
嗨,大家好,我是愚人。
最近我又被老板摧残了,他希望我美化一个图表,并且还希望这个图表能一个元素一个元素的动起来。
更丧心病狂的是,这个图表竟然还是组合图,复杂程度大大提升。
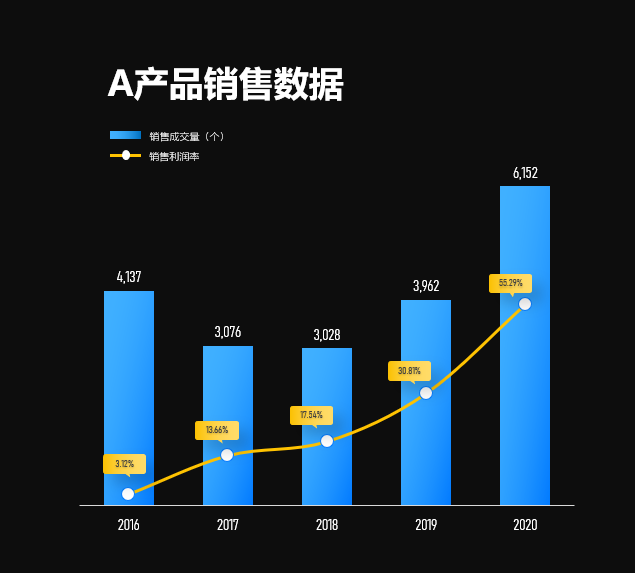
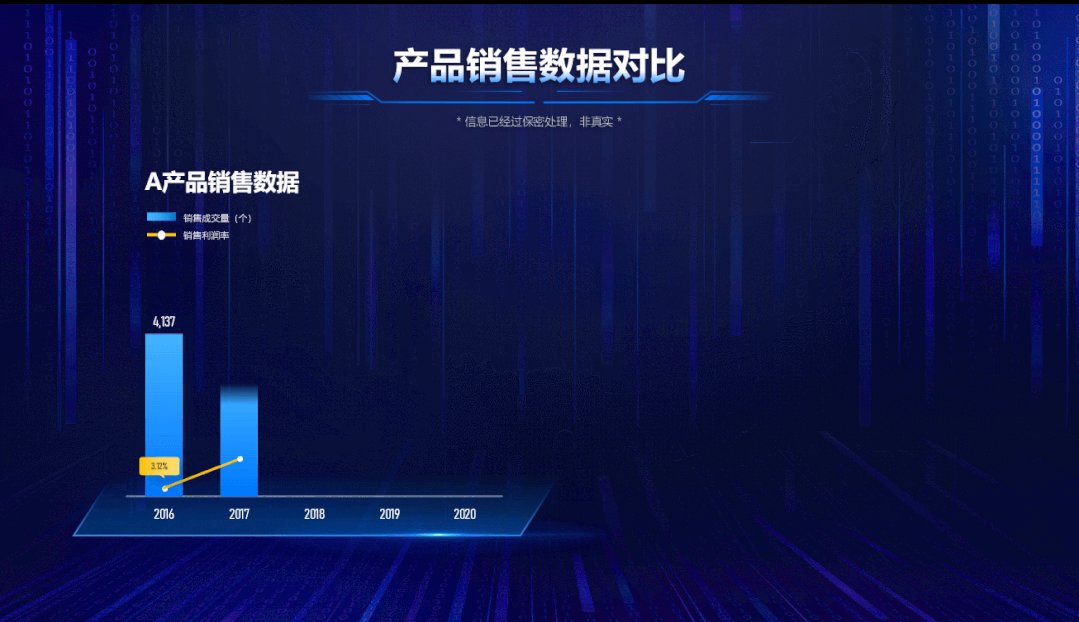
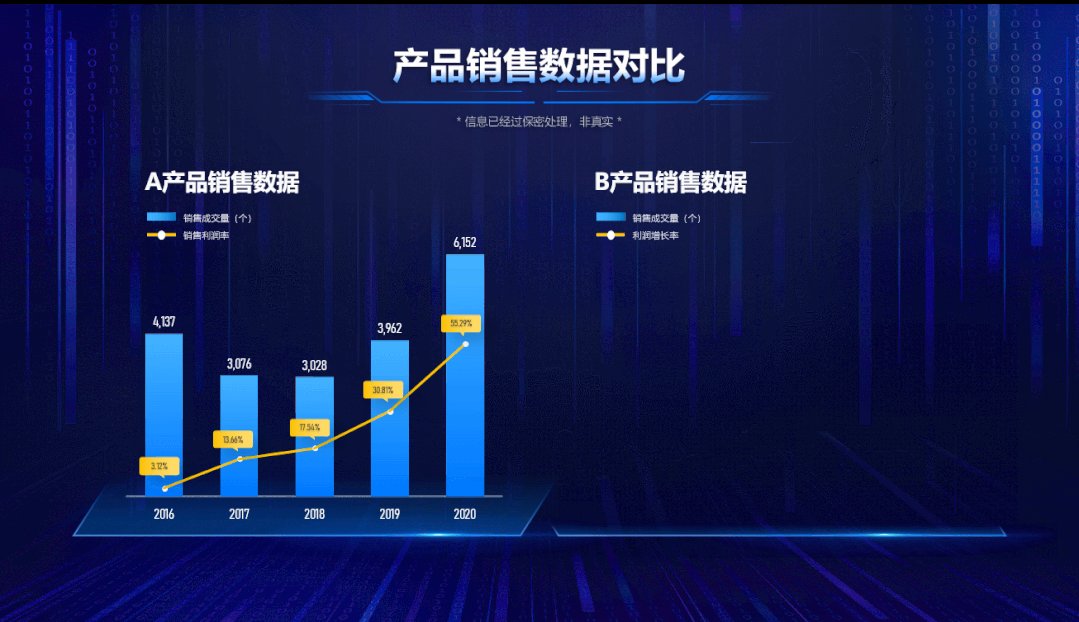
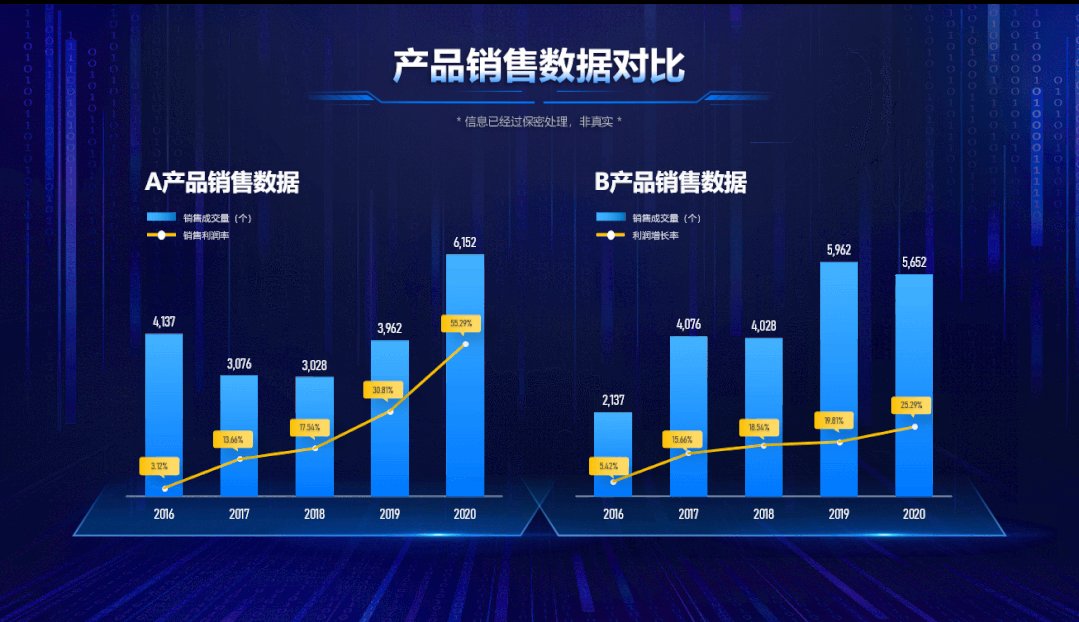
