见字如面,宝子们。
咱们公众号好长时间没有更新动画教程了,今天我们就来分享一期吧。
今天带来的动画,都是国外 PPT 定制公司 slidor 的案例:

网址:https://dribbble.com/slidor
我从他们的作品中挑选了两三个,先给大家感受一下:



整体看起来非常流畅自然,而且逻辑顺序合理,适合商务场合使用。
有些朋友一定会有疑惑,这种动画的制作难度大吗?
其实如上这些效果,制作难度并不大,只需要掌握关键点即可:调整元素前后出现的时间,并设置好平滑结束。
我这里挑选了 4 个案例,接下来分别从动画制作、动画时间、动画逻辑这几块为大家分享。
你,准备好了吗?
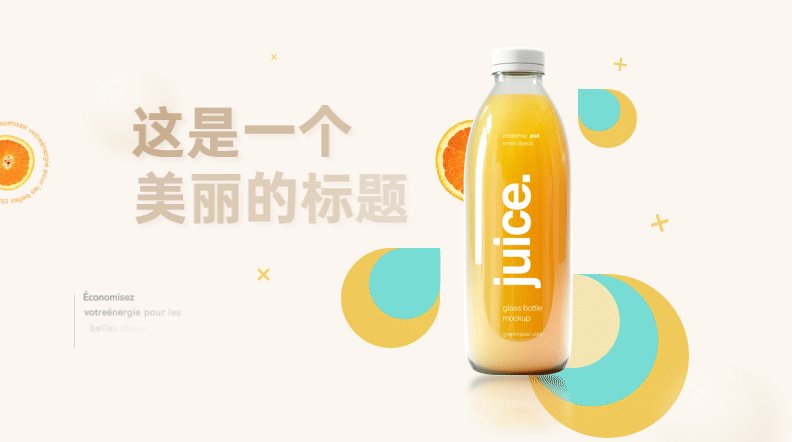
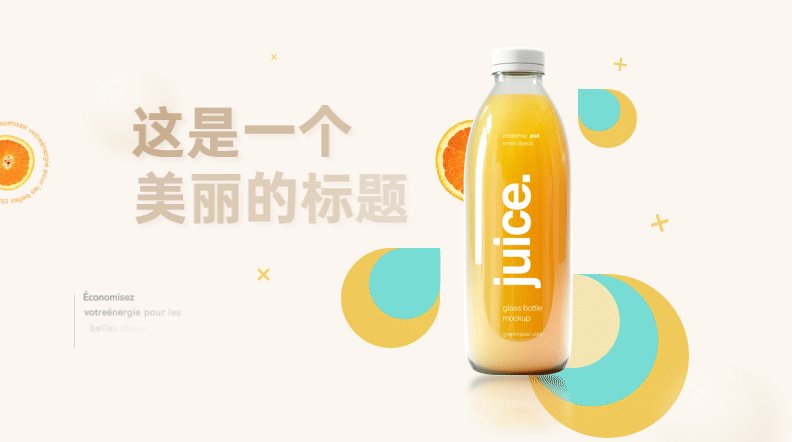
01. 产品展示页

★ 动画顺序
我们打算复刻一个动画效果之前,应该先捋一下它的演示顺序。
如果动画太快无法具体观察,可以使用一些软件让放映速度慢下来,以便观察。

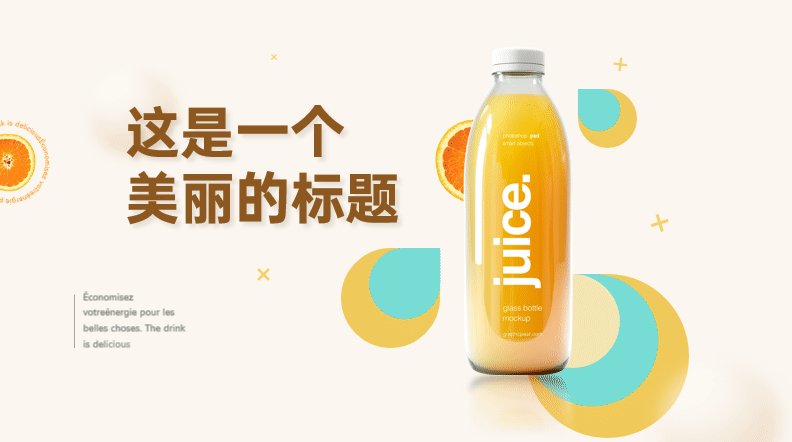
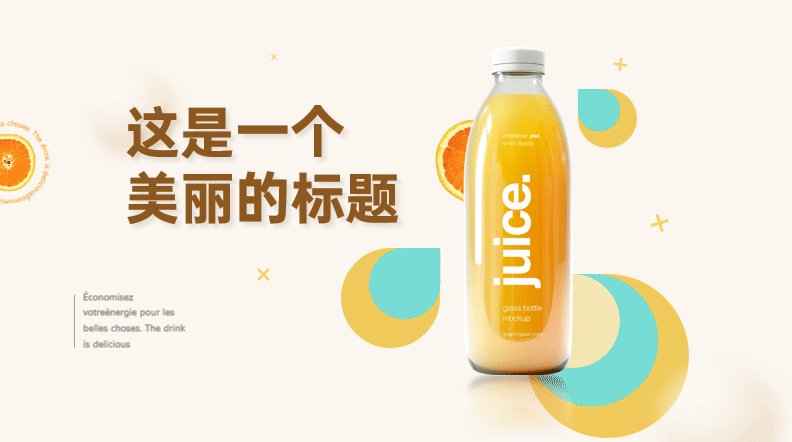
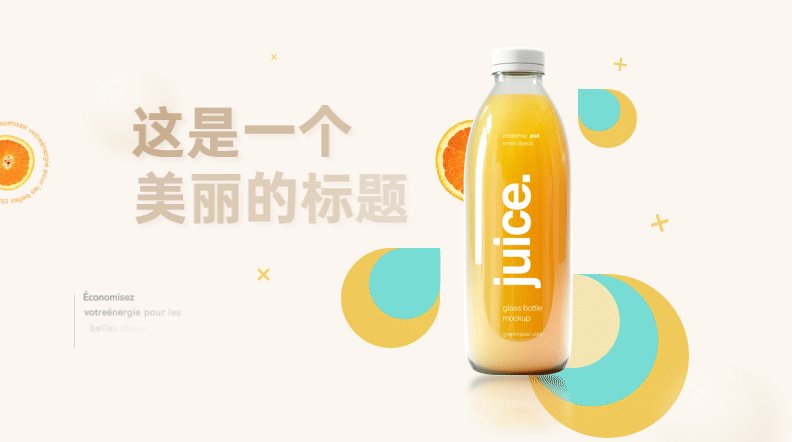
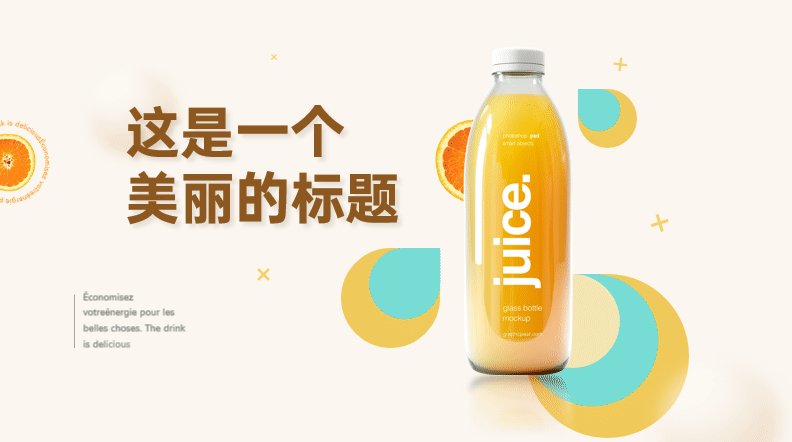
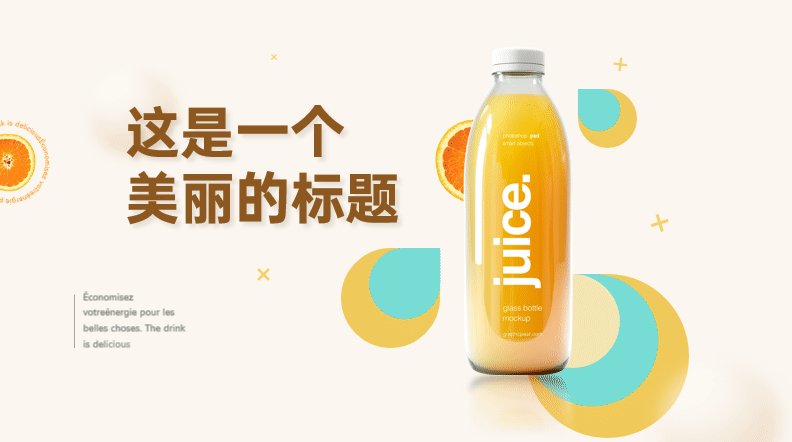
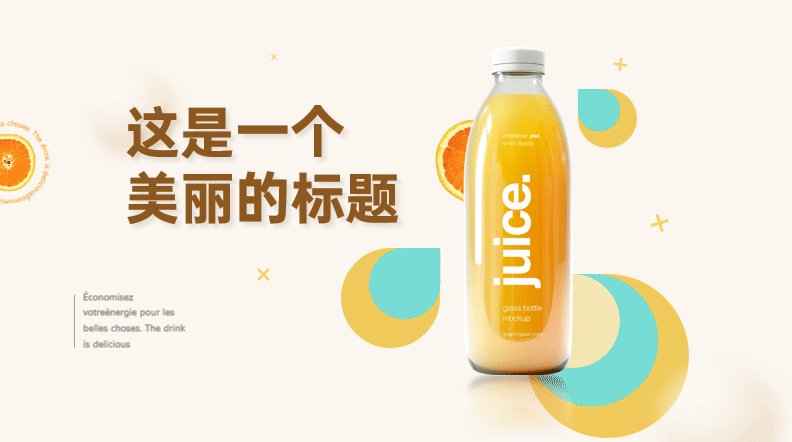
这个动画的顺序为:产品先从右侧进入,接着泪滴形状缩放出现,然后大标题用路径动画进入,最后再加入一些小点缀用以辅助。
★ 动画拓展
将动画顺序弄清楚后,我们来解析一下制作要点。
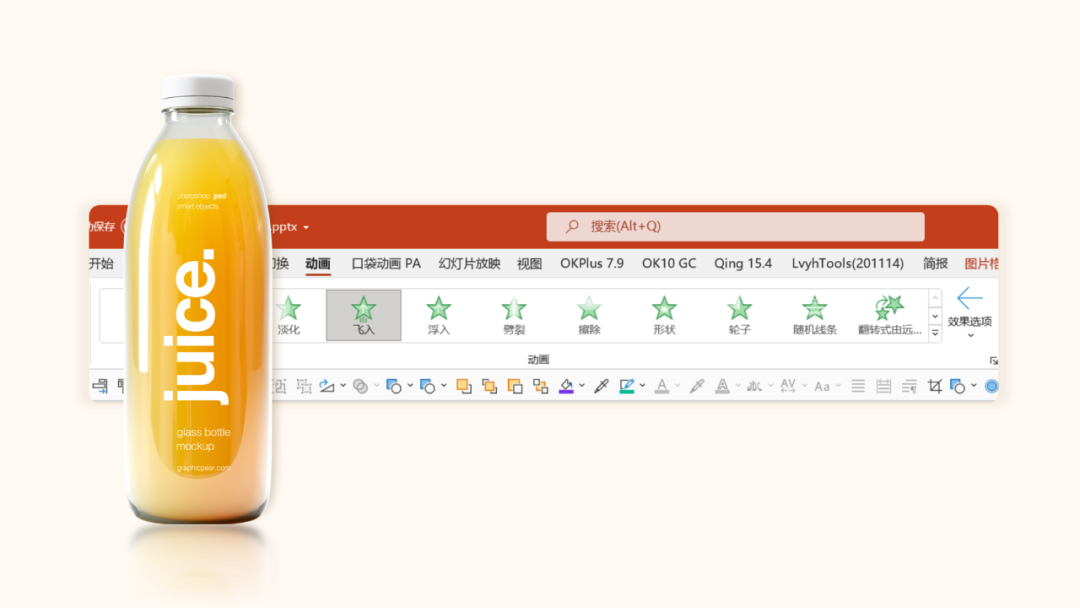
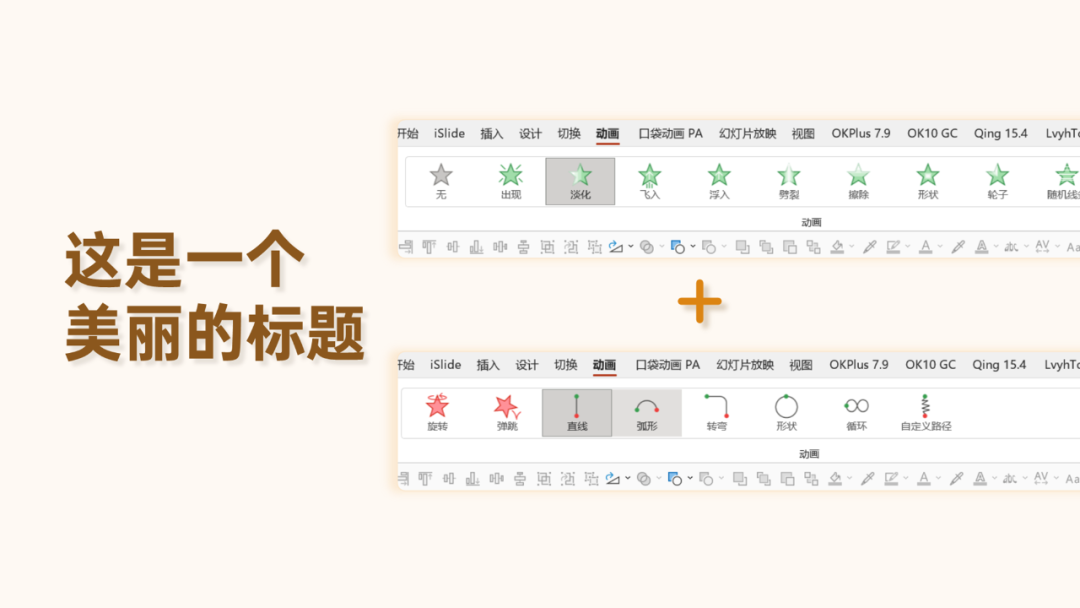
首先,使用自带的飞入动画,使产品第一个出现:

这里有一个关键,我们要将动画效果选项中的平滑结束,直接拉到最大:

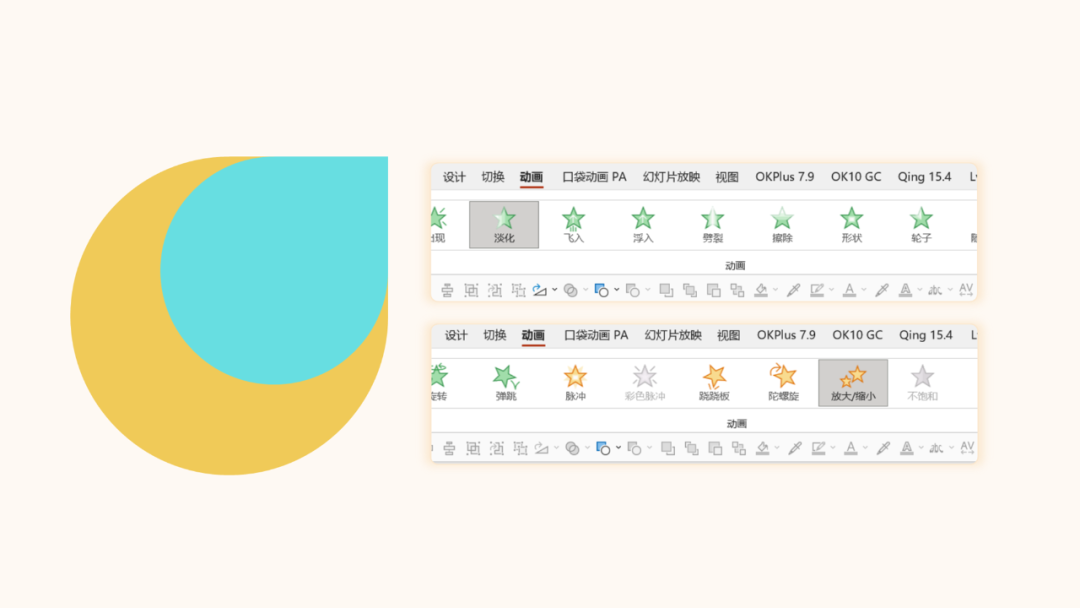
接着是泪滴缩放动画,使用的是淡化出现+缩放强调:

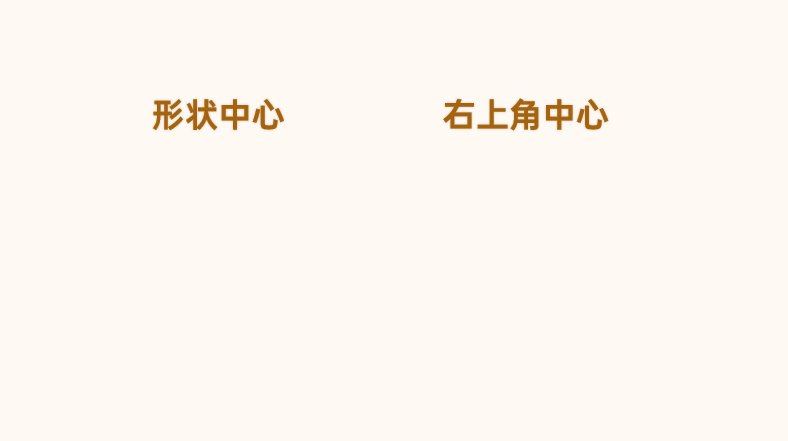
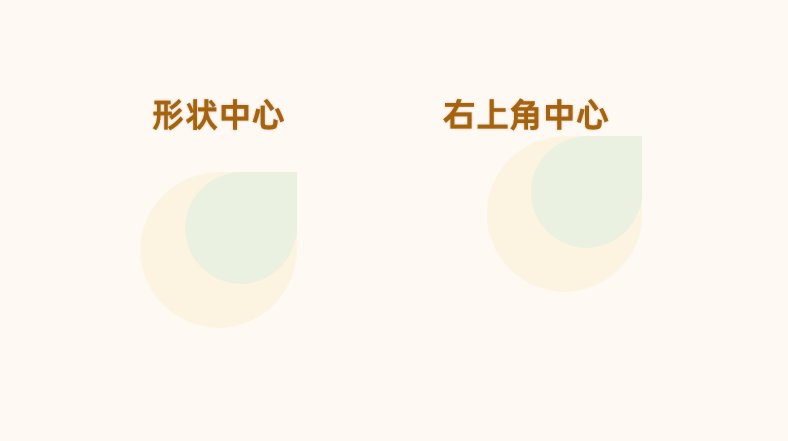
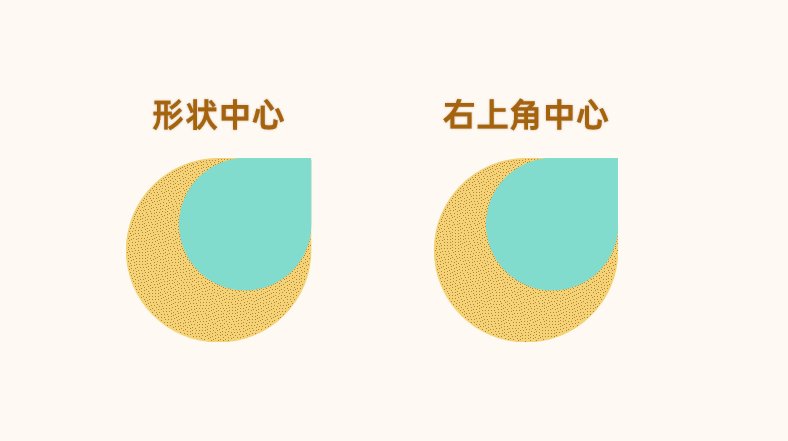
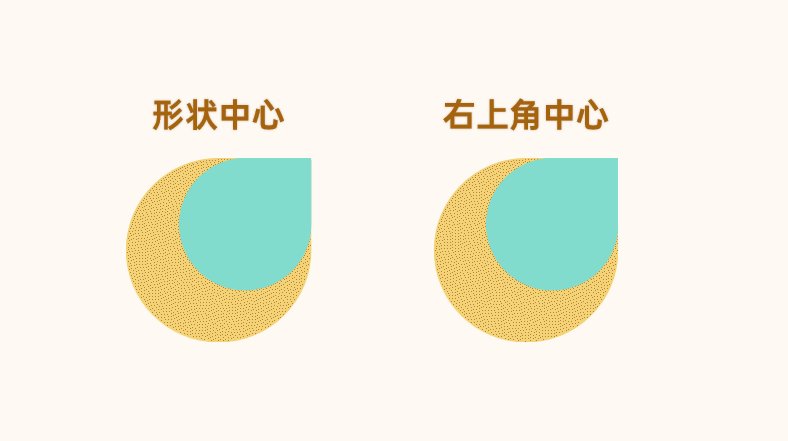
自带的缩放动画中心为形状的中心,而我们想要的动画效果中心为右上角:

我们可以使用补位的方法来修改动画中心,相关教程可以看这篇文章:
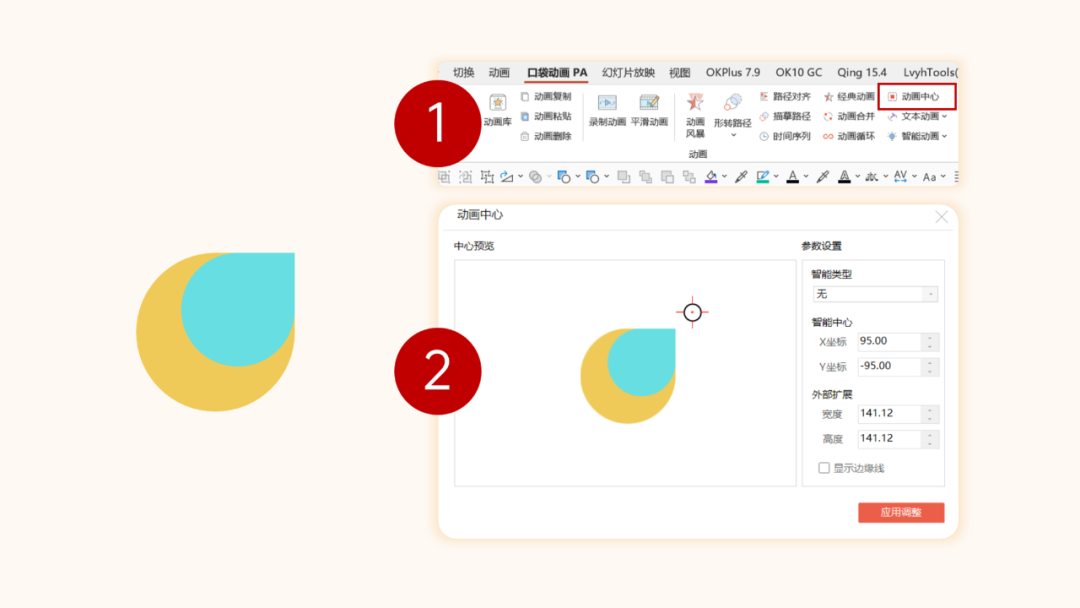
这里再推荐一个快速实现的方法,使用口袋动画插件进行制作:

接着是标题文字的动画效果,这里使用的是淡化+路径动画:

此外,需要为两个动画设置文本动画参数,这样文字出现时才会有时间差效果。
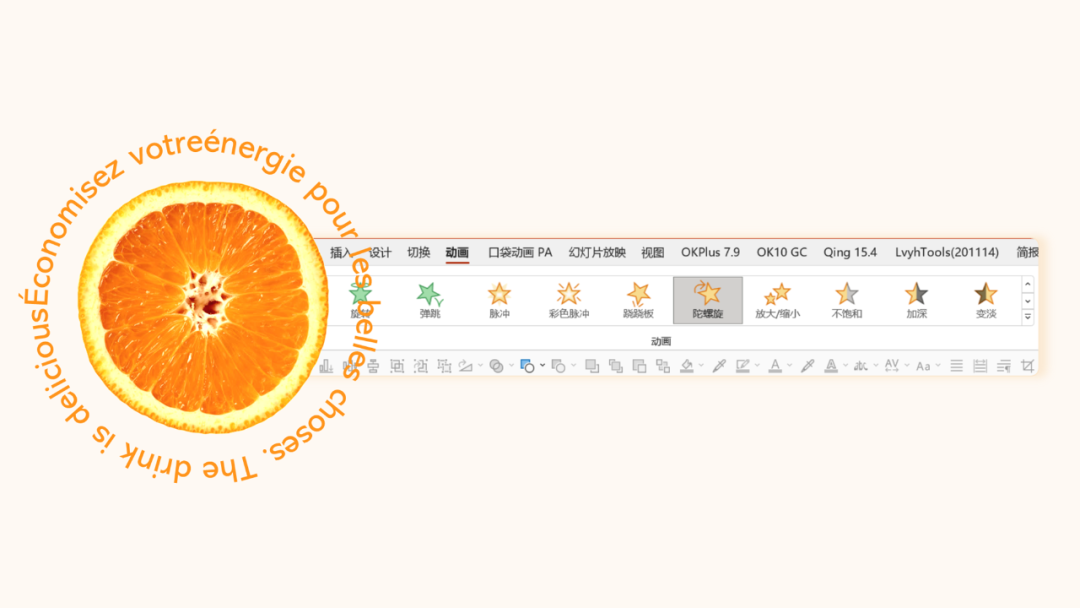
最后,是文字的陀螺旋动画,使用的是淡化+陀螺旋:

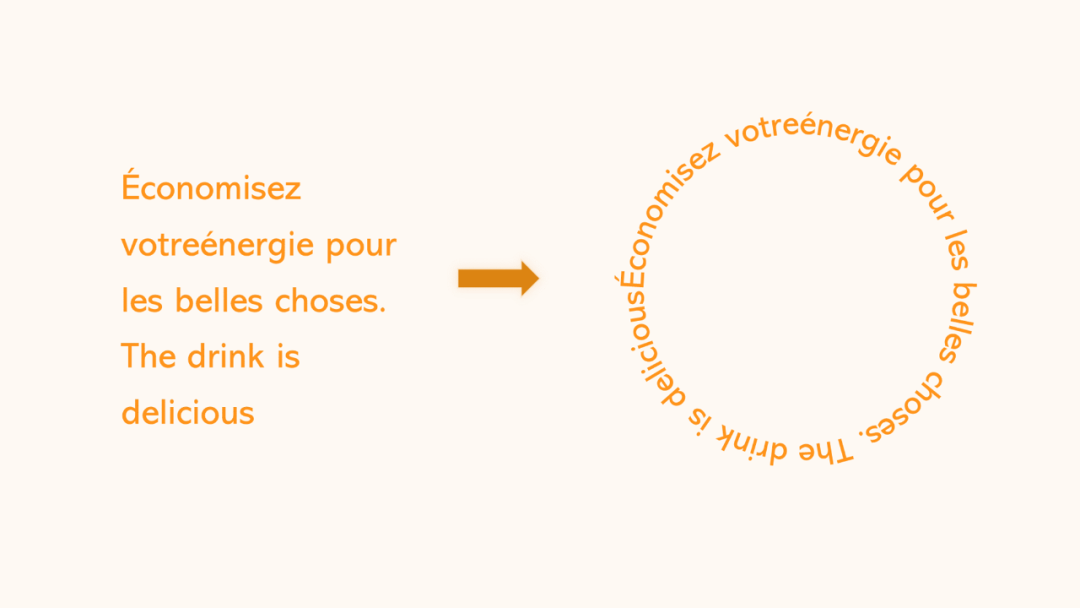
这里再复习一个知识点:文本如何转换为环形

使用了文本框的转换功能,更多拓展内容,可以看一下之前写的这篇教程:
★ 演示逻辑
至此,这页动画的制作步骤就已经分享完了,现在整体再思考一下,这个动画的呈现逻辑。

重点是展示产品,所以先让产品进入。
产品进入后,增加泪滴形图案的动画,用于强调凸显产品,最后产品名字等信息才依次出现。
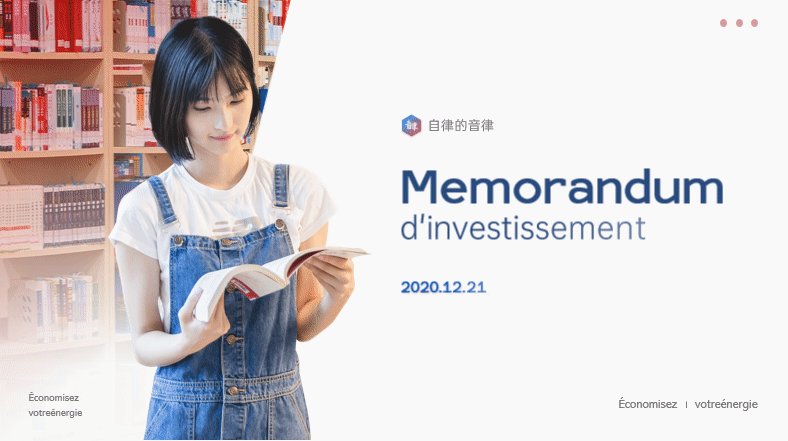
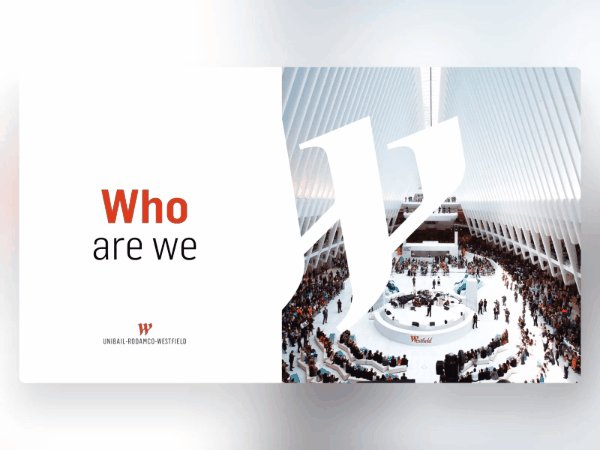
02. 人物封面页
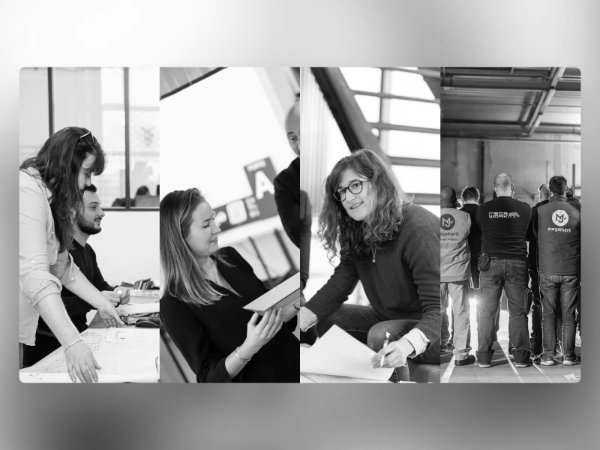
先看下这页的动画效果:

★ 动画顺序
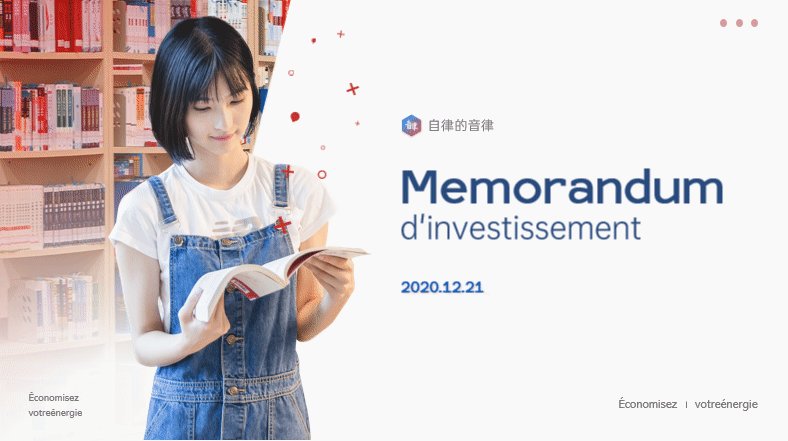
先是人物和书架飞入,接着右侧的文字缓慢出现,最后书籍上的形状由下至上依次随机进入。
★ 动画拓展
这一页动画并没有什么难点,人物、书架、文字都是淡化加路径,和上一个动画的制作方法相差不大,大家可以试着练习一下~
这里额外拓展一个小知识点。
很多同学会用下图的动画形式,运用平滑切换效果,来展现两个页面间的层级或转换关系:

但经常有同学会出现下图这样的情况,切换的时候图片有闪动效果,过渡不够自然:

出现这个问题的关键是:平滑切换的两页透视开关不统一。

接下来,分享一下制作这种效果的正确步骤:
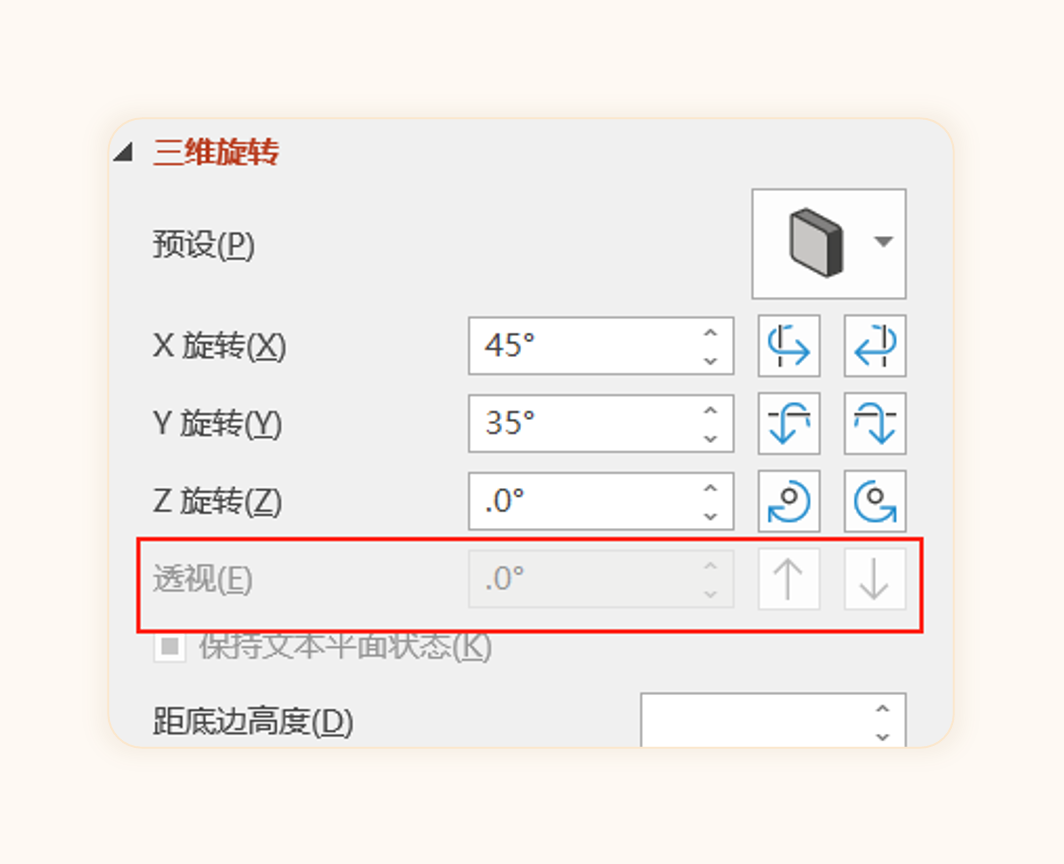
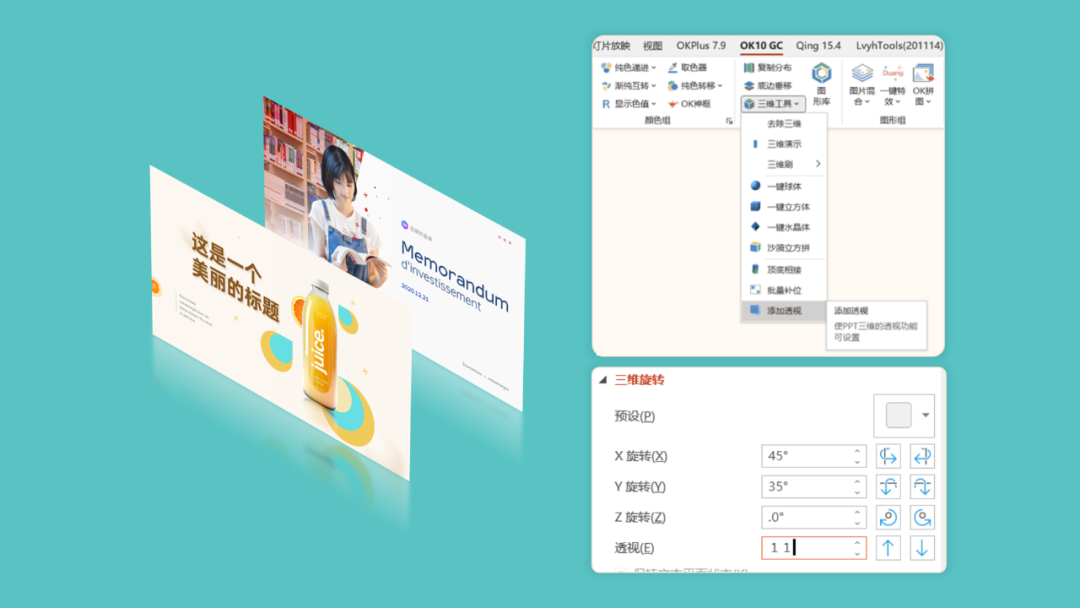
A. 给两张图片都添加三维旋转

