哈喽大家好,我是峭壁~新一期的一页接龙又来啦!话不多说,我们先来看一眼原稿~

是不是很像领导致辞文稿里面会出现的话!(加个狗头表情吧)一大段文字,特别贴近我们工作中做PPT常会遇到的情况。看着就已经很头疼,还得把它做成PPT……不得不说,这期的难度真的蛮大的! 但难度越大的主题,它所带来的惊喜也越多!接下来,我们一起看看设计组小伙伴们是怎么处理这个页面的吧~~
本期参与内部人员:小顽、沛文、陈宇、嘀哩、瓜皮、菜花、峭壁、明达

OK,依照惯例,我们先揭晓获得本期的内投前三名作品吧!~





啥?为什么没有标名字?不用问,问就是这些都是沛文老师的作品。


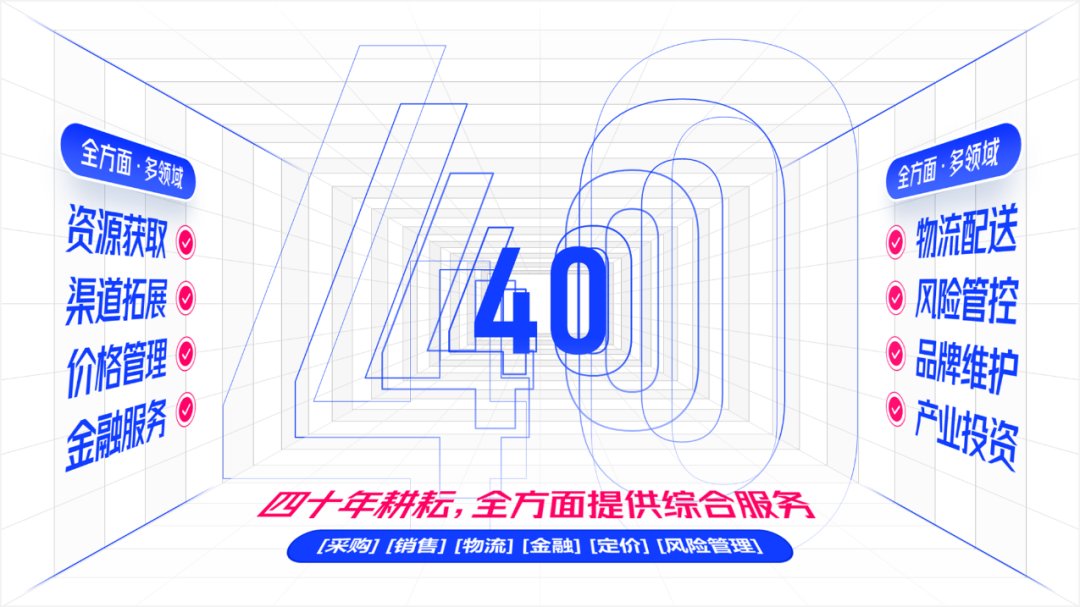
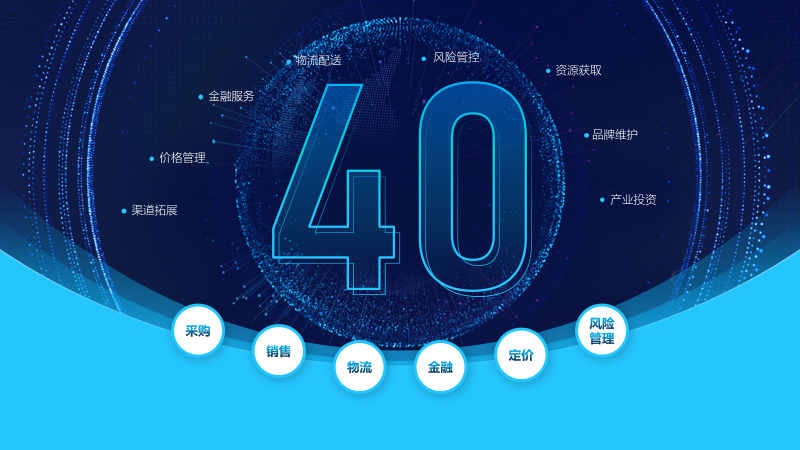
不愧是获得内投第一名的作品,画面冲击力十足!
虽然据沛文老师描述,这并不是他最满意的那份哈哈哈~因为有点像博彩页面,但是设计的思路与手法值得借鉴~
我们一步一步来看哈!

第一步:信息处理+灵感获取

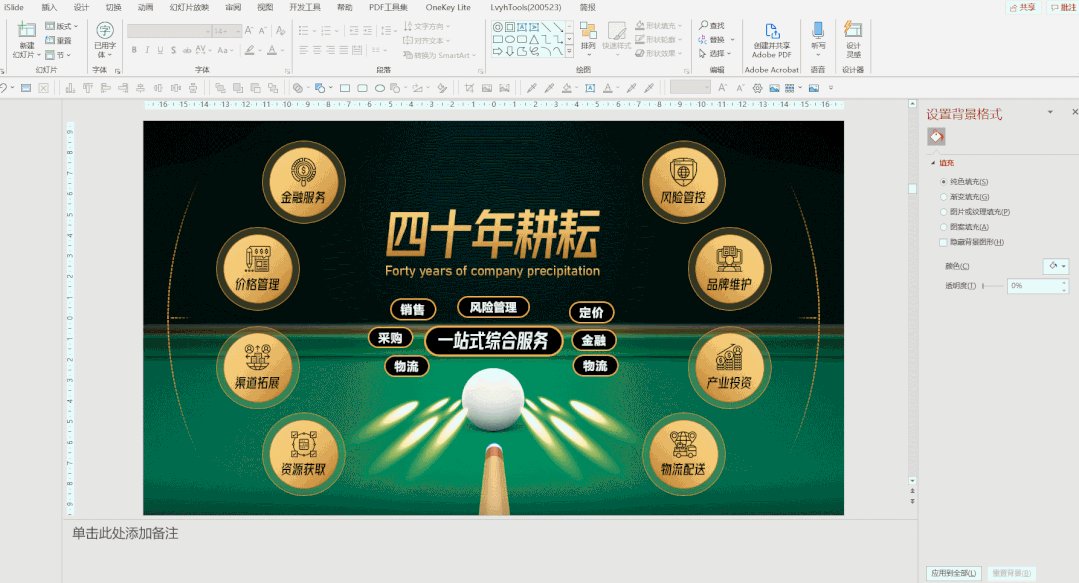
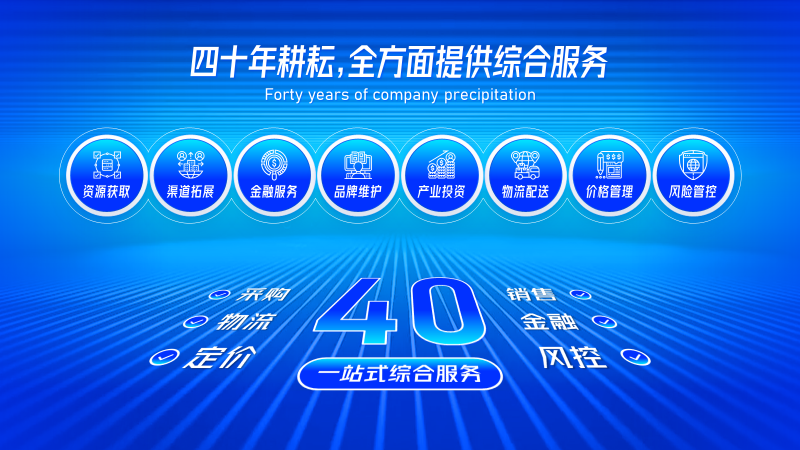
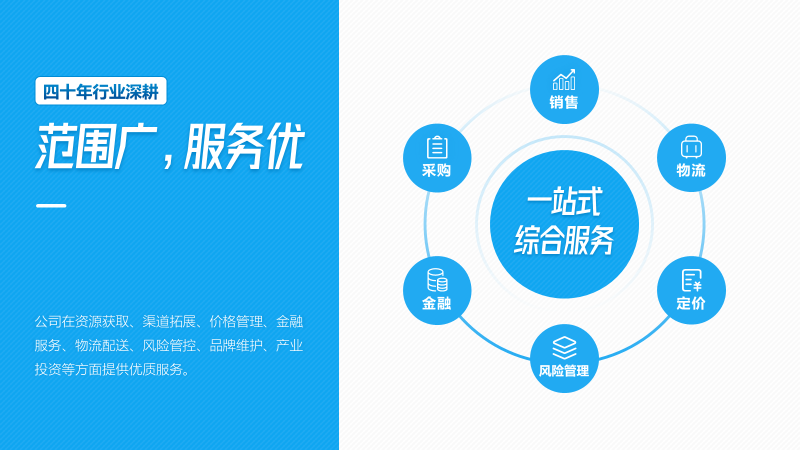
将8个服务领域单独拎出来着重介绍,并加以图标装饰。其他文案信息不做特殊处理。这样可以形成一个内容的主次区分,不会有“满屏都是重点的感觉”,更有利于观众获取信息哦~ 而灵感呢就来源于这张图了。

稍加排版便可以得到这样页面~

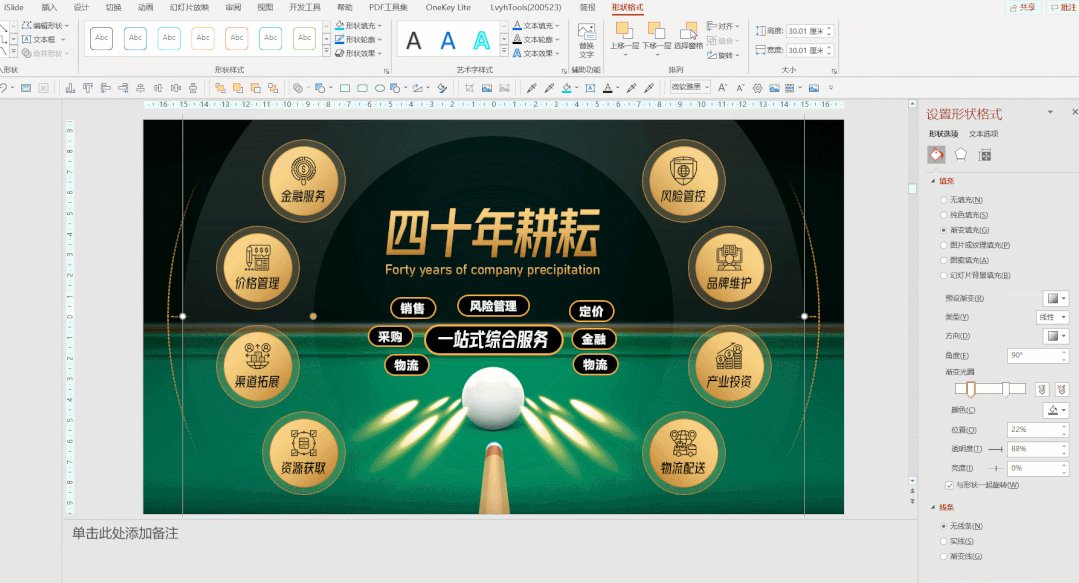
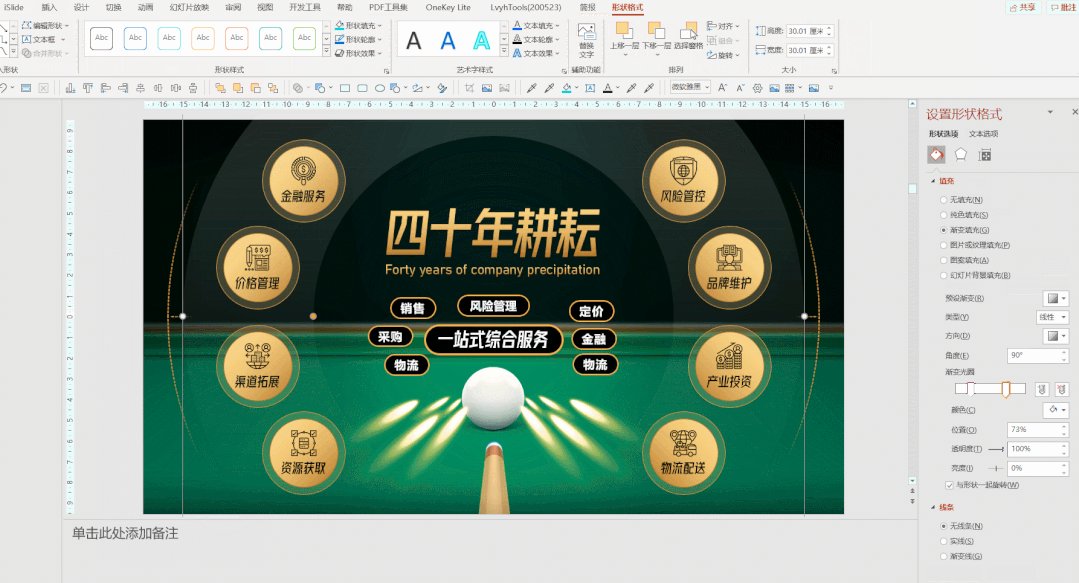
利用渐变的空心圆将8个小点串联起来,页面看上去会更加整齐美观。空心圆在基本形状中就可以找到了,我们只需适当调整渐变数值即可。

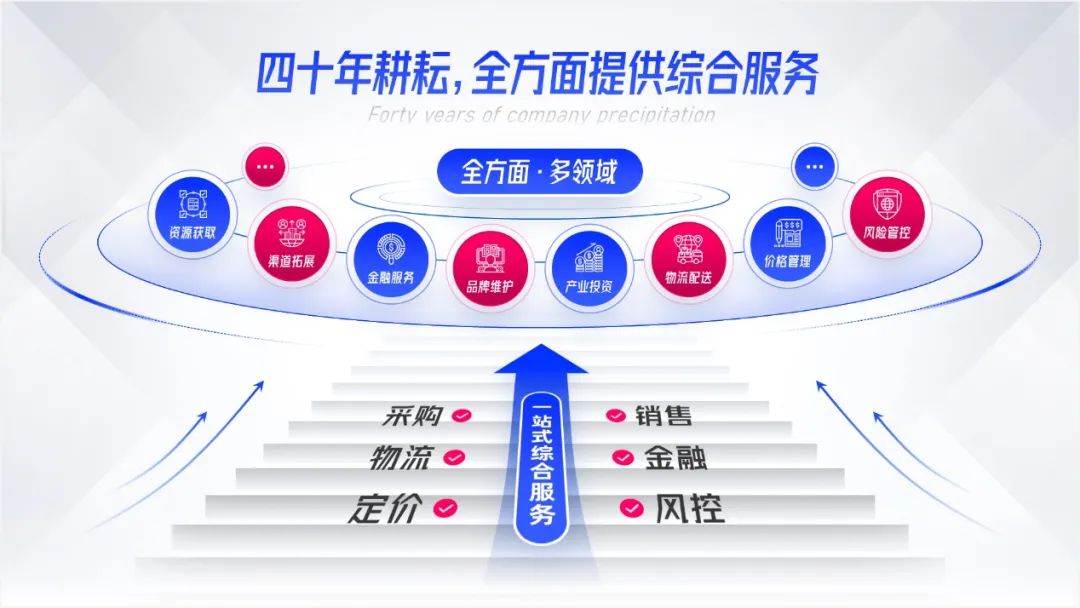
第二步:表达的优化 第一步处理中服务领域的8个点与服务内容4个点都是较分散的摆放,而且没有一句描述性的语句。如果直接看,很难理解当中的逻辑关系,于是在第二步,沛文老师进行了这样的优化~

增加了文字描述,并简化了6个服务内容的呈现方式(不再以单个的圆角矩形展示),画面更简洁了。 最后加上指示性的箭头,让8个领域都指向中间的6项服务,说明了它们不是两个单独的部分,这样就完成了~


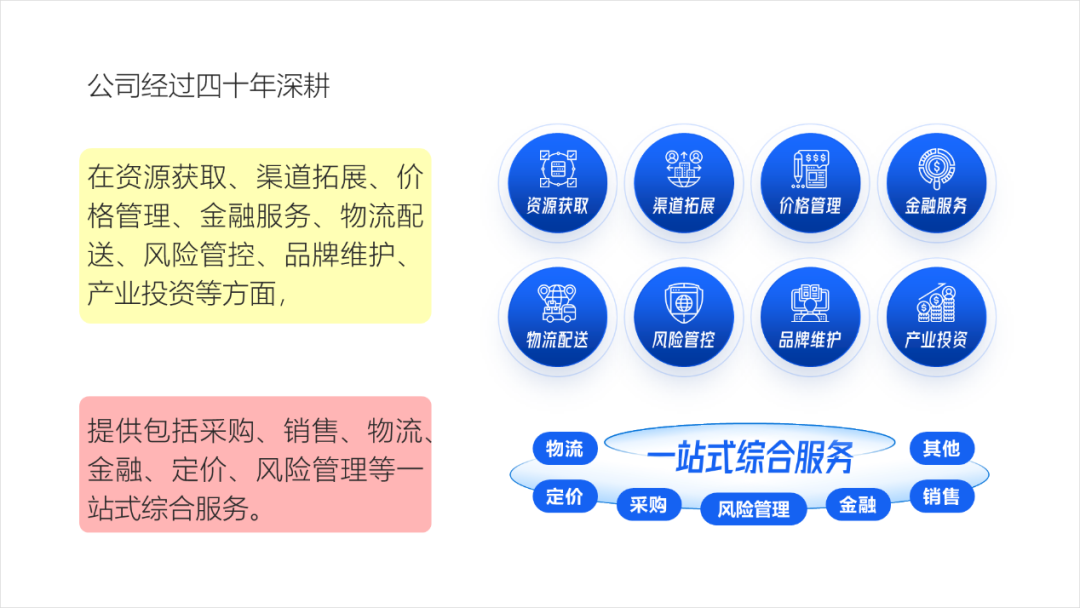
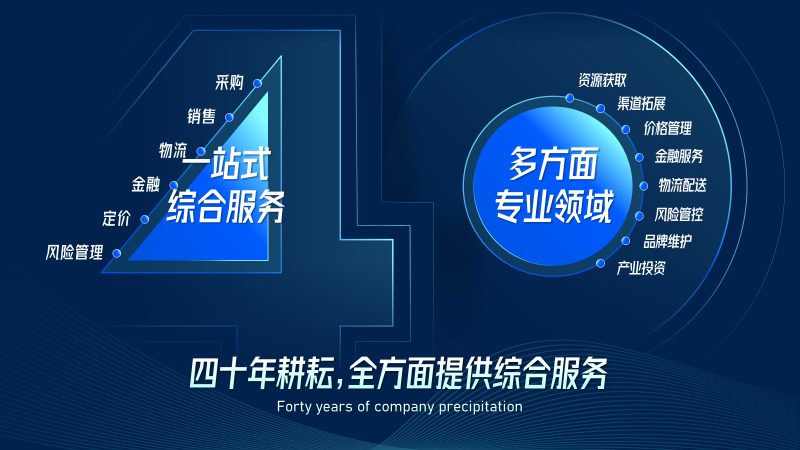
第二个作品相对来说就更加简洁、克制了,但依旧很有质感。

我们首先来看信息呈现方式。

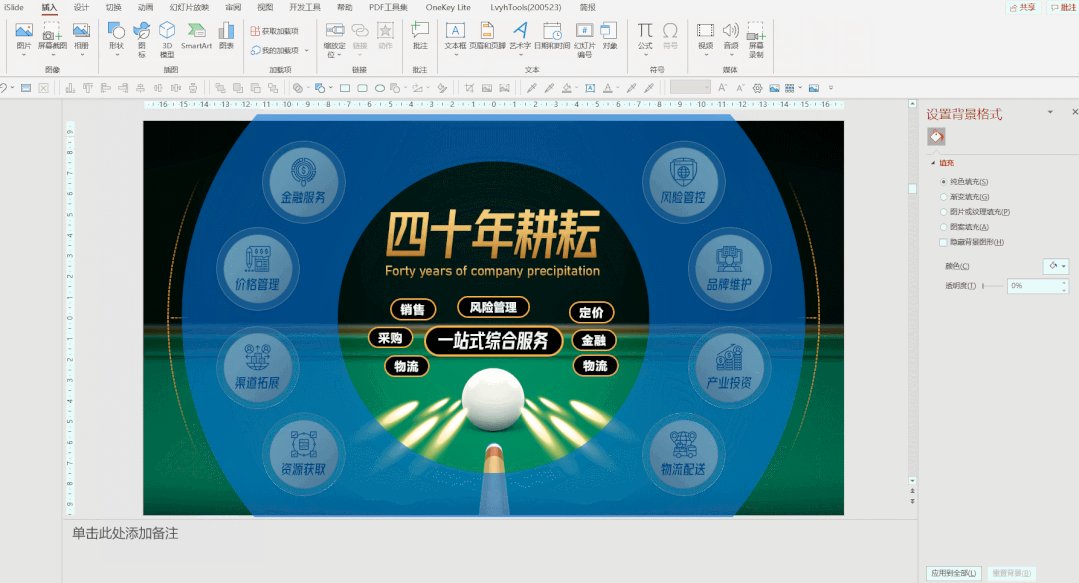
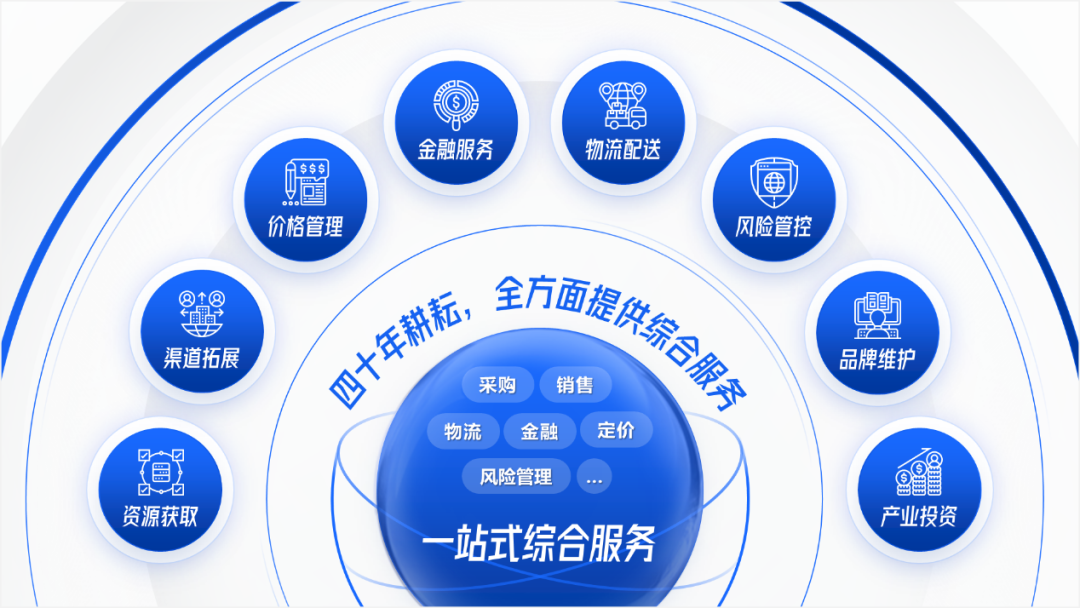
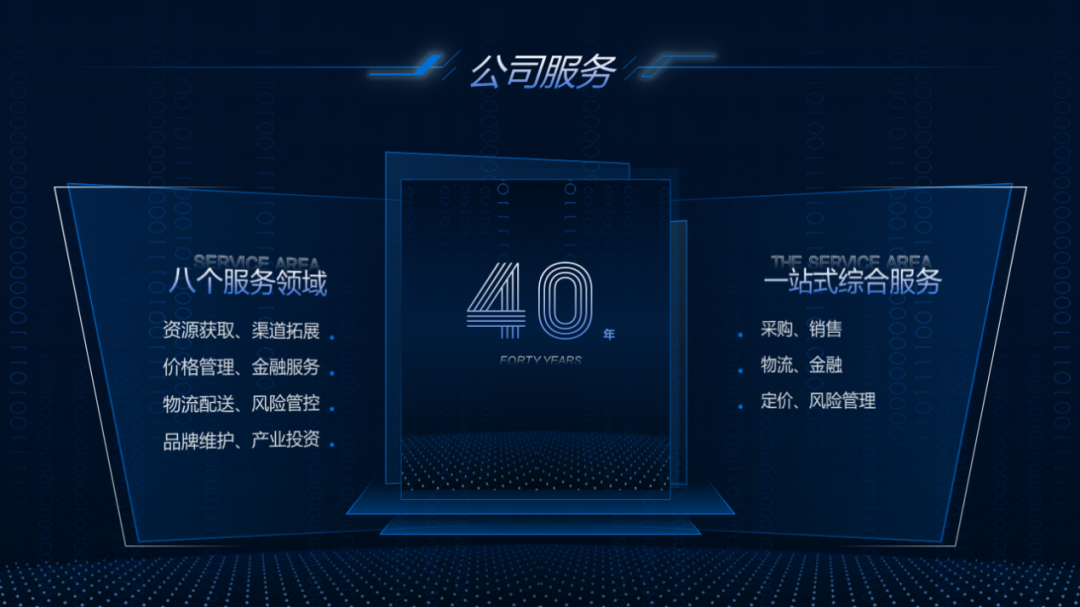
服务领域沿用上一页的设计,而服务内容采用半环绕式,用2个渐变圆形搭建了圆台形状,打造形式感。 放在一起看看效果。8个圆圈规规矩矩的,看起来有些呆板,我们给它再加一个圆圈试试~

这样就好很多了!加了一个“其他方面”的圆圈,对原内容表达也不冲突,真是机智的小技巧~(划重点!这个小技巧快学起来!)

加上标题与逻辑箭头后,大致效果就出来了。这时候加“亿点点”细节就可以了~

找一个很有质感的png素材装饰一下~

图片似乎不够长啊!遇到这样的情况不要慌,裁剪一下,还是可以用的~

这不就用上啦~

此时画面还有点暗,给底部加个发光源就搞定它!

TIPS:暗版的PPT最好使用一些有“光泽感”的素材,不然黑乎乎一片可就不好看了!
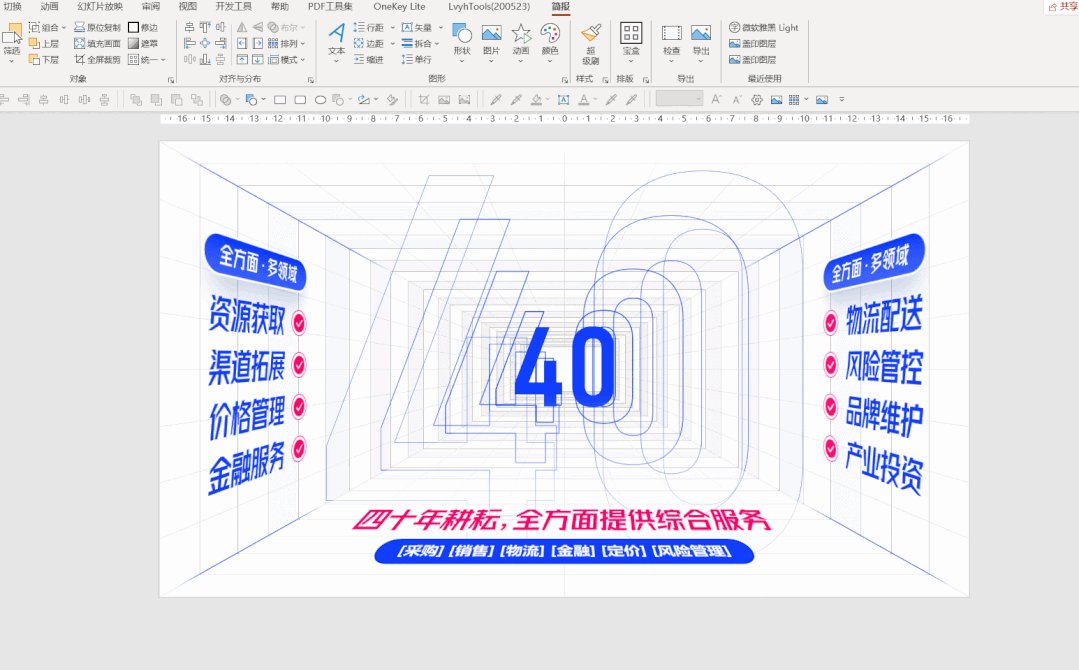
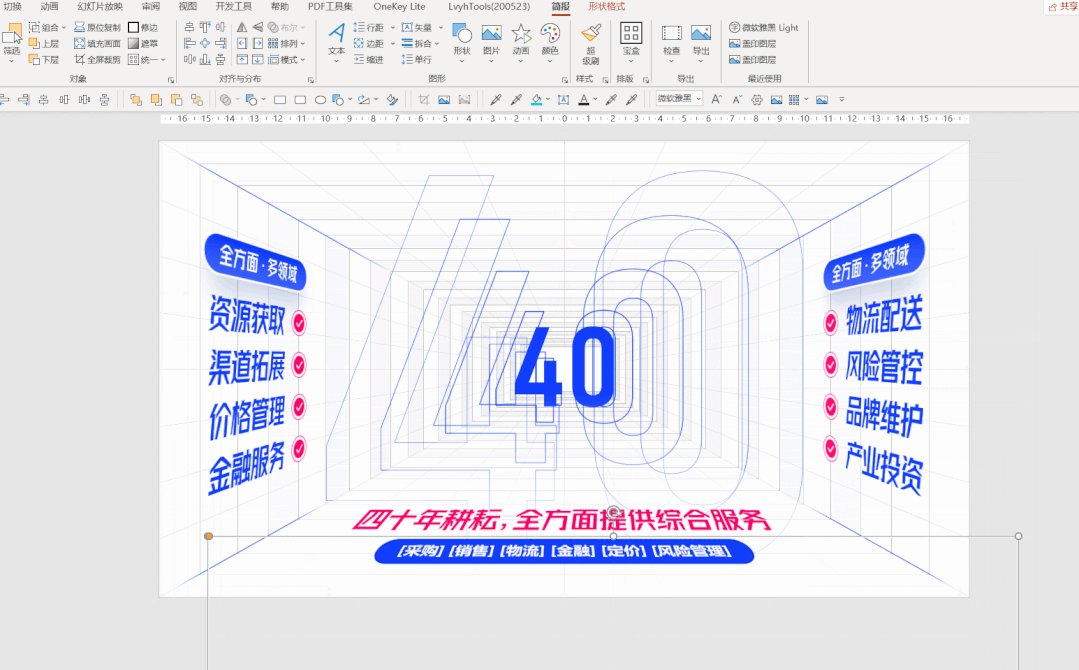
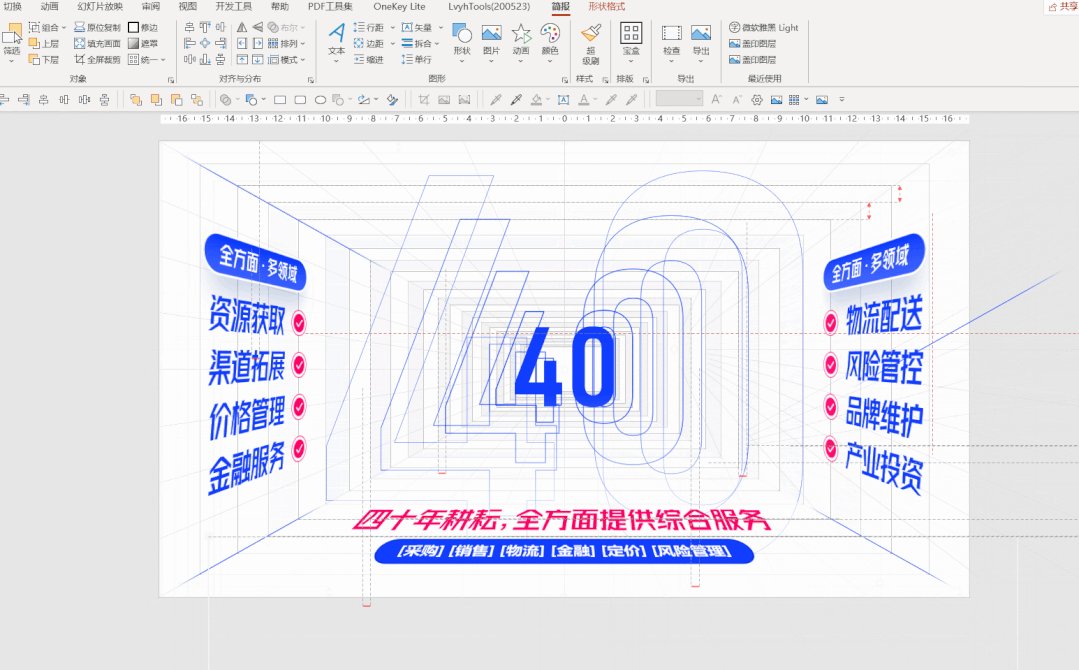
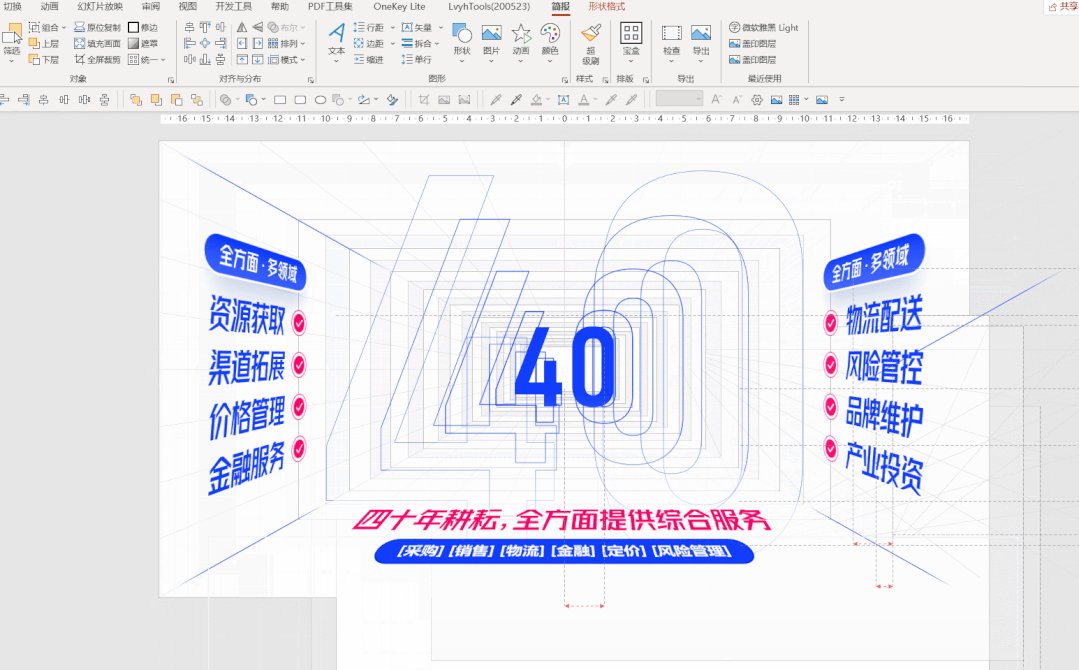
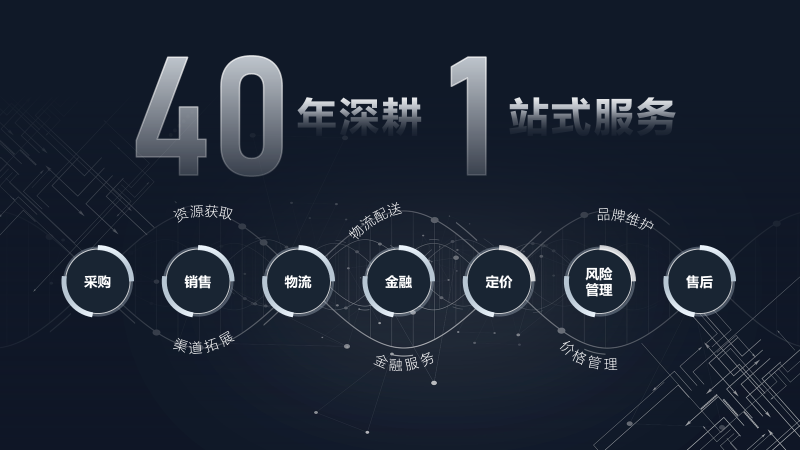
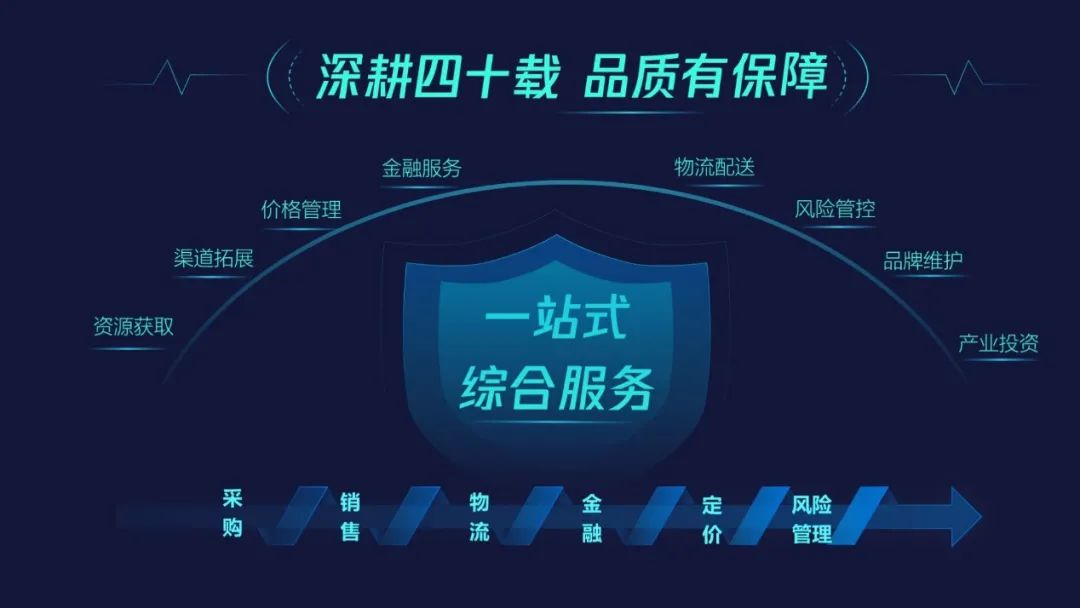
第三份作品就很有意思了,利用三维旋转打造了一种空间感、纵深感,很有新意。

TIPS:三维旋转前,要先将元素【ctrl+g】组合起来哦! 或许大家会觉得后面的背景应该是找的素材吧~不不不,是大佬徒手画的……一层又一层,真的好需要耐心与细心。


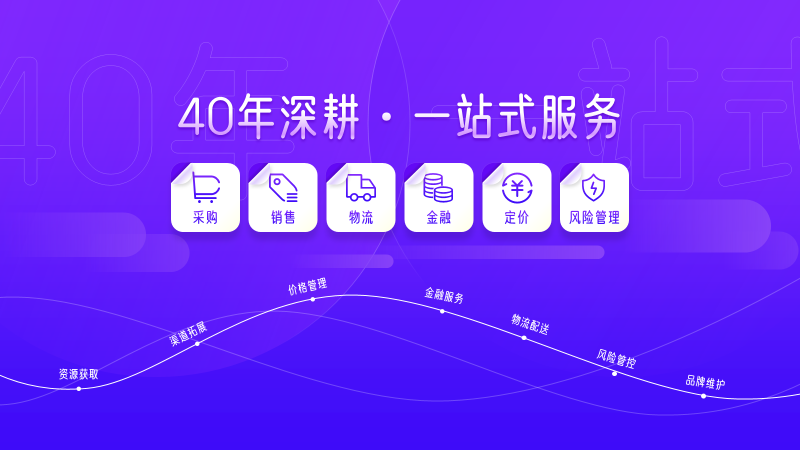
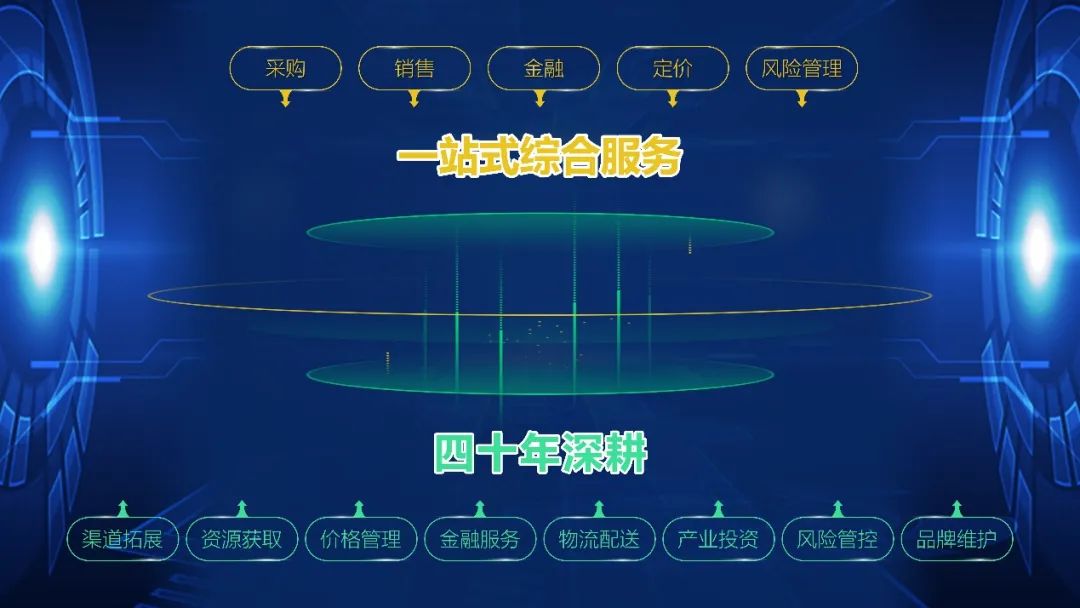
最后一份作品是操作上相对简单的了~