但是既然老板有需求,那我含着泪也要做完!最终,我拿出了这样一页PPT。
效果还不错吧?
其实像这种希望图表动起来的需求还是很多的,不论是商务演示,还是政府演示,都很实用。而且我发现老板们真的特别钟爱!
那具体怎么做?接下来,我就从静态页面到动画设计给你一一讲解。
01.静态页面设计
任何图表设计,其实都遵一个思路:先简化,再美化。
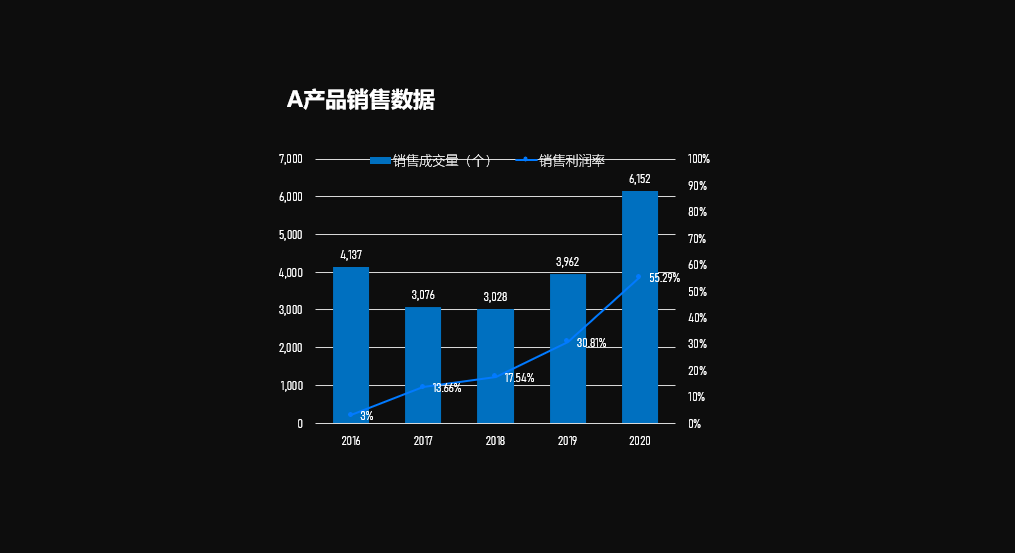
就拿这个案例来说:

图表本身数据就比较复杂,但是还有网格线这样容易扰乱视线的元素。所以第一步,我们就要将其删除,让页面变得简单一点。
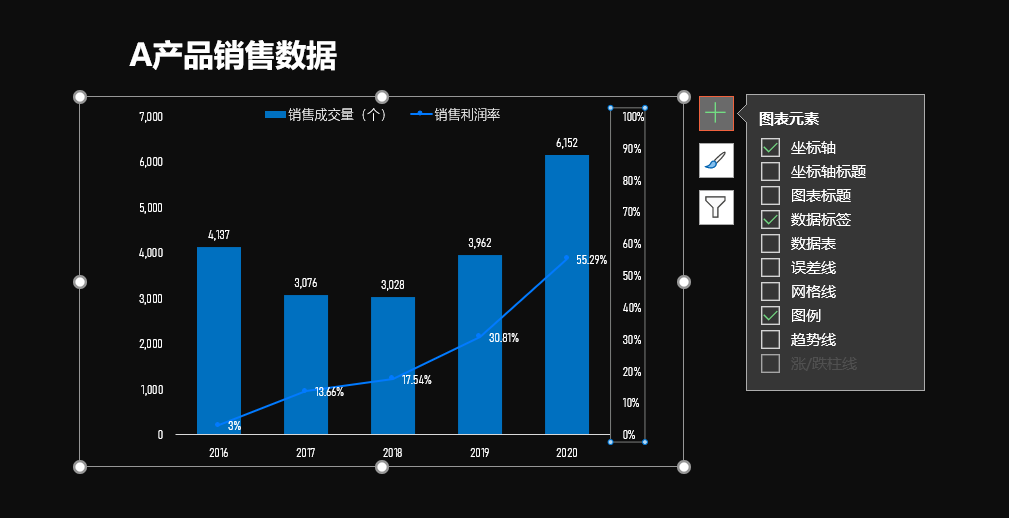
选中图表,点击出现在右上角的加号,即可删减不需要的信息。

其次,我们还可以隐藏坐标轴。因为具体的数据信息已经标注出来了,坐标轴的意义不大。
我们选中坐标轴。然后右击选择设置坐标轴格式,将文本填充设置为无。这样,坐标轴就被隐藏了。

为什么不直接删除坐标轴,而选择隐藏坐标轴。如果是单个图表,那么我们选中坐标轴,即可按住删除键删除。但是这个图表是组合图,如果删除了坐标轴,会让中间的数据显示错乱。
坐标轴隐藏后,图表是不是更清爽了呢?

接下来,就可以进行美化。
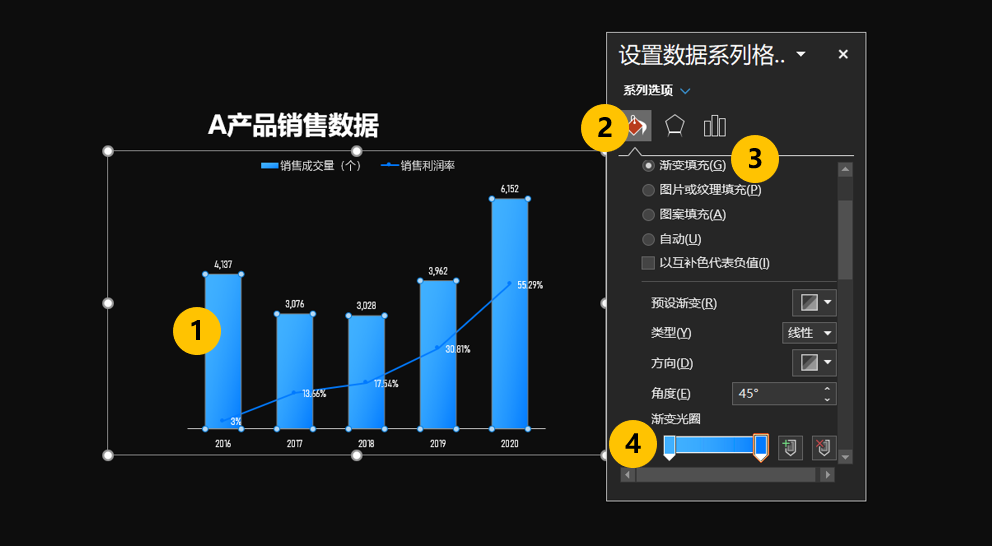
首先,我们可以选中柱状图,右击选择【设置数据系列格式】,添加一些效果。这里,我给柱状图增加了一个渐变色。

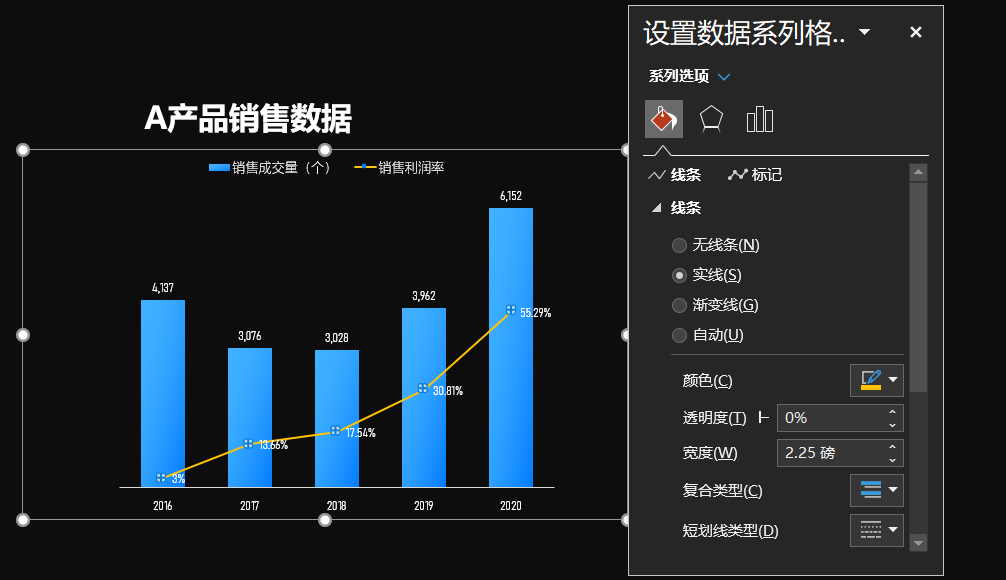
同理,我们也可以选中折线图,给其设置【数据系列格式】。不过,对于折线,我们一般需要设置更多效果。
比如:我们可以设置线条颜色

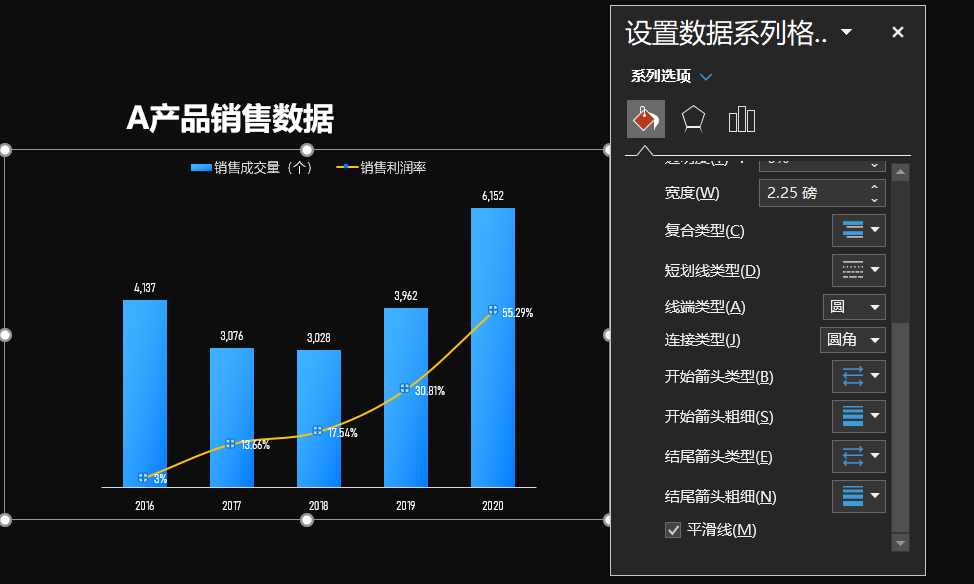
也可以设置线条曲直:直接拉到底部,设置线条为平滑线

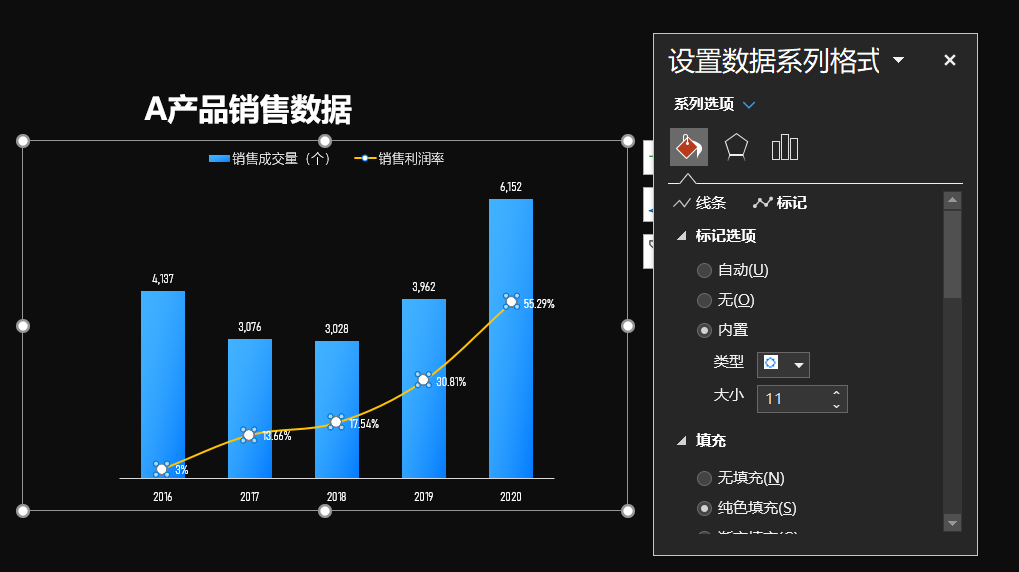
除了设置线条,还可以设置数据点。
选中标记,在打开的标记选项和填充里,就可以设置数据点的颜色大小形状等。

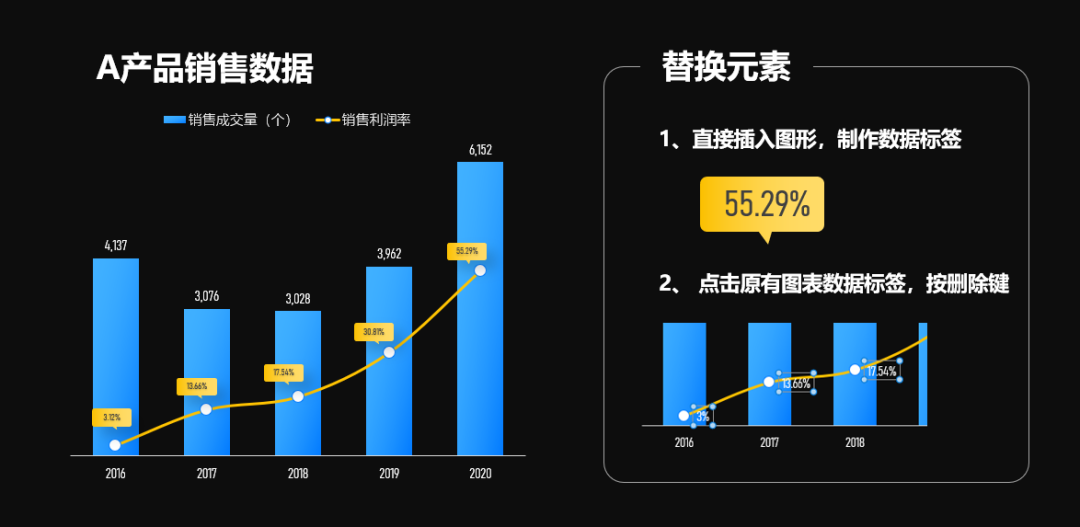
以上都是在图表功能的基础上进行设置,但其实,我们还可以直接制作元素,来替换图表中的元素。这也是一种美化思路。
比如我们可以将折线点,换成带箭头的小图形。

我们还可以绘制图例,删除原有图例。这样就可以随意调整图例的位置了。

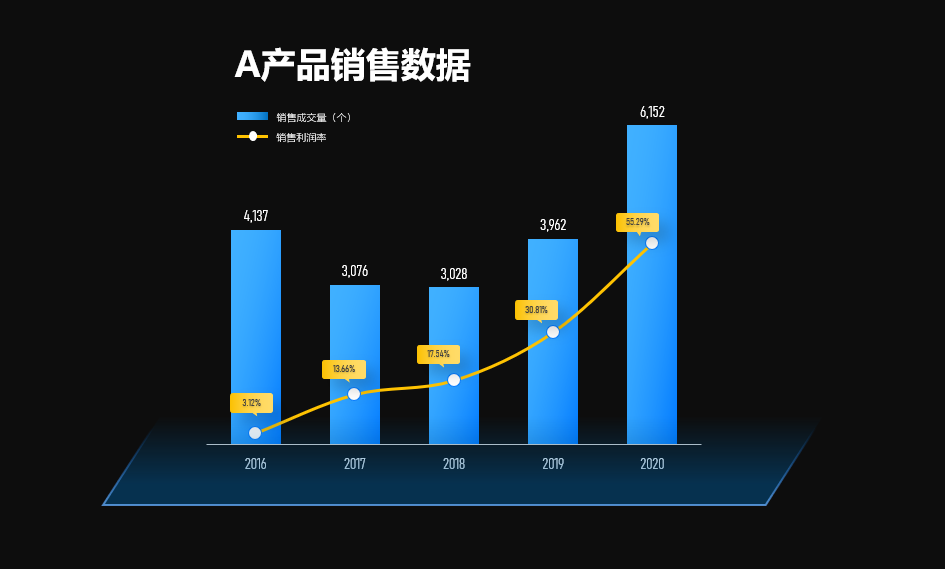
另外,给图表四周添加装饰,也是一个很好的美化思路。比如:叠加一个渐变平行四边形,增加图表的空间感。

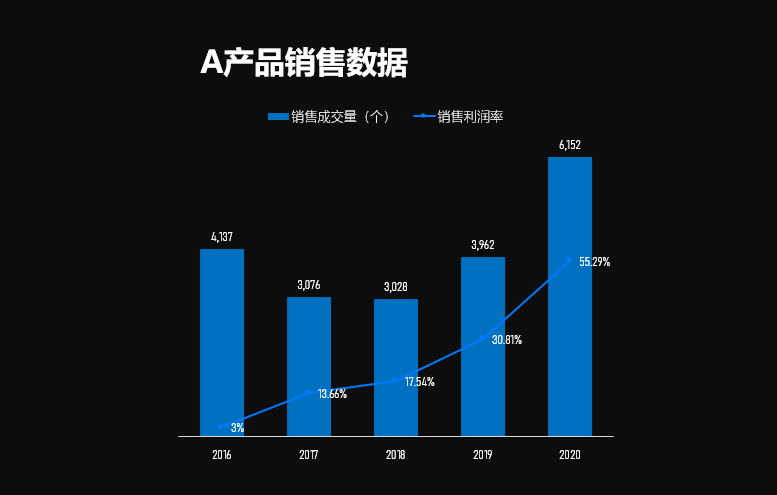
这样一顿操作下来,图表是不是清爽和高级了很多? 最后,加上一些科技感的背景和光效,搞定!

效果还不错吧, 这就是图表的静态美化思路:先简化后优化。
02.动画设计
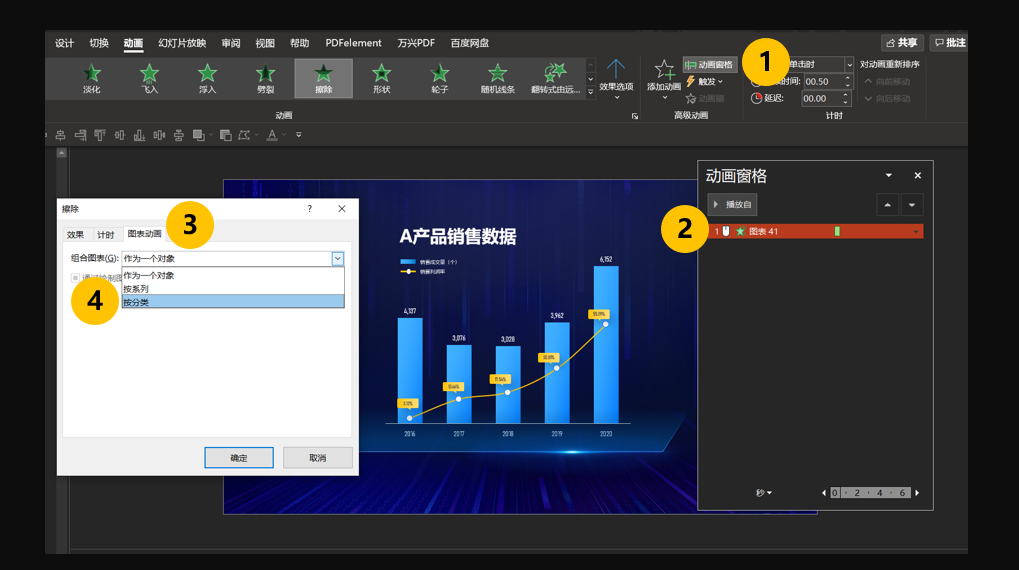
图表动画跟普通动画的区别在于,它能按分类呈现动画。也就是老板要求的一个元素一个元素的动起来。
还是以案例说话,正常我们给图表增加一个擦除动画,是这个效果。

但是,如果我们打开动画窗格,右击动画设置效果选项,就可以选择【按分类】呈现动画。


是的,图表它就一个一个的动起来了,原理就是这么简单。
但是现在还剩下一个小问题:黄色数据标签由于是我们自己用图形绘制的,所以我们需要单独给它增加动画效果,并且与图表动画配合好。
首先,我们给其增加【淡入动画】,这样在动画窗格里,就能看到多个动画。

然后我们点击图表动画左下角的展开标志,可以看到图表每个分类的详细动画。


最后,就可以通过设置动画的触发条件和先后顺序,让这些动画完美配合。


是不是感觉就不一样了呢?
到这里呢,图表动画教程就结束啦。我们再回过头看下文章开头的案例。

你应该也会做了吧?当然,由于篇幅关系,里面还有些非图表的动画就没有讲了,如果大家也想学习的话,可以直接查看源文件拆解。动画的基础设置就那么点,你看下动画窗格就明白了。
















666