嘿,老少爷们好~
最近在疯狂研究 PPT 动画,复刻了一个效果还不错的动画,案例来源于 Presium 官网上的一页:

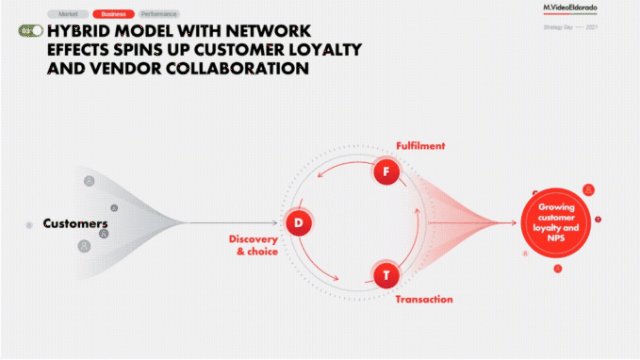
可以看到,这是一个不断传递和转换、输出的动画效果。
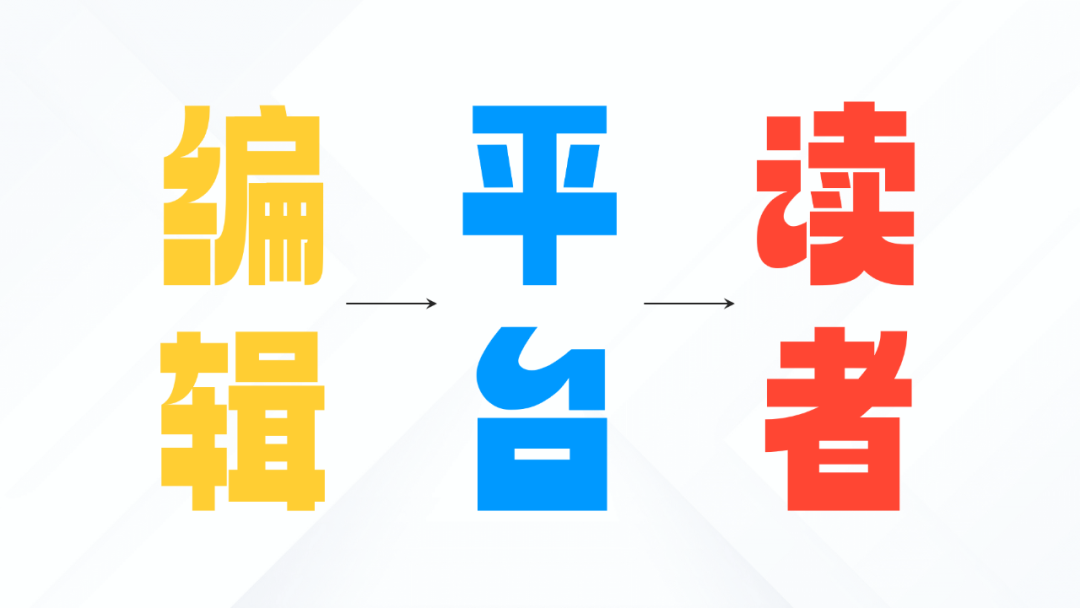
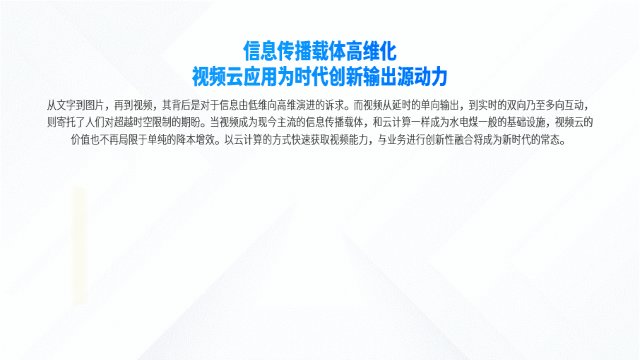
根据这页动画,用中文内容补齐页面空余,做出一页信息传播相关的 PPT:

好,话不多说,下面开始一步步拆解这个动画的制作过程。
01. 静态排版
首先,需要将整个动画的逻辑梳理好,排版好静态页面,方便后面添加动画效果。
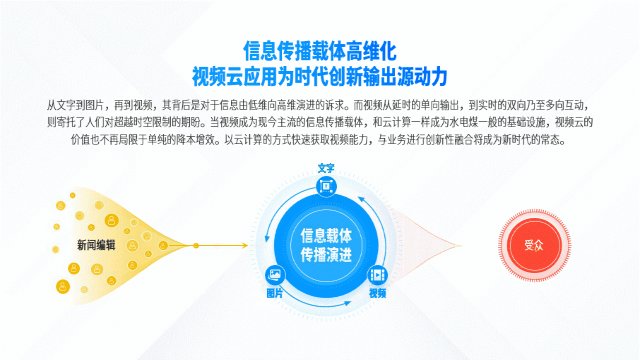
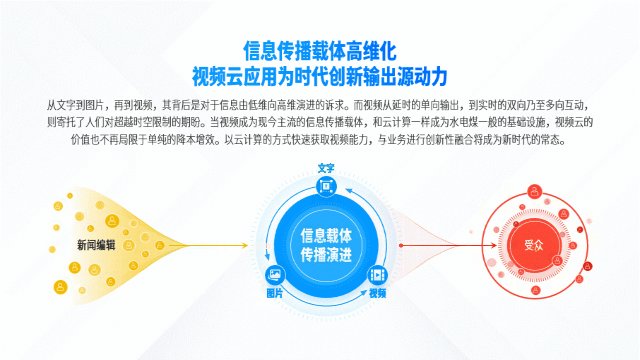
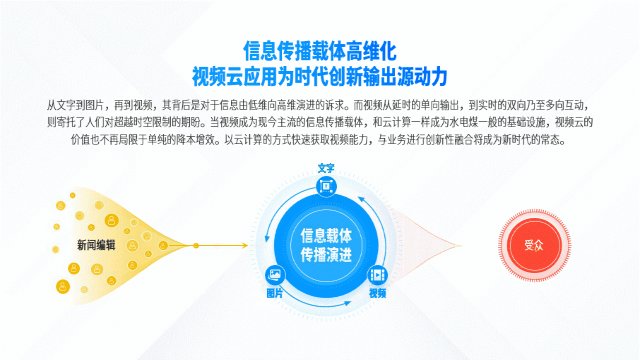
主要分为三个部分,编辑、平台和读者:

由新闻编辑整合材料,通过一个由文字、图片、视频组成的信息载体传播演进平台整合,最终输出给到受众。
这三个内容之间,是一个递进的逻辑关系。
逻辑梳理完,接着绘制形状部分,因为页面中有大量的形状,所以,做的时候尽量将形状编组重命名。
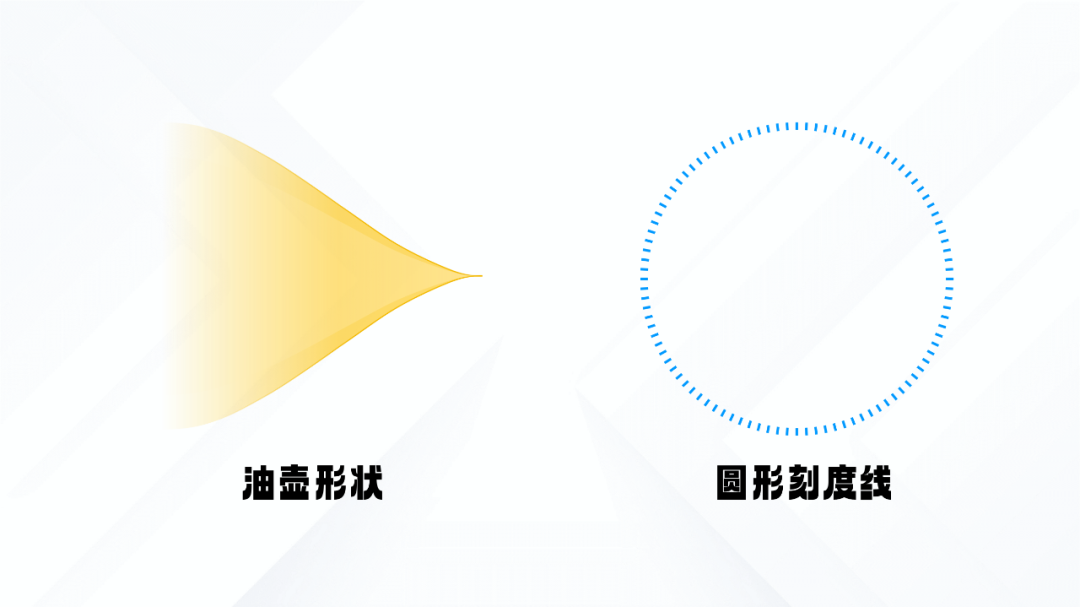
这里主要讲一下两个形状的画法,一个是左侧的油壶形状,另一个是圆形刻度线。

