
嗨,我是天奇。
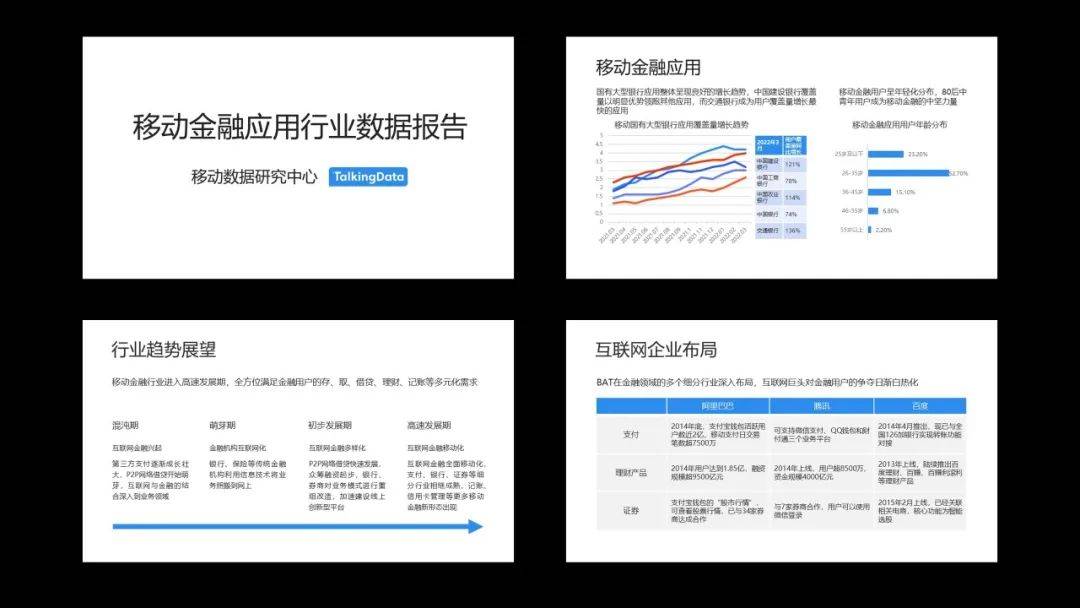
很久没有写改稿文章了,我们今天来一篇,有请今天的原稿嘉宾:

这是4页报告类的PPT,主题为互联网和金融,一看到这俩词,我就想到了最近尤其喜欢的一种风格:

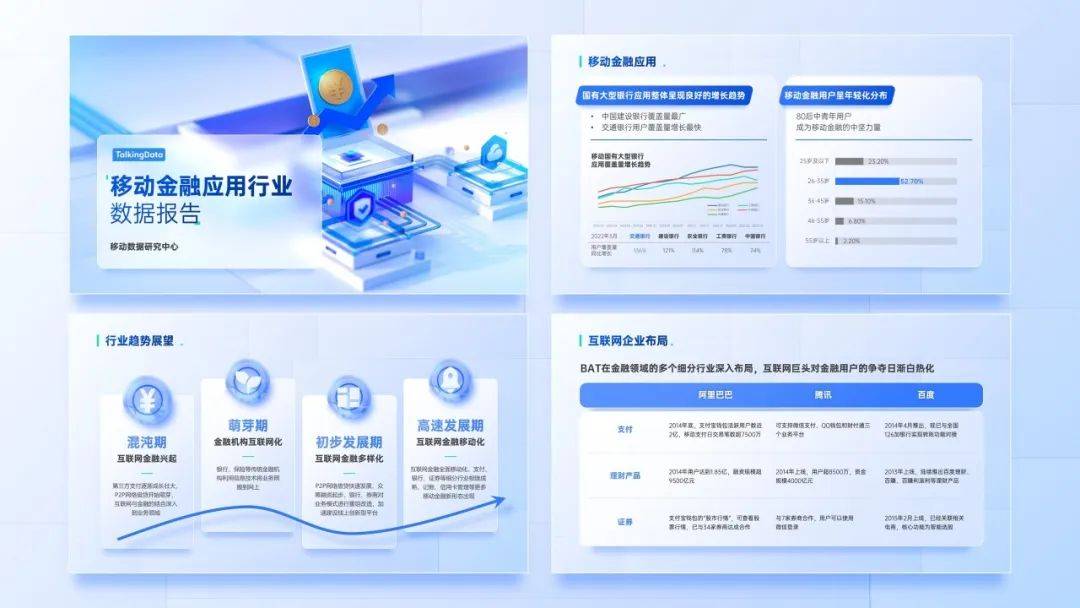
浅色+立体+部分玻璃质感的组合,非常适合用在各类B端网站的首页图,当然也适合用在PPT。
这类作品的文字排版都非常简单,只要做好基本的对齐就不会太差:

页面的主体元素,其实就是不同图标的组合,只不过都是三维建模的。
先在PPT里画个平面的草图:

如果用自带的三维格式,显然质感是不太行的:

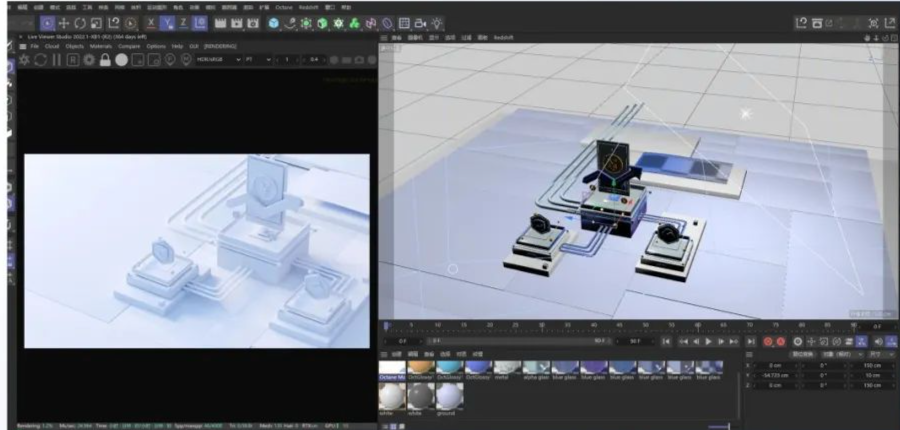
这时候,就需要借助其他软件。
根据草图在建模软件中搭建场景,给图标加一些细节丰富的立体容器:

将白模放入PPT,看看留白是否合适:

最后给整个场景加上不同的材质,渲染出图,就能完成一张类似的PPT封面图:

有了这个场景,我们就能切换不同的视角,做出不同的封面:

最难的封面定了,内页就简单了。
先利用我们的场景,渲染一张地面当作背景,确定一个内页的模板:

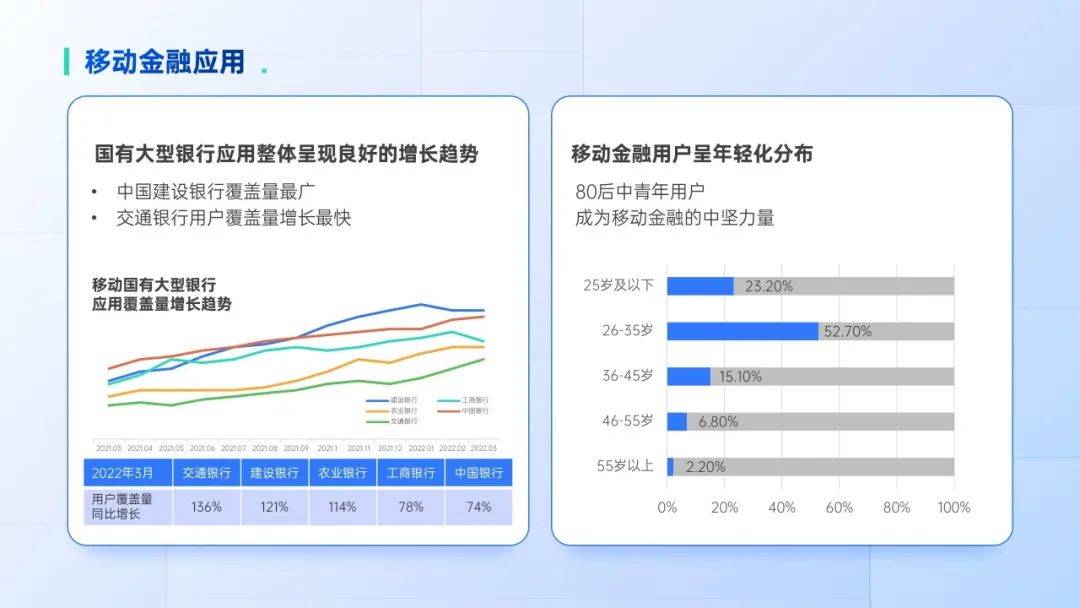
分析一下这页的结构:两组论述+对应两个图表。

面对这样的PPT,二话不说,先将大段文字提炼出一个明确结论,放在最上方,其他规规矩矩地放在下面:

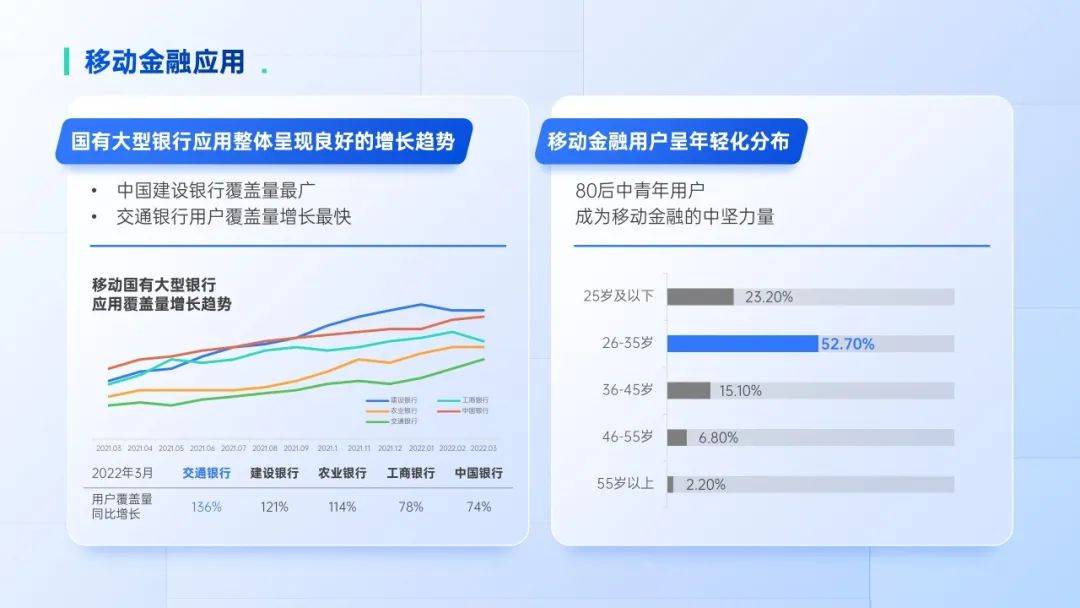
再想办法强化两个结论,最简单的方法就是加衬底:

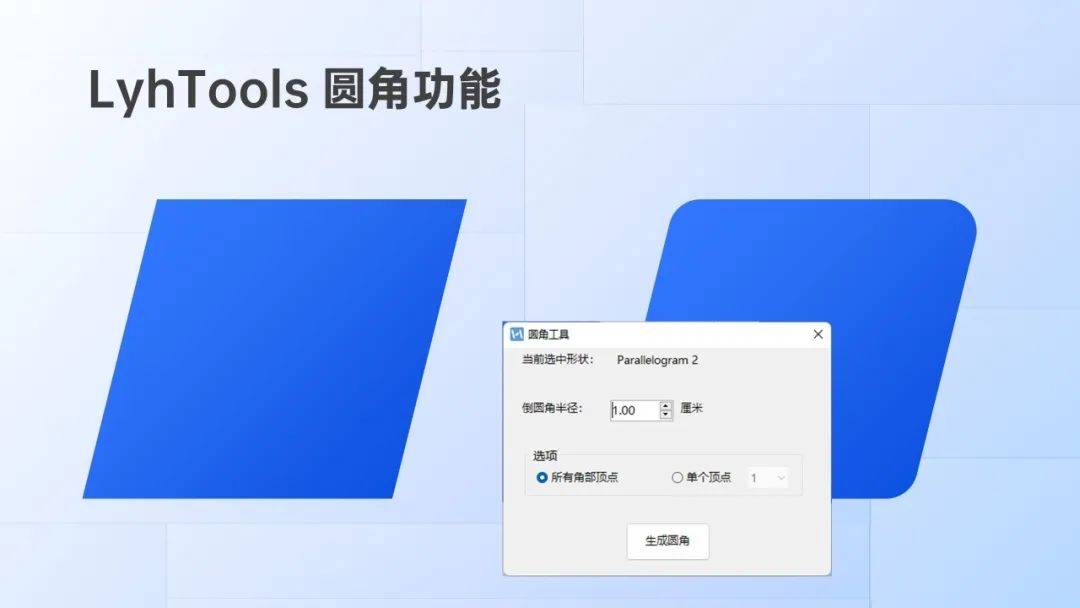
这里圆角的平行四边形则是借助了Lyh插件,一键实现。

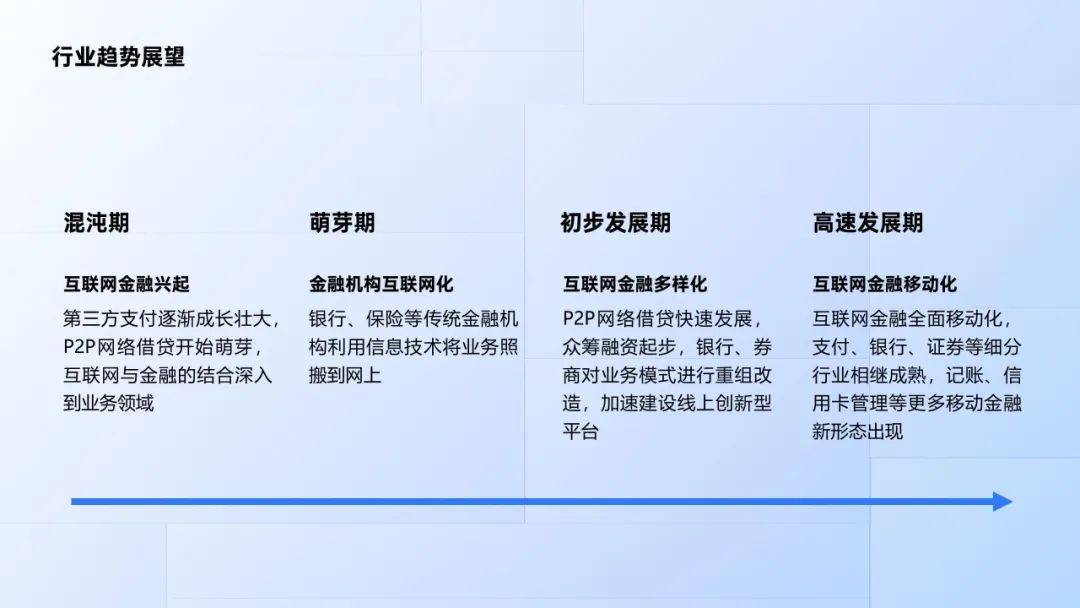
再来看时间轴页:

这种有着大段文字,且字数也不统一的时间轴,我一般都会采取卡片的形式:

目前这样有些单调,还记得前两周分享的一套玻璃图标库么,正好可以用在这里:

再稍微挪动下卡片的高度,加一条曲线修饰,一页简洁的时间轴就做好了:

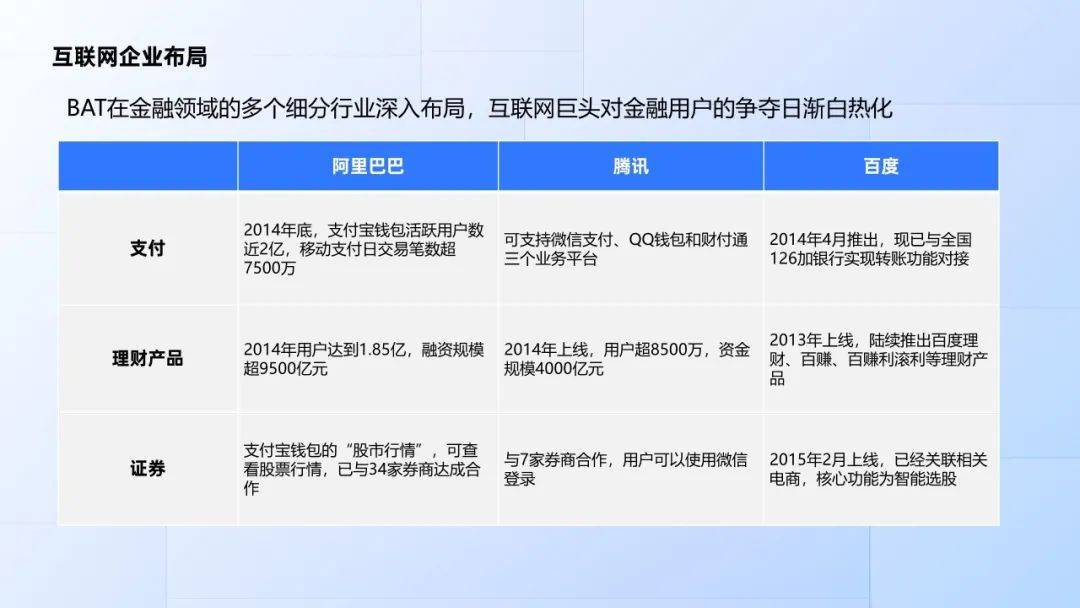
最后是个表格

这个就简单了,先用两个矩形规划出标题和正文的位置:

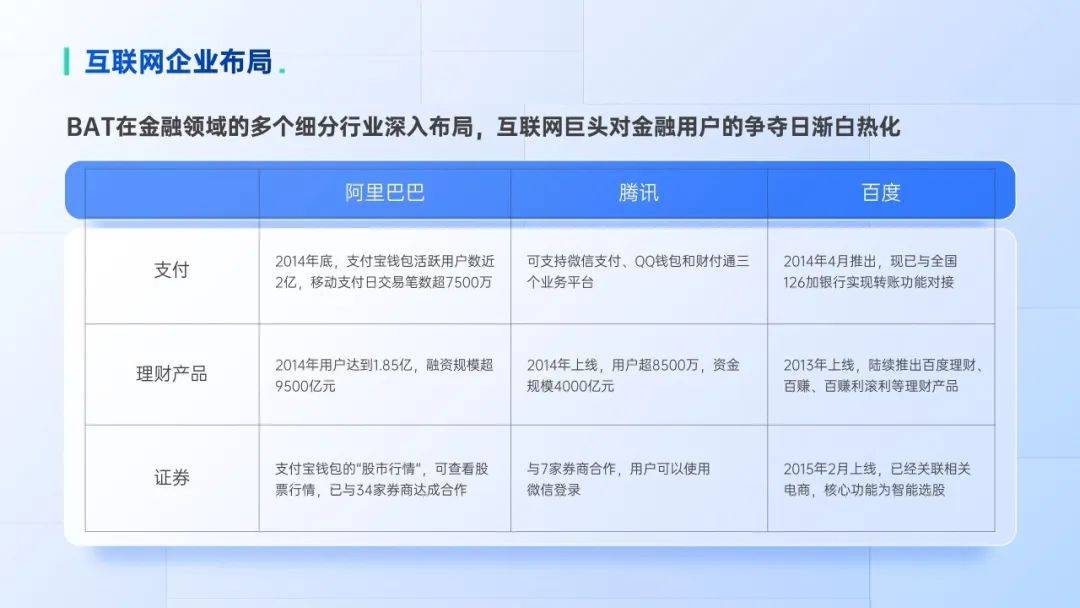
根据位置,摆放上整个表格:

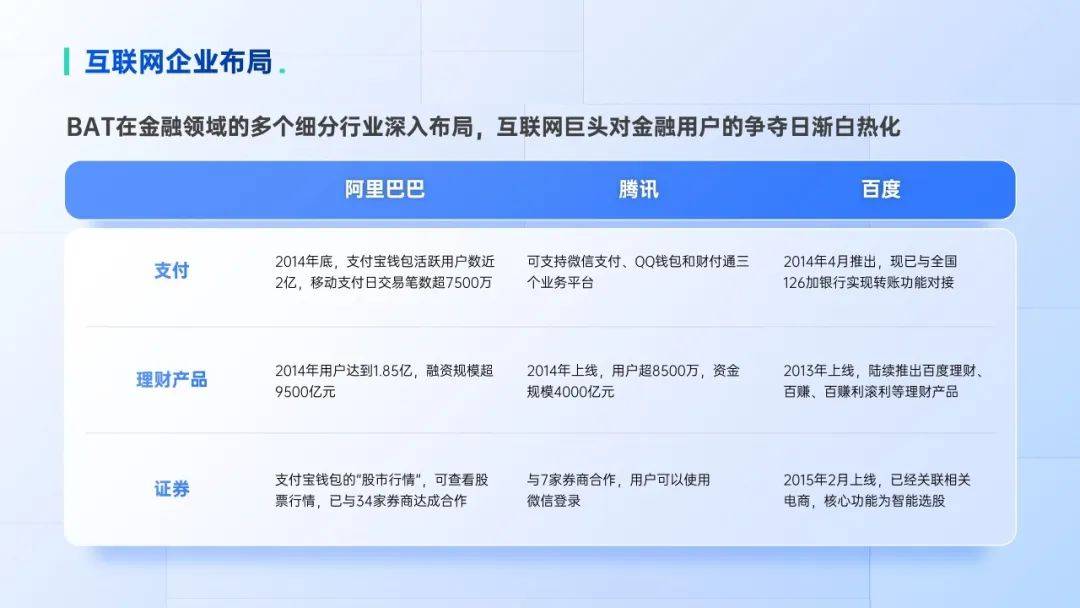
最后,调节表格里文字的颜色和粗细,区分主次,不到一分钟就能做好一个不错的表格:

整体回顾下,这是原稿:

这是成品稿:

如果不考虑封面的建模,其实整份PPT在排版上还是很简单的,所以,只要你能把PPT排的规矩,就不会太差,想要进一步,就只是缺素材而已。

这篇文章其实算不上教程,因为最难的建模部分没法在公众号里写清楚,现在也不是专业的,做出来的三维模型和其他人相比还有很大差距,。权当是对自己的记录。
之前说过我会慢慢积累出一套三维素材库,现在已经完成了50个浅色玻璃图标和十几个深色的科技立体图标,同时也会做一些类似这一篇的视觉图,不过现在速度着实慢,光是这一张图我就做了一整天,希望能早日产出吧。
我们一起慢慢进步。
感谢你的阅读,
我们下一篇再见~


















天奇老师好厉害