大家看 PPT 改稿类文章的时候,是否有过这种感觉:别人文案简单梳理一下,根据内容规划一下版面,后面加个容器衬底,页面就很好看了。
到自己做的时候,前两步还凑合,文案梳理出来了,也构思好了大概的布局,但图文放上去要么扁平的和背景格格不入,要么加上透明度后和背景换成了一团。
有时候看到他人的作品也会感叹:这卡片样式真好看,看起来也不难,但我怎么想不到呢?
如果上面被我说中了,今天这篇文章一定要点赞+收藏。
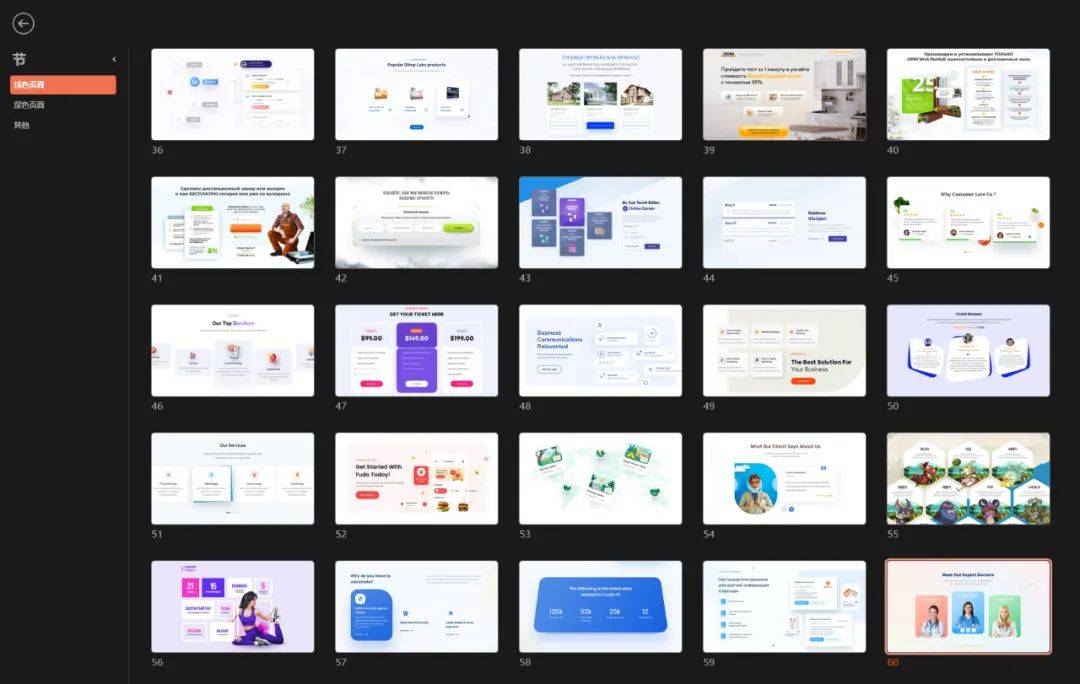
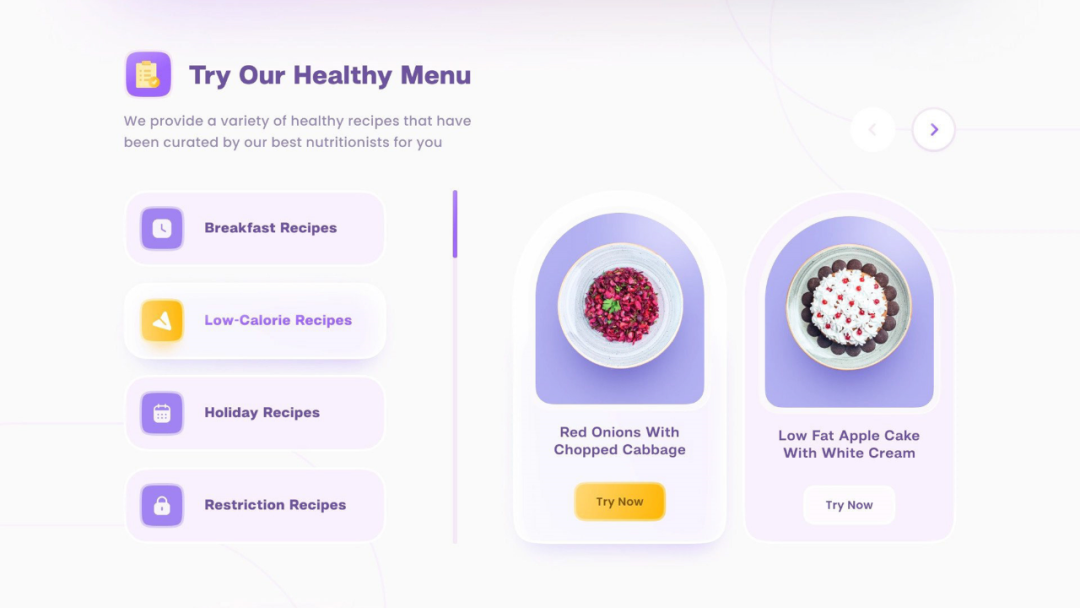
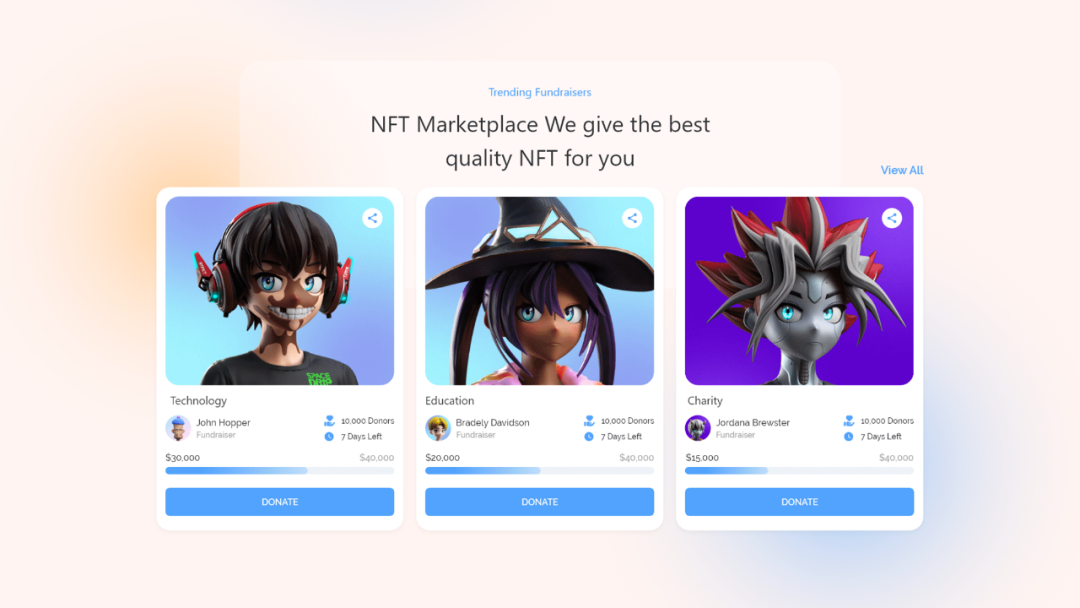
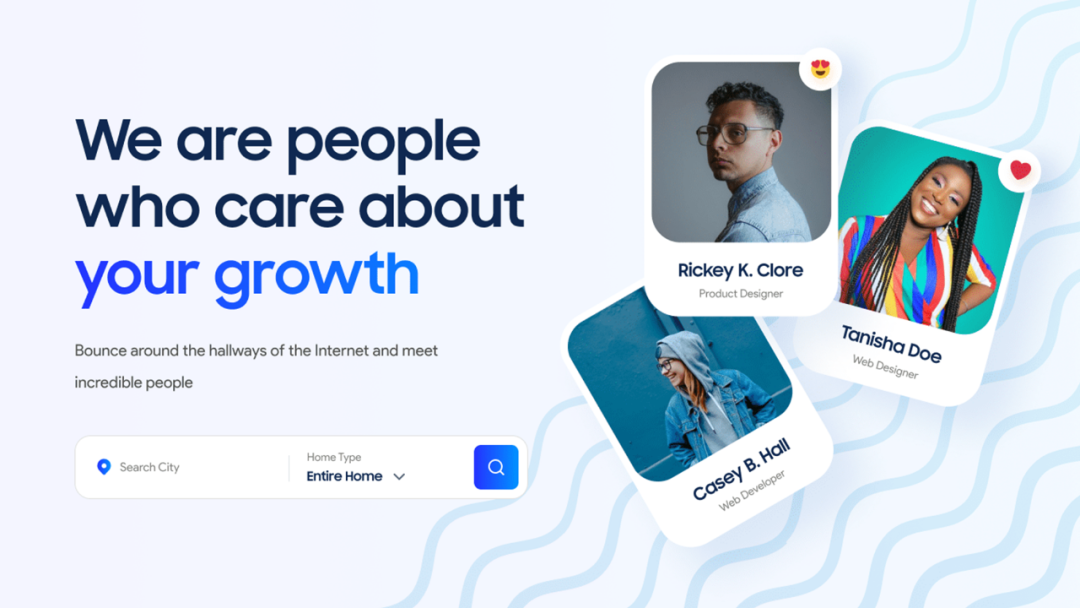
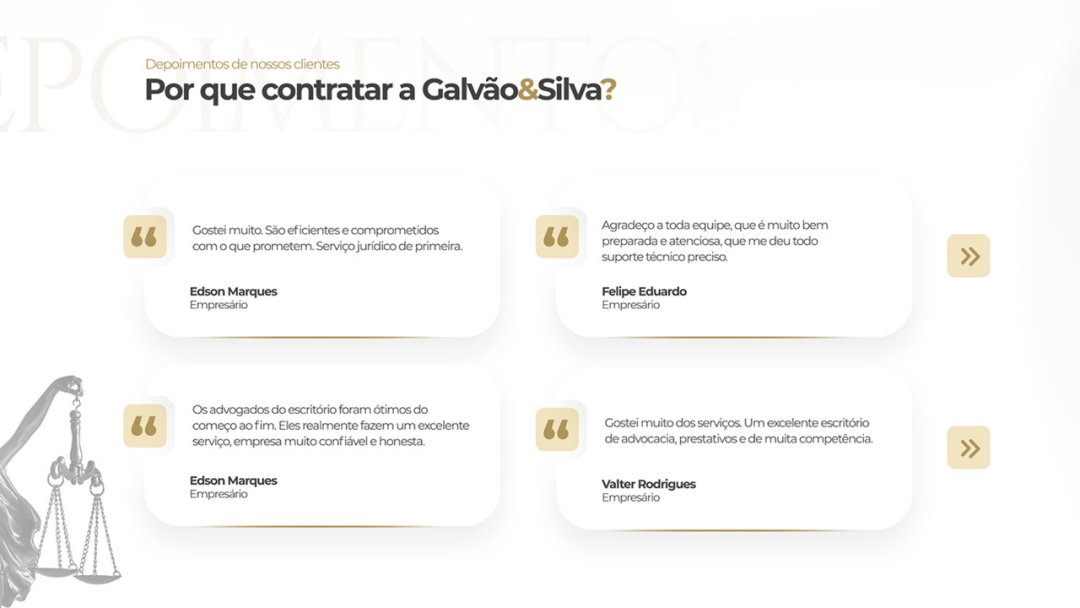
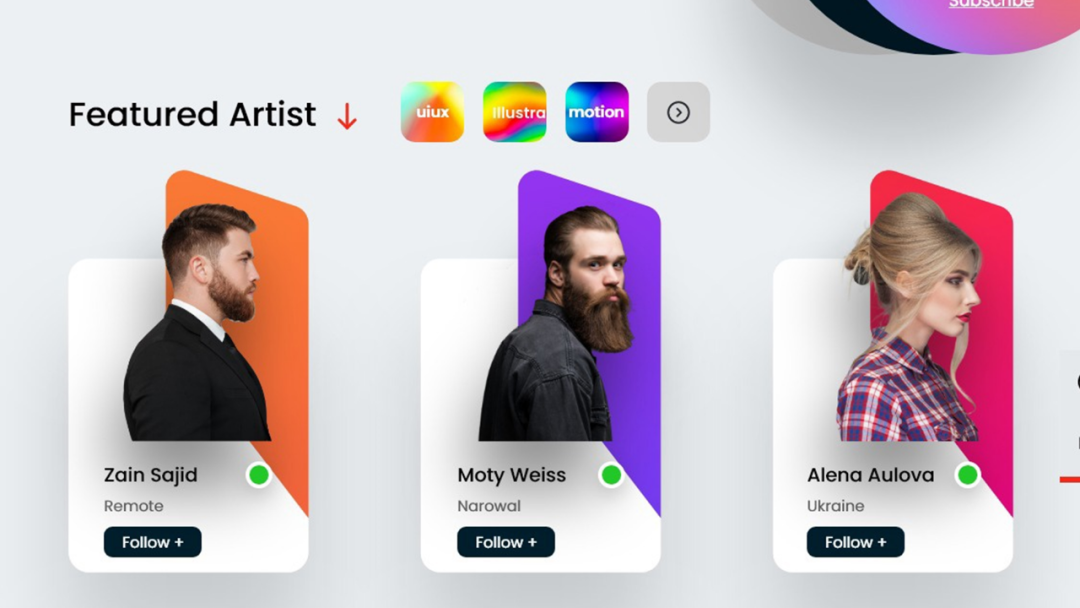
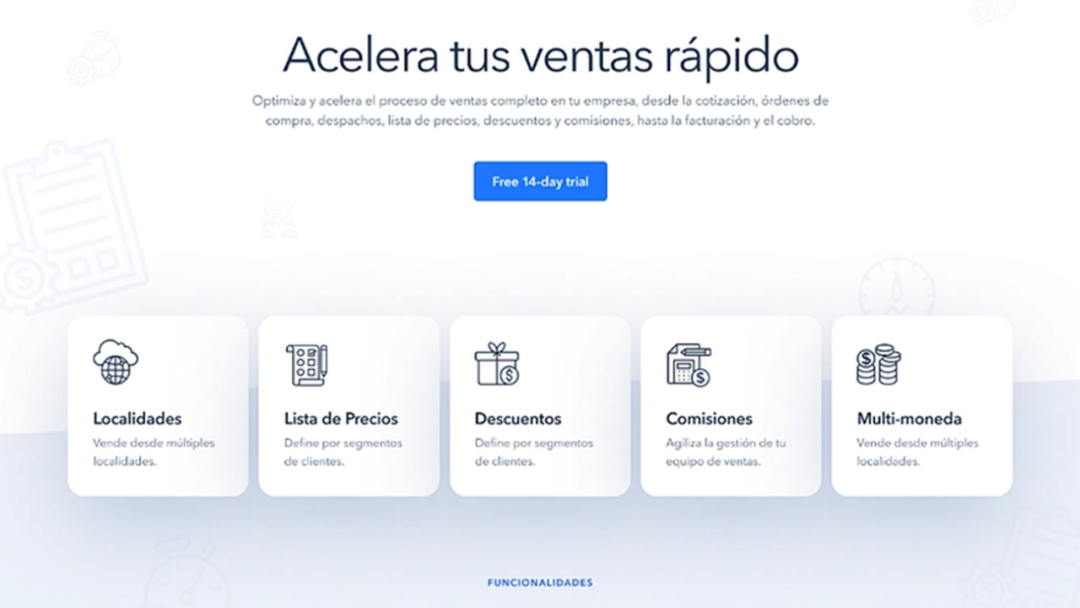
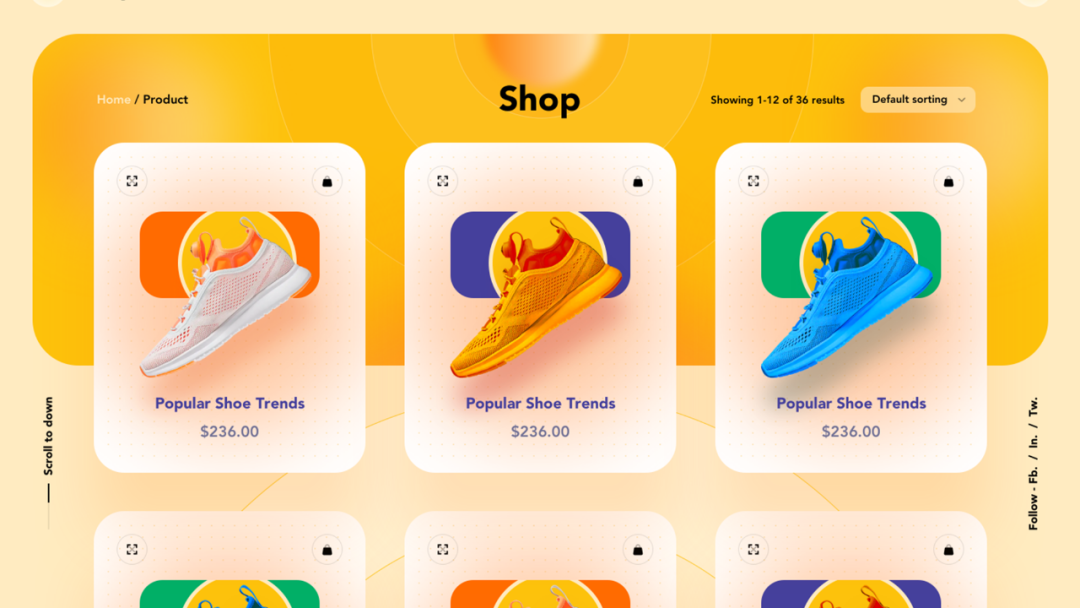
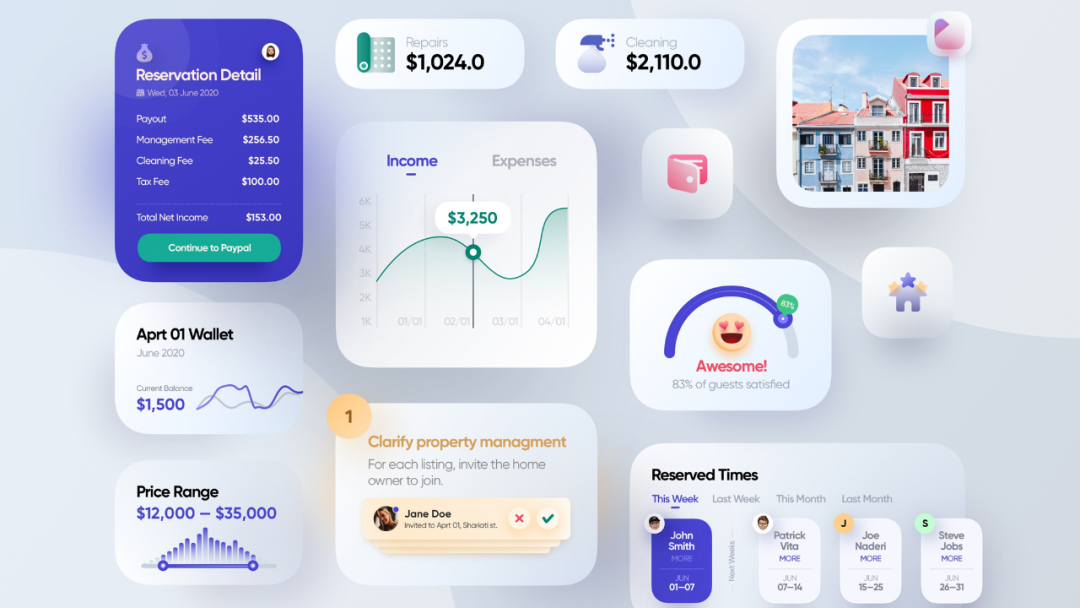
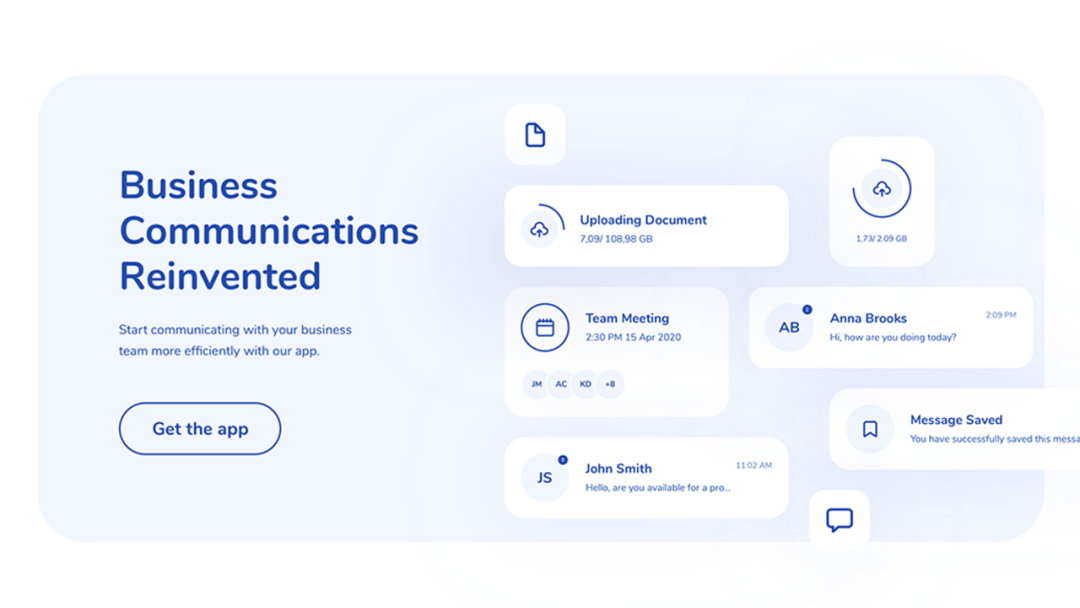
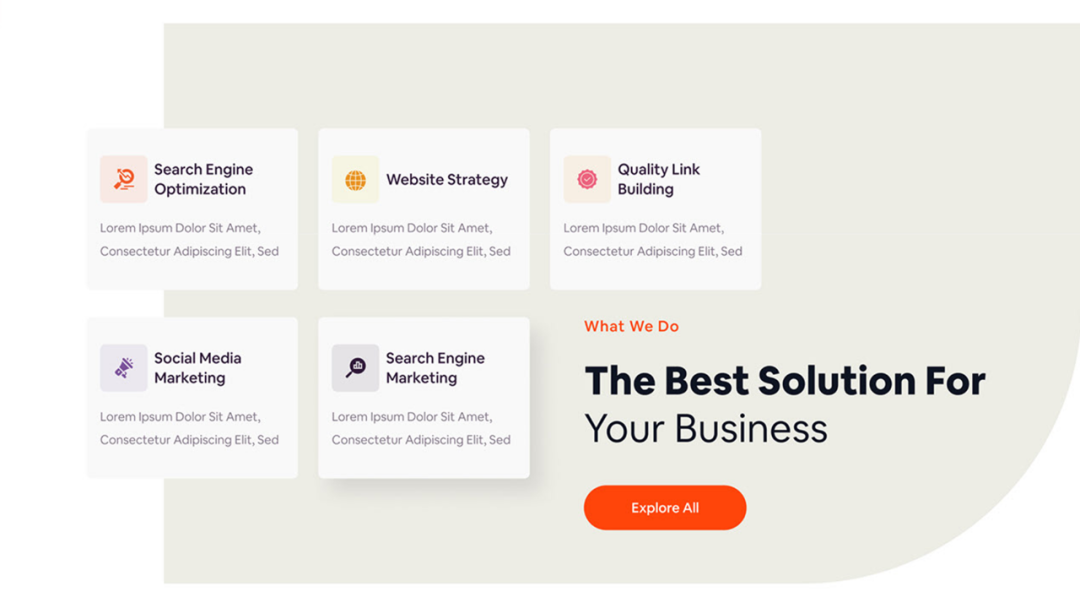
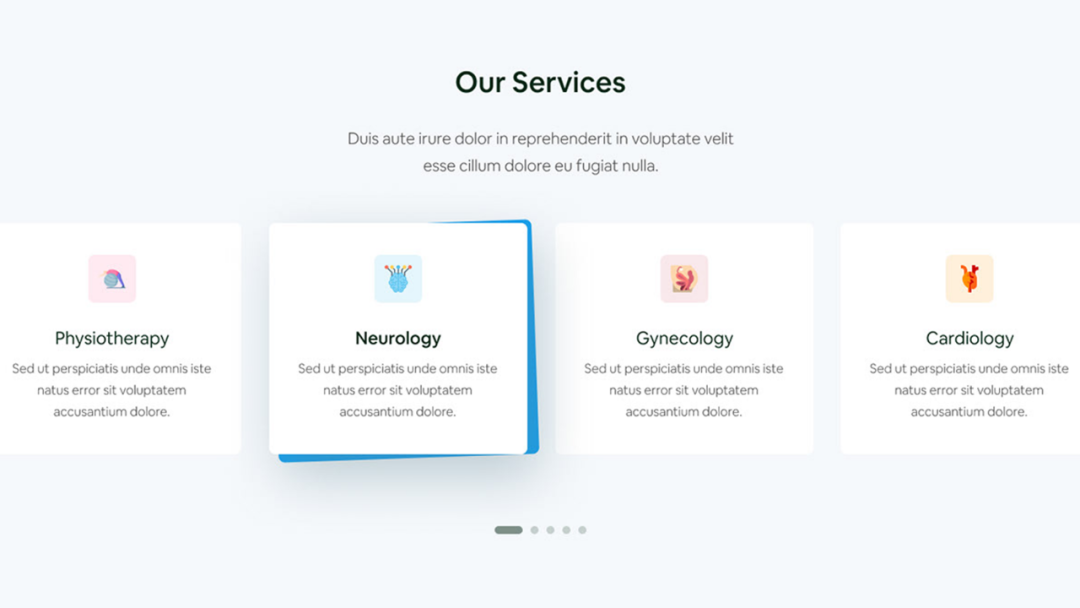
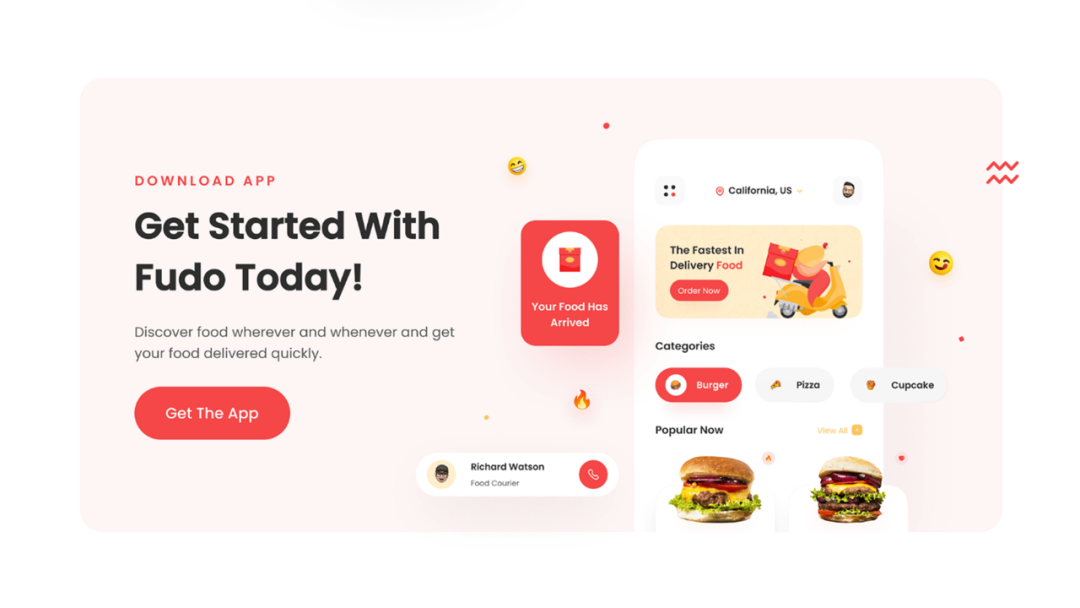
今天我给大家分享的,是 100 张网页设计灵感图,而且全都是卡片、容器相关的页面,浅色底和深色底都有,质量超高!
