
有很多小伙伴看完后表示:现在是会用素材了,如果断网呢,在不能下载素材且只有少量库存图片的情况下,该怎么办呢?
别着急,今天呢,我来分享一个屡试不爽的制作思路:那就是在标题上下功夫。
只要将标题质感做好后,再辅助一些背景、装饰元素,就能很快制作出一页不错的页面。
我准备了三个案例,一起来看看吧~
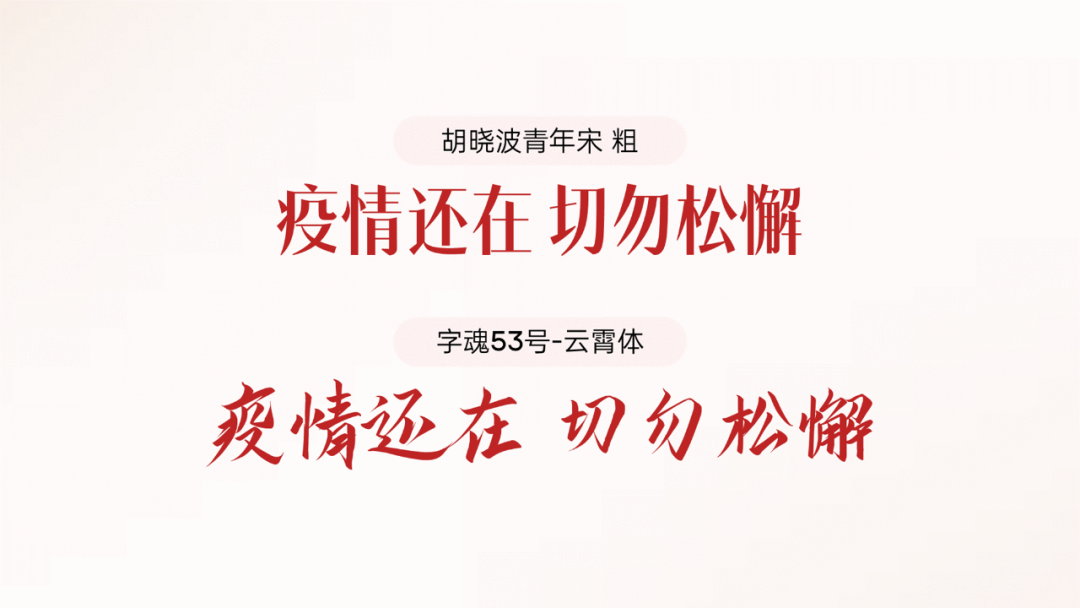
01. 疫情还在,切勿松懈
先来分享一下如何制作:
准备好两行内容一样的文字,分别使用不同的字体,我这里一个为宋体,一个为毛笔字,可供借鉴参考。

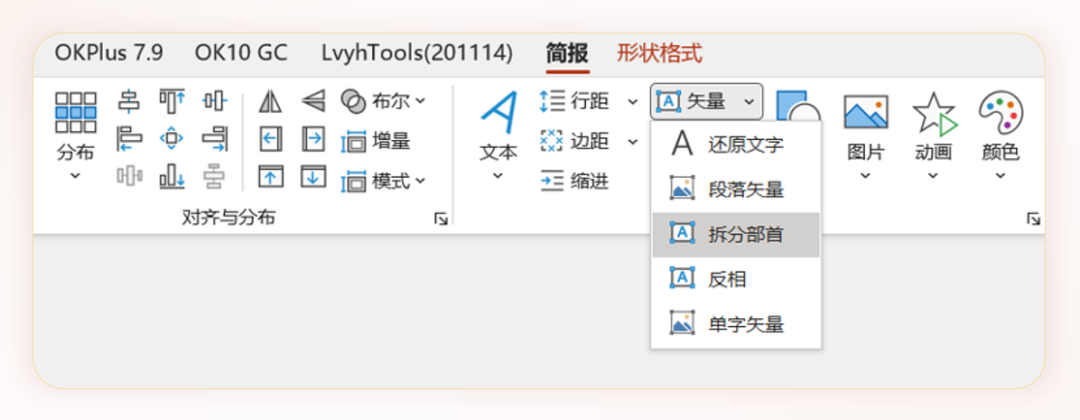
接着,将文字笔画进行拆分,且格式转换为矢量,这里推荐使用小顽简报插件。

用插件可以直接一步到位,拆分后的结果如下:

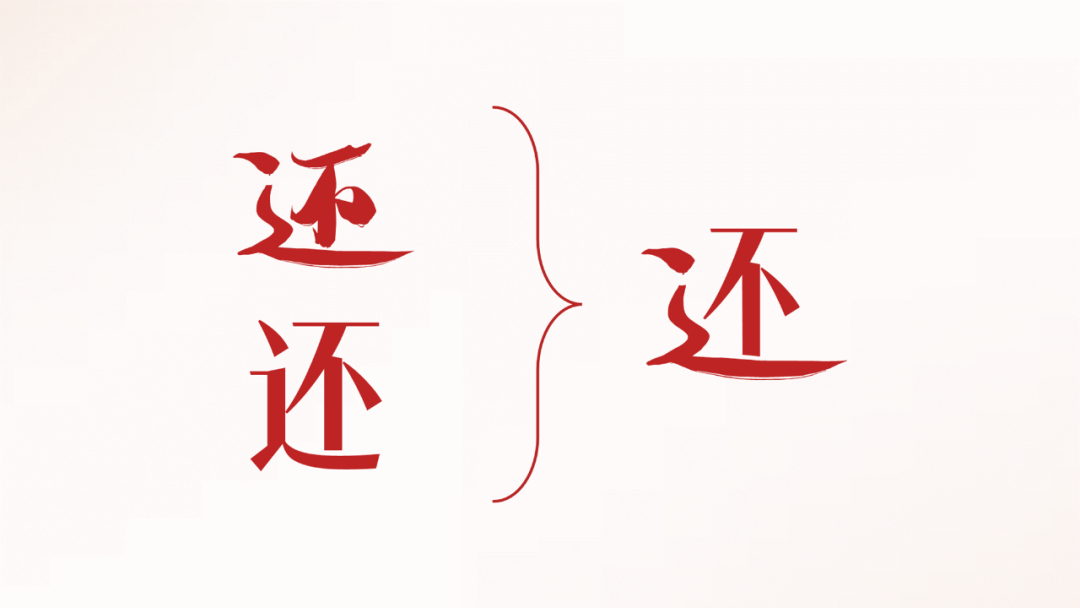
我们以宋体为基础,重点突出的文字为:“还”和“勿”。

“还”:可以留下“不”字,将部首更换为毛笔字。

“勿”:替换一个撇,试一下具体效果:

将做好的文字置于红色背景上,毛笔字颜色调整为黄色渐变。

文字效果大致完成了,接下来丰富整个页面。
首先,要凸显文字与背景的对比关系,方法为:给文字添加阴影并添加一个衬底。
如果觉得背景太单调,可以将部分文字部首进行虚化,然后置于页面底层,用于优化背景,最后再加入一些小细节,搞定:

我们来简单的总结一下制作思路:
准备两款字体:宋体+毛笔字,接着拆分笔画,并拼装成一个新文字。
拼装的时候需要注意主次,例如刚刚的“还”和“勿”字,尽量用于突出重点文字。
接下来,我们做一个简单的延伸。
上面使用了两种字体拼装的方式,我们还可以尝试更换一下拼装思路,例如:颜色、文字、图标等等
示例一:部分笔画使用其他颜色

图源网络
示例二:部分笔画替换为其他文字内容

图源网络
示例三:将文字或笔画作为场景使用

图源网络
以上,就是第一个封面的做法与拓展,我们接着进入今天的第二个案例。
02. 洞见场景
灵感源自下图,我们可以简单模仿其文字质感:

图源网络
首先,选择合适的字体,建议使用粗黑体,我这里用的是“字制区喜脉体”,俏皮又不失力量感。

同样使用小顽简报拆分文字,一键转矢量:

调整矢量文字的渐变,上浅下深。

接着,选中文字右键编辑顶点,调整文字结构,可以使其看起来更活泼一些。

之后给部分笔画添加阴影效果,需要提前准备一个渐变形状:

将准备好的形状调整好大小,放到笔画交界处,调整出阴影效果。

根据文字笔画走向,使用自由线条形状绘制装饰线条。

接着将每一个文字单独组合:

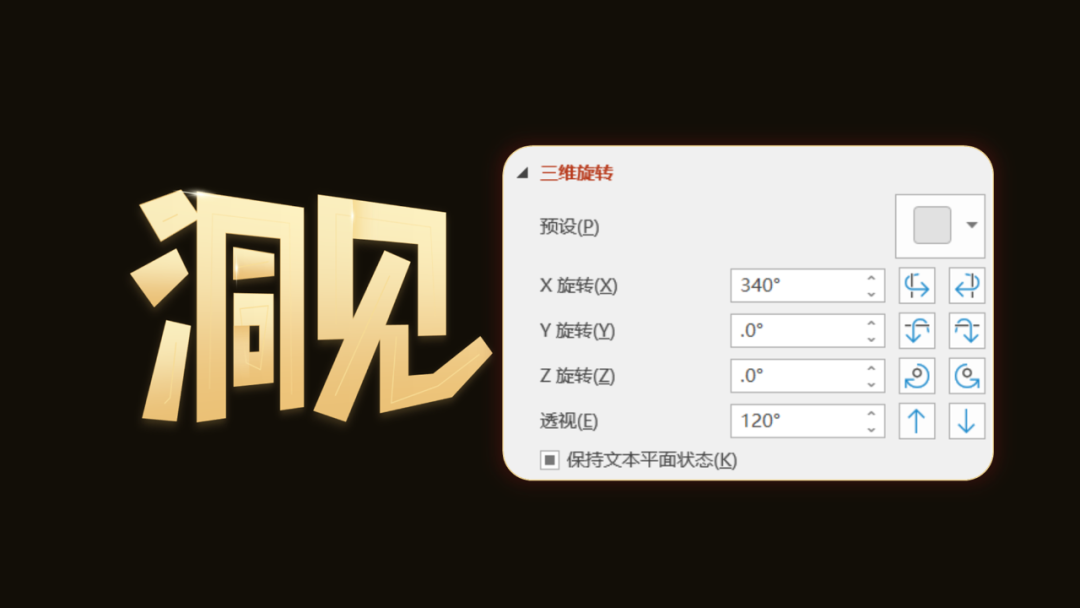
分别对文字进行三维旋转,这里演示一下左边两个的操作方法:

右边的文字,只要将 x 轴旋转调整为 20° 即可,这是调整后的文字效果:

再用任意多边形工具,沿着文字边缘描一圈:

在四周添加一些点缀元素,加上原图的 360 图标:

文本已经调整好了,最后插入一张简单的背景图丰富页面:

至此,第二张案例就制作完成了。
接下来,让我们进入最后一张案例。
03. 基础专题直播课
模仿的原图效果如下:

图源网络
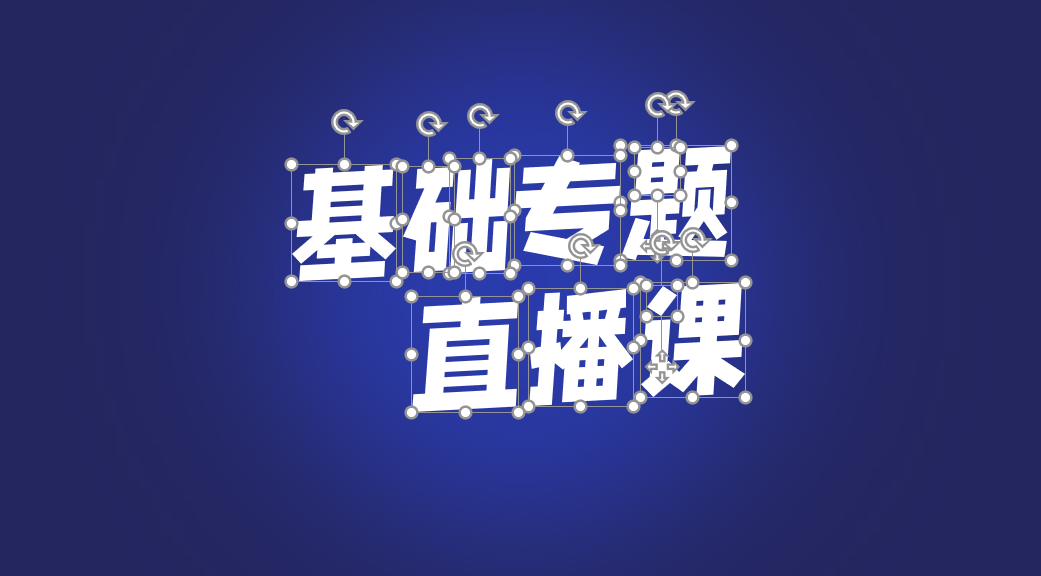
依旧是先准备文本框,输入一个文字:

使用文字转换功能中的正方形,调整控点让文字倾斜,最后将文本框逆时针旋转 3 度。
文本转换相关的操作,可以看咱们之前写的这篇教程,开头就有详细讲解:
之后,将这个文本框复制几个,分别输入剩余文字:

依旧使用小顽简报的部首矢量功能,拆分文字:

接着选择一些笔画并拆分,重新绘制加强质感。

将所有形状复制一份,然后使用布尔运算中的结合,得到右侧效果:

将右侧这份文字颜色更改为深蓝色,置于左侧文字底部。

再加入一些小细节:光效、渐变

将“一级建筑师”和“2019”这两块文字信息置于主标题两侧:

加入图片,调整色调,置于底层作为背景。

至此,第三张案例就制作完成了。
需要注意的是:模仿的原案例可能不是 PPT 做的,所以最终做出来的效果会有所差异。
我们平时借鉴其他展示形式的灵感图时,如网页、海报等,也会因为软件的不同导致最终成品略有不一,这是正常的,我们借鉴 PPT 容易实现的效果即可。
最后,再统一浏览下今天的三张图:




















