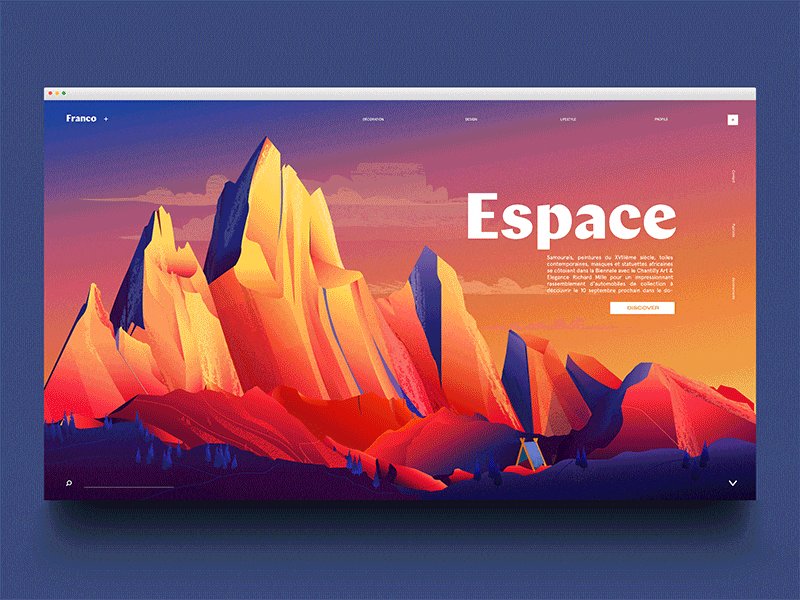
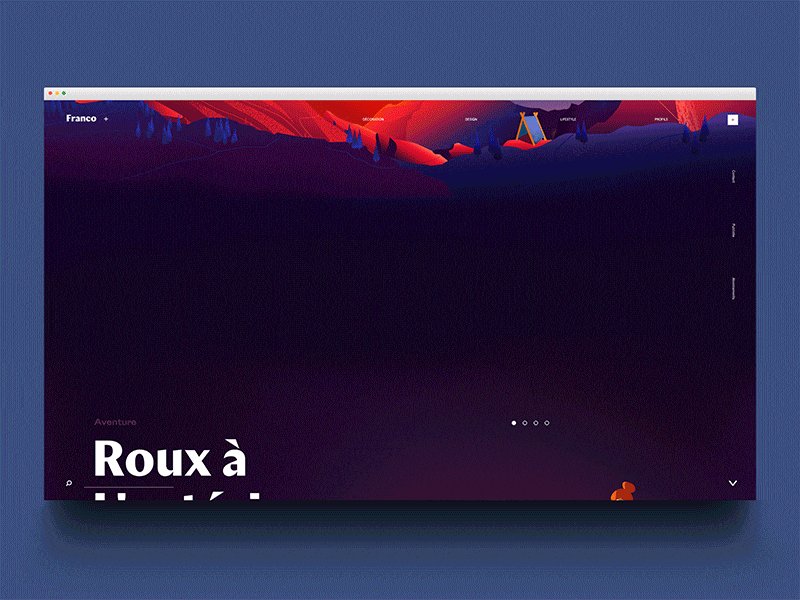
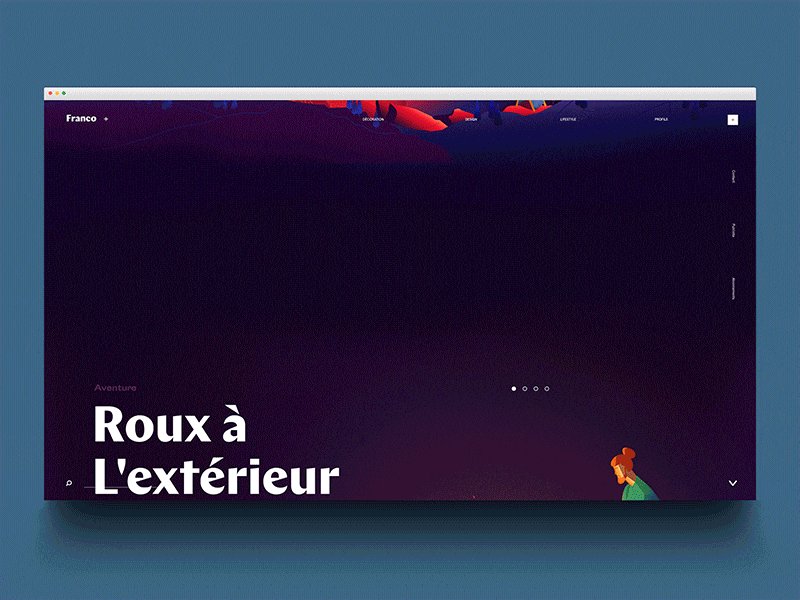
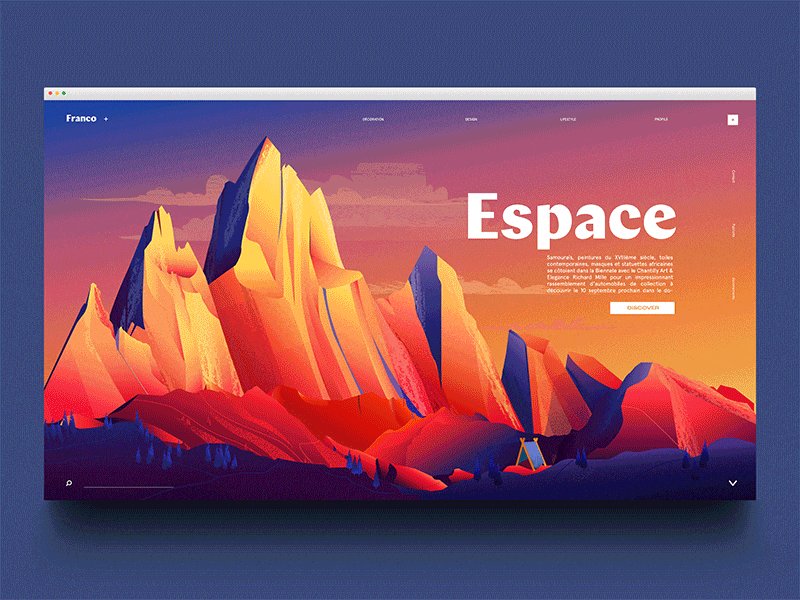
要说 PPT 中有什么动画做起来很简单,但效果却很唬人,我估计除了三维模型加平滑,下一个就是视差动画了。
你会在很多看起来高大上的网页或发布会、演讲中见到它的身影,比如一些云或风景慢慢动了起来,一些星球或宇宙逐渐拉近或拉远...
实际上,它的做法却异常简单,只需要简单分好图层,给不同图层元素添加不略微不同的路径或缩放动画即可。
如果你错过了这份 PPT,也可以重新下载翻翻看:
要是你对具体做法感兴趣,我之前也写过另一篇视差动画相关的教程,可以很清晰地看到动画路径设置的差异:
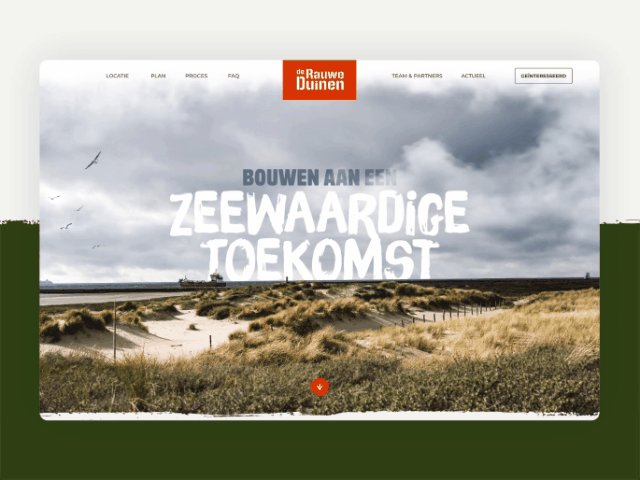
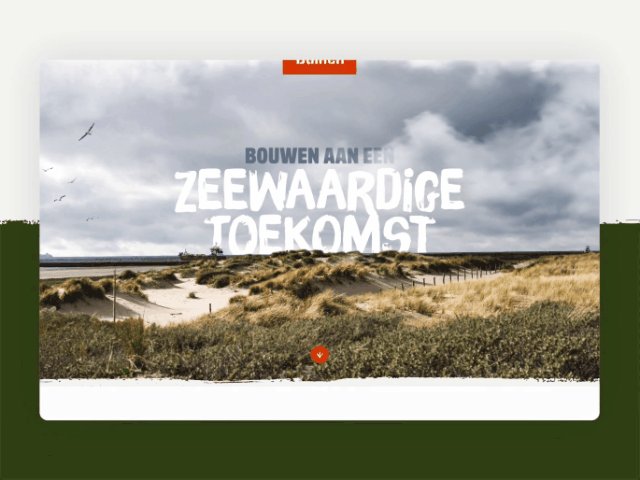
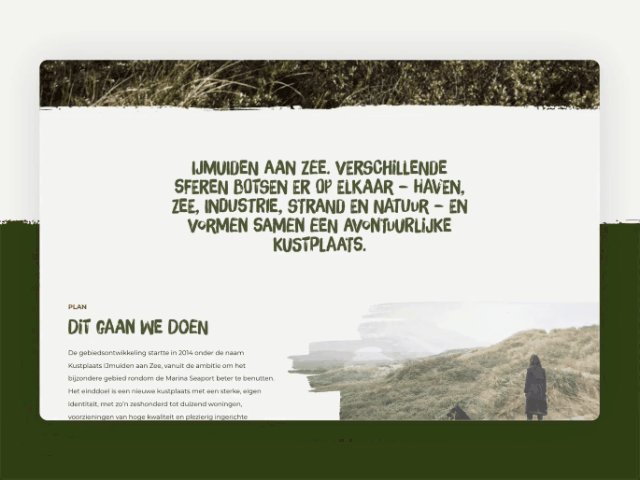
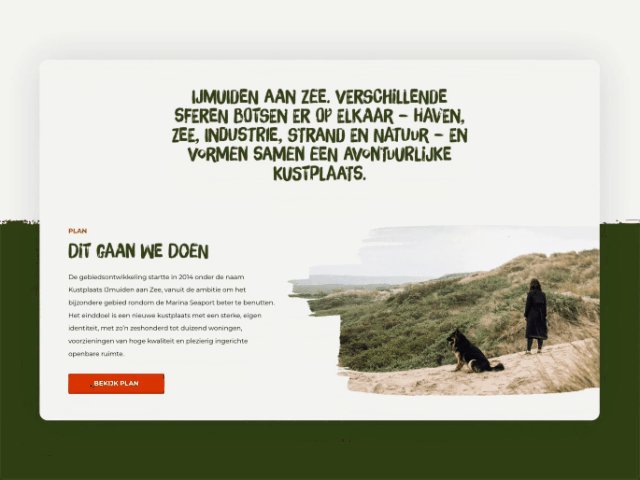
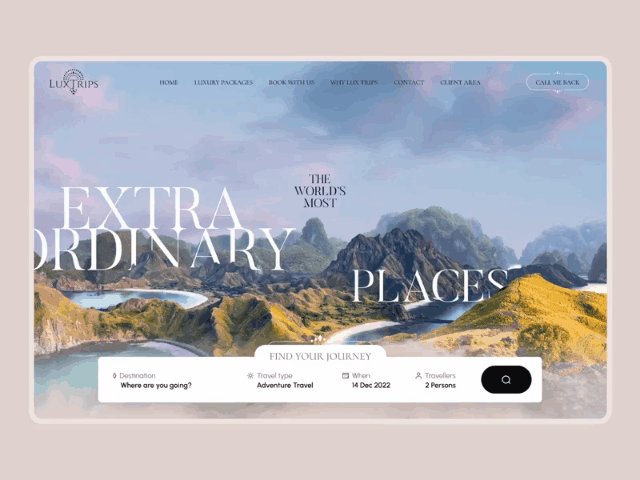
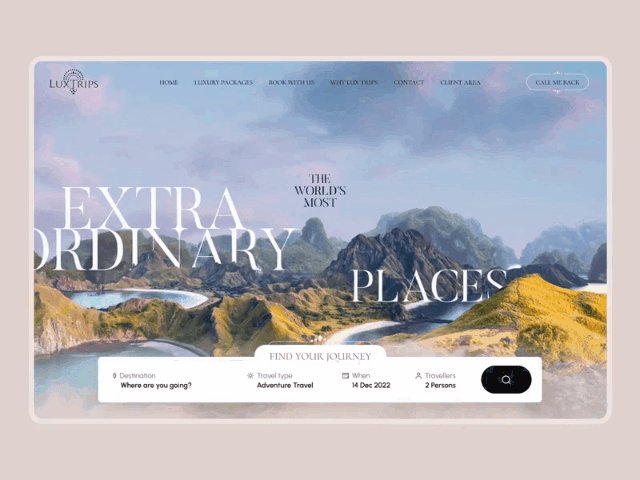
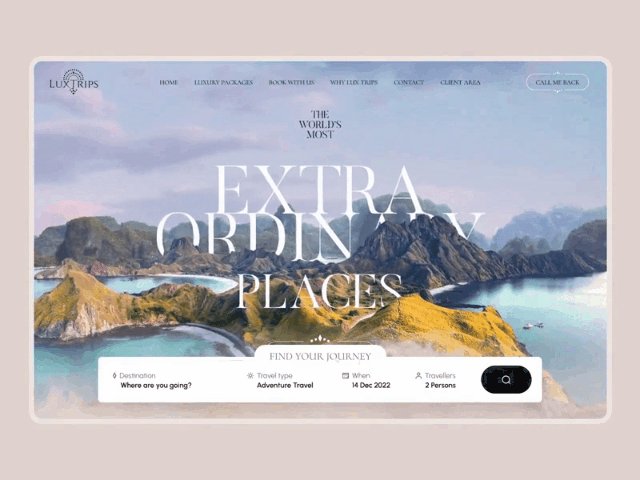
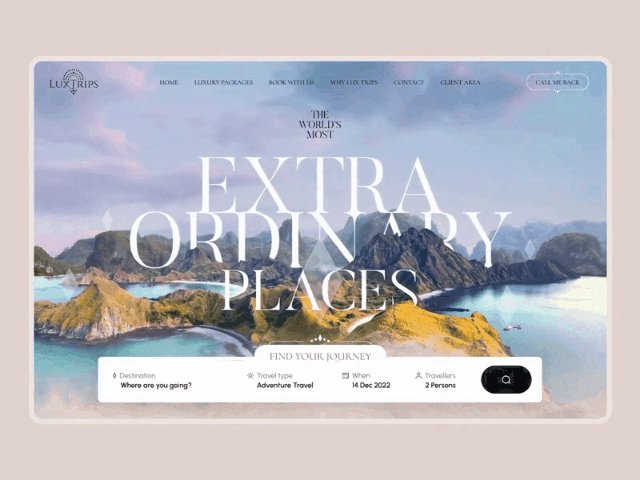
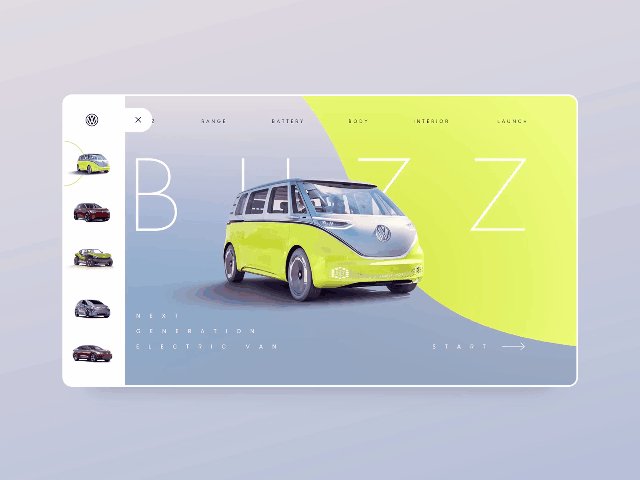
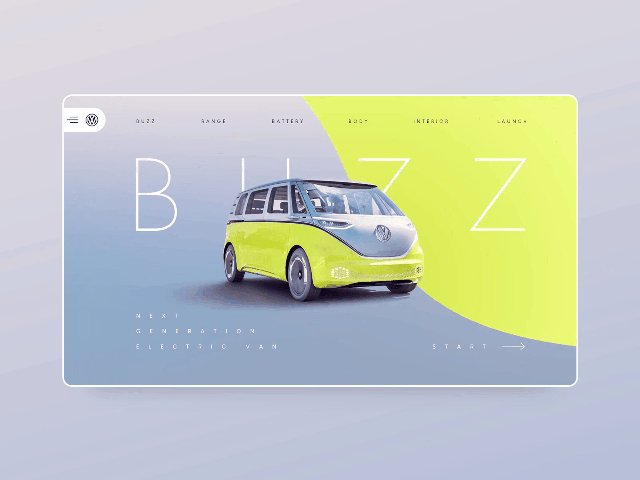
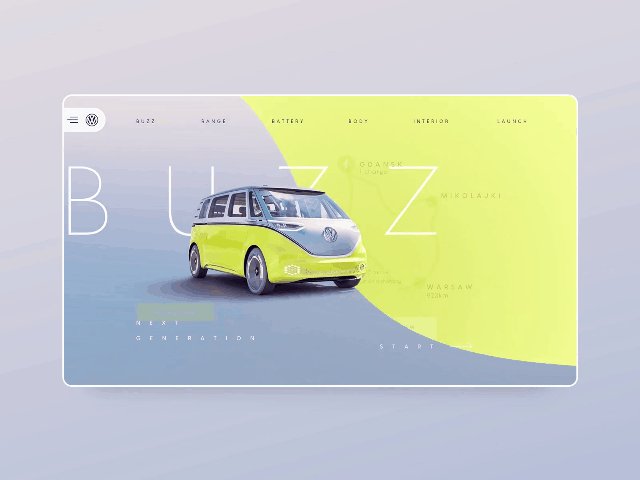
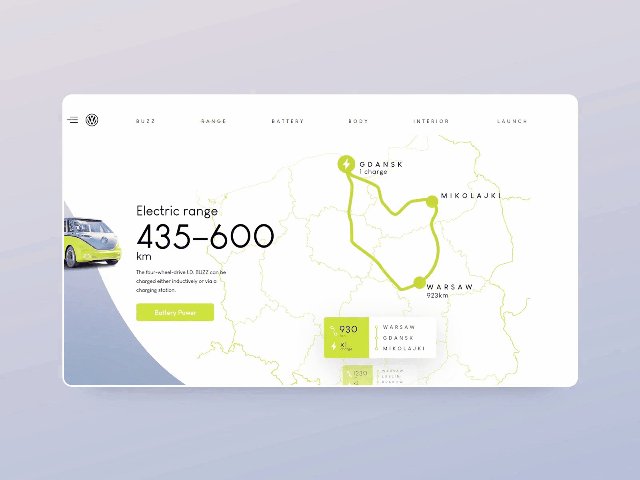
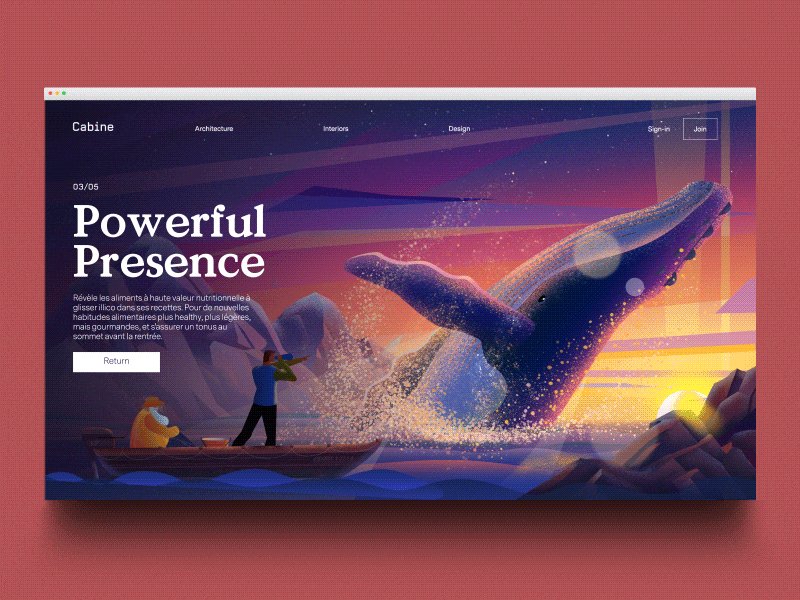
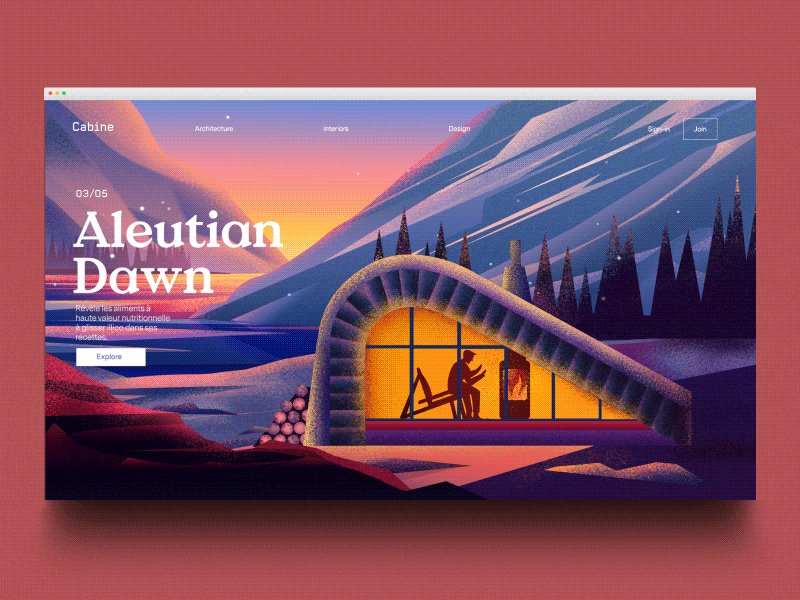
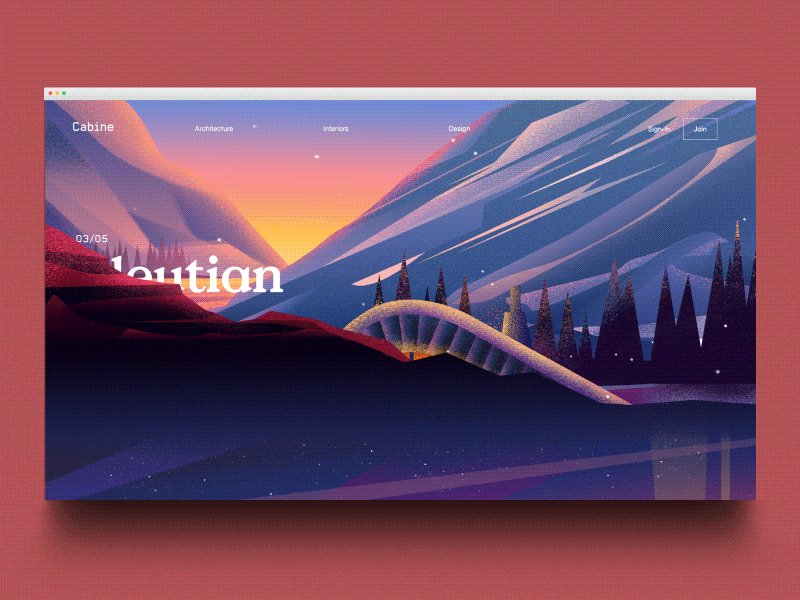
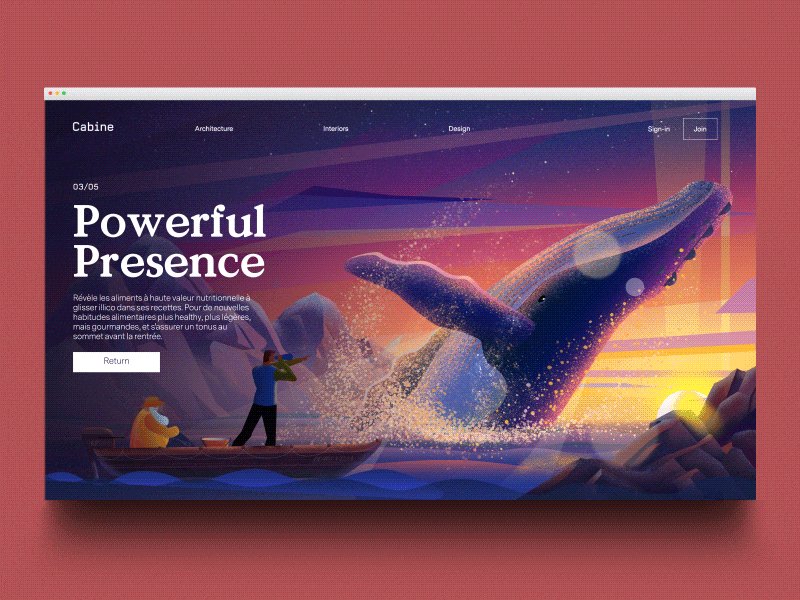
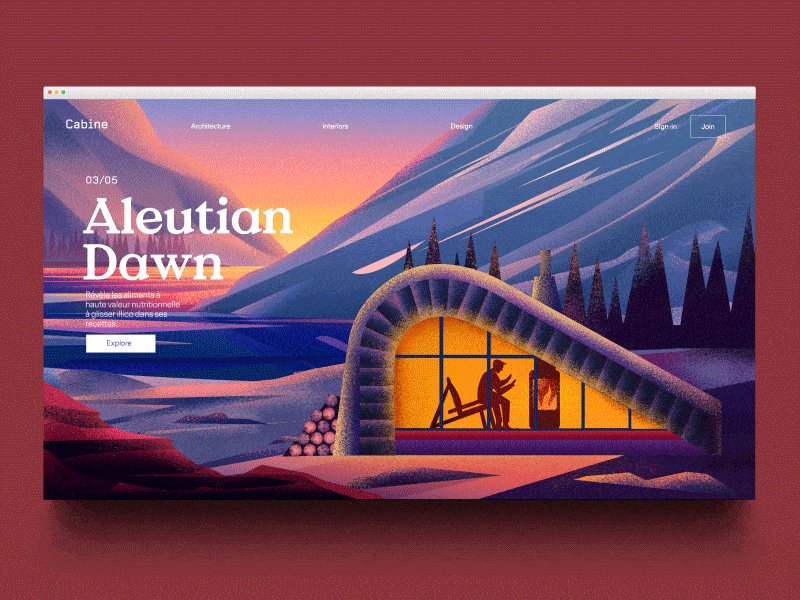
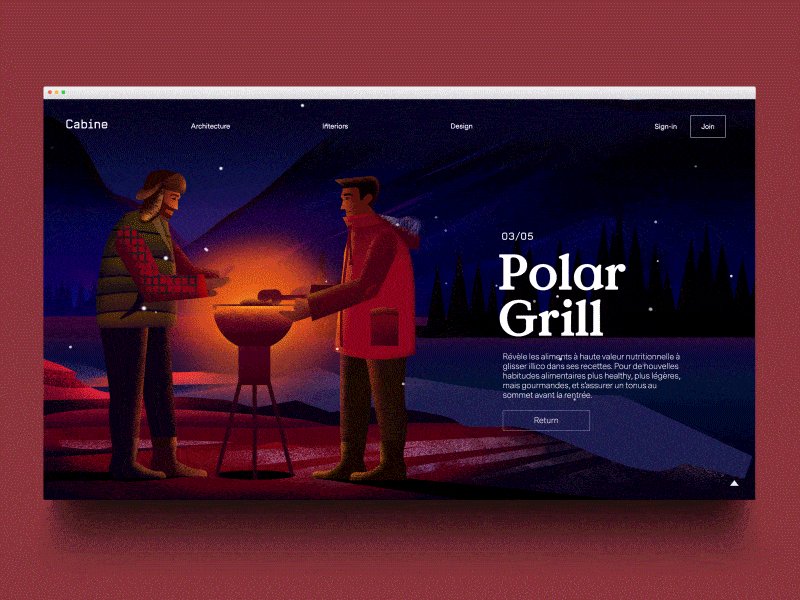
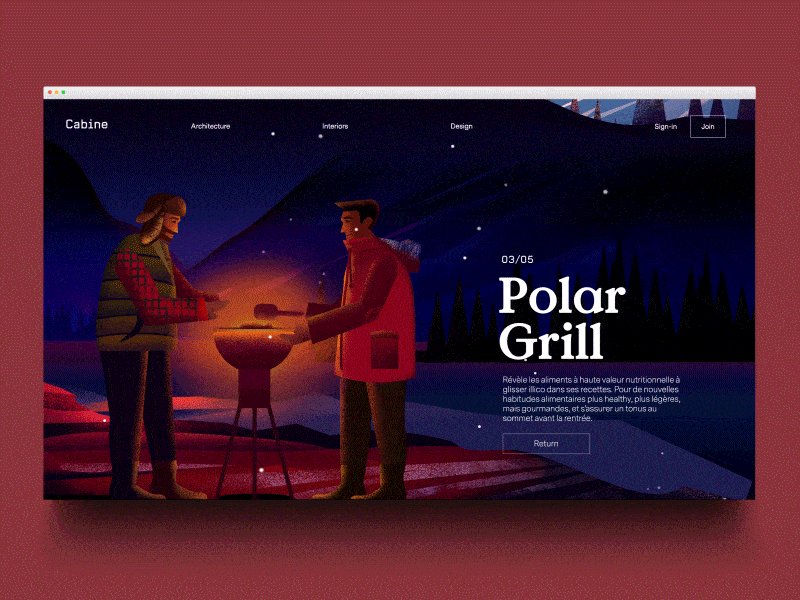
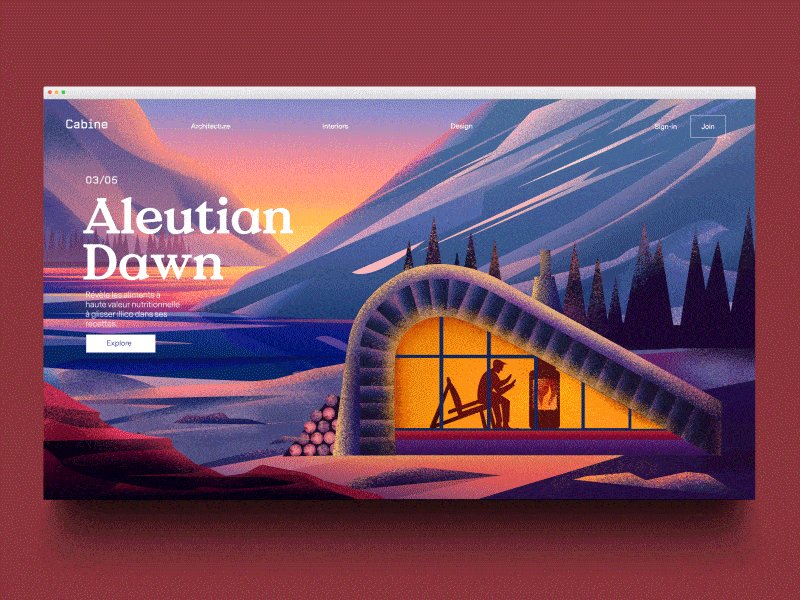
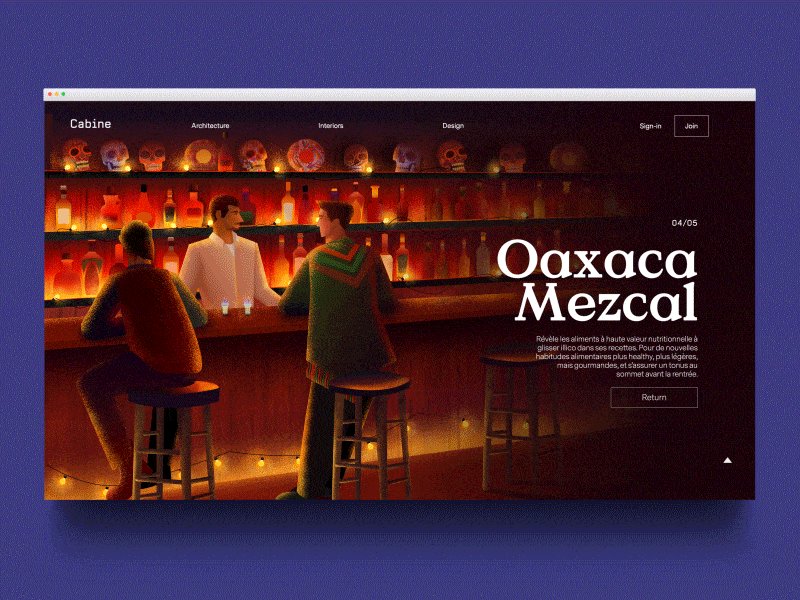
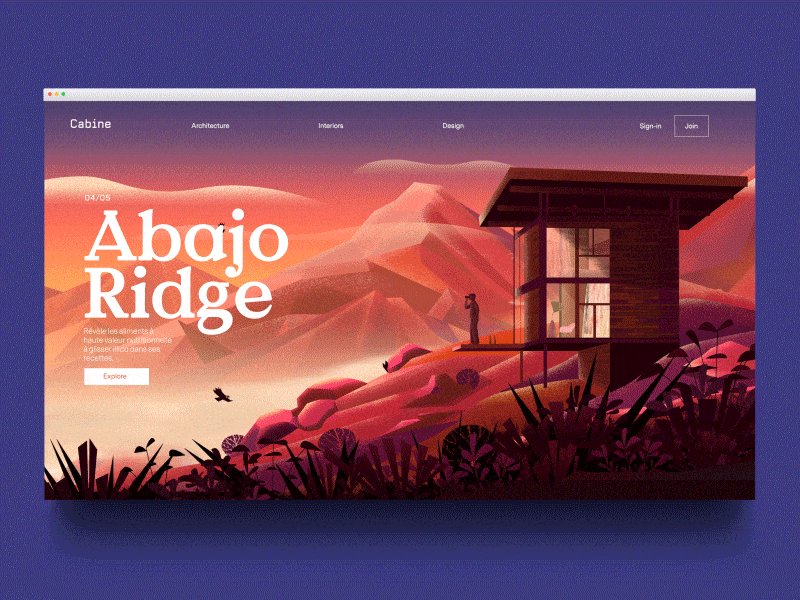
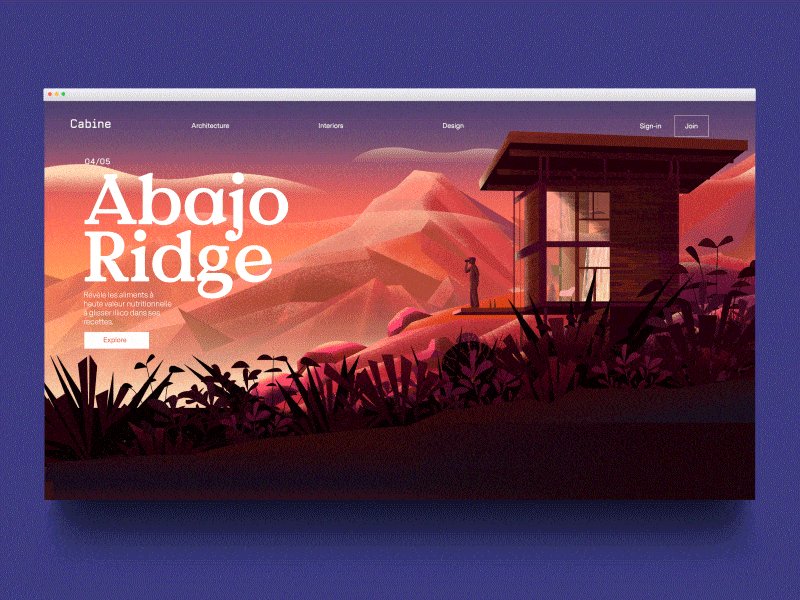
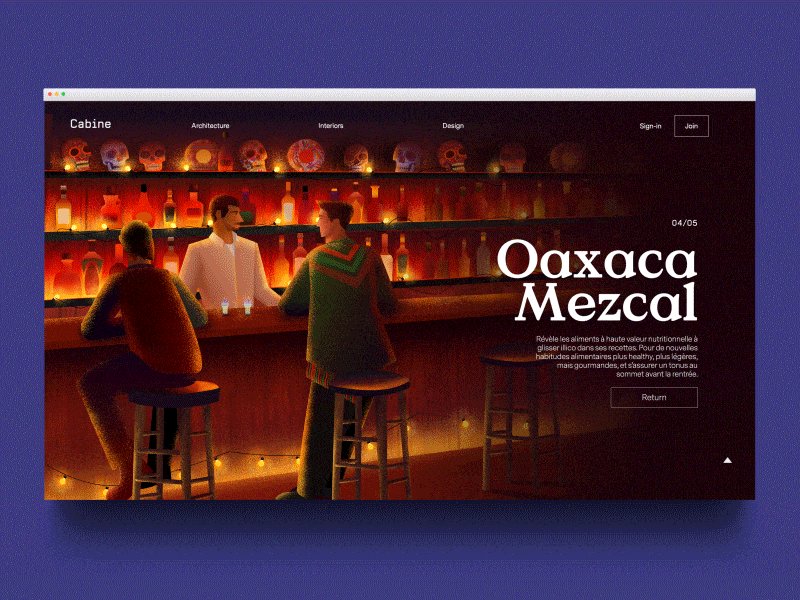
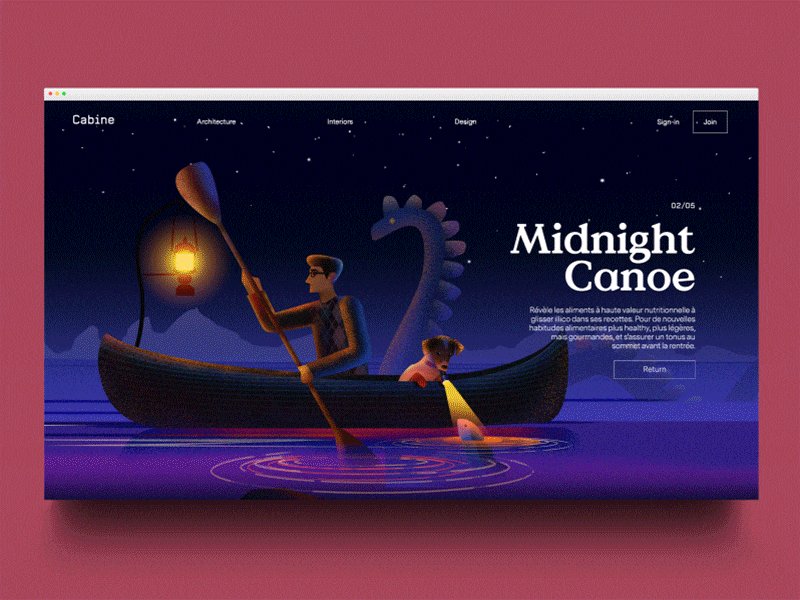
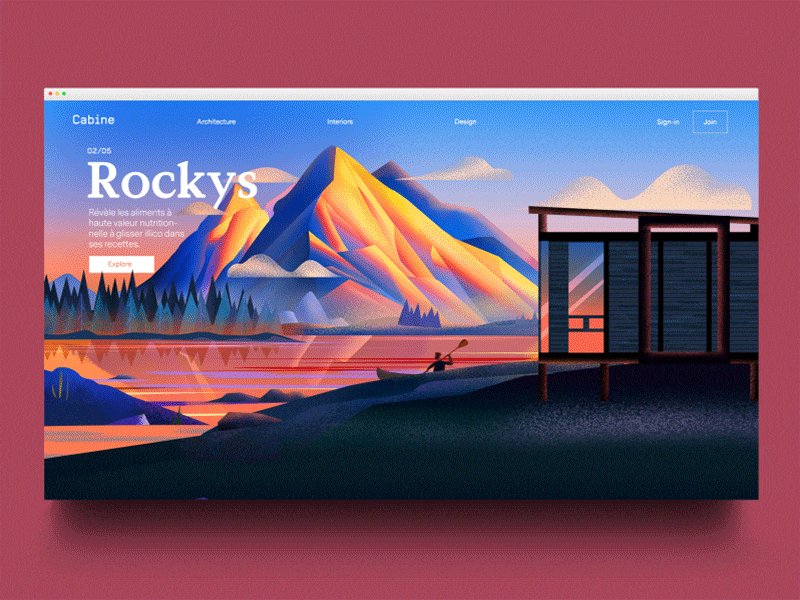
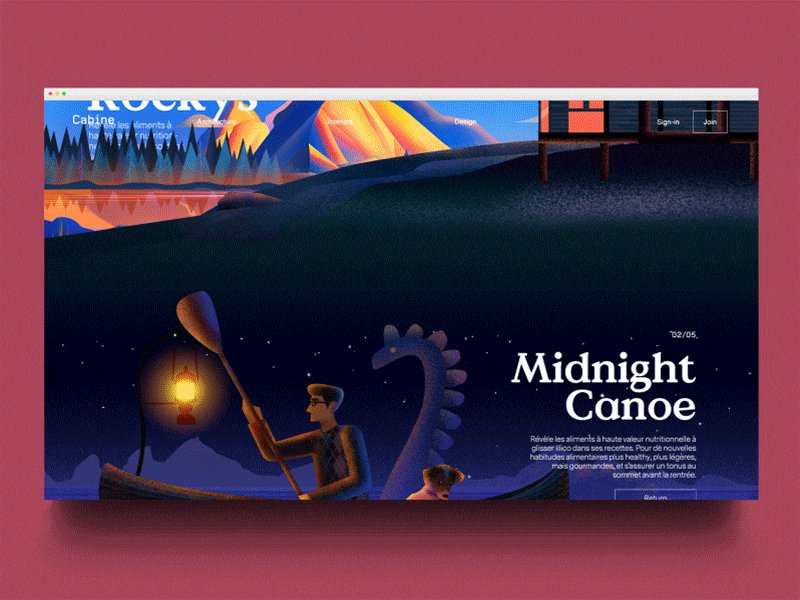
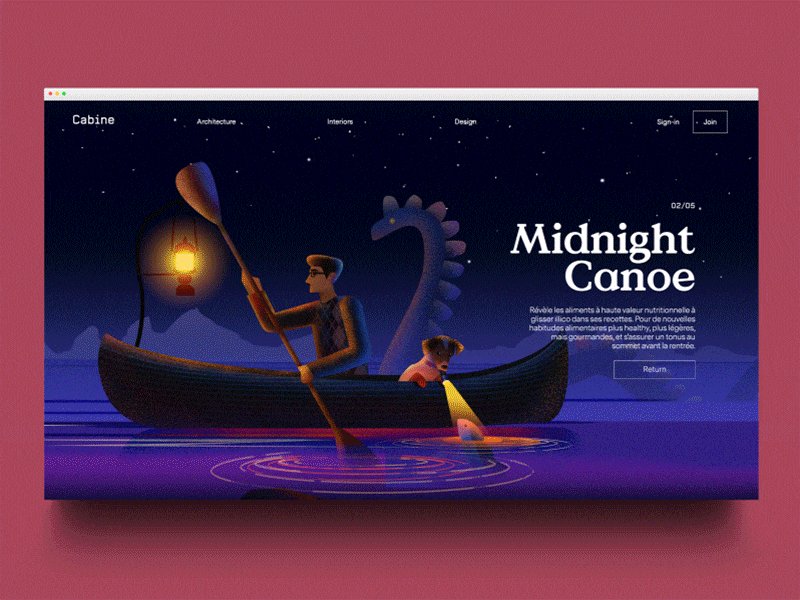
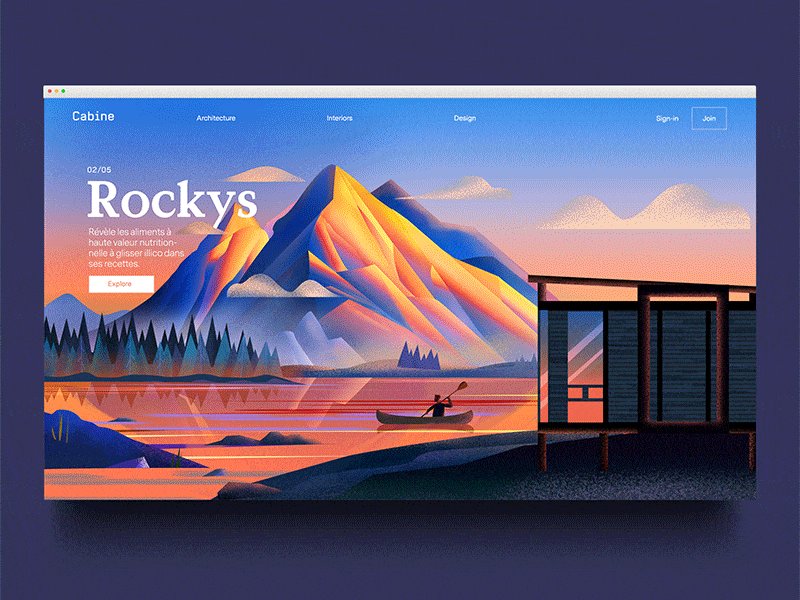
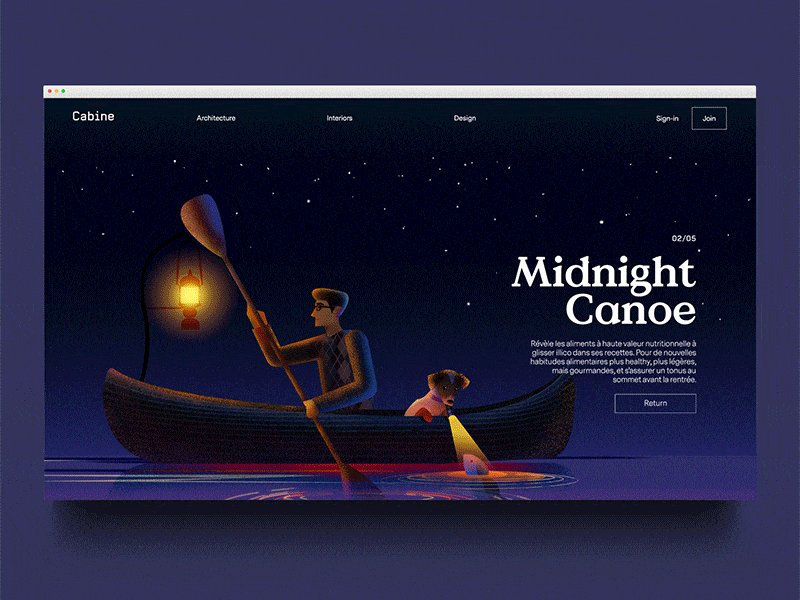
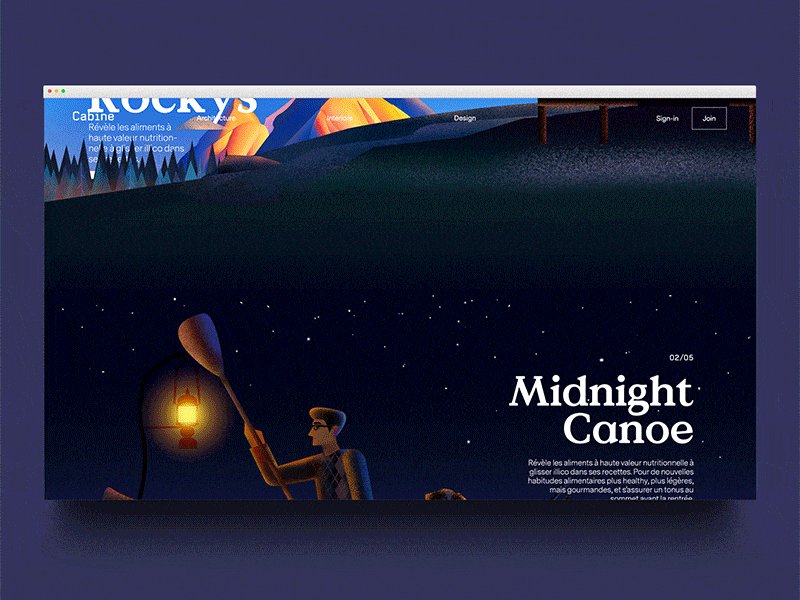
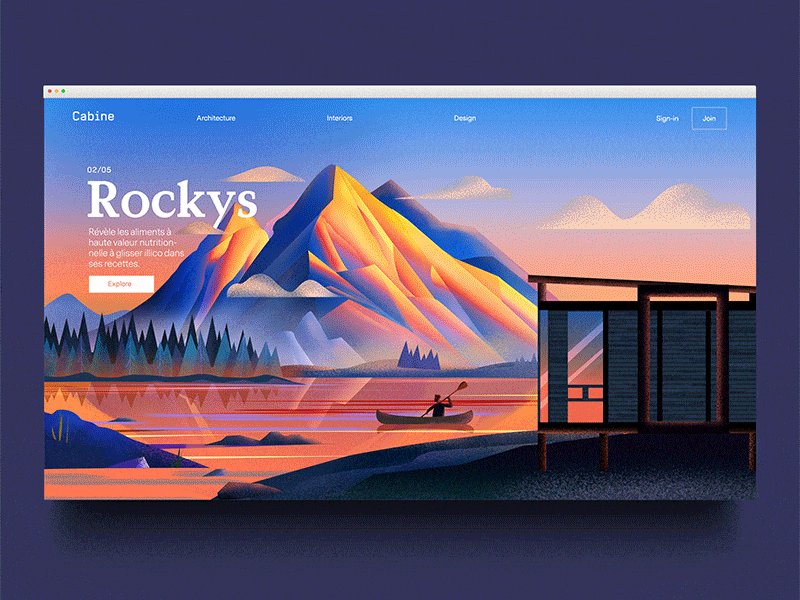
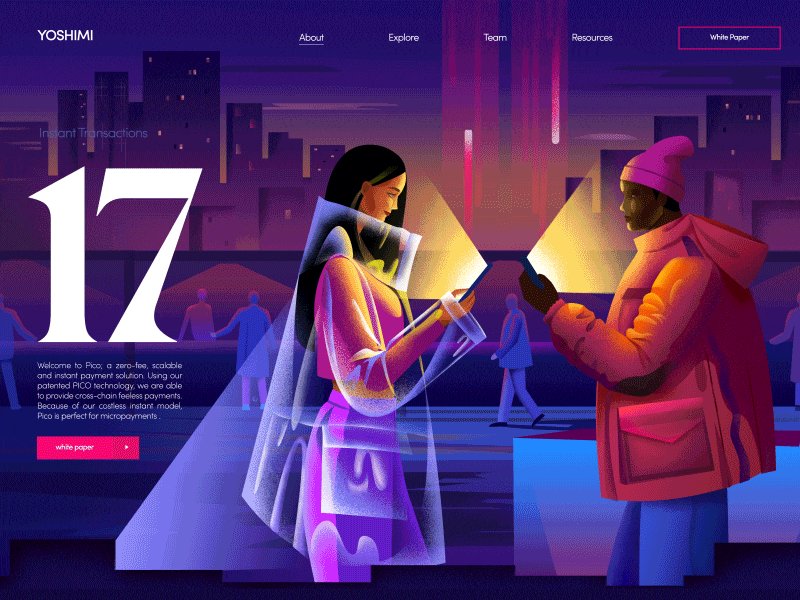
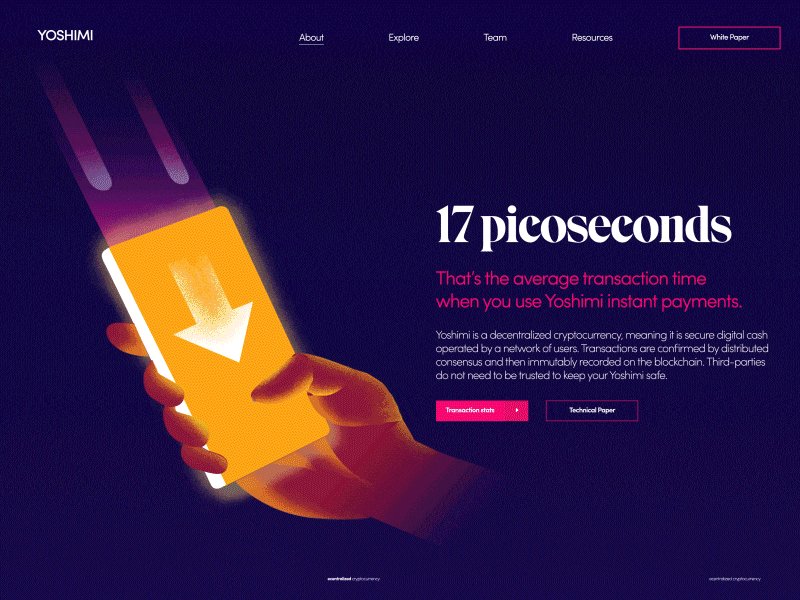
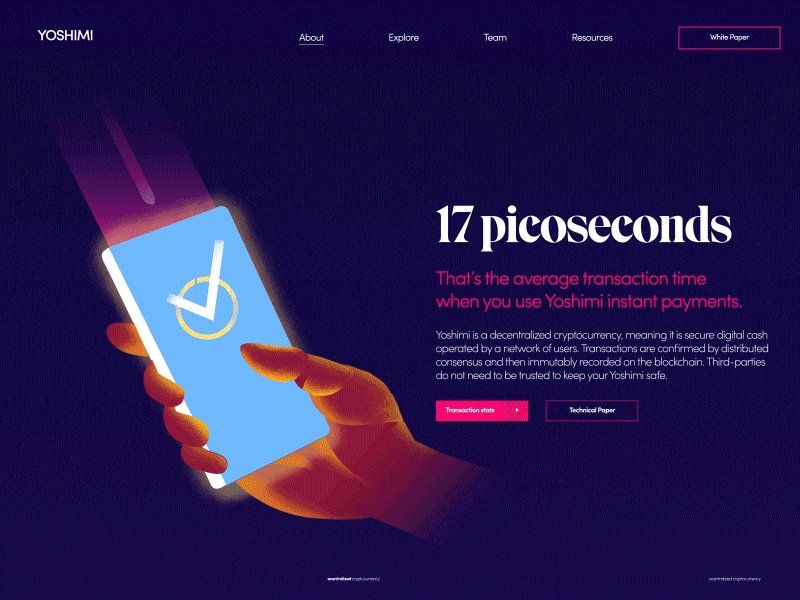
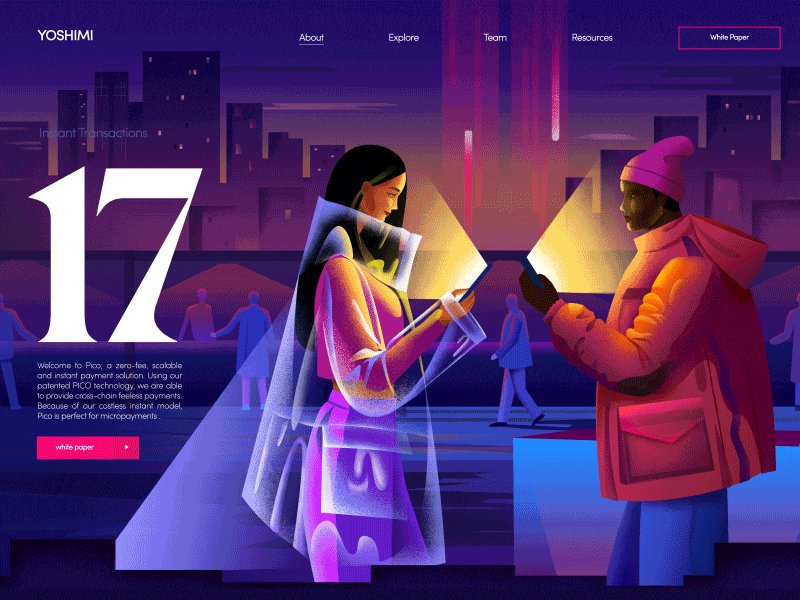
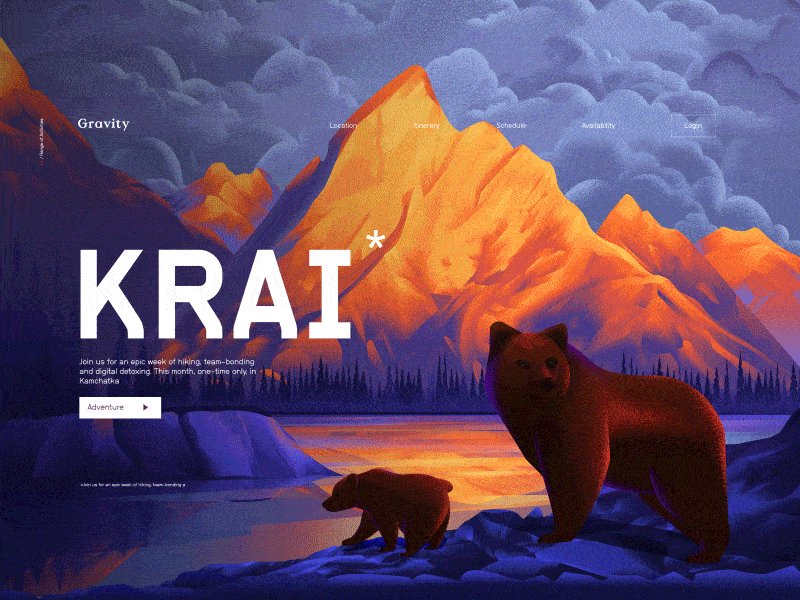
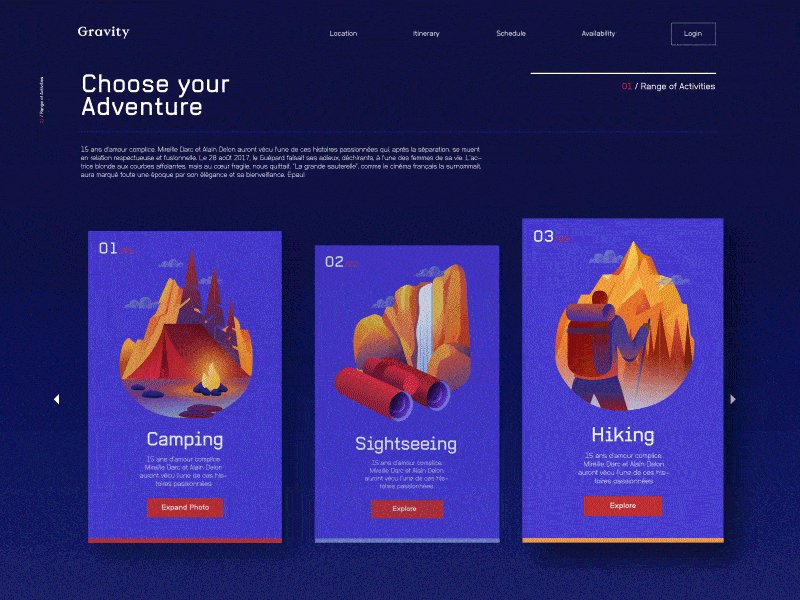
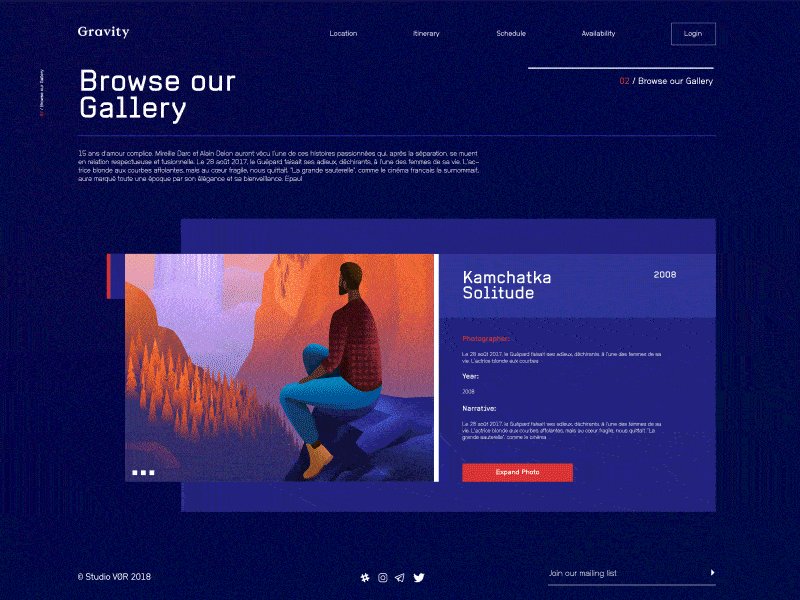
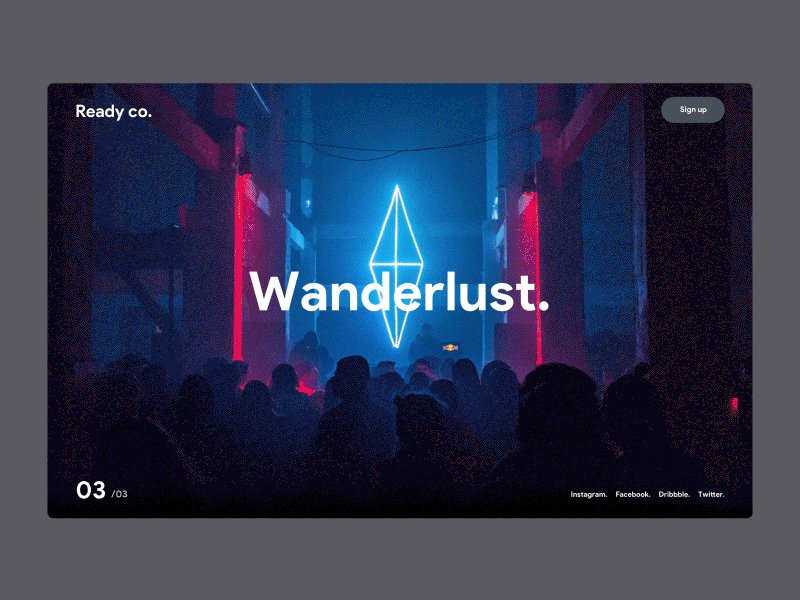
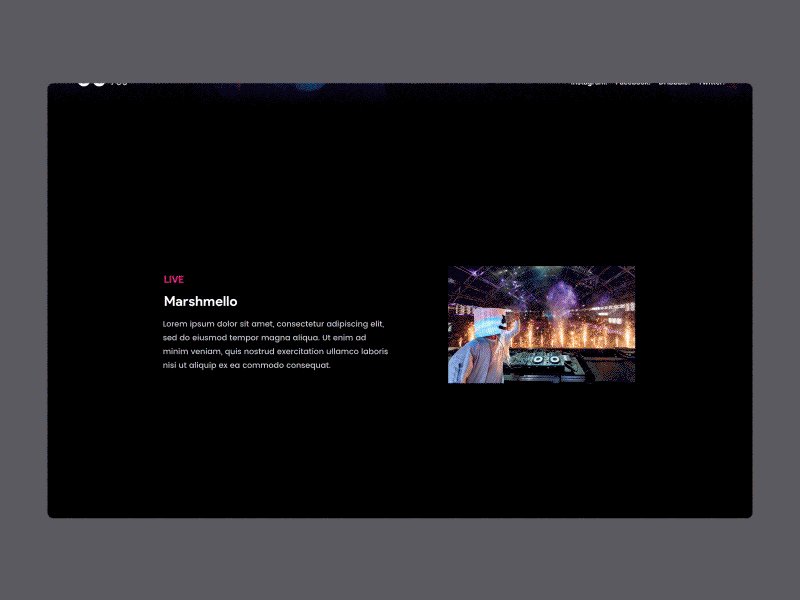
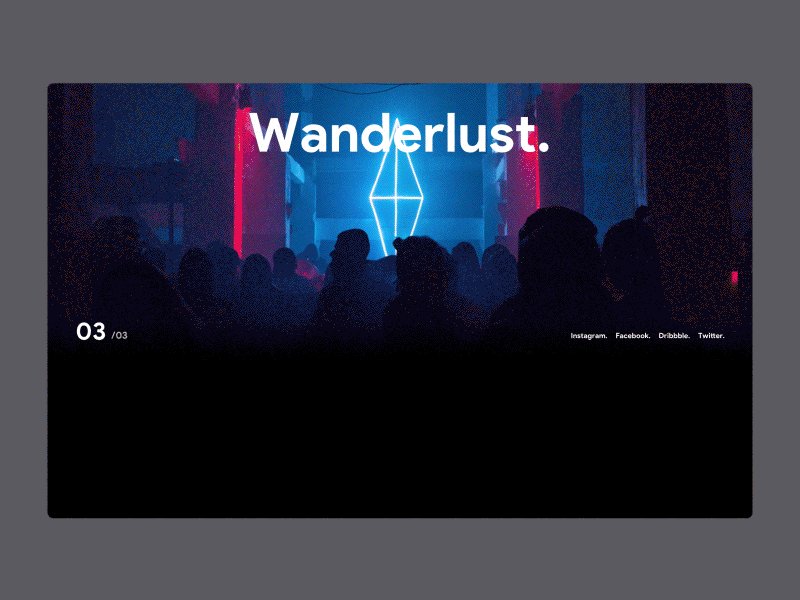
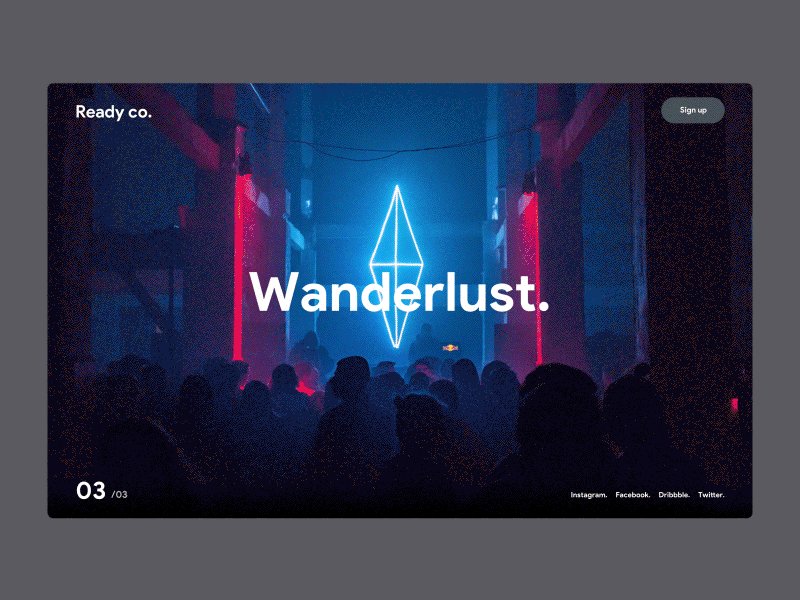
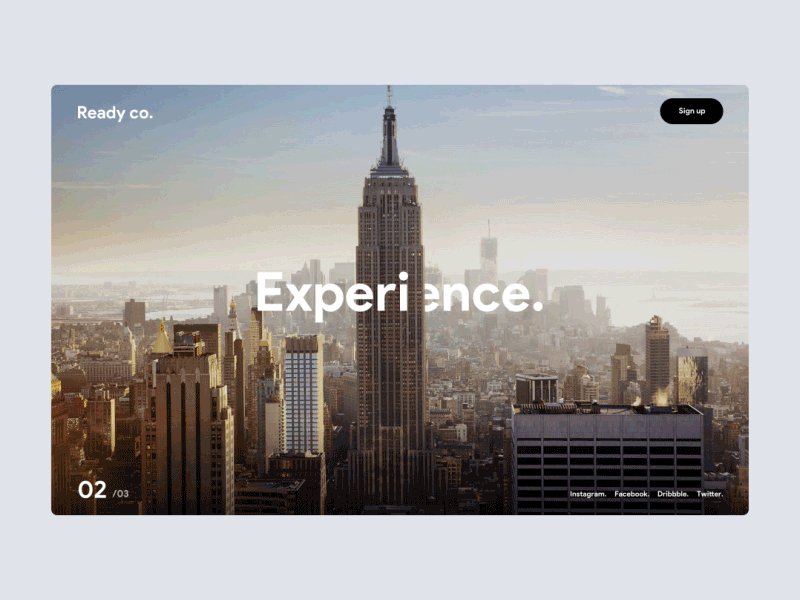
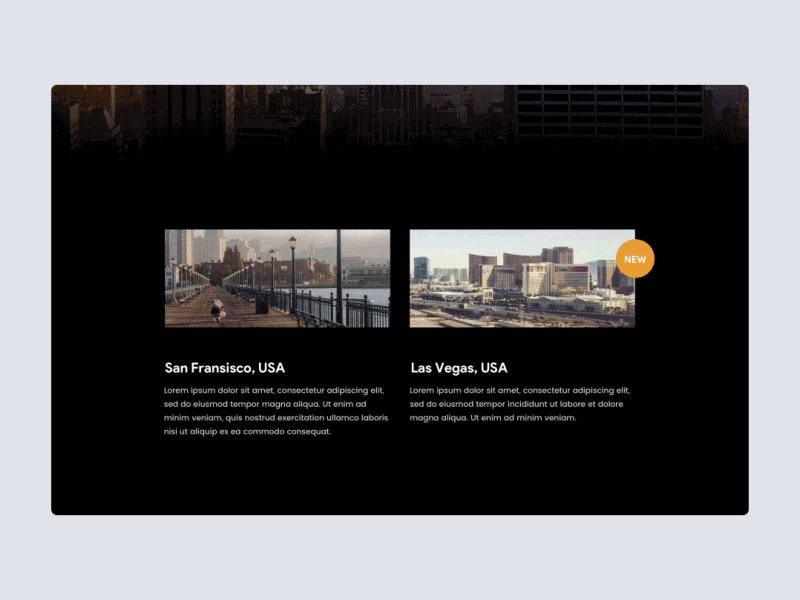
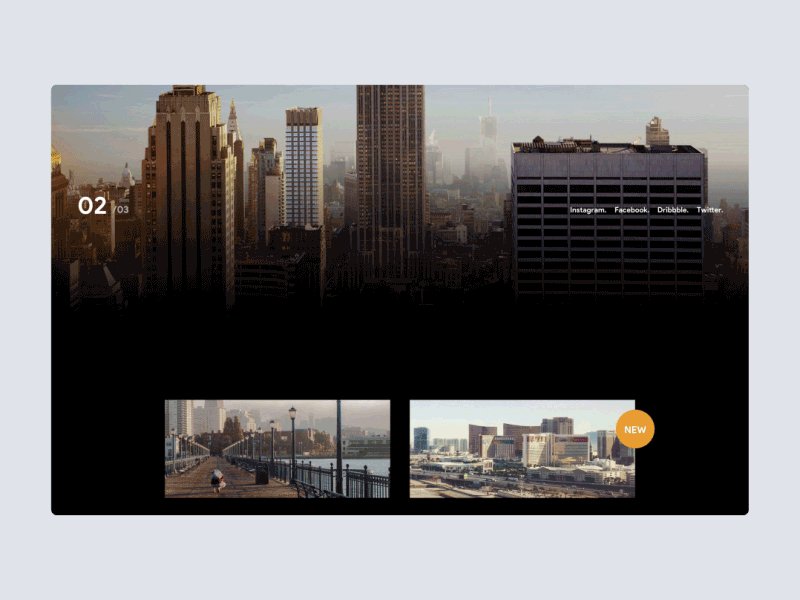
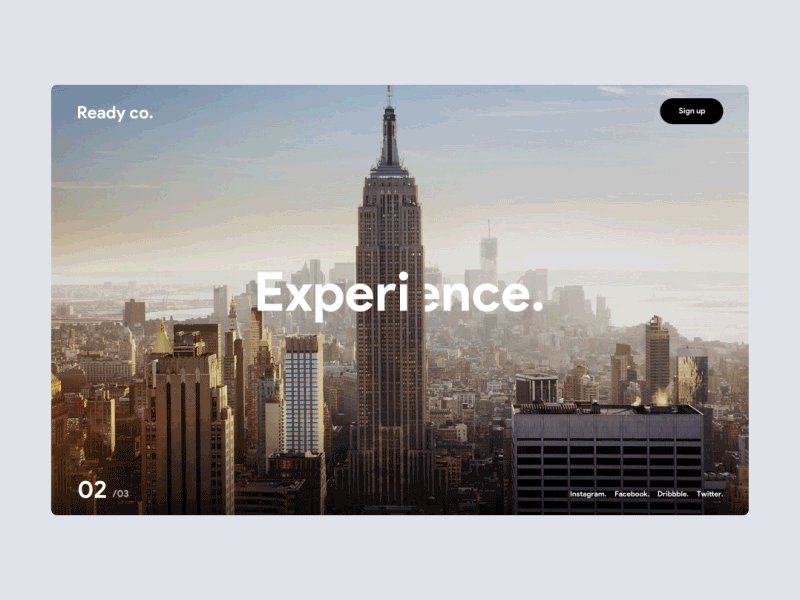
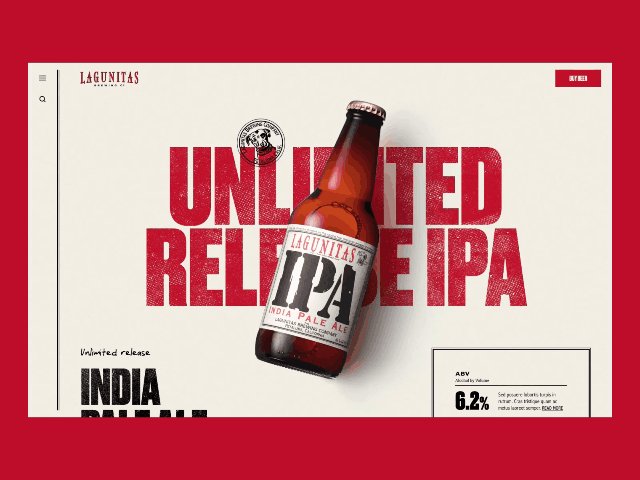
