今天的主题跟大家分享一个不起眼,但是超好用的基础功能【幻灯片背景填充】
当你把这个基础功能深入探索之后,每一个都会让你大开眼界、大呼过瘾!

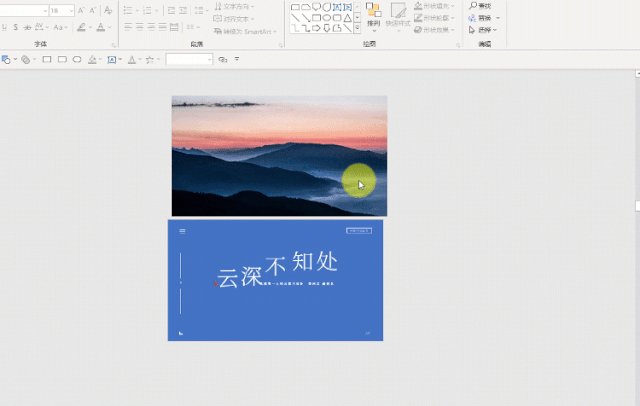
这种线框效果在封面中比较常见,它的形式感比较强,能够很好的引导观众把视线聚焦在我们线框内的主题上。
成品图:

过程:
❶复制图片,右键设置形状格式,填充选择图片或纹理填充,点击剪切板;
❷删除原图,在需要截断的地方插入一个矩形,填充选择幻灯片背景填充,轮廓选择无线条。

同理可得:






这个可能是最简单上手的一种字体设计,制作时需要注意文字缺失的比例不宜太大,确保最终效果不会影响文字的识别度。
成品图:

过程:
❶复制图片,右键设置形状格式,填充选择图片或纹理填充,点击剪切板;
❷插入文案,在文字右下角插入一个三角形遮盖住我们想要隐藏的部分;
❸右键设置形状格式,填充选择幻灯片背景填充,轮廓选择无线条。

同理可得:


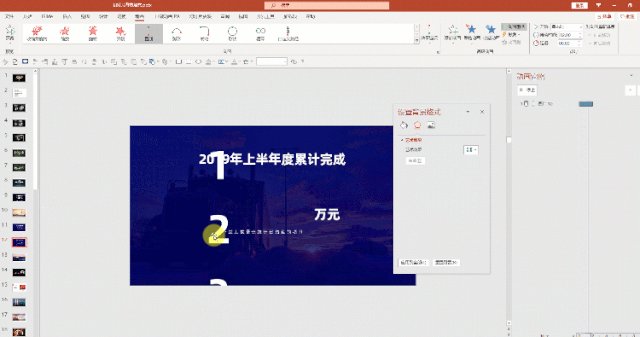
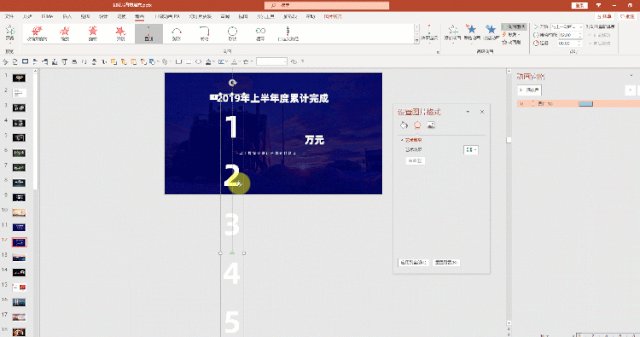
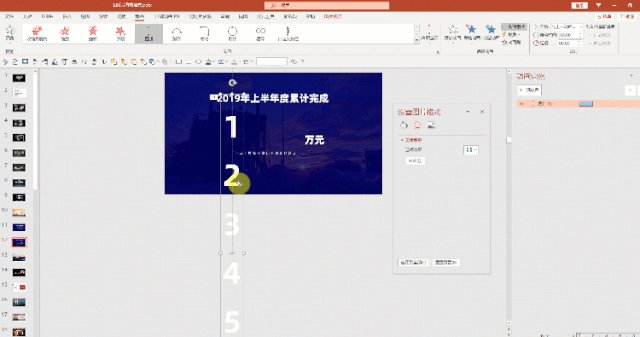
对于软件没有【平滑切换】功能,用这个方式,分分钟搞定动态数字!


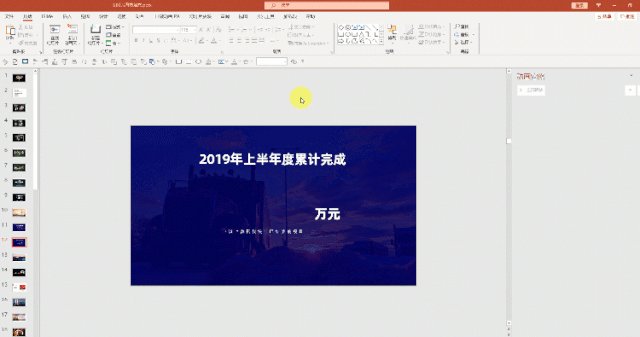
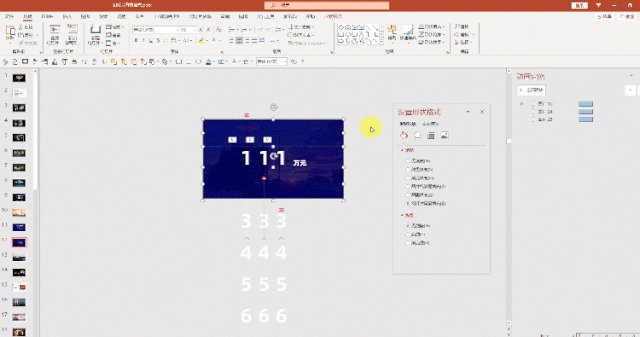
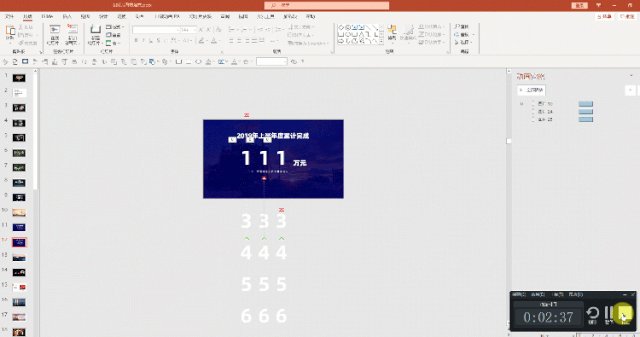
成品图:

过程:
❶复制图片,右键设置形状格式,填充选择图片或纹理填充,点击剪切板;
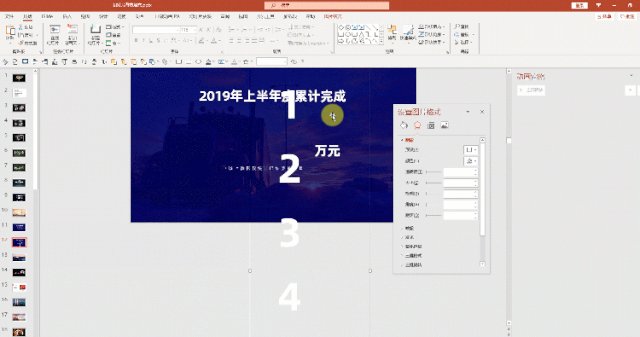
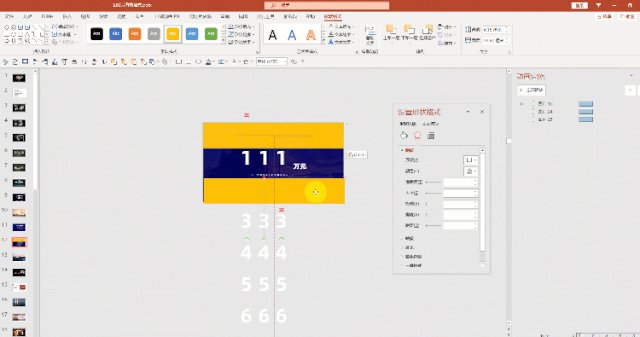
❷插入数字,调整大小颜色等,文字方向选择堆积,复制数字,右键选择性粘贴为图片;
❸调整数字图片大小,并裁切出数字主体,方便后面微调对齐等;
❹添加直线动画,方向选择从下至上,选中动画,拖动动画控点,结束画面定到最终要展现的数字;
➎双击动画,效果选项中把平滑开始与结束关闭,开始选择与上一动画同时;

❻插入矩形,把画面上下部分遮盖住,仅留下文字展示部分,并设置为选择幻灯片背景填充;
❼把文案置于顶层,并调整细节,搞定!


