
嗨,大家好,我是愚人。
工作中我们经常需要做些分享,比如个人成长分享、业务技能分享、工作经验分享等等。这些分享都是个人闪光点的展示,同事和领导都看在眼里。所以能做好此类PPT还是非常重要的。
今天,我就教大家手把手美化一期。本期的素材来自粉丝朋友的投稿,是一份安全培训知识的PPT。


老规矩,挑4页比较典型页面改给大家看。

01.封面页

封面的装饰比较杂乱,其次选的图片也不太好看。但爱心这个小装饰,还是比较有趣的。不是特别严肃或者品牌性的PPT,这种小装饰既能吸引眼球也能起到调节氛围的作用。
我们先去掉装饰素材,居中排版看看。

页面有点空,可以考虑找一张比较好看的交通图。

图片应该有一些留白,方便摆放文字。那在这里,我们也可以通过渐变蒙版,创造摆放文字的空间。

再摆上文字,一页简单的PPT就完成了。

但现在页面还不够精致,我们可以对文字和装饰进行下处理。
标题字体换成【字体圈欣意冠黑体】,并且用颜色突出下【心】;
副标题叠加个色块,增加层次感;
心电图的装饰,左右两边渐变处理,让其和背景的融合感更强。

感觉四周还有点空,不妨再加一点图形装饰。

这样页面就美化好了,还不错吧?
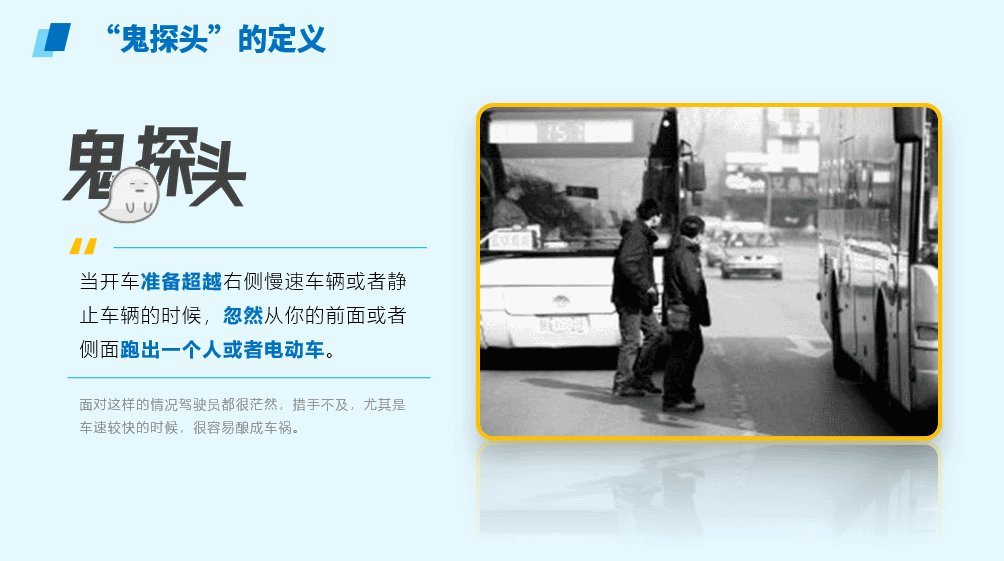
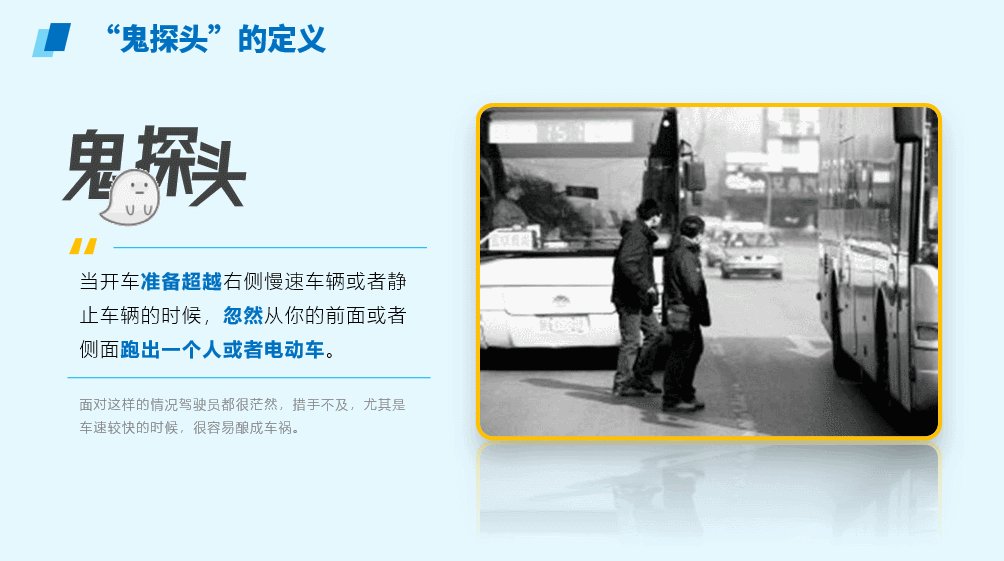
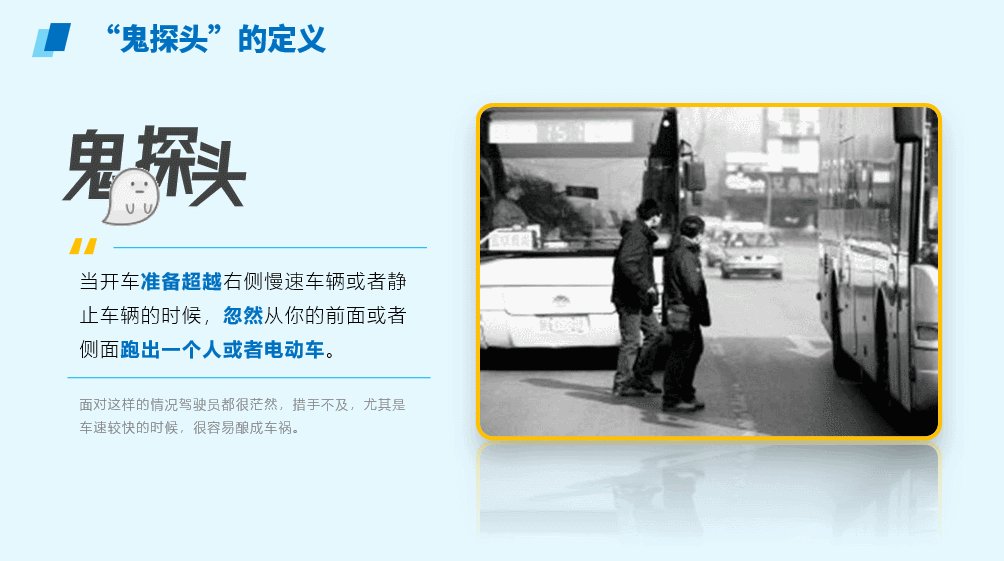
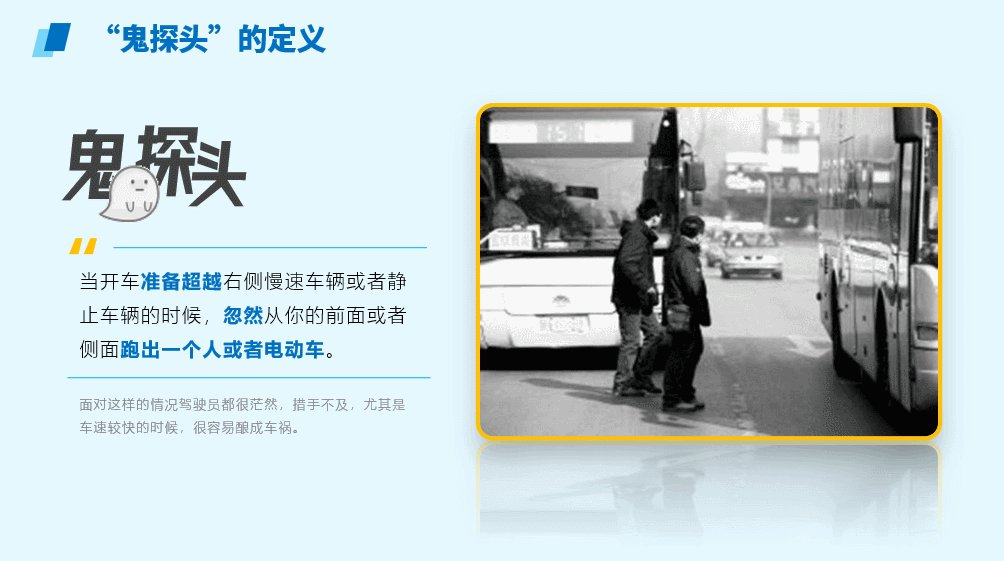
02.图文页
这类日常工作型PPT,由于经常需要修改,所以要注意通用性。通常情况下,我们都会先固定内页的背景和标题栏。这样后续修改就比较方便。
背景选的是浅蓝色,相比白色更加的柔和舒服。标题栏统一放在左上角。

这里我顺便将内容变成了左右排版。左文右图结构上会更加分明。接着我分别对文字和图片进行处理。
文字处理:
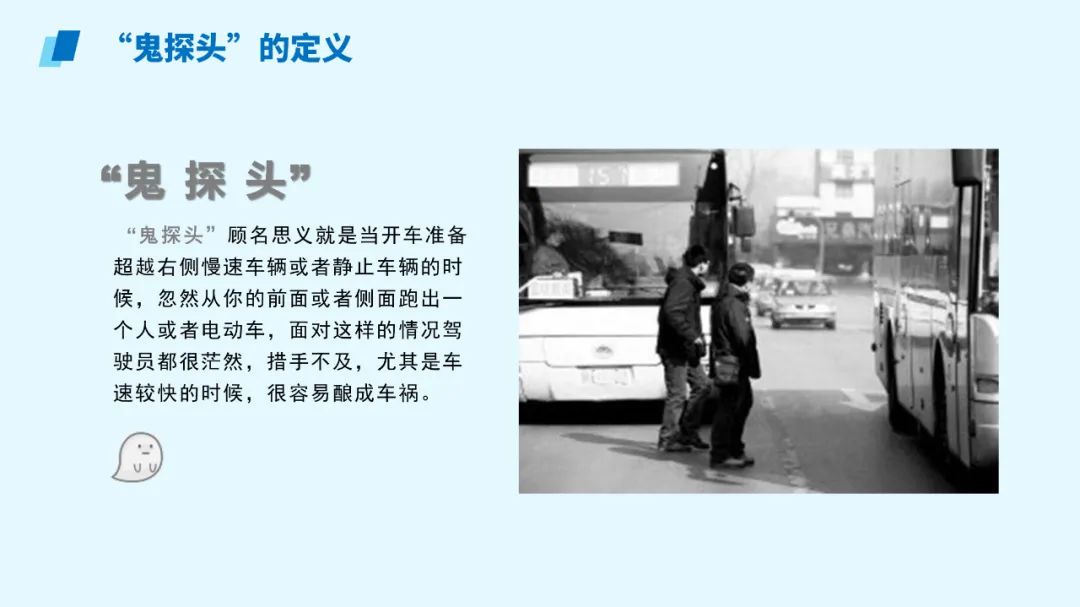
- 大段的文字,阅读起来非常的不方便。所以一般我们要根据意思进行分段处理。仔细阅读知道,前面一部分讲的是”鬼探头“的定义,后面一部分讲的是”鬼探头“的危害。可以用线条做分割,并且突出重要内容。
- 小幽灵的图示非常的可爱,所以我决定保留。并且还可以让它与标题进行结合,形成叠加的效果,增加页面层次感。

