我之前曾做过预测,有一种偏场景化的俄系网页风格将会在 PPT 中大量使用:
如今只过去了一年时间,已经有非常多 PPT 设计师爱上了这种风格,而且产出了很多类似风格的作品。
但同时,我也发现很多小伙伴陷入了一种误区:
俄系风格的 PPT 必须是浅色的,亦或者不管是什么内容,都得加些云朵素材作为装饰。
这就导致随着这类风格的作品增多,免抠云朵素材貌似有些泛滥了,甚至开始有些审美疲劳了。
或许有人已经出现了这种情况:明明非常喜欢俄系的设计,加云朵又感觉没有新意,不加云朵又不知道还能加点啥。
最后还是决定不用这种风格,免得和别人撞衫。
如果被我说中了,你也遇到了这个问题,那希望今天的文章能对你有所启发。
我还是像之前一样,带大家看一些俄罗斯的网页设计灵感图,顺便分析一些云朵之外的亮点。
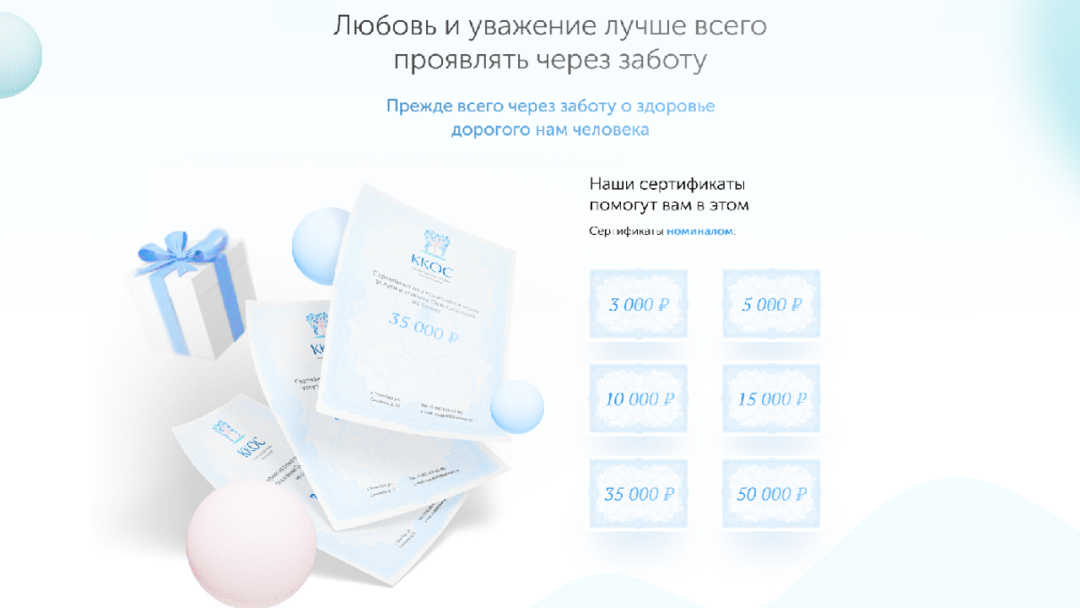
有一部分俄系的设计作品,会使用云朵素材来分割、托底和丰富页面层次。
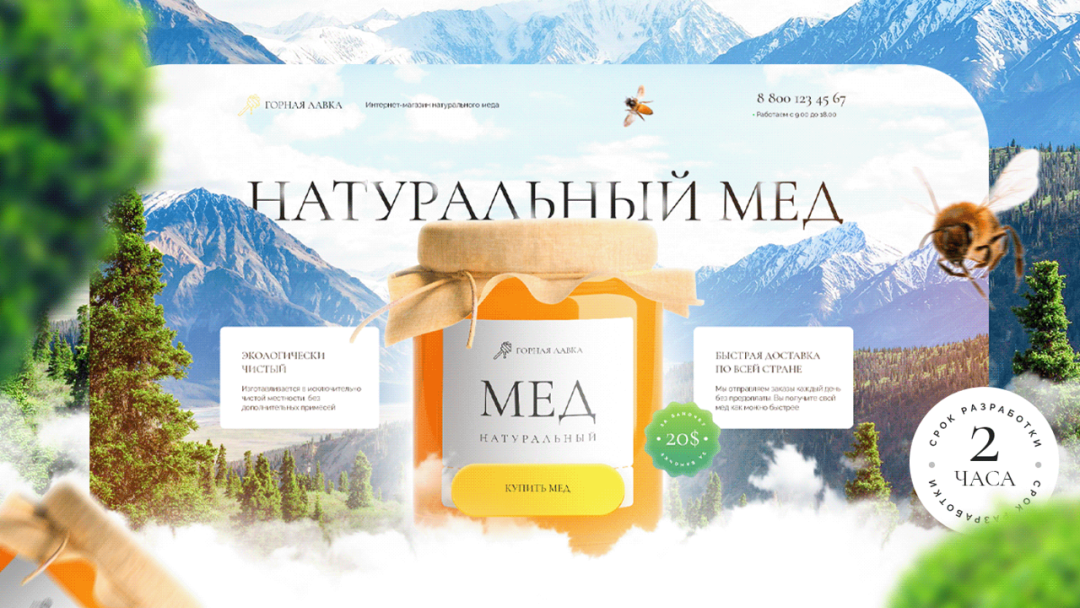
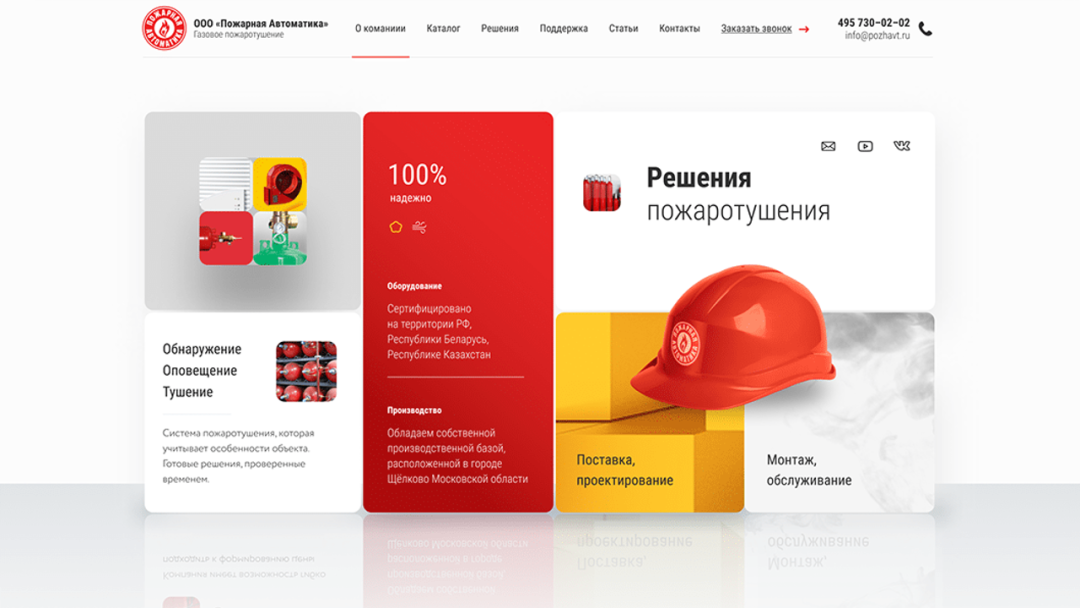
例如今天的封面图,原图如下:

可以发现,该图也使用了云朵素材,但如果你只发现了云朵这一个特点,这张优秀的灵感图可能就浪费掉了。
深入分析,你会发现这张图中几乎没有用到阴影,但它的层次感却非常强,页面元素丰富却不混乱。
我们大多数 PPT 教程,教大家丰富页面层次,用到最多的便是添加阴影效果。
为什么这张图,不用阴影也可以层次丰富、重点突出呢?
01. 卡片中的山脉背景与底部的背景一致,但色调却不相同;
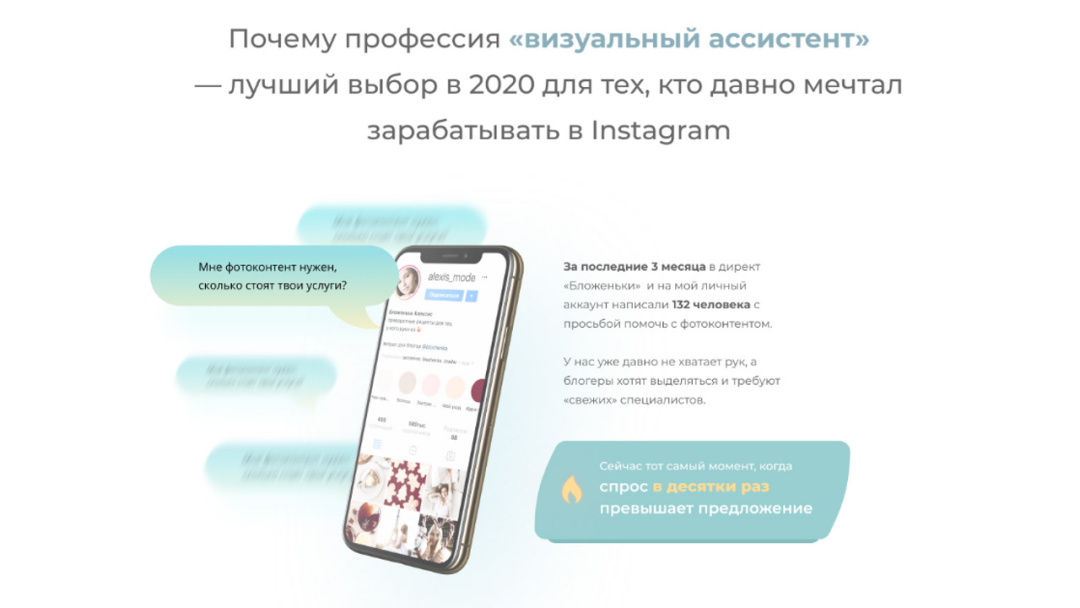
02. 四周虽然有很多装饰素材,但全都做了模糊处理,使我们更容易聚焦到页面中心;
03. 不同元素之间有叠压,但都是相交的关系,并不会出现包含关系,使我们可分辨的层次更为明显。
这里的第 3 点可能不太好理解,简单解释一下:
01. 图中的文字并不是直接置于空白处,而是与山脉、罐子重叠,位于它们的下方;
02. 图中的蜜蜂并没有完全位于卡片内部,而是内外各留一部分;
03. 右下角数字 2 的标签,既没有位于卡片内部,也没有放在绿植上层,反而与两者叠压,让我们明显感觉仅右下角就分为了三层。
你看,如果注意到了这些设计细节,把规律总结运用到自己的 PPT 页面中,是不是也能做出很好看的俄系页面呢?
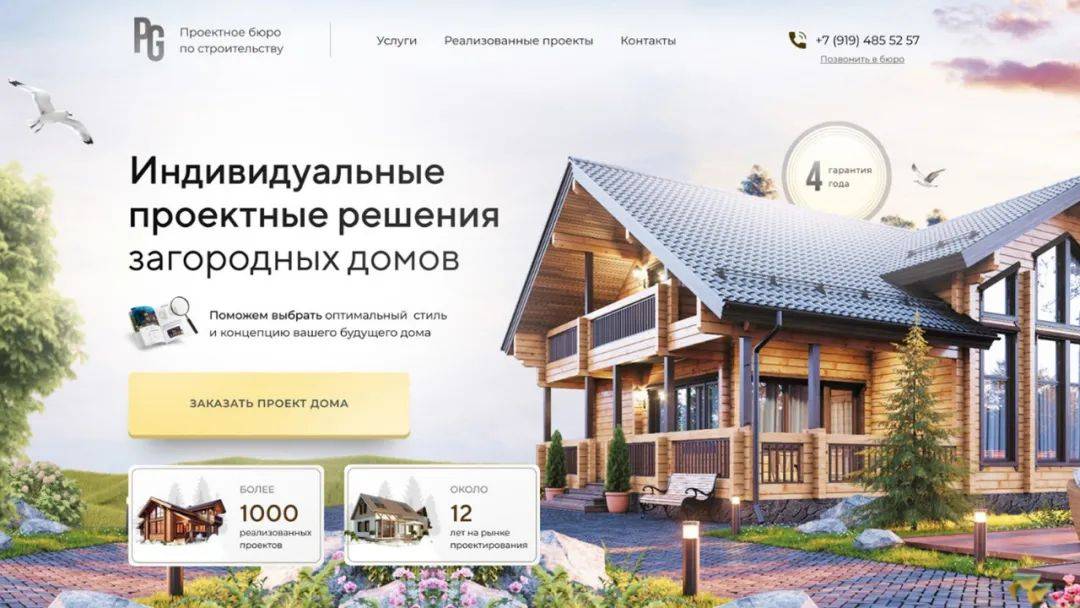
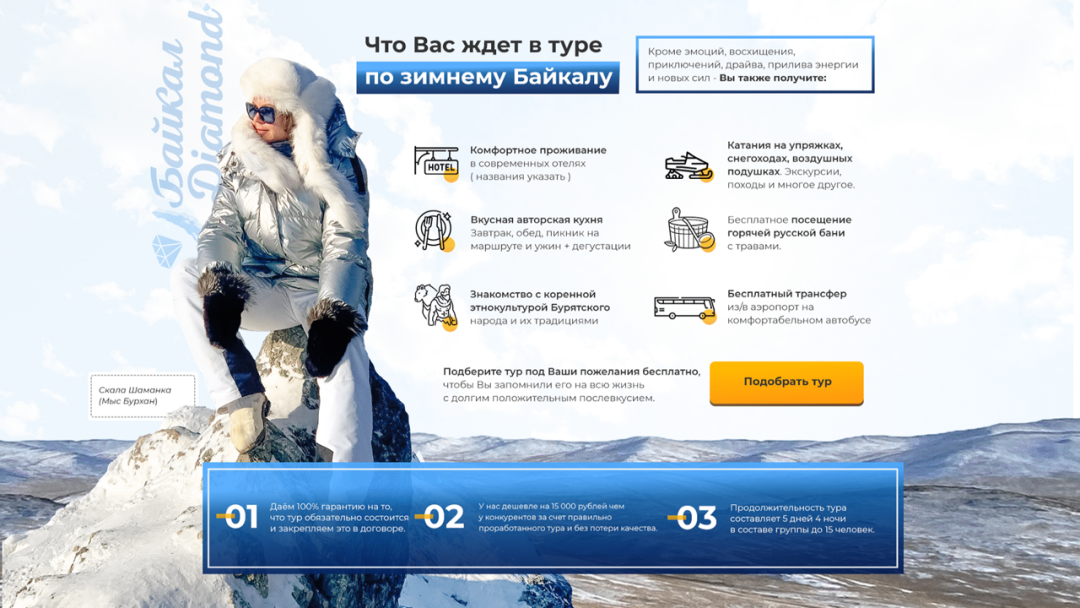
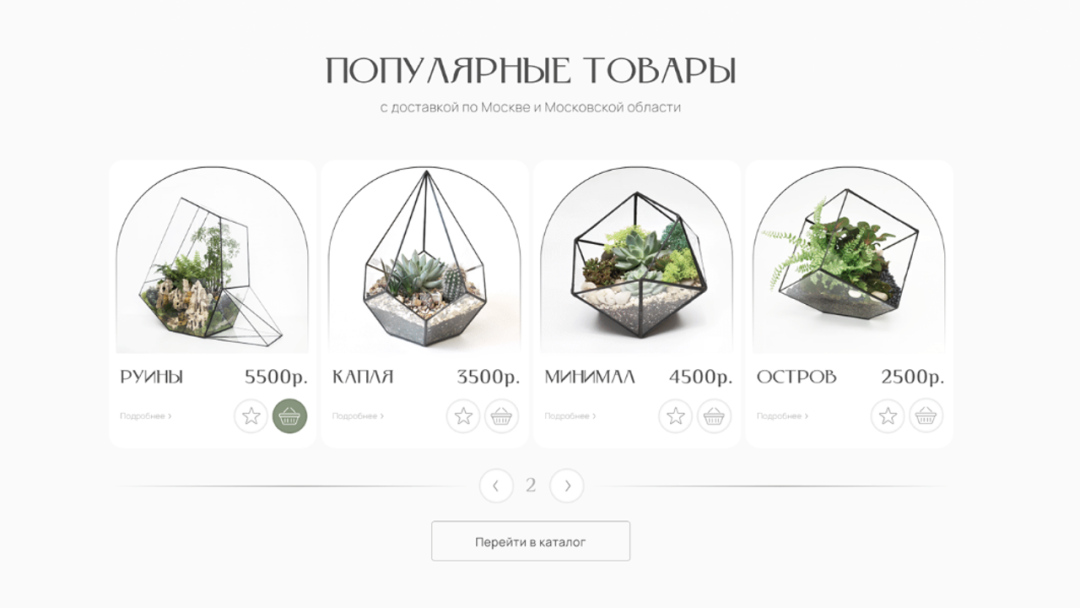
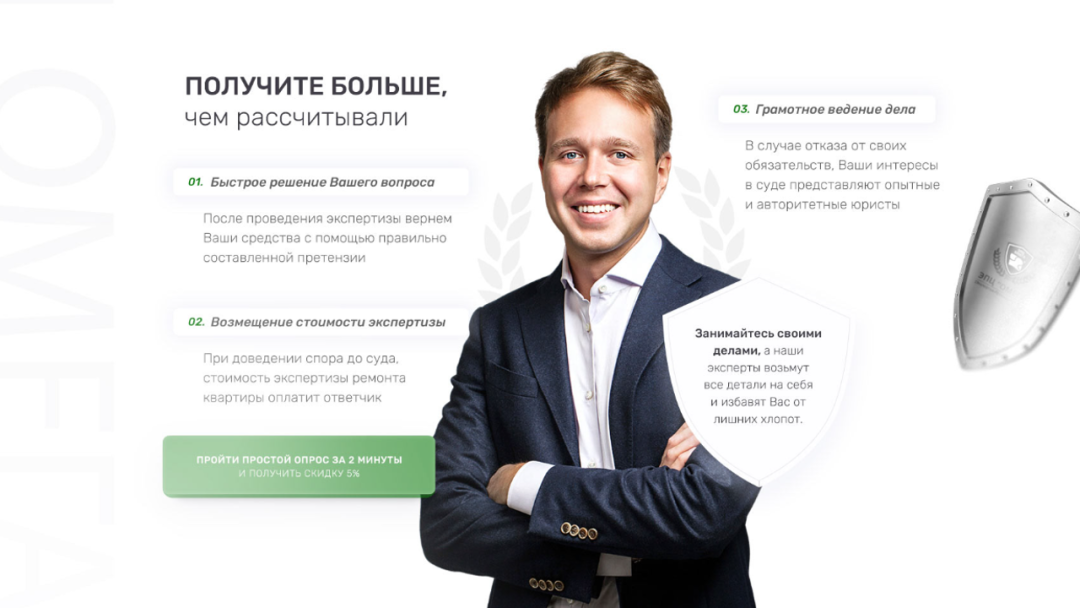
要是看得多了,就会发现其实叠压的技巧,在俄系网页作品中很常见:


除此之外,还大量使用了卡片、渐变和实物小元素。
或许,你觉得这些页面中的要素过多?看起来略复杂?
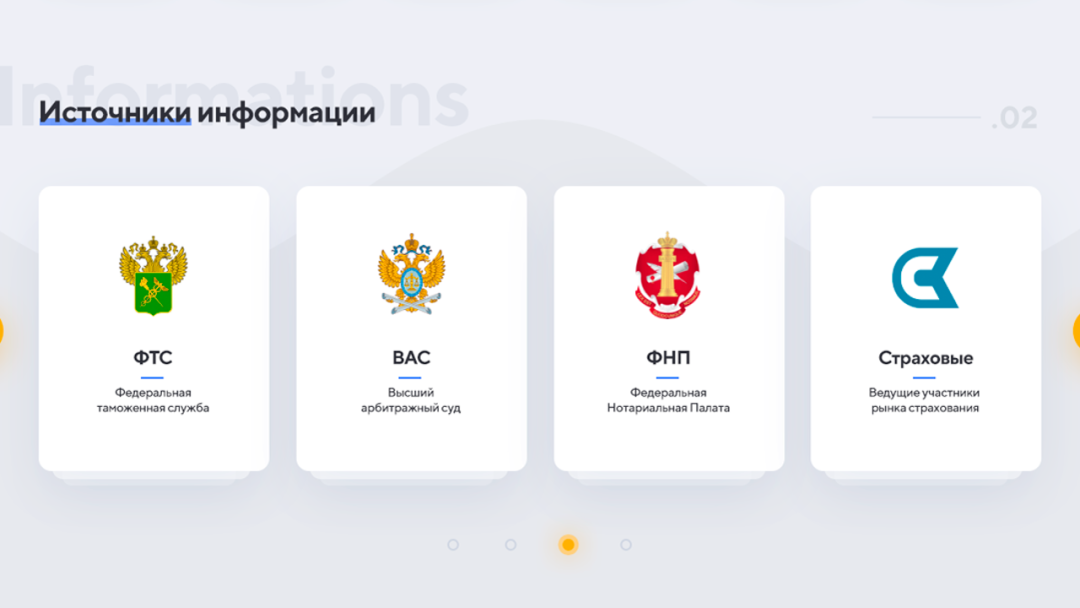
那你一定在其他 PPT 作品中见过下面这些类似的版式:

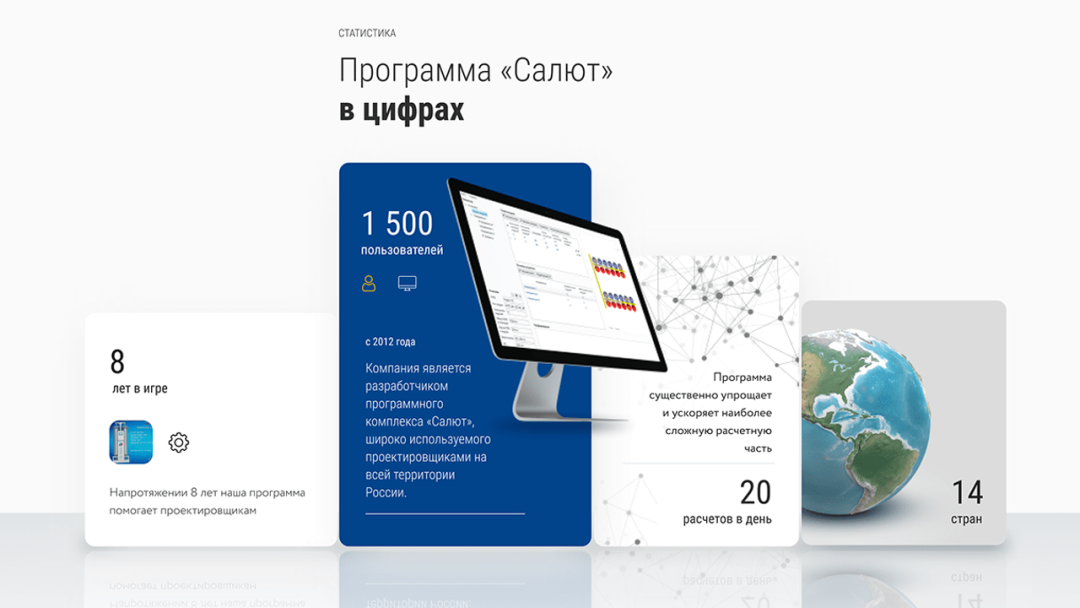
简单将卡片缩小并层叠,页面简单干净又有层次。
亦或者加个弧形渐变外框,做出不太一样的四项内容排版:

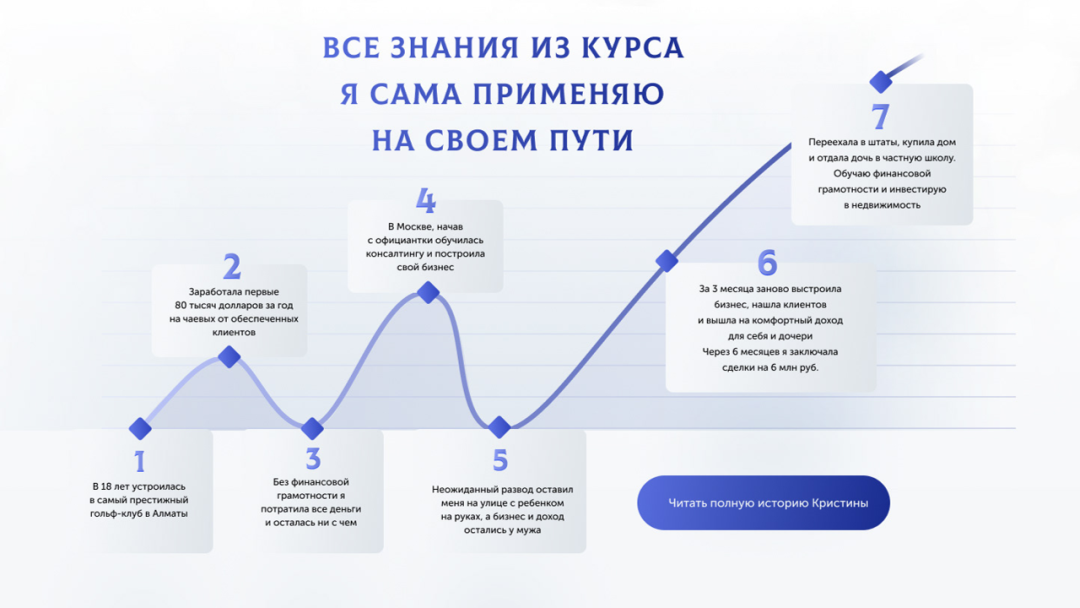
卡片较多?用曲线和箭头将它们串起来,改下渐变即可:

这些页面是不是很眼熟?没想到在俄系灵感图中也能看到它们吧?
试着把关注点从云朵上挪开吧,说不定能发现更多亮点。
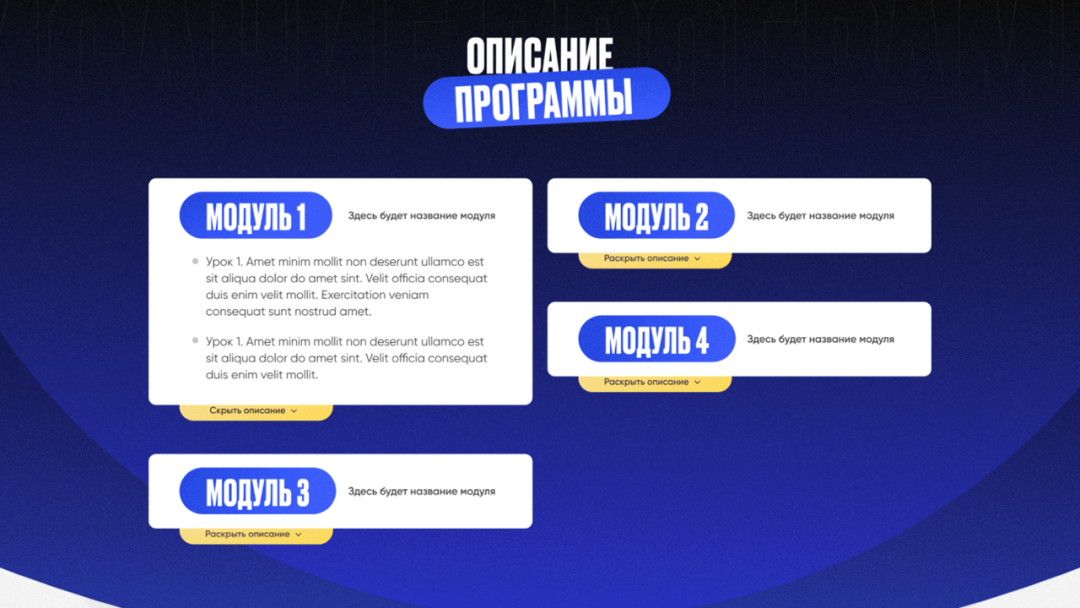
例如,你可能会发现,卡片除了上面这些玩法,还可以这样排:

亦或者这样:

又或者卡片底部叠卡片,是不是也见过:

当你玩腻了圆角矩形,是不是可以尝试圆角平行四边形?
比如这样:

亦或者这样:

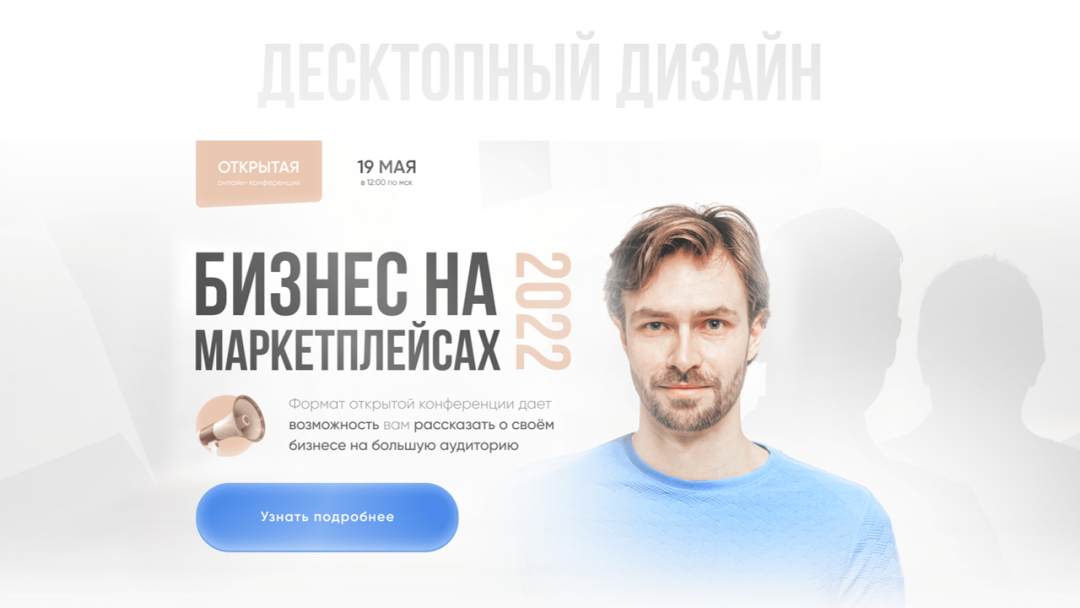
小卡片用多了又腻了?直接换大边框衬底行不行:

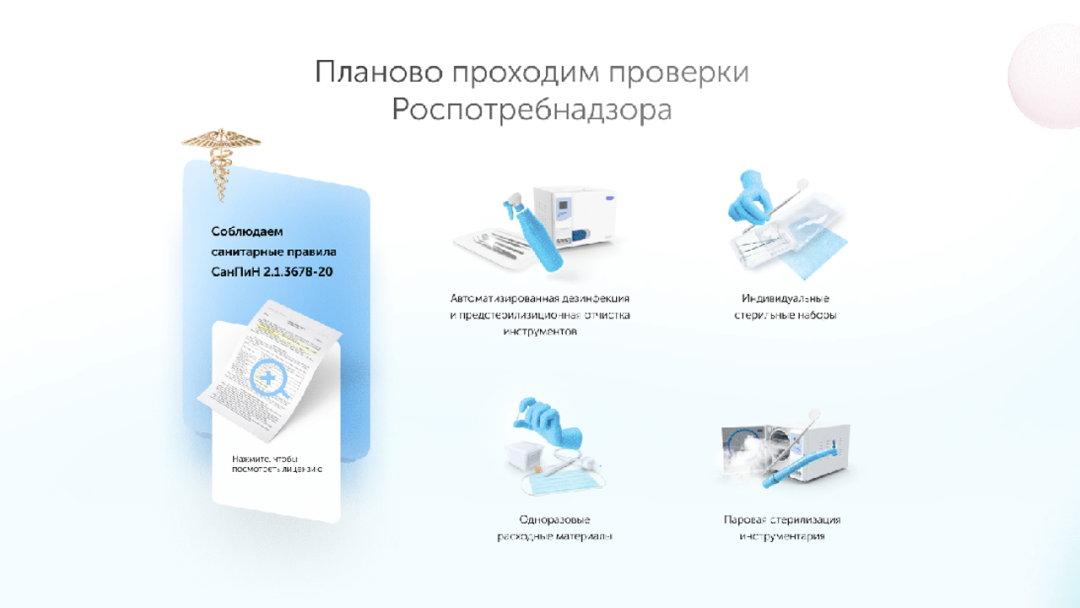
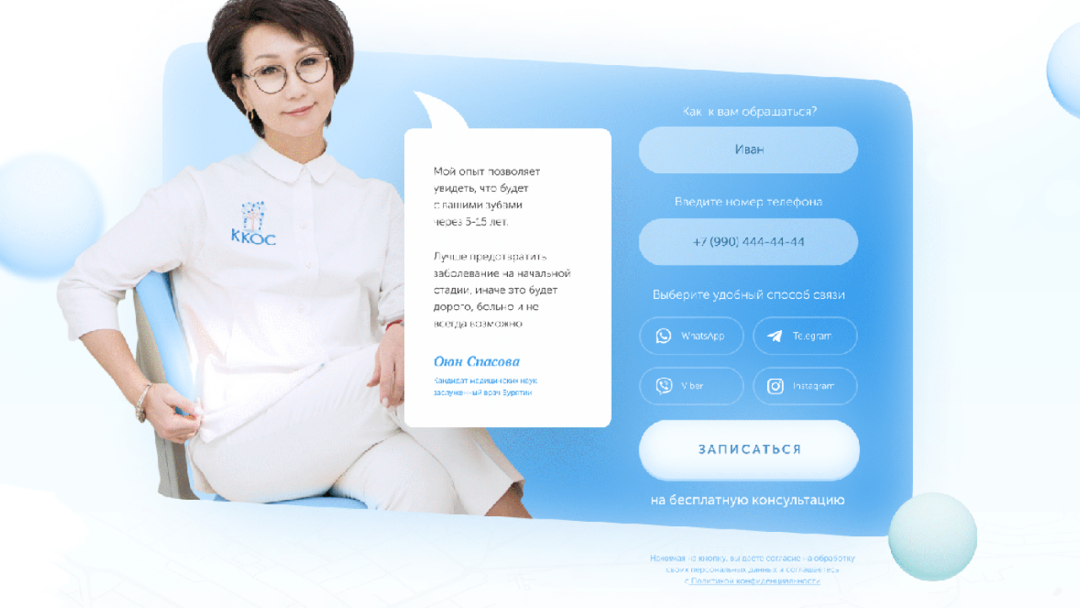
由此延伸一下,人物介绍页和前面分析的叠压、虚实结合组合运用,是不是可以这样:

这样:

亦或者这样:

我相信大家看到这里,以后应该可以做出一些没有云朵素材的俄系页面了。

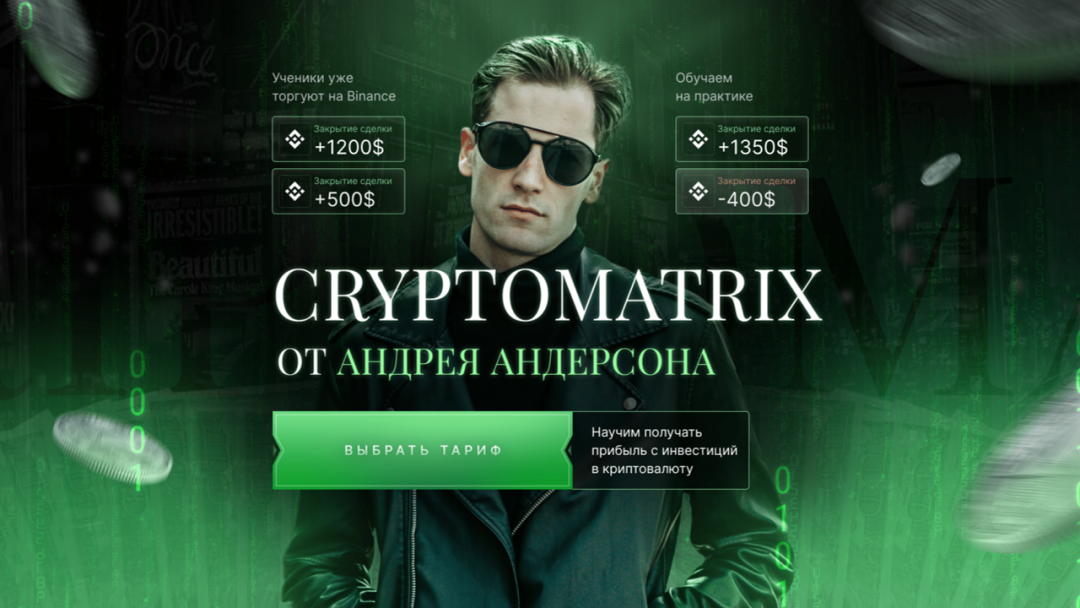
但是,我估计有小伙伴会说:你今天只分析了浅色的灵感图,看着确实不错,那深色的页面该咋办?
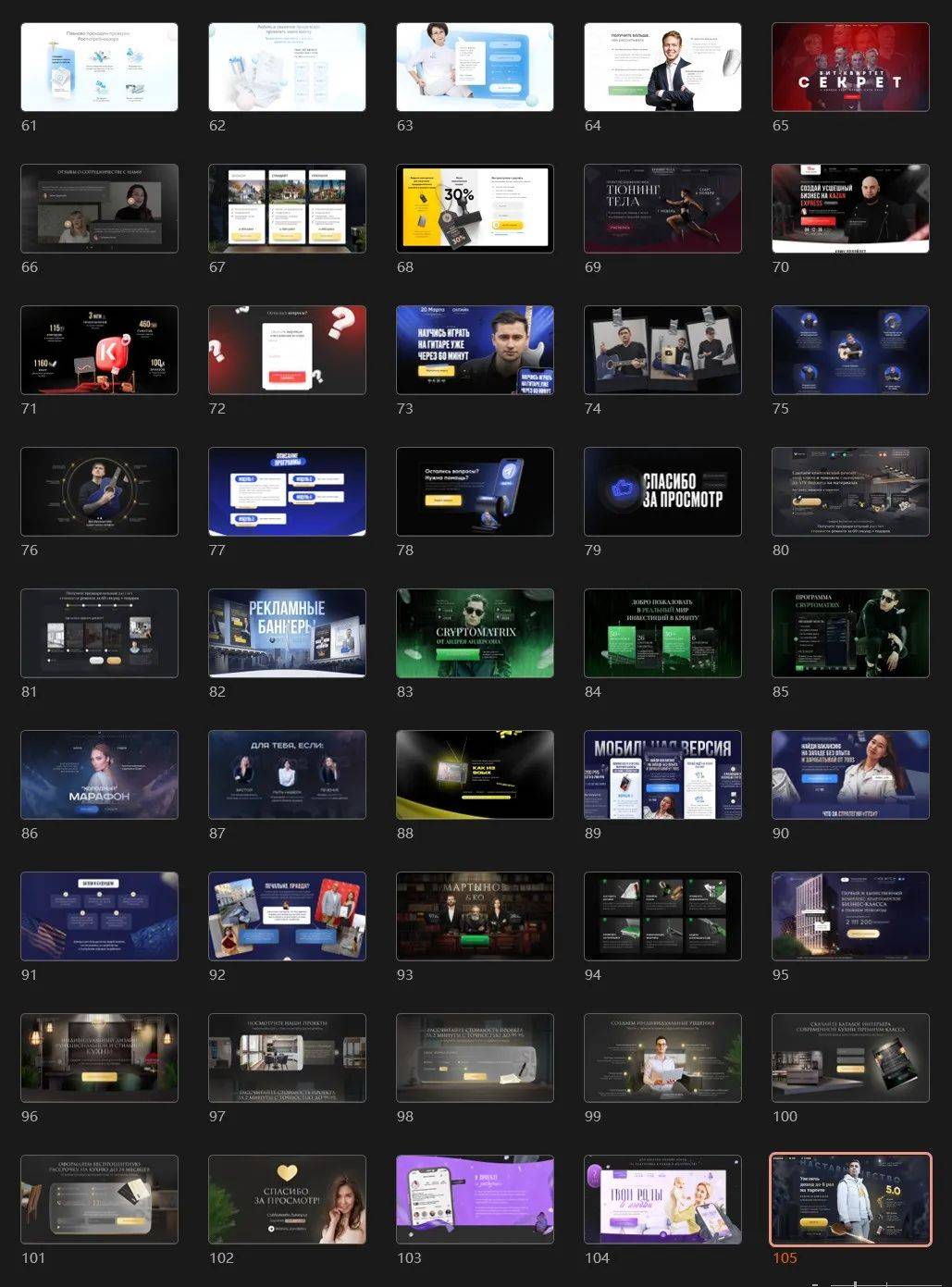
深色的灵感图当然也有了:


但我今天已经教大家如何分析、参考浅色灵感图了,深色的灵感图就当布置的作业吧!
感兴趣的话,可以获取灵感图合集后,自行拆解、运用。
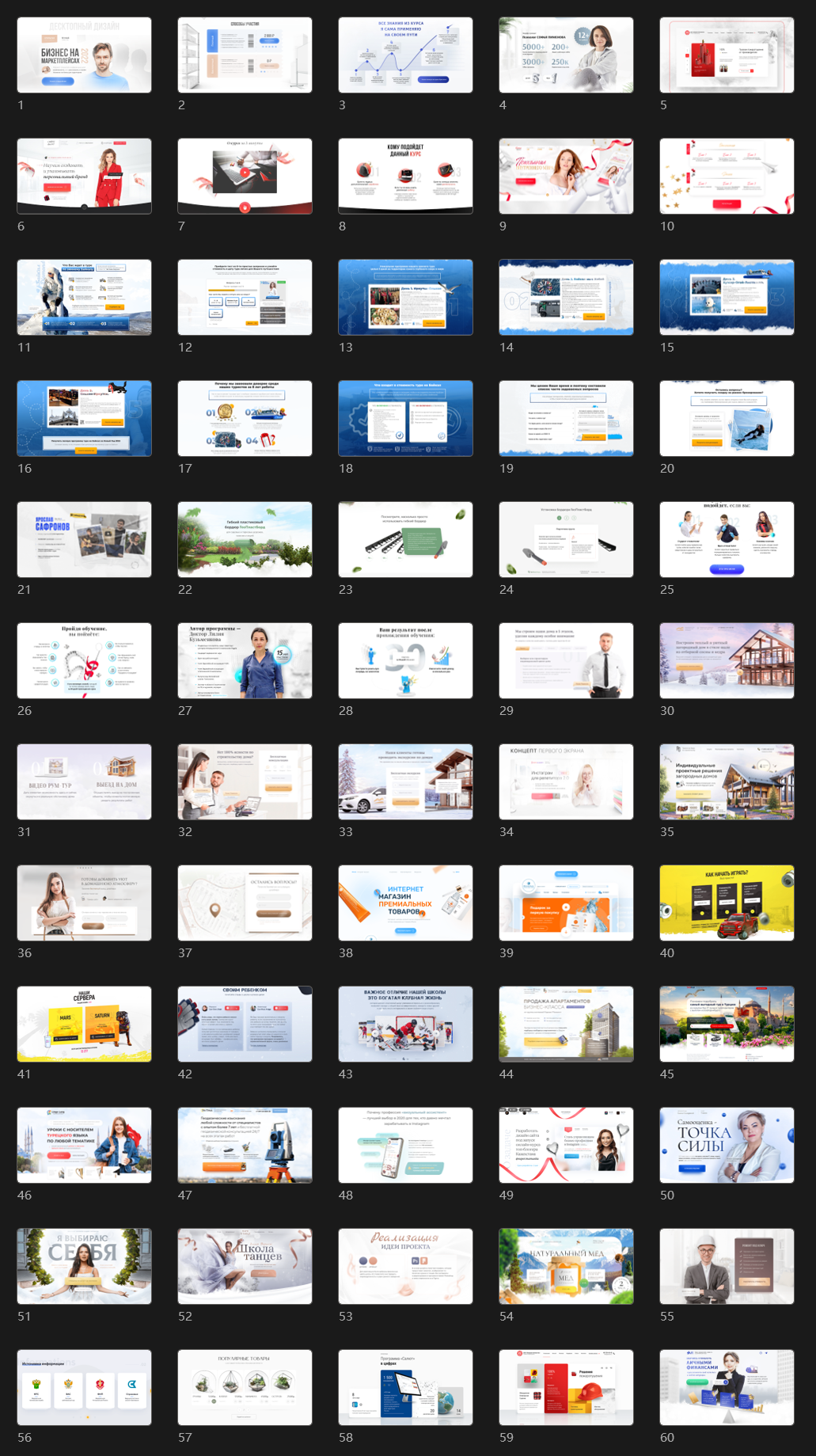
我今天一共整理了上百页参考图,浅色和深色的都有,足够大家分析、总结出超多设计要素了:


这份 PPT 都是图片,大家可以在公众号【自律的音律】对话框回复【0531】获取。


