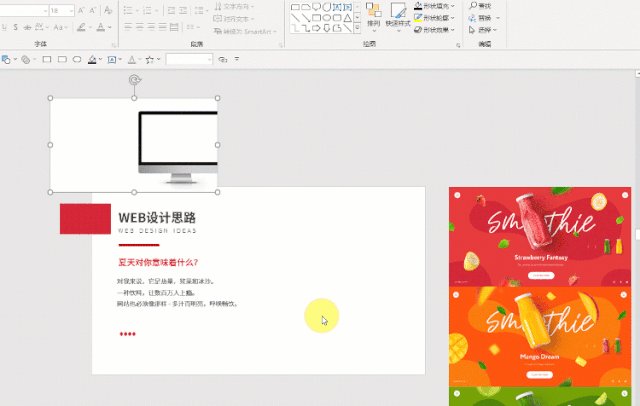
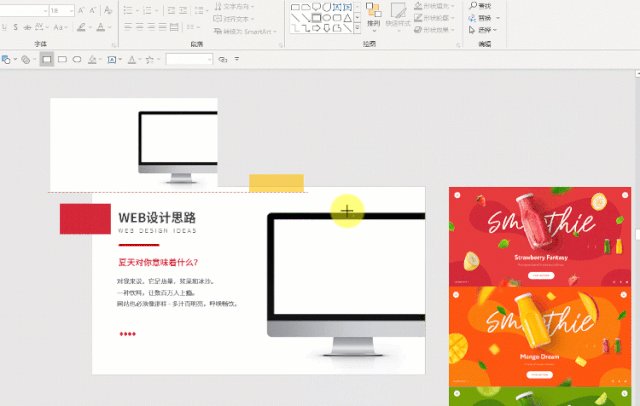
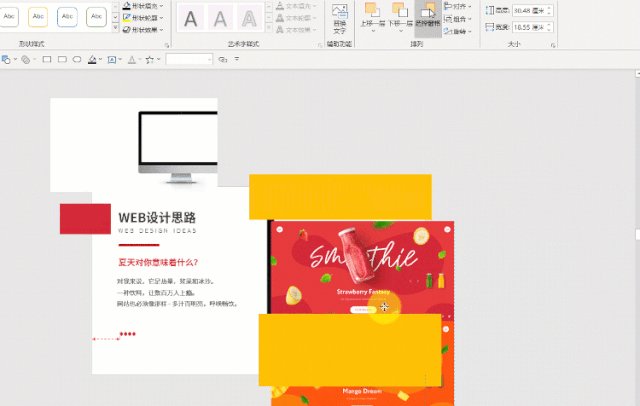
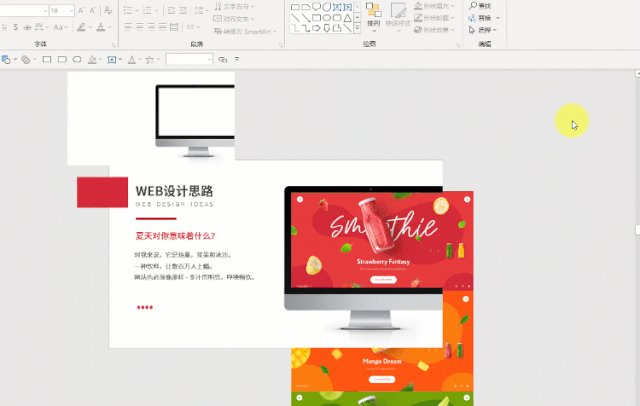
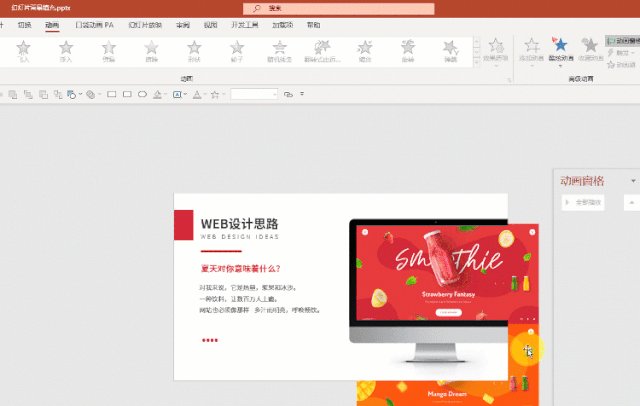
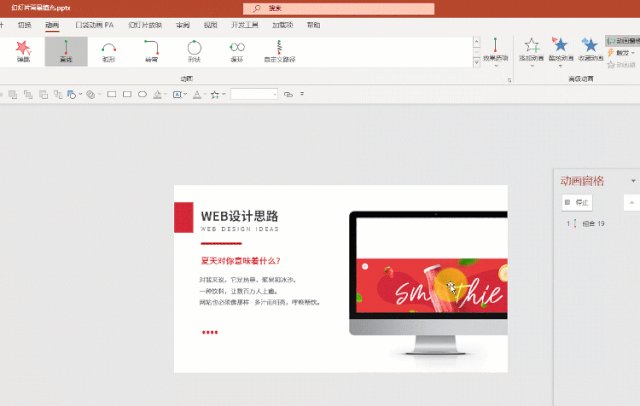
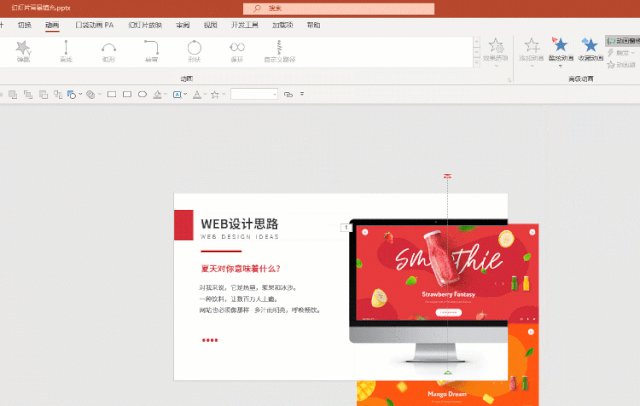
除了上面的动态数字效果,我们还可以做出模仿网页滑动或者横向的banner轮播的效果哦~
成品图:

过程:
❶复制图片,右键设置形状格式,填充选择图片或纹理填充,点击剪切板;
❷在电脑素材上下方插入矩形,填充选择幻灯片背景填充,轮廓选择无线条;

❸插入要展示的图片,为图片添加直线动画,根据需要调整细节即可。


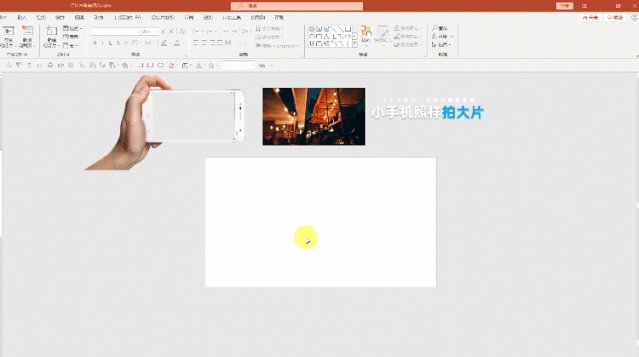
背景虚化的效果给人一种干净自然的视觉感受,柔和的虚化背景产生的朦胧感,让人忍不住想窥探。
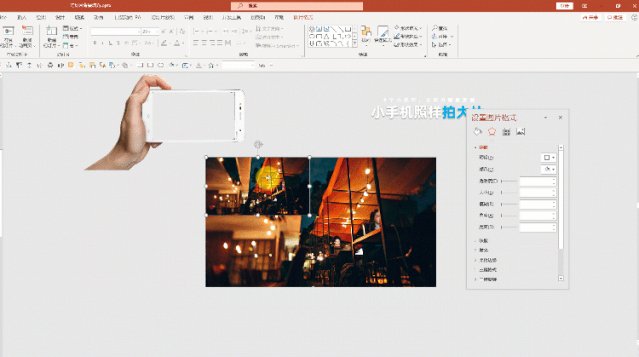
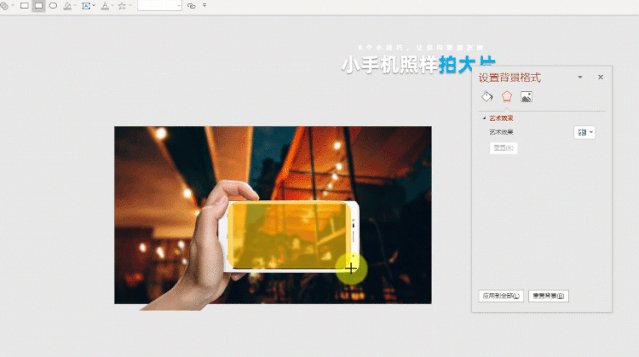
成品图:

过程:
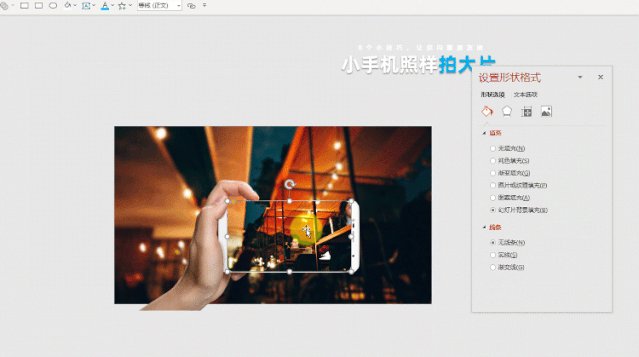