图片处理:
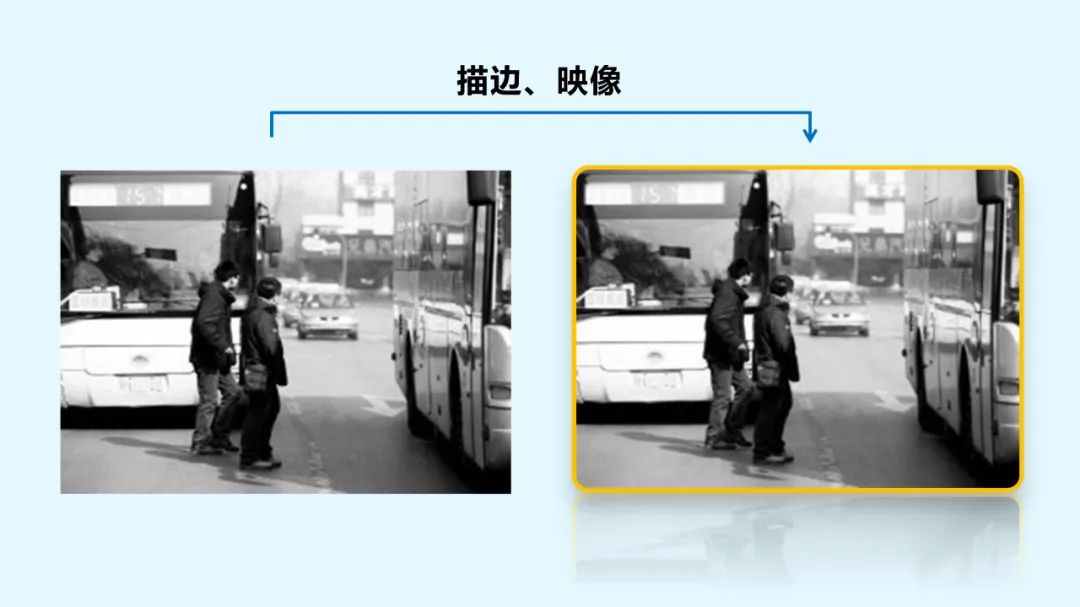
- 图片本身质量不高,但又不能替换,因为它十分形象的表达了【鬼探头】的意思。所以这时候,我们只能图片的外围进行处理。比如给他增加现线框装饰,增加镜像倒影等。

将处理好的元素结合后,就得到了一个简洁又好看的页面。

这个小幽灵元素,还是GIF动图哦,是不是很好玩?
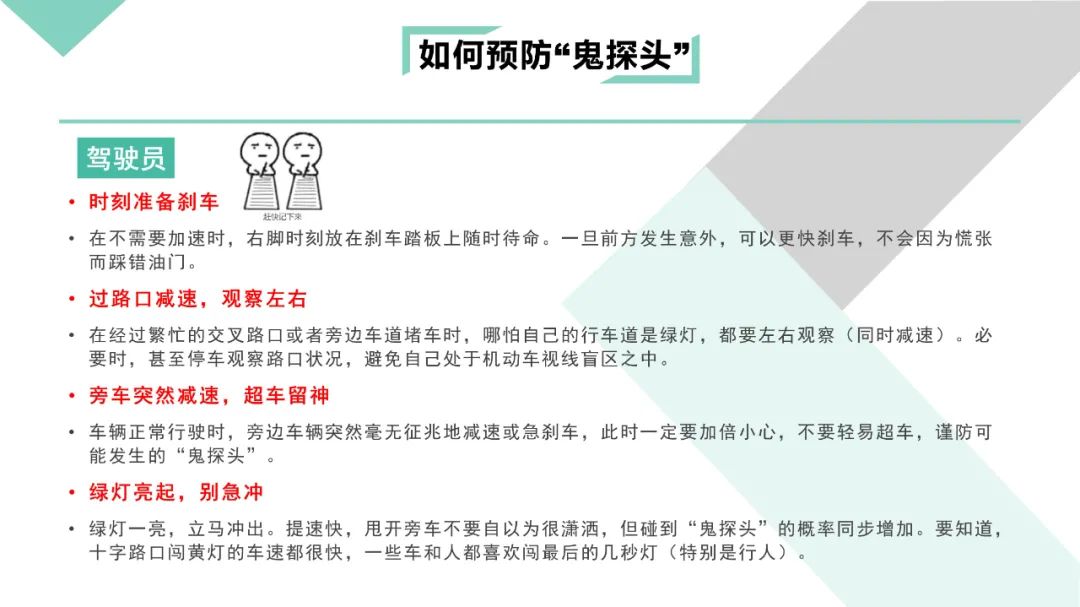
03.多文字页面

对于这类全是文字的页面该怎么办呢?
首先,每行的文字不要太长,不然会影响阅读。
其次,小标题文字可以更大一点,具体描述内容可以更小一点。
因为真的没人会一个字一个字阅读,大部分人看下小标题理解意思即可。
只有实在不明白的时候才会盯着小字看。

基本的版式可以了,但是还不够美观。这时候就可以通过叠加色块的形式增加页面对比度。

在这里我还加了一个方向盘,突出是对【驾驶员】的提醒。
另外,你注意到了中间的小人嘛?我发现原作者真的喜欢加这类小表情,真的太好玩了,哈哈哈。
当然,思路都差不多,但表现的形式千万种。我们把色块换成书籍的形式也能很好看。

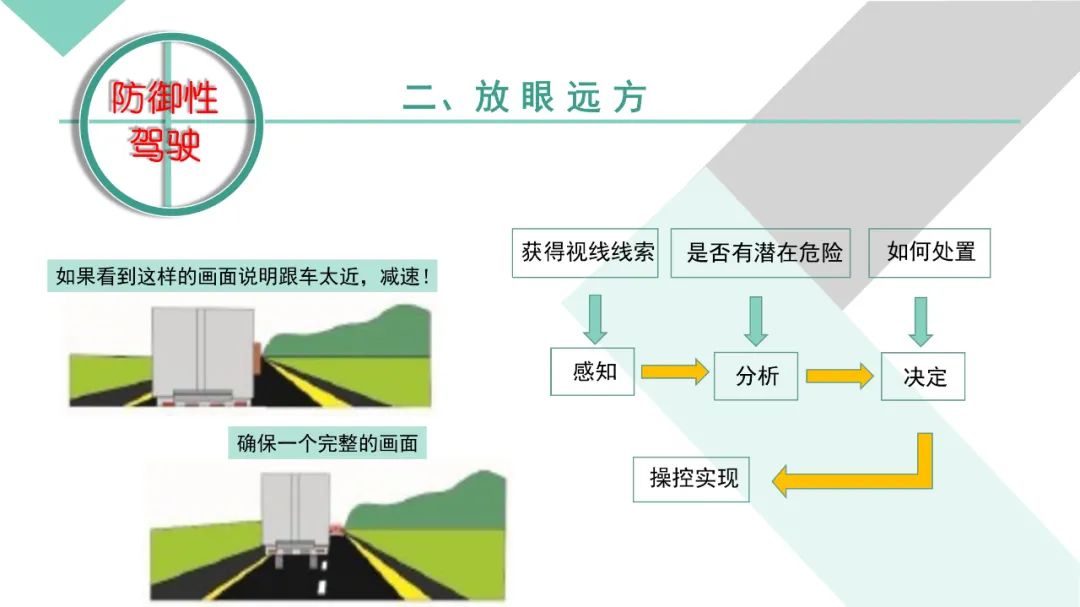
04.逻辑型页面

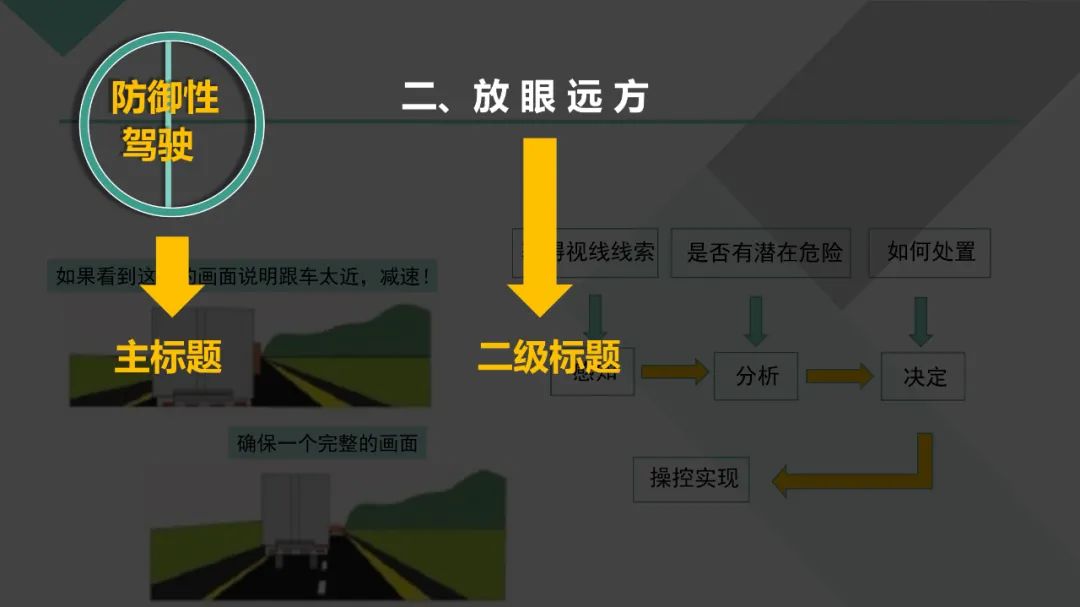
大家有发现嘛?这个页面不仅有主标题,还有二级标题。像这种一个标题下面,分好几个子内容的页面,我们工作中经常会碰见。