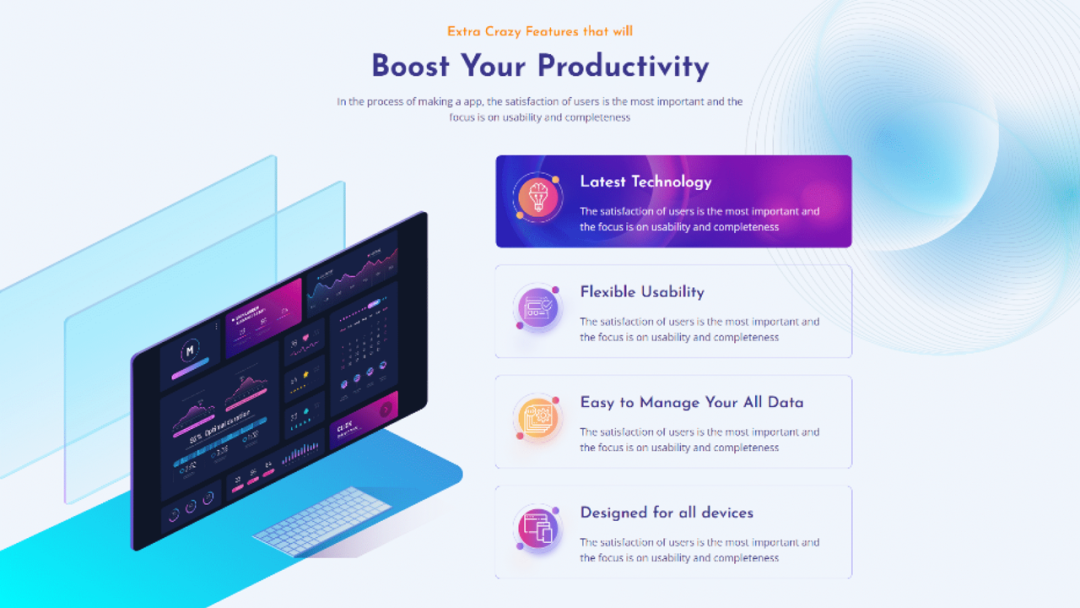
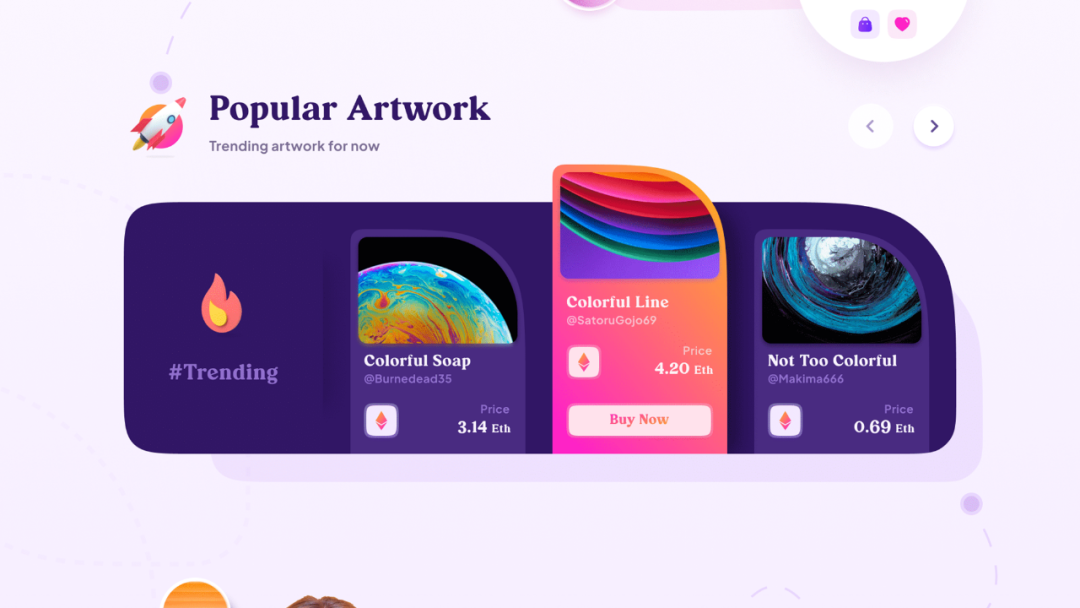
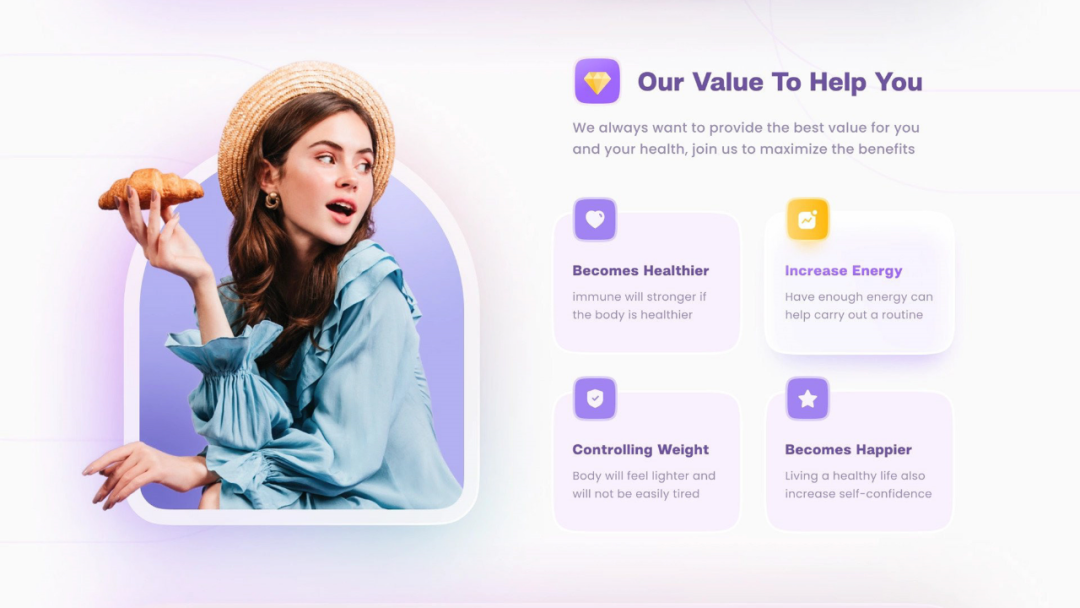
你不仅可以从中学到不同数量容器的布局形式,还可以看到超多精细的卡片样式,最关键的是,里面绝大多数效果都可以用 PPT 实现。
以后当你在文字底部画个纯色框作为衬底时,不妨把这篇文章翻出来,照着某页的卡片样式套一套,效果肯定立马上一个档次。
话不多说,咱们一起来看看这批灵感图吧,流量预警...
流量预警...
预警...
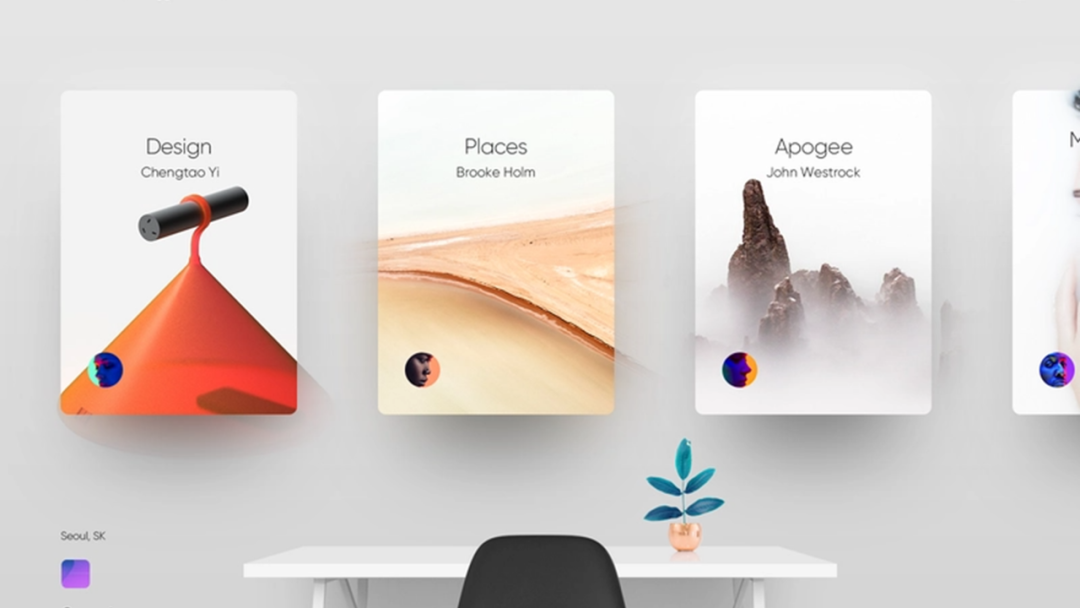
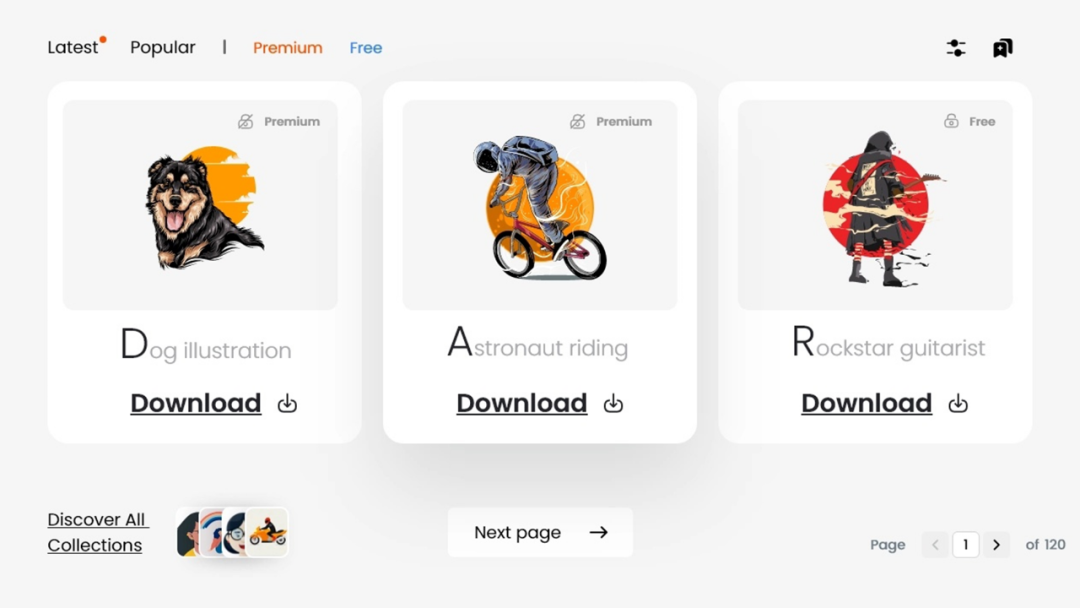
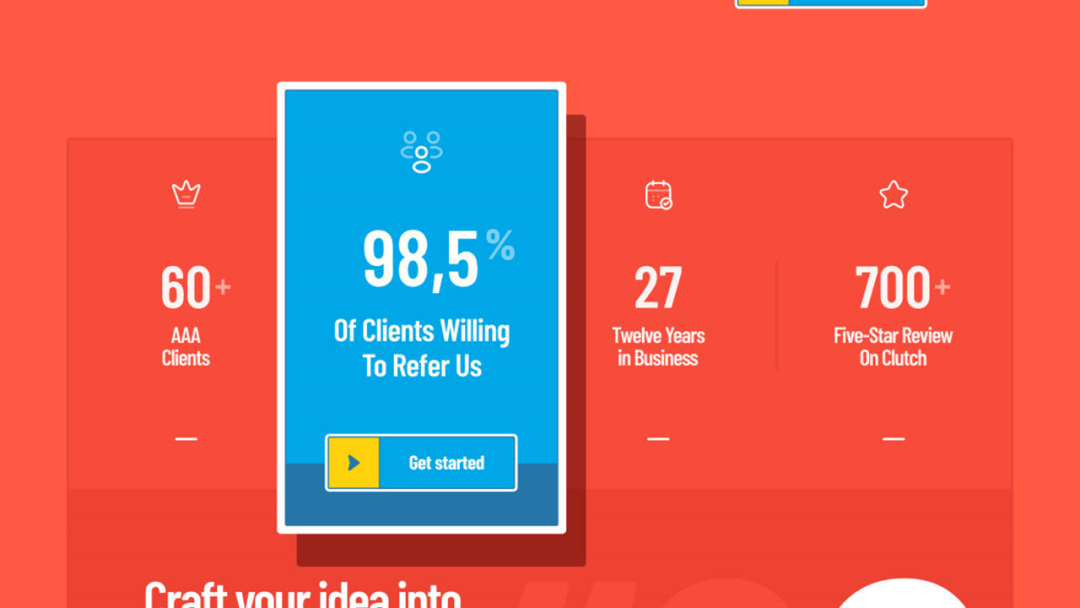
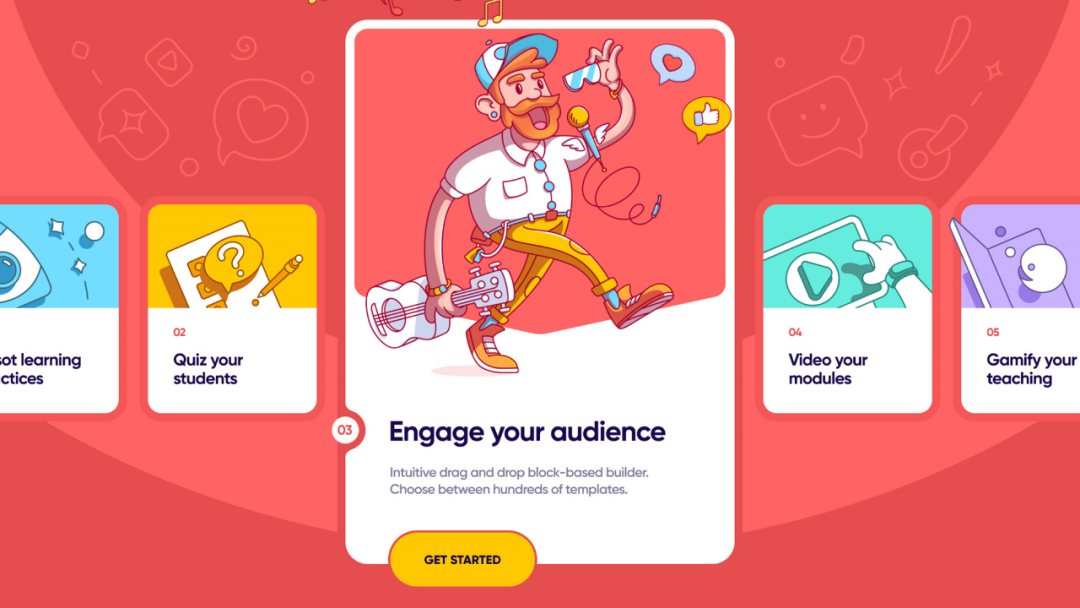
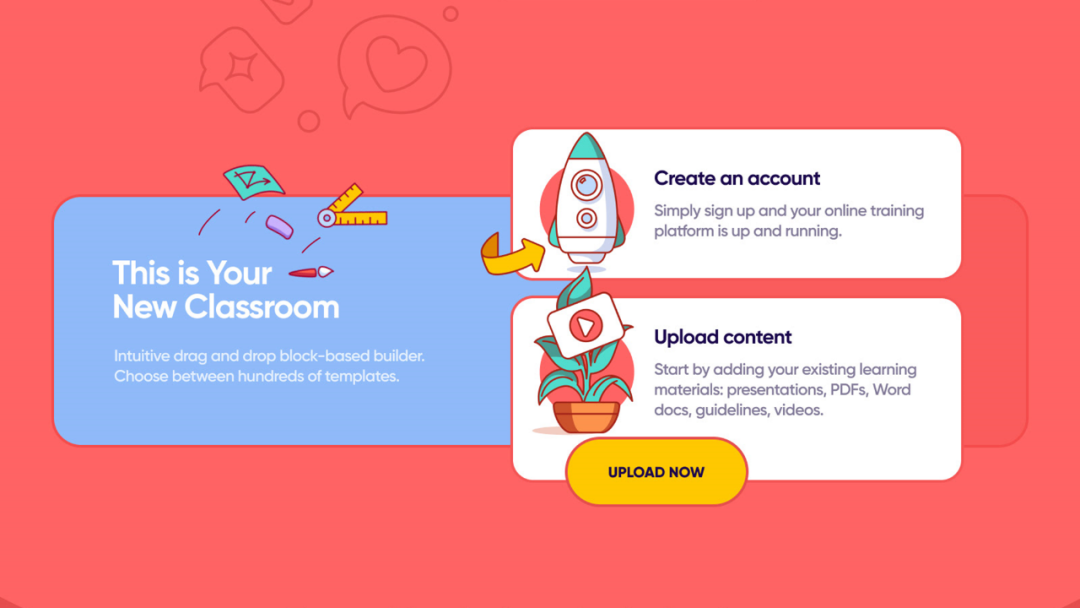
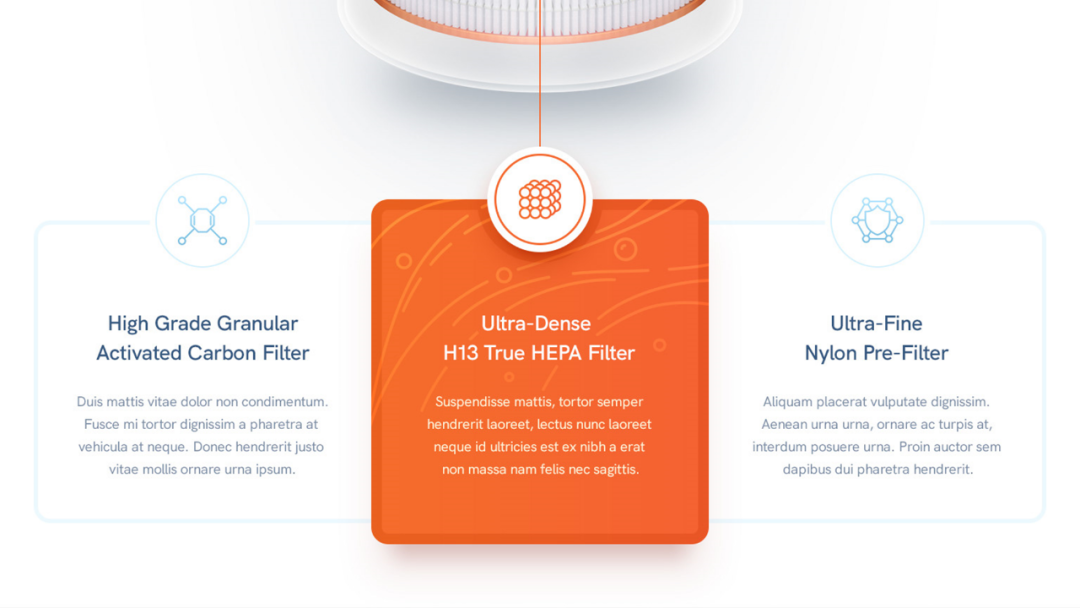
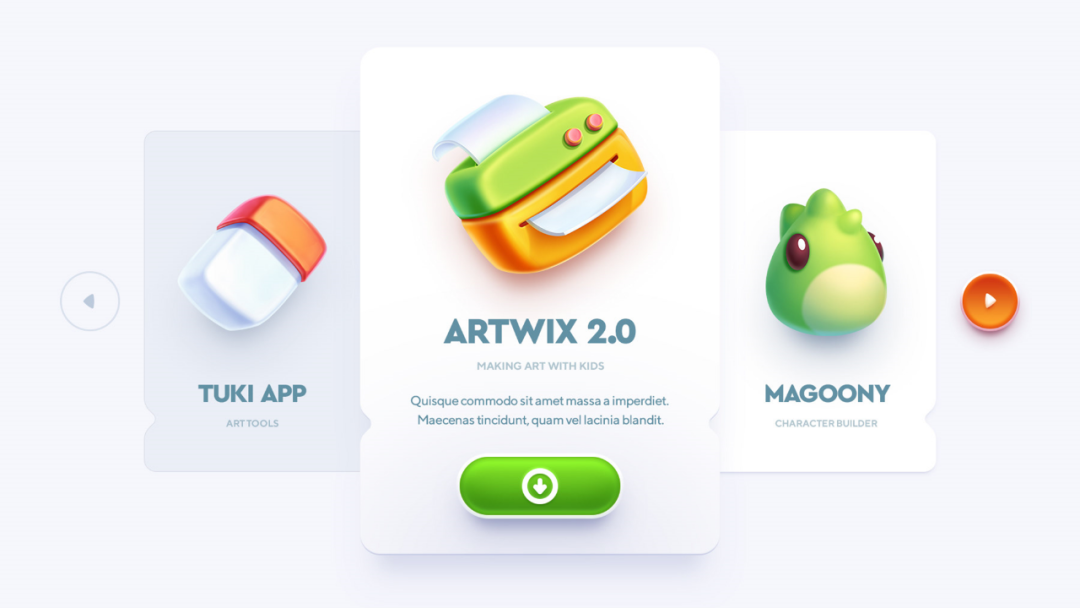
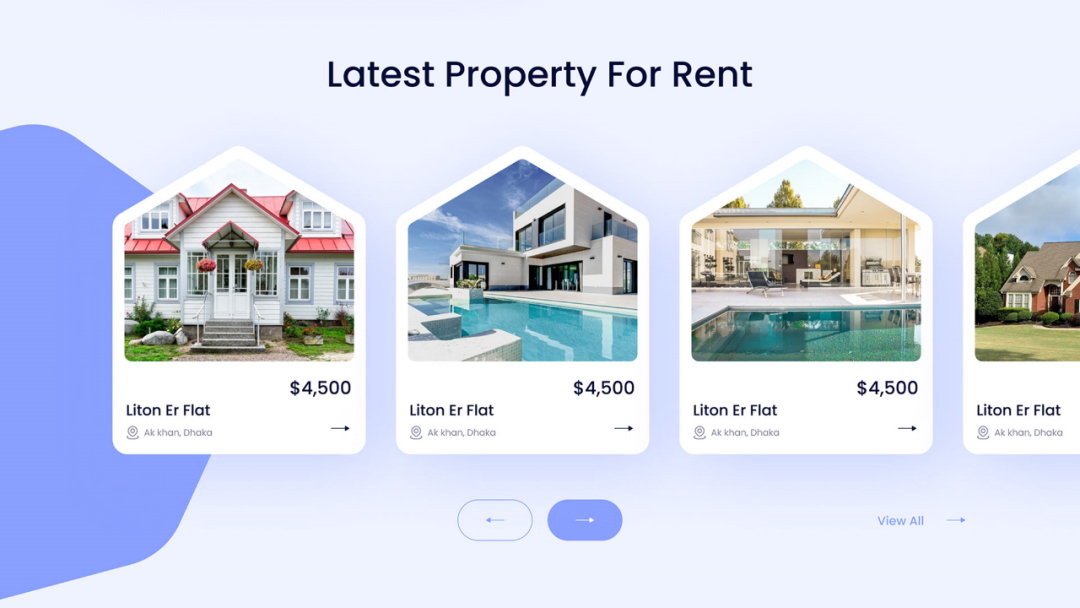
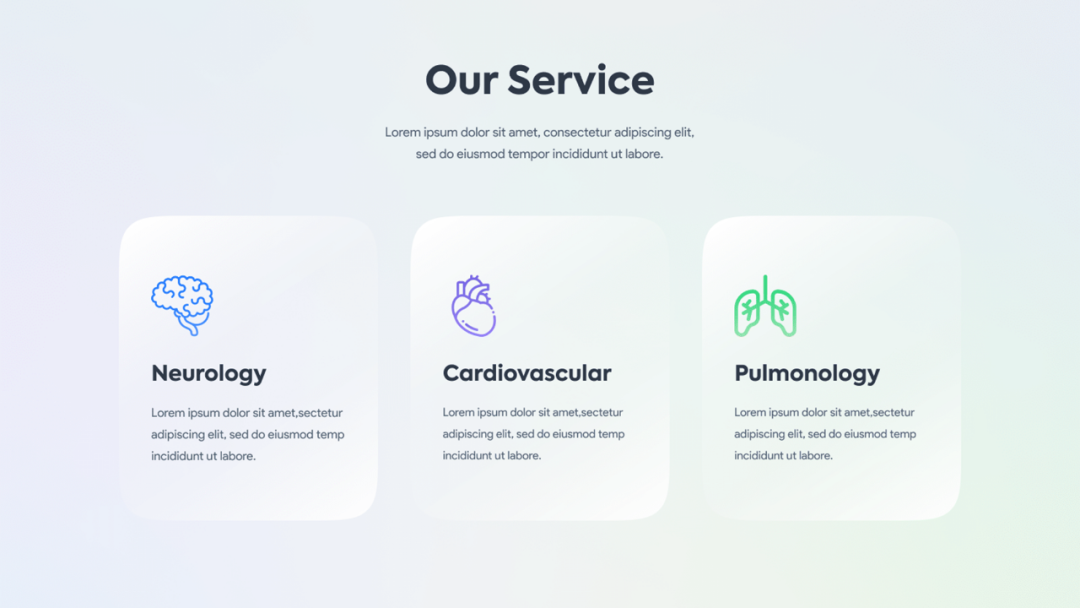
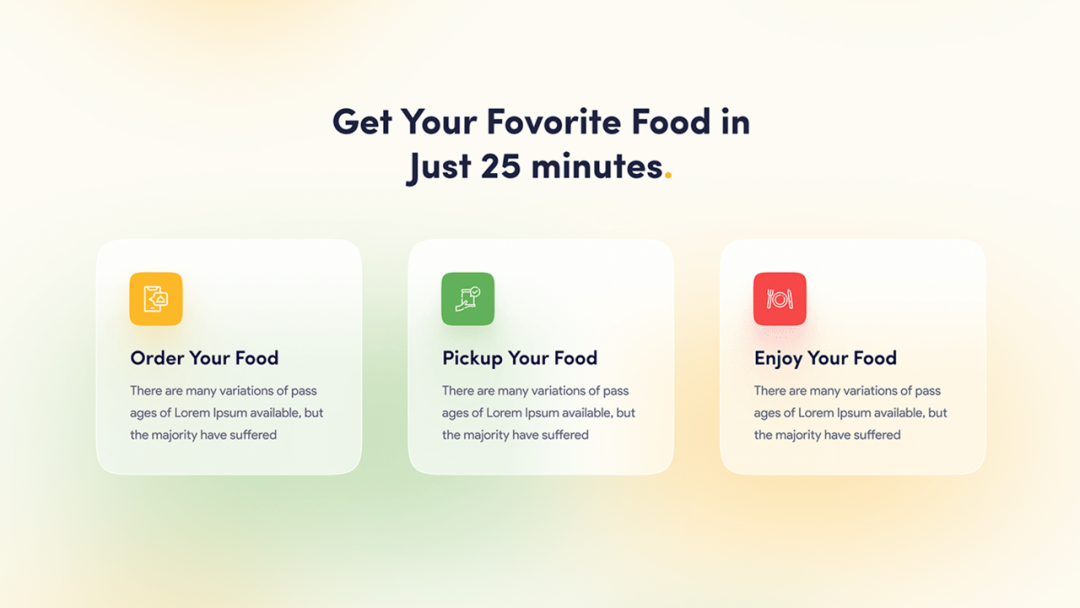
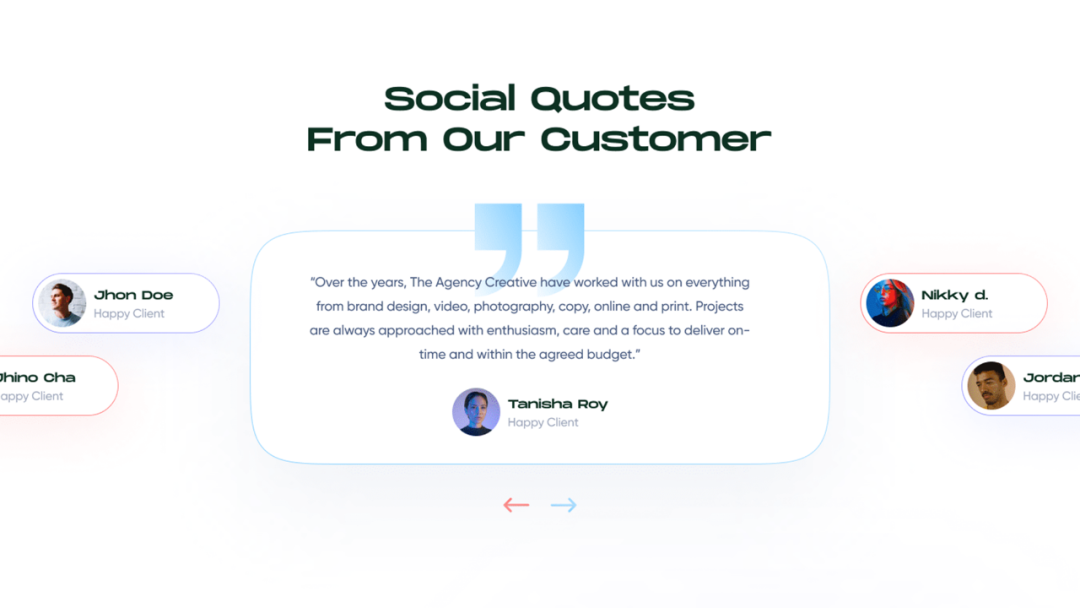
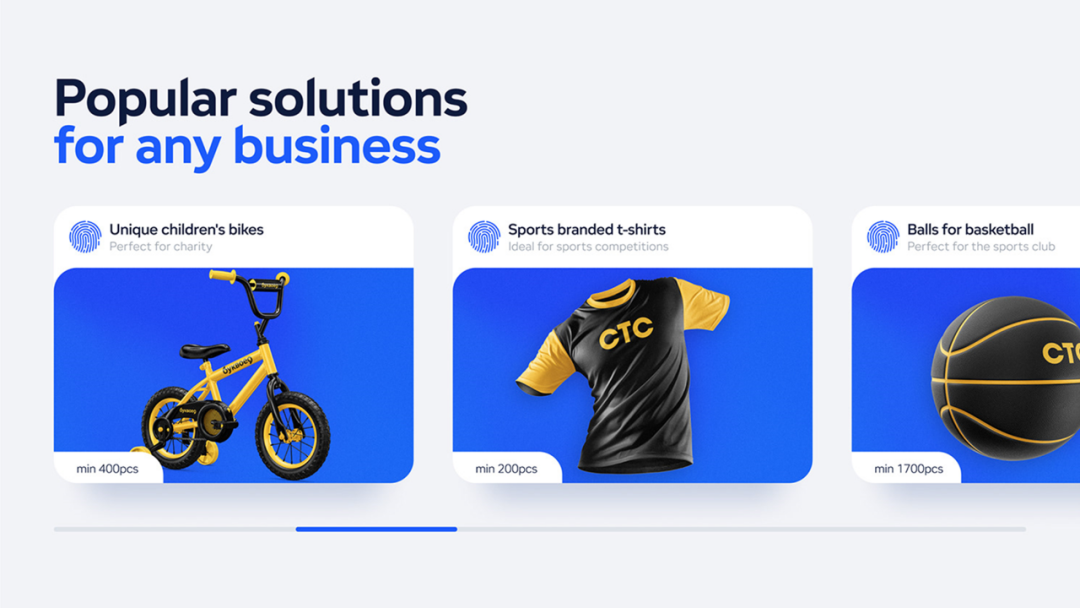
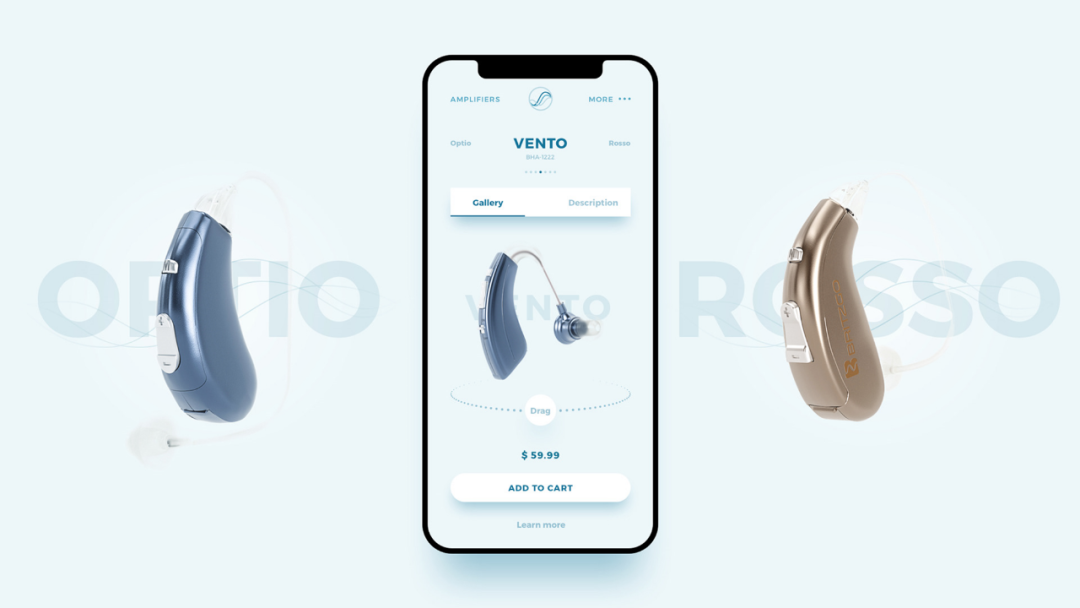
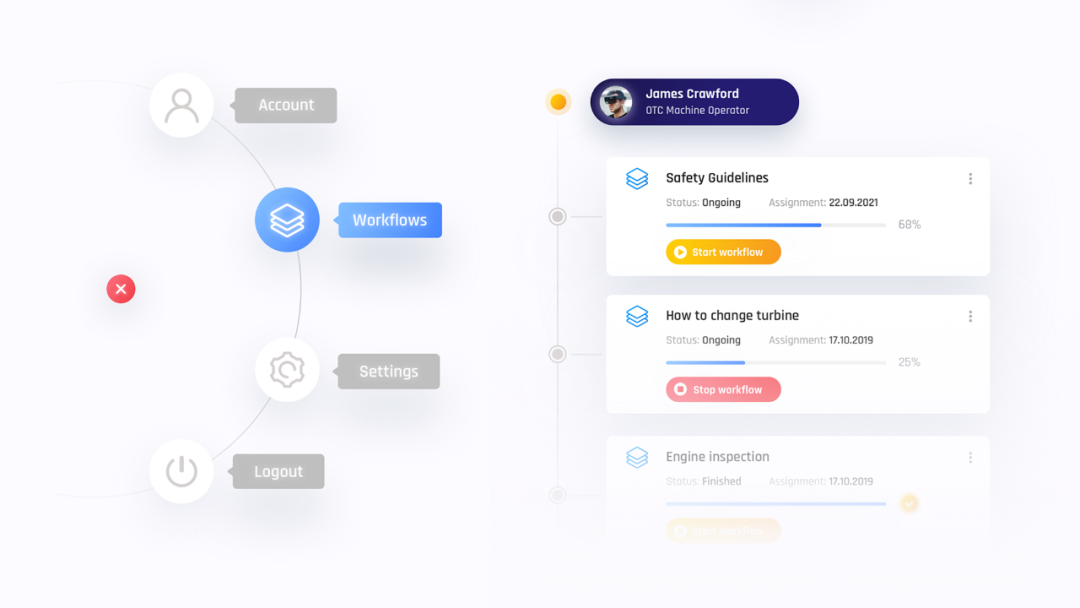
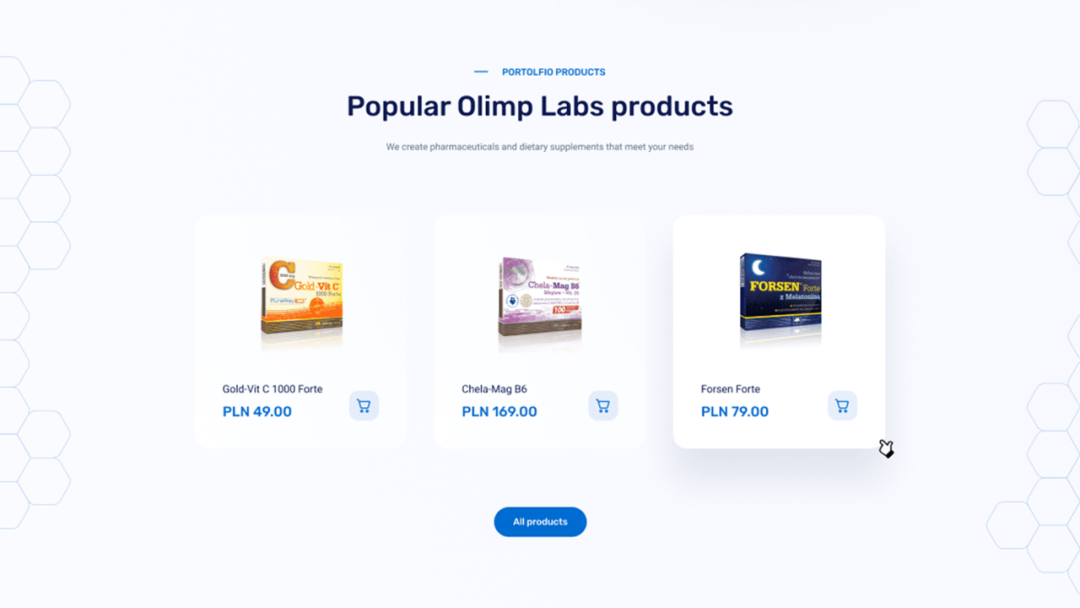
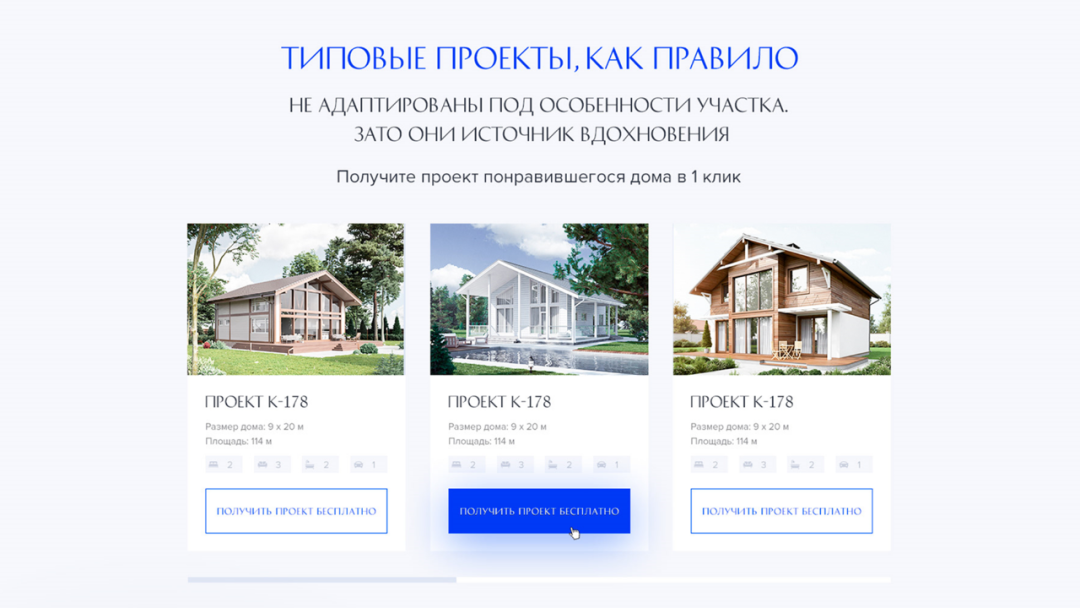
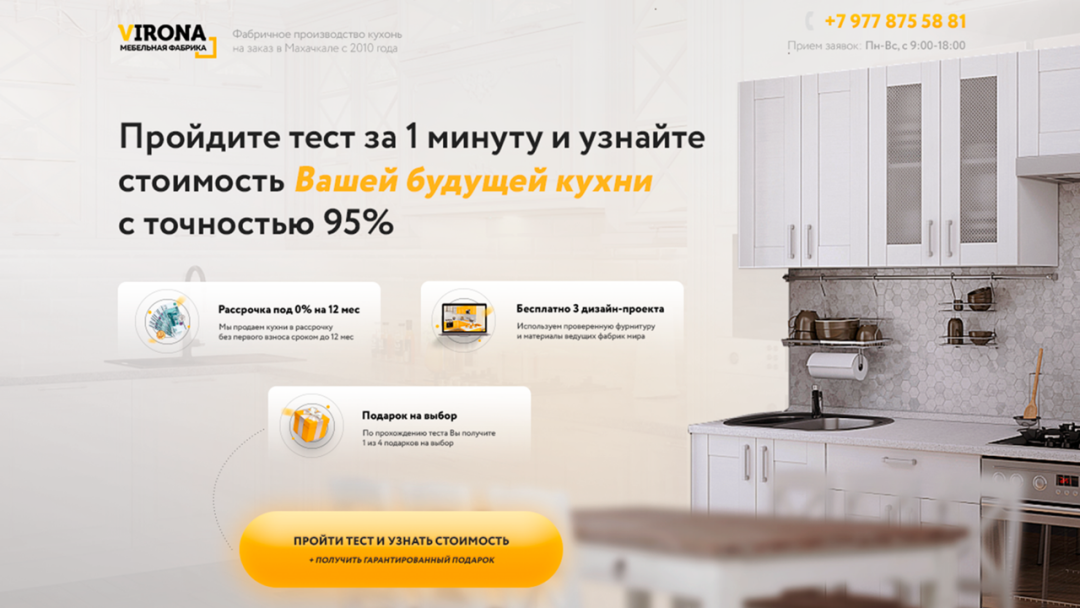
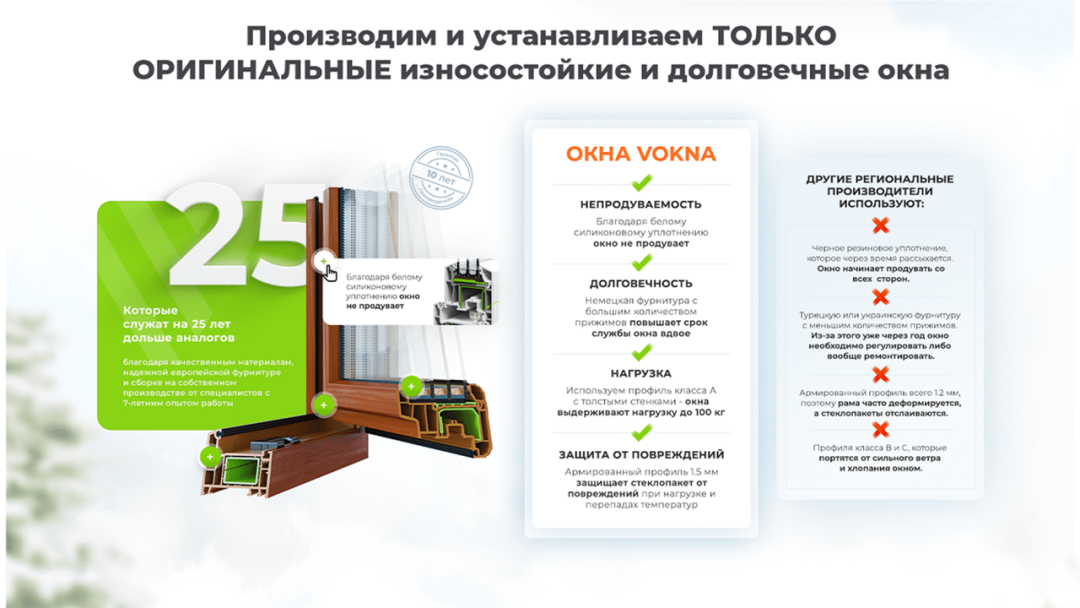
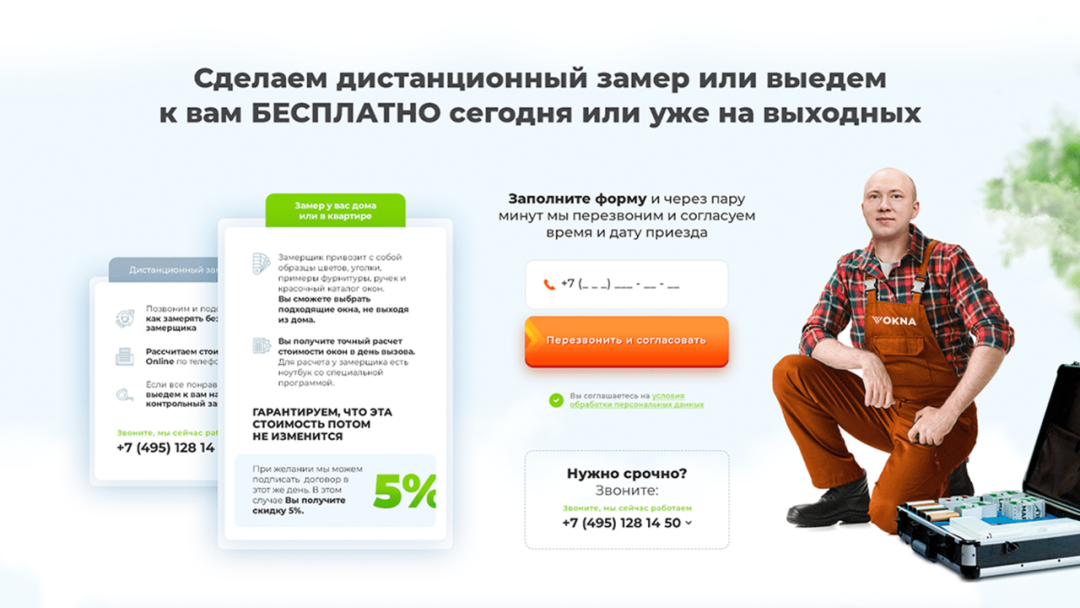
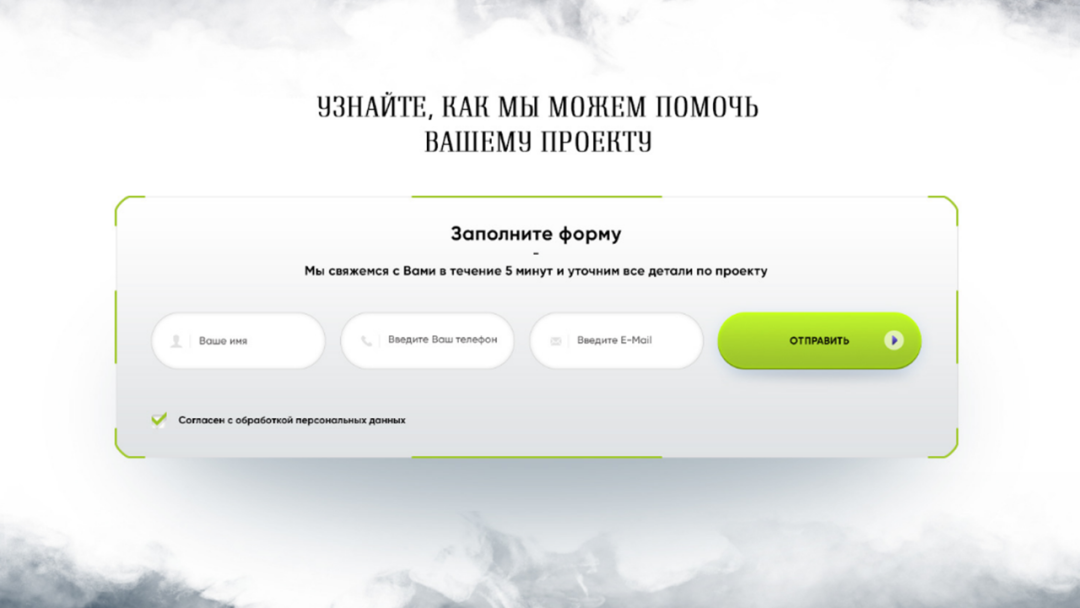
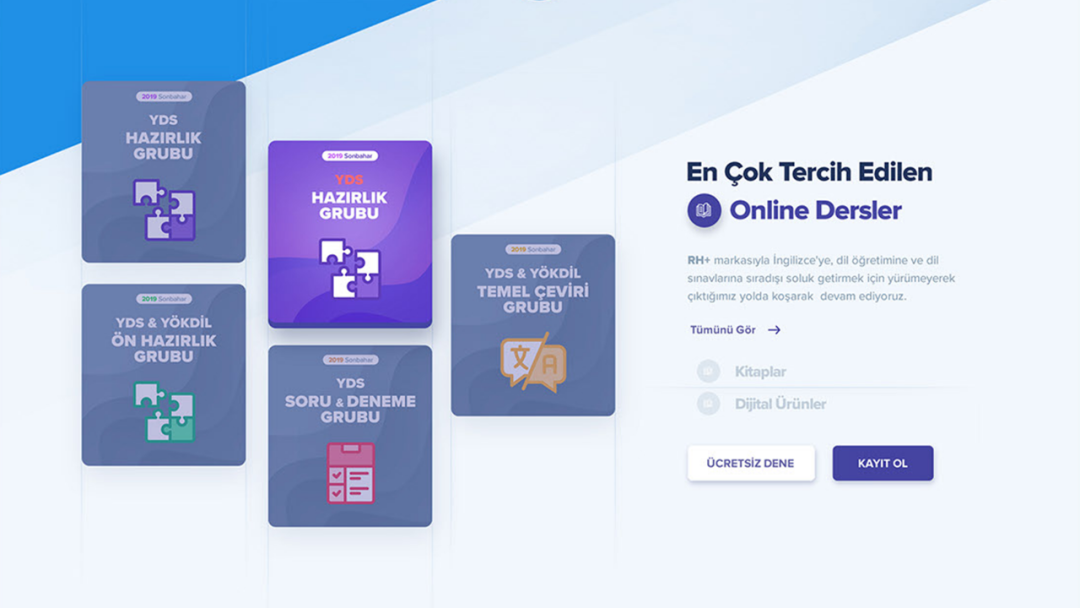
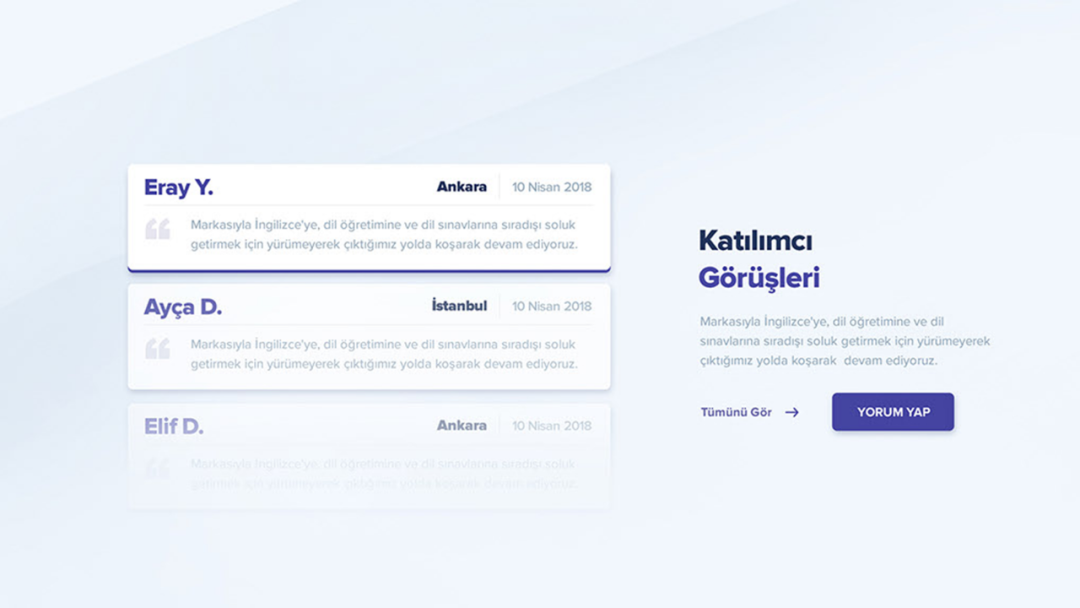
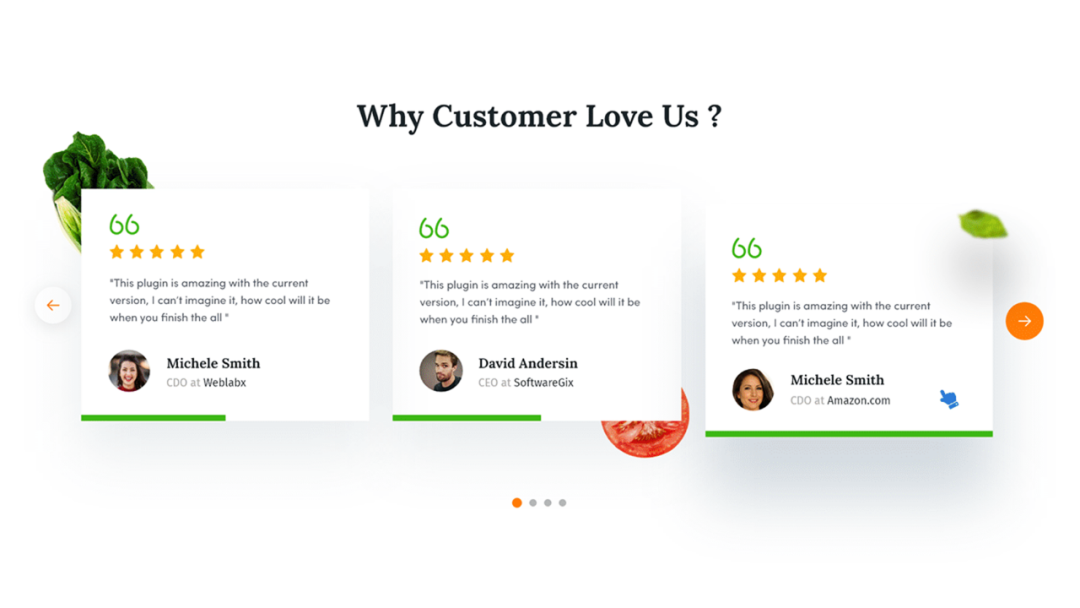
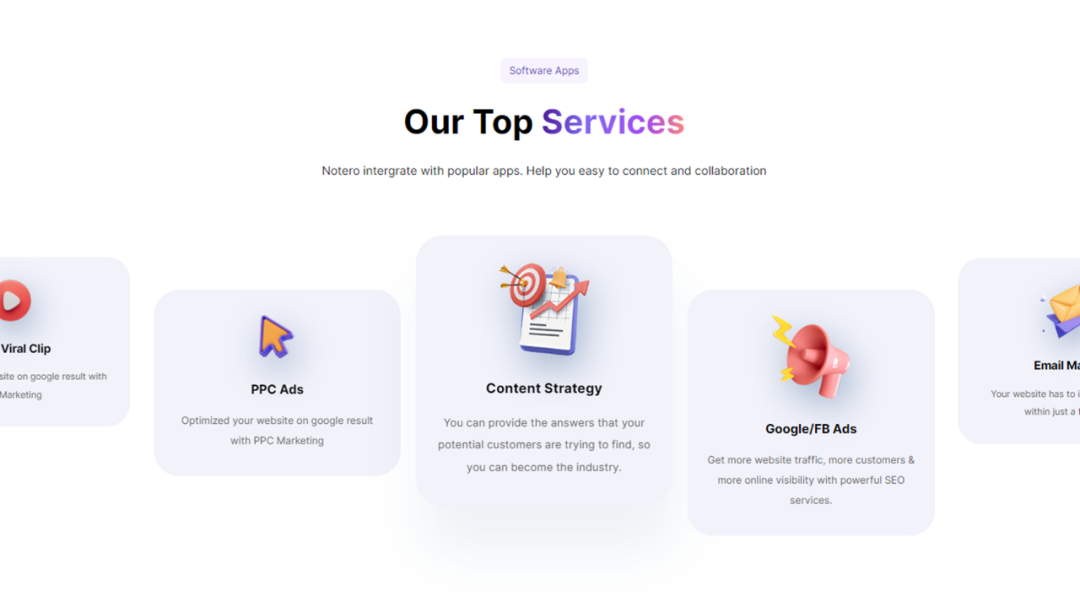
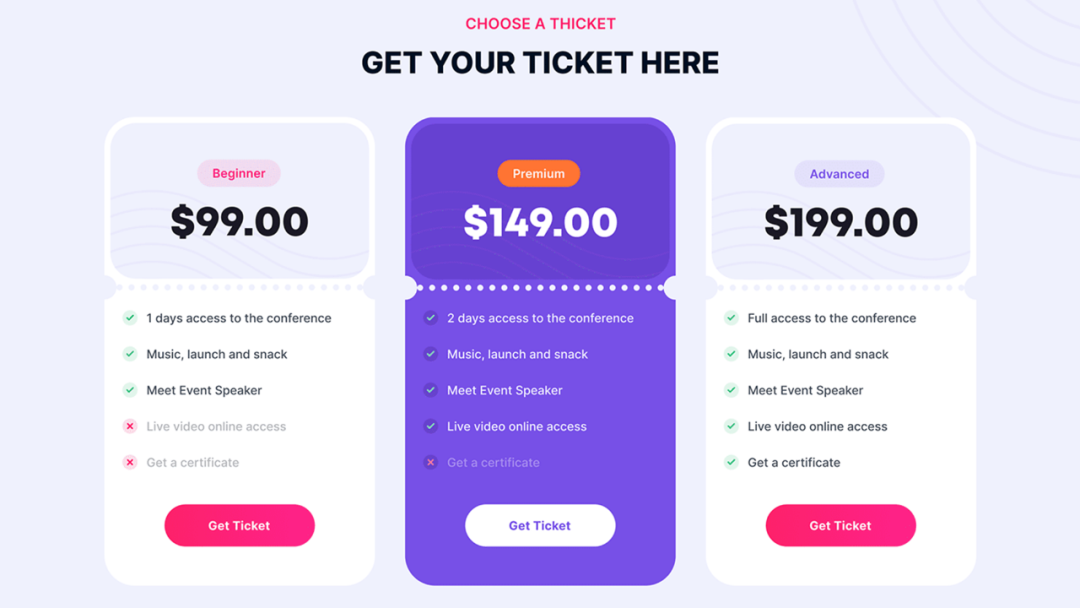
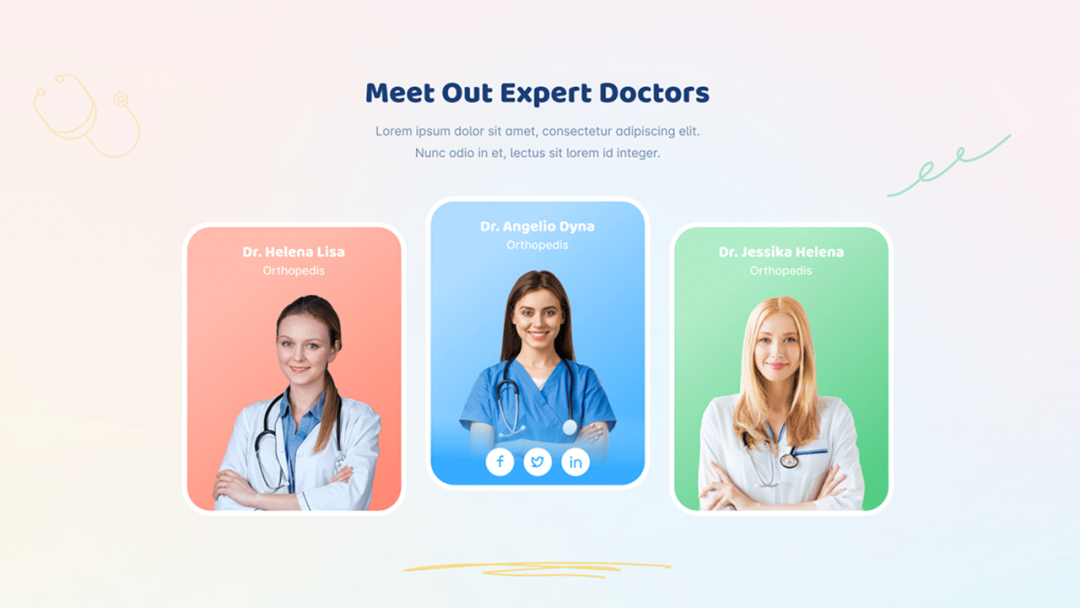
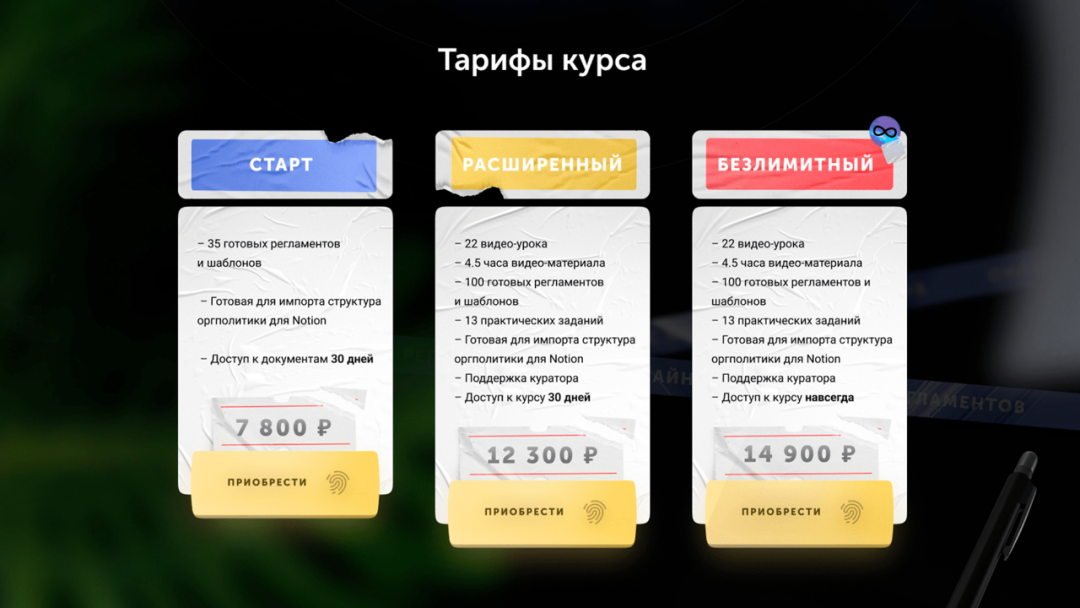
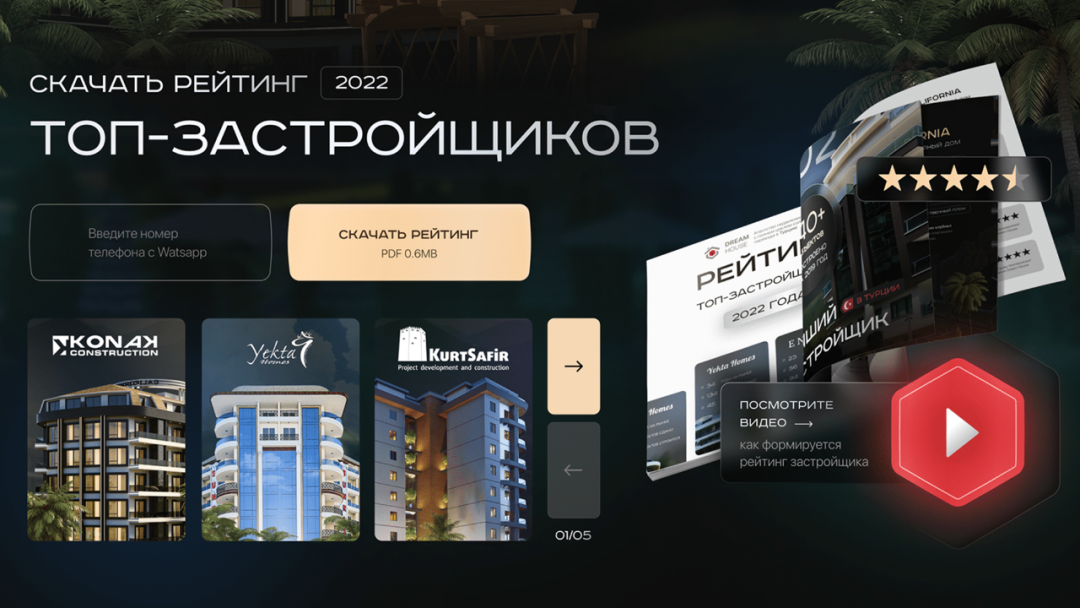
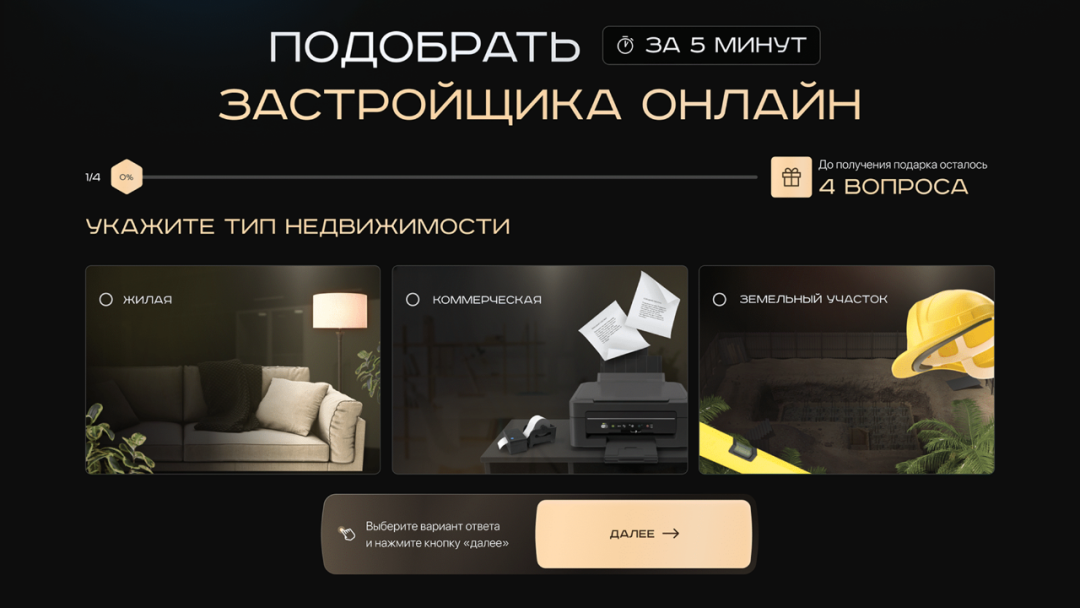
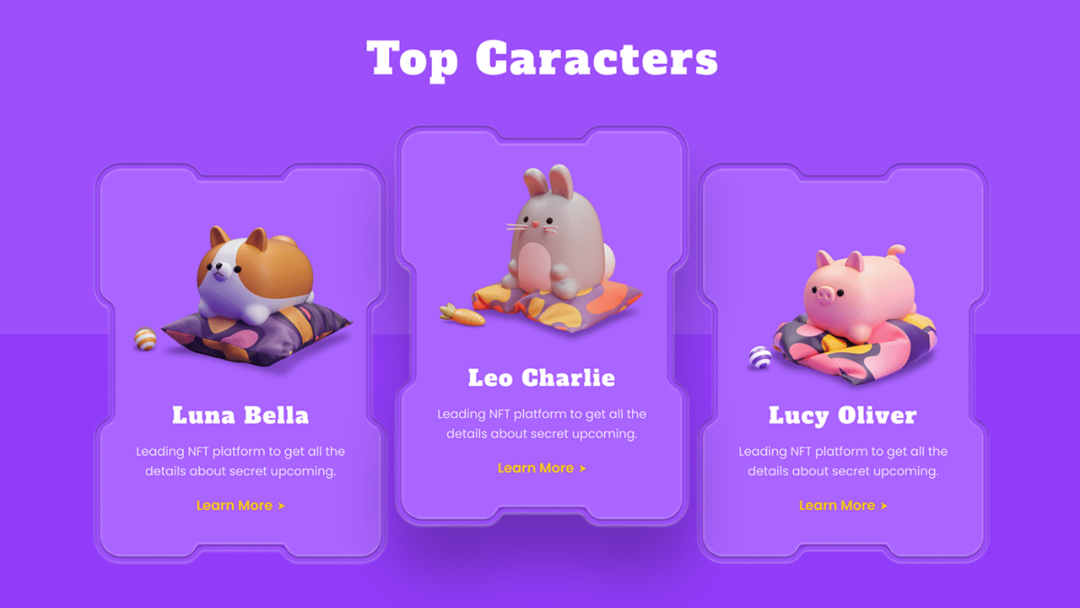
01. 浅色页面
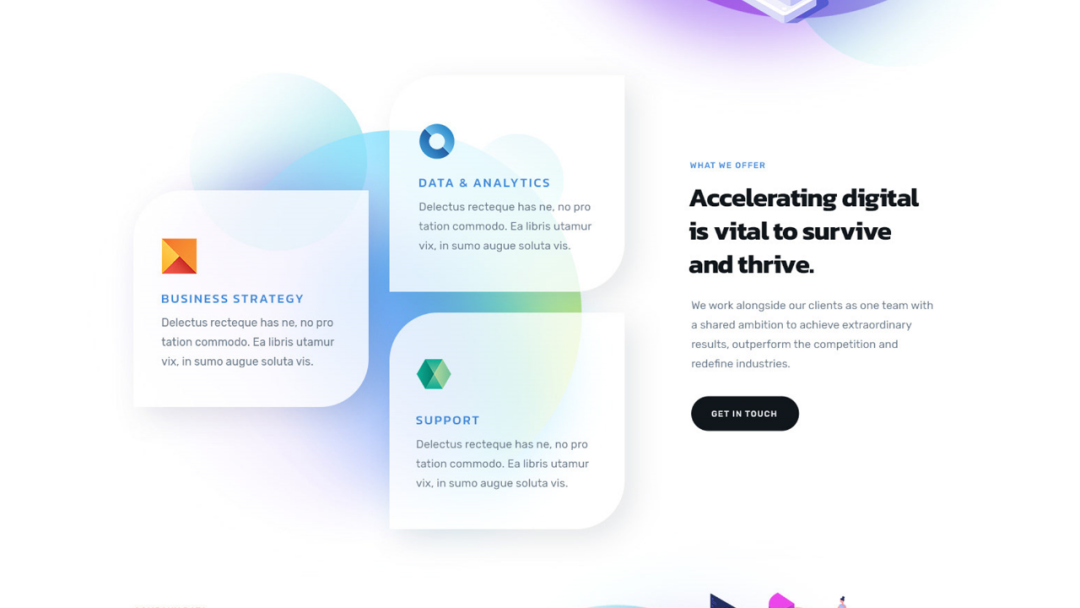
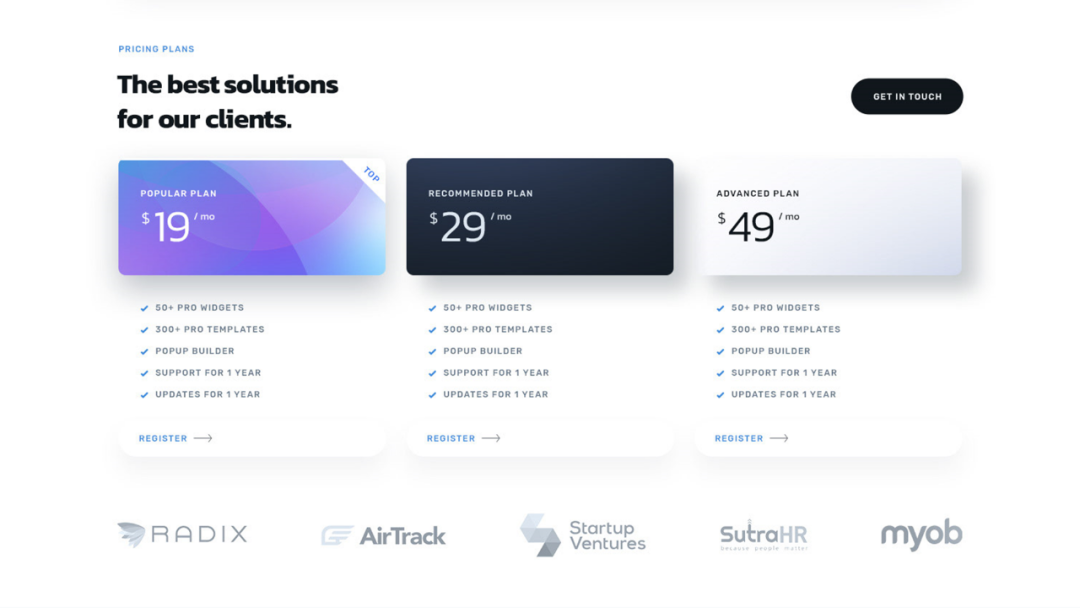
