Hello,大家好~我是峭壁。
大家日常在做PPT时最讨厌碰到的页面是什么?别的我不敢说,但是我猜【多组数据页】一定是榜上有名吧!
这个类型的页面确实很难做,数据多就不说了,更令人苦恼的是数据的长短都不一样,太难排版了。
然而这样的页面在工作汇报的PPT里又经常要出现,真是太难为人了。于是秉承着为大家提供更多PPT制作灵感的信念,我给设计组出了这样的题目:

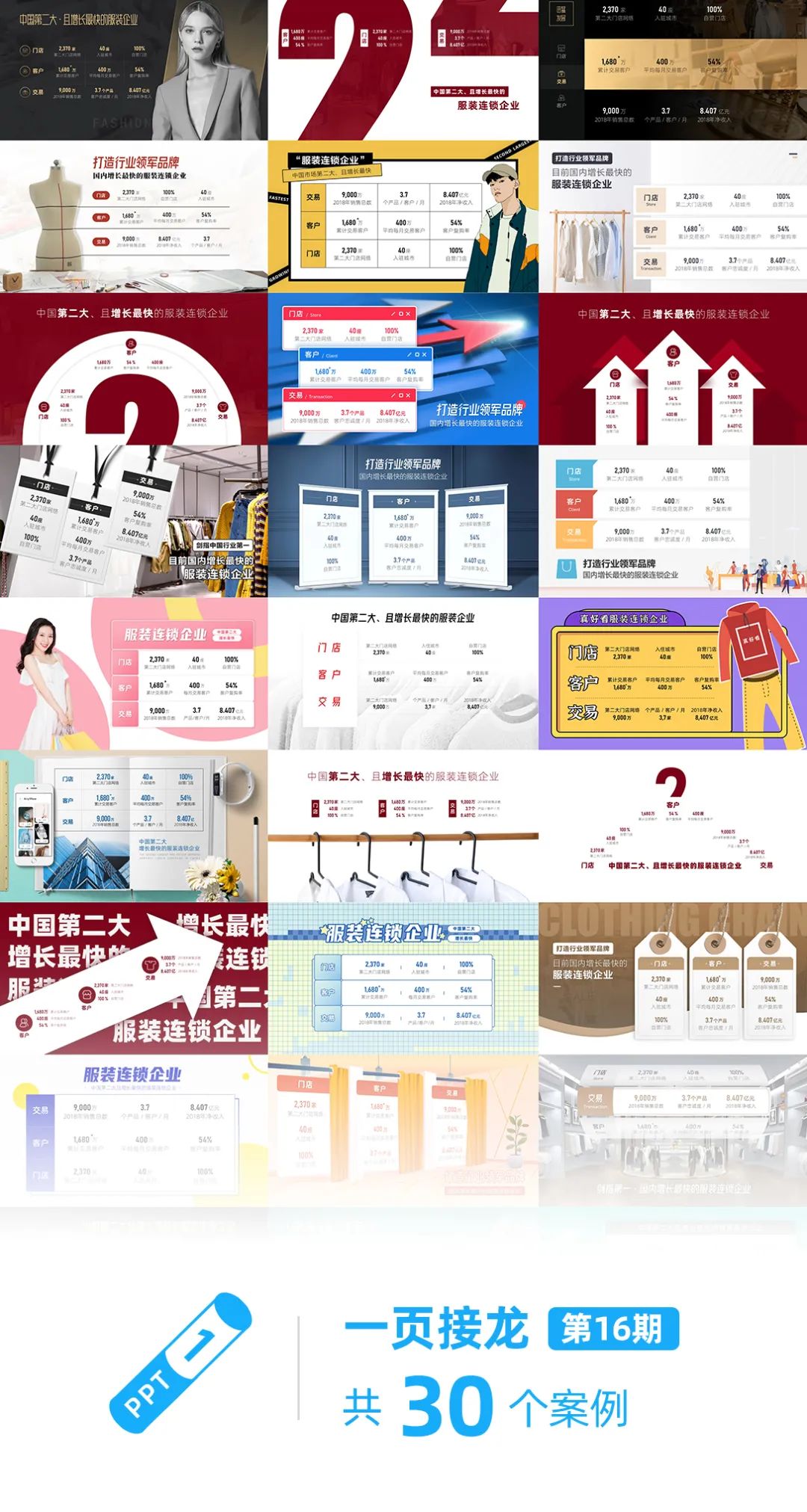
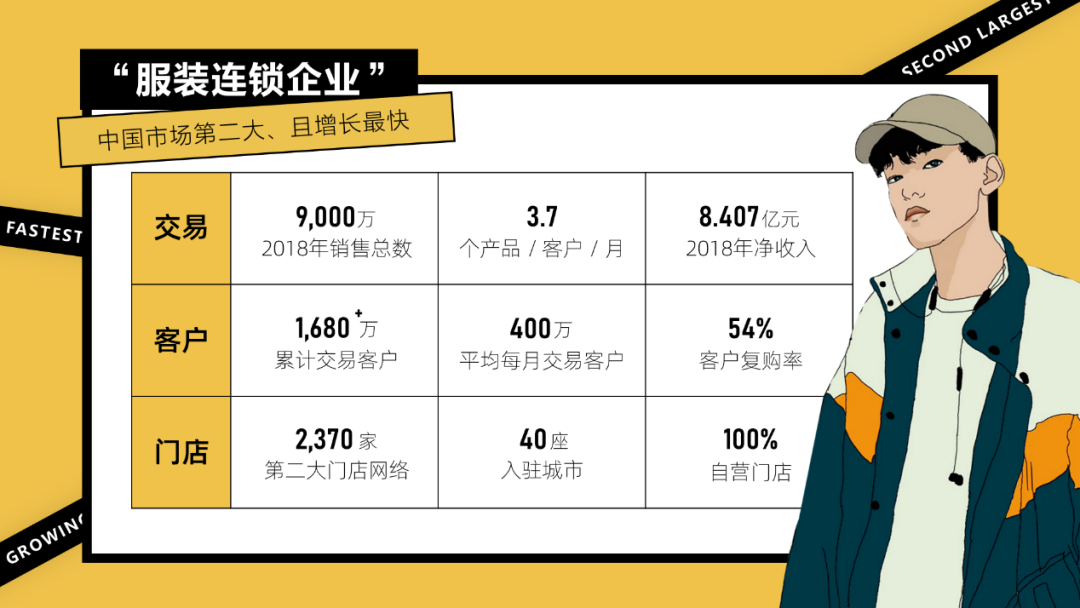
这是一个服装连锁企业的数据,数据比较多,一共有九组。其实字号的对比我在原稿这里已经处理过一遍了,不然难度会更大一些。 好啦!废话不多说,我们先来看看大家是怎么设计的吧~
本期参与人员:小顽、沛文、瓜皮、陈宇、菜花、峭壁、嘀哩


让我们先来看看内部投票获得前三名的作品吧!(沛文老师的粉丝可以出来打call了~)

(By:沛文)

(By:沛文)

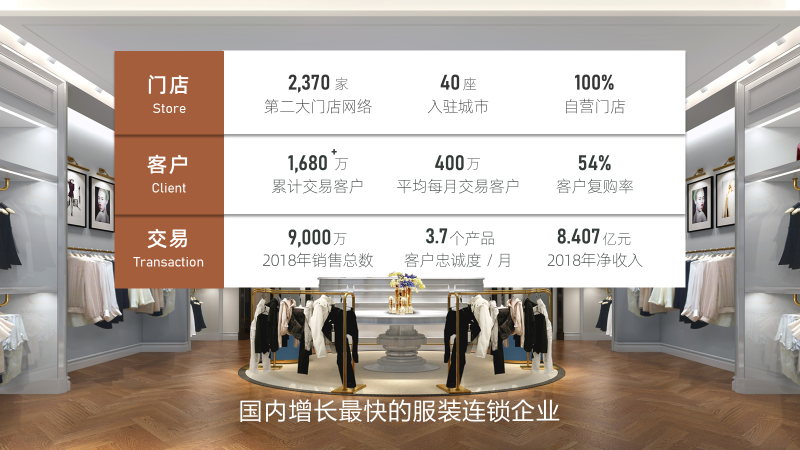
(By:峭壁)

(By:沛文)

(By:沛文)
这次的前三名一共有5个作品(包含同票情况),篇幅有限,我们就挑三张来解析哈!


首先是下面这页作品,我们来看看沛文老师的制作思路吧~

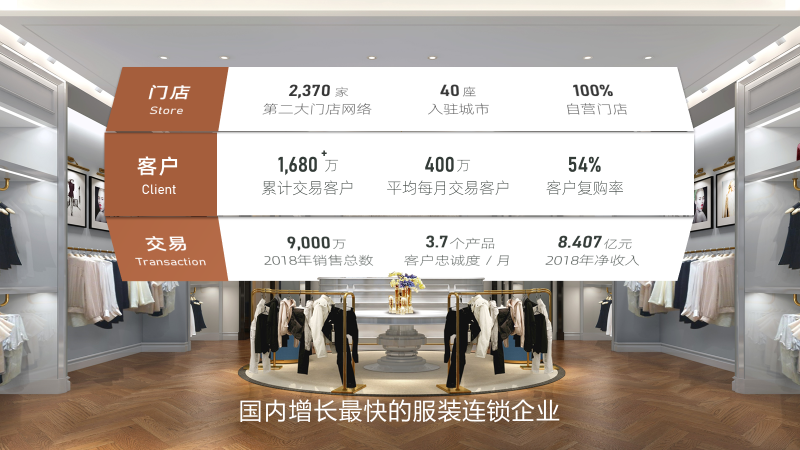
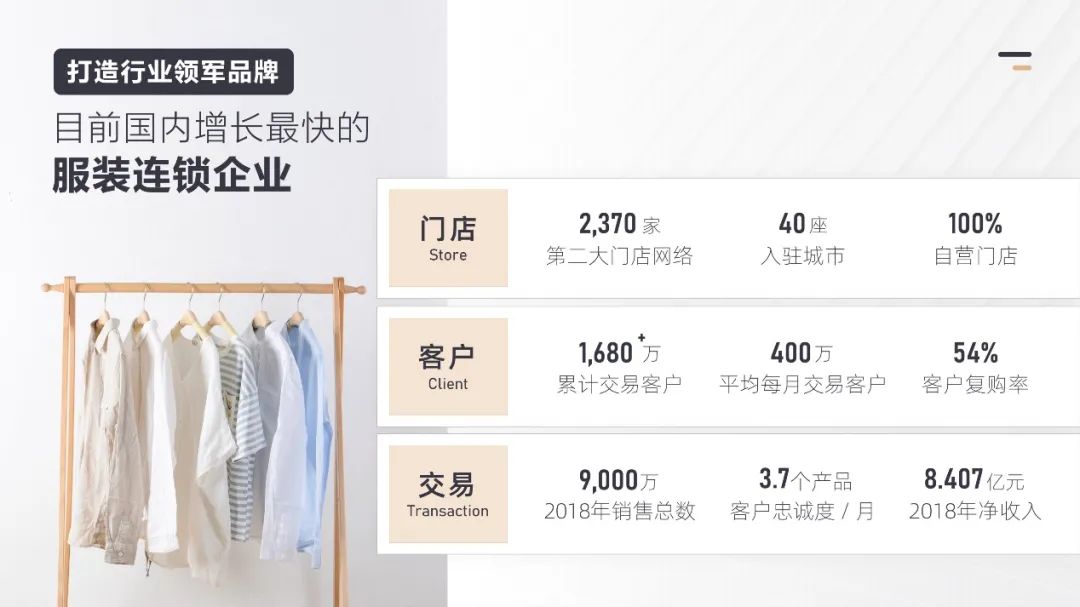
第一步,划分区域
将原表格去掉,改成更简约的三个色块进行分层,同时给三个小标题标重棕色色块。

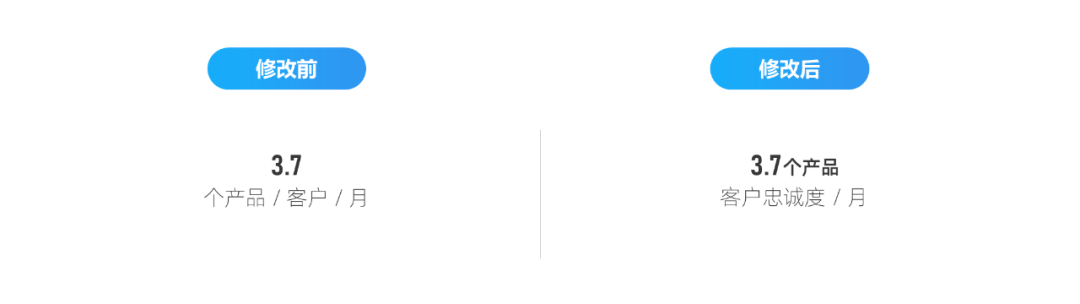
在这里有个小细节值得说一下:沛文老师把倒数第一行,第二列的描述改掉了。

这样处理的好处有2个:
01:让2行文字的长短可以更加接近,有利于排版。
02:让文案更加易懂。(修改前的描述比较晦涩难懂,但是修改后,大家就知道这组数据是在说客户忠诚度的,每个顾客每月约买3.7个产品。)
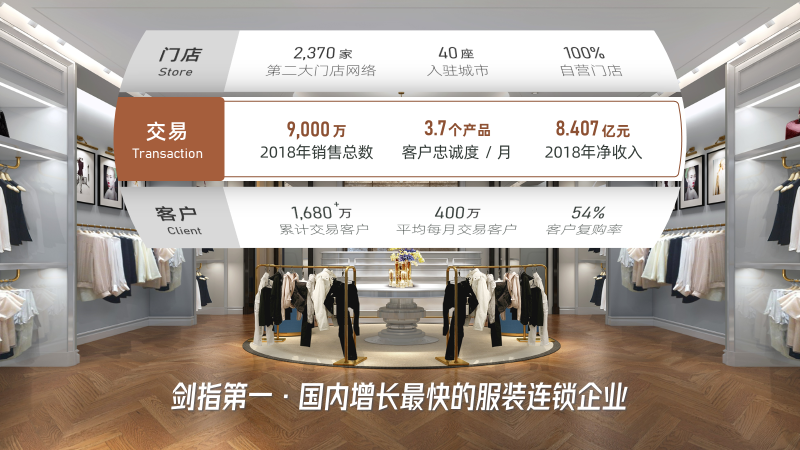
第二步,增强形式感
利用三位旋转来打造一种立体的滚动效果。

第三步,制造对比,优化标题
在这里,沛文老师突出了交易板块的信息,将其他两个版块从颜色上弱化,这样可以引导观众阅读的顺序,突出主次。

原来的标题是“中国第二大、且增长最快的服装连锁企业”,被改成了“剑指第一,国内增长最快的服装连锁企业”。
其实意思没有改变,但是却给人更有魄力的感觉呢! 有时候,好的文案真的可以为页面增色不少。
这也给我们一个启示:
制作PPT时,不要只是按内容“死做”,更重要的是思考,你做的目的是什么,你想达到什么效果。
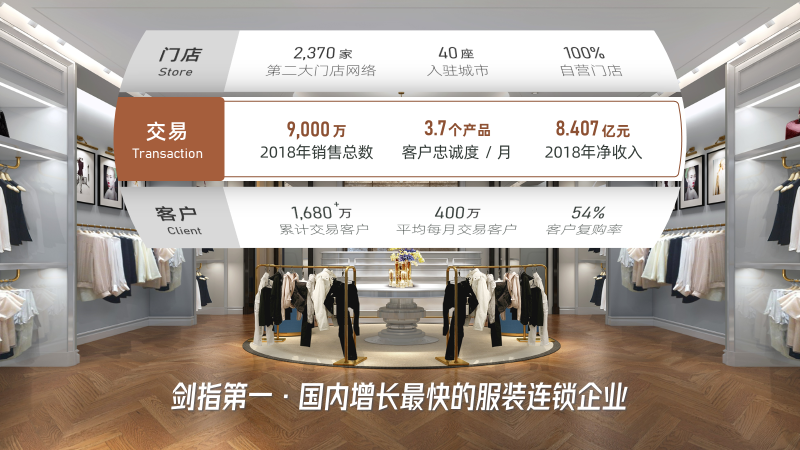
第四步,优化细节
在滚轴两边加上弧线装饰与上下的控制按钮,这样更有真实感,同时对标题添加小装饰,让标题不那么单调。

对了!这页还有一个障眼法哦!

没想到吧~
完美的弧度其实是这样打造出来的!三维旋转后的色块形状不完美,那就把它遮起来!

这页是我的作品~

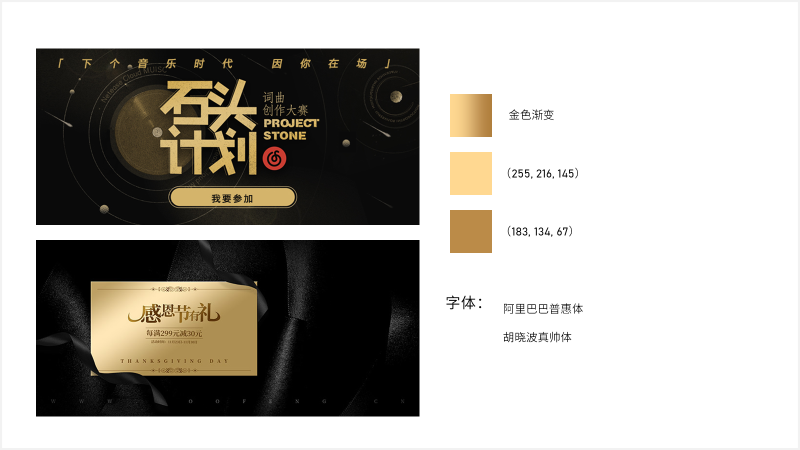
第一步:确定配色风格
一开始我就想好了要走黑金风格,希望可以打造高端服饰企业的这样形象。于是,我找到了类似风格海报,确定了配色与字体。

第二步:排版文案
我的想法是将整个表格放大,撑满整个页面。将三个小标题变成导航栏放置在左侧。但是这样的排版也对标题做了相应的妥协,把标题改为了“迅猛发展”。

第三步:增加质感
光做到上一步,显然不够,页面看起来还很粗糙,缺乏细节与质感。同时,页面右侧还留有很大的空间,显得很不精致。
于是我找到了小标题相对应的图片作为衬底,最后将色块改为渐变,这样就大功告成啦!


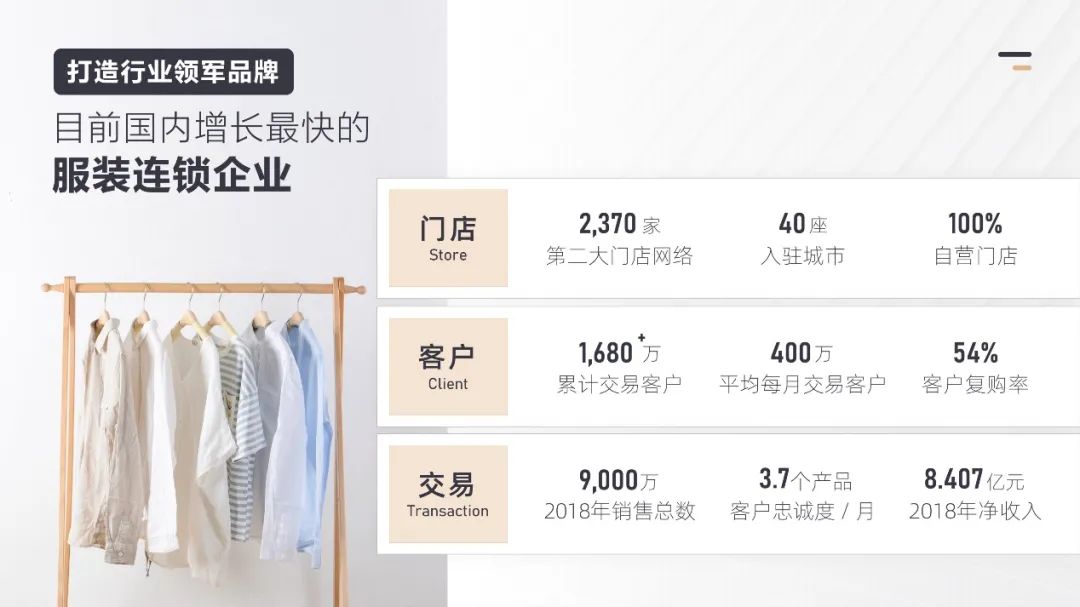
这页依旧是沛文老师的作品~

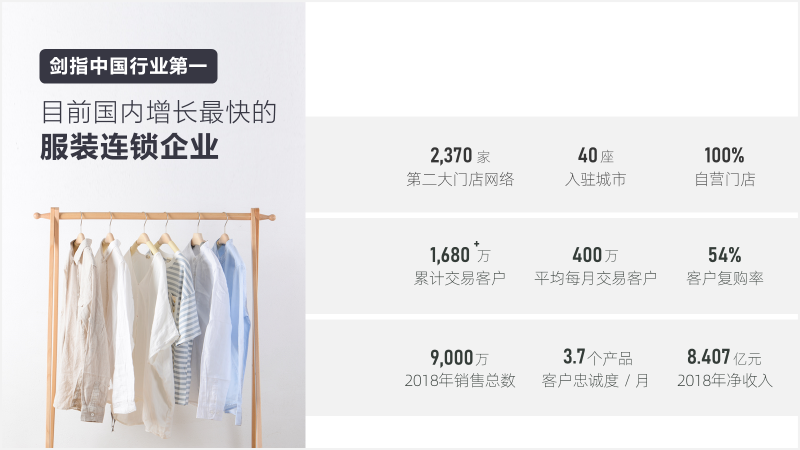
这页的版式特别通用,但是制作上还是有很多值得注意的细节,大家要仔细往下看哦!
第一步:划分版块
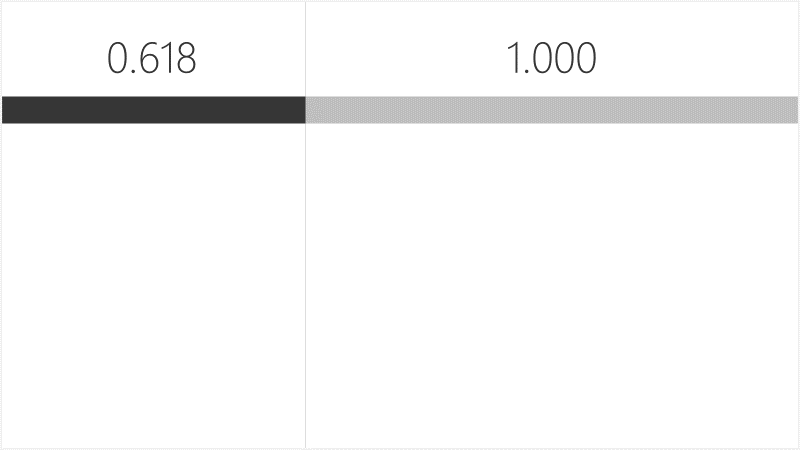
你以为左右版块的大小是随意调整出来的吗?
NONONO~这是利用了“黄金比例0.618”制作的呢~
(这一比值能够引起人们的美感,被认为是建筑和艺术中最理想的比例。)

然后将找到的图片与文案填上。

这里大家需要注意一个细节:标题的层级处理。
可能很多人在做PPT时是直接打一行标题上去,也没有什么效果处理,就会让标题看上去很呆板。
而其实只要了简单的“色块”与“调整字重”的方式就能让标题层级更清晰,提升标题的设计感哦!

第二步:完善细节
增加了小标题色块(吸取木衣架的颜色),给右侧版面增加斜纹肌理。为了平衡页面,在右上角增加了线条装饰。

好啦!优秀作品赏析完毕!接下来是更多作品的欣赏时间!


(By:峭壁)

(By:小顽)

(By:峭壁)

(By:瓜皮)

(By:小顽)

(By:沛文)

(By:小顽)

(By:沛文)

(By:嘀哩)

(By:菜花)

(By:陈宇)

(By:小顽)

(By:小顽)

(By:小顽)

(By:嘀哩)

(By:菜花)

(By:沛文)

(By:瓜皮)

(By:沛文)

(By:瓜皮)

(By:沛文)

(By:瓜皮)

(By:沛文)

(By:瓜皮)

(By:沛文)
以上就是本期一页接龙的全部内容啦,希望能给看到这篇文章的你提供一些思路,我们下期再见~