这个月月中的时候,音神突然和我说,想和我搞个事:

哈哈,这种事情简直不需要考虑,我立马就举双手赞成。
一方面是咱们的灵感专栏蛮久没更新了,另一方面则是我很少看非国产动画,这个方面简直就是我知识领域的无人区。
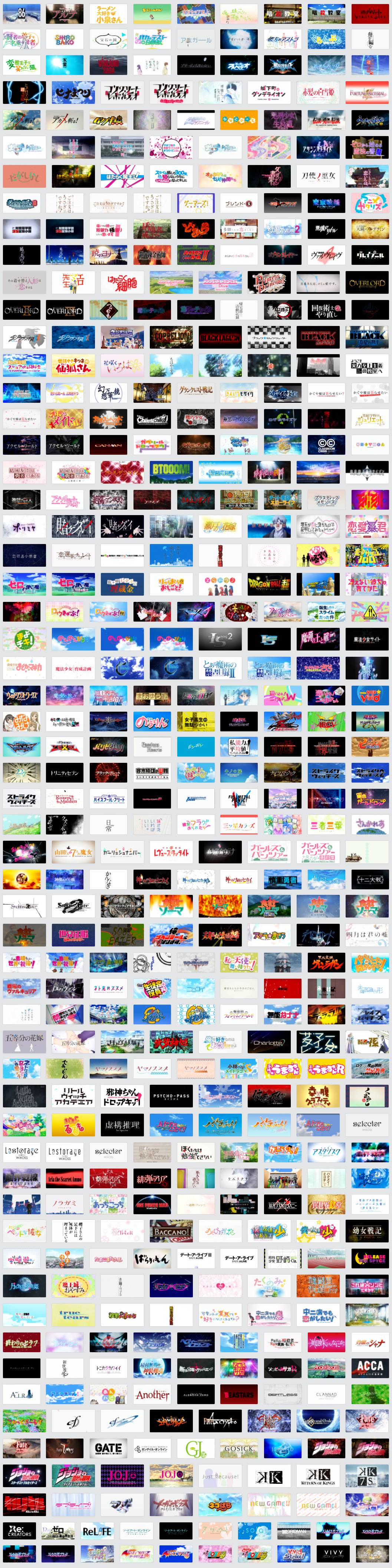
不得不说,高手除了 PPT 做得好,效率也极其恐怖,很快就整理出了 500 张动画标题设计的灵感图,真正验证了那四个字:阅片无数。
正如音神给我推荐时说的:这些 title 画面,长期看很容易被忽视,仔细看发现其实挺有设计感的。
举个例子,下面这张图乍一看可能平平无奇:

但如果我告诉你,今天的封面图就是参考它做的呢:

又比如下面这张灵感图,数字极为突出:

我们是否可以参考做数据可视化,亦或者周年庆相关的页面呢:

仔细观察,数字部分并不是纯白色,而是隐约有些背景图透过去,这又是怎么做到的呢?
看似简单的画面,实际隐藏了很多设计小心机,可以发散拓展出超多玩法。
关键在于,看到对应的灵感图时,你能从中提取到什么信息,分析并总结后是否能为你所用。
带着这样的思考,我们来观察下面这两张图:


从这两张图中,你看到了什么?
我看到的是笔画拆分与重新着色,简单变化,就能让平淡的文本变得设计感十足:

如上图,是我们疑难杂症第 3 期的封面图,你是否能从中看到上两张图的影子呢?
要是我不说,你又是否能发现局部变色的笔画,实际上是橙色的数字 3.是用来点题第 3 期的呢?
再举个例子,下面这张灵感图,我猜很多人看到的时候应该会直接略过:

就是简单的人物剪影加上一行字,很常见的一张图,你会把它收录进你的灵感库么?
我猜测,很多小伙伴的答案应该是否定的。
那要是我照抄这张图,用一页 PPT 来证明我看过最近很火的电视剧《梦华录》,做成了这样呢:

同样是人物剪影,同样剪影的颜色都不一样,同样加了一行字,这行字同样有高低、大小及笔画的变化。
给你的感觉,是不是完全不一样了。
这个时候,你还会感觉这些标题灵感图“平平无奇”么?
到这里,我还只是分析了其中几张图而已,而澄音为我们整理的,是整整 500 张!
除了上面这些设计思路,你还可以自己分析出笔画替换、空位填补、对称文本、衬线字体与非衬线叠加、文字异形衬底、文字描边与变形等超多玩法。
因为图实在太多,我就不单张全部放上来了,给大家截图感受一下吧:

大家可以把图片下载下来用文件夹管理,或者导入到 Eagle 或 Billfish 中添加标签方便查看。
这 500 张动画标题灵感图我们都整理打包好了,有需要的话,可以在【自律的音律】公众号对话框回复【0629】获取。
以上,就是今天分享的全部内容,大家要是喜欢的话,别忘了给音神点个赞哦~


