❶复制图片,右键设置形状格式,填充选择图片或纹理填充,点击剪切板;
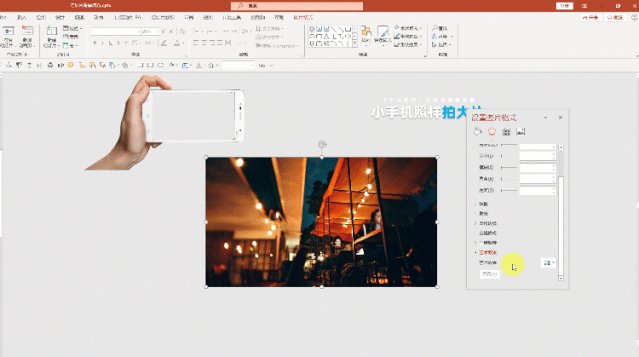
❷把原图拖入调整大小,为其添加艺术效果-虚化-具体数值根据图片调整;
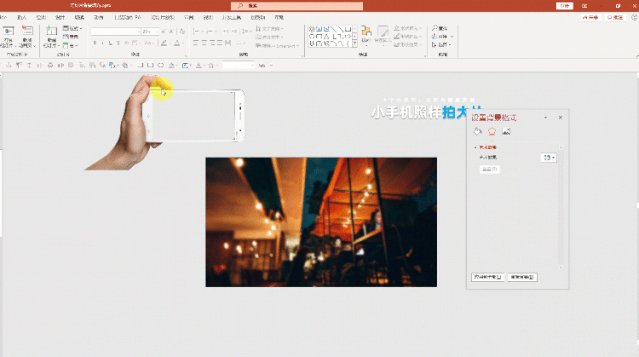
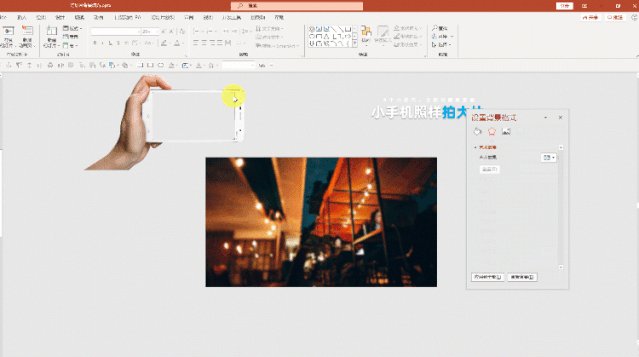
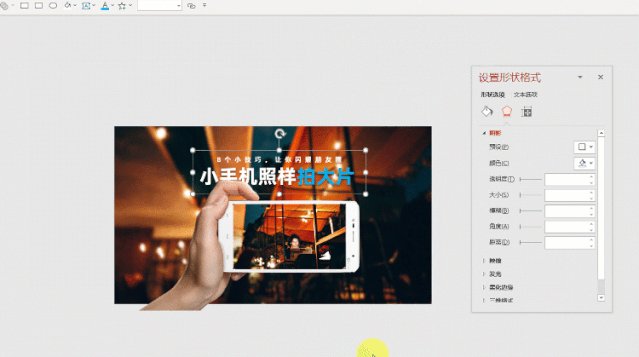
❸插入一个手机模型,可以根据图片调整一下图片细节,下图根据背景图片,调整了手机模型的色温,让手的图片和背景融合的更加自然;

