之前我们常说:UI 设计中,有很多可以学习与借鉴的地方。
不过这样描述比较笼统,大部分人还是不知道其特点是什么,又或者已经在使用类似风格做法,但却没有意识到。
UI设计,也叫用户界面设计,常用于软件人机交互、操作逻辑、界面美观的整体设计。
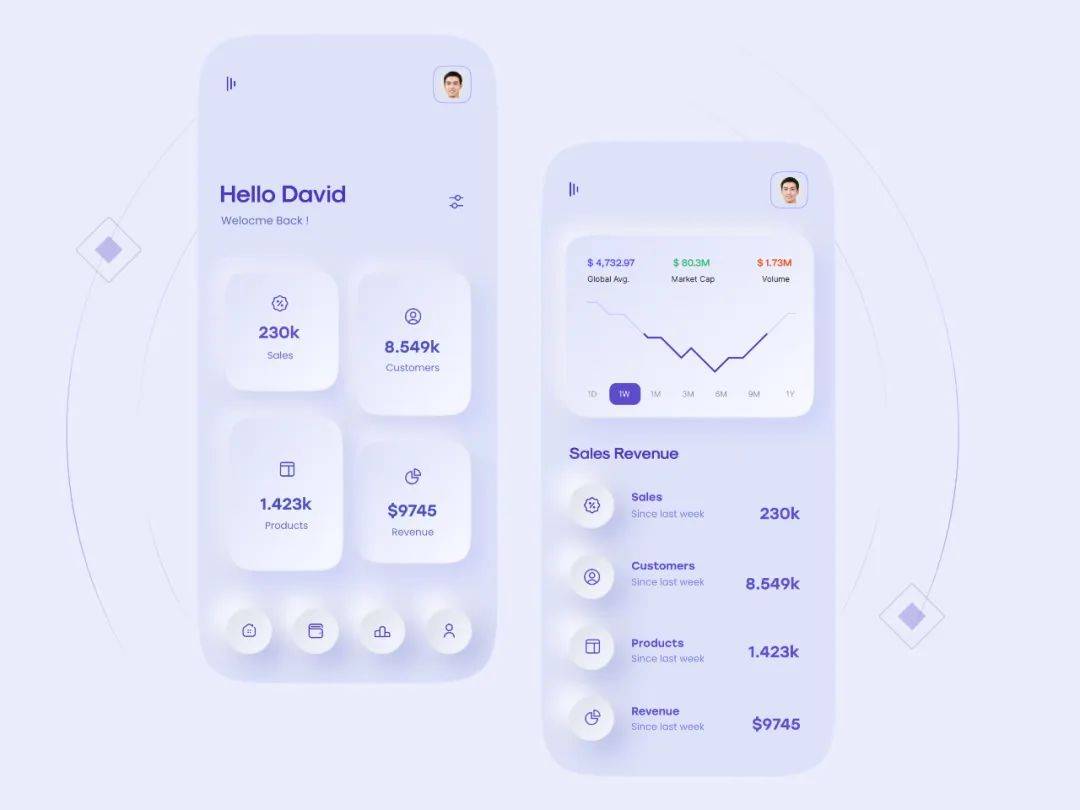
其风格的应用就比较多了,比如前两年较火的:新拟态与弥散效果。


图源网络
但我们很少能够看到这些风格落地,大部分还是像这样的:

图源网络
那么这些 UI 作品的风格,该如何延伸并应用到 PPT 里呢?
今天就和大家详细聊一聊,PPT 风格研磨第二期:Ui 风格探索。
如果错过了第一期内容,也可以回头翻翻:
01. 基础元素
文章开头举了几个应用的例子,可能感觉它们风格并不一样啊,如果这样想就错了。
单只从颜色上来讲,并不能给风格定类,而要看其基础元素。
通过对不同的应用进行对比,我发现了一些特征:
① 极简,无过多设计;
② 页面元素以圆弧为主;
③ 对比层次感清晰;
④ 习惯使用阴影;
⑤ 明亮背景,页面边距空间大。
来看几张 App 的设计图,对照下,看看是不是这些特征。
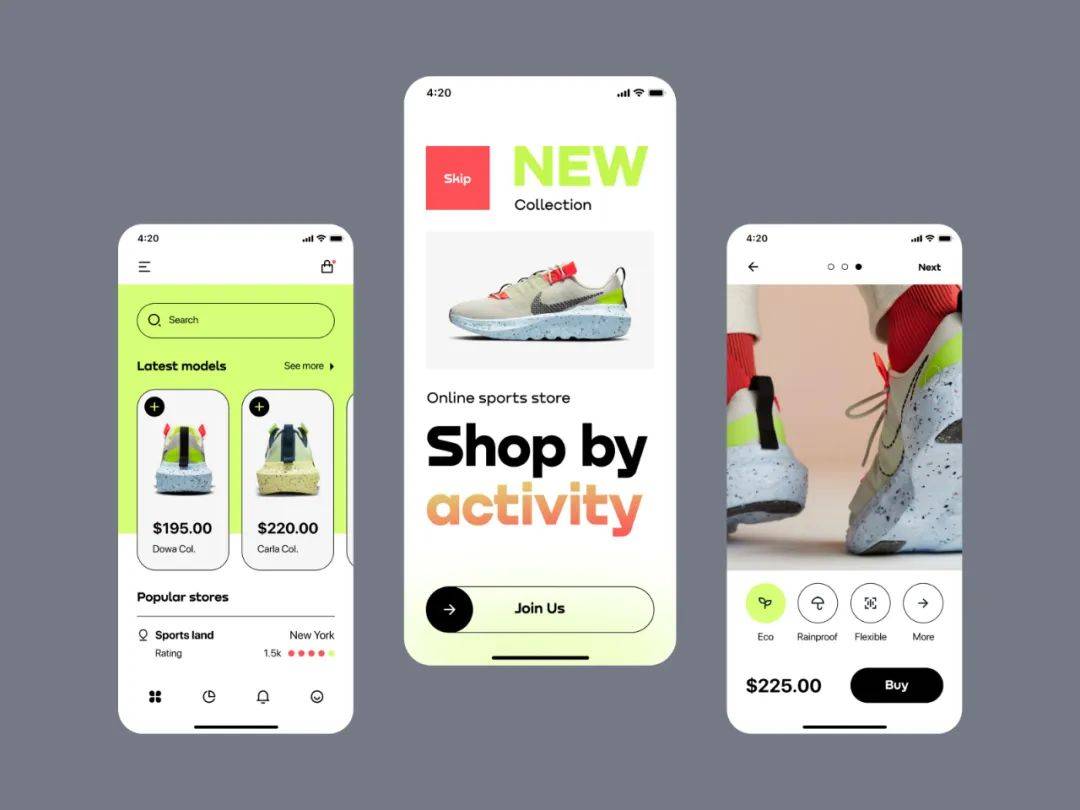
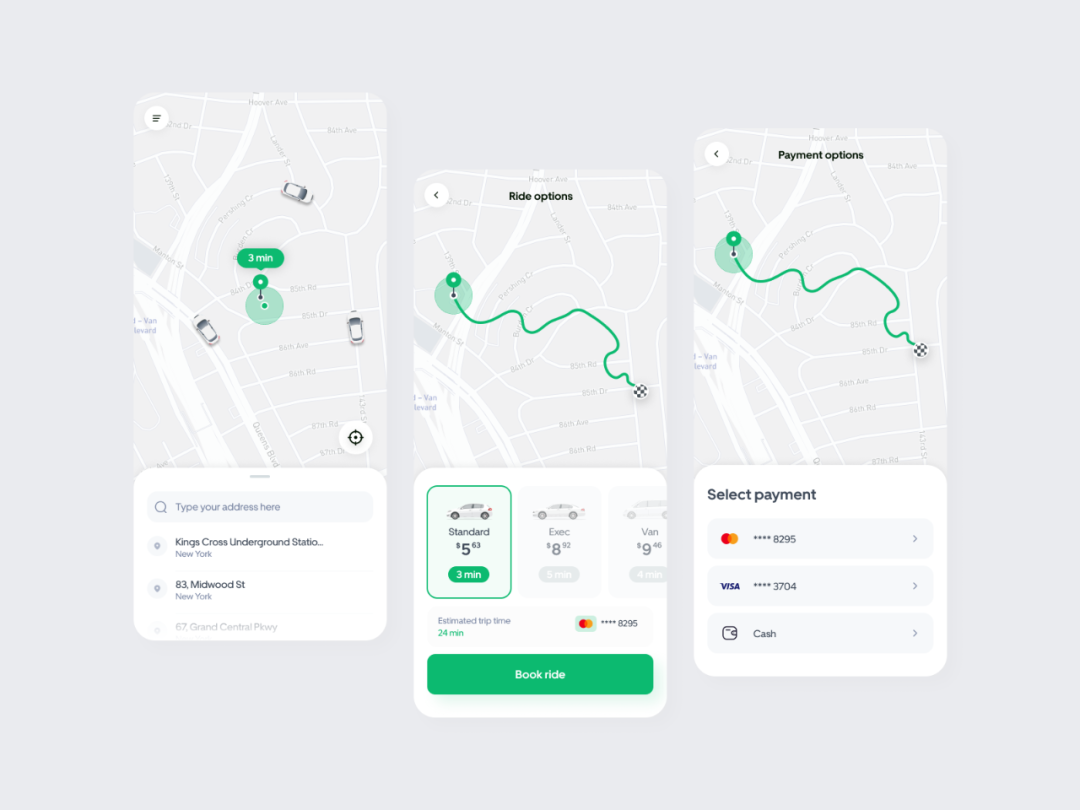
案例一:

图源网络
主色调是蓝色,饱和度比较高但又不刺眼,搭配上高饱的浅绿色与低饱和度的冰蓝,整体配色非常舒适。
里面的形状以圆角矩形为主,部分用上圆形。
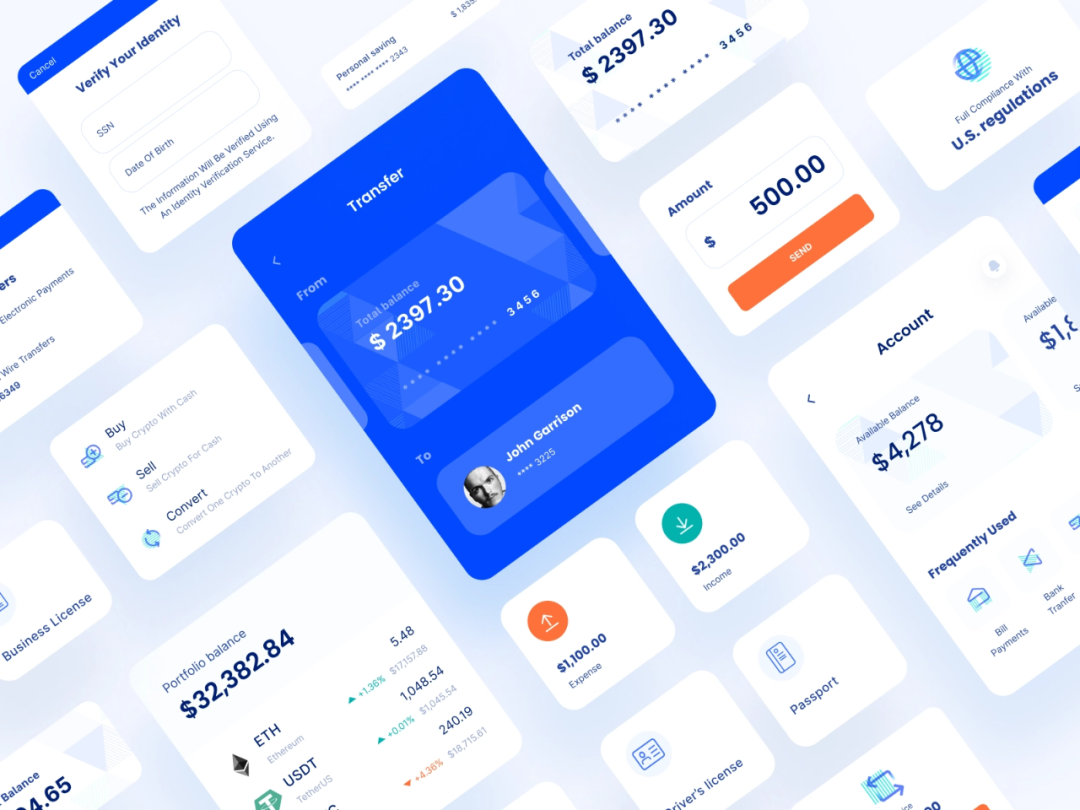
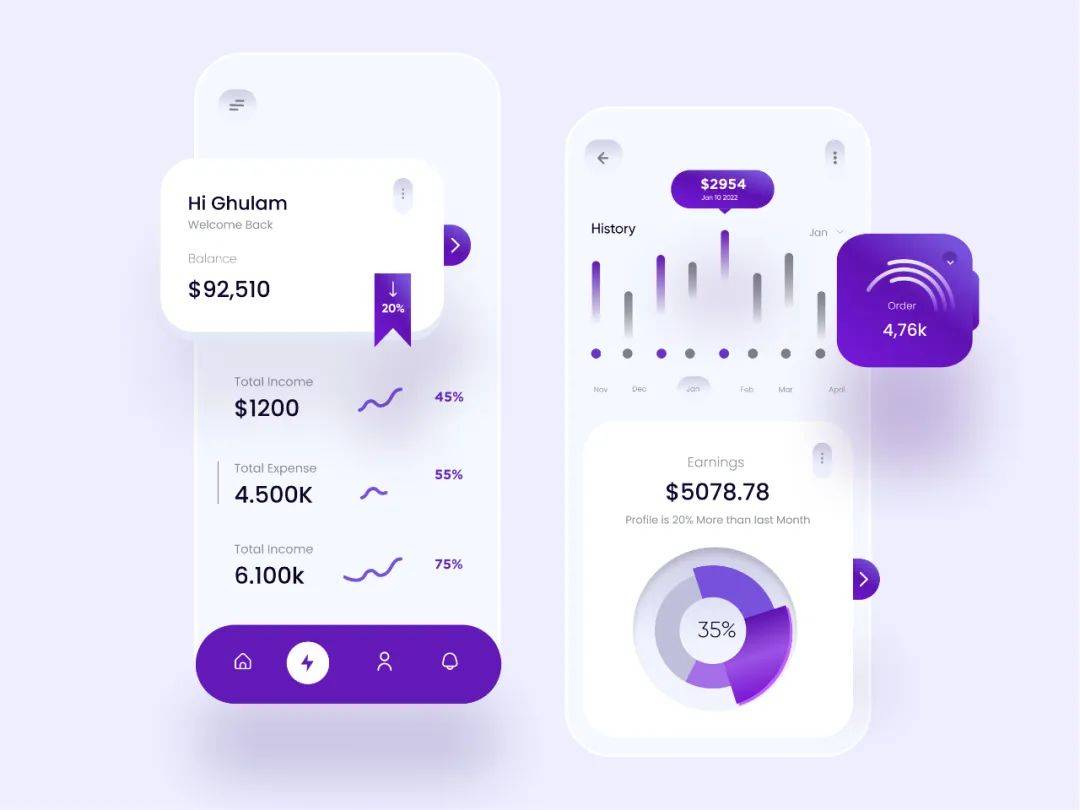
案例二:

图源网络
这个背景和内容的对比度很强,非常突出内容的层次感,通过不同亮度的颜色形成对比。
此外,同样使用了圆角矩形,着重突出的部分还添加了描边。
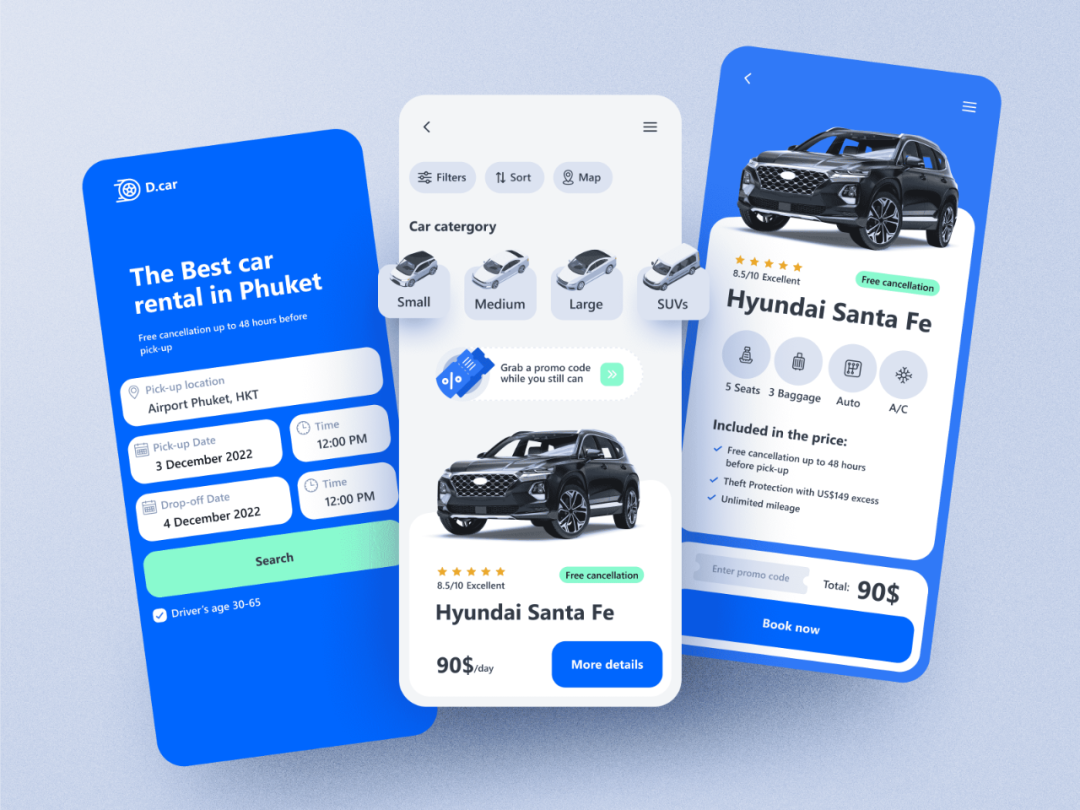
案例三:

图源网络
这个案例除了圆角化,阴影效果也非常明显,并添加了一些毛玻璃、磨砂质感。
综合以上,可以得到 UI 设计的一些风格特点:通透感、颜色鲜艳、呼吸感。
拓展到 PPT 中,通常可以用在商务、互联网等主题的 PPT 页面中,看起来干净、专业且美观。
02. 以例会友
接下来,根据上面分析出的共同特征进行实战案例修改,看看延伸到 PPT 中可以怎么做。
首先,不要想得太复杂,PPT 如果做成 UI 设计的模样,那肯定是偏题了。
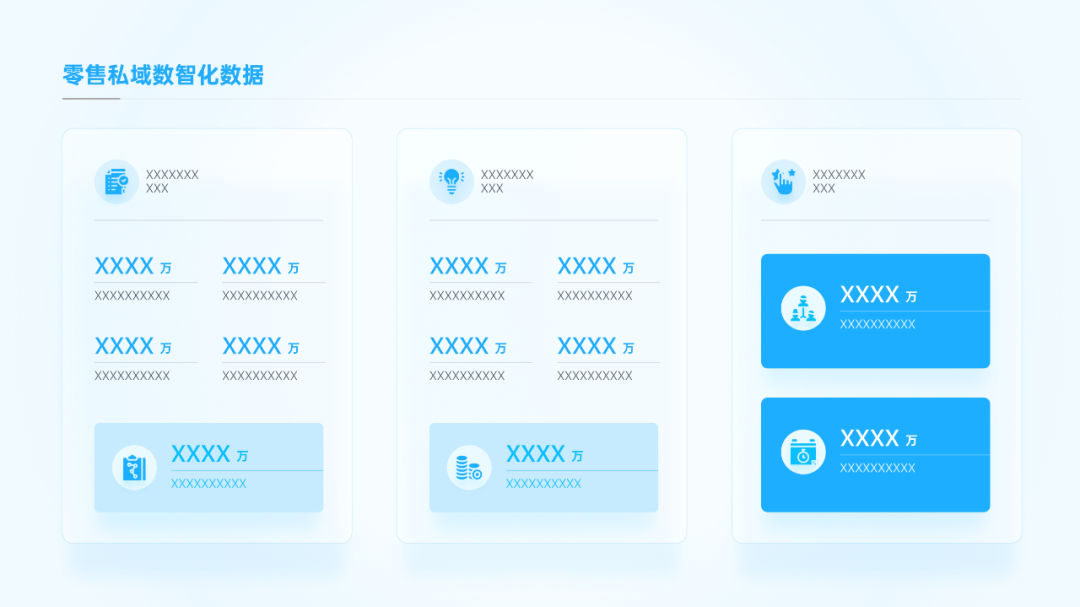
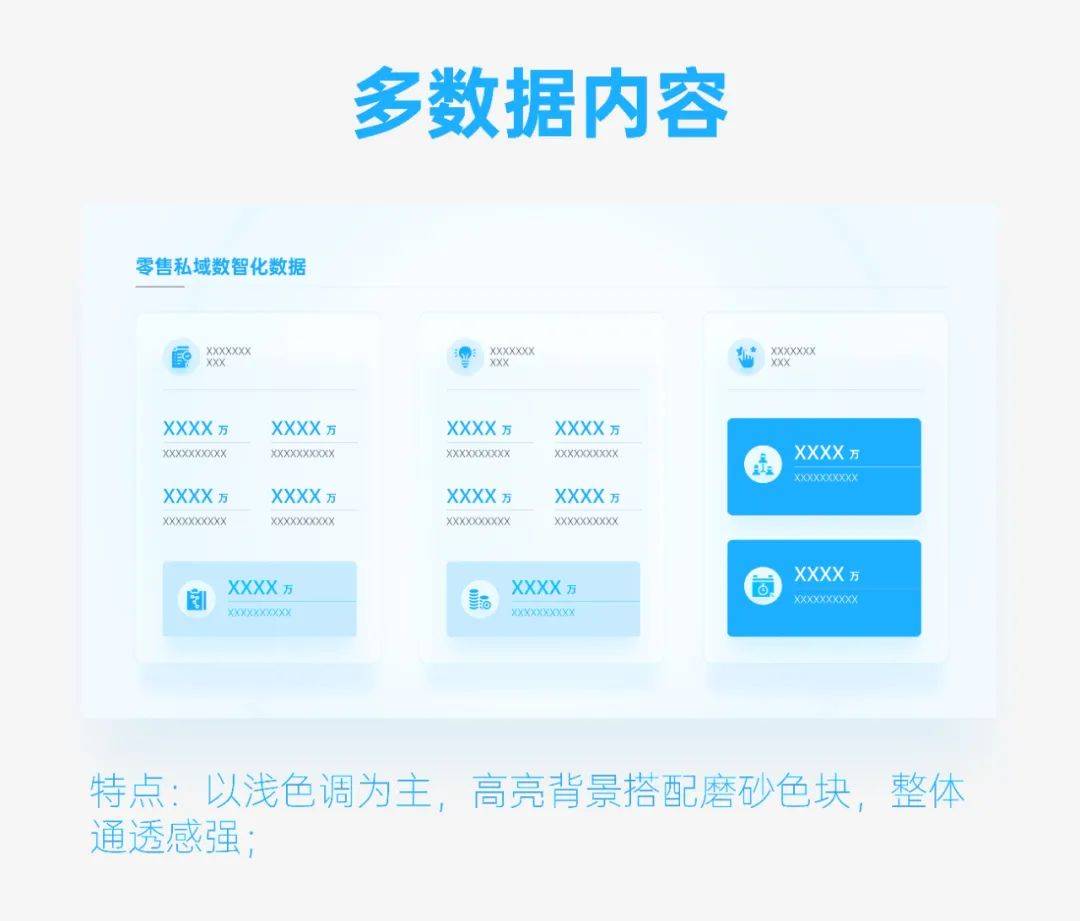
以一张已经脱敏的页面为例:

讲的是零售思域数智化数据,主要分为三个方面,甲方希望能够做成浅色的,通透感强一些。
背景先填充淡蓝色,再加上一个白色的渐变圆形色块,搞定:

接下来,制作磨砂质感的色块。
仍是先设置一个渐变,利用 OKPlus 插件中的毛玻璃功能,一键生成。
再修改色块的阴影为主色调蓝色,并将透明度调高即可:

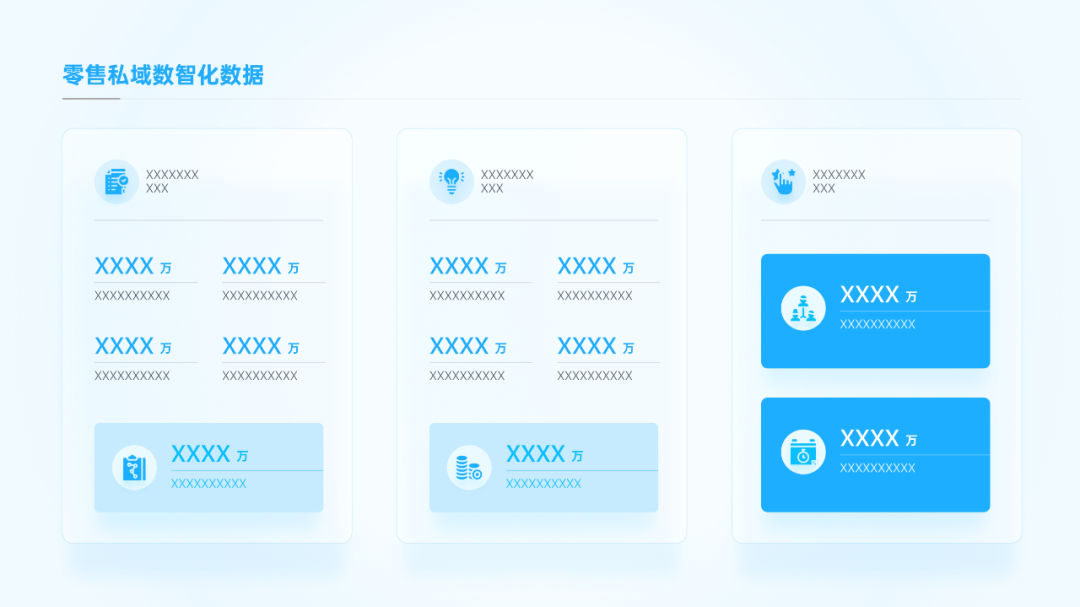
接着将数据与内容填上去,注意调整内容之间的间距,保证文字间的呼吸感,降低阅读与识别的压力:

这是数据较多的 PPT 页面,如果是图表的话,又该怎么做呢?
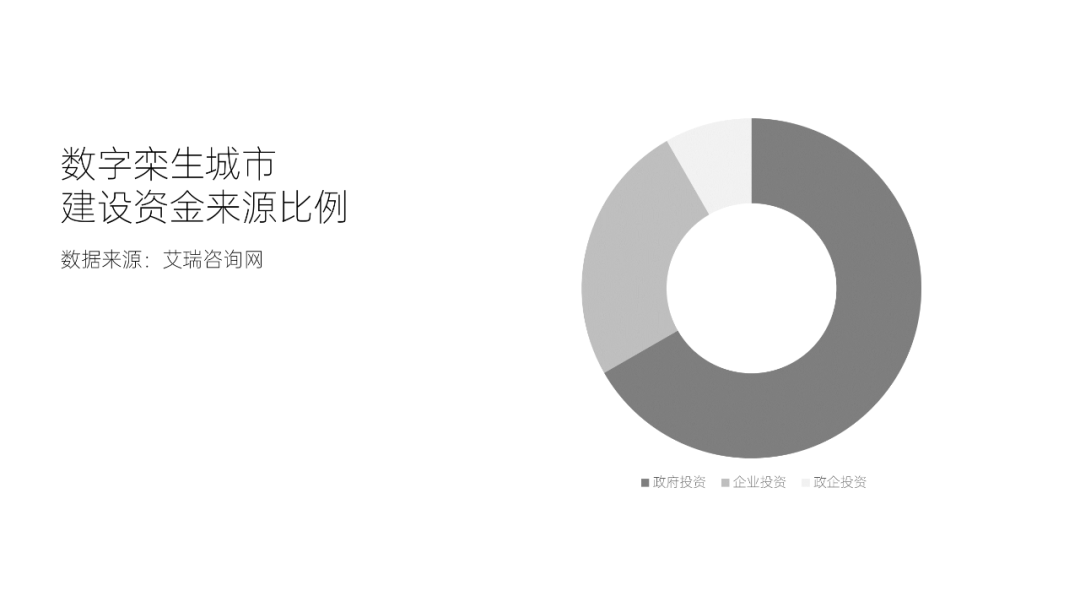
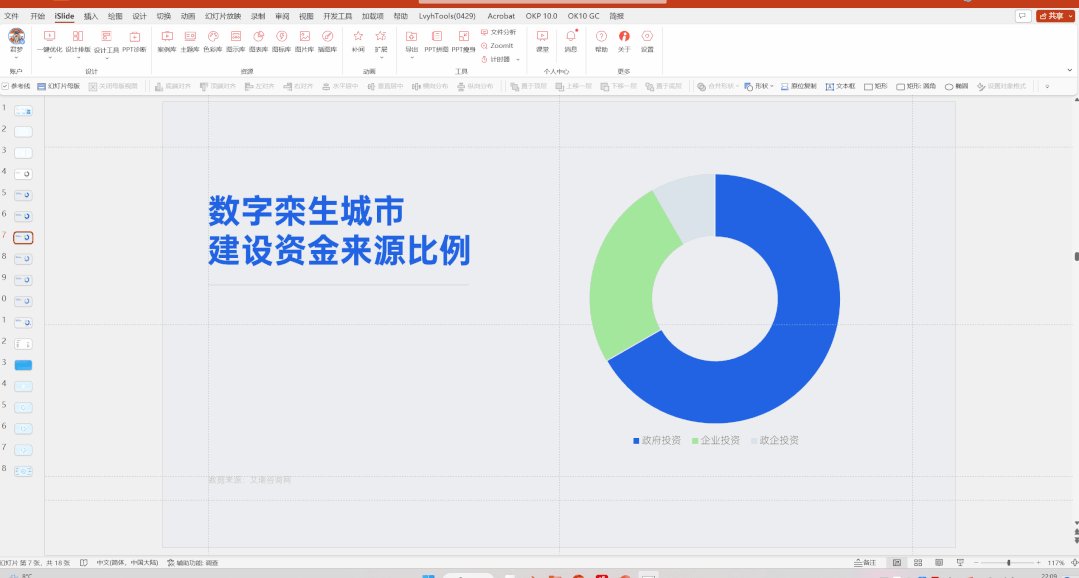
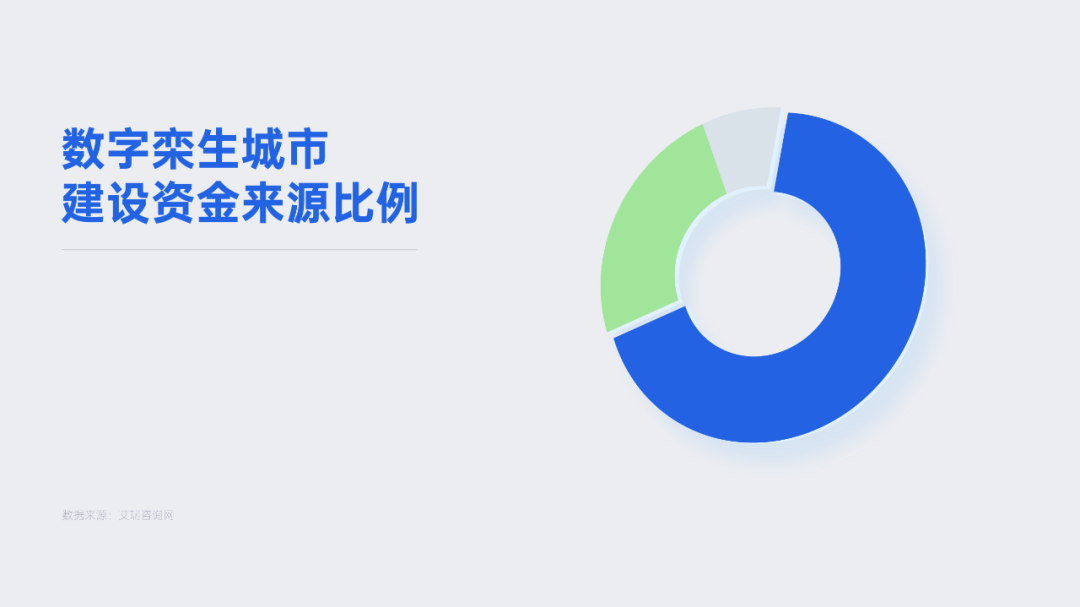
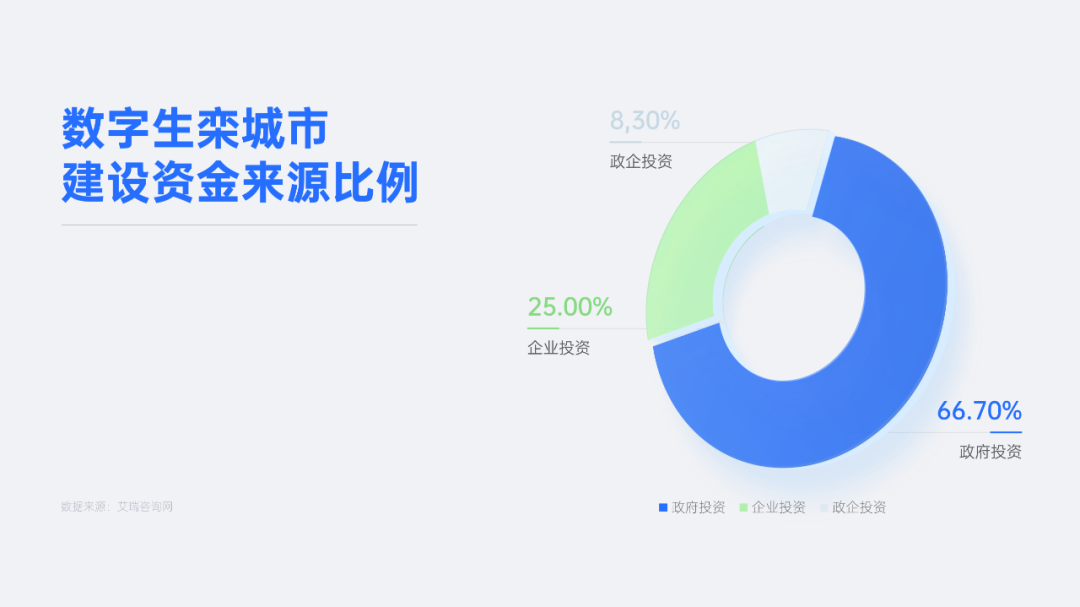
再举个例子,如下图的图表,是一个饼图:

整个页面只有一个标题和饼图,内容很少,因此在饼图上可能需要做出一些花样,让页面有一个视觉焦点,使其看起来不那么单调。
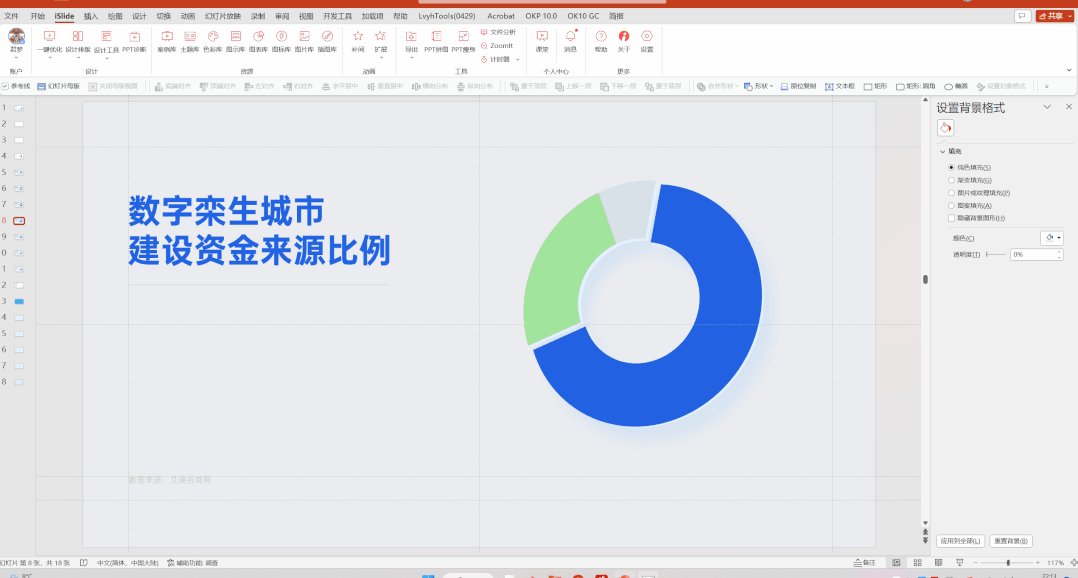
先换一组配色:

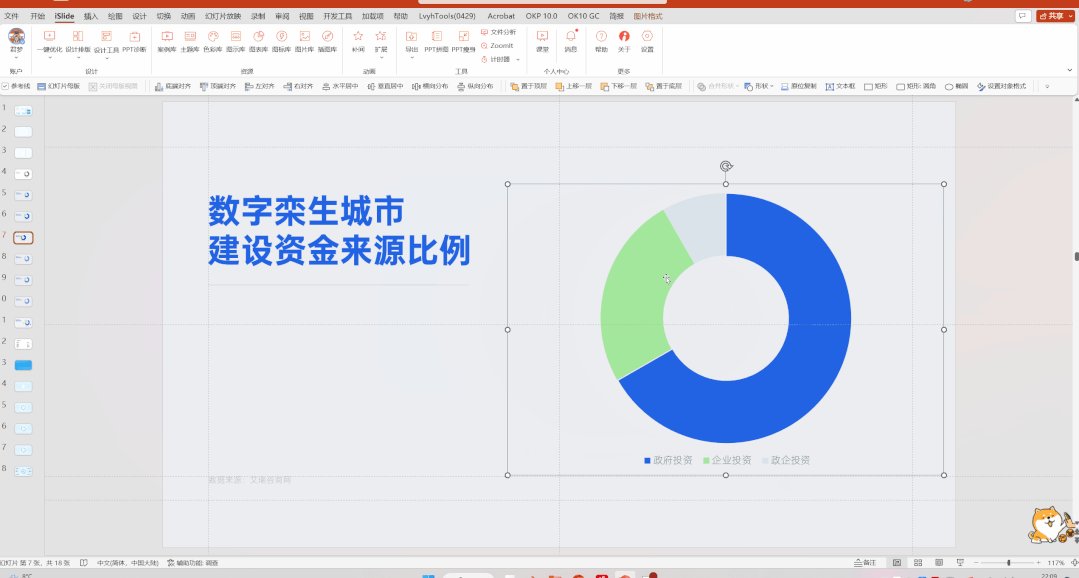
接着对饼图拆解,复制并选择性粘贴为增强型图元文件,反复取消组合两次:

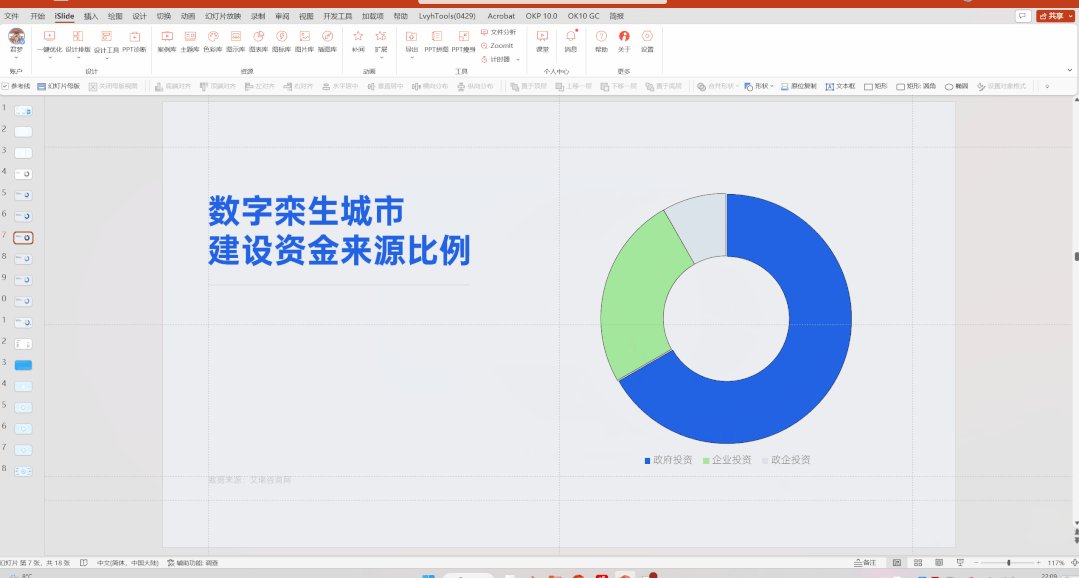
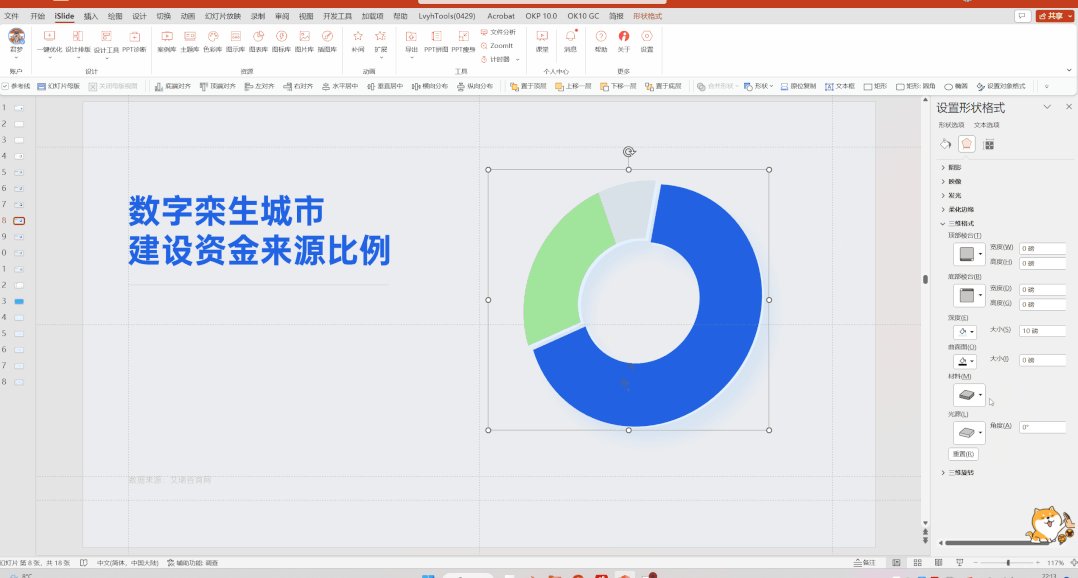
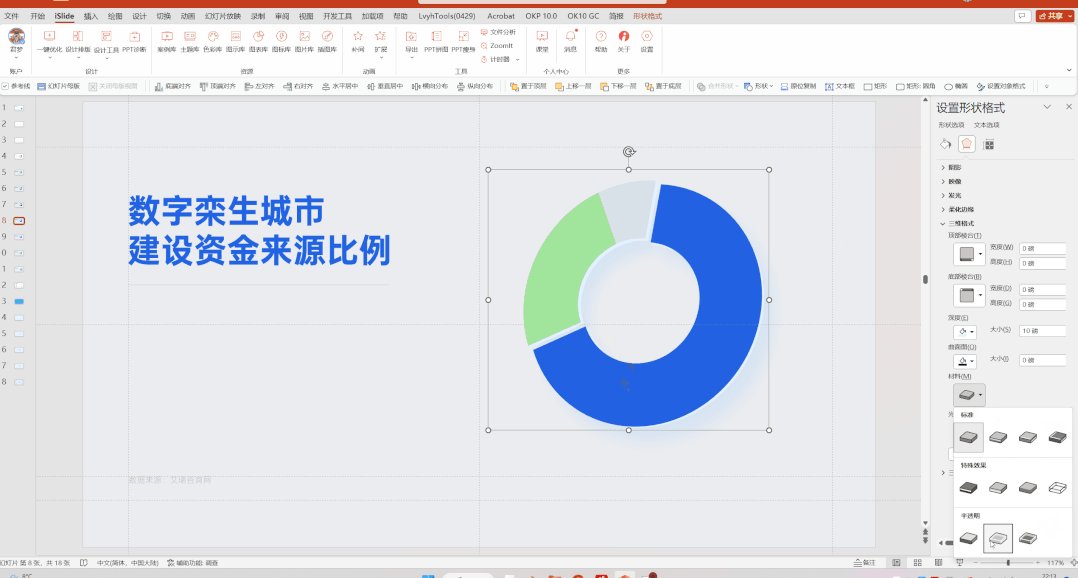
再给它加上深度和三维旋转:

在形状设置中找到三维格式选项,设置完深度后,修改下材料,选择半透明粉:

设置完成后,可以得到这样的效果:

却发现在浅色的背景上使用透明材料后,像是加了一层蒙版,看起来灰蒙蒙的,所以需要再叠加一层。
复制一份,调整饼图的透明度,大概在 30% 左右,最后和设置透明材料的饼图叠加在一起:

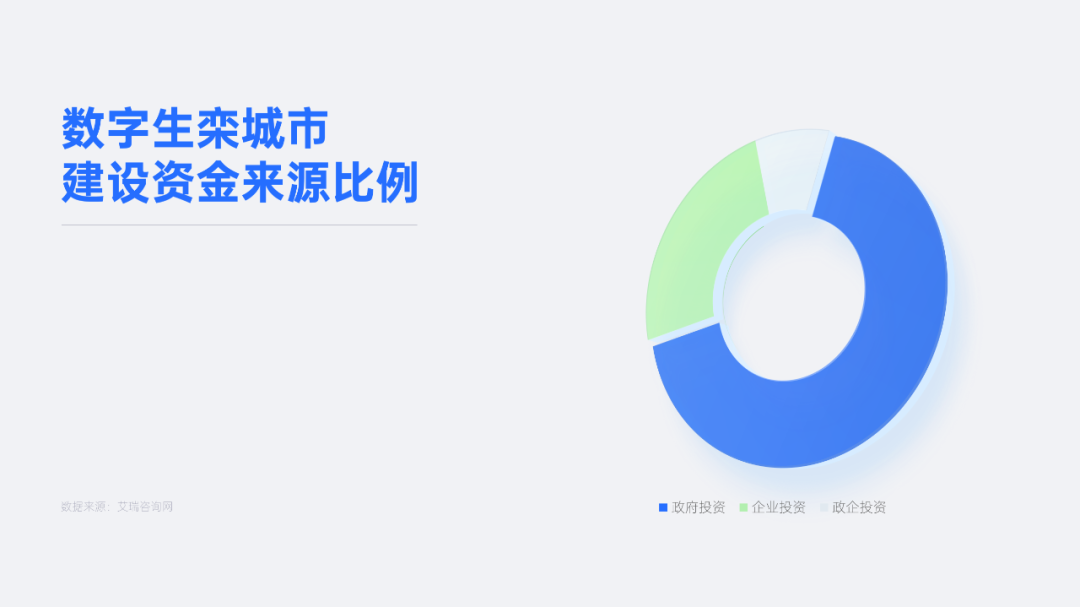
目前,页面的整体颜色不够鲜艳,饼图的三维角度也需要再微调下:

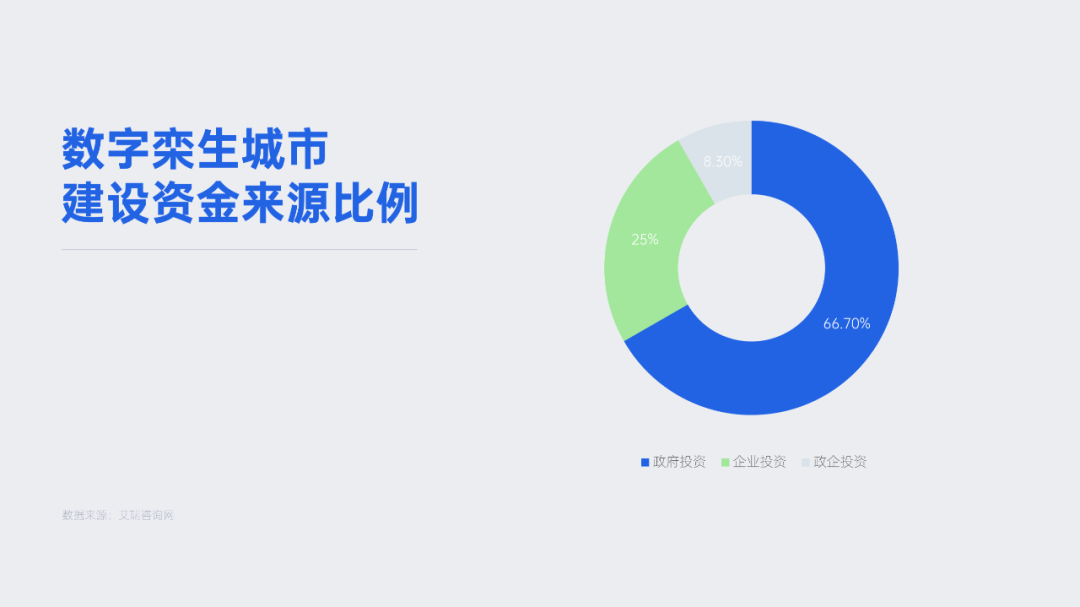
最后再将数据加上去:

现在再看这个饼图,就精致多了。
以上两个案例,如果说是比较简单的话,那我们再来看最后一个案例:

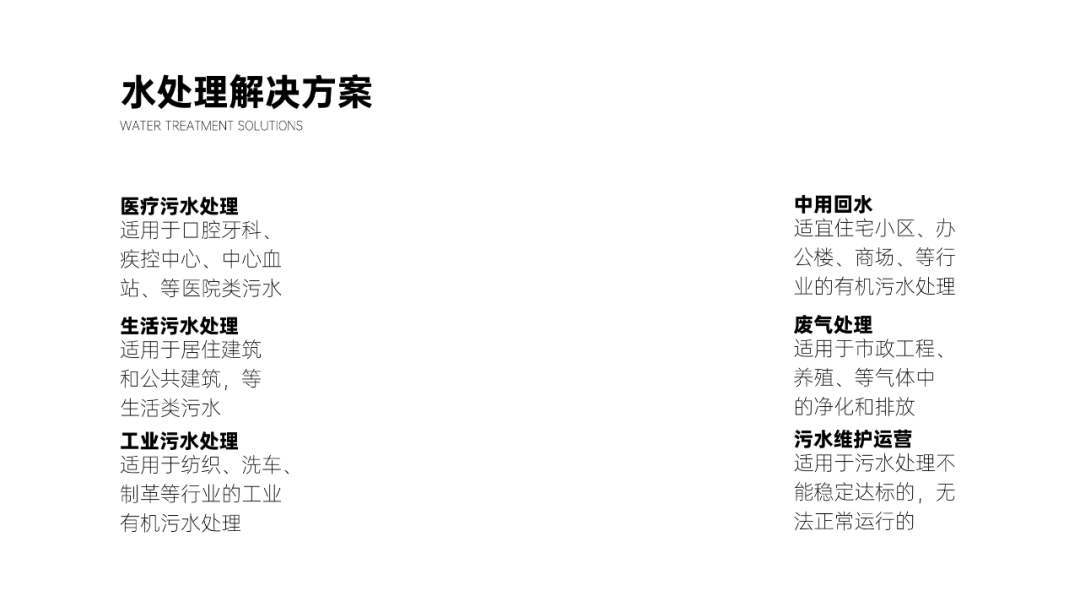
内容是水处理的解决方案,共有六个点,可以考虑做成环绕式布局。
还是优先处理背景,在背景上填充浅蓝色:

为了让背景的层次感强烈一些,不那么单调,我加了两个渐变色块:

既然考虑采用环绕式布局,可以先在页面中心画两个圆,依次设置为射线渐变,并将两个圆叠加在一起:

目前层次感还不够,可以再多画几个圆,同时注意各圆之间的距离,使其有一定的疏密变化,不要过于均匀、呆板:

进一步切合主题:水处理。
那么可以加一些水珠素材作为装饰,并用半调粒子素材模仿水波纹,将其与圆形衔接:

拓展内容:矢量半调粒子素材合集
丰富度够了,最后将内容填充上去即可:

这里还有一点需要注意:图标底部的圆也进行了毛玻璃化处理,进一步增强了页面的设计感。
好了,以上这些,就是关于 UI 设计应用到 PPT 中的一些思路。
最后,再来回顾下这几个实例:



到这里,就是今天这一期 PPT 风格研磨的全部内容了,如果觉得有用,不妨给我一个三连,这将给我非常大的动力!


