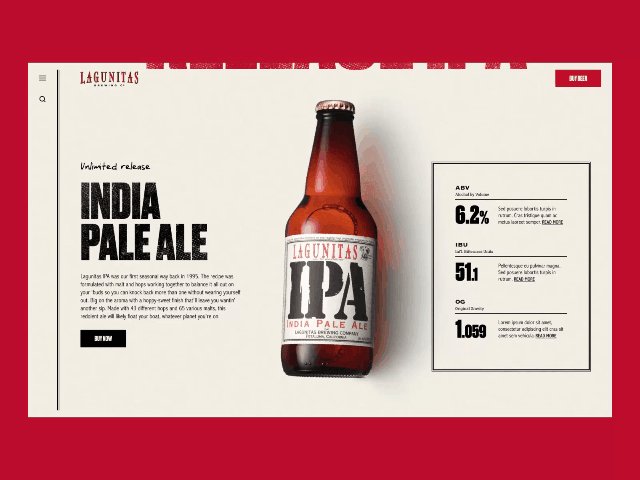
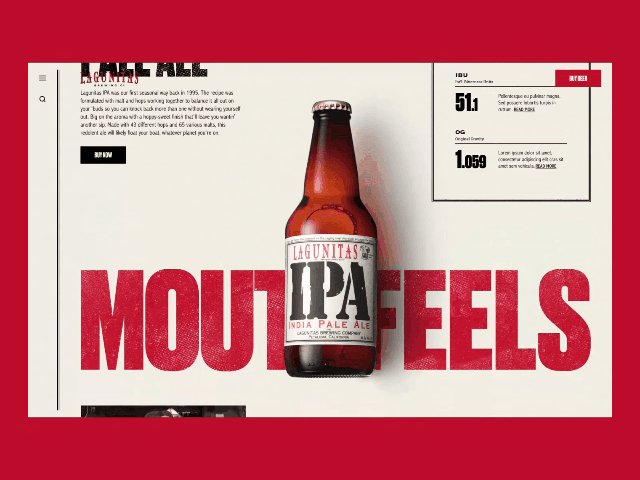
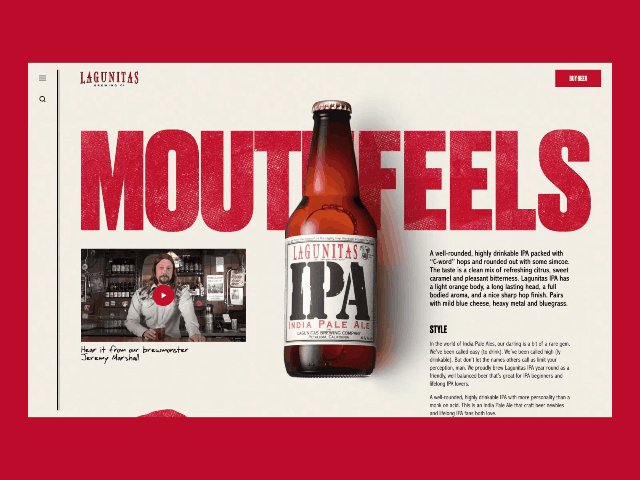
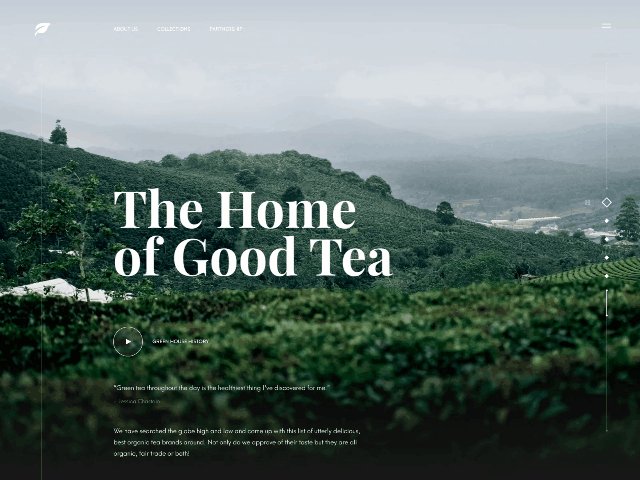
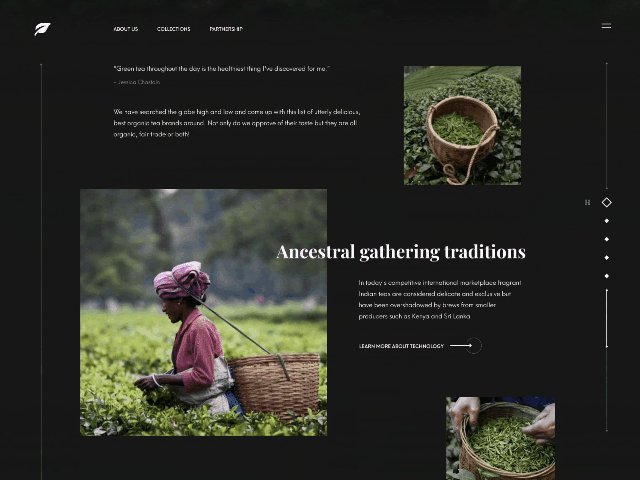
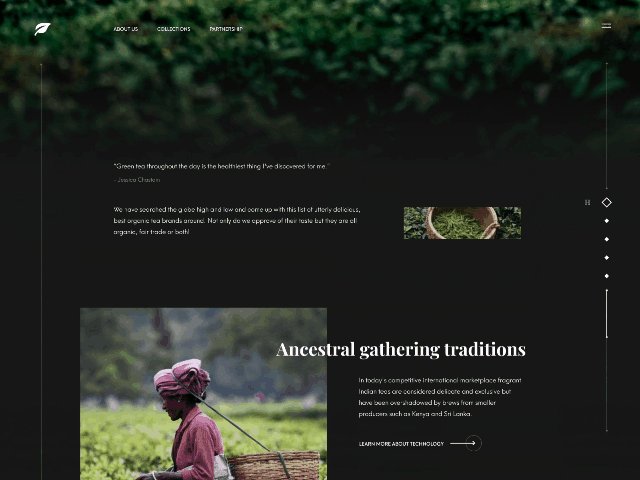
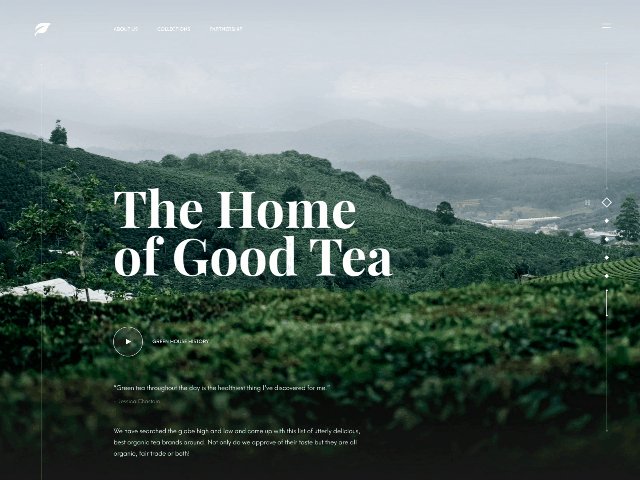
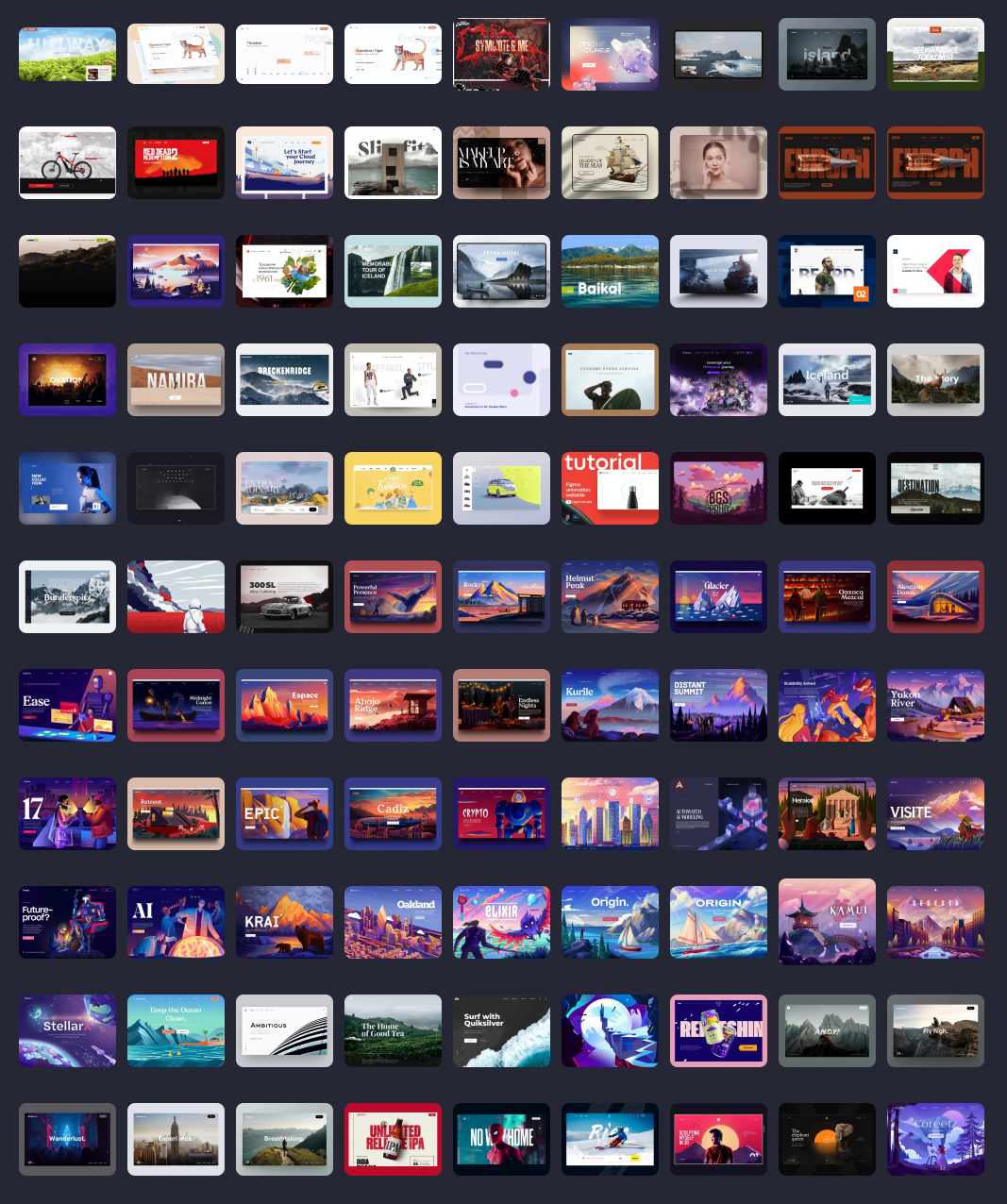
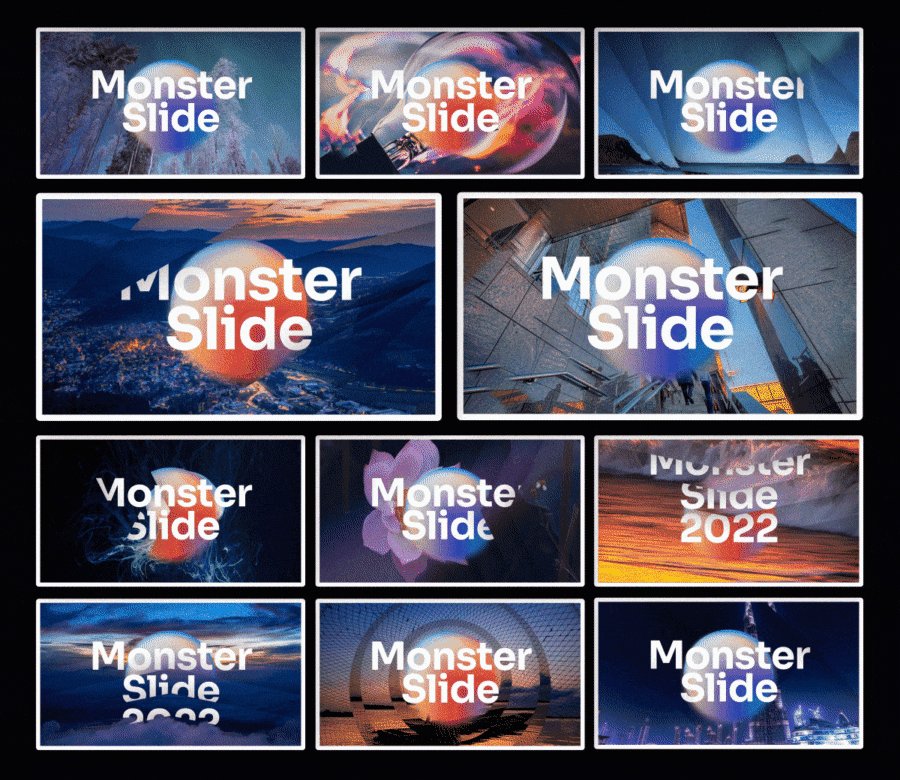
不过咱们今天就不深究做法了,今天我要给大家分享的,是 100 张视差动画相关的灵感图,这些图搜索和压缩花了很长时间,希望大家喜欢~
对了,这批灵感图多是从追波上搜集的,由于很多作品都是视频,公众号又有动图大小和帧数限制,有些图实在压缩之后也传不上来。
所以本文只展示其中的 45 张,完整的 100 张灵感图,大家可以用文末的关键词获取。
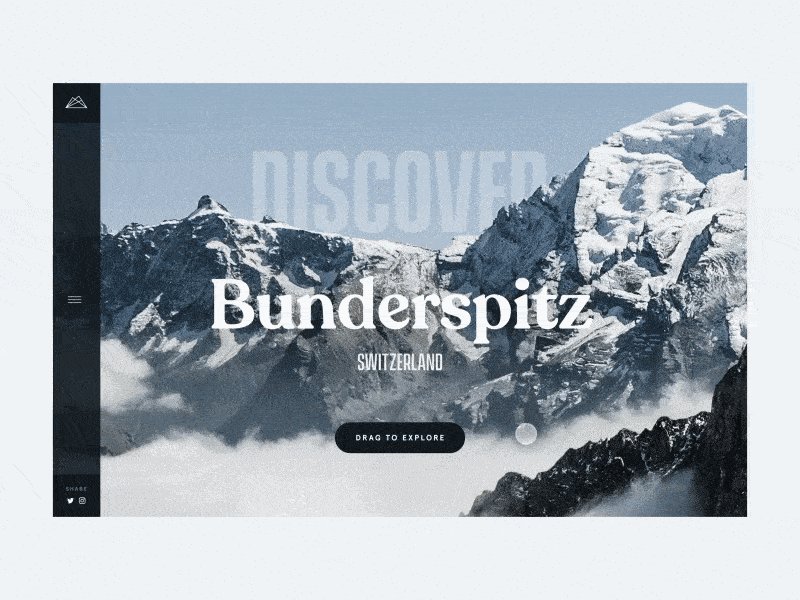
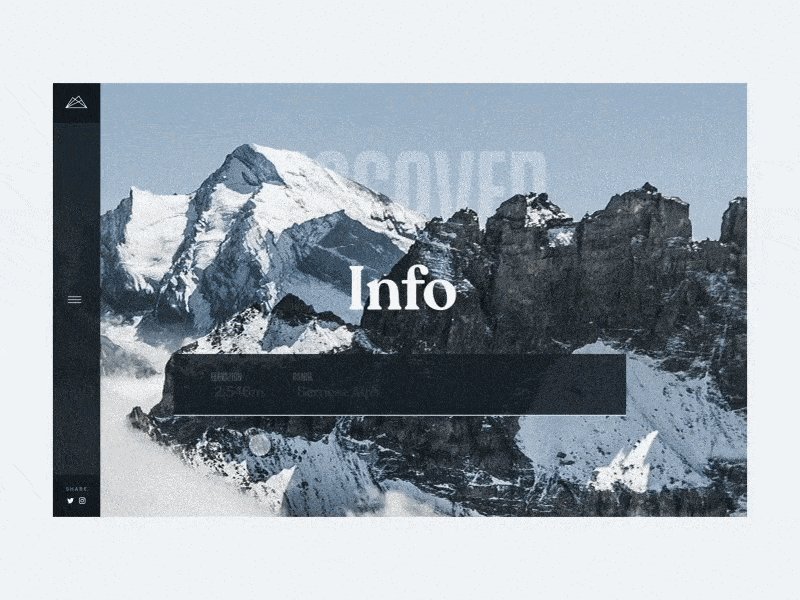
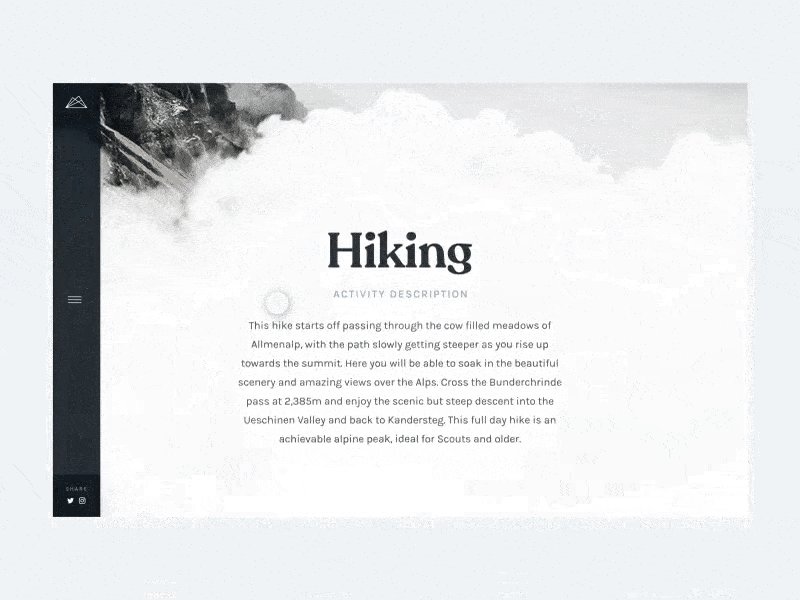
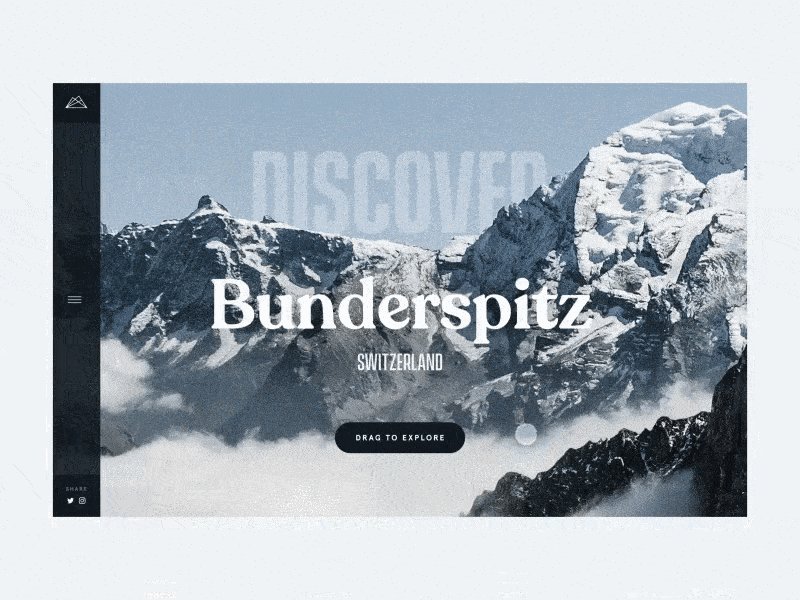
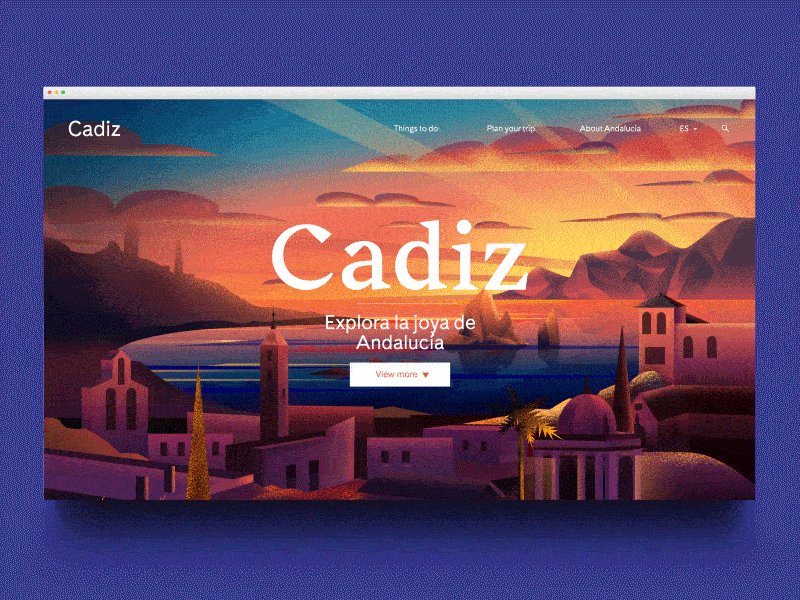
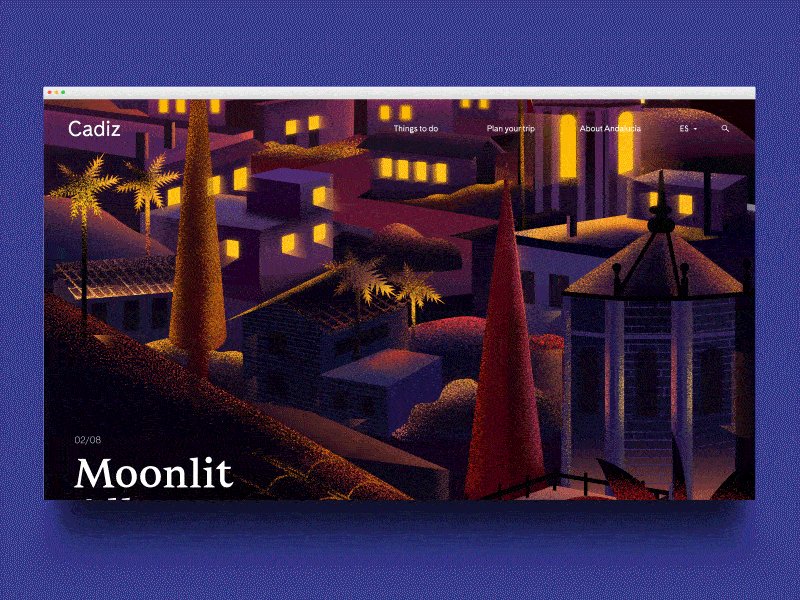
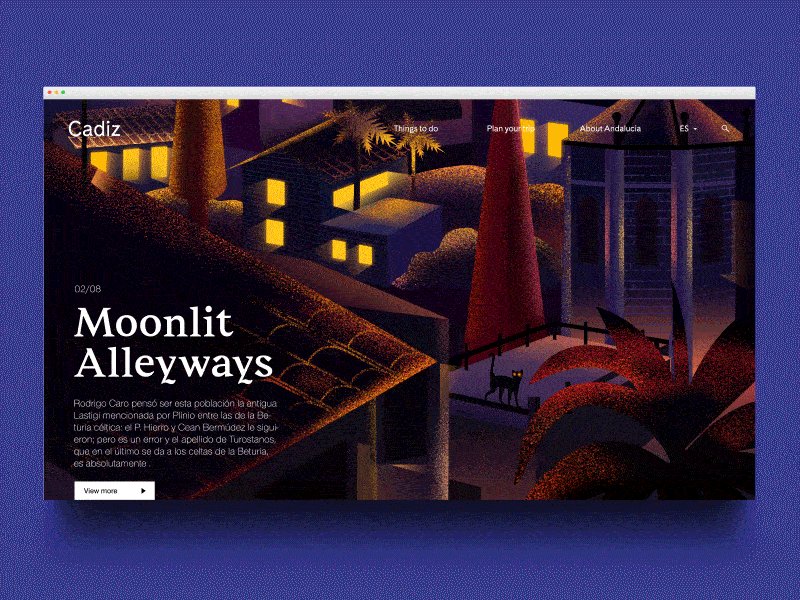
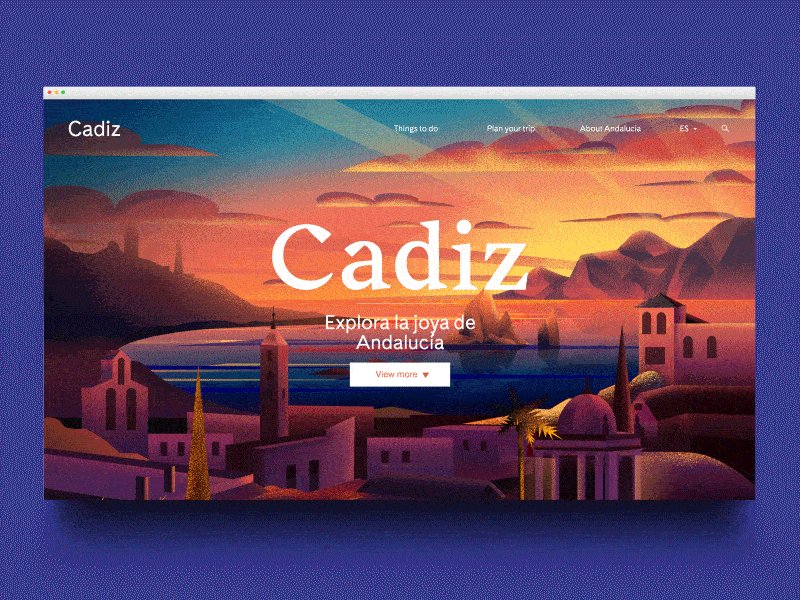
这些图中的视差动画效果,除了横向与纵向的缓动,还有缩放和交叉的变化,将它们用在产品或企业介绍的 PPT 中,通常都有不错的表现。
话不多说,咱们一起来看看这批灵感图吧,流量预警...
流量预警...
预警...



























需要注意,这些都是从网上收集、整理的灵感图,仅供大家参考学习哈。
这些灵感图也不用一张张保存,我已经整理打包好了,一共 100 张:

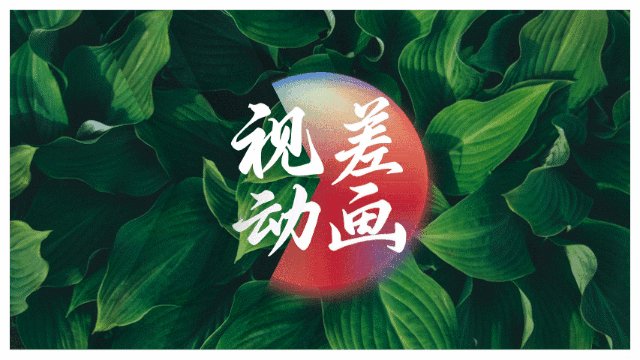
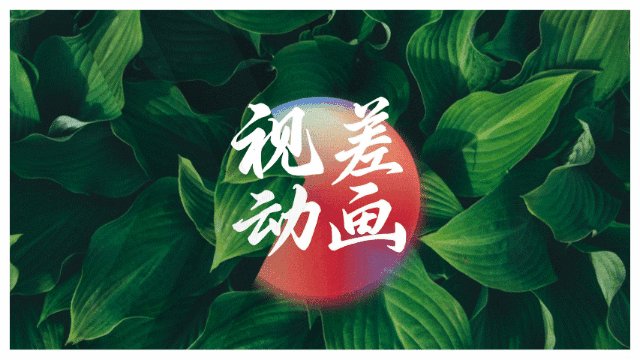
除此之外,我还给大家准备了一份 15 页的视差动画 PPT 模板,该模板来自 RRslide,效果非常惊艳:

只要在幻灯片背景中,简单插入一张图片,视差动画效果就能自动生成:

感兴趣的话,可以下载 PPT 源文件后,看下对应的图层格式是如何设置的,不同元素的路径或缩放效果又有哪些差异,拆解了几页后,应该就能自己动手做出类似效果了。
视差动画灵感图的获取方法:
第 1 步:点亮右下角的 “红心”
第 2 步:公众号【自律的音律】后台回复 “1110”
第 3 步:把本文推荐给你的小伙伴,或者转发朋友圈秀起来~

















下载后你这全是动图啊 我还以为是ppt的源文件