那这种情况下,怎么做才能让逻辑关系显得清楚呢?使用导航栏就是一个非常好的办法!

导航栏是指将小标题并排放在上面,形成一个导航的样子。讲到哪部分内容,就高亮那一部分。这样不仅让单个页面的逻辑关系清晰,还能让页与页之间的关系清楚明了。

处理完标题逻辑,我们再看看详细内容。

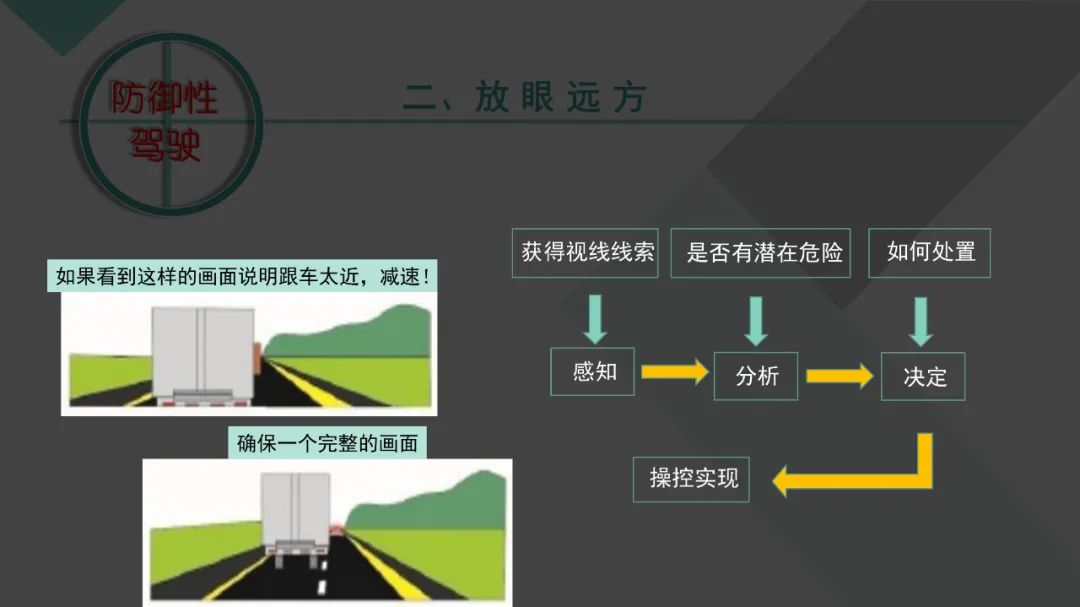
内容是左右结构,分为漫画示意图和流程示意图。但是流程示意图”拐弯“了,看起来不方便。所以我们可以调整下布局,变成上下结构会更加合适。