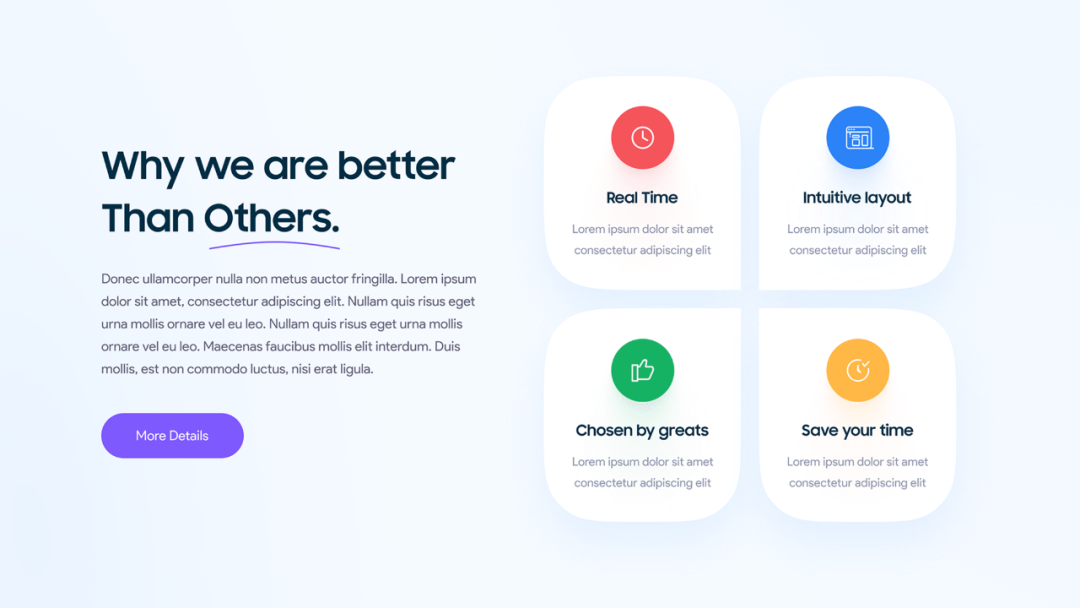
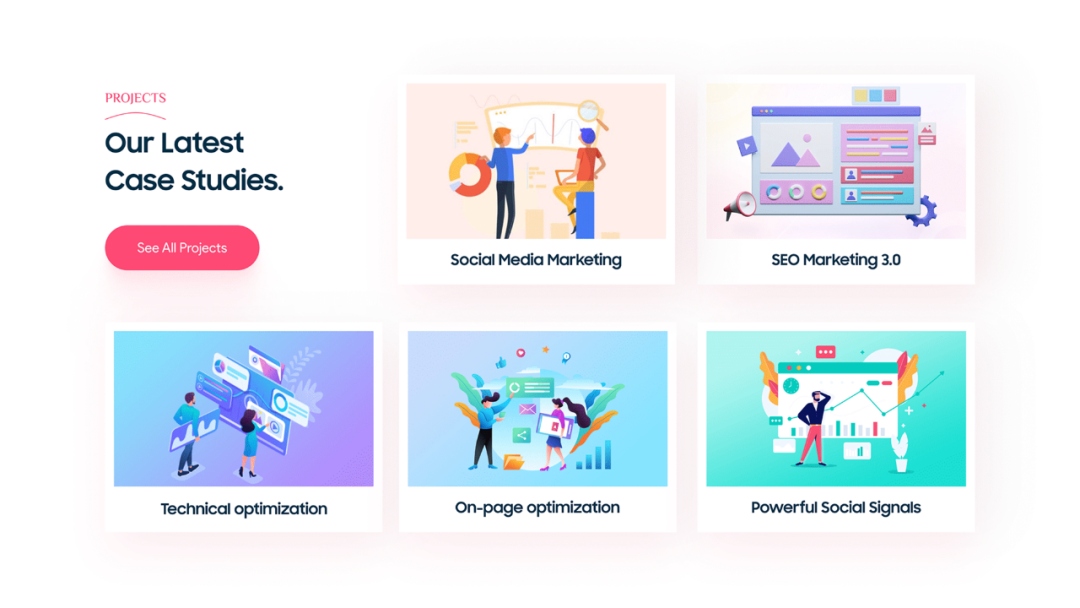
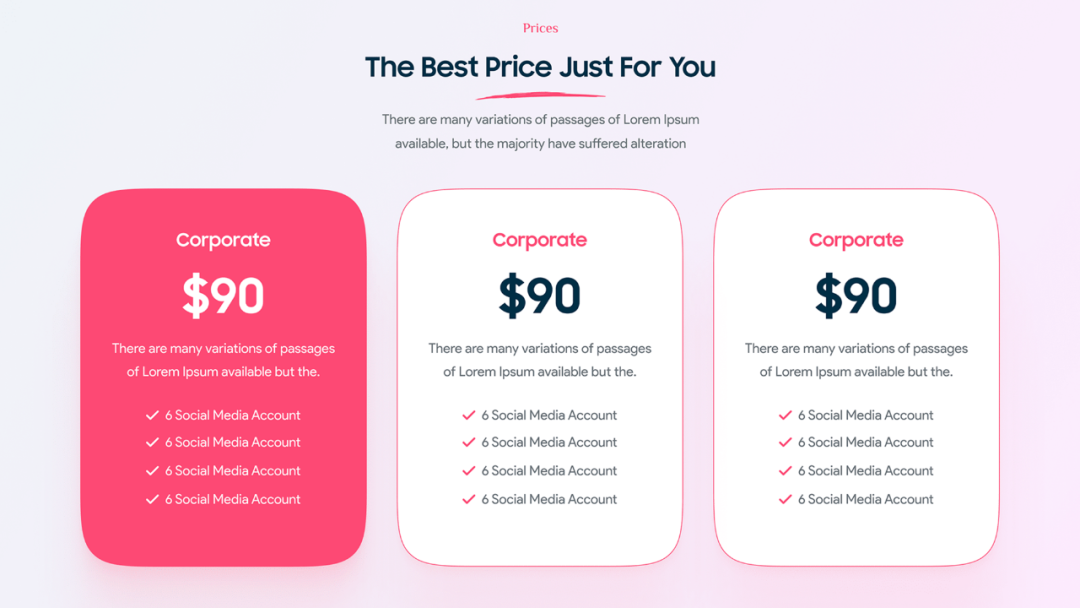
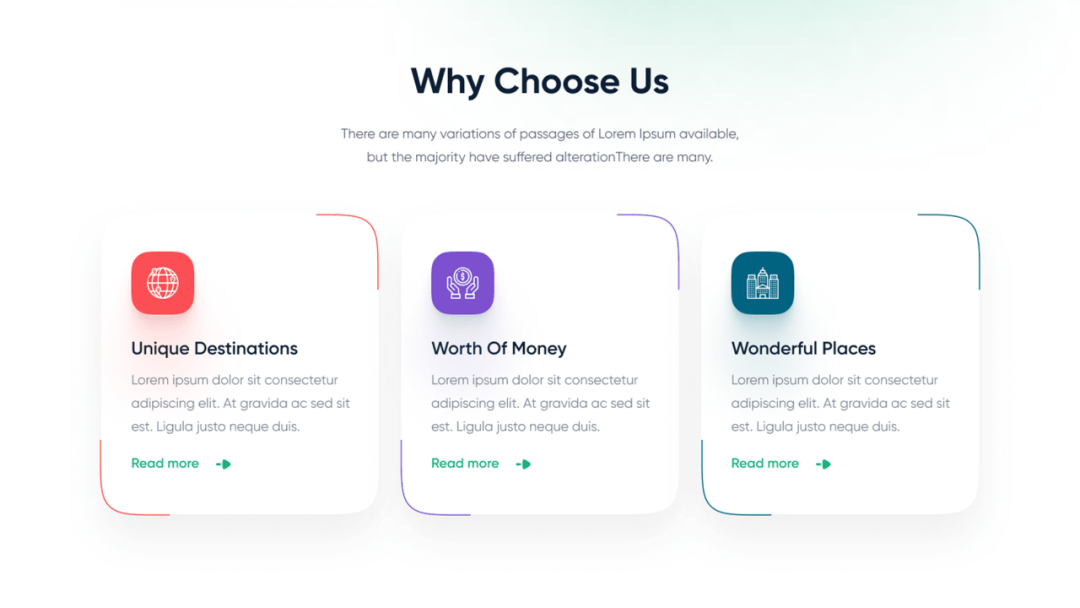
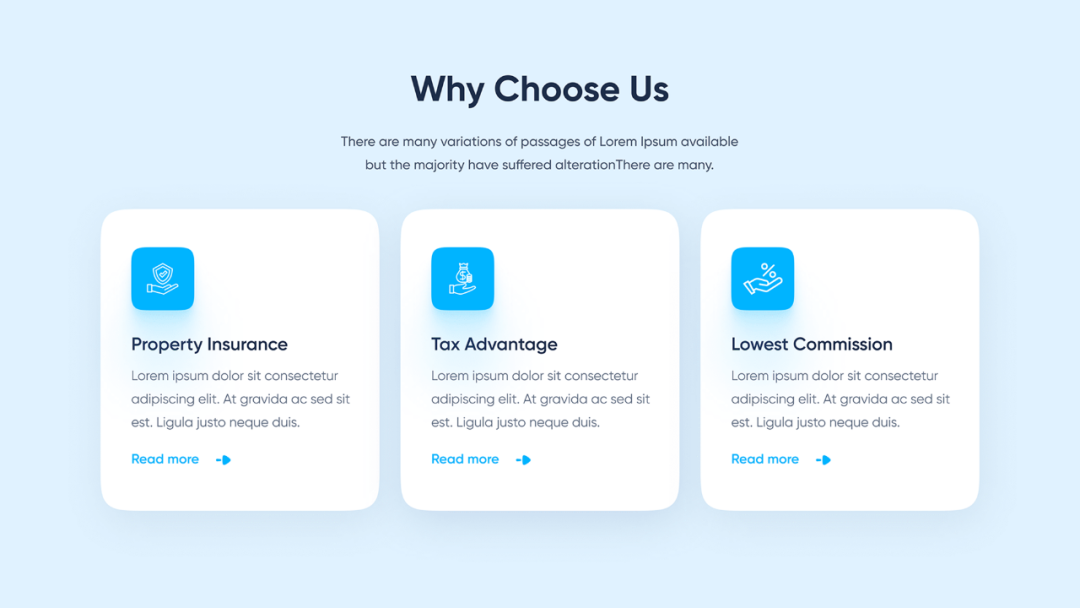
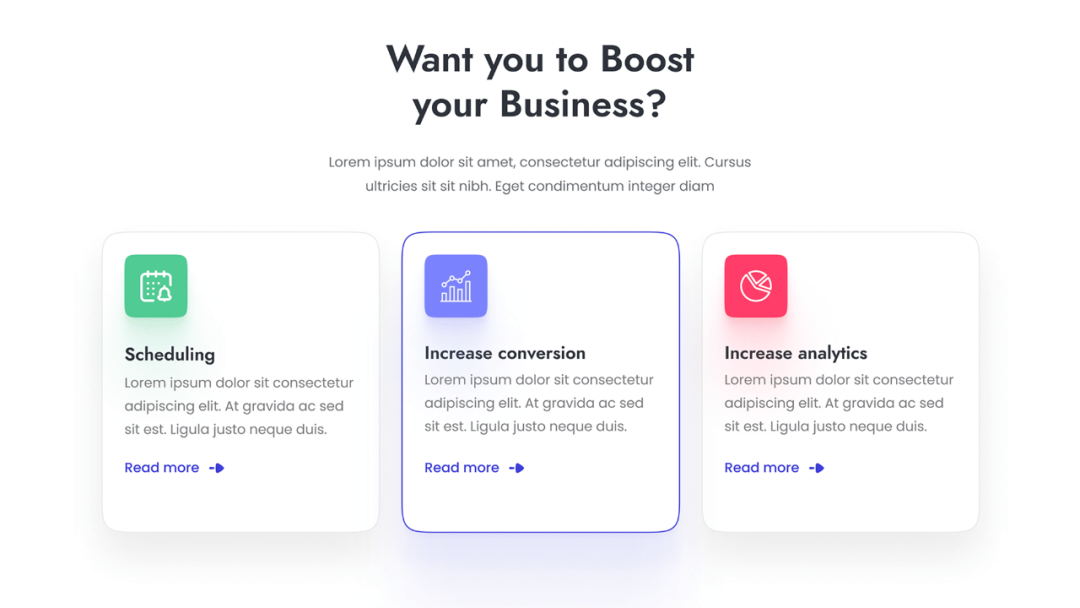
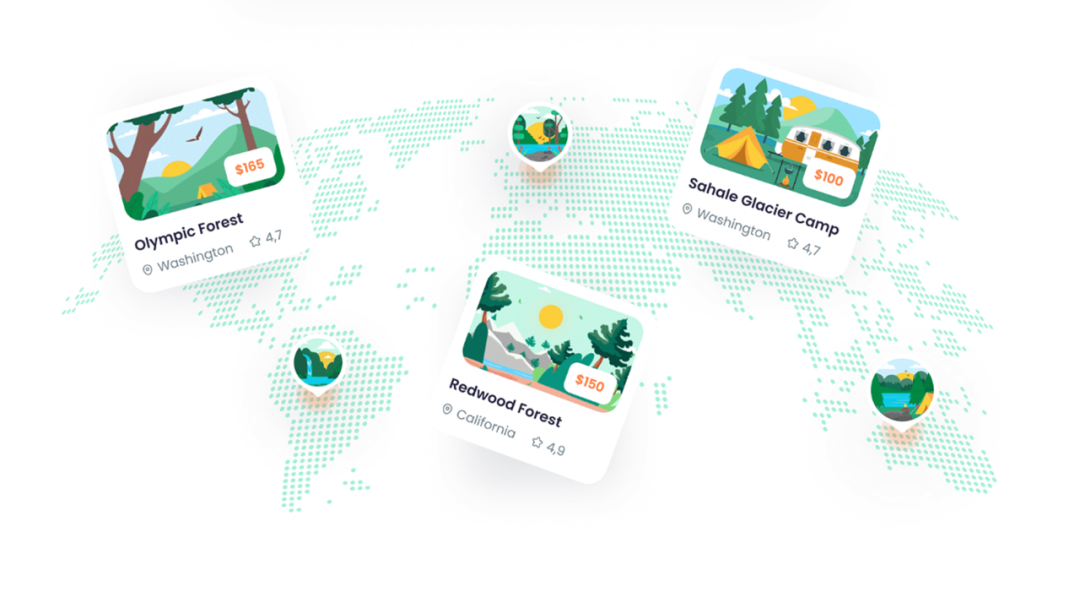
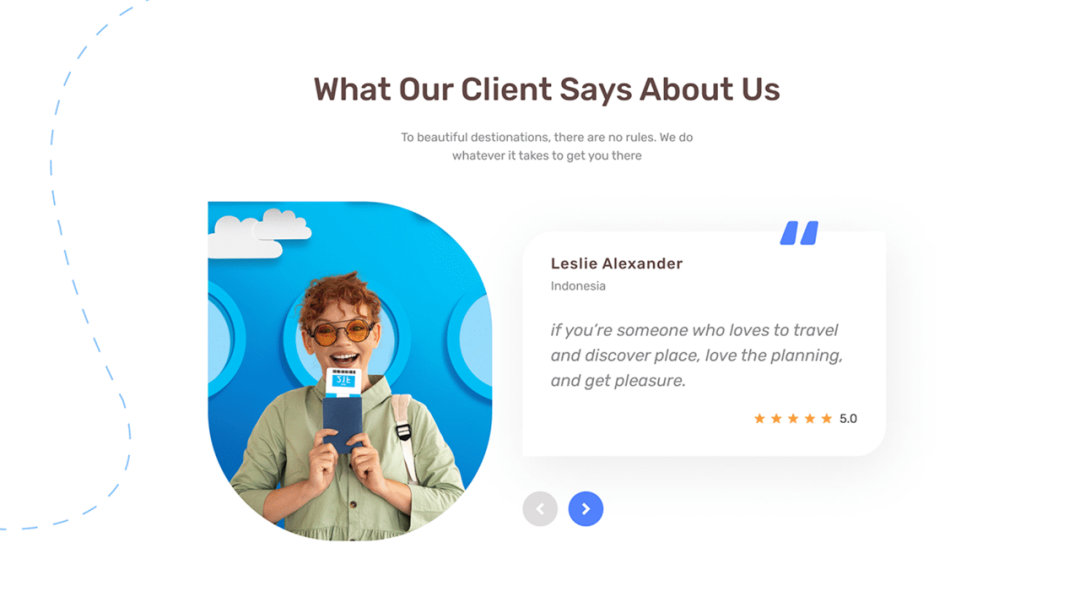
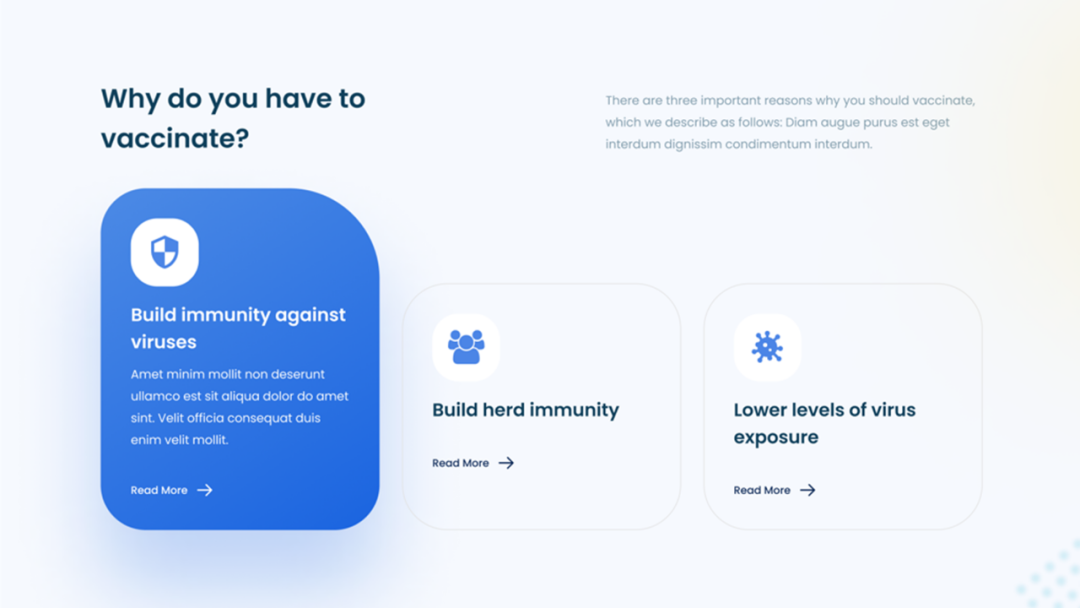
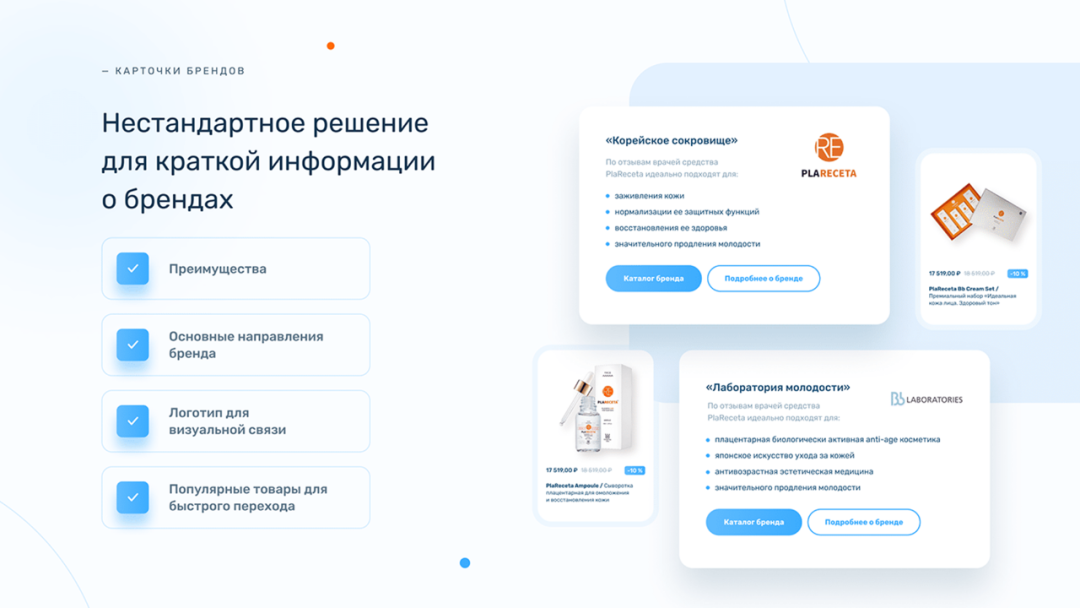
浅色的页面相对比较多,一共有 60 页:

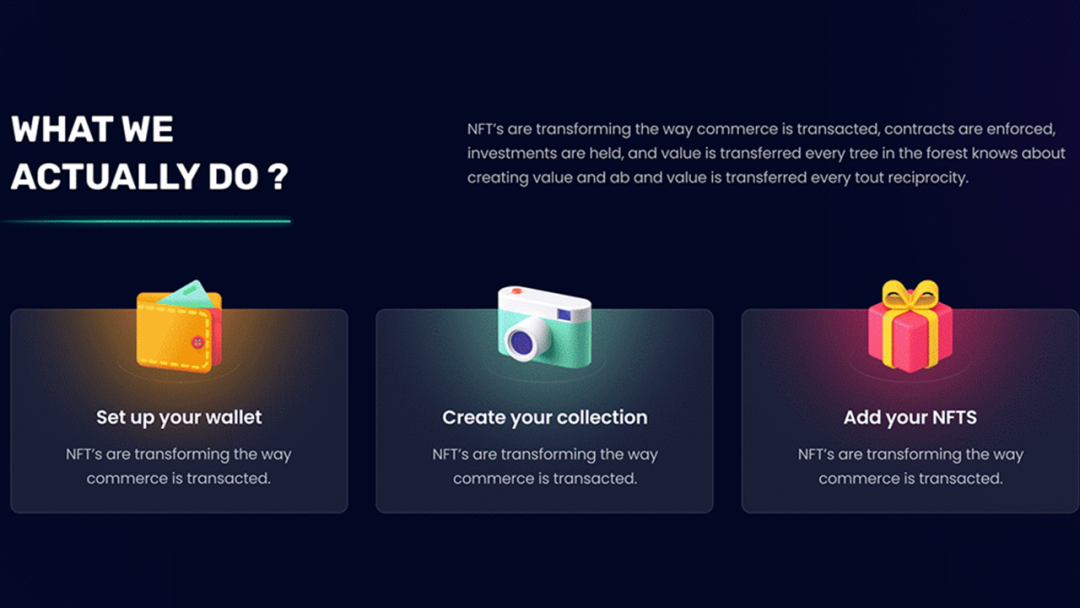
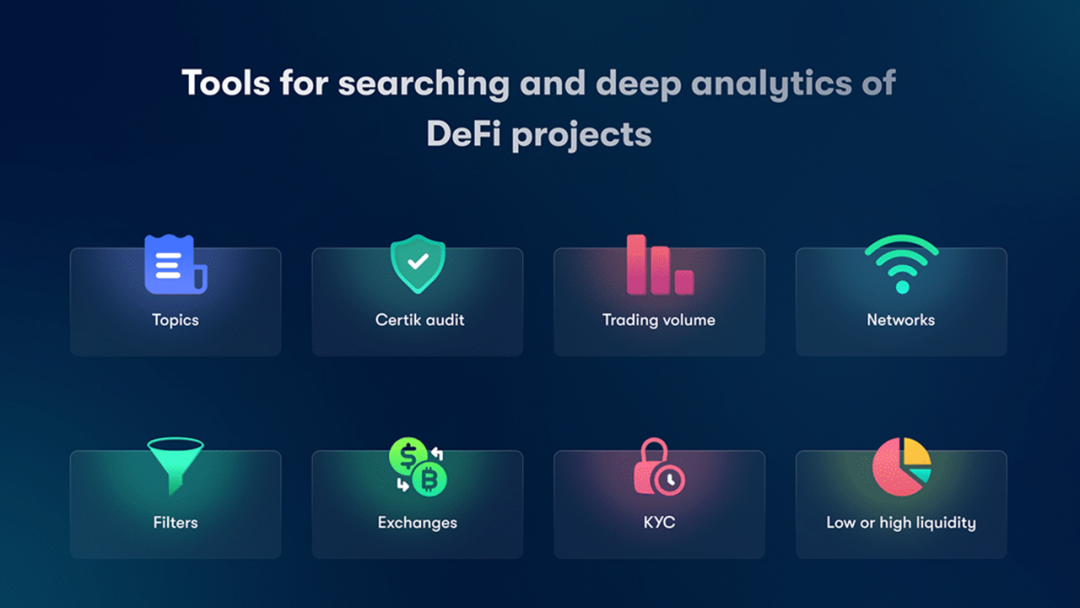
除了容器的排版布局、基础样式,对应的纹理、层叠效果、特殊形状、融合与穿插等方面,也值得我们在 PPT 中学习借鉴:




























































浅色页面在日常的工作、学习中用得比较多,但很多细节在投影时可能不太明显,而深色页面由于图版率更高,看起来冲击力则会更强一些。
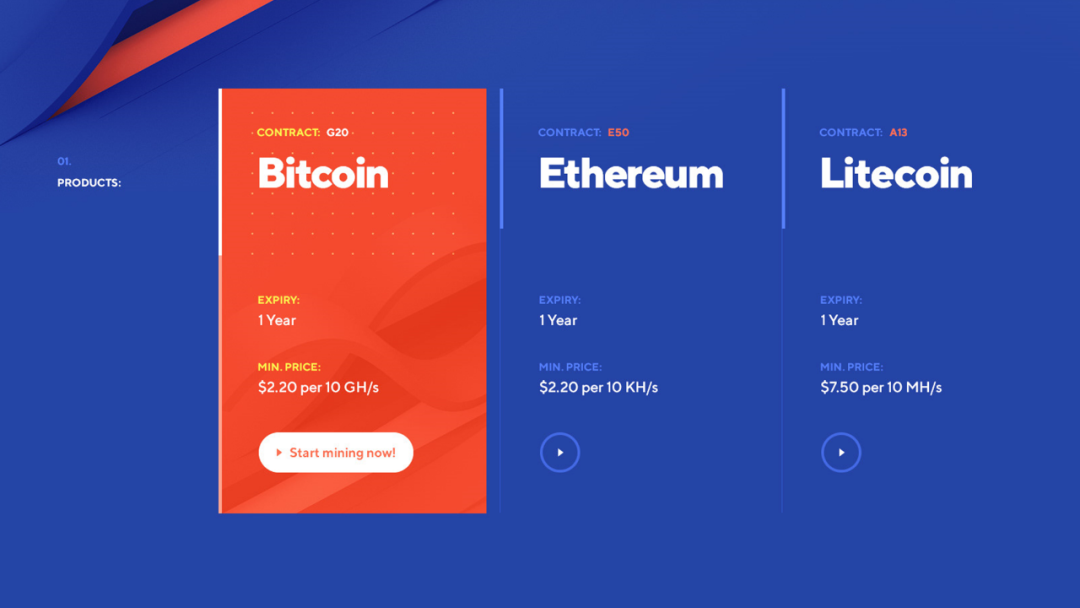
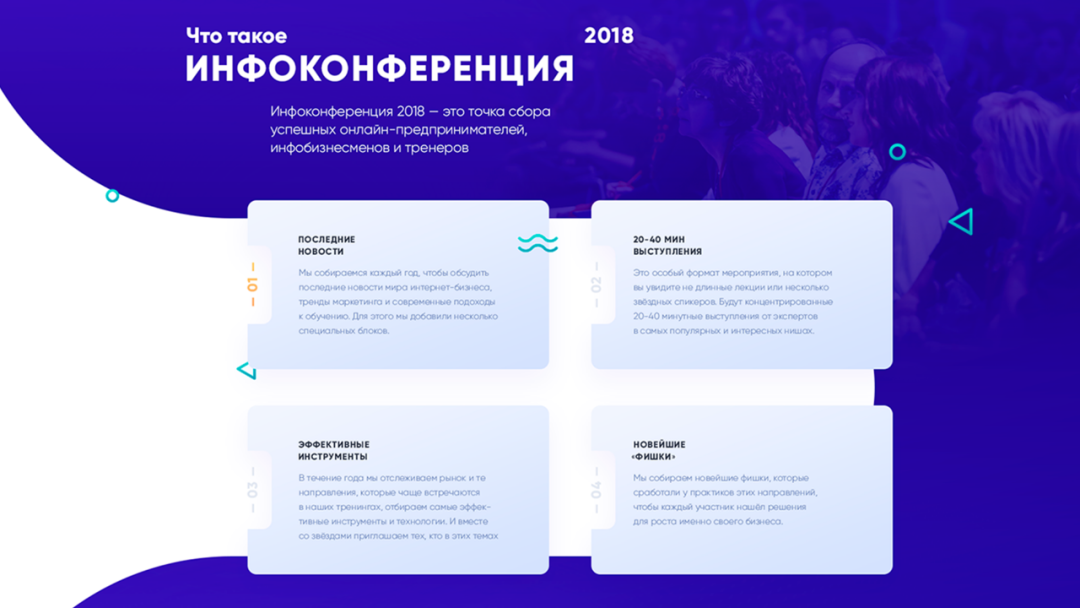
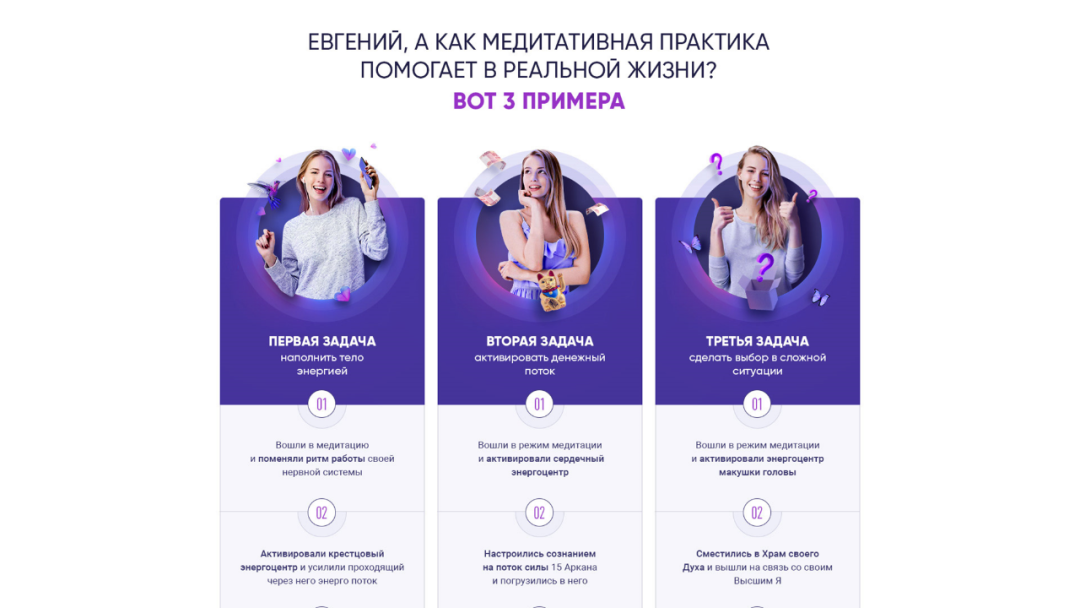
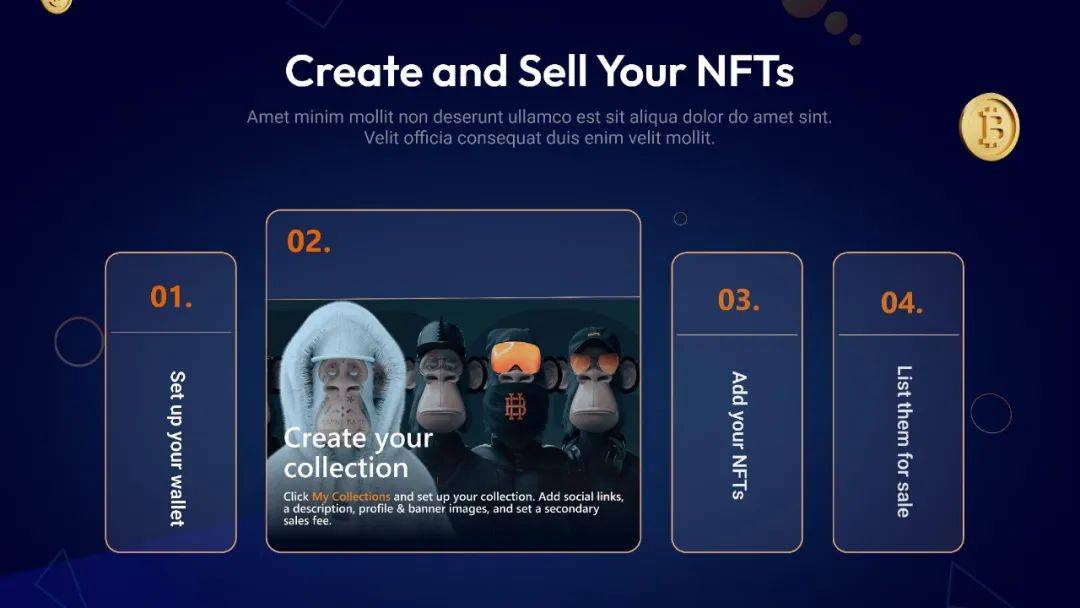
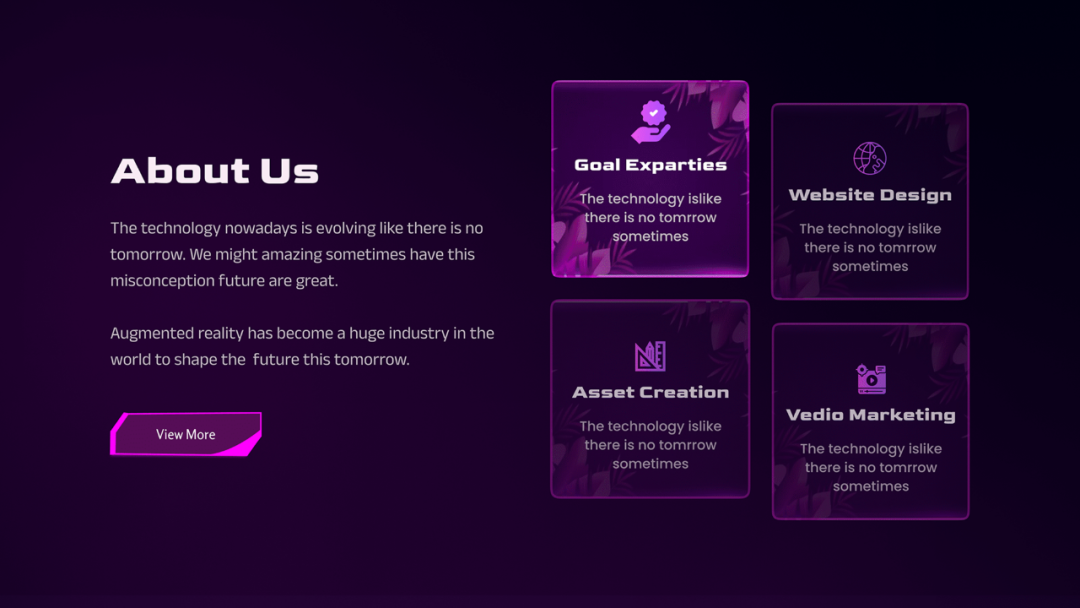
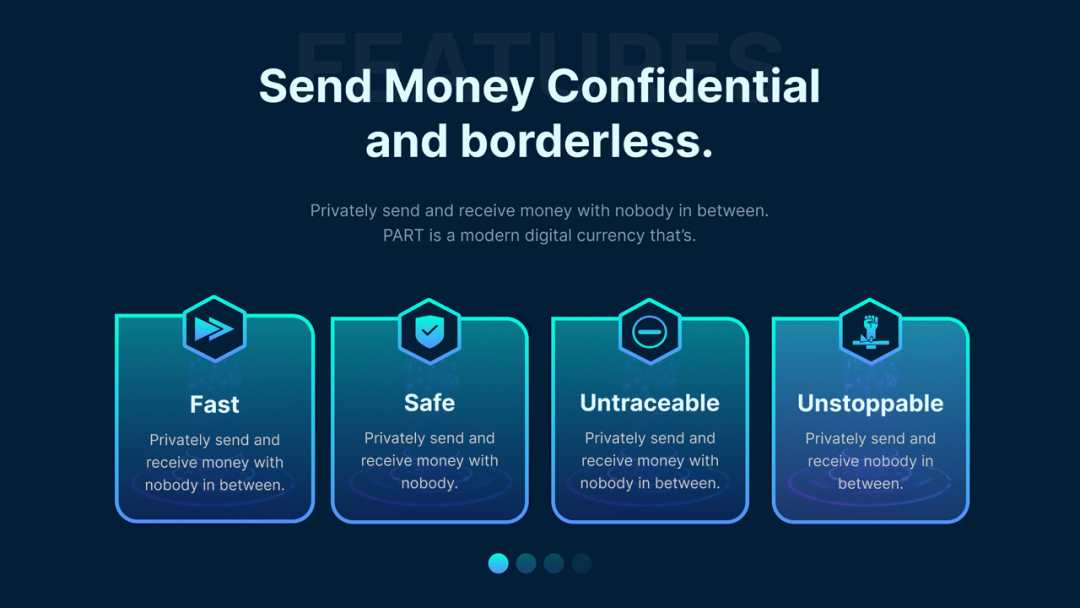
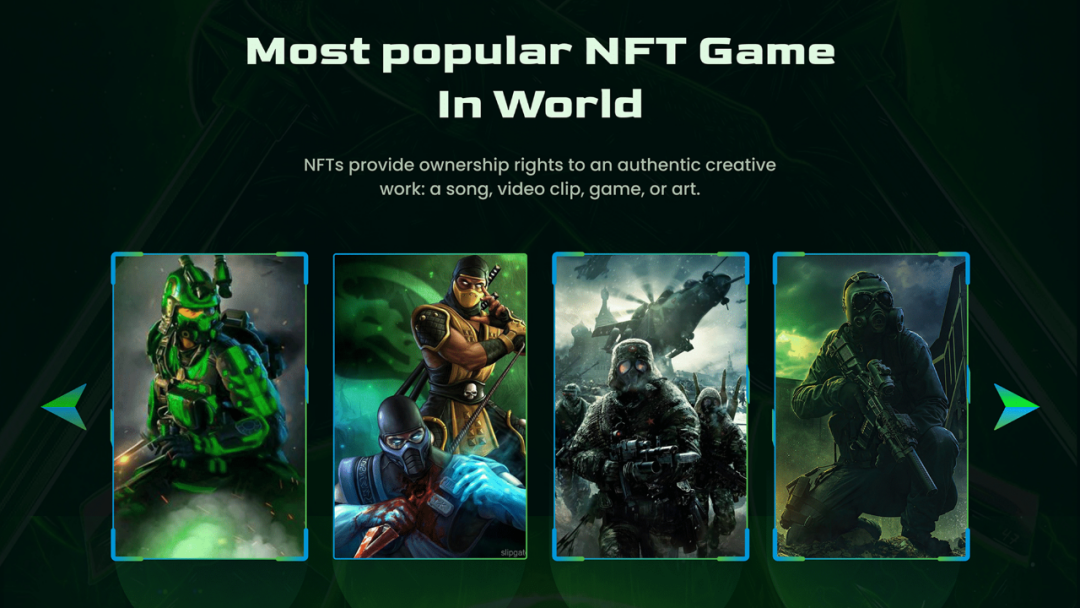
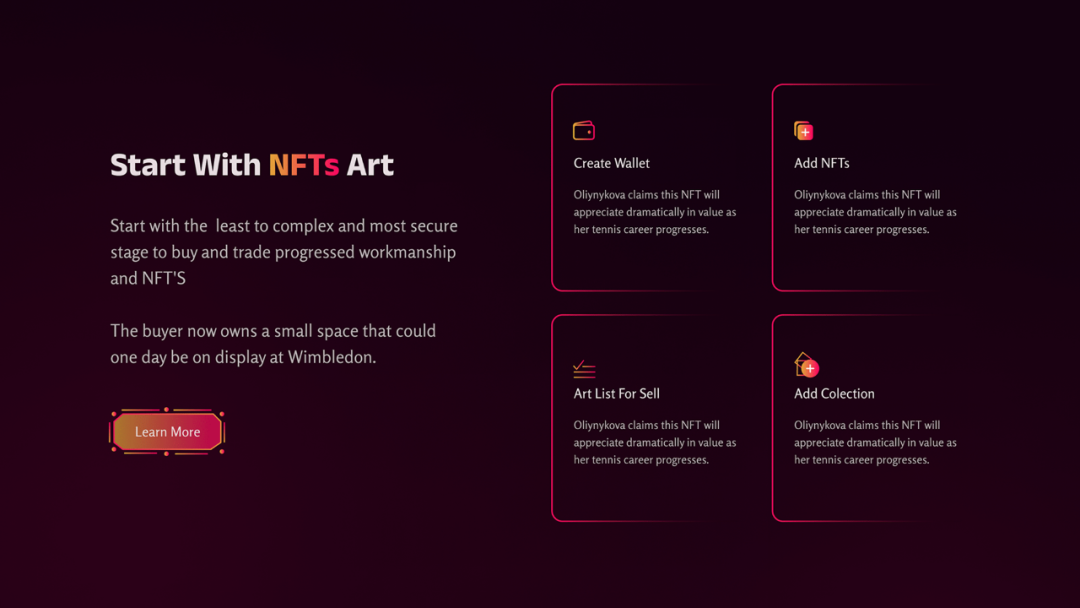
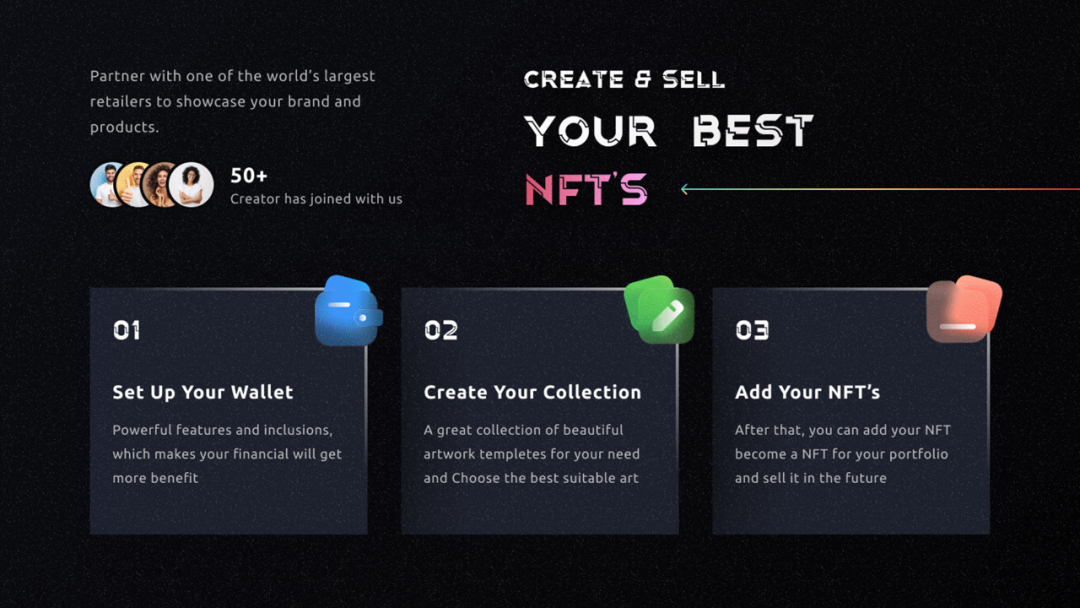
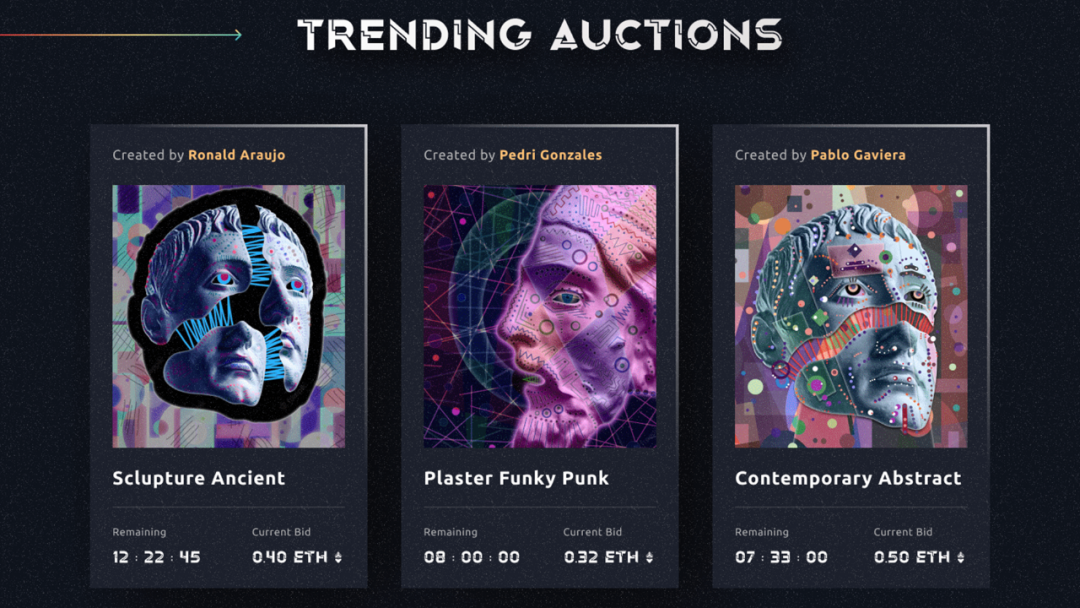
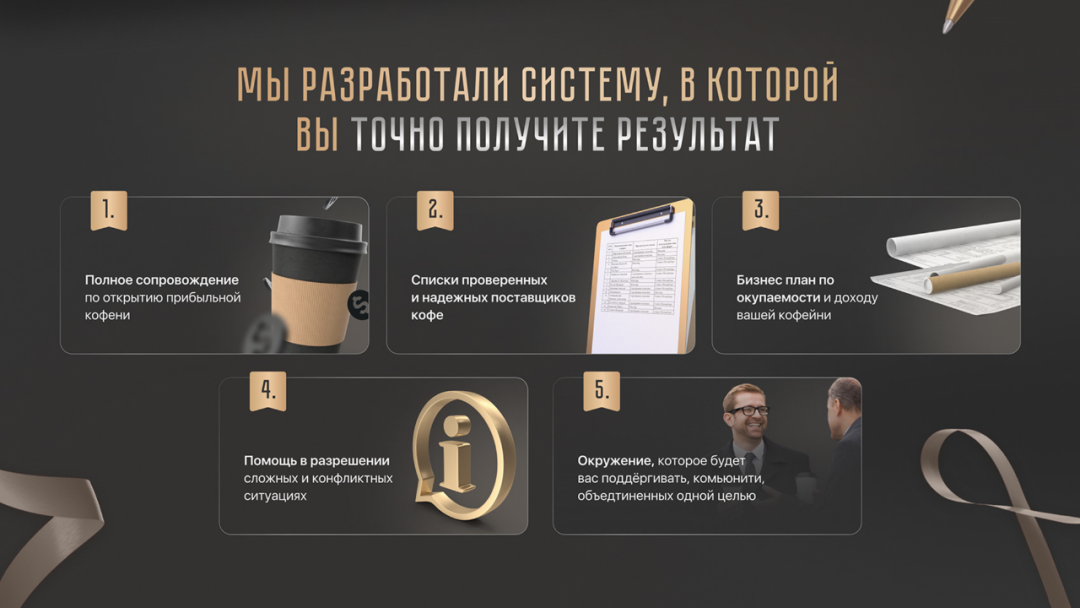
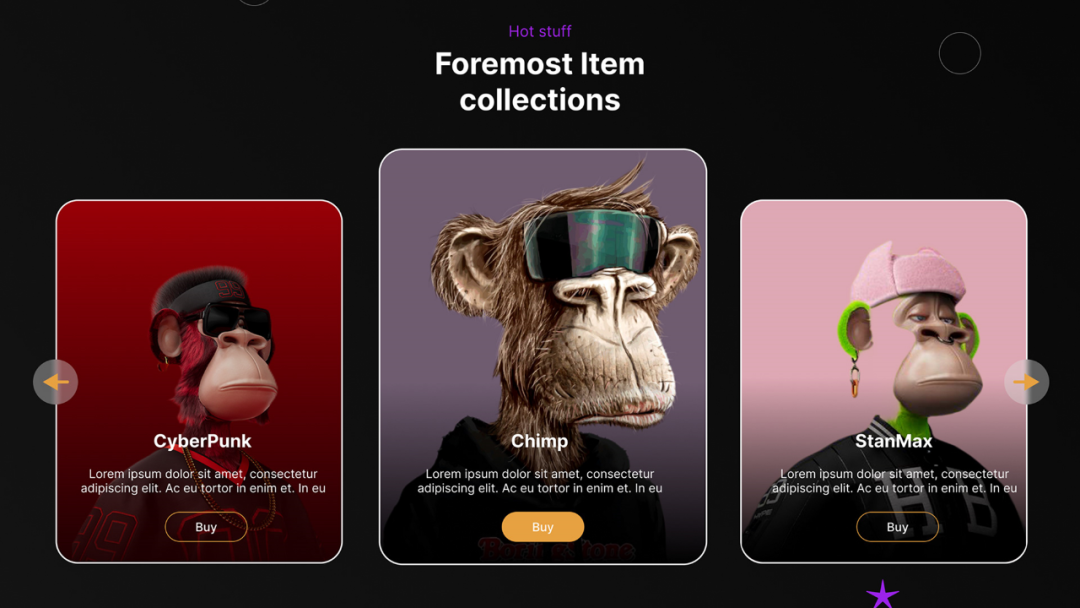
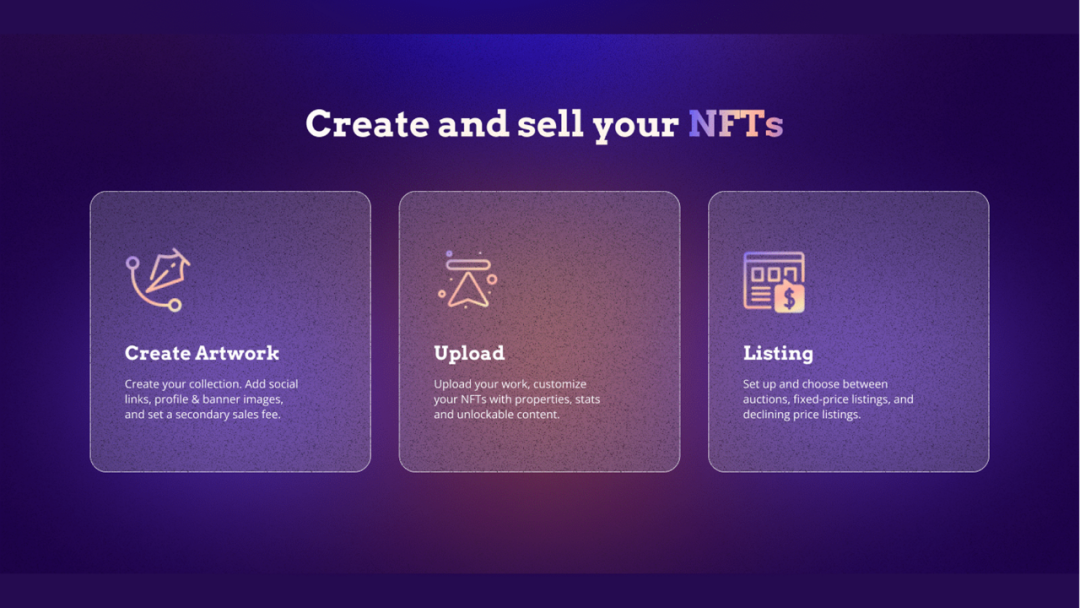
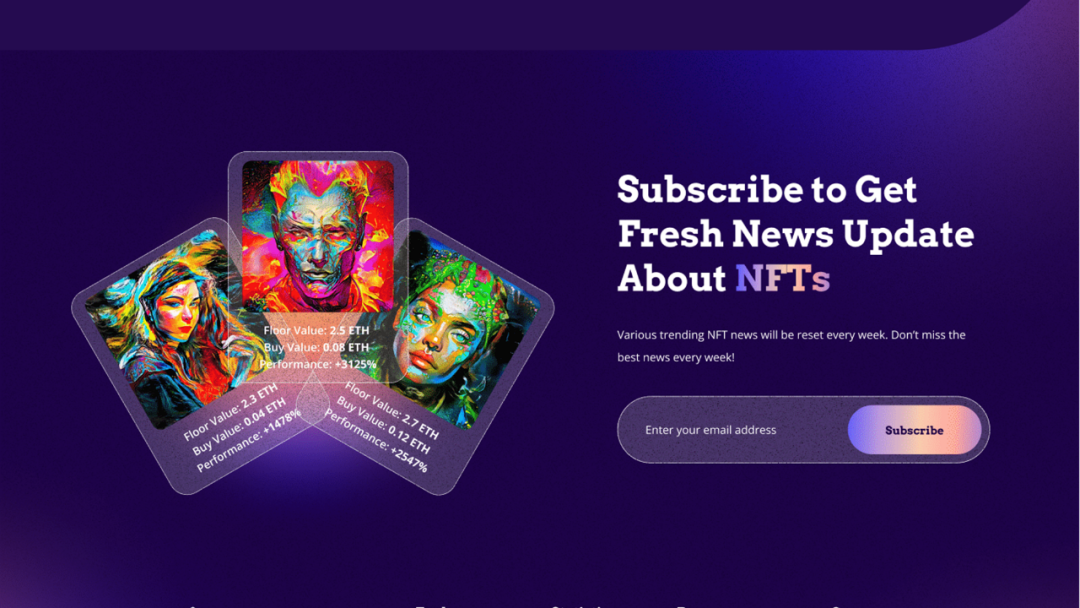
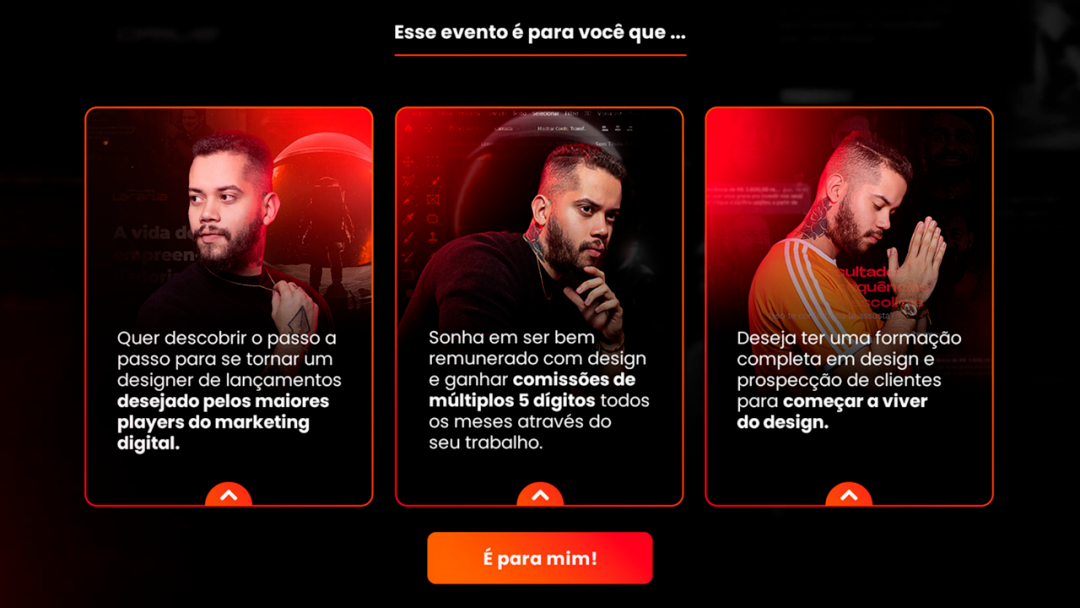
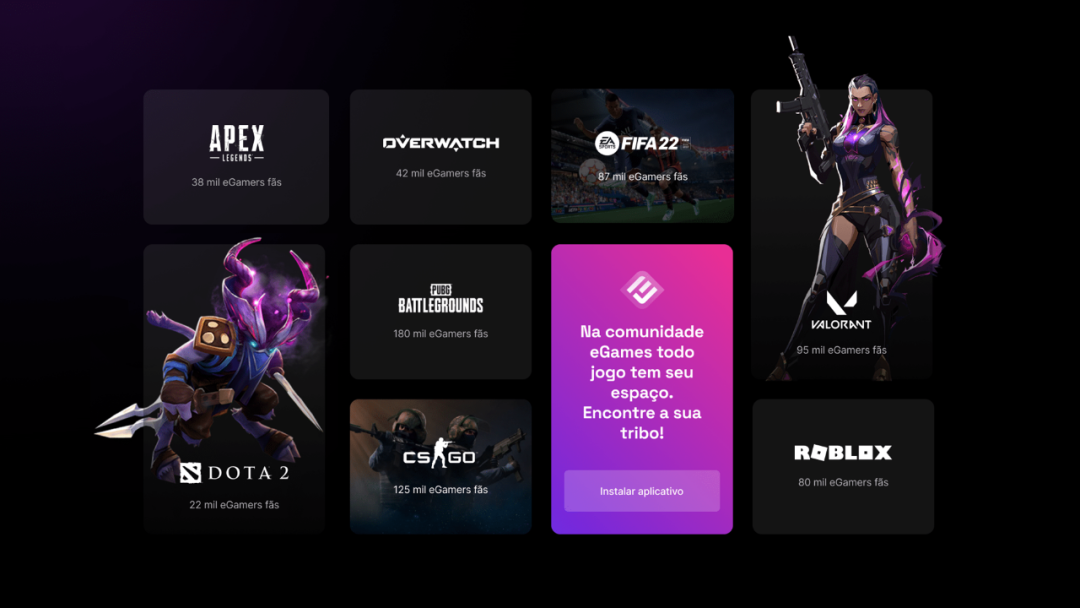
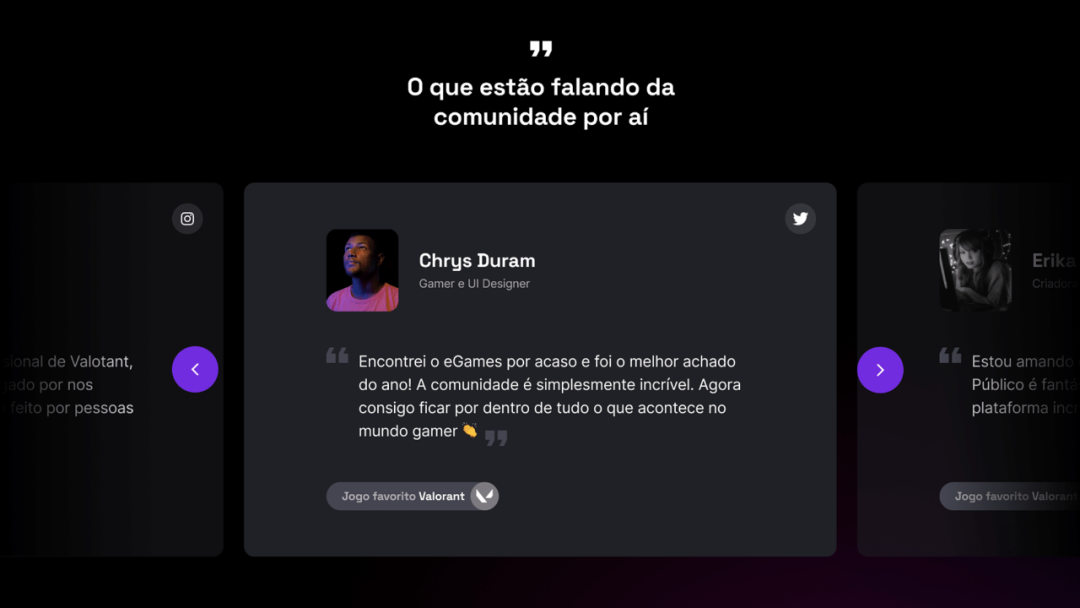
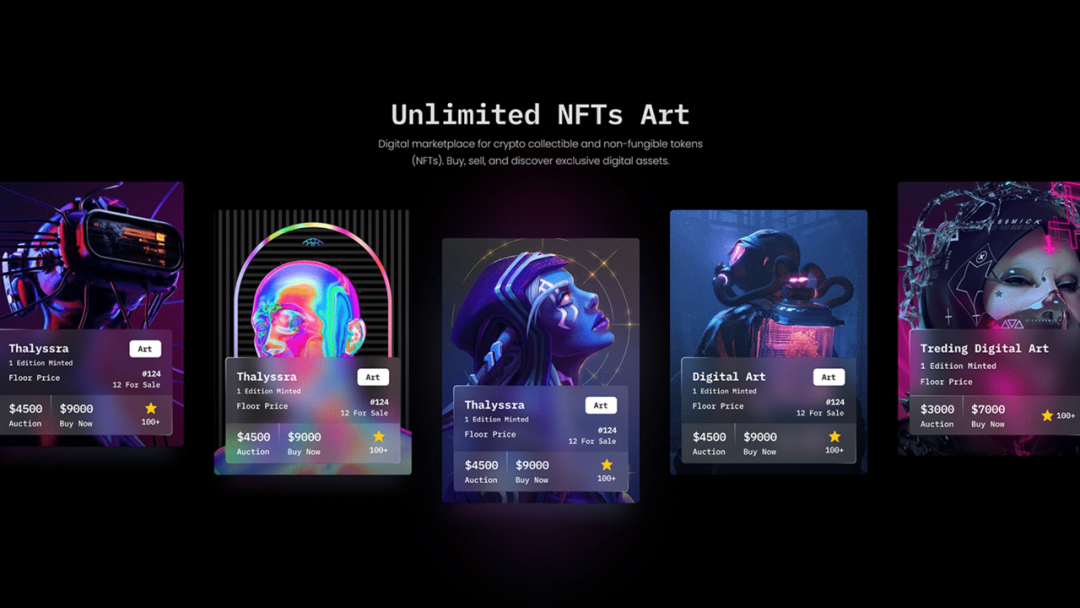
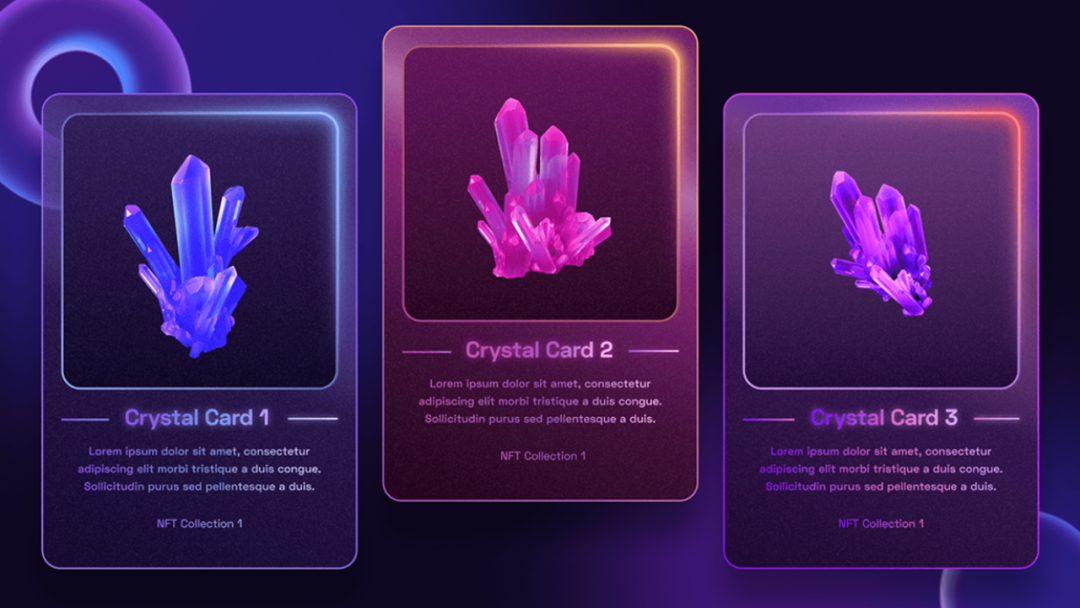
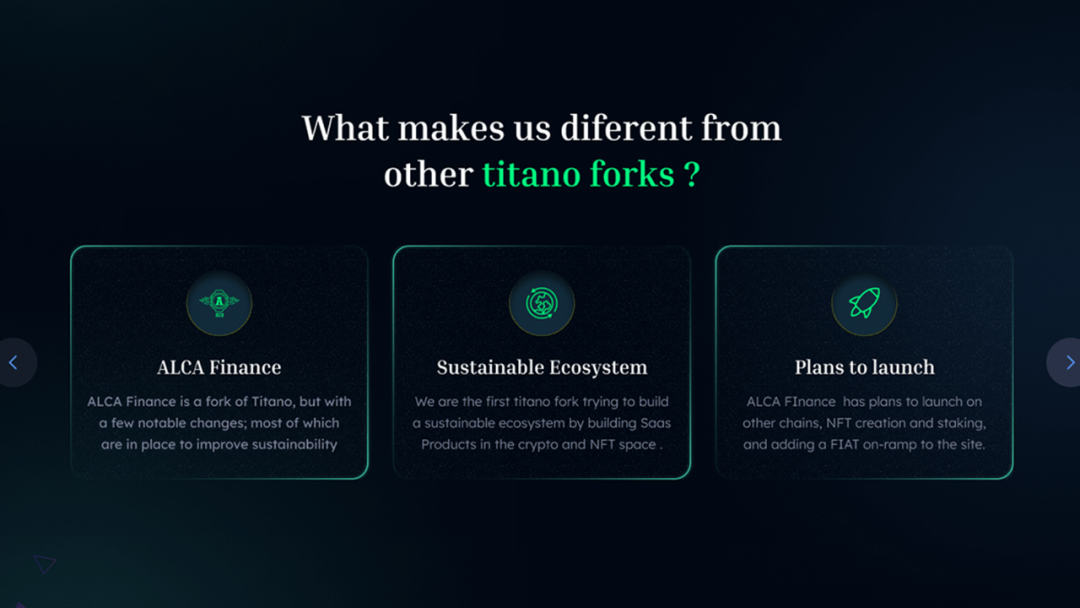
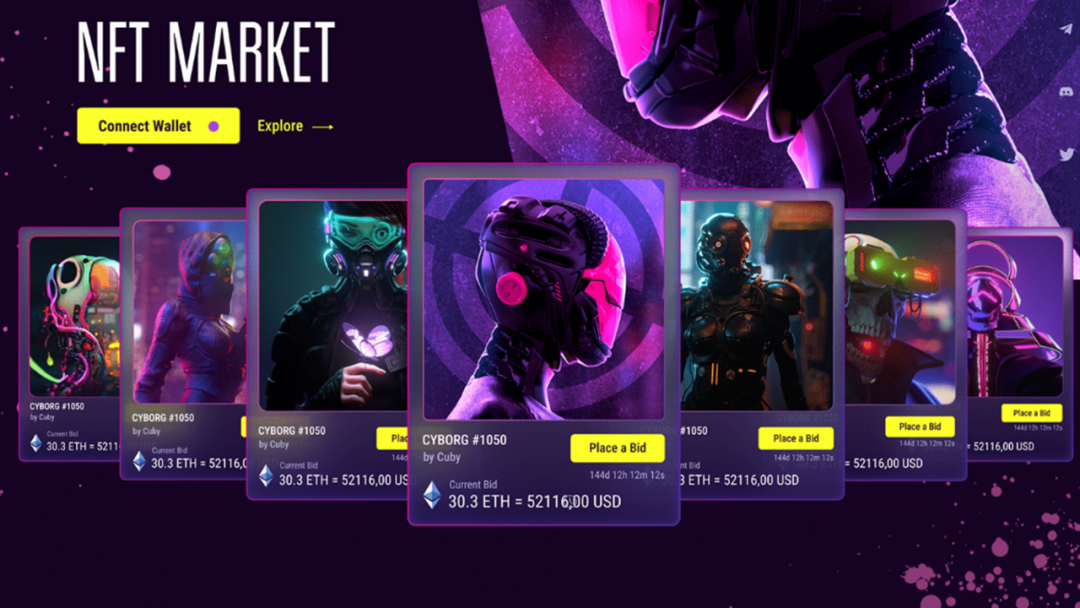
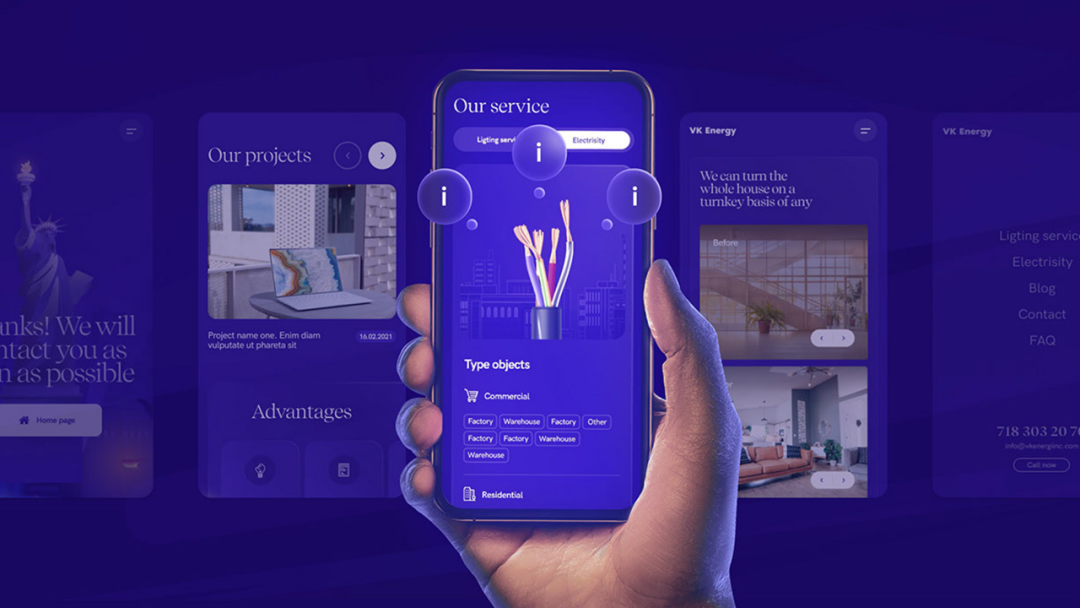
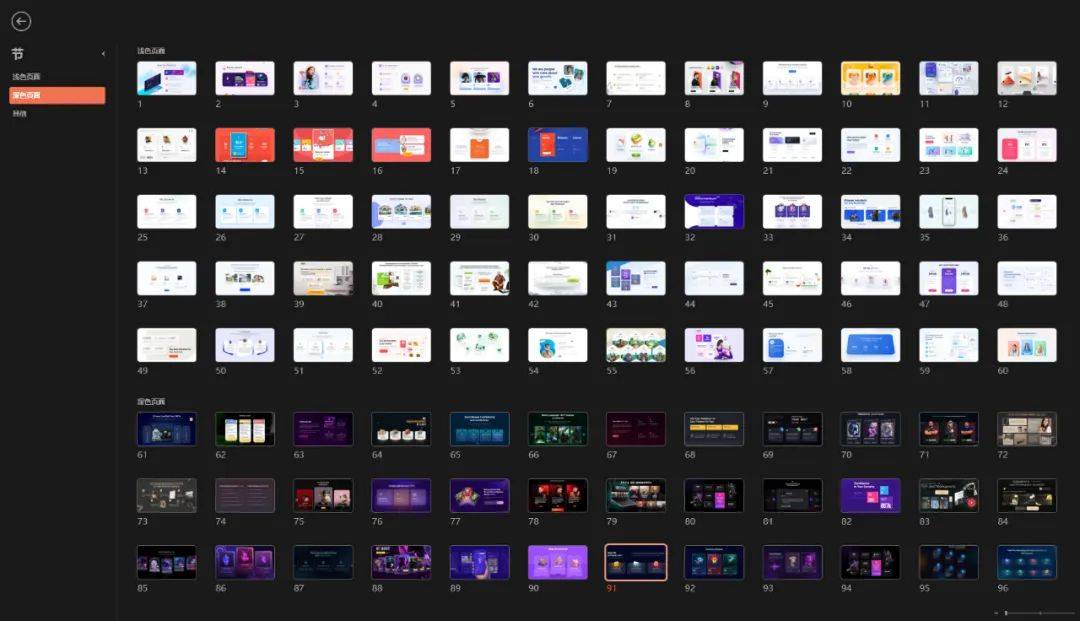
02. 深色页面
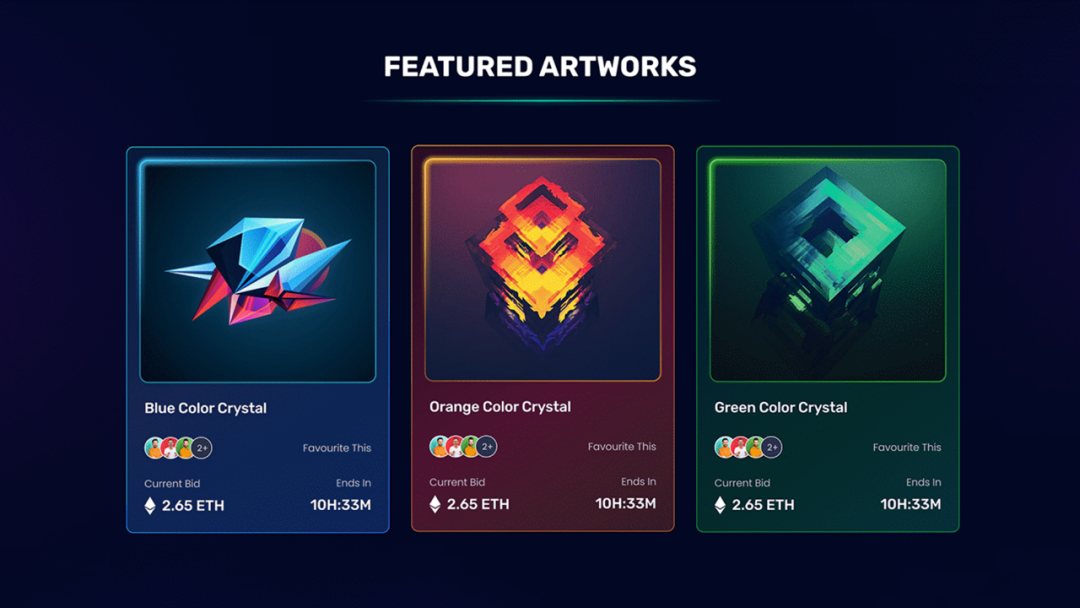
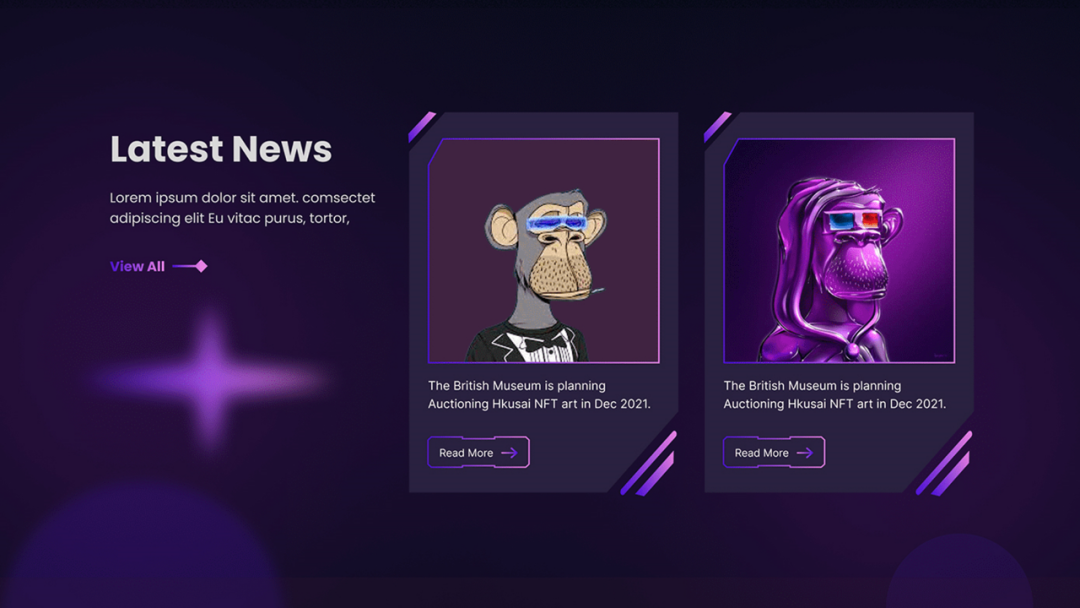
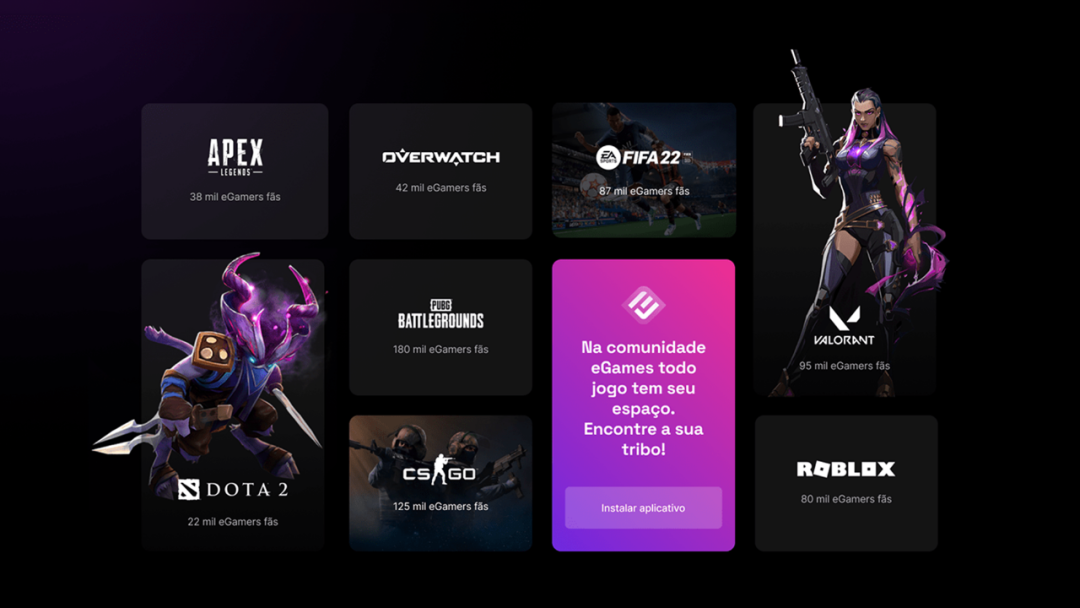
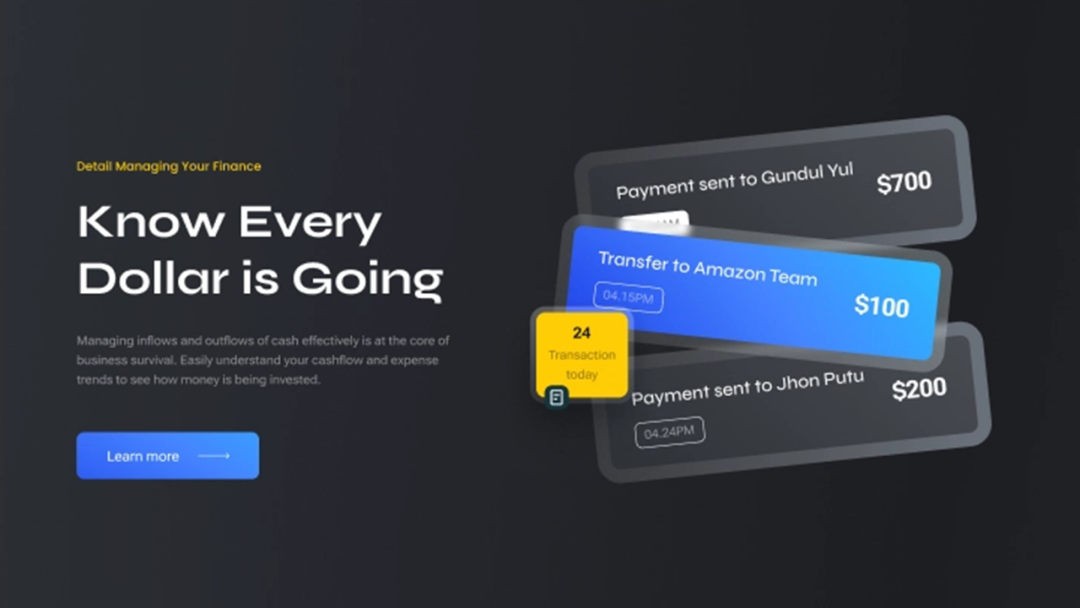
深色页面要想显得精致好看,在线条的渐变、光效的使用上需要下更多功夫,尤其是那些看起来通透绚丽的卡片,可以多琢磨一下它们的渐变是如何设置的:





































需要注意,本文的灵感图均截取自 Behance 和 Dribbble,要是想看同风格的其他页面,可以自己以图搜图找到原网页哈。
这些灵感图大家也不用一张张右键保存,我已经把它们都整理到 PPT 里面了:

卡片容器灵感图的获取方法:
第 1 步:点亮右下角的 “喜欢”
第 2 步:【自律的音律】公众号后台回复 “0826”
第 3 步:把本文推荐给你的小伙伴,或者转发朋友圈秀起来~


















