本文作者:君梦
有同学看了之前“全图型 PPT 该怎么做”的文章后,私下问了我一个问题:
遇到了一页文字少,但图片多的 PPT,有没有对应的制作思路呢?
相比全图型 PPT 来说,字少图多的页面难度是大了一些,不过也还是有解决思路的。
今天,就分享 3 个思路给大家,看看能不能发散大家的思维。
01. 融合叠加
① 拼图排版
最常见的处理手法,就是在图片组合上盖一层蒙版。
比如这个页面,有很多图片+四个文字:

可以先用小顽简报插件的大小统一功能,将图片的尺寸调整一致,并平铺组成瀑布流的版式。
然后在上面盖一层蒙版,并将图片的色调调成一致:

这是最简单的蒙版叠加,效果稍微差点意思,接着来看看渐变组合,将图片融合到一起。
② 渐变组合
如果图片很多,可以试着将他们融合在一起,比如下面这个案例:

可以使用 OKPlus 插件的图片透明功能,调整图片素材上下左右的透明度,使三张图融合到一起。

处理完之后,得到一张组合的渐变图片:

融合后的图片,一定需要一个容器将它装进去。
既然是医药和科技主题,那么容器不妨选择球体,比如下图这种球体素材:

我们将处理好的素材装进去,再加上文字:

这样处理后,图片不会显得生硬死板,同时还可以呼应主题,让页面更有设计感。
02. 错位排版
① 沿线条错位
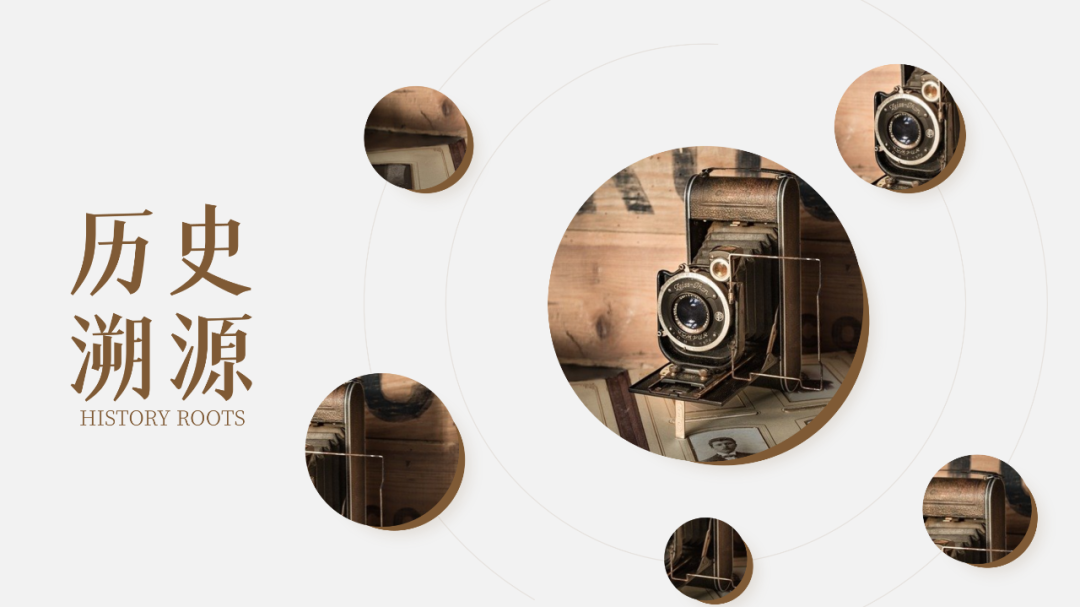
思考一下,如果需要做一页关于相机历史溯源的 PPT,你有什么设计思路呢?
我的思路如下:在页面上加些开放的弧形线条,然后调整图片大小沿线错位排开。
就像下图这样排版:

给人一种图片向中心汇聚的感觉,替换成图片后,效果更佳:

思考一下,图片可以沿着线条排版,那么沿着色块的边缘排布,是不是也可以呢?
② 沿色块错位
举个例子,我需要展示星球的资料多,同时形状上又能靠近“星球”的意思。
那么就可以绘制多层圆形,层叠到一起,同时添加中心向外的射线渐变效果:

接着将星球的笔记做成书本的形式,排列在星球的上方。

目前来看,排版过于死板,很多细节也没做到位。
需要调整一下笔记卡片的大小与角度,让它们有一个较为明显的变化:

同时在笔记的底部加上阴影效果,让叠加感更真实一些。

这样,就完成了沿色块错位分布的排版,效果是不是还不错?
03. 伪 3D 效果
所谓的伪 3D 效果,就是在 2D 的基础上,加一些简单的曲面,通过色彩与光影的变化来模拟 3D 效果。
举个例子,我们先画一个圆柱体:

选中该圆柱形,按 Ctrl+C,再按 Ctrl+Alt+V,粘贴的格式选择 EMF,即增强型图元文件。
然后再右键取消形状的组合,可以得到下面三个部分:

接着将图片与拆分后的形状布尔运算:

得到一个两边稍微弯曲的图片效果,将其与柱体结合:

加上人物素材和文字:

整体看上去还缺点东西,不如加些光效和绿叶素材装饰一下:

这样一个伪 3D 的图片展示就做好了。
上述内容,就是今天解决制作文字少、图片多的 PPT 的三个思路。
04. 文末小结
★ 融合叠加
① 拼图排版,图片平铺并统一色调,再盖一层蒙版当背景。
② 渐变融合,为多图设置渐变透明度,然后组合成一个整体。
★ 错位排版
沿线条或色块边缘错位排版,前者动感十足,后者内容展示更加新颖易读。
★ 伪 3D 效果
将圆柱体拆分后与图片结合,丰富了页面层次,突显场景感,实现了伪 3D 展示效果。
好啦,本文的 PPT 源文件,如果想要拆解学习,文末自取带走~
今天分享的内容,有没有打开你的思路呢?快来评论区唠一唠吧!



















666