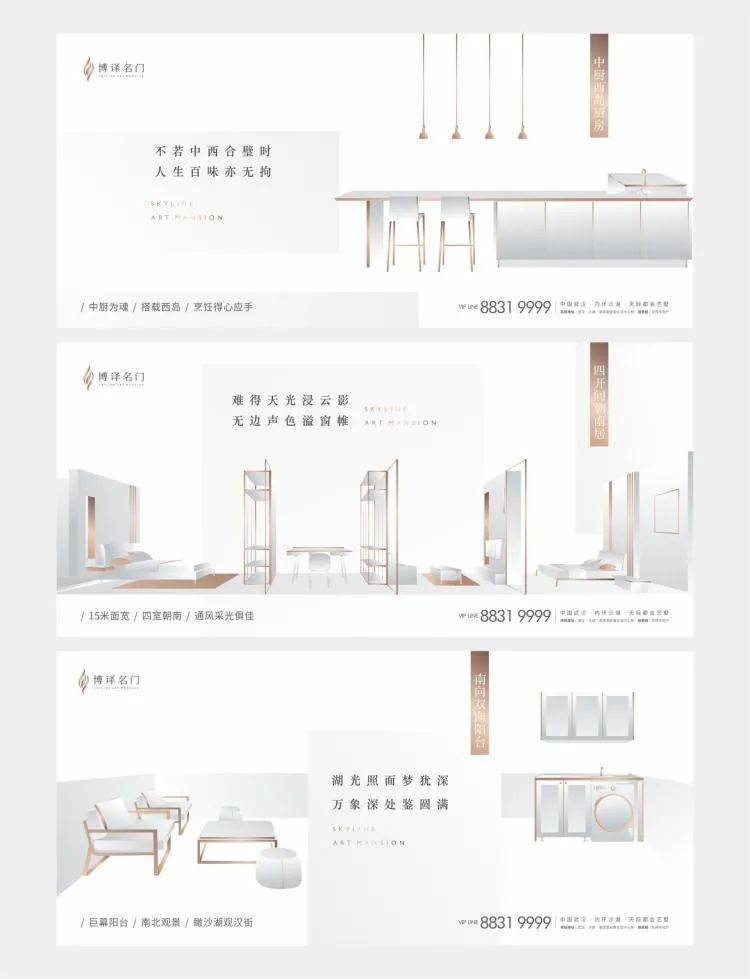
B. 白金
白金配色,相对黑金来说,更简约精致,用三个字来形容就是:轻奢感。
以下图为例,来看看何为轻奢感:

案例来源站酷董二千先生
通过大面积的留白,营造出足够的“呼吸感”,再搭配金色点缀,以及明暗变化 的灰色来调和。
做家居产品类的 PPT,如果想要产品看起来奢侈但又不土气,就可以做成类似的效果。
同时,画面中的灰色色块,简单的明暗变化就搭建出立体场景,与金色搭配更显自然。
需要注意的是,白金风格的作品,用到的字体通常会比较纤细修长,切勿使用粗犷力量型的字体。
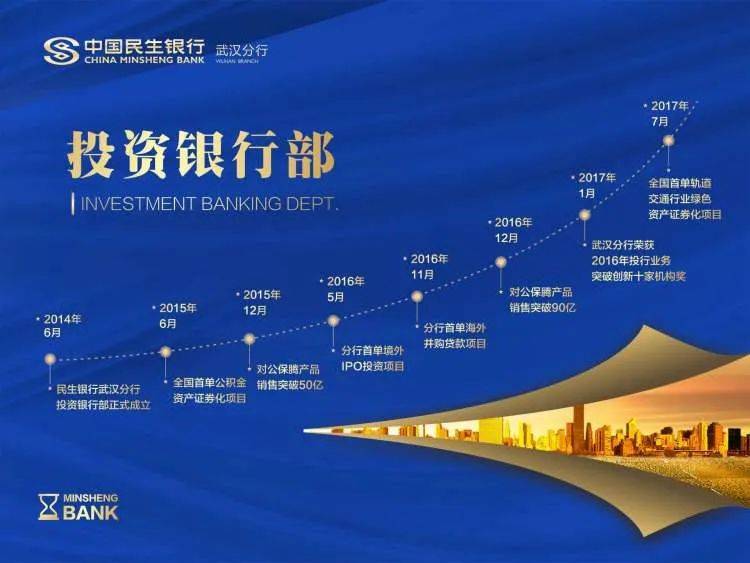
C. 蓝金
蓝金配色,适用于金融行业,给人稳定可信赖的感觉。
以下图的时间轴为例,蓝色丝绸打底,同时加上亮度渐变的文字,看起来就不错:

案例来源网络
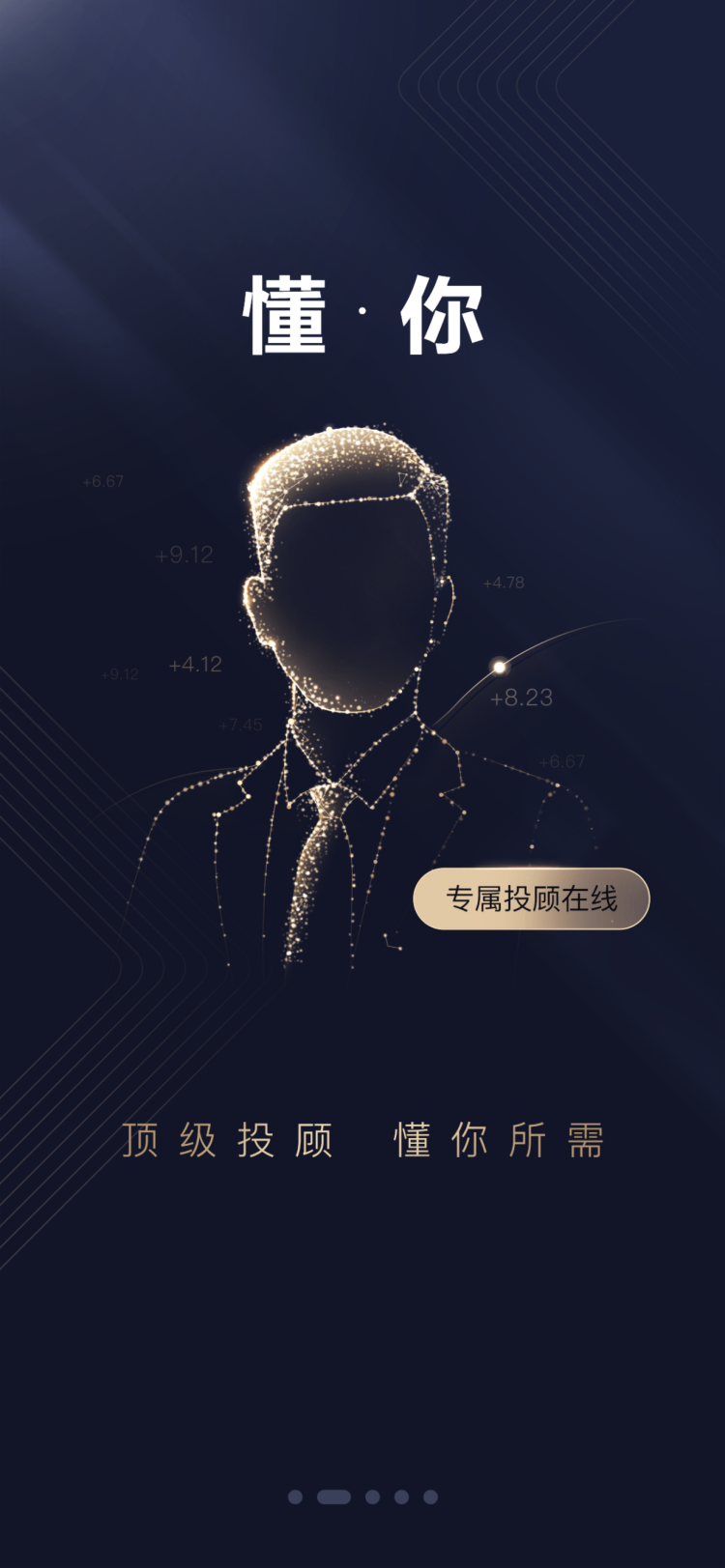
再来看一张海报:

案例来源网络
页面的重点是顾问,所以对人物进行了特殊处理,用大小、明暗变化的金色光点勾勒出一个顾问形象。
你看,是不是又发现了一种新的玩法呢?
在剪影、实物等效果外,我们还可以尝试使用光点勾勒图形。
除了人物,文字同样是纤细的字体,同时还加了细微的渐变效果,使整体更显精致。
除了上述常见的双色搭配,那有没有单色同色系搭配的案例呢?
有的,单色配色是 PPT 学习初期最容易掌握的,但也是最能出错的。
以下图为例:

整个页面只有一种颜色,衬底、标题以及英文修饰的色值都一样,整体略显单调。
我们可以尝试将纯色改为微渐变填充,调整渐变光圈的亮度,使其看起来更加精致有层次:

同时,可以将英文小字改为浅灰色,弱化其存在感,使金色的占比不至于过大。
02. PPT 中的应用实例
了解金色的应用场景,以及常见的风格后,我们做两张封面尝尝鲜:


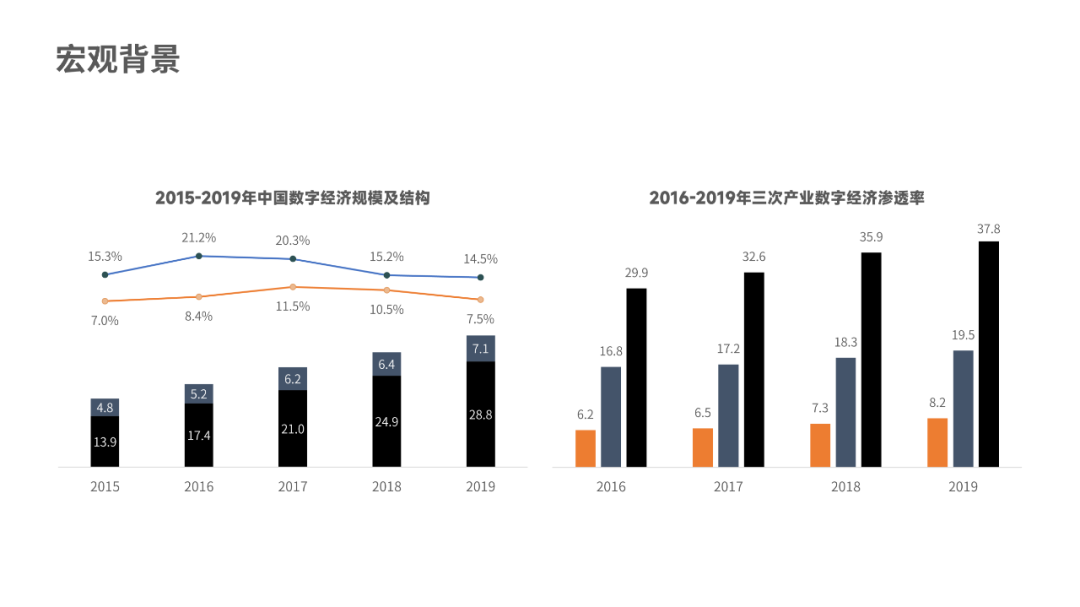
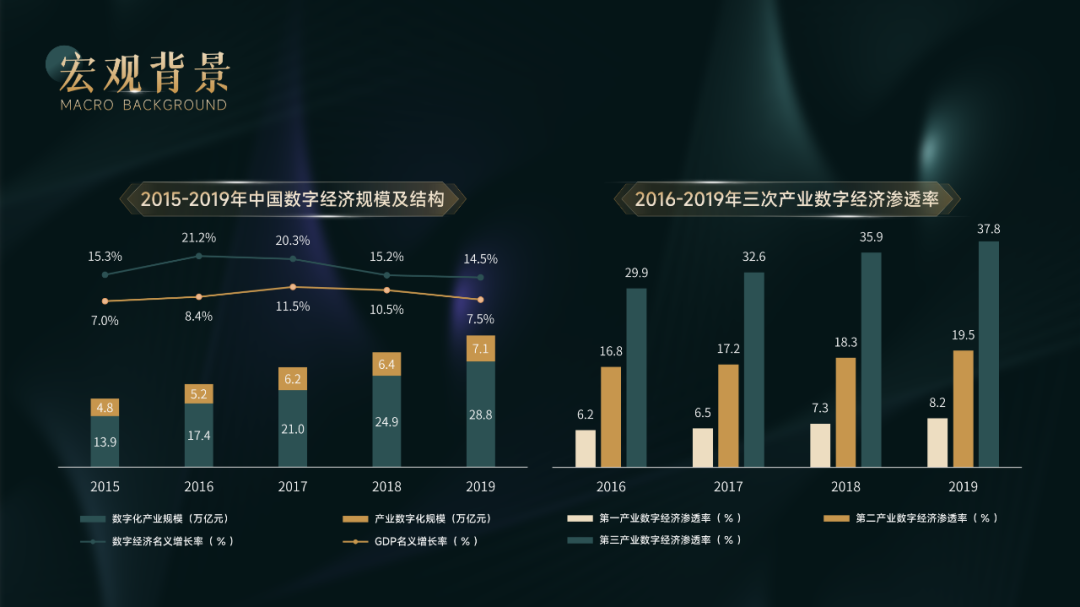
这两个页面,文字效果都一样,只有背景不同,但整体给人的精致感却差别很大。
相对来说,绿金配色页显得更加高端奢华,而黑金配色页则略显普通平淡。
两个页面形成不同的感官,不仅有绿金配色页光影变化的原因,更有背景与文字间亮度对比的影响,对比之下,绿得够深够暗,文字才更亮更精致。
接下来,我们再来看一页图表页:

沿用之前的绿色背景图,为了不让它干扰到内容,我们简单做个虚化处理。
版式按原稿来即可,将页面中的色彩平衡,图表设置为绿色、金色和浅金色:

同时给小标题加上容器与光效,提升下设计感,还能突出标题内容。
你看,一张不错的绿金图表页就搞定了。
最后,我们来总结一下:
渐变比单色更容易出效果
选择搭配的颜色时,需要克制
可以试试渐隐字和光点勾勒效果
强化背景层次,丰富光影效果
小细节可以使页面更加精致
以上,就是今天分享的全部内容,希望大家喜欢~


















