早啊小伙伴们,又到了一天一度的,学习时间。
在大家初学 PPT,对各种版式还不够熟练的时候,往往大部分的页面,都是规规矩矩的矩形。
由于积累的比较少,设计时只能用矩形或线框来排整齐。
这样做不容易出错,而且相对效率比较高。
唯一不足的是,初学者的矩形,要么是全部横排,要么全部竖排,页数多看起来就比较单调。
所以,今天给大家分享一种,超级简单又出效果的设计风格。
所有的内容排版,只需要画矩形画格子就好了,既简单又美观,特别适合商务主题。
话不多说,来看看被你忽视的矩形用法:
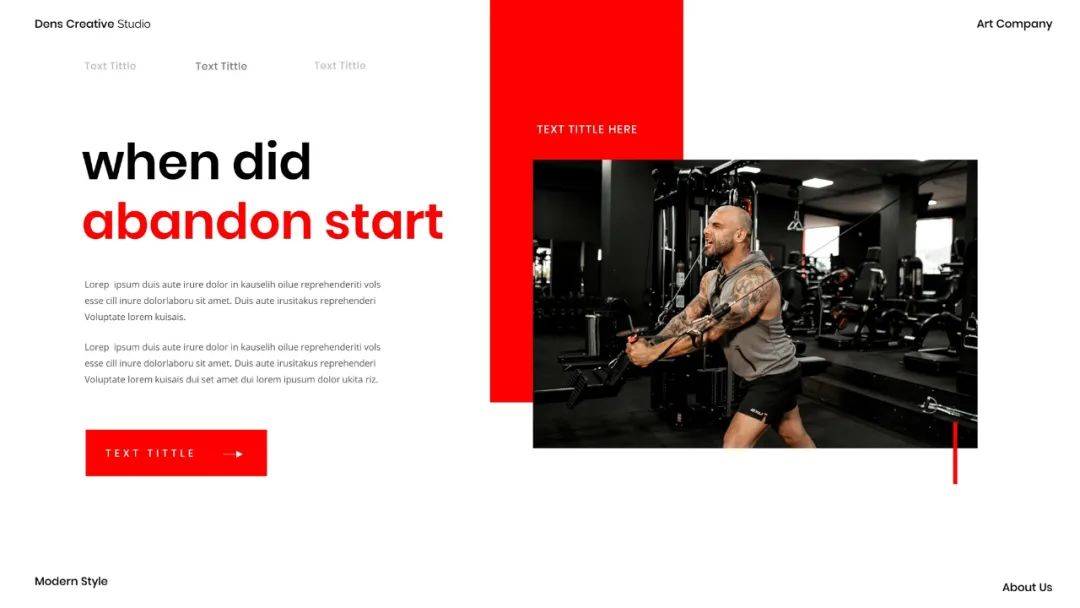
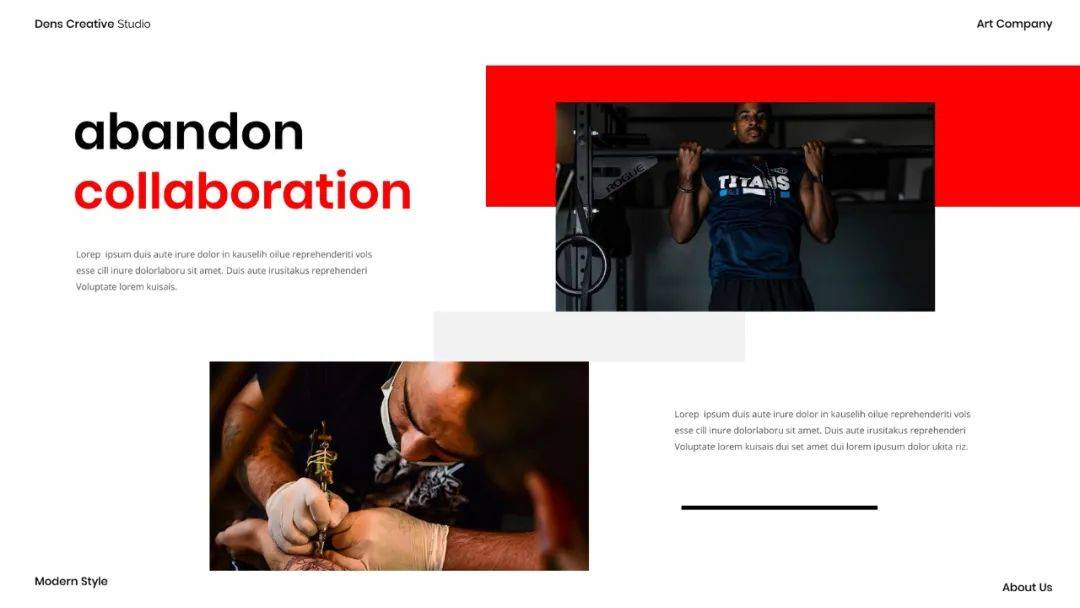
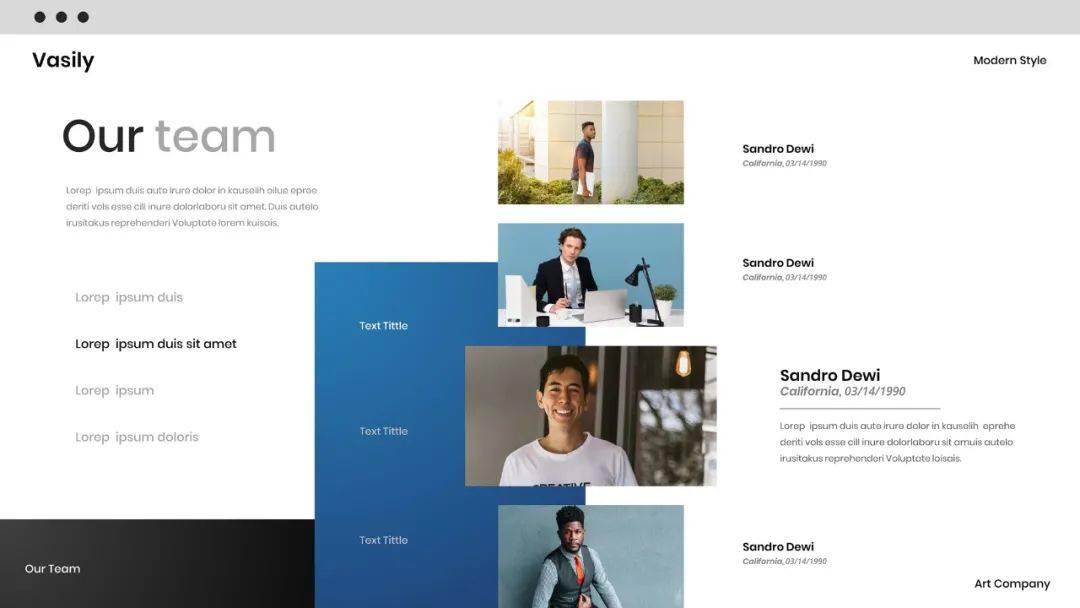
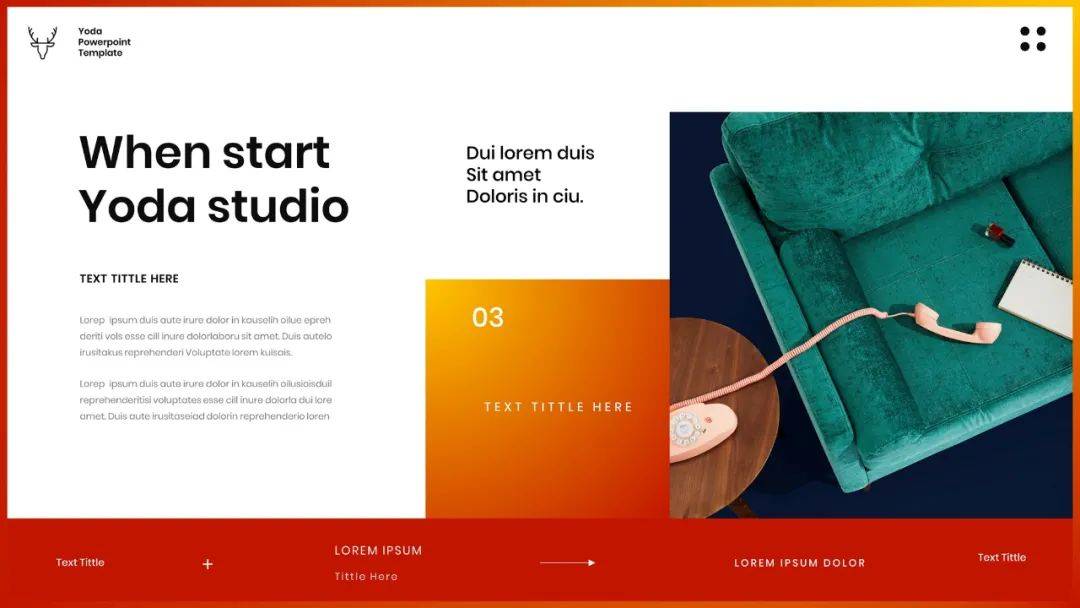
使用色块作装饰
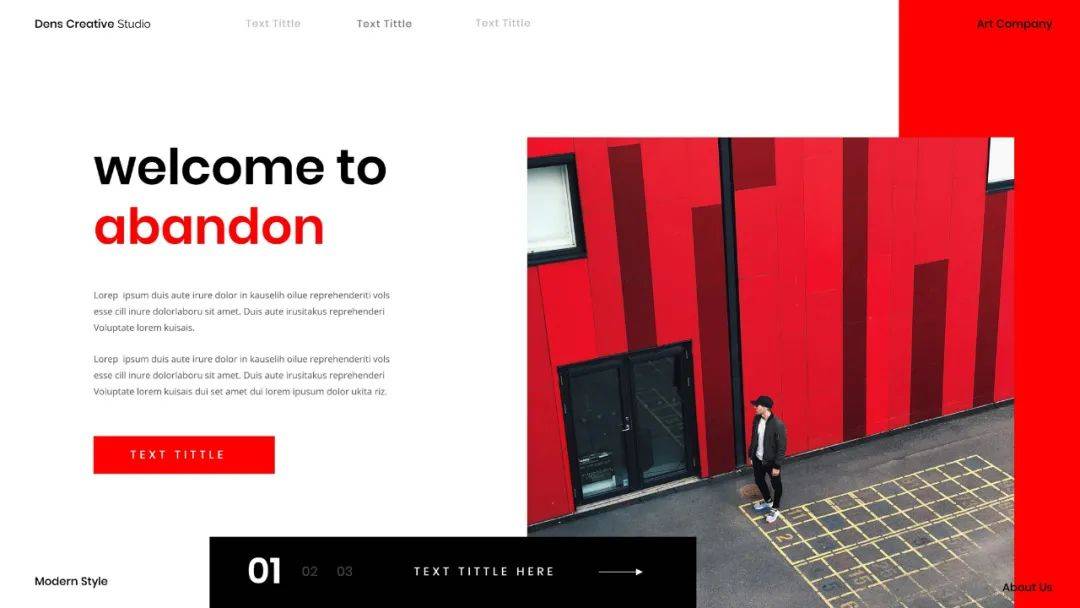
很多朋友会用色块辅助排版,做一些图示,或者放在文字底部,做成卡片风格的页面。
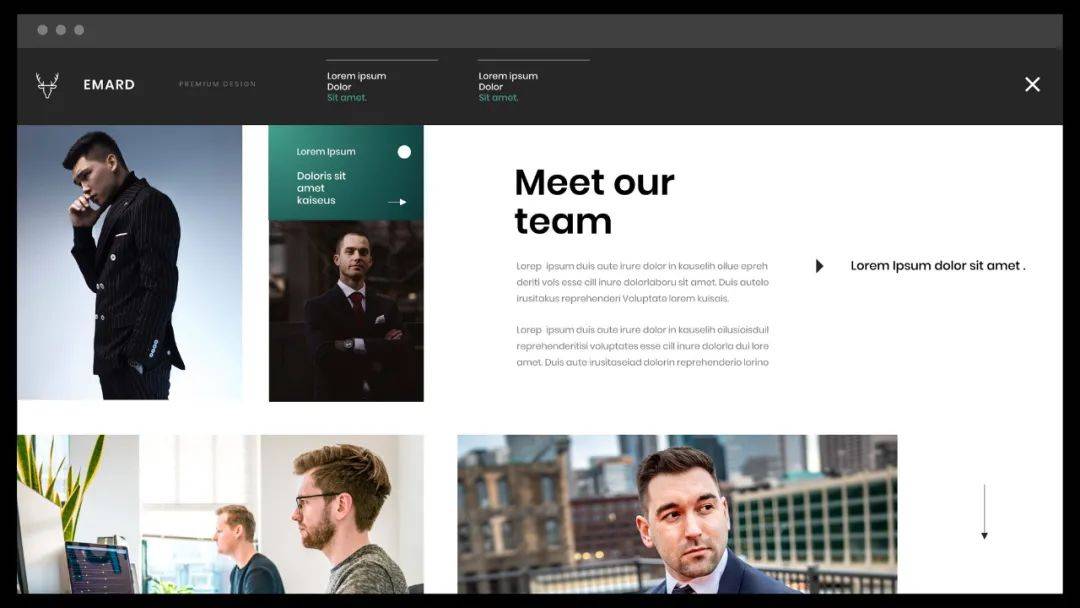
那你是否想过,色块也可以与图文随意变化搭配呢?






