总有人提问:打开 PPT 毫无思路,怎么才能把页面做得新颖、与众不同?
其实,答案就在你手边!
PPT 中大家常用的是矩形、圆角矩形、直线等,但还有很多内置的形状,你是否留意过它们?
如何将它们灵活使用,其实蛮重要的。
今天,我就给大家提供三种思路,只用简单的图形组合,也能做出并不常见的 PPT 页面。
大家看完后,记得用其他形状延伸拓展,举一反三哈。
01. 泪滴形状组合
假使我现在有一页 PPT 封面需要美化,是一个石油化工集团的生产报告。
甲方的要求是:简洁大方,能够将产品融入进去,同时最好加上公司的生产设备图片。
我利索地做了一张封面出来:

甲方看完后问:你确定听懂我的需求了吗?
好吧,刚才我有点上头了,先梳理下需求。
简洁大方:字要大?
将产品融进去:他们的产品是什么?
加上生产设备的照片:还要加图片?
石油化工的产品是什么,是石油,而石油又是气态、液态和固态的烃类混合物。
对于大部分人来说,把石油描述成液体,也是可以接受的。
那么,我们就可以在页面中画上一个大大的水滴形状:

ps:水滴形状是 PPT 中自带的一个形状
石油不可能是一滴,有很多汇集在一起,那么可不可以做成这样:

发现没,将水滴错位排开,不仅加入了产品特点,还丰富了背景层次。
那设备图可以放在哪里呢?
很简单,直接填充进右侧的水滴即可:

是不是有些感觉了,甲方的两个需求点都满足了。
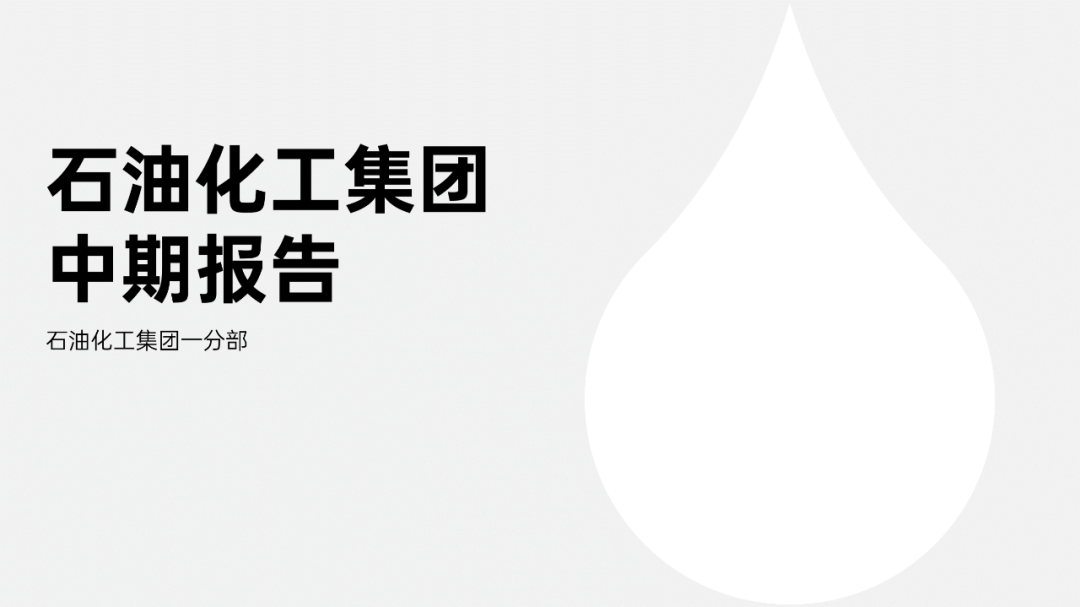
接着优化文字部分,稍微弱化下公司名,放大“中期报告”这几个字,就可以做成这样:

到这里,已经满足了三个需求,但不能这样交出去,还得上色完善细节。
不过呢,在上色的过程中,发现字体和版面不协调,所以重新调整了字体的大小:

弱化了左侧的水滴色块,调整为白色和淡绿色渐变,透明度调低。
同时在左下和左上加上一些渐变色块装饰,给文字也添加了微渐变。
你看,只用泪滴形状简单组合,一页创意封面就完成了。
02. 形状布尔运算
通过布尔运算,可以做出丰富的形状样式,例如上周“人物介绍”的文章中提到的人物破窗效果,就是用布尔运算做出来的。
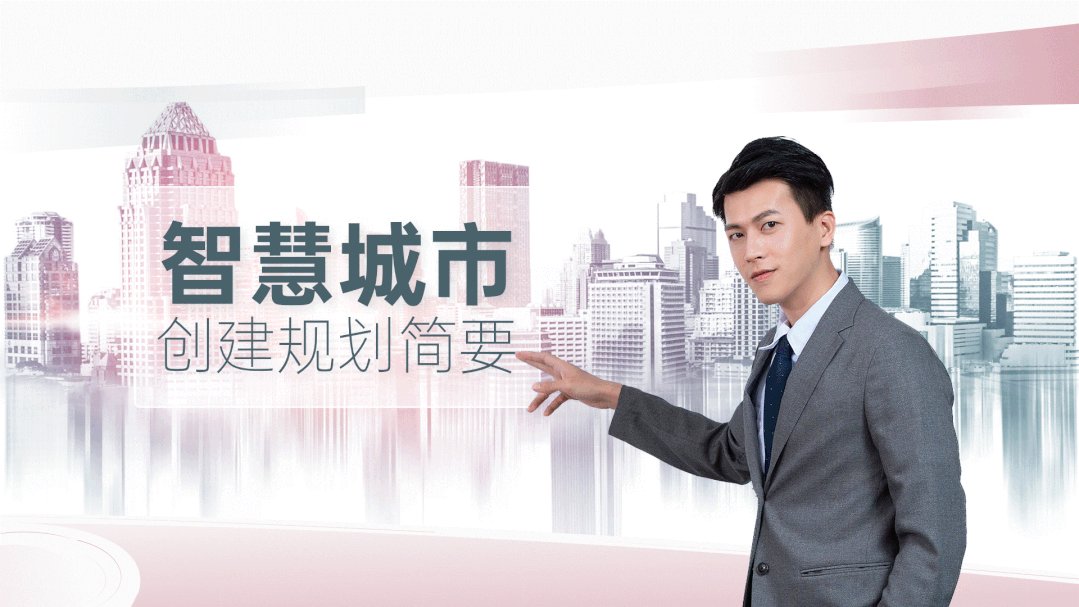
我们再举个实例,现在有一页智慧城市相关的过渡页,是你的话会怎么做呢?
首先分析,智慧城市的关键元素可以有:城市、屏幕和人。
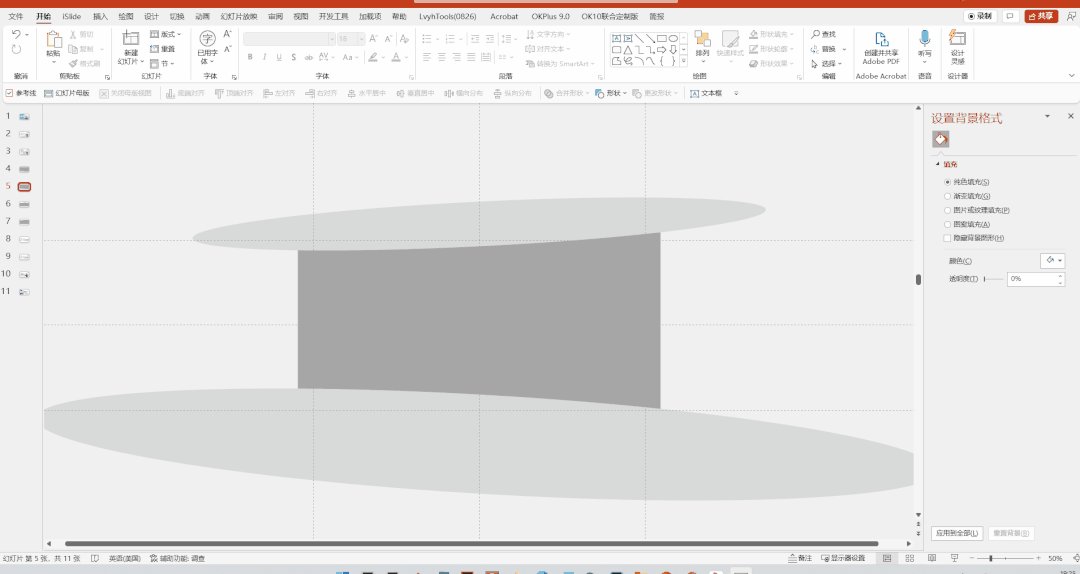
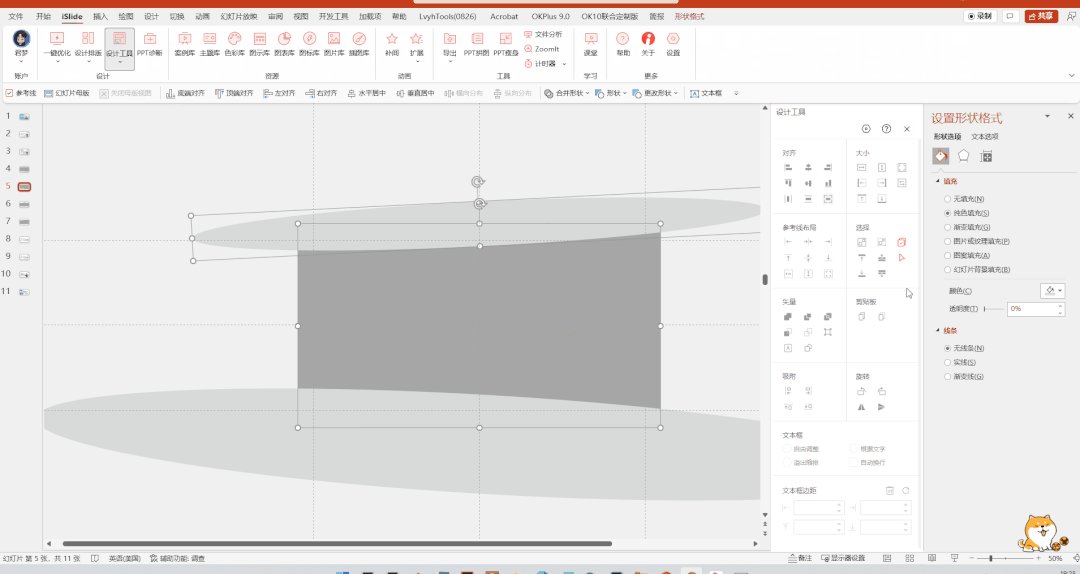
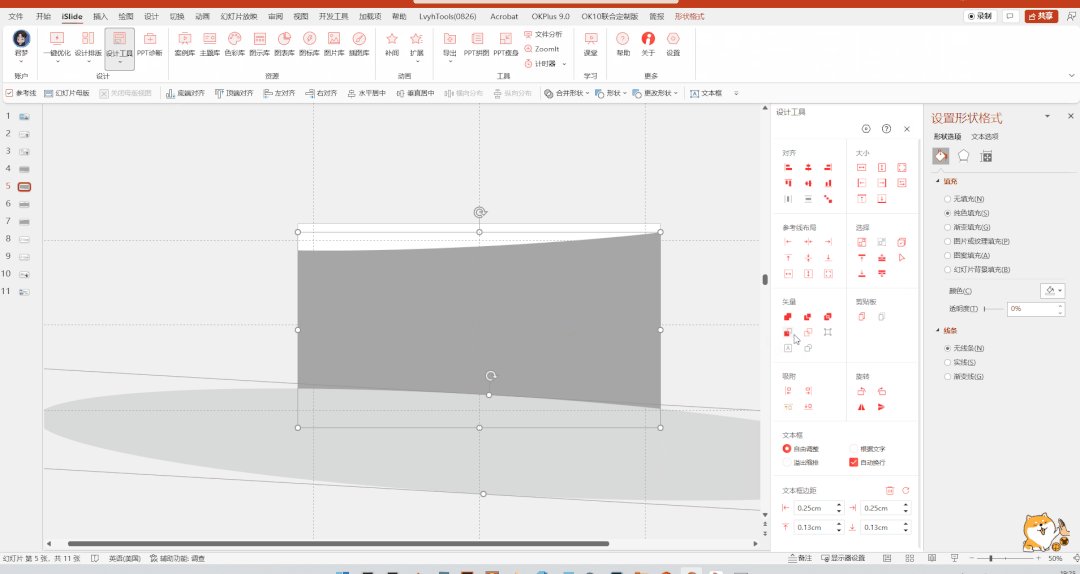
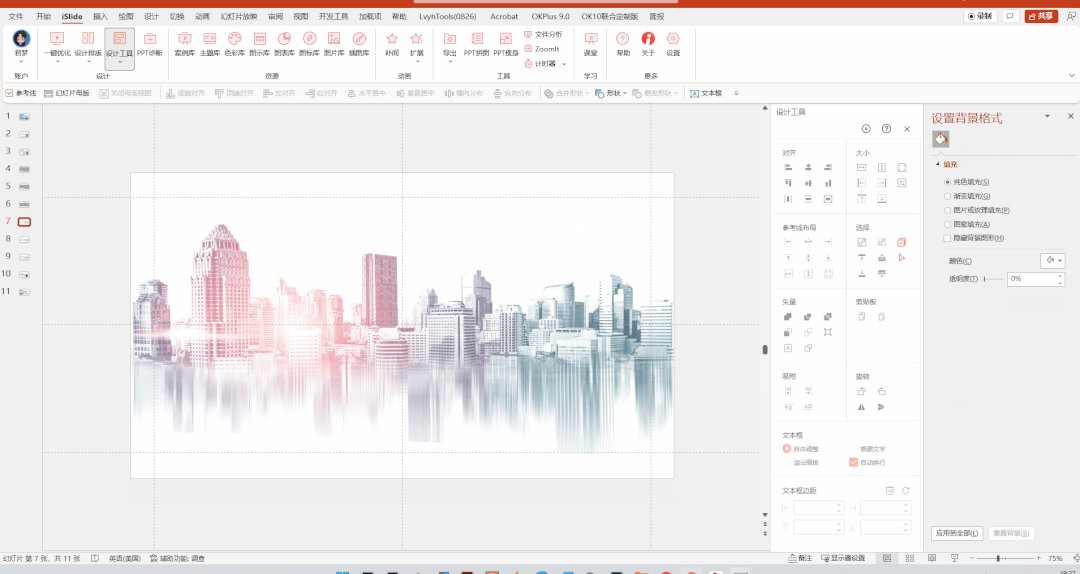
那么可以简单绘制一块曲面屏:

先画一个矩形色块,再将两个椭圆减除即可。
减除后可以得到下图,一块抽象的曲面屏:

如果想要再场景化一些,还可以在屏幕上方加一些速度线与色块,下方空出的位置用来放路面:

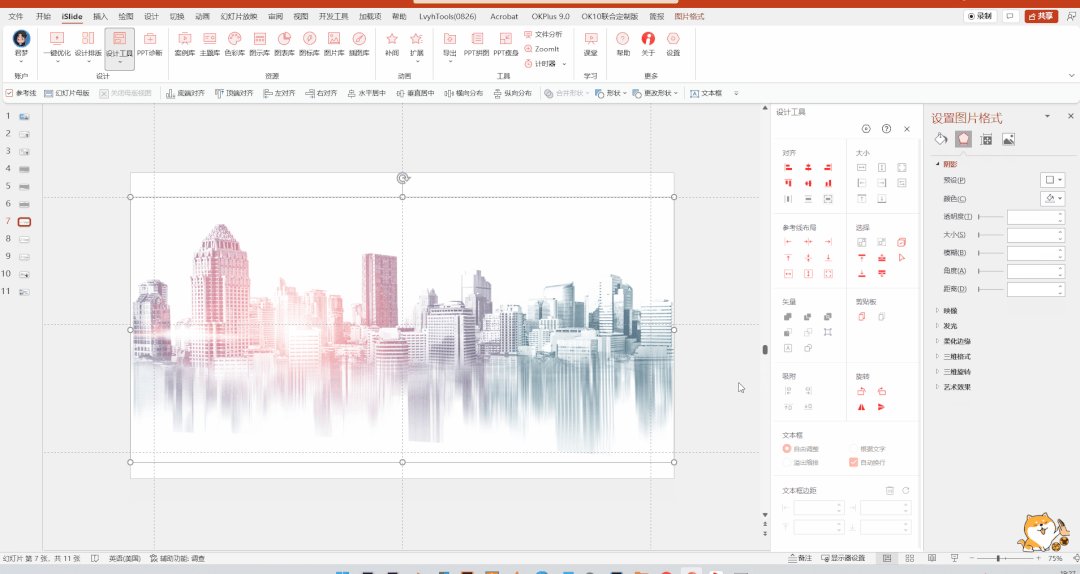
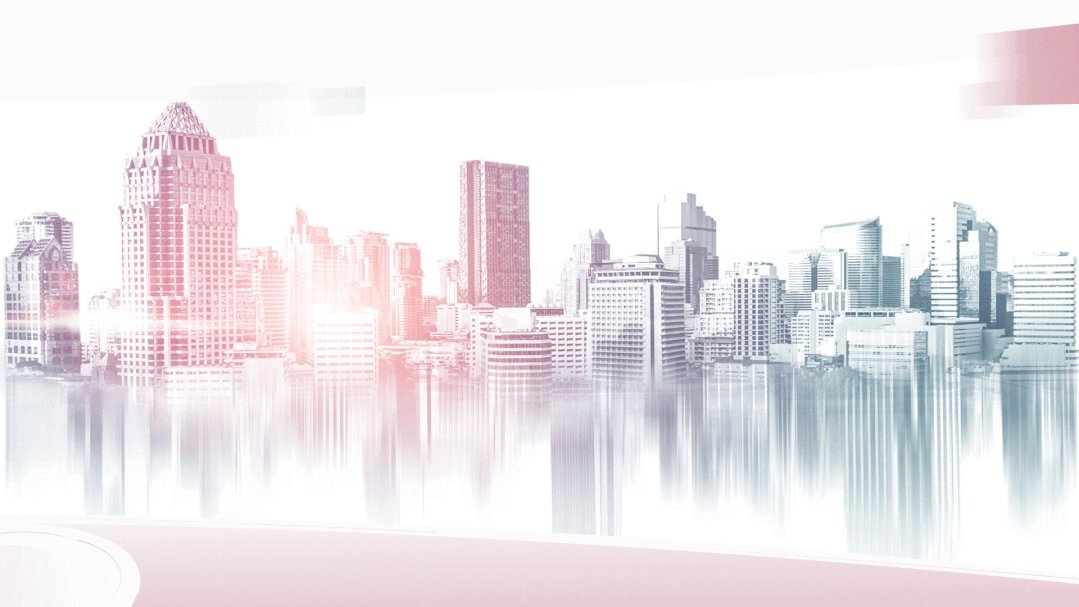
接着使用布尔运算,将屏幕上放映一张城市建筑图:

修改顶部的速度线与装饰色块的颜色:

底部空余部分简单绘制一条路:

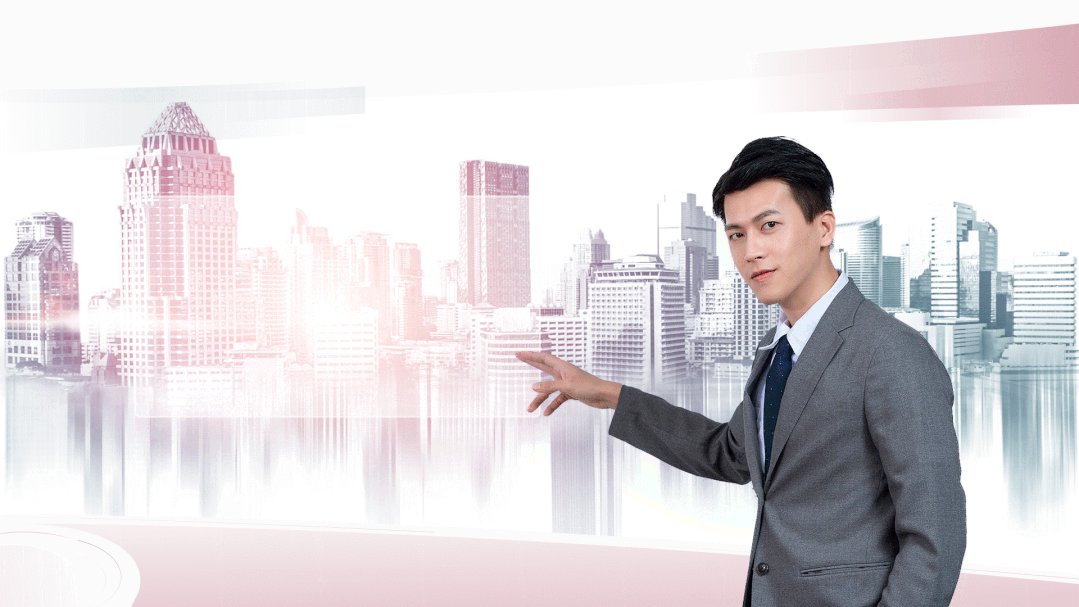
同时在屏幕上放一个毛玻璃效果的小屏幕,将标题文字放上去:

人物姿势虽然有点拽拽的,不过不影响他讲内容。
还可以简单加个动画:

你看,又一页创意页面完成了。
03. 色块图片穿插
除了上述两种思路,还有一种思路是将不同的弧形色块叠加,与图片形成穿插效果。
举个例子,比如下面这张过渡页:

正常的情况下,会在底部放上天空图,再将一架飞机放上去,是吧?
但如果想要创意一些,不妨尝试下接下来的设计思路。
首先分析,该页的主题是:逐梦蓝天,建设航空城市。
那么,飞机和蓝天都要有的,如果能加入一些动画就更好了。

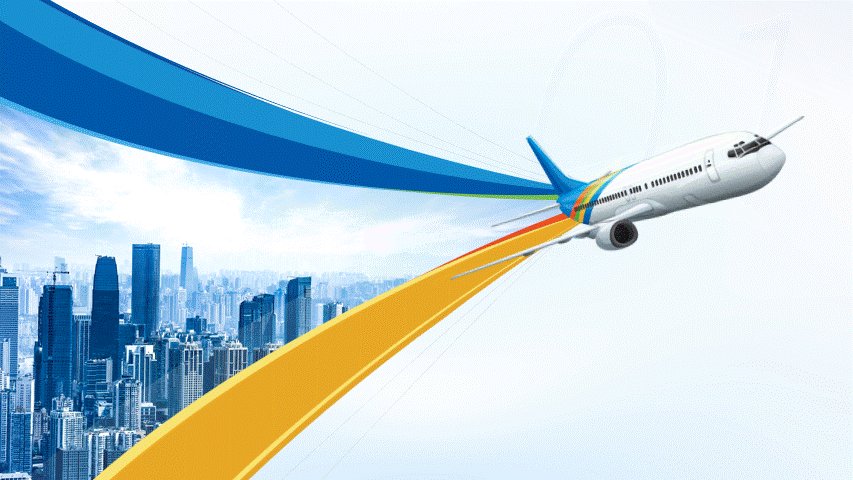
简单画了一个版式,前面是飞机,后面是飞机拉出来的云层。
这里可以理解成,一架正在飞行的飞机,拉开了一道崛起的画布,画布中则是现代城市。
有了想法后,我们可以做出这样的页面:

飞机尾部的云层色块,是用布尔运算剪除得到的,文末可以拿源文件拆解一下。
云层色块的颜色和飞机尾部的颜色可以调成一致,使上下有一定的区别。
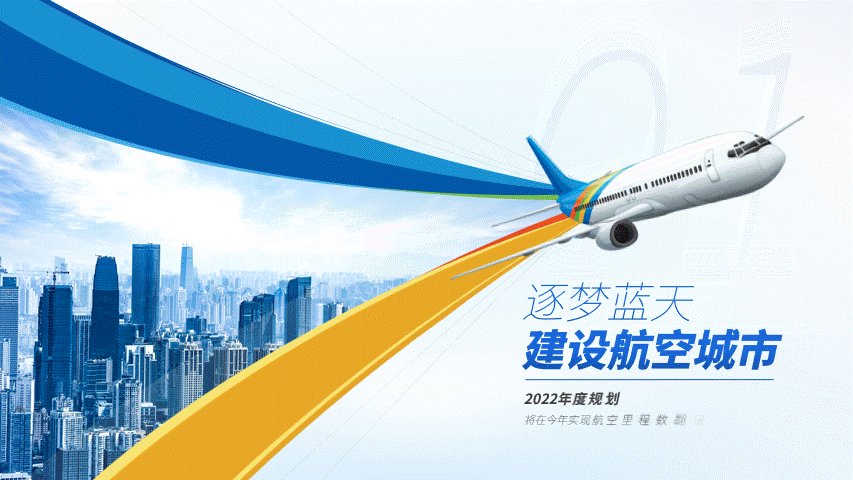
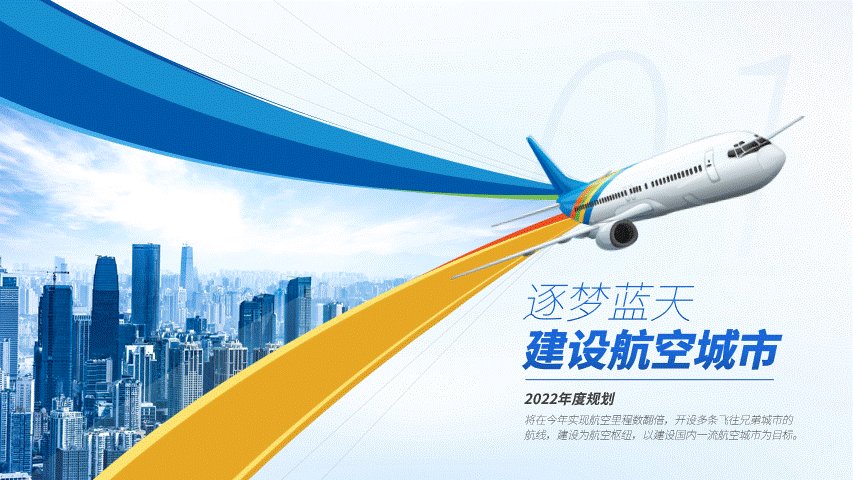
在飞机尾部加一些装饰线条,突显速度感,再加上对应的文案:

是不是有一些大幕拉开的感觉了?
最后再加上简单的动画效果:

加上动画后,非常的 nice 吧!
到这里,今天要分享的三种设计思路就讲完了。
其实操作起来也很简单,并没有用什么特殊的技法,大家有时间可试试看。
04. 文末小结
今天分享的三种思路分别是:
1. 泪滴形状组合
分析客户需求,找到特定的元素融入页面,使页面调性与企业调性相符。
除了用特定形状,还可以使用企业的 LOGO 填充图片,效果也很不错。
2. 形状布尔运算
将形状布尔运算做出曲面屏,同时填充城市建筑图,最后加一个毛玻璃效果的形状用以凸显标题。
3. 色块图片穿插
将色块与图片叠加做出飞机的拖尾,模拟大幕拉开的效果,最后添加曲线突显速度感。
更多拓展玩法,期待大家多多尝试,鼓励复刻交作业哦。
本文的 PPT 源文件,如果想要拆解学习,自取吧~
以上,就是今天分享的全部内容,如果觉得有用的话,记得给我点个三连哟~


















