嗨,我是晓儿。
PPT 中默认文本框分为横向和纵向。

但,其实文本框是可以被掰弯的!

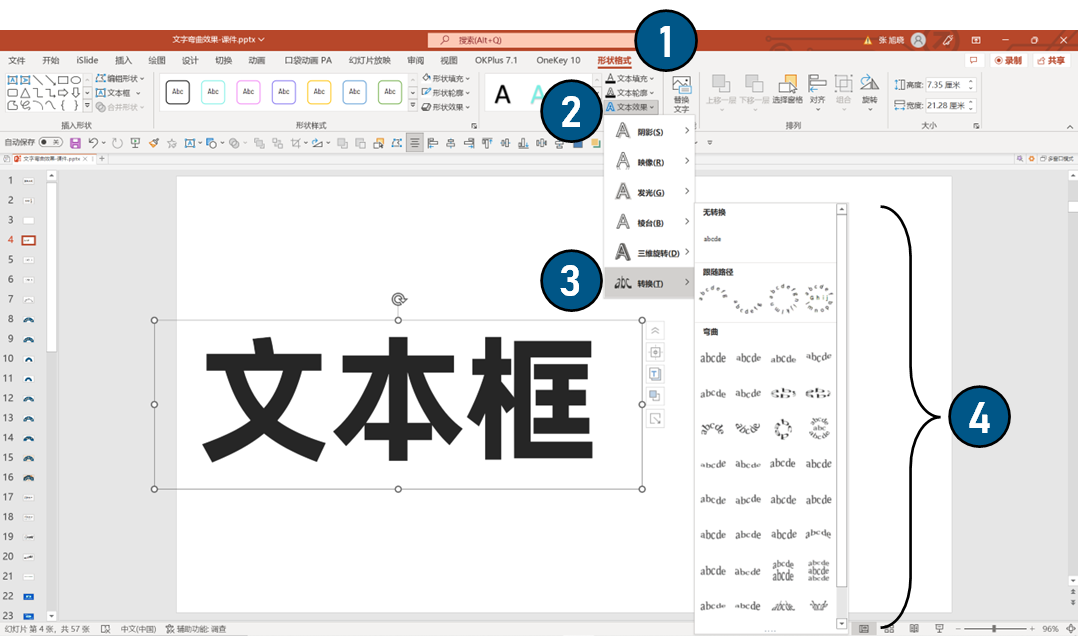
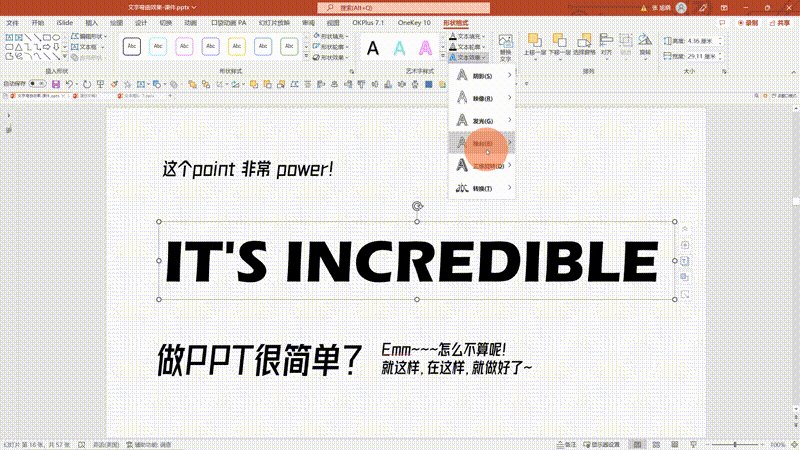
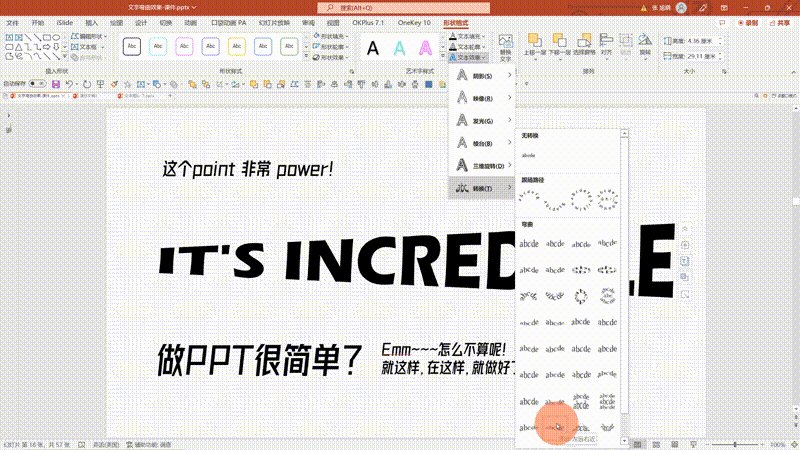
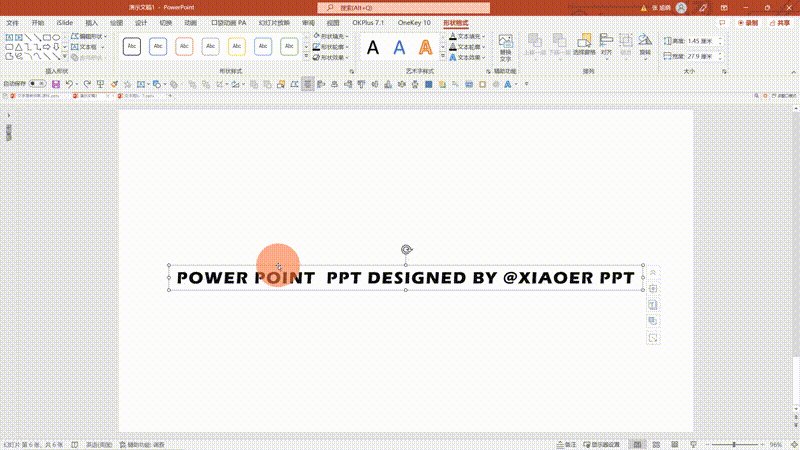
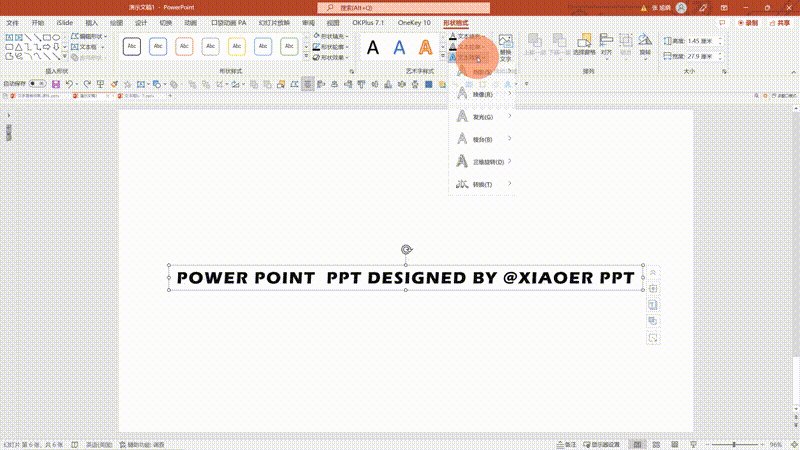
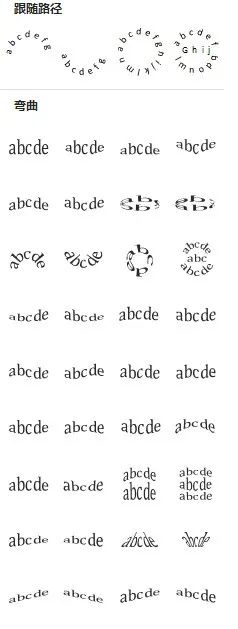
当我们选中文本框,【形状格式】→【文本效果】→【转换】,便可以看到被「掰弯」成各种角度的文本效果了。

一同来解锁几个常用的玩法吧。

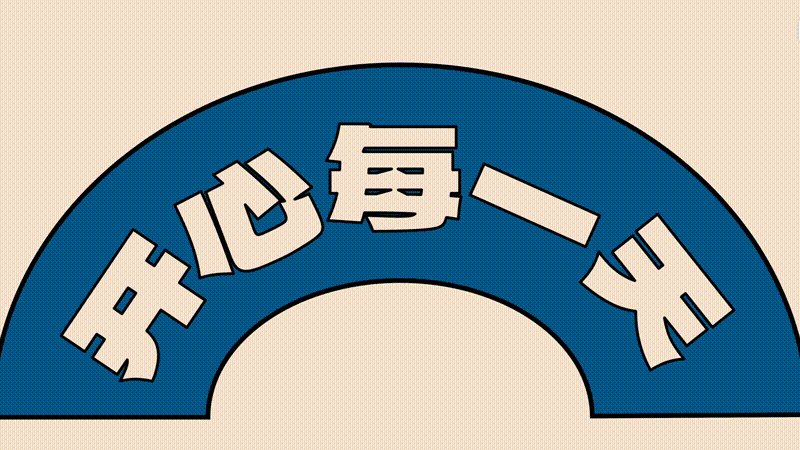
拱形弯曲
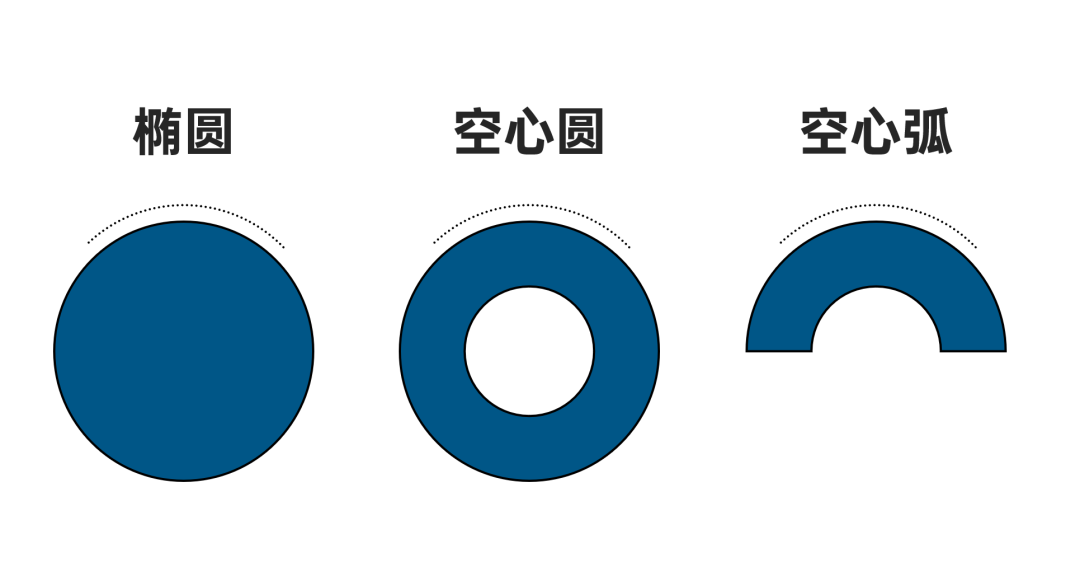
PPT 中很多形状都具有圆润的弧度,比如:

当文本和这些形状搭配时,不妨试着让文字沿着形状的弧度分布,效果更加自然生动。
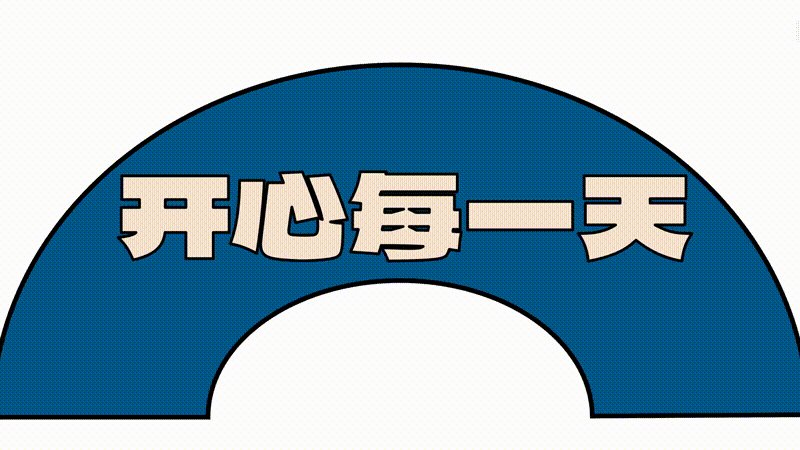
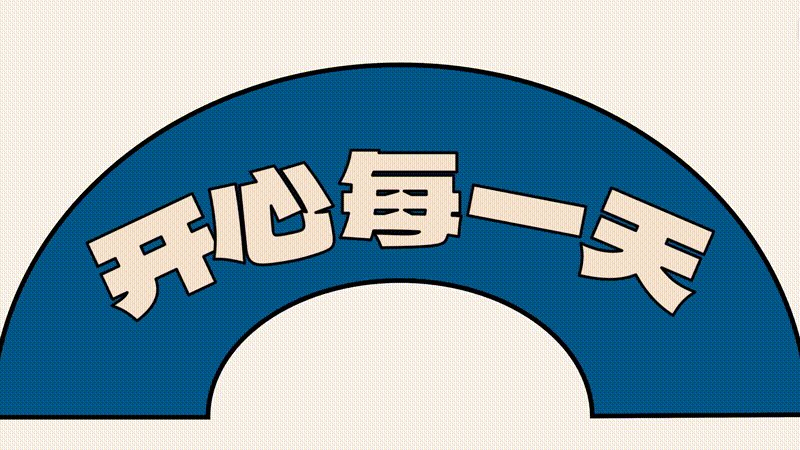
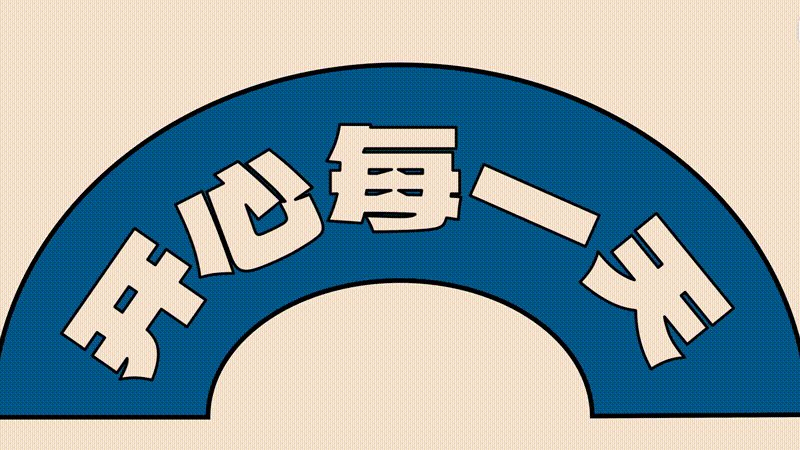
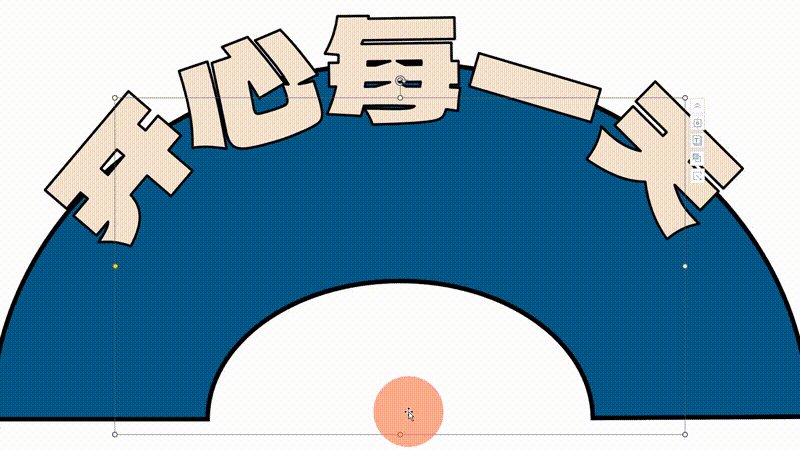
这里以「空心弧」为例:

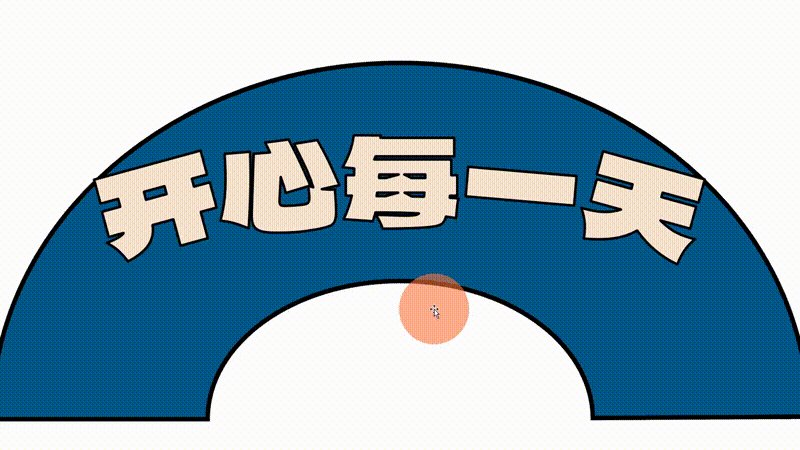
操作:
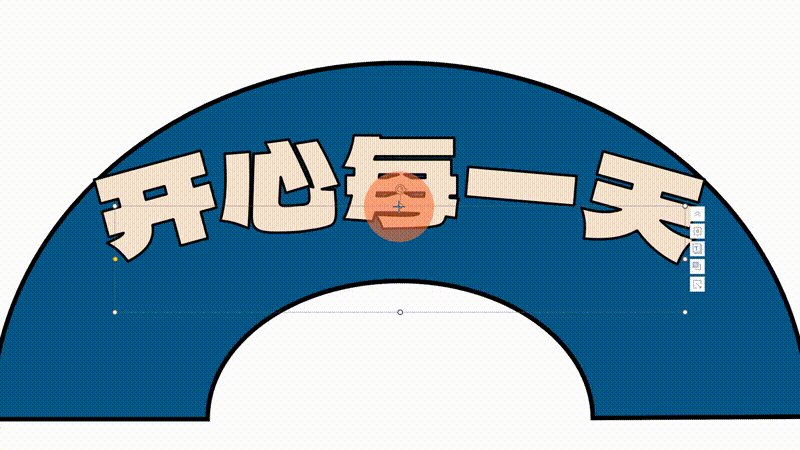
选中文本框→【形状格式】→【文本效果】→【转换】→【路径跟随】→【拱形】

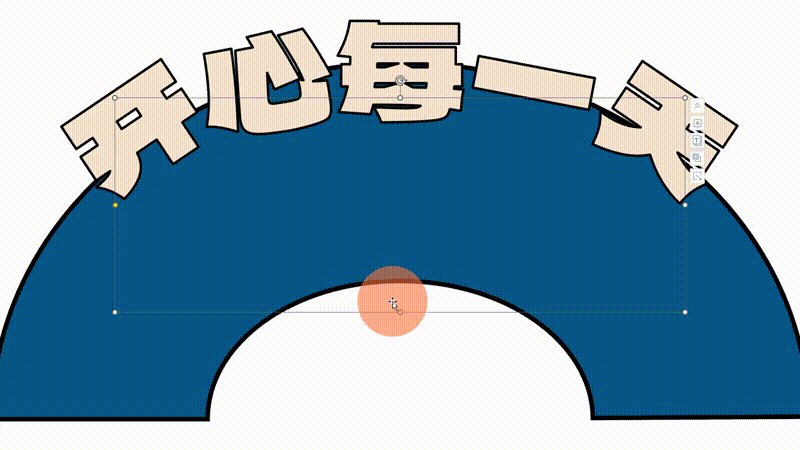
调整文本框的高度,可以改变文字的弯曲弧度哟。

再添加一些点缀气氛的小装饰,一页有趣活泼的幻灯片就搞定啦!


放射发散
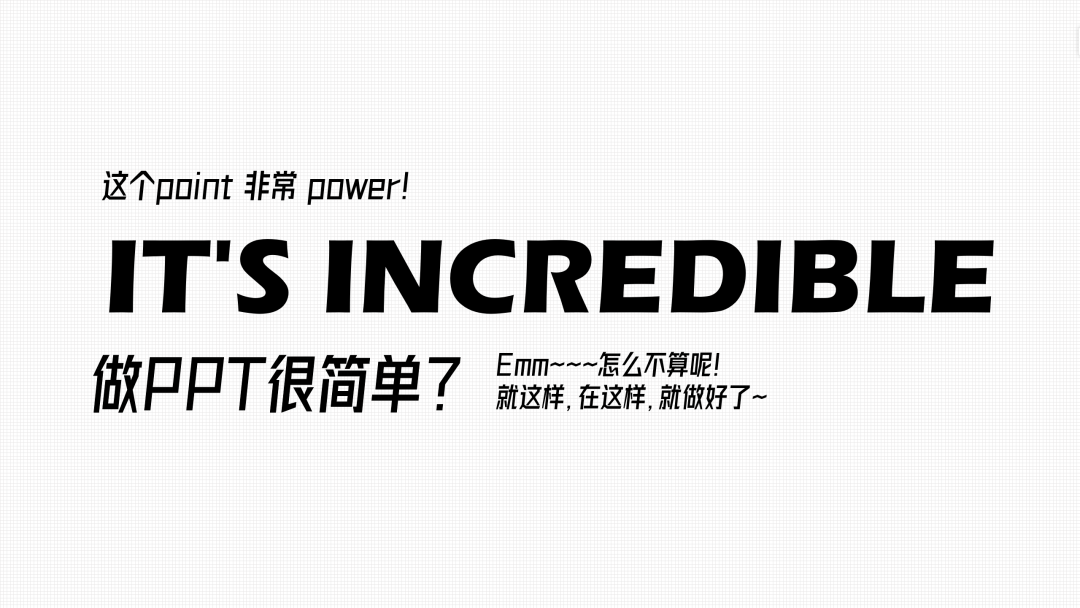
下面这张幻灯片的版式很常见且实用,假如你想让它不太常见,不妨从标题入手!

操作:
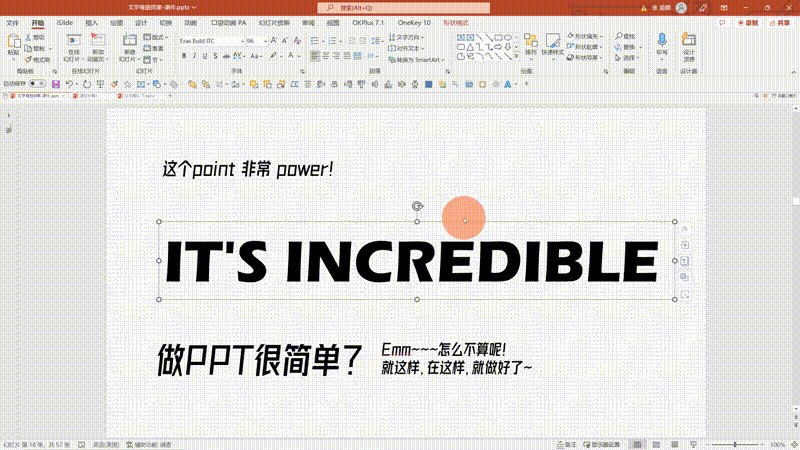
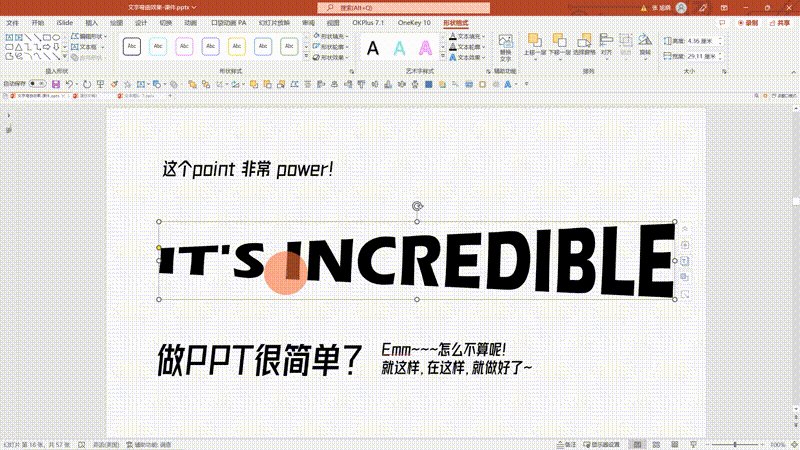
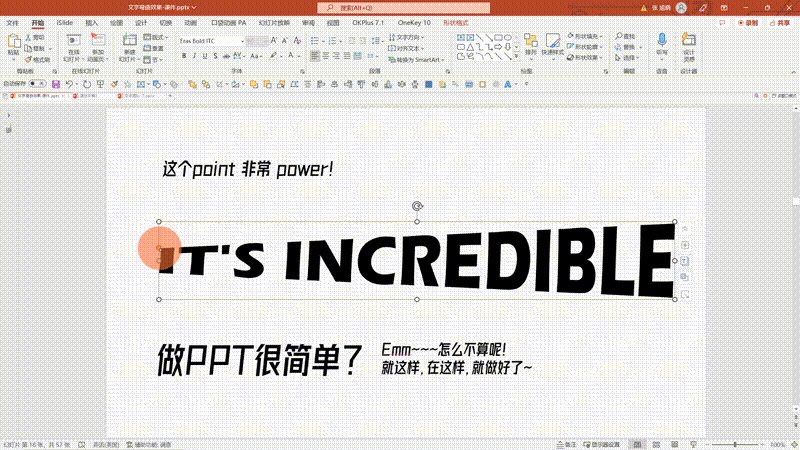
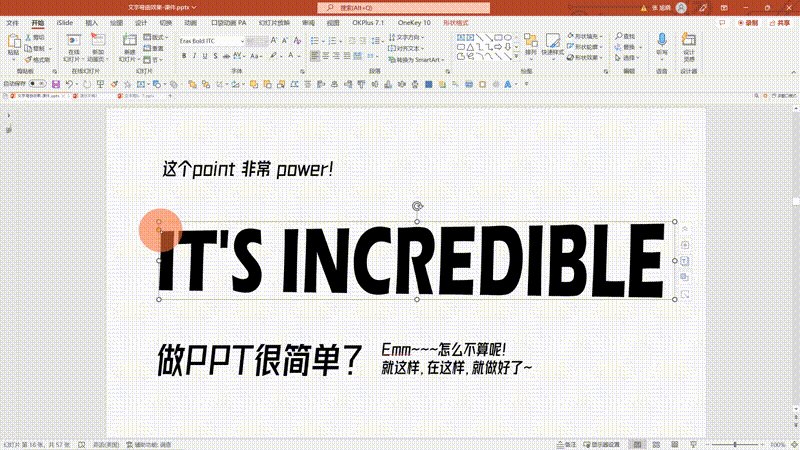
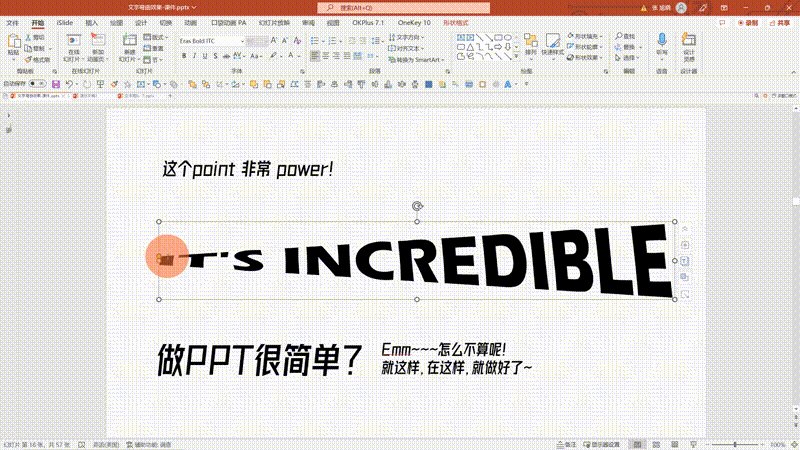
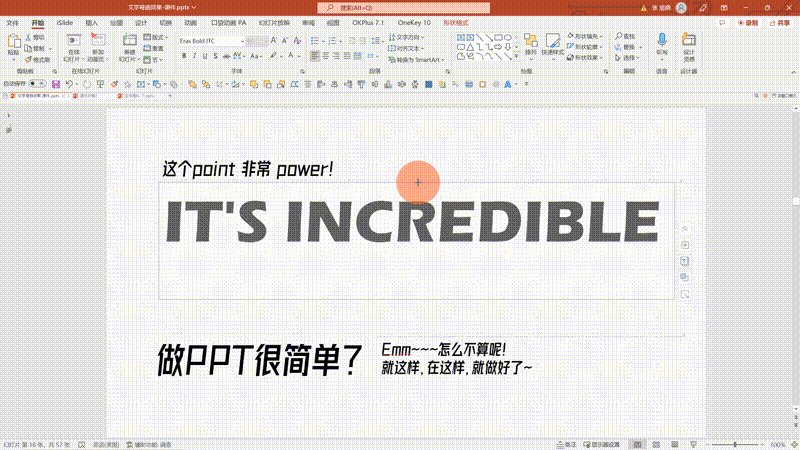
选中文本框→【形状格式】→【文本效果】→【转换】→【弯曲】→【淡出:左近右远】

拖动黄色的控点,可以调解文本左侧收紧的程度,此时的文本很像是有一个形状,直接拖动即可调节大小尺寸。

再顺应着文本的走势分布其他文案,来个小喇叭做装饰,一张颇有张力的幻灯片就做好啦。


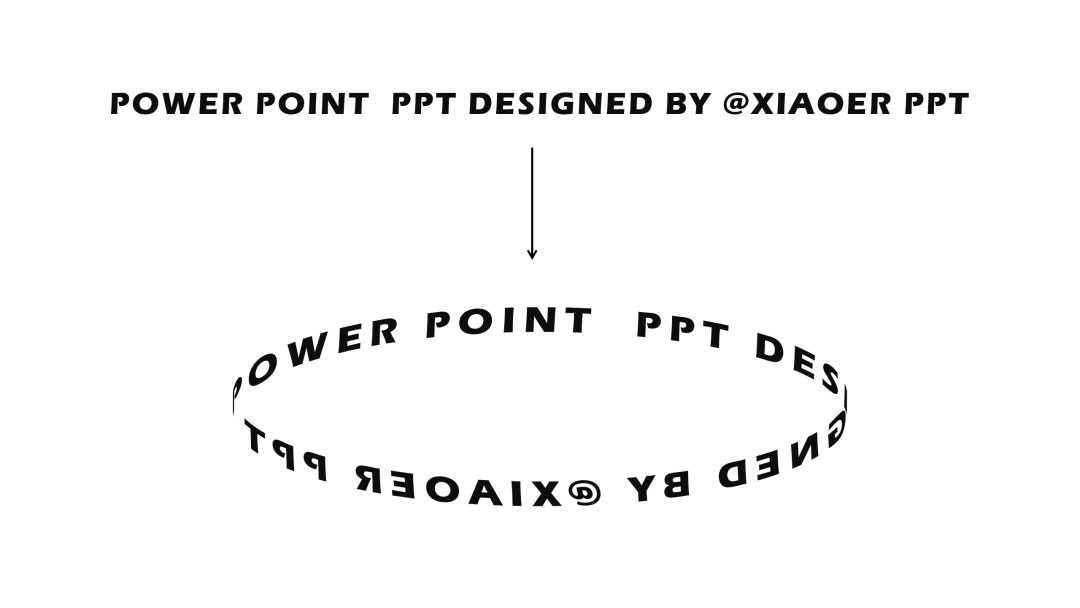
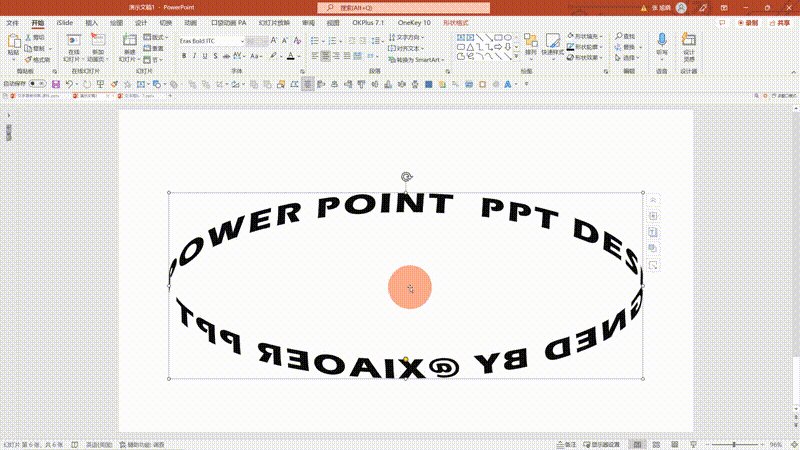
立体环绕
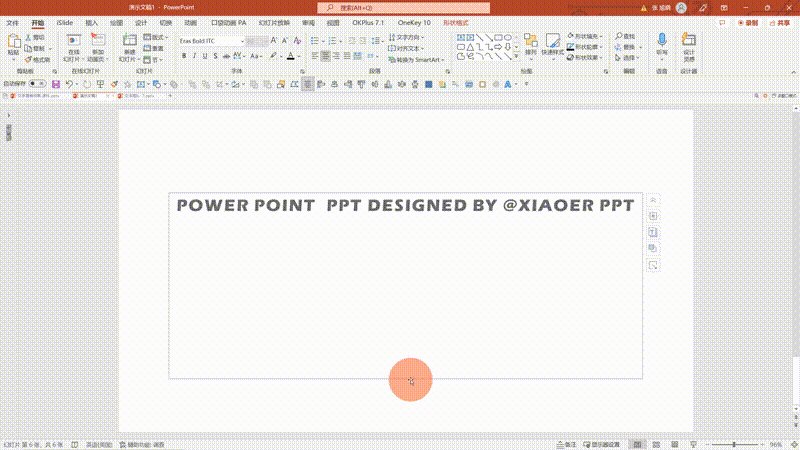
这个效果的关键是如何将一行文字卷成一个首尾相连的环形。

操作:
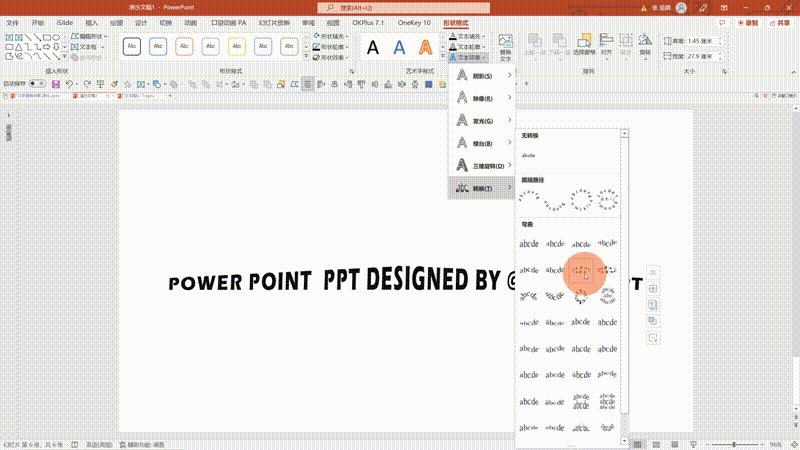
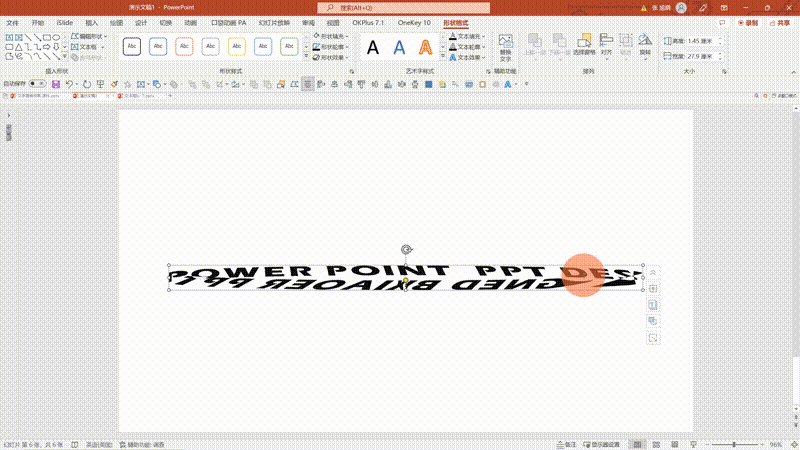
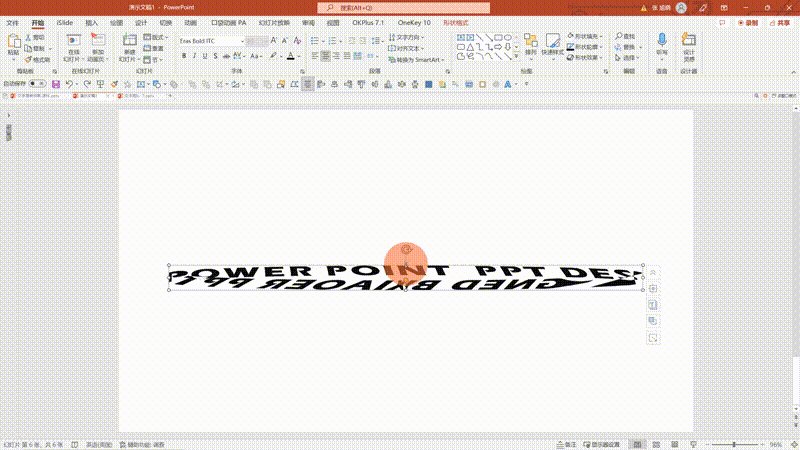
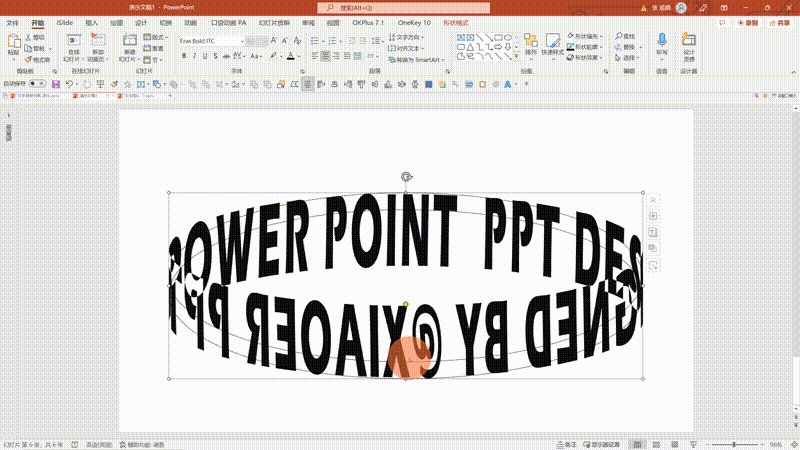
选中文本框→【形状格式】→【文本效果】→【转换】→【弯曲】→【顺时针:内】

拉大文本框的尺寸让环形感更加明显,拖动黄色控点调解文字的高度。

这个效果本身并不利于文字阅读,但却能起到很好的装饰或聚焦视线的作用,比如中间放上文字:

※注意:文字拆分为单字,更容易区分层次做出层叠的效果。
在此基础上,添加文案和装饰,就可以得到一张层次丰富还比较时尚的 PPT 啦~


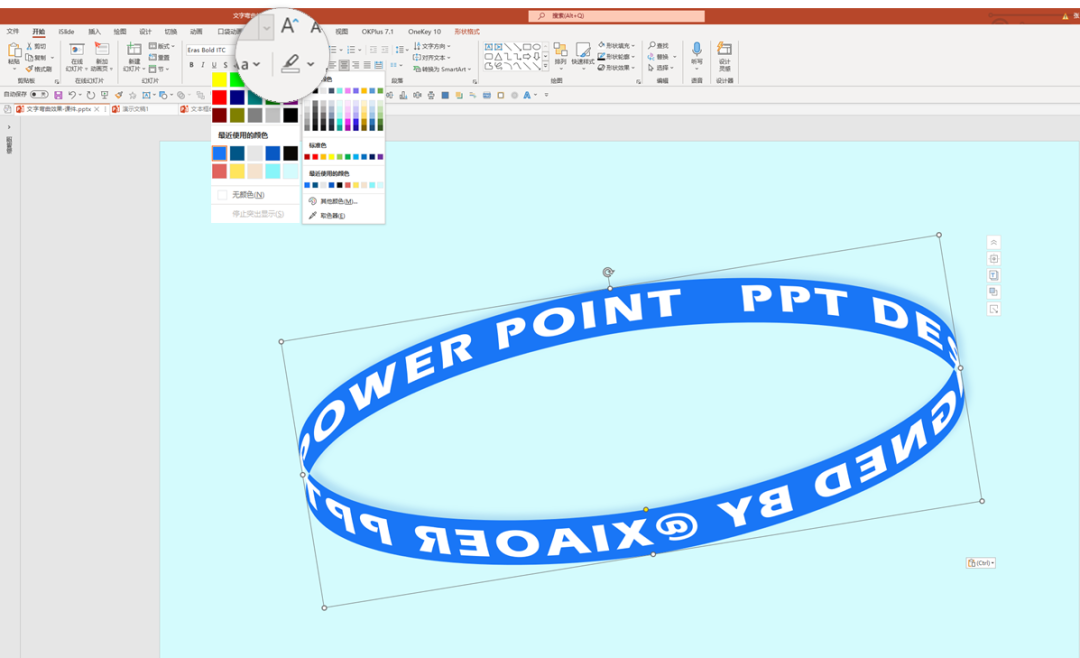
穿插环绕
下面,我们要在刚刚案例❸的基础上稍微加一点点难度。
通过【顺时针:内】,我们将文本绕成了一个椭圆形,但它还具备文本框的属性,所以除了可以修改文本的颜色外,还可以为其添加【文本突出显示颜色】:

如此一来,便多了一些彩带的质感和潮流感。
插入一张去掉背景的人物图片~

问题来了:
如何让「彩带」套在人物身上,做出穿插的效果呢?
实现的方法有很多种,这里分享一个最简单的~
❶ 将人物照片原位复制一份(复制后完全重叠),置于底层。
❷ 裁剪掉顶层的人物图的下半部分。


这样也可以实现视觉上的穿插~~emmm 这个方法真简单~
最后,添加装饰和文案,搞定~


这期文章我们解锁了「掰弯」文本框的 4 种玩法~
将原本横平竖直的文本框通过【文字效果】→【转换】,变成异形文本,转换后的文本框保留文本的属性,又兼顾形状的特质。

在【转换】中还有非常多效果可以选择,期待你的解锁与尝试哟~
















