
嗨,大家好,我是愚人。
前两天我写了篇科技风专题的文章,大家反馈都还不错。但也有人问:日常的PPT都是浅色底的,也想做成科技风该怎么办呢?我想说:“其实思路都是一样的,只不过在配色和一些细节上需要注意,当然还要有想法。那今天呢,愚人给大家邀请来了我的好朋友【天奇】,看看他怎么把浅色科技风玩的炉火纯青。
嗨,我是天奇。今天给大家带来的是浅色科技风改稿。

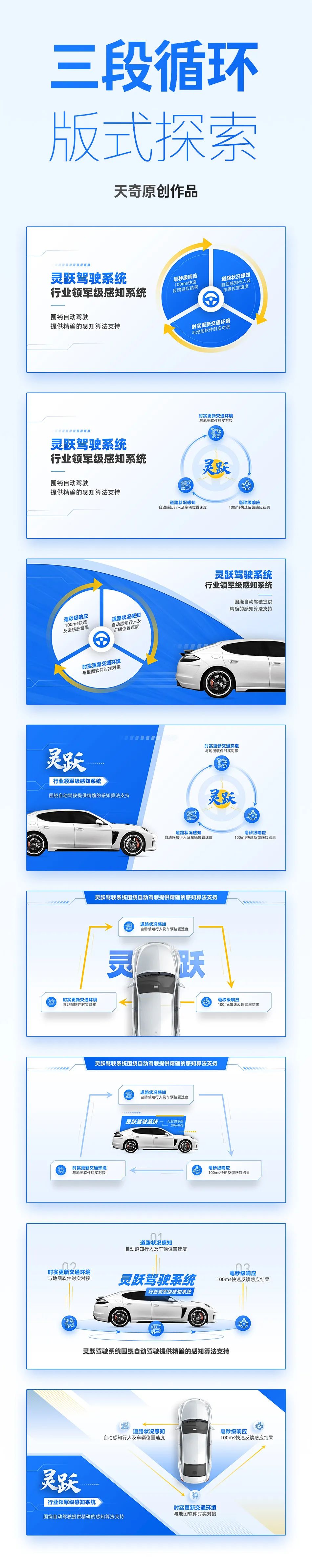
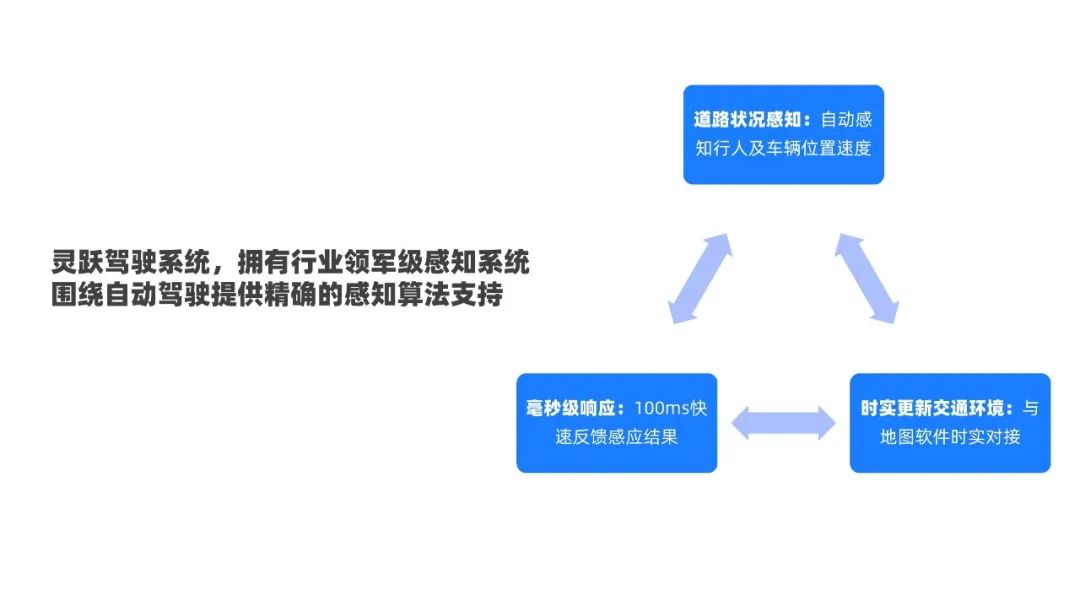
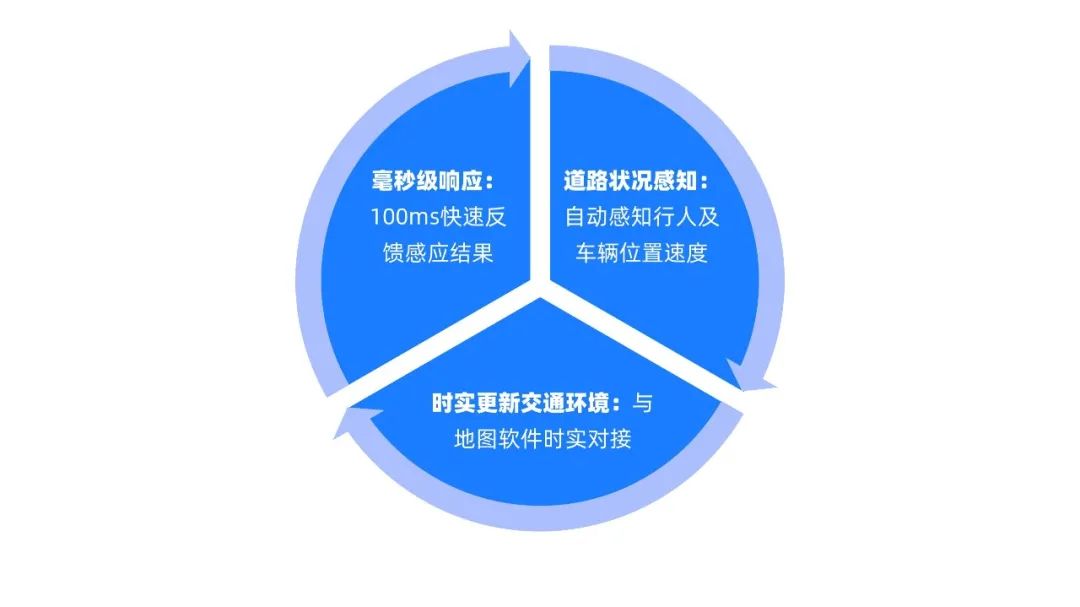
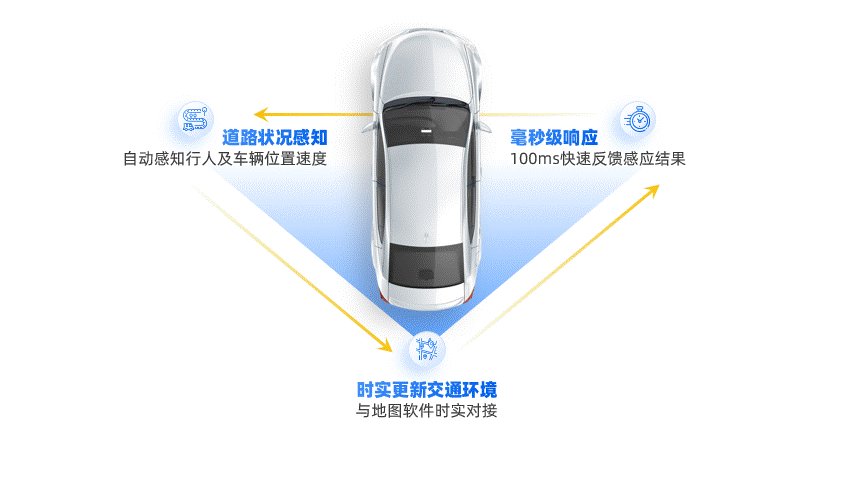
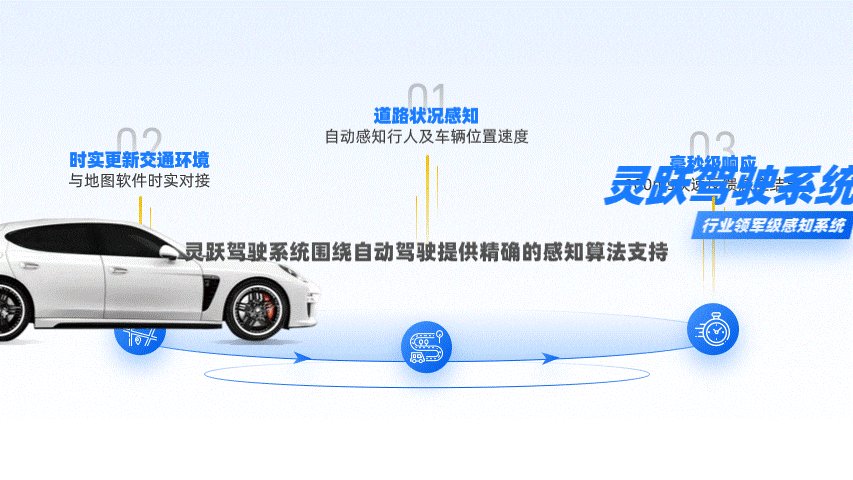
这一页,同样源自一份汽车行业的真实原稿,结构为三项循环:

风格要求也很明确:蓝色为主的,浅色底微科技风:

基于这个要求,同样我们先确定一个规范:

这一页的结构其实已经很清晰了,一段重点内容描述+一个3段循环图示。
如何进行修改呢?我们一步步来。
 借助SmartArt快速出稿
借助SmartArt快速出稿
最开始做这种流程图的时候,我总是很头疼,直到我发现了SmartArt,虽然都说它很丑,但如果运用得当,其实很容易出效果:

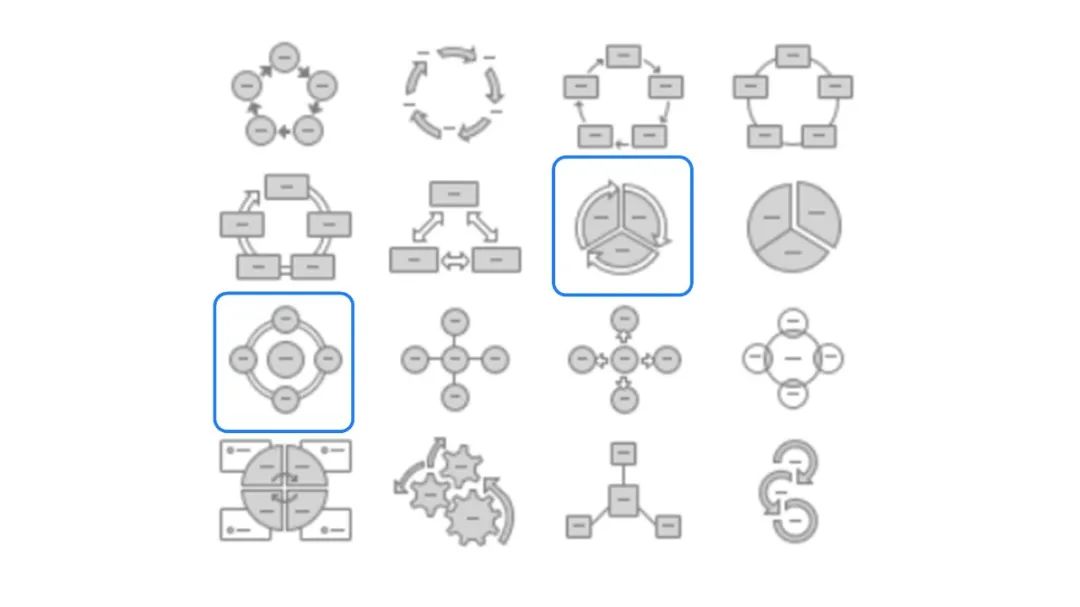
比如,在循环类中,有这么多的图示:

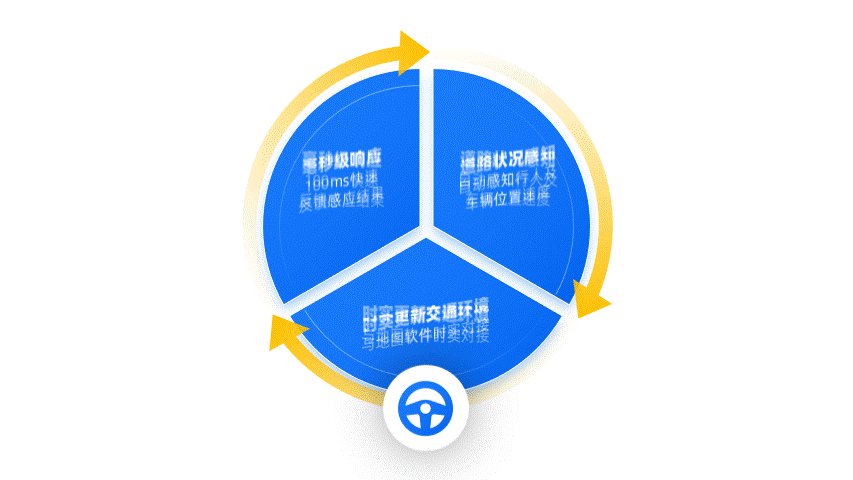
我们插入一个饼状循环的SmartArt图形:

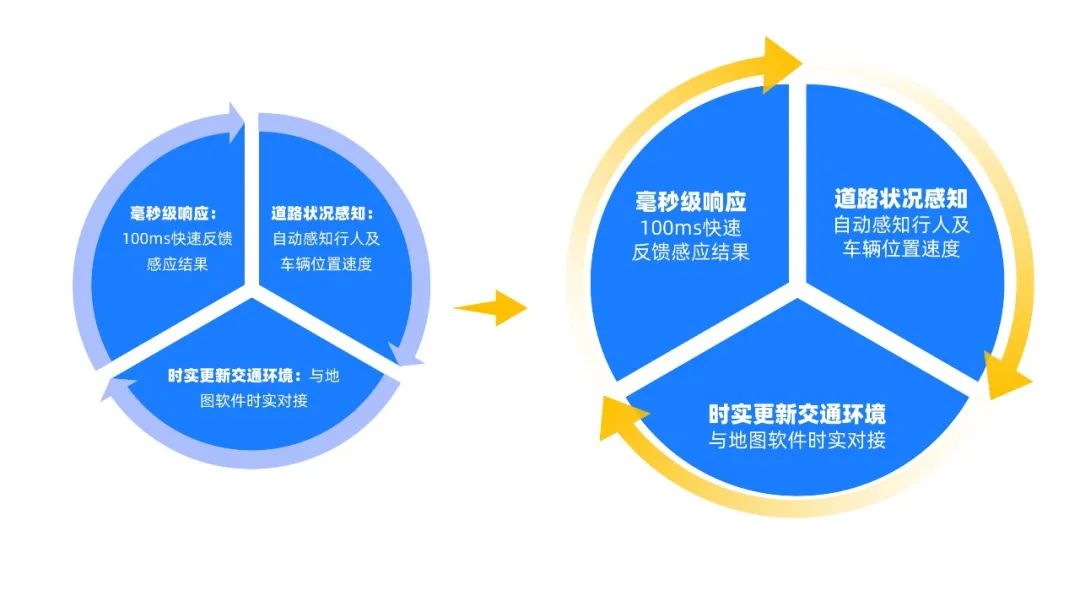
将其取消组合,然后单独调节每个元素的大小和填充:

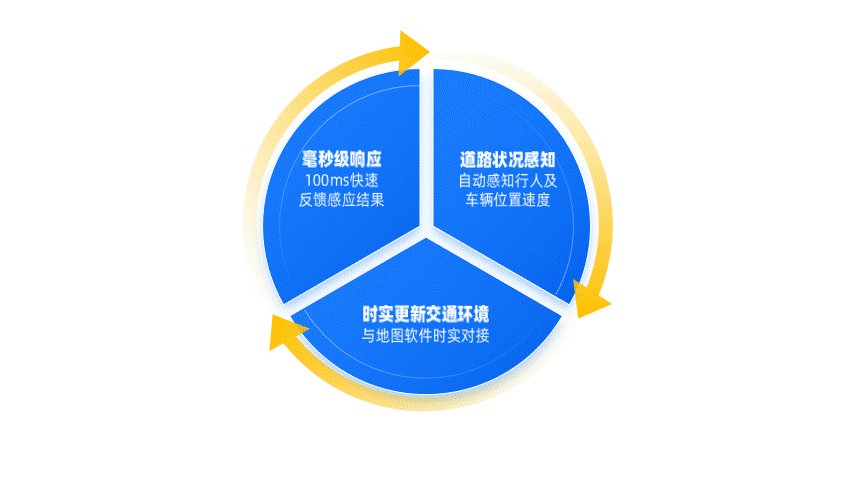
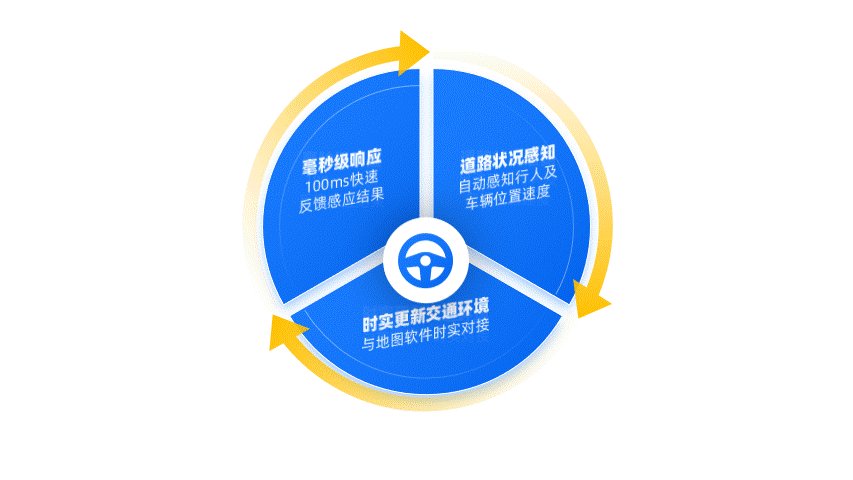
再将文本三维旋转,中间放置一个「方向盘」,SmartArt就焕然一新:

搞定了图示,再将文字区分出重点:

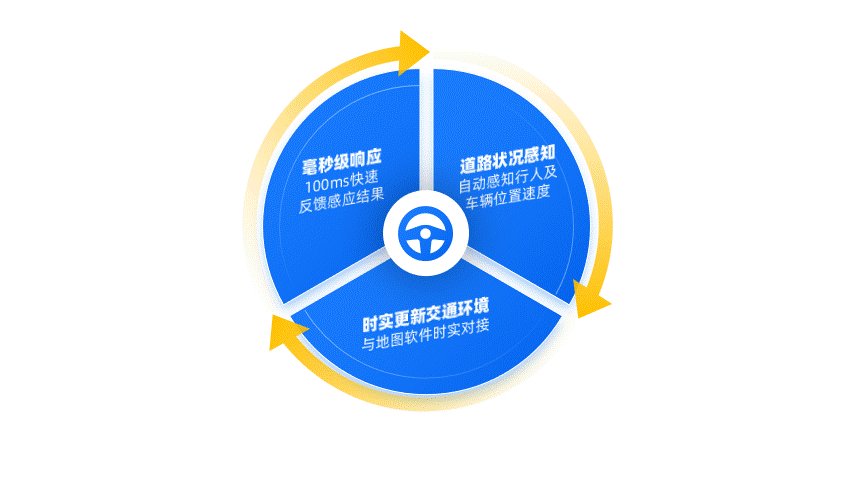
二者组合,加入一些折线,这一页就完成了:

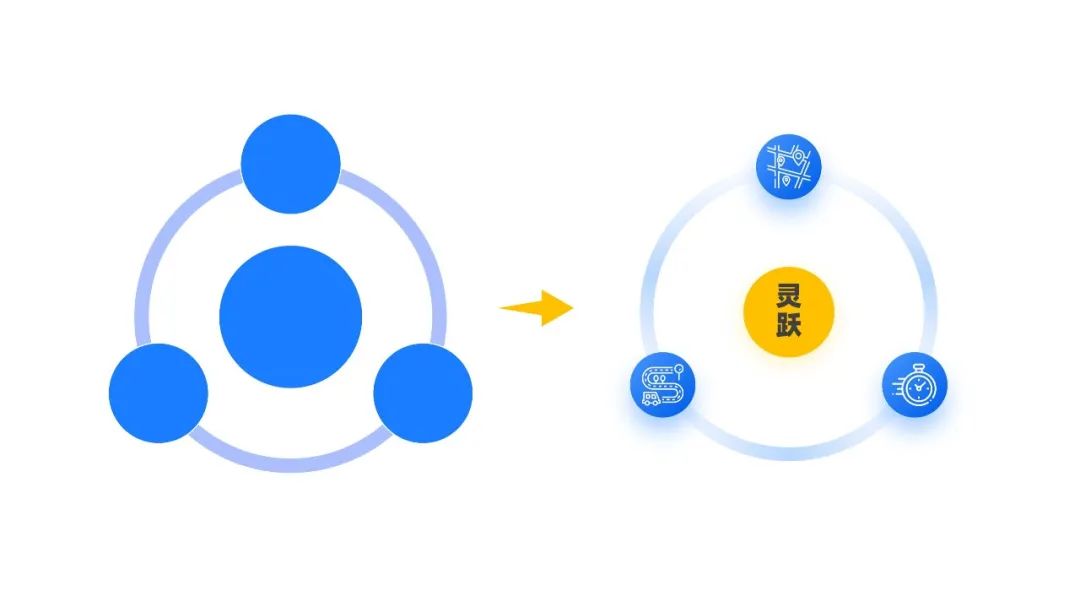
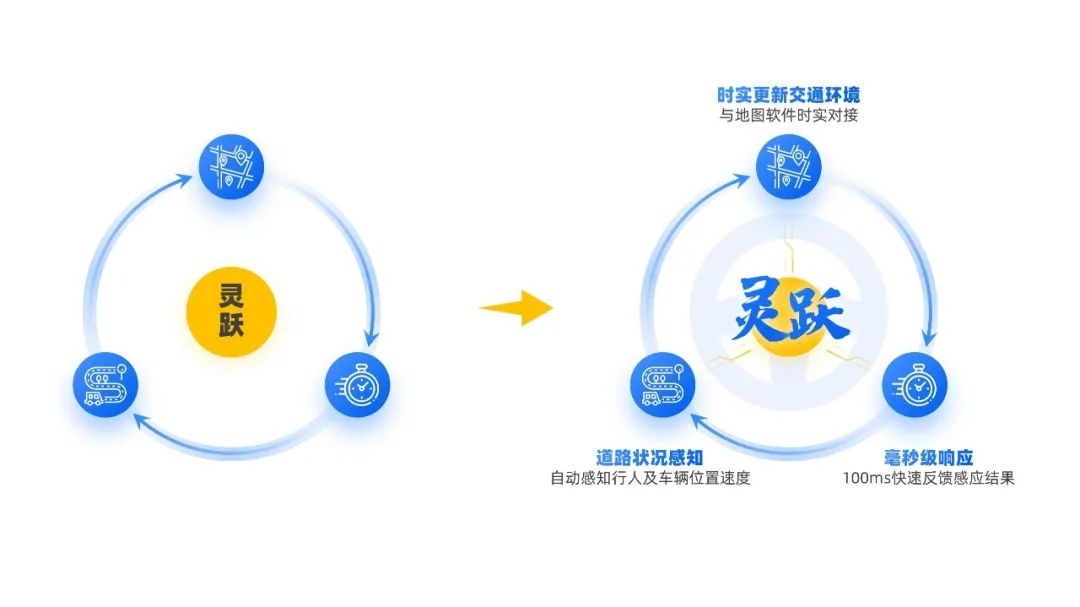
有了这个思路,我们换一个SmartArt入手:

同样,更改其填充,向圆形中填入图标:

再加入箭头、线条等完善细节,又是一个不同的图示:

这样,我们就轻松完成了一页新的PPT:


手工绘制图示
SmartArt虽好用,但发挥空间依然有限,我们可以尝试手绘循环图,
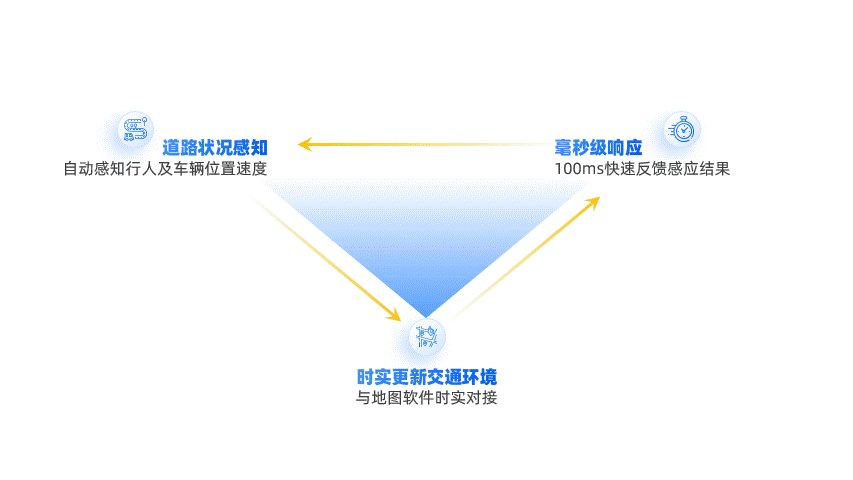
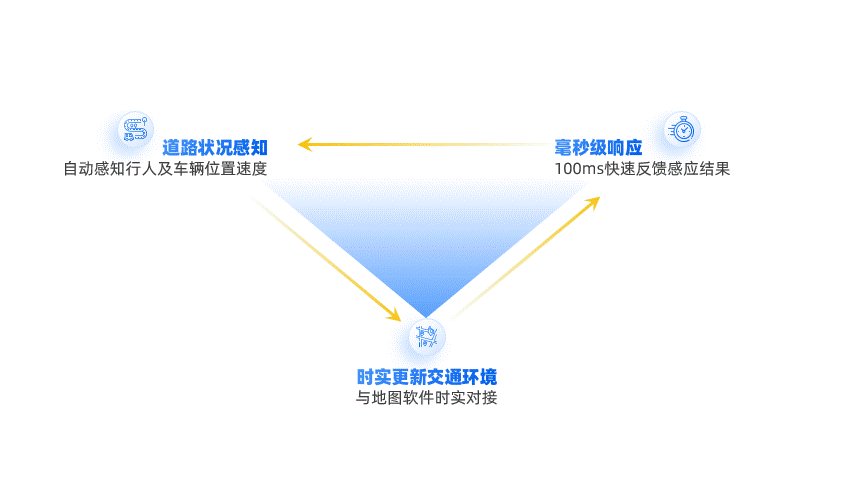
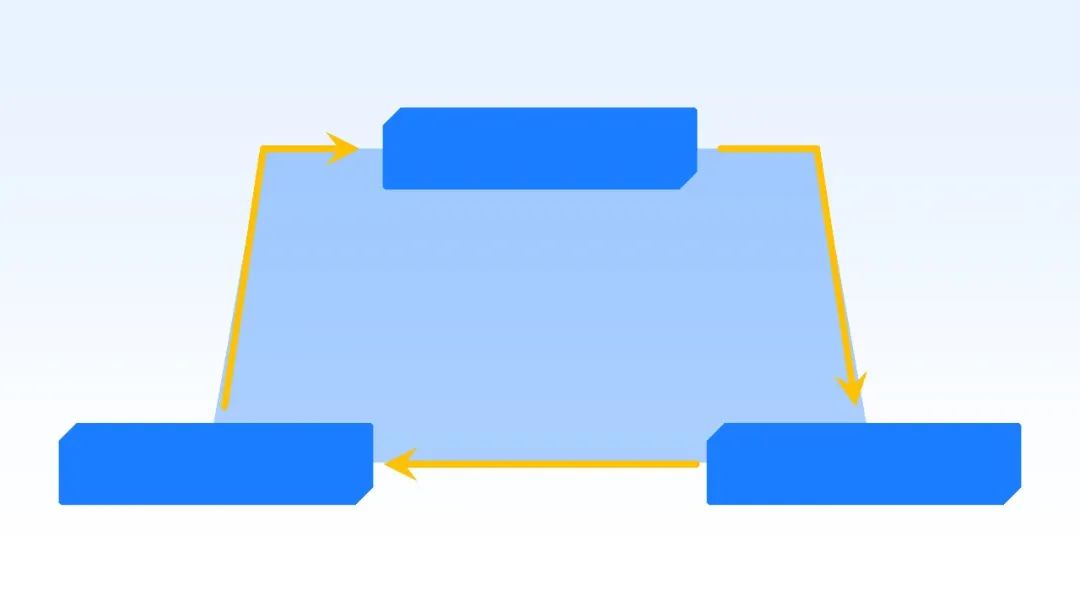
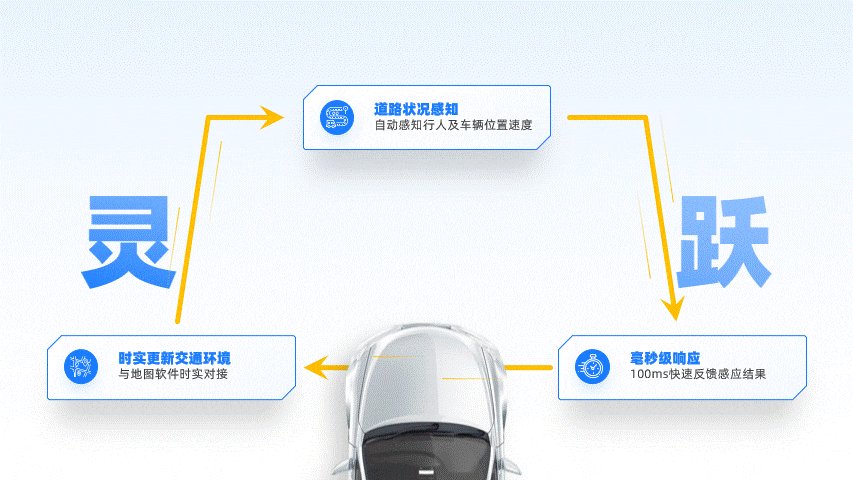
比如,从一个「三角形」入手:

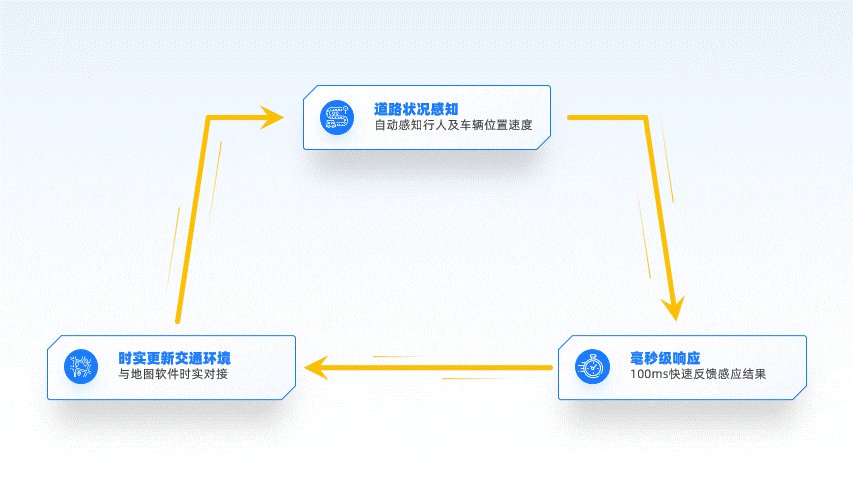
弱化三角形的填充,加上3个箭头,就是一个自创的循环图示:

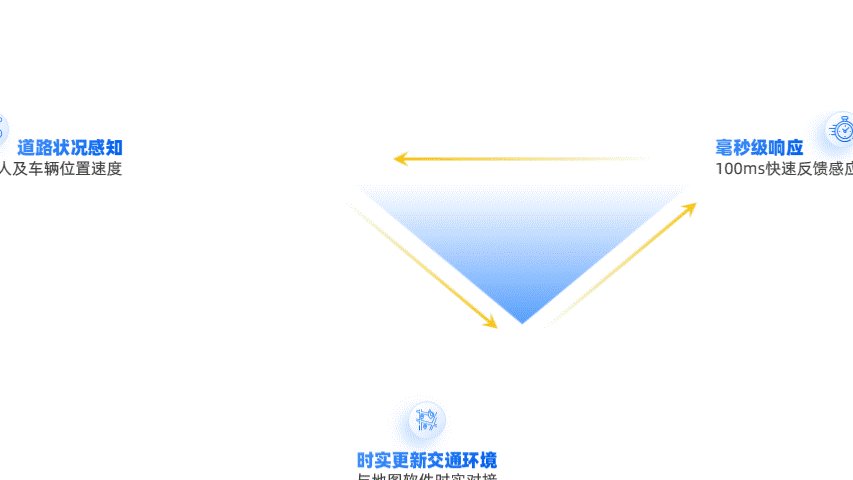
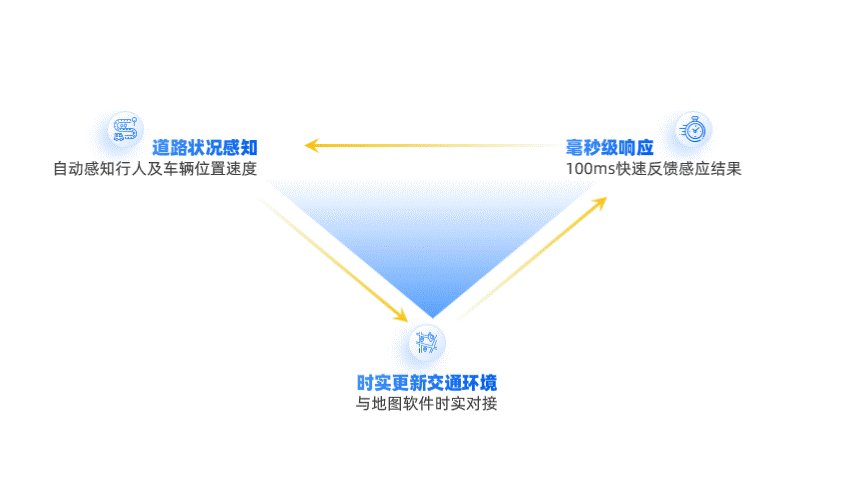
在3个端点放置图标和文字,基本成型:

但中间似乎有些空,怎么办呢?
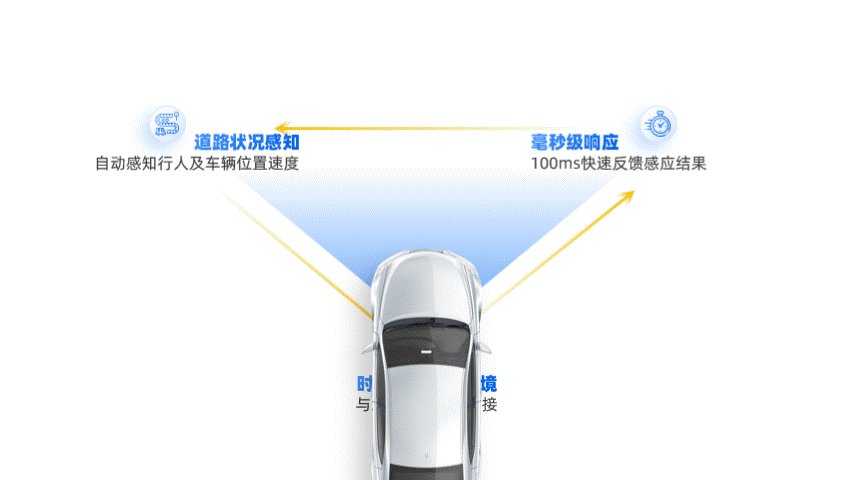
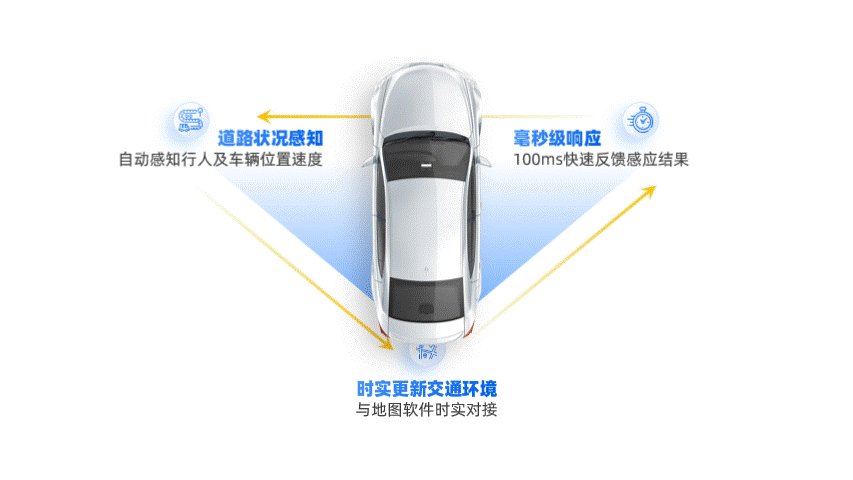
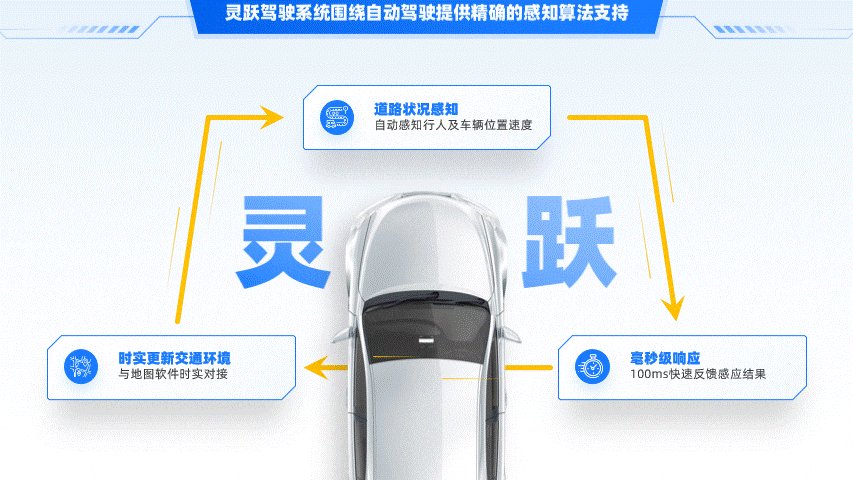
既然讲的是「驾驶」,那放入一个「汽车」再合适不过,注意,汽车最好不要露出具体的品牌:

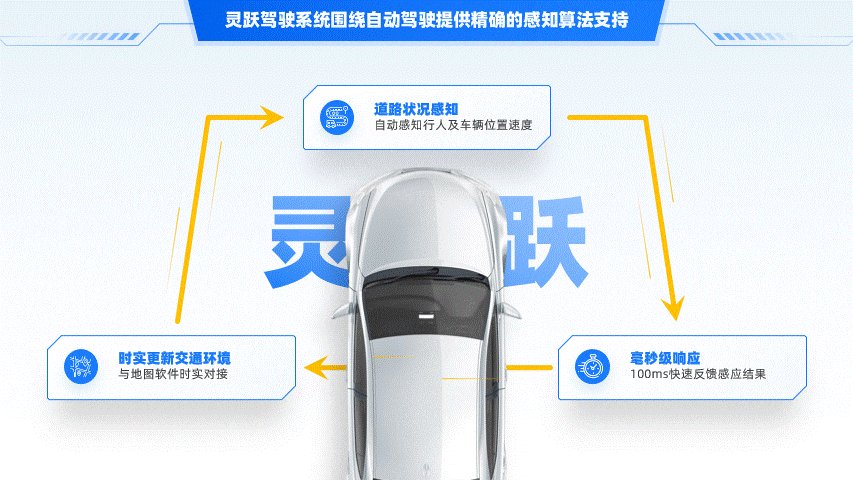
既然是三角形的图示,那就可以插入一个倾斜度相同的梯形,用于盛放标题:

最后,向画面的空白处加入一些渐变的形状和线条,或者稍微加入一些书法字体,齐活儿:

还有哪些图形适合做成循环图示呢?
再分享一个:梯形。

虽然梯形有4个端点,但却可以平均地划分出3个盛放内容的位置:

每个内容用卡片衬底,箭头连接,同样是一个循环的关系:

放上汽车素材和标题,又是一页新的PPT:

而由于是梯形,中间的空白较大,也可以放置一个水平的汽车素材:

在汽车的底层,插入色块,放置文字,又是一页新的PPT:

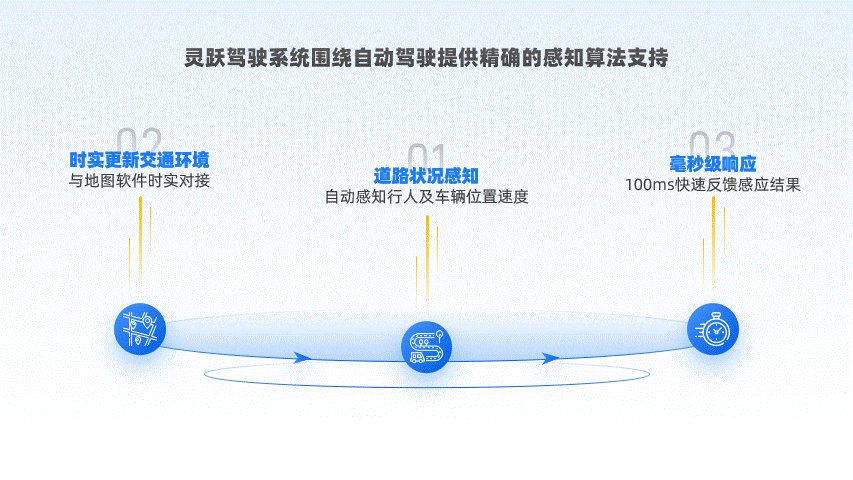
最后,我们再尝试一种:透视圆形。

绘制一个渐变的椭圆,水平分布三个端点,用小三角形连接,就是一个带有透视感的循环:

用线条,将内容引出,水平排列:

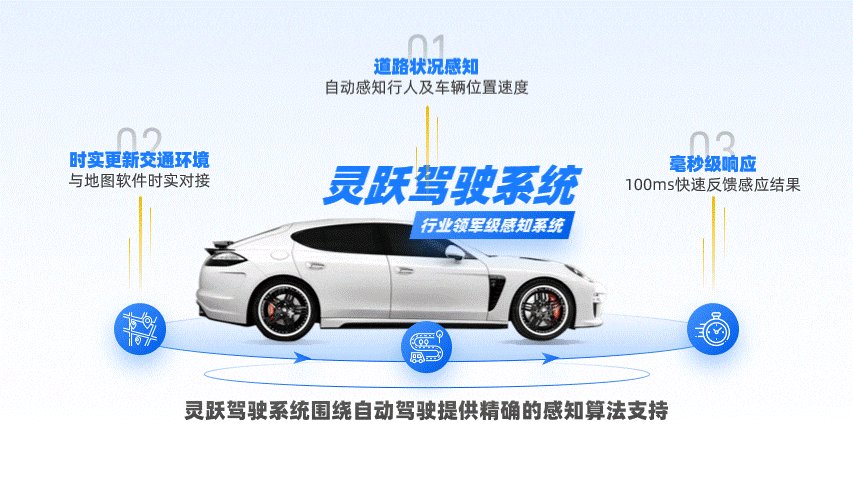
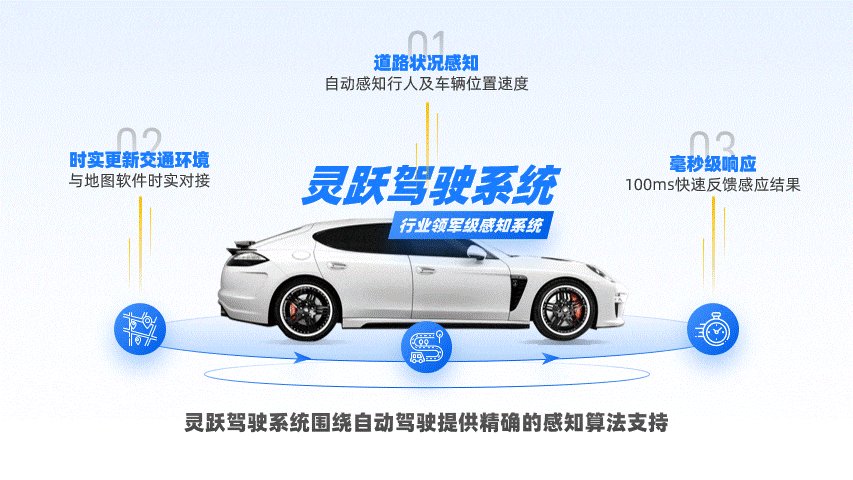
最后,圆台正好可以放置我们刚刚的汽车素材,齐活儿:

 排列组合
排列组合
通过上面的变化,我们得到了不同的逻辑图示、不同的图片素材,相互交叉运用,排列组合,就可以得到其他一些相似但不同的PPT页面。
比如,最开始的两个SmartArt图形:

将之结合Png素材,就可以获得两页新的PPT:


当然,还可以延伸更多版本,我就不再往下做了。

好了,文章就到这里结束了。
这一次,虽然没有上一篇的版本那么多,但每一页都花了很多心思,完全是平时做定制的标准,总共8页,思路不同但风格相同的PPT: