本文作者:君梦
八月份的时候,群里有小伙伴提问:怎么才能做出具有场景感的 PPT?
关于这一点,其实并没有标准答案。
场景感只是视觉化表现的一种手法,在演讲中将内容信息更快速地传递给观众,并不用过度设计。
接下来,我们通过几张案例具体分析一下。
01. 案例分析
PPT 页面是否合适,不仅需要看排版是否美观,还需要考虑使用的场景。
试想一下,当你将发布会的 PPT 放到工作汇报中使用,亦或者将工作汇报类型的 PPT 放到发布会上讲,多半是会暴雷的。
而 PPT 具有场景感的前提,便是复合使用场景。
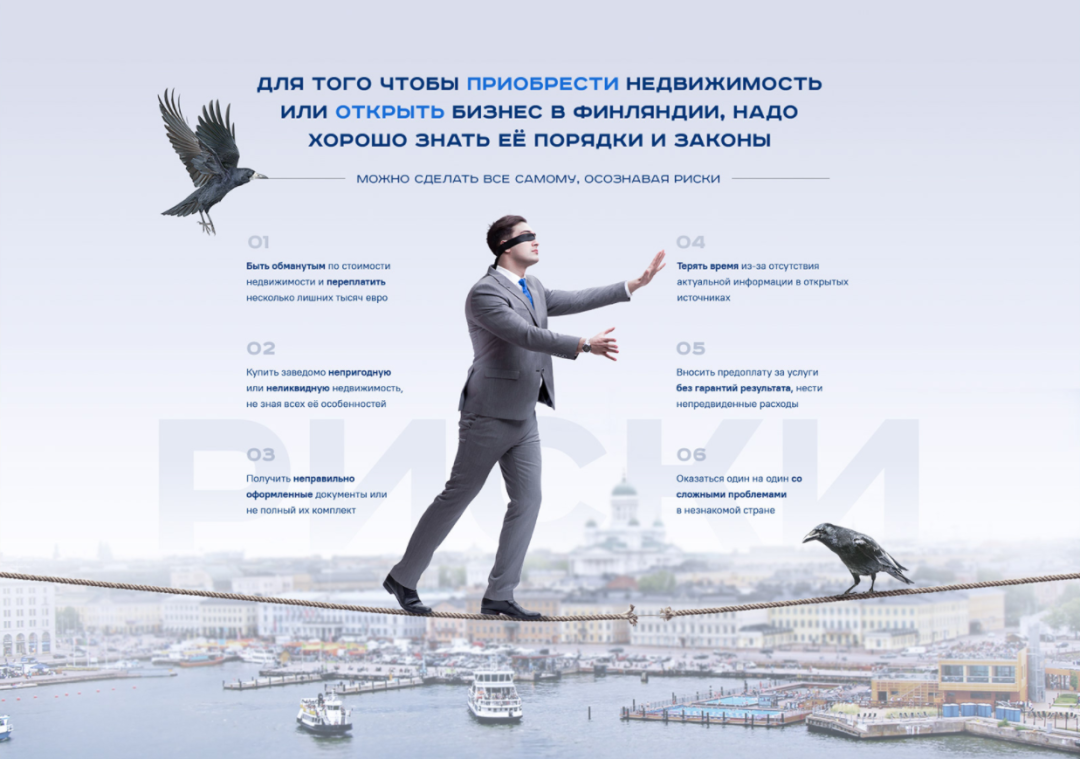
来看这几张参考图:



有些页面确实比较夸张,视觉焦点也不是很准确,但整体的场景感都非常强,看到后可以快速代入进去。
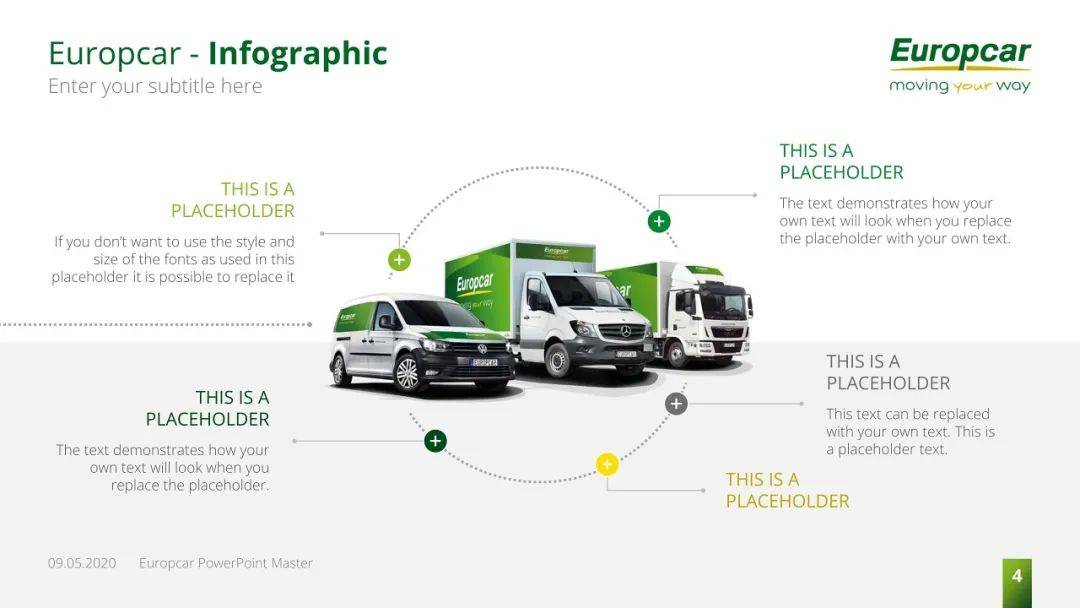
再看这一页 PPT:

用多个渐变平行四边形组合起来,同时添加渐变线条,给汽车做破格穿插排版,使其有一个向外移动的趋势。
看到后会不自觉联想到马路上行驶的汽车,从而代入到场景中。
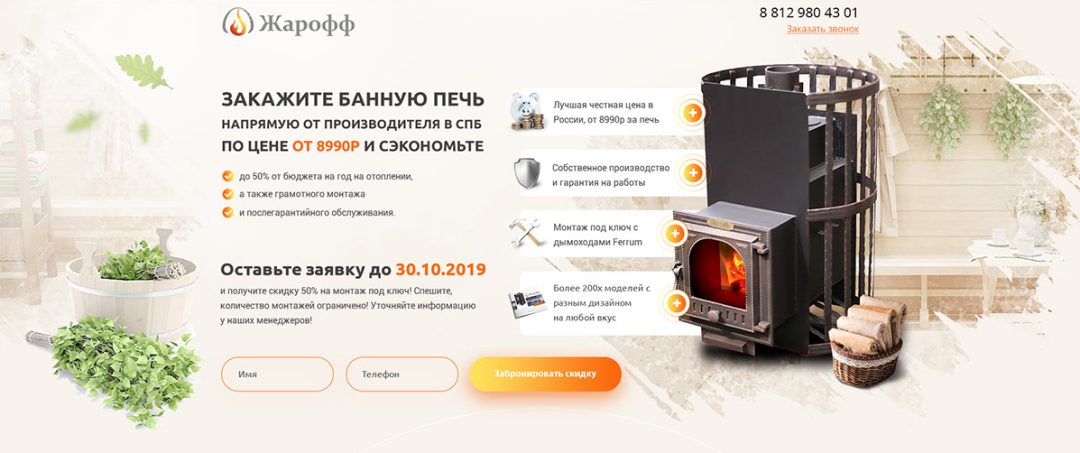
再来看一页比较简单的:

这页的视觉冲击力没有上一页强烈,但同样有场景化设计的小心机。
用浅灰色色块做分栏设计,放在页面底部模拟地平线,不过略平整了一些,还可以稍微修改下地平线的弧度。
来总结一下,做出场景感的 PPT 需要:视觉主体、前后对比、虚实结合、穿插错位。
另外,最重要的一点,需要贴合实际使用的场景。
02. 案例修改
所谓眼过千遍,不如手过一遍,我们来看几张案例。
像下面这张校招 PPT 封面,除了文字并没有其他素材与要求,如果要做出场景感,就只能从文字内容入手了。

如果经常逛灵感图网站,应该可以搜集到这样的参考图:


整体的视觉冲击力很强,页面富有层次,都向同一个位置聚焦。
分析完成后,我们找一张和主题关联的插画素材:

接着处理标题,使用文字转换效果,让它稍微弯曲一些:

这里需要层叠两层,增强文字的层次感,同时让文字趋向图形化,这样放在页面中才会更有设计感。
把做好的标题放在背景上方,调整下文字的位置即可:

这只是简单举个例子,实际上大部分的校招都会通过 KV 延展开,并不一定需要自己重新构建场景。
校招这类的 PPT 封面,背景图的选用很重要,那如果没有层次感强烈的背景图,能不能做出具有场景感的页面呢?
当然也是可以的,来看这个目录页:

典型的学术类页面,色彩搭配和排版设计上都有克制一些。
根据文字内容展开联想,既然讲的是工业机器人,那能不能把它加到页面中,简单构建一个场景呢?
比如在页面的对角,分别放置一个机械臂,在页面中间放一个类似塑料或屏幕的渐变色块:

怎么样,是不是已经有了感觉?接着将目录内容放进去:

此时机械臂下方还有点空,可以加一些渐变色块,既起到装饰和丰富的作用,又能进一步增强页面的层次感:

因为是学术类的 PPT 页面,所以相对来说比较克制,如果还要更简单一些,去掉对角的机械臂,将中间的色块放大一些即可。
上述页面,都没有涉及逻辑梳理,相对比较简单。
而我们遇到的大部分 PPT 页面,实际上初稿内容都是非常杂乱的,需要我们先梳理好内容,才能进一步美化设计。
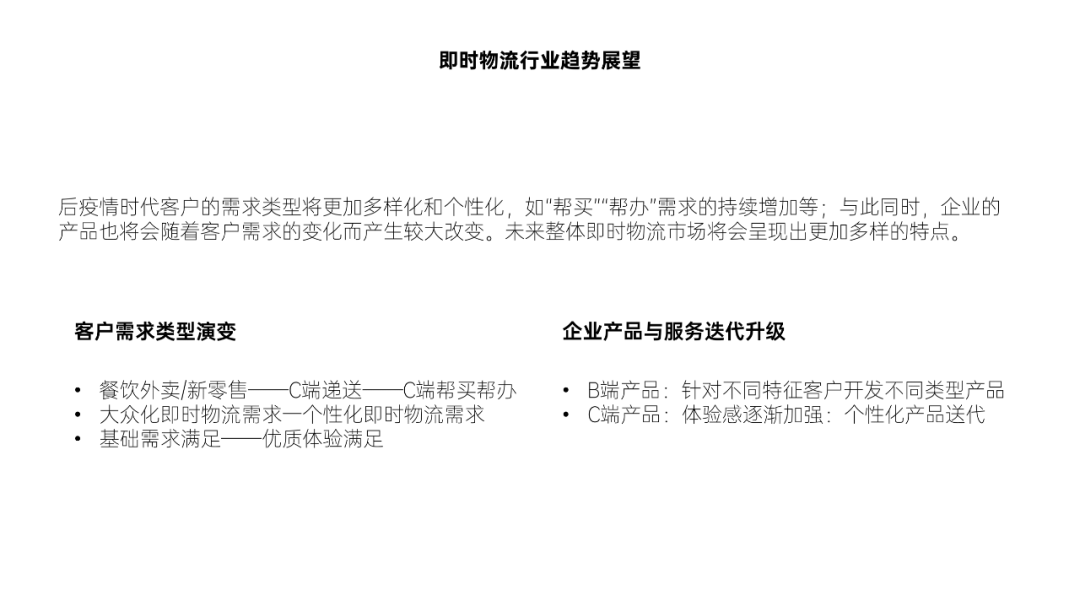
比如这样一页:

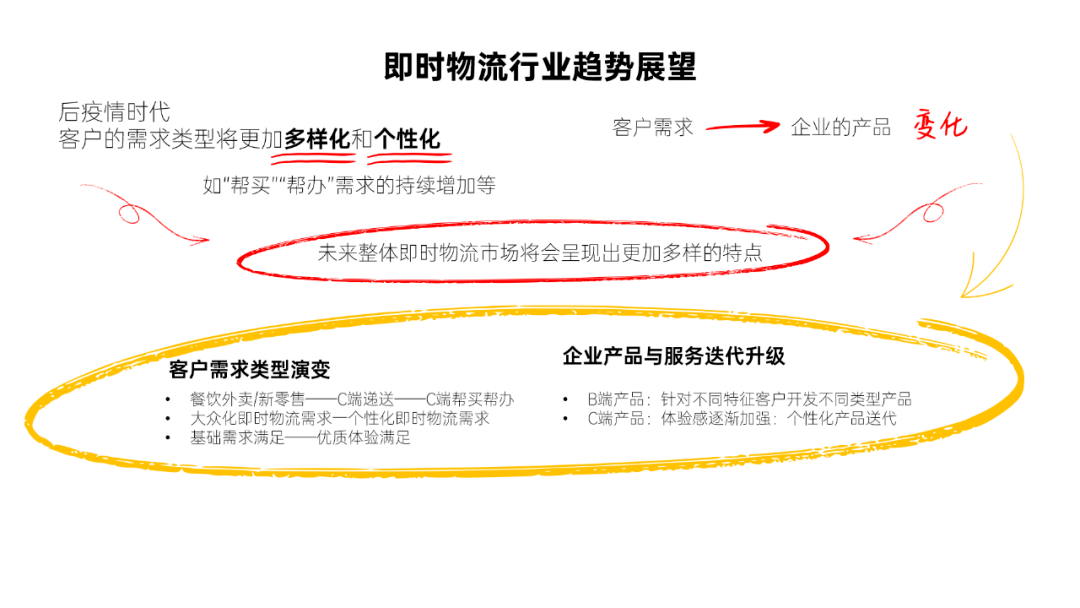
讲的是即时物流行业的趋势展望,我们来分析下内容逻辑,这里简单画了个图示标记:

即时物流行业展望趋势,作为标题并不是最好的,可以先交代下背景环境,然后直接说出是什么趋势。
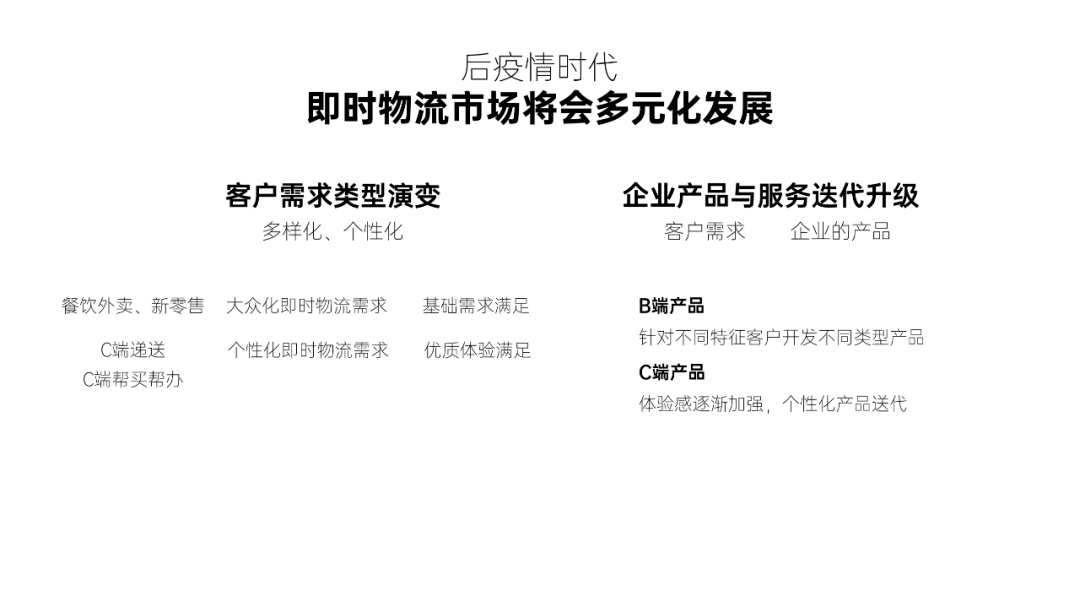
比如重新整理后,将标题修改为:后疫情时代,即时物流市场将会多元化发展。
既交代了背景环境,又点明了整页内容的核心观点:

内容梳理完成后,开始搭建场景。
页面底部放一张物流运输相关的背景图,接着放两张抠好的人物图,分别代表客户和快递小哥:

两边再延伸出色块,用来放正文内容:

一页具有场景感的页面很快便搞定了,你看,梳理完成后,PPT 做起来是不是也很简单?
好了,以上就是今天分享的全部内容,如果觉得有用的话,别忘了给我点个赞哦~


