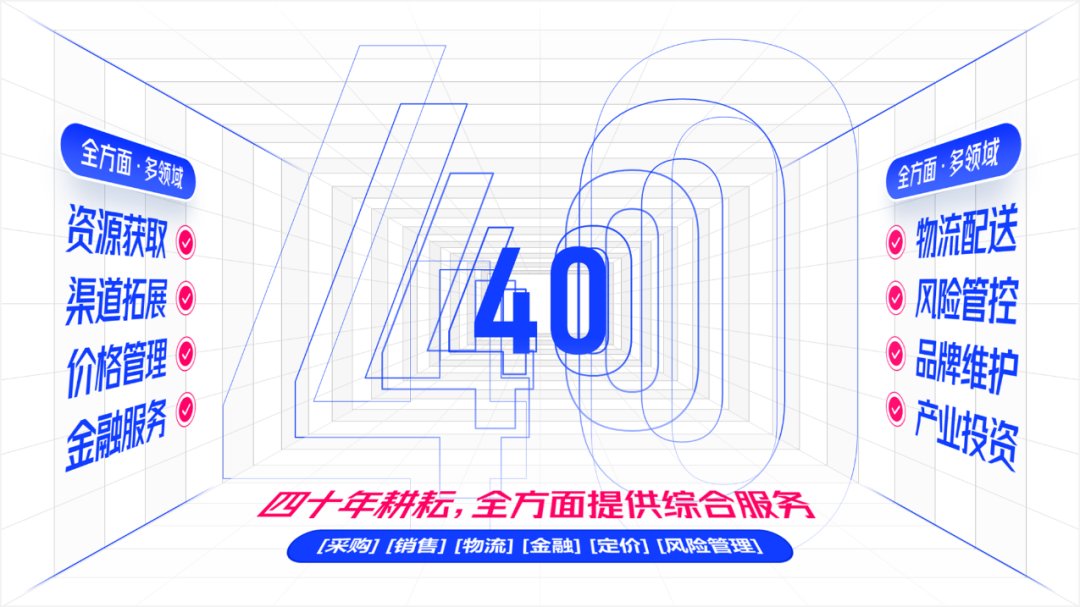
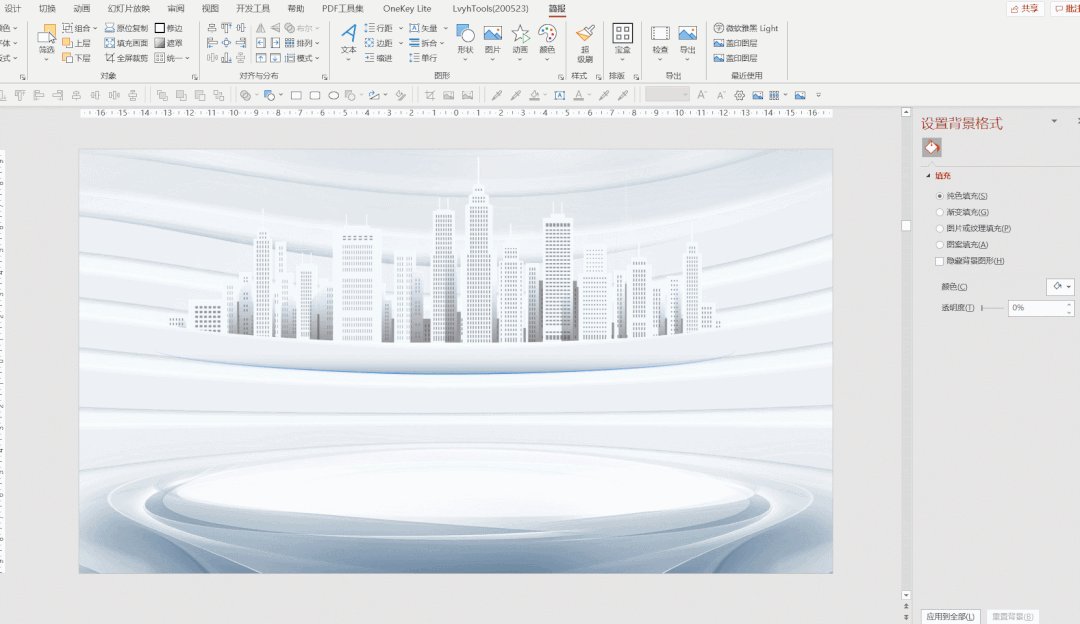
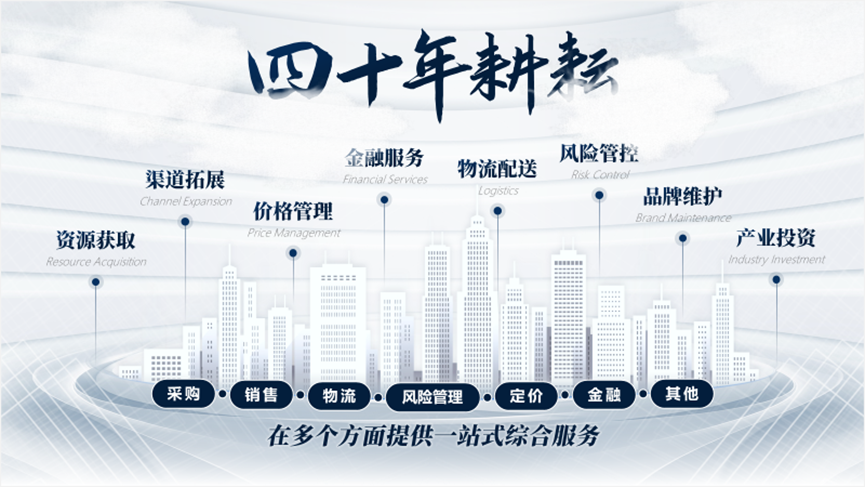
第一步:找个好背景! 这张图的底部类似一个展台,整体较素净,就特别适合啦~

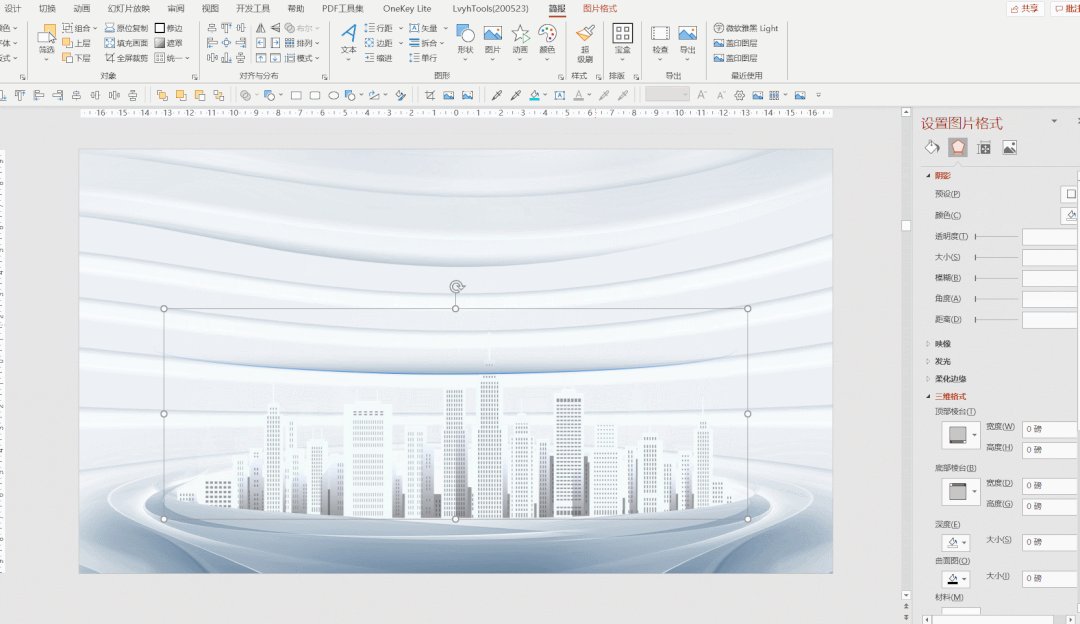
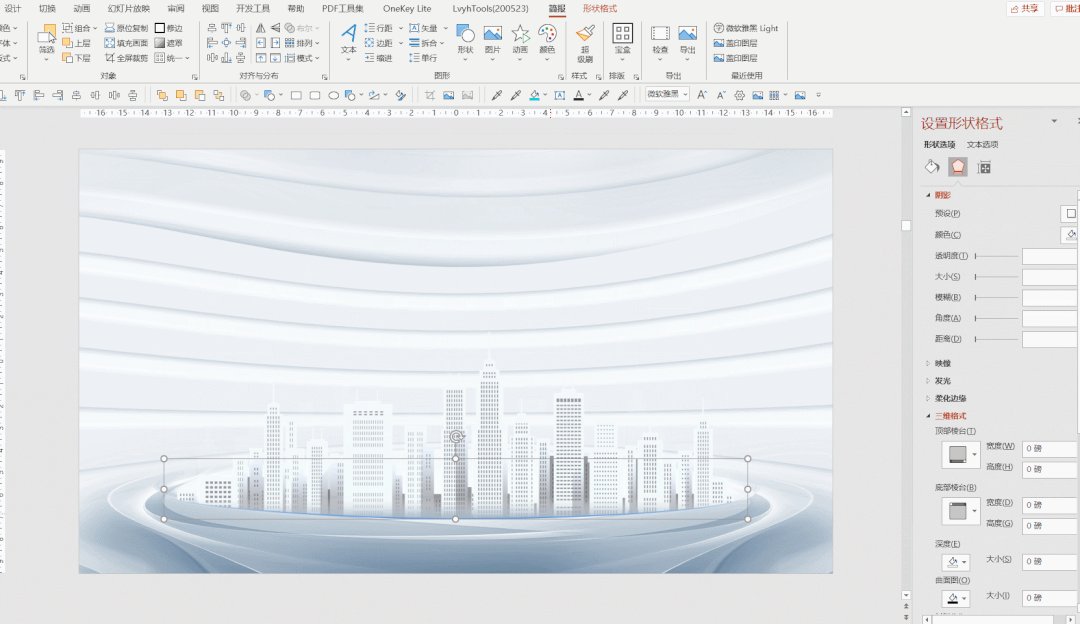
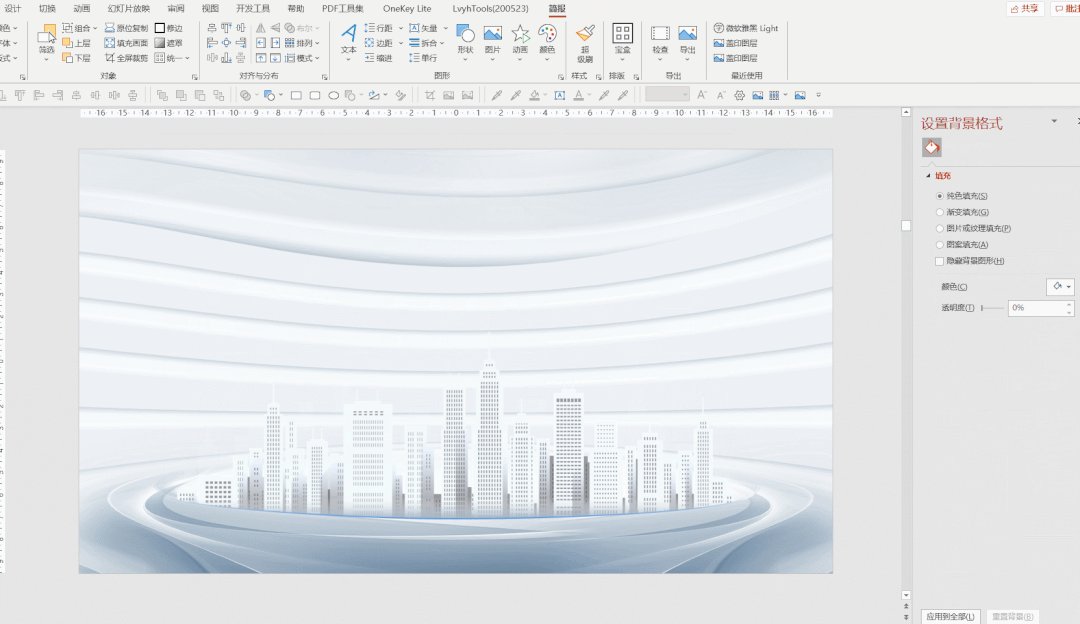
然后我们添加剪纸风城市素材,打造一种“穹顶之下”的感觉。科幻感满满有没有!

加上文字后的效果是这样的~

最后加些细节(云朵、纹理、背景的渐变蒙版、统一颜色),这样就做完了~

好啦!没看过瘾的话,后面还有一大波呢!


(By:峭壁)

(By:小顽)

(By:陈宇)

(By:沛文)

(By:沛文)

(By:菜花)

(By:小顽)

(By:嘀哩)

(By:峭壁)

(By:瓜皮)

(By:菜花)

(By:嘀哩)

(By:陈宇)

(By:沛文)

(By:沛文)

(By:沛文)

(By:沛文)

(By:峭壁)

(By:沛文)

(By:峭壁)

(By:沛文)

(By:小顽)

(By:峭壁)

(By:小顽)

(By:小顽)

(By:小顽)

(By:明达)

(By:明达)

(By:明达)

(By:瓜皮)

(By:瓜皮)
除了设计组内部参与本期接龙,另外还有不少学员也参加了哦~
本期参与学员:Wanna、爱学习、超人喵喵、陈四喜、饭团儿、华山、柒惟Slide、十七、汤米·吴、牵前浅倩、魏婀娜、晓雄、自来清风


(By:Wanna)

(By:爱学习)

(By:超人喵喵)

(By:陈四喜)

(By:柒惟Slide)

(By:饭团儿)

(By:华山)

(By:牵前浅倩)

(By:十七)

(By:汤米·吴)

(By:魏婀娜)

(By:晓雄)

(By:自来清风)
以上就是本期一页接龙的全部内容啦~