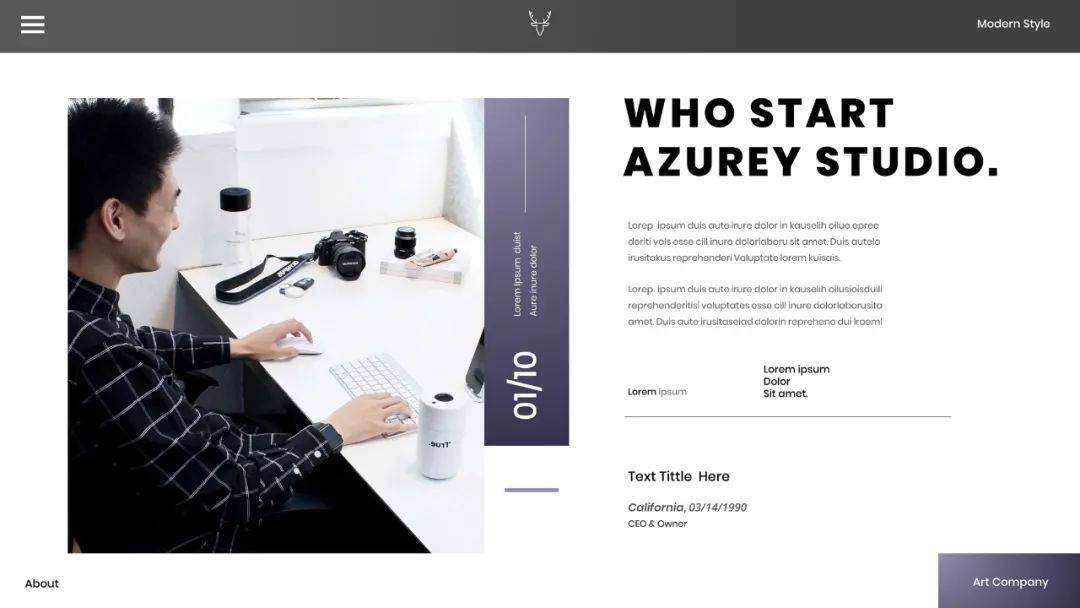
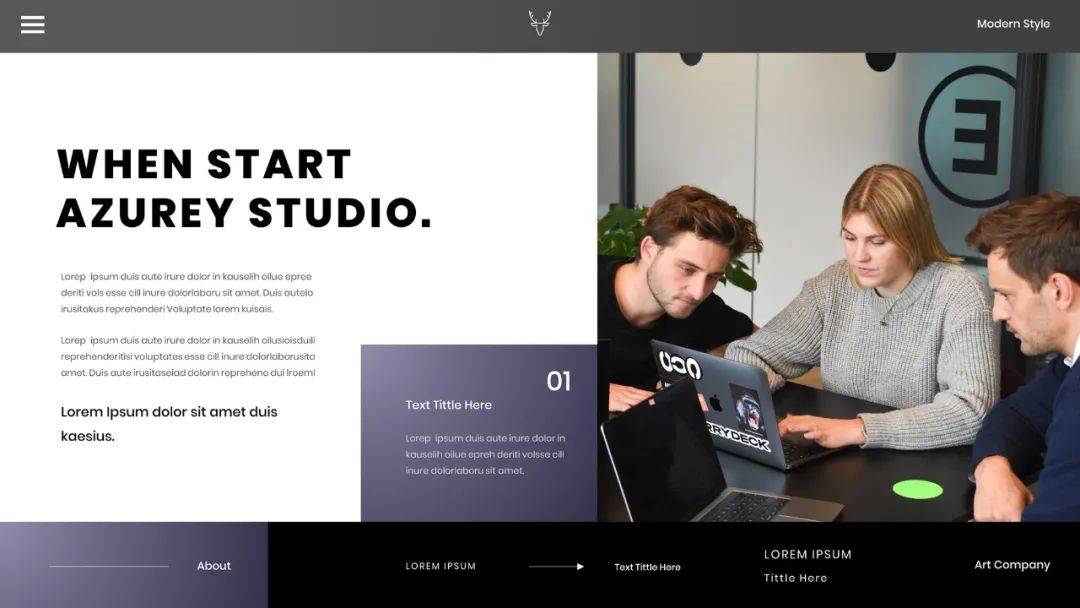
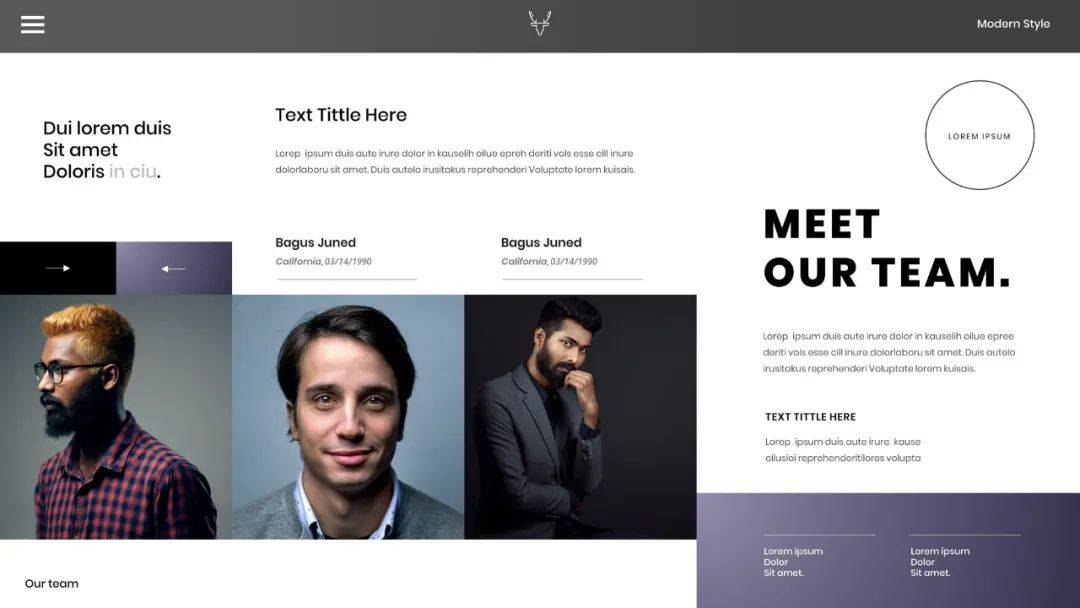
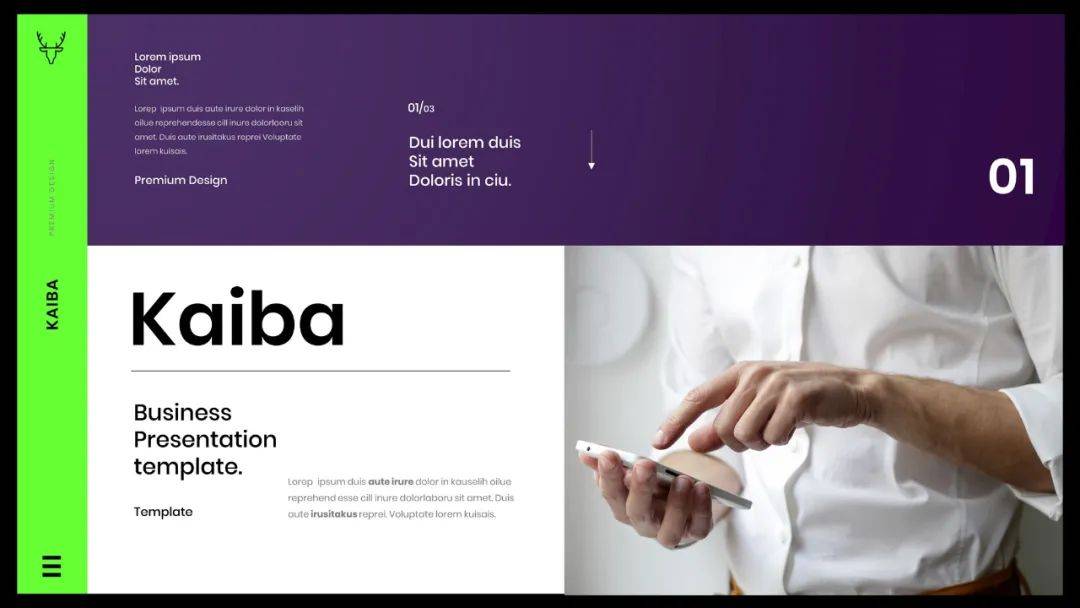
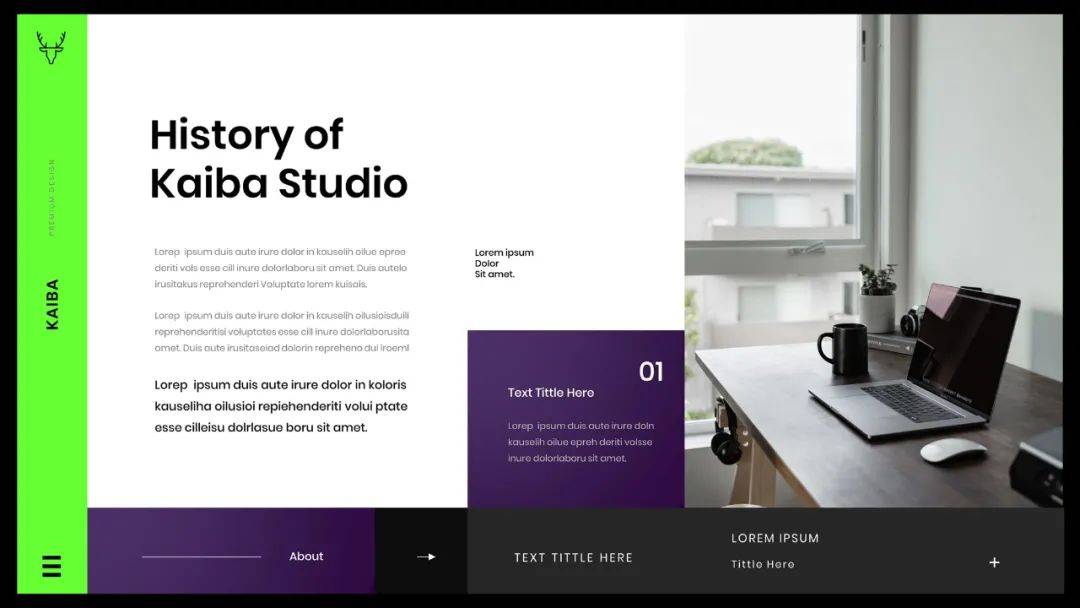
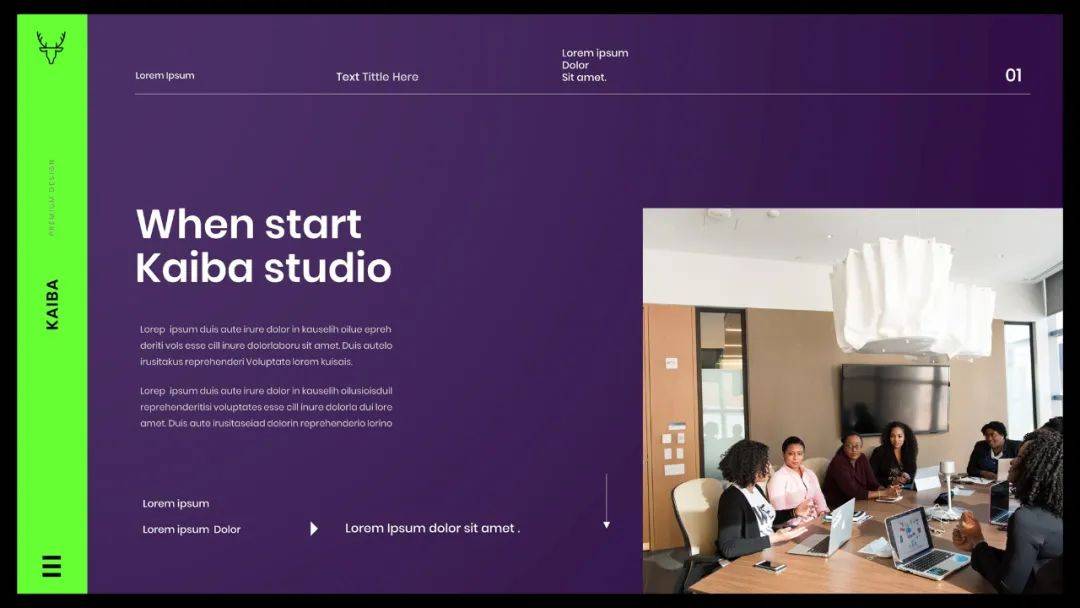
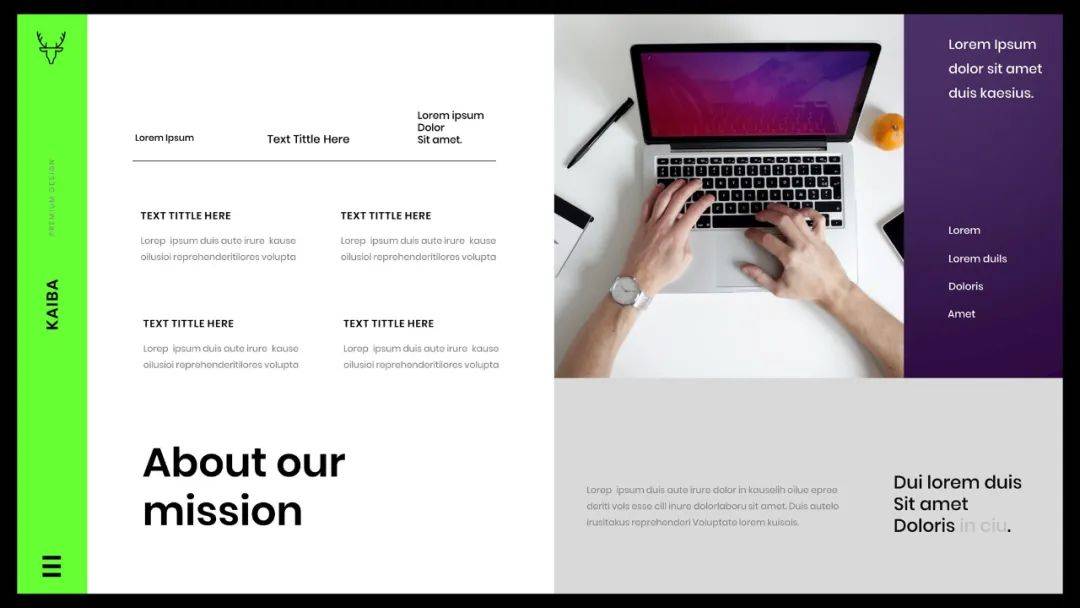
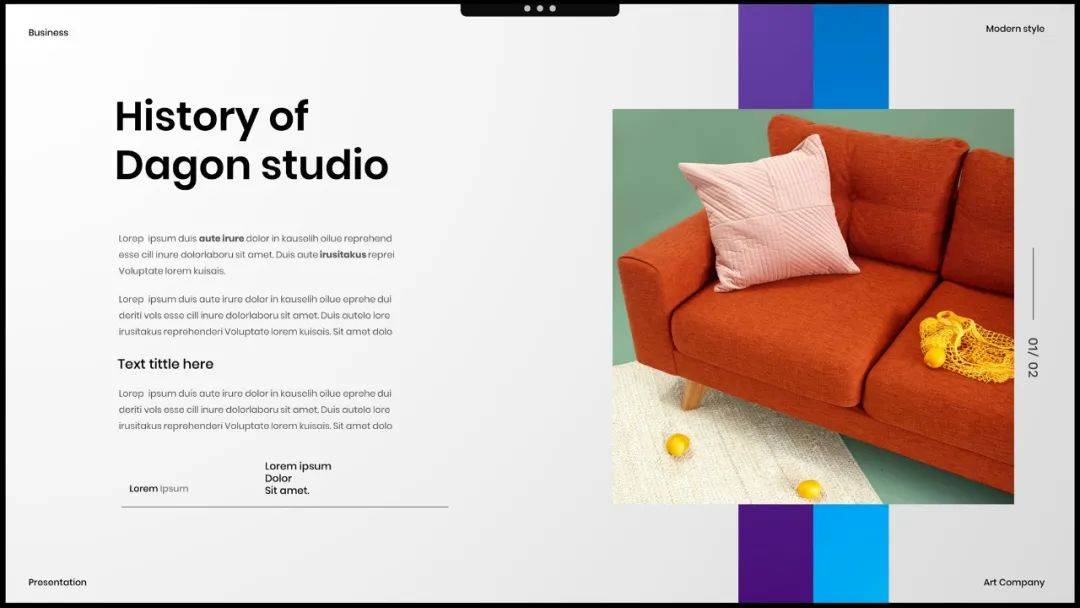
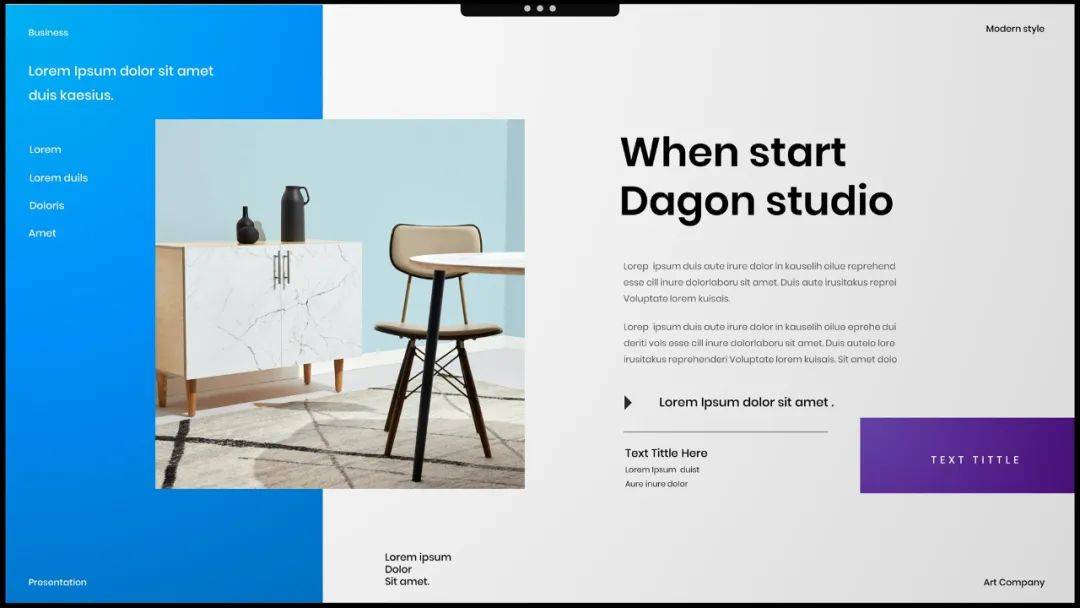
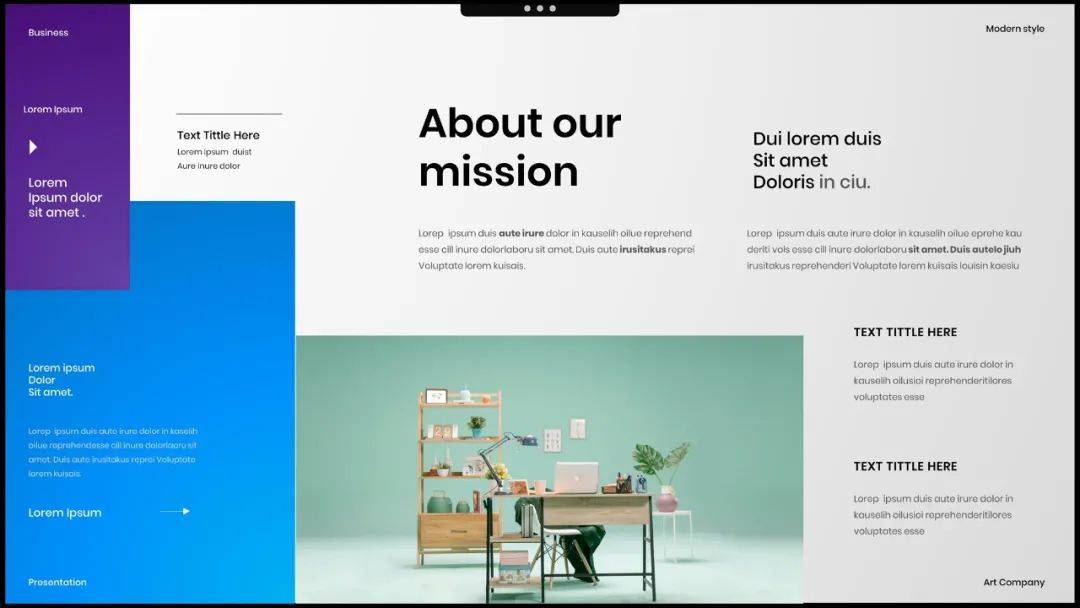
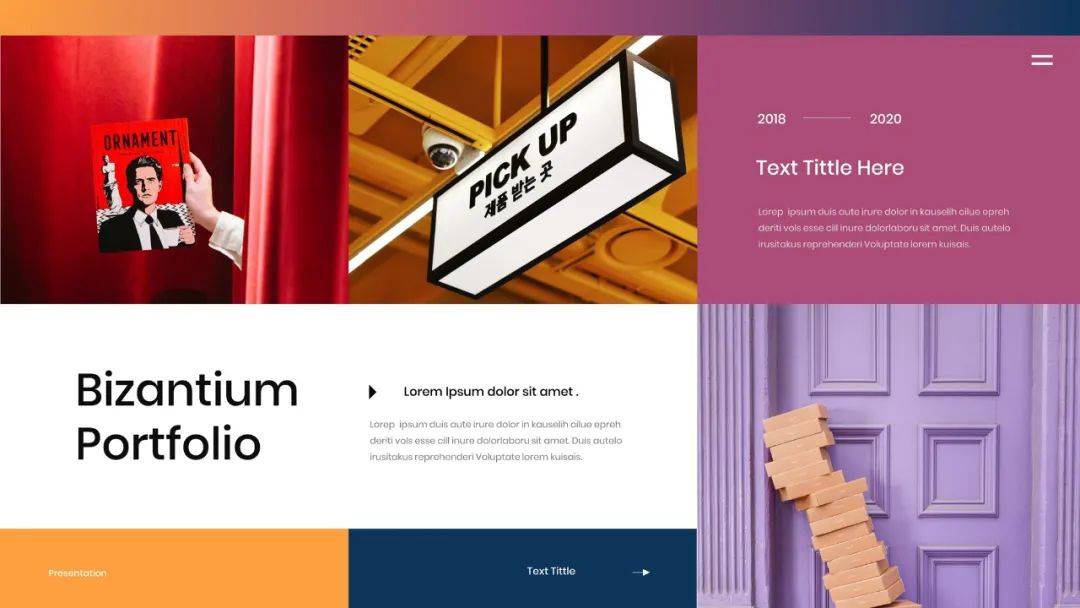
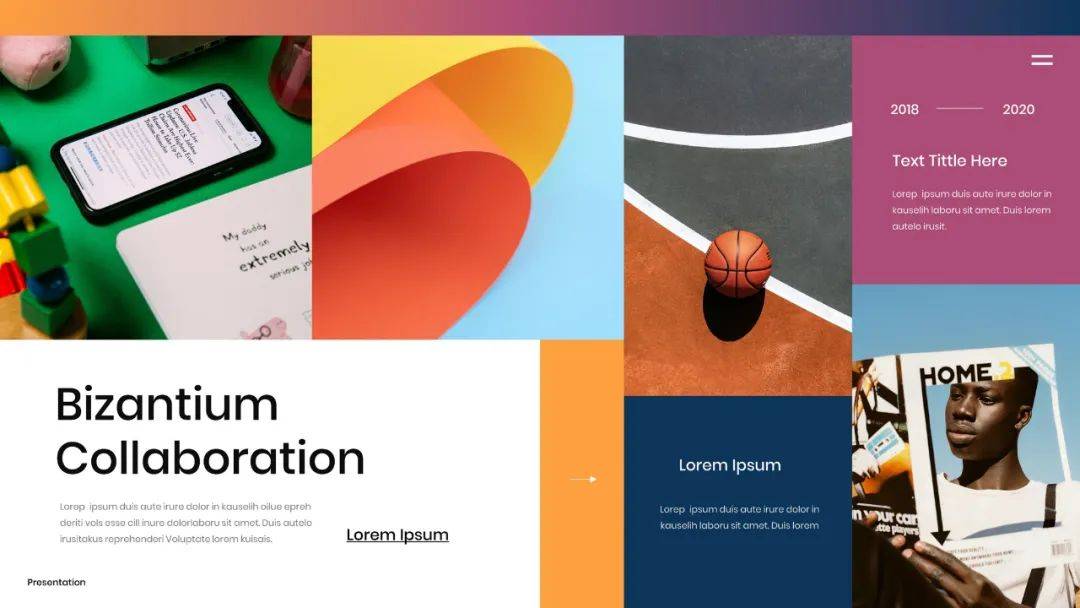
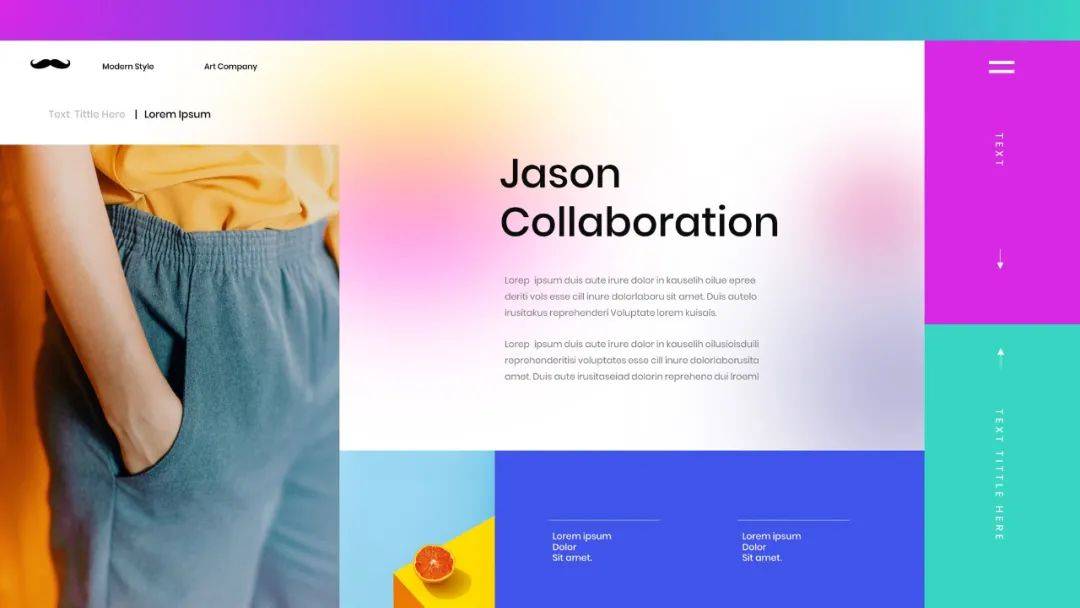
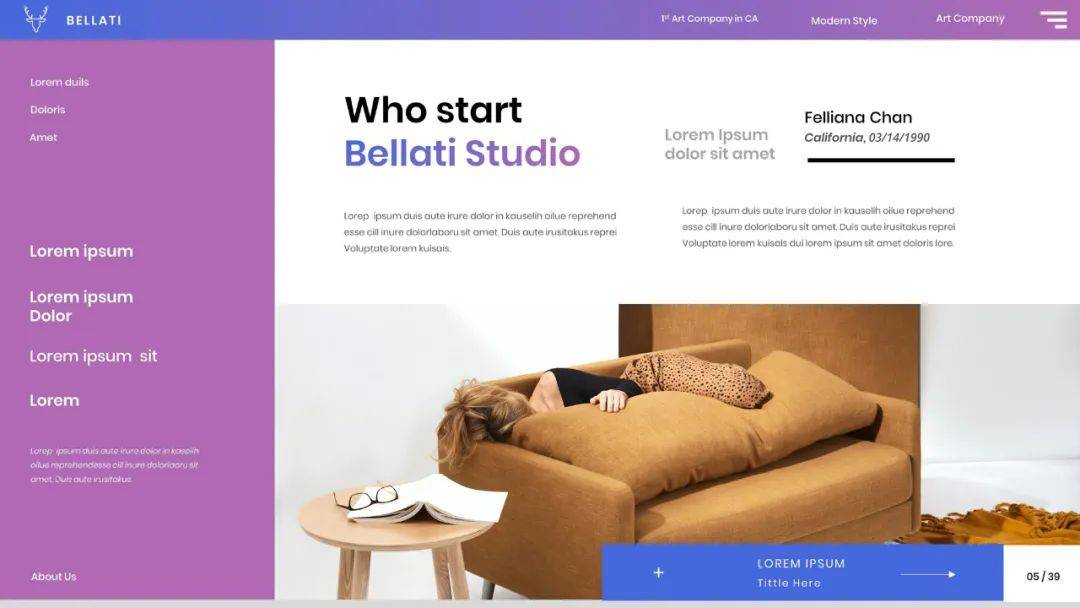
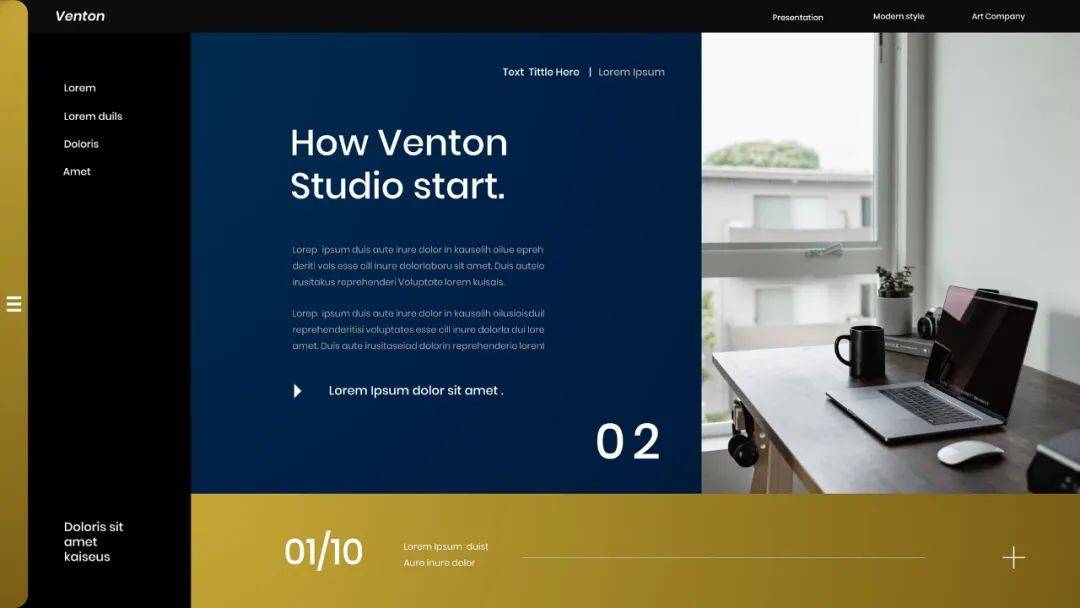
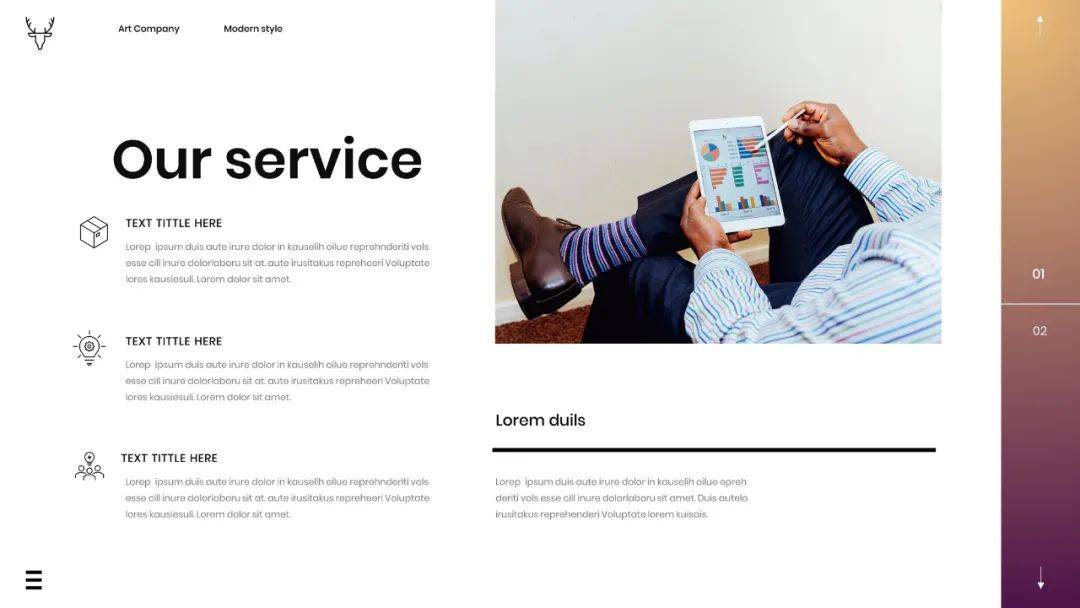
观察一下可以发现,这些页面的四个角落都是固定不变的,版面布局在不断变化调整,用色块来丰富、平衡页面。
整个作品看起来风格统一,但每页的排版布局又完全不同。
这就是商务风 PPT 的一种常见处理手法,重复中有变化,变化中又有重复。
关于压四角,或者说 PPT 的版心,咱们拓展延伸一下:重磅干货!从海报中学PPT设计!太实用了!