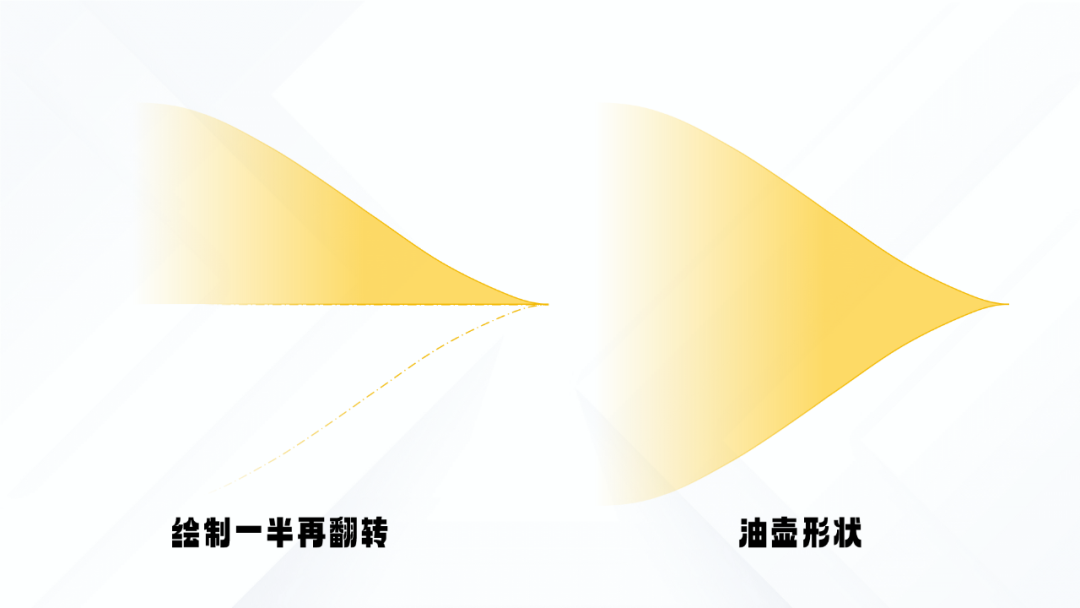
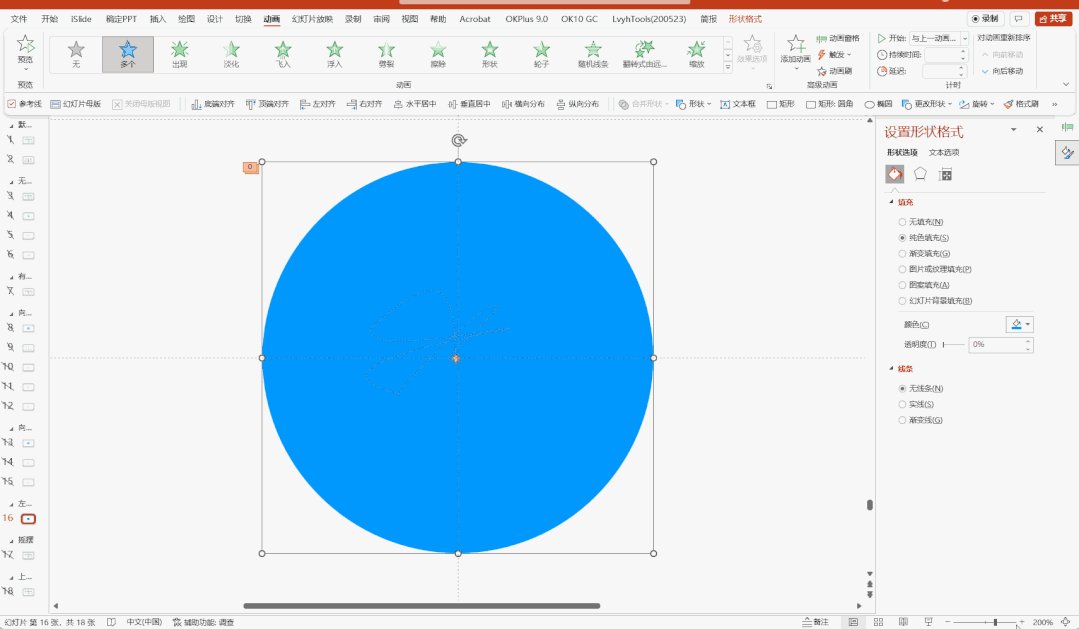
油壶形状
内置形状中有一个比较贴合,就是泪滴形,不过调整起来比较麻烦。
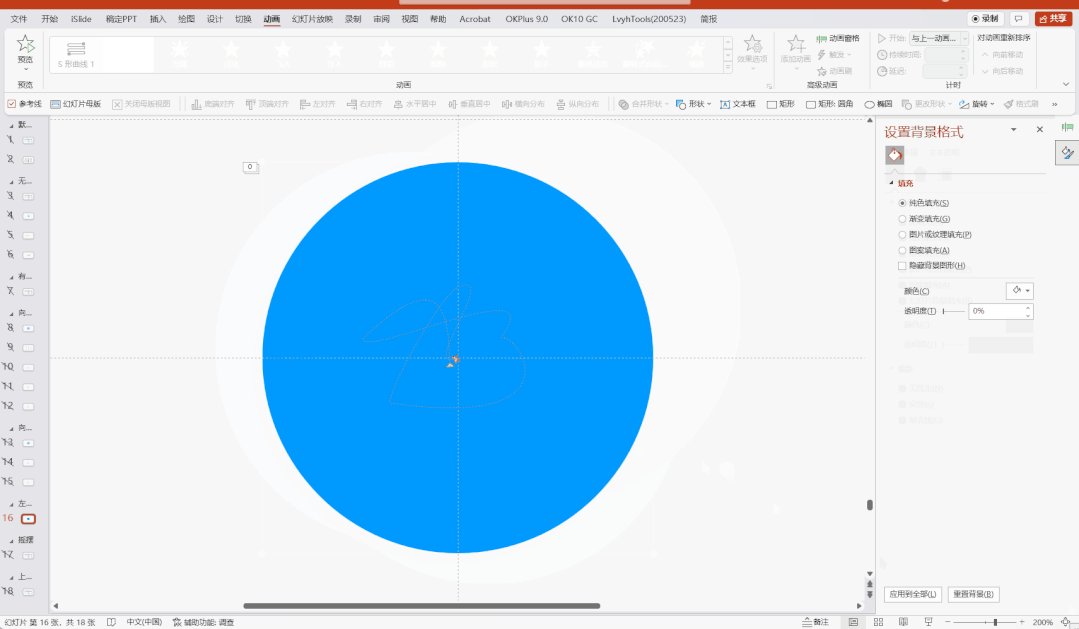
不如直接用曲线绘制,为了保险起见,先绘制一半,再复制旋转组合:

当然,如果能一次性画完就更好了,我这里只是取个巧。
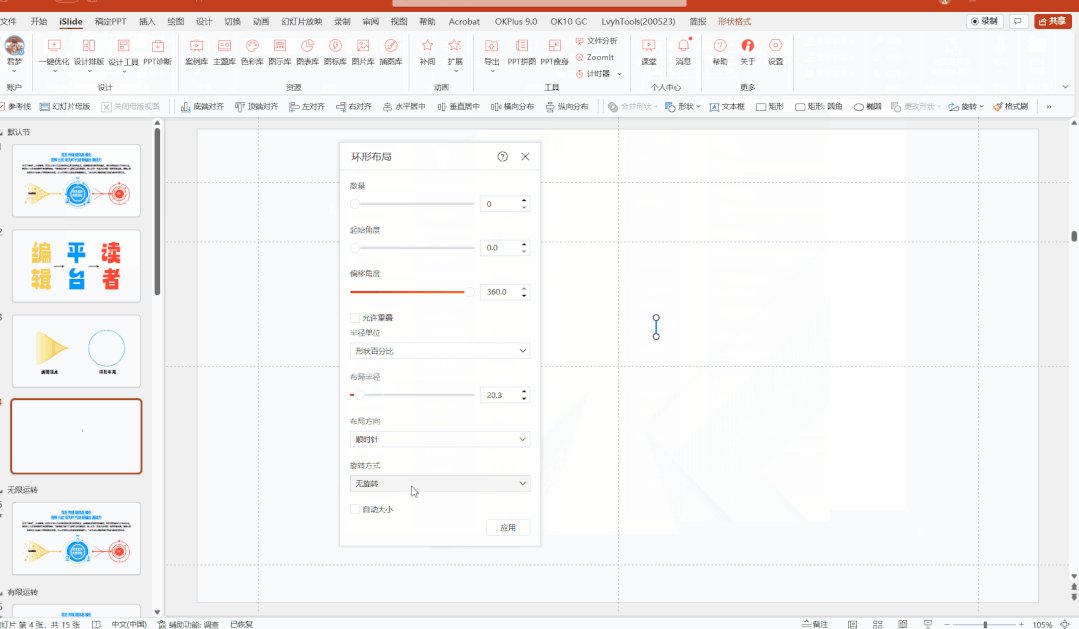
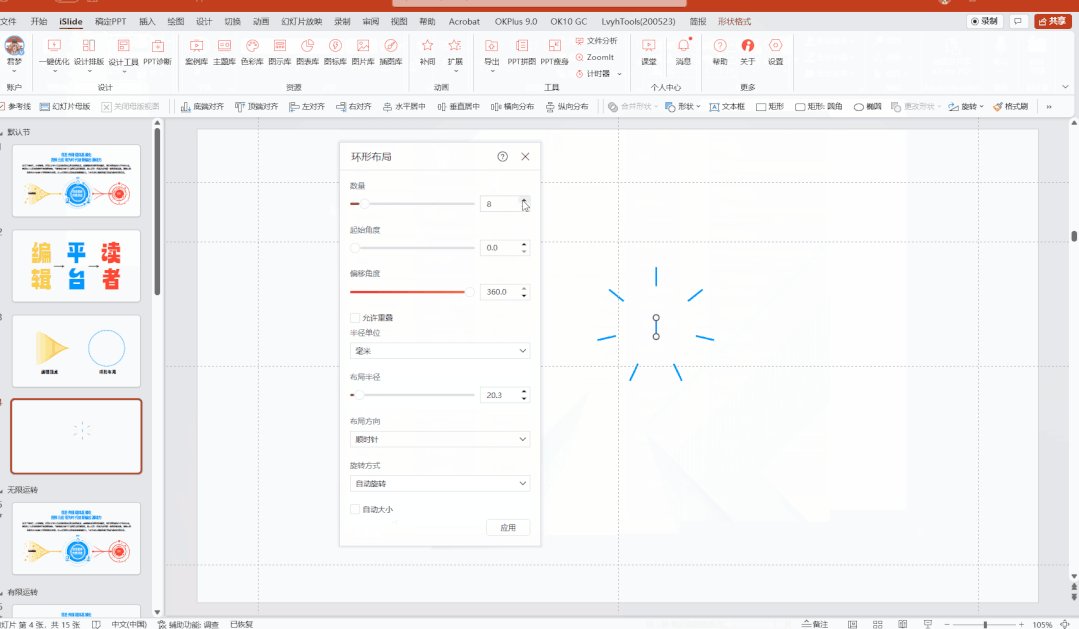
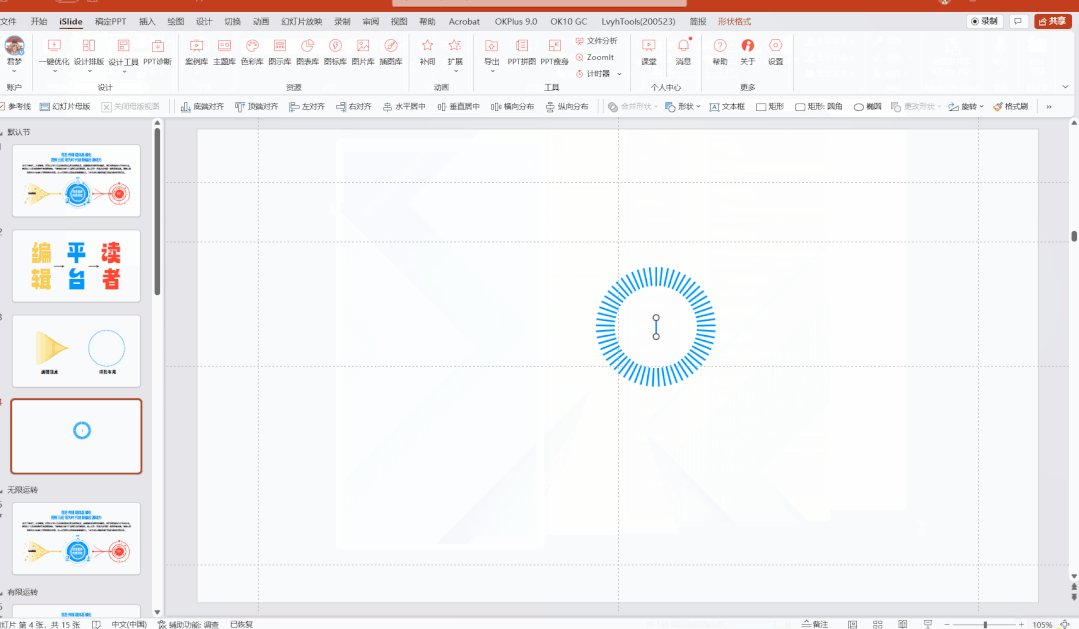
圆形刻度线
可以使用插件的环形布局功能来实现,需要注意的是,在设置参数的时候,记得勾选自动旋转。
操作过程如下:

两个图形绘制完成后,其他形状的绘制没啥难度,咱们接下来讲动画分镜的制作。
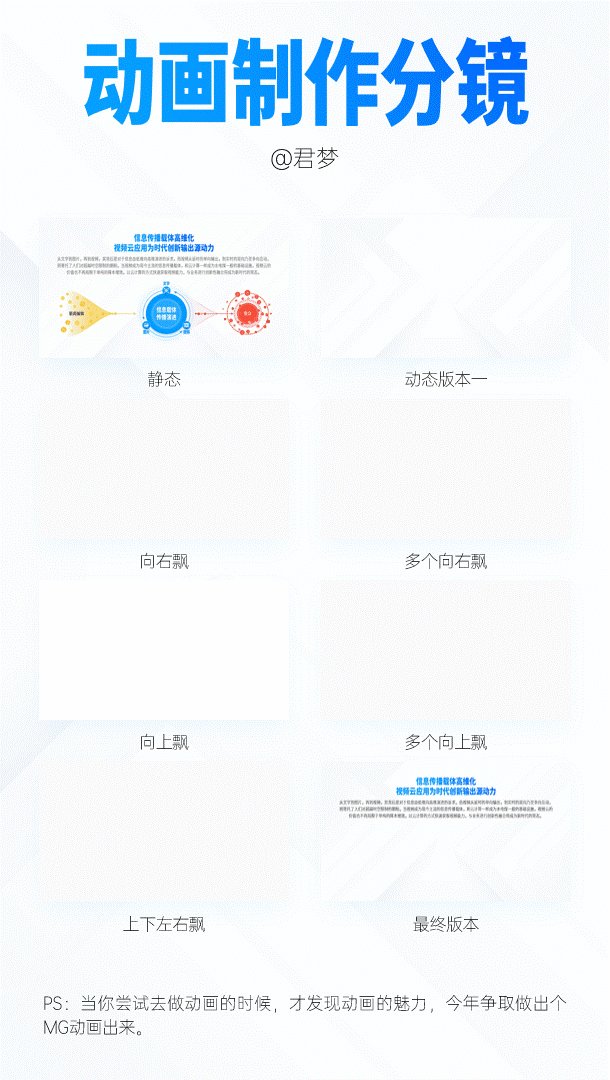
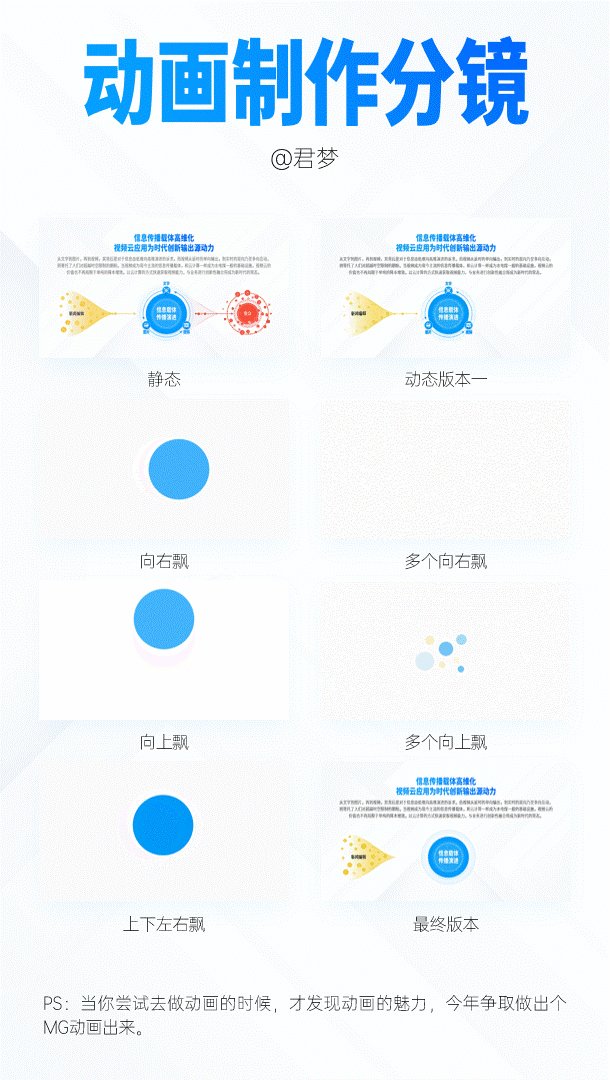
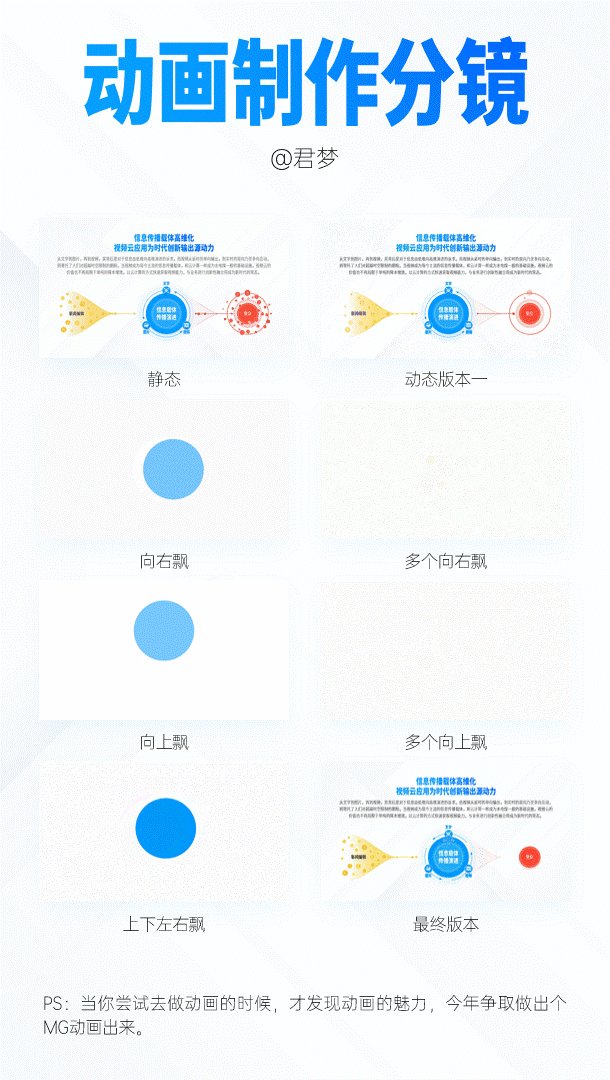
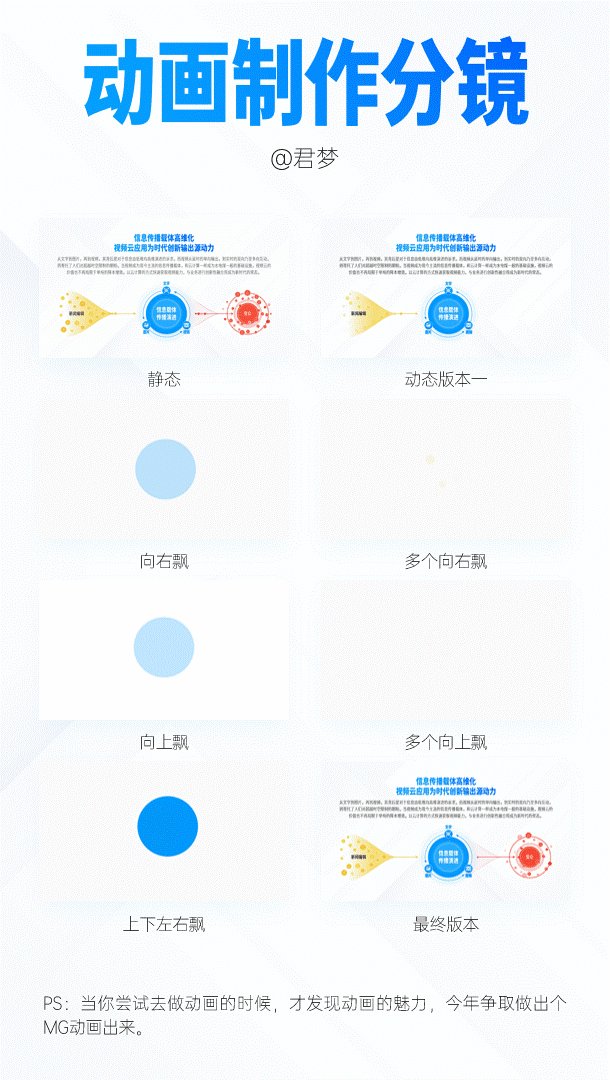
02. 分镜制作
以编辑、平台、读者为三个分镜头,咱们挨个讲解。
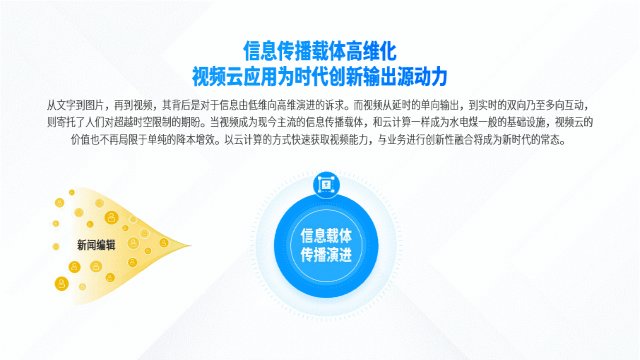
编辑镜头
因为有很多新闻编辑,然后每个代表编辑的圆要大小不一,且要有左右飘摇的动画效果。
开始的时候,并没有想到左右移动的做法,简单加了个向右的路径动画:

当然,只有路径动画是不够的,还要添加淡化和消失动画:

那多个圆形组合在一起,会是怎样的效果呢?

动画看起来比较生硬,向右的移动的时间和方向都是一致的,毫无变化。
只需要修改下每个圆形动画的延迟时间,使动画与动画之间略有错位。
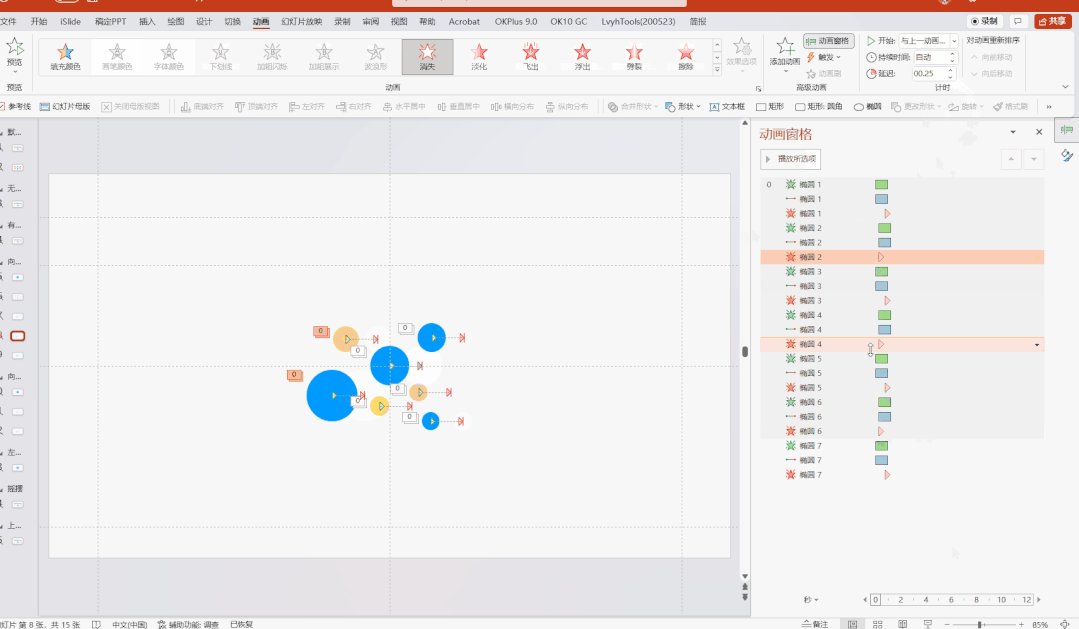
选中其中三四个圆的动画组,将延迟时间往后调整 0.25 秒:

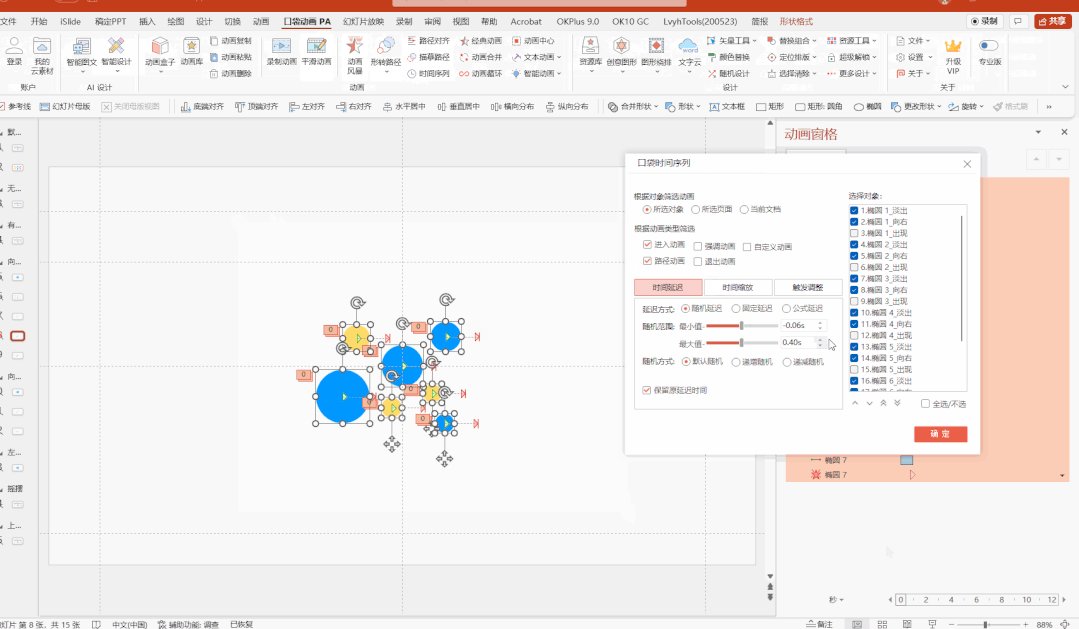
除此之外,还有一个方法,借助插件,即口袋动画的时间序列功能。
具体操作如下:

时间序列功能有个好处,可以勾选你想要调整延迟时间的动画。
这个操作在后面的制作过程中,还会继续用到,可以先熟悉一下。
最后,将路径动画设置为重复到幻灯片末尾,便可实现持续循环播放了:

编辑镜头除了这个动画,还有一个路径动画,由“编辑”的材料输向整合“平台”。
这也是用到了路径动画,在路径动画前另外还加了出现动画,三组动画同样稍微调整一些延迟:

到这里,编辑镜头的动画就做完了,来看一下具体效果:

不过这个效果和参考图略微有些区别,因此还得修改一下,将原本的向右路径动画改成自定义动画。
来看看效果:

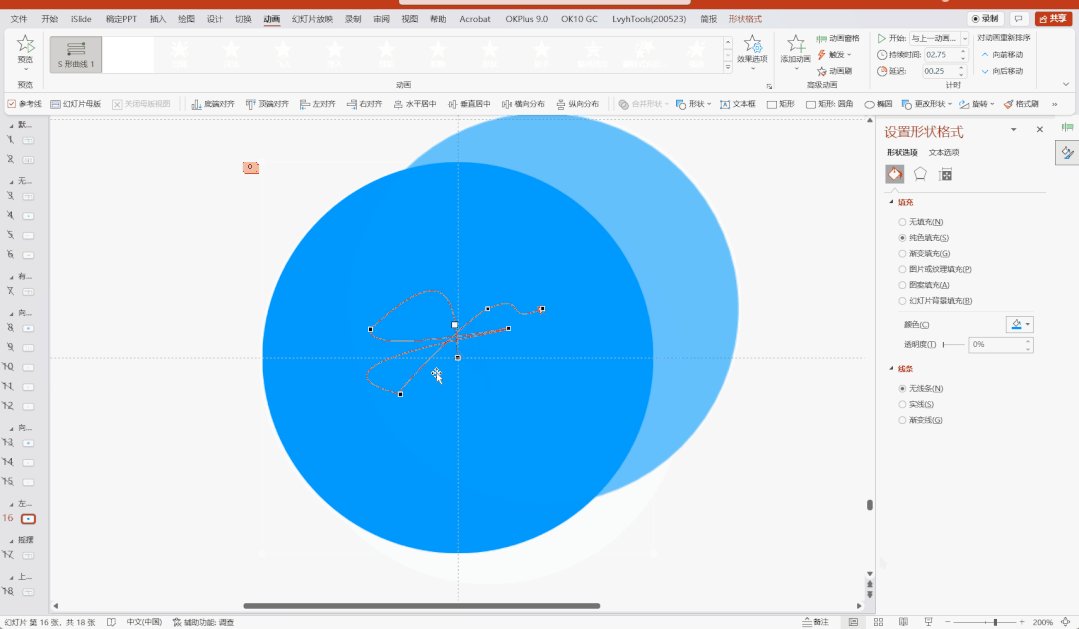
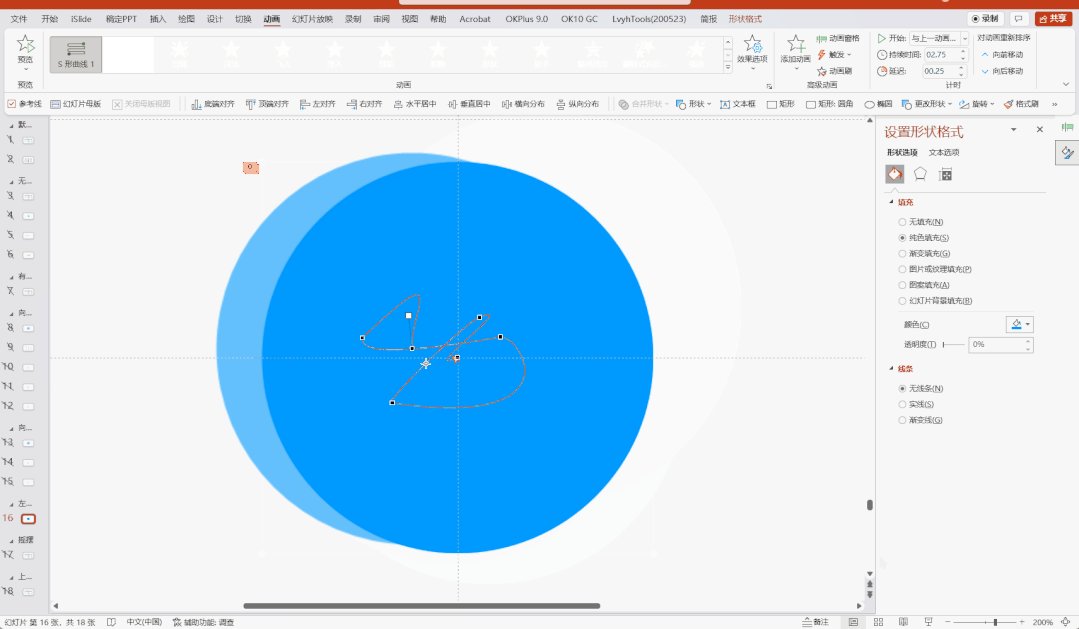
是不是感觉有点像小鹿乱撞的样子,需要编辑顶点调整一下动画路径:

调整动画路径的顶点,使运动保持左-右-下-左-上的顺序。
另外需要注意,别忘了勾选自动翻转。
替换之前的动画,便可以得到下面这样的效果:

怎么样,动画是不是很细微、精致。
平台镜头
这部分动画相对比较简单,以缩放动画为主,外加一个陀螺旋动画。
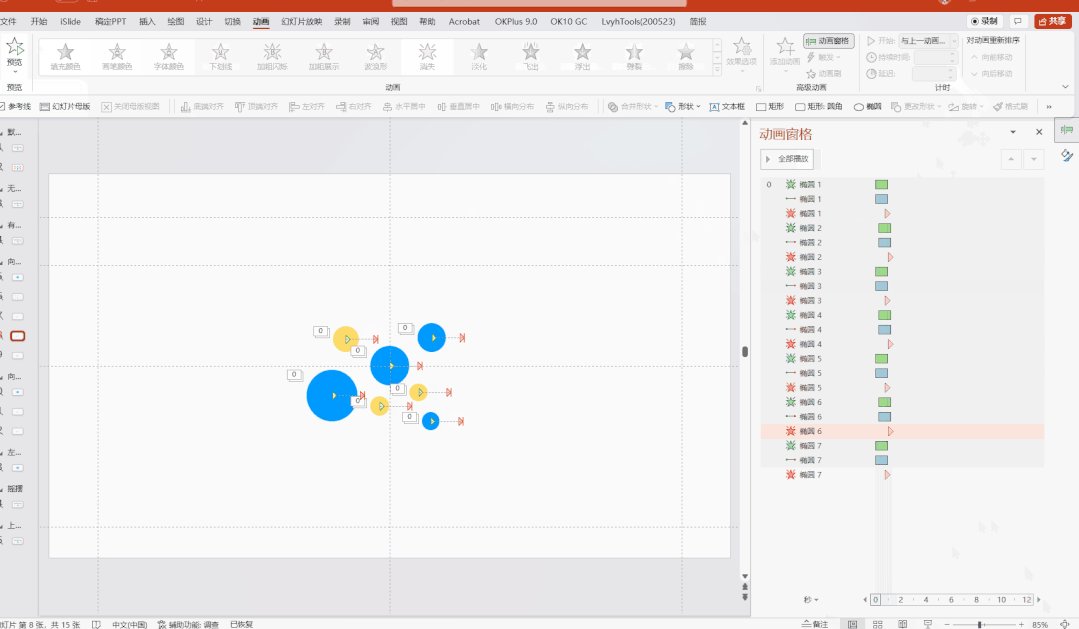
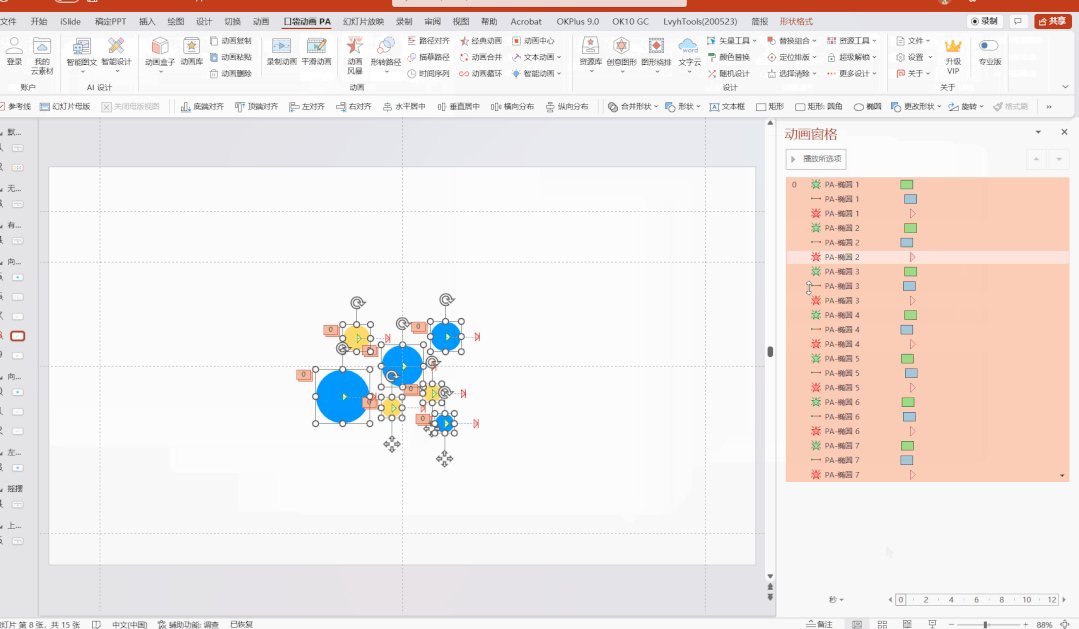
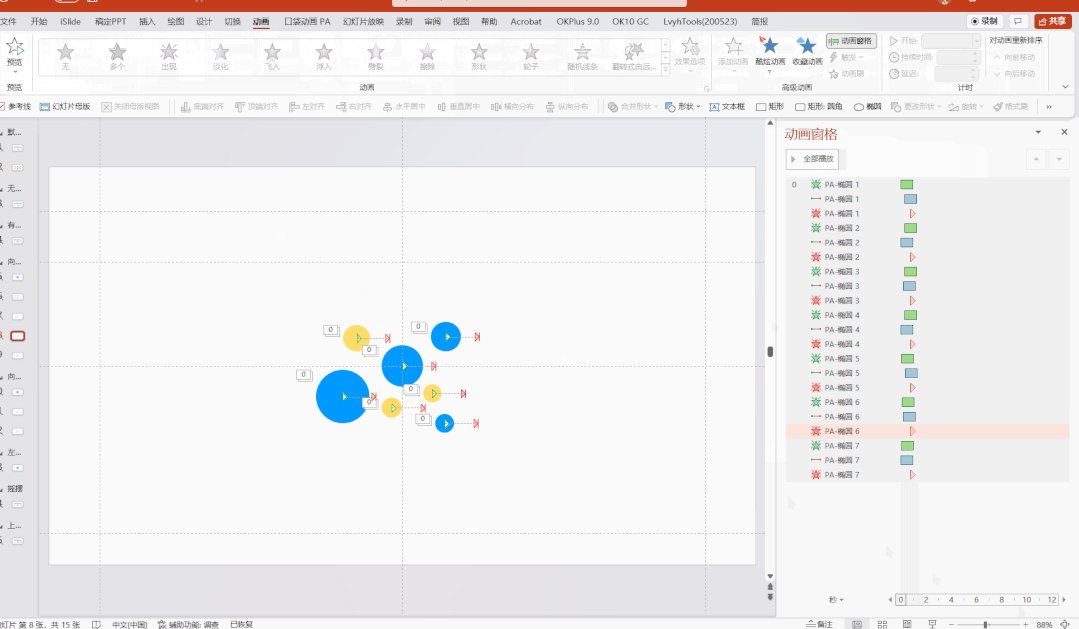
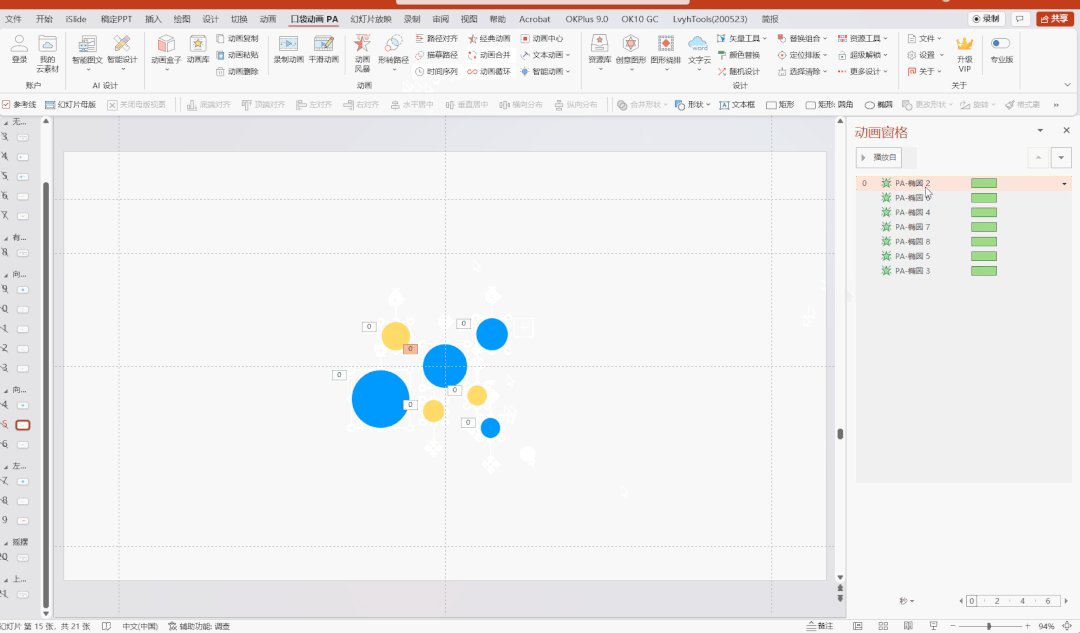
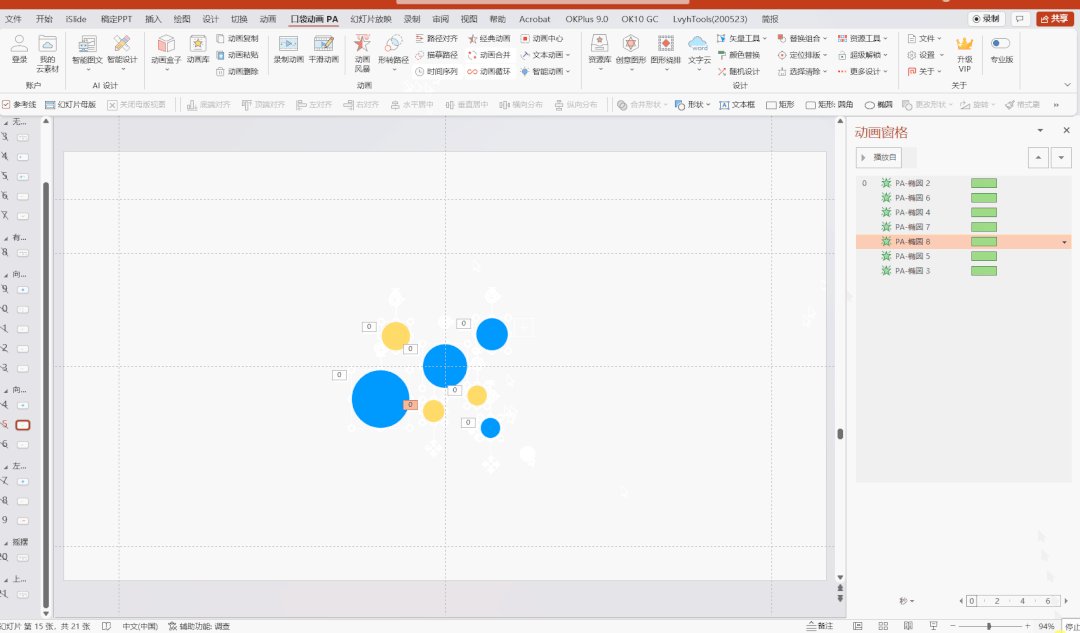
下图是这部分动画出现的图层顺序:

除文字、图片、视频三个图标部分是基本缩放动画,其他都是缩放动画。
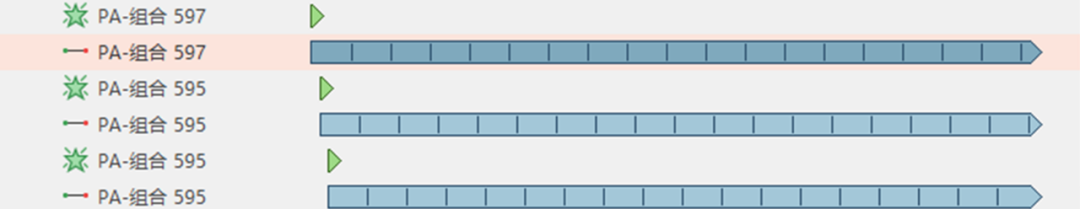
设置动画的时候需要注意,如果前后两个动画之间是“从上一项之后”,那么这个动画会很慢很慢,因此要改成“从上一项开始”并设置延迟时间。
另外延迟时间不要太长,动画之间要衔接住。
对了,文字部分的动画是“随机线条”,搭配起来比较有感觉,来看一下这部分动画:

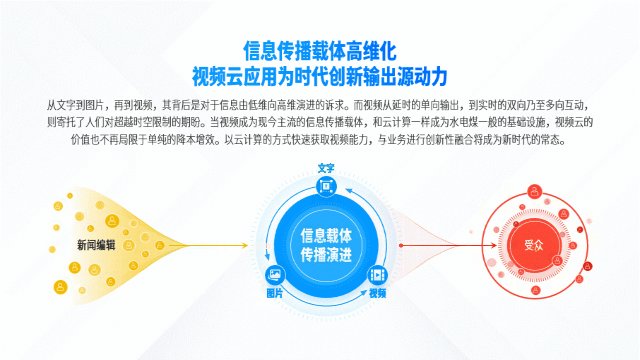
读者镜头
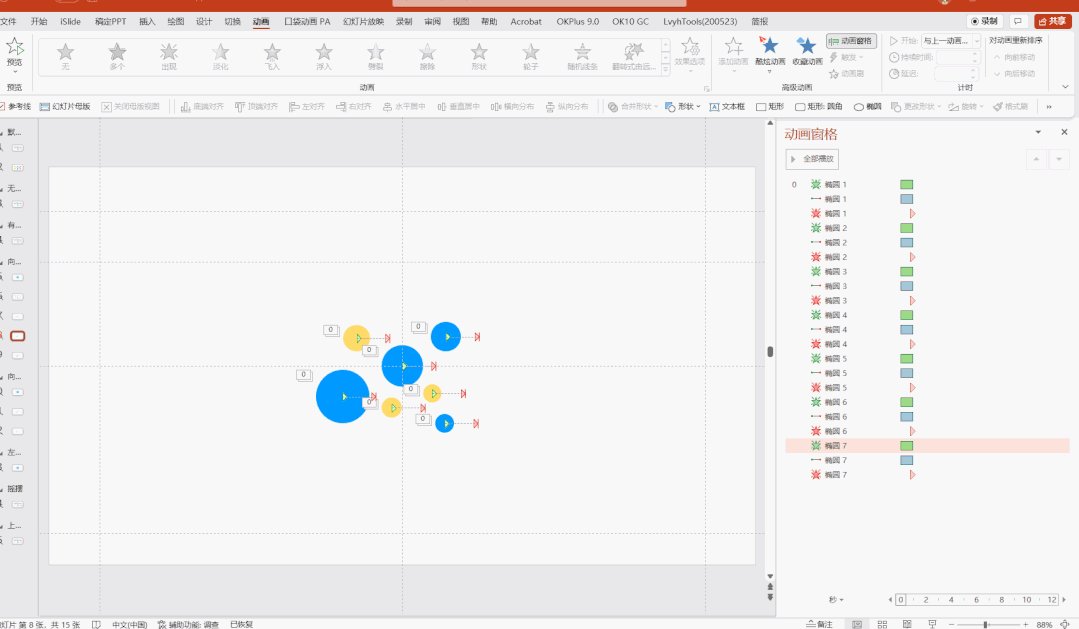
最后一个镜头的动画效果和编辑镜头差不多,先是做了一个向上的路径动画:

但感觉还是不对,所以还是换成了左右摇摆的效果:

但此时逻辑上出了点问题,三个小球进入的时候,右侧的圆形没有新增。
所以需要补充下,将前面做好的路径向上的小球动画加进来,和原本的小球大小位置错开。
加进来后的效果如下:

到这里,三个镜头的动画就都做完了,再来看一下整合版本的:

动画的整体制作思路也讲完了,最后还需要讲一些制作中的细节。
03. 制作细节
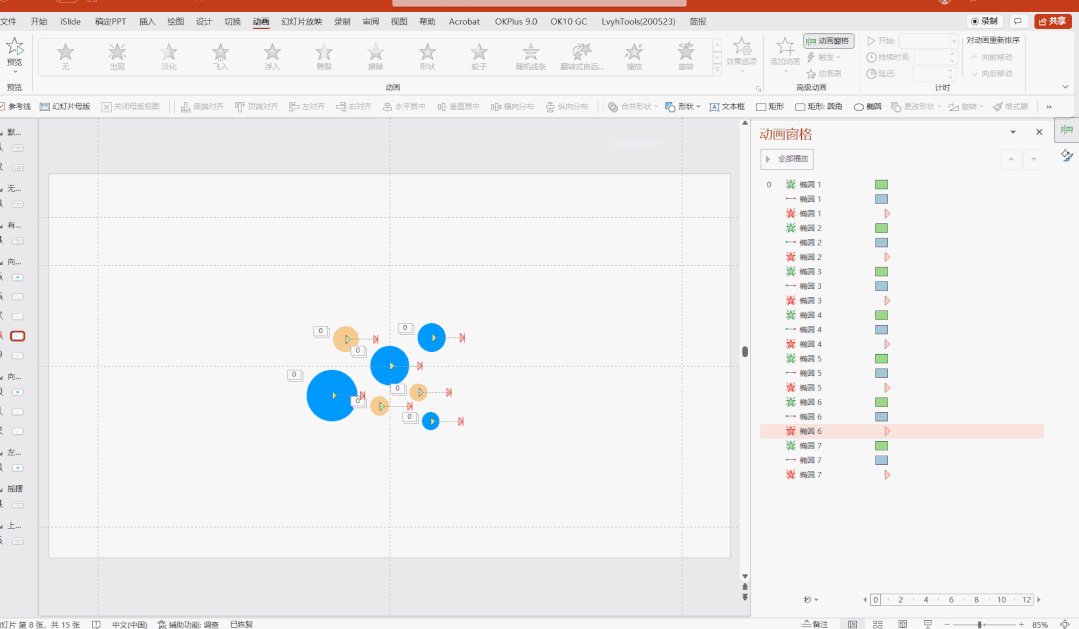
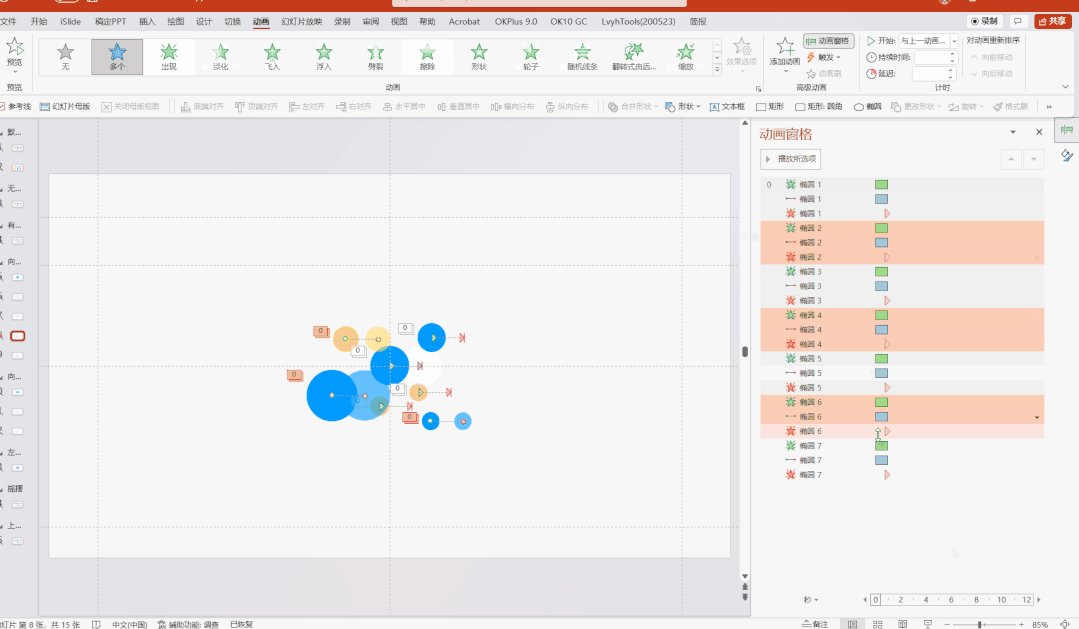
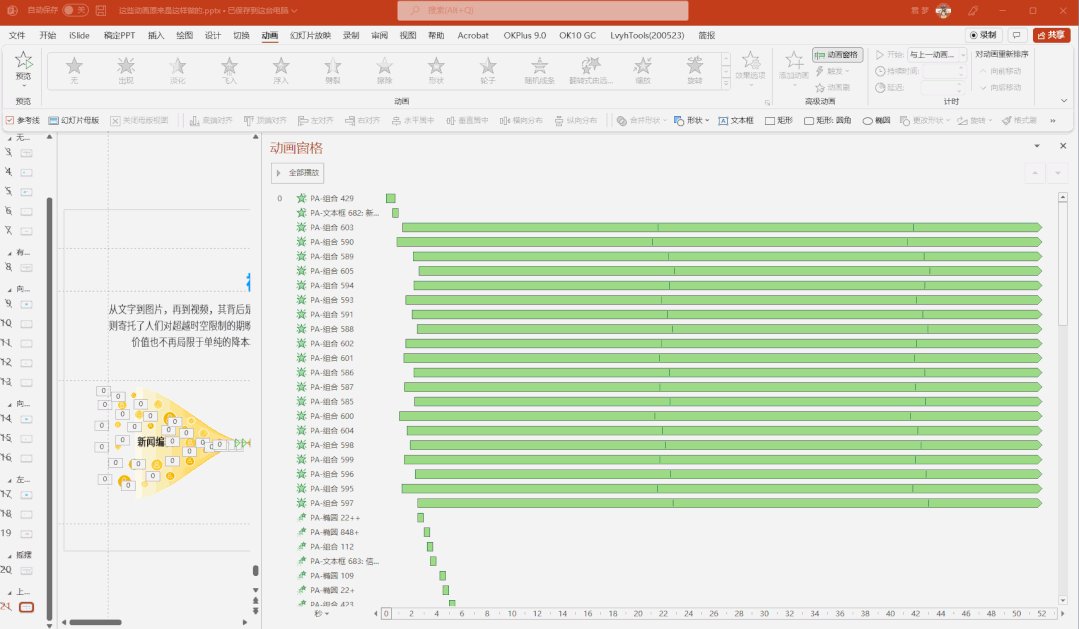
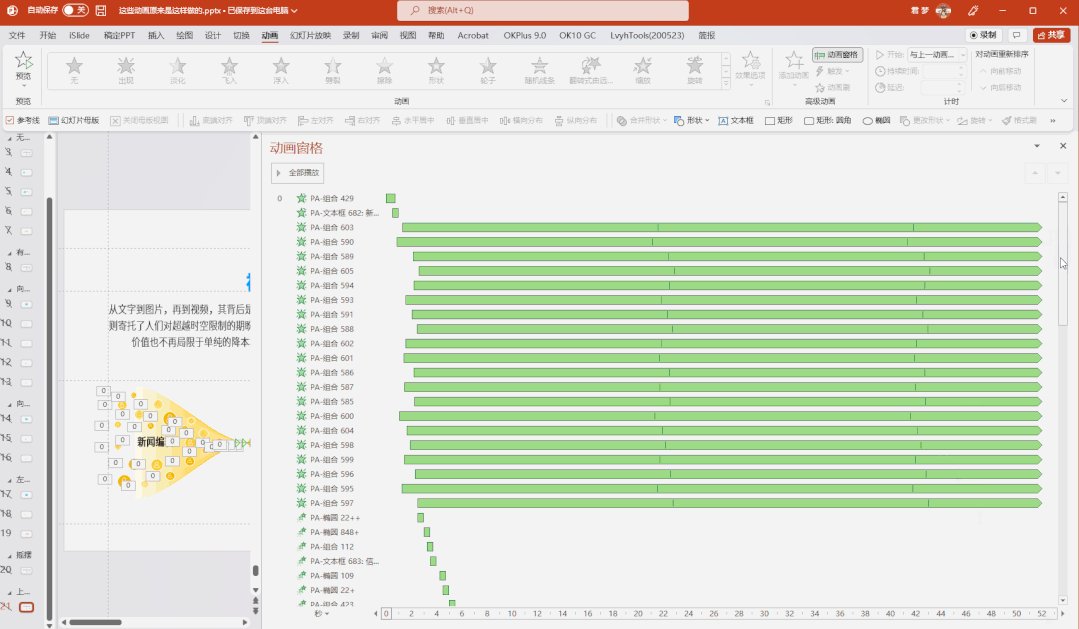
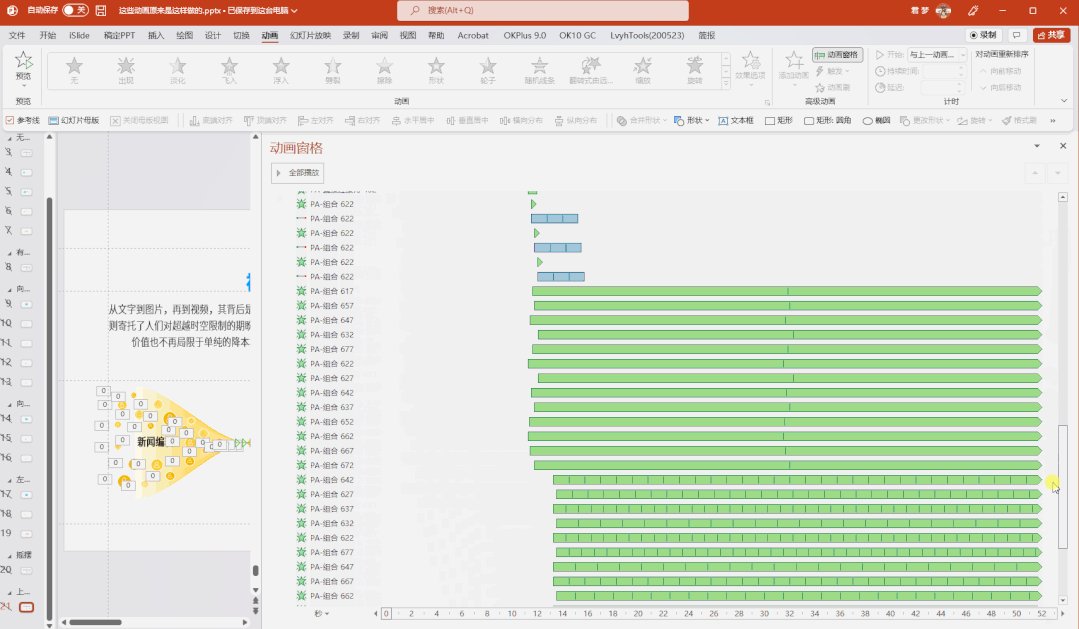
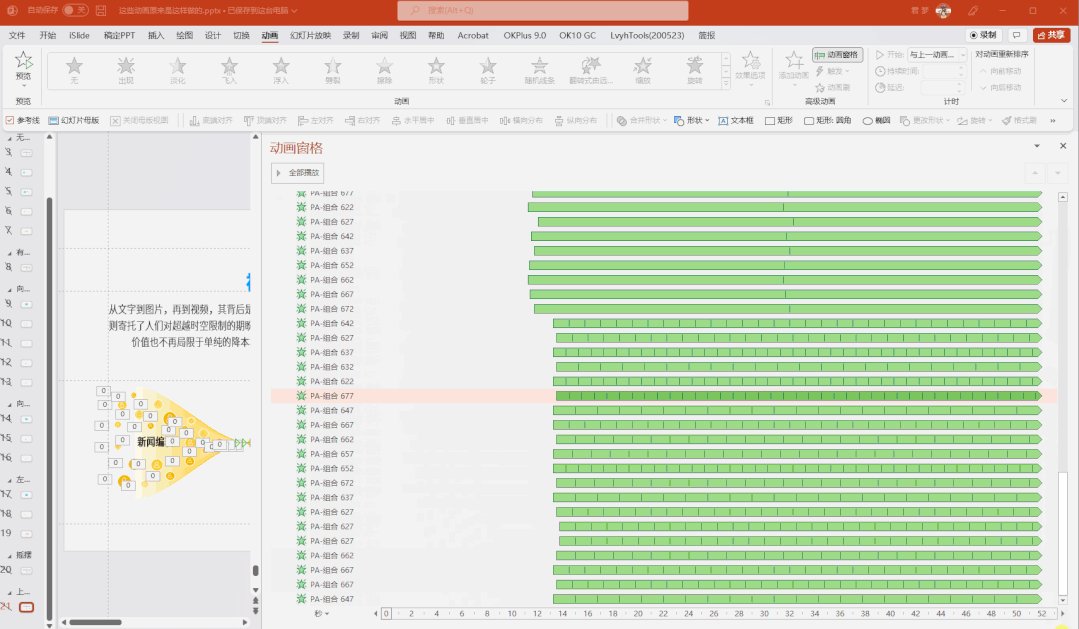
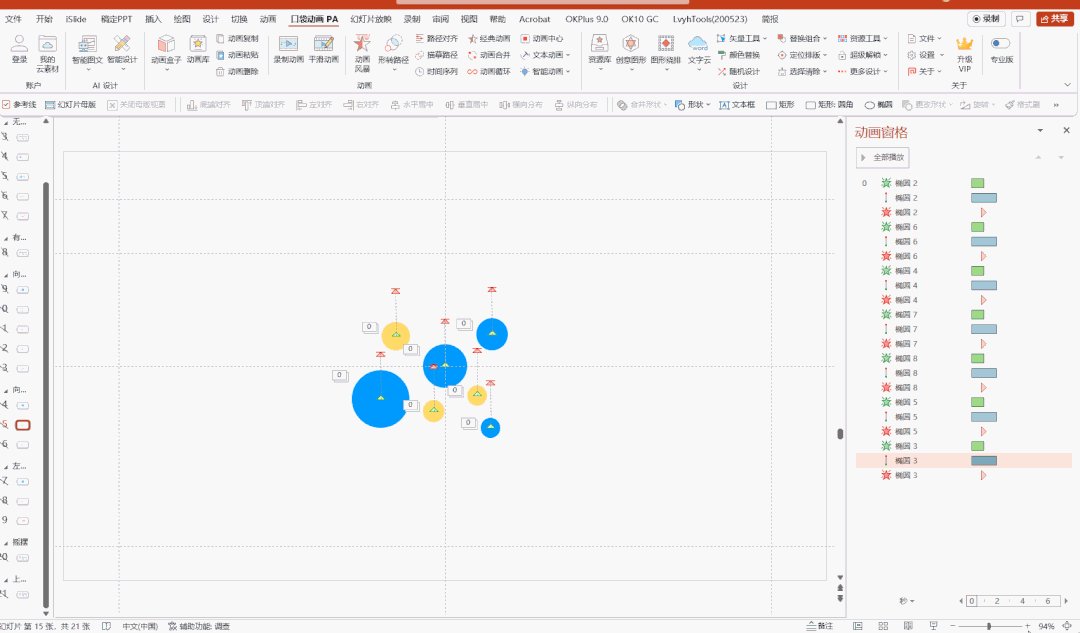
先给大家看下动画窗格中的动画数量:

足有二三十个,这还是在已经合并了部分动画的前提下。
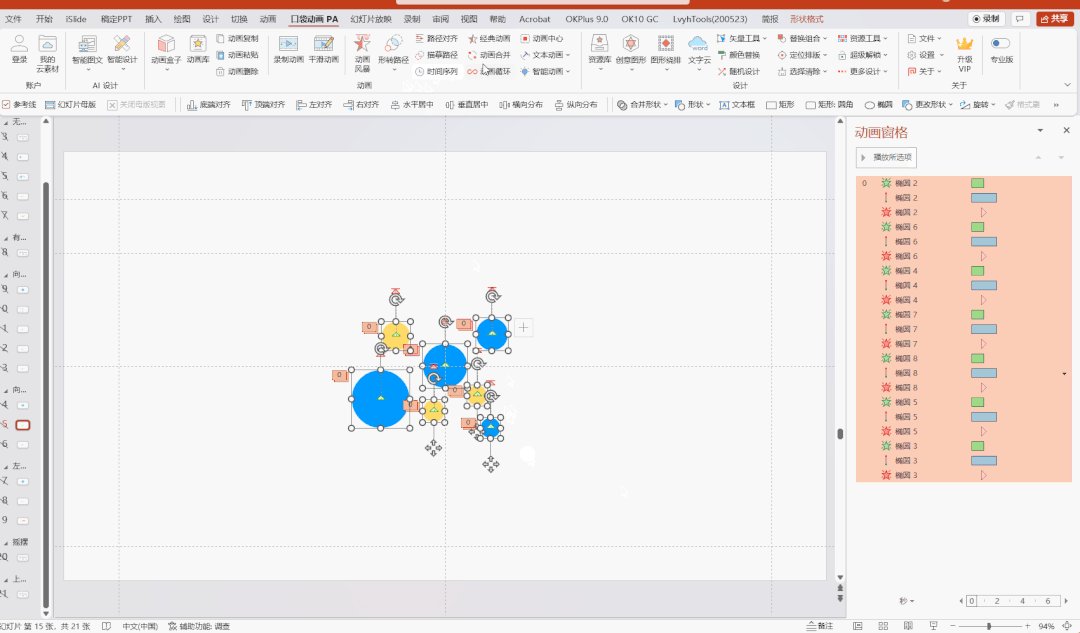
合并动画也不复杂,使用口袋动画插件的动画合并功能即可,可以先将细小元素的动画先合并起来:

这样方便后面批量修改延迟时间,动画数量更少,改起来便捷一些。
在前面讲动画制作过程时,我们提到了分镜,在实际制作过程中,其实也用了同样的思路。
每个步骤放一页,并做了分节和重命名,使每一部分都能看得清楚,不会导致回头调整时找不到原始页面。