一直都有人在问,去哪里收集灵感图,怎么才能辨别出什么灵感图是好的。
其实,在公众号和社群里面我们分享过很多,也和大家分享了一些不错的收集工具。
比如:Eagle、Billfish、花瓣...
但别被工具局限住,更重要的是如何搭建灵感库。
那么,今天和大家分享下个人搭建灵感库的方法,以及近半年来收集的一些灵感图。
先收集后整理
和很多人不同,我喜欢先收集然后再整理。
不过在收集之前,还是会给灵感库做一个简单的分类。
如:网页设计、banner、PPT、海报、画册、插画等。
所以,我在后期整理的时候有非常大的工作量,并不推荐大家也这样做。
经过整理分类之后,整出来 1 万多张灵感图,大部分都挺实用的,不过使用的方法因人而异,选择适合自己的保留下来即可。

也因为日常整理灵感库的繁琐操作,渐渐地摸索出如何搭建灵感库。
主要分为版式结构、风格类型、文字排版、作品包装这四个部分,它们都是我高频使用的。

此外,还有品牌 Vi、色卡、信息图、画册设计这四类,尽管使用的频率不太高,但也有其存在的价值,某些关键时刻能极大提升设计效率。
灵感库搭建
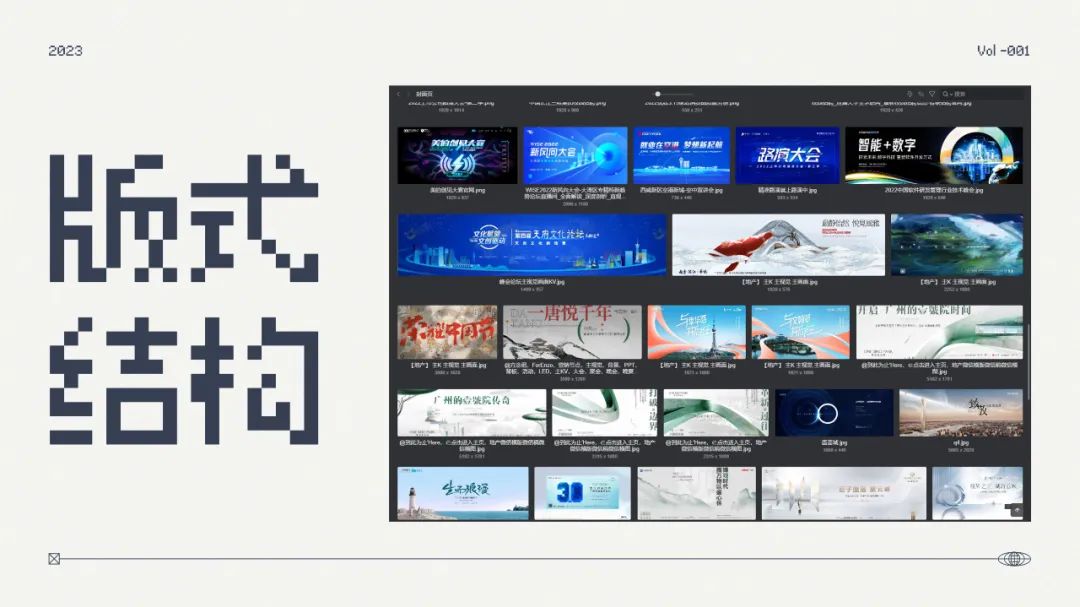
(一)版式结构
你肯定遇到过这种情况:拿到封面页,却不知道如何去做,脑子里面有很多的想法,却是做不出来。
其实是版式的积累不够多,看的和做的都比较少,这一部分是非常重要的,也是灵感库的基底。
这些图呢,可以是 PPT,也可以是网页、banner、海报。

再细化一些可以分为:封面页、目录页、过渡页、图表页、表格页、荣誉页、地图页、时间轴、人物介绍、合作伙伴、图片排版、逻辑结构、样机排版、产品介绍。
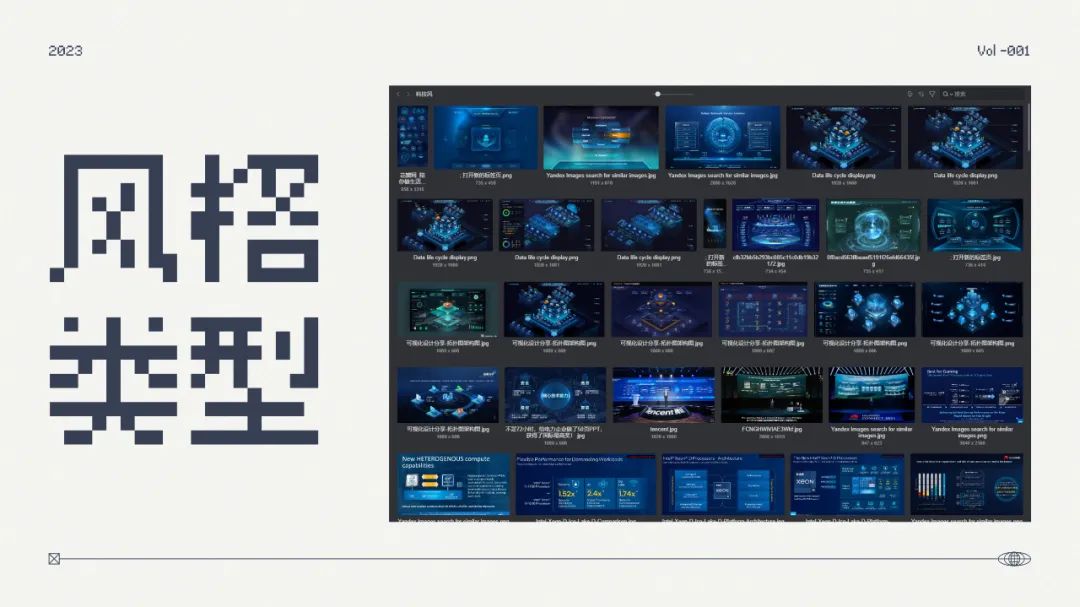
(二)风格类型
风格有很多,最常用或者说最常见的是商务风,其次就是科技风、学术风和党政风。

风格的差异一般体现在配色以及元素上,比如科技风常以青绿、深蓝等颜色为主,元素多使用一些线条、不规则形状和光效。
PPT 的常用风格细化一下可以分为:科技风、商务风、学术风、插画风、弥散风、潮流风、地产风...
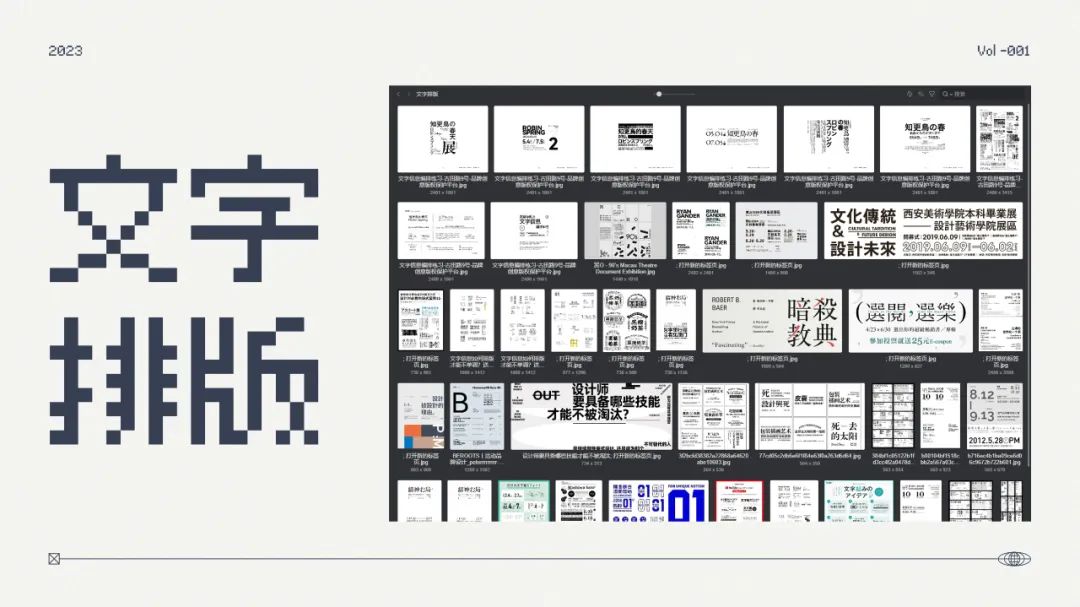
(三)文字排版
在页面排版设计中,文字信息排版占比有 80%,所以文字排版尤为重要。

比如,如何让文字信息对比更突出,时间如何排版,数字如何排版,组合后如何排版。
文字编排这一块要去结合下设计的基础规范,然后再不断练习,同样也不需要太多,取其精华。
(四)作品包装
一份练习又或是定制,在对外宣传的时候,包装成样机效果会好很多。
一方面可以增加曝光,另一方面也会掩盖些某些单页中的“瑕疵”部分。
作品包装分成了两个小类,长图页面和缩略图页。
长图页面:

缩略图页:

作品包装灵感图的收集不用太多,大部分版式都比较相似,挑选一些备用即可。
(五)品牌vi
品牌 VI 在日常设计运用中频率很高,不过很多时候容易被忽视了。

比如说要做一个公司介绍,那么可以根据 VI 规范确定 PPT 的设计规范,以及元素的使用规范。
再比如之前讲的幻灯片模版制作,也会涉及到这一块内容的应用。
(六)色卡
配色在设计中是一大难题,于是就有了色卡灵感图。

有一类色卡只有单纯的颜色和具体的数值参数,另一类是有对应的作品,可以看到配色的具体应用。
经常逛追波的同学应该会发现,作品的左下角会出现一排配色条,相当于是第二类色卡了。
(七)信息图
很多教程里面会提到可视化,那么平时该如何锻炼这一方面的能力呢?
有个方法是去收集信息图,信息图是将复杂的文字内容转换成有趣、可视化的图示。

有时间的话,可以进行少量的临摹,值得一提的是:信息图中有很多图表以及版式都是非常不错的,换个样式和风格后往往能让人眼前一亮。
(八)画册设计
在所有的平面设计灵感图中,最能贴合 PPT 的便是画册了,两者相似相通之处非常多,作为 PPTer,我们可以从中学习、借鉴到的也很多。

画册整体偏向于板块和板块的组合与布局,且通常文字内容与图片会比较多,对内容的排版比较考验。
上述八个大类是整个灵感库的主要框架,另外还可以根据个人喜好添加其他分类,或进一步细化、打标签。
至于这 10000+ 灵感图,我已经分类整理并打包好了,而且准备了 Eagle 素材包、Billfish 素材包和 Zip 压缩包三个版本,大家根据自己的需求下载即可。
灵感库的获取方法:
第 1 步:点亮右下角的 “在看”
第 2 步:公众号[自律的音律]后台回复 “灵感库2301”
好了,以上就是搭建灵感库的一些方法,希望大家喜欢。


















