大概在一年前,我给大家分享过一批偏复古的运动灵感图,数量之多,相信很多小伙伴还有印象:
刚好我前几天刷灵感的时候,淘到一个不错的网站,上面有超多同系列的运动主题海报:

网站:https://byucougars.com/
于是想着,干脆扒一扒,把运动灵感这个系列再丰富一些,因此便有了今天的 120 张灵感图。
这批图有几个特点,一是风格极为统一、配色均以蓝色为主色;二是图片比例基本是 16 比 9.和常规 PPT 页面比例一致。
三是版式布局丰富多变,很多样式效果用 PPT 也能实现,非常值得参考借鉴。
接下来,我就带大家欣赏一下这批灵感图,流量预警...
流量预警...
预警...
01. 人物站位
团队介绍页是 PPT 中很常见的一种页面类型,如何将多个人物排版得有设计感,还是稍有难度的。
多数教程会教大家人物的大小比例要差不多,人物的眼睛、肩膀要在一条水平线上...

这样排版出来的页面,不容易出错,但又显得过于商务、正式,略显单调。
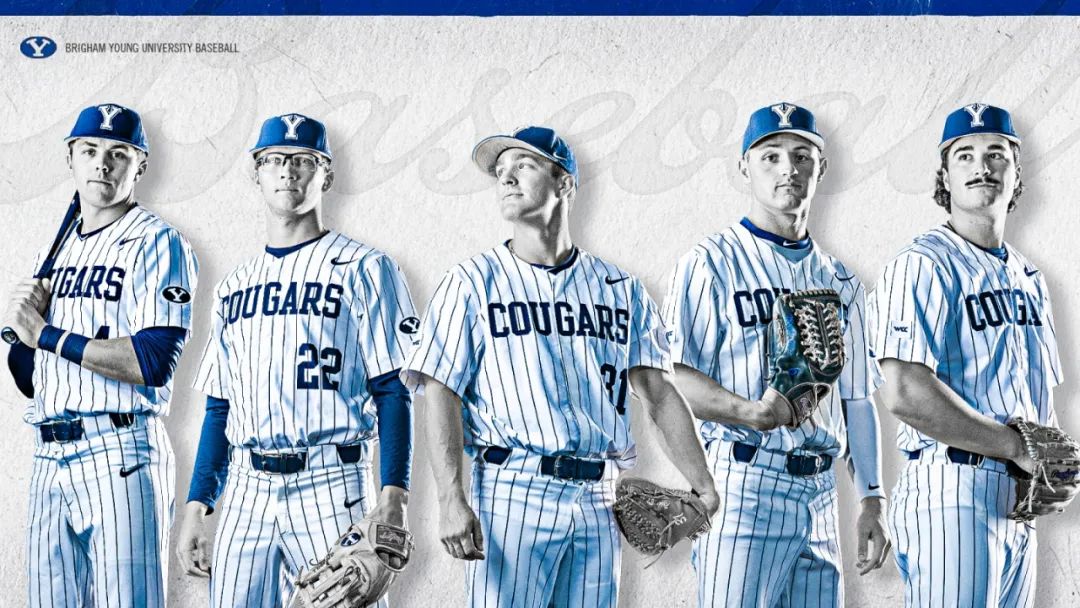
如果你刚好有人物的免抠图,又想使多个人物看起来和谐、有设计感,不妨多分析分析下面这些灵感图,看看他们是如何处理人物站位的:
























最少 2 个人,最多 6 个人,都可以从中找到站位的参考,人物高低适当错开,会使 PPT 页面充满活力。
02. 文字排版
最近在社群给大家直播点评作业的时候,发现有不少小伙伴封面页的标题处理过于粗糙了。
很多时候并没有思考字号的对比、长短的错位,以及空位的填补,导致风头全被封面的插图抢掉了,标题反而平平淡淡毫不起眼。
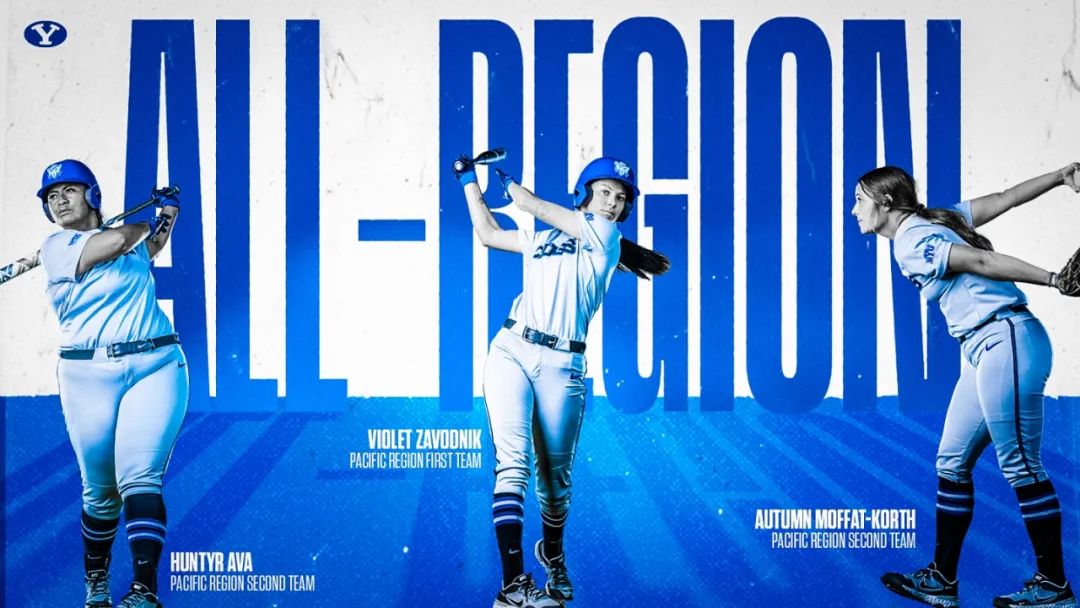
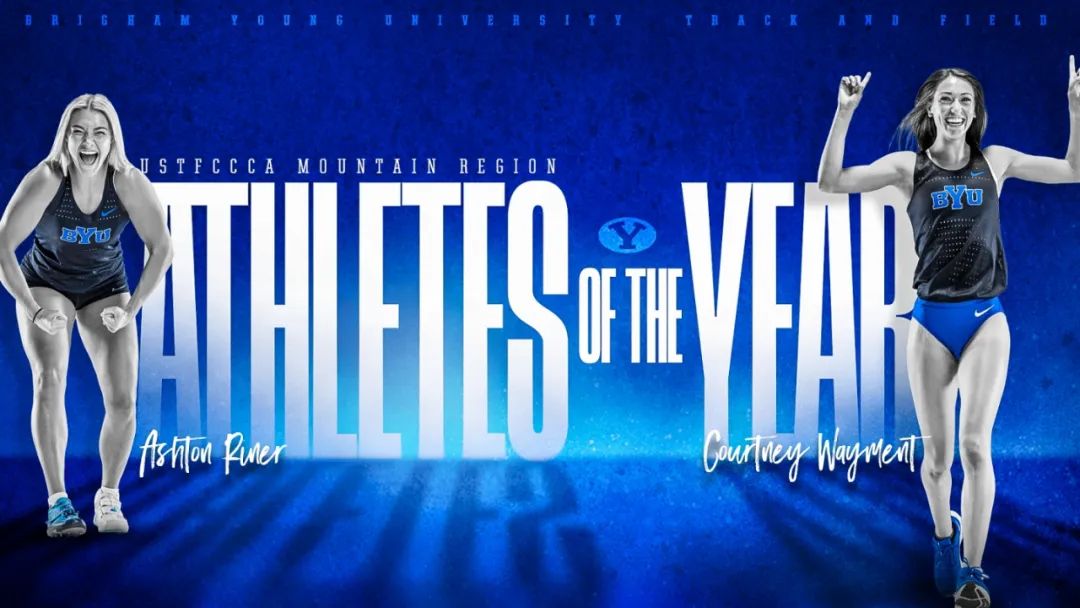
如果你的标题排版也有这种问题,不妨多分析分析下面这些图,看看它们的文字是如何对比与错位的,又是如何使用小元素与手写字填补空位的:



















除了上面这些看起来比较规矩的文字排版,还有一些灵感图中的文字处理思路,也值得我们分析和借鉴。
例如将文本放得很大,并为其添加长投影,把页面的空间感拉满:




亦或者数字或文字作为视觉主体,将文本拼起来使其图形化,从而做出还不错的过渡页或金句页:













当然,还可以使文字上下稍微错开一些,使其看起来略显俏皮:


03. 设计技巧
除了上述这些,实际上这批图还有很多亮点值得我们拆解、分析、归纳与运用。
例如纹理与正片叠底的运用:



例如文本与现实场景的穿插:



例如文本转换后将内容变成环形装饰素材:



还有诸如渐隐字、内阴影、三维旋转、霓虹灯等多种效果:




控制篇幅,咱们就不一一展开了,感兴趣的话可以自行拆解。
大家可以把图片下载下来用文件夹管理,或者导入到 Eagle 或 Billfish 中添加标签方便查看。
也不需要在这里一张张右键保存,完整的 120 张灵感图我已经为大家打包好了,直接在公众号【自律的音律】对话框回复【0811】即可获取。
以上,就是今天分享的全部内容,希望大家喜欢~


