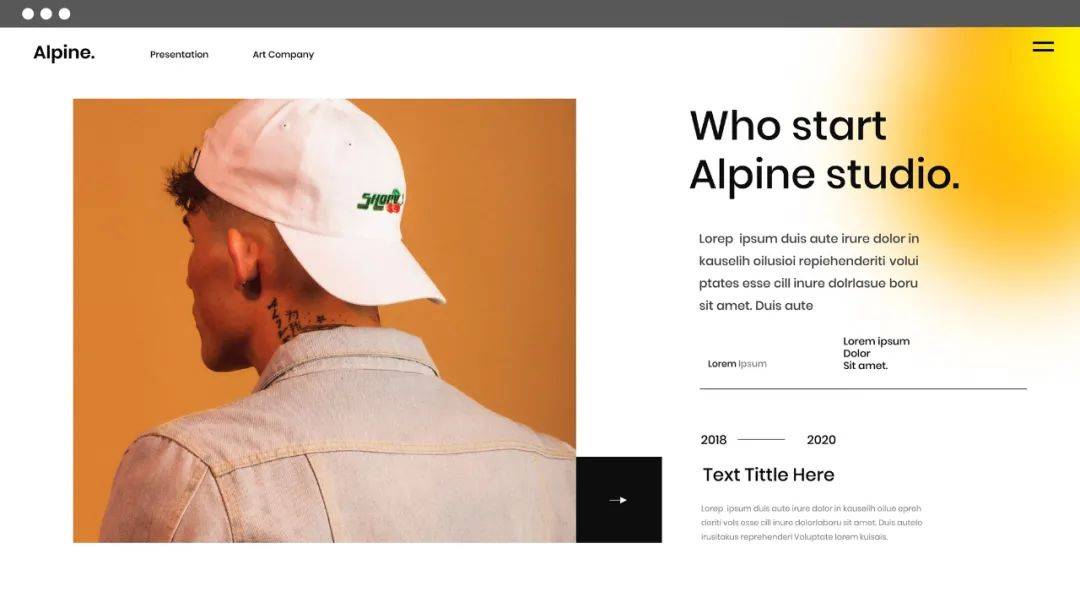
色块亮度微渐变
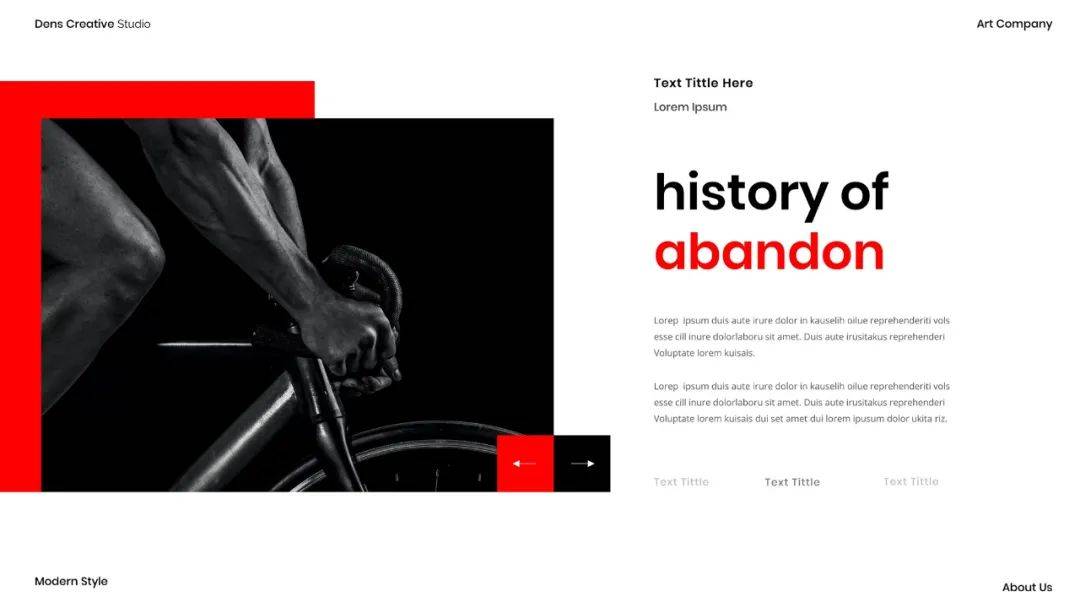
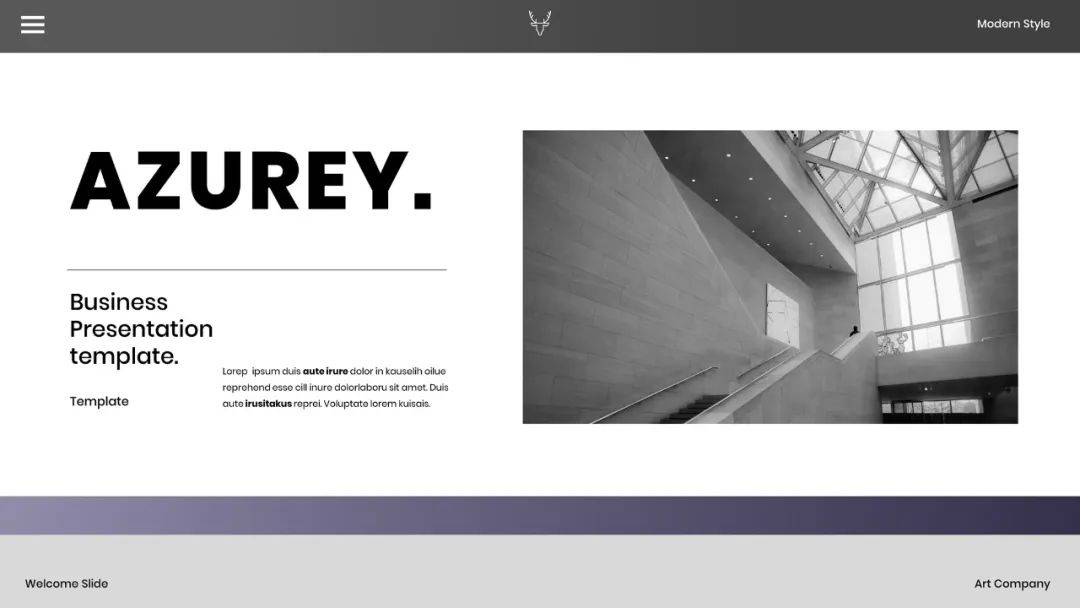
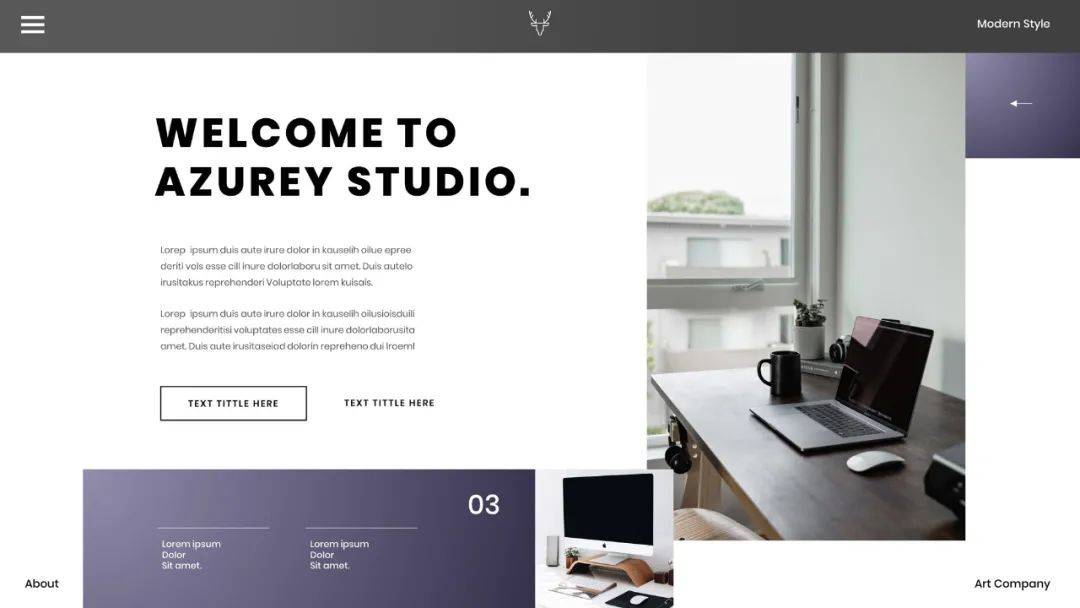
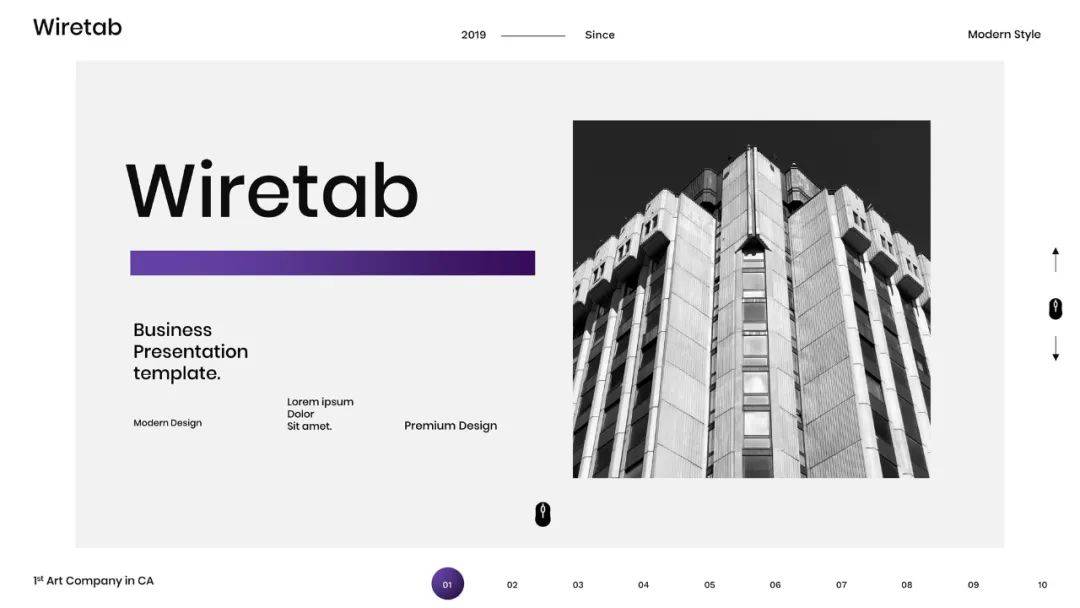
上述的矩形,都是规规矩矩的单一颜色,如果不喜欢扁平化,会觉得缺少一种精致感。
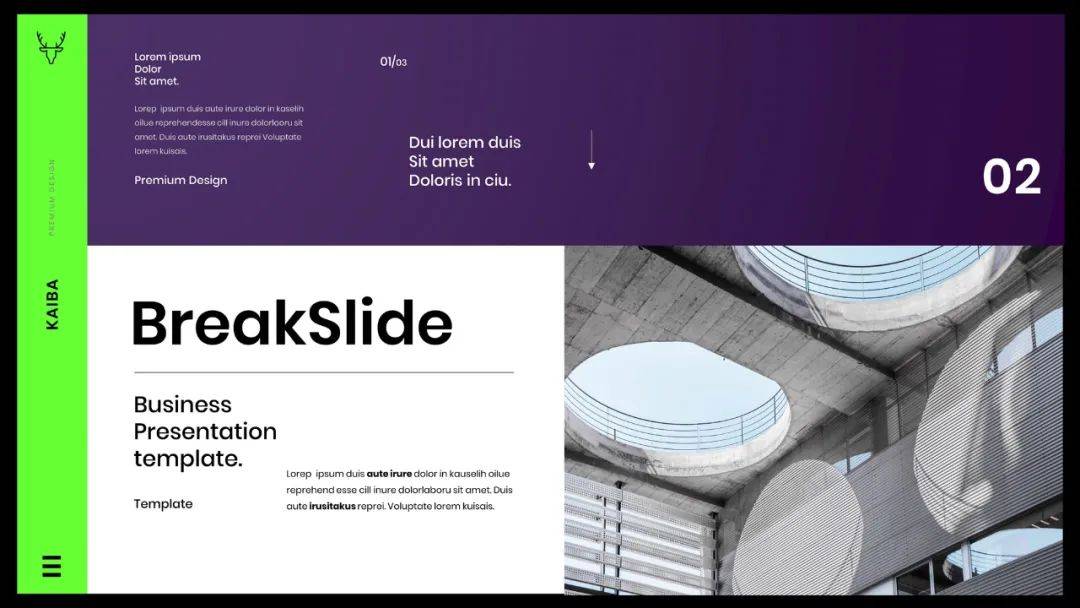
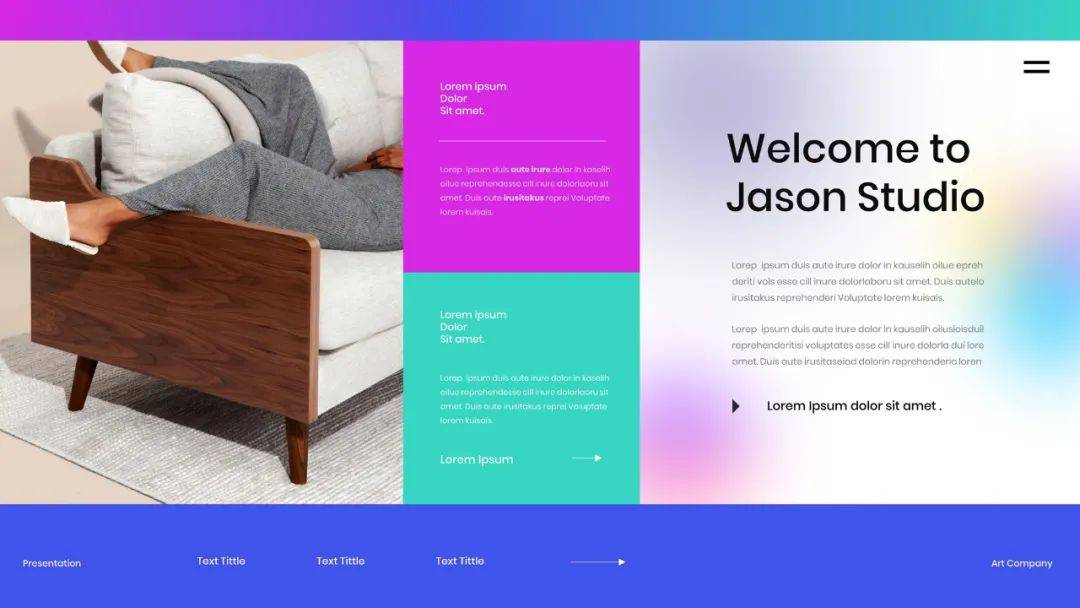
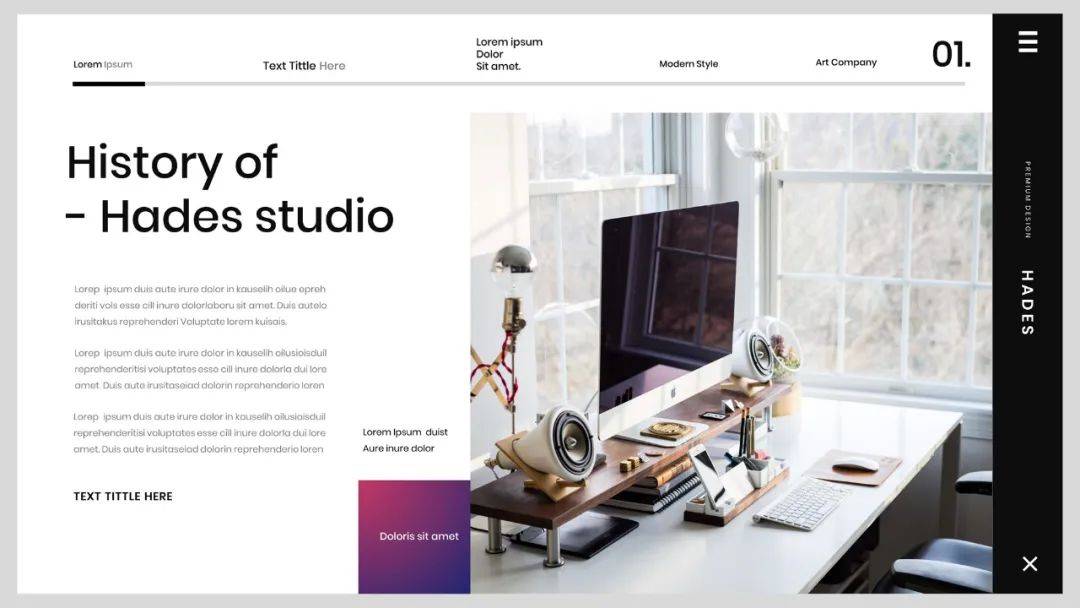
这时候,我们可以尝试另一种处理方法,把色块替换成微调渐变效果:





顶部的导航栏和装饰色块,都用了渐变,比单色看起来质感更好,商务 PPT 看起来会更精致。
关于微调渐变,也有不同的渐变形式,可以参考阅读这篇:咋的,你的PPT浅色就是质感,我的浅色就是空洞?
