
嗨,我是天奇。
很久没有写成套的PPT改稿复盘了,咱们今天就来一篇,没什么特别出奇的创意,就把它当成了一次普通的定制,边唠边学。
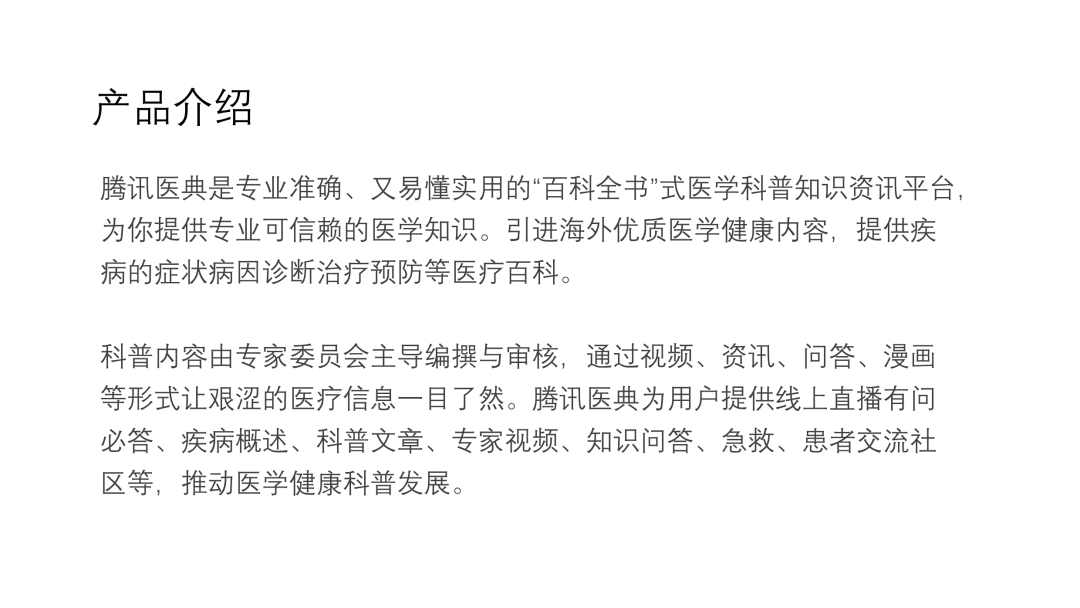
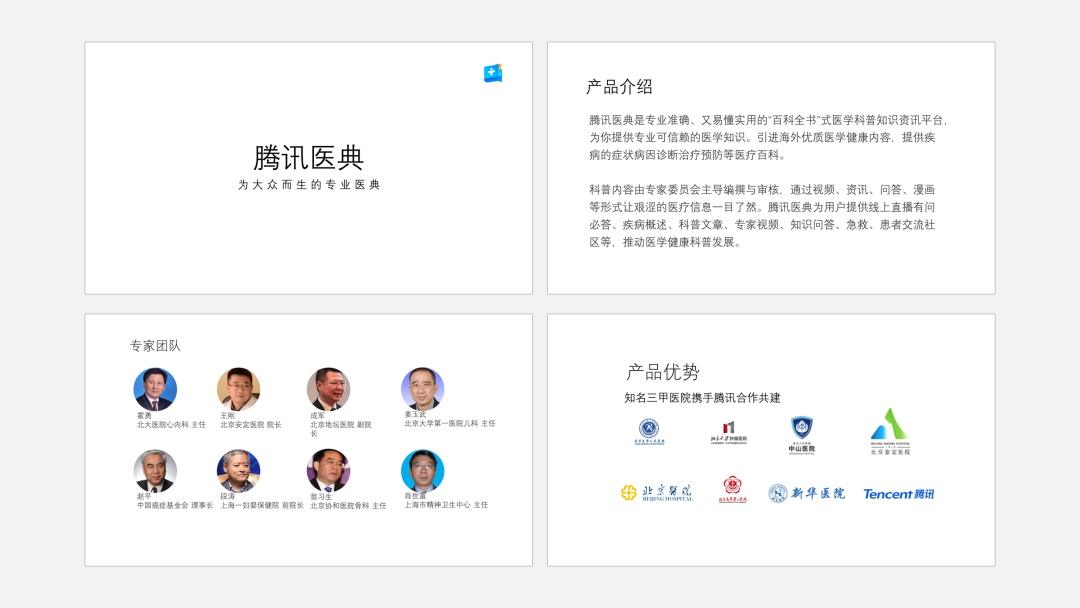
先来看看原稿:

原稿来自PPT学习社群「旁友圈」
内容是关于一个医疗APP的介绍,Logo很漂亮,而且是腾讯出品的,那么我们可以很快的选定一套字体和色卡:

前期准备好了,咱们一页一页来。

封面页,定个基调

由于我非常喜欢这个logo,所以第一步就是logo放大,更换字体和渐变颜色,保持居中布局:

我想给logo加个轻微的投影,但logo的颜色有很多,投影什么颜色比较好呢?
这里推荐一个我常用的方法,就是把图像复制,然后虚化、提高透明度,就做成了一个非常好看的弥散状投影:

整体排版完成,下一步,我们加点修饰。
在网上翻阅灵感时,看到了这样一张banner:

觉得其中的形状非常合适用在这里,恰巧这也是PPT自带的形状:

仿照灵感图,在页面的四周加上大小不一的形状,和代表「医疗」的加号,是不是就丰富了许多呢?

由于这个APP是面向广大老百姓,为了体现出一种「大众的关怀」感,可以加入一张患者与医生握手的图片:

给PPT加上一勺的温馨,不用很浓,淡淡的就好:

到这里,我们的封面就做好了,同时也定好的基调:浅色底、渐变色、对角圆角矩形做修饰。
接下来,我们只需要沿用这些元素即可。

大段内容的提炼拆分

又到了喜闻乐见的「全是字」PPT,先别着急排版,咱们来进行一个简单的提炼。
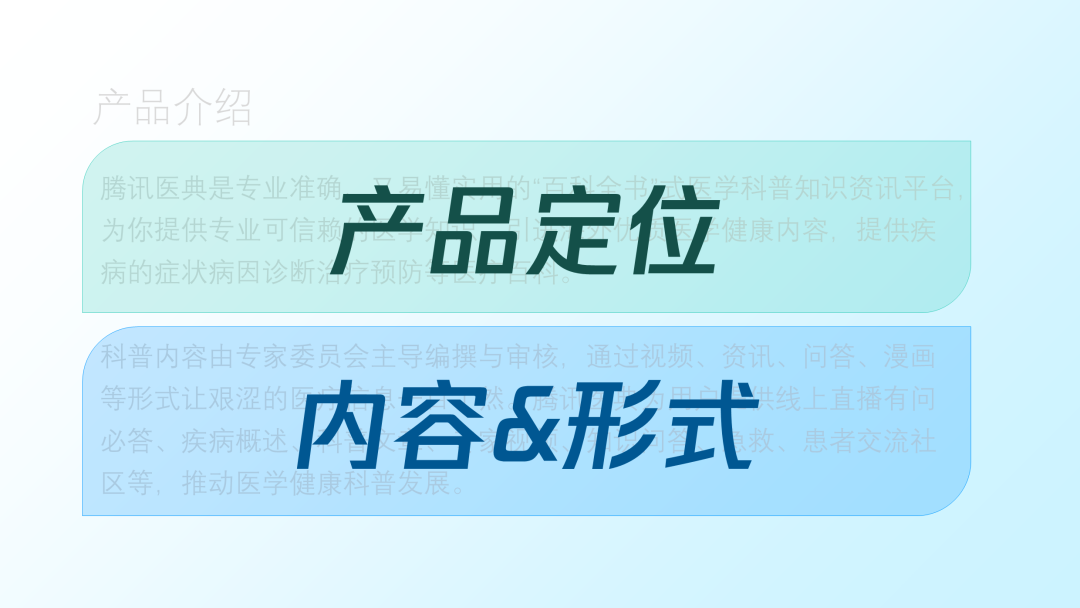
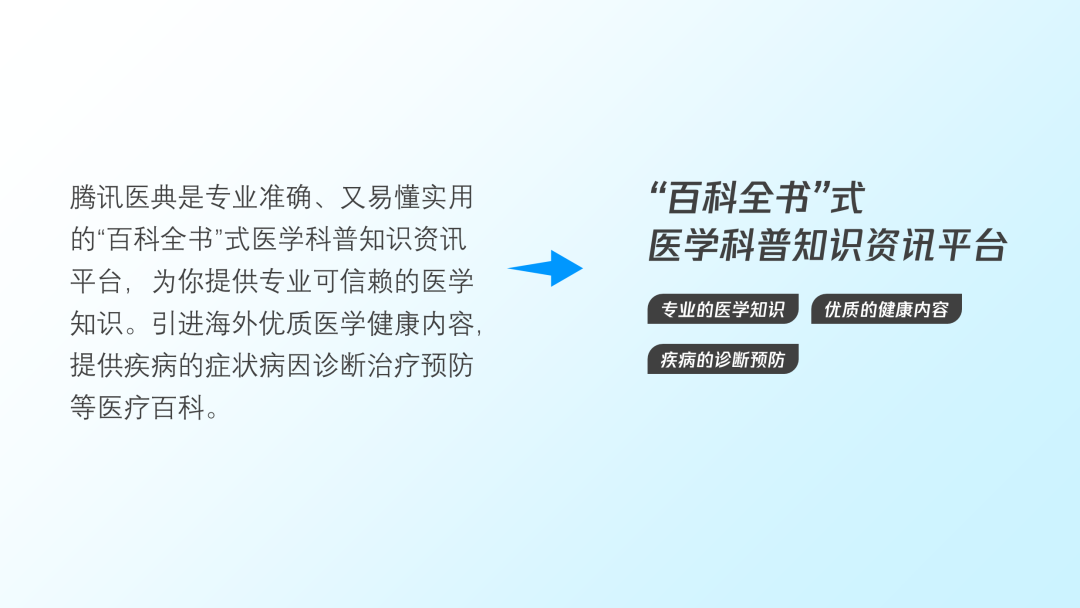
首先,大致浏览文案后,这两段分别是「产品定位」以及「内容&形式」:

一段一段来,先看第一段,可以分解为:1个定义+3个补充:

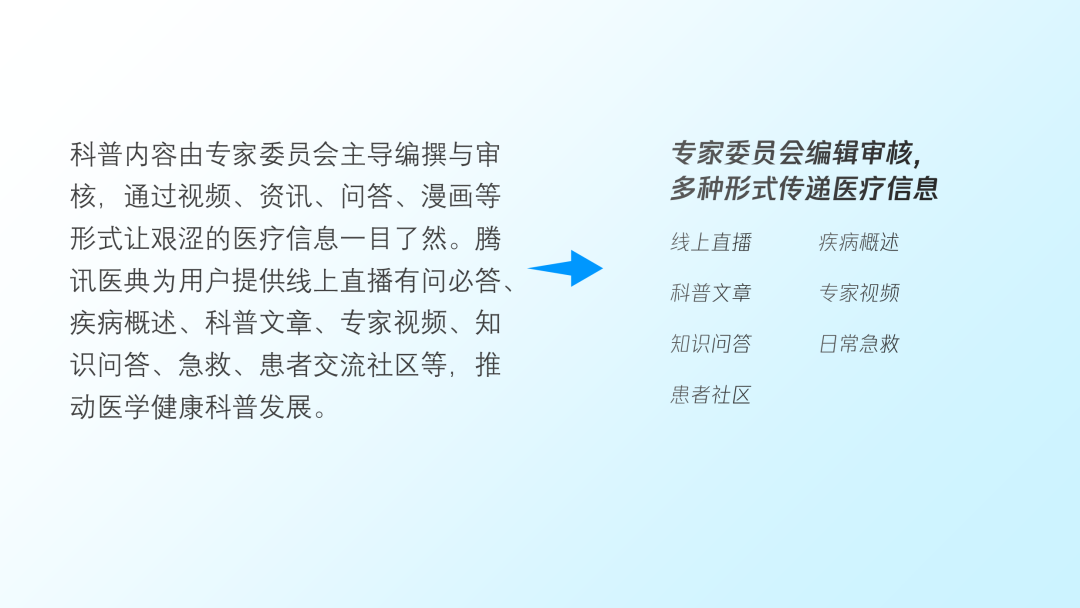
第二段,可以分解为:一句概括+7个关键词:

分解完成后,就可以将两组内容进行合并,做个简单的排版,比如使用左对齐:

既然是产品介绍页,那必然少不了产品图,对于APP,我们就可以使用样机素材,这个素材我尤其喜欢:

有了产品图,再稍微细化,这一页基本就完成了:

这时候聪明的小伙伴就会疑问,「怎么突然多了紫色和黄色呢?」,其实就是从APP截图当中吸取的,让页面更加活泼。
到这里,还没结束,为了和封面呼应,我们沿用那个标志性的「对角圆角矩形」,也可以同样添加一张淡淡的背景图:

是不是就和谐统一了一点呢?


多人物排版,简单干净
首先,我们对标题做个处理,因为仅仅「专家团队」这4个字,是没有什么实际结论的,这些专家团队负责什么才重要。
而这些,在上一页中已经提及:「团队中有专家委员会主导内容编辑审核」:

再之后,我们沿用字体、配色、形状。构思一个简单的草图:

8个模块,每个模块都相同,我们再对每个人物进行加工:调整字体的大小,给图片添加描边投影,由于是专家,我们可以再加个「小徽章」修饰:

最后,统一排版,这一页就完成了:

虽然没什么酷炫操作,但还挺舒服的,你说对么?
(其实是我自己想不出更牛的创意了,嘘~)
 logo排版,或许无需衬底
logo排版,或许无需衬底

最后一页是个简单的logo排版,通常情况下,我会使用给logo加衬底的形式,统一就干净,就像这样:

相信看过了前几页的改稿,这个样子你应该已经大致猜出来了。
但最近呢,我发现了一个比较讨巧的方法,就是使用一个渐变蒙版,比如,我们首先排版一个这样的形式:

稍微有点乱对不对,这时候,我们再插入一个「放射渐变」的矩形:

将这个蒙版,盖在所有logo的上一层,就营造了一种从中心扩散的感觉:

本来凌乱的页面,一下子有了焦点。
最后,在页面周围添加一些形状修饰,齐活儿:

这个「手」的形状,来源于之前一篇文章中的PPT,不知道你还有没有印象:

好啦,本次改稿就到此结束啦,我们可以总的看一下:
改稿前:

改稿后:


感谢你读到了这里,不知道这次改稿对你有没有收获呢?整份PPT的核心思路,就是沿用一个「对角圆角矩形」,强化统一感。

本期的内容就到这里啦!


















学习了👍