❹插入一个与手机等大的矩形,填充选择幻灯片背景填充,插入文案,搞定!

同理可得:



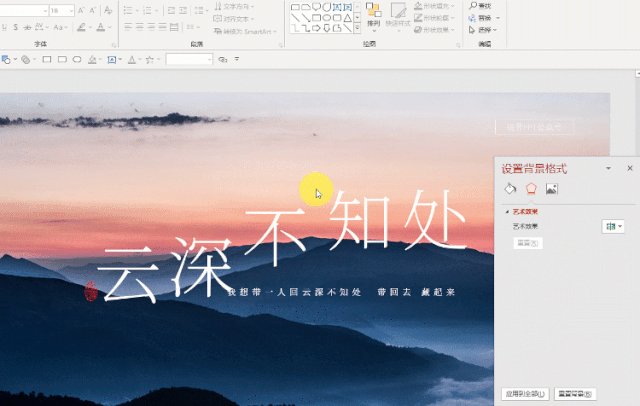
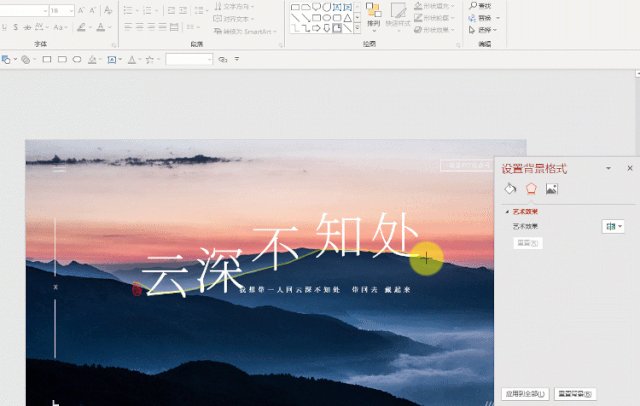
图文穿插用幻灯片背景填充的方式,一样可以轻松搞定哟~这种效果可以提升整个画面的层次感和空间感,让整个画面更加有表现力。
成品图:

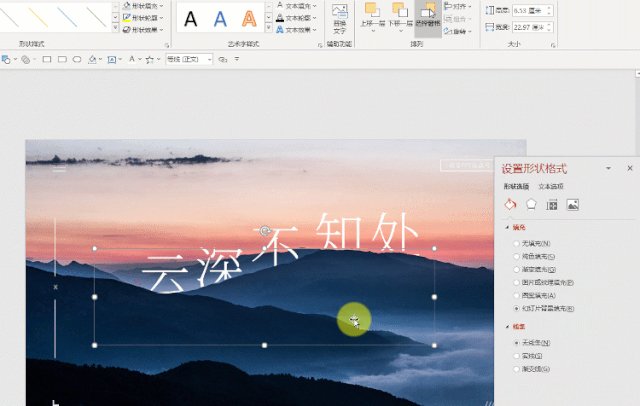
过程:
❶复制图片,右键设置形状格式,填充选择图片或纹理填充,点击剪切板;
❷插入任意多边形,根据山脉走势勾出曲线,填充选择幻灯片背景即可。