掌握了上述方法,以后如果觉得页面空,简单画个矩形,平衡一下版面即可。
使用线条作装饰
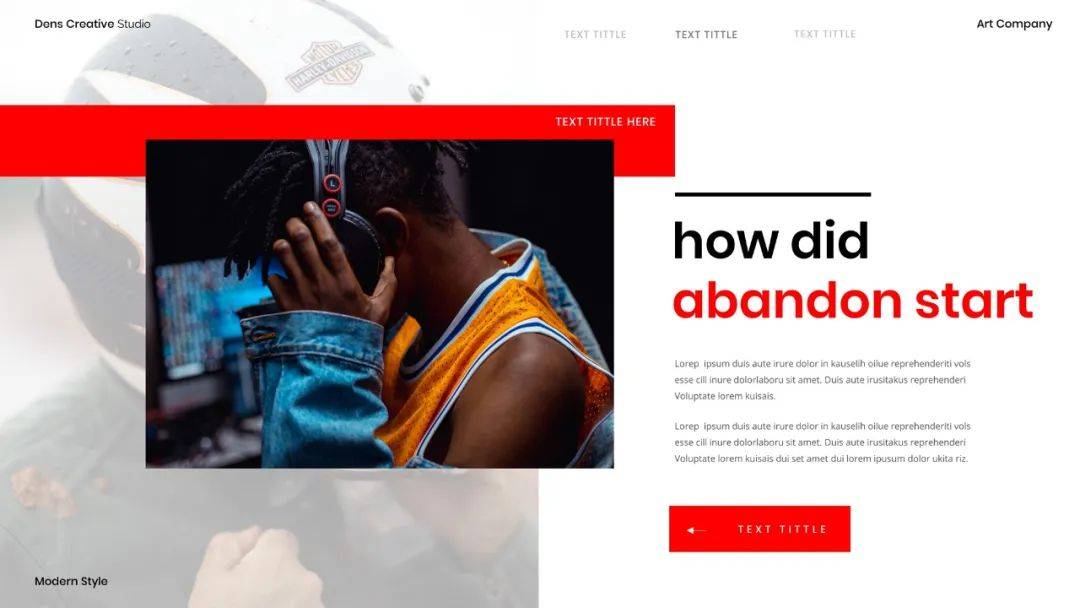
当页面中内容不是太多的时候,使用矩形可以让内容更紧凑,页面看起来更丰富。
但如果本身页面内容比较多,或许就没多少空间,放大面积的矩形,就会显得比较拥挤。
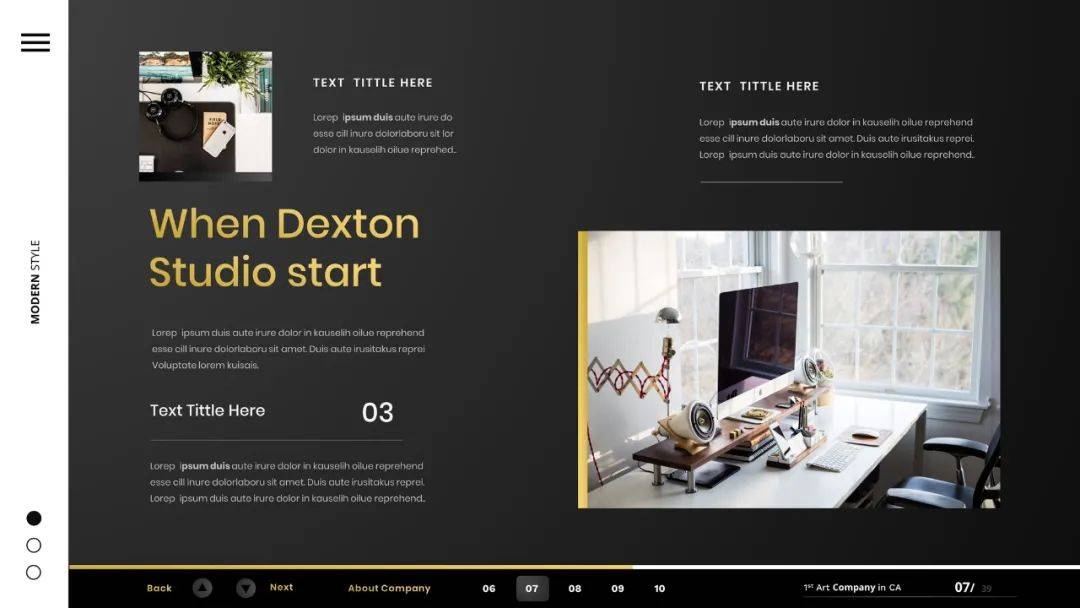
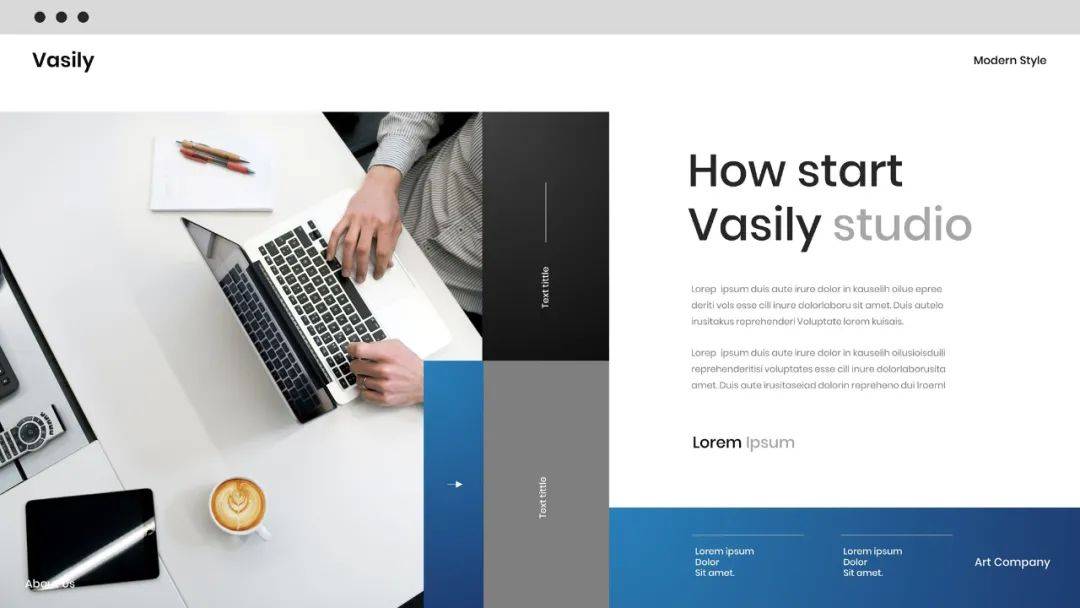
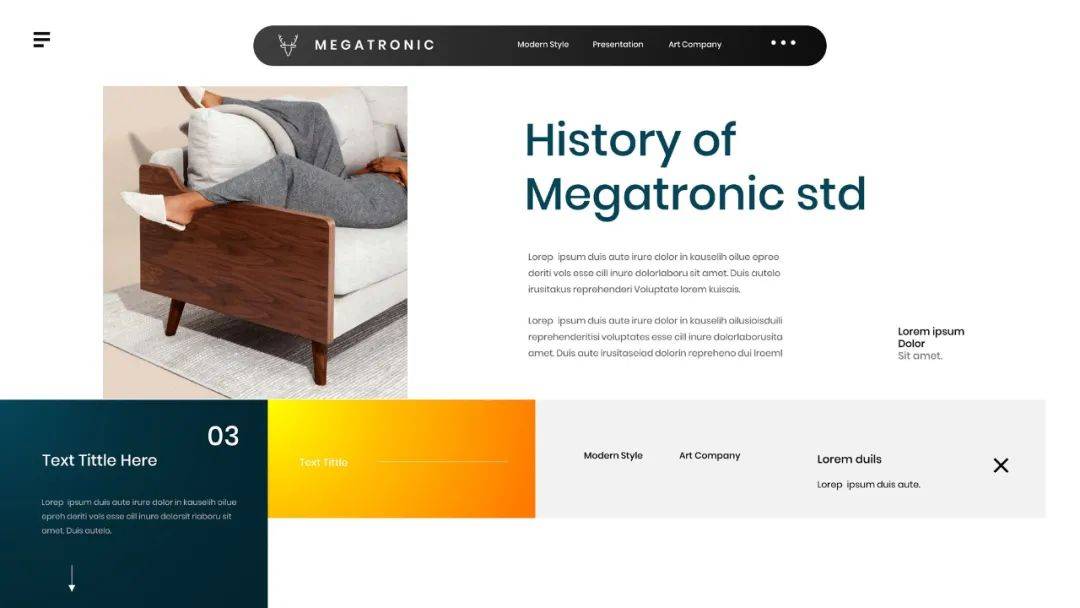
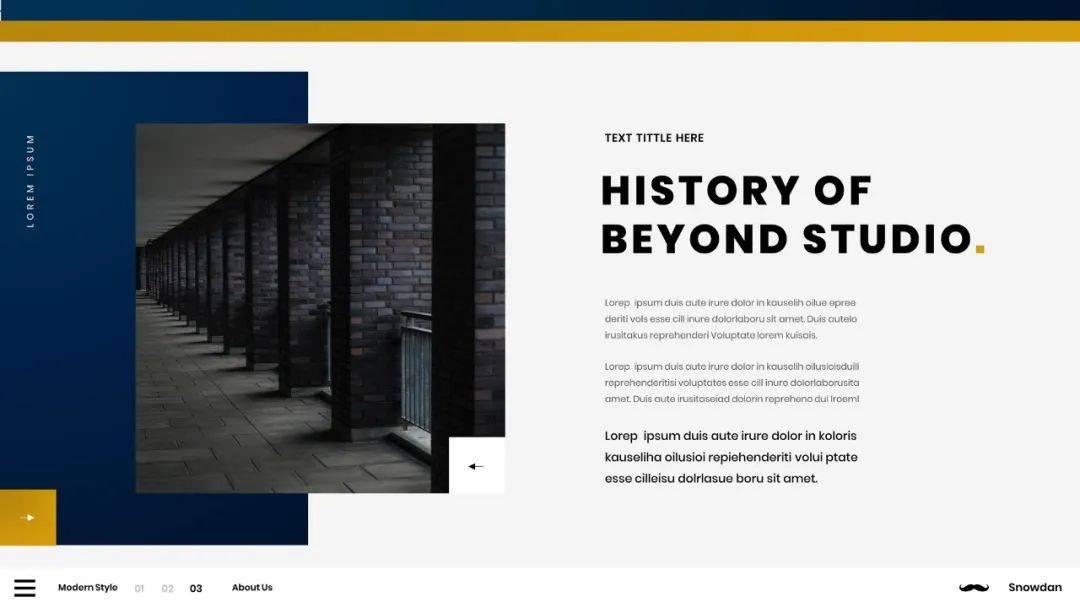
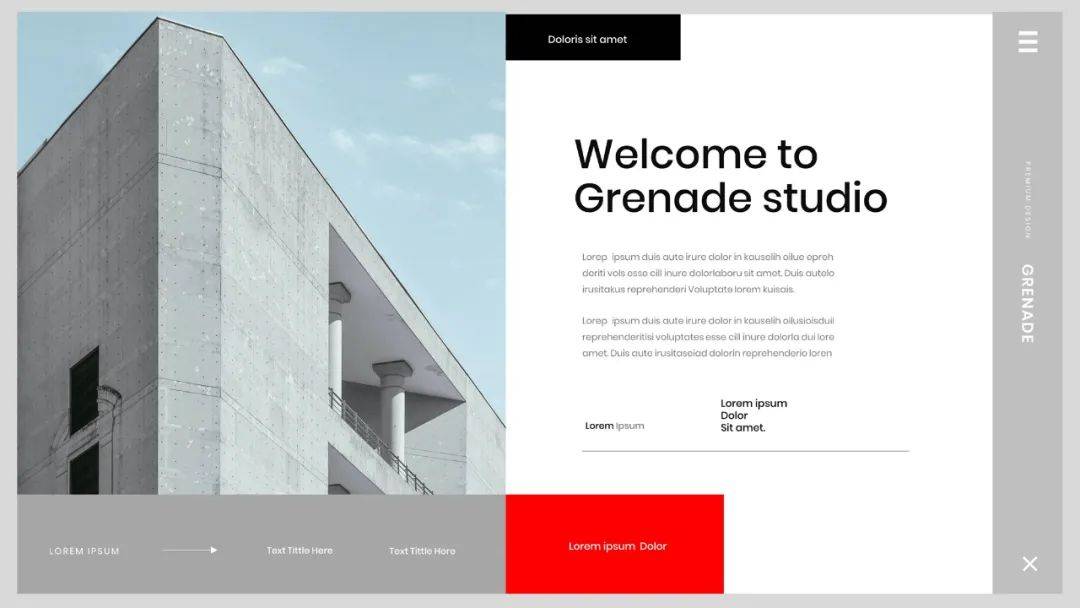
这时候,可以把色块替换为线条,或者变得窄一些,也可以起到相同的效果:




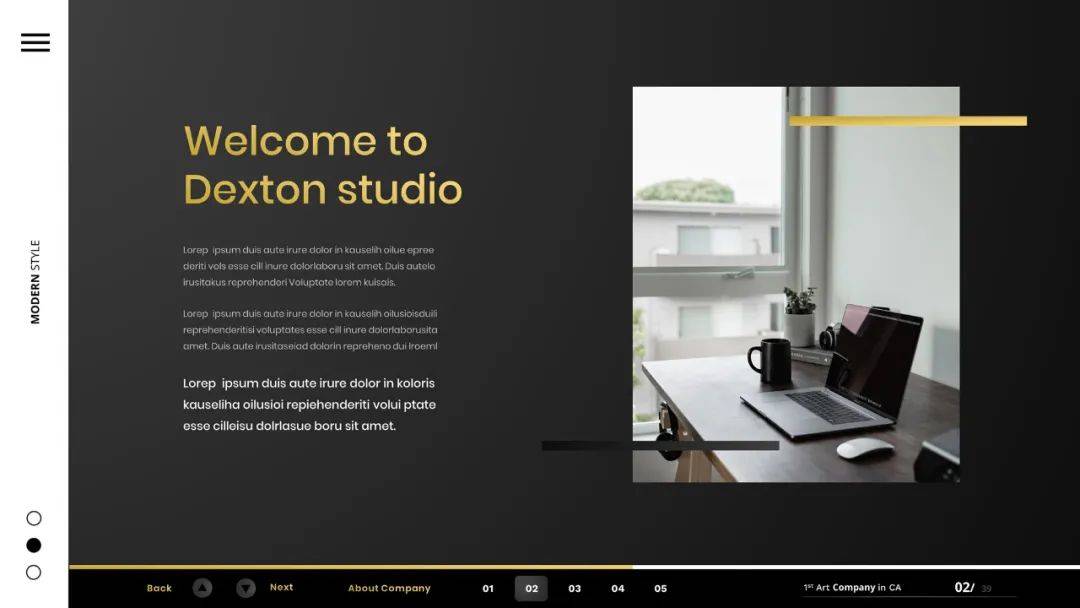
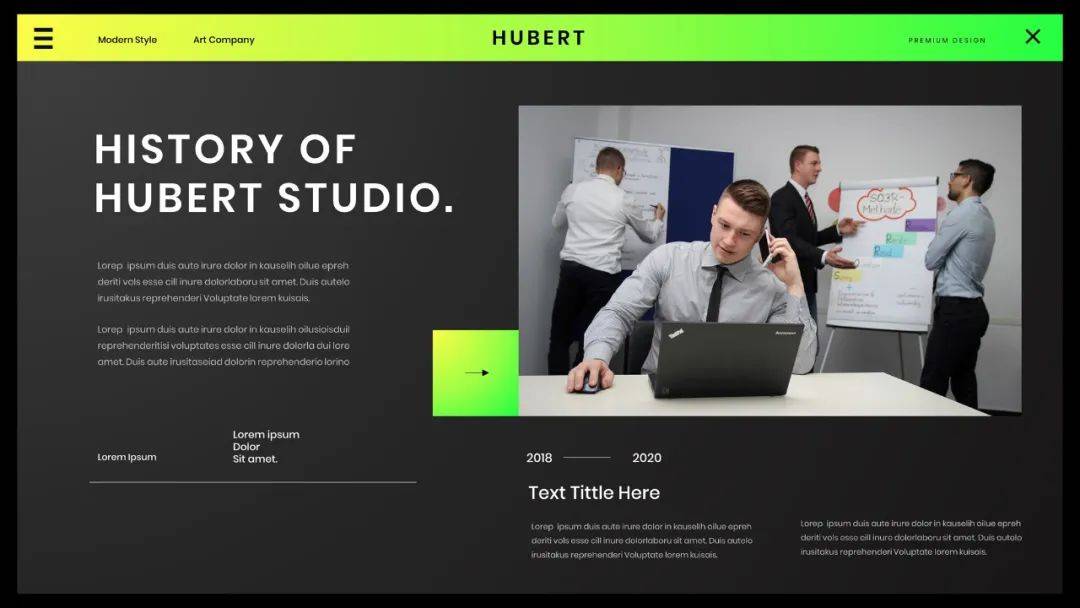
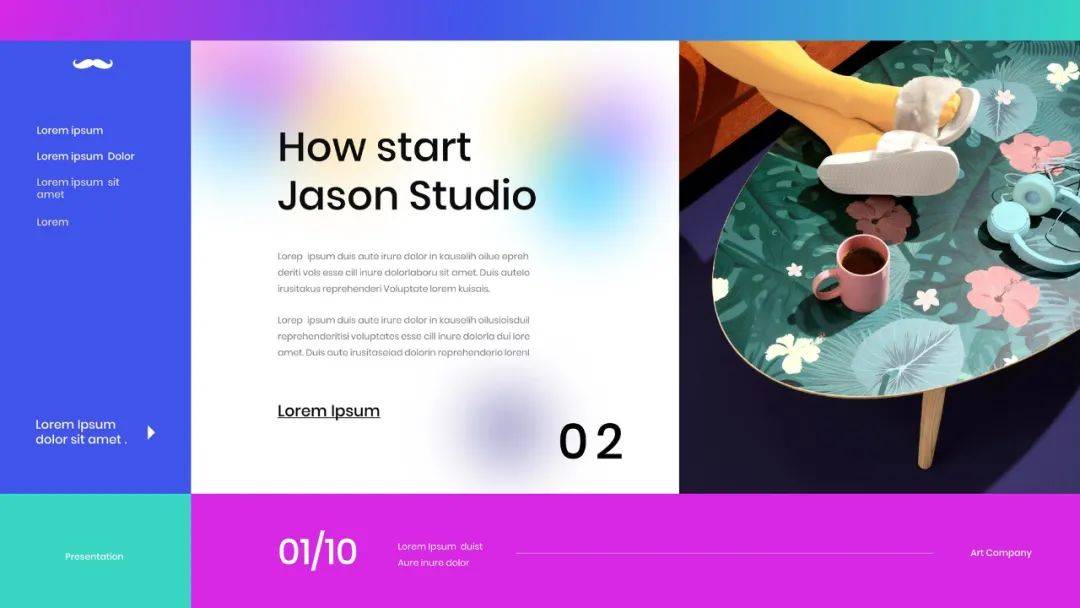
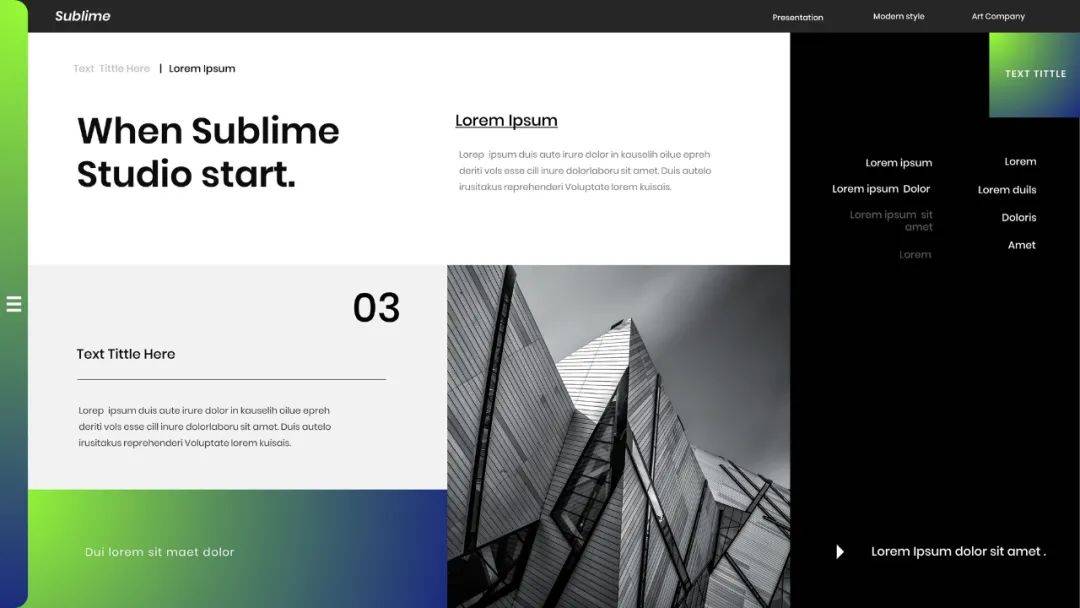
如上图所示,金色线条作为装饰与点缀,侧栏导航和底部导航固定不变。
但是左侧的圆点,底部的项目符号和页码,都在不断变化。
如果给它们加上交互触发,效果会非常好,看起来严谨又专业。
至于什么是交互触发,可以参考阅读:我花了870分钟,做了一份交互型产品介绍PPT
