本文作者:君梦
你一定想过:为什么别人做的 PPT 很有设计感,自己做的时候却很平淡呢?
究其根本,有三个原因,一是看的少,二是练的少,三是复盘的少。
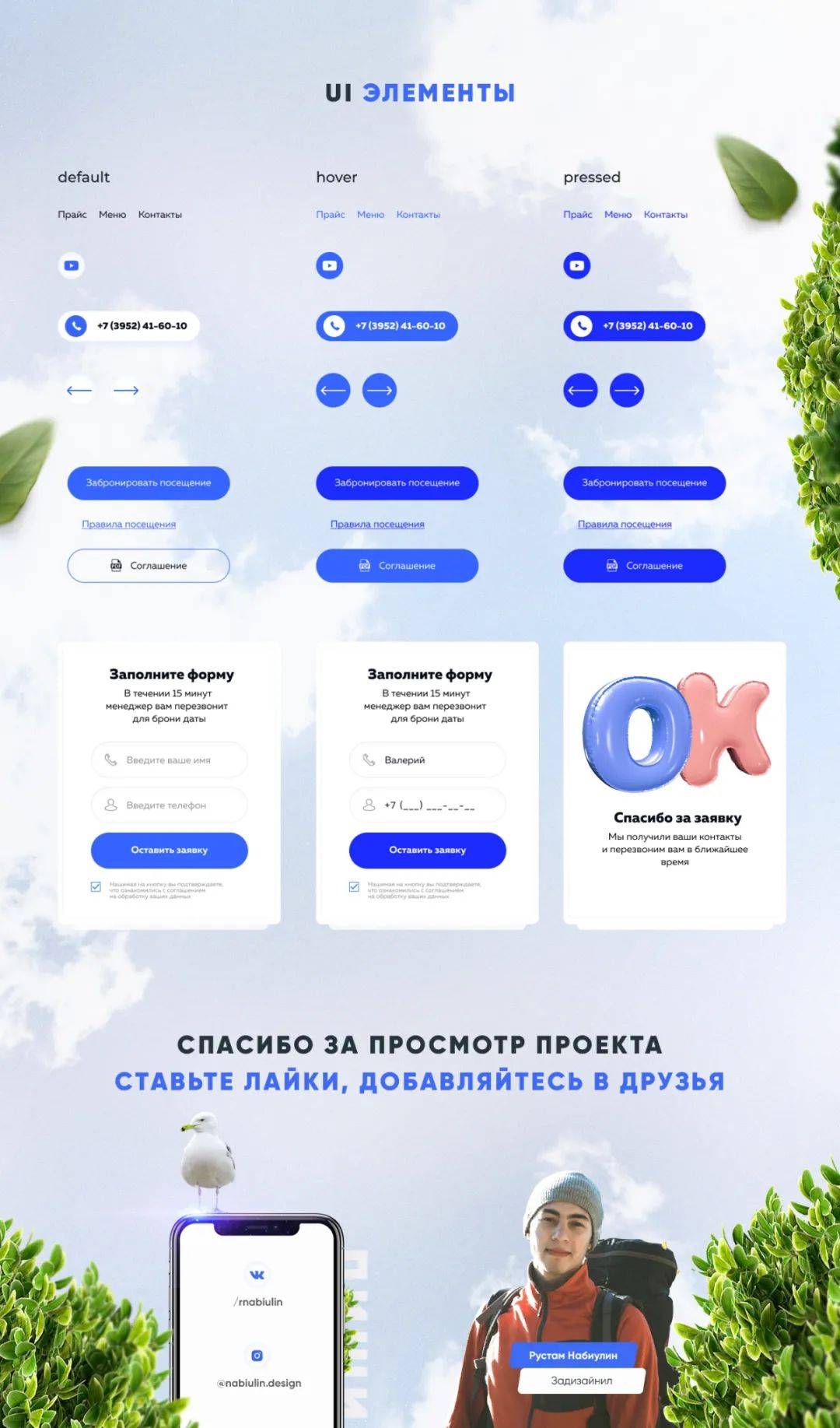
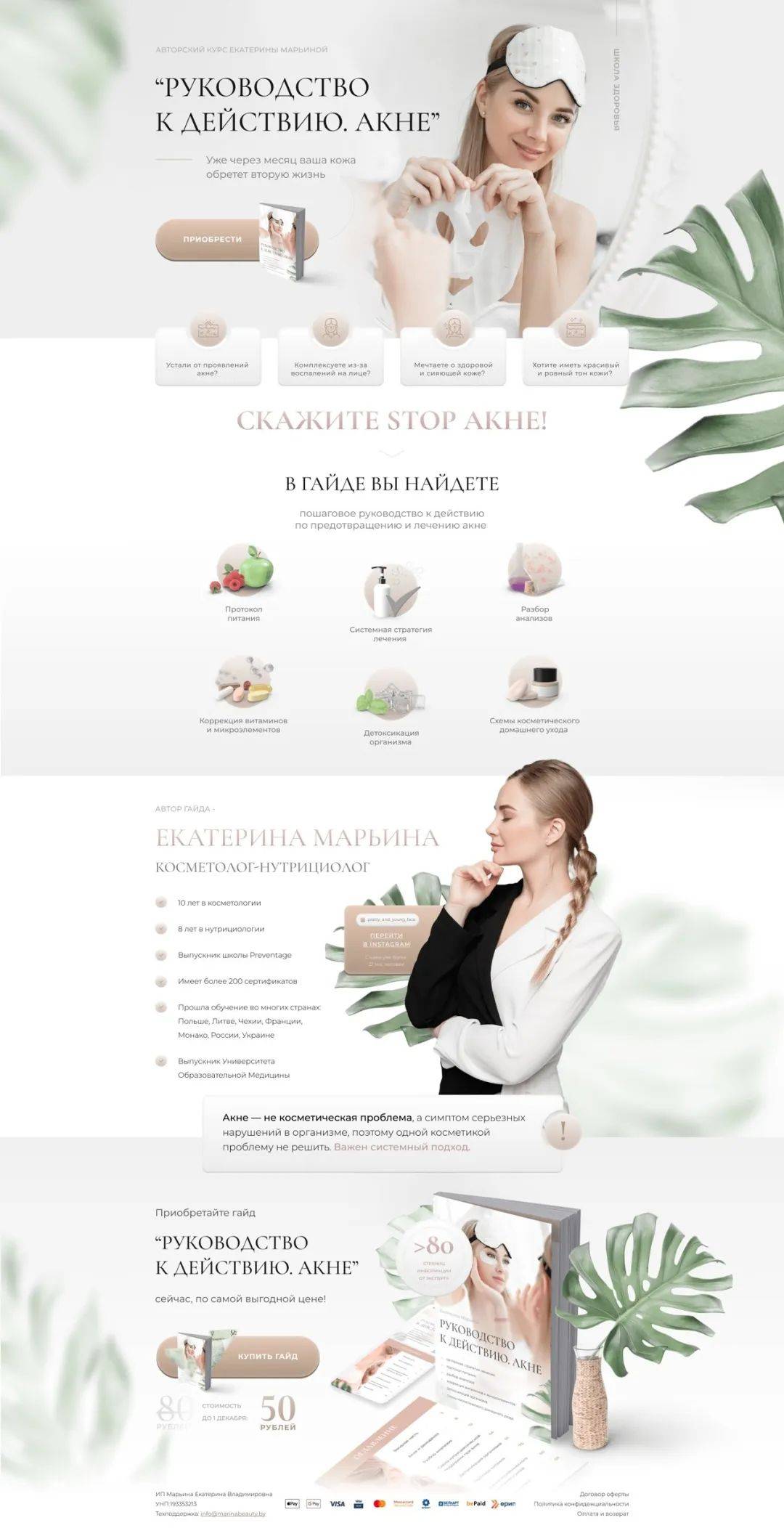
举个例子,我很喜欢俄罗斯的一些设计作品:

整体的页面很干净,很通透,有小细节:加一些云、树叶等装饰。
于是乎我也在一次练习中,用了类似的方法,结果做成了这样:

(部分信息去掉了,不影响观看)
看上去,感觉还可以,底部色块做了渐变透明度调整,有一点通透感,页面底部加上了丝绸和云装饰。
看着没有问题,却处处都是问题:
风格不搭,典型的商务风,突兀的黄丝绸加入,一味只是为了追求好看;
过分装饰,云在这里起的是装饰的作用,但现在已经遮挡到了文字阅读;
图片不符,背景的天空与主题也不符,只是为了要好看,却起了反作用。
相信大家都有犯过类似的错误,也就是为什么 PPT 会越做越丑的原因。
如果想要减少/解决这些问题,那你得掌握下文这三个能力。
01. 判断力
为什么动手没有思路,没有灵感,就是因为看得少,很少看优秀的设计作品、很少积累自己的灵感库。
经常是拿来即用,但“鱼和渔”的区别还是很大的。
那么既然看得少,那么就多去看一点喽,话没有错,但你得掌握第一能力—判断力。
来看这样一张案例:

一页商务风的 PPT,看上去年代好久了,不管三七二十拿过来就抄,就会适得其反。
倒不是说风格不搭,而是页面的各种样式都过于粗糙,如果给甲方做成这个样子,一定会被打出去。
那,直接扔掉吗?
肯定不行,虽然样式陈旧,但是版式还是可以用上的,再仔细观察观察,发现是有点“鱼骨图”的模子。
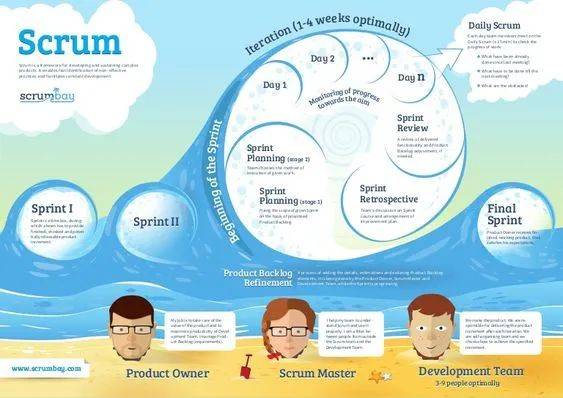
再来看一个:

视觉焦点在海浪上,也就是本页的关键内容,而上面的云啊,底下的沙滩都是装饰。
另外,这个版式也不是很常见,可视化也非常有趣。
所以拥有判断力,可以帮助筛选,保留下有用/合适的内容。
02. 拆解力
拆解力,顾名思义,就是拆解作品/灵感图的能力。
拆解的好处,下面来一步一步讲。
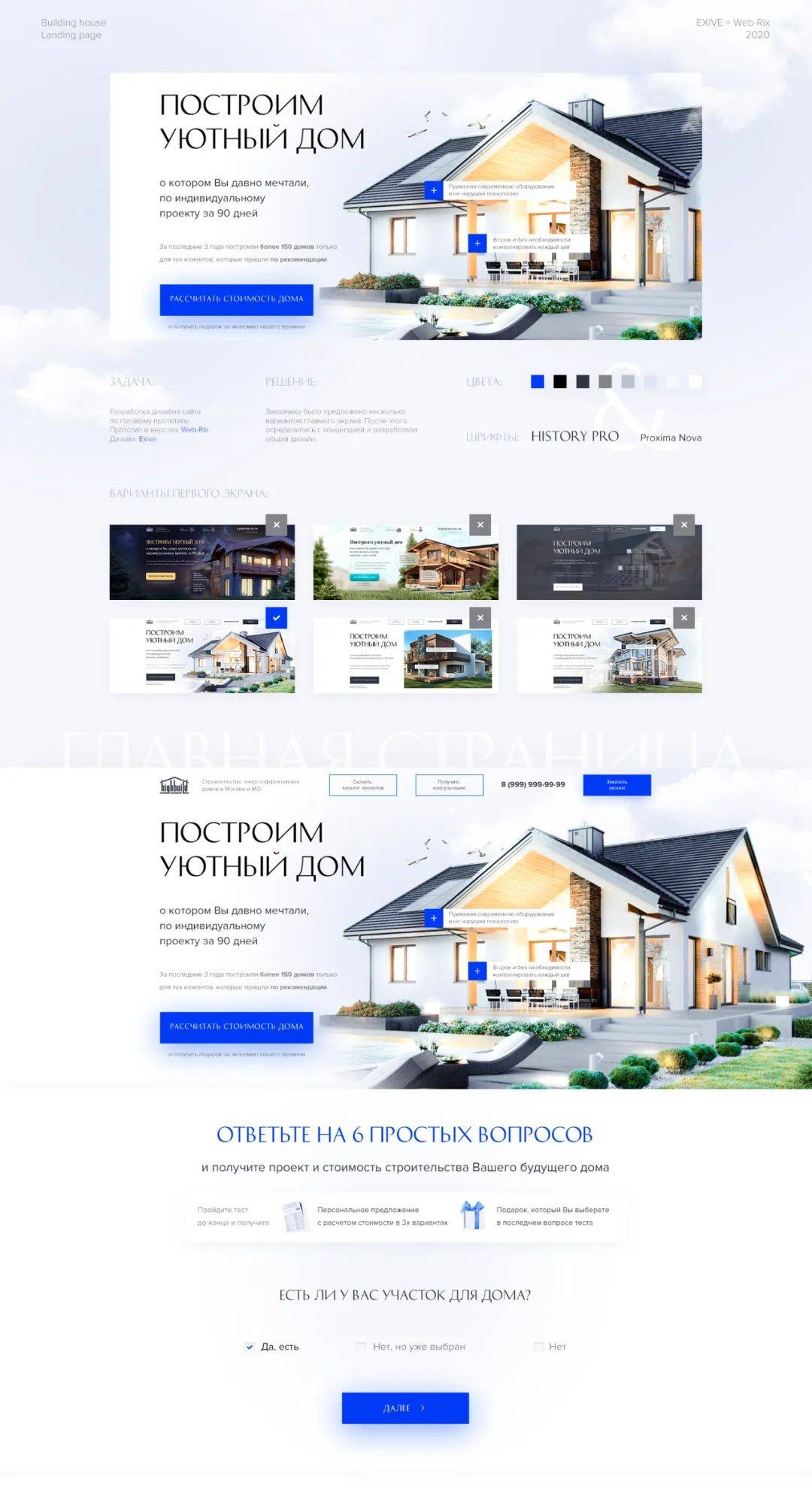
先来看案例:

看到这页,顿时就一个激灵,这也太好看了吧。
这是大部分人都会说的。
但,好看在哪里呢?有哪些地方值得我们学习借鉴呢?
整体的风格是商务风,很干净,有留白。
拆解之后,你是否可以这样表达:
颜色的搭配是很典型的商务风;
纯白背景夹杂着灰白云的叠加;
蓝色的色块添加了同色的阴影;
封面上除了文字还加了个建筑;
建筑与封面边角处衔接得很好;
整体的文字和图片做到了对齐。
在拆解的过程中,虽然你还没有动手,但在脑子里已经把做法和思路都过了一遍。
长时间训练后,形成“肌肉记忆”,动手做的时候,就不会出现手足无措的情况。
这是拆解的好处之一。
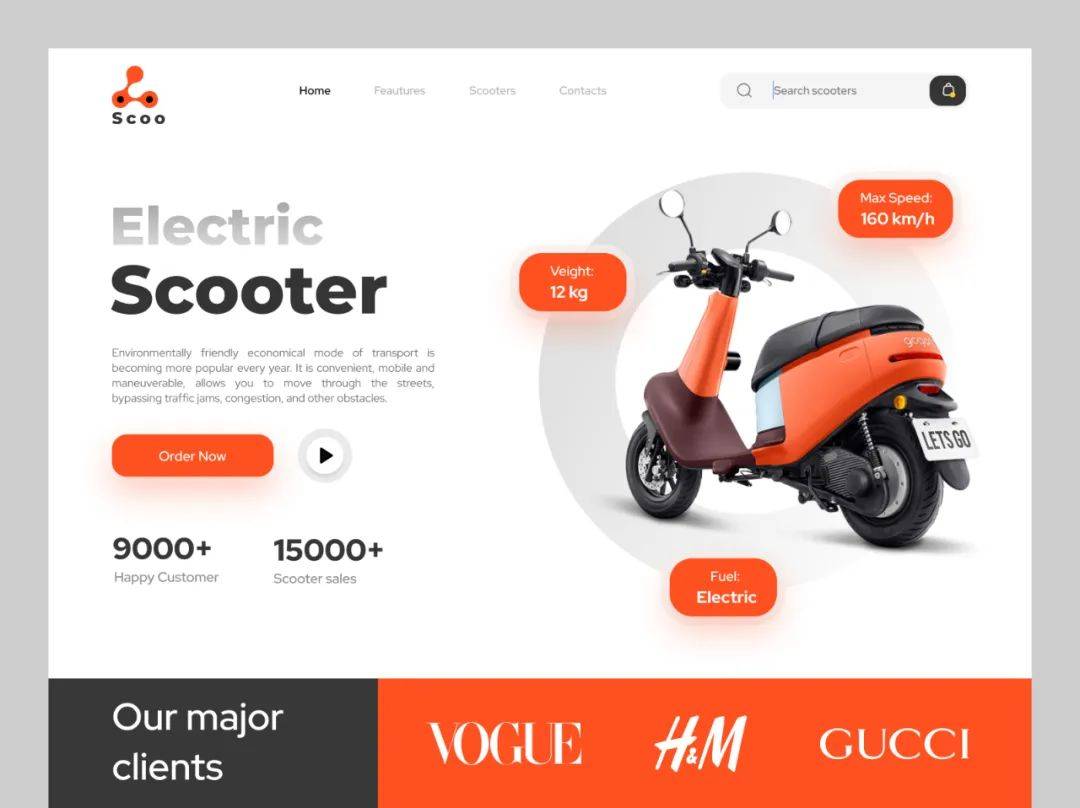
再来看一页:

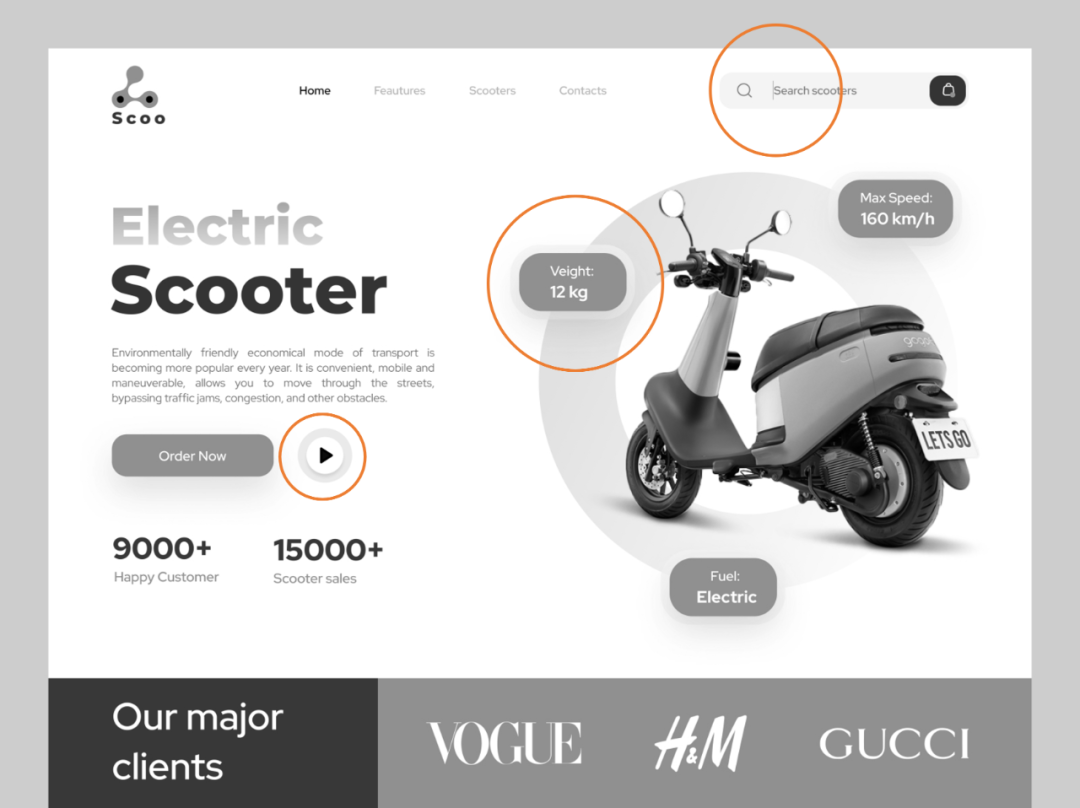
一张介绍电动车的网页,整体配色很舒适,可以用在产品介绍的 PPT 当中,但也不是都可以。
比如图中标注的几个地方:

搜索栏和播放按钮是肯定要去掉的,而参数部分,考虑下是否保留:
保留下,但是又和产品缺少点联系;
不保留,会觉得这样放上去有些空。
其实,停下来想一想,这几个参数放在这里就是为了好看而进行装饰,如果一定要加,则需要继续优化。
将产品所对应的部分放大,同时用线条指引,这样才比较符合使用场景。
拆解之后你会发现,已经学会主动去找问题,改方案了。
这就是拆解的另一个好处。
当然,这一切都需要长期的坚持和积累,毕竟减肥成功了却不再坚持,还是会反弹的。
不断学习,才是我们的制胜法宝。
03. 总结力
总结力,即分析后的总结能力。
尽管我们已经可以判断准确,且拆解经验丰富,但还都是些零散、杂乱的知识点。
我们要学会归纳总结,并用较为专业的词汇/用语表达出来。
就比如这些作品:

经过拆解之后,可以总结出的点:
场景感、质感很强烈;
有层次感,对比强烈;
图片融合度契合度高;
有穿插、虚化、阴影;
实物与色块之间叠加。
再比如说科技风的作品:



经过拆解,可以分析总结出:
光与影明暗的变化;
不规则的形状组合;
透明与半透明渐变;
文字渐变/明暗变化;
底部大部分是深色;
到这里你应该发现了,今天讲的内容,从判断力到拆解力再到总结力,这是一个循序递进的过程。
判断力,决定了审美和分辨作品好坏的能力。
拆解力,决定了主动找问题,并解决问题的能力。
总结力,决定了如何将零碎的内容收集归纳的能力。
好了,以上就是今天分享的全部内容,如果对你有启发,来评论区来捞一捞你的想法吧~


