同理可得:




如下图的这种效果用蒙版也可以做出,但灵活度不如背景填充,如果需要修改展示的位置,就需要重做蒙版,而背景填充可以随心调整。
成品图:

过程:
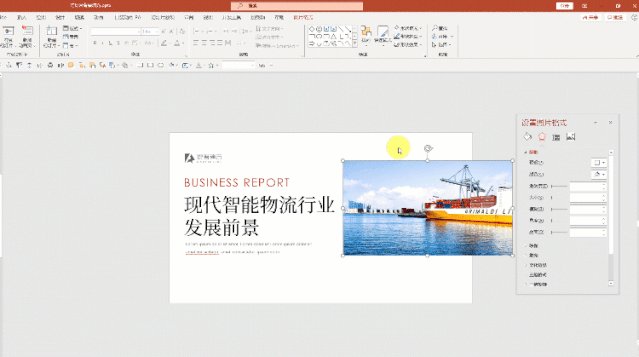
❶复制图片,右键设置形状格式,填充选择图片或纹理填充,点击剪切板;
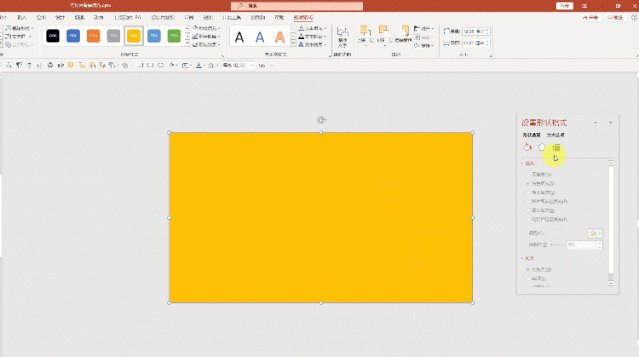
❷插入一个白色矩形,插入文案;
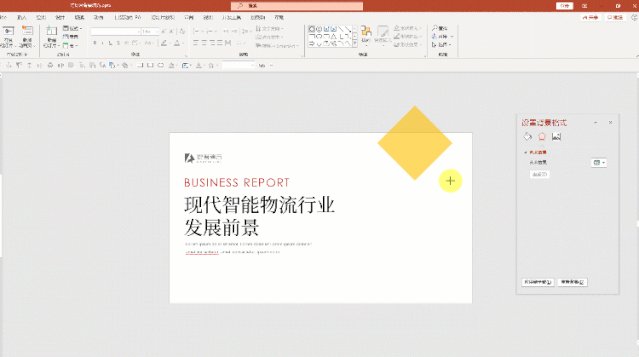
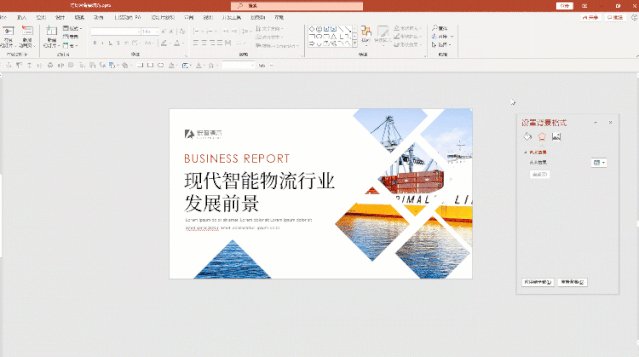
❸在右侧插入菱形,填充选择幻灯片背景填充,轮廓选择无线条,复制多个,调整位置即可。

同理可得:

总结:
给大家总结一下,看完这篇文章,你要学会下面这7个幻灯片背景填充的技巧:
01. 断点线框
02. 残缺文字
03. 动态数字
04. 动态页面
05. 背景虚化
06. 图文穿插
07. 炫酷图片