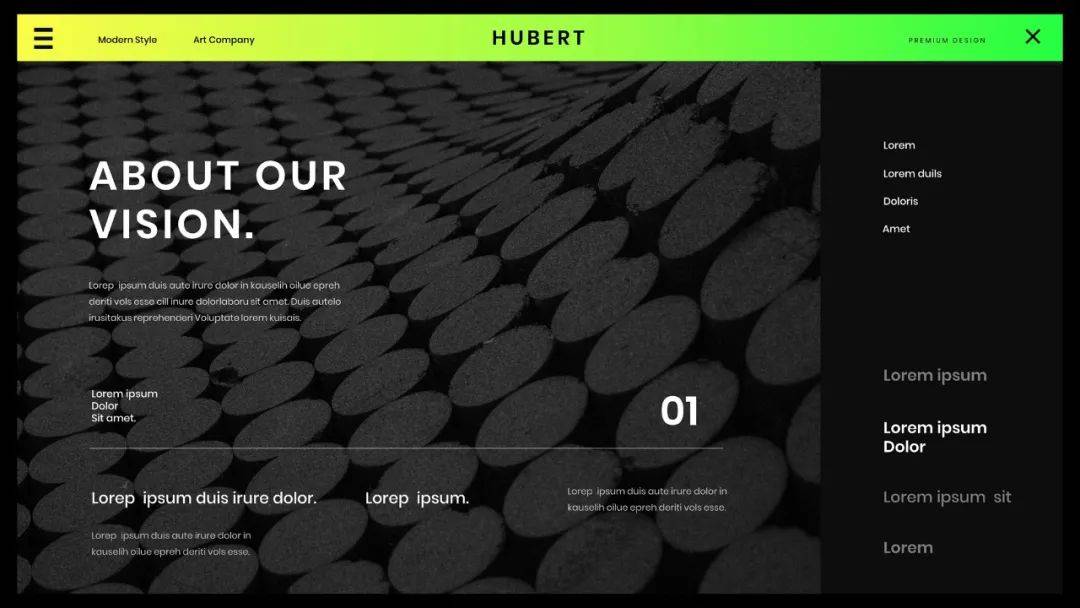
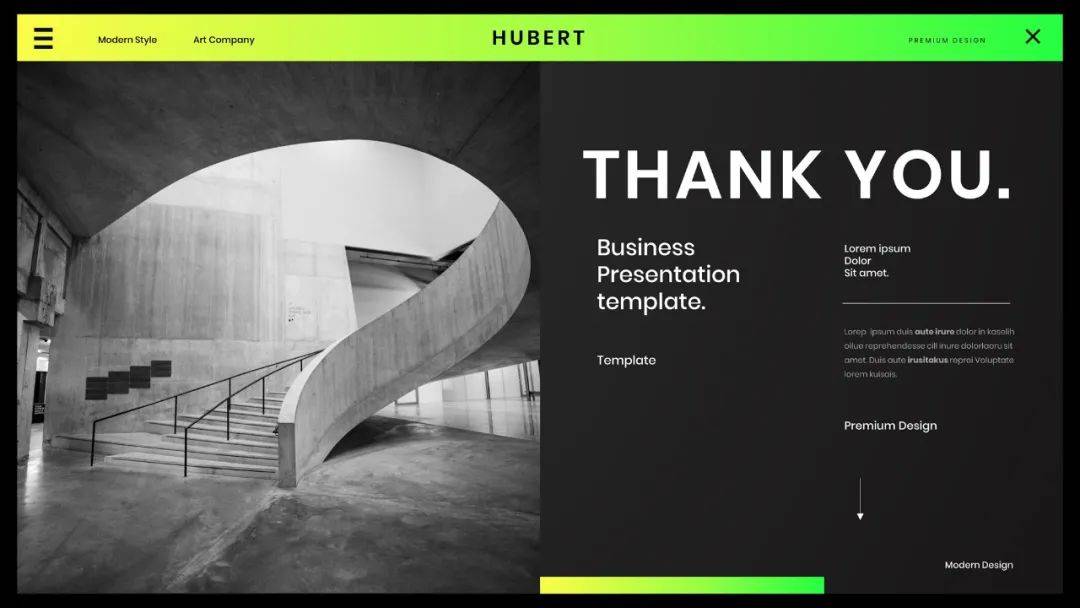
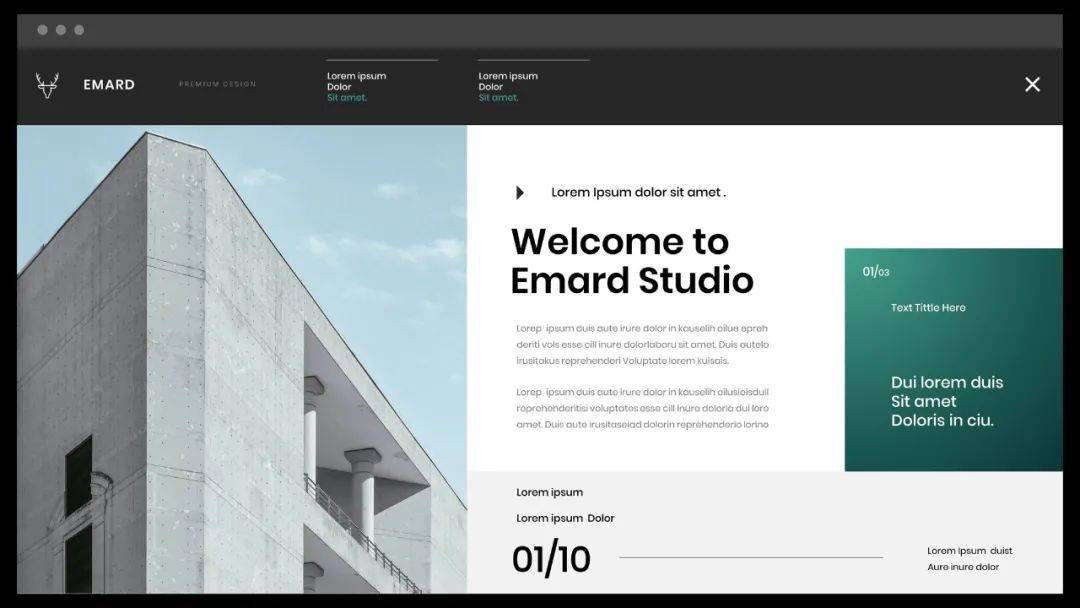
亮色冲突对比
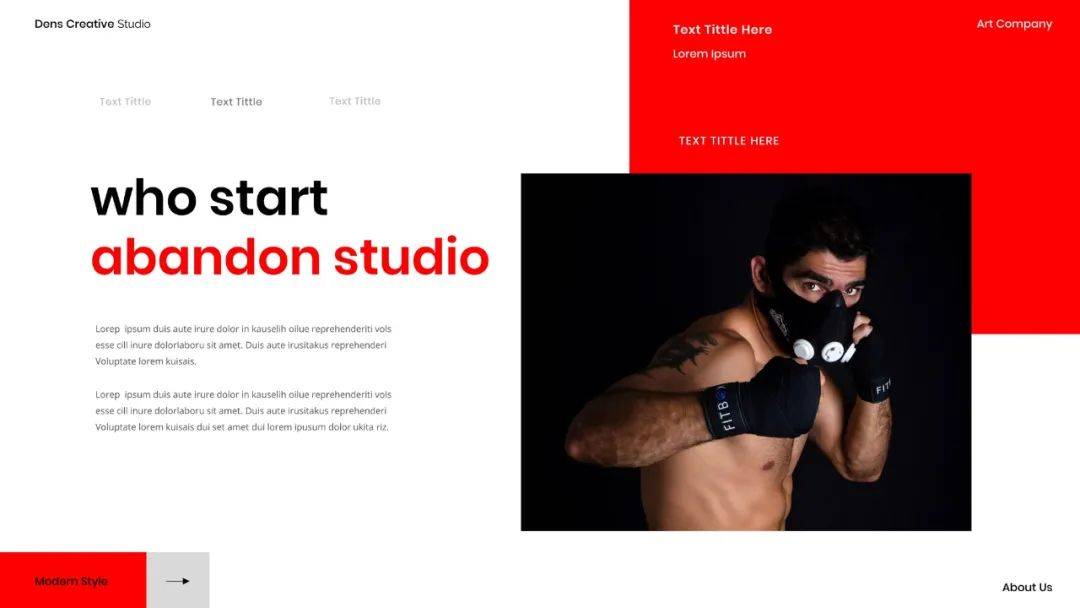
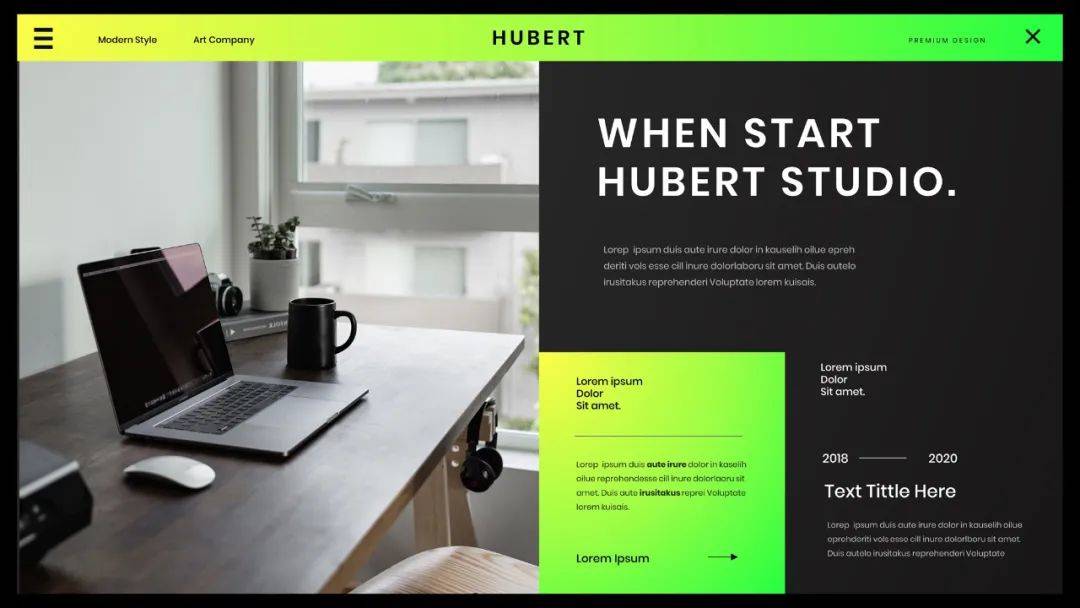
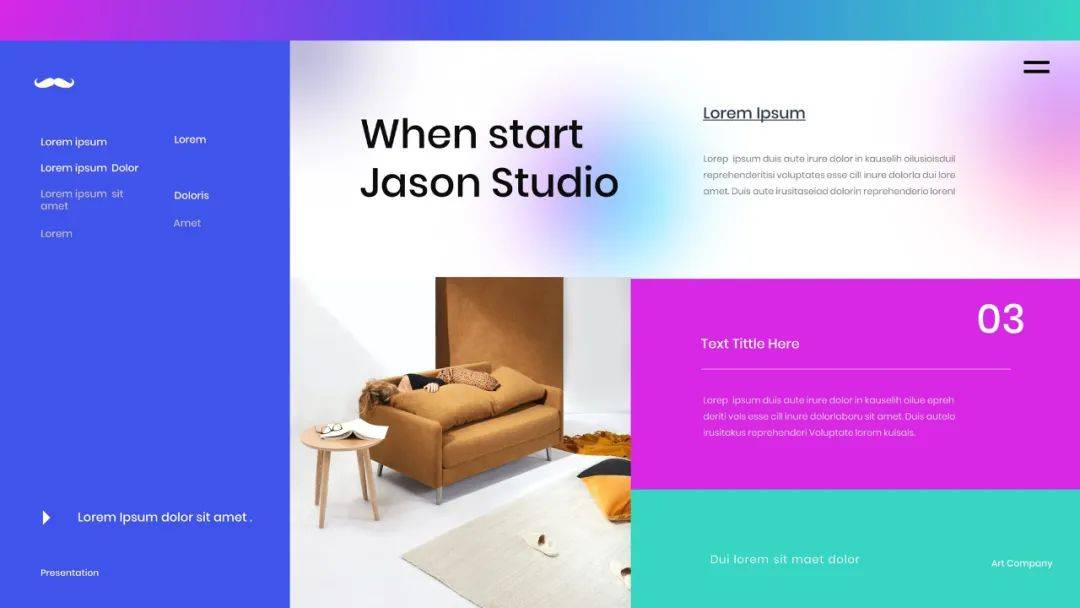
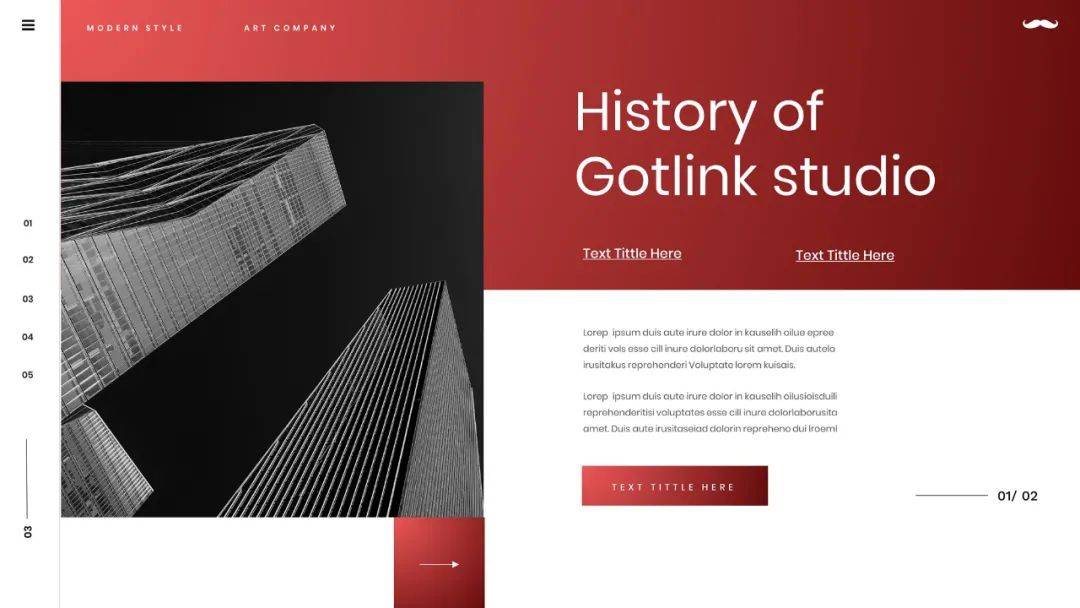
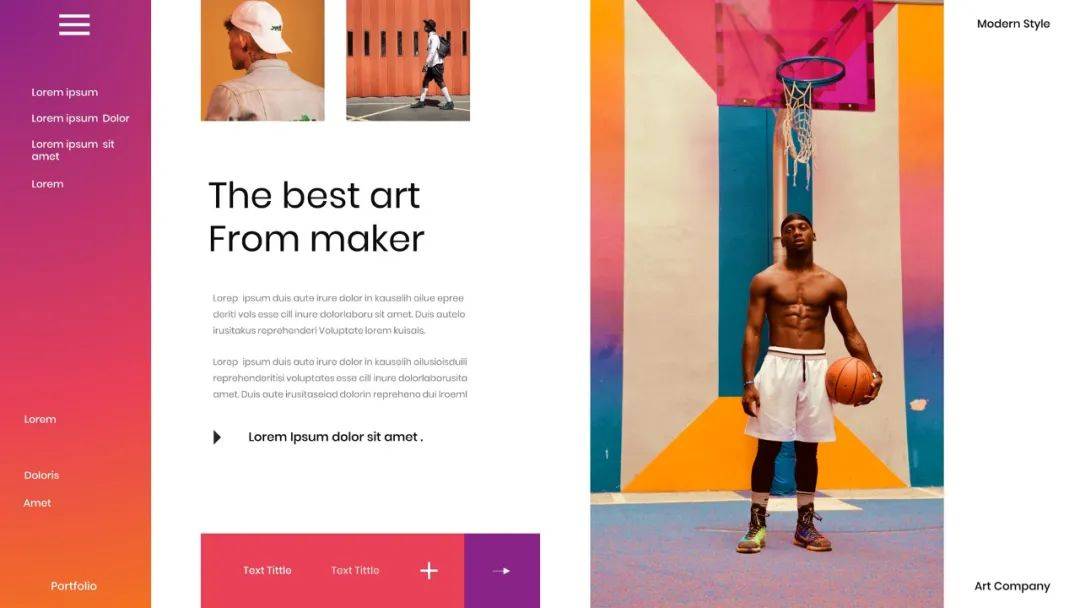
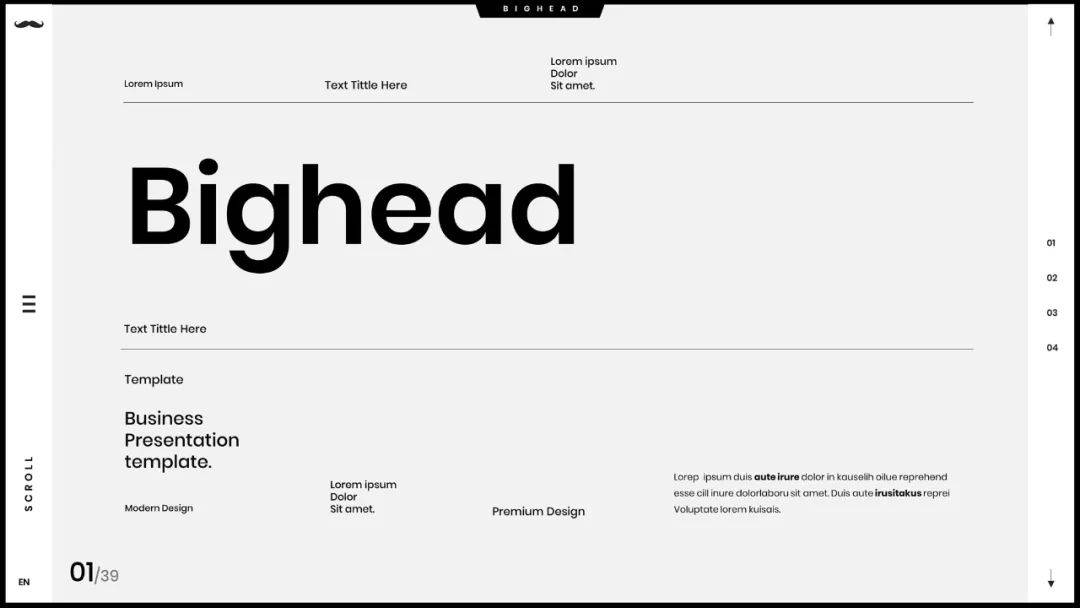
以上页面,左侧的导航栏看起来不够明显,而有一种设计思路,就更显激进一些:





也许你会疑惑,这里的矩形,会不会过于吸睛了?
没错,它会的。
当我们做一些潮流时尚的主题,或者一些需要突出口号、标语、logo 的页面时,就可以采用这种手法。
当然,我也给大家准备了拓展文章,可以了解一下:OPPO的官方海报中,这两根带子绝了!用在PPT里超级潮!
当然,更大胆一些,把它们放到页面顶部,也是可以的:




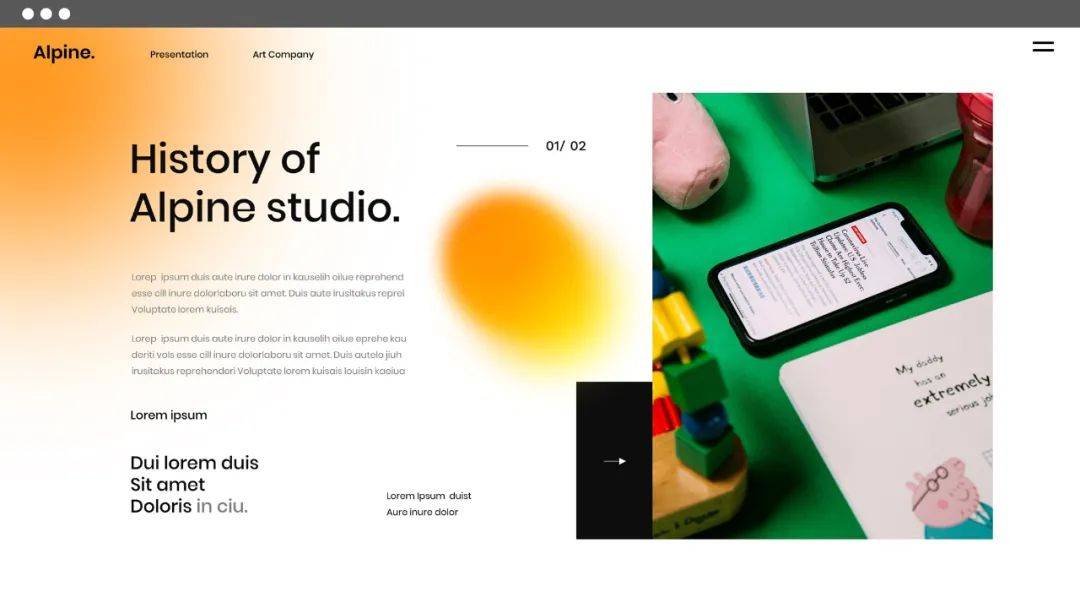
使用多种色彩拼贴
看了上面这么多案例,你可能已经学会了使用单一色块,或者渐变色块与线条,来丰富与点缀页面。
这时候,建议停下来想一想:页面中的白色、灰色、黑色,是否也是一种色块呢?
如果是的话,把作品从单色变成多色,又会有怎样的效果?





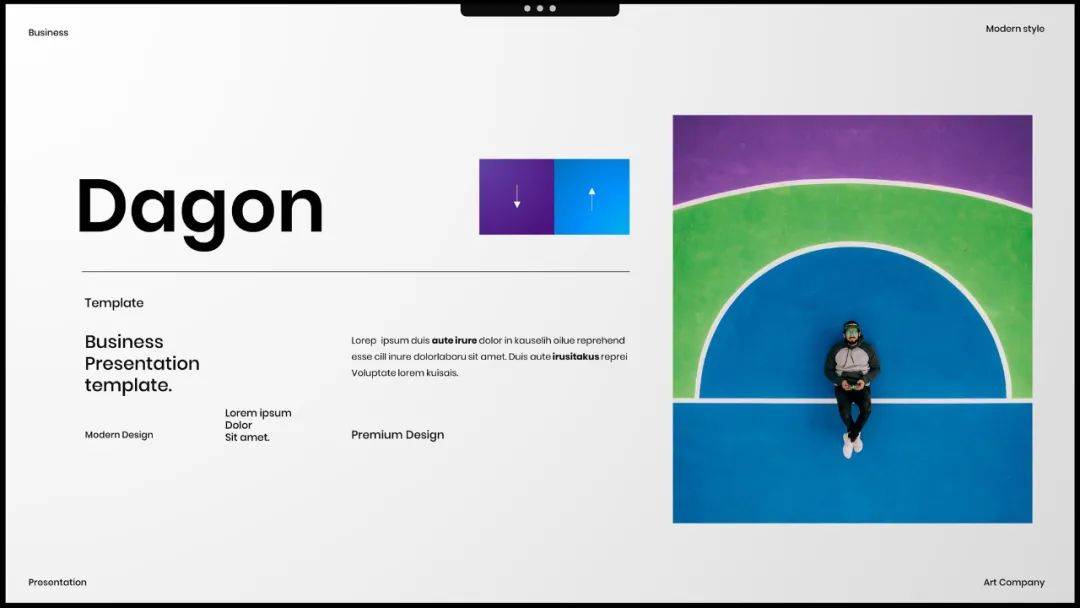
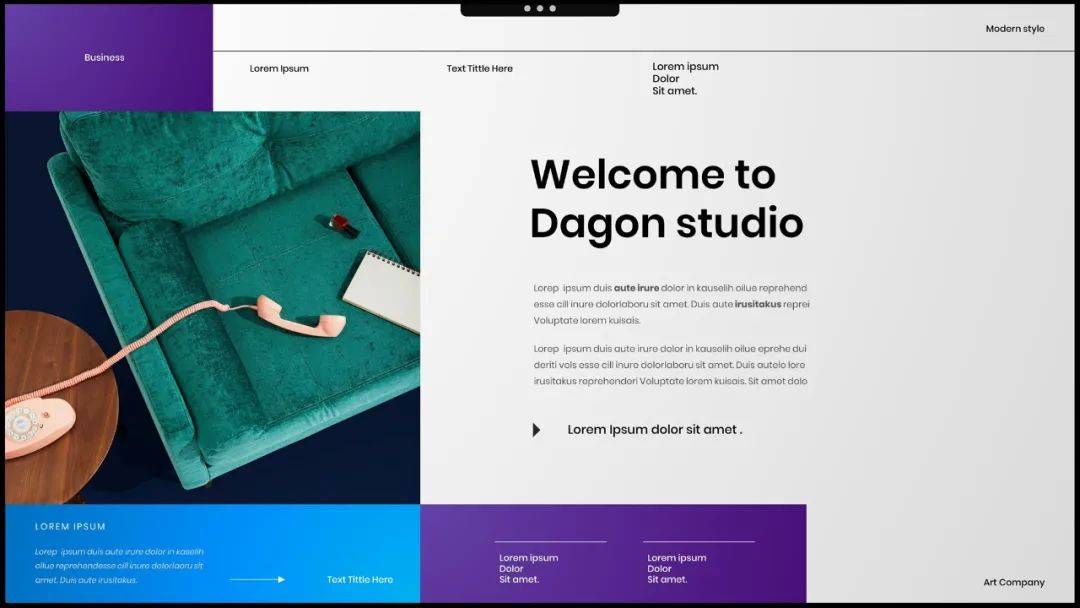
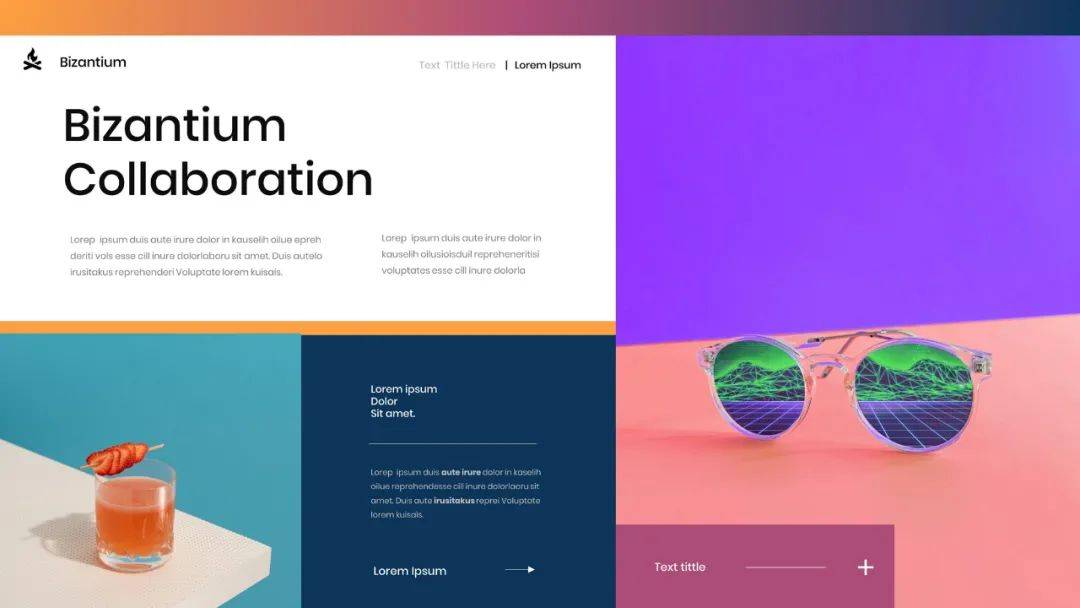
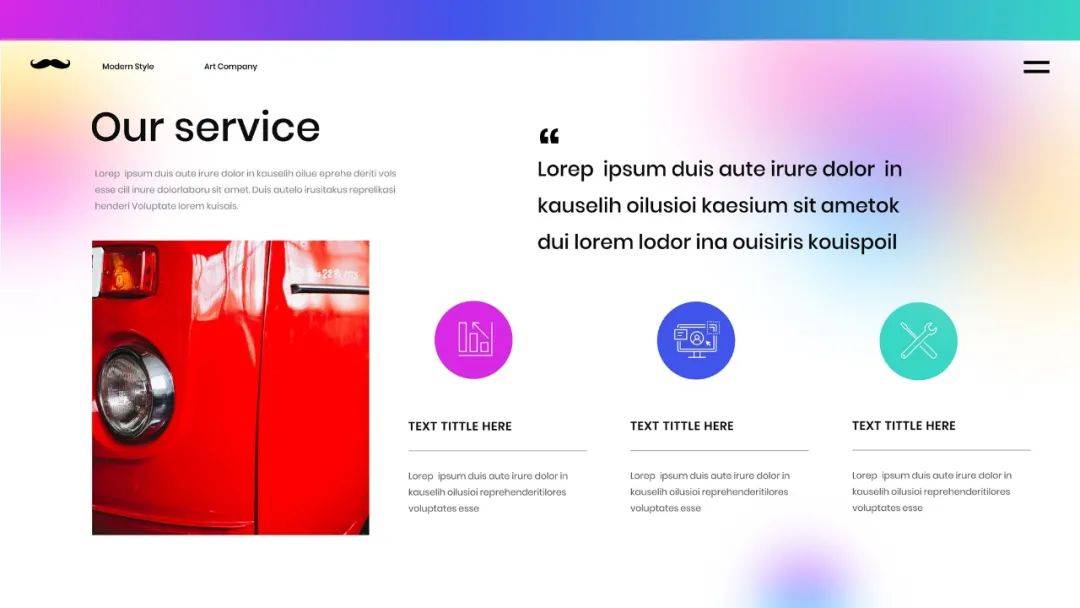
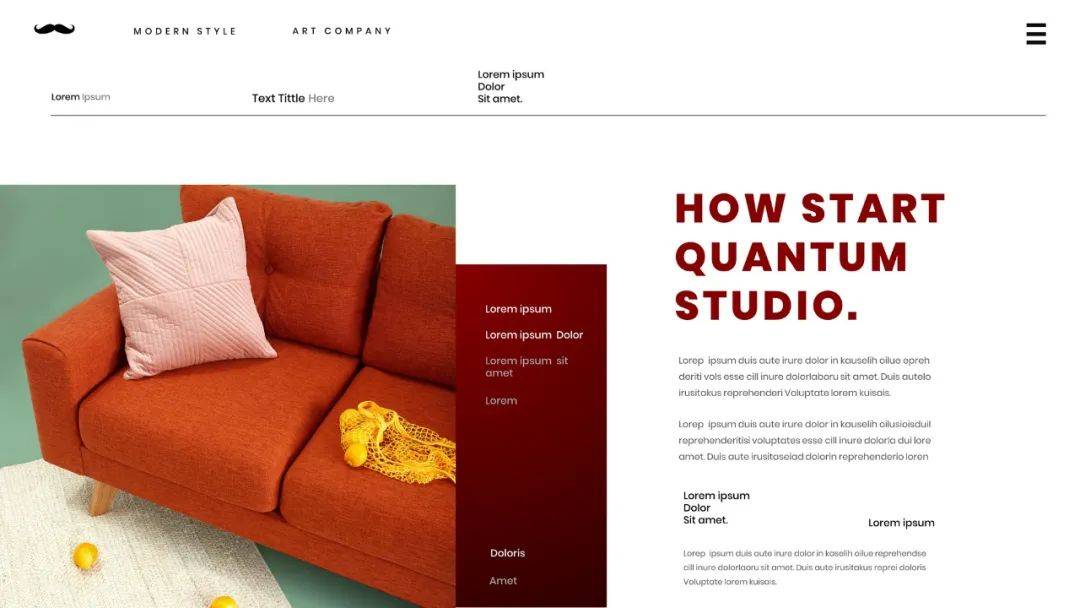
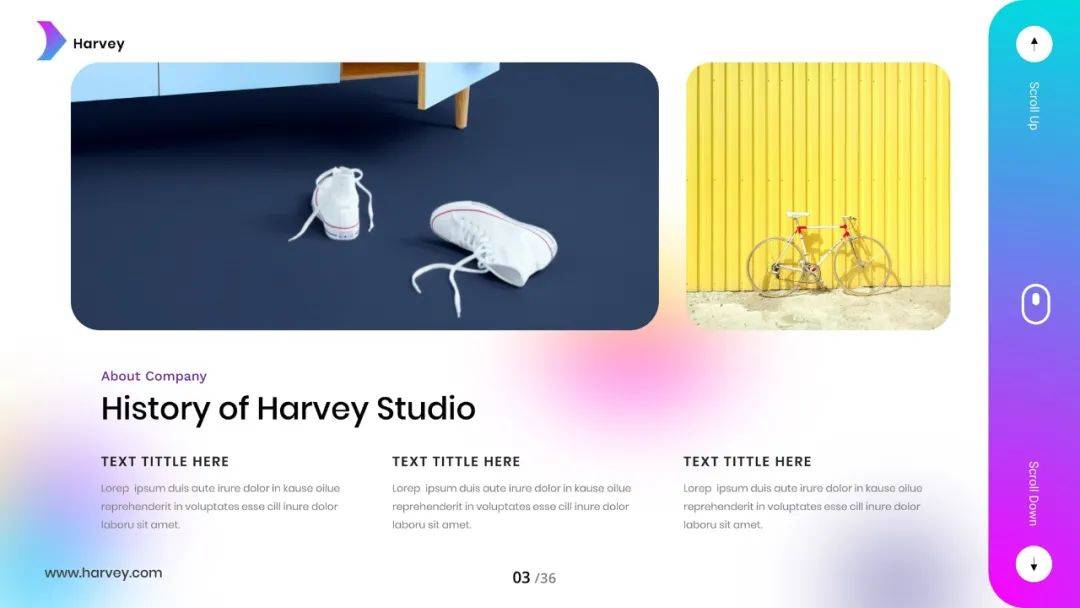
使用多色彩搭配,整个页面看起来会更加年轻化。
注意观察,这里的背景并不是纯白色,而是浅灰色微渐变,是不是简约又不简单?
而且最外部固定不变,用线框做装饰,模拟平板设备,所以不同页面看起来风格很统一。
这种手法和在 PPT 里使用样机,有些异曲同工之妙。
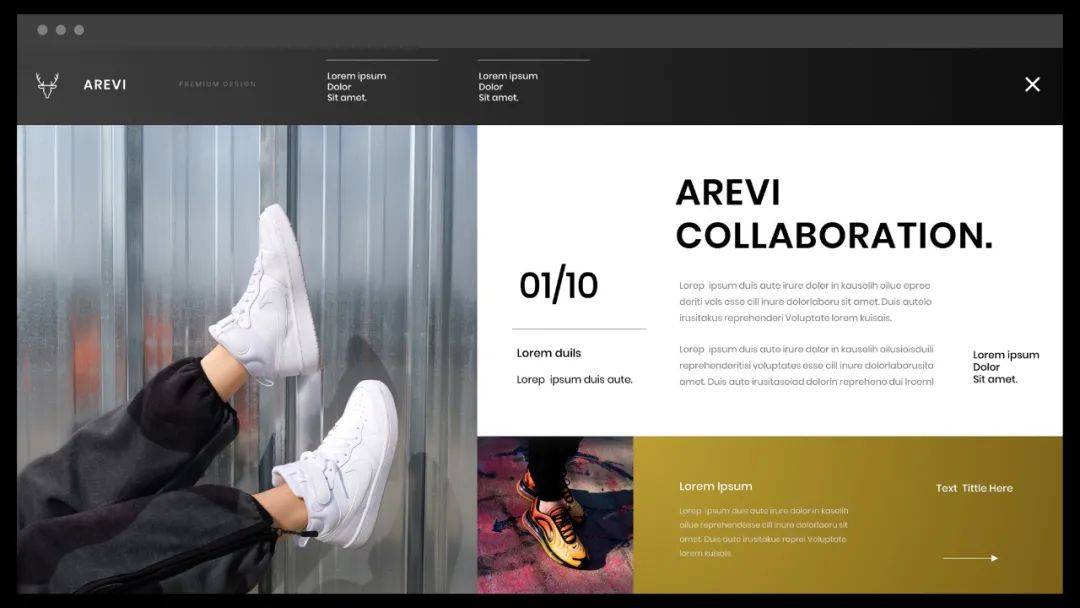
当然,我们除了模拟电子设备,还可以模拟浏览器的顶部:




甚至,还可以平板的边框加浏览器顶部,组合起来使用:


使用多图拼接排版
既然单色可以换成多色,那么矩形色块,是不是也可以换成图片呢?
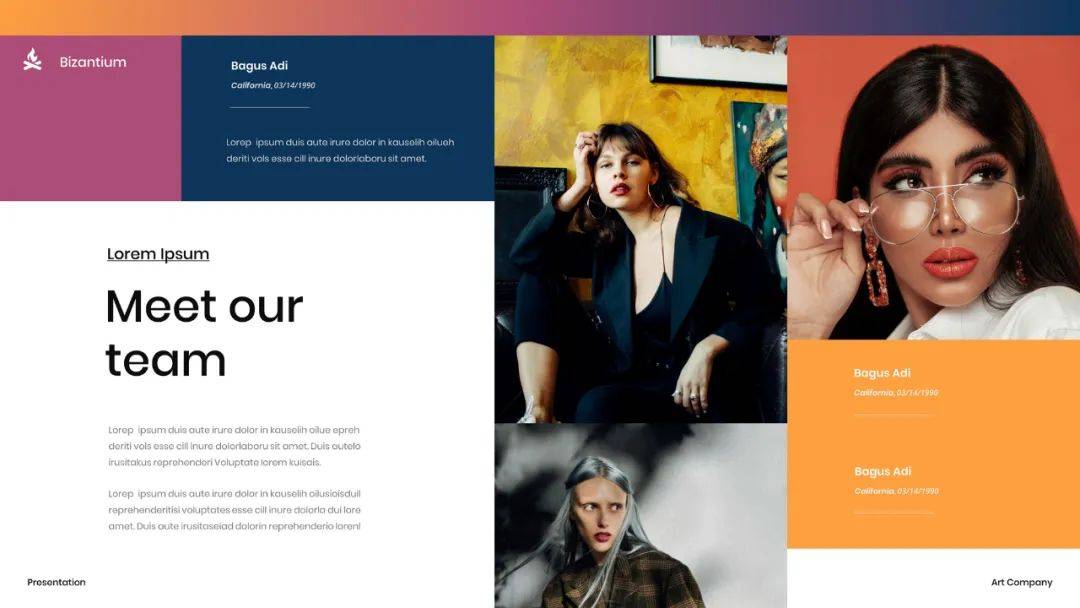
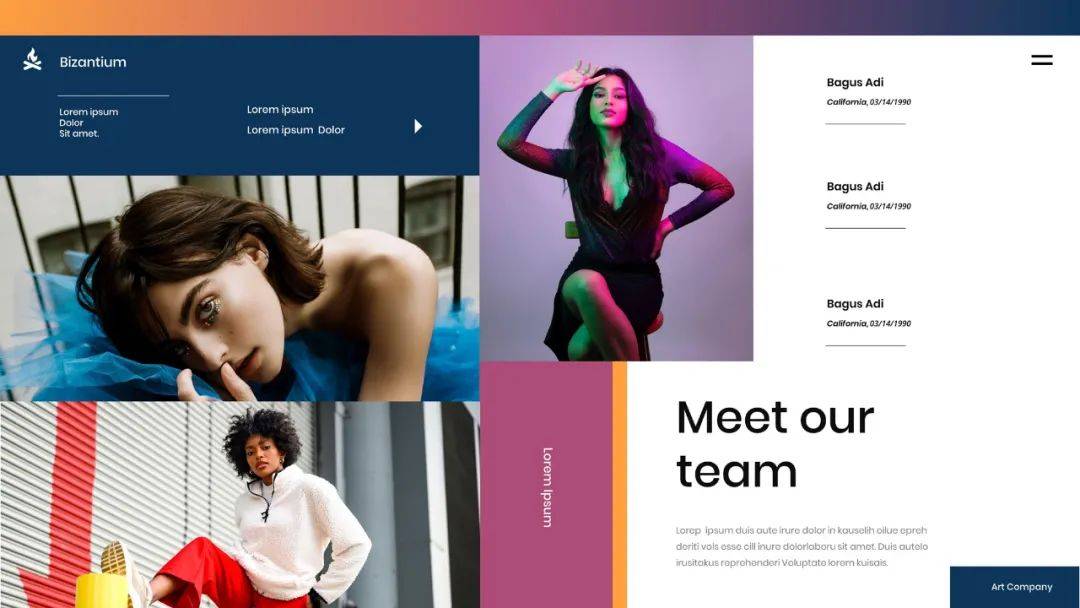
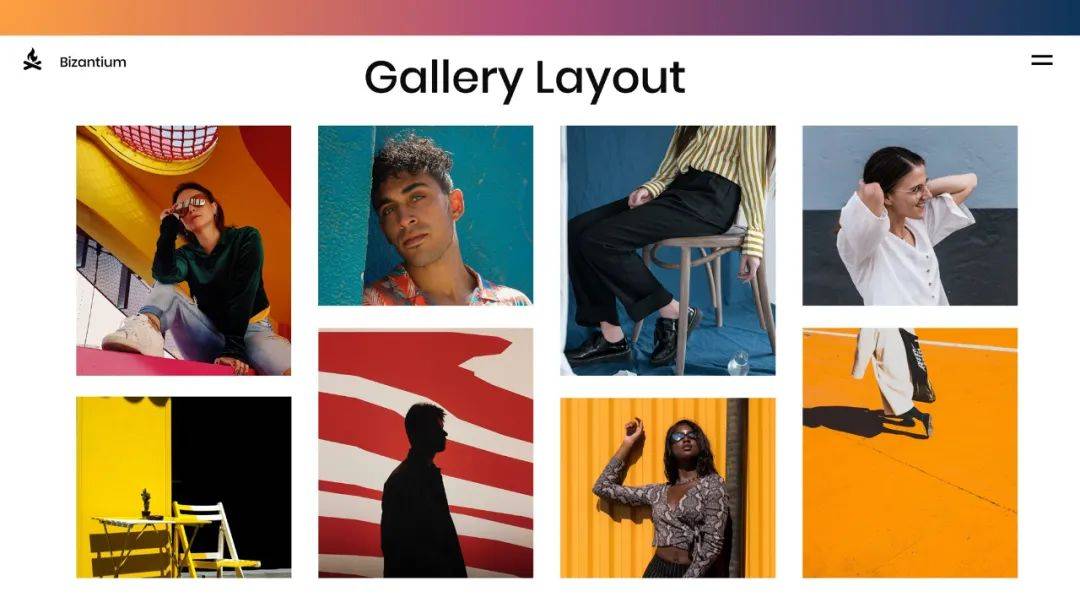
色块可以起到丰富页面、平衡页面的作用,图片其实也一样:






可以看到,运用图片拼接布局,版面变化的形式也很多。
最有意思的是,如果要加一张图,或者删一张图,只需要把图片与色块对换即可,简单快速又出效果。
使用毛玻璃质感
这种多矩形的拼接手法,还有个明显的特点,就是能够融合各种设计风格。
比如,最近出现的比较多的毛玻璃质感,融合进去也不错:





关于毛玻璃质感的制作,已经可以用插件一键生成了,感兴趣可以了解一下:我好像看到了未来的PPT!
超多变化的导航栏
最后,分享一下这种风格最点睛的地方:导航栏
很多年以前,就已经有人在 PPT 中使用导航栏设计,让我印象最深刻的,便是布衣公子的人力系列课件。
发展到现在,实际上导航栏的形式,也是有超多变化的。
随便换个颜色、样式,就是另一种不同的设计风格。
接下来,带大家看看,上下左右的导航栏,都能怎样变化:

















做个小总结
看完本篇内容,相信你已经会尝试灵活使用色块了。
这种风格有几个比较明显的优点:
制作速度快、变化多,更加商务正式,简约而不简单;
单页可承载的内容更多,内容多而不乱;
整体风格更加统一,使用导航或交互,还可以把知识点串起来;
几乎所有的设计风格、技法,都可以很好的融入进去。
对了,你可能会以为,这些都是网页的截图,然而,本文所有的案例,全都是 PPT 做的。
案例都来源于这个设计团队,DensCreativeStudio:

好了,图片大家不需要一张张下载,我已经整理到 PPT 里面了,文末下载拿好~
以上,就是今天分享的全部内容,希望对大家有所启发~


















