
嗨,大家好,新的一周先从一篇改稿开始吧。
先来看一下原稿内容:

这是一份关于菜鸟网络货运的介绍,文字内容较多,需要进行梳理和简单的提炼。
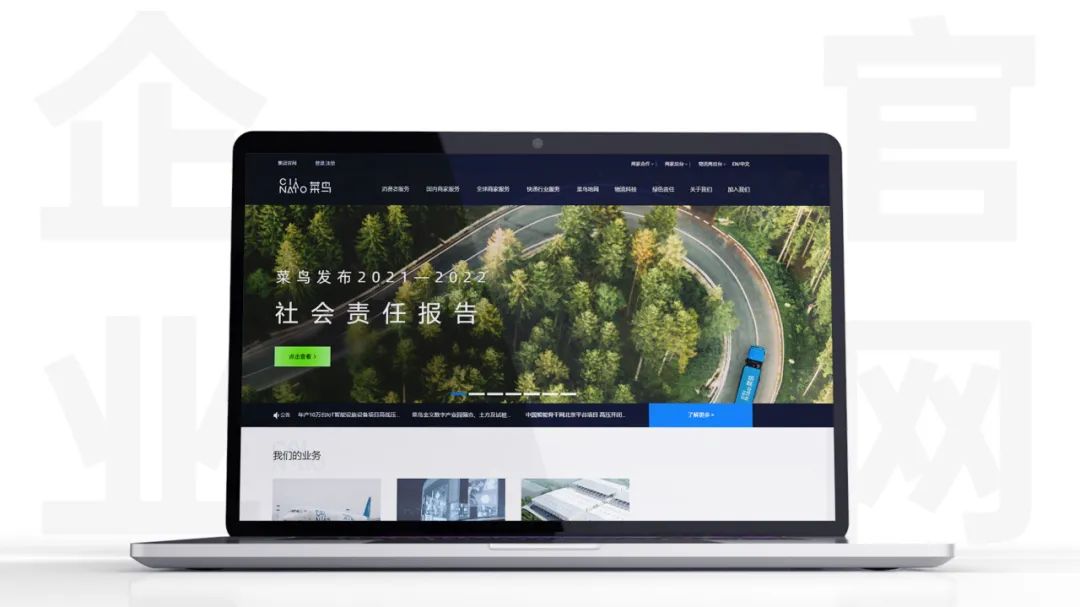
在做之前,思考了下,准备先从菜鸟网络的官网入手。

去官网主要有两个目的:
① 查看是否有可使用的图片素材;
② 查看是否提供了品牌 VI 或者其他对外的电子刊物。
很不错的是,在官网上下载到了“菜鸟母品牌VI规范”和“菜鸟2021-2022社会责任报告”。
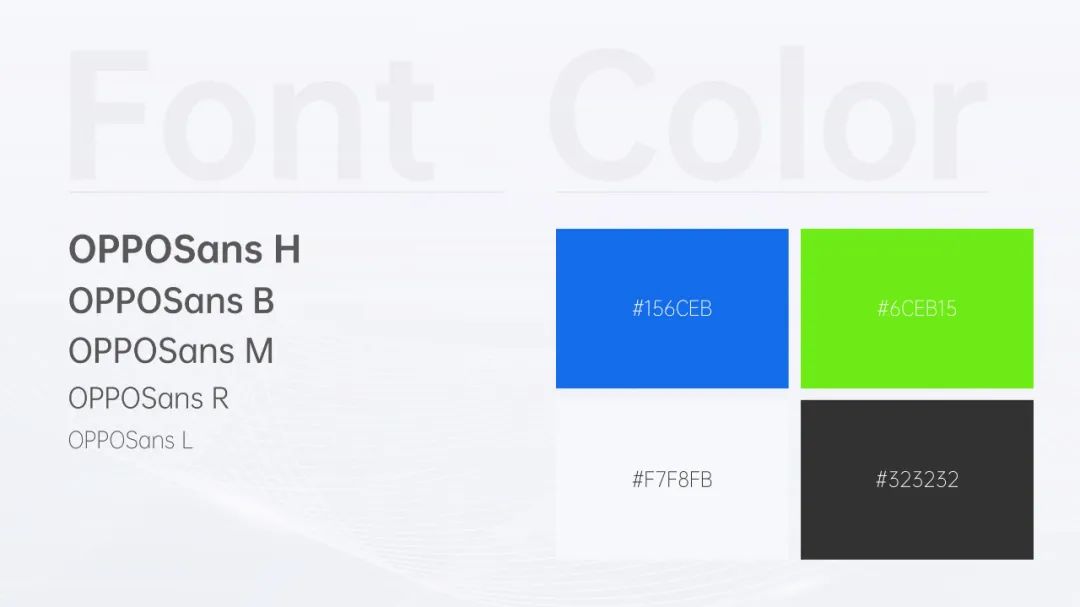
结合它们,来定下整份稿子的设计规范:

因为品牌 VI 中的颜色饱和度较高,所以需要调整下蓝色和绿色的饱和度,另外加入白色和黑色进行中和。
接下来,开始讲解具体页面修改的思路。
01. 封面页
封面页文字不算少,有上下两行,标题内容无法第一时间联想到配什么图,更别说场景了,所以先来做基础的排版。

将标题左对齐,然后调整下上下两段的字重/字号:

但是,头疼的又来了,标题的第二行太长了,不管配什么图,文字都会压着图片。
那么,就需要再进行断行处理:

标题排版处理好后,来考虑背景配图。
在菜鸟网络的官网上,找到了一张由 logo 和图片结合的图,尝试着放到 PPT 里面来。

背景有些干扰,在底图上加一层渐变蒙版盖一下,增强图文的对比:

另外,还有一张 logo 和图片结合的图,可以试着换一下:

同样的排版,只是用了不同的图片,带来的感觉是不一样的。
这种从官网找素材的思路真是百用不厌,除非甲方不给用。
这种情况,就需要重新思考配图的方向了。
从标题“为全球客户提供,端到端的全程可视化货运服务”,提取下关键词“端到端的可视化”“全球客户”“货运服务”。
尝试找一张港口运输、地面、全链的图片,进行拼合:

给拼合后的页面加上白色蒙版,降低图片对内容的影响:

接着将文案放上去,初步做个版本:

然后将标题字换一下颜色,修改成渐变蓝:

目前这个版本右下角有些略空,不妨试着将标题居中摆放,同时调整白色渐变蒙版的位置。
换一个比较粗、扁的字体,例如标小智无界黑:

再修改下标题的颜色,改成渐变蓝:

因为黑色文字版本放在白色的页面上对比度太强,页面看起来比较呆板,不太好看,所以就统一换成蓝色的渐变,整体更清爽、明亮些。

回顾上面这四张封面,你觉得哪张更合适些?我更偏向于结合了官网的 1、2页面。
02. 业务介绍
这一页的内容和数据非常多,所以要择优提取些标题出来。

通读两遍文案,可以将“为全球客户提供端到端的国际综合物流服务”作为大标题提取出来。

然后,将内容大概分成两块:“菜鸟全球货运服务”和“综合物流解决方案”。
其中“菜鸟全球货运服务”,又分为 3 个部分:数据组、物流解决方案和优势。
下一步来处理背景图,将菜鸟网络的大楼和“可视化”图片拼合在一起:

再画两个色块,分别代表两块内容:

接着将提取的文案放进去:

右边的数据放大了一些,同时还放大了关键句,但也因此导致卡片的右上角比较空。
那么,可以加一个相关的图标上去填补空白:

这一页到此就做完了,来看下一页。
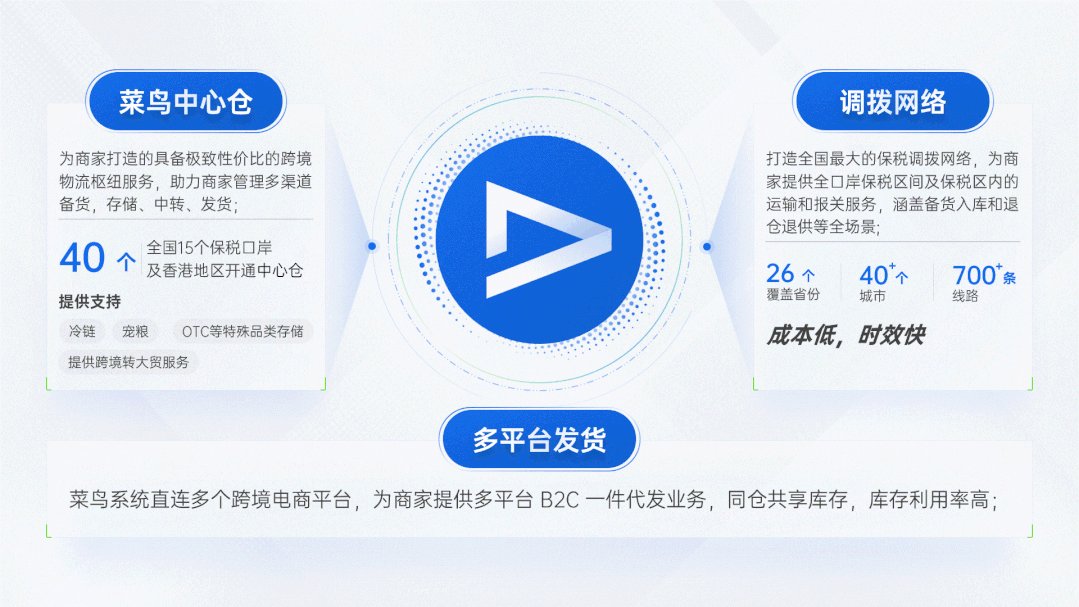
03. 业务特点
很典型的 3 段式排版,咱们应该是做了很多次了,但按常规的思路排版会有些问题。

