什么是数据大屏?
简单来说,是基于数据生成的数据看板,也可以称为可视化项目、可视化应用。
将数据由单一的数字转化为各种动态的可视化图表,从而将数据实时更新并展示给用户。
其应用的场景种类很多,比如:交通指挥中心、数据监控中心、双十一的交易大屏等等

图源网络
通过搜集与观察、整理,我总结出了一些特点:
交互式
科技感
可视化
实时更新
样式组件繁多
刚好我们上周分享了一篇“PPT数据表盘”的教程,今天就在其基础上细化下风格和样式组件。
01. 风格探索
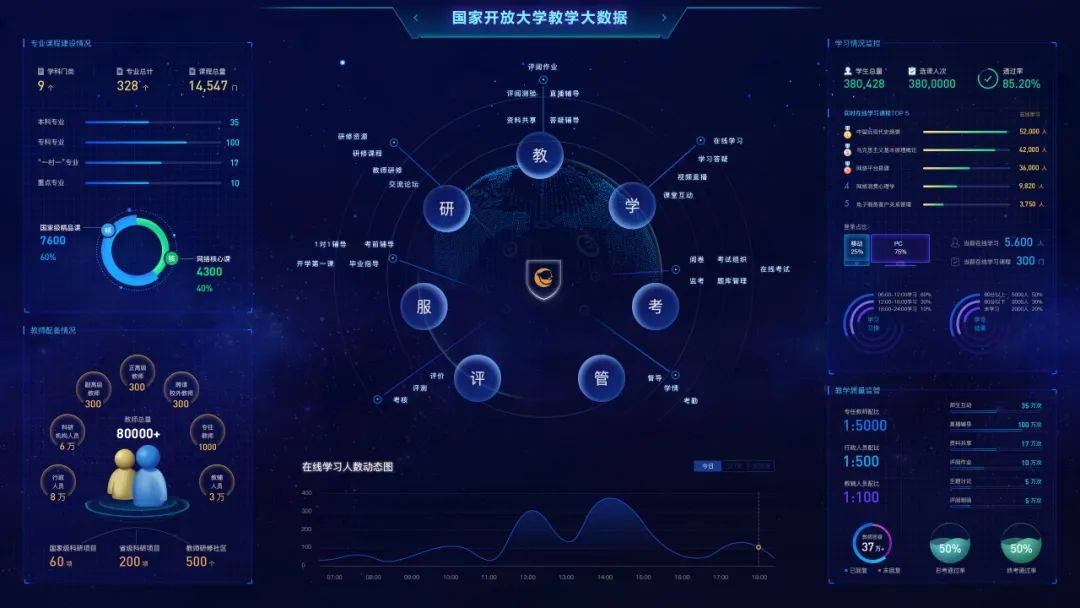
前面提到数据大屏有个特点是科技感,我从网上找了一些灵感图,一起来看看:




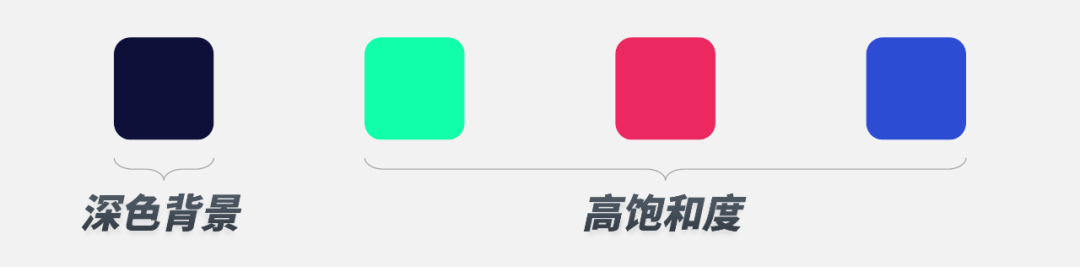
从配色来分析,都是深色的背景搭配高饱和度的颜色:

从元素来分析,标题栏和承载内容的容器,都是由线框组成的样式。
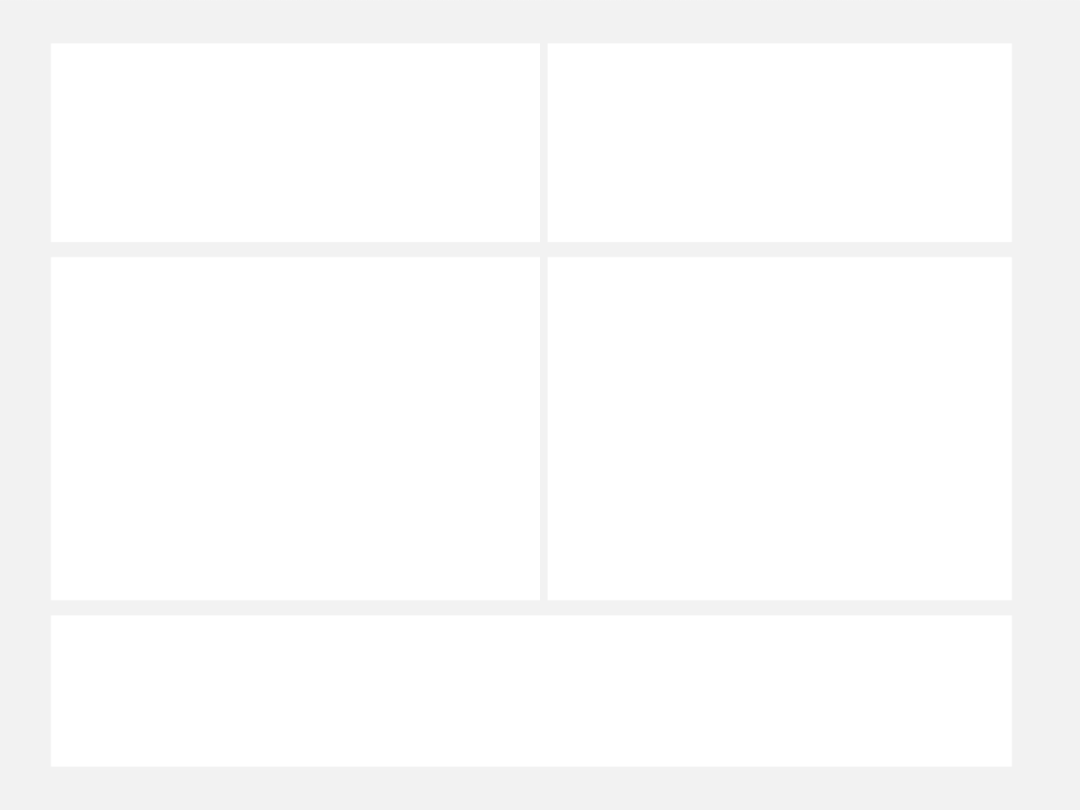
从版式来分析,都是模块化,虽然内容很多,但一一划分了开来:

每一块内容该放什么信息,主次分明易于区分。
02. 样式组件
样式组件,翻译成 PPT 话语就是:PPT 页面中的文本框、色块组合等。
数据大屏中的组件样式会更为丰富且统一,比如图表样式:

网上有很多类似的图表组件,条形图、柱状图、雷达图、折线图以及饼图。
单一的图表视觉效果并不明显,组合起来放在一个页面中同时使用,就给人很强的视觉冲击。
关于 PPT 图表组件,我们之前也分享过 300 页高质量图表模板,如果错过了可以翻翻看:

网址:https://www.aboutppt.com/10878.html
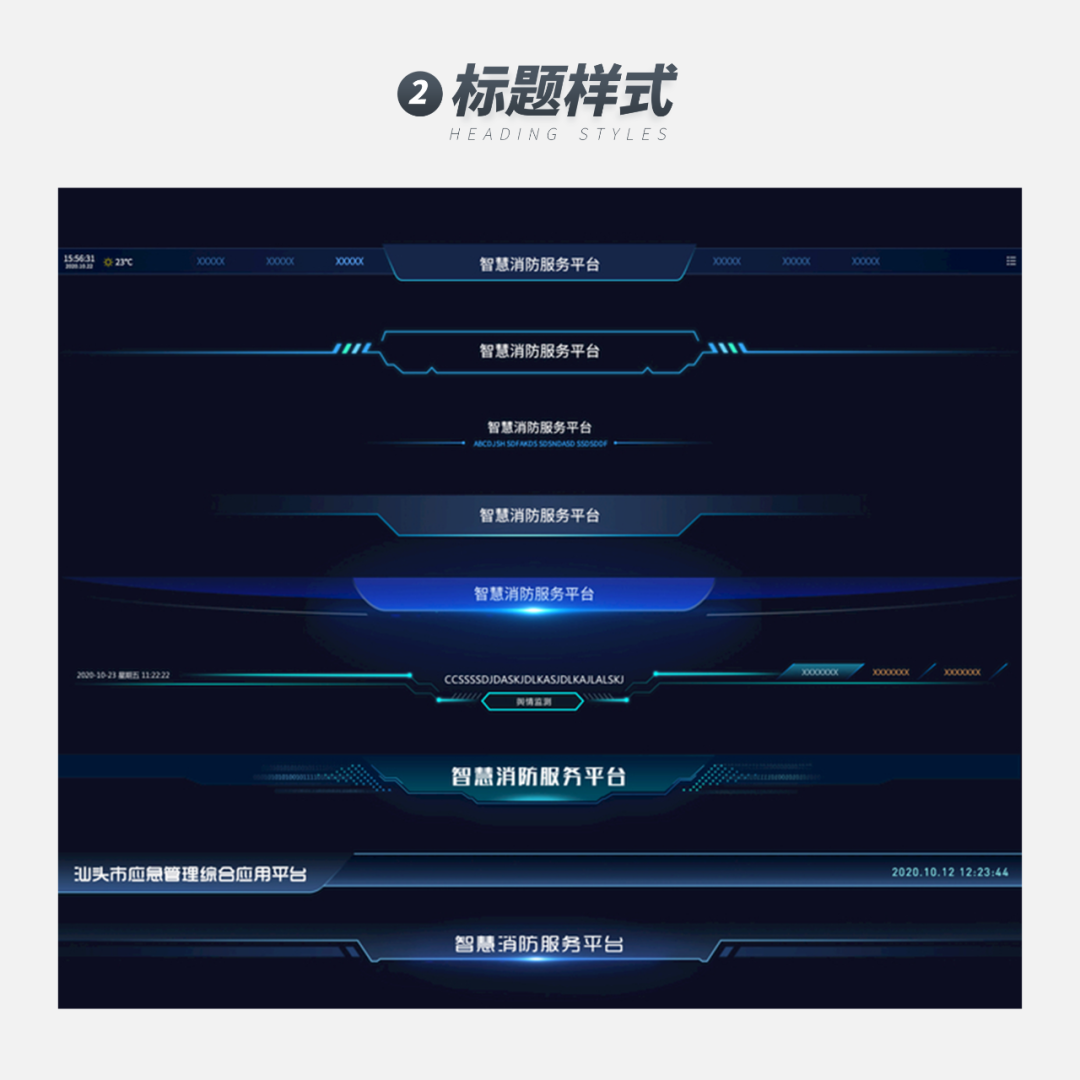
除了图表,还有标题栏样式:

为了不让标题文字光秃秃地放在那里,通常会加上一些装饰元素,文字与元素组合起来就叫做标题栏。
以上这些组件素材想用的话,是需要自己用 PPT 重新绘制的。
想省事的同学,也可以去觅元素下载 PNG 格式的,不过修改起来会麻烦了些。
03. 实战改造
接下来,我们把上周的“PPT数据表盘”修改成科技风。
原有的版式布局就不再变动了,保留即可。
首先,先确定下配色:

深色底,搭配高饱和度的颜色,同时在背景上做渐变的处理。
接着确定样式组件。
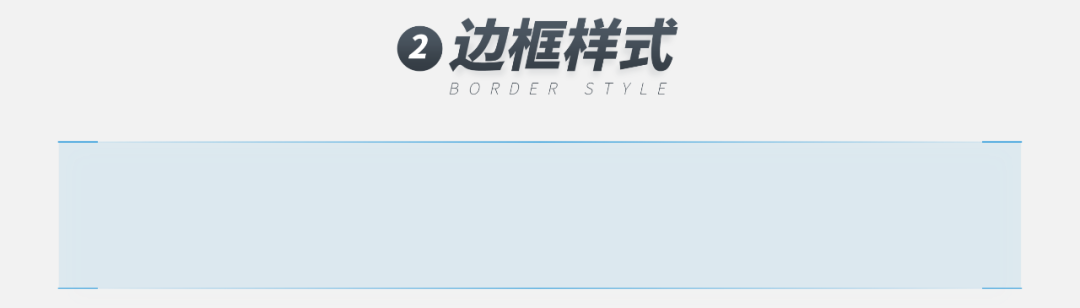
① 边框样式:

绘制矩形,调整透明度,在矩形顶部和底部加上实线线条和渐变线条。
这样一个边框样式的组件就完成了,方便后面随时调用。
② 圆形样式:

绘制正圆,调整渐变填充,以及边框的渐变效果。
可以着手修改了。
先处理好背景部分,共有两层,图表层和背景层:

图表层,分为菜单栏部分和数据展示部分,数据展示部分背景设置成线性渐变。
在底部叠一个数据波浪的图片:

调整下图片渐变,同时在整体页面上再叠一层渐变蒙版。
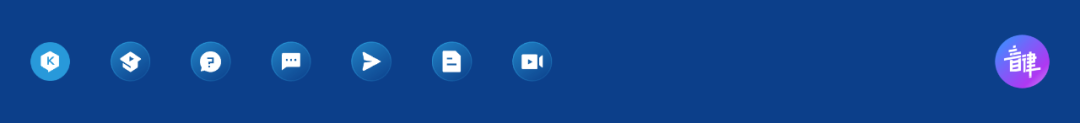
将菜单栏中的图标,填入圆形样式中:

考虑到交互的效果,设置了第一个圆形样式填充为纯色,其他的为渐变圆形。
数据部分给文字设置了渐变,同时在后面加个简单的标题栏装饰元素:

需要注意的是,由于这里面的数据是通过 Excel 来联动更新,所以里面的图表和数据形状格式,都需要在 Excel 中修改好。
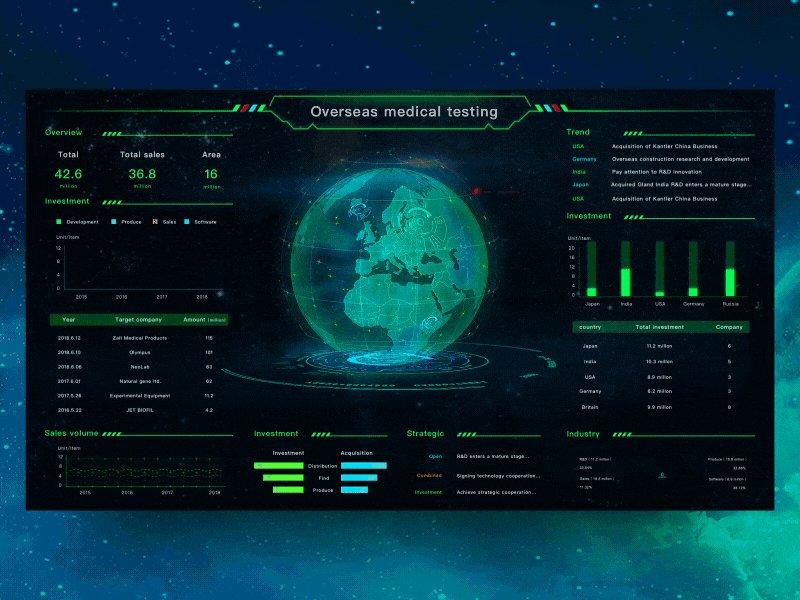
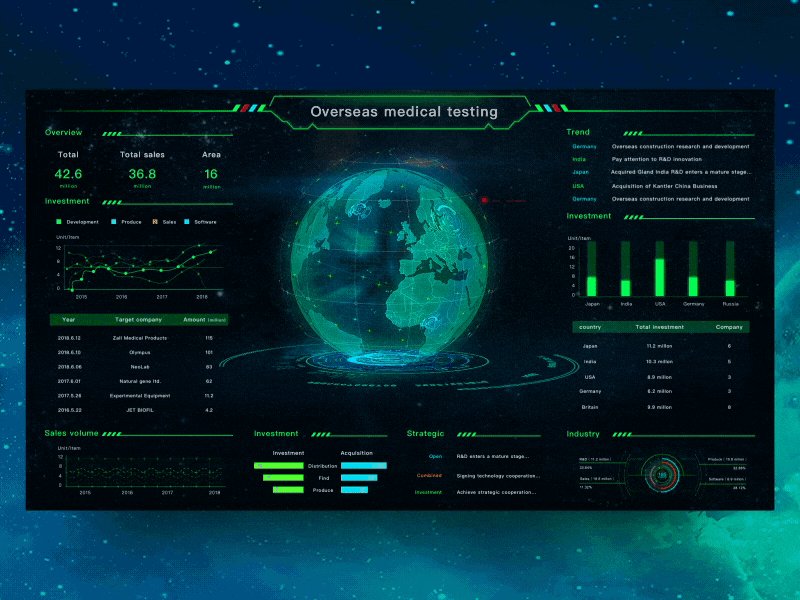
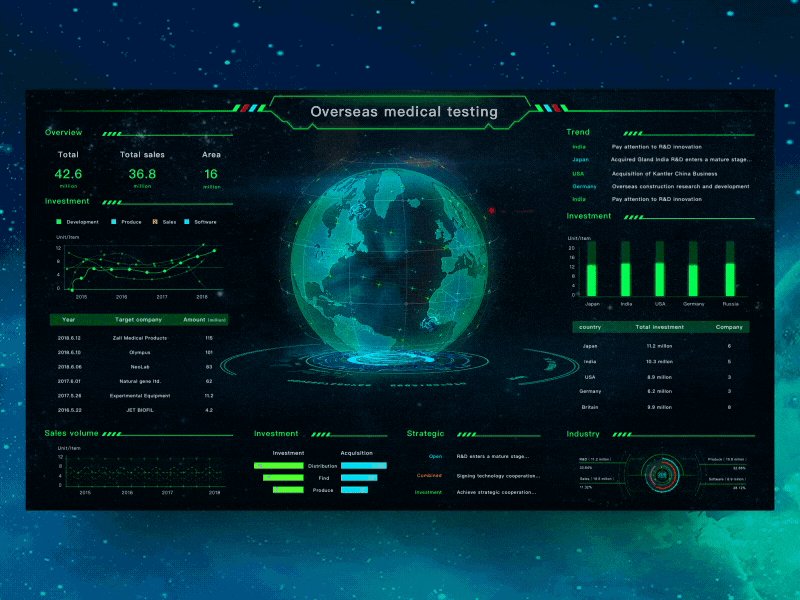
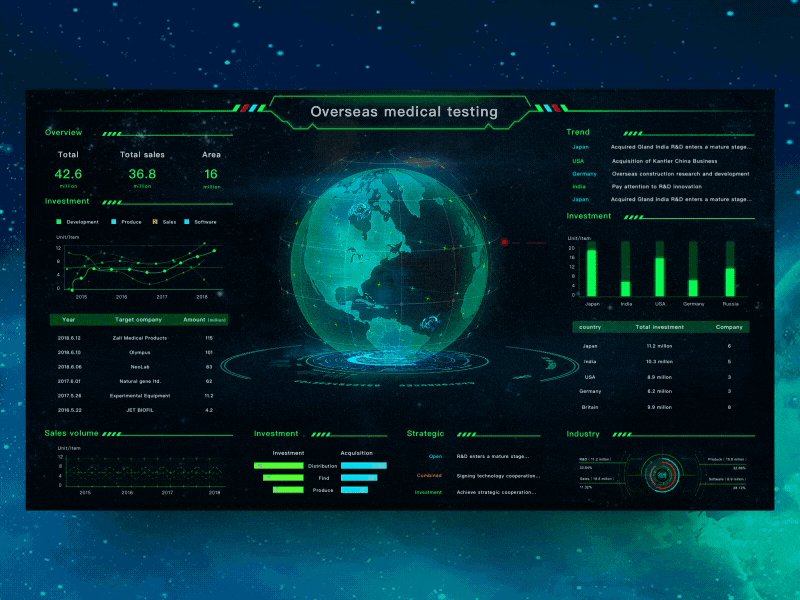
到这里,修改就全部完成了:

当然,我做的这个版本也是可以实现交互的:

发现了没,只要先将样式组件做好,在不考虑交互的情况下,整个页面做起来还是很简单的。
我还顺手改了另一个版本,大家可以参考一下:

04. 文末小结
今天分享了用 PPT 制作数据大屏的两个知识点,分别是风格探索以及样式组件。
风格探索:
数据大屏偏向于科技感,颜色偏饱和度较高的,标题栏和容器都是由线框组合而成。
样式组件:
页面中的样式、种类虽多,但同层级内容的样式组件都是一样的。
在做好样式组件后,将内容放置到容器中,组装出数据大屏并不是很难。
以上,就是今天分享的全部内容,希望大家喜欢~



















制作一个指挥中心工作PPT