见字如面,我是云朵。
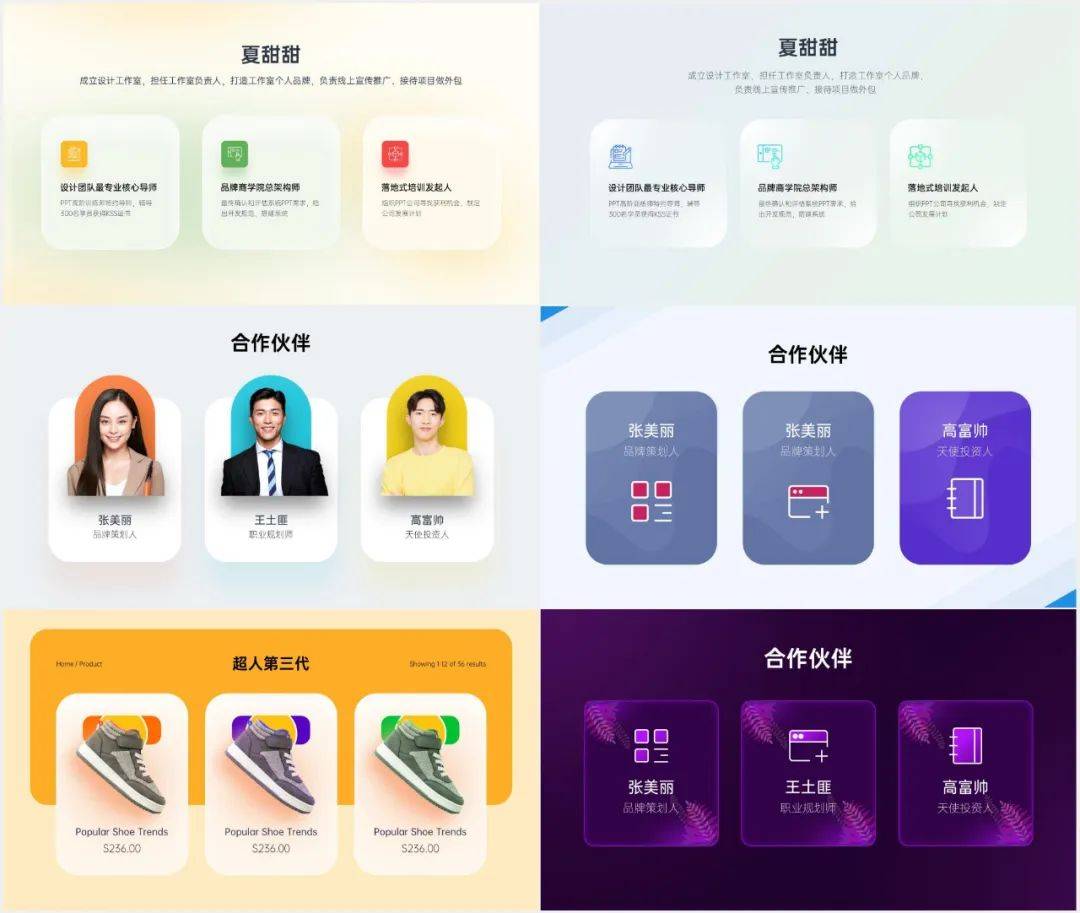
咱们上周分享的卡片容器类灵感图,大家都看了吗:
文章发出来后,有一部分小伙伴反馈说:想要学习里面的卡片效果,不知道该怎么做?
作为一个宠粉的号主,今天就手把手教大家做几页吧。
先来看看整体效果:

如果你刚好在电脑前,可以打开 PPT 边看边操作哦~
第一页

第一步:先制作浅黄色的背景。

绘制两个圆形,分别填充绿色和黄色。

分别添加柔化边缘效果,并转为图片,弥散形状完成。

多复制几份,将它们铺在浅黄色的背景上:

第二步:绘制圆角矩形衬底。
圆角矩形填充颜色为浅绿,线条填充为白色:

添加白色内阴影,具体参数如下:

做出来的效果如下:

这里的毛玻璃如果想用插件做,可以用 Okplus-工具组-毛玻璃功能搞定。
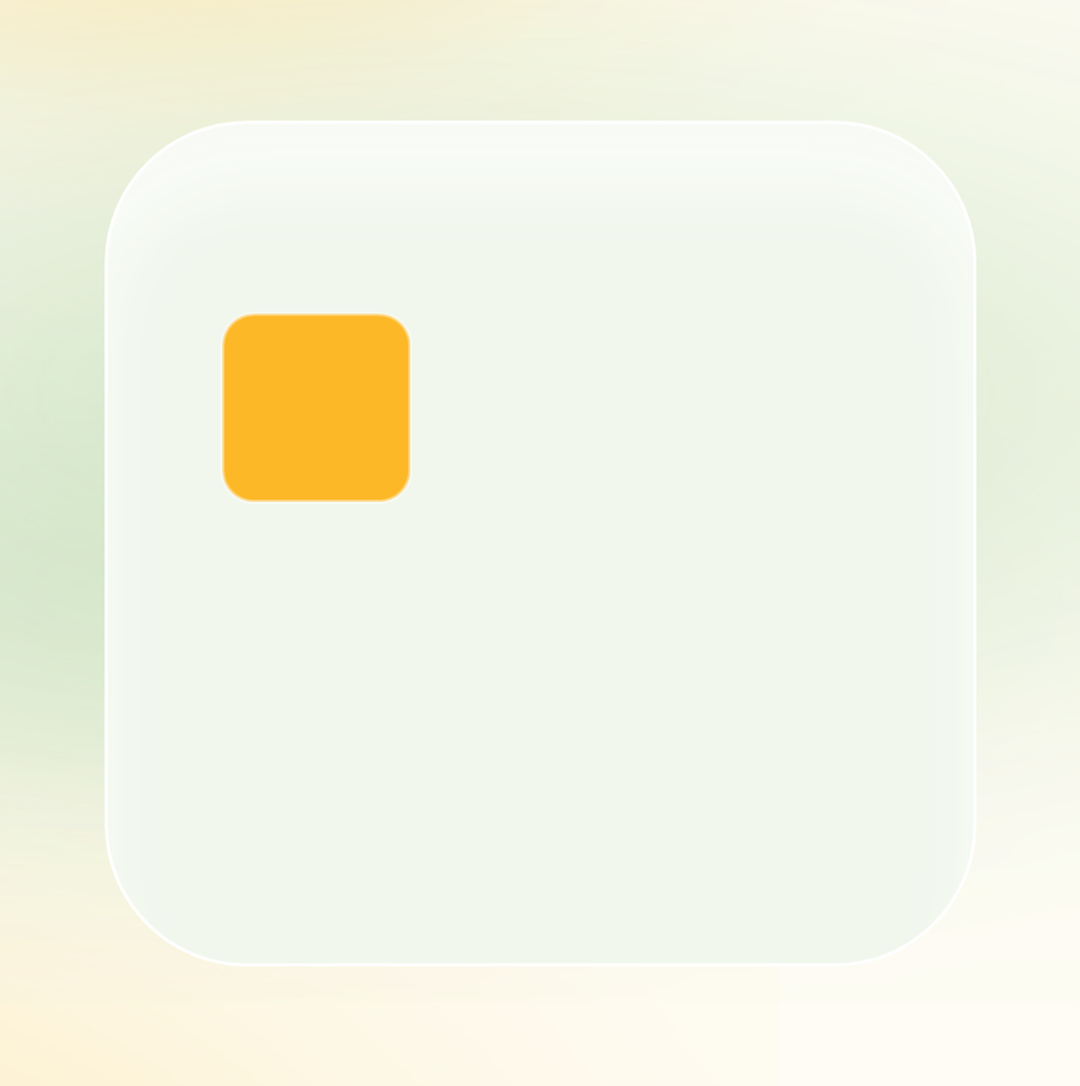
第三步:添加图标及其形状衬底。
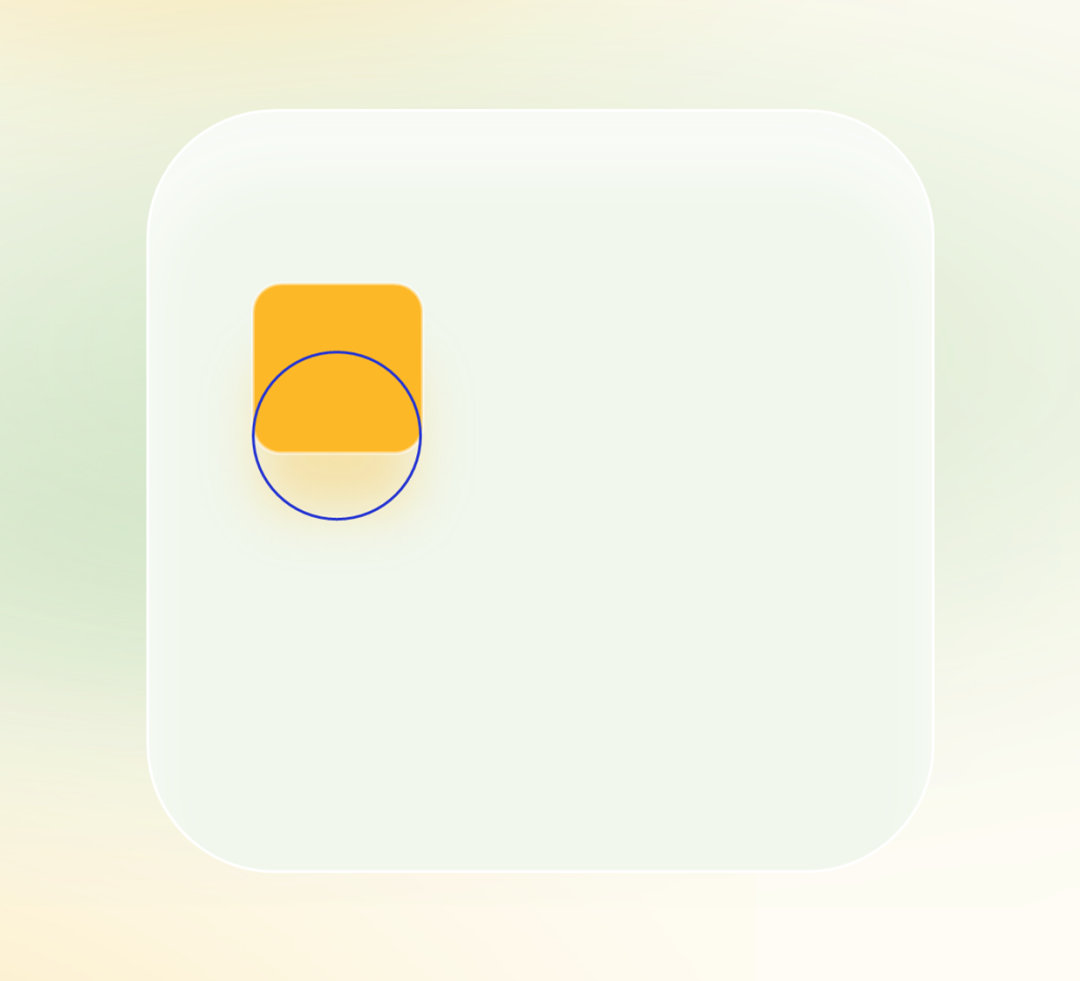
绘制橙色圆角矩形,添加白色线条:

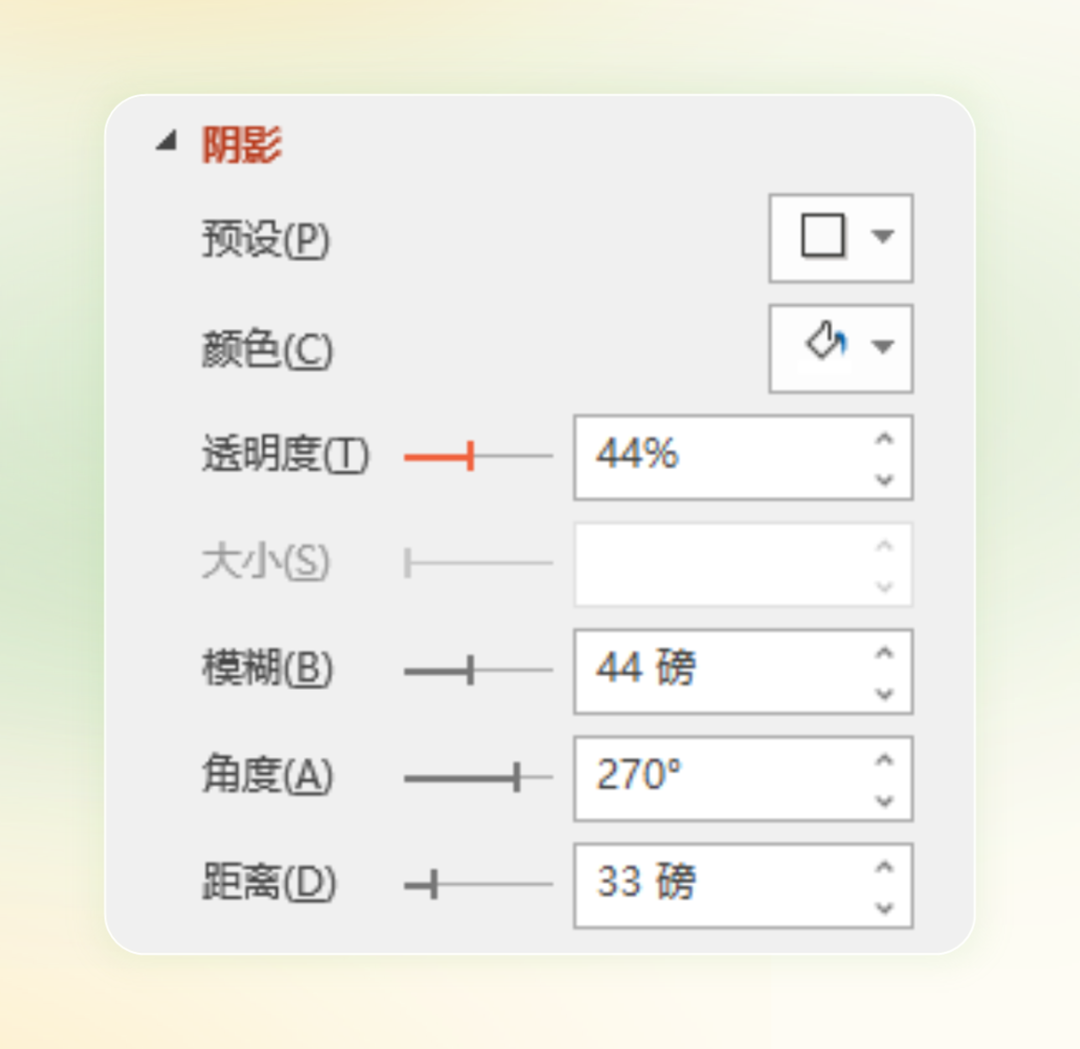
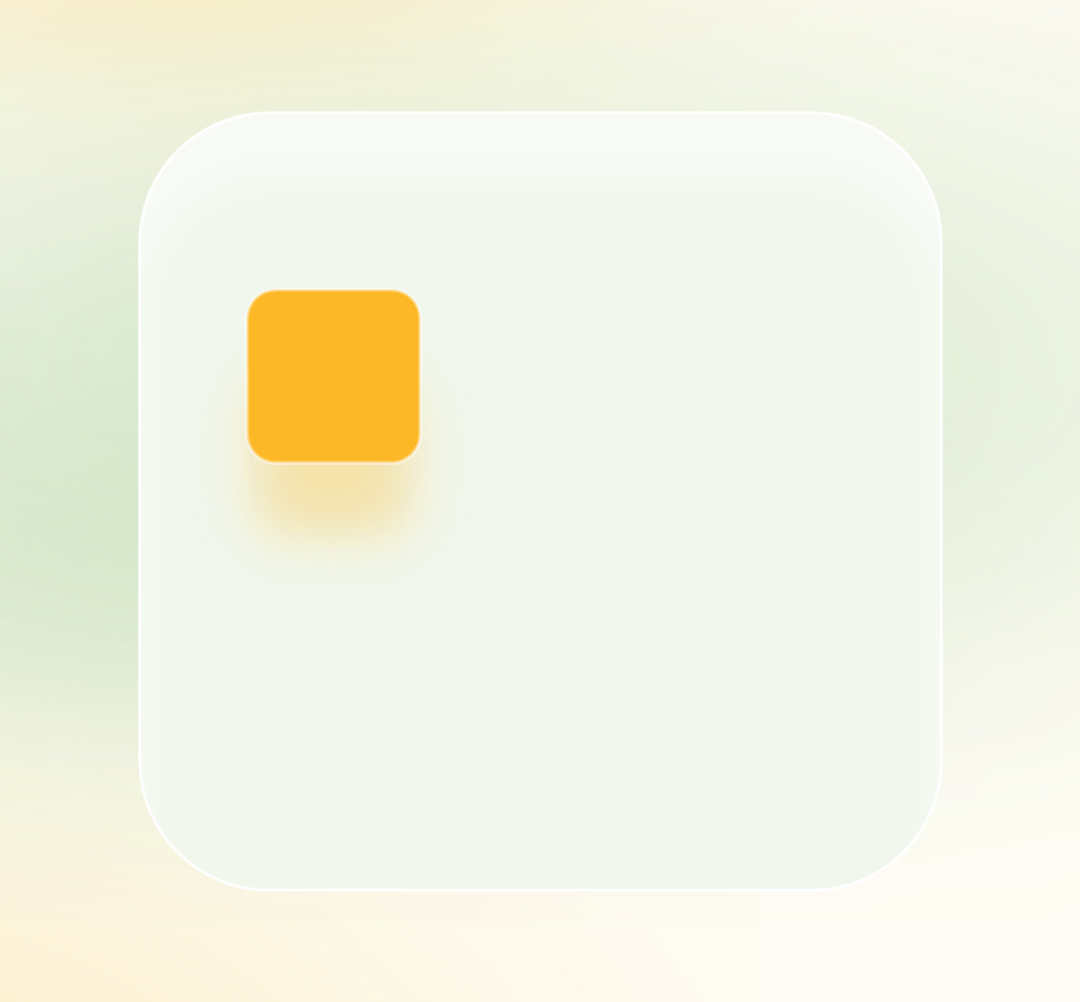
添加阴影,具体效果如下:

这个阴影与我们常见的不一样,阴影集中区域为蓝色圈中的部分,模糊值较大:

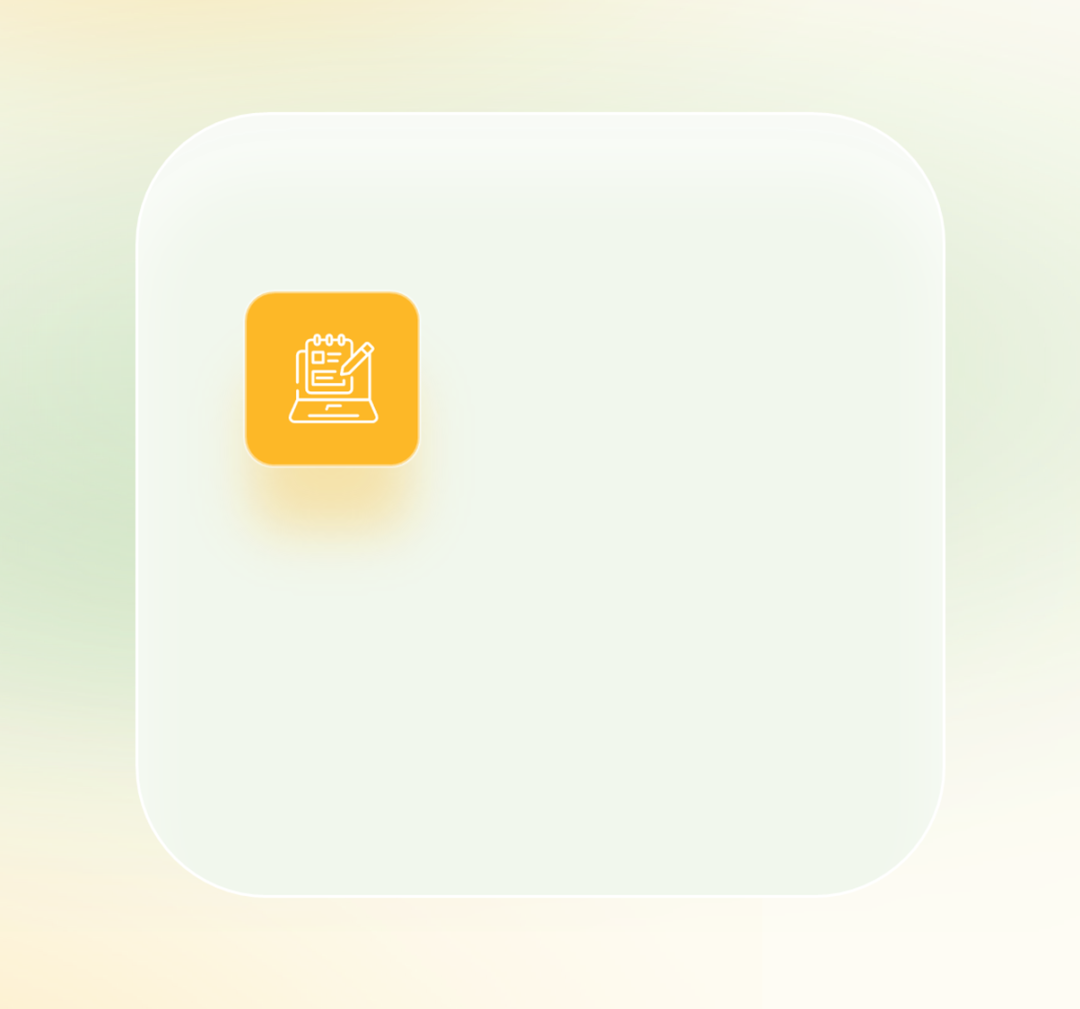
接着在其上方放入图标:

第四步:加入文字,复制两个卡片,均匀排版在页面上,最后调整图标与内容、颜色即可。

第二页

第一步:先制作浅蓝色背景。

第二步:绘制圆角矩形衬底。
先画一个白色形状:

添加橙色阴影,关键:透明度调高、模糊值加大、方向向下。

由于阴影参数与形状大小有关,所以具体参数就不展示了,大家可以多试试看。
复制做好的形状,调整阴影参数:

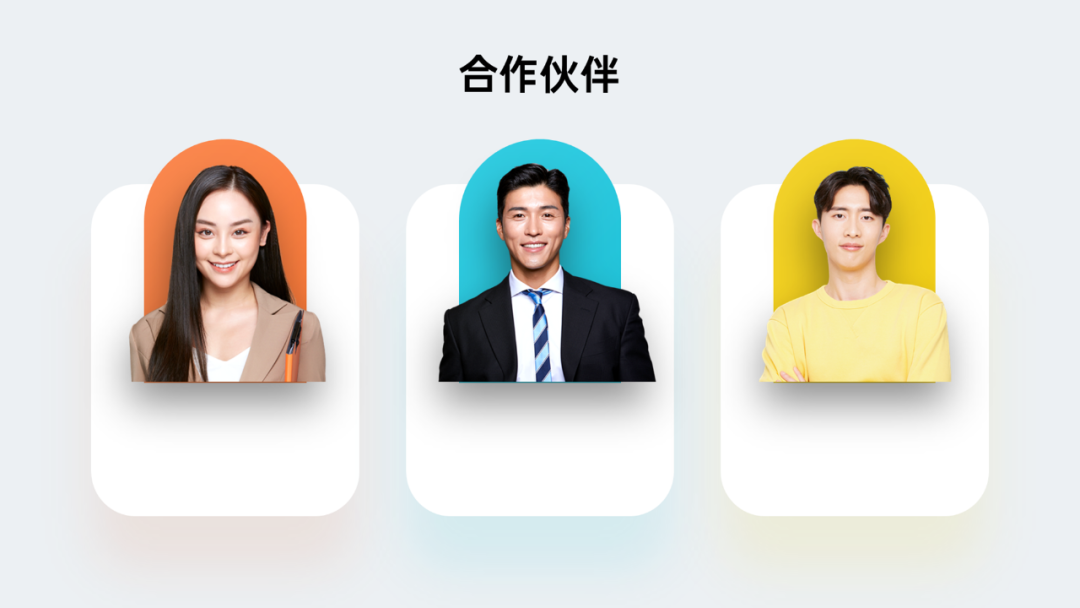
第三步:添加形状 + 人物。
依次在圆角形状上添加圆顶角形状,并将填充改为渐变:

在每一个形状上放置人物图像,并且添加黑色阴影:

最后一步:添加文字。

这页就轻松搞定啦~
第三页

第一步:绘制渐变浅色背景。

第二步:绘制圆角矩形。

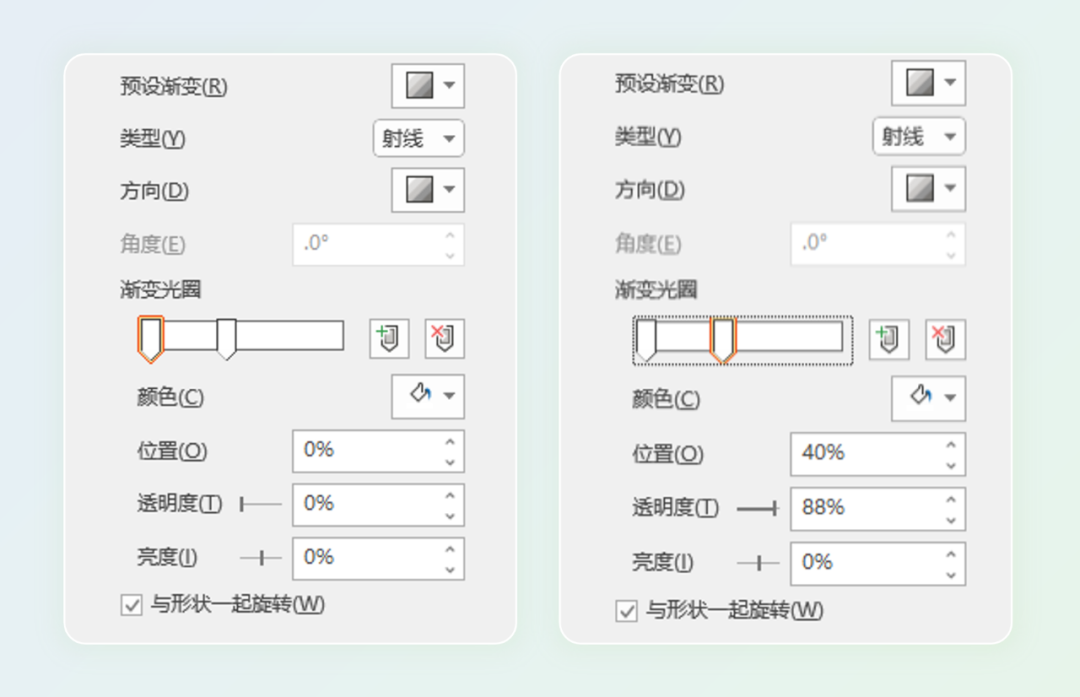
颜色都为白色,渐变填充的具体参数如下:

原位复制一个形状,旋转180°,进行叠压:

第三步:放置图标并为其添加阴影。
阴影特点:透明度高,模糊值高,方向为 0°。

最后一步:再横向复制两个,添加文字并修改图标颜色。

第四页

这页的难点在于形状里的内衬纹理如何绘制。
第一步:制作浅蓝色背景。

绘制三个颜色不同的形状:

将它们叠加在一起,旋转后放置在页面两侧。

第二步:绘制圆角矩形。

用自由曲线绘制几个形状:

分别与圆角矩形布尔运算-相交,并调整渐变颜色。
每一层形状的颜色,明度逐渐提高:

复制一个,修改为紫色:

第三步:添加文字和图标。

搞定!是不是非常简单~
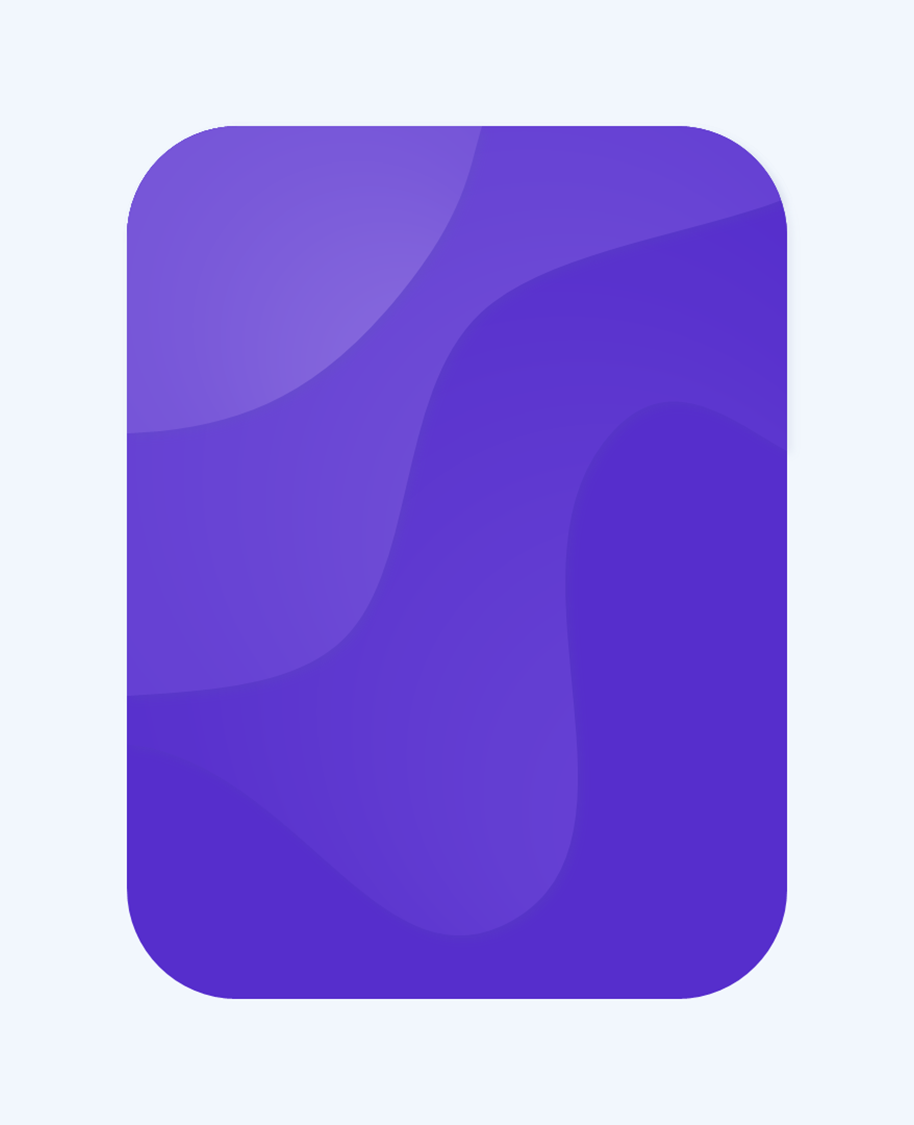
第五页

第一步:先做一张紫色弥散背景,将氛围拉满。

第二步:制作树叶堆作为卡片装饰。
可以在 freeepik 上搜罗几张叶子素材:

简单拼合成一簇~

第三步:制作衬底。
绘制一个圆角矩形,并为其添加紫色线条:

第四步:将叶子与形状结合。
将刚刚做好的叶子组合在一起,然后转为图片,先选图片再选形状进行布尔运算:

复制叶子,水平翻转、垂直翻转各操作一次,放置在形状右下角:

接下来绘制紫色弥散形状并转为图片,调整形状左右控点将其拉长:

用此图片与卡片布尔运算-相交:

最后一步:添加细节。
复制两个卡片,横向分布,加上文字和图标,这页就完成了:

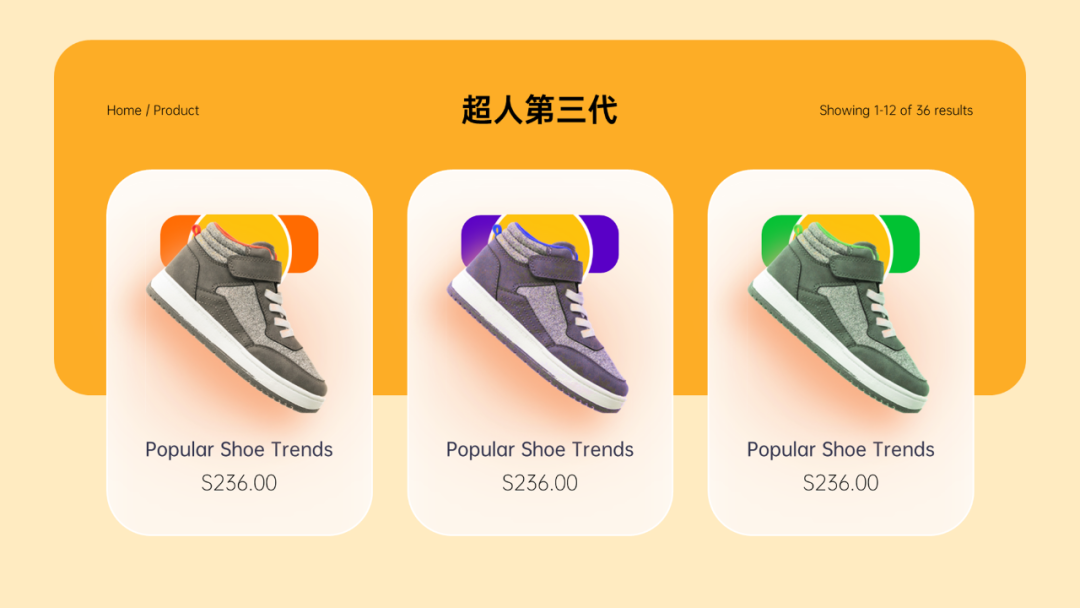
第六页

第一步:添加浅黄色背景,以及橙色圆角矩形。

第二步:准备三双不同颜色的鞋。

添加橙色阴影,模糊和距离都放大:

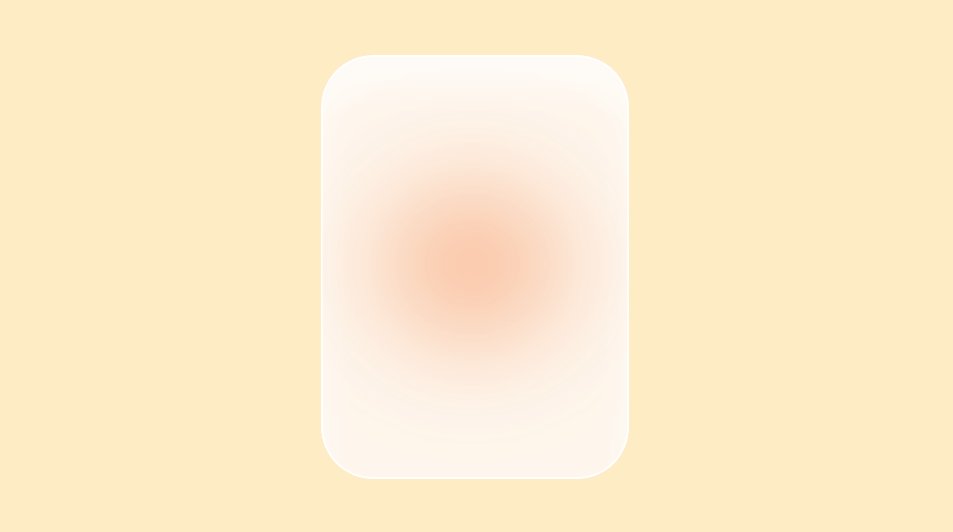
第三步:绘制浅橙色卡片。
分别绘制圆形和弥散形状,然后将弥散形状与圆角矩形布尔运算,最后合在一起:

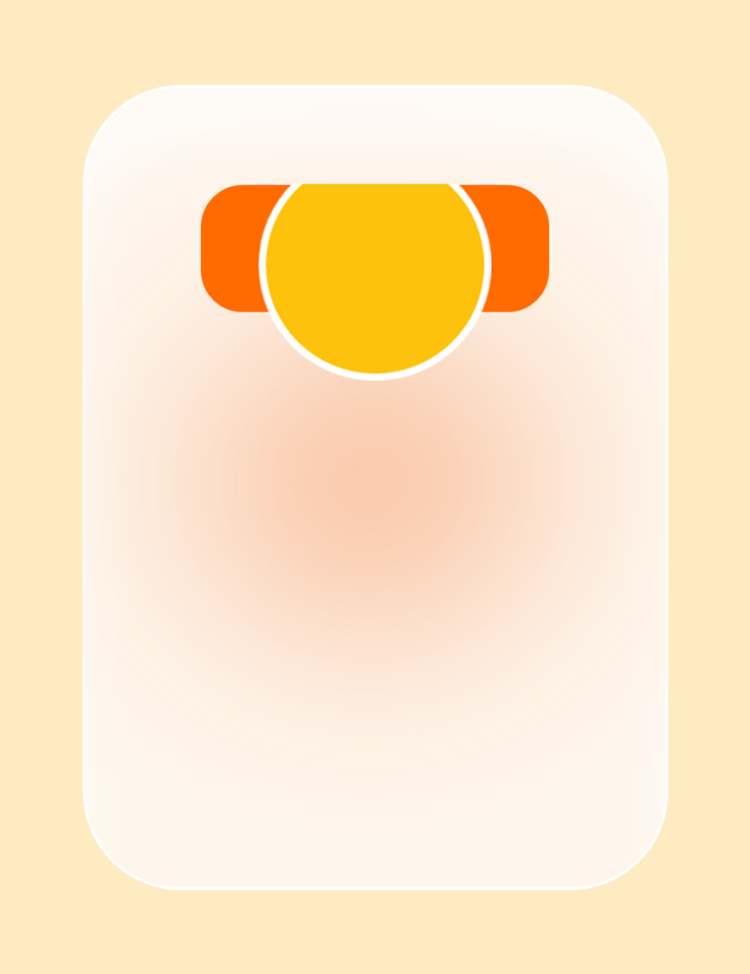
添加圆形和圆角矩形:

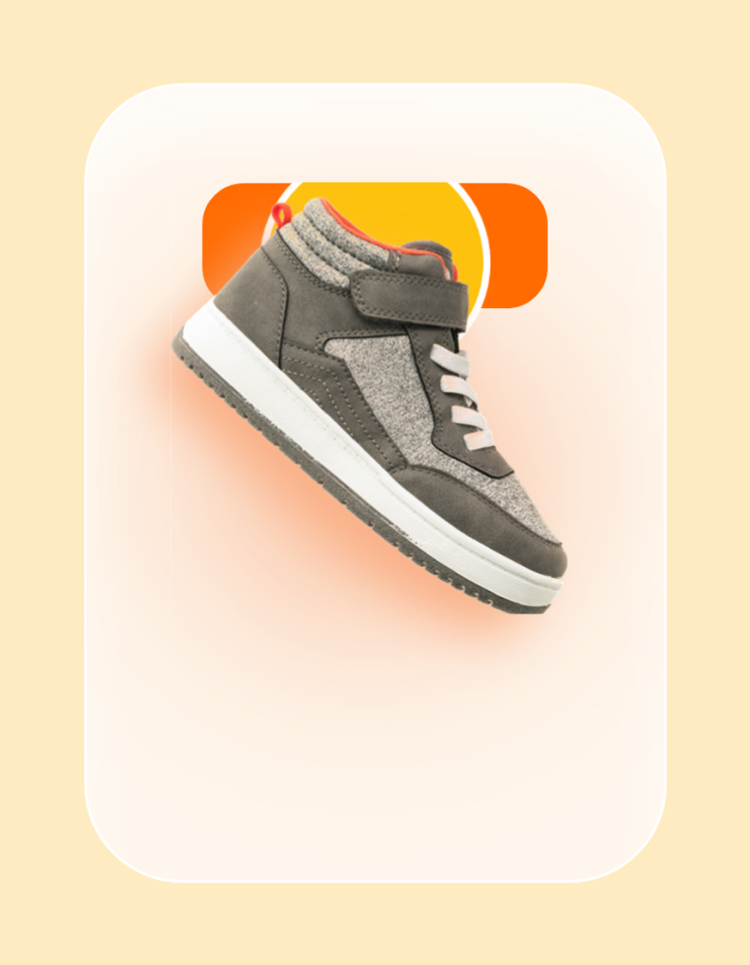
第四步:将鞋与形状合并。

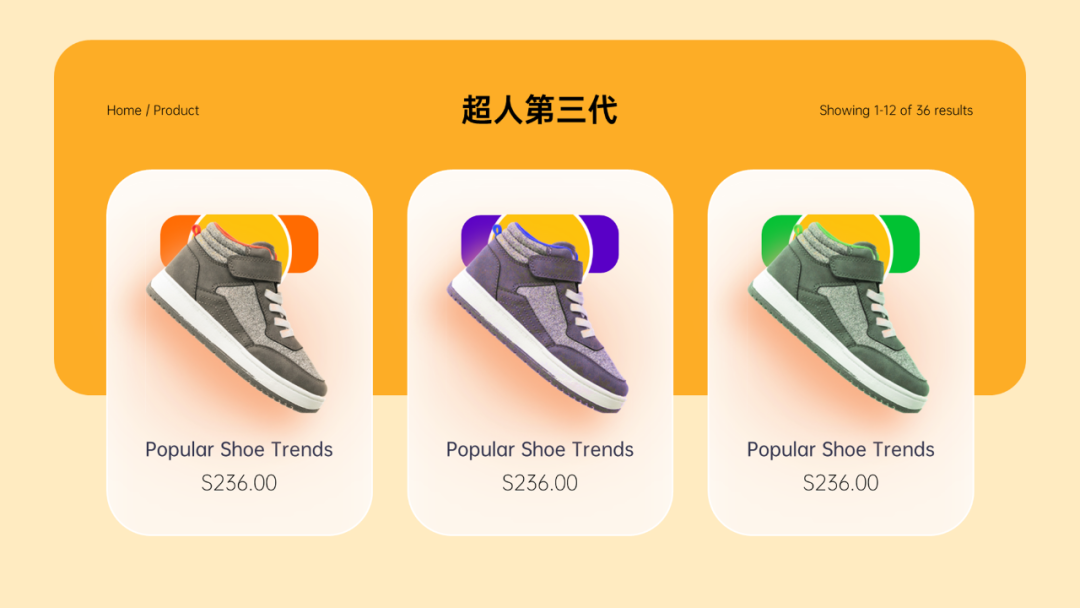
最后一步:白色圆角衬底添加鞋品信息,然后横向复制两个,替换其他色鞋并调整细节。

最后一页也轻松搞定!
这 6 页 PPT 源文件,如果想要拆解学习,在公众号 [自律的音律] 后台回复关键词【0829】,即可获取下载链接。
以上,就是今天分享的全部内容,希望大家喜欢~


