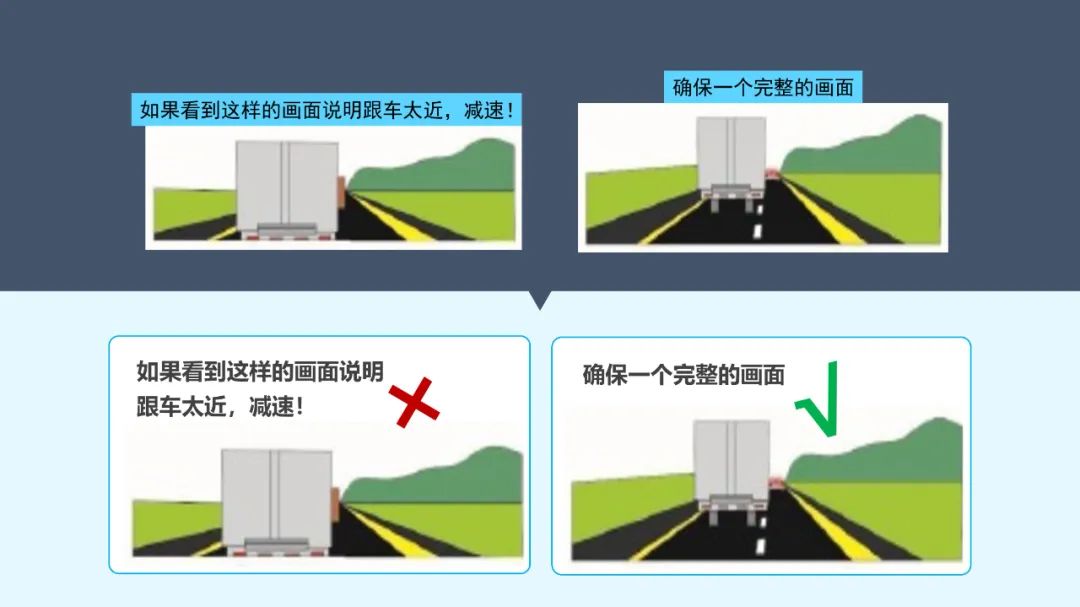
接着,我们先看看漫画示意图该怎么处理。
其实,美化这类图是最头痛的,因为本身图片很丑,但又不可替代或者做裁剪等处理。我们唯一能做的就是让图片看起来规整,在图片四周加装饰。
在这里,我给两个图片加了统一的边框,并且让文字融入到图片中。我们还就可以加上×和√,让信息传达更加显眼。

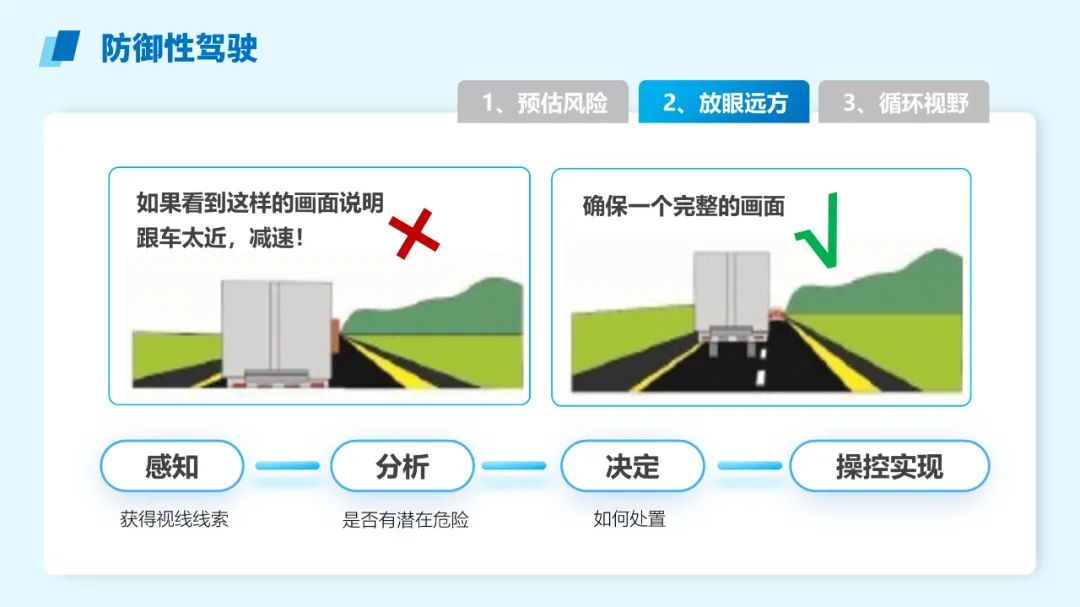
再看看流程图改怎么处理。
美化流程图有个屡试不爽的秘诀,就是找主线!不论是多复杂的逻辑图都会有一条逻辑主线,我们只要让这条逻辑线变得显眼,逻辑关系就变得清楚明了了。
拿这个流程图来说,逻辑主线是:【感知】-【分析】-【决定】-【操控实现】。那么我们就可以这几个关键点变得突出。

最后,把处理好的页面放到一起就大功告成了。

好了,今天的改稿就到这里了。

