B. 复制该页,将三维参数里面的数值都改为 0,切记不要通过预设修改

C. 数值改好后,将两张图片重叠,再给第二页添加平滑切换效果即可:

上面分享的,都是不添加透视效果的情况,如果都想加透视呢?
可以用 OK 插件搞定,只要选中图片,再点击下图这个按钮,透视开关就打开了:

★ 重点解析
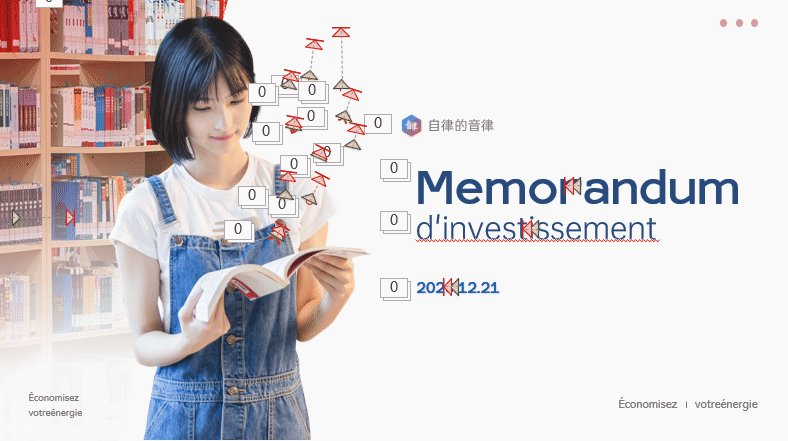
这页动画的重点,是人物读书的状态,以及后续从书中发散出来的内容。
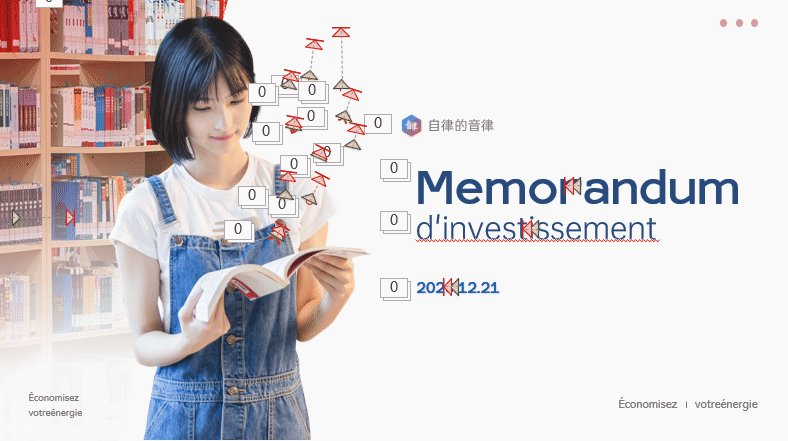
书中内容是用形状来表示的,添加动画的时候,需要注意它们出现的时间。
由下至上依次进入,且越往上动画路径越长,这样可以使动画看起来更生动,也更符合实际情况。
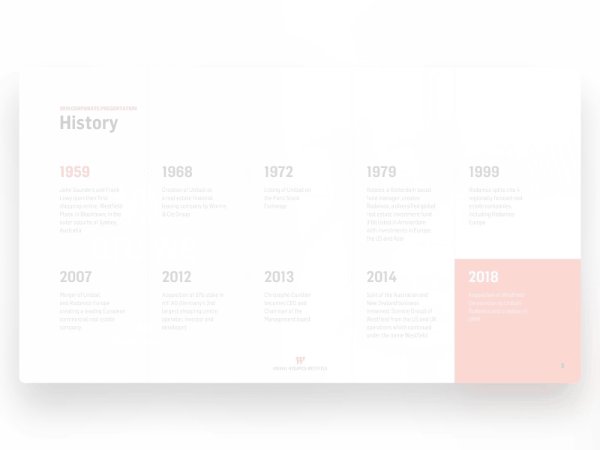
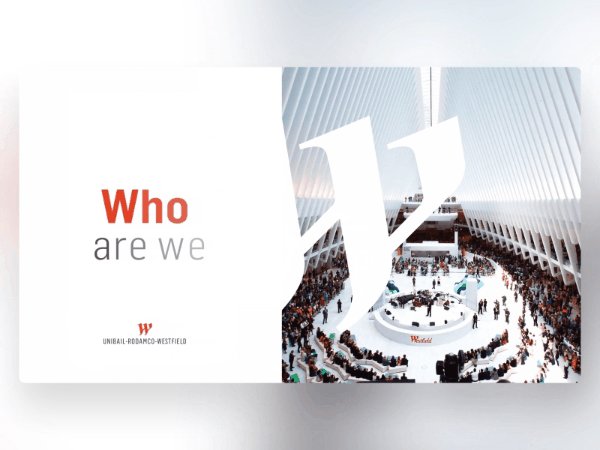
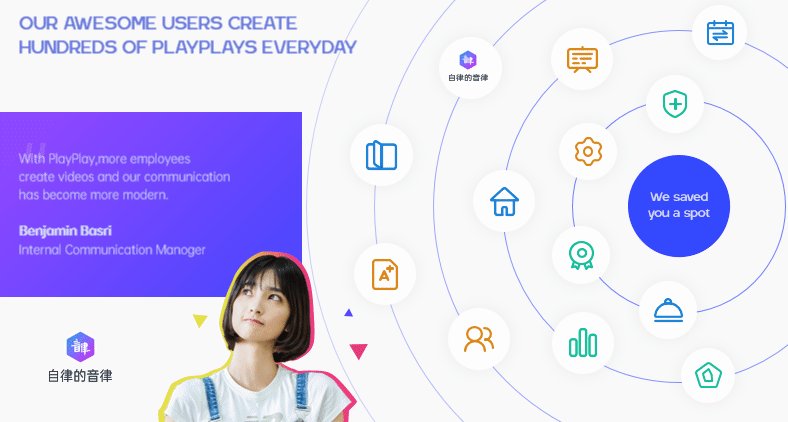
03. 标识展示页
还是先看这页的动画效果:

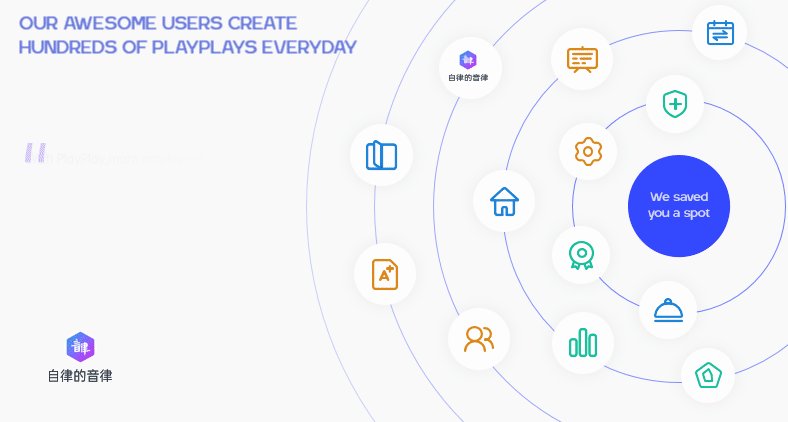
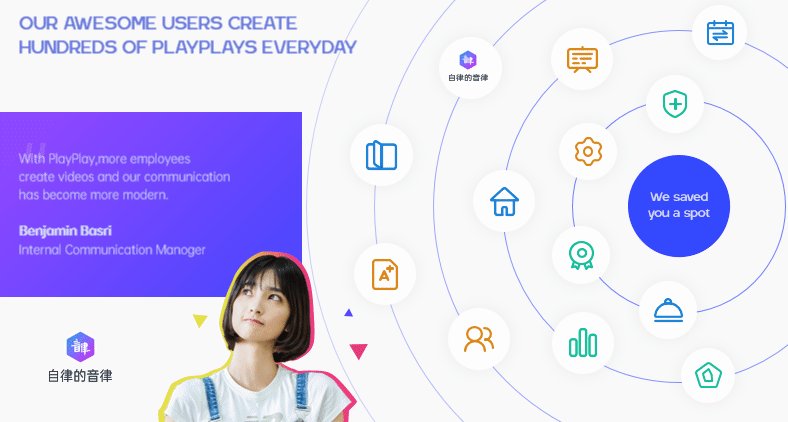
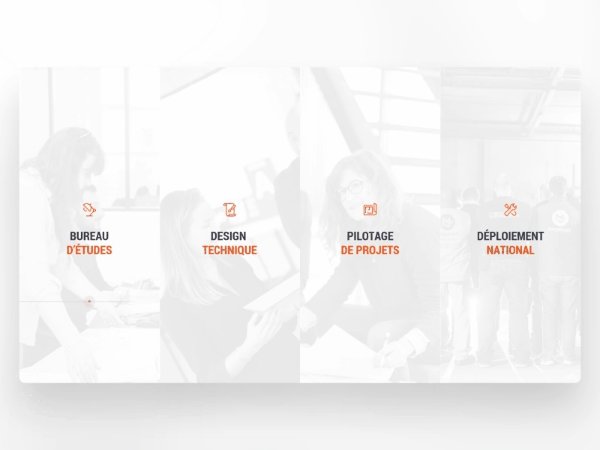
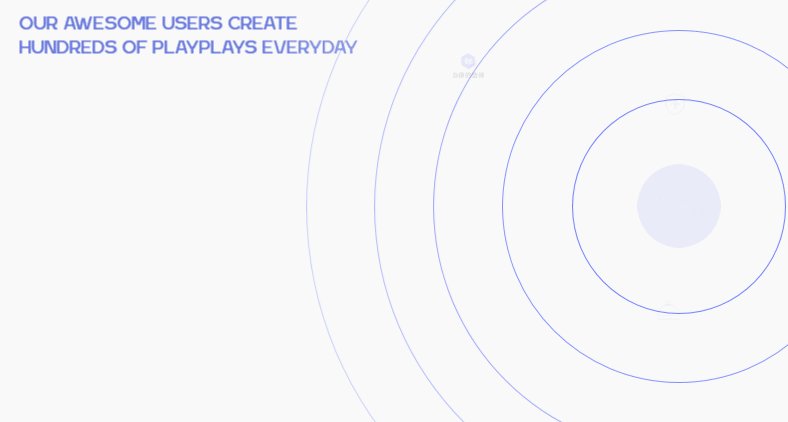
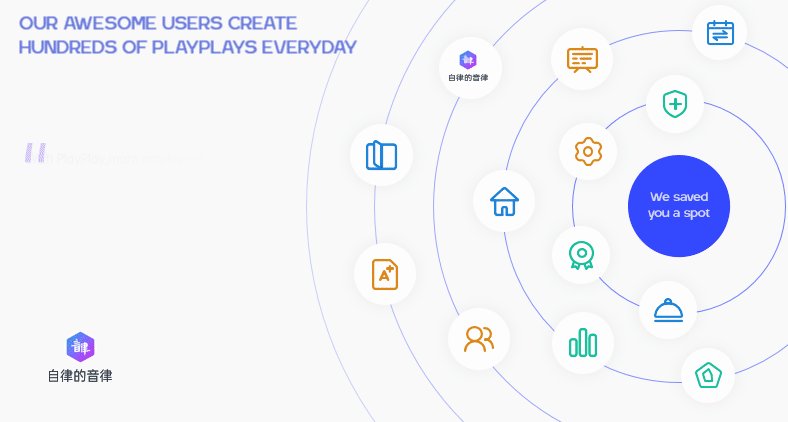
★ 动画顺序
先显示左上角的标题,接着右侧的 logo 呈环形展示。
接着由最重要的 logo “自律的音律”将读者的视线引到左侧,最后人物和渐变形状分别飞入到页面中,显示出该页的文字内容。
★ 动画拓展
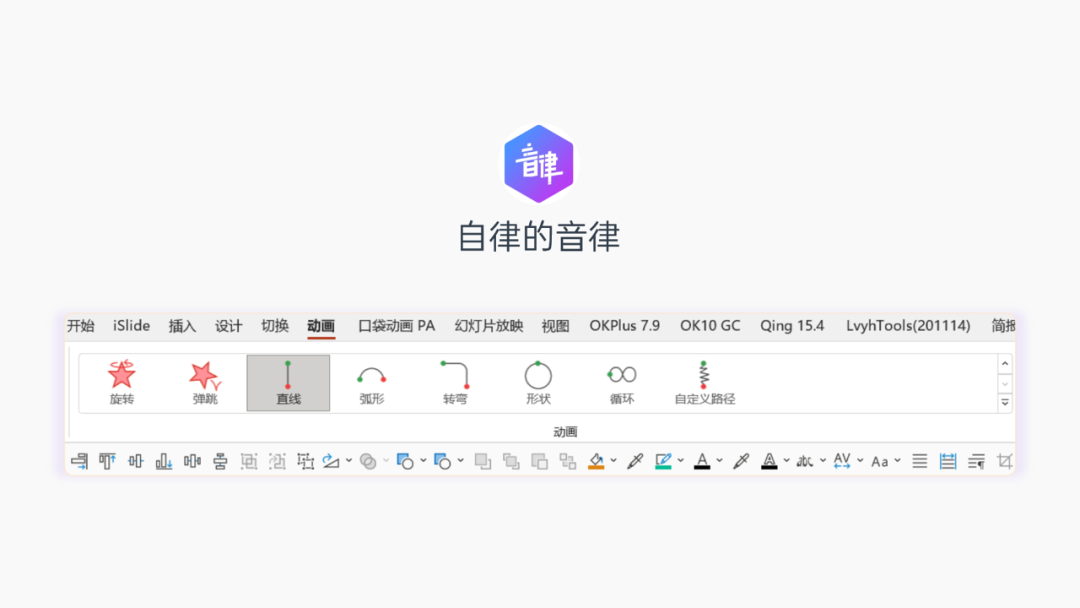
首先是 logo 的缩放效果,这里用了淡化加缩放动画,前面第一个动画也使用了这个方法,因此这里就不赘述了。
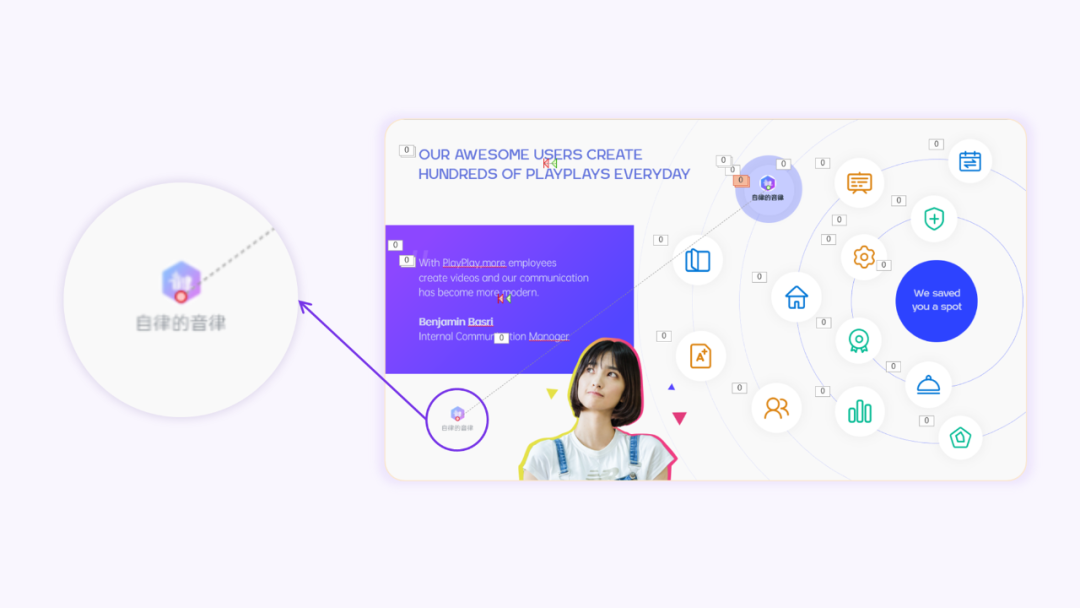
接着是“自律的音律”,由页面右上角移动到页面左下角,只需要添加简单的路径动画:

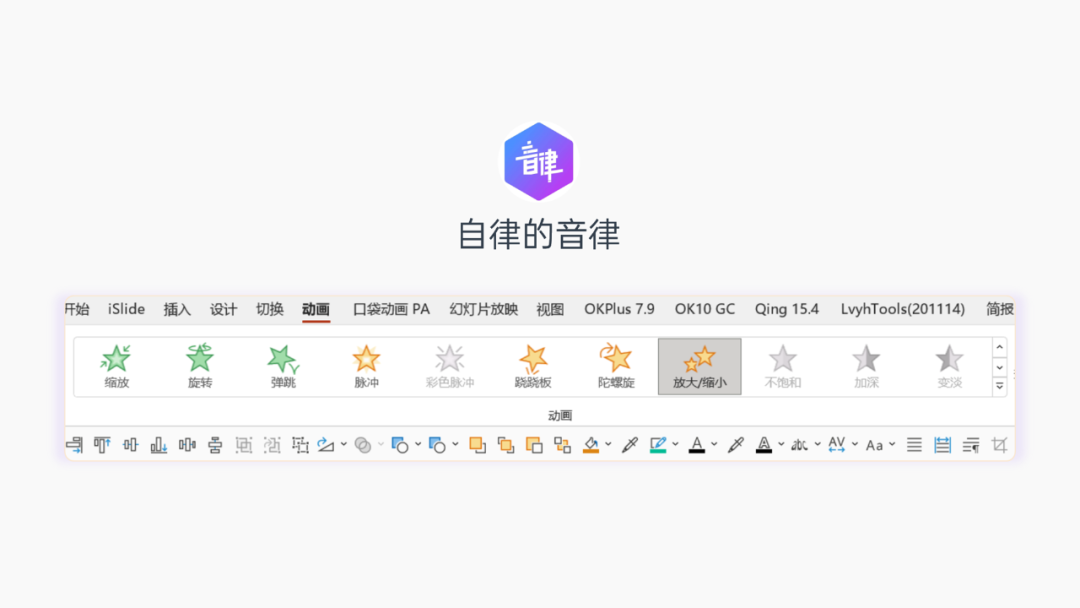
需要注意,logo 在移动的过程中还在逐渐变大,所以还需要添加放大动画:

动画移动到左侧后,如果觉得 logo 模糊不清,这个时候可以使用替身手法:

就是在原位增加一个相同的形状,并添加出现动画,同时为原来的 logo 添加消失动画 。
关于这个常用的动画手法,我们在之前的动画教程中也分享过,感兴趣可以拓展阅读一下:
★ 重点解析
这页动画最吸睛的地方,就是 logo 的移动,由右侧的批量展示,转移到左侧单独展示。
这样的动画效果,可以将观众的注意力从众多 logo 中吸引过来,从而将读者视线转移到文字内容上。
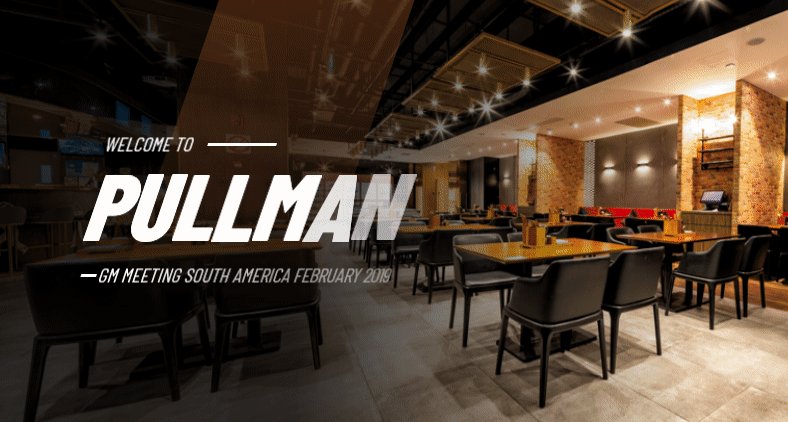
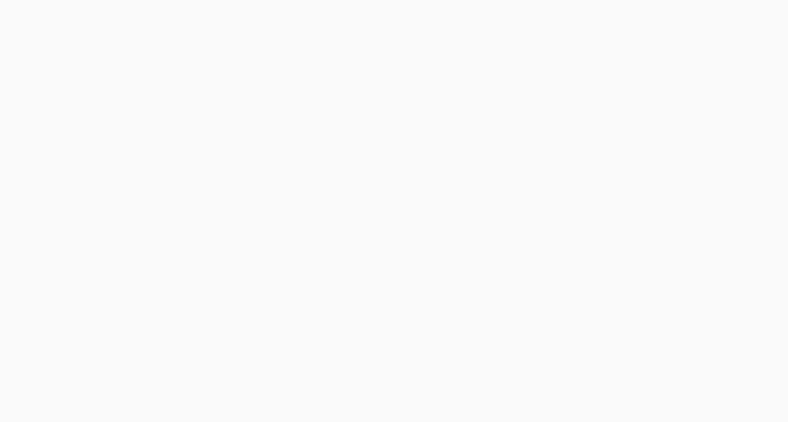
04. 过渡转场页
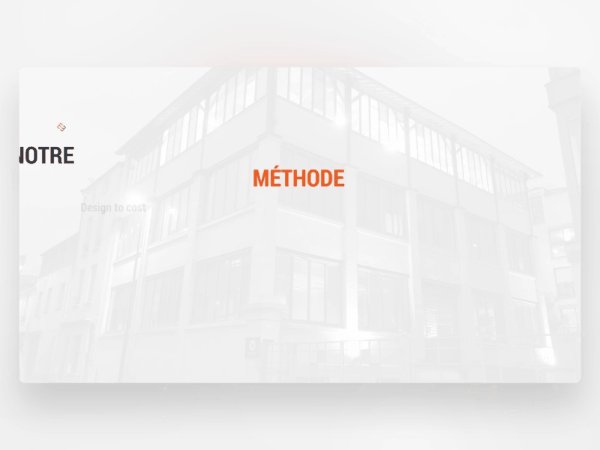
这页的动画效果如下:

★ 动画拓展
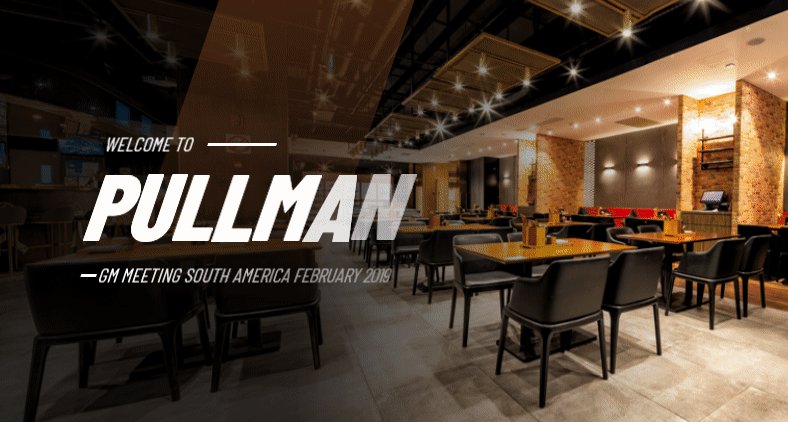
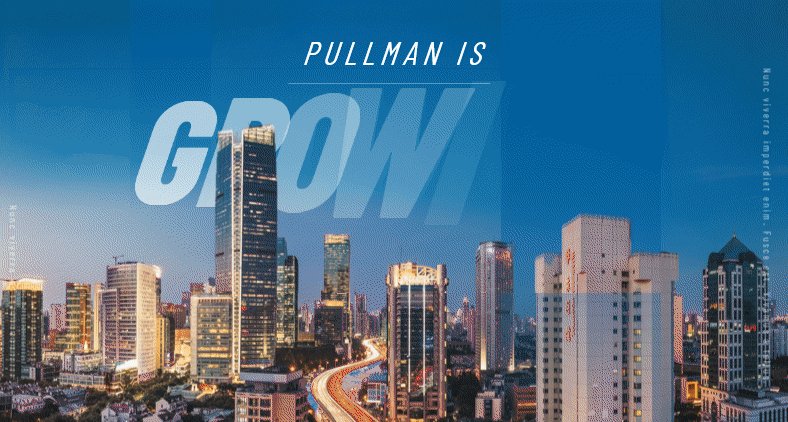
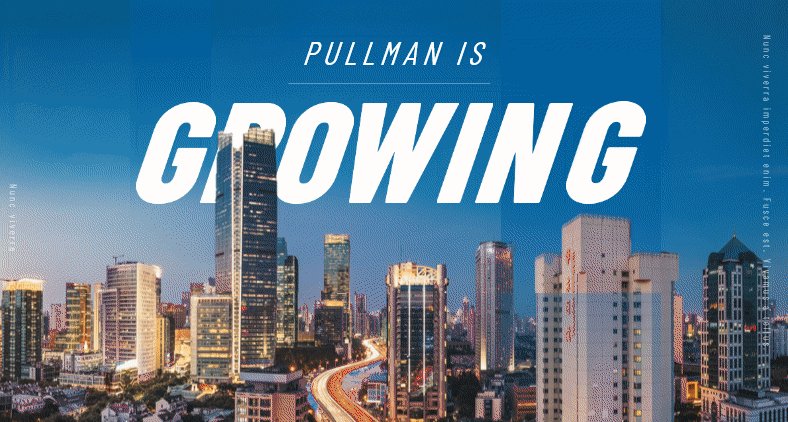
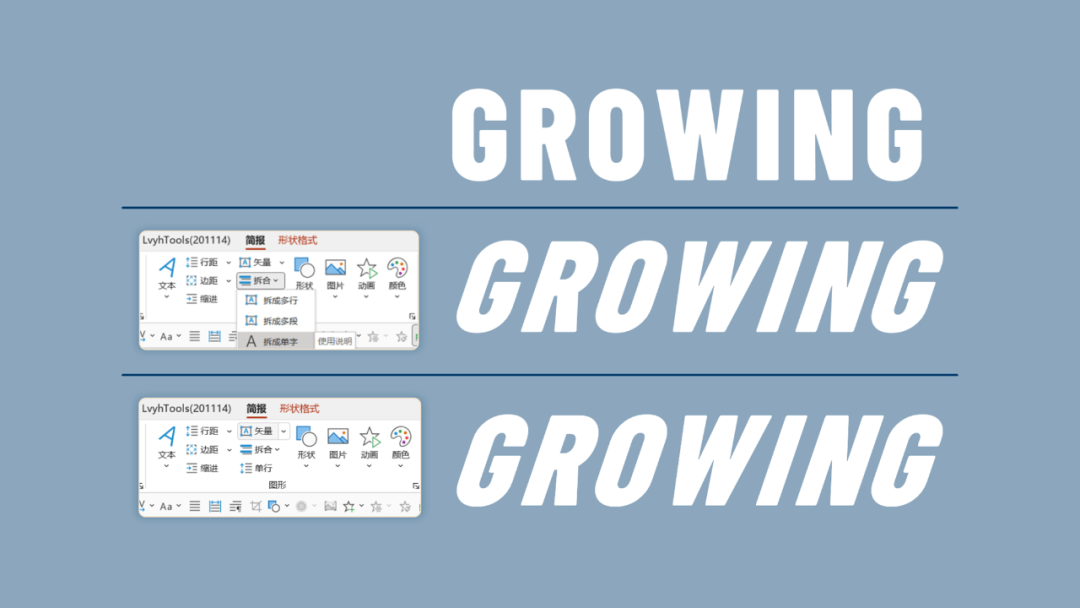
首先,是文字的缩放进入效果:

先插入一行文本,然后拆分成单字并做倾斜效果,最后再使用插件进行矢量化处理。

接着全选所有文字,批量放大:

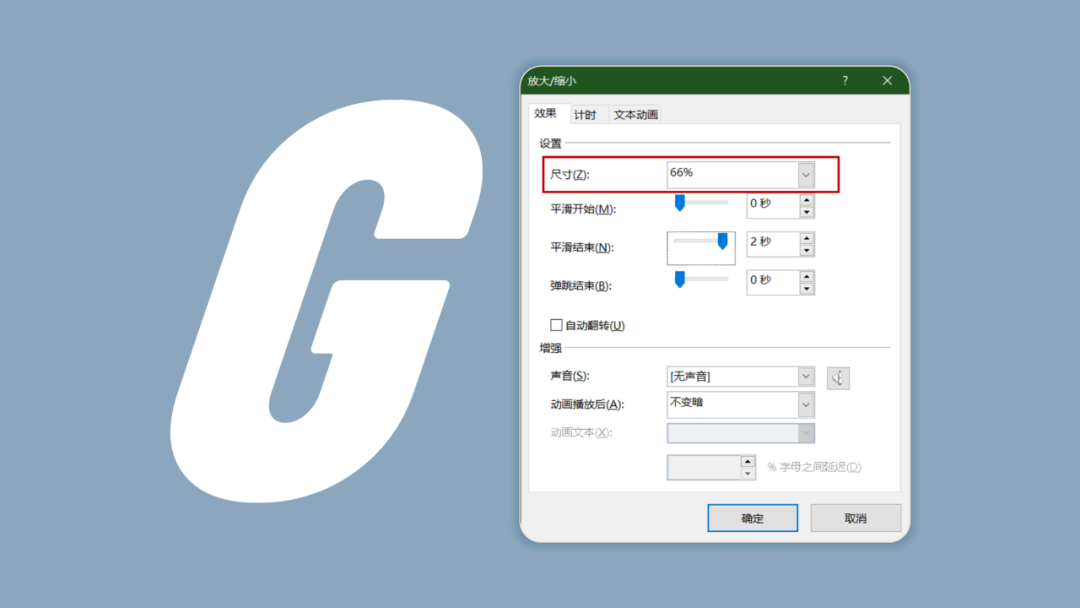
先给第一个文字添加淡化+缩放动画,缩放动画的具体设置参数如下:

第一个字母设置好动画后,使用动画刷将动画效果复制给其它字母。
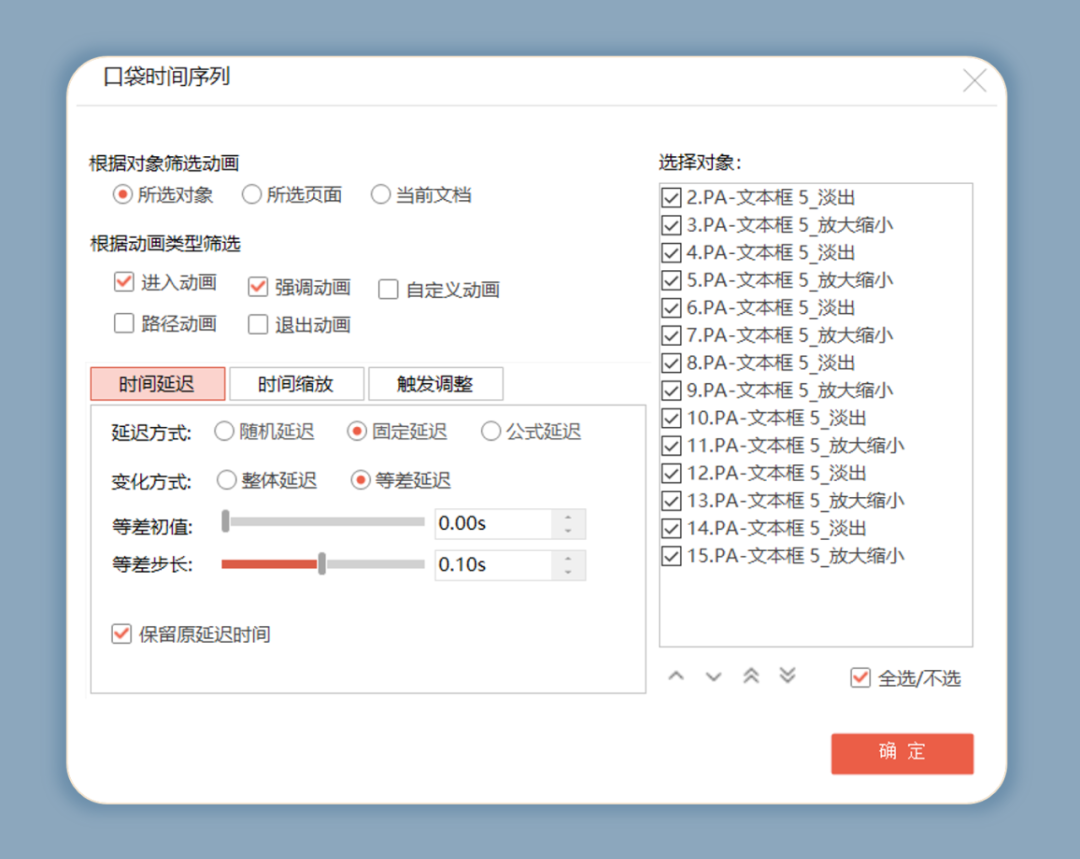
最后使用口袋动画插件,统一调整时间序列差,即可完成:

当然,这里不用插件,手动调一下动画的延迟时间,也是可以的。
★ 重点解析
这页动画拆解后难度并不大,关键是时长与延迟时间需要多调整优化。
其中,餐桌场景和办公大楼场景的动画时间都较长,而中间的过渡动画时间则较短,长短结合,动画看起来节奏感才更强。
最后,我们再一起看下这三页动画效果: