

Hello,大家好,见字如面,我是常小二。
今天为大家分享的是关于一份书籍介绍PPT,来自公众号:L先生说的作品《打开心智》,下面就把本次作品进行拆解和复盘,分享关于作品的设计思路。
进入正题
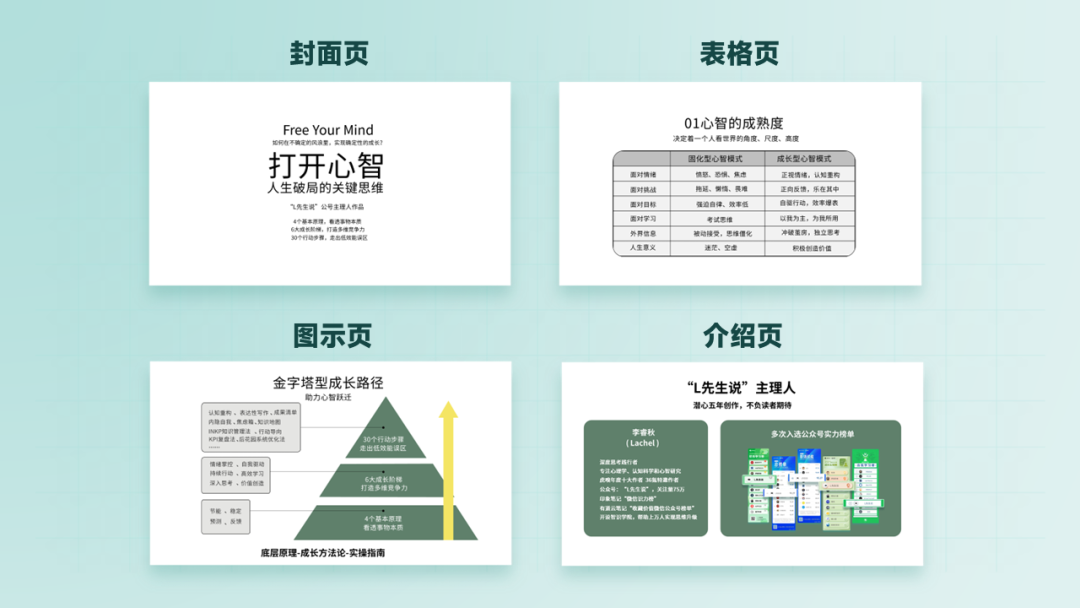
以下四页原稿,内容涵盖了封面页、表格页、图示页、以及介绍页的四种排版,也属于书籍宣传类的典型页面。


根据主题内容,我们得知是关于书籍的一个推广宣传PPT,那么关于风格其实可以去参考图书的封面样式来进行延伸。


字体方面,选择了MiSans系列字体作为标题和内页描述文字介绍使用。
接下来,我们一页一页来还原拆解过程。

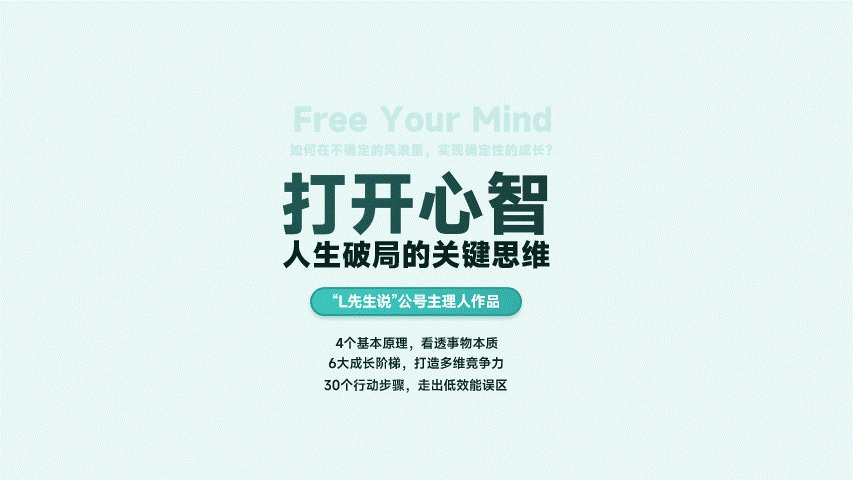
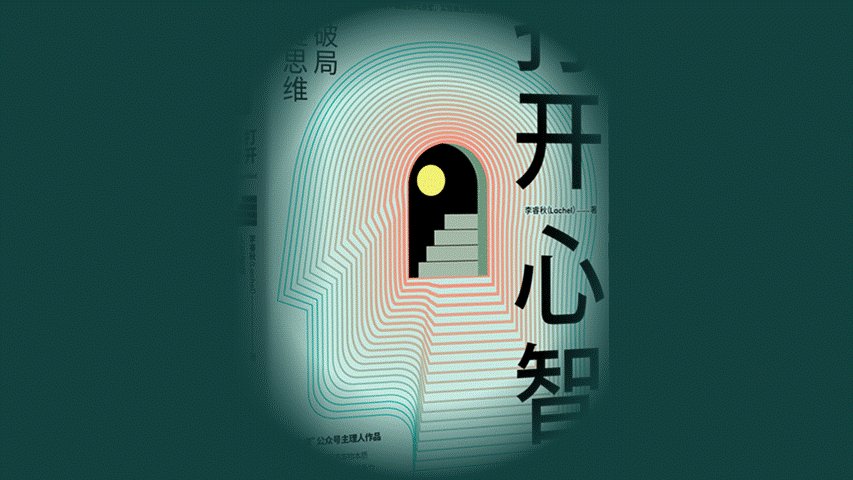
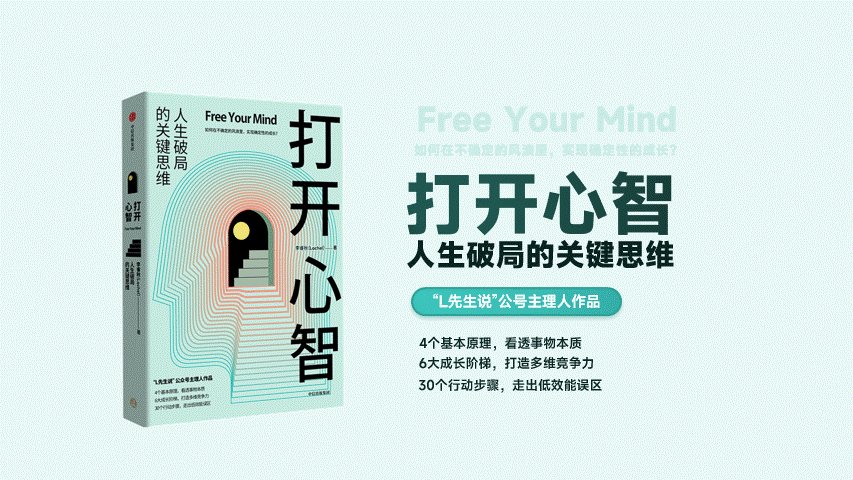
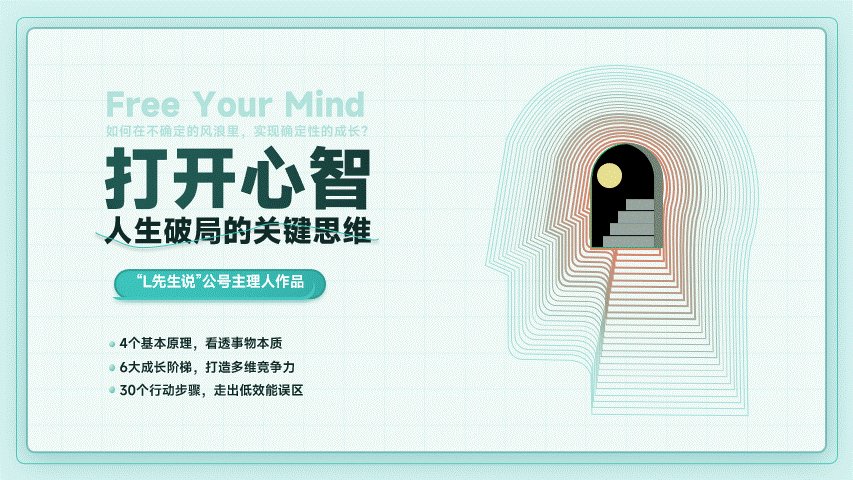
根据封面的文字内容和灵感构思,面对较少文字的封面就可以将内容进行场景化。

第一步:将主题文字按设计规范进行更改,突显主题内容,增强对比。

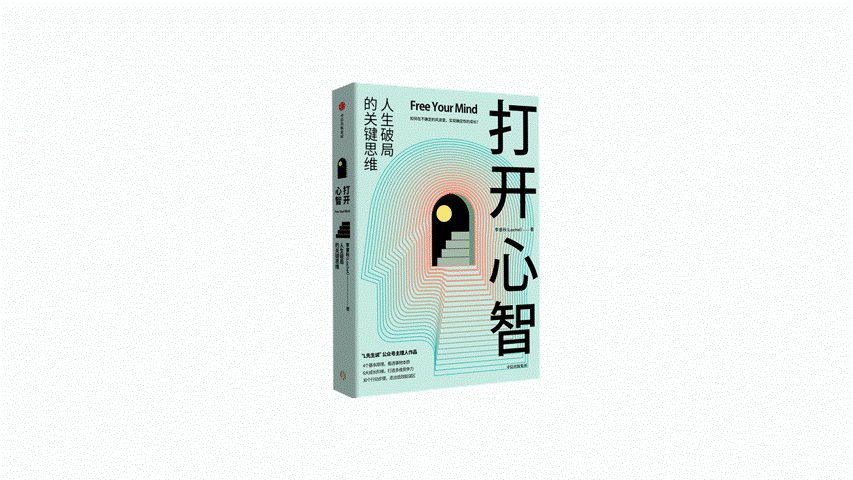
第二步:这时画面的左右两侧比较空,可尝试加入书籍图片作为主体元素,但是有个小问题,就是书籍的封面内容和PPT的文字内容重复了,那么可以去研究下书籍封面可以借鉴的地方。

除了字体和配色,注意到了一个关键元素,就是书籍中心的人物轮廓头像,非常有意思的构图,到中心就像是进入一个小房子,通过阶梯就可以一步一步深入到大脑的内部,其实我们就可以尝试把这个效果复刻出来。

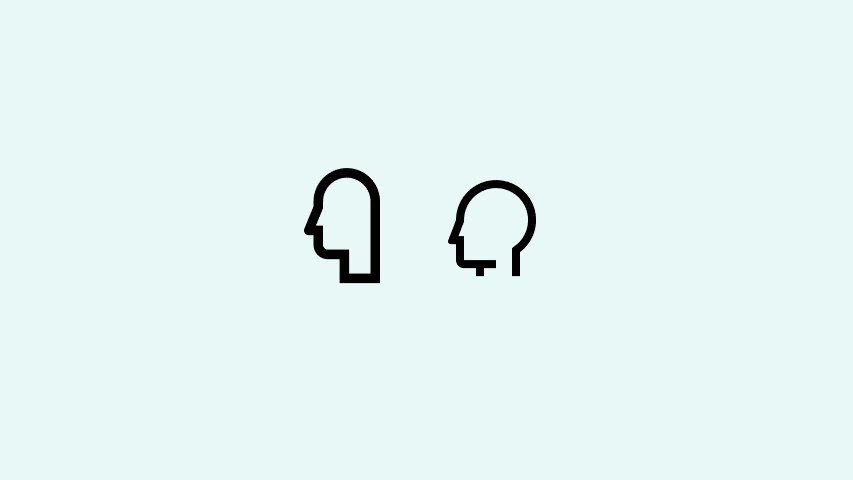
我们尝试在网上下载到了一些类似的图标,但是放大后,因为图标原有的格式无法调整线条的粗细,所以放弃了,如果用PPT的曲线来勾画,我相信很多人也会放弃,因为用PPT曲线功能线画一些闭合的异形形状不太好控制。

那么,我们可以用设计软件AI来完成,在AI中来绘制异形形状和线条真的非常简单和方便。
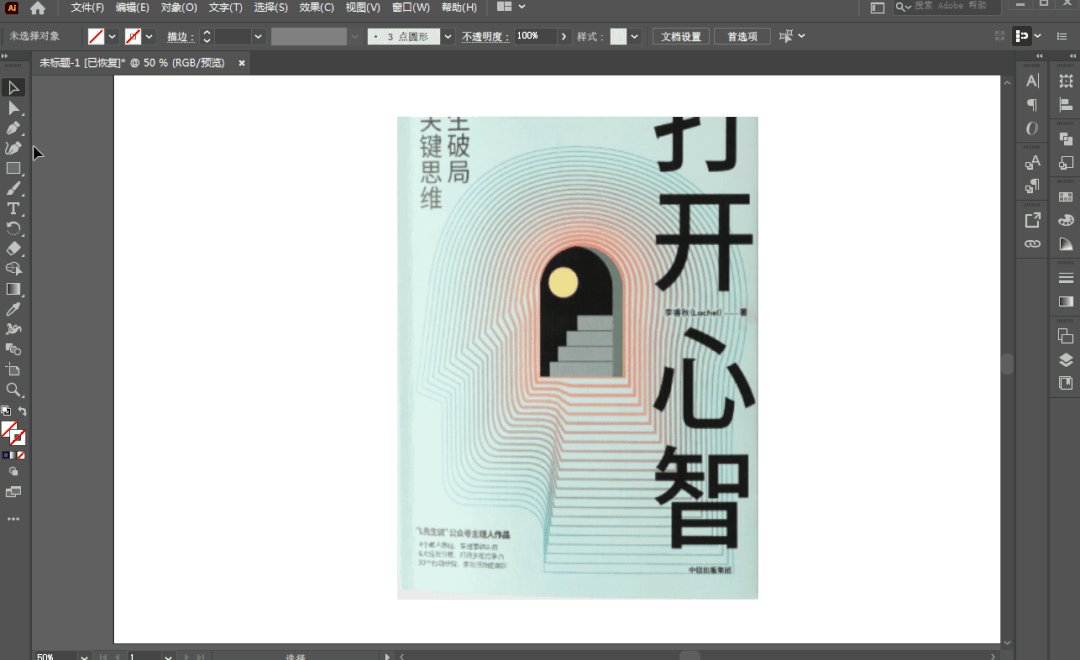
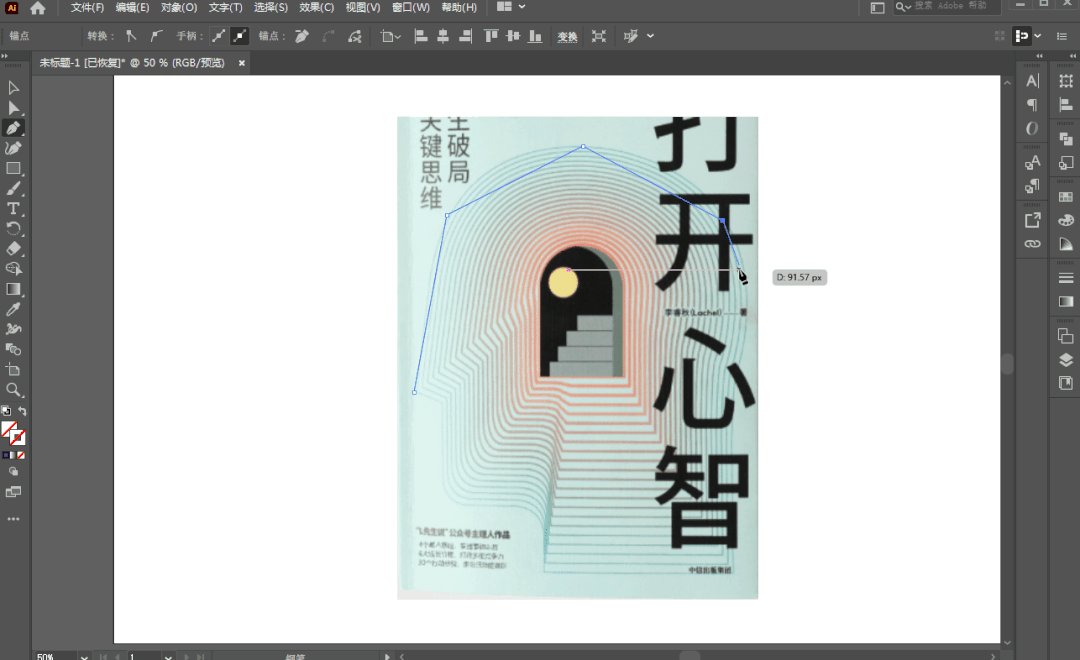
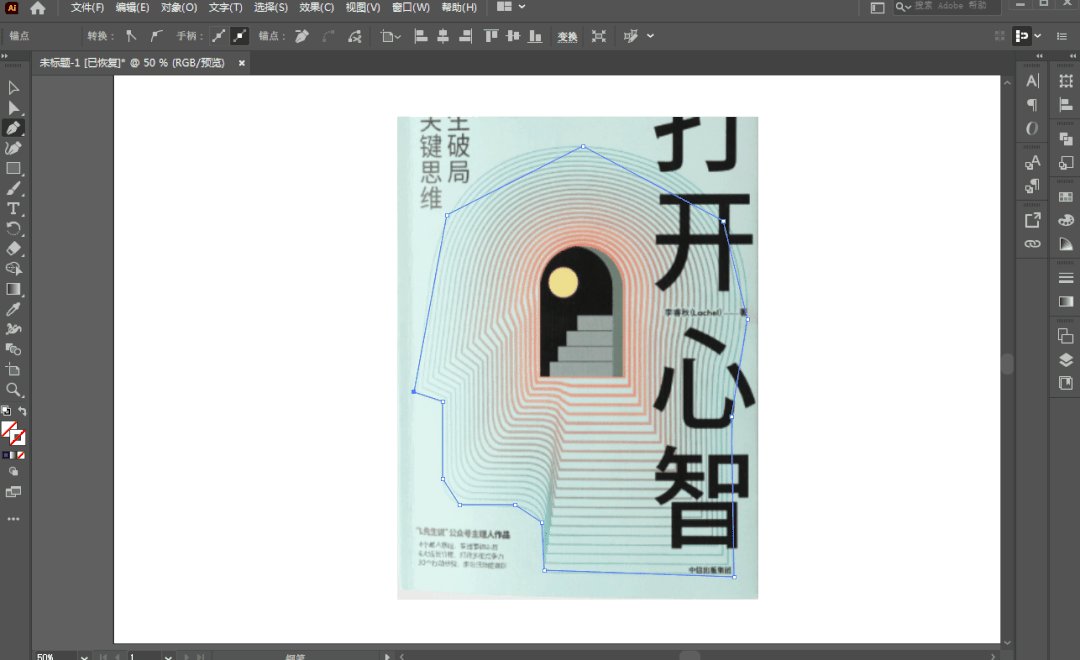
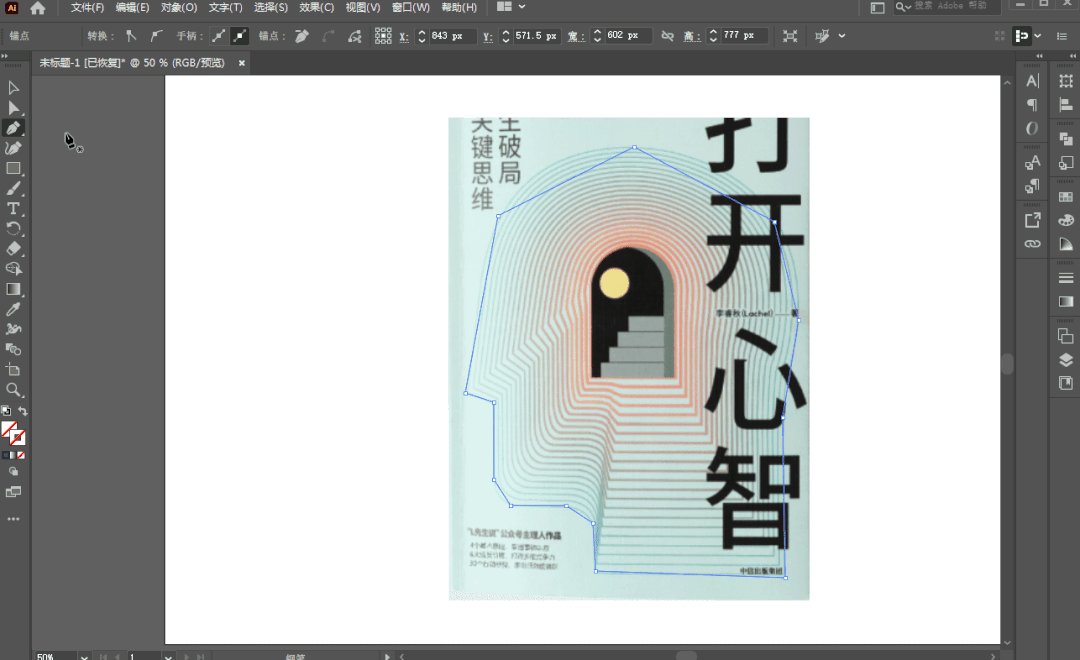
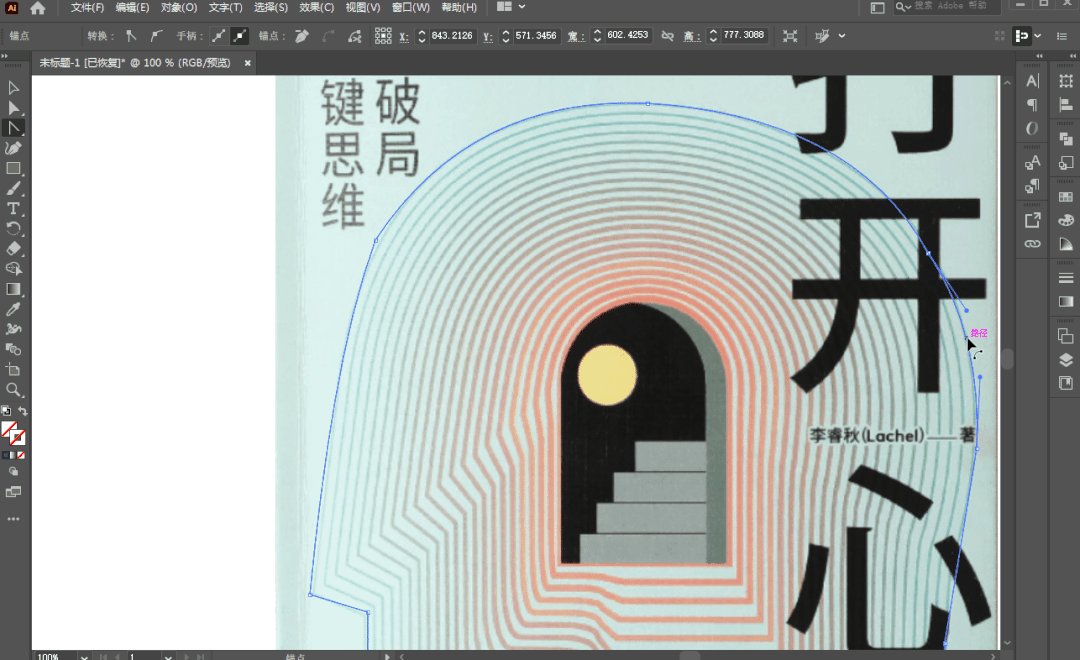
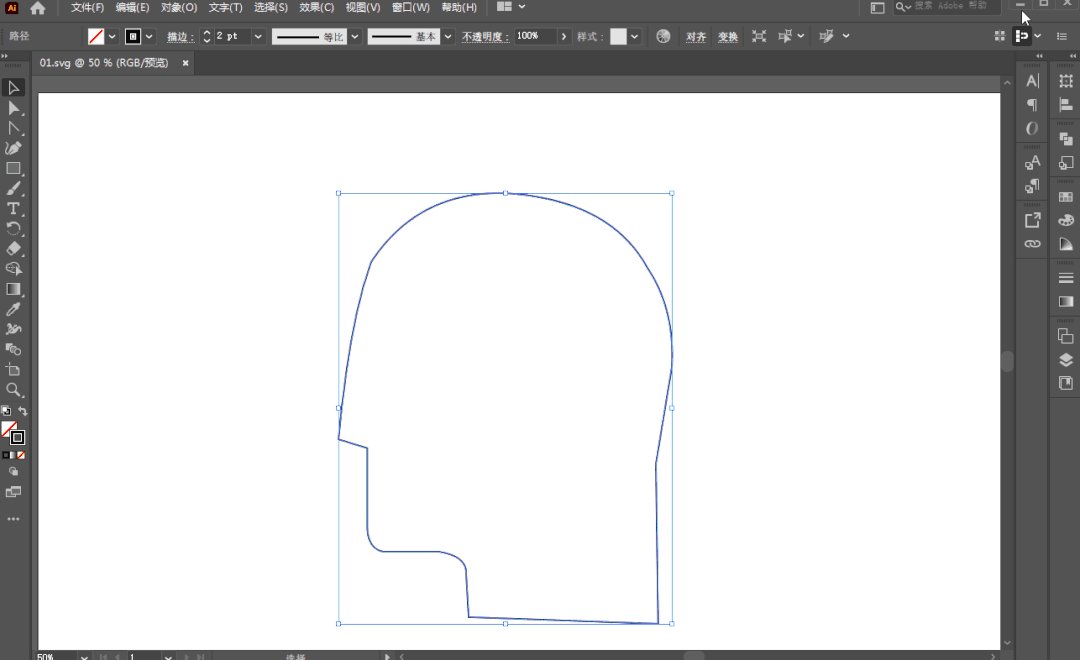
在AI中的第一步:先把书籍图片拖至到画板中,选择左侧菜单栏中的钢笔工具来勾画出大致的闭合轮廓。

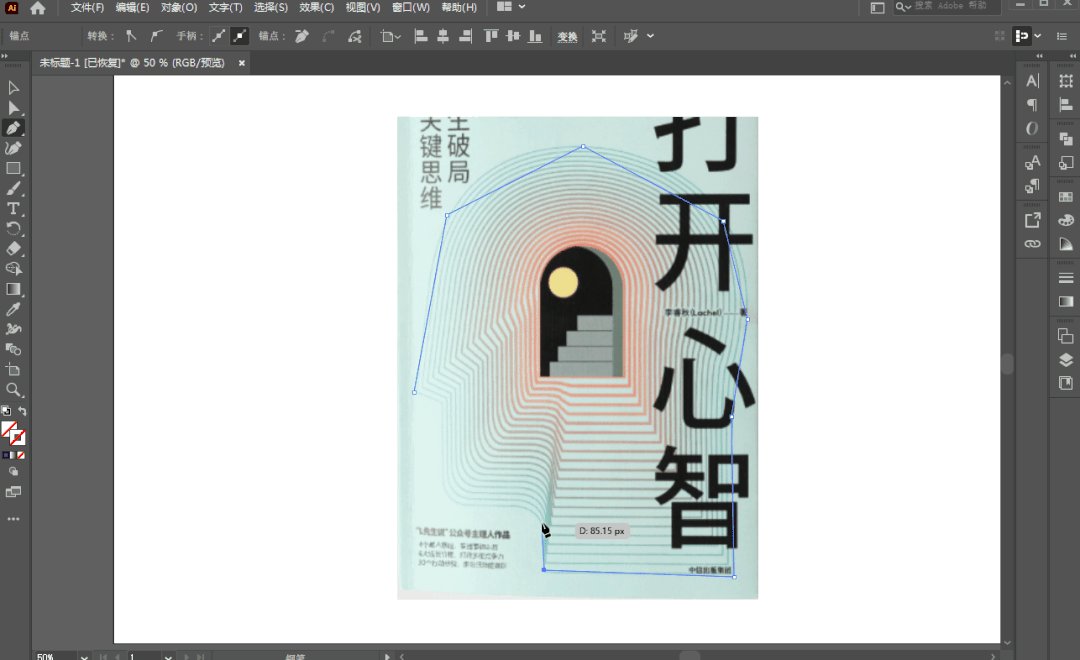
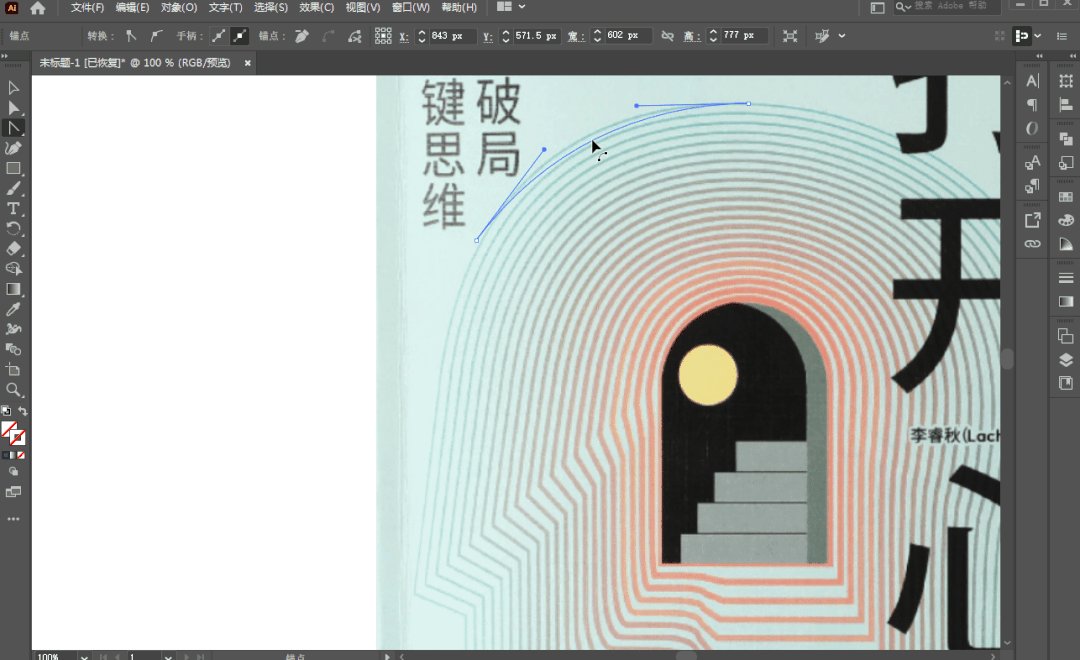
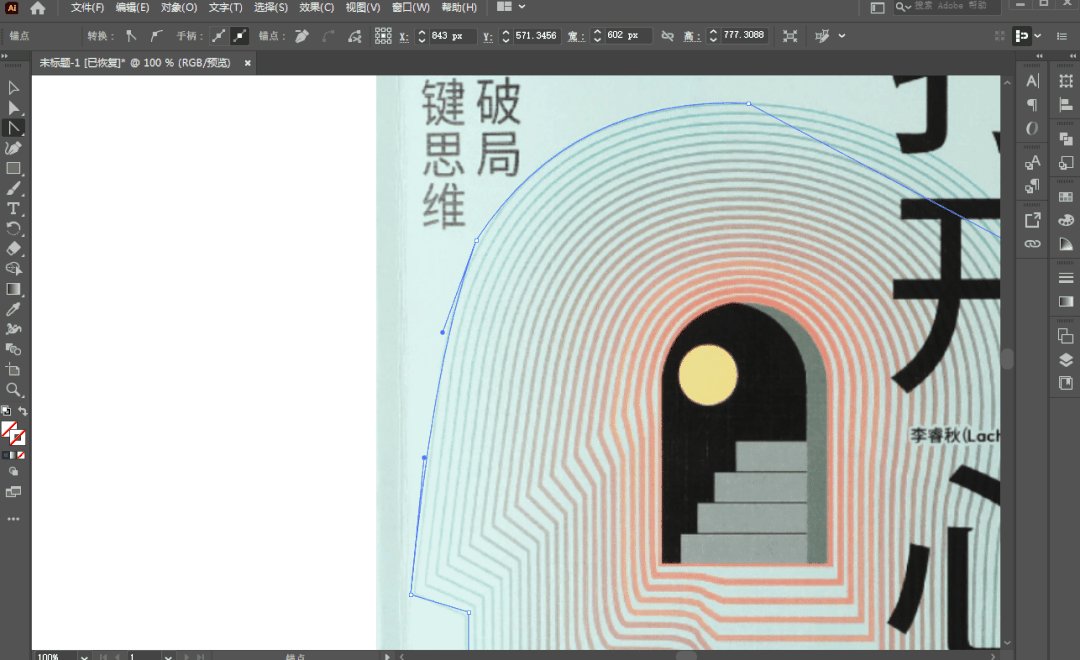
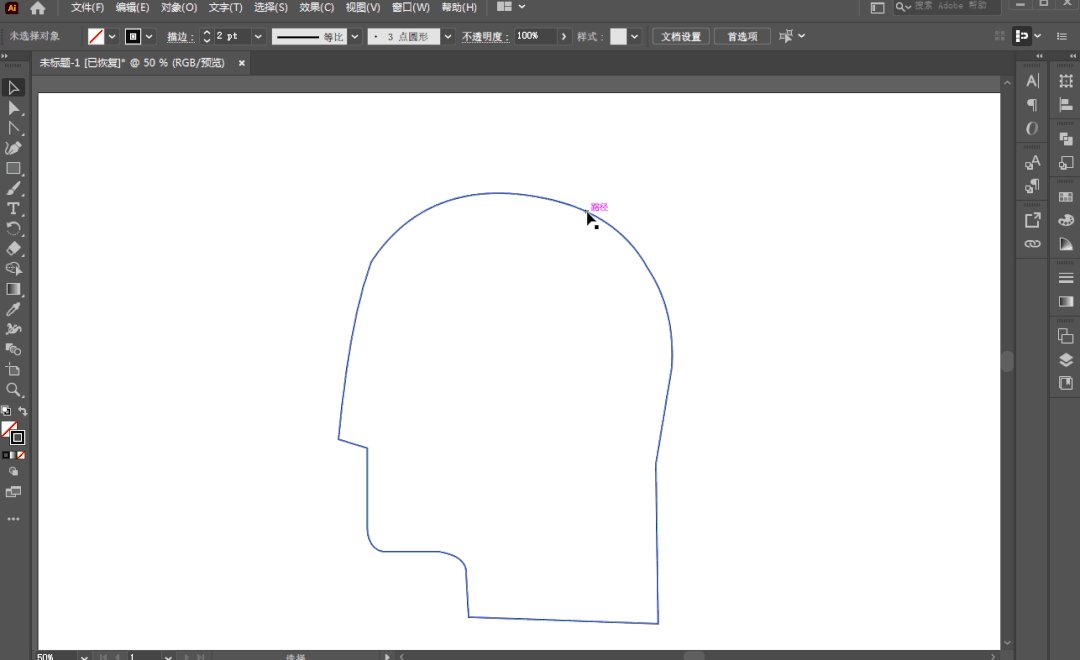
第二步:选择钢笔下拉菜单中的描点工具来调节节点与节点之间的线,使其更加平滑。

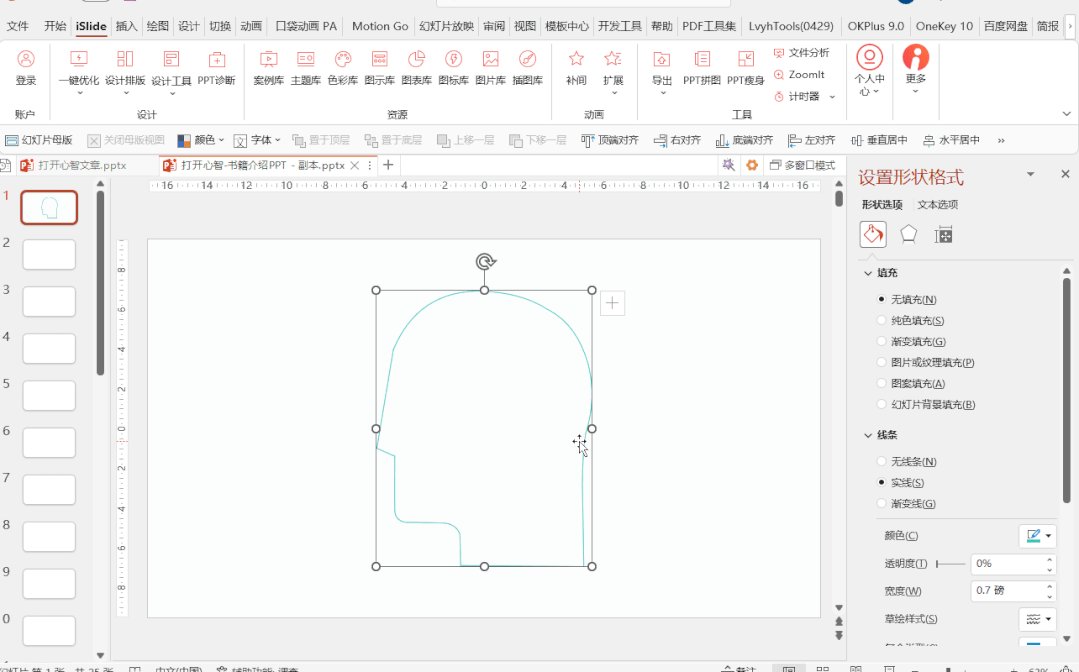
第三步:保存或导出SVG格式后,就可以拖至进PPT里加工创作了。

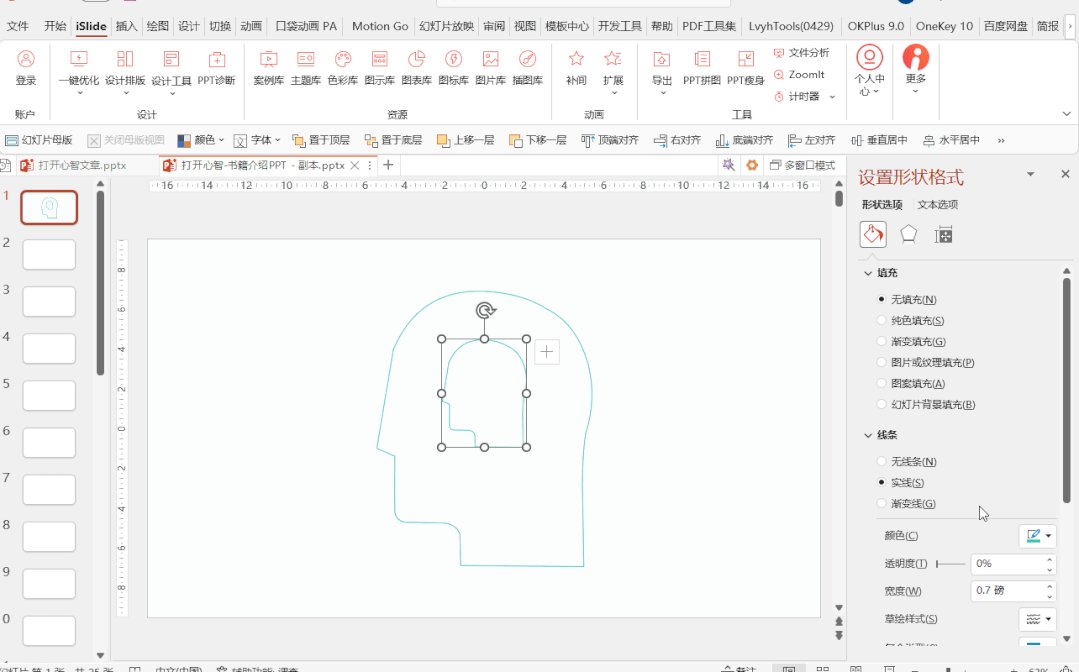
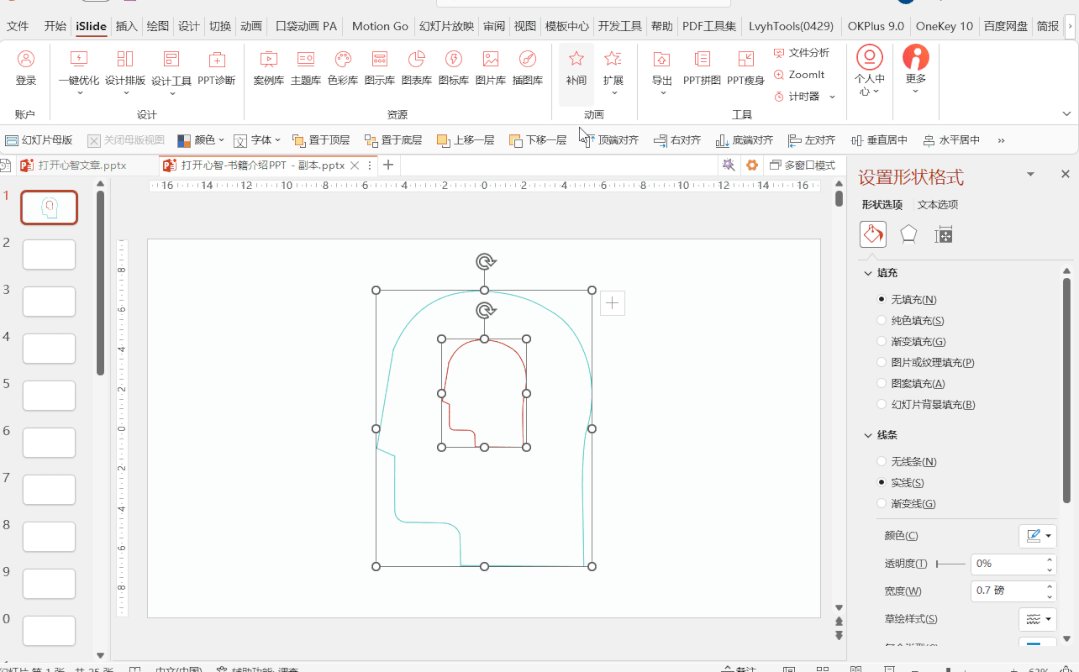
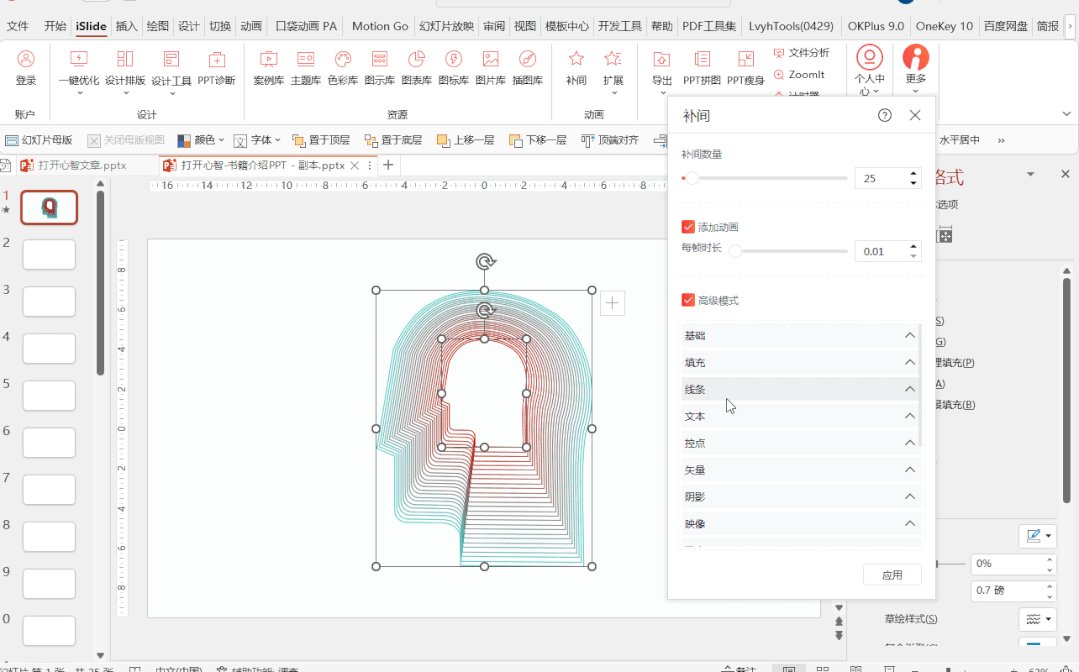
第四步:放进PPT里,先复制一层并缩小放在图示的位置上,后将线条颜色换为红色,全选2个形状,islide插件-补间,补间数量:(20-25)搞定。

第五步:通过基本形状的叠加组合就能大体做出书籍封面的图例。

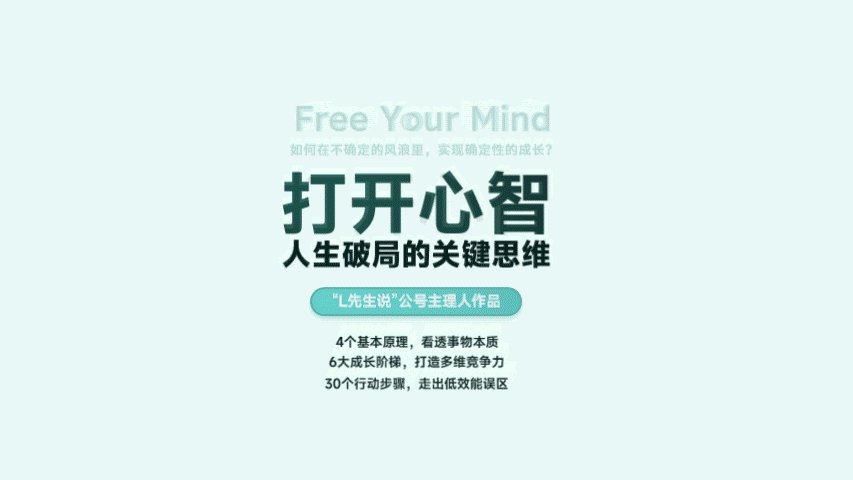
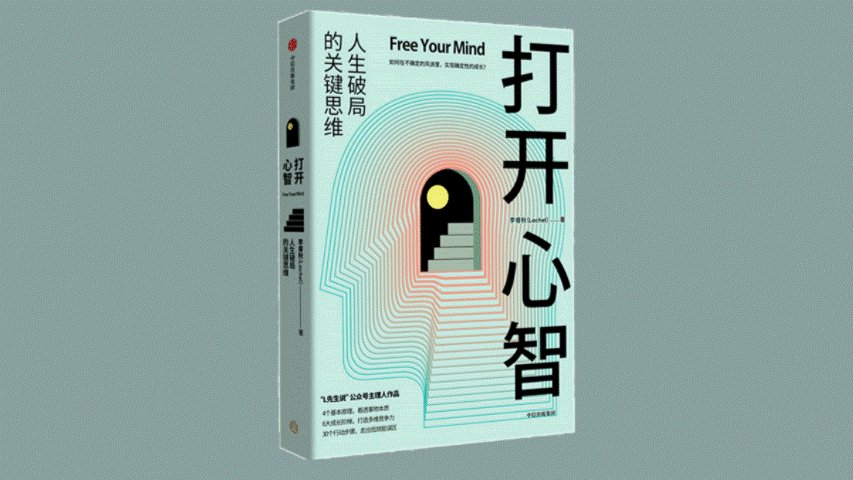
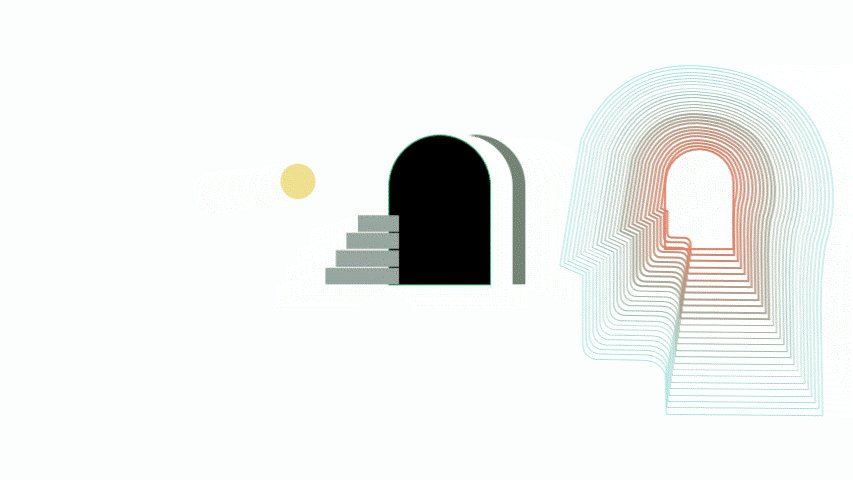
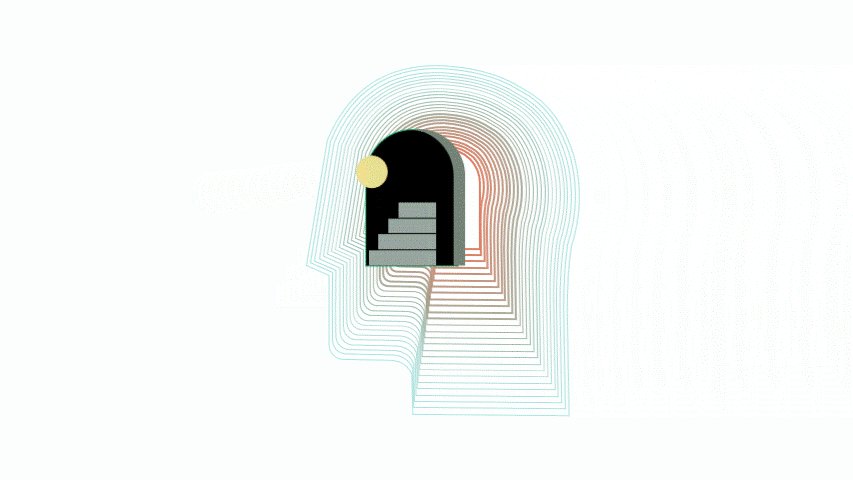
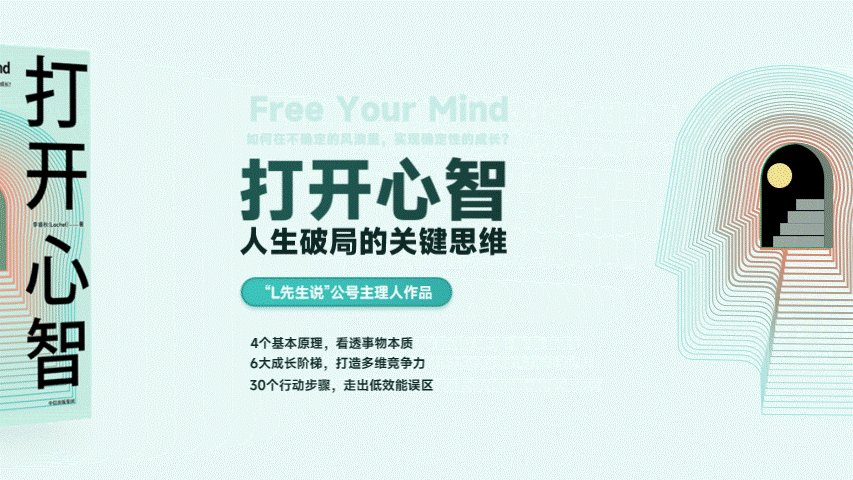
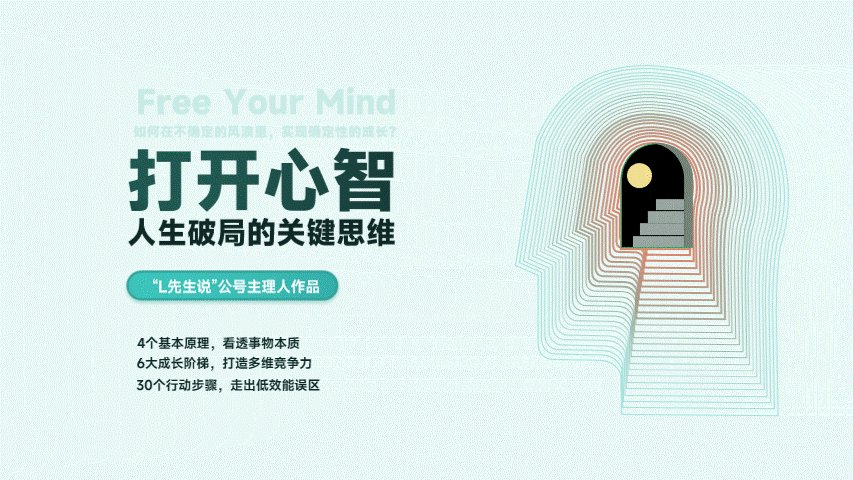
第六步:把做好的图形元素放进画面的右半部分,比起单放书籍的效果会更加的合适。

第七步:最后插入线框和圆角矩形来作为背景聚焦内容主体,完成。

封面页终稿:


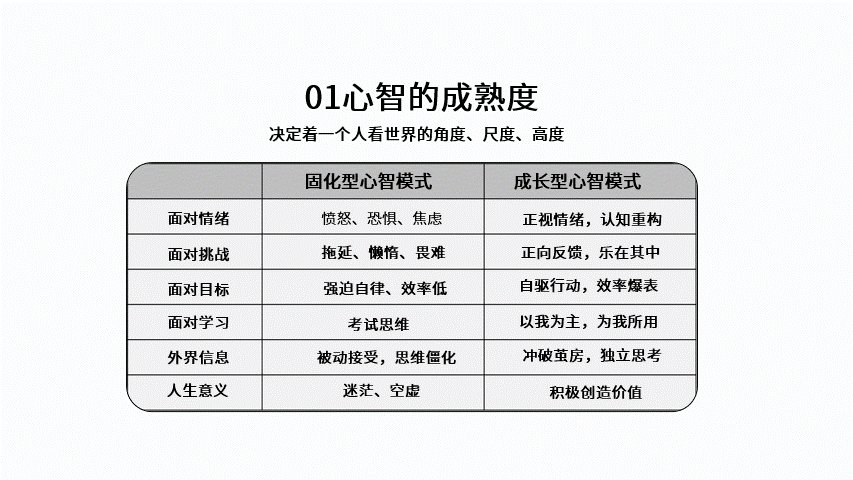
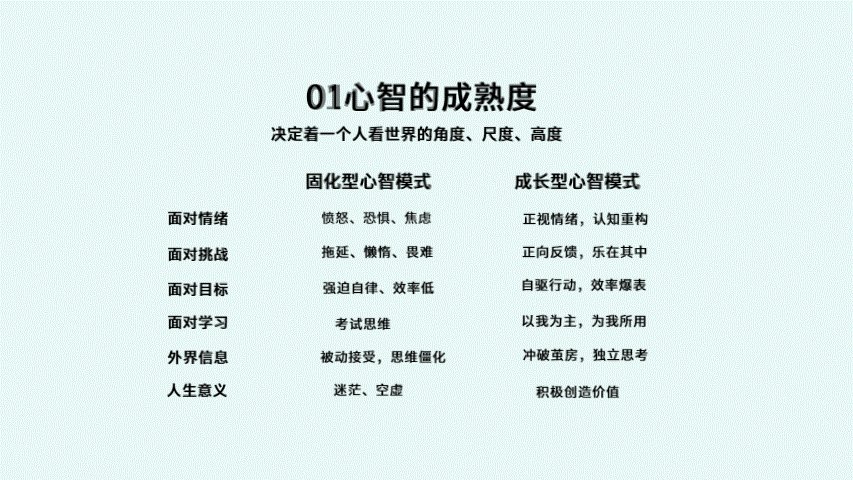
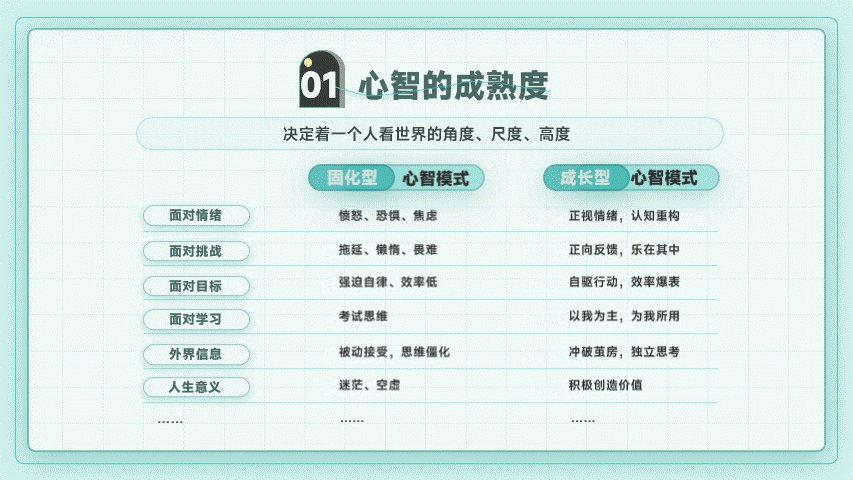
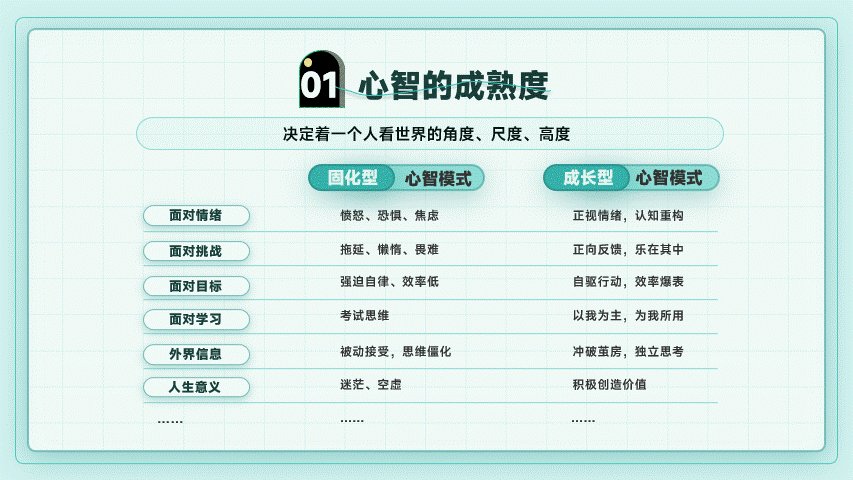
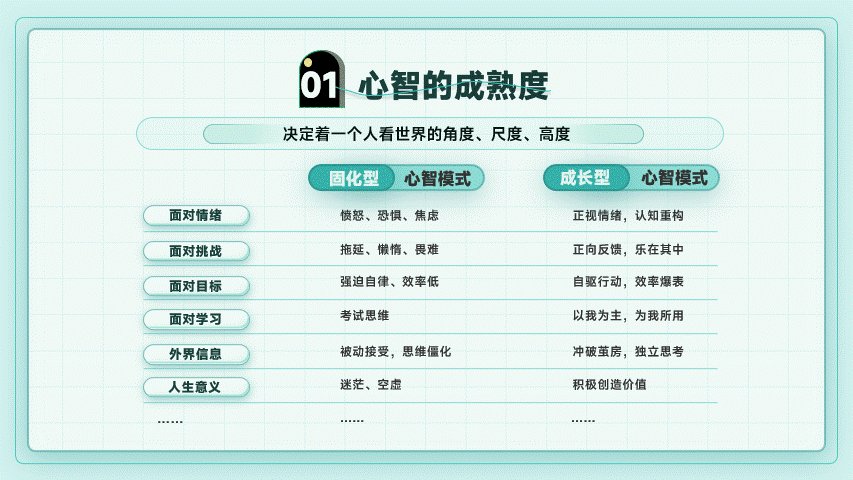
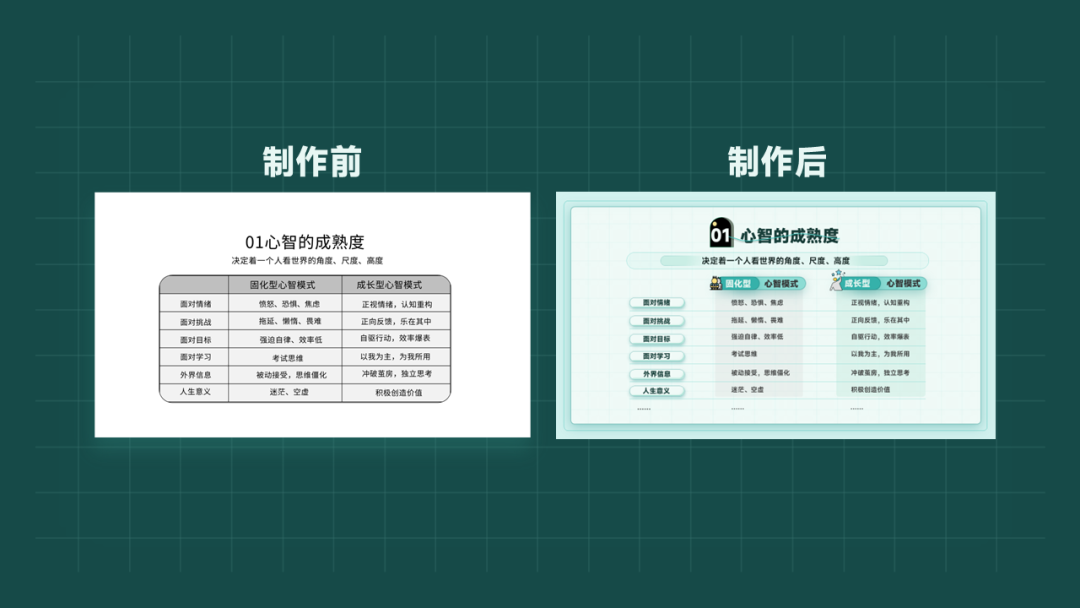
PPT里基本必备的一个页面,那就是表格页的设计。

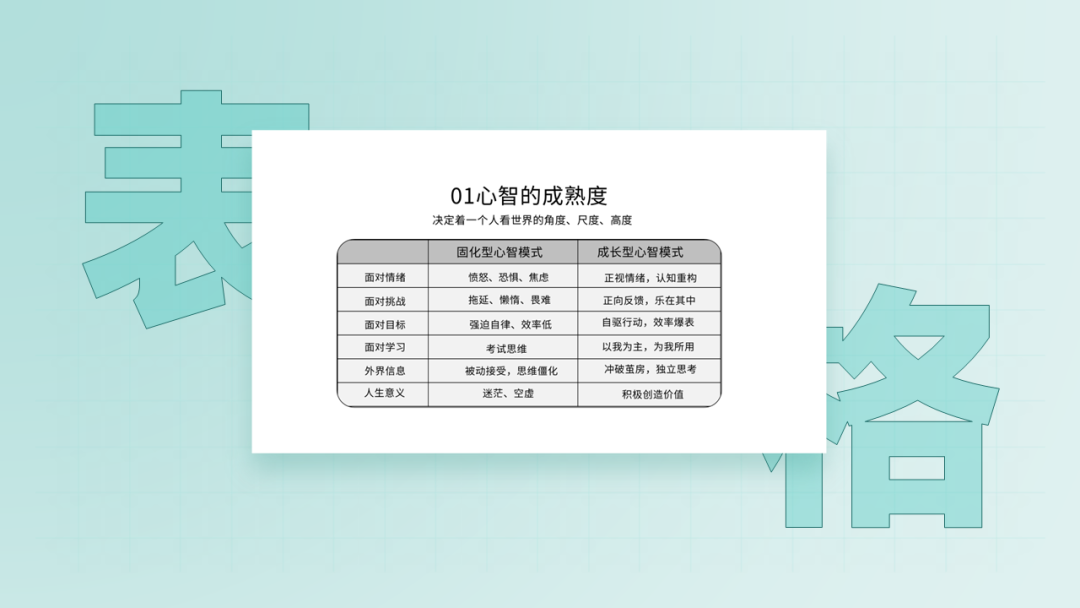
第一步:延续封面页的背景,删掉原稿里的表框,并采用左对齐让信息更加清晰。

第二步:插入形状和线条,让内容之间形成对比。

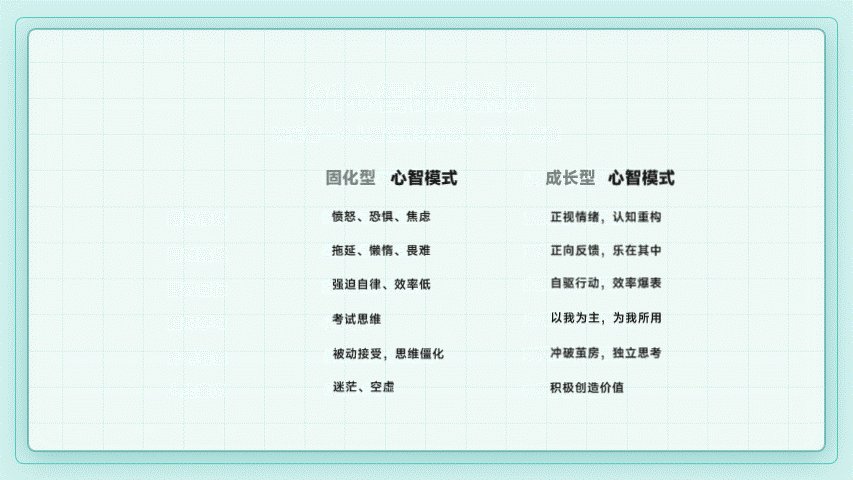
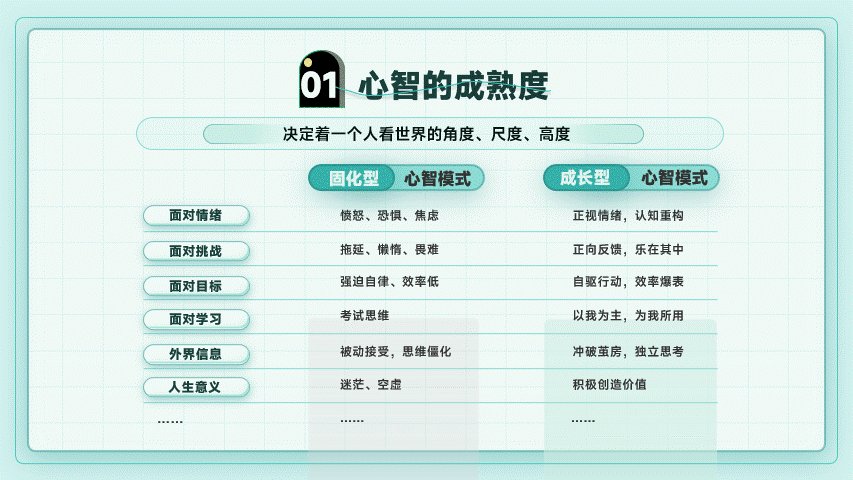
第三步:加入图标,并在两种心智模式下插入颜色不同的色块来区分和对比内容,简洁明了。

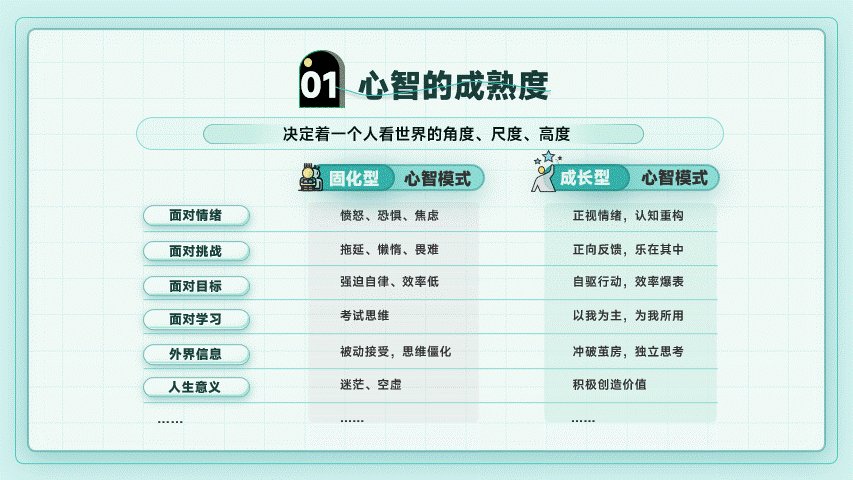
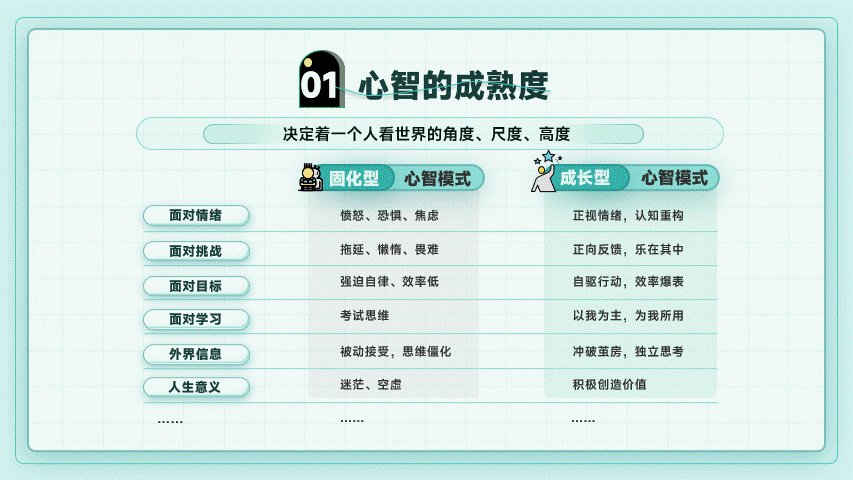
表格页终稿:


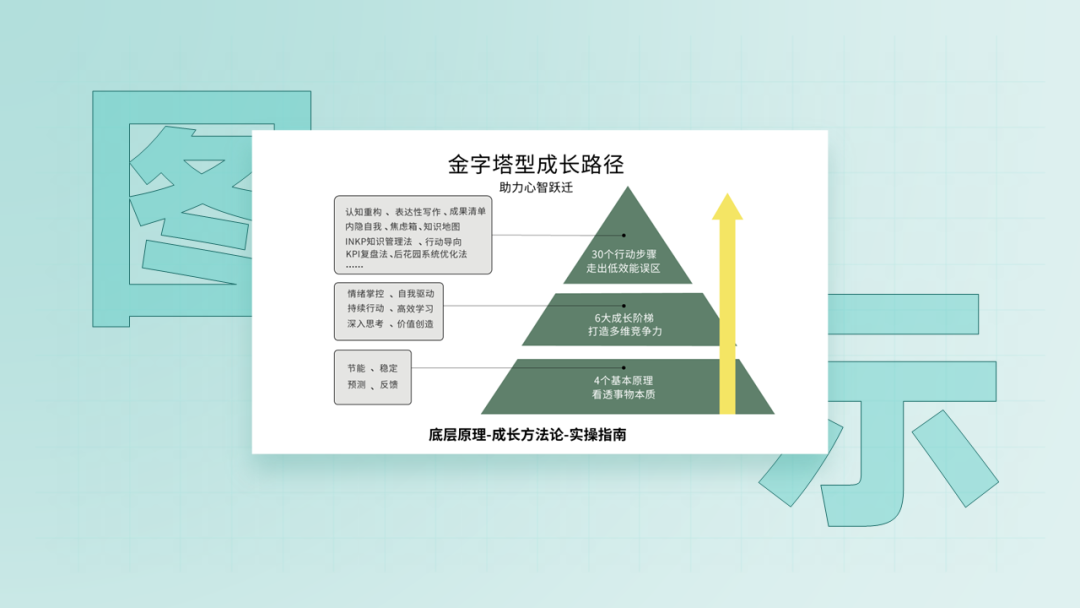
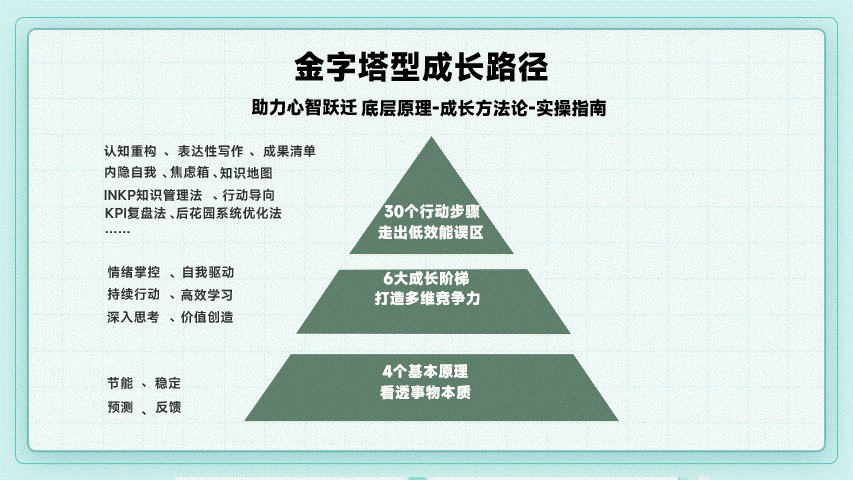
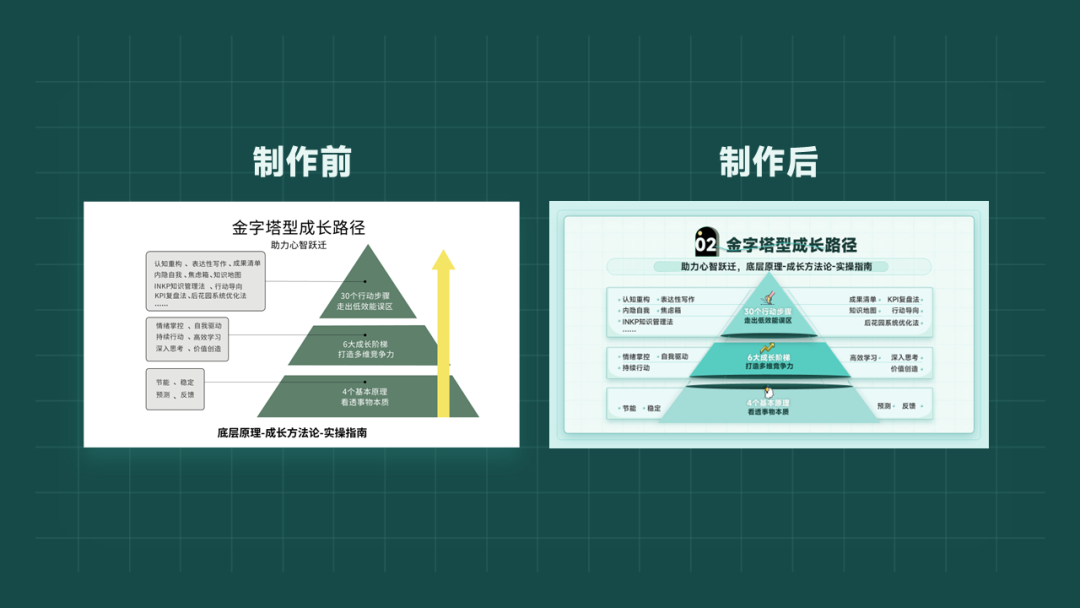
图示页属于PPT中重要的页面之一,往往会承载着许多核心数据和图示信息。

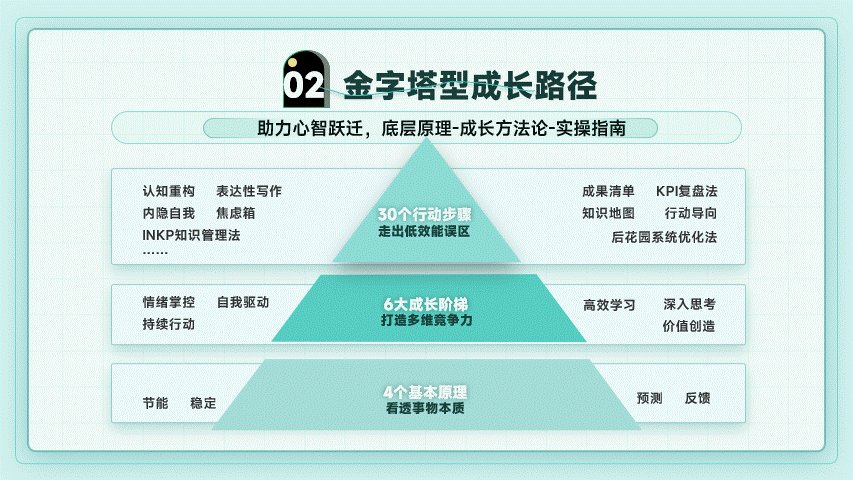
第一步:同样先将原稿内容放进页面中,删除原稿原有的部分形状。

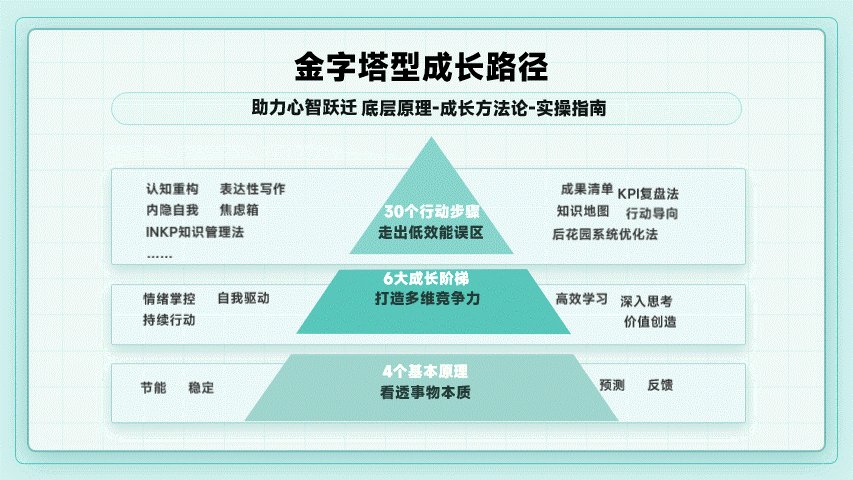
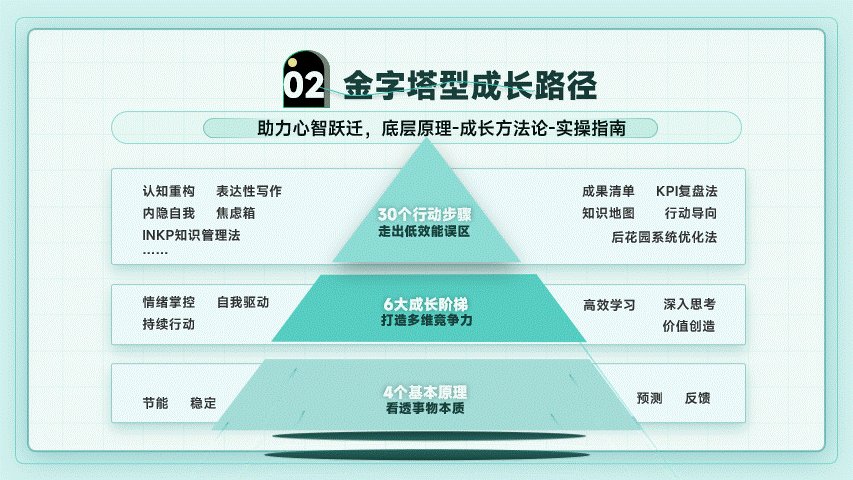
第二步:因金字塔每层内容信息多,那么可尝试将插入三个色块来作为三个内容的载体,那么每一块的内容就可以分散在左右两侧,让信息更加容易理解和阅读。

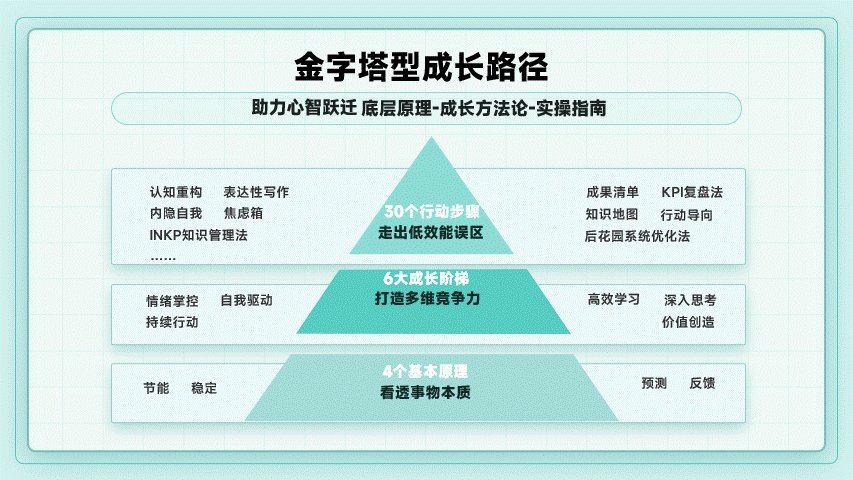
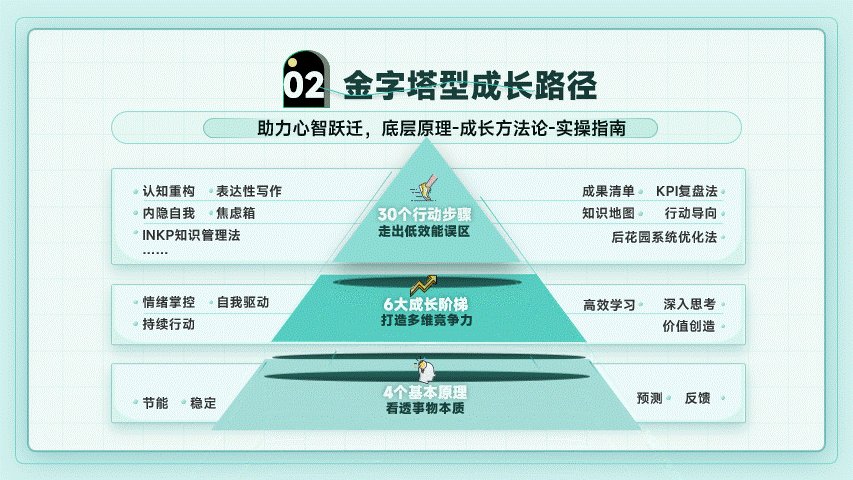
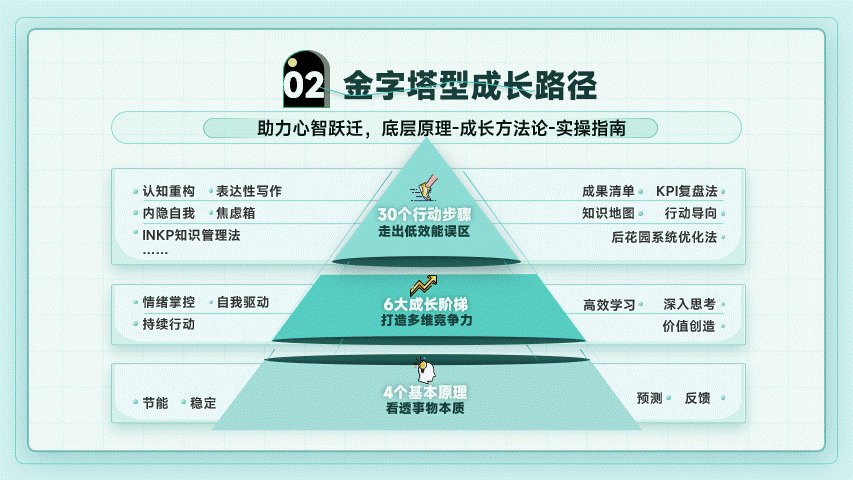
第三步:最后加入图标及线条细节来丰富和强化整体效果。

图表页终稿:


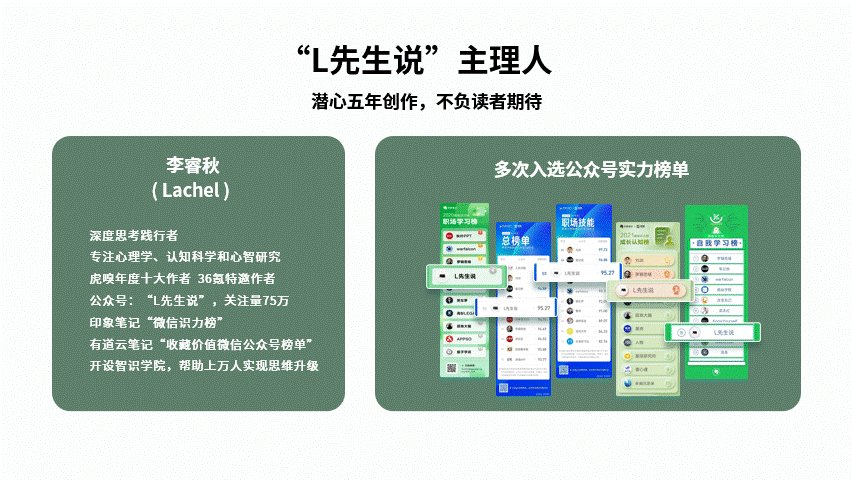
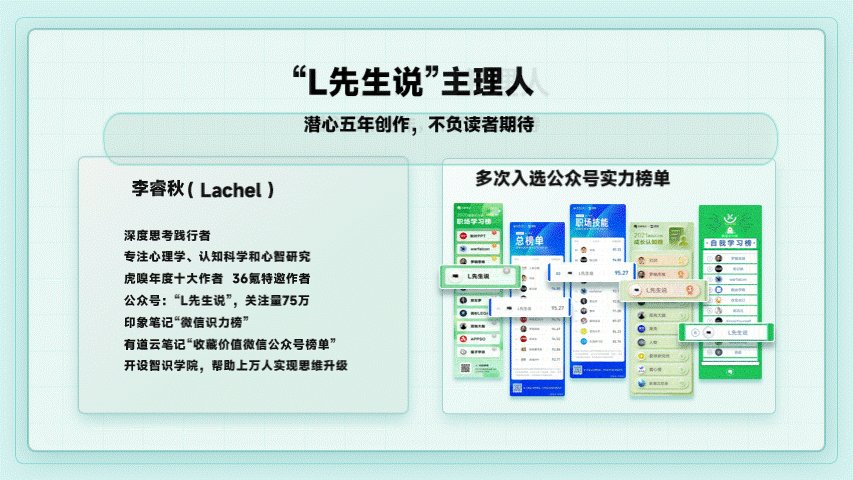
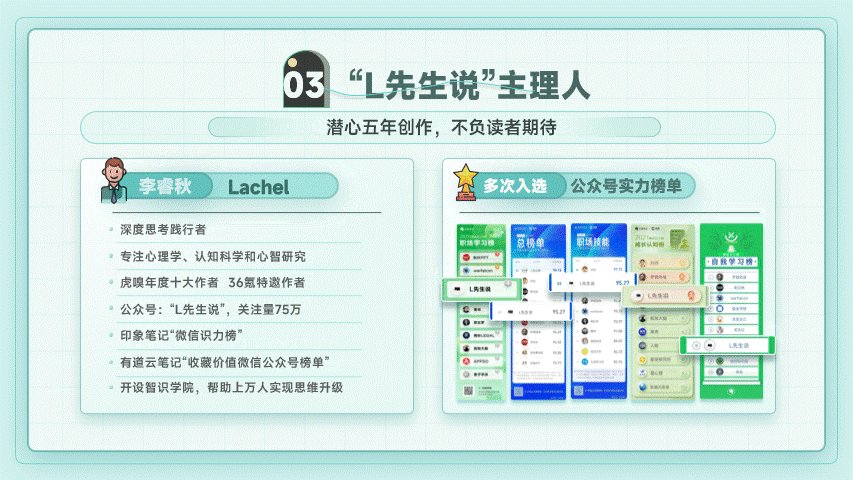
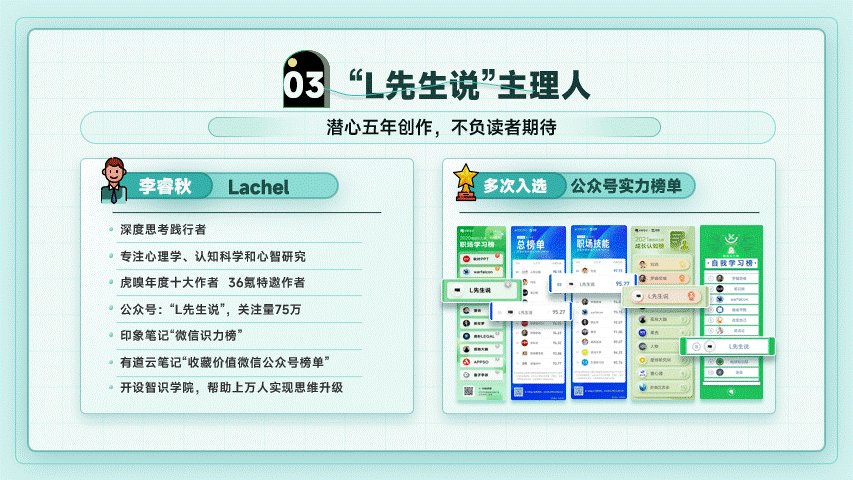
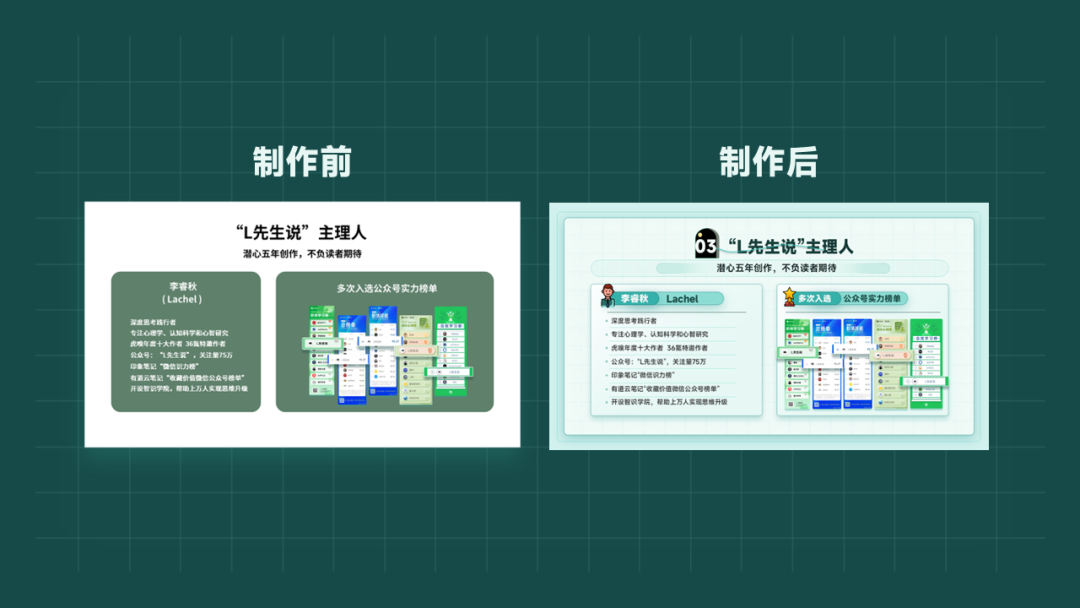
介绍页属于书籍介绍中常见的页面之一,往往是关于项目的具体介绍,需要对这类页面做信息梳理,从而让读者能快速理解内容。

第一步:保持原稿样式,将原稿中色块的颜色换为主题色即可,突出内容。

第二步:最后只需要将重点部分,如版块标题对比突出下再加入图标,既简单又突显内容,搞定。

介绍页终稿:

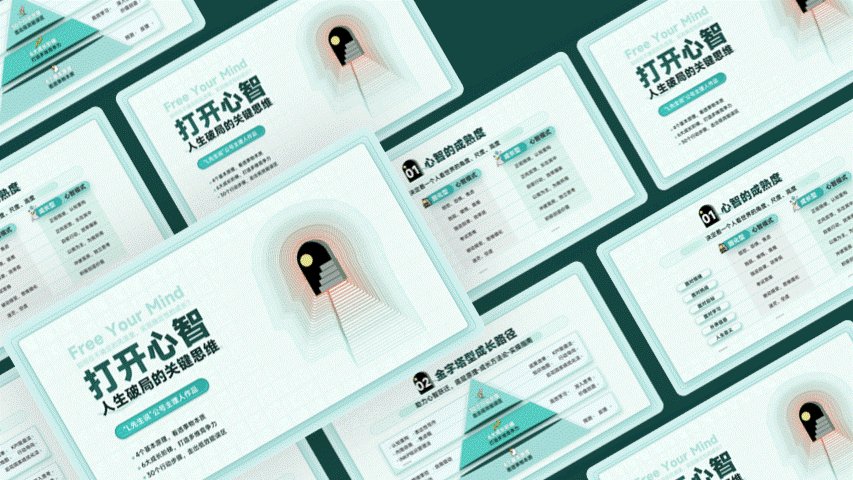
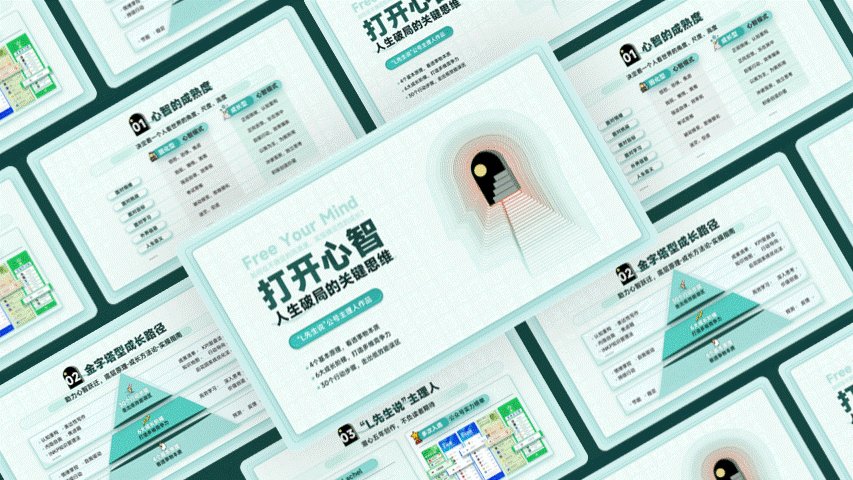
以下为四个页面的最终设计图:

















学习了👍