就像下图这样,排起来不太合适,中间的内容太少了,很难平衡和统一:

文字内容很多,可以适当提取文案,但不用将它们拆得稀碎。
比如“菜鸟中心仓”和“调拨中心”,这两句有很多数据,就可以提取出来:

文案处理完,来做一个版式,先在页面上画一个小圆:

在小圆的周围画上各种样式的线条,这里线条的样式可随意变换:

接着将圆与线条间的空白处,用半调粒子素材补全:

拓展阅读:
圆中心放置从品牌 VI 中提取出来的图形,作为视觉主体。
为什么这么做呢?因为三段内容都是讲的菜鸟业务相关的内容,原本想直接使用 logo,但由于 logo 结构有些特殊,所以退而求其次,用了标准图形。

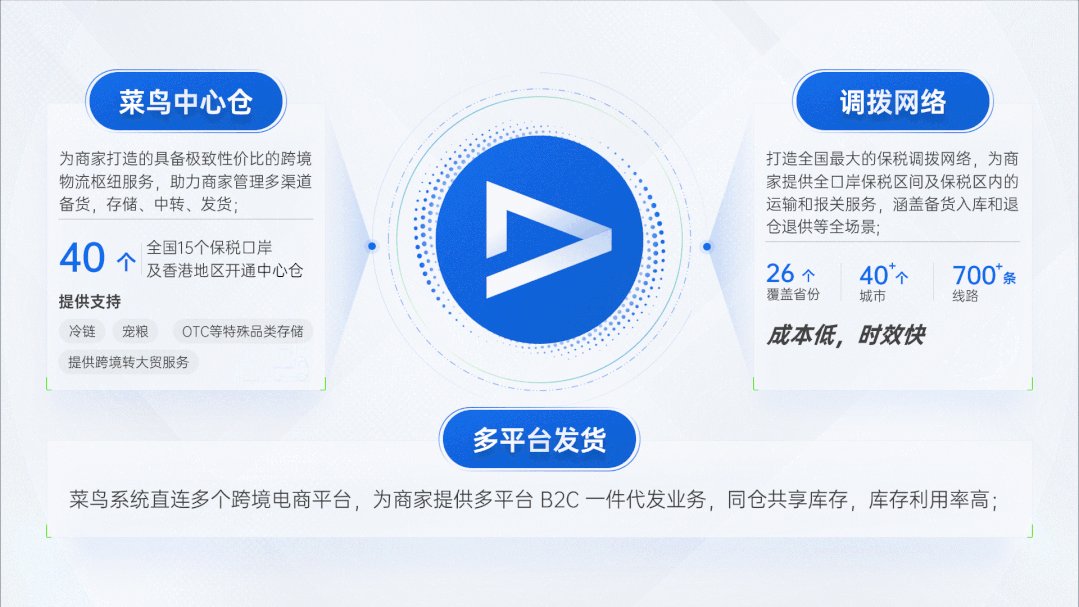
下一步,就是根据主体形状,使其与三段内容相结合:

这里将部分文案提取了出来,同时在字号上做出一些区分。
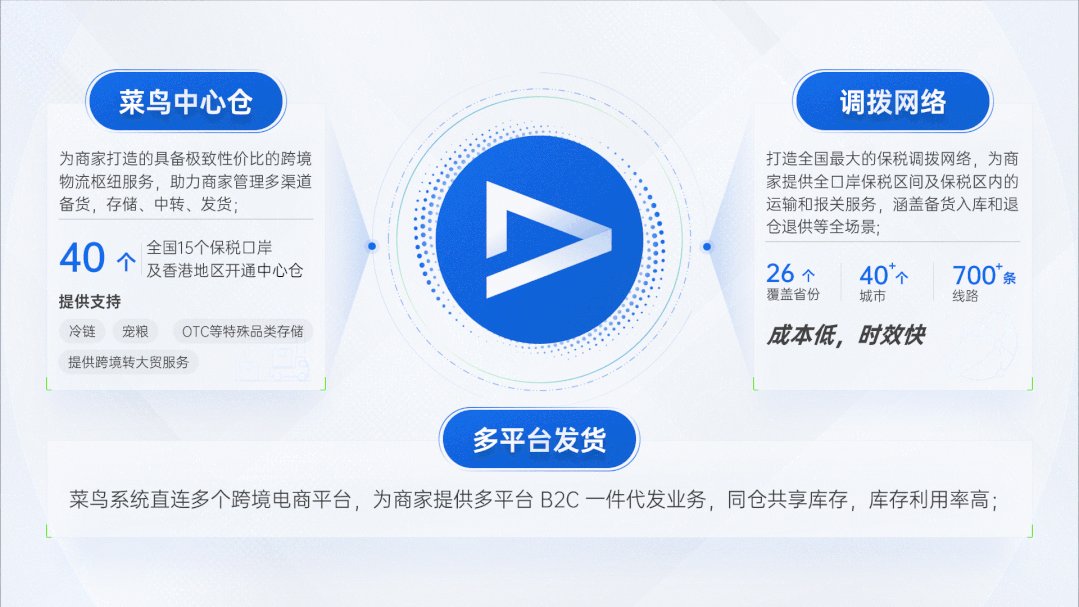
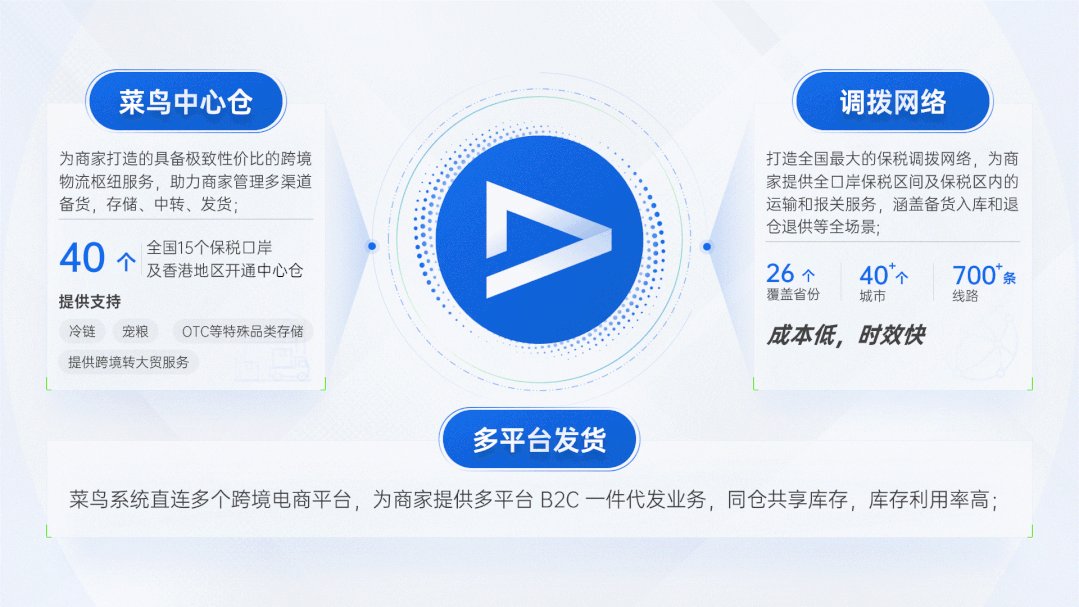
再给“菜鸟中心仓”和“调拨网络”的右下角,加上图标填补卡片空白。

同时,在页面外围套上了一个淡淡的圆环,使背景纹理与主体元素动态统一:

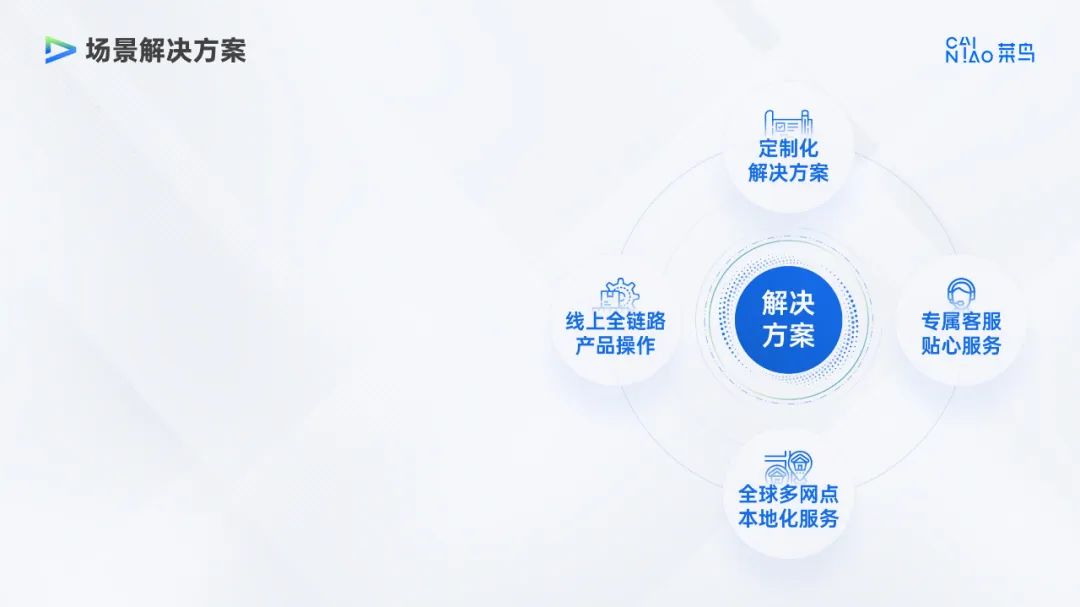
04. 场景解决方案
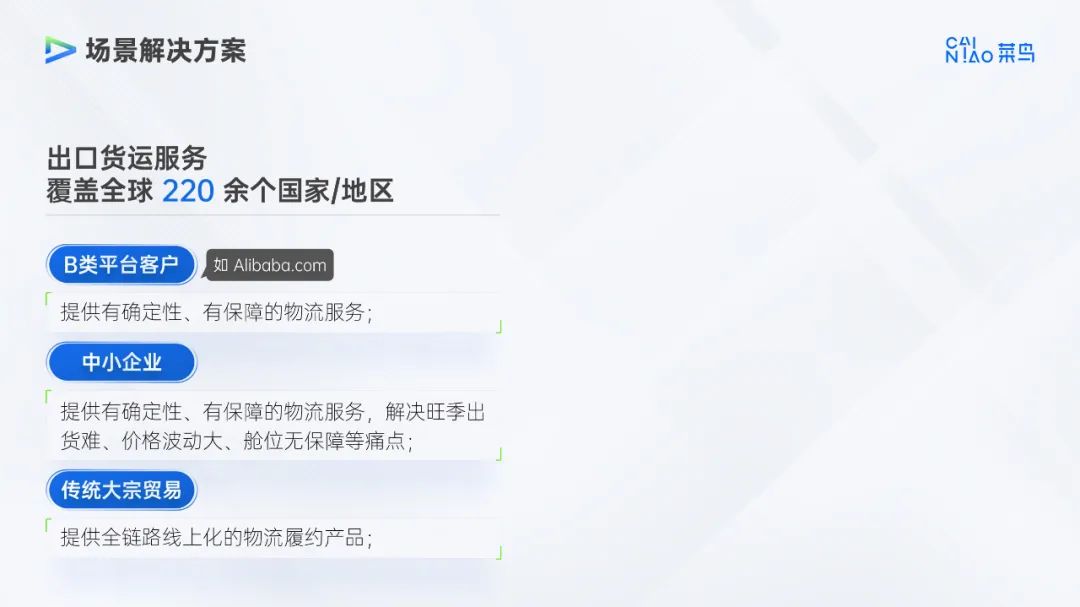
最后一页,内容同样比较多,先来梳理文案:

通读几遍文案内容,“出口货运服务覆盖...国家/地区”这段话,单独提取出来:

然后再往下看,分别提到了面对三个场景所提供的一些服务:
- B 类平台,提供有确定性、有保障的物流服务;
- 中小企业,提供保障,并且解决一些痛点难题;
- 传统贸易,提供全链路线上化的物流履约产品;
由此,可以 初步做出一个页面:

由于最下方四个点的文字很少,导致色块留白空间较大,且很难找到图片去填充,那就需要考虑修改该页的排版布局。

复用上一页的圆环组,依次将文字填充进去:

同时加上对应的图标,这里需要注意:它们四个是并列关系,只是环绕着“解决方案”,所以它们四个下面是实线,而不是箭头。
下一步是处理左侧的内容,重新排版,让层级更明显一些:

最后,将左右内容组合在一起,微调一下,这一页也就完成了:

这次改稿,很多地方用到了品牌 VI 中的形状,这样做会更贴合企业风格。
再来看一下整体效果:

以上,就是今天分享的全部内容,更多内容我们下期再